Что такое админ-панель сайта и как туда попасть
Админ-панель для сайта позволяет управлять настройками проекта, добавлять новые страницы и удалять старые, изменять внешнее оформление ресурса и редактировать контент. В зависимости от используемой CMS способ доступа к админке сайта различается. Рассмотрим, как зайти в админ-панель WordPress, Joomla и OpenCart.
Как найти админ-панель сайта
Админ-панель есть у всех сайтов с CMS — системой управления контентом. Такая система позволяет с легкостью создавать сайт и наполнять его материалами любого формата без навыков программирования.
Что почитать о CMS:
Что не так с крутыми CMS?
Для специалистов: перенос сайта на новую CMS.
Если сайт сделан не с помощью CMS, а разработан программистами с нуля, то его редактирование потребует изучения HTML, CSS, PHP и других языков программирования. В некоторых случаях разработчики также создают адаптированную под нужды проекта CMS для облегчения работы с сайтом, тогда способ входа в админку определяется разработчиками, например, клик по логотипу.
Чтобы попасть в админку сайта с CMS, необходимо действовать по следующему алгоритму:
- Определить CMS ресурса.
- Открыть форму авторизации.
- Ввести логин и пароль.
- Зайти в админ-панель.
Определяют CMS ресурса как с помощью специальных онлайн-сервисов, так и вручную. Нередко найти сведения о CMS можно в подвале сайта либо в HTML-коде. Этот сайт сделан в WordPress:
Если в подвале информация о CMS не отображается, просмотрим HTML-код главной страницы сайта. Для этого нажмем правой кнопкой мыши и выберем «Просмотр кода страницы»:
Из анализа кода видно, что используется система Joomla!:
Также информацию о CMS получают с помощью онлайн-сервисов, например, инструмента BuiltWith. Просто введите домен интересующего вас сайта на главной, и получите уйму статистики по ресурсу. В том числе и об используемых CMS.
Вход в админ-панель WordPress
WordPress — самая популярная система управления контентом в мире, с помощью которой к 2022 году создано около 18 миллионов сайтов. Ежемесячно более 400 миллионов пользователей посещают сайты на WordPress. Изначально CMS позиционировалась как система для блогов, однако сейчас ее активно используют и для интернет-магазинов.
Ежемесячно более 400 миллионов пользователей посещают сайты на WordPress. Изначально CMS позиционировалась как система для блогов, однако сейчас ее активно используют и для интернет-магазинов.
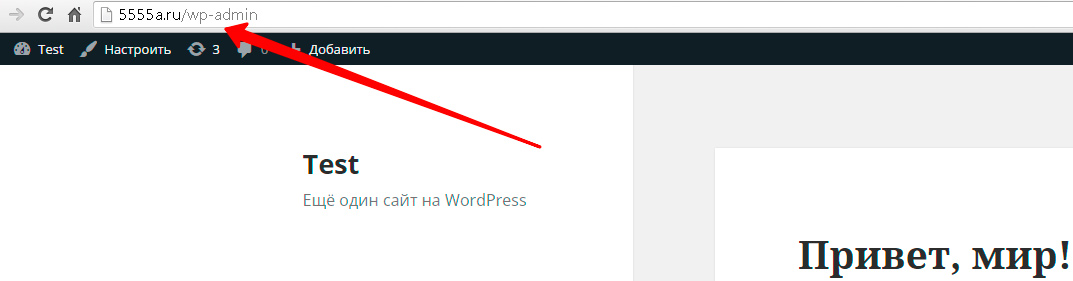
Чтобы войти в админку WordPress, введем в адресной строке браузера название домена с дополнением /wp-login.php либо /wp-admin, например:
https://site.net/wp-login.php/,
https://site.net/wp-admin/
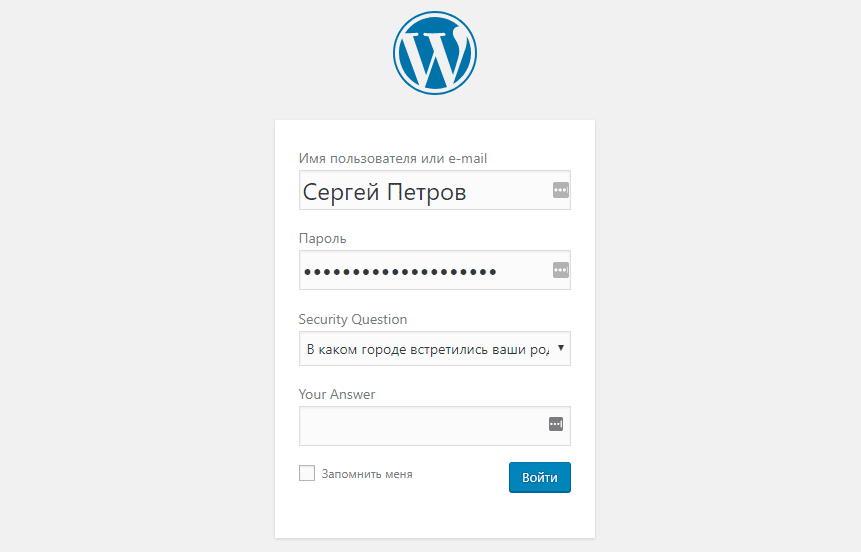
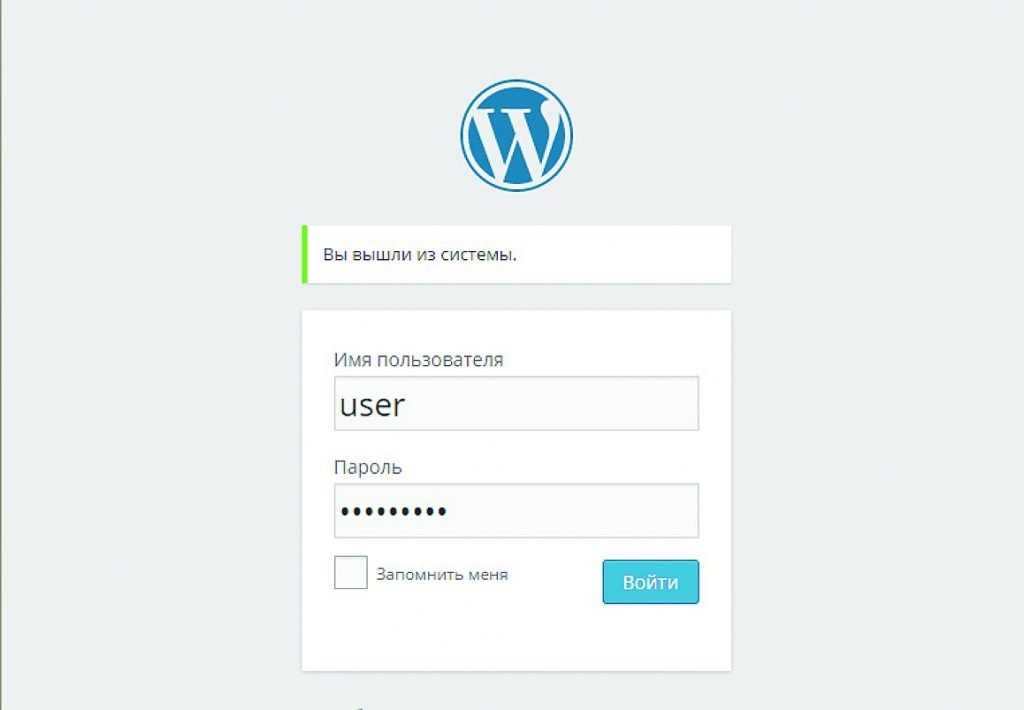
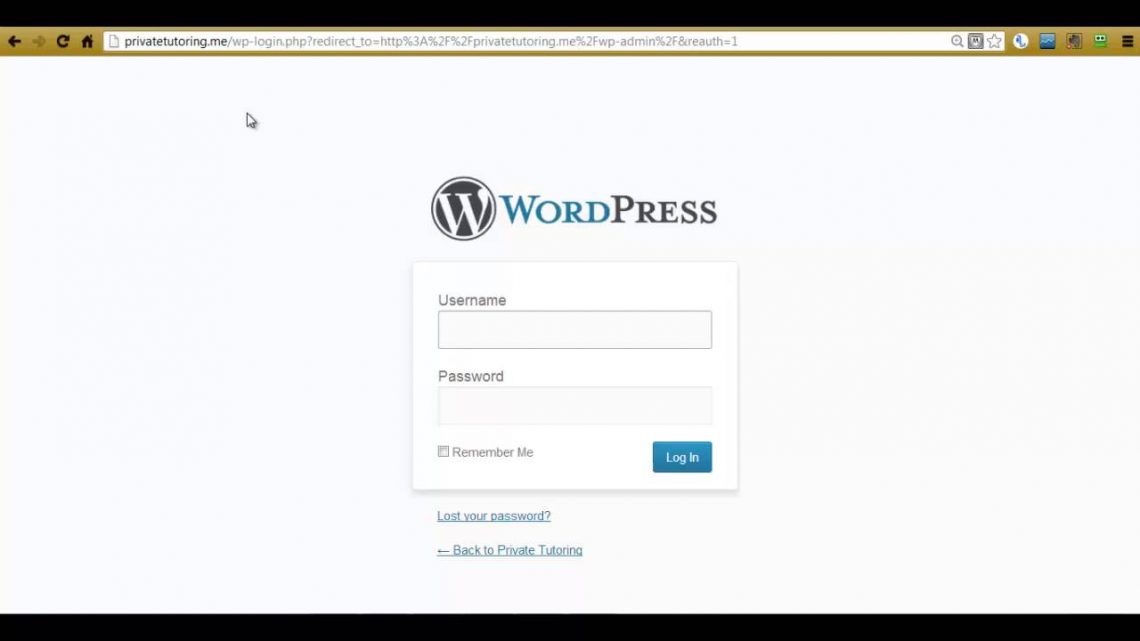
В окне авторизации введем email и пароль, затем нажмем «Войти»:
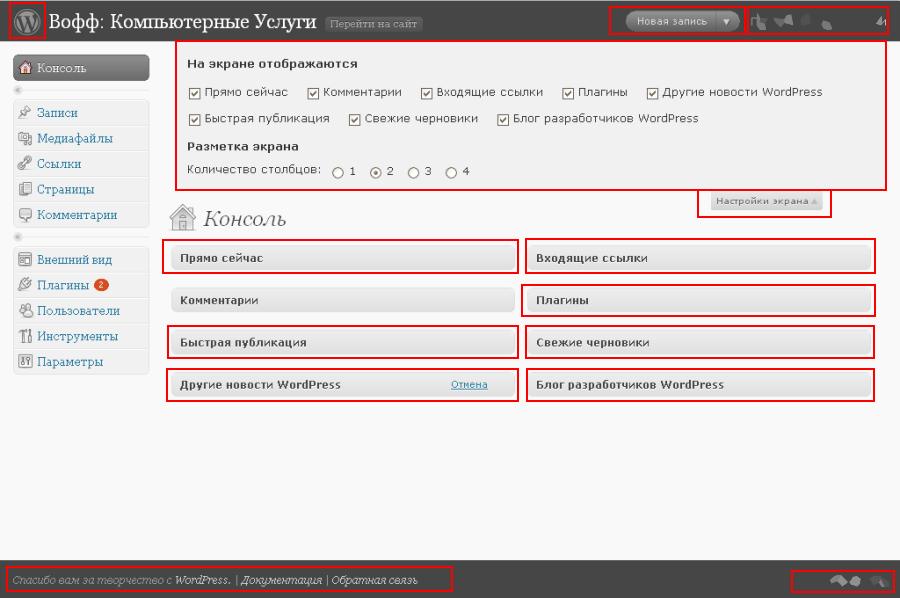
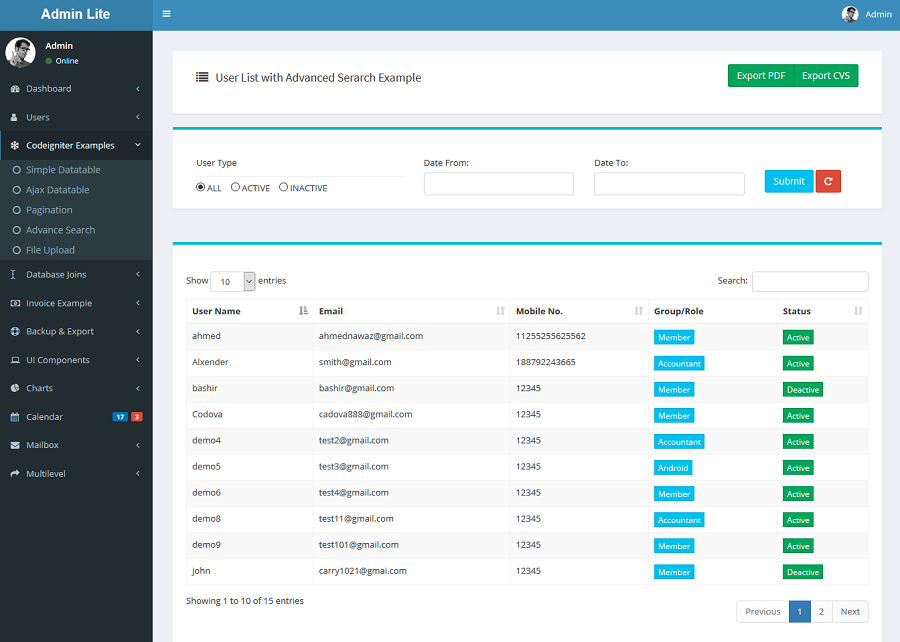
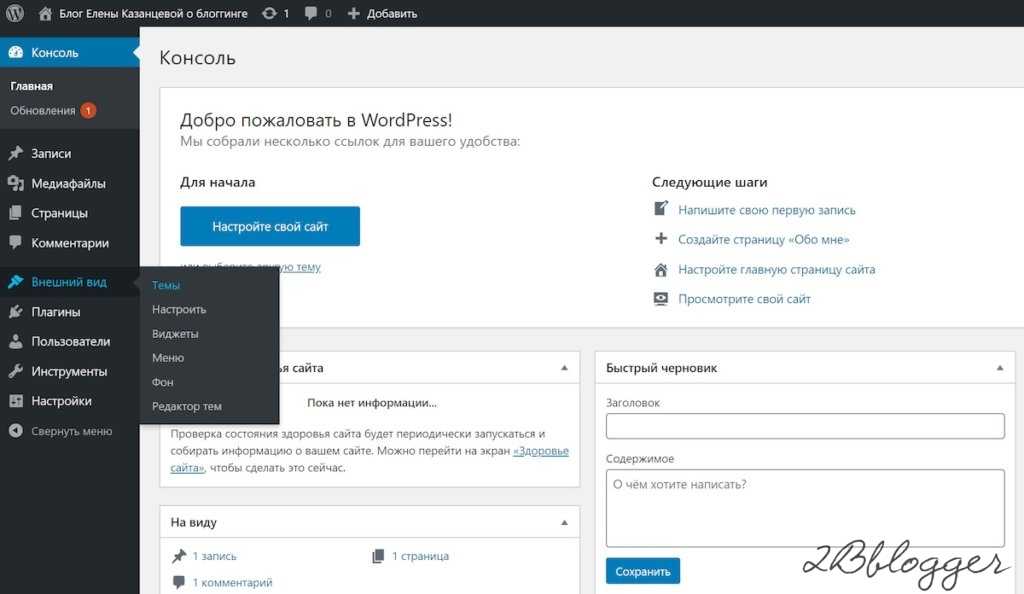
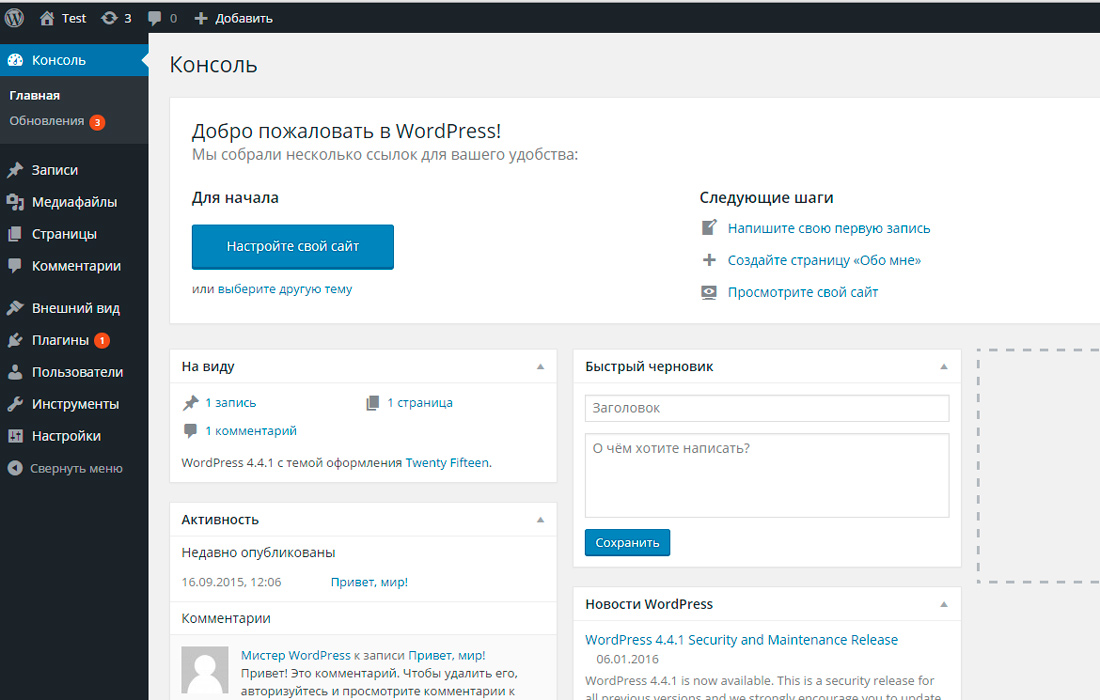
После этого будет доступна админка WordPress, в которой отображается меню и последние опубликованные материалы:
Возможные проблемы при входе в админку WordPress
1. Забытые данные для авторизации
Если пароль от сайта утерян, нужно на странице авторизации выбрать «Забыли пароль?»:
После этого введем логин или email, нажмем «Получить новый пароль», чтобы система отправила письмо на указанную электронную почту:
2. Ограниченный доступ
Могут быть установлены ограничения доступа к админ-панели сайта, например, внесен список определенных IP-адресов, с которых можно зайти в админку. В этом случае при попытке авторизации отобразится 403 ошибка: «You don’t have permission to access /wp-login.php on this server».
В этом случае при попытке авторизации отобразится 403 ошибка: «You don’t have permission to access /wp-login.php on this server».
При подобной ошибке необходимо откорректировать файл .htaccess, расположенный в основном каталоге сайта на хостинге:
После этого нужно проверить, нет ли в файле такого фрагмента кода:<Files wp-login.php>.
Order Deny,AllowDeny from all</Files>
Если код есть, то доступ будет запрещен с любых IP-адресов. Необходимо удалить данные строчки кода и доступ к админке будет восстановлен. Второй вариант — открыть доступ к админ-панели со всех адресов либо только с собственного IP-адреса. Для доступа с любого IP введем в конце файла указанные строчки:
<Files wp-login.php>Order Deny,AllowAllow from all</Files>
Для доступа с определенного IP добавим такой код, указав вместо your_IP свой IP-адрес:
<Files wp-login.php>Order Deny,AllowDeny from allAllow from your_IP</Files>
Перемещенная страница авторизации
В целях безопасности административную панель часто переносят на другой адрес, благодаря чему усложняется процесс взлома сайта. Чтобы поменять адрес админ-панели WordPress, используют плагины, которые позволяют установить произвольный адрес для авторизации. Его необходимо запомнить, чтобы в дальнейшем использовать для доступа к админке.
Чтобы поменять адрес админ-панели WordPress, используют плагины, которые позволяют установить произвольный адрес для авторизации. Его необходимо запомнить, чтобы в дальнейшем использовать для доступа к админке.
Вход в админ панель Joomla
Joomla занимает второе место по использованию во всем мире в рейтинге CMS, на данный момент на ней функционирует 2,5 миллиона сайтов. Чтобы попасть в админку Joomla, необходимо добавить к домену сайта /administrator/, например: http://vjoomla.ru/administrator/
Далее необходимо ввести логин, пароль и нажать «Войти»:
Бывают и проблемы при входе в админку Joomla.
1. Забытые данные для авторизации
Если вы забыли пароль, необходимо ввести в адресную строку браузера домен сайта и добавить к нему /index.php?option=com_user&view=reset, например: http://vjoomla.ru/index.php?option=com_user&view=reset
Затем введите email, указанный при регистрации, пройдите проверку на спам и нажмите «Отправить»:
2.
 Нет доступа в админку при правильном вводе логина и пароля
Нет доступа в админку при правильном вводе логина и пароляТакая проблем может быть вызвана сохранением конфигурационного файла configuration.php в формате UTF-8, в котором добавляется запись BOM из трех символов. Эти три лишних символа воспринимаются CMS как ошибка, вследствие чего сбрасывается авторизация. Чтобы исправить подобную ошибку, необходимо скачать в панели управления сайта на хостинге файл configuration.php и пересохранить его с помощью редактора Notepad++, выбрав «Кодировать в UTF без BOM» в меню «Кодировки». После этого снова добавьте файл в исходный каталог.
Вход в админ-панель OpenCart
OpenCart — достаточно популярная CMS для создания интернет-магазинов. На август 2019 года на ней функционирует почти 400 тысяч сайтов. Чтобы попасть в административную панель OpenCart, добавим к домену сайта /admin, например: http://shop.epageview.com/admin/
В форме авторизации нужно ввести логин и пароль, затем нажать «Войти»:
После этого откроется админ-панель, в которой доступно редактирование сайта, а также просмотр статистики по заказам и покупателям:
О чем стоит помнить при входе в админку OpenCart?
1.
 Забытые данные для авторизации
Забытые данные для авторизацииЕсли утерян или забыт пароль от админки, нажмите на странице авторизации кнопку «Забыли пароль?»:
После этого укажите регистрационный e-mail и нажмите «Сброс», чтобы получить письмо для обновления пароля:
2. Отсутствует доступ в админку после смены хостинг-провайдера
При переносе сайта на другой хостинг иногда возникает проблема, связанная с использованием устаревшего драйвера mysql данным провайдером. В этом случае отредактируйте файлы config.php в корневом каталоге и папке admin:
Поменяйте в них указанную строку кода: define(‘DB_DRIVER’, ‘mysqli’), заменив название драйвера mysqli на mysql:
Запомнить
- Чтобы попасть в админку сайта, необходимо определить, какая именно CMS используется на проекте. Для этой цели подойдет ручной анализ сайта и его HTML-кода, а также онлайн-сервисы.
- Доступ в странице авторизации осуществляется с помощью добавления в адресной строке браузера к домену сайта определенных слов — admin, wp-login.
 php, administrator и прочее.
php, administrator и прочее. - При утрате логина и пароля их лекго восстановить, указав адрес электронного ящика, который был добавлен в аккаунт при создании проекта.
- При попытках входа в админку CMS иногда возникают проблемы, связанные с ограниченным доступом только с указанных IP, изменением адреса страницы авторизации, ошибками в конфигурационных файлах. Эти ошибки исправляют с помощью редактирования файлов .htaccess и configuration.php (config.php) на хостинг-провайдере.
Как войти в админ-панель CMS? Инструкция
В данной статье мы расскажем, как попасть в административную панель популярных CMS.
Для того, чтобы войти в CMS следует использовать адресную строку. Вы можете приобрести хостинг с предустановленной CMS на нашем сайте.
WordPressЧтобы войти в админ-панель WordPress, в адресной строке пишем домен Вашего сайта и добавляем /wp-admin
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
После нажимаем кнопку «Войти».
Для входа в админку Joomla, в адресной строке пишем домен Вашего сайта и добавляем /administrator
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
MODxЧтобы войти в админ-панель MODx, в адресной строке пишем домен Вашего сайта и добавляем /manager
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
OpenCartВойти в админ-панель OpenCart можно, написав в адресной строке домен Вашего сайта с добавлением /admin
В открывшейся вкладке нужно ввести пароль и логин, которые Вы указывали при установке CMS. После нажать кнопку «Войти».
После нажать кнопку «Войти».
Вход в админку PrestaShop: в адресной строке пишем домен Вашего сайта и добавляем /admin123
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
DrupalЧтобы войти в админку Drupal, в адресной строке нужно написать домен Вашего сайта и добавить /user/login
В открывшейся вкладке нужно ввести пароль и логин, которые Вы указывали при установке CMS. После нажать кнопку «Войти».
1С-БитриксВход в админку Битрикс: в адресной строке пишем домен Вашего сайта и добавляем /admin
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
После нажимаем кнопку «Войти».
Чтобы войти в админку DLE, в адресной строке пишем домен Вашего сайта и добавляем /admin.php
В открывшейся вкладке вводим пароль и логин, которые Вы указывали при установке CMS. После нажимаем кнопку «Войти».
Как настроить экран входа в WordPress и управлять им
- Фейсбук
- Твиттер
Экран входа похож на входную дверь вашего сайта. Он не только защищает от нежелательных лиц, но и позволяет людям войти. И по этой причине он должен быть не только безопасным, но и привлекательным, поэтому вам необходимо создать пользовательскую область входа в WordPress.
Как и в любой другой части WordPress, в этой области можно выполнить множество настроек.
Сегодня я покажу, как настроить экран входа в WordPress.
Вход в WordPress
Доменное имя WordPress и URL-адрес
Имя пользователя WordPress
Пароль WordPress
Как получить доступ к странице входа в WordPress
Способ 1: войдите в WordPress из адресной строки
Способ 2: использование Softaculous для входа в WordPress
Проблемы со входом в WordPress
Как найти и защитить свой экран входа в WordPress
Как найти область входа
Сохранение экрана входа в систему защищенным
Уровни защищенных сокетов
Черный список IP-адресов
Двухфакторная аутентификация
reCAPTCHA
Скрытие страницы входа в WordPress
Шаг 1: Установите WPS Hide Login
Шаг 2. Выберите новый URL-адрес для входа
Шаг 3. Выберите URL-адрес перенаправления
Что делать, если вы забыли свою новую страницу входа?
Как настроить сообщения об ошибках входа в WordPress и подсказки
Шаг 1: Установите LoginPress
Шаг 2. Настройте сообщения об ошибках входа
Настройте сообщения об ошибках входа
Шаг 3: Сохраните настройки
Способы добавить экран входа в WordPress
1. Мета-виджет
2. Плагин виджета входа
3. Меню входа
Как сделать пользовательскую страницу входа в WordPress
Шаг 1. Установите настраиваемую страницу входа в систему от Colorlib.
Шаг 2: Выберите собственный шаблон страницы входа в WordPress
Шаг 3: Настройте пользовательский шаблон страницы входа в WordPress
Экран входа в WordPress универсален
Вход в WordPress
Вот информация, которая должна быть доступна после установки WordPress. Это необходимо для входа на ваш сайт. Поэтому я рекомендую записать его и хранить в надежном месте.
Это гарантирует, что вы никогда не потеряете доступ к этой информации и не столкнетесь с проблемами входа в систему позже.
Доменное имя WordPress и URL-адрес
Первое, что вам понадобится, — это место для входа в WordPress. Это называется URL-адресом вашего веб-сайта и определяется выбранным вами доменным именем. Он может выглядеть по-разному в зависимости от выбранного вами метода установки.
Это называется URL-адресом вашего веб-сайта и определяется выбранным вами доменным именем. Он может выглядеть по-разному в зависимости от выбранного вами метода установки.
Например, https://ggexample.com/ или https://ggexample.com/blog или https://ggexample.com/wp. Если вы использовали Softaculous, ваш URL-адрес будет тем, который вы выбрали в разделе «Выбрать домен» во время установки.
Имя пользователя WordPress
Как всем известно, для входа в любую онлайн-систему требуется две части информации: имя пользователя и пароль. В этом случае имя пользователя — это ваше имя администратора, которое вы выбираете при настройке учетной записи WordPress.
В процессе установки у вас будет возможность изменить это на что угодно.
По этой причине настоятельно рекомендуется выбрать то, что вы запомните, но при этом оно должно быть уникальным.
Например, не следует выбирать «Администратор» в качестве имени пользователя. Это создает ненужные риски безопасности, поскольку дает хакерам и ботам половину административных учетных данных для получения доступа к WordPress.
Примечание: Кроме того, вы можете использовать адрес электронной почты, который вы ввели вместо имени пользователя. Вы можете отключить электронную почту в качестве метода входа позже с помощью плагина. Это может помочь вам защитить свой веб-сайт, если вы часто используете этот адрес электронной почты.
Пароль WordPress
Пароль — это другая часть информации, необходимая для входа в WordPress. Как и имя пользователя, оно выбирается, когда вы проходите процесс установки WordPress. Опять же, это то, что вы будете создавать с нуля.
Рекомендуется использовать надежные пароли, в некоторых случаях для продолжения вам придется выбрать надежный пароль. Это помогает защитить ваш сайт от хакеров, поэтому вы должны не только выбрать надежный пароль, но и хранить его в безопасном месте.
Примечание: Приведенная выше информация могла быть отправлена на адрес электронной почты, указанный вами в процессе установки.
Как получить доступ к странице входа в WordPress
Теперь, когда вам доступна эта информация, вы готовы войти в WordPress.
Существует два основных способа попасть на страницу входа. Первый — просто перейти к нему через адресную строку, что вы обычно делаете для входа в систему. Второй — использовать портал Softaculous для доступа к странице входа, что обычно делается сразу после установки.
Итак, я продемонстрирую оба способа.
Метод 1: вход в WordPress из адресной строки
Первый способ, который я продемонстрирую, будет самым простым и прямым способом входа в WordPress через адресную строку, также известную как вход в систему wp-admin. Или, чтобы было еще понятнее, введите URL-адрес вашего сайта в адресную строку.
Для начала вам нужно знать, как получить доступ к административной области WordPress, и, к счастью, это довольно просто.
В верхней части веб-браузера введите URL-адрес своего веб-сайта и добавьте « /wp-admin » до конца.
Теперь вы находитесь на экране входа в систему для вашего веб-сайта. Просто введите свое имя пользователя или адрес электронной почты в строку вверху и введите пароль внизу.
После добавления информации нажмите кнопку «Войти».
Примечание: Вы можете отметить опцию «Запомнить меня». Это будет автоматически заполнять информацию каждый раз, когда вы пытаетесь войти в систему с вашего текущего устройства.
Пока это частный компьютер, использовать эту функцию безопасно. Однако никогда не используйте его на общедоступном компьютере.
Теперь вы вошли на свой сайт WordPress и можете начать создавать контент.
Примечание: Если вам интересно, как получить доступ к панели инструментов WordPress, в тот момент, когда вы войдете в систему, вы окажетесь на панели инструментов. Поэтому я рекомендую настроить его, чтобы помочь вам быстрее перемещаться по сайту.
Метод 2: Использование Softaculous для входа в WordPress
Второй метод обычно используется, когда вы впервые входите на свой веб-сайт WordPress после использования Softaculous для его установки. Это связано с тем, что сразу после завершения процесса установки вы увидите ссылку, которая приведет вас на страницу входа и все необходимые учетные данные для входа.
Однако вы можете использовать его для входа в систему в любое время, но для этого требуется другая информация. Вместо вашей информации для входа в WordPress вам понадобится информация для входа в учетную запись веб-хостинга. Это предоставляется вам, когда вы создаете учетную запись по электронной почте.
Примечание: Вам необходимо использовать Softaculous для установки WordPress. В противном случае этот метод для вас недоступен.
Войдите в GreenGeeks и перейдите в cPanel, нажав кнопку «CPANEL».
Прокрутите страницу вниз. Там вы найдете раздел «Установщик приложений Softaculous». Нажмите на ссылку или значок «WordPress».
Теперь вы находитесь в разделе WordPress в Softaculous. Нажмите на значок «Все установки» в верхней части экрана.
Это покажет вам полный список всех приложений, которые вы использовали для установки Softaculous. Найдите раздел WordPress и нажмите на человека, чтобы войти в административную область этой установки WordPress.
Примечание: Если вы создали поддомен, он также будет виден, поэтому убедитесь, что вы выбрали правильный.
Теперь вы войдете на свой веб-сайт WordPress и не будете вводить свои учетные данные WordPress.
Проблемы со входом в WordPress
Очень возможно, что у вас могут возникнуть проблемы со входом в систему. Наиболее распространенной проблемой входа в систему является неправильный ввод информации или ввод неправильных учетных данных для входа.
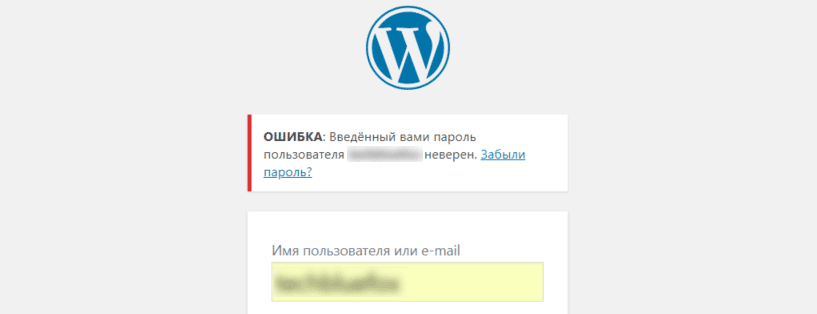
Первым шагом, который я настоятельно рекомендую, является проверка вашей регистрационной информации. Правильно ли написано ваше имя пользователя? Если да, то, скорее всего, это ваш пароль. В отличие от имени пользователя, вы не можете увидеть введенный вами пароль.
Простой способ обойти это — написать свой пароль в другом месте, например в блокноте, а затем скопировать и вставить его в поле пароля. Это гарантирует, что вы сможете увидеть написанное и убедиться, что оно написано правильно.
Если вы забыли свой пароль, вы можете сбросить его вручную, выполнив несколько простых шагов.
Другая проблема может возникнуть, если вы пытаетесь получить доступ к странице входа в систему после слишком быстрого создания новой веб-страницы. Регистрация доменов в Интернете занимает от пяти минут до 48 часов.
Таким образом, попытка доступа к странице входа до того, как это произойдет, может привести к отсутствию веб-сайта.
Не волнуйтесь, он скоро появится.
Как найти и защитить свой экран входа в WordPress
Прежде чем вы сможете выполнять какие-либо действия в WordPress, вам необходимо войти в систему. Это даст вам доступ к панели администратора и инструментам редактирования, чтобы сделать ваш сайт блестящим.
Однако не все знают, где найти экран входа в WordPress.
Как найти область входа
Установки WordPress одинаковы. Это означает, что различные URL-адреса являются универсальными, по крайней мере, при базовой установке WordPress. Иногда веб-хостинг может потратить время на настройку установки WordPress на своих серверах, поэтому могут быть варианты.
Иногда веб-хостинг может потратить время на настройку установки WordPress на своих серверах, поэтому могут быть варианты.
Примерно в 99% случаев https://www.yourdomain.com/login приведет вас в область входа на ваш сайт. Однако это не единственный URL-адрес, который приведет вас туда.
Например, https://www.yourdomain.com/wp-login.php также приведет вас к экрану входа в систему. Или, наоборот, если вы введете https://www.yourdomain.com/admin , вы будете перенаправлены на страницу входа, если вы еще не вошли в систему.
Имейте в виду, что эти примеры не работают во всех случаях. установки Вордпресс. Если у вас есть подкаталог, ситуация другая.
Это часто используется компаниями электронной коммерции для разделения блогов или для создания специальных систем управления контентом для управления различными частями веб-сайта.
Если у вас установлен WordPress в отдельном подкаталоге, вам нужно будет знать это место перед доступом к странице входа.
Например, предположим, что вы установили WordPress на свой веб-сайт в отдельный каталог вместо основной учетной записи. Это может выглядеть примерно так: https://www.yourdomain.com/wordpress/.
Если это так, то применяется та же логика, что и в предыдущих примерах, но разница будет заключаться в дополнительном слаге «/WordPress».
Таким образом, http://www.yourdomain.com/wordpress/login приведет вас к экрану входа в систему.
Сохранение экрана входа в систему защищенным
Поскольку экран входа по сути является воротами на ваш веб-сайт WordPress, вы хотите, чтобы он был защищен. Есть много способов защитить эту точку доступа. Вот лишь некоторые из эффективных, которые мы нашли, чтобы помочь вам.
Secure Socket Layers
Предоставление Secure Socket Layers или SSL — один из лучших способов защитить экран входа в систему, а также ваш веб-сайт. Эти слои шифруют данные между сайтом и пользователем. Это может предотвратить такие вещи, как отслеживание данных и кражу информации, в то время как другие получают доступ к сайту.
Это может предотвратить такие вещи, как отслеживание данных и кражу информации, в то время как другие получают доступ к сайту.
Черный список IP-адресов
Внесение IP-адреса в черный список для доступа к экрану входа в систему является эффективным способом ограничения трафика. Например, некоторые IP-адреса известны своей хакерской активностью. Такие плагины, как Loginizer, будут отслеживать попытки входа в систему со стороны хакеров и ботов и полностью блокировать эти IP-адреса. Это означает, что экран входа в систему становится полностью недоступным.
Двухфакторная аутентификация
Многие люди будут использовать метод двухфакторной идентификации для защиты процесса входа в систему. Плагины, такие как Google Authenticator, дают вам возможность включить текстовые SMS-сообщения в процесс входа в систему. Другой метод может заключаться в сканировании QR-кода с монитора компьютера с помощью смартфона для доступа к административной области WordPress.
reCAPTCHA
Хотя многих пользователей это может раздражать, reCAPTCHA по-прежнему остается одной из самых эффективных стратегий защиты области входа в систему. Каждый раз, когда пользователь пытается войти в систему, ему нужно будет ввести ряд букв, решить головоломку или выбрать изображения.
Каждый раз, когда пользователь пытается войти в систему, ему нужно будет ввести ряд букв, решить головоломку или выбрать изображения.
Препятствует проникновению ботов на ваш сайт. Есть много плагинов, которые добавляют это, но reCAPTCHA от BestWebSoft — один из лучших.
Скрытие страницы входа в WordPress
Еще один способ защитить область входа — скрыть ее. Почему это работает? Ну, это довольно просто, если хакер не знает, где искать, он не сможет получить к нему доступ.
По умолчанию установки WordPress идентичны. В случае экрана входа в систему он всегда находится в одном и том же месте:
https://www.yourdomain.com /login .
Как вы понимаете, любой может добавить «/login» к URL-адресу. Таким образом, хакеры могут быстро найти его и начать пытаться взломать его.
Однако, если вы измените его на что-то неортодоксальное, им будет сложнее найти страницу входа. Теперь это не делает его невозможным, но, безусловно, повысит безопасность вашего сайта.
Шаг 1: Установите WPS Hide Login
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите WPS Hide Login в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин WPS Hide Login, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Выберите новый URL-адрес для входа
Плагин WPS Hide Login чрезвычайно прост. Все, что вам действительно нужно сделать, это настроить слаг и сохранить изменения. Это довольно легко настроить и займет максимум минуту.
На левой панели администратора нажмите «Настройки» и выберите параметр «WPS Hide Login».
Вы увидите область URL входа. Здесь вы можете ввести новый логин, который хотите использовать. Для справки, по умолчанию используется «/login», так что вы можете выбрать буквально что угодно.
Например, я буду использовать «/taco».
ПРИМЕЧАНИЕ: Крайне важно, чтобы вы где-нибудь записали этот новый слаг. В противном случае вы не сможете войти на свой сайт. Либо сделайте URL-адрес легко запоминающимся, либо храните его где-нибудь.
Шаг 3: Выберите URL-адрес перенаправления
Теперь также можно выбрать URL-адрес перенаправления. Сюда будут отправлены пользователи, которые введут URL-адрес для входа в WordPress по умолчанию. По умолчанию плагин отправляет их на страницу 404, что совершенно нормально.
Единственное, что вы не хотите вводить здесь, это ваш новый логин-слаг, так как это противоречит цели.
Теперь просто нажмите кнопку «Сохранить изменения», и вы успешно скрыли свою область входа.
Что делать, если вы забыли свою новую страницу входа?
Без знания кода входа в систему вы не сможете получить доступ к своему веб-сайту. Если вы забыли, как назвали новый экран входа в систему, удалите плагин из каталога WordPress.
Вам нужно будет войти в диспетчер файлов из cPanel или использовать программу FTP для доступа к корневой папке вашего сайта. Отсюда просто перейдите в раздел wp-content > Плагины и удалите WP Hide Login со своего веб-сайта.
Отсюда просто перейдите в раздел wp-content > Плагины и удалите WP Hide Login со своего веб-сайта.
Как настроить сообщения об ошибках и подсказки при входе в WordPress
Еще одна мера безопасности, которую вы должны принять, — настроить сообщения и ошибки на пользовательской странице входа в WordPress.
Например, предположим, что хакер знает ваше имя пользователя. Если он или она попробует это с неправильным паролем, WordPress ответит сообщением об ошибке: «Пароль, который вы ввели для имени пользователя BobsAccount, неверен».
Это явный намек на то, что имя пользователя «BobsAccount» является реальной учетной записью в WordPress.
Теперь это прекрасная линия для ходьбы. С одной стороны, вы хотите усложнить жизнь хакерам. С другой стороны, пользователям может понадобиться небольшая помощь, чтобы определить, что не так. Таким образом, удаление сообщений может быть плохой идеей, но это действительно зависит от вашей ситуации.
В любом случае внести эти изменения довольно просто с помощью правильного инструмента.
Шаг 1. Установите LoginPress
В этом руководстве я продемонстрирую LoginPress. Это очень полезный инструмент, который поможет вам настроить сообщения об ошибках входа в систему, а также сам экран входа в систему. Это отличный способ добавить больше визуальной привлекательности, если вы позволите пользователям регистрироваться или просто защитите свой сайт, если вы единственный, кто имеет доступ к сайту.
С точки зрения удобства использования это исключительно просто. Обычно вам нужно отредактировать код, чтобы внести эти изменения, но вместо этого вы просто используете настройщик для редактирования сообщений входа в WordPress по умолчанию.
Вы можете увидеть изменения сразу после их внесения. У плагина есть и другие функции, но в рамках этого урока мы их рассматривать не будем.
По традиции для всех учебных пособий, основанных на плагинах, вам нужно начать с установки и активации плагина «LoginPress».
Шаг 2: Настройка сообщений об ошибках входа
В левом столбце администратора появится новая функция. Нажмите «LoginPress», чтобы открыть экран настроек.
Нажмите «LoginPress», чтобы открыть экран настроек.
Отсюда вы можете включить такие вещи, как reCAPTCHA, настраиваемые поля пароля и порядок входа в систему. Это удобно, особенно если вы хотите разрешить только имена пользователей или пароли. По умолчанию WordPress разрешает оба варианта.
Щелкните ссылку «Настройка» в левом столбце.
Этот экран похож на настройщик, используемый для изменения тем. В этих случаях инструмент используется для настройки экрана входа в систему. Вы можете изменить цвета, изображения или добавить свой собственный CSS. Щелкните параметр LoginPress слева.
Вот где находится настоящая функциональность LoginPress. Отсюда у вас есть множество возможностей для создания идеальной страницы входа для вашего сайта WordPress. Для этого руководства выберите опцию «Сообщения об ошибках».
На этом экране вы можете изменить любое сообщение об ошибке входа в систему, чтобы удалить подсказки из WordPress. Например, вы можете изменить сообщение, которое появляется, если кто-то пытается зарегистрировать учетную запись, используя уже существующий адрес электронной почты. Это позволяет хакерам узнать, что на сайте зарегистрирован определенный адрес электронной почты.
Это позволяет хакерам узнать, что на сайте зарегистрирован определенный адрес электронной почты.
Подобные сообщения можно изменить, сделав их более общими. Что-то такое простое, как «Ошибка: адрес электронной почты недействителен», не подтверждает и не отрицает, что конкретный адрес электронной почты доступен в учетной записи.
В этом примере я заменю неправильное имя пользователя и пароль на это сообщение: «Неверный пользователь».
Шаг 3. Сохраните настройки
После настройки сообщений об ошибках входа в WordPress нажмите кнопку «Опубликовать» в левом верхнем углу. Это сохранит ваши изменения, которые сразу же вступят в силу.
Щелкните значок «X» в верхнем левом углу, чтобы закрыть настройщик.
Теперь, когда вы пытаетесь ввести неправильное имя пользователя или пароль, в сообщении об ошибке просто указывается «Неверный пользователь».
Этот тип общей ошибки удаляет любой намек на существующее имя пользователя или пароль. Это просто, но очень эффективно.
Способы добавления экрана входа в WordPress
Теперь очевидно, что, хотя некоторые веб-сайты будут стараться скрыть раздел входа на своем веб-сайте, это также важная часть веб-сайта. Проще говоря, если вы не войдете в систему, вы не сможете редактировать сайт.
Поэтому вы не хотите, чтобы это раздражало вас, персонал или посетителей.
Вот почему на большинстве веб-сайтов есть способ попасть в область входа в систему по центру своего веб-сайта. И, как и большинство вещей в WordPress, существует множество способов добавить экран входа в WordPress.
1. Виджет Meta
Одним из виджетов по умолчанию в WordPress является Meta. Этот виджет предоставляет ссылки для входа и выхода с веб-сайта, а также отображает ссылку на такие области, как RSS-канал.
Все, что вам нужно сделать, это добавить его в область виджета, такую как боковая панель, нижний колонтитул или верхний колонтитул. Затем вы можете просто добавить заголовок и сохранить изменения. В этом нет ничего особенного, и это может сделать вашу жизнь намного проще.
В этом нет ничего особенного, и это может сделать вашу жизнь намного проще.
2. Плагин виджета входа
Неудивительно, что существует множество плагинов, которые работают с областью входа в WordPress. Одним из таких является плагин Login Widget With Shortcode.
Как следует из названия, он добавляет виджет, который позволяет разместить область входа на вашем сайте с коротким кодом.
Это также не ограничивается областями виджетов, вы можете добавить шорткод непосредственно на страницу или сообщение. Это один из самых простых инструментов для использования в WordPress, поэтому независимо от вашего уровня навыков у вас не возникнет проблем.
3. Меню входа в систему
Все веб-сайты должны иметь навигационное меню. Это помогает пользователям без проблем добраться из точки А в точку Б. Одним из наиболее распространенных компонентов такого меню является область входа.
При создании меню все, что вам нужно сделать, это добавить URL-адрес в область входа в систему, и всякий раз, когда вы щелкнете по нему, вы увидите экран входа в систему. Это просто, но эффективно.
Это просто, но эффективно.
Как создать пользовательскую страницу входа в WordPress
До сих пор мы говорили о поиске и защите области входа в систему, но теперь пришло время приступить к ее настройке. По умолчанию ваша область входа отмечена WordPress для продвижения WordPress.
Вместо этого ваша страница входа должна содержать информацию о вашем бренде и продвигать ваш веб-сайт. Кто-то должен знать, что он находится на вашем веб-сайте, когда пытается войти в систему. Вот почему вам нужно создать пользовательскую страницу входа.
Это может показаться сложным, но на самом деле страница входа довольно проста. В конце концов, он просто содержит экран входа в систему.
Теперь, чтобы было ясно, не каждому сайту нужно делать этот шаг. Например, если вы единственный, кому нужно войти в WordPress, вам не нужно этого делать. Однако, если у вас есть сотрудники или сотрудничество, вы должны.
Это делает ваш веб-сайт более профессиональным, что может быть очень важно для некоторых рабочих сред.
Шаг 1: Установите Custom Login Page Customizer от Colorlib
Если вы хотите настроить страницу входа в WordPress, то проще всего использовать плагин Custom Login Page Customizer. Этот плагин содержит несколько шаблонов, которые вы можете настроить под свои нужды.
Вы даже можете просто использовать шаблоны как есть, если хотите. Таким образом, он идеально подходит для начинающих.
Начните с установки плагина на свой сайт.
Шаг 2. Выберите пользовательский шаблон страницы входа в WordPress
После установки плагина нажмите «Настройка входа».
Это приведет вас к настройке темы. Нажмите на опцию «Шаблоны».
Здесь вы найдете четыре шаблона на выбор. Просто выберите тот, который вам нравится больше всего.
Шаг 3. Настройка пользовательского шаблона страницы входа в WordPress
В этих шаблонах можно настраивать все. Все, что вам нужно сделать, это найти правильные настройки и настроить. Давайте рассмотрим некоторые из них.
Возможно, вам не нравятся фоновые изображения, используемые в шаблонах, и это не проблема. Вы можете загрузить собственное изображение, если хотите. Выберите параметры фона.
Затем загрузите изображение из своей медиатеки.
Если вы нажмете «Параметры макета», вы сможете настроить макет шаблона.
Точно так же почти все остальное можно отредактировать, перейдя к нужному варианту. Самое приятное то, что вы можете видеть изменения, вносимые в режиме реального времени.
Экран входа в WordPress универсален
Как видите, с экраном входа в WordPress связано множество вещей. Это больше, чем просто способ получить доступ к вашему сайту. И, как и все остальное в WordPress, страница может быть любой, какой вам нужно.
Обеспечьте безопасность своего сайта, настроив его для тех, кому необходимо использовать страницу входа.
- Фейсбук
- Твиттер
Подробное руководство по панели администратора WordPress
Панель администратора WordPress — это место, где вы управляете различными аспектами своего веб-сайта. Если вы новичок в WordPress, вы, вероятно, хотели бы получить объяснение основ управления сайтом. В этой статье мы постараемся дать вам полное представление о том, что такое панель администратора WordPress и как с ее помощью управлять различными аспектами сайта.
Если вы новичок в WordPress, вы, вероятно, хотели бы получить объяснение основ управления сайтом. В этой статье мы постараемся дать вам полное представление о том, что такое панель администратора WordPress и как с ее помощью управлять различными аспектами сайта.
Содержание
Как получить доступ к панели администратора WordPress?
Вы можете войти в свою административную область WordPress, перейдя по ссылке «https://yoursite.com/wp-admin». После того, как вы войдете в систему, панель администратора WordPress станет первым экраном, который вы увидите. Эта страница дает вам хороший обзор различных аспектов вашего сайта. Вот некоторые из доступных данных:
- Статус сайта
- Краткий обзор
- Активность
- Быстрый черновик
- WordPress События и новости
- Добро пожаловать
Вы можете изменить порядок этих виджетов, перетащив их.
На панели администратора WordPress вы найдете различные наборы информации, которые вы можете расширить или свернуть, щелкнув стрелку рядом с ними.
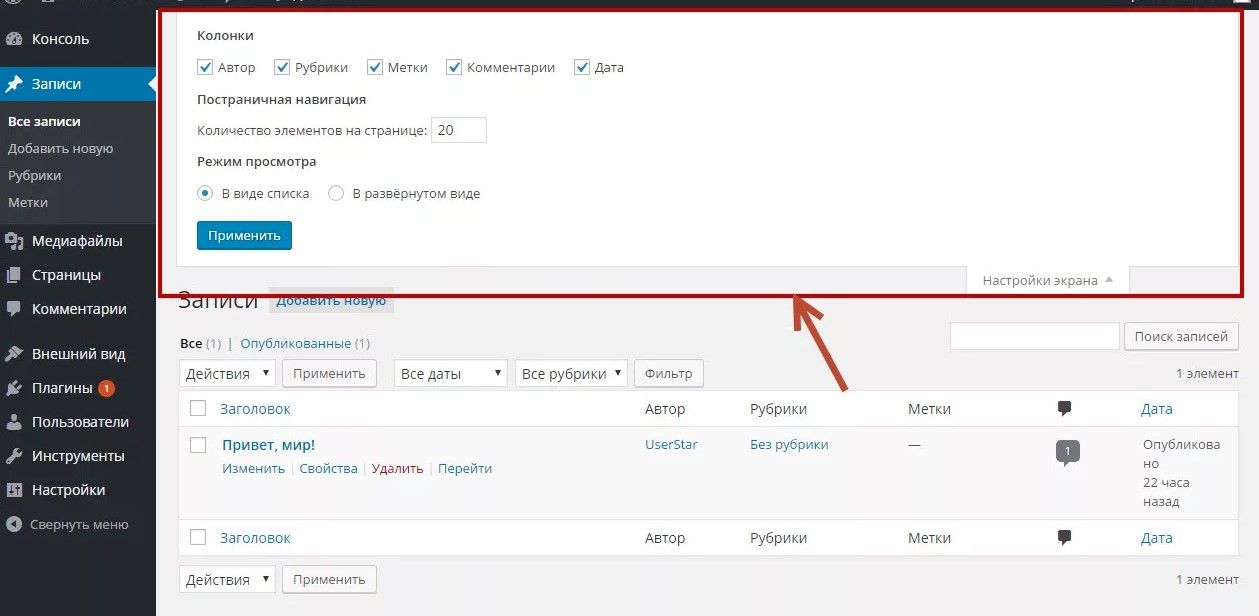
Вы можете включить или отключить отображаемые здесь параметры, открыв параметры экрана в верхней правой части экрана.
Вы можете выбрать, какие данные будут доступны на панели администратора WordPress, установив соответствующие флажки в разделе «Параметры экрана».Состояние работоспособности сайта
В разделе Состояние работоспособности сайта можно просмотреть рекомендации по улучшению производительности и безопасности. Вы можете щелкнуть ссылку и перейти в раздел «Состояние сайта», чтобы просмотреть дополнительные сведения. Также из панели администратора вы можете получить к нему доступ через Tools > Site Health .
Этот раздел дает краткое представление о производительности и состоянии безопасности вашего сайта.Краткий обзор
В этом разделе представлена подробная информация о количестве постов и страниц на сайте. Он также содержит подробную информацию о версии WordPress и упоминает тему, которая активна на сайте. В этом разделе также отображается статус видимости сайта в поисковых системах.
Activity
В этом разделе вы можете просмотреть недавно опубликованные страницы, сообщения, комментарии и т. д. Здесь вы можете щелкнуть ссылку и перейти на соответствующую страницу.
В этом разделе будут доступны все последние действия на вашем сайте.Быстрый черновик
Из административной панели WordPress вы даже можете быстро создавать черновики сообщений. Там будут поля для ввода только заголовка и содержания. Вы можете сделать дальнейшее редактирование, перейдя в раздел черновиков. Кроме того, будет доступен список последних черновиков. В разделе «Сообщения» вы можете перейти к «Все сообщения», а затем щелкнуть раздел «Черновики», чтобы просмотреть черновики.
Панель администратора позволяет быстро создать черновик сообщения и получить доступ ко всем последним черновикам.События и новости WordPress
На панели администратора WordPress также есть раздел, посвященный событиям и новостям WordPress. Вы можете увидеть предстоящие события здесь. Есть поле для ввода города, и оно покажет события рядом с этим городом. Здесь вы также найдете ссылки на Meetups, WordCamps и News.
Вы можете увидеть предстоящие события здесь. Есть поле для ввода города, и оно покажет события рядом с этим городом. Здесь вы также найдете ссылки на Meetups, WordCamps и News.
Как объяснялось ранее, вы можете использовать параметры экрана, чтобы скрыть различные разделы на панели администратора WordPress.
Панель администратора WordPress
Панель администратора WordPress предлагает обзор того, что происходит на вашем сайте в данный момент времени. Вы можете использовать панель администратора WordPress слева для управления своим сайтом. Мы также дадим базовое понимание панели администратора WordPress. Если вы являетесь администратором сайта, вы сможете просматривать все разделы. Панель администратора WordPress по умолчанию будет иметь следующие разделы.
- Панель инструментов
- Сообщения
- Медиа
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Помимо этих опций, в зависимости от устанавливаемых вами плагинов, вы можете увидеть и другие. Например, когда вы добавляете WooCommerce, вы увидите элементы меню и связанные с ним виджеты панели инструментов.
Например, когда вы добавляете WooCommerce, вы увидите элементы меню и связанные с ним виджеты панели инструментов.
Обновления
Нажав на панель мониторинга, вы увидите разделы, описанные выше. Кроме того, здесь вы найдете еще одну опцию «Обновления», которая предоставит вам подробную информацию обо всех доступных обновлениях на вашем сайте. Здесь вы увидите доступные обновления для ядра WordPress, а также для плагинов, тем и переводов.
Вы можете проверить наличие доступных обновлений ядра WordPress, а также тем, плагинов и переводов.Сообщения
В разделе Сообщения вы найдете следующие опции:
- Все сообщения — просмотреть все сообщения
- Добавить новое — добавить новое сообщение с нуля
- Категории — создать категории и управлять ими.
- Теги — создание тегов и управление ими.
Мультимедиа
Раздел «Медиа» позволяет обрабатывать различные типы мультимедиа в вашем магазине, такие как изображения, видео и т. д. Здесь доступны следующие варианты:
д. Здесь доступны следующие варианты:
- Библиотека — отображает все медиафайлы, добавленные на ваш сайт.
- Добавить новый — позволяет загрузить новый медиафайл в вашу медиатеку WordPress.
Страницы
В этом разделе вы можете создавать новые страницы, а также просматривать существующие страницы. Доступные варианты:
- Все страницы — просмотр всех страниц вашего магазина.
- Добавить новую — создать новую страницу.
Комментарии
Вы можете просматривать и модерировать комментарии к своим сообщениям из этого раздела. Пожалуйста, ознакомьтесь с нашей статьей о редактировании и модерировании комментариев, а также о том, как интегрировать reCAPTCHA с формами комментариев WordPress здесь.
Внешний вид
В разделе «Внешний вид» вы можете контролировать внешний вид вашего веб-сайта WordPress в интерфейсе. Здесь доступны следующие опции:
Здесь доступны следующие опции:
- Темы — просмотр доступных тем, активация новой темы, загрузка новой темы.
- Настройка — помогает вам контролировать все визуальные аспекты вашего сайта, включая цвета, фон и макеты.
- Виджеты — позволяет добавлять виджеты на сайт и управлять ими.
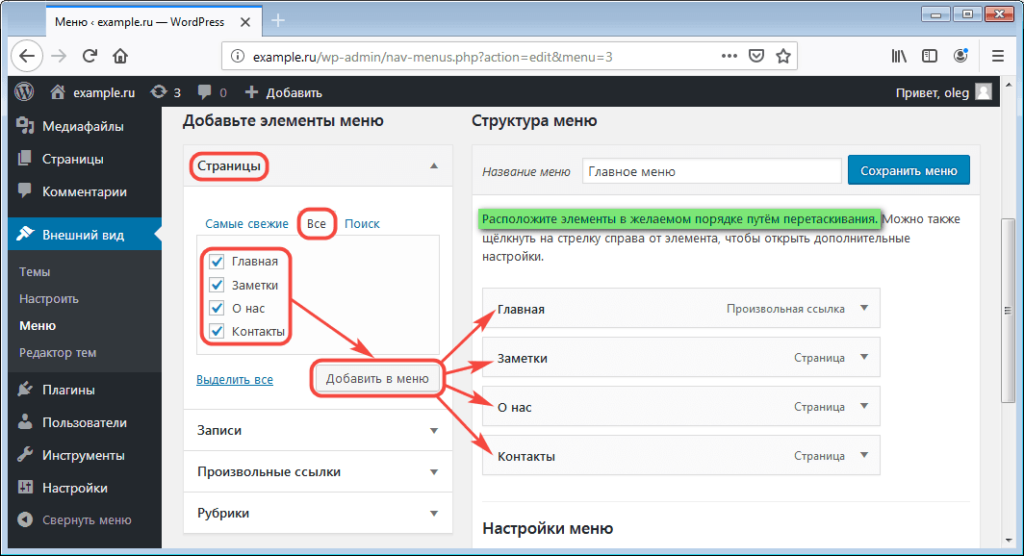
- Меню — помогает управлять всеми аспектами навигационного меню.
- Фон — здесь можно изменить фоновое изображение.
- Редактор тем — в этом разделе можно вносить изменения на уровне кода в файлы тем.
Плагины
Раздел Плагины позволяет добавлять новые плагины и активировать или деактивировать доступные плагины на вашем сайте. Здесь вы найдете три варианта:
- Установленные плагины — здесь будут видны все доступные плагины, из которых вы можете активировать, деактивировать или удалить.
- Add New – установка нового плагина через этот раздел.
- Редактор плагинов — возможность применить изменения на уровне кода к вашему плагину; не рекомендуется, если вы не владеете кодированием.

Пользователи
Управление пользователями — одна из самых любимых функций WordPress. Он позволяет создавать профили пользователей с различными возможностями для управления различными рабочими процессами. Этот раздел поможет вам управлять разными пользователями на сайте. Подразделы следующие:
- Пользователи — просмотреть всех пользователей на вашем сайте с указанием имени, адреса электронной почты, роли пользователя, количества сообщений и т. д.
- Добавить нового — добавить новый профиль пользователя на ваш сайт.
- Профиль — просмотр собственного профиля на сайте.
Инструменты
Вы можете получить доступ к этому разделу, чтобы найти некоторые инструменты, которые могут оказаться полезными для некоторых специальных задач, связанных с вашим сайтом. Есть несколько подразделов:
- Доступные инструменты — вы можете найти ссылку на раздел «Импорт».

- Импорт — перечисляет несколько инструментов, которые помогут вам импортировать сообщения и комментарии из других систем.
- Экспорт — позволяет экспортировать данные с вашего сайта WordPress в файл XML.
- Состояние сайта — указывает аспекты производительности и безопасности вашего сайта.
- Экспорт личных данных — помогает вам экспортировать данные пользователей в соответствии с запросами.
- Стереть личные данные — помогает стереть пользовательские данные при получении определенных запросов.
Настройки
В этом разделе можно изменить настройки вашего сайта. Существуют различные подразделы, такие как:
- Общие — позволяет обрабатывать общие аспекты, такие как название сайта, формат даты и времени, язык, часовой пояс и т. д.
- Написание — управлять настройками публикации по умолчанию, а также настраивать учетные данные для публикации.
 сообщения по электронной почте.
сообщения по электронной почте. - Чтение — предоставляет настройки для управления аспектами отображения ваших сообщений.
- Обсуждение — помогает вам управлять настройками комментариев на вашем сайте.
- Мультимедиа — позволяет управлять размерами изображений, а также помогает лучше организовывать медиафайлы.
- Постоянные ссылки — предоставляет вам возможность управлять постоянными ссылками в вашем магазине.
- Конфиденциальность — предлагает возможность определить настройки конфиденциальности вашего сайта.
Панель инструментов WordPress
Еще одна полезная функция, с которой вам, как новичку, может понадобиться познакомиться, — это панель инструментов WordPress. WordPress предлагает панель инструментов, которая будет видна, когда вы войдете на сайт. Это будет доступно как на фронтенде, так и на бэкенде. На этой панели инструментов есть параметры, которые помогут вам легко переключаться между внешним видом и внутренним представлением. Вы можете использовать эту панель инструментов для быстрого выполнения определенных задач на вашем сайте.
На этой панели инструментов есть параметры, которые помогут вам легко переключаться между внешним видом и внутренним представлением. Вы можете использовать эту панель инструментов для быстрого выполнения определенных задач на вашем сайте.
Отключение панели инструментов администратора
Для отдельных профилей можно отключить панель инструментов администратора. Перейдите в Пользователи > Профиль. Прокрутите вниз, чтобы найти параметр «Показывать панель инструментов при просмотре сайта». Просто отключите это, и панель инструментов будет скрыта при входе на сайт.
Администраторы сайта могут отключить эту функцию и для других пользователей, зайдя в их профили.
Вы можете отключить панель инструментов WordPress из своего профиля или, если вы являетесь администратором сайта, из других профилей.Изменение цветовой схемы администратора
В разделе Пользователи > Профиль вы также сможете изменить цветовую схему администратора. Перейдите в свой профиль, прокрутите вниз до «Цветовая схема администратора» и выберите цветовую схему, которая вам нравится.
Перейдите в свой профиль, прокрутите вниз до «Цветовая схема администратора» и выберите цветовую схему, которая вам нравится.
Плагины для настройки раздела администратора WordPress
В репозитории плагинов WordPress вы найдете плагины, которые помогут вам настроить раздел администратора. Здесь мы рассмотрим некоторые из них.
Редактор меню администратора
С помощью этого плагина вы сможете редактировать меню в панели администратора. Вы сможете изменить заголовки меню, заголовки, разделители и т. д. С помощью этого плагина вы также можете показывать или скрывать пункты меню для определенных пользователей или ролей пользователей. Кроме того, с помощью этого плагина вы также сможете создавать собственные пункты меню. И вы сможете легко вернуть систему меню обратно к системе по умолчанию, когда это необходимо.
С помощью этого плагина вы сможете легко переименовывать и реорганизовывать пункты меню.
Отключить уведомления администратора по отдельности
Если повторяющиеся уведомления администратора раздражают вас и мешают администрированию WordPress, этот плагин может быть полезен. Это поможет вам выборочно отключить уведомления от WordPress, а также от плагинов и тем. При необходимости вы можете использовать этот плагин, чтобы отключить все уведомления администратора на вашем сайте по всему миру.
Вы можете упростить управление сайтом WordPress, отключив уведомления администратора от этого плагина.Пользовательский интерфейс администратора WP
Это многофункциональный плагин, который поможет вам настроить администратора WordPress в соответствии с вашими требованиями. Вы сможете реорганизовать элементы меню по умолчанию в панели администратора WordPress. Кроме того, вы можете переименовывать пункты меню, а также добавлять новые значки благодаря большой коллекции дашиконов. Плагин также позволяет перемещать пункт меню верхнего уровня на подуровень и наоборот.