Установка WordPress на Denwer (локальный сервер)
Здравствуйте, уважаемые друзья.
Сегодня мы установим WordPress на Denwer, то есть на локальный сервер. После этого действия у нас будет блог на компьютере. Мы сразу сможем начать его настраивать, а потом переместим на реальный хостинг после всех проделанных действий.
Важность такой вещи, как локальный сервер, я объяснять сейчас не буду. Об этом рассказывал в предыдущей статье.
А сейчас мы приступим к практике. Приступаем к установке блога на локальный сервер и начнем с установки движка WordPress.
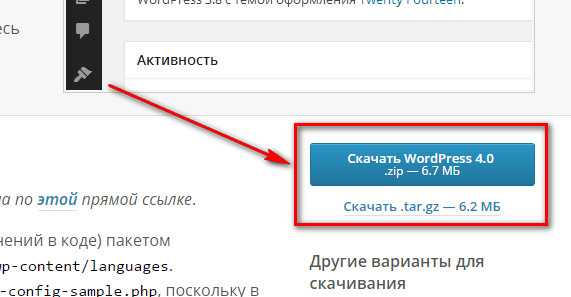
Скачиваем движок с официального сайта, нажав на синюю кнопку. Загрузится самая актуальная версия на момент скачивания.

В месте, куда вы сохраняли загружаемый файл, появится архив с движком.
Создаем MySQL базу данных
Перед началом установки блога на локальный сервер необходимо создать базу данных, с которой он будет работать.
Так, как база данных создается через панель управления хостингом, то в нашем случае нужно перейти в панель управления денвером.
Прописываем в адресной строке следующий адрес http://localhost/Tools/phpMyAdmin/.
При переходе в панель управления, естественно, он должен быть запущен.
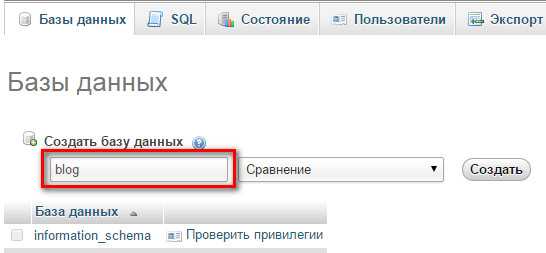
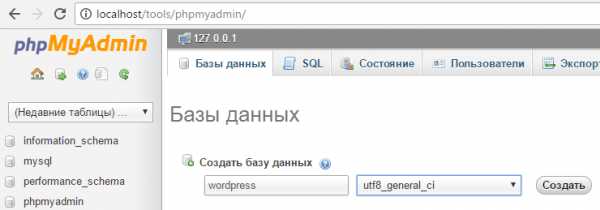
Когда попадем в панель управления Denwer, можно сразу приступить к созданию базы данных. Жмем на пункт «Базы данных» в верхнем меню.
После этого попадаем на страницу, где нужно ввести имя базы данных и ее кодировку.
Сначала вводим ее имя в первое поле.

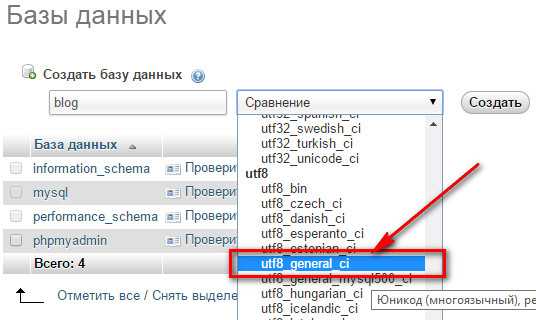
Затем выбираем кодировку в следующем поле. Нужна кодировка utf_general_ci.

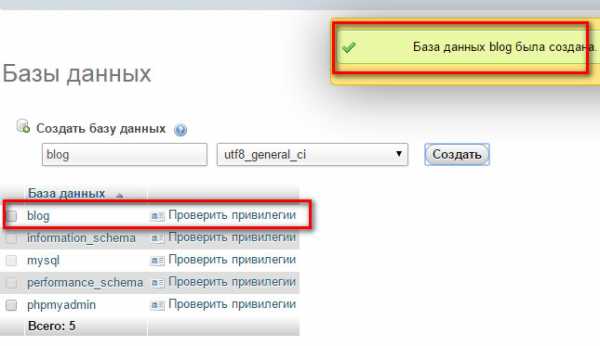
После, жмем на кнопку «Создать».
При успешном выполнении операции появится уведомление, а также база данных появится в списке всех баз.

Когда база данных создана, мы можем приступить к работе с нашим движком. И первое, что необходимо сделать, разместить WordPress на Denwer.
к содержанию ↑Размещаем WordPress на Denwer
Первым делом создаем папку на локальном сервере, куда разместим движок.
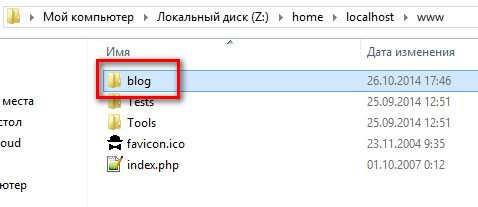
Папку нужно разместить по такому пути: ваш виртуальный диск — home — localhost — www
Переходим по такому пути и видим следующую картину.
В этой директории создаем новую папку, в которую загрузим WordPress. Назвать ее можно как угодно. Чтобы не путаться, я назову ее также, как и базу данных. В моем случае название папки будет blog.

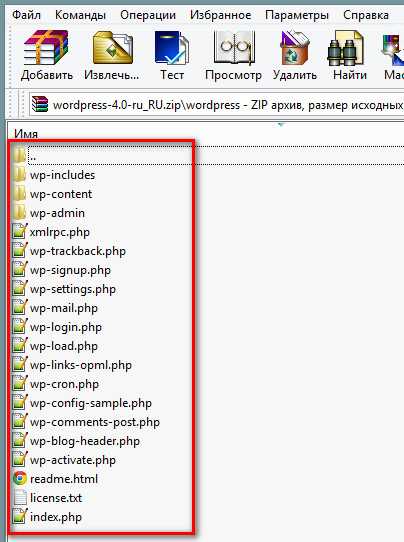
Внутрь этой папки мы закидываем все файлы движка WordPress.
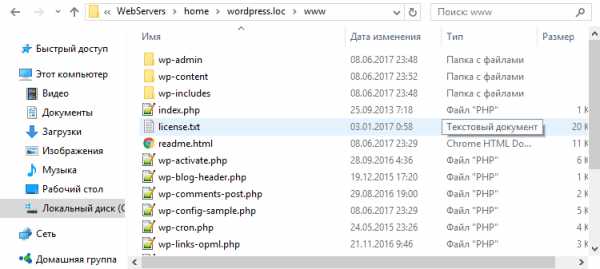
Делается это просто. Открываем ранее скачанный архив с официального сайта и открываем его до тех пор, пока не увидим все файлы платформы WordPress. Вы должны видеть следующее.

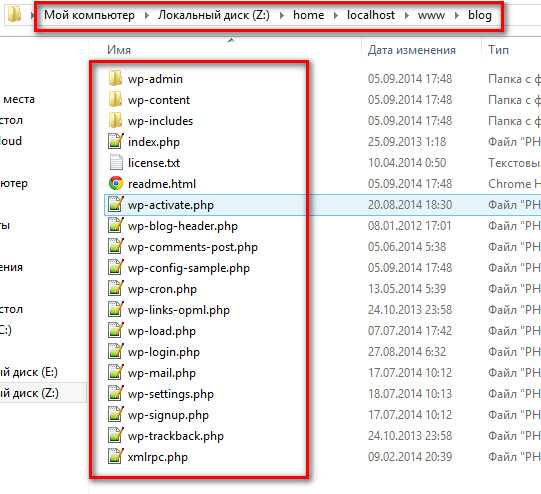
Все эти файлы копируем в папку на локальном сервере, которую только что создали, после чего у меня получилась такая картина.

Когда файлы скопированы и база данных создана, можно приступать к установке WordPress.
к содержанию ↑Устанавливаем WordPress на Denwer
Чтобы начать установку WordPress, достаточно перейти по адресу, в котором расположены файлы движка. На локальном хостинге это делается просто. Нужно перейти по адресу «localhost/ваша папка».
В моем случае придется перейти по адресу «localhost/blog». Должна начаться установка wordpress. В появившемся окне сразу жмем на кнопку «Вперед».

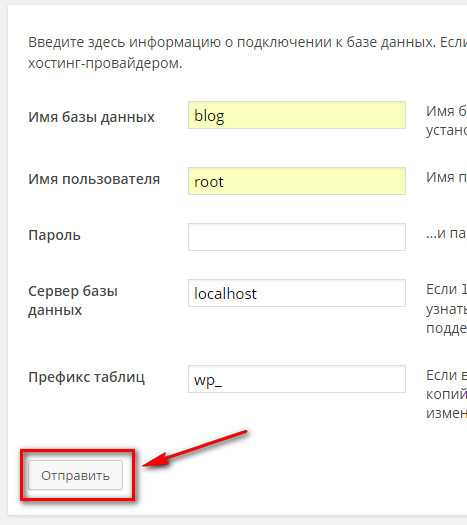
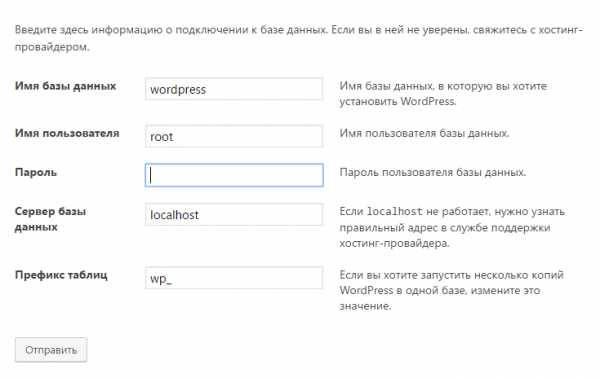
На следующей странице заполняем все необходимые данные для продолжения установки.
- Имя базы данных — вводим имя вашей базы, которую создавали ранее. В моем случае — blog.
- Имя пользователя — на локальном сервере вводим — root;
- Пароль — поле оставляем пустым;
- Сервер базы данных — оставляем так, как есть. Должно быть — localhost;
- Префикс таблиц — оставляем, как есть.
После всего жмем на кнопку «Отправить».

Если все введено правильно, то на следующей странице мы получим соответствующее уведомление и сразу жмем на кнопку «Запустить установку».
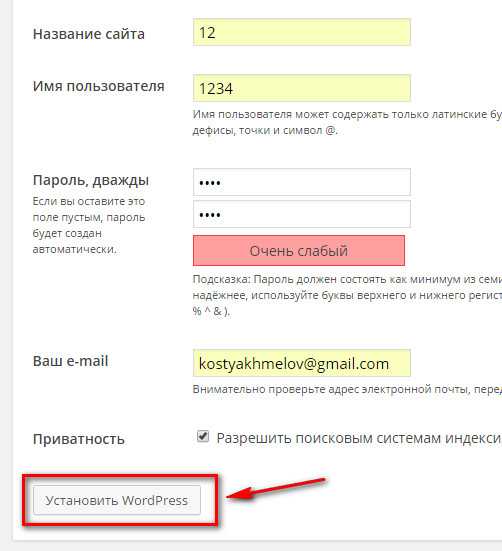
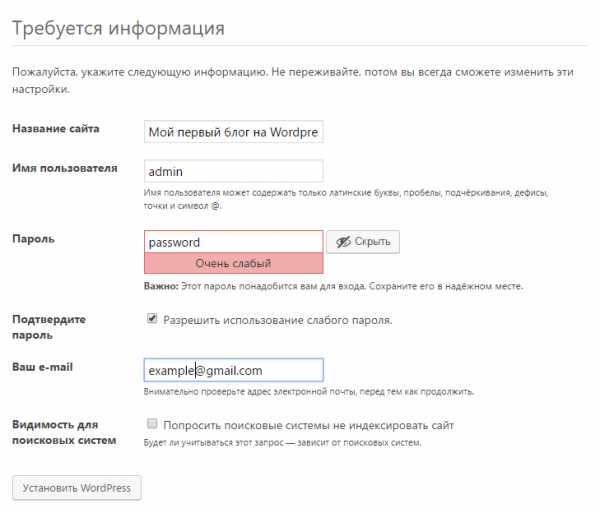
На следующем этапе нужно ввести данные касаемо нашего блога. Необходимо ввести следующие параметры:
- Название сайта — вводим свое название;
- Имя пользователя — это логин, который будет служит для доступа в панель управление блогом;
- Пароль дважды — 2 раза вводим пароль для доступа в панель управления блогом;
- Ваш E-mail — вводим свой почтовый адрес, на который будут приходить различные уведомления с блога;
- Приватность — данный чек-бокс оставляем.
Логин и пароль вводим очень сложные. Это единственный надежный способ обезопасить свой сайт от взлома. Я обычно делаю варианты вида, примерно:
логин — thbfd436jSGdj54YrSDGtdh
пароль — sdgPQv59Cm3Mstggfbwg
Эти данные не должны использоваться на других сайтах. Только для блога!
После ввода данных продолжаем установку, нажав на кнопку «Установить WordPress».

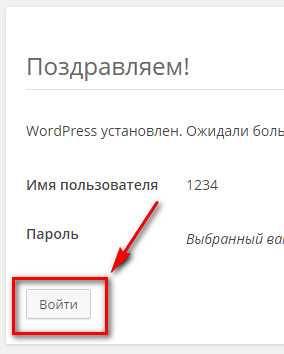
После, попадем на страницу с уведомление об успешной установке. Также будет кнопка для входа в панель управления. Жмем на нее.

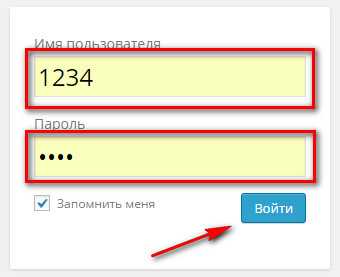
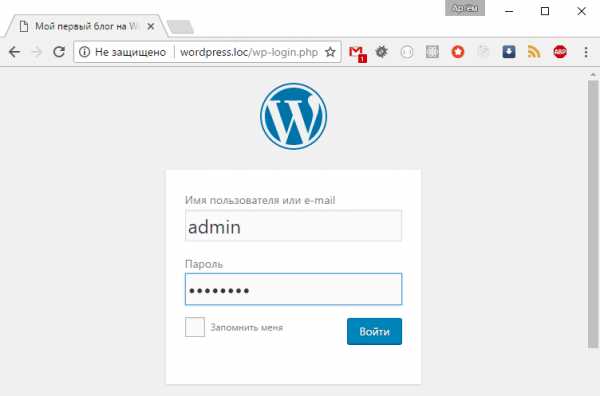
Дальше мы вводим данные (логин и пароль), чтобы войти в панель управление WordPress/

Попадаем в панель управления нашим блогом и можем начинать его настраивать. Эти мы и будем заниматься в следующих материалах блога. Поэтому, жду вас еще.
Также приготовил для вас видео-урок по установке блога на локальный сервер.
Если у вас остались какие-то вопросы, то я с радостью на них отвечу. Также жду ваших комментариев по поводу данного материала и идей к новым материалам блога. Буду всем рад.На этом я заканчиваю. До встречи в следующих статьях.
С уважением, Константин Хмелев.
kostyakhmelev.ru
Как установить WordPress на Denwer: пошаговая инструкция
Начинающие пользователи, которые хотят использовать WordPress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить WordPress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru. Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.
- Выбор способа функционирования программы Denwer.

Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.

База данных
Установка WordPress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin. Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто — wordpess. Также справа от названия базы нужно выбрать кодировку

По умолчанию в качестве имени пользователя используется root@localhost (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке «Привилегии».
Установка WordPress на Denwer
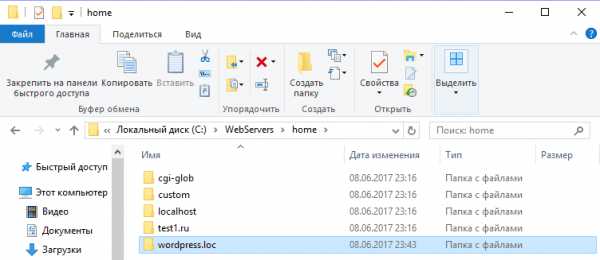
Вот мы и дошли до самой главной части, как установить WordPress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.

В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с WordPress, который мы предварительно скачали с wordpress.org. Должно получиться так:

Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
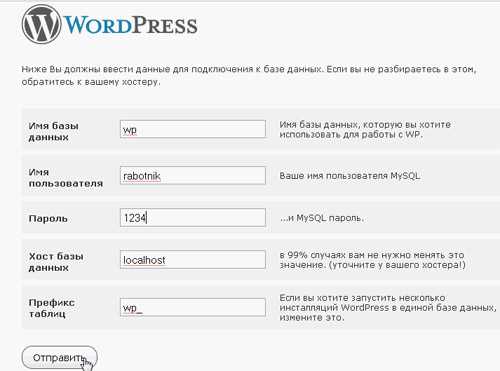
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root.
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost.

Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой WordPress. В нем вам потребуется указать:
- название вашего сайта;
- логин администратора;
- дважды ввести пароль администратора;
- ваш рабочий почтовый ящик.

На этом установка WordPress на Денвер закончена. При следующем вводе своего логина и администраторского пароля вы попадете в административную панель своего сайта. Теперь на правах администратора вы можете управлять своим сайтом (настраивать WordPress, изменять контент и так далее). Осуществить это можно, набрав в адресной строке http://wordpress.loc/admin/.

В принципе, в админке всё довольно интуитивно понятно и здесь не требуются какие-либо дополнительные пояснения.
Посмотреть на свой сайт можно по адресу http://wordpress.loc/. На этом установка WordPress на denwer успешно завершена.
webshake.ru
Установка wordpress на denwer пошаговая инструкция
70
Установка wordpress на denwer так же как и на другие локальные сервера, осуществляется в основном для редактирования, теста и проверки работы специальных расширений. Чтобы не тратить трафик, время и деньги делая то же самое на удаленном хостинге.
Чтобы все было максимально приближенно к действиям реального хостинга, все шаги будут выполнены используя утилиты самого денвера, без необходимости редактирования файлов конфигурации в ручном режиме.
По умолчанию в пакете denwer находятся несколько папок, которые необходимы для полноценной работы. Папка под названием /home/ предназначена для создания в ней любых проектов пользователя. Вот в ней и нужно создать папку с названием нового проекта.
Если не планируется использовать на своем проекте специальные расширения, требующие привязки к конкретному домену, то назвать папку можно как угодно, ну а если это не так, необходимо назвать папку именем своего будущего или настоящего домена.
Это поможет избежать рутинной работы по переносу блога на удаленный хостинг.
Теперь подготовим необходимые файлы — это последняя версия движка, скачанная с официального сайта https://ru.wordpress.org и установленный локальный сервер denwer.
Рекомендую просмотреть урок денвер правильная установка и настройка
Установка wordpress на denwer пошаговый план
- Для примера в папке /home/ создадим новую папку с названием /myblog.ru/ и внутри нее создадим корневую директорию /www/
- Копируем распакованный архив движка в эту директорию.
- Запускаем denwer и вводим в адресную строку браузера localhost.
- Создаем базу данных и пользователя для блога используем ссылки денвера. Нажимаем на кнопку «Заведение новых БД и пользователей MySQL» и заполняем нужные поля. Пароль администратора вводить не нужно, при заполнении поля имени базы данных, логин пользователя создается автоматически.
Придумываем пароль и нажимаем на кнопку «Создать БД и пользователя». Вверху появится информация о том, что база данных и пользователь заведены. - Возвращаемся на главную страницу http://localhost и воспользуемся утилитой phpMyAdmin — администрирование СУБД MySQL. Проще говоря, откроется страница где можно управлять всеми базами данных используемых во всех проектах установленных на denwer.
Необходимо проверить кодировку баз данных блога. По умолчанию все работает нормально, но лучше один раз проверить, чем постоянно искать ответы на решение разных ошибок. Кодировка wordpress должна быть utf8_general_ci - Теперь можно запускать установку. Для этого вводим локальный адрес блога http://www.myblog.ru и нажимаем кнопку «вперед»
- Заполняем данные блога, которые были подготовлены ранее. Придумываем пароль администратора, а сервер базы данных остается localhoct, на большинстве хостингов он таким и будет. Жмем кнопку «отправить».
- Система проверит правильность вводимых данных и предложит запустить мастер установки самого блога.
- Осталось заполнить некоторые поля. Название сайта — это то, что будет отображаться в шапке блога и в специальном теге title. Придумываем имя пользователя и пароль для работы в администраторской части блога. Почтовый адрес можно подставлять тестовый. Для работы на локальном сервере, достаточно ввести любой.
- Нажимаем заветную кнопку «Установить wordpress» и входим в админку блога с данными которые добавили на предыдущем шаге.
Поздравляю! Установка wordpress на denwer закончена, можно приступать к заполнению блога информацией.
starting-constructor.ru
Установка WordPress на денвер
Здравствуйте, читатели блога Webvim. Сегодня я расскажу про то, как легко установить WordPress на локальный сервер Денвер. Если у вас до сих пор не установлен и не настроен сам Denwer срочно читайте предыдущую статью. Там представлена пошаговая установка — разберется любой новичок!
Короткий план действий:
- Скачиваем WordPress;
- Копируем его файлы в папку на локальном сервере;
- Запускаем Denwer;
- Создаем базу данных для нашего блога;
- Связываем WordPress с базой данных;
- Празднуем успешную установку!
Далее подробное описание, поехали!
Скачиваем WordPress на официальном сайте.
Создаем новую папку в разделе «G:\WebServers\home\localhost\www\». Я назвал ее «myblog». Вы можете назвать ее как хотите или так же, чтобы не запутаться. Копируем в нее все файлы из папки WordPress, которую мы скачали.

Теперь запускаем Denwer с помощью ярлыка на рабочем столе.
Запомните: запускать Denwer нужно каждый раз когда вы будете работать над своим блогом на локальном сервере.
Проверить, запущен Denwer или нет, можно с помощью индикаторов в трее в правом нижнем углу:
Далее открываем в браузере адрес: «http://localhost/tools/phpmyadmin/». Здесь будем работать с базой данных нашего блога. В верхнем меню переходим в раздел «Базы данных».
Задаем имя нашей база данных и нажимаем «Создать»
Название можно указать любое, но я советую использовать следующий шаблон: «НазваниеСайта_db», db — database (база данных). Когда у вас будет несколько сайтов — вы не запутаетесь в том, какая база данных какому сайту соответствует.
Перейдем к установке WordPress. Зайдите в папку «G:\WebServers\home\localhost\www\myblog» и откройте файл «wp-config-sample.php» с помощью текстового редактора (я использую «Notepad++»).
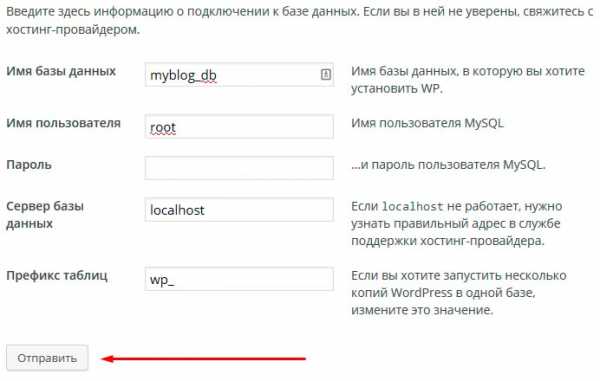
Открываем в браузере адрес «http://localhost/myblog/» и нажимаем кнопку «Вперед». Дальше заполняем поля по моему примеру (только имя базы данных подставляете свое) и нажимаем «Отправить».

Простое имя пользователя без пароля я задаю только потому что сайт лежит на локальном хостинге и кроме нас никто к нему доступа не имеет. Для сайта в интернете обязательны сложный логин и пароль.
На следующем экране нажимаем «Завершить установку».
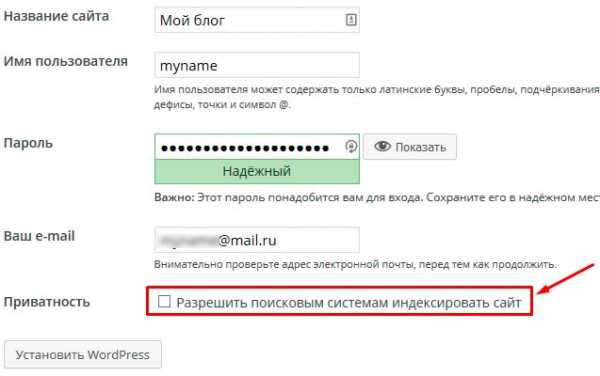
Заполняем данные нашего блога (позже вы сможете их поменять):
 Убираем галочку с раздела «Приватность». На первоначальном этапе настройки блога нам не нужно чтобы поисковые системы индексировали сайт. Откроем доступ когда все настроим. Нажимаем «Установить WordPress».
Убираем галочку с раздела «Приватность». На первоначальном этапе настройки блога нам не нужно чтобы поисковые системы индексировали сайт. Откроем доступ когда все настроим. Нажимаем «Установить WordPress».
Удалите файл «wp-config-sample.php», иначе злоумышленники могут им воспользоваться. Взамен него после установки появится файл «wp-config.php»
Далее нажимаем «Войти» и вводим логин и пароль.

На этом установка WordPress на локальный сервер окончена, поздравляю вас! Перед вами административная панель WordPress. Как с ней работать я расскажу в одном из следующих уроках. Подписывайтесь на обновления чтобы не пропустить.
P. S. Ваш блог доступен по адресу «http://localhost/myblog/» — зайдите, проверьте.
webvim.ru
Как установить WordPress на Денвер
Доброго времени суток, уважаемые читатели. Сегодня мы поговорим о том, как установить Вордпресс на Денвер. Кто пропустил первую часть про установку Денвер на компьютер, которую я опубликовала 21 сентября, тот может прочитать её здесь. А сегодня продолжение. Но начну с конца предыдущей статьи. Мы закончили на том, как на диске денвера создаются папки для сайтов. Напомню ещё раз.
Итак, мы установили Денвер. Кто четко следовал инструкциям, у тех наш диск, с которым мы будем работать находится по адресу
Мой компьютер – локальный диск Z – home.
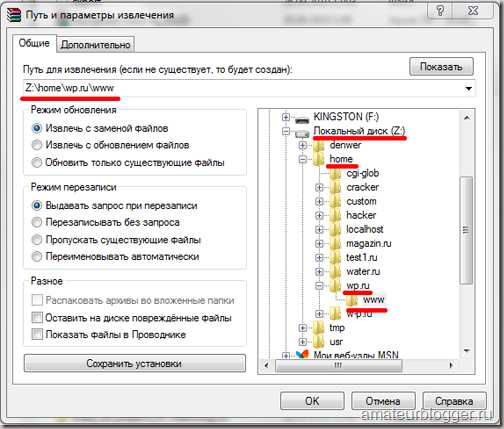
Открываем папку home и создаем в ней папку wp.ru (вы можете назвать ее по другому, это название не является обязательным, в данном примере я называю ее так, и поэтому буду использовать этот адрес для установки и работы в вордпресс на своем домашнем компьютере). После создания папки wp.ru открываем ее и создаем в ней папку www – вот это название обязательное, только такое.
Теперь качаем CMS WordPress. Я взяла последнюю русифицированную версию CMS WordPress 3.0.1 . Можно было бы взять и более устойчивые предыдущие версии WordPress, но мой выбор продиктован исключительно тем, чтобы информация в этой статье была актуальна и через несколько месяцев. Скачанный архив распаковываем в недавно созданную папку www.

Обратите внимание, в папке у вас должны быть распакованы все файлы из архива, всего 28 файлов должны находиться в папке www.
На всякий случай смотрим точное название папки админ, как правило эта папка называется wp-admin.
Вы заметили, я не начала с того, что вам нужно запустить денвер. Я это сделала специально. Потому что именно после описанных манипуляций нужно запустить работу нашего сервера Денвер. Если кто-то запустил его раньше, значит после создания папок его просто нужно перезапустить.
Теперь самое интересное, открываем браузер и вводим адрес wp.ru/wp-admin. Все настройки, которые мы будем делать актуальны только для установки на свой локальный компьютер, но недопустимы будут при установки на сервер хостинг-провайдера. Об этом будет отдельная статья.
Начинается процесс установки. Установка WordPress на Денвер занимает всего 5 шагов.
Установка Вордпресс на Денвер: Шаг 1
Соглашаемся создать файл настроек. Переходим к следующему шагу.
Установка Вордпресс на Денвер: Шаг 2

Тут все просто, просто жмем Вперед!
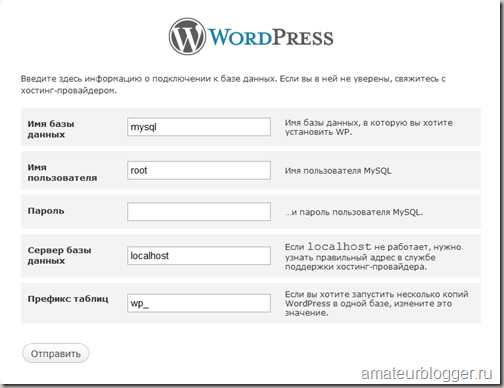
Установка Вордпресс на Денвер: Шаг 3

В третьем шаге предлагается подключиться к базе данных. Какую бы CMS вы не устанавливали на Денвер, всегда база данных будет mysql, имя пользователя root, пароля вообще нет, сервер базы данных localhost. Сервер Денвер специально так сконфигурирован, и эти данные являются постоянными для всех устанавливаемых CMS на Денвер. В этом шаге ничего выдумывать не нужно. Переходим дальше.
Установка Вордпресс на Денвер: Шаг 4
В этом шаге запускаем установку Вордпресс на Денвер.
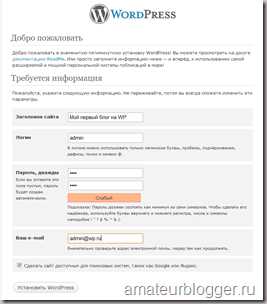
Установка Вордпресс на Денвер: Шаг 5 (Изображение кликабельно)

В пятом шаге необходимо внести некоторые данные. С заголовком сайт понятно, это заголовок вашего блога. Логин и пароль – с их помощью вы будете заходить в админку вордпресс. Т.к. пока вы учитесь на своем домашнем компьютере, пароль можно сделать минимальным. Адрес электронной почты – помните в прошлой статье про установку денвера на свой компьютер я писала, что письма, отсылаемые через сервер денвера, не приходят на реальную почту в интернете, а оказываются в специальной папке на вашем компьютере, поэтому сейчас не имеет значения, какой адрес почтового ящика вы укажите. А если забудете свой пароль, вы всегда сможете восстановить его через указанную здесь почту. Заполнив все поля жмем кнопку Установить WordPress.
И получаем поздравления от WordPress.

Теперь вы можете войти в админ панель WordPress и начать разбираться с CMS.
Запомните несколько правил.
- Прежде, чем войти в вордпресс на своем локальном (домашнем) компьютере, запускаете сервер Денвер (ярлык запуска должен быть у вас на рабочем столе).
- Чтобы попасть на свой блог в адресной строке браузера набираете адрес wp.ru (или другой адрес, который вы сами придумали, создав папку с этим адресом в папке home)
- Чтобы попасть в админ-панель вордпресс необходимо набрать адрес wp.ru/wp-admin
Вот так просто устанавливается WordPress на Денвер.
Пока я тут писала, вы успели зайти на свой первый блог на WP? Блог полностью готов к работе. Можете набрать в адресной строке адрес или перейти по ссылке из админки и посмотреть блог в действии.
На этом все. Успеха в развитии вашего блога.
amateurblogger.ru
Как установить CMS (WordPress) на свой компьютер с помощью Denwer
Это вторая часть статьи «Как установить CMS на свой компьютер с помощью Denwer«, где был описан Denwer и его структура.
Теперь самое время установить какой-нибудь скрипт, а лучше сразу CMS. Одной из моих любимых CMS является WordPress. Этот блог работает на этом движке. Wordpress написан на PHP и для его работы нужна база данных MySQL. Это достаточно легкий в понимании движок, но очень функциональный и гибкий. Давайте его и установим.
Установка WordPress на Denwer
Чтобы установить WordPress на денвер, проделайте следующие шаги:
1) Скачайте архив с русским WordPress. Все последние версии русского вордпресса я качаю здесь. Извлеките архив.
2) Теперь создадим виртуальный хост. Для этого зайдите в C:\WebServers\home или в Z:\home (все зависит от того, какие папку и букву диска вы выбрали в процессе установки) и создаем в ней папку. Имя папки задайте любое по желанию, но латинскими буквами. Я задал имя cms1.
В созданной папке создайте папку www. После создания у меня получился такой путь: Z:\home\cms1\www
3) Скопируйте все файлы из папки wordpress, которая находилась в архиве, и вставьте их в папку Z:\home\cms1\www
4) Перезапустите Denwer, кликнув по ярлыку Restart Denwer.
5) Откройте браузер и введите localhost.
Если вы видите страницу с надписью “Ура, заработало!”, значит, все сделали правильно, и денвер работает.
6) Теперь нам нужно создать базу данных (БД) для WordPress. Для работы с БД используется phpMyAdmin, которая уже установлена в денвере.
phpMyAdmin – это бесплатная утилита для управления базами данных MySQL. Под управлением понимается создание, редактирование и удаления БД через интерфейс браузера.
Чтобы войти в phpMyAdmin, спуститесь вниз страницы, которая появилась на 5 пункте (localhost) и кликните по ссылке:
http://localhost/Tools/phpMyAdmin Проверка MySQL и phpMyAdmin
(*либо в адресной строке браузера введите http://localhost/Tools/phpMyAdmin)
Чтобы работать с базами данных нужно создать пользователя MySQL с паролем. По умолчанию в phpMyAdmin в денвере создан пользователь root без пароля. Некоторые CMS требуют чтобы у пользователя MySQL был пароль. Поэтому можно отредактировать уже созданного пользователя либо создать нового. Я создал нового. Пользователь создается один раз и потом его можно использовать для установки других скриптов или CMS, которые работают с MySQL.
Чтобы создать пользователя, кликните по ссылке Привилегии.
Затем по ссылке Добавить нового пользователя.
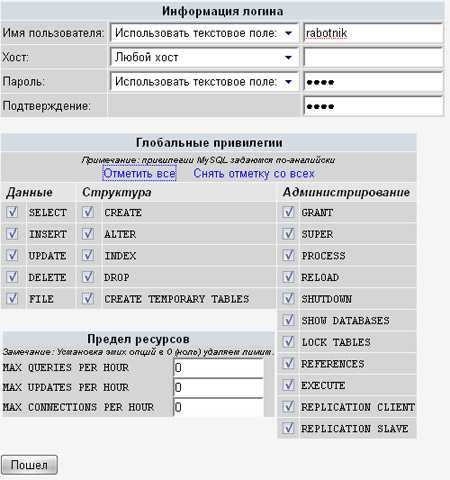
После этого появится окно создания нового пользователя.
Введите Имя пользователя, пароль (в 2-ух полях) и отметьте все привилегии (ссылка «Отметить все»), нажмите кнопку «Пошел». Запомните пароль и имя, они всегда пригодятся.

Пользователь создан и теперь нужно создать базу данных MySQL для WordPress.
Чтобы создать базу вернитесь на главную страницу phpMyAdmin (http://localhost/Tools/phpMyAdmin/) и там, где «Создать новую БД» введите латинскими буквами имя вашей базы данных и нажмите кнопку «Создать» .
Имя можно выбрать любое. Я ввел имя wp.
БД wp была создана.
7) Виртуальный хост с файлами WordPress и база данных готовы. Теперь приступаем к установке CMS.
Введите в строке браузера имя вашего виртуального хоста, т.е. название вашей папки. У меня это cms1.
После этого загрузится окно в котором будет написано:
Возможно нет файла wp-config.php и т.д
Нажмите на кнопку «Создать конфигурационный файл». После чего, загрузиться новое окно, в котором нужно нажать кнопку «Поехали».
Последний шаг установки. Здесь вам нужно ввести: имя базы данных, имя пользователя базы данных и пароль пользователя базы данных (те, которые вы создавали на пункте 6).

Затем жмите кнопку «Запуск инсталляции». В следующем окне вводите название блога и e-mail. Затем система выдаст вам логин admin и пароль. Запишите пароль. Он нужен для входа в админ панель WordPress.
Готово.
Вот такая инструкция в картинках получилась… Позже я напишу о том, как перенести созданный и наполненный WordPress сайт c компьютера(денвера) в интернет (на хостинг). Upd: написал тут: перенос сайта на хостинг.
Для тех, у кого что-то не получилось или лень читать я создал видео урок или инструкцию — демонстрацию к этой статье. На видео порядок действий немного изменен, но смысла это не меняет. Посмотреть видео можно здесь:
Если у вас появились вопросы, с радостью на них отвечу. Всем удачи!
blogwork.ru
Установка wordpress на локальный сервер denwer пошаговая инструкция
Большинство пользователей предпочитают использовать локальный сервер (Денвер) для тестирования, настройки, подгонки и выполнения прочих манипуляций с функциональным потенциалом своего сайта. Перенос (установка) системы вордпресс на Денвер, вопреки бытующему мнению, не такая уж сложная задача. Каждый локальный сервер устанавливается по схожей схеме, а перенос сайта лучше осуществлять, используя преимущества, которые дает четкая пошаговая инструкция. Но, обо всем по порядку…

Что такое Денвер
Denwer – это специальная программная оболочка, которая в большинстве случаев используется как локальный сервер. Наличие таких дистрибутивов, как Apache, PHP, MySQL и Perl помогает с легкостью выполнять перенос и настройку сайта wordpress на сервер.
Денвер доступен абсолютно бесплатно, а благодаря своей простоте и высокой эффективности, уверенно занимает лидерские позиции в рейтинге средств, необходимых для развития структуры персонального сайта.
Преимущества ПО Denwer
Кроме общедоступности, локальный сервер имеет ряд других, не менее важных, достоинств:
- установка wordpress на денвер выполняется быстро и просто;
- при верстке сайта нет необходимости пользоваться FTP-клиентом и постоянно выполнять перенос измененных файлов на удаленный сервер;
- отсутствуют траты на хостинг и домен;
- оптимальный вариант площадки (локальный доступ) для проведения разного рода экспериментов.
Особенности установки вордпресс на Denwer
Первым делом необходимо выполнить перенос ПО Денвер на локальный диск своего компьютера. Процесс установки происходит командной строкой, в ходе которой необходимо:
- Указать выбранную директорию (изначально предложен вариант – С:\WebServers, но можно определить другой путь для перемещения дистрибутива).
- Выбрать буквенное обозначение будущего виртуального диска: устанавливаем одну из последних букв латинского алфавита (X, Y, Z).
- Подтвердить или отказаться активировать перенос ярлыков на рабочий стол.
- Определить способ функционирования ПО.
В результате выполненных действий, должно возникнуть html-окно с информацией об успешной установке дистрибутива. Чтобы проверить верную последовательность соблюдения всех этапов установки необходимо: активировать процесс с помощью ярлыка Start Denwer (Run.exe), указать в поле адресной строки http://localhost/, подтверждением правильности действий станет демонстрация html-окна с надписью «Ура, заработало!».
Формирование базы данных (БД)
Перенос сайта wordpress на denwer не имеет смысла без запуска в работу БД. Пошаговая инструкция создания БД выглядит следующим образом:
- При работающем Денвере, вносим в адресную строку браузера http://localhost/tools/phpmyadmin/.
- В правой верхней части страницы PhpMyAdmin выбрать опцию «База данных».
- Заполнить графу «Создать базы данных», указав свой вариант названия.
- Выбрать опцию «Создать», в результате должно появиться всплывающее сообщение об успешном формировании базы данных.
- Далее переходим в меню «Еще» и выбираем опцию «Настройки».
- В настройках нажимаем кнопку «Сбросить», должно появиться подтверждение «Настройки успешно сохранены».
- Далее переходим в опцию «Home», в левой стороне будут указаны текущие настройки пользователя, следует запомнить (записать) свой логин и пароль.
В будущем, по мере разработки базы, можно задействовать более сложные логин и пароль.
Установка WP
В результате успешной установки Денвера и подготовки БД, мы получим необходимую основу, позволяющую выполнить успешный перенос сайта на локальный сервер. Собственно, последовательность установки выглядит следующим образом:
Выбираем директорию для хранения системных файлов – следуем в директорию установленного Денвера и в папке …\\home\localhost\www\ создаем корневую папку с запоминающимся именем (например, niksite, webcosmos, mywp и т. п.).
Далее, в корневую папку необходимо извлечь архив имеющегося дистрибутива WordPress.
Активируем Денвер (Run.exe или Start Denwer). В адресном поле браузера вводим имя своего проекта на WP. Это имеет следующий вид http://localhost/…название сайта/. В результате ввода адреса, должно появиться окно настройки файла wp-config.php, которое необходимо заполнить в строгой последовательности:
- Указать точное имя базы данных.
- Набрать имя пользователя по умолчанию MySQL.
- Пароль к базе данных MySQL – пока можно оставить незаполненным.
- Указать имя сервера MySQL – вводим localhost.
Далее наступает черед автоматического выполнения установки. Если все было сделано правильно, то возникнет установочное окно, в котором следует уточнить:
- название сайта
- логин администратора
- пароль администратора (необходимо ввести дважды)
На этом процедура установки WordPress на локальный сервер (Денвер) подходит к финалу. Смело вводите свой логин и пароль, чтобы приступить к изучению возможностей админки своего сайта. Теперь, как администратору, вам никто не помешает видоизменять структуру сайта на свое усмотрение.
wordpresslib.ru
