Общие настройки — Поддержка
В общих настройках вы можете управлять настройками заголовков, ключевых фраз, языка и многих других функций.
В этом руководстве
Чтобы изменить общие настройки сайта, перейдите на страницу Общие настройки в разделе Мои сайты→ Настройки.
Мои сайты -> НастройкиИзменение названия сайта, ключевой фразы, логотипа и значка сайта
Первая настройка, которую вы увидите, — Название сайта. Название сайта отображается в заголовке браузера и отображается большинством тем в заголовке сайта. Название вашего сайта также отображается в следующих областях.
- Раздел Мои сайты в консоли WordPress.com
- Имя отправителя при получении уведомлений вашими подписчиками
Названием сайта
 Оно может не совпадать с URL-адресом сайта или именем пользователя. Вы можете использовать очищенную версию своего URL (например, МоЙмЕгАсАйТ07 может стать Мой мегасайт) или изменить его на любой другой, который лучше всего отражает индивидуальность и тематику вашего сайта.
Оно может не совпадать с URL-адресом сайта или именем пользователя. Вы можете использовать очищенную версию своего URL (например, МоЙмЕгАсАйТ07 может стать Мой мегасайт) или изменить его на любой другой, который лучше всего отражает индивидуальность и тематику вашего сайта.Примечание. Изменение названия сайта не влияет на адрес сайта или домен.
Ключевая фраза — это краткое описание или броская фраза, характеризующие тематику сайта. В некоторых темах ключевая фраза находится в заголовке или на боковой панели.
Значок сайта используется для обозначения вашего сайта в браузерах и приложениях. Это крошечное изображение, которое отображается рядом с названием сайта на вкладке браузера:
Значок сайта отображается на вкладке браузераЧтобы изменить значок сайта, загрузите квадратное изображение размером не менее 512 × 512 пикселей:
Адрес сайта позволяет выбрать пользовательский домен, который можно использовать на вашем сайте. Вы можете использовать уже принадлежащий вам домен (подключив его), зарегистрировать новый домен или передать нам уже принадлежащий вам домен. Вы также можете выполнить переадресацию сайта.
Вы можете использовать уже принадлежащий вам домен (подключив его), зарегистрировать новый домен или передать нам уже принадлежащий вам домен. Вы также можете выполнить переадресацию сайта.
Параметр Язык позволяет выбрать язык для текста темы, который видят посетители вашего сайта. Если выбрать язык с письмом справа налево (например, иврит), то макет темы будет отображаться зеркально, чтобы текст правильно читался.
Часовой пояс
В качестве часового пояса сайта по умолчанию установлено Всемирное координированное время (UTC) (Лондон, Великобритания). Если вы живёте в другой части света, вам, вероятно, потребуется изменить это значение. Текущее время UTC указано справа, что упрощает определение смещения вашего часового пояса. Например, если летнее время не действует, то часовым поясом для Бостона (Массачусетс) будет UTC-5. Часовые пояса для многих городов можно найти здесь: http://www.timeanddate.com/worldclock.
Приватность
Настройки Политики конфиденциальности определяют, кто может посещать ваш сайт.
Более подробную информацию об этих настройках можно найти на странице поддержки «Настройки конфиденциальности».
Информация об авторах в футере
Вы можете изменить информацию об авторах в футере страницы своего сайта. Узнайте больше о вариантах показа информации об авторах в футере сайта.
Ваша оценка:
Как настроить HTTPS для сайта на WordPress | REG.RU
В статье мы расскажем, зачем переводить свой сайт на HTTPS, как подключить SSL на WordPress и как настроить редирект с HTTP на HTTPS.
Зачем переходить на HTTPS
Любое действие в Интернете — это обмен данными. Каждый вбитый в поисковую строку запрос проходит путь от пользователя к серверу и обратно. В основе этого обмена лежит работа интернет-протоколов.
Раньше информация передавалась только через незащищенный протокол HTTP. При таком обмене данные (пароли, реквизиты, номера банковских карт) могли легко перехватить злоумышленники. Поэтому разработали HTTPS — протокол безопасного соединения. Защищенный протокол HTTPS работает по принципу непрерывного обмена ключами шифрования между сервером и браузером.
Защищенный протокол HTTPS работает по принципу непрерывного обмена ключами шифрования между сервером и браузером.
Чтобы сайт стал работать по безопасному соединению HTTPS, нужен SSL-сертификат. SSL-сертификат — это виртуальный документ, который подтверждает подлинность веб-сайта и гарантирует безопасное соединение. Благодаря SSL-сертификату пользователи понимают, что сайту можно доверять. Для сайтов с активным обменом данными (интернет-магазинов, корпоративных сайтов, крупных проектов) установка SSL не просто хороший тон, а необходимость. Подробнее читайте в статье В чём фишка HTTPS, или зачем мне SSL-сертификат?
Как настроить HTTPS для WordPress
Для сайта, созданного на WordPress, переход с HTTP на HTTPS состоит из трёх этапов:
- заказ, активация и установка SSL-сертификата на хостинг;
- перевод сайта с HTTP на HTTPS в WordPress;
- переадресация с HTTP на HTTPS.
Рассмотрим каждый из этапов подробнее.
Обеспечьте защиту передаваемых данных
Установите SSL-сертификат, и ваш сайт будет работать по безопасному соединению HTTPS
Заказать SSL
1 этап.
 Заказ, активация и установка SSL-сертификата
Заказ, активация и установка SSL-сертификатаНа первом этапе настройки HTTPS в WordPress нужно заказать SSL-сертификат. Выберите SSL для вашего проекта: Виды SSL-сертификатов, а затем переходите к покупке. Вам помогут инструкции:
- Как купить SSL-сертификат;
- Как заказать бесплатный SSL-сертификат. Вы можете заказать SSL бесплатно на 6 месяцев, если у вас есть домен или хостинг в REG.RU (например, WordPress hosting или бесплатный хостинг для сайтов WordPress).
После оплаты заказа вам на почту придёт письмо с данными для активации SSL. Следуйте одной из инструкций: Как активировать сертификаты: OrganizationSSL и ExtendedSSL и Как активировать сертификаты: AlphaSSL и DomainSSL.
После активации SSL установите SSL-сертификат на хостинг. Не забудьте проверить правильность установки сертификата.
Если вы установили SSL-сертификат на хостинг, переходите к настройке сайта на HTTPS в WordPress.
2 этап. Перевод сайта на HTTPS
Чтобы ваш сайт открывался по защищённому протоколу, переведите его с HTTP на HTTPS в админ-панели WordPress. Для этого поменяйте две основные ссылки в базе данных сайта.
Для этого поменяйте две основные ссылки в базе данных сайта.
-
1.
Войдите в админку WordPress.
-
2.
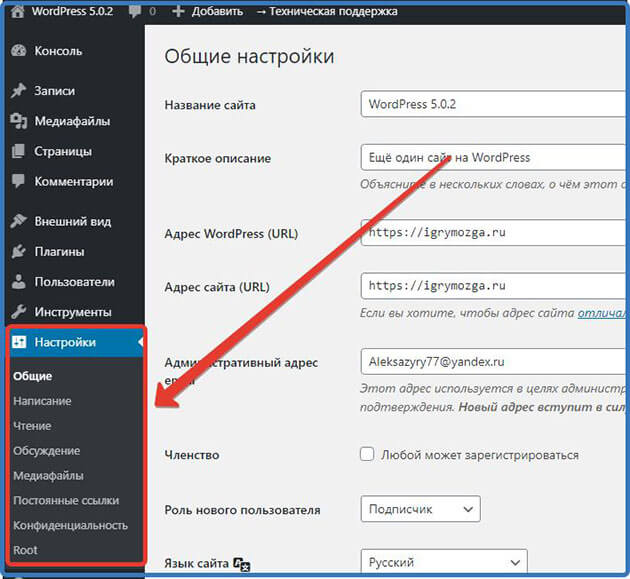
Перейдите в раздел Настройки. На странице «Общие настройки» в строках «Адрес WordPress (URL)» и «Адрес сайта (URL)» замените префикс http:// на https://. Затем нажмите Сохранить изменения.
Готово, теперь ваш сайт доступен по протоколу HTTPS. Однако все ссылки на сайте и в административной панели продолжат работать по протоколу HTTP.
Чтобы перевести все ссылки на HTTPS, переходите к следующему шагу.
3 этап. Настройка переадресации с HTTP на HTTPS
На этом этапе нужно настроить 301 редирект — он перенаправит все ссылки вашего сайта со старого URL-адреса (http://) на новый (https://). Без редиректа на сайте вместо зелёного замка в строке браузера будет отображаться ошибка смешанного содержимого — «Mixed Content». Также 301 редирект позволит не потерять SEO-позиции сайта.
Без редиректа на сайте вместо зелёного замка в строке браузера будет отображаться ошибка смешанного содержимого — «Mixed Content». Также 301 редирект позволит не потерять SEO-позиции сайта.
Настроить редирект с HTTP на HTTPS можно двумя способами:
- на хостинге: в панели управления ISPmanager или в конфигурационном файле .htaccess через панели cPanel и Plesk по инструкции Редирект с http на https для Linux;
- установить плагин Really Simple SSL на Wordpress по инструкции ниже.
Мы рекомендуем использовать плагин. Он позволяет настроить редирект на уровне PHP и меняет все ссылки в базе данных сайта автоматически.
Как настроить редирект с помощью плагина Really Simple SSL
Важно
Иногда при замене ссылок плагин может повредить содержимое сайта. Чтобы избежать потери данных, перед настройкой плагина сделайте бэкап: Как скачать резервную копию (бэкап) сайта?
Чтобы настроить редирект с помощью плагина:
-
2.
После установки нажмите Активировать:
-
3.
Чтобы подтвердить активацию, нажмите Активировать SSL:
-
4.
Чтобы завершить активацию, нажмите Go to Dashboard:
Перейдите в раздел «Плагины». Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить:
Готово, вы активировали плагин Really Simple SSL. Если вы хотите скорректировать действие плагина, во вкладке Настройки пролистайте до блока «Общее», затем укажите нужные параметры и нажмите Сохранить:
Внимание
Если после активации и настройки плагина на вашем сайте по-прежнему отображается ошибка «Mixed Content», проверьте все ссылки на внешние ресурсы. Если они ведут на сайты с протоколом HTTP — замените их. Если это не поможет, обратитесь в службу поддержки.
Если они ведут на сайты с протоколом HTTP — замените их. Если это не поможет, обратитесь в службу поддержки.
Теперь ваш сайт в WordPress будет работать по защищённому протоколу HTTPS. Посетители не будут беспокоиться о сохранности своих данных при работе с вашим сайтом.
Как настроить HTTPS для плагина Elementor
Если вы используете плагин Elementor, то ссылки можно заменить в разделе «Инструменты». Для этого:
Перейдите в раздел Elementor — Инструменты. Выберите вкладку Сменить URL:
-
2.
Заполните поля:
- http://old-url.com — укажите ссылку на ваш сайт с протоколом HTTP,
- http://new-url.com — укажите такую же ссылку, но с протоколом HTTPS.
Затем кликните Сменить URL:
Готово, вы настроили HTTPS.
Помогла ли вам статья?
Да
раз уже помогла
Установка WordPress на сервер: руководство по началу работы
Перейти к содержимому
Обновлено 5 мая 2023 г. автором InMotion Hosting Contributor
1 минута, 39 секунд на чтение
Установка WordPress на сервер — несложная задача. В этой статье объясняются основы установки WordPress на ваш сервер. Узнайте больше о хостинге WordPress здесь.
В чем разница между установкой WordPress и WordPress.com
Вы можете настроить свой блог на WordPress.com и разместить свой сайт в Интернете. Это отличается от установки WordPress на ваш сервер.
WordPress.com хранит все файлы на своем сервере, и вам необходимо получить учетную запись, чтобы настроить его. Когда вы устанавливаете WordPress на свой сервер, вы обходите WordPress.com и используете свой хостинг-сервер для хранения данных блога. Это позволяет вам самостоятельно управлять сайтом WordPress, не заходя на WordPress.com.
Это позволяет вам самостоятельно управлять сайтом WordPress, не заходя на WordPress.com.
По приведенной ниже ссылке объясняется, как перенести сайт WordPress.com на InMotion.
Как перенести сайт WordPress.com на хостинг InMotion
Установка WordPress с помощью Softaculous
Для серверов, на которых установлен Softaculous в cPanel, вы можете установить WordPress всего за пару кликов. Softaculous загрузит файлы, настроит базу данных и настроит установку без необходимости загружать какие-либо файлы или что-либо настраивать.
Установка WordPress с помощью Softaculous
Установка WordPress вручную
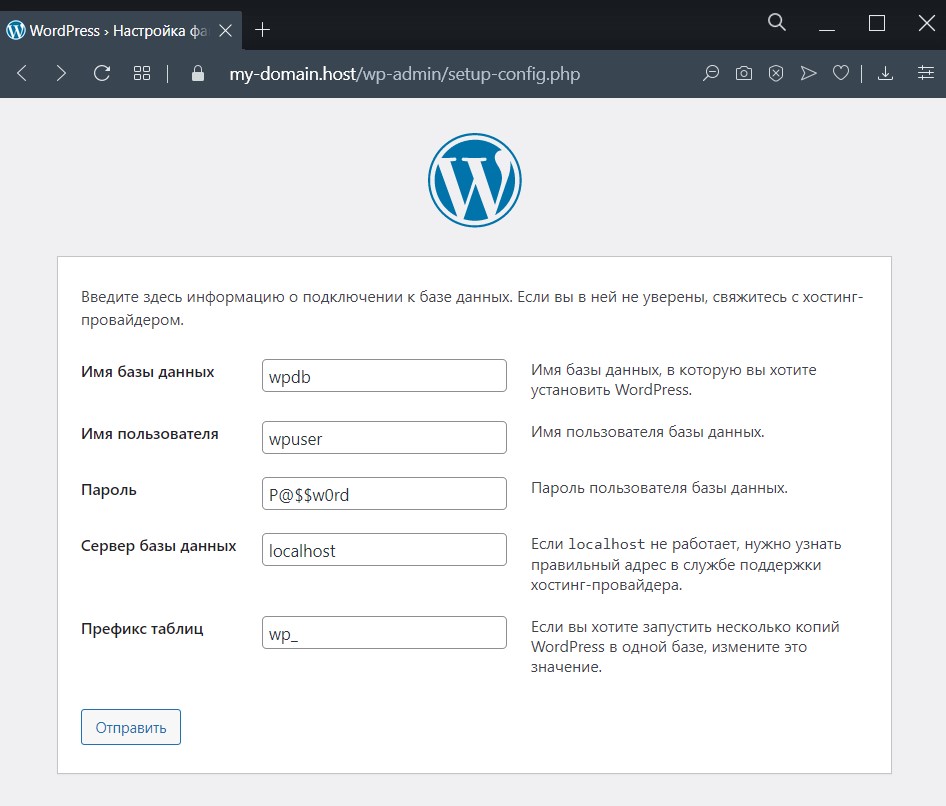
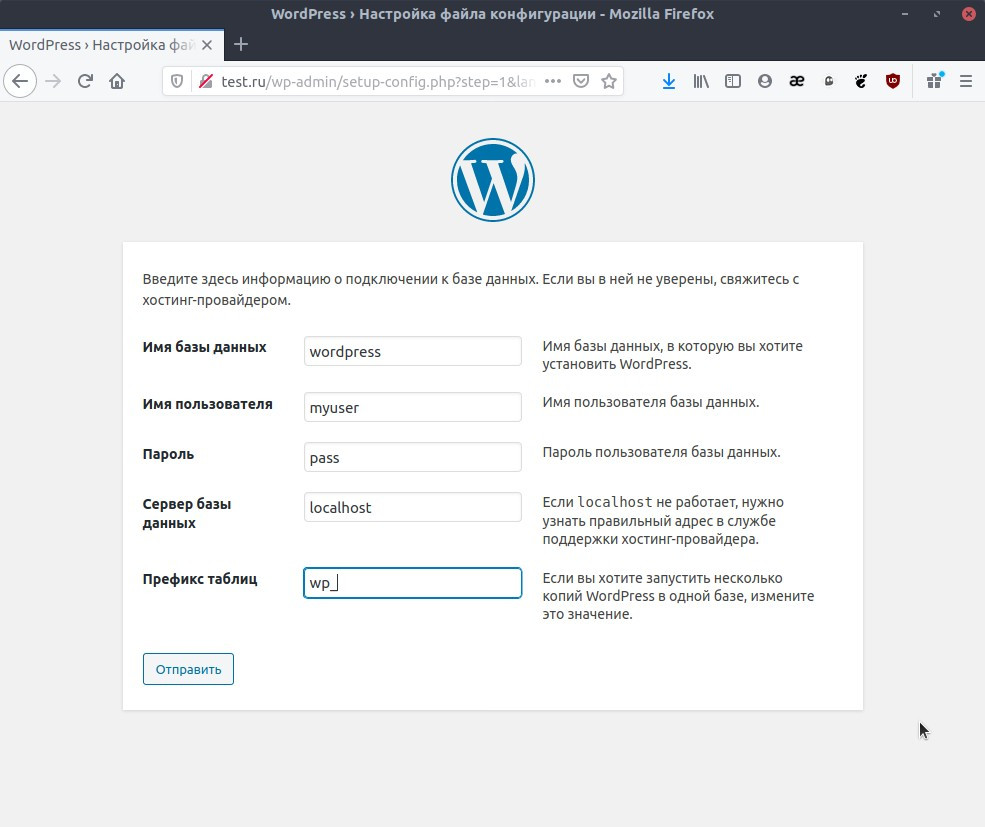
Серверы, на которых не установлен Softaculous, включают (VPS и выделенные серверы, поскольку для этого требуется лицензия. Однако вы можете установить WordPress, загрузив файлы и загрузив их на свой сервер. Вы потребуется настроить базу данных и пользователя базы данных, загрузить файлы с помощью FTP или файлового менеджера и настроить файл config. php на сервере.0003
php на сервере.0003
Установка WordPress вручную
Другие способы установки WordPress
Выше приведены наиболее распространенные способы установки WordPress, но это не единственные варианты. Вот несколько дополнительных руководств, которые помогут вам запустить WordPress:
- Установка WordPress с помощью WP-CLI
- Установка WordPress на дополнительный домен
- Установка WordPress в подкаталог
- Как переустановить WordPress после взлома
Теперь, когда у вас установлен WordPress, узнайте, как изменить заголовок и слоган WordPress.
Соавтор InMotion Hosting Автор контента
Соавторы InMotion Hosting — это хорошо осведомленные люди, которые создают актуальный контент о новых тенденциях и методах устранения неполадок, чтобы помочь вам достичь ваших онлайн-целей!
Еще статьи от InMotion Hosting
Эта запись была опубликована в WordPress Хостинг, Учебники по WordPress.
WORDPRESS EDU
Загрузите бесплатное электронное руководство по WordPress для малого бизнеса
Эта 43-страничная электронная книга предоставляет владельцам малого бизнеса всех уровней квалификации ресурсы, необходимые для создания, подключения и развития веб-сайта WordPress. Чем больше времени вы проведете с этой книгой, тем более комфортно вы будете использовать WordPress в качестве предпочтительного инструмента.
Бесплатная загрузка электронной книги
Как настроить веб-сайт WordPress на GoDaddy
Настройте веб-сайт WordPress на GoDaddy за 15 минут с помощью этих пошаговых инструкций, которые помогут вам приобрести подходящий хостинг и установить WordPress.
Шаг первый: покупка хостинга и доменного имени
1. Перейдите на сайт GoDaddy.com.
2. Выберите Хостинг и SSL > Веб-хостинг.
НЕ ВЫБИРАЙТЕ варианты для Веб-сайты или Сайт/блог WordPress .
3. Выберите пакет хостинга, который подходит именно вам.
- Если вы планируете владеть только одним веб-сайтом , выберите экономичный пакет.
- Если вы планируете владеть более чем одним веб-сайтом , приобретите пакет Deluxe.
Вы всегда можете обновить позже.
4. Выберите длину срока.
Продолжительность вашего срока — это количество времени, в течение которого вы будете вносить предоплату за хостинг. Выберите то, что лучше всего подходит для вашего бюджета и ожиданий от вашего сайта.
5. Выберите тип системы: Linux с панелью управления cPanel .
Это может показаться сложным, но это настроит ваш сайт для дальнейшей настройки, что опять же будет полезно, если вы хотите добавить пользовательские функции или нанять разработчика, который сделает это за вас.
6. Добавьте Защиту, если хотите и нуждаетесь в ней.
У вас есть два варианта дополнений. Они не требуются.
- SiteLock: повышает безопасность вашего сайта. Купите это, если вы хотите иметь дополнительное спокойствие, что ваш сайт не будет взломан.
- Стандартный SSL-сертификат: защищает информацию, которую пользователи могут отправлять на ваш сайт. Купите это, если вы хотите собирать защищенную информацию на своем сайте или продавать товары. Вы можете добавить это позже, если решите.
7. Добавьте свое доменное имя.
Для большинства новых учетных записей GoDaddy вы получите бесплатное доменное имя при покупке.
8. Сделайте покупку.
Теперь в вашей корзине должно быть следующее:
- Хостинг Linux с cPanel
- Регистрация домена
- SSL-сертификат и/или дополнительная безопасность (если выбрано)
GoDaddy может попытаться продать вам другие вещи, но для создания стандартного веб-сайта вам больше ничего не нужно.
Шаг второй. Установите WordPress
1. Войдите в свою учетную запись GoDaddy.
2. Выберите Моя учетная запись в правом верхнем углу страницы .
3. Выберите Посетите мой аккаунт .
4. Выберите Продукты > Веб-хостинг > Управление .
5. Выберите свой домен.
6. Создайте детали cPanel.
Создать:
- Имя пользователя
- Пароль
Подождите, пока мир Интернета сотворит свое волшебство.
Когда сайт установлен, нажмите Начать , чтобы перейти на домашнюю страницу cPanel, которая может показаться немного пугающей, но это не так. Мы проведем вас через это!
7. Прокрутите вниз до Веб-приложения и выберите Блог WordPress .
8. Выберите Установить это приложение .
9. Заполните следующую информацию.
НЕ изменяйте то, что не указано в этом списке.
- Расположение Раздел
- Домен: установите http://www.yourdomain.com.
- Каталог: это поле должно быть пустым. Удалить текст, если он есть.
- Раздел версии
- Оставьте все параметры как есть.
- Раздел настроек
- Имя пользователя администратора: Создайте имя пользователя. (Это будет имя пользователя для ваших учетных данных администратора веб-сайта.)
- Пароль администратора: Создайте пароль. (Это будет пароль для ваших учетных данных администратора веб-сайта.)
- Электронная почта администратора: добавьте свой адрес электронной почты.
- Название веб-сайта: добавьте название своего веб-сайта. Вы можете изменить это позже.
- Слоган веб-сайта: добавьте короткую фразу из одного-шести слов, описывающую ваш веб-сайт.
- Расширенный раздел
- Оставьте все параметры как есть.

- Оставьте все параметры как есть.