Как создать сайт ресторана с помощью WordPress
Веб-сайт для вашего ресторана может помочь вам привлечь новых клиентов и расширить свой бизнес. Это также может повысить качество обслуживания ваших нынешних клиентов и побудить их вернуться в ваше заведение.
Эта статья проведет вас через процесс создания веб-сайта WordPress для вашего ресторана, кафе, ресторана на вынос или аналогичного бизнеса.
Зачем создавать сайт ресторана?
Веб-сайт — отличный инструмент для продвижения вашего ресторана среди потенциальных клиентов и повышения качества обслуживания существующих.
Установив присутствие своего ресторана в Интернете, вы сможете связаться с людьми, которые ищут заведения и кухню, подобную вашей.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДаже если у вашего ресторана сильная местная репутация и лояльная клиентская база, веб-сайт может улучшить качество обслуживания клиентов.
Например, это может позволить клиентам делать заказы онлайн, отправлять запросы через контактную форму, просматривать последние предложения меню и многое другое.
Давайте посмотрим, как вы можете легко создать веб-сайт ресторана с помощью WordPress.
Почему стоит выбрать WordPress?
Исследования показывают, что WordPress является наиболее широко используемой платформой для веб-сайтов в мире, поддерживая почти 43% всех веб-сайтов в Интернете, включая многие популярные сайты ресторанов.
WordPress имеет открытый исходный код и может использоваться бесплатно.
Давайте двинемся вперед и посмотрим, какие шаги нужно предпринять, чтобы создать сайт ресторана с помощью WordPress.
Шаг 1. Приобретите домен и хостинг и настройте веб-сайт ресторана.
Чтобы начать процесс, вам потребуется приобрести домен и хостинг.
Домен — это просто название вашего веб-сайта, например, «restaurant.com». Это то, что клиенты будут вводить в свои браузеры, чтобы получить доступ к вашему веб-сайту.
Веб-хостинг — это место, где ваш сайт хранится в Интернете. Мы выбрали некоторые из лучших вариантов хостинга WordPress для веб-сайта ресторана, чтобы помочь вам. Хотя программное обеспечение WordPress является бесплатным, стоимость хостинга и доменного имени может возрасти.
Доменное имя обычно стоит 14,99 долларов в год, а хостинг начинается с 7,99 долларов в месяц, что может быть значительным расходом для ресторанов.
Тем не менее, Bluehost предлагает бесплатное доменное имя и бесплатный веб-хостинг 60% для наших читателей. Bluehost — одна из крупнейших хостинговых компаний в мире и официальный хостинг-партнер, рекомендованный WordPress.
Они также предоставляют нашим читателям бесплатный SSL-сертификат, необходимый для безопасного приема онлайн-платежей. Вы можете начать всего за 2,95 доллара в месяц, нажав кнопку ниже.
Click Here To Enjoy This Bluehost Offer!
Вы перейдете на веб-сайт Bluehost на новой вкладке. Оказавшись там, нажмите кнопку «Начать сейчас».
Вы попадете в раздел, содержащий различные планы хостинга и их цены.
Планы «Базовый» и «Бизнес» — самые популярные планы для тех, кто только начинает. Мы советуем начать с любого из этих двух планов, которые хорошо подойдут для веб-сайта вашего ресторана.
Выбрав план, нажмите ‘Продолжить.’
На следующем экране вам будет предложено выбрать доменное имя.
После выбора имени нажмите кнопку ‘Next’, чтобы продолжить. Затем вам нужно будет ввести данные своей учетной записи, такие как ваше имя и адрес электронной почты.
Вы также увидите дополнительные опции, доступные для покупки. Как правило, мы не советуем покупать эти дополнения сразу, так как вы всегда можете добавить их позже, если это необходимо.
После этого вам нужно будет ввести платежную информацию для завершения покупки.
После выполнения предыдущих шагов вы получите электронное письмо с инструкциями о том, как войти в панель управления веб-хостингом.
Здесь вы также установите программное обеспечение WordPress.
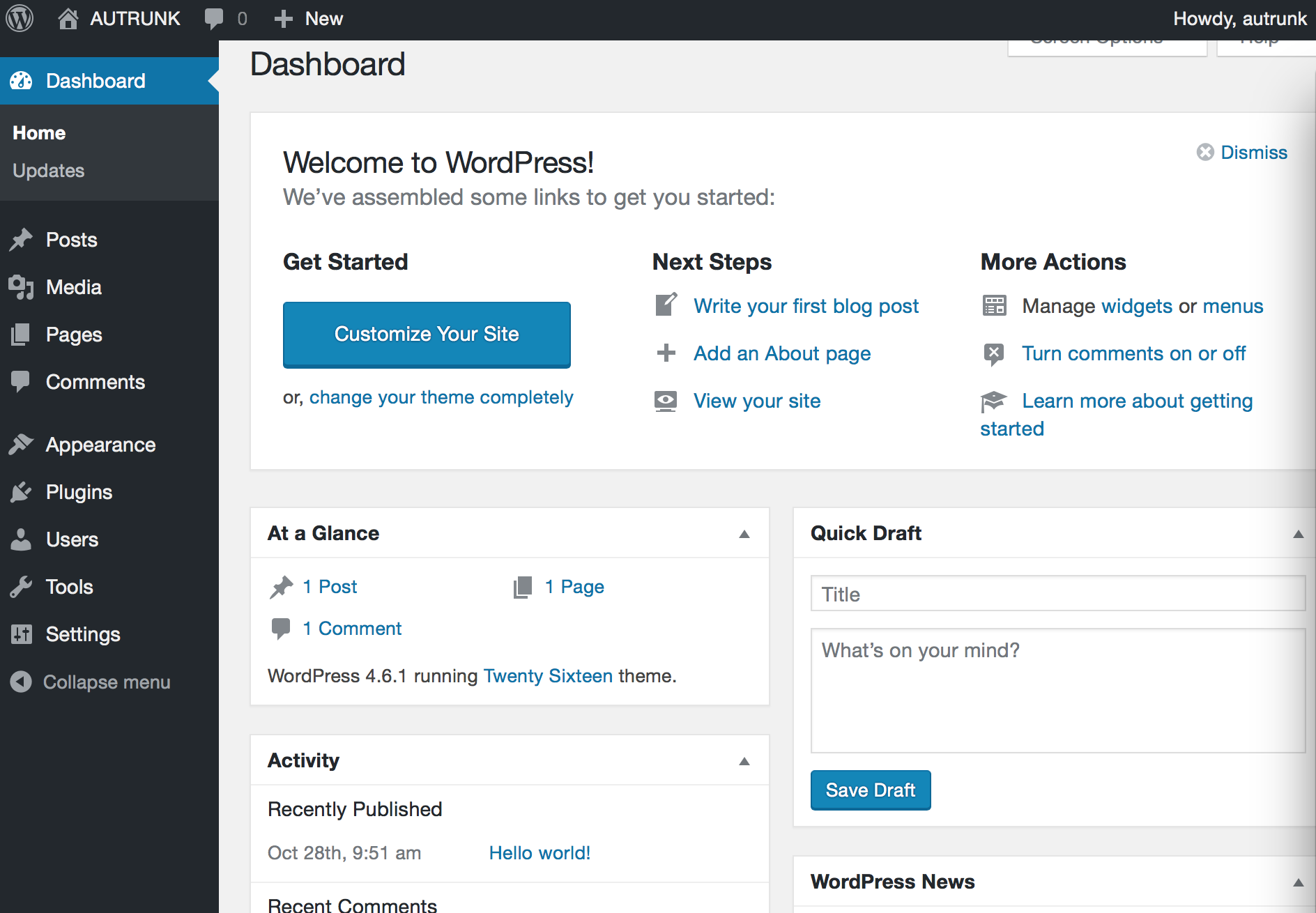
Это панель инструментов для вашей учетной записи хостинга, где вы можете управлять веб-сайтом своего ресторана, настраивать уведомления по электронной почте и запрашивать поддержку у WordPress.
Шаг 2. Создайте свой веб-сайт WordPress
В своей учетной записи Bluehost перейдите на вкладку «Мои сайты». затем нажмите на вкладку «Создать сайт» в правом верхнем углу.
После этого вам нужно будет ввести некоторую основную информацию о вашем веб-сайте, такую как название сайта и слоган.
Эта информация может быть изменена позже.
теперь вам нужно выбрать доменное имя, которое вы выбрали при создании учетной записи Bluehost, в раскрывающемся меню «Домен».
Вы можете решить, хотите ли вы выбрать и установить некоторые из рекомендуемых Bluehost плагинов вместе с установкой WordPress.
Нажмите «Далее» в нижней части экрана, чтобы установить WordPress.
Bluehost установит для вас WordPress, создаст новый веб-сайт WordPress и отобразит ваши данные для входа.
Вам нужно нажать на ссылку «Войти в WordPress», чтобы открыть новый веб-сайт.
Вы также можете просто войти в панель управления WordPress, перейдя на yoursite.com/wp-admin/ прямо из браузера.
Ура!!! Теперь вы можете идти. Вы можете приступить к разработке красивого сайта ресторана для своих клиентов.
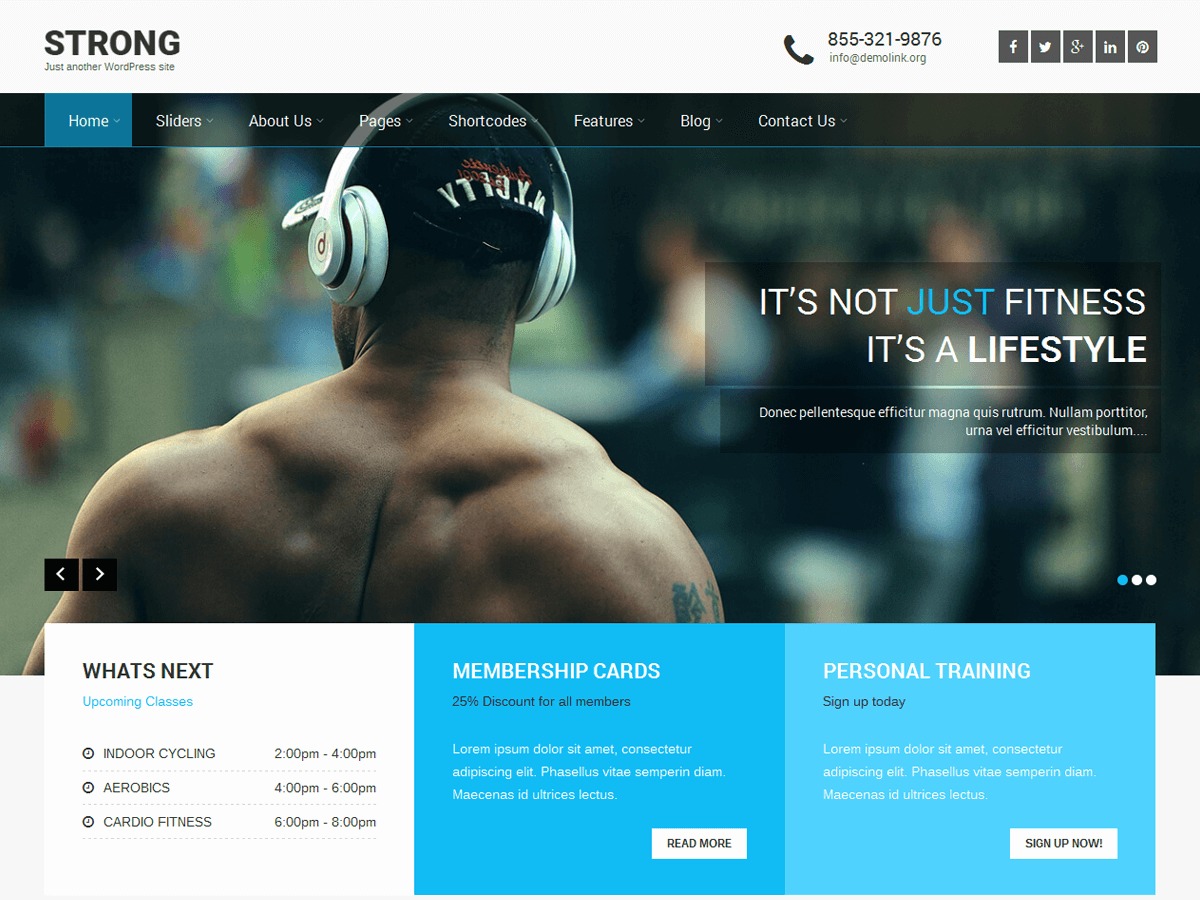
Шаг 3. Выберите тему ресторана
Тема по умолчанию, которая поставляется с WordPress, обычно не самая лучшая.
Веб-сайт ресторана должен иметь возможность отображать важную информацию, такую как меню, фотографии, сведения о местоположении и часы работы.
Хорошая идея — выбрать тему WordPress, специально разработанную для пищевой или гостиничной индустрии.
Вы можете использовать плагин Page Builder, например Elementor , и тему, например Astra .
Важно отметить, что тема Astra полностью совместима с Elementor .
Преимущества использования Astra и Elementor
Astra и Elementor — два популярных инструмента, которые можно использовать вместе для создания мощной и эффективной системы управления контентом для веб-сайта вашего ресторана.
Некоторые из преимуществ совместного использования Astra и Elementor включают в себя:
- Проектирование сайтов : проектирование с помощью Elementor с Astra в качестве холста — гораздо более приятное занятие, чем использование только встроенных функций WordPress’.
- Разработка сайтов : Elementor приближает WordPress к платформе без кода, облегчая пользователям разработку собственных сайтов.
- Простота : Astra фокусируется на простоте и предоставляет пользователям хорошо классифицированные настройки в настройщике для достижения желаемого результата с минимальными параметрами.
В целом, совместное использование Astra и Elementor может предоставить вам удобный и эффективный способ разработки и разработки сайта вашего ресторана или ресторанного бизнеса.
Шаг 4. Создайте пользовательскую домашнюю страницу
WordPress предлагает два основных типа контента: посты и страницы.
Сообщения обычно используются для создания статей и записей в блогах. По умолчанию на домашней странице эти сообщения отображаются в обратном хронологическом порядке, причем самый последний контент отображается первым.
По умолчанию на домашней странице эти сообщения отображаются в обратном хронологическом порядке, причем самый последний контент отображается первым.
Наличие блога может помочь вам укрепить отношения с клиентами, улучшить SEO вашего веб-сайта’ и привлечь больше трафика на сайт вашего ресторана.
Вы можете поделиться рецептами, кулинарными советами или новостями ресторанной индустрии. Даже если вы планируете публиковать сообщения в блоге, обычно лучше не отображать их на главной странице.
Вместо этого мы предлагаем создать пользовательскую домашнюю страницу, которая знакомит новых посетителей с вашей компанией.
Как только вы’удовлетворитесь дизайном своей страницы, вы можете установить ее в качестве домашней страницы, перейдя в Настройки » Чтение на панели управления WordPress.
“Прокрутите вниз до раздела ‘Настройки вашей домашней страницы’ и выберите параметр ‘A статическая страница’.
Затем щелкните раскрывающееся меню ‘Homepage’ и выберите страницу, которую хотите использовать в качестве домашней.
После настройки прокрутите вниз и нажмите «Сохранить изменения». Ваша новая домашняя страница вступит в силу.
Обязательно создайте отдельную страницу блога для отображения своих сообщений, если вы планируете писать статьи. В противном случае у клиентов могут возникнуть трудности с поиском ваших последних сообщений.
Шаг 5. Создайте меню онлайн-ресторана
Даже постоянные клиенты могут время от времени просматривать ваше меню. Разместив свое меню в Интернете, клиенты могут получить к нему доступ в любое время.
Это также может помочь привлечь новых клиентов в ваш ресторан. Несмотря на то, что загружать PDF-файлы на ваш веб-сайт WordPress можно ’, загрузка PDF-меню может быть сложной задачей для клиентов с ограниченными тарифными планами или медленным подключением к Интернету.
Кроме того, меню PDF не адаптируются, и их может быть трудно читать на некоторых устройствах. Если вы обновите свое меню или измените цены, вам’ нужно будет загрузить новый PDF-файл.
По этим причинам мы предлагаем использовать Elementor для создания онлайн-меню для вашего сайта WordPress. Elementor позволяет создавать мобильное меню, которое отлично смотрится на всех устройствах.
Шаг 6. Настройте онлайн-заказ еды
Многие рестораны предлагают варианты онлайн-заказа еды, такие как предварительный заказ еды или размещение заказов на доставку.
Хотя это может показаться сложным, на самом деле довольно просто добавить онлайн-заказ еды на свой веб-сайт с помощью плагина WPForms .
WPForms — это мощный конструктор форм WordPress, который позволяет создавать онлайн-формы заказов для широкого спектра продуктов и услуг.
Он даже включает предварительно созданную форму заказа на вынос ‘’, которую можно легко настроить в соответствии с потребностями веб-сайта вашего ресторана.
Когда клиент заполняет форму заказа, WPForms автоматически уведомляет вас, чтобы вы могли начать обработку заказа.
Если вы предпочитаете не принимать наложенный платеж, WPForms интегрируется с популярными платежными шлюзами, такими как PayPal и Stripe, что позволяет безопасно принимать онлайн-платежи. Это и быстро, и удобно для ваших клиентов.
Это и быстро, и удобно для ваших клиентов.
Шаг 7: Добавьте форму бронирования ресторана
Создание формы бронирования на сайте вашего ресторана даст вам право принимать заказы днем и ночью. Это поможет вам не терять клиентов только потому, что вас не было рядом с телефоном, когда они звонили, или вы не ответили на сообщение вовремя.
Формы бронирования могут помочь автоматизировать многие аспекты процесса бронирования, такие как сбор платежей и отправка клиентам электронных писем с напоминанием об их предстоящих бронированиях.
С WPForms вы можете легко добавить форму бронирования ресторана на свой сайт. Плагин включает в себя предварительно созданный шаблон формы бронирования ужина, который можно настроить в соответствии с потребностями вашего ресторана.
WPForms интегрируется с ведущими поставщиками услуг электронной почты, что упрощает отправку электронных писем с подтверждением бронирования вашим клиентам.
По мере приближения даты их бронирования вы можете использовать WPForms для отправки электронных писем с напоминаниями, запроса информации о диетических требованиях и даже отправки форм предварительного заказа.
Шаг 8. Добавьте форму обратной связи
Даже если на вашем веб-сайте есть плагин WordPress для встреч и бронирования, некоторые клиенты могут захотеть поговорить с вами напрямую.
Хотя они могут позвонить на ваш номер телефона или отправить электронное письмо на ваш служебный адрес, мы рекомендуем добавить контактную форму на ваш веб-сайт, чтобы клиенты могли связаться с вами.
Один из лучших способов добавить контактную форму на ваш сайт WordPress с помощью конструктора форм с перетаскиванием — использовать бесплатный плагин WPForms .
Если вам нужны более продвинутые функции и дополнительные поля в вашей форме, такие как Captcha, Address и поля для загрузки файлов, используйте вместо этого Premium WPForms .
Шаг 9. Добавьте меню навигации
После того как вы создали полнофункциональные страницы на сайте своего ресторана, такие как страница меню, страница бронирования и страница контактов, вы можете добавить на свой сайт систему навигации, которая с легкостью направляет пользователей на различные страницы вашего сайта.
Чтобы добавить меню навигации на свой сайт WordPress, перейдите в « Меню внешнего вида » » на панели администратора. Там вы увидите различные параметры меню, такие как добавление страниц в определенное меню и опцию «создать новое меню».
Шаг 10. Добавьте социальное доказательство на сайт вашего ресторана
Социальное доказательство — это мощный способ завоевать доверие клиентов и привлечь новых посетителей в ваш ресторан.
Люди с большей вероятностью попробуют что-то, если увидят, что другим это нравится. Многие люди любят делиться фотографиями еды в социальных сетях, таких как Instagram и Facebook.
Мы предлагаем добавить каналы социальных сетей на ваш веб-сайт WordPress, чтобы воспользоваться этим.
Хорошим примером плагина для социальных сетей, который вы можете использовать для этой цели, является Smash Baloon .
Последние мысли
Расширение веб-сайта вашего ресторана потребует времени и усилий, но при наличии правильных стратегий вы сможете привлечь больше посетителей и увеличить вовлеченность и продажи.
Вот несколько советов, которые помогут вам развить веб-сайт вашего ресторана:
- Создавайте высококачественный контент . Одним из наиболее важных факторов развития вашего веб-сайта в целом является создание высококачественного контента, представляющего ценность для ваших посетителей. Это могут быть сообщения в блогах, видеоролики, изображения, которые помогают продемонстрировать, что предлагает ваш ресторан, и другие типы контента, имеющие отношение к вашей аудитории.
- Оптимизация для поисковых систем . Поисковая оптимизация (SEO) необходима для привлечения органического трафика на ваш сайт. Убедитесь, что ваш веб-сайт оптимизирован для поисковых систем, используя релевантные ключевые слова, создавая высококачественный контент и создавая обратные ссылки с других авторитетных веб-сайтов.
- Используйте социальные сети .
 Социальные сети могут стать мощным инструментом для продвижения вашего бизнеса и привлечения новых клиентов. Делитесь своим контентом в социальных сетях и взаимодействуйте со своими подписчиками, чтобы создать сообщество и новую клиентскую базу вокруг вашего бизнеса.
Социальные сети могут стать мощным инструментом для продвижения вашего бизнеса и привлечения новых клиентов. Делитесь своим контентом в социальных сетях и взаимодействуйте со своими подписчиками, чтобы создать сообщество и новую клиентскую базу вокруг вашего бизнеса. - Создайте список адресов электронной почты . Создание списка адресов электронной почты — отличный способ поддерживать связь с вашими клиентами и продвигать веб-сайт вашего ресторана.
- Анализируйте и улучшайте : используйте инструменты аналитики, чтобы отслеживать эффективность веб-сайта ресторана’ и определять области для улучшения. Принимайте решения на основе данных, чтобы оптимизировать свой веб-сайт и улучшить взаимодействие с пользователем.
Следуя этим советам и постоянно работая над улучшением своего веб-сайта, вы сможете привлекать больше клиентов, повышать вовлеченность и со временем развивать свой ресторанный/пищевой бизнес.
Разработка сайтов на WordPress, создание и техническая поддержка
Разработка сайтов CMS WordPress Входим в TOP 5 web-разработчиков Беларусипо версии Рейтинга Рунета
Компания Фабрика брендов оказывает услуги по созданию сайтов на WordPress. Наши специалисты имеют многолетний опыт работы с данной CMS и готовы к любому уровню сложности будущего проекта.
Наши специалисты имеют многолетний опыт работы с данной CMS и готовы к любому уровню сложности будущего проекта.
Мы предлагаем варианты разработки сайта по доступной цене.
Рассрочка
Поддержка
Поэтапная оплата
Гарантия 12 месяцев
Обучаем работе с сайтом
Первый
среди лучших!
WordPress занимает лидирующие позиции в рейтинге бесплатных CMS согласно cmsmagazine.ru
Эффективные решения для вашего бизнеса
WordPress – абсолютно бесплатная открытая система, которая может масштабироваться, исходя из целей вашего бизнеса. По данным, представленным компанией W3Techs, WordPress является самой популярной CMS, и на ней работают 64,2% всех сайтов, которые используют системы управления контентом.
Это хороший вариант стартовой площадки для начинающих и стабильная платформа для профессионалов.
Разработка сайтов на WordPress — это практично, невероятно удобно, а главное – экономично.
Платформа с легкостью адаптируется под любые типы проектов.
Для нее разработано более 10 000 плагинов, использование которых поможет обеспечить ресурс всеми необходимыми функциями.
Преимущества WordPress:- простота в использовании.
- множество готовых шаблонов и тем с разнообразным дизайном;
- платформа отличается очень удобным меню навигации, которое можно подстроить под главные задачи сайта, что значительно улучшает восприятие пользователей;
- сайт на такой платформе хорошо индексируется поисковыми системами;
- позволяет создавать как типовые, так и уникальные решения в зависимости от ваших задач.
Кто уже выбрал WordPress?
WordPress получил высокую оценку у клиентов, разработчиков, а также поисковых систем из-за большого количества достоинств.
Наша компания может разработать сайт на CMS WordPress как с нуля, так и на основе готового решения. Готовые решения позволяют значительно сократить бюджет на разработку, но при этом получить эффективный инструмент для вашего бизнеса. Как правило, на первоначальном этапе мы подбираем для вас сразу несколько решений, которые максимально подходят для решения ваших бизнес-задач. Вам остается выбрать только то решение, которое вам больше понравилось.
Cреди тех, кто выбрал WordPress:
- Coca-Cola France
- Forbes
- Samsung
- Microsoft
Решили также сделать сайт на WordPress?
Звоните по телефону +375 29 325 37 47 и мы подготовим для вас оценку вашего проекта. В предложении вы получите не только стоимость, но и структуру будущего сайта, а также примеры реализации.
Главная задача «Фабрики брендов» – это создать продающий сайт, который разработан с учетом решения ваших бизнес-задач, используя при этом наши внутренние наработки.
Являемся аккредитованным консультантом ЕБРР по программе БАС. Безвозмездные субсидии до 10 000 € на реализацию вашего проекта. Подробнее ➡
WordPress —
выбор миллионов
64,2 % сайтов в Интернете работают на WordPress
Рассчитаем стоимость создания вашего будущего сайта на CMS WordPress за час
Это совершенно бесплатно, и ни к чему вас не обязывает. После отправки
заявки мы свяжемся с вами для уточнения ваших потребностей.
Нажимая кнопку Отправить, вы соглашаетесь с политикой обработки персональных данных
Выполненные работы
Гордимся каждым клиентом
Еще более 100 завершенных проектов
Стать клиентом
Отзывы
Команда Fabrika Brendov из Беларуси занимаются как разработкой сайтов, так и их продвижением в поисковых сетях. Ребята также предоставляют услуги по запуску рекламы в социальных сетях, разработке брендинга, копирайтингу и неймингу.
Кейт Гросс Журналист fixthephoto. com
com
Строительный гипермаркет MILE благодарит специалистов компании «Фабрика брендов» за соблюдение сроков и качественную работу над проектом. Команда прикладывает максимум усилий для того, чтобы сайт запустился оптимизированным и удобным для посетителей.
Михин Виталий Директор интернет-магазина mile.by
Компания ООО «АктивУчет» в лице директора Велесевич Юлии Григорьевны выражает сердечную благодарность команде специалистов компании ООО «Фабрика брендов» за долгосрочное успешное сотрудничество и качество предоставляемых услуг по разработке логотипа, сайта компании и его последующего продвижения.
Юлия Василевич Директор ООО «АктивУчет»
Закрытое акционерное общество «БеллаПак» выражает благодарность всей команде «Фабрики брендов» по результатам сотрудничества по вопросам разработки для нас корпоративного сайта. В рамках проекта для нас был разработан прототип сайта, дизайн, верстка и программирование, подготовка контента и последующее наполнение двух версий сайта, а также проведение разовой оптимизации.
Максим Мелешко Директор ЗАО «БеллаПак»
все отзывы
Частые вопросы клиентов
Сколько лет компания на рынке?
Фабрика брендов на рынке услуг digital-маркетинга с 2014 года. Опыт работы каждого специалиста — не менее 7 лет.
Как производится расчёт за услуги?
В зависимости от услуги расчет производится полностью или по частям. К примеру, при разработке сайта стоимость услуги делится на части. Предоплата, как правило, составляет от 20 до 50%. Полный расчет производится после сдачи сайта.
Вы оказываете полный комплекс услуг по разработке и продвижению?
Да, наша компания оказывает полный комплект услуг по разработке и продвижению сайтов.
Сколько человек работает в вашей компании?
Наша команда состоит из 15 специалистов, каждый из которых обладает достаточной компетенцией в области интернет-маркетинга и разработки сайтов. Наши специалисты регулярно проходят курсы повышения квалификации, посещают актуальные конференции и семинары. Работа с крупными брендами и большой список нетривиальных задач позволяет нам быть всегда на шаг впереди и предлагать клиентам лучшие решения для достижения успеха.
Наши специалисты регулярно проходят курсы повышения квалификации, посещают актуальные конференции и семинары. Работа с крупными брендами и большой список нетривиальных задач позволяет нам быть всегда на шаг впереди и предлагать клиентам лучшие решения для достижения успеха.
Откуда такие цены? Я у фрилансера закажу сайт за 100$
Что предлагаем еще?
Самый широкий спектр digital-услуг и комплексный подход в продвижении вашего бизнеса в сети Интернет
Аудит сайта
Продвижение сайтов
Контекстная реклама
Нейминг
Реклама в соц.
 сетях
сетяхТехническая поддержка
сайтов
Как сделать сайт на WordPress для клиента + Советы
Веб-профессионал
Мулан Г.
8 минут Чтение
Если вы фрилансер и хотите начать разработку веб-сайта, вы попали по адресу. Поскольку WordPress является одной из самых популярных систем управления контентом (CMS) , знание того, как создать веб-сайт WordPress, будет полезно любому разработчику.
В этой статье мы рассмотрим восемь простых шагов по созданию веб-сайта WordPress для клиентов. Мы также рассмотрим несколько ценных советов, чтобы ваш веб-сайт выглядел настолько профессионально, насколько это возможно.
Как создать веб-сайт WordPress для клиентов за 8 шагов
Прежде всего, вы должны тщательно подойти к созданию веб-сайта WordPress, особенно для клиента. Однако это не означает, что процесс должен быть сложным.
Если вы будете следовать приведенным ниже инструкциям, вы в кратчайшие сроки создадите великолепные веб-сайты WordPress для своих клиентов.
1. Понимание целей вашего клиента
Первым шагом в создании сайта клиента является понимание основной цели указанного веб-сайта.
Соберите как можно больше информации об отрасли, бизнесе и целевой аудитории вашего клиента, отметив цели веб-сайта вашего клиента. Эти цели могут быть такими же простыми, как информирование посетителей об их бизнесе, поощрение посетителей к покупке их продукта или улучшение взаимодействия с клиентами.
Существует множество различных типов веб-сайтов, таких как сайты электронной коммерции, портфолио, блоги, онлайн-форумы, корпоративные целевые страницы, каталоги и медиа-сайты. Попросите вашего клиента решить, какой веб-сайт он хочет создать.
Это будет основой для веб-дизайна, поскольку для разных веб-сайтов требуются разные начальные строительные блоки.
2. Выберите хостинг-провайдера
После определения типа веб-сайта, который вы хотите создать, следующим шагом будет выбор хостинг-провайдера. Помимо хранения файлов веб-сайта на сервере, ваш веб-хостинг также влияет на безопасность и производительность сайта. Поэтому очень важно правильно выбрать.
Поэтому очень важно правильно выбрать.
При выборе хостинг-провайдера следует учитывать несколько факторов, а именно:
- Тип веб-сайта. Определите цель веб-сайта, а также примерный трафик и емкость хранилища, которые могут ему понадобиться.
- Бюджет. Согласуйте с вашими клиентами общий бюджет, включая покупку доменного имени, премиальную тему и услуги хостинга.
- Ориентирован на WordPress. Убедитесь, что хостинг-провайдер может хорошо работать с WordPress.
- Безопасность. Проверьте, предлагает ли хостинг-провайдер меры безопасности, такие как SSL-сертификаты, автоматическое резервное копирование, обновления программного обеспечения и управление доступом.
3. Определите объем проекта
Как только вы поймете цели вашего клиента и тип веб-сайта, который он хочет, вы должны расширить свое исследование, чтобы полностью определить объем проекта.
Используйте приведенные ниже вопросы, чтобы сузить свой план действий:
- Каковы ценности вашего клиента?
- Есть ли у них какие-либо принципы или активы бренда?
- Есть ли у них какие-либо веб-сайты, которые вы можете использовать в качестве справочной информации?
- Они хотят интегрировать электронную почту или платформы социальных сетей?
- Каков масштаб сайта? Будет ли это простой пятистраничный сайт или проект электронной коммерции с более чем 20 товарными категориями?
- Какие функции будут встроены в веб-сайт?
- Каков крайний срок завершения проекта?
После того, как вы перечислите всю необходимую информацию, вы сможете оценить сроки и направление проекта.
4. Создайте пользователя-администратора WordPress для клиента
WordPress позволяет легко управлять ролями пользователей. Вы можете назначить одну из шести разных ролей в WordPress — администратор , редактор , автор , участник , подписчик и суперадминистратор . Веб-мастер организует эти правила управления ролями.
Веб-мастер организует эти правила управления ролями.
Предоставление вашим клиентам роли администратора означает, что они имеют полный контроль над веб-сайтом, включая его настройки и управление содержимым.
Пусть ваши клиенты установят WordPress. Затем, чтобы создать и назначить новую роль пользователя WordPress, выполните следующие действия:
- Войдите в свою панель управления WordPress, затем нажмите Пользователи → Добавить новый .
- Вставьте личную информацию пользователя.
- Создайте новый пароль. Пользователи могут изменить пароль после входа в систему.
- Выберите роль Admin из раскрывающегося меню.
- Наконец, нажмите Добавить нового пользователя .
5. Разработка карты сайта и визуального дизайна
Дизайн веб-сайта может иметь большое влияние на его производительность и популярность. 50% потребителей считают, что дизайн веб-сайта необходим для бизнеса. Всего за 0,05 секунды , посетители могут решить, будут ли они просматривать ваш сайт или вместо этого покинут его.
Всего за 0,05 секунды , посетители могут решить, будут ли они просматривать ваш сайт или вместо этого покинут его.
Дизайн веб-сайта также существенно влияет на поисковую оптимизацию (SEO). Если на веб-сайте легко ориентироваться, боты поисковых систем могут легко просканировать его, чтобы проиндексировать и ранжировать.
Следовательно, важно, чтобы веб-сайт вашего клиента выглядел безупречно.
Прежде чем перейти к визуальному оформлению, необходимо разработать карту сайта — отдельную страницу, содержащую структуру сайта. Это помогает поисковым системам связать каждую страницу и ускорить процесс индексации.
Начните с перечисления всех основных страниц веб-сайта, а затем подкатегорий. Наконец, определите, сколько кликов требуется для перехода к каждой подкатегории с главной страницы.
Вы можете использовать онлайн-генератор, такой как Dupli Checker, для автоматического создания XML-карты сайта.
После того, как будет понятна структура сайта, можно заняться его визуальным оформлением. Основываясь на выводах Step 3 , проведите мозговой штурм идей и создайте доску настроения, чтобы помочь вам определиться со стилем.
Основываясь на выводах Step 3 , проведите мозговой штурм идей и создайте доску настроения, чтобы помочь вам определиться со стилем.
Убедитесь, что у вас есть необходимые элементы для дизайна веб-сайта:
- Кнопки и значки.
- Цветовые схемы.
- Шрифты.
- Заголовки.
- Логотипы.
- Узоры.
- Фото и/или видео.
Скомпилируйте все это в одну папку и прогоните через них с клиентом. После того, как у вас есть все активы, вы можете приступить к разработке дизайна веб-сайта WordPress.
6. Выбирайте правильные плагины и темы
Одной из главных особенностей WordPress является огромное количество доступных плагинов. Вы можете установить плагины WordPress, чтобы упростить процесс добавления функциональности на ваш сайт.
Основные плагины WordPress могут различаться в зависимости от типа веб-сайта, но вот некоторые из обязательных:
- Elementor — конструктор страниц с помощью перетаскивания, позволяющий легко настроить дизайн вашего веб-сайта WordPress.

- AIOSEO — автоматический инструмент, который помогает управлять SEO вашего сайта.
- MonsterInsights — подключает ваш сайт к Google Analytics.
- WPForms — создает любой тип формы или опроса для вашего сайта.
- WooCommerce — популярный плагин электронной коммерции для интернет-магазинов.
- WordFence — обрабатывает основные элементы безопасности веб-сайта.
В то время как плагины WordPress помогают добавлять новые функции на ваш сайт, темы отвечают за его внешний вид. Подходящая тема приводит к визуально привлекательному дизайну веб-сайта WordPress всего за несколько кликов.
Вот некоторые моменты, которые следует учитывать при выборе темы WordPress:
- Бюджет. Доступны бесплатные варианты, но премиум-темы с большим количеством функций, как правило, стоят денег. Есть темы для любого бюджета, поэтому выберите тему, которая больше всего соответствует бюджету вашего клиента.
- Тип сайта.
 Если вы создаете интернет-магазин, лучше всего найти тему, специально созданную для электронной коммерции. Конкретная тема имеет готовые шаблоны или функции, которые лучше всего подходят для целей вашего сайта, что экономит время.
Если вы создаете интернет-магазин, лучше всего найти тему, специально созданную для электронной коммерции. Конкретная тема имеет готовые шаблоны или функции, которые лучше всего подходят для целей вашего сайта, что экономит время. - Фирменная эстетика. Как только вы определитесь с фирменным стилем веб-сайта, найдите тему, которая будет соответствовать визуальному виду. Он может быть смелым, ярким, минималистичным, современным или классическим — вам просто нужно выбрать тему, в которой используется один или два из этих элементов.
- Производительность — после выбора темы убедитесь, что она адаптивна, настраиваема, доступна, проверена и имеет поддержку клиентов в режиме ожидания. Веб-сайты WordPress без этих функций работают хуже.
7. Подготовьте необходимую документацию, чтобы помочь вашему клиенту в управлении сайтом
Документация по созданию веб-сайта — это набор рекомендаций, которые помогут вашим клиентам понять процесс разработки и обслуживания сайта.
Хотя стили документации могут различаться, вот основные принципы документации веб-сайта:
- Описание проекта. Опишите цель веб-сайта и какие цели он будет пытаться достичь.
- Внешний интерфейс. Перечислите важные функции и установите базовые шаблоны каркасов.
- Внутренние функции. Опишите действия по входу и редактированию веб-сайта.
- Основы проектирования. Составьте список фирменного стиля, шрифтов, цветовых палитр, фотографий или видео, которые будут использоваться, и опишите общий стиль веб-сайта.
- Контактная информация. Не забудьте оставить свои контактные данные на случай, если у клиента возникнут дополнительные вопросы.
Помните, что этот документ предназначен для информирования ваших клиентов о проекте. Поэтому создайте что-то простое, понятное и подробное. Убедитесь, что документация также соответствует фактическому дизайну веб-сайта.
8. Передача сайта клиенту
Последним шагом является передача сайта WordPress вашему клиенту. Однако, прежде чем передать его, убедитесь, что вы выполнили следующий контрольный список на сайте разработки:
- Грамматика и опечатки – пробежаться по всему тексту и проверить слова с ошибками и грамматическими ошибками.
- Общая функциональность – проверьте еще раз все кнопки и формы, чтобы убедиться, что все работает правильно.
- Политика резервного копирования — убедитесь, что установлена надежная политика резервного копирования.
- Оплата и выставление счетов – гарантия того, что все проблемы со счетами уже решены.
Затем предоставьте клиенту все учетные данные для входа. Это могут быть учетные записи администратора WordPress, логина хостинга и регистратора домена. Убедитесь, что они проверили каждый из них и подтвердили, что они работают правильно.
Как объяснялось на предыдущем шаге, вам нужно удалить себя из роли администратора только в том случае, если вы также добавили своего клиента.
Вы можете попросить своих клиентов сделать это или использовать их учетные данные, чтобы удалить себя как пользователя:
- Перейти к панели управления WordPress → Пользователи → Все пользователи .
- Выберите свое имя пользователя и нажмите кнопку Удалить .
- Обратите внимание, что весь созданный вами контент будет удален, если вы не передадите его другому пользователю. Для этого после нажатия кнопки Кнопка Удалить , выберите свою учетную запись клиента в раскрывающемся меню Присвоить все содержимое .
- Наконец, нажмите Подтвердить удаление .
Советы по созданию веб-сайта WordPress для клиента
После того, как вы ознакомились с этапами создания веб-сайта WordPress для вашего клиента, мы также рассмотрим советы, которые вы можете использовать, чтобы упростить этот процесс.
Сначала определитесь с клиентом по услуге
Прежде чем приступить к работе над сайтом вашего клиента, вы должны определить, какой тип услуг вы будете предоставлять.
В основном вы можете предложить три типа услуг, например:
- Только создание веб-сайта. Ваши услуги ограничены разработкой своего веб-сайта на местном уровне. После этого ваш клиент возьмет на себя хостинг и публикацию веб-сайта.
- Создание и публикация сайта. После завершения веб-сайта вы поможете клиенту запустить сайт. Позже вы передадите право собственности на сайт клиенту, и он заберет его оттуда.
- Создание и размещение веб-сайта . Вы не только создадите и опубликуете сайт, но и настроите процесс хостинга и будете его поддерживать. Поскольку у вас есть учетная запись хостинга, клиент будет платить вам за разработку и услуги хостинга.
Сначала создайте промежуточный сайт
Промежуточная среда WordPress — это копия версии работающего веб-сайта. Постановка помогает протестировать изменения, прежде чем применять их к реальному веб-сайту. Эти изменения могут включать обновление тем, редактирование контента или полную реконструкцию веб-сайта.
Постановка помогает протестировать изменения, прежде чем применять их к реальному веб-сайту. Эти изменения могут включать обновление тем, редактирование контента или полную реконструкцию веб-сайта.
Любые изменения на веб-сайте могут повлиять на его функциональность. Использование промежуточного сайта позволяет вам свободно пересматривать его без риска сбоя рабочей версии.
Промежуточные сайты также недоступны для общественности и поисковых систем. Поэтому полезно проверять, правильно ли работает каждый элемент после правок. Это поможет вам найти системные ошибки до того, как сайт заработает.
Однако это может привести к дополнительным расходам для вашего клиента за дополнительный плагин или плату за хостинг. Кроме того, вам нужно потратить дополнительное время на тестирование изменений на тестовом сайте и их применение на рабочем сайте.
Несмотря на это, рекомендуется использовать промежуточный сайт, чтобы обеспечить удобство работы пользователей.
Попросите клиентов выбрать свой собственный домен
Выбор правильного доменного имени для вашего бизнеса имеет решающее значение. Доменные имена могут влиять на трафик, коэффициенты конверсии и доверие к веб-сайту.
Доменные имена могут влиять на трафик, коэффициенты конверсии и доверие к веб-сайту.
Некоторые клиенты могут уже иметь в виду доменное имя, прежде чем они придут к вам. Тем не менее, вы должны попросить их выбрать доменное имя, если они еще этого не сделали, потому что это будет важной частью их фирменного стиля.
Тем не менее, вы все равно можете помочь им в выборе доменного имени.
Проверка доменного имени
Мгновенная проверка доступности доменного имени.
Доменное имя должно отражать назначение сайта. Кроме того, оно также должно быть коротким, броским и легко запоминающимся.
Вот несколько советов по выбору идеального доменного имени:
- Составьте список слов, подходящих для вашего бизнеса.
- Используйте генератор доменных имен, чтобы выбрать идеальное доменное имя.
- Проверьте доступность доменного имени, чтобы составить список вариантов.
Использование подключаемого модуля миграции для переноса сайта клиенту
Последний этап создания веб-сайта WordPress для клиента — его передача. Миграция веб-сайта может быть сложным процессом. Если все сделано неправильно, вы можете столкнуться с простоем или потерей данных.
Миграция веб-сайта может быть сложным процессом. Если все сделано неправильно, вы можете столкнуться с простоем или потерей данных.
К счастью, вы можете использовать подключаемый модуль миграции, чтобы обеспечить бесперебойную работу процесса переноса. Плагины миграции будут работать автоматически, экономя ваше драгоценное время.
Вот некоторые из подключаемых модулей миграции WordPress, которые мы рекомендуем:
- All-In-One WP Migration — вам не нужны какие-либо технические знания, поскольку инструмент перетаскивания делает процесс простым и легким. Кроме того, он работает с несколькими популярными хостинг-провайдерами.
- UpdraftPlus — этот плагин резервного копирования и восстановления WordPress также может помочь с миграцией веб-сайта. Он совместим с облачными сервисами хранения, такими как Dropbox или Google Drive .
- Duplicator — этот плагин позволяет перемещать, мигрировать или клонировать сайт WordPress без простоев.
 Это также помогает дублировать работающий сайт в тестовой среде.
Это также помогает дублировать работающий сайт в тестовой среде.
Заключение
В этой статье мы шаг за шагом рассмотрели, как создать веб-сайт WordPress для клиента, а также ценные советы о том, как обеспечить бесперебойную работу всего процесса.
Подводя итог, вот восемь шагов, которые мы обсуждали:
- Поймите цели вашего клиента.
- Выберите хостинг-провайдера.
- Определите объем проекта.
- Создайте пользователя администратора WordPress для клиента.
- Разработать карту сайта и общий визуальный дизайн сайта.
- Установите плагины и выберите тему.
- Создайте файл документации, чтобы помочь клиентам с управлением сайтом.
- Передать право собственности на сайт клиенту.
Если у вас есть какие-либо вопросы, задайте их в разделе комментариев ниже. Не забудьте ознакомиться с другими нашими отличными руководствами по WordPress, чтобы еще больше улучшить свои навыки создания веб-сайтов. Удачи!
Удачи!
Рекомендуемая литература
Как стать веб-разработчиком с нуля
Как создать привлекательное портфолио веб-разработчика
Лучшие сертификаты веб-разработчика для улучшения ваших навыков и карьеры
Примеры портфолио веб-разработчика для вдохновения
Как написать Убедительное резюме веб-разработчика
Предложение по веб-разработке: передовой опыт и примеры
Мулан — энтузиаст цифрового маркетинга, имеющий опыт создания контента для социальных сетей. Она стремится помочь людям учиться самым простым способом. В свободное время Мулан любит готовить и смотреть научно-фантастические или документальные фильмы.
Еще от Мулан Г.
Как создать сайт WordPress в автономном режиме (за 3 простых шага)
Когда вы редактируете работающий веб-сайт, любые внесенные вами изменения будут немедленно реализованы. Это означает, что если вы хотите опробовать новый код или экспериментальное программное обеспечение, вы можете в конечном итоге сломать свой сайт и оттолкнуть новых посетителей.
Чтобы решить эту проблему, вы можете создать локальную автономную версию своего веб-сайта. Это позволяет вам запускать и редактировать WordPress без подключения к Интернету. Установив свой сайт на свой персональный компьютер, вы можете протестировать новые функции, научиться использовать WordPress и, в конечном итоге, внести свои изменения в жизнь.
В этом посте мы объясним, почему вы можете захотеть создать сайт WordPress в автономном режиме. Затем мы покажем вам, как это сделать с помощью DevKinsta. Давайте начнем!
Посмотрите наше видеоруководство о том, как создать сайт WordPress в автономном режиме
Почему вы можете рассмотреть возможность создания автономного веб-сайта
Если вы являетесь владельцем веб-сайта, вы, вероятно, уже знаете, что выполнение простых задач управления может негативно повлиять живой контент. Часто обновления программного обеспечения, новые установки и изменения кода могут привести к простоям или другим проблемам.
Один из простых способов избежать поломки сайта — создать промежуточную среду. Сделав копию своего работающего веб-сайта, вы можете безопасно протестировать изменения, внесенные в разработку. Используя Kinsta, вы даже можете настроить тестовый сайт одним щелчком мыши:
Создание тестового сайта в MyKinstaОднако бывают случаи, когда вам может понадобиться полностью редактировать свой сайт в автономном режиме. Например, если у вас нет доступа к Wi-Fi, вы не сможете открыть промежуточный сайт.
К счастью, вы можете сохранить локальную версию своего веб-сайта на своем компьютере. После создания сайта WordPress в автономном режиме вы можете вносить изменения без подключения к Интернету.
Если вы профессиональный разработчик или дизайнер, вам, вероятно, придется работать с сайтами ваших клиентов в автономном режиме. Как только вы клонируете их и работаете локально, вы можете разрабатывать успешные улучшения кодирования, не затрагивая живой контент. Затем вы можете просто отправить эти изменения на исходный сайт.
Кроме того, местные сайты могут предложить эффективный способ научиться пользоваться WordPress. Если вы новичок, вы можете создать новый автономный веб-сайт перед покупкой хостинг-плана или домена. Это может снизить затраты, поскольку вы экспериментируете с локальной разработкой WordPress.
Когда вы редактируете работающий веб-сайт, любые внесенные вами изменения будут немедленно реализованы. 😅 Создание вашего сайта в автономном режиме может упростить задачу 😌Нажмите, чтобы твитнутьКак создать сайт WordPress в автономном режиме (за 3 шага)
Теперь, когда вы знаете о преимуществах использования локального сайта WordPress, давайте обсудим, как его создать!
Шаг 1. Установите DevKinsta
Несмотря на то, что существует множество различных локальных инструментов разработки WordPress, которые вы можете использовать, их установка может быть сложной. С DevKinsta вы можете создать свою первую локальную среду одним щелчком мыши:
Вы можете скачать DevKinsta с главной страницыВот некоторые из высококачественных функций, которые мы встроили в DevKinsta:
- Поддержка PHP 7.
 2 – 8.0
2 – 8.0 - Интеграция с MyKinsta
- Локальное управление электронной почтой
- Встроенный менеджер базы данных
DevKinsta может поддерживать операционные системы macOS, Windows и Linux. Однако, прежде чем загружать наш локальный инструмент разработки, важно убедиться, что ваш компьютер соответствует следующим требованиям:
- Не менее 5 ГБ дискового пространства
- Не менее 1 ГБ оперативной памяти
- Интернет-соединение во время загрузки
- Виртуализация включена в BIOS
Процесс установки зависит от программного обеспечения вашего компьютера. Скорее всего, вам потребуется установить Docker Desktop, прежде чем вы загрузите и откроете DMG-файл DevKinsta.
Шаг 2. Добавление нового сайта
После установки DevKinsta вы можете использовать три различных метода для создания локального веб-сайта WordPress. Чтобы убедиться, что вы выбрали правильный вариант для своих нужд, давайте рассмотрим каждый подход.
Способ 1. Добавление нового сайта WordPress
Если DevKinsta был установлен правильно, вы увидите страницу Создать новый сайт . Здесь вы можете добавить новый сайт WordPress, импортировать его из Kinsta или создать собственную версию:
Создать новый сайт DevKinstaЧтобы создать совершенно новый сайт WordPress с нуля, выберите Новый сайт WordPress . Это создаст локальную среду, настроенную с помощью Nginx, MySQL и последней версии программного обеспечения WordPress.
Для этого метода все, что вам нужно сделать, это указать имя сайта, имя пользователя администратора WordPress и пароль администратора WordPress. Затем нажмите Создать сайт :
Создать новый логин WordPressЧерез 30-60 секунд DevKinsta создаст новый сайт. Вы сможете увидеть информацию о новой базе данных, сервере, версии PHP и многом другом:
Новая конфигурация автономного сайта Во время этого процесса вам, вероятно, придется ввести пароль вашего компьютера или принять диалоговое окно подтверждения. Это позволит программе внести изменения в ваши размещает файл и завершает создание базы данных.
Это позволит программе внести изменения в ваши размещает файл и завершает создание базы данных.
Способ 2. Импорт вашего веб-сайта Kinsta
Если у вас есть тарифный план хостинга Kinsta, вы можете клонировать свой существующий веб-сайт. Делая это, вы можете легко отправить любые изменения обратно в исходную промежуточную среду или рабочий сайт. Для начала выберите Импорт из Kinsta :
Загрузить существующий сайт KinstaДалее вам необходимо подключить свою учетную запись MyKinsta. Когда вы закончите вводить имя пользователя и пароль, нажмите Логин :
Войдите в систему с адресом электронной почты MyKinsta и паролемЗатем выберите сайт, который вы хотите клонировать на свой компьютер. Поскольку DevKinsta поддерживает как промежуточную, так и живую среду, вы можете выбрать одну из них:
. Выберите рабочий или промежуточный сайт для импорта.. Если веб-сайт является многосайтовым, укажите, использует ли он поддомен или подкаталог. Вы также можете выбрать Нет мультисайта :
Вы также можете выбрать Нет мультисайта :
После того, как вы нажмете Импорт сайт , DevKinsta создаст локальную копию выбранного вами веб-сайта.
Способ 3. Добавление пользовательского сайта
Если вы хотите иметь больший контроль над локальной установкой WordPress, вы можете выбрать параметр Пользовательский сайт . Это позволит вам настроить определенные параметры сайта:
Вы можете создать автономный сайт с пользовательской конфигурациейСначала выберите имя для веб-сайта. Вы также можете назвать базу данных и выбрать версию PHP:
Заполните пользовательские сведения о сайтеВ разделе Подробности WordPress вы можете изменить название сайта, а также версию WordPress. Наконец, заполните адрес электронной почты администратора, имя пользователя и пароль:
Полная информация для входа в WordPress После того, как вы нажмете Создать сайт , DevKinsta добавит домен в ваш файл hosts и настроит новую базу данных. Это должно занять от 15 до 20 секунд.
Это должно занять от 15 до 20 секунд.
Шаг 3. Управление вашим локальным веб-сайтом
После того, как вы создали локальный веб-сайт, вам нужно знать, как его посещать и управлять им. Таким образом, вы можете внедрить изменения и оценить, насколько они успешны. На странице Sites нажмите на значок со стрелкой, чтобы открыть интерфейс вашего веб-сайта:
Открыть автономный веб-сайт WordPressЧтобы перейти к администратору WordPress, выберите веб-сайт. Затем в верхней части страницы Информация о сайте найдите кнопку WP Admin :
Нажмите кнопку WP AdminВ сгенерированном браузере вы можете ввести данные для входа в WordPress. Затем вы сможете просматривать и редактировать свой веб-сайт с помощью панели управления:
Панель управления WordPress теперь открыта в автономном режиме После внесения изменений вы можете вернуться к DevKinsta Информация о сайте стр. Выбрав Sync > Push to Kinsta , вы можете реализовать эти разработки на своем промежуточном или живом сайте. Кроме того, вы также можете перенести изменения из Kinsta в эту локальную среду:
Кроме того, вы также можете перенести изменения из Kinsta в эту локальную среду:
. Если вы нажмете Диспетчер базы данных , вы сможете запустить Администратор на вкладке браузера. С помощью этого инструмента вы можете создавать новые базы данных, проверять данные в таблице, изменять настройки столбцов, выполнять SQL-запросы и многое другое:
Управление базой данных администратораКак новичок, вам может понадобиться создать только один локальный сайт WordPress. Однако, если вы разработчик или работаете в агентстве, вы можете создавать и управлять несколькими сайтами в DevKinsta.
В DevKinsta каждый сайт работает в контейнерной среде. Это означает, что вы можете добавить столько проектов, сколько вам нужно. Для этого нажмите Добавить сайт на главной странице:
Управление локальными сайтами DevKinsta К настоящему моменту у вас должен быть новый автономный сайт WordPress и инструменты, необходимые для его настройки! Это может помочь вам разработать свой веб-сайт без Wi-Fi и избежать ошибок при программировании в реальном времени.

 Социальные сети могут стать мощным инструментом для продвижения вашего бизнеса и привлечения новых клиентов. Делитесь своим контентом в социальных сетях и взаимодействуйте со своими подписчиками, чтобы создать сообщество и новую клиентскую базу вокруг вашего бизнеса.
Социальные сети могут стать мощным инструментом для продвижения вашего бизнеса и привлечения новых клиентов. Делитесь своим контентом в социальных сетях и взаимодействуйте со своими подписчиками, чтобы создать сообщество и новую клиентскую базу вокруг вашего бизнеса.
 Если вы создаете интернет-магазин, лучше всего найти тему, специально созданную для электронной коммерции. Конкретная тема имеет готовые шаблоны или функции, которые лучше всего подходят для целей вашего сайта, что экономит время.
Если вы создаете интернет-магазин, лучше всего найти тему, специально созданную для электронной коммерции. Конкретная тема имеет готовые шаблоны или функции, которые лучше всего подходят для целей вашего сайта, что экономит время. Это также помогает дублировать работающий сайт в тестовой среде.
Это также помогает дублировать работающий сайт в тестовой среде. 2 – 8.0
2 – 8.0