Как вставить Яндекс карту на сайт WordPress (Видео Уроки WordPress )
Текстовый транскрипт видео:
Здравствуйте, в эфире Дмитрий Татаринов, автор блога https://www.azoogle.ru/!
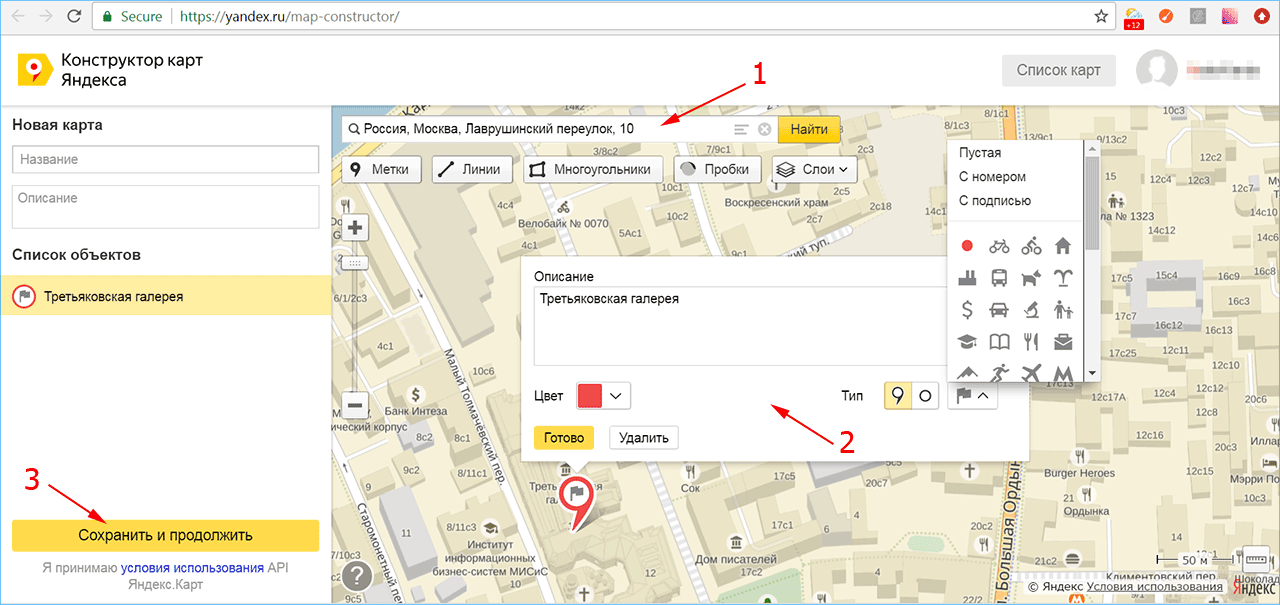
Для того чтобы создать и добавить Яндекс-карту к себе на сайт, необходимо перейти в конструктор карт Яндекса, ввести необходимый адрес, убедиться, что он правильный, и нажать кнопку «Найти».
После того, как вы определи адрес, вы можете расставить дополнительные опознавательные знаки. Например, точки и подписи. К примеру, если вы хотите сделать, отметить какие-то объекты, то вы можете задать цвет, вставить произвольную подпись, отметить определенный маршрут с помощью рисования линий или при желании отметить отдельные объекты при помощи инструмента «Многоугольник». После того, как вы отметили объект, вы можете также расставить подписи и метки, выбрать различные цвета.
После того, как вы отметили объект, вы можете также расставить подписи и метки, выбрать различные цвета.
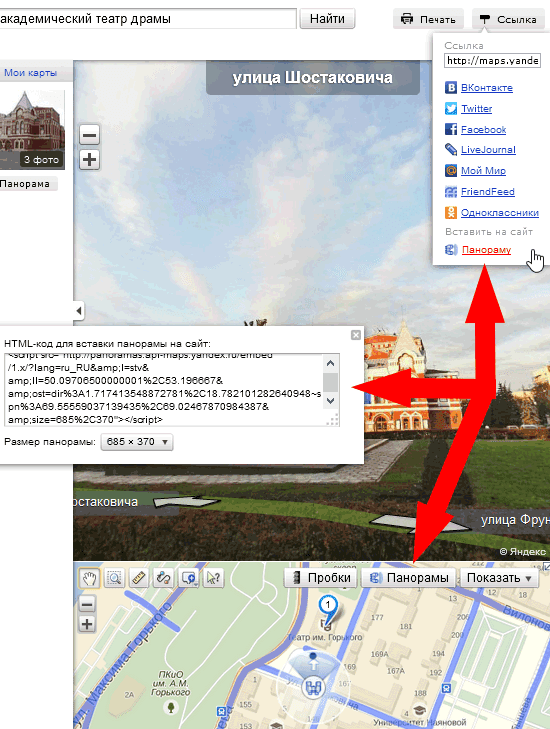
После того, как вы закончили оформление вашей карты, введите название, которое вы хотите использовать для этой карты, и нажмите кнопку «Сохранить и получить код». После этого вы можете выбрать интерактивную или статичную карту. Статичная карта будет отображаться как рисунок, интерактивная карта позволяет увеличивать, менять масштаб, выбирать различную схему отображения. После этого вам будет предоставлен код, который необходимо вставить к себе на сайт.
Если вы хотите вставить Яндекс-карту на WordPress сайт, то здесь есть несколько особенностей, которые надо учитывать.
По умолчанию визуальный редактор WordPress не разрешает использование тегов «скрипт», т.е. не разрешает использования java скрипта напрямую в визуальном редакторе. Т.е. если вы хотите использовать интерактивную карту, то вы можете вставить её в режиме текстового редактора и нажать кнопку «Опубликовать». В данном случае карта отобразится. Но если вы переключитесь на визуальный редактор, то WordPress автоматически уберет запрещенные теги и в следующий раз, когда вы переключитесь на тестовую вкладку, то вы не увидите здесь кода, который вы используете. Поэтому из этой ситуации есть несколько выходов.
В данном случае карта отобразится. Но если вы переключитесь на визуальный редактор, то WordPress автоматически уберет запрещенные теги и в следующий раз, когда вы переключитесь на тестовую вкладку, то вы не увидите здесь кода, который вы используете. Поэтому из этой ситуации есть несколько выходов.
Первый – это можно воспользоваться статичной картой. В данном случае карта будет отображаться как рисунок, т.е. вы можете использовать её, вставив её на вкладке текстового редактора. Если вы переключитесь на визуальный, то она будет отображаться как рисунок. Все будет работать, и WordPress не будет убирать код.
Второй — если же вы хотите воспользоваться интерактивной картой и в тоже самое время, чтобы каждый раз не переключаться и не вставлять заново этот код, вы можете воспользоваться плагином «Custom Fields Shortcode».
«Custom Fields Shortcode» позволяет добавить фрагмент кода в пользовательское поле и потом использовать его в любом месте записи. Если по умолчанию у вас панель пользовательских полей не видна, перейдите в «Настройки экрана» и поставьте галочку «Произвольные поля». После этого у вас появится панель «Произвольных полей», где вы можете добавить.
Если по умолчанию у вас панель пользовательских полей не видна, перейдите в «Настройки экрана» и поставьте галочку «Произвольные поля». После этого у вас появится панель «Произвольных полей», где вы можете добавить.
Т.е. если мы сейчас хотим добавить, к примеру, пользовательское поле «Яндекс-карта» и в значении этого пользовательского поля указать, что мы хотим, чтобы при отображении его на сайте включался такой код с картой, т.е. здесь мы можем отредактировать параметры, к примеру, увеличить ширину карты до 640 пикселей при высоте в 450 пиксилей, т.е. если мы сейчас добавим в пользовательском поле Яндекс-карту, то его значение будет непосредственно наша интерактивная карта, т.е. сейчас я добавляю.
Чтобы использовать это значение произвольного поля в редакторе, мне нужно заключить его в шорткод которое выглядит вот так:
[cf][/cf]
, т.е. в custom fields, и внутри написать то поле, которое я хочу использовать. Т.е. в данном случае, если хочу использовать карту «Yandex Map». Т.е. теперь визуальный редактор воспринимает этот код как shortcode, он разрешен и он не будет убирать ваше значение, которое вы туда добавили. Но при отображении, если мы нажмем кнопку «Обновить», на странице будет выводиться значение произвольного поля, что в данном случае будет отображаться как интерактивная карта Яндекс, которую пользователь может точно также использовать, как если бы он находился непосредственно на сайте Яндекс.
Т.е. теперь визуальный редактор воспринимает этот код как shortcode, он разрешен и он не будет убирать ваше значение, которое вы туда добавили. Но при отображении, если мы нажмем кнопку «Обновить», на странице будет выводиться значение произвольного поля, что в данном случае будет отображаться как интерактивная карта Яндекс, которую пользователь может точно также использовать, как если бы он находился непосредственно на сайте Яндекс.
Спасибо, что вы посмотрели это видео, мне было приятного его для вас делать. Буду вам благодарен, если вы поделитесь им в социальных сетях. Ставьте палец вверх и подписывайтесь на новые видео. Если у вас возникли вопросы или вам нужна помощь, перейдите по ссылке в описании этого видео и оставьте комментарий, используя форму внизу страницы.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «Уроки WordPress Как вставить Яндекс карту на сайт WordPress» на YouTube.
инструкции для конструкторов и CMS
На многих сайтах страницы с контактами содержат не только адреса и номера телефонов, но и интерактивные карты — в частности, от «Яндекса». Давайте разберемся, зачем вообще это делают, какие сложности могут возникнуть и как вставить «Яндекс.Карты» на сайт, созданный на CMS или конструкторе.
Давайте разберемся, зачем вообще это делают, какие сложности могут возникнуть и как вставить «Яндекс.Карты» на сайт, созданный на CMS или конструкторе.
1. Кому и зачем нужны карты на сайте
2. Какие сложности могут быть при добавлении «Яндекс.Карт» на сайт
3. Инструкция, как добавить «Яндекс.Карту» на сайт
3.1. Как добавить карту на сайт на WordPress
3.2. Как добавить карту на сайт на WIX
3.3. Как добавить карту на сайт на HTML
3.4. Как добавить карту на сайт на Bitrix24
3.5. Как добавить карту на сайт на Tilda
Кому и зачем нужны карты на сайте
В первую очередь карты нужны тем, у кого есть точки продаж офлайн. Компаниям с несколькими офисами, магазинам, бутикам, суши-барам, ресторанам и другим видам бизнеса.
Бренд продает какие-то продукты офлайн. Пользователь хочет знать, как добраться к месту продаж, и идет на страницу с контактами. Если там есть «Яндекс. Карты», это упрощает процесс поиска и повышает конверсию, потому что:
Карты», это упрощает процесс поиска и повышает конверсию, потому что:
- ориентироваться по карте легче: можно сразу понять, в каком районе города находится нужное место, а не вспоминать, где какая улица расположена;
- можно построить маршрут, не покидая сайта: без карты пользователю пришлось бы скопировать адрес, открыть навигатор, указать там точку, построить маршрут, а так можно сделать это онлайн;
- легко выбрать ближайшую точку продаж, если их несколько — пользователь не анализирует сразу несколько адресов и их удаленность от текущего местоположения, а сразу видит, куда ему легче добраться.
Поэтому сайты, на которых расположены карты, приносят больше продаж и больше посещений торговых точек.
А еще карты нужны всем коммерческим сайтам. Дело в ранжировании в поисковых системах — наличие карты повышает шанс попасть в топ, хоть и ненамного.
Дело в том, что при ранжировании сайтов поисковые системы оценивают множество факторов, включая полноту информации на ресурсе. И при прочих равных в топ попадет веб-ресурс, на котором есть интерактивная карта, а не тот, на котором просто указаны адреса точек продаж.
И при прочих равных в топ попадет веб-ресурс, на котором есть интерактивная карта, а не тот, на котором просто указаны адреса точек продаж.
Какие сложности могут быть при добавлении «Яндекс.Карт» на сайт
Долгая прогрузка страницы. Если использовать интерактивную карту, то ее исполнение осуществляется через JavaScript. Это дополнительно нагружает страницу и делает загрузку более долгой у пользователей с медленным интернетом. Поэтому если на сайте будет много тяжелых элементов, это может привести к потере трафика — он просто не будет грузиться.
Некорректная работа «Яндекс.Карт». Это может произойти, если не использовать специальный ключ. Получить его можно в кабинете разработчика «Яндекса». Зайти в него могут все, у кого есть аккаунт на «Яндексе».
Всплывающие окна из CMS. Если ваш сайт работает на CMS-системе, при добавлении кода карты на уже опубликованной странице могут возникать технические советы. Их можно просто удалить вручную.
Отсутствие интерактивности. Захотели, чтобы пользователи могли увеличивать карту, двигать ее и смотреть другие объекты рядом — а получили просто картинку, которую можно скачать на телефон. Проблема может быть в том, что выбран неправильный тип карты. Их три: интерактивная, статическая, печатная. Удобнее всего интерактивная или статическая, на которых можно указать маршрут от ближайшей станции метро.
Инструкция, как добавить «Яндекс.Карту» на сайт
Способы добавления карты на сайт будут отличаться в зависимости от того, как сделан ресурс: на конструкторе или на CMS. Кроме того, порядок действий будет отличаться и в зависимости от того, на каких именно конструкторе или CMS сделан сайт. Поэтому мы подготовили несколько инструкций — листайте до нужной и внедряйте.
Как добавить карту на сайт на WordPress
Есть два способа сделать это: через HTML-код и плагин. Плагином проще: устанавливаете YaMaps, делаете ключ и вводите его в настройках. А потом добавляете карту в любом месте страницы. Вот видео, в котором пошагово показан процесс:
Вот видео, в котором пошагово показан процесс:
YaMaps — Яндекс.Карты для WordPress — видеоинструкция
С кодом можно вставить карту так же просто. Есть два варианта: если организация зарегистрирована в Яндексе или не зарегистрирована.
Если компания есть в «Яндекс.Справочнике», она есть и на «Яндекс.Картах». Просто откройте карту и найдите свою компанию, используя поисковую строку. Установите курсор на нее, нажмите три точки в верхнем левом углу и выберите «Поделиться», а затем скопируйте HTML-код.
Сначала нажимаете сюда, чтобы открыть всплывающее окно с кодамиПотом копируете виджет с картойТакже можно копировать код в личном кабинете «Яндекс.Справочника», в разделе «Карта на сайт».
Если компании нет в «Яндекс.Справочнике», используйте «Конструктор карт Яндекса». В нем вы создаете карту, которая может отобразить любой объект. Просто вбиваете адрес, устанавливаете туда метку и задаете название: эта метка будет видна на вашем сайте.
Если захотите, можете использовать дополнительные инструменты — например, «Линии». Ими можно отметить путь до вашей компании от ближайшей станции метро или другого объекта. Также на карту можно добавить многоугольники и другие метки.
Закончите оформление — нажмите «Сохранить и продолжить» в левом нижнем углу экрана. Растягиваете выделенную область — она будет показана на сайте — и выбираете тип карты. Если нужна интерактивность, интерактивную, если просто метка — статическую. Если поставить галочку на «Растянуть по ширине», карта займет всю ширину блока на сайте — нельзя будет добавить текст сбоку.
Выбираете тип карты, регулируете масштаб и выбираете растягивание по ширине, если надоПотом жмете на «Получить код карты» и копируете его.
Вставлять полученный HTML-код нужно на сайте. Заходите в административную панель, переходите на страницу контактов и выбираете режим отображения «Редактор кода».
Вставляете код на то место, где должна быть карта. Важно не разбивать уже существующий код, а вставлять HTML с новой строки. Сохраняете изменения и смотрите, корректно ли отображается карта.
Как добавить карту на сайт на WIX
Вот инструкция от WIX. Если коротко, подобный функционал уже предусмотрен в конструкторе. Чтобы добавить карту на сайт, нужно:
- Добавить отдельный блок на страницу или новую страницу, если хотите, чтобы карту показывали отдельно.
- Нажать на «Контакты» и установить отметку рядом с «Карта».
- Нажать на «Редактировать» и указать адрес вашей компании — тогда метка автоматически встанет на него.
Сохраняете изменения, проверяете работоспособность карты — и все.
Как добавить карту на сайт на HTML
Сайты на чистом HTML уже почти не делают. Но если у вас такой, то сначала создайте карту в «Конструкторе» или скопируйте код с личного кабинета «Справочника». А потом просто вставьте код в нужное место страницы, как в случае с добавлением на WordPress.
А потом просто вставьте код в нужное место страницы, как в случае с добавлением на WordPress.
Как добавить карту на сайт на Bitrix24
Создаете карту в «Конструкторе» или копируете уже готовый код и идете в конструктор сайта от Bitrix24. Заходите на нужную вам страницу и добавляете блок. В списке стандартных блоков выберите HTML и введите в появившемся окне скопированный код.
Укажите код в открывшемся окнеВ режиме редактирования страницы карта не появится — увидите лишь предупреждение о том, что код будет работать непосредственно на странице. Сохраняете изменения и проверяете, все ли работает корректно.
Можно добавить карту и как виджет, но только Google Maps. Вот инструкция от Bitrix24, как работать с картами от Google.
Как добавить карту на сайт на Tilda
Tilda работает и с «Яндекс.Картами», и с Google Maps. Вот пошаговая инструкция по добавлению карты. Если коротко, то:
- Добавляете блок T143 из категории «Другое» или блоки CN401, CN402, CN402A, CN403, CN404 из категории «Контакты».

- В редактировании меняете масштаб, добавляете отметки с помощью адреса.
- Сохраняете изменения и проверяете, как все работает.
Подробно процесс показан в отдельном видео:
Как добавить карту Яндекс или Google для сайта на Тильде
В других CMS и на конструкторах сайтов процесс схож — можно или установить плагин, или работать с HTML-кодом, или использовать специальные виджеты.
А вы хоть раз использовали карты на сайтах сами? Поделитесь мнением в комментариях!
Включение плагина WordPress — Яндекс.Метрика. Справка
- Начало работы
- Шаг 1. Установка плагина
- Шаг 2. Настройка плагина
- Шаг 3. Проверка отправки данных
- Обновление официального плагина
Команда Яндекс.Метрики разработала бесплатный плагин для установки тега веб-аналитики на сайт. Плагин работает на WordPress 5.2.9 и выше.
Возможности плагина «Яндекс.Метрика»:
Добавление новых меток Яндекс.
 Метрики с включенными по умолчанию опциями:
Метрики с включенными по умолчанию опциями:Электронная коммерция.
Повтор сеанса.
Нажмите на карту.
Передача событий электронной коммерции:
Просмотр профиля продукта.
Добавление товара в корзину.
Удаление товара из корзины.
Совершение покупки.
Предоставление сведений о передаваемых данных о продукте.
Чтобы использовать функции электронной коммерции, установите WooCommerce, плагин для интернет-магазинов, на свой сайт.
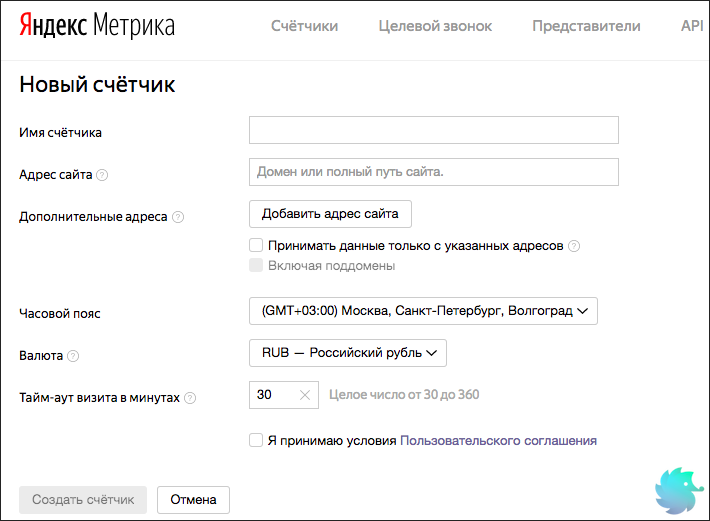
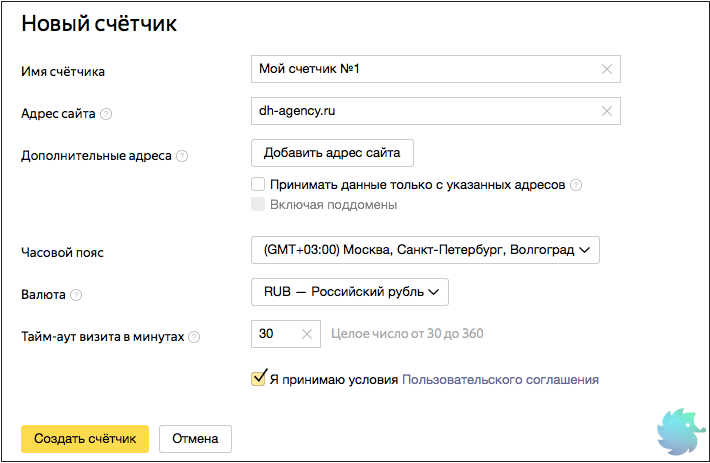
Если у вас еще нет счетчика Яндекс.Метрики, создайте его. Убедитесь, что в настройках тега указан правильный URL сайта. Чтобы проверить это, перейдите на страницу настроек Яндекс.Метрики. Обратите внимание на значение поля «Адрес»: оно должно отображать URL-адрес веб-сайта, на который вы хотите установить плагин.

В настройках тега включите опцию Электронная коммерция. Контейнер для сбора данных с
dataLayerбудет добавлен во фрагмент кода по умолчанию.
Убедитесь, что в WordPress не активирован аналогичный плагин, устанавливающий метку Яндекс.Метрики. Чтобы это проверить, перейдите на страницу Плагины и найдите плагин с названием «Яндекс.Метрика», «Метрика» или «Метрика». Если вы найдете его, деактивируйте его.
Перейдите в панель администратора WordPress и войдите в систему.
Откройте страницу «Плагины» и нажмите «Добавить новый».
Добавьте плагин одним из следующих способов:
Найдите плагин с именем «Яндекс.Метрика» и нажмите «Установить сейчас».
Загрузите ZIP-архив для установки плагина.
 Затем на странице «Добавить плагины» нажмите «Загрузить плагин», выберите ZIP-архив и установите его.
Затем на странице «Добавить плагины» нажмите «Загрузить плагин», выберите ZIP-архив и установите его.
Перейдите в Плагины → Установленные плагины и найдите плагин «Яндекс.Метрика». Активируйте его.
Перейдите в Плагины → Установленные плагины и найдите плагин «Яндекс.Метрика».
Откройте настройки плагина.
Введите номер тега, установленного на вашем сайте. Если плагин обнаружит на сайте метку Яндекс.Метрики, поля будут заполнены автоматически. Проверьте правильность их значений. Как найти номер тега
По умолчанию опция Session Replay включена. Он записывает сеансы пользователей, чтобы вы могли более подробно анализировать статистику. При необходимости вы можете отключить повтор сеанса в любое время.
Введите Тип Бренд, чтобы информация о брендах ваших товаров правильно передавалась в Яндекс.Метрику и отображалась в отчетах.

Сохраните изменения.
После установки и настройки плагина проверьте журнал ошибок. Если у вас есть вопросы, задайте их с помощью формы ниже или перейдите на страницу плагина Яндекс.Метрики в WordPress (нажмите Перейти на форум поддержки).
Версия WordPress устарела. Проверьте, доступна ли новая версия, и установите ее. Для этого перейдите в Консоль → Обновления в панели администратора.
Указанная таксономия брендов отсутствует на сайте.
В теме нет хука, необходимого для запуска плагина.
Номер тега содержит символы, не являющиеся цифрами.
Просмотр общих ошибок
Проверить отправку данных в Яндекс.Метрику:
Данные электронной торговли см. в разделе Проверка настроек электронной торговли.
Данные о сеансах на сайте см.
 в разделе Проверка тега.
в разделе Проверка тега.
Данные электронной торговли появляются в Яндекс.Метрике через несколько часов после первой отправки. Чтобы просмотреть отчеты по электронной торговле, в Яндекс.Метрике откройте Отчеты → Электронная торговля. Подробнее об отчетах.
Данные о сеансах и просмотрах страниц появляются в Яндекс.Метрике при первом посещении сайта после установки плагина. Для просмотра статистики перейдите в Яндекс.Метрику и откройте Отчеты. Дополнительные сведения о работе с отчетами см. в разделе Настройка и просмотр отчета.
Когда доступна новая версия плагина, в панели администратора WordPress отображается сообщение о наличии новой версии. Вы можете установить обновление одним из следующих способов:
Щелкните ссылку в сообщении.
Выберите плагин в Плагины → Установленные плагины.
Скачать ZIP-архив с обновлениями. Затем на странице «Добавить плагины» нажмите «Загрузить плагин», выберите ZIP-архив и установите его.

Плагин Yandex Map для WordPress
Сведения о приложении
Карта Яндекса для оформления заказа Woocommerce, выберите место для заказа и оформления заказа Woocommerce
Цены
Начиная с $0 в месяц.
Плагин Ultimate Team Member Flip Cards
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
Нет обзоров
Теги Нет тегов
Разработано Хамидом Алиния
Плагины Common Ninja
Одни из лучших плагинов Common Ninja для WordPress
Просмотрите нашу обширную коллекцию плагинов, совместимых с WordPress, и легко вставьте их на любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Testimonial plugins for WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Плагины социальных лент для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Events Calendar plugins for WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins для WordPress
Карты
Плагины Карт для WordPress
Безопасность
Плагины безопасности для WordPress
Перевод
Плагины для перевода для WordPress
ADS
Плагины рекламы для WordPress
Видеаплеер
Плагины для видеоплеера для WordPress
Music Player
Музыкальный игрок для WordPress
Music Player
Музыкальный игрок для WordPress
Music Player
Music PlulIns для WordPress
.

