Создайте свой блистательный веб-сайт на WordPress.com.
Как оплатить тарифный план?
При оформлении заказа в магазине вы можете оплатить новый тарифный план WordPress.com, модули и домены, используя любую кредитную или дебетовую карту основных платёжных систем или PayPal.
Поддерживается ли автоматическое продление тарифного плана?
Подписка на тарифные планы и домены обновляется ежегодно, а специалисты WordPress.com берут на себя все задачи по обслуживанию. Плата с владельца учётной записи взимается за месяц до окончания периода подписки. Если потребуется обновить ваши платёжные реквизиты, вы получите соответствующее уведомление.
Можно ли аннулировать тарифный план?
Можно ли создать учётную запись электронной почты?
На WordPress.com вы получаете возможность пересылки электронной почты, но если вам требуется полнофункциональный почтовый хостинг, вы можете привязать к своему пользовательскому домену другого поставщика услуг.
Можно ли создать блог на другом языке?
Конечно. Вы можете изменить язык, на котором блог отображается для читателей, и язык интерфейса, на котором отображаются средства администратора. Вы выбираете язык своего блога!
Можно ли заработать с помощью сайта?
Да! Вы можете продавать различные продукты в своем блоге с помощью учётной записи PayPal и кнопки для перенаправления читателей на страницу оплаты PayPal. Кроме того, вы можете публиковать спонсированные записи или партнёрские ссылки, а также присоединиться к рекламной программе WordAds.
Что такое премиум-тема?
Премиум-темы — это платные темы с широкими возможностями внесения изменений и эксклюзивной поддержкой, предоставляемой авторами тем. Выберите тарифный план Business для доступа к неограниченному числу премиум-тем.
Могу ли я импортировать материалы с другой платформы?
Вы можете импортировать материалы блога с других платформ, в том числе Blogger, Israblog, LiveJournal, Movable Type, Tumblr, Typepad, Xanga и многих других. Вы можете свободно импортировать содержимое с автономного сайта WordPress.
ru.wordpress.com
Как создать сайт на WordPress
Всем здравствуйте и добро пожаловать! Меня зовут Андрей Зенков, а это мой блог Start-Luck — место, где сосредоточен максимум полезной информации о сайтостроении и всего что с этим связано.
Спешу поздравить, дорогие читатели: вы сделали правильный выбор, решив научиться созданию сайтов! Это не только интересно, но и весьма прибыльно (особенно если следовать советам и рекомендациям от Start-Luck).
Сегодня мы поговорим о том, как создать сайт на WordPress. Пошаговая инструкция ответит на основные вопросы, которые возникают у новичков. Если вы считаете, что самостоятельное создание веб-ресурса — невозможная задача для чайников, будете приятно удивлены в конце, поскольку это не так.
Почему стоит выбрать WordPress?
Начнём с малого: что такое Вордпресс и с чем его едят? Это одна из самых популярных систем управления контентом (другими словами — способ организации сайта). В сравнении с Joomla, OpenCart, Битриксом и прочими движками WordPress обладает рядом преимуществ, на которые я советую обратить внимание:

Во-первых, эта CMS бесплатна. Это не может не радовать начинающих, которые хотят учиться на практике и не вкладывать в это деньги. К тому же сайты на Вордпрессе могут использоваться в коммерческих целях без единого риска, что за это придётся поплатиться штрафом или чем похуже.
Во-вторых, WordPress славится практически неограниченным функционалом. Темы, плагины, расширения — всё это направлено на создание удобного сайта, который не разочарует пользователей и надолго поселится в их списке закладок.
В-третьих, платформа отличается интуитивно понятным интерфейсом. Не нужно быть специалистом, чтобы создать свой первый одностраничный сайт. В этой CMS легко разобраться за пару-тройку дней.
Если вы не хотите тратить время на самостоятельный поиск информации, могу порекомендовать курс Михаила Русакова:

Однажды я приобрёл диск с материалами ради интереса, но по достоинству оценил и подачу информации в формате видео, и её актуальность. Самой приятной неожиданностью стала поддержка Михаила, который оперативно отвечал на вопросы и не отказывал в консультации. Мелочь, а приятно!
Но вернёмся к теме нашей статьи.
Выбор имени сайта и хостинга
Создание первого веб-шедевра необходимо начать с покупки домена. Стоит недорого, а его роль в продвижении сайта неоценима. Подбирайте доменное имя в соответствии с тематикой будущего ресурса.
К примеру, если вы планируете создать сайт о домашних животных, не стоит покупать адрес bookcase.com (bookcase с английского — книжный шкаф). Домен как аннотация к роману, без которой нельзя составить о нём первое впечатление.
Где купить его? Я рекомендую регистратор REG.RU и сам неоднократно пользуюсь его услугами. REG.RU как нельзя лучше подходит для приобретения доменов международного и национального уровня:

Хостингом, грубо говоря, называется место, где хранится информация каждого сайта. В своё время выбрал TimeWeb и не остался у разбитого корыта. Меня радует оперативный ответ техподдержки и лояльные цены. К тому же на хостинге TimeWeb можно сразу установить CMS WordPress и не разбираться с нюансами этого процесса.

Создание дизайна будущего сайта
Не спешите искать специалиста, который взвинтит цену за свою работу. Предлагаю воспользоваться уже готовыми шаблонами. Конечно, бесплатный вариант выглядит привлекательнее в плане экономии, но впечатление обманчиво. Где гарантия, что он будет корректно работать после установки на ваш сайт? Предлагаю платную, но качественную альтернативу. Заинтригованы?
Речь идёт о TemplateMonster — портале, где можно найти шаблон для сайта любой тематики: медицинской, юридической, образовательной да и просто развлекательной! Цены не кусаются и впоследствии окупаются: ни один пользователь не останется равнодушным, увидев ваш ресурс.
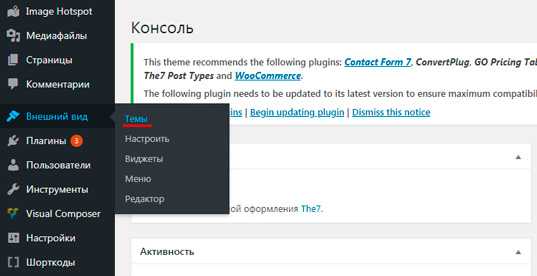
Загрузить тему на сайт очень легко. Для этого идём в администраторскую панель WordPress (доступна по адресу ваш_сайт/wp-admin после ввода логина и пароля) и выбираем пункт «Внешний вид — Темы»:

Поочерёдно нажимаем кнопки «Добавить новую» и «Загрузить тему». Ищем скачанный шаблон. Не забудьте активировать его после окончания загрузки!
Улучшение юзабилити сайта
В этом параграфе речь пойдёт о плагинах. Они значительно упрощают жизнь и позволяют быстро модернизировать сайт. К примеру, в одной из своих статей я уже говорил о том, как сделать выпадающее меню на сайте WordPress с помощью плагинов. Как видите, без них не обойтись даже тем, кто на «ты» с веб-дизайном. К тому же эти расширения выполняют массу полезных функций:
- повышают уровень безопасности сайта, защищая его от взлома;
- делают интерфейс понятным для пользователей, что положительно сказывается на поведенческих факторах;
- помогают самостоятельно реализовать интересные фишки без вмешательства в html-код.
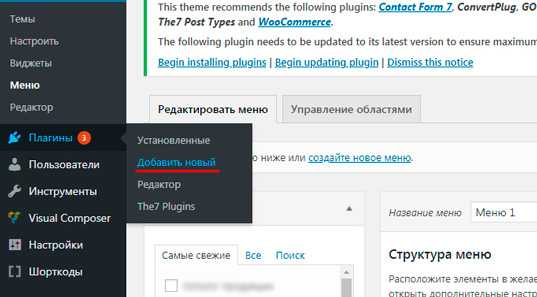
Установка плагина не займёт много времени. Для этого в администраторской панели WordPress наводим на пункт «Плагины» и кликаем на варианте «Добавить новый»:

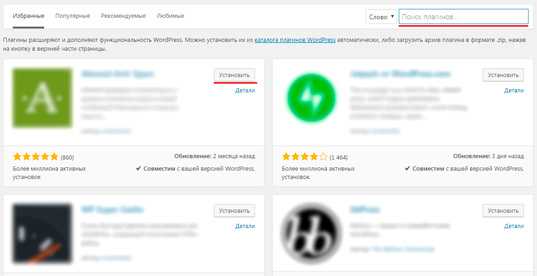
Нажимаем кнопку «Загрузить плагин» и выбираем скачанный zip-файл. Если вы планируете установить плагин из стандартного набора, вбейте в строке поиска его название и кликните на кнопке «Установить»:

В обоих случаях не забываем активировать плагин, иначе он не будет функционировать!
И напоследок
Создание сайта на CMS Вордпресс — интересное и вполне не хлопотное дело. Домен и хостинг легко покупаются, темы и плагины — настраиваются. Всё, что требуется от вас, — желание научиться и интерес к освоению новой информации.
На этой ноте я прощаюсь с вами, дорогие друзья! Не забывайте подписаться на обновления блога и группу ВКонтакте, чтобы не лишить себя подобных и бесподобных полезных уроков от Андрея Зенкова.
Желаю удачи во всех начинаниях!
start-luck.ru
Как сделать сайт на WordPress с нуля новичку? Да запросто!
Сделать сайт на WordPress может даже новичок. Причем, это можно сделать с полного нуля даже не имея особых знаний в сайтостроении. Я уже публиковал материал о том, с чего нужно начинать свою деятельность в интернете. Да, все верно — нужно иметь свой сайт! А как быстро запустить сайт вы узнаете в этой заметке.
Как научиться делать сайты на WordPress?
В наше время, чтобы научиться делать сайты, совсем не нужно заканчивать специальные курсы по программированию или веб-дизайну. Сделать блог или даже сайт для компании может практически любой человек. Для этого даже не нужно разбираться в HTML-коде и в CSS-стилях.
Достаточно найти обучающий курс по основам создания сайтов на платформе WordPress.
Почему именно WordPress?
Все дело в том, что WordPress (или ВордПресс) — это самая доступная платформа, на которой может сделать сайт новичок. К тому же абсолютно бесплатная. Запустить свой блог на этой платформе или, как её ещё называют, системе управления контентом, можно в течение 1-го часа.
Конечно, у CMS WordPress есть свои недостатки и свои ограничения, но для большинства сайтов, блогов и интернет-магазинов она подходит идеально! Когда я запустил свой проект PixelMind Guru в конце 2013 года, то я написал его ручками на связке PHP и MySQL. Сайт отлично работал, но я не развивал его так, как хотелось бы.
Дело в том, что для того, чтобы выложить новую статью, мне приходилось тратить кучу времени на её оформление. Я прописывал ключевые слова, залезая в базу данных, подгонял изображения, оформлял текст тэгами и делал массу другой рутинной работы.
Если нужно было расширить функции блога, например, вывести список похожих статей, то приходилось с нуля писать кусок кода, отвечающий за эту функцию. В общем, вместо того, чтобы заниматься контентом, я тратил время на решение технических проблем. Да, мне это было интересно, но на сам блог времени не оставалось.
В итоге я решил поставить WordPress и ни капельки не пожалел об этом. Платформа имеет хороший функционал. Есть возможности для его наращивания путем установки нужных плагинов. Мой сайт работает на бесплатной теме Generate Press. Тема имеет и платные расширения, которые можно докупать и активировать по мере необходимости. Очень рекомендую эту тему: легкая при загрузке, понятная, просто настраивается.
Плагины WordPress
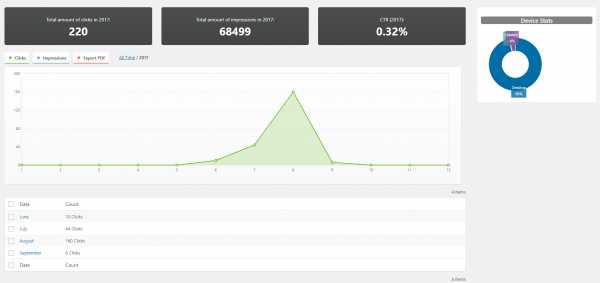
Плагины — это специально написанные скрипты, расширяющие функции WordPress-сайта. Например, на моем блоге вы видите рекламные баннеры. Так вот, всей рекламой управляет специальный плагин WP Pro Advertising System. С его помощью я могу быстро добавить/убрать/отредактировать баннер, место для баннера, рекламную кампанию. Могу видеть статистику кликов по баннерам и рекламным ссылкам (см. скриншот ниже).

Другой мой любимый плагин — это плагин для создания всевозможных форм. Анкеты, опросы, формы обратной связи, формы приема оплаты и многое другое. Всё это многообразие форм я делаю с помощью Gravity Forms. Вот на этой странице Вы можете посмотреть анкету, созданную этим плагином. Такие формы я делаю для заказчиков, размещаю их на своем поддомене, собираю данные, выгружаю аналитику и получаю за это оплату. Вот вам и идея для заработка на создании и обслуживании форм.
Таких плагинов очень много. Десятки тысяч. На своем блоге я буду делать обзоры некоторых из них. В частности таких плагинов, которыми пользуюсь сам.
Мой авторский курс по созданию сайта на WordPress
В июле-августе 2017 года я решил записать свой курс по обучению тому, как создать сайт на WordPress. Курс состоит из 8 небольших видеоуроков. Он бесплатный. Доступ к урокам курса можно получить после ввода своих данных в форму подписки.
В течение месяца после релиза данный курс прошли уже несколько десятков человек. Я получил приятные отзывы, получил дополнительные вопросы по настройке email-рассылки, по созданию подписных страниц. До конца 2017 года я планирую записать еще пару-тройку видеокурсов с ответами на эти вопросы.
Видеопрезентация мини-курса
Ниже смотрите презентацию моего видеокурса «Как создать сайт на WordPress всего за 1 час» и получите к нему доступ после оформления подписки. Повторяюсь еще раз — курс о том, как сделать сайт на WordPress бесплатный! Если у вас возникнут вопросы после прохождения курса, то можете писать мне на [email protected] или в комментариях к этому посту.
Форма доступа к мини-курсу
Чтобы получить доступ к мини-курсу, Вам достаточно ввести своё имя и email в форму подписки ниже.
Введите свои данные и нажмите на «Получить доступ».
https://pmgu.ru/mail/accessconfirm.html
Ваши данные хранятся в строгой конфиденциальности и не передаются третьим лицам. Нажимая на кнопку «Получить доступ!», Вы выражаете согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности».
Получайте курс, смотрите видеоуроки и повторяйте за мной те действия, которые я показываю на экране. И вопрос «Как сделать сайт на WordPress?» для вас будет решен!
Желаю успехов с деле создания сайтов!
Вячеслав Марчков, проект PixelMind Guru
pmgu.ru
Как создать сайт бесплатно на WordPress. Пошаговый мануал
Ну вот и случилось то к чему я упорно шел — наконец решился создать сайт на WordPress! Как я к этому шел и с чего все началось? Расскажу вам ниже, возможно узнаете себя, и поймете куда двигаться дальше 🙂
Последнее время в интернете я все чаще натыкался на страницы, посвященные сайтостроению. Это и ненавязчивая контекстная реклама вроде «Создать свой сайт» или «Создай свой сайт на WordPress бесплатно» (тогда даже не знал, что такое этот вордпресс), баннеры с нарисованной кучей денег и статьи, обещающие огромные прибыли со своего сайта, лежа на диване.
Ну что знакомо?)
Так что изначально мной двигала корысть — начитавшись различных «гуру-SEO» и инфобизнесменов, красивых рассказов о том как они зарабатывают много денег «быстро, просто, нифига и не делая» глаза у меня жадно загорелись в предвкушении кучи $$$. Подумал ну чем же я хуже, тоже создам свой сайт или блог, состряпаю какой-нибудь контент на него, рекламы понатыкаю и буду собирать денежку)
И как вы уже наверное догадались, в итоге все оказалось не так просто и красиво как об этом пишут.
Однако по мере обучения и углубления в материал, жажда легкой наживы ушла куда-то на задний план. Вы знаете ,друзья — меня втянуло! По настоящему втянуло, мне стал очень интересен сам процесс ведение блога, его наполнение, оптимизация, написание статей, верстка, копание в кодах и плагинах, и прочее прочее…
Никогда бы не подумал раньше, что мне может понравится быть вебмастером. Я даже понятия не имел, как создаются сайты и вообще не знал с чего начинать. Однако теперь знаю и даже более того — неплохо на этом зарабатываю. Методом проб и ошибок научился, и хочу поделиться с вами своим опытом.
С чего начинать создавать свой сайт на WordPress?

Первым делом конечно в поисковик были забиты запросы вида «как создать блог быстро бесплатно за пару минут и что бы супер-пупер» ну и в этом роде 🙂 После нескольких дней просмотра перебирания сайтов выданных яндексом по запросам, остановился в конце концов на довольно популярном сайте, посвященном теме интернет бизнеса и сайтостроения — ruseller.com Евгения Попова.
Если кому интересно будет, вот ссылка на его видеокурсы (платные) там немало полезной и максимально доступной информации для чайников, но для более продвинутого уровня часть тех курсов, конечно уже устарела. Особенно это касается уроков про создание сайта на WordPress.
В принципе для начала и бесплатных уроков вполне хватает, в сети полно бесплатной информации в свободном доступе, было бы твердое желание все это изучить.
Поэтому мне приходилось рыться на просторах интернета и перелопачивать тонны бесполезной инфы в поисках ценных крупиц знаний.
Несколько недель были посвящены изучению основ. Приходилось изучать все с нуля, что такое хостинг, провайдер, сервер, html, CSS , как это все работает и взаимодействует между собой. Получать те знания о вещах, о которых у меня до этого были весьма поверхностное представление.
Но несмотря на все трудности, интерес и желание добиться успеха подстегивали и в конце концов это привело меня к созданию моего собственного сайта. А путь, через который в свое время сам прошел когда создавал сайт, послужил основанием для написания серии обучающих статей для новичков, которые вы можете прочитать в уроках по Вордпресс.
Какие шаги нужны для создания сайта на WordPress
Если вкратце, то до полноценного сайта на вордпресс, вам предстоит пройти следующие ступеньки:
- Определиться с тематикой будущего сайта — https://ruskweb.ru/blogovedenie/10-ya-stupenka-o-chem-vesti-blog.html
- Выбрать хороший хостинг и зарегистрировать в нем аккаунт — https://ruskweb.ru/osnovyi/2ya-stupenka-vyibor-hostinga-i-provaydera.html
- Подобрать и купить домен для сайта — https://ruskweb.ru/osnovyi/vibor-domena.html
- Установить движок wordpress на сайте — https://ruskweb.ru/wp/7-ya-stupenka-ustanovka-wordpress.html
- Сделать базовые настройки вроде ЧПУ и обязательных плагинов — https://ruskweb.ru/wp/9-ya-stupenka-nastroyka-wordpress.html
- Найти и купить (скачать бесплатно) подходящий для ваших нужд шаблон — https://ruskweb.ru/wp/12-ya-stupenka-ustanovka-temyi-oformleniya-na-blog.html
- Настроить шаблон на свой вкус, избавиться от ошибок верстки, если такие имеются — https://ruskweb.ru/wp/13-ya-stupenka-nastroyka-temyi-oformleniya-wordpress.html
- Наполнить сайт начальным контентом, хотя бы 5-10 страниц — https://ruskweb.ru/blogovedenie/kak-pravilno-pisat-stati-dlya-bloga.html
- Выполнить внутреннюю оптимизацию сайта для поисковых систем — https://ruskweb.ru/prodvizhenie-sayta/vnutrennyaya-optimizatsiya-bloga.html
- Добавить сайт в основные поисковые системы Яндекс и Гугл для начала индексации (роботс, xml карты) — https://ruskweb.ru/plaginyi/19-ya-stupenka-kak-sozdat-kartu-sayta-dlya-poiskovikov-google-xml-sitemaps.html
- Добавлять контент на сайт, регулярно следить, наполнять, развивать, улучшать сайт. Осваивать тонкости и хитрости вебмастерского ремесла.
Все это вы научитесь делать из моих бесплатных уроков на данном блоге.
Пройдя весь путь, ступенька за ступенькой, вы научитесь создавать свой собственный блог, узнаете как и чем наполнять его, как привлечь посетителей и удержать их, как продвигать сайт в поисковиках, какими сервисами лучше пользоваться, что нужно сделать в первую очередь после создания сайта, и многое другое! Эта подборка уроков — лестница к успеху вашего блога, которая начинается у самых основ и постепенно становится все более сложной и в то же время более интересной.
Скажете самоуверенно с моей стороны делать такие заявления? Возможно) Однако если я сумел достичь результатов за короткое время, то и вы наверняка сможете.
Если же у вас до сих пор нет своего сайта и вы хотите его создать, но не знаете как, то вы по адресу! Подробные пошаговые уроки помогут вам создать, настроить и раскрутить на полную катушку ваш собственный блог на WordPress.
И не забывайте подписываться на RSS и обновления по почте, что бы быть в курсе выхода новой интересной статьи 🙂
ruskweb.ru
Как создать сайт на WordPress 🚩 как создать сайт на вордпресс 🚩 Управление сайтами
Инструкция
Прежде чем создать сайт, вы должны разработать план действий. Решите, что вы хотите рассказать посетителям вашего блога? Возможно, вы будете писать про воспитание и развитие детей, а может вы хотите рассказать о том, как заработать в интернете. Отталкиваясь от сферы деятельности, придумайте доменное имя. Это название сайта, которое служит для идентификации области в интернете. Допустим, вы хотите вести рубрику про детей. Вы можете выбрать такое доменное имя, как www.na-zametky-mame.ru.Выберите хостинг. Это площадка, которая за небольшую плату будет хранить файлы вашего блога и предоставлять доступ посетителям интернета к вашему сайту. Пройдите процедуру регистрации на хостинге, приобретите доменное имя.
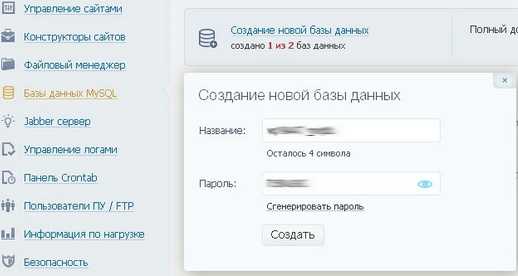
После того как название будет закреплено за вами, вы получите письмо на ту электронную почту, которую вы указали при регистрации на площадке. Обычно это занимает не более 3 суток. Далее на хостинге вам нужно будет создать базу данных MySQL, укажите название базы и пароль (обязательно запишите их).

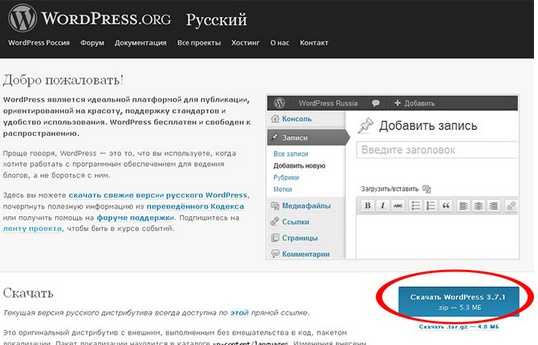
Загрузите дистрибутив WordPress. Для этого зайдите на официальный русифицированный сайт платформы, нажмите «Скачать WordPress».

Затем откройте панель управления на хостинге; выберите «Менеджер файлов»; укажите называние своего сайта, дважды щелкнув по нему. Здесь вы увидите папку public_html, зайдите в нее.
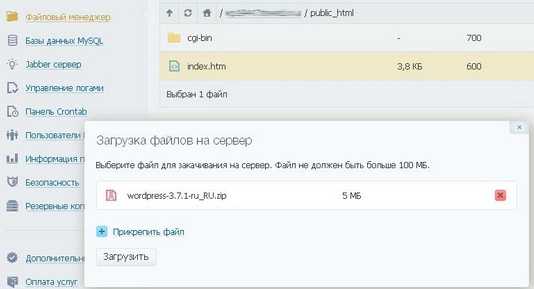
Загрузите WordPress на сайт. Для этого нажмите «Файл»-«Загрузить на сервер». После того как вы загрузите платформу на сайт, вы увидите ее название в папке public_html. Распакуйте WordPress, щелкнув по нему и выбрав «Архиватор»-«Разархивировать».

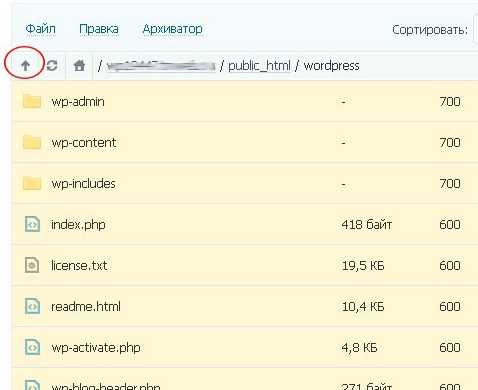
Теперь вам нужно разместить файлы туда же, где находится архив. Для этого зайдите в папку WordPress, в разделе «Правка» выберите «Выделить все», а затем вырежете их. Перейдите на уровень вверх, нажав на стрелочку, затем вставьте вырезанные файлы. Вам нужно удалить пустую папку WordPress, index.htm. Теперь вы можете открыть созданный вами блог в браузере.

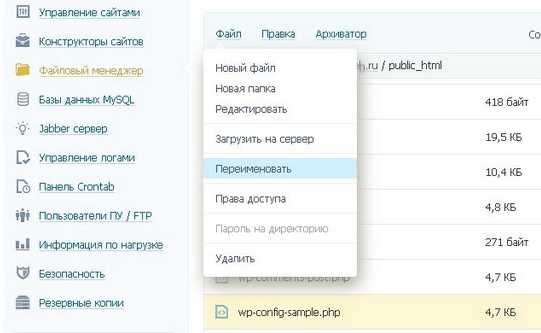
Войдите на сайт своего хостинга. Запустите менеджер файлов. Переименуйте файл wp-config-sample.php в wp-config.php, для этого в меню «Файл» выберите «Переименовать». Далее отредактируйте этот файл. Замените database_name_here и username_here на имя вашей базы, которую вы создали, прочитав 3 шаг. Вместо password_here вставьте свой пароль.

Запустите административную панель вашего ресурса. Ссылка на нее должна выглядеть следующим образом: www.имя_вашего_домена/wp-admin/install.php. На этом этапе вы должны вписать название блога, имя пользователя, придумать пароль, указать адрес электронной почты. Установка платформы завершена.

www.kakprosto.ru