3 способа установить тему на WordPress
Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.

Доброго времени суток, уважаемые гости и постоянные читатели блога SdelaemBlog.ru. Сегодня, я хотел бы поговорить о способах установки тем (themes) на wordpress. Ведь после создания блога и его базовой настройки, нам обязательно нужно сделать ресурс не похожий на другие или с какой-то своей изюминкой, а как это сделать? Конечно установив тему. Но она, по возможности, должна быть уникальной, хотя можно воспользоваться и стандартными шаблонами вордпресс или темами, которые можно найти в сети интернет, в свободном доступе, а также шаблон для блога можно купить. Но самые лучший вариант — это уникальный шаблон, которого нет еще ни у кого, ведь тема нашего сайта — это его лицо, которое посетитель запоминает и может узнать наш блог среди других. А когда она стандартная или часто используемая на многих ресурсах, ваш ресурс будет теряться в этой толпе блогов или сайтов. Поэтому, давайте рассмотрим
1 способ: Установка темы wordpress, с помощью поиска в вордпресс.
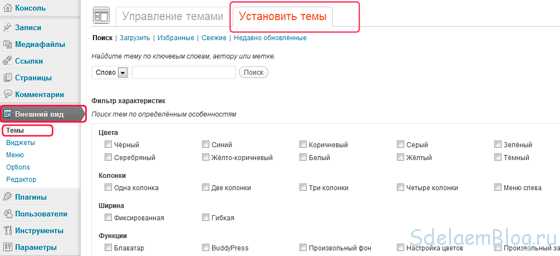
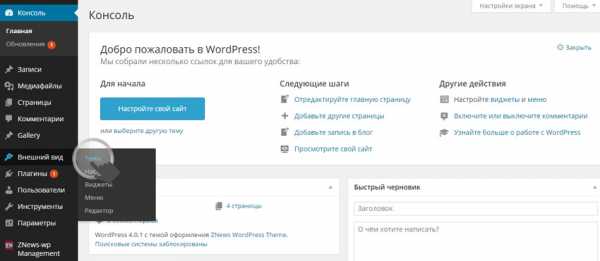
Сначала, в админке wordpress нужно перейти к установке тем. Для этого, слева, в меню есть пункт «внешний вид«, а в этом разделе есть подраздел «темы«. Он нам и нужен сегодня, для установки шаблона на вордпресс. После перехода в подраздел можно увидеть две вкладки — нам нужна вторая, под названием «установить темы».

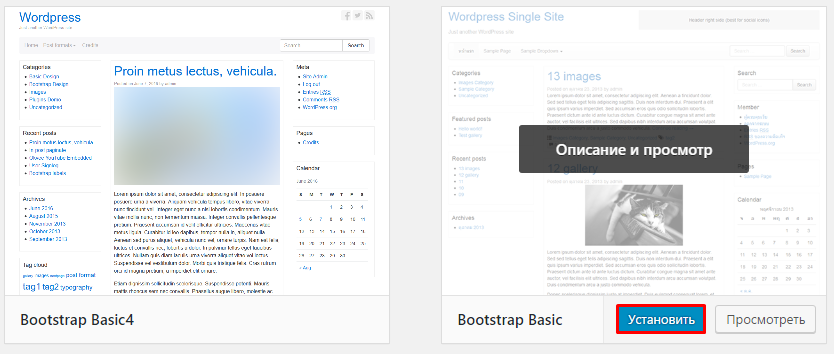
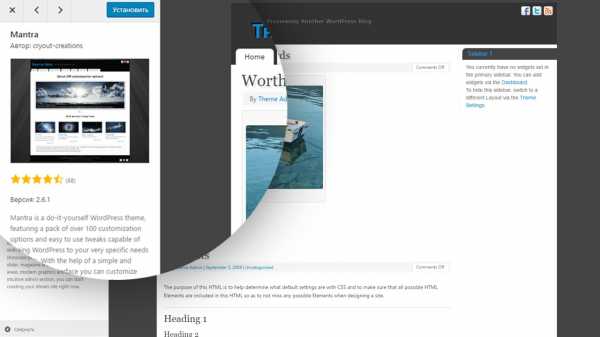
С помощью поиска подобрать шаблон довольно просто, достаточно указать нужные вам критерии и нажать на кнопочку «найти темы». С этим проблем не должно возникнуть. После нажатия появятся страницы с темами, которые должны соответствовать вашим критериям. Для каждой будут описания, правда не на русском языке, но сейчас web-браузеры умеют переводить, поэтому проблем, также не должно быть. Еще у каждого шаблона будут две возможности, установка и просмотр. То есть перед тем, как окончательно решиться установить тему на wordpress, у вас будет возможность ее «просмотреть» и более подробно изучить. А после этого, принять решение — устанавливать или нет.
Для установки достаточно нажать на кнопку «установить» и подтвердить установку. После этого, вы увидите сообщение об успешной установке и останется только активировать тему для вордпресс.
Еще, с помощью поиска wordpress, можно установить шаблон набрав ключевое слово, автора или метку в форме поиска. Но работает эта функция не очень. Ее можно использовать зная точное название или хотя бы пару ключевых слов из названия.
Вот так просто, можно установить тему для вордпресс, используя поиск.
2 способ: Установка темы wordpress, с помощью загрузки ее из админпанели водпресс.
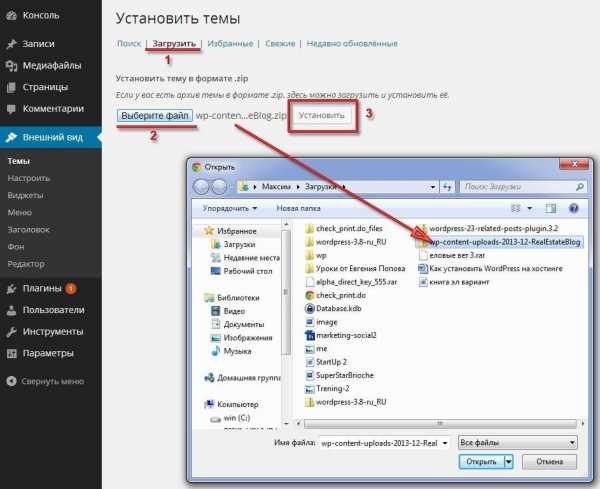
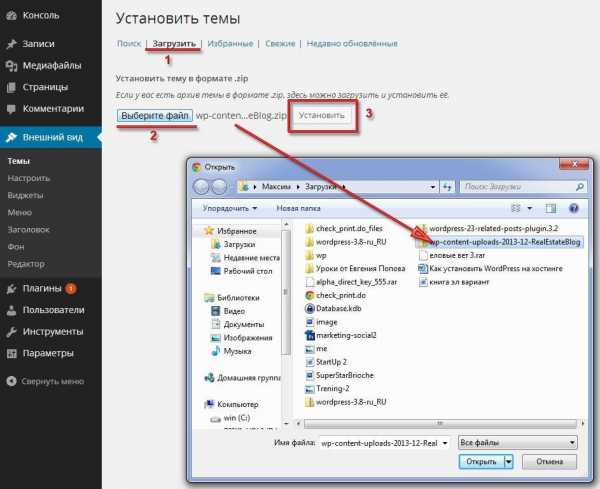
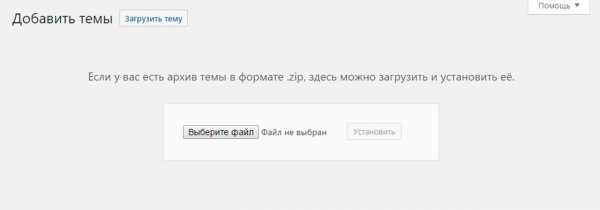
Следующий вариант установки не сложнее первого. Нужно найти тему в сети интернет и скачать к себе на компьютер. Обратите внимание на то, что она должна быть запакована в архив, в формате zip. После этого, во вкладке «установить темы«, нужно нажать на «загрузить».
Для установки, нужно выбрать файл, с помощью соответствующей кнопки. И нажать на кнопочку «установить». После этого вы увидите сообщение об успешной установке шаблона для wordpress. И останется только ее активировать. Все, наша тема для вордпресс установлена.
А также, в этой вкладке («установить темы») можно посмотреть избранные, свежие и недавно обновленные шаблоны, предлагаемые wordpress.
3 способ: Установка темы wordpress, с помощью загрузки файлов темы на хостинг.
Сначала, нужно найти тему в интернете и скачать ее. После этого, если она запакована в архив, ее нужно распаковать. А дальше есть два варианта: установка на локальный сервер и установка на движок вордпресс, находящийся на хостинге.
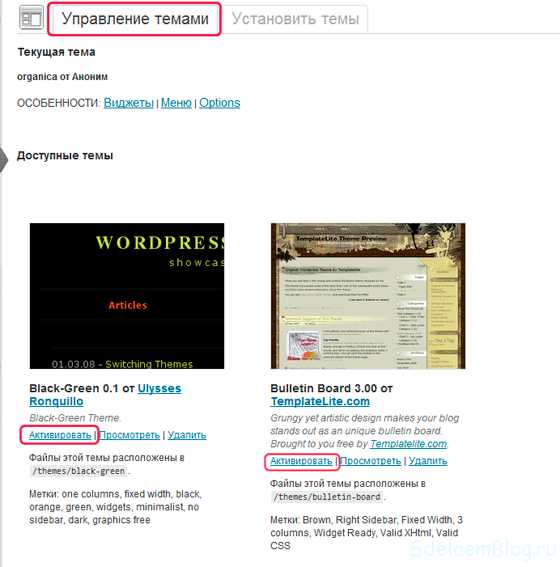
1) Установка темы wordpress на локальный сервер: Для установки на сервер, необходимо папку темы скопировать в папку themes. Найти ее можно по следующему пути: C/Webservers/home/localhost/www/ваша папка с установленным движком wp/wp-content/themes. Копируем папку шаблона в папку themes и перезапускаем локальный сервер. После этого, идем в админку wordpress и во вкладке «управление темами», находим наш шаблон. И нажимаем «активировать». Шаблон для вордпресс на локальный сервер установлен.

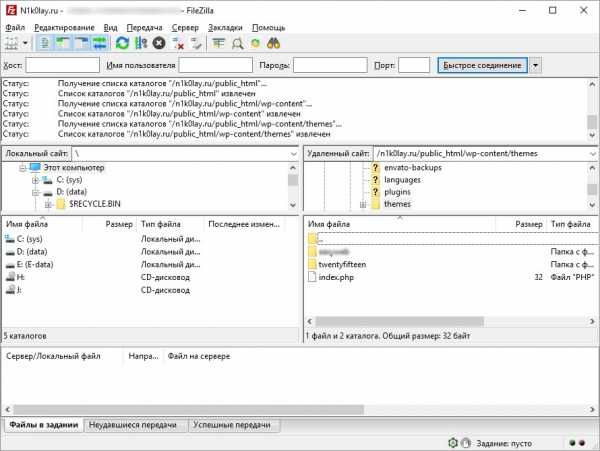
2) Установка темы вордпресс на хостинг. Здесь зависит от вашего хостинга, который вы используете и ваших предпочтений. На хостинге, который я использую, можно загрузить в нужную папку архив и уже там его распаковать. И после этого, достаточно перейти в «управление темами» и активировать ее. Все очень просто. Но более распространенный способ — это воспользоваться FTP-клиентом, например FileZilla. Это бесплатный FTP-клиент для загрузки или скачивания с FTP-серверов.
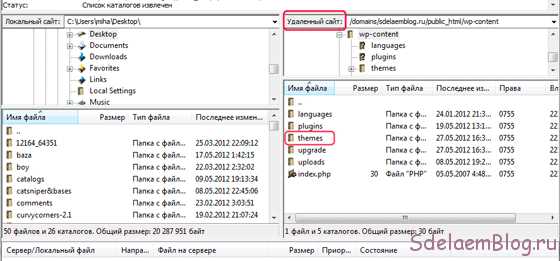
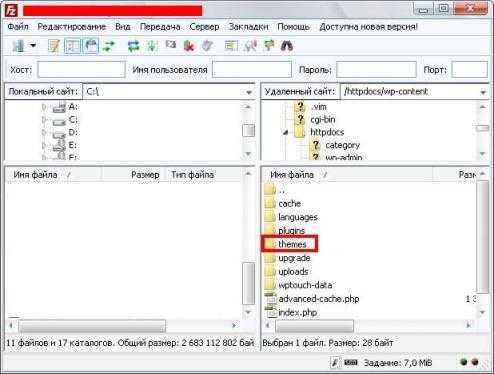
Итак, для загрузки темы на хостинг, нужно запустить программу и в поля хост, имя пользователя, пароль и порт вписать ваши данные, предоставленные для работы с FTP, при покупке доменного имени. После заполнения всех необходимых полей нажимаем на кнопку «быстрое соединение». В правом окне, под названием «удаленный сайт» ищем папку themes. Она должна находится по следующему пути: Ваш домен.ru/public_html/wp-content/themes.

Открываем папку и сюда копируем папку с темой. Я, это делаю просто перетаскиванием. То есть, просто перетаскиваю папку с шаблоном в папку themes в правом окошке FTP-клиента.
После копирования, нужно перейти во вкладку «управление темами» и активировать тему.
Вот такими не хитрыми способами можно установить тему на wordpress. Надеюсь все было понятно и полезно. Удачи, в ваших начинаниях.
Да, и не забываем постоянно себя развивать. Для ускорения вашего развития, я вам рекомендую видео курс: Все Технические Моменты Онлайн Бизнеса в Видеоформате, от известного автора видео курсов — Евгения Попова.
sdelaemblog.ru
Как добавить свою тему в WordPress инструкция
При создании сайта или блога при помощи WordPress можно использовать стандартную тему, установленную по умолчанию. Но в большинстве случаев ее меняют на другую, более подходящую по дизайну и набору функций. В каталоге тем для WordPress можно подобрать бесплатный или премиум вариант, который будет соответствовать идее разрабатываемого ресурса.
Как установить тему WordPress
Существует несколько способов сделать это. Чаще всего темы для сайта находят в библиотеке WordPress. Их можно загружать через админпанель. Если же тема была найдена на стороннем ресурсе, ее нужно скачать на компьютер, и после этого установить вручную. Рассмотрим эти два способа подробнее.
Метод 1: Как установить WordPress тему из WordPress.org

Тему, найденную на ресурсе WordPress.org скачать проще. Загружать файлы не нужно, процесс установки запускается из панели управления. Открыв панель, следует пройти по такой цепочке – внешний вид→темы→добавить. Кнопка «добавить» расположена на боковой панели. После этих действий откроется список тем, из него надо выбрать ту, которая должна быть загружена, и дальше весть процесс будет осуществлен автоматически.
После того, как загрузка будет завершена, откроется окно установленной темы, где необходимо нажать кнопку «активировать». Активированная тема уже полноценно функционирует, дальше ее следует настроить.
Метод 2: Как установить тему WordPress из ZIP-файла

Первым делом zip архив шаблона скачивается с сайта на компьютер. Далее нужно пройти по цепочке – внешний вид→темы→добавить новую. Эта часть процедуры не отличается от начала установки через админку. Но дальше, вместо того, чтобы открывать каталог, необходимо нажать «загрузить тему», потом «выбрать файл», отыскать скачанный архив и нажать «установить сейчас». Шаблон будет установлен, после чего его надо, как и в предыдущем варианте активировать.
Установка необходимых плагинов для важных функциональных возможностей
Чтобы установленный шаблон заработал именно так, как задумал веб мастер, его нужно настроить. Нередко приходится добавлять имеющийся шаблон различными плагинами. Они могут понадобиться для повышения функциональности портала, для придания ему уникальности или просто для того, чтобы тема могла нормально выполнять необходимые задачи.
Чтобы увидеть какие плагины рекомендованы или обязательны для установленной темы, следует на поле окна темы нажать кнопку «начать установку плагинов». Обязательные устанавливаются полным комплектом, а из рекомендованных берут только действительно нужные для работы создаваемого сайта. Чтобы скачать сразу несколько плагинов, в открывшемся меню с их перечнем следует отметить флажками все те, которые должны быть установлены. После этого нажать кнопку «установить», и все будет выполнено автоматически. Установленные плагины надо активировать. Не обязательно сразу все, стоит начать с самых важных, а потом, убедившись, что они нормально работают, постепенно подключать остальные.
Как настроить основные параметры вашей темы
Выбирая шаблон, пользователи оценивают внешний вид и функционал демонстрационного демо. Однако после установки шаблона выясняется, что без дополнительной обработки он выглядит совсем не так, как в демо. Настраивать можно путем добавления расширений по своему усмотрению. Но если нужен сайт именно такой как представлено демо версией, стоит воспользоваться инструментом под названием «демо контент». В некоторых шаблонах он называется «импорт» или «демо данные». Принцип использования демо контента у разных разработчиков, предоставляющих для скачивания темы, может отличаться, поэтому нужно внимательно читать руководство от автора шаблона. Обычно разработчики делают все возможное, чтобы пользователи могли легко настроить интернет портал так, как он настроен для демонстрации. Импортировать демо данные нужно еще до внесения своих изменений, так как после импорта все «лишнее» будет удалено.
Даже после импорта демо данных тему следует настраивать дальше. За исключением тех редких случаев, когда веб мастера полностью устраивает то, что предусмотрено в шаблоне. Так, например, можно сменить домашнюю страницу, поскольку большинство тем WordPress это решения для блогов, и стартовая страница обычно отображает последние статьи или новости, а это не то, что должно быть на главной интернет-магазина или, например, сайта-визитки.
Как использовать WordPress Customizer для настройки темы
Система управления содержимым сайта WordPress Customizer позволяет сразу оформить шаблон в полноценный сайт. При ее использовании можно увидеть на одной половине экрана страницу такой какая она есть, а на второй – предварительный просмотр запланированных изменений. Чтобы открыть Customizer надо пройти по пути – внешний вид→настроить.
Использование WordPress Customizer

Внутри Customizer отдельные параметры настраиваются таким образом, чтобы получить новый интернет ресурс со своими индивидуальными особенностями. Возможности настроек зависят от гибкости темы. Но основные параметры можно настраивать в любых шаблонах. Главное преимущество Customizer очень ценно для пользователей всех уровней – он позволяет экспериментировать, и оставлять только удачные изменения путем нажатия строки «сохранить и опубликовать».
Использование панели параметров пользовательской темы для настройки
Шаблон может иметь свою панель параметров, добавленную к той, которая предусмотрена пользовательским интерфейсом вордпресс. Настраивать параметры можно из панели, без применения Customizer. Но этот вариант не предусматривает предпросмотров. Надо сначала внести изменения, потом перейти на сайт, и только там увидеть что получилось.
Как добавить и настроить меню вашей темы
Важным шагом разработки сайта является оформление главного меню. Оно может быть настроено изначально при помощи Customizer. Но многим дизайнерам удобнее использовать специальный пункт «меню» в административной панели. Здесь можно создавать новое меню или редактировать уже имеющееся путем перетаскивания, замены и добавления кнопок навигации.
Главное меню отвечает за удобство перемещения посетителей на страницах ресурса. Чем удобнее навигация, тем комфортнее посетителям. Поэтому каждый пункт должен быть хорошо продуман. Если сайт имеет много уровней и переходов, возможно, лучше сделать меню с подпунктами. Лишних кнопок быть не должно, дублирования не допустимы, с любой страницы посетитель должен иметь возможность в один клик вернуться на главную страницу.
Как добавить виджеты своей теме в боковую панель и подвал сайта

Виждеты, это элементы интернет ресурса, которые могут быть установлены в тех местах шаблона, где они предусмотрены. Обычноим отводят место в узкой колонке. В виждет область можно установить, например, катинку, облако тегов, список сообщений и многое другое. Настраиваются через кнопку «виджеты». Из списка доступных виджетов на выбранную область перетаскивается выбранный элемент. После этого его можно настроить.
При создании блога могут понадобиться такие виджеты как блок важных новостей, блок голосования или дополнительное меню. Новостной портал будет более функциональным при добавлении сслылки на версию для слабовидящих, блока с контактными данными, дополнительный текстовый блок. Магазин станет эффективнее, если его на главную поместить прайс-лист, корзину или развернутый каталог.
Создание расширенных CSS-стилей и изменение кода вашей темы
Преобразование стилей и кода требует наличия у веб мастера базовых знаний программирования. Или желания учиться. Вносятся изменения такого уровня тогда, когда необходимо выйти за пределы возможностей админ панели и готовых плагинов. Изменять CSS-стили желательно с применением все того же Customizer. Он позволит увидеть эффект от ручного добавления стиля в скаченную тему в режиме предпросмтотра.
Как добавить пользовательский CSS-код в тему
Чтобы получить доступ к стилям, следует пройти по пути – внешний вид→ настроить→настройщик вордпресс→дополнительные CSS. Добавлять код нужно в соответствующее место поля. Если все сделано правильно, на правой части экрана будет отображено адекватное изменение. Его надо сохранить. Если допущена ошибка, это будет видно в окне предпростомтра, значит, код вставлен неправильно и его нужно убрать.
Путем изменения CSS стиля изменяют цвет, размер, расположение отдельных элементов. А также добавляют новые элементы и изменяют принцип их вывода на экран. Например, то или иное окно можно сделать всплывающим или зафиксированным на одном места экрана. Можно «раскрашивать» в разные цвета кнопки, поля и рамки. Вставкой иногда добавляются целые функции.
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этой темы WordPress.wptp.info
Как установить тему оформления WordPress
В этом уроке я не буду описывать разные темы для WordPress и сравнивать их. Также здесь вы не найдете описание характеристик и возможностей тем. Оставим это для отдельной рубрики нашего проекта. Давайте поговорим об основных принципах. Вы установили WordPress, но стандартная тема Twenty Eleven вам кажется слишком простой и скучной. Вы хотите придать своему сайту оригинальный внешний вид. Итак, как же установить новую тему оформления?
Смотрите также:
Для начала, разберемся, что такое «тема» в контексте WordPress.
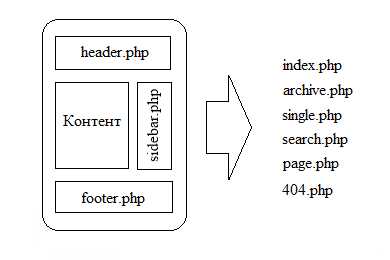
Тема WordPress — это оболочка сайта, его внешний вид. С технической точки зрения, — это набор файлов .php и стилей разметки .css, которые определяют структуру, размещение и цветовое оформление элементов на сайте.
Вы можете посмотреть подробный видео урок в следующем ролике:

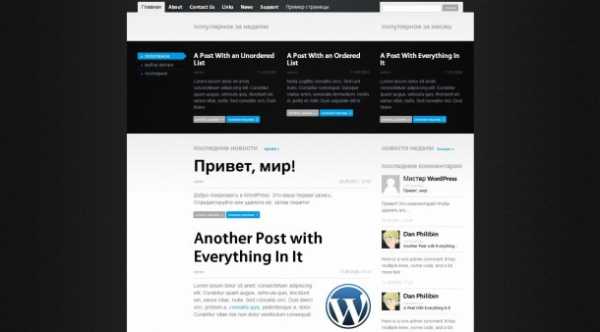
Важно отметить, что при смене темы сам контент и информационное наполнение сайта никак не меняется. Изменяется только подача этого материала. Вот пример. Так выглядит тестовый сайт на стандартной теме Twenty Eleven:

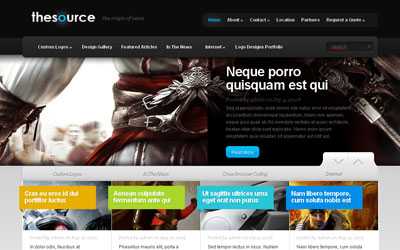
А так выглядит тот же самый сайт с замечательной журнальной темой PRESSure:

Установка темы
Перед тем, как установить новую тему на сайт, нужно ее скачать. На просторах Интернета вы легко сможете найти сотни тысяч разных тем оформления WordPress как платных, так и бесплатных. Чтобы в этом убедиться, достаточно набрать поисковый запрос WordPress themes, и вы сами увидите количество результатов выдачи.
Если вас интересуют готовые темы на русском языке с качественным переводом и локализацией, с неплохой подборкой вы сможете ознакомиться на блоге Hostenko. Темы можно скачать как по-отдельности, так и сразу создать готовый сайт на базе выбранной темы.
Есть 2 способа установки темы WordPress на сайт: через Консоль управления сайтом или через FTP-клиент. Давайте вкратце рассмотрим оба варианта.
Установка через Консоль
Чтобы загрузить тему на сайт через Консоль, она должна быть скачана и сохранена в формате .zip. Только такой формат принимает встроенный в WordPress загрузчик тем.
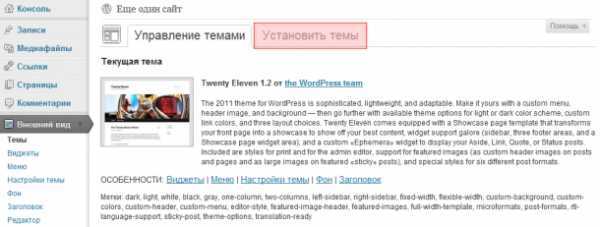
Зайдите в Консоль и перейдите к меню Внешний вид → Темы. В этом меню отображены все установленные на сайт темы в текущий момент. Нажмите Установить темы.

Нажмите Загрузить:
Теперь указываем путь к сохраненной ранее теме в формате .zip и жмем Установить.
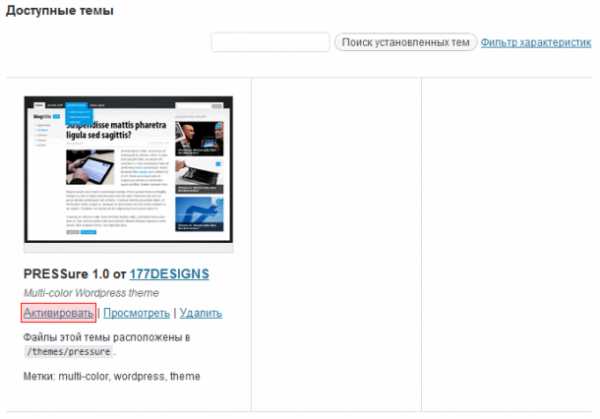
Тема установится, и по возвращению в меню Темы, вы увидите ее в списке Доступных тем. Просто нажмите Активировать.

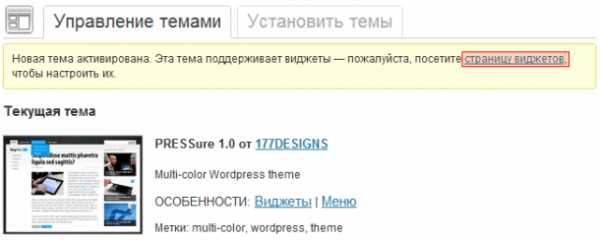
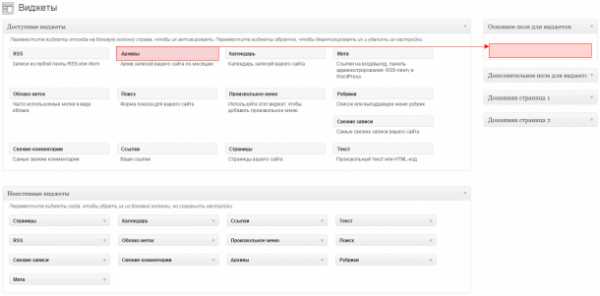
Вот и все, новая тема активирована. Вы сразу же увидите уведомление о настройке виджетов.

Дело в том, что каждая тема по-своему настроена на работу с виджетами, поэтому рекомендую все же перейти на страницу и сразу упорядочить их по своему желанию.

Достаточно перетащить нужные виджеты из левой части в Основное поле для виджетов. Теперь вы можете нажать на заголовок сайта в самом верху Консоли и посмотреть, как выглядит ваш сайт с новой темой.
Установка через FTP-клиент
Этот способ предполагает, что у вас есть логин и пароль для FTP доступа к сайту, ну и, собственно, само право доступа. Нам понадобится FTP-клиент, подойдет любой. Я расскажу на примере FileZilla— отличное бесплатное и кроссплатформенное решение, есть клиенты для Windows, Mac OS X, Linux.
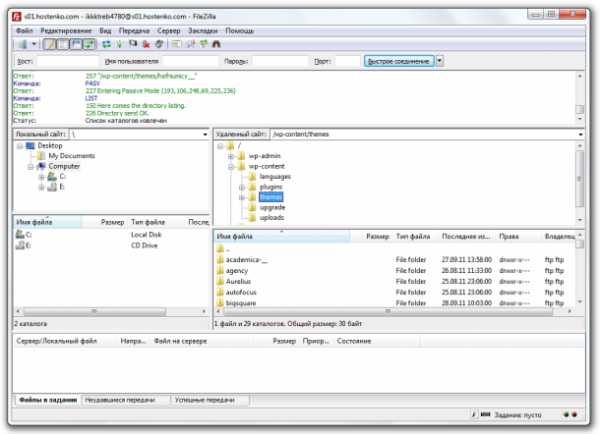
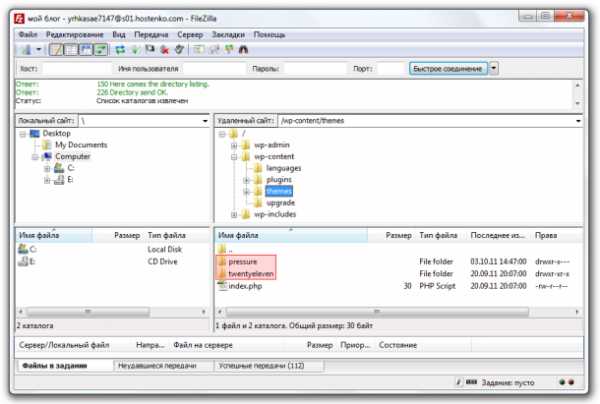
Вот так выглядит рабочее окно FileZilla под Windows 7:

Для соединения с нашим сайтом, куда мы хотим загрузить новую тему, нужно сделать следующее.
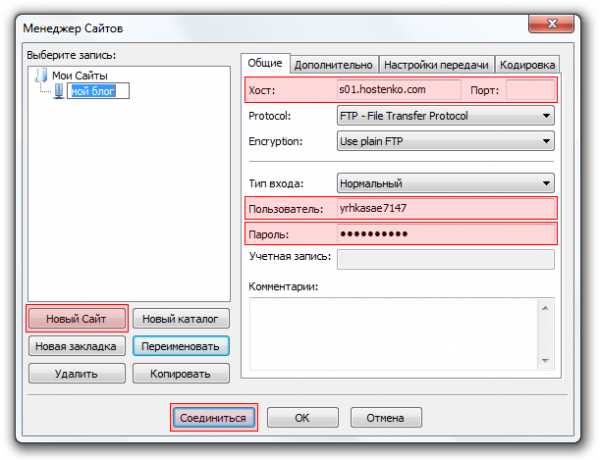
Открываем меню Файл → Менеджер сайтов, жмем на кнопку Новый сайт и задаем любое удобное для вас имя:

В правой части окна нужно заполнить только 3 поля: Хост, Пользователь и Пароль. Хост — это адрес вашего сайта. Информация об этих трех полях выдается вашим хостинг-провайдером. Если вы не знаете имя пользователя и пароль — обратитесь в службу поддержки вашего хостинг-провайдера.
Заполняем эти 3 поля и жмем Соединиться (чтобы ввести Пользователя и Пароль, нужно сменить Тип входа с «Анонимный» на «Нормальный»). В следующий раз заполнять заново ничего не придется, вся информация сохраниться в Менеджере сайтов.
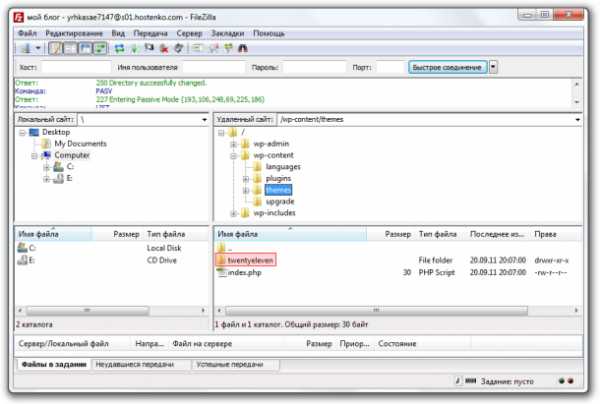
Как только соединение будет установлено, вы увидите файловую структуру вашего сайта. Нас интересует каталог /wp-content/themes. Видим, что в нем лежит только одна папка с именем «twentyeleven» — там хранится стандартная тема Twenty Eleven.

Все, что нужно сделать, это поместить рядом с папкой «twentyeleven» нашу новую тему. Тут отличие от первого способа в том, что загружать нужно в этот раз не .zip архив с темой, а папку, которая лежит внутри этого архива. Поэтому распаковываем ранее скачанный архив с темой и просто перетаскиваем мышкой папку в окно FileZilla рядом с «twentyeleven». В результате должно получиться вот так:

На этом все. Теперь можно закрывать FileZilla. Осталось только перейти в Консоль WordPress и активировать новую тему из меню Внешний вид → Темы по инструкции, описанной в первой части урока.
Теперь вы знаете, как устанавливать темы для сайта на WordPress. Первый способ — проще и понятнее для новичков, т.к. все действия выполняются непосредственно через Консоль. Но преимущество второго в том, что можно редактировать отдельные файлы темы напрямую через FTP-клиент. Это удобно, если нужно подкорректировать какой-то определенный параметр прямо на сайте без необходимости заново загружать тему целиком.
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: / 5. Количество голосов:

Смотрите также:
hostenko.com
Пошаговая инструкция как установить тему шаблон на WordPress |
лизинг москва
Приветствую вас, уважаемые читатели блога firstprize.ru. В этой статье я покажу вам как установить тему, или как его еще называют шаблон на движок WordPress четырьмя разными способами, на ваш вкус а также познакомлю вас с самой его структурой на тот случай если вы в будущем захотите что-нибудь подправить в файлах вашего сайта.
Начнем с того, что подбор темы очень важное мероприятие еще на начальном этапе создания блога, ведь тема (шаблон) должна не только соответствовать вашей тематике, но также быть не слишком пестрой, красочной и кривой. Я рекомендую вам брать тему оформления в основном такую, в которой цветовая структура очень гармонично соблюдается. То есть сам фон публикации должен быть белым, а текст черным. Но если честно, это не так уж и важно, если вы знаите хотя бы основы языка html или когда-то ковырялись в шаблонах, как я ^_^.
Если у вас был такой опыт, то вам не составит никакого труда подправить цветовую составляющую в шаблоне темы WordPress, которая вам приглянулась. Так что-то я отвлекаюсь, продолжим… Помимо всего этого нужно учитывать не только стиль темы, но и ее структуру, которая может оказаться слишком запутанной для начинающего вебмастера. В основном, все они по своей конструкции похожи и отличаются только расположением сайдбаров (колонок), которые чаще всего стоят слева или справа, или одновременно с двух сторон. Бывают кстати и такие темы, у которых сразу два сайдбара стоят с одной стороны, как, например, у Михаила Шакина.
Также бывают темы с спойлерами и без. Это такой слайдер, который показывает публикации или просто картинки, под меню перелистывая их. Ок, предположим, что вы уже нашли ту тему, которая вам понравилась, если же нет просто вбейте в Яндекс: скачать переведенные темы (шаблоны) для WordPress. Качать рекомендую с тех сайтов, которые позволяют предварительно посмотреть, как выглядит тема в полном размере. Также при выборе темы учитывайте ее перевод на русский язык. В таком случае вам будет гораздо легче понимать структуру своего сайта и возможность изменять в нем различные элементы.

Кстати, совершено вам забыл кое-что сказать. Вот вам подарок от меня, подборка хороших тем (шаблонов), которые были заготовлены мной для моих проектов. Скачать их можете тут. Темы достаточно красивые и качественные, так как я убил на них когда-то целых три дня поиска. Кстати с этими шаблонами у меня, когда-то довольно-таки веселая история приключилась.
Давно я их собрал и закинул в диск С к служебным папкам. С тех пор мне был закрыт к ним доступ, несмотря на то, что я прочитал гору статей, как убрать этот баг (ошибку), все это не помогло. И вот пришло время написание статьи по установке темы (шаблона) на WordPress и был бы большой грех с мой стороны не отвоевать эти шаблоны у моего коварного компьютера, который присвоил их себе на целых полгода. Вот такая вот история.
Итак, как скачаите нужный вам шаблон, проверьте сначала его любым антивирусником на компьютере на всякий пожарный, потом распакуйте архив, должна будет появиться одна папка с названием темы. Если будут какие-то другие файлы, рекомендую их удалить, так как в них зачастую находится вирусный код. Если открыть такой файл через любой html редактор, то в самом конце можно увидеть очень странный код в целый километр, при этом находящийся только на одной строке. Это и есть вирус.
Ок, теперь откройте папку вашей темы, там должны буду находиться только такие файлы: header.php, sidebar.php, footer.php, index.php, comments.php, functions.php, page.php, single.php, archive.php, searchform.php, search.php, 404.php style.css, а также папки с картинками оформления. Если же будут другие вспомогательные файлы, такие как, например, fgrs.php, serc.php и т.д, то лучше отказаться от этой темы по двум очень серьезным причинам.
Чаще всего такие темы являются кривыми и в них очень нелегко разобраться, так как то, что должно было быть в одном файле, засунули в другой. Все это создает путаницу, из-за чего потом будет очень трудно исправлять те части сайта, которые не нравятся или не нужны. Такие файлы, кстати, непросто так создают. При переводе шаблона на русский язык программист вставляет ссылку, чаще всего в файл footer.php (низ блога) на свой сайт в кодированном виде при удалении которой перестает работать весь сайт.
Это происходит из-за того что этот код связан с теми левыми файлами, в которых прописана важная функция для блога, которая не будет работать без нахождения данной ссылки. Все это сделано ради того чтобы вебмастер даже раскодировав код не смог убрать ссылку без поломки всего сайта. Конечно, это не всегда так бывают и вспомогательные файлы, но зачастую они вообще не нужны. Итак, приступим же к установке.
1) Для этого вам нужно зайти в вашу административную панель блога (админку) и в левой колонке нажать на «внешний вид» « темы». Вверху нажать на «добавить новую» затем «загрузить». Тут вам нужно будет выбрать архив темы, который должен быть на вашем компьютере в формате zip. Если что, в формате rar WordPress не закачивает темы и выдает ошибку. После того как закачаите тему, снова зайдите во «внешний вид» «темы» и активируйте вашу тему оформления. Если что-то непонятно — смотрите на картинки ниже.

2) Ок, как вы уже заметили тему необязательно закачивать с компьютера, ее можно найти и через ,«фильтр характеристик», который встроен в WordPress. Тут вы можете указать по каким критериям и ключевым словам искать тему (шаблон). Кстати, так как темы оформления создают в основном европейцы, а наши их просто переводят, то и в поиск надо вводить ключевые слова на английском, а не на русском языке. В моем случае это было бы SEO, WordPress. Также не рекомендую вам выставлять слишком жесткие требования, а то тем может совсем не найтись, несмотря на то, что их на данный момент уже больше тысячи.

Как вручную установить тему (шаблон) на WordPress?
3) Давно, в далеком 2007г у движка WordPress еще не было автозагрузчика тем, плагинов и все это приходилось закачивать вручную через специальный FTP клиент, которым, кстати, до сих пор пользуются многие бывалые вебмастера, игнорируя возможность закачивать файлы через административную панель блога.
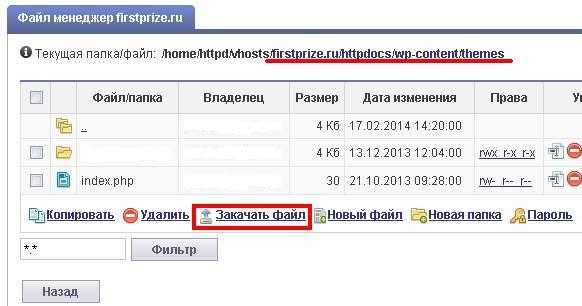
Чтобы закачать тему вам надо открыть FTP программу ввести свои данные, такие как: хост, логин, пароль и подключиться к своему сайту. После этого вам нужно по такому адресу: httpdocs (или public_html, www, domains) /wp-content/themes закачать уже распакованную тему в папку themes ,где хранятся все темы оформления блога. После этого в админке надо ее активировать, как и в первом примере.

4) Вот мы и подошли к самому последнему способу установки темы (шаблона) на WordPress. Закачать ее можно через сайт вашего хостинга. Свой пример я буду показывать на mchost.ru, которым довольно-таки долго пользуюсь. Кстати, классный хостинг с дешевыми ценами, лучше пока что не видел. Итак, тут нет ничего трудного, вся процедура похожа, как и с FTP клиентом. В правой колонке «управления услугами» кликам на «сайты» потом «менеджер файлов», открываем папку themes и закачиваем в нее уже распакованную тему. Затем переходим в блог и активируем ее.

Какие файлы в теме (шаблоне) за что отвечают в структуре WordPress?
Думаю после установки темы вам обязательно кое-что в ней не понравится, и вы захотите это исправить, но вот только как вы это сделаете, не зная какие файлы за что отвечают? Как я писал выше, тема оформления состоит всего из нескольких файлов, которые как лего (конструктор) собирает весь ваш сайт воедино. Итак, вот вам наглядный пример и описание их функций.

header.php – отвечает за создание верхней части сайта (шапки), в которой находится логотип (заголовок) блога, меню и иногда спойлер.
sidebar.php – отвечает за формирование сайдбара (колонки), которая находится слева или справа в зависимости от темы оформления.
footer.php – отвечает за формирование низа блога (подвала). В нем чаще всего прячут левые ссылки и ставят разнообразные счетчики.
index.php – отвечает за формирование и вывод контента (статей, страниц).
comments.php – отвечает за формирование и работу комментариев.
functions.php – отвечает за скрипты, которые выполняют какую-нибудь функцию на сайте.
page.php – отвечает за вывод страниц, которые чаще всего находятся в верхнем меню блога.
single.php – отвечает за вывод отдельных заметок статей на главной странице блога.
archive.php – отвечает за вывод содержимого категории, заметок и архивов.
searchform.php – отвечает за вывод формы поиска на блоге.
search.php – отвечает за вывод результатов поиска.
style.css – отвечает за общие оформления сайта, таких как тип, цвет размер шрифта, ссылок, заголовков, а также за размещение других элементов сайта.
404.php – отвечает за вывод страницы ошибки при неправильном вводе адреса сайта. Данная страница сообщает пользователю, что он находится по адресу, которого не существует. Кстати вот вам статья как ее создать, так как иногда она отсутствует в некоторых темах.
Что ж теперь вы уже лучше понимаете саму структуру шаблона WordPress и при необходимости сможете с легкостью ее изменять по своему усмотрению. Заканчивая этот пост, рекомендую вам в заключительном этапе установить плагин Antivirus, который проверит вашу тему на вредоносный код, который может служить потайной дверью для потенциальных взломщиков и хакеров.
Рубрика: Установка и настройка WordPress Метки: WordPress
firstprize.ru
Установка темы WordPress через FTP и админ панель
Как установить шаблон/тему на WordPress с компьютера или из библиотеки, как добавить свою тему на сайт вордпресс. В этой статье мы полностью разберем всевозможные варианты установки.
Тема оформления WordPress – это оболочка сайта, которая делает его уникальным и не похожим на другие веб-сайты. Состоит из PHP, CSS, JS файлов. Отвечает за вывод информации из базы данных в удобном для пользователя виде.
Структура темы состоит из следующих типов файлов:
- .php файлов – отвечают за структуру страницы, можно сравнить с кирпичами в доме;
- набора стилей css – отвечают за оформление и цвета блоков, шрифтов и остальных элементов;
- js скрипты – отвечают за интерактивность, анимацию на сайте.
Установка темы WordPress возможна в трех вариантах:
- Из библиотеки тем оформления;
- С помощью .zip архива через админ панель
- С использованием FTP клиента.
Зачастую установка тем оформления не вызывает никаких проблем, но новички могут задаться вопросом “Как установить шаблон WordPress?” В статье я расскажи и опишу 3 способа, как это можно сделать.
Необходимое время: 5 минут.
Как установить тему WordPress
- Зайти в админ панель WordPress сайта
Админ панель находится по адресу site.ru/wp-admin
- Перейдите в раздел Внешний вид
- Нажмите на кнопку “Добавить новую”
- Выберите тему из предложенных/воспользуйтесь поиском или нажмите “Загрузить тему”
Вводите в поиск слова на английском. Поиск происходит по названию, описанию и меткам темы. При загрузке своей темы используйте zip архив.
- Нажмите установить. После установки нажмите Активировать.
Установка шаблона WordPress из библиотеки
Самый легкий метод, который подойдет для людей, которые только что установили на хостинг вордпресс и хотят преобразить свой сайт – установка шаблона из библиотеки WordPress. Для этого зайдите в админ панель > Внешний вид > Добавить новую > Вкладка Популярные или Свежие.
К вашему обозрению будут представлены тысячи условно бесплатных вариантов оформления, которые вы можете опробовать у себя на сайте.

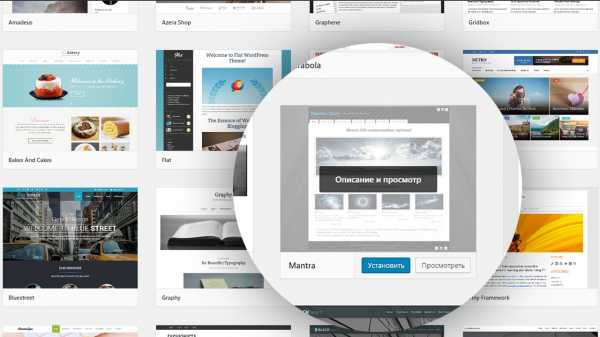
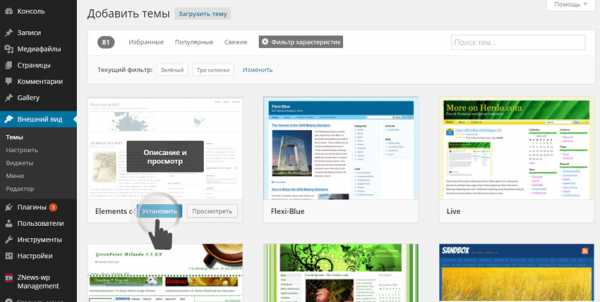
Для просмотра оформления, наведите на шаблон и нажмите “Описание и просмотр”. Откроется страничка, где вы сможете оценить шрифты, построение страницы, оформление заголовков, абзацев, цитат. Если все устраивает, нажмите на кнопку “Установить”, дизайн загрузится на хостинг и предложит активировать её.

Плюсы способа:
- Отличный вариант для старта
- Быстрая установка
- Шаблоны без вирусов и рекламного кода
- Бесплатно
Минусы способа:
- У большинства тем примитивный дизайн и мало возможностей по кастомизации
- Условно бесплатно – в некоторый темах урезан функционал и авторы часто предлагают расширить возможности за некоторую плату
Установка темы WordPress через админ панель
Не скачивайте WordPress шаблоны с незнакомых сайтов. В них могут содержаться вирусы, которые могут навредить не только вашему сайту, но и данным на компьютере
Если вы приобретаете шаблон в интернете или скачиваете его с бесплатных сайтов, то вы получаете .zip архив с документацией. В документации указано, как правильно устанавливать ту или иную тему. Но первая часть инструкции всегда будет одинаковая, это загрузка шаблона на сайт. Если тема запакована в .rar архив, то распакуйте её и запакуйте в .zip. Как только операция будет завершена, начнем установку.
Зайдите в панель администратора > Внешний вид > Темы > Загрузить темы > Добавить новую > Загрузить тему > Выберите файл

Выберите .zip архив, нажмите кнопку “Установить”, дождитесь загрузки темы на сайт. Страница обновится и предложить активировать тему.
Плюсы способа:
- Быстрая загрузка шаблона на сайт
- Не требуется данных от хостинга
Минусы способа:
- Могут попасться темы с вирусами, но это не минус способа
Установка темы WordPress через FTP
Установка темы WordPress через FTP потребует от вас:
- Данные от FTP – их можно получить у хостинг провайдера. Обычно их присылают при регистрации на почту
- Клиент FTP – FileZilla или любой другой
Подробнее о настройке клиента вы можете прочитать в моем предыдущем посте.
Темы WordPress хранятся в следующей папке – /вашсайт.рф/wp-content/themes/
Пройдя по данному адресу вы увидите следующую “картину”:

Именно сюда нужно загрузить папку шаблона. Если у вас есть шаблон, запакованный в .zip архив, то сначала его нужно распаковать и только тогда загружать на хостинг. После окончания загрузки перейдите на сайт и активируйте её в разделе Внешний вид.
Плюсы способа:
- Не нужна перепаковывать тему из .rar в .zip
- После загрузки можно легко вносить изменения в код темы
Минусы способа:
- Не подходит для новичков из-за большого количества требуемых действий
- Меньшая скорость загрузки из-за большого количества файлов
Как легче всего установить тему WordPress?
В статье было представлено 3 способа, которые отличаются друг от друга перечнем выполняемых действий. Если вы ещё не подобрали для себя шаблон, то первый способ идеально подойдет. Оформление моментально установится на сайт и можно будет начинать работы по наполнению сайта. Второй способ я считаю самым оптимальным, так как вы можете использовать уже свою тему, она загружается архивом с компьютера. Идеально подходит как для новичков, так и для продвинутых пользователей. Установка темы WordPress через FTP подходит только для тех, кому постоянно нужно вносить изменения в файлы, дополнять их или удалять. Для простой установки темы оформления вордпресс слишком много “телодвижений”. Установка шаблона WordPress для каждого индивидуально, все заключается в привычке:) В любом случае, опробуйте все варианты и выберите для себя лучший.
В комментариях напишите, каким способом вы пользуетесь и какой информации в статье вам не достаточно!
xn——6kcgnhys3cgg3ne.xn--p1ai
Как установить тему на WordPress
В этом уроке мы рассмотрим подробные инструкции (с картинками) о том, как установить и активировать тему для сайта на WordPress.
Первое, что нужно сделать, когда вы хотите установить новую тему для WordPress – зайти в админпанель сайта (Консоль). Затем перейти в «Внешний вид» > «Темы».

Здесь вы увидите все темы, которые в данный момент доступны (уже загруженные в /wp-content/themes/). Для установки новой темы – нажмите кнопку «Добавить новую тему».

Здесь возможны 2 варианта: вы можете воспользоваться поиском тем на официальном сайте WordPress.org, или же загрузить тему с жесткого диска. Рассмотрим оба варианта.
1 вариант: Выбор и установка темы с официального каталога тем
Самый простой способ установки темы на сайт – найти ее в официальном каталоге тем. Вам даже не придется заходить на оффсайт, вы сможете искать темы напрямую, с админпанели сайта. Каждая тема имеет свои метки и теги, которые описывают ее функциональность, облегчая поиск подходящей темы (шаблона).
Если вы знаете название темы, тогда найти ее будет еще проще – достаточно ввести ее название в строку поиска.

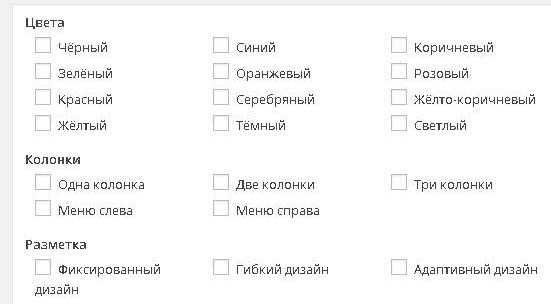
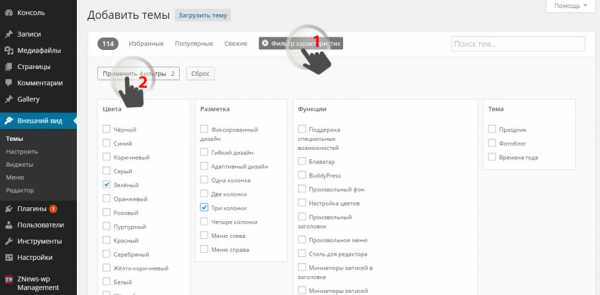
Но, как правило, мы ищем темы не по названию, а по ее функциональности (набору конкретных характеристик). В этом случае полезно будет воспользоваться фильтрацией. Например, использовать фильтры по цвету темы (в нашем примере – зеленый), количеству колонок (три колонки), функциям.
Нажимаем на ссылку «Фильтр характеристик» и выбираем нужные критерии, отмечая их галочками.
Затем нажмите «Применить фильтры».

Теперь из найденных результатов выберите подходящую вам тему и нажмите на кнопку «Установить» под ее описанием.

Этим вы запустите плагин, который скачает тему с официального сайта и загрузит ее на ваш хостинг (по адресу /wp-content/themes/)
Когда загрузка завершится – нажмите на кнопку «Активировать», которая появится на следующей странице.
Вот и все, можете обновить главную страницу своего сайта и увидеть установленную тему в действии.
2 вариант: загрузка темы с локального компьютера
Если вы ранее скачали тему на свой локальный компьютер, вы можете ее установить напрямую, не посещая каталог тем на WordPress.org. Для этого зайдите в консоли: «Внешний вид» > «Темы». Затем нажмите на ссылку «Добавить новую», а затем «Загрузить тему» в верхней части экрана.

В появившемся окне нажмите кнопку «Выберите файл» и найдите загруженную ранее тему в формате .zip (заархивированную) на своем жестком диске. После того, как вы выбрали архив, нажмите кнопку «Установить».

Некоторое время понадобится системе, чтобы загрузить тему и распаковать ее (она также, как и в первом варианте, загрузится по адресу /wp-content/themes/). Теперь осталось нажать на кнопку «Активировать» для того, чтобы задействовать новую тему.
Обновите главную страницу сайта и полюбуйтесь на то, что вы только что натворили!
И в дополнение к посту посмотрите видео-урок:
В этом уроке мы рассмотрим подробные инструкции (с картинками) о том, как установить и активировать тему для сайта на WordPress.
sebweo.com
Как установить тему в WordPress

Как установить тему в WordPress . В сегодняшней статье я расскажу об установке темы на Ваш сайт под управлением WordPress. Рекомендую вам перед началом ознакомиться со следующей статьей Как установить WordPress? Руководство по установке для новичков.
Если вы уже ознакомились с ней, значит у вас все «Ок«. Исходя из этого, я могу предположить)). Что шаблон темы для своего проекта вы уже присмотрели. Тогда давайте приступим непосредственно к самой инструкции.
Содержание статьи:
Как установить тему в WordPress через админку сайта
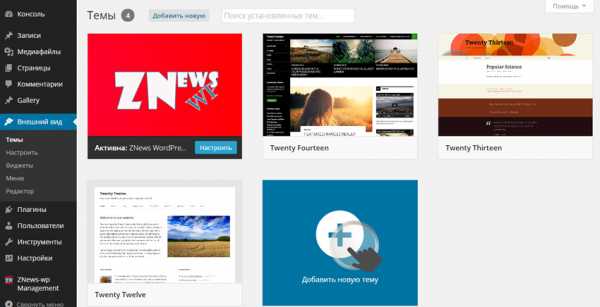
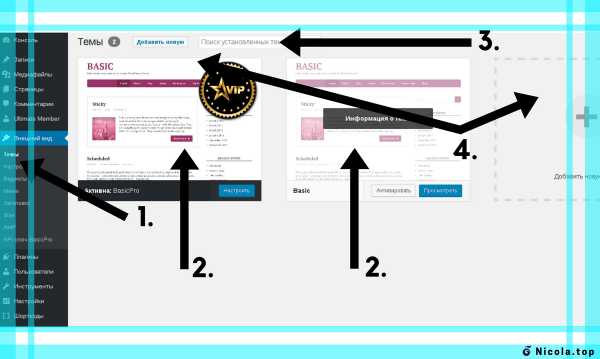
Как всегда осуществляем вход в админ панель, затем в левой стороне рабочего окна ищем вкладку «Внешний вид». Нажимаем на нее, и видим соответствующее окно с параметрами:

Это окно отвечает за отображение, установленных тем в вашей установке WordPress. Как видите, после установки движка. В нем уже есть несколько установленных по умолчанию шаблонов. Рассмотрим более конкретно это окно:
- Раздел «Темы» — находится под вкладкой «Внешний вид». К примеру если вы перейдете в другой раздел этой вкладки. То для возвращения в окно «Темы», вам не нужно нажимать на «Внешний вид». Просто нажмите на «Темы» и окно откроется.
- Как видите, три стрелки смотрят на три темы. Это темы установленные по умолчанию.
- Строка поиска тем, отвечает только за поиск уже установленных тем на вашем сайте. Это удобно в том случае, когда у вас огромное количество шаблонов. Хотя вряд ли, кто-нибудь будет столько устанавливать.
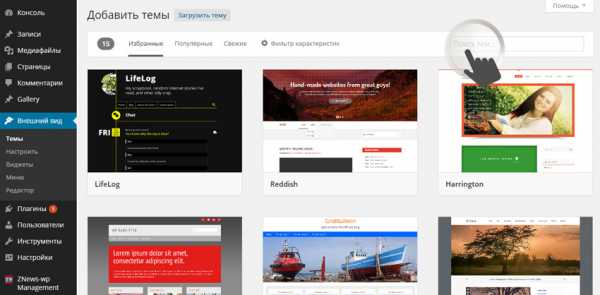
- Клавиша и окошко»Добавить новую» — отвечают за переход в окно поиска и установки новых шаблонов тем. Перейдите по этой кнопке в следующее окно.

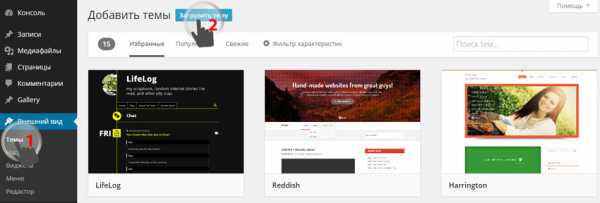
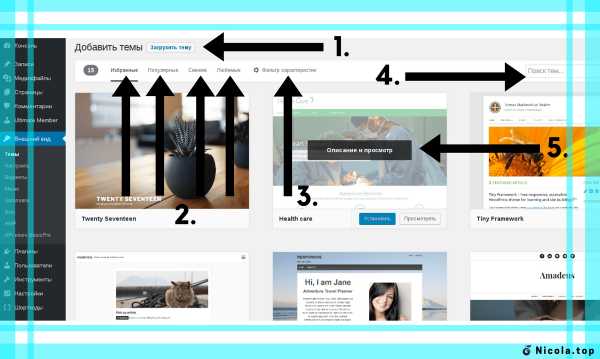
Поиск и выбор шаблонов тем для CMS WordPress в админ панели
Рассмотрим его детальнее:
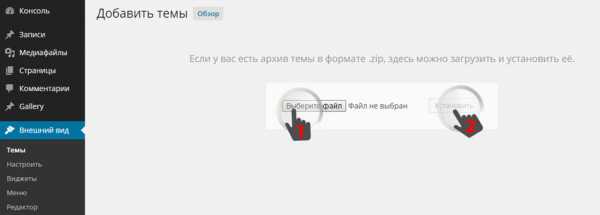
- Как и в статье Как установить плагин в WordPress-Установка плагинов через админку — кнопка «Загрузить тему» отвечает за ручную загрузку архива темы. Для этого архив с шаблоном, должен быть предварительно загружен на ваш пк. После Вам нужно нажать на кнопку и перейти в окно выбора директории с архивом. Далее нажмите кнопку загрузить. Шаблон темы автоматически загрузится и установится.
- Вкладки меню этого окна, помогают пользователю в выборе необходимого шаблона темы. К примеру: Избранные — темы которые вы предпочли. Популярные — темы которые чаще загружают и Свежие новые темы. А также любимые — темы которые вы чаще просматривали.
- «Фильтр характеристик» — очень удобная вещь, этот фильтр помогает отсеивать ненужные темы. Нажмите на эту вкладку! В открывшемся окне поставьте галочки, на тех параметрах которые вам нужны. Далее примените параметры, и поиск представит для вас соответствующие варианты тем. К примеру: если вам нужен шаблон с (тремя колонками, настройками заголовка), то просто поставьте галочки в соответствующих строчках. И поиск покажет варианты, соответствующие вашему запросу.
- Строка поиска шаблонов тем. Как и с плагинами, я рекомендую чётко вводить название темы. И конечно соответствовать языковому вводу. Иначе поиск вам ничего не покажет.
- Это пример того как выглядит в поиске, установленная на вашем движке тема.
- А так выглядит шаблон темы, который я хочу установить на сайт. Нажмите на изображение темы, для перехода в окно просмотра деталей.

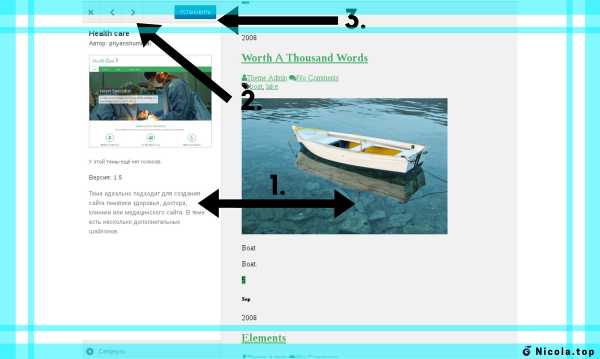
Окно с описанием установленной темы для ее активации
Пробежимся по нему:
- «Описание» — с левой стороны, находиться описание с тегами и прочей информацией. А с правой стороны, находится визуальное представление этого шаблона темы. Вы можете нажимать на вкладки в этом окне, для просмотра отображения всех элементов отмеченной темы.
- Стрелки переходов (вперед и назад) — для просмотра других вариантов.
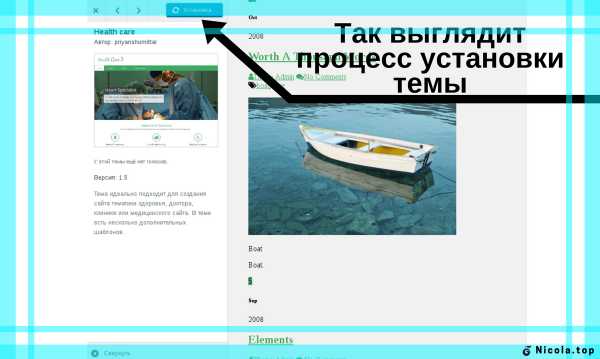
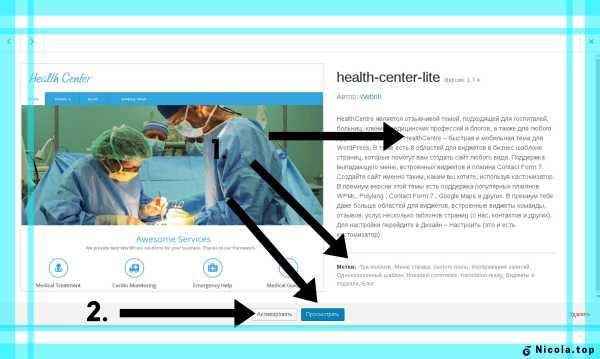
- Кнопка «Установить» — если тема нравится, то соответственно не медлим и нажимаем. После нажатия вы увидите следующею картину:


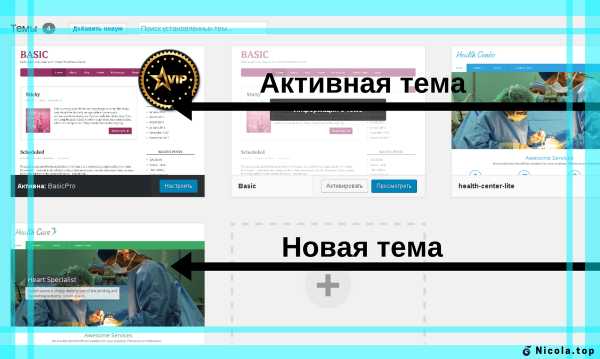
В завершении установки шаблона Вы перейдете обратно к установленным темам и увидите следующее окно. На нем изображен активный шаблон и наша установленная тема. Как активировать тему мы узнаем дальше!)
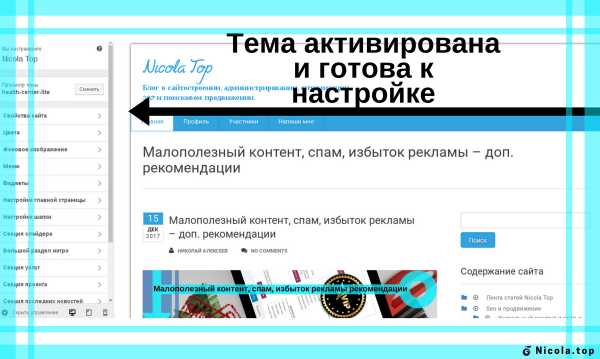
Активация установленной темы в админке сайта

Следующим вашим действием, будет нажатие на установленную тему. Перед вами откроется окно, которое изображено выше. Не будем медлить и быстренько рассмотрим его:
- Все стрелки которые вы видите под этим номером, отвечают за детали шаблона. К ним относится описание, метки для него и кнопка перехода для визуального просмотра этой темы.
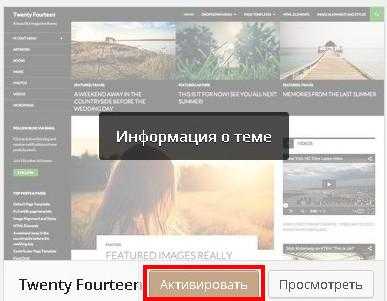
- Ну а это как раз кнопка «Активировать». Если вы уверены, что тема вам действительно подходит. Значит смело нажимайте на кнопку. Далее вы должны увидеть следующую картину:

Поздравляю Вас, с установкой новой темы!!!
Заключение
Как видите нет ничего сложного, в установке шаблонов тем на движке WordPress. На изображении выше, показано место где вы можете кликнуть по ссылке и посмотреть как выглядит ваша новая тема на сайте. Или кликните на кнопку «Настроить», для перехода непосредственно в окно с параметрами шаблона. В любом случае я рекомендую осмотреться внимательнее, не спешите с настройками. Посмотрите как тема смотрится на самом сайте, быть может она Вам не понравится. На сегодня я закончил! Это уже третья статья за сегодня, глаза устали, попа болит, пальцы как грабли))) Спасибо Вам за внимание! Надеюсь, что мои статьи вам помогают и интересны. Желаю вам успехов в поиске классного дизайна).
- Читайте статьи по этой теме:
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить пост!
ОтправитьСредний рейтинг / 5. Подсчет голосов:
Я сожалею, что этот пост не был полезен для вас!
Давайте улучшим этот пост!
Расскажите, как я могу улучшить этот пост?Отправить отзыв
Спасибо за ваш отзыв!
nicola.top