Как установить WordPress на Denwer
18 апреля | Автор З. Владимир | 13 комментариев Всем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Всем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Должен сказать, что эта программная оболочка, в свое время, очень помогла мне, как новичку, разобраться в технических тонкостях установки и настройки WordPress-движка. Впоследствии, я установил Denwer на свою флешку и мог пользоваться ею где угодно, в том числе и на основной работе, что очень меня устраивало.
Локальный сервер Denwer — это своеобразный эмулятор хостинга и домена, только его можно использовать на локальном (своем) компьютере без соединения с интернетом.
Чтобы приступить к делу, нам нужно скачать и Денвер и WordPress.
– Русскую версию Вордпресс можно скачать по этой ссылке: ru.wordpress.org
Нажимаем на кнопку «Скачать WordPress» и сохраняем файлы программы на рабочем столе. Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
– Денвер нужно скачивать с официального сайта разработчика, вот по этой ссылке: http://www.denwer.ru/base.html.
Нажимаем на большую кнопку «Скачать Денвер 3». Далее видим новое окно, где нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать».
Теперь, чтобы получить ссылку на скачивание, нам надо заполнить небольшую форму регистрации, в которую вводим свои имя, фамилию и e-mail. Далее нажимаем на кнопку «Получить ссылку на скачивание» (кнопка будет располагаться чуть снизу).
Через несколько минут проверяем почтовый ящик и скачиваем программу. Затем распаковываем архивный файл на рабочий стол, в отдельную папку созданную нами заранее. Теперь с загрузкой дистрибутивов ″покончено″. Далее переходим к установке скачанных программ.
Как установить Denwer на компьютер
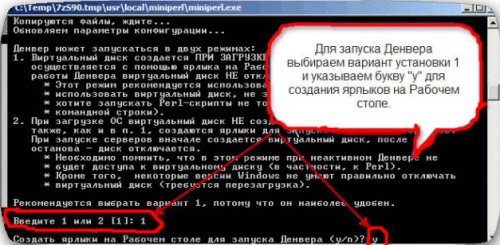
Запускаем инсталлер (запуск) Denwer’а пройдя по этому пути — C/Webservers/denwer и нажав 2 раза на файл «Run». Появится новое окошко, в котором нужно сделать следующие действия:– Нажимаем на кнопку «Да».
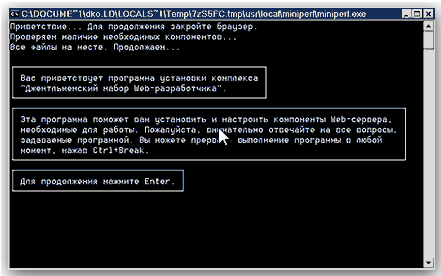
– Далее у нас откроется браузер и опять чёрное окно. Браузер можно закрыть, а окошко нельзя, так как оно нам нужно для установки.
– Потом в черном окошке нажимаем на кнопку «Enter».

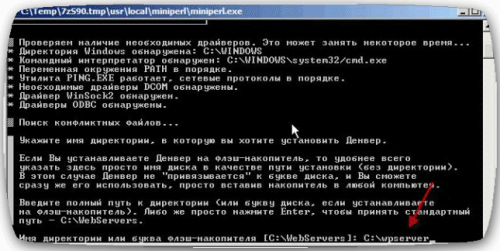
– Далее нам предлагают выбрать директорию диска куда будет установлен Denwer. Здесь просто нажимаем на «Enter». (Если Вы хотите установить в другую директорию, то прописываем полный путь, например: D:WebServers. Подтверждаем свой выбор клавишей «Enter»)

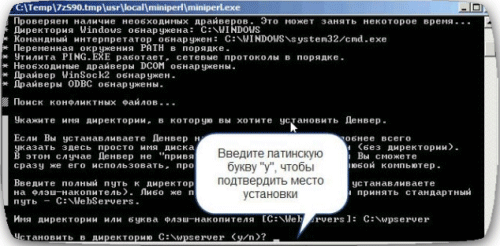
– Затем нужно подтвердить, что нам действительно нужно установить Денвер в данную директорию. Прописываем в чёрном окошке букву «у» (переключитесь на Английскую раскладку), потом нажимаем на клавишу «Enter». И ещё раз «Enter».

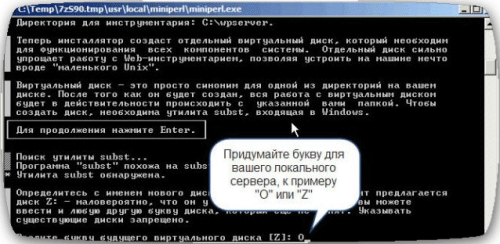
– Далее нам нужно определиться с буквой виртуального диска (можно прописать любую Английскую букву). После того, как выбрали букву, нажимаем «Enter». Для того, чтобы началось копирование файлов, жмём ещё раз «Enter».

– Далее нам предлагают избрать вариант «1», так как он наиболее удобен, соответственно выбираем его. Затем снова нажимаем на «Enter».
– В следующем действии нам предложат разместить ярлыки запуска Denwer’а на рабочем столе. Если не согласны размещать на рабочем столе, просто прописываете букву «n» и подтверждаете свой выбор клавишей «Enter». Если согласны, букву «y» (в английской раскладке) и также «Enter».

– Затем у нас откроется окно в браузере с сообщением: «Denwer успешно установлен».
– Закрываем браузер и запускаем Денвер нажатием на ярлык «Start Denwer».

Примите мои поздравления. Установка Denwer’а окончена! Теперь переходим к следующему вопросу, а именно:
Как установить WordPress на Denwer
Переходим по этой директории: «Мой компьютер — ваш локальный диск (например C) — WebServers — home».
– Создаем в папке «home» новую папку и называем ее, например, «autoblog». Уже в новой папке создаем еще одну и называем ее «www». Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
– Далее, в адресной строке браузера, необходимо прописать 127.0.0.1 или localhost. После чего должен открыться сайт.
Затем следует попасть в управление базами данных. Для этого прокручиваем недавно открытый сайт вниз и нажимаем на ссылку «phpMyAdmin – администрирование СУБД MySQL». Затем следует создать базу данных для нашего блога заполнив, при этом, некоторые поля:
1) Набираем имя базы данных в ячейке «Create new database». База у нас будет называться, к примеру, wordpress (имя базы может быть любое, главное никаких точек в названии базы и тире).
2) Выбираем кодировку utf8_general_ci.
3) Оставляем, как есть.
4) Нажимаем на кнопку «Create».
Всё, у нас создана первая база данных.
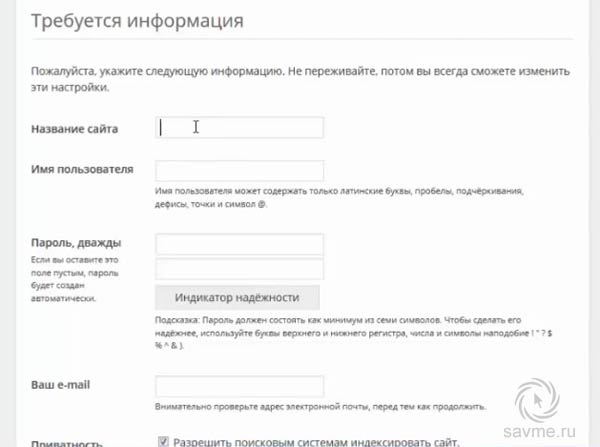
– Далее набираем имя нашего локального сайта в браузере, в нашем случае, «autoblog». Нажимаем на кнопку «Создать файл настроек». Далее нажимаем на кнопку «Вперёд». Затем заполняем форму, чтобы она выглядела в точности как написано ниже:
2) Имя пользователя: root (Если пользователь «root», то пароль всегда будет пустым).
3) Сервер базы данных: localhost
4) Префикс таблиц: wp_
Далее нажимаем на кнопку «Отправить», затем на кнопку «Запустить установку». Далее следует заполнить форму данными о создаваемом блоге:
а) Заголовок сайта: (например: Сайт о автомобилях)
б) Имя пользователя: (не трогаем пусть остаётся «admin»)
в) Пароль дважды: (Ваш придуманный пароль)
г) Ваш e-mail:
д) «Приватность: Сделать сайт доступным для поисковых систем, таких как Google или Яндекс.» (Галочку не снимать!)
После того, как заполнили данную форму, нажимаем на ссылку «Установить WordPress».
Теперь перейдем у следующему этапу:
Как запустить WordPress на Денвере
– Доступ к вашему блогу нужно осуществлять по адресу: (набираете в браузере) — http://autoblog
– Чтобы попасть в админ-панель блога наберите: http://autoblog/wp-login.php
Вот и все друзья. Теперь можете спокойно практиковаться и разбираться в технических заковырках блога, не переживая что-нибудь «запороть». Если будут появляться какие-то вопросы, (а они обязательно будут) пишите в комментариях. Будем разбираться.
Всем удачи!
С огромным Уважением, З. Владимир
Понравилась статья? Подпишитесь на новости блога или поделитесь в социальных сетях, а я отвечу вам ВЗАИМНОСТЬЮ
Обратите внимание на другие интересные статьи:
Как установить WordPress на Denwer: пошаговая инструкция
Начинающие пользователи, которые хотят использовать WordPress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить WordPress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru. Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.
- Выбор способа функционирования программы Denwer.

Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.

База данных
Установка WordPress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin. Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто — wordpess. Также справа от названия базы нужно выбрать кодировку utf-8_general_ci. После нажимаем на кнопку «Создать», всплывает окно с текстом: «База данных (название базы данных) была создана».

По умолчанию в качестве имени пользователя используется root@localhost (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке «Привилегии».
Установка WordPress на Denwer
Вот мы и дошли до самой главной части, как установить WordPress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.

В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с WordPress, который мы предварительно скачали с wordpress.org. Должно получиться так:

Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root.
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost.

Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой WordPress. В нем вам потребуется указать:
- название вашего сайта;
- логин администратора;
- дважды ввести пароль администратора;
- ваш рабочий почтовый ящик.

На этом установка WordPress на Денвер закончена. При следующем вводе своего логина и администраторского пароля вы попадете в административную панель своего сайта. Теперь на правах администратора вы можете управлять своим сайтом (настраивать WordPress, изменять контент и так далее). Осуществить это можно, набрав в адресной строке http://wordpress.loc/admin/.

В принципе, в админке всё довольно интуитивно понятно и здесь не требуются какие-либо дополнительные пояснения.
Посмотреть на свой сайт можно по адресу http://wordpress.loc/. На этом установка WordPress на denwer успешно завершена.

Самая правильная установка wordpress на denwer
Приветствую Вас! С Вами Владимир Савельев с очередной полезной информацией, в стиле сайтостроения! Млин, когда же этот Вордпресс закончится, хочется уже писать и про другие интересные движки для сайтов.
Но нет, пока все о нем не напишу, про другое писать не буду ![]() Кстати в конце статьи Вы найдете видео с итогами конкурса Случайный счастливчик!
Кстати в конце статьи Вы найдете видео с итогами конкурса Случайный счастливчик!
Про установку на хостинг я уже писал и пришла пора написать и о денвере…
Многие веб-мастера перед тем, как загрузить свой ресурс в интернет, хотят вначале загрузить его на локальный сервер, который расположен на их ПК. Это делается для того, чтобы иметь возможность доработать сайт, и уже в законченном виде загружать его на хостинг.
Установка WordPress на Denwer позволит вам производить различные манипуляции с вашим сайтом без необходимости подключаться к интернету. Некоторые начинающие веб-мастера считают процесс установки сайта на локальный сервер сложным и непонятным. На самом деле это не так. Про то, как произвести установку Вордпресс на Денвер, читайте ниже.
Денвер, или, как его ещё часто называют, джентльменский набор веб-разработчиков, представляет собой локальный сервер, который можно установить на свой ПК.
Скачать пакет Денвера вы можете на официальном сайте http://www.denwer.ru.
Denwer отлично подойдет как локальный сервер для WordPress. Для того чтобы установка на Денвер прошла успешно, изначально надо поставить эту программу себе на ПК. Не буду подробно рассказывать о том, как это сделать, об этом вы сможете прочитать на официальном сайте Denwer.
Если программа уже установлена на вашем ПК, то вам необходимо её открыть. После того, как Денвер запустился, откройте браузер, в котором вам удобнее всего работать, и наберите в адресной строке localhost. После чего у вас должна открыться такая страница.
Если она открылась, то это свидетельствует о том, что Денвер корректно установлен и исправно работает. Теперь нам нужно завести новую базу данных. Для этого спускайтесь вниз к разделу «Утилиты» и выбирайте соответствующий пункт.
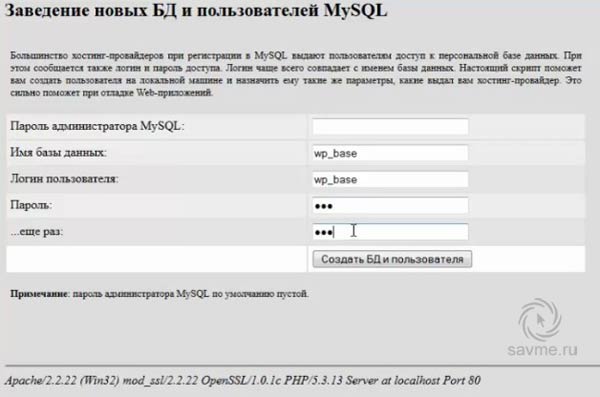
Строку «Пароль администратора» заполнять не нужно.
Придумайте название вашей базы данных, которое автоматически станет и логином, заполните поле «Пароль» и нажмите на кнопку «Создать базу данных».
Скачайте на свой компьютер архив с WordPress, желательно это сделать с официального сайта, и распакуйте его. Теперь зайдите в свой локальный сервер для WordPress, откройте папку «HOME» и здесь создайте папку с адресом вашего сайта. Открываем созданную папку и в ней делаем папку, которую называем «WWW». В папку «WWW» копируем все файлы из распакованного архива Вордпресс. Теперь, зайдя в браузер и набрав адрес нашего сайта, мы сможем его открыть на компьютере.
Открываем созданную папку и в ней делаем папку, которую называем «WWW». В папку «WWW» копируем все файлы из распакованного архива Вордпресс. Теперь, зайдя в браузер и набрав адрес нашего сайта, мы сможем его открыть на компьютере.
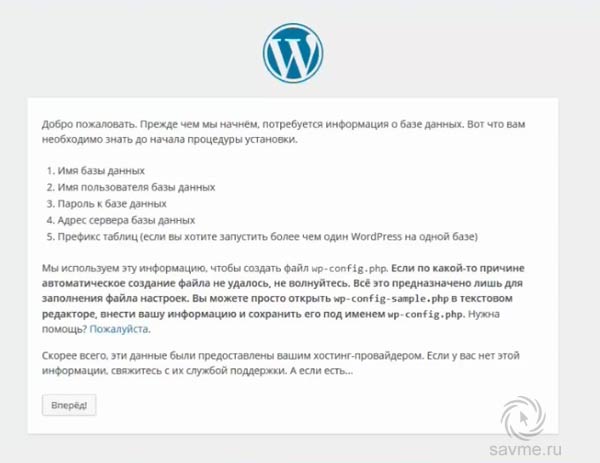
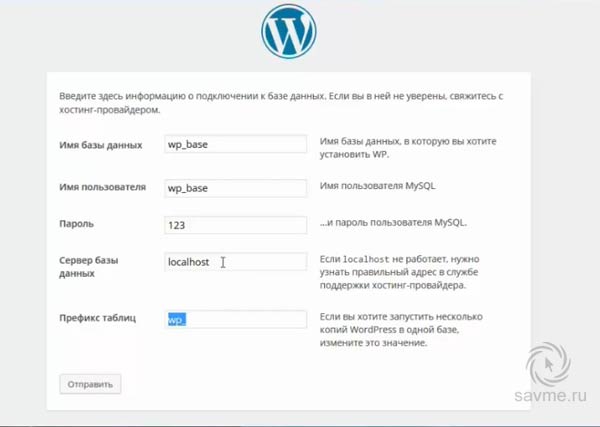
Если ваш сайт открылся по указанному адресу, то установка WordPress на Денвер прошла успешно. Теперь нажимаем на кнопку «Вперед» и вводим информацию о подключении к базе данных. В строки «Имя базы данных» и «Имя пользователя» вписываем название нашей базы данных, а также заполняем поле «Пароль». В строках «Сервер базы данных» и «Префикс таблиц» ничего не меняем. После чего жмите на кнопку «Отправить».
Теперь нажимаем на кнопку «Вперед» и вводим информацию о подключении к базе данных. В строки «Имя базы данных» и «Имя пользователя» вписываем название нашей базы данных, а также заполняем поле «Пароль». В строках «Сервер базы данных» и «Префикс таблиц» ничего не меняем. После чего жмите на кнопку «Отправить». Если вы все сделали верно, то на вашем экране появится такая надпись.
Если вы все сделали верно, то на вашем экране появится такая надпись. Нажимайте «Запустить установку». Далее вам нужно будет заполнить предложенную форму: написать название сайта, имя пользователя, пароль, электронный адрес. После чего установить Вордпресс.
Нажимайте «Запустить установку». Далее вам нужно будет заполнить предложенную форму: написать название сайта, имя пользователя, пароль, электронный адрес. После чего установить Вордпресс. Если всё хорошо, то на вашем экране появится сообщение о том, что система установлена, и вам предложат ввести пароль для входа в административную панель.
Если всё хорошо, то на вашем экране появится сообщение о том, что система установлена, и вам предложат ввести пароль для входа в административную панель.
Как видите, установка wordpress на denwer — процесс достаточно несложный, освоить который сможет любой желающий.
Ну а теперь, итоги конкурса случайный счастливчик на 10.04.15 — Кто же заберет деньги в этот раз?! Смотрим видео отчет с места событий ![]()

Напоминаю! Запросить денюшку нужно в течении 5 дней с публикации итогов. Не запрошенные деньги останутся в призовом фонде на следующий конкурс! Хотите принять участие? Просто подпишитесь на мой блог…
А я с Вами не прощаюсь…
Как установить WordPress на Denwer за две минуты
Всем привет, сегодня поговорим как wordpress запускать на denwer. Напомню что Denwer, это программный комплекс который помогает вам локально создать площадку для создания и тестирования сайтов у вас на компьютере, с последующей целью перенести их на хостинг. Ранее я рассказывал как установить Denwer и рассказывал как установить WordPress на CentOS 6/7, так что эта статья поможет вам еще раз попрактиковаться с созданием сайтов.
Установка wordpress на denwer
Переходим в вашу директорию куда был установлен Denwer. У меня это C:\WebServers\home\ создаем папку с названием Вашего сайта — например wpblog.loc и в ней папку www, она будет корневой для нашего движка.
Кладем туда дистрибутив WordPress скачанный с официального сайта, на момент написания статьи это версия 4.1.2, его обновить потом из админки не проблема.
Теперь нужно через phpMyAdmin создать базу данных для сайта и Denwer вам в этом поможет, для этого в браузере вводим
http://localhost/Tools/phpMyAdmin/
идем в самый низ и нажимаем пункт Администрирование СУБД
Переходим в пункт базы данных, установка wordpress на denwer, требует БД, в которой будут хранится страницы сайта и вся его структура.
Вводим название нашей БД у меня это будет blog и жмем создать
Советую делаю какие либо осмысленные префиксы, так как у вас может быть 10-15 баз данных в denwer и потом искать среди них нужную может быть проблематично
Увидите сообщение что база данных успешно создана.
Продолжается установка wordpress на denwer, теперь создадим пользователя для подключения к Базе Данных, для этого жмем проверить привилегии
Нажимаем Добавить пользователя, так как никого еще нет.
Задаем ему имя, пароль ставим все привилегии.
Увидите, что пользователь успешно создан.
Далее открываем браузер и идем по адресу названия вашего сайта, у вас откроется мастер установки WordPress. Жмем Вперед. Обратите внимание, что вам нужно будет пройти пять обязательных пунктов инсталляции:
- Имя базы данных, ту что делали в Денвер до этого
- Имя пользователя базы данных > От имени которого мы будем подключаться
- Пароль к базе данных
- Адрес сервера базы данных
- Префикс таблиц
Задаем все необходимые данные и префикс таблиц если будите эту БД использовать для нескольких сайтов.
Если вылезет ошибка, что не возможно подключиться к БД, то поставьте в привилегиях пользователя в Хост (пункт localhost) и должно получиться вот так
Все пройдет нормально и Denwer позволит дальше ставить CMS WordPress, на следующем шаге задаем имя сайта, пользователя для доступа к административной части и его email, не волнуйтесь потом если, что все это легко меняется.
Жмем Войти, и попадаем в административную часть CMS. Как видите Denwer легко позволил сделать инсталляцию движка для сайта.
Вводим логин и пароль
Вот так выглядит административная часть WordPress, и тут уже можно производить более тонкую настройку сайта.
Вот так вот просто установить Wordpress на Denwer. Если хотите больше знать про создание сайтов, то советую посетить мой второй блог посвященный этому делу http://pyatilistnik.info/
Самое классное, что обкатав ваш сайт, и проверив его функционал, вы легко сможете сделать перенос wordpress с denwer, на хостинг вашего сайта
Всем по привету, кто читает мой блог. Как происходит установка вордпресс на денвер. Установка вордпресс на денвер (Denwer) до сих пользуется спросом, наверное так и будет дальше. Сейчас многие хостинги предлагают первые 1-2-3 месяца бесплатно пользоваться своими услугами, что дает возможность бесплатно испытать и потестировать CMS WordPress.
Но, так же остаются желающие, которые хотят тестировать или изучить данный движок на своем локальном компьютере. Поэтому установка вопрос номер один, который сразу же возникает у пользователя.
к оглавлению ^
Установка вордпресс на денвер
Для начала, что такое Денвер (Denwer) и с чем его едят. Простыми словами денвер — это локальный сервер, который будет установлен на ваш локальный компьютер (ПК). Вы сможете без домена и хостинга установить любую CMS, например вордпресс или джумлу на свой компьютер и спокойно сидеть нажимать мышкой.
Тестировать и испытывать интересующие вас моменты абсолютно бесплатно и без выхода в интернет. В денвере присутствует полный набор всех инструментов (Apache, PHP, MySQL, Perl и т.д.).
Первое, что нужно знать и запомнить…качайте денвер только с официального сайта. Чтоб избежать потом вопросов почему да почему у меня что то не работает или не правильно отображается, такие вещи нужно качать с официальных сайтов.
Заходим на сайт Денвера и нажимаем на кнопку «Скачать Денвер 3», как показано на рисунке. После нажатия выбираем версию PHP 5.3 и нажимаем скачать.
Вас перекинет на новое окно, в котором нужно указать имя, фамилию и адрес электронной почты. Имя и Фамилию можно указать не правильную, а вот почту напишите рабочую, вы получите письмо с ссылкой для скачивания. Письмо поступит в самое ближайшее время, у вас 100% все получится)
к оглавлению ^
Пошаговая инструкция
Перед установкой закрываем все открытые браузеры. Запускаем файл загрузчик, откроется окно браузера, где будет написано «для продолжения или отмены установки закройте это окно»…что то такое. Как результат, у вас должно открыться вот такое окно. Для продолжения установки нажимаем ENTER.
Далее выбираем директорию, куда нужно установить Денвер. Укажите путь, где будет находиться папка, я выбрал вариант, который мне предлагают (C:\WebServer) и подтверждаем установку «Y». Далее нужно указать букву нового диска, который у вас появится в Моем Компьютере.
Указывайте букву, которой у вас еще нет, например Z или M. После этого начнется процесс копирования файлов. Вам предложат два варианта, как будет запускаться Денвер. Вариант первый: виртуальный диск будет создаваться автоматически при запуске операционной системы.
Вариант второй: виртуальный диск будет создаваться с помощью стандартного запуска программы по вашему желанию ( на рабочем столе появятся ярлыки). Какой вариант вам больше подходит, его и выбирайте. Соглашаетесь со всем, нажимаете «Y» и ENTER, процесс установки закончен.
Сразу после установки откроется окно с инструкцией по запуску. На рабочем столе у вас появятся три ярлыка: «Start Denwer», «Stop Denwer» и «Restart Denwer». Если ярлыки у вас не появились, находятся они по адресу (C:\WebServer/denwer\Run.exe). Нажимаем «Start Denwer».
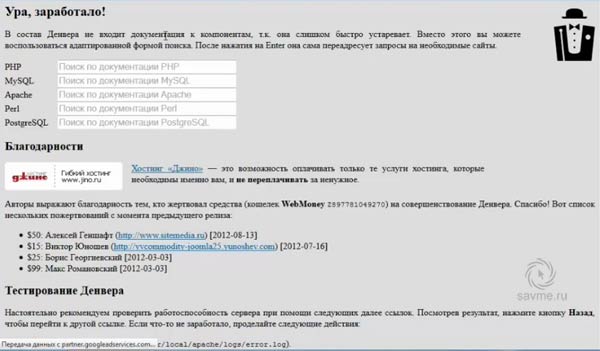
Смотрим на инструкцию и переходим по адресу (http://localhost), вы должны увидеть главную страницу Денвера. НЕ ЗАКРЫВАЙТЕ СРАЗУ ОКНО ПРИВЕТСТВИЯ!
Там же в инструкции есть предупреждения, по каким причинам у вас может не запуститься программа. Проблема может быть в вашем антивирусе или фаерволе. Нужно добавить (Z:/usr/local/apache/bin/httpd.exe) в список исключений, некоторые просто вырубают антивирус на время работы.
Кроме этого, инструкция рекомендует посмотреть на настройки вашего скайпа. «Если вы используете Skype, убедитесь, что он не занимает порты 80 и 443», в основном такой проблемы не возникает и ничего менять не нужно.
| В этом же окне проверьте ваш рабочий денвер, все ли правильно работает. Спуститесь немного ниже к пункту «Тестирование Денвера» и проверьте все ссылки на работоспособность. Все они должны быть рабочими. Сохраните сразу к себе в закладки путь к Localhost и phpMyAdmin, чтоб не вводить их каждый раз. |
Переходим по адресу ( http://localhost/Tools/phpMyAdmin ), нам нужно создать базу данных для будущего сайта на вордпресс. Сверху окна нажимаем на «Базы данных» и пишем название базы данных. Чтоб в дальнейшем не путаться, название давайте аналогичное вашему сайту, например nesmelov.ru или что то похожее. «utf8_general_ci» — выбираем данный пункт из всех предложенных вариантов и нажимаем «Создать».
«UTF-8» основной набор символом кодировки, который поддерживает кириллицу. Можете конечно выбрать другой вариант, может вы создаете сайт мексиканскому интернет магазину по продаже текилы.
После создания базы данных, нужно создать пользователя и сделать некоторые изменения в файлах вордпресс. Там же, где базы данных, переходи в раздел с пользователями и нажимаем «Добавить пользователя».
Вводим логин и пароли, немного ниже в окне нажимаем на «Глобальные привилегии (Отметить все / Снять выделение)». Это для ознакомительных целей, вообще можно обойтись и без создания нового пользователя.
Кроме этого, открываем через текстовый редактор файл wp-config-sample.php, который лежит в папке вордпресс. Находим нужные строчки и добавляем свои данные. Теперь начинается установка вордпресс на денвер. Имя базы данных я создал ранее в phpMyAdmin, пишем точно такое же название.
Имя пользователя и пароль так же были созданы, пишите свое имя пользователя и пароль к базе данных. Все сохраняем.
к оглавлению ^
Localhost
Открываем официальный сайт Вордпресс и качаем самую последнюю, самую новую, саму красивую версию водпресс. Кнопка на скачивание находится сразу на главной странице «Скачать WordPress». Заходим на наш сервер в папку (C:\WebServer\home\localhost\www) и создаем там новую папку с название вашего будущего сайта.
В нее распаковываем архив из содержимыми файлами вордпресса, который скачали ранее. В итоге у вас должна получится вот такая папка с ее содержимым.
После копирование файлов, пишем в строке браузера ( http://localhost/MySite ), где «Mysite» это название вашей папки с содержимыми файлами. Если вы все сделали правильно, нормально и без ошибок, у вас должно показаться окно приветствия установки вордпресс. Далее следуем по пунктам, которые нам предлагают.
Как я написал выше, нового пользователя можно не создавать. Имя базы данных остается святым, его пишите в любом случае. Для полей ввода данных просто укажите имя пользователя root, пароль можно оставить пустым, Сервер базы данных остается такой же.
Следующее окно уже более простое, в нем указываете название вашего блога, имя пользователя, пароль вам уже предложили ( сохраните его для дальнейшего входа ) и электронный ящик. В конце нажимаем «Установить WordPress». На этом все, полностью весь процесс установки вордпресс на денвер закончен, можете поздравить себя с этим делом).
Перед вами откроется окно, в котором вводите логин и пароль ( вы его создавали в предыдущем окне ) и перед вами откроется панель администратора Worpdress. Можно тестироваться плагины, издеваться над кодом, мучать блог как вам будет угодно…никто этого не увидит. Вот и вся установка вордпресс на денвер.
к оглавлению ^
Возможные ошибки при установке
Теперь начинается самое интересное для тех, у кого возникают проблемы с денвером, настройкой вордпресс на локальном сервере и другими мелкими гадостями локального сервера. Я покажу несколько ошибок, которые я лично видел.
- Денвер запускается на некоторое время и потом сам выключается.
Попробуйте выйти и зайти в скайп заново. Можно удалить программу скайп и посмотреть будет работать в таком случае или нет. Выключите полностью антивирус. Зайдите в регистр и найдите там HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP. Попробуйте изменить значение ключа start с 3 на 4. Командную строку запускайте только от имени администратора.
- Не работает http://localhost
Попробуйте совершить действия, которые написаны выше. Кроме этого, если у вас в браузере стоит прокси сервер, отключите его. Заходим в браузе IE ( Свойства обозревателя — Подключение — Настройка сети — Дополнительно ) и ставим галочку «Не использовать прокси-сервер для локальных адресов». В крайнем случае можно переустановить денвер. Попробуйте полностью отключить брандмауэр в панели управления. Некоторые программы могут присесть на ваш порт 80. Удалите все, что мешает этому ( способ глупый, но был случай, когда он помог ).
к оглавлению ^
Видео как происходит процесс установки WordPress на Денвер
Вот и все, на этом установка вордпресс на денвер закончена. Если у вас возникли проблемы в процессе установки локального сервера, задавайте их в комментариях. Попробуем разобраться вместе. Надеюсь статья будет вам полезной. Не забывайте, подписывайтесь на обновления блога, оставляйте свои пожелания в комментариях.
Евгений Несмелов
 Увеличивай доход с RoyClub!
Увеличивай доход с RoyClub!Пассивный доход до 20% в месяц на парамайнинге PRIZM. Вывод средств в любое время. 9-уровневая партнерская программа. Получай прибыль из любой точки мира. Не упусти свой шанс!
 Это вторая часть статьи “Как установить CMS на свой компьютер с помощью Denwer“, где был описан Denwer и его структура.
Это вторая часть статьи “Как установить CMS на свой компьютер с помощью Denwer“, где был описан Denwer и его структура.
Теперь самое время установить какой-нибудь скрипт, а лучше сразу CMS. Одной из моих любимых CMS является WordPress. Этот блог работает на этом движке. Wordpress написан на PHP и для его работы нужна база данных MySQL. Это достаточно легкий в понимании движок, но очень функциональный и гибкий. Давайте его и установим.
Установка WordPress на Denwer
Чтобы установить WordPress на денвер, проделайте следующие шаги:
1) Скачайте архив с русским WordPress. Все последние версии русского вордпресса я качаю здесь. Извлеките архив.
2) Теперь создадим виртуальный хост. Для этого зайдите в C:\WebServers\home или в Z:\home (все зависит от того, какие папку и букву диска вы выбрали в процессе установки) и создаем в ней папку. Имя папки задайте любое по желанию, но латинскими буквами. Я задал имя cms1.
В созданной папке создайте папку www. После создания у меня получился такой путь: Z:\home\cms1\www
3) Скопируйте все файлы из папки wordpress, которая находилась в архиве, и вставьте их в папку Z:\home\cms1\www
4) Перезапустите Denwer, кликнув по ярлыку Restart Denwer.
5) Откройте браузер и введите localhost.

Если вы видите страницу с надписью “Ура, заработало!”, значит, все сделали правильно, и денвер работает.
6) Теперь нам нужно создать базу данных (БД) для WordPress. Для работы с БД используется phpMyAdmin, которая уже установлена в денвере.
phpMyAdmin – это бесплатная утилита для управления базами данных MySQL. Под управлением понимается создание, редактирование и удаления БД через интерфейс браузера.
Чтобы войти в phpMyAdmin, спуститесь вниз страницы, которая появилась на 5 пункте (localhost) и кликните по ссылке:
http://localhost/Tools/phpMyAdmin Проверка MySQL и phpMyAdmin
(*либо в адресной строке браузера введите http://localhost/Tools/phpMyAdmin)
Чтобы работать с базами данных нужно создать пользователя MySQL с паролем. По умолчанию в phpMyAdmin в денвере создан пользователь root без пароля. Некоторые CMS требуют чтобы у пользователя MySQL был пароль. Поэтому можно отредактировать уже созданного пользователя либо создать нового. Я создал нового. Пользователь создается один раз и потом его можно использовать для установки других скриптов или CMS, которые работают с MySQL.
 Чтобы создать пользователя, кликните по ссылке Привилегии.
Чтобы создать пользователя, кликните по ссылке Привилегии.
 Затем по ссылке Добавить нового пользователя.
Затем по ссылке Добавить нового пользователя.
После этого появится окно создания нового пользователя.
Введите Имя пользователя, пароль (в 2-ух полях) и отметьте все привилегии (ссылка «Отметить все»), нажмите кнопку «Пошел». Запомните пароль и имя, они всегда пригодятся.

Пользователь создан и теперь нужно создать базу данных MySQL для WordPress.
Чтобы создать базу вернитесь на главную страницу phpMyAdmin (http://localhost/Tools/phpMyAdmin/) и там, где «Создать новую БД» введите латинскими буквами имя вашей базы данных и нажмите кнопку «Создать» .

Имя можно выбрать любое. Я ввел имя wp.
БД wp была создана.
7) Виртуальный хост с файлами WordPress и база данных готовы. Теперь приступаем к установке CMS.
Введите в строке браузера имя вашего виртуального хоста, т.е. название вашей папки. У меня это cms1.

После этого загрузится окно в котором будет написано:
Возможно нет файла wp-config.php и т.д
Нажмите на кнопку «Создать конфигурационный файл». После чего, загрузиться новое окно, в котором нужно нажать кнопку «Поехали».
Последний шаг установки. Здесь вам нужно ввести: имя базы данных, имя пользователя базы данных и пароль пользователя базы данных (те, которые вы создавали на пункте 6).

Затем жмите кнопку “Запуск инсталляции”. В следующем окне вводите название блога и e-mail. Затем система выдаст вам логин admin и пароль. Запишите пароль. Он нужен для входа в админ панель WordPress.
Готово.
Вот такая инструкция в картинках получилась… Позже я напишу о том, как перенести созданный и наполненный WordPress сайт c компьютера(денвера) в интернет (на хостинг). Upd: написал тут: перенос сайта на хостинг.
Для тех, у кого что-то не получилось или лень читать я создал видео урок или инструкцию – демонстрацию к этой статье. На видео порядок действий немного изменен, но смысла это не меняет. Посмотреть видео можно здесь:
Если у вас появились вопросы, с радостью на них отвечу. Всем удачи!
Большинство пользователей предпочитают использовать локальный сервер (Денвер) для тестирования, настройки, подгонки и выполнения прочих манипуляций с функциональным потенциалом своего сайта. Перенос (установка) системы вордпресс на Денвер, вопреки бытующему мнению, не такая уж сложная задача. Каждый локальный сервер устанавливается по схожей схеме, а перенос сайта лучше осуществлять, используя преимущества, которые дает четкая пошаговая инструкция. Но, обо всем по порядку…

Что такое Денвер
Denwer – это специальная программная оболочка, которая в большинстве случаев используется как локальный сервер. Наличие таких дистрибутивов, как Apache, PHP, MySQL и Perl помогает с легкостью выполнять перенос и настройку сайта wordpress на сервер.
Денвер доступен абсолютно бесплатно, а благодаря своей простоте и высокой эффективности, уверенно занимает лидерские позиции в рейтинге средств, необходимых для развития структуры персонального сайта.
Преимущества ПО Denwer
Кроме общедоступности, локальный сервер имеет ряд других, не менее важных, достоинств:
- установка wordpress на денвер выполняется быстро и просто;
- при верстке сайта нет необходимости пользоваться FTP-клиентом и постоянно выполнять перенос измененных файлов на удаленный сервер;
- отсутствуют траты на хостинг и домен;
- оптимальный вариант площадки (локальный доступ) для проведения разного рода экспериментов.
Особенности установки вордпресс на Denwer
Первым делом необходимо выполнить перенос ПО Денвер на локальный диск своего компьютера. Процесс установки происходит командной строкой, в ходе которой необходимо:
- Указать выбранную директорию (изначально предложен вариант – С:\WebServers, но можно определить другой путь для перемещения дистрибутива).
- Выбрать буквенное обозначение будущего виртуального диска: устанавливаем одну из последних букв латинского алфавита (X, Y, Z).
- Подтвердить или отказаться активировать перенос ярлыков на рабочий стол.
- Определить способ функционирования ПО.
В результате выполненных действий, должно возникнуть html-окно с информацией об успешной установке дистрибутива. Чтобы проверить верную последовательность соблюдения всех этапов установки необходимо: активировать процесс с помощью ярлыка Start Denwer (Run.exe), указать в поле адресной строки http://localhost/, подтверждением правильности действий станет демонстрация html-окна с надписью «Ура, заработало!».
Формирование базы данных (БД)
Перенос сайта wordpress на denwer не имеет смысла без запуска в работу БД. Пошаговая инструкция создания БД выглядит следующим образом:
- При работающем Денвере, вносим в адресную строку браузера http://localhost/tools/phpmyadmin/.
- В правой верхней части страницы PhpMyAdmin выбрать опцию «База данных».
- Заполнить графу «Создать базы данных», указав свой вариант названия.
- Выбрать опцию «Создать», в результате должно появиться всплывающее сообщение об успешном формировании базы данных.
- Далее переходим в меню «Еще» и выбираем опцию «Настройки».
- В настройках нажимаем кнопку «Сбросить», должно появиться подтверждение «Настройки успешно сохранены».
- Далее переходим в опцию «Home», в левой стороне будут указаны текущие настройки пользователя, следует запомнить (записать) свой логин и пароль.
В будущем, по мере разработки базы, можно задействовать более сложные логин и пароль.
Установка WP
В результате успешной установки Денвера и подготовки БД, мы получим необходимую основу, позволяющую выполнить успешный перенос сайта на локальный сервер. Собственно, последовательность установки выглядит следующим образом:
Выбираем директорию для хранения системных файлов – следуем в директорию установленного Денвера и в папке …\\home\localhost\www\ создаем корневую папку с запоминающимся именем (например, niksite, webcosmos, mywp и т. п.).
Далее, в корневую папку необходимо извлечь архив имеющегося дистрибутива WordPress.
Активируем Денвер (Run.exe или Start Denwer). В адресном поле браузера вводим имя своего проекта на WP. Это имеет следующий вид http://localhost/…название сайта/. В результате ввода адреса, должно появиться окно настройки файла wp-config.php, которое необходимо заполнить в строгой последовательности:
- Указать точное имя базы данных.
- Набрать имя пользователя по умолчанию MySQL.
- Пароль к базе данных MySQL – пока можно оставить незаполненным.
- Указать имя сервера MySQL – вводим localhost.
Далее наступает черед автоматического выполнения установки. Если все было сделано правильно, то возникнет установочное окно, в котором следует уточнить:
- название сайта
- логин администратора
- пароль администратора (необходимо ввести дважды)
На этом процедура установки WordPress на локальный сервер (Денвер) подходит к финалу. Смело вводите свой логин и пароль, чтобы приступить к изучению возможностей админки своего сайта. Теперь, как администратору, вам никто не помешает видоизменять структуру сайта на свое усмотрение.
новичков в WordPress — с чего начать
Если вы новичок в WordPress, вот пошаговый план для начала. Если вам по пути нужна помощь, в этой статье приведено множество вариантов помощи. Добро пожаловать в увлекательный мир WordPress!
WordPress — отличный продукт. Это простой в использовании, мощный и гибкий. Создание веб-сайта и поддержка веб-сайта — это наука и искусство, которые быстро развиваются. Для того, чтобы в полной мере оценить это, важно хорошо прочитать эту тему.Одна важная вещь, которую нужно иметь в виду, это ваши затраты времени. Будучи знающим, несомненно, сэкономит вам много времени в долгосрочной перспективе. Имея это в виду, прежде чем вы потратите свое драгоценное время и силы на установку WordPress, вам нужно прочитать некоторые документы, которые помогут вам начать работу.
Рекомендуемое чтение включает,
Топ ↑
На основании только что прочитанной вами информации, включая инструкции по установке WordPress, у вас должен быть список того, что вам нужно и что нужно делать.Если нет, составьте этот список сейчас. Вы хотите убедиться, что он содержит следующую информацию:
Следующие документы помогут вам лучше понять, как работает WordPress и как составить план для вашего сайта WordPress:
Важно составить план того, как вы хотите использовать WordPress на своем сайте. Вот несколько вопросов, которые нужно задать себе.
- Будете ли вы устанавливать WordPress в корневой каталог, подкаталог или вы просто хотите создать тестовый сайт, чтобы убедиться, что вы хотите его использовать?
- Составили ли вы список категорий вашего сайта, чтобы организовать контент по группам?
- Составили ли вы список страниц, которые вы можете добавить на свой сайт, например О , Контакт или События ?
- Задумывались ли вы о том, что вы хотите в шапке сайта?
- Разработали ли вы контент-стратегию и список тем, которые помогут начать вести блог?
- Задумывались ли вы о том, как интегрировать социальные сети в ваш сайт WordPress и рабочий процесс?
Топ ↑
С этой информацией и вашим планом пришло время установить WordPress.
Топ ↑
После завершения установки настало время настроить WordPress, чтобы он работал так, как вы хотите.
Чтобы помочь вам понять, как работают все различные функции и экраны на экранах администрирования WordPress, ознакомьтесь с руководством по экранам администрирования для подробного ознакомления.
Для получения справки по созданию информации о вашем профиле пользователя, некоторые или все из которых могут отображаться в вашей теме WordPress, см. Руководство «Пользователи»> «Профиль».
Чтобы установить имя сайта и другую информацию, перейдите в Администрирование> Настройки> Общие.
После публикации нескольких сообщений вы можете поэкспериментировать с функциями полного редактирования или быстрого редактирования на экране Администрирование> Сообщения> Сообщения.
Добавьте страницы «О нас», «Контакты» и другую информацию, перейдя в раздел «Администрирование»> «Страницы»> «Добавить новый».
Хотите изменить внешний вид своего сайта WordPress? Перейдите в Администрирование> Внешний вид> Темы.
Вы найдете полезную информацию, прочитав Уроки WordPress и следующие полезные документы:
Внешний вид и темы # Внешний вид и темы
Изменить внешний вид вашего сайта WordPress легко с помощью нескольких щелчков мыши.
Если вы хотите создать новую тему WordPress с нуля, или сделать серьезные обновления, или даже разработать темы WordPress для публичного выпуска, вам следует посетить Руководство разработчика тем WordPress.
Если вам нужна нестандартная тема WordPress, созданная специально для вас опытными веб-дизайнерами, рекомендуется поискать квалифицированных веб-дизайнеров в Интернете или поискать в местном сообществе.
Top ↑
Добавление плагинов WordPress # Добавление плагинов WordPress
Существует множество «дополнительных» скриптов и программ для WordPress, называемых плагинами, которые добавляют больше возможностей, вариантов и опций на ваш сайт WordPress. Плагины WordPress делают много вещей, включая настройку результатов информации о вашем сайте, добавление отчетов о погоде, добавление возможности проверки орфографии и представление пользовательских списков сообщений и сокращений. Подробнее о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
Как и тема, вы можете создать новый плагин WordPress с нуля или сделать серьезные обновления.Пожалуйста, посетите WordPress Plugin Developer Handbook для подробностей.
Топ ↑
Теперь, когда вы знакомы с основными функциями и функциями работы WordPress, вам, возможно, пришло время погрузиться глубже в мощь WordPress .:
Топ ↑
Как легко и просто использовать WordPress, если возникают проблемы, если что-то не так, если что-то не работает, не отчаивайтесь, потому что помощь доступна! Хотя WordPress является бесплатным и открытым исходным кодом, буквально сотни добровольцев хотят помочь вам.Вот несколько полезных официальных ресурсов для WordPress:
Топ ↑
Теперь, когда вы являетесь полноценным пользователем WordPress, рассмотрите возможность участия в документации WordPress, форуме поддержки, разработке и других волонтерских усилиях, которые поддерживают WordPress. WordPress бесплатен и полностью поддерживается добровольцами, и ваша помощь необходима.
,Как установить плагин WordPress
После установки WordPress первое, что нужно знать каждому новичку, — это установить плагин WordPress.
Проще говоря, плагины WordPress похожи на приложения для вашего сайта WordPress. Они позволяют добавлять новые функции в WordPress, такие как форма контакта, слайд-шоу, корзина покупок и многое другое.
Для WordPress доступны тысячи бесплатных и платных плагинов. В этом пошаговом руководстве мы покажем вам, как установить плагин WordPress.

Прежде чем начать
Если вы используете WordPress.com, вы не можете устанавливать плагины.
Мы часто получаем жалобы от пользователей о том, что они не видят меню плагинов на своей панели инструментов WordPress. Это потому, что вы используете WordPress.com, который имеет свои ограничения.
Вы не можете установить плагины на WordPress.com, если не обновите их до бизнес-плана. С другой стороны, вы можете установить любой плагин на свой WordPress.Веб-сайт org «из коробки» (см. различия между собственным WordPress.org и WordPress.com).
Если вы хотите перейти с WordPress.com на WordPress.org, прочитайте наше руководство о том, как правильно перейти с WordPress.com на WordPress.org.
Как говорится, теперь давайте посмотрим, как установить плагин WordPress на ваш сайт.
Как установить плагин WordPress
Чтобы упростить задачу, мы создали видеоурок о том, как установить плагин WordPress, который вы можете посмотреть ниже.
Подписаться на WPBeginner
Однако, если вы просто хотите следовать текстовым инструкциям, вы можете следовать нашему пошаговому руководству по установке плагина WordPress.
Мы рассмотрели все три метода: установка плагина WordPress с помощью поиска, загрузка плагина WordPress и установка плагина WordPress вручную с помощью FTP.
Готов? Давайте начнем.
Установите плагин с помощью поиска плагинов WordPress
Самый простой способ установки плагина WordPress — использовать поиск плагина.Единственным недостатком этой опции является то, что плагин должен находиться в каталоге плагинов WordPress, который ограничен только бесплатными плагинами.
Первым делом вам нужно посетить плагины »Добавьте новую страницу в вашу админ-панель WordPress.

Вы увидите экран, подобный показанному на скриншоте выше. Найдите плагин, введя имя плагина или функциональность, которую вы ищете. После этого вы увидите кучу списков, как в примере ниже:

Вы можете выбрать наиболее подходящий для вас плагин.Так как в нашем поиске мы искали WPForms, который является лучшим плагином для контактной формы WordPress, мы будем нажимать кнопку «Установить сейчас» рядом с ним.
WordPress теперь загрузит и установит плагин для вас. После этого вы заметите, что кнопка «Установить сейчас» изменится на кнопку «Активировать».

Плагин WordPress может быть установлен на вашем сайте, но он не будет работать, если вы не активируете его. Итак, нажмите кнопку активации, чтобы начать использовать этот плагин на своем сайте WordPress.
Вот и все, вы успешно установили свой первый плагин WordPress.
Следующим шагом является настройка параметров плагина. Эти настройки будут отличаться для каждого плагина, поэтому мы не будем освещать это в этом посте.
Установите плагин с помощью WordPress Admin Plugin Upload
Платные плагины WordPress не указаны в каталоге плагинов WordPress. Эти плагины не могут быть установлены с использованием первого метода.
Вот почему WordPress поставляется с методом загрузки для установки таких плагинов.Мы покажем вам, как установить плагины WordPress, используя опцию загрузки в админке.
Во-первых, вам нужно скачать плагин из исходного кода (это будет zip-файл). Далее вам нужно перейти в админку WordPress и зайти на Плагины »Добавить новую страницу .
После этого нажмите кнопку «Загрузить плагин» в верхней части страницы.

Откроется форма загрузки плагина. Здесь вам нужно нажать на кнопку «Выбрать файл» и выбрать файл плагина, который вы скачали ранее на свой компьютер.

После того, как вы выбрали файл, вам нужно нажать на кнопку «Установить сейчас».
WordPress теперь загрузит файл плагина с вашего компьютера и установит его для вас. Вы увидите сообщение об успехе, как это после завершения установки.

После установки вам нужно нажать на ссылку «Активировать плагин», чтобы начать использовать плагин.
Вам необходимо настроить параметры в соответствии с вашими потребностями. Эти настройки будут отличаться для каждого плагина, поэтому мы не будем освещать это в этом посте.
Установите плагин WordPress вручную, используя FTP
В некоторых редких случаях у вашего хостинг-провайдера WordPress могут быть ограничения на файлы, которые могут ограничить вашу возможность установки плагина из области администратора.
В этой ситуации вам лучше всего установить плагин вручную, используя FTP.
Метод FTP-менеджера является наименее дружественным для начинающих.
Сначала вам нужно скачать исходный файл плагина (это будет zip-файл). Далее вам нужно распаковать zip-файл на вашем компьютере.
Извлечение zip-файла плагина создаст новую папку с тем же именем. Это папка, которую вам нужно вручную загрузить на ваш сайт с помощью FTP-клиента.
Вам потребуется доступ к вашему хосту через менеджер FTP. Если у вас нет имени пользователя и пароля для FTP, обратитесь к вашему провайдеру WordPress и спросите их.
Откройте клиент FTP на вашем компьютере и подключитесь к вашему веб-сайту, используя учетные данные, предоставленные вашим веб-хостингом. После подключения вам нужно перейти в папку / wp-content / plugins / на вашем веб-сайте.
Затем загрузите папку, извлеченную из zip-файла, в папку / wp-content / plugins / на вашем веб-сервере.

После загрузки файлов вам необходимо зайти в админ-панель WordPress и щелкнуть ссылку Plugins в меню администратора. Вы увидите, что ваш плагин успешно установлен на странице плагинов.

Вам нужно нажать на ссылку «Активировать» под плагином, чтобы начать его использовать.
После активации вам может понадобиться настроить параметры плагина.Плагины WordPress поставляются со своими настройками, которые отличаются от одного плагина к другому, поэтому мы не будем их здесь описывать.
Часто задаваемые вопросы об установке плагинов WordPress
У вас может возникнуть несколько вопросов по поводу установки плагинов WordPress. Как крупнейший ресурсный сайт WordPress, мы услышали их все.
Вот некоторые из наиболее часто задаваемых вопросов об установке плагинов WordPress.
1. Как мне найти лучшие плагины WordPress для установки на моем сайте?
В одном каталоге бесплатных плагинов WordPress есть более 55 000 плагинов WordPress.Многие другие доступны как премиальные плагины. Это немного затрудняет начинающим поиск лучшего плагина для нужной им функции.
Мы собрали список всех основных плагинов WordPress, которые нужны большинству веб-сайтов WordPress.
У нас также есть подробное руководство по выбору лучшего плагина WordPress, где мы покажем вам, на что обращать внимание при поиске плагина.
2. В чем разница между установленными и активными плагинами?
WordPress позволяет устанавливать плагин и не использовать его вообще.Чтобы использовать плагин на вашем сайте, вам необходимо «активировать» его.
Активные плагины можно увидеть, посетив страницу «Плагины» в административной области WordPress. Они будут выделены синим фоном.

Плагины с белым фоном установлены на вашем сайте, но не активны.
3. Нужно ли удалять неактивные плагины?
Если вы не используете плагин, то рекомендуется удалить его с вашего сайта. Подробнее об этой теме читайте в нашей статье о том, почему вы должны удалять неактивные плагины в WordPress.
4. Сколько плагинов я могу установить в WordPress?
Вы можете установить столько плагинов WordPress, сколько вам нужно. Это не количество плагинов, которые влияют на скорость вашего сайта, но качество этих плагинов. Для получения дополнительной информации, смотрите нашу статью о том, сколько плагинов WordPress вы должны установить.
5. Как удалить плагин WordPress
Вы можете удалить плагин WordPress, посетив страницу плагинов в административной области WordPress.Если плагин, который вы хотите удалить, в настоящее время активен, то сначала вам нужно его деактивировать. После этого вы можете просто нажать на ссылку удаления, чтобы удалить ее с вашего сайта.

Более подробные инструкции см. В нашем руководстве о том, как правильно удалить плагин WordPress.
Мы надеемся, что это помогло вам научиться устанавливать плагины WordPress.
Возможно, вы также захотите увидеть нашу категорию плагинов, где мы пишем о лучших плагинах WordPress, которые вы можете использовать для достижения того, что вы хотите сделать.Каждая из этих статей содержит пошаговые инструкции по настройке отдельных плагинов.
Если вам понравилась эта статья, подпишитесь на наш видео-учебник YouTube для WordPress. Вы также можете найти нас в Twitter и Facebook.
,Невозможно установить WordPress в подпапке
Привет @akpatil,
Вы можете использовать мультисайт с методом подпапок. Для этого вы можете проверить этот документ https://wordpress.org/support/article/create-a-network/.
Надеюсь, это поможет вам здесь.
С уважением
Я хочу установить WordPress в подкаталог под корневым каталогом.
Cosider по примеру www.mywebsite.com/Demo_Web.
Хочу установить WordPress на папку Demo_Web
Привет,
Пожалуйста, внимательно изучите подпапку каталога.
Перейдите в cpnanel, затем перейдите в каталог из файлового менеджера и проверьте, что в созданной вами подпапке нет файла WordPress.
Во-вторых, если вы устанавливаете WordPress путем установки скрипта (это позволяет установить WordPress одним щелчком мыши), внимательно просмотрите каталог, в котором он будет установлен. вы можете пропустить запись имени папки
Я уверен, что вы делаете ошибку между двумя вещами выше. Пожалуйста, пришлите мне скриншот, если это не поможет.
Спасибо
Zelal
Как я могу отправить Scrnshot ??
Согласно первому пункту, указанному вами, файлы WordPress присутствуют в подкаталоге, но при включении Cpanel выдает ошибку как
«Произошла ошибка при вашей установке, пожалуйста, убедитесь, что каталог, который вы устанавливаете, еще не существует.Если у вас есть дополнительные вопросы, пожалуйста, свяжитесь с хозяином для поддержки »
@akpatil
Я думаю, что здесь ваша точка зрения: «Пожалуйста, убедитесь, что каталог, который вы устанавливаете, еще не существует».
можете ли вы установить WordPress вручную или проверить, существует ли уже существующая папка в общедоступном каталоге html? Да, удалить ее и повторить попытку.
Пожалуйста, держите меня в курсе, если проблема не решена. Вы можете сделать скриншот с помощью этого инструмента — https://prnt.sc/
Спасибо.
https: // prnt.sc / olcshl
я проверял, но подкаталога с таким же именем нет
@akpatil
Вы должны предоставить мне снимок экрана с каталогом, выбранным при установке, и другой снимок экрана: эта папка не находится в вашей папке publick html.
Однако, вы можете попробовать установить вручную, пожалуйста.
Это руководство может помочь вам
Как установить WordPress
Советы от моего конца —
1. Загрузите WordPress и распакуйте его на свой компьютер.
2. Войдите в свою директорию и создайте подпапку
3. Загрузите весь файл WordPress в подпапку
4. Теперь создайте базу данных и пользователя
5. Перейдите в подпапку каталога и найдите файл config-sample.php , Откройте файл и заполните созданную вами базу данных пользователем, хостом. После этого просто переименуйте этот файл в configue.php (просто удалите из него пример)
6. Теперь все готово — позвоните на свой сайт в браузер, чтобы продолжить.
yourdomain / папка, которую вы создали
Спасибо
Я создал несколько сайтов, используя виртуальные сайты в Ubuntu Apache 2.Вы создаете доступные для сайтов файлы для каждого из веб-сайтов. включить их с помощью a2enmode. Я вручную создаю website.com/public_html и предоставляю ему первые права на копирование настроек WordPress в них sudo chown -R www-data: www-data ./public_html. sudo chmod -R 755 для установки прав на него.
Привет. Я новенький здесь. Интересная ветка, спасибо за информацию.
,