Создание сайта на WordPress с нуля для новичка — Good-code
15.03.2019БлогКомментарии: 133.2
(43)
Создание сайта на wordpress с нуля для новичка, для начинающего сайтостроителя.
WordPress что это?
Содержание статьи :
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
Пошаговое создание сайта на WordPress на локальном компьютере.
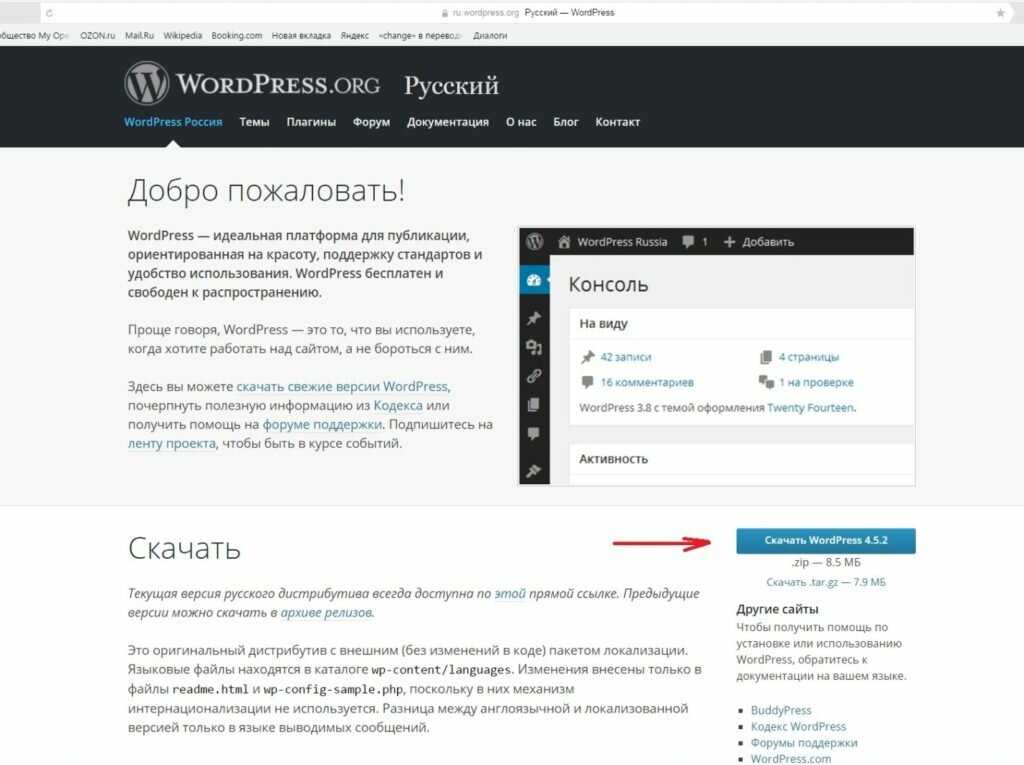
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress. Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip» - Нам нужен локальный сервер, если Вы его уже установили, то пропускайте данный шаг.
 Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Так же есть другие локальные серверы, например XAMPP, возможно именно Вам он и подойдет. Прост в работе, без дополнительного софта. Скачать его можно здесь, — apachefriends.org
Скачиваем и устанавливаем, установщики достаточно простые. Думаю можно разобраться самостоятельно. Единственное что XAMPP он на английском, но в нем очень мало настроек, так что думаю это не будет проблемой.
Локальный сервер, устанавливаем на главный диск :C
Разберем как создать сайт на WordPress на примере локального сервера Open Server.Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:\xampp\htdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server.
- Теперь нам нужно скачанный .zip архив, распаковать. Открываем папку(wordpress-5.1.1-ru_RU) и берем из неё папку «wordpress». Нам нужно перенести эту папку в директорию, — C:\OSPanel\domains. Что бы в результате, у нас получился вот такой путь, — C:\OSPanel\domains\wordpress
Как запустить Open Server?
- Запускаем Open Server. в треи должен появится вот такой красный флаг.
Жмем на этот флаг, должно появится вот такое меню:
Кликаем на зеленый флаг «Запустить». Если всё удачно, то через несколько секунд, в треи, будет зеленый флаг. Если флаг не стал зеленым, значит нужно открыть настройки Open Server. Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.Как подготовить базу данных для WordPress?
- Теперь нам нужно подготовить Базу данных для нашего WordPress. Для этого кликаем по зеленому флагу пункт меню, — «Дополнительно», а в нем жмем «PhpMyAdmin». Откроется встроенный в Open Server браузер, и в нем будет путь http://127.
 0.0.1/openserver/phpmyadmin/index.php.
0.0.1/openserver/phpmyadmin/index.php.
Вводим данные: Пользователь будет, — root, а Пароль оставляем пустым, жмем вперёд. В открывшемся окне кликаем на «Создать БД».
Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».
Все наша база данных, — готова к использованию. - Настраиваем сам WordPress. В Open Server жмем, — «Мои сайты», ищем наш сайт «wordpress». И в браузере откроется настройка WP.
Жмем «Вперед!». Попадаем на такое окно, заполняем поля. Поле «Пароль», оставляем пустым! Нажимаем «Отправить».Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».
Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».

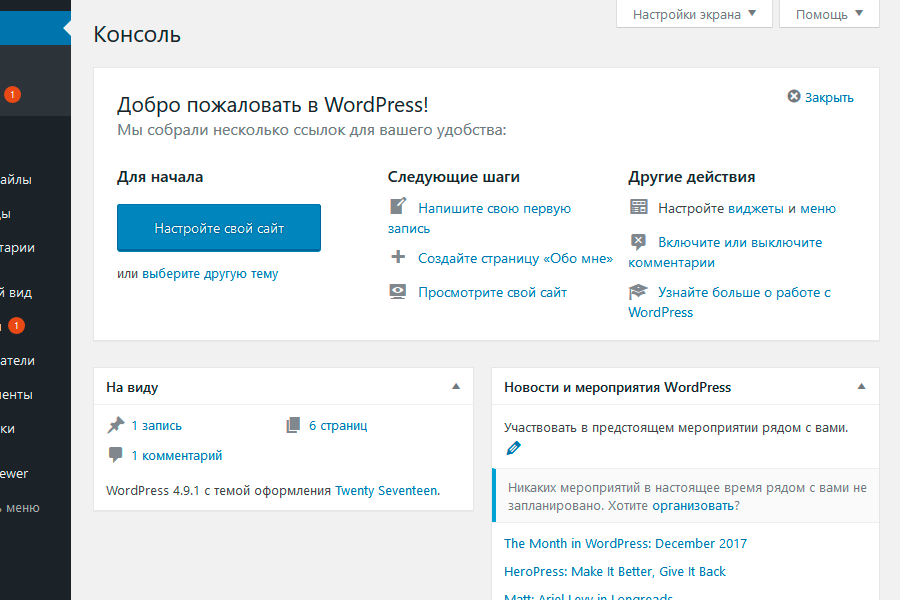
Вводим логин и пароль, попадаем в админ панель WordPress.
В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
Установка темы на WordPress?
Тема для wordpress, — это внешний вид сайта, и дополнительные возможности, другими словами, можно сказать что тема, это шаблон на котором будет работать Ваш сайт.
Возможно у Вас уже есть идея сайта, и цель, Вам будет легко определится с внешним видом для сайта. По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
- Переходим в админ панель WordPress по адресу, — http://wordpress/wp-admin/
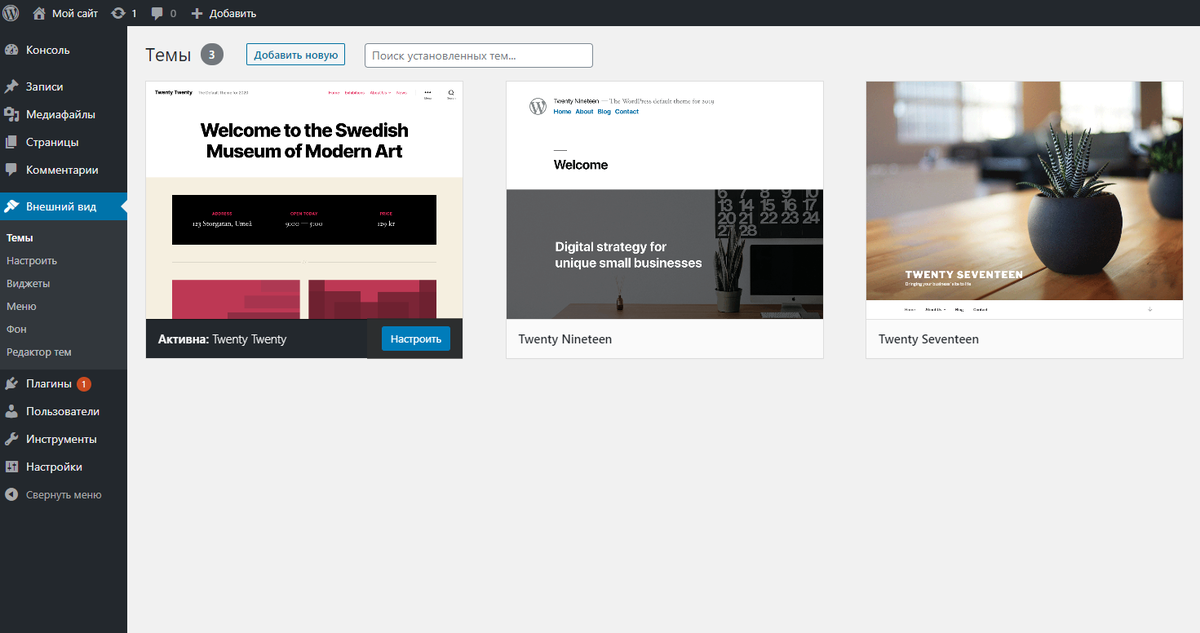
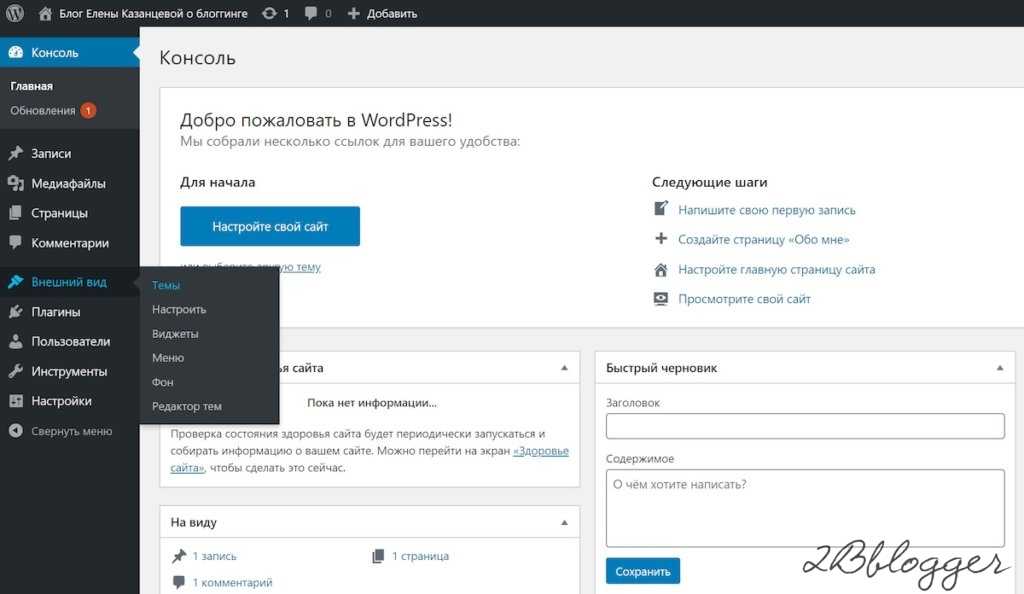
- Выбираем меню в правой колонке, — «Внешний вид» — «Темы».
 Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
Здесь будут все установленные темы, которые мы можем использовать прямо сейчас. - Добавим новую тему. Жмем кнопку, — «Добавить новую»
Здесь может показаться что тем мало, но Вы не теряйтесь по кликайте по заголовкам, их тут тысячи. Ну или воспользуйтесь поиском.
Кликайте описание и просмотр, знакомьтесь по ближе с шаблоном для сайта, если определились, то кликайте, — «Установить».
Затем жмём, — «Активировать». И все шаблон примениться для нашего сайта. И дальше переходим на наш сайт http://wordpress/
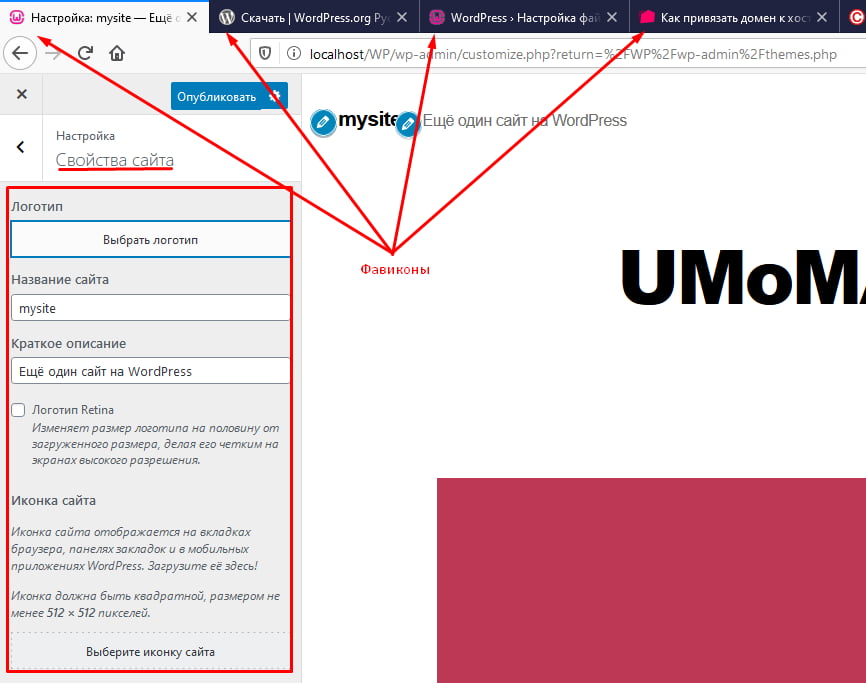
Так же есть возможность настроить внешний вид сайта, двумя способами.
Как установить плагины на WordPress?
Плагины, — это дополнительное программное обеспечение для Вашего сайта. Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
- Безопасность, анти-спам.
- Продвижение SEO, блок для сбора e-mail адресов.
- Поведенческий фактор типа, — комментарии, оценки, кнопки для соц.
 сетей., гео. карты, опросники.
сетей., гео. карты, опросники. - Внешний вид сайта, типа галереи фото, меню, сайдбары, дополнительные блоки информации.
- Оптимизация сайта, скорость загрузки, скорость работы.
- Удобство для работы со стороны админ панели. Редакторы кода, шорт-коды и пр.
Что бы установить плагин, нужно перейти в панель администратора, слево в меню, пункт, «Плагины» — «Добавить новый».
Можете ознакомится с плагином нажав кнопку, — «Детали». Что бы установить плагин, достаточно нажать кнопку, — «Установить».
Осторожно!
- Нужно быть осторожным с выбором плагинов, нужно обязательно проверить, совместим ли данный плагин с Вашей версией WordPress.
- Плагины могут нагружать сайт, в результате чего сайт может работать медленнее.
- Взломщики всегда будут пытаться сломать сайт, через дырявые плагины.
Постарайтесь ограничить устанавливаемое количество плагинов.
Если Вам нужно установить WordPress на хостинг, или перенести с локального компьютера Ваш сайт WordPress на сервер к хостинг провайдеру. Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Я постарался описать тему, — «Создание сайта на WordPress с нуля для новичка». Надеюсь всё было понятно. Если у Вас что-то не получается, пишите, чем смогу помогу.
Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Средний рейтинг 3.2 / 5. Всего голосов 43
Пока нет голосов, будьте первым кто оценит этот пост.
Метки: wordpressСоздание сайта на Вордпресс (WordPress)
Создание сайта на Вордпресс (WordPress) — заказать разработку сайтаОдной из самых популярных, бесплатных систем управления контентом по праву считается WordPress, она гибкая, простая, производительная, обладает большим функционалом. Но однако самостоятельная разработка сайта на WordPress превращает его в однотипный шаблоны, в «один из тысячи похожих» страниц в интернете.
Именно поэтому мы предлагаем заказать создание сайта на Вордпресс в Москве у нашей веб-студии, чтобы уже через месяц получать реальные продажи товаров и услуг. У нас работают профессионалы из разных областей – каждый проект прорабатывается дизайнерами, программистами и специалистами по продвижению.
У нас работают профессионалы из разных областей – каждый проект прорабатывается дизайнерами, программистами и специалистами по продвижению.
Мы видим будущий проект с разных граней, и это позволяет нам давать гарантии на свою работу. Каждый разработанный ресурс создан согласно требованиям поисковых систем, защищен от взлома и кражи, легко управляем, оптимизирован под все виды устройств и браузеров (десктоп, планшет, смартфон). Если вам нужно создание сайта на WordPress под ключ — обращайтесь к нам!
Заказать сайт на Вордпресс
Имя ТелефонВ агентстве OSA вы можете заказать сайт на WordPress любого формата:
Корпоративные ресурсы для поддержания имиджа компании
Интернет-магазины: от подключения WooCommerce до настройки и наполнения «под ключ»
Личные блоги и блоги компаний в сети
Визитки для бизнеса от 5 страниц
Лендинги, которые работают эффективно
Продающие сайты: от нескольких страниц до крупных ресурсов
Чтобы задать вопрос о работе, и заказать услугу создания сайта на CMS WordPress, оставьте заявку – наши специалисты в кратчайшие сроки свяжутся с вами и сообщат необходимую информацию.
Преимущества работы с OSA
Получите максимальную выгоду – делегируйте сложные задачи профессионалам!
- Полный спектр услуг: производим разработку с нуля, доработку, прорисовываем индивидуальный дизайн, наполняем контентом и продвигаем ваш ресурс в интернете
- Настраиваем и оптимизируем будущий ресурс, по умолчанию защищаем его от вирусов и взлома
- Предлагаем только выгодные цены, при которых ресурс не просто приносит пользу для бизнеса – он окупается в кратчайшие сроки
- Выдаем еженедельную и ежемесячную статистику
- По окончании курирования проекта передаем все логины и пароли и даем инструкцию для легкого управления системой
Дополнительные услуги
Создание «Под ключ»
Делегируйте все заботы – от создания доменного имени и выбора хостинга до установки плагинов и наполнения статей, карточек товаров, страниц изображениями и текстом. В брифе вы можете указать необходимые услуги – стоимость будет рассчитана исходя из наших обязанностей.
Разработка дизайна
Стандартные темы и виджеты уже изрядно поднадоели – они сравнивают ваш сайт с тысячами подобных шаблонов. Чтобы придать страницам законченный вид и отразить дизайн согласно бренд-буку.
Настройка CMS системы, согласно требованиям ресурса
Тонкая настройка системы, выбор плагинов и шаблонов для создания безупречного сайта, отражающего преимущества вашего бизнеса.
Чистка и ускорение
Чтобы поисковые системы поднимали страницы в поиске, они должны быть «легкими». Чем быстрее загружается страница, тем выше вероятность привлечения активных пользователей – если сайт функционирует давно, наверняка, там накопились ненужные файлы и вирусы. Их необходимо удалять, чтобы ресурс однажды не отказал вам в работе.
Настройка страниц
Хорошая тема позволяет удержать пользователя на странице – важно, чтобы все было «под рукой», и WordPress не всегда позволяет поставить блоки на свои места. Специалисты OSA корректируют код, уберут лишнее, добавят необходимое, придавая странице правильную форму.
Подключение плагинов
Настройка функционала и подключение необходимых сервисов для удобства пользования. Выбираем только актуальные плагины, которые будут помогать сайту, а не тормозить его. Также мы можем разработать плагин индивидуально.
Удаление вирусных файлов
Чтобы ресурс работал как часы, необходимо устранять ошибки и удалять вирусы. Даже небольшой файл в системе может надолго затормозить работу – мы быстро выявляем и удаляем вирусы.
Оптимизация под поисковые системы
Чистка и настройка платформы, повышение производительности, проставление тегов и заголовков, SEO оптимизация, список рекомендаций по дальнейшей работе.
Восстановление
Если по какой-то причине вы потеряли файлы на платформе, специалисты OSA помогут вам восстановить утерянные данные системы и продолжать работу.
5 плюсов WordPress
Недорогая разработка и плагины
На пустой сайт на базе WordPress можно установить огромное количество плагинов, которые позволяют создать по-настоящему уникальный ресурс, способный отразить все грани вашей компании. Здесь стоит упомянуть WooCommerce, позволяющий создавать даже крупный интернет-магазин, NextGEN Gallery, открывающий мир четких изображений, WPML, переключающий языки. Все они снабженны постоянными обновлениями и поддержкой разработчиков. При этом можно разработать сотни собственных плагинов – просто опишите свою идею в брифе, и мы предложим массу новых возможностей.
Здесь стоит упомянуть WooCommerce, позволяющий создавать даже крупный интернет-магазин, NextGEN Gallery, открывающий мир четких изображений, WPML, переключающий языки. Все они снабженны постоянными обновлениями и поддержкой разработчиков. При этом можно разработать сотни собственных плагинов – просто опишите свою идею в брифе, и мы предложим массу новых возможностей.
Адаптивный дизайн
Сегодня клиентский поток активно переходит с компьютеров на мобильные устройства, однако владельцы сайтов были не готовы к такому повороту событий. Большинство шаблонов для Вордпресс адаптируются под экран любого устройства: десктопа, планшета, смартфона. Если мы создаем дизайн с нуля, то обязательно уделяем особое внимание адаптивности.
Простая SEO оптимизация
Некоторые платформы не позволяют эффективно оптимизировать сайт для поисковых систем. В Вордпресс, опять же, имеются специальные плагины, при правильной настройке которых, можно понять страницы в ТОП без особых усилий и затрат. В дальнейшем вы не будете спускать огромные суммы на рекламу в сети, легко отделяясь от конкурентов в поиске. Специалисты OSA могут помочь вам с тегами и заголовками, чтобы молодой сайт был тепло принят Яндексом и Google.
В дальнейшем вы не будете спускать огромные суммы на рекламу в сети, легко отделяясь от конкурентов в поиске. Специалисты OSA могут помочь вам с тегами и заголовками, чтобы молодой сайт был тепло принят Яндексом и Google.
Возможность разработки любого ресурса
Данная CMS универсальна. При желании, вы можете сначала создать сайт-визитку своей компании, а затем, на той же платформе, развернуть огромный интернет-магазин с десятками тысяч товаров. Если конкуренты пользуются другой платформой, но вам не хотелось бы повторять формат, используйте Вордпресс – он способен на многое, при правильном обращении!
Удобное управление
Большинство сотрудников впервые сталкиваются с панелью администратора. Если вам нужно добавлять статьи и новости или принимать заказы от клиентов, обучить сотрудников будет легко. Удобный и приятный глазу интерфейс не принуждает владельца специально обучаться искусству управления. Не знаете, как работать? Специалисты OSA подскажут, где корректируются необходимые разделы.
Этапы работы
- Заполнение брифа и расчет стоимости работы специалистов
- Исследование потребностей рынка, аудит конкурентов
- Составление плана работы, прототипирование
- Выбор шаблона или разработка дизайна
- Настройка плагинов и виджетов для сайта, SEO оптимизация
- Наполнение страниц контентом
- Тестирование сайта, внесение корректировок
- Подготовка отчета по проекту
- Запуск ресурса
Цены
Прежде чем заказать сайт на WordPress, клиенту важно видеть оптимальную цену – мы всегда отправляем бриф, чтобы рассчитать стоимость работы и предложить сроки исполнения. Индивидуальный подход позволяет подготовить предложение под клиента – никаких обязательных пакетов и дополнительных услуг, в которых вы не нуждаетесь!
Вы можете использовать готовое решение для своего ресурса, или же запросить создание новых вариантов, которых нет у конкурентов. В первом случае, мы считаем стоимость шаблона и время работы специалистов. Во втором – сложность задумки и сроки ее реализации.
Во втором – сложность задумки и сроки ее реализации.
Также цена зависит от количества страниц и формата сайта. Если рассматривать создание ресурса с нуля, мы предлагаем следующие условия сотрудничества:
Корпоративный
Интернет-магазин
Сайт-визитка
Лендинг
Множество факторов, порой, играет на пользу клиента: все зависит от количества страниц, сложности плагинов, объема работ. Заполните бриф, чтобы получить стоимость сайта уже сегодня!
Заказать сайт на WordPress
Имя ТелефонКак разработать тему WordPress с нуля
Если вы хотите, чтобы что-то было сделано правильно, возможно, вам придется сделать это самостоятельно. Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет именно тот вид и функциональность, которые вам нужны, может быть сложно. На самом деле, у вас может возникнуть соблазн создать собственную тему. Начало разработки темы может показаться непосильным, особенно для новичка.
Создание тем WordPress может быть очень простым, если вы знаете основы HTML, CSS и JavaScript. Однако, если вы новичок в WordPress, все, что вам нужно сделать, это выполнить шаги руководства для начинающих. К концу этого руководства вы узнаете, как создать тему WordPress, лучше поймете, как все сочетается друг с другом, и как использовать WordPress на досуге.
Содержание
показать
- Каковы требования для создания темы WordPress?
- Шаг 1: Создайте папку для файлов, которые вы будете добавлять
- Шаг 2: Создайте пользовательскую тему
- Шаг 3: Активируйте тему
- Шаг 4: Измените настройки в файле index.php
- Шаг 5: Разделите страницу на разделы
- Шаг 6: Создайте файл functions.php
Каковы требования для создания темы WordPress?
В первую очередь вам необходимо установить WordPress. Вы можете следовать нашему руководству здесь, если вы не знаете, как установить WordPress. Вы также можете получить WordPress с официального сайта, но сначала вам нужно будет изменить учетные данные базы данных.
Вам не нужно знать PHP или иметь какие-либо предварительные знания WordPress. Но для разработки темы WordPress требуется среда разработки с установленными Apache, PHP, MySQL и WordPress. Вы также должны понимать структуру темы. В своей простейшей форме тема WordPress представляет собой обычную HTML-страницу, состоящую из следующих файлов:
- header.php — содержит код раздела заголовка темы.
- index.php — содержит код для основной области и указывает, куда будут включены другие файлы. Это основной файл темы.
- sidebar.php – содержит информацию о сайдбаре.
- footer.php — обрабатывает раздел нижнего колонтитула.
- style.css — отвечает за стиль вашей темы.
- single.php — включает код для вывода статьи на свою страницу;
- page.php — включает код для отображения содержимого одной страницы;
- archive.
 php — отображает список элементов в архиве, а также категории, которые определил пользователь;
php — отображает список элементов в архиве, а также категории, которые определил пользователь; - functions.php — Этот файл содержит функции, расширяющие функциональные возможности темы, такие как логотипы, меню, цвет, эскизы, сценарии и таблицы стилей.
- 404.php — код ошибки, указывающий, что запрошенный файл не найден.
Теперь давайте перейдем к шагам по созданию темы WordPress.
Шаг 1: Создайте папку для файлов, которые вы будете добавлять
Помимо настройки WordPress, почти все, что вы делаете в WordPress, будет находиться в папке wp-content; все остальное — основной код, и вы не хотите связываться с этим. В любом случае, нам нужно знать, где находятся файлы, из которых состоит тема WordPress, в установке WordPress, если мы собираемся создавать темы. Установка WordPress обычно содержит каталог WordPress в качестве корневого каталога. Посмотрите, как выглядит корневой каталог.
Файлы:
- index.
 php
php - license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php 12
- wp-config
- wp-comments .php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- 2 wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Папки
- wp-admin
- wp-content
- wp-includes
В Finder перейдите по пути wp-content > themes , чтобы попасть в папку с темами. Вы увидите темы WordPress по умолчанию — двадцать девятнадцать , двадцать двадцать , двадцать двадцать один — и index.php . Создайте новый каталог для вашей темы.
Шаг 2. Создайте пользовательскую тему
Для создания темы WordPress требуется только два файла — style.css и index. php . Поэтому вы должны дополнительно создать два необходимых файла index.php и style.css, когда закончите создание папки с вашей темой. Style.css просто содержит комментарий, который предупреждает WordPress о том, что здесь существует тема. Он требуется во всех темах, а содержит информационный заголовок для вашей темы. Измените имя, автора, описание и т.д. Давайте посмотрим, на что указывает каждый из них.
php . Поэтому вы должны дополнительно создать два необходимых файла index.php и style.css, когда закончите создание папки с вашей темой. Style.css просто содержит комментарий, который предупреждает WordPress о том, что здесь существует тема. Он требуется во всех темах, а содержит информационный заголовок для вашей темы. Измените имя, автора, описание и т.д. Давайте посмотрим, на что указывает каждый из них.
Имя темы — Всегда следует указывать имя темы. Если вы этого не сделаете, будет использоваться имя папки.
URI темы — он должен направлять пользователей на веб-сайт, где они могут узнать больше о теме.
Автор – Здесь вы указываете свое имя.
URI автора — здесь вы можете добавить ссылку на свой личный или бизнес-сайт.
Описание — отображается как в модальном окне темы wp-admin, так и в списке тем WordPress.
Версия . Номера версий помогают разработчикам отслеживать изменения и гарантировать, что клиенты используют самую последнюю версию.
Номера версий помогают разработчикам отслеживать изменения и гарантировать, что клиенты используют самую последнюю версию.
Лицензия — Вы можете выбрать, как будет лицензироваться ваша тема, но если она не совместима с GPL, вы не сможете распространять ее на WordPress.
В style.css есть еще несколько полей, но ни одно из них не является технически важным. Тем не менее, они настоятельно рекомендуются, если вы хотите, чтобы ваша тема выглядела достойно в wp-admin. Ниже мы только что присвоили нашей теме в примере имя темы, автора, URI автора, описание, номер версии и до (последняя основная версия WordPress, до которой была протестирована тема).
Подходит к index.php WP загружает сообщения, которые будут отображаться на экране, используя этот файл. Это основной файл шаблона и требуется во всех темах . Кроме того, если базовый файл WP отсутствует, wp будет использовать его. Ваша тема создана. Перейдите на панель инструментов WordPress и нажмите Внешний вид > Темы . Вы увидите тему в коллекции со всеми темами по умолчанию.
Вы увидите тему в коллекции со всеми темами по умолчанию.
Шаг 3. Активируйте тему
Как упоминалось выше, перейдите на панель инструментов WordPress, выберите «Внешний вид», затем «Темы» и посмотрите, есть ли там новая созданная тема. Чтобы проверить правильность введенной в стиле информации, перейдите в «Сведения о теме». Затем активируйте тему и вернитесь к своему основному URL-адресу. При этом технически вы уже создали пользовательскую тему. Конечно, он пока не делает ничего, кроме того, что может делать статический HTML-сайт, но теперь вы все настроили.
Шаг 4: Измените настройки в файле index.php
Чтобы проверить, работает ли ваша тема, вернитесь к index.php и напишите командную строку для WP, чтобы получить сообщения из базы данных и показать их на страница. Вы должны восстановить заголовок и содержание сообщения, чтобы все файлы можно было увидеть на главной странице.
Команда «иметь сообщения» указывает WP искать сообщения блога в базе данных. Страница будет обновляться, если появятся новые объявления. Если нет, будет показано сообщение для условия отрицательного ответа, которое мы установили в коде (false).
Страница будет обновляться, если появятся новые объявления. Если нет, будет показано сообщение для условия отрицательного ответа, которое мы установили в коде (false).
Существует функция с именем «публикация», которую необходимо добавить в цикл «есть записи», чтобы WP показывал этот файл всякий раз, когда условие «есть записи» истинно. WordPress ищет новые записи в этом цикле и показывает их на странице по мере необходимости.
Метод «публикация» извлекает самую последнюю публикацию и вносит необходимые корректировки, чтобы отобразить ее в хронологическом порядке на странице темы. Поскольку это цикл, если функция возвращает значение true, каждый раз, когда создается новое сообщение, оно будет немедленно включено.
Содержимое прикрепляется к заголовку файла, помещаемого на страницу с помощью функции «содержимое». Функция «постоянная ссылка» создает ссылку на каждый отдельный пост, позволяя пользователям просматривать информацию без необходимости прокручивать весь текст на главной странице. Вы можете использовать метод «отрывок» вместо метода «содержимое», чтобы добавить краткую сводку под заголовком файла с первыми 200 символами содержимого. В результате, когда пользователь нажимает на ссылку, он получает только весь текст.
Вы можете использовать метод «отрывок» вместо метода «содержимое», чтобы добавить краткую сводку под заголовком файла с первыми 200 символами содержимого. В результате, когда пользователь нажимает на ссылку, он получает только весь текст.
Шаг 5: Разделение вашей страницы на разделы
В настоящее время все находится в index.php . Но, очевидно, мы хотим, чтобы заголовок, нижний колонтитул и боковая панель на всех страницах были одинаковыми. Итак, мы собираемся разделить index.php на две секции — header.php и footer.php .
Хорошо иметь wp head во всех ваших темах, так как это особая функция, которая упаковывает вывод в раздел head> файла header.php. Его следует вводить перед закрывающим тегом /head>, чтобы упростить добавление плагинов на сайт, поскольку этот хук может использоваться для интеграции стилей, скриптов или метакомпонентов в область head>. Принимая во внимание, что файл footer. php может закрывать теги, используемые в функциях, как определено ниже:
php может закрывать теги, используемые в функциях, как определено ниже:
Большинство веб-сайтов, особенно блогов, также имеют боковую область для включения такого контента, как архивы, теги, категории, реклама и так далее. Если вы хотите их, вам нужно снова разделить index.php на sidebar.php, content.php и т. д. Если на боковой панели находится вся второстепенная информация, то контент — это место, где размещаются все статьи и основной контент веб-сайта. .
Шаг 6: Создайте файл functions.php
Теперь ваша пользовательская тема содержит файлы index.php, style.css, header.php и footer.php. Следующий файл, который у вас должен быть, это functions.php, который придает WordPress индивидуальность, позволяя командной строке изменять поведение CMS по умолчанию. Не требует уникального текста заголовка. Он работает только тогда, когда тема активна и применяется только к текущей теме.
Заключение
Эта статья посвящена изучению основ создания темы WordPress. О WordPress можно узнать гораздо больше. Мы искренне надеемся, что эта статья открыла вам мир возможностей. Теперь вы знаете, что любой сайт можно преобразовать в тему WordPress — без использования плагинов, виджетов или чужой темы.
О WordPress можно узнать гораздо больше. Мы искренне надеемся, что эта статья открыла вам мир возможностей. Теперь вы знаете, что любой сайт можно преобразовать в тему WordPress — без использования плагинов, виджетов или чужой темы.
Должен ли я использовать WordPress или создавать с нуля – Arkiana
Должен ли я использовать WordPress или создавать с нуля?
Когда вы планируете создать веб-сайт, у вас есть возможность создать его с нуля или использовать конструктор веб-сайтов или систему управления контентом, например WordPress. Выбор варианта зависит от многих факторов. Мы рассмотрим некоторые из них в этой статье.
Если вам нужен больший контроль, экстремальные уровни настройки и оттачивание навыков веб-разработки, вам следует создать свой веб-сайт с нуля. Однако создание веб-сайта с нуля может быть очень дорогим и трудоемким, особенно если веб-сайт огромен.
Чтобы создать веб-сайт с нуля, вам необходимо хорошо разбираться в веб-разработке, начиная с интерфейсных технологий, таких как HTML, CSS и Javascript, и заканчивая серверными языками, базами данных, API и многим другим.
Кроме того, вы можете нанять команду разработчиков, чтобы построить его для вас. Вы также должны убедиться, что ваш веб-сайт безопасен, масштабируем, надежен и прост в использовании.
С другой стороны, если вы хотите настроить свой веб-сайт как можно быстрее, не беспокоясь о безопасности и масштабируемости, лучше всего использовать WordPress. С WordPress у вас будет полнофункциональный веб-сайт с множеством функций без написания единой строки кода.
WordPress позаботится обо всей тяжелой работе за вас. Он имеет сотни настраиваемых шаблонов, созданных разработчиками мирового класса, чтобы ваш сайт выглядел профессионально. Вы также можете расширить функциональность своего сайта с помощью плагинов.
WordPress доверяют многие компании и частные лица. Он используется многими компаниями, такими как
- BBC
- TechCrunch
- Sony
- CNN
- Disney
- Wired
- Spotify
- Etsy
- IBM
- Microsoft
- New York Times
- Vogue
- Mozilla
- Havard
- New York Post
- Dallas Mavericks
- Toyota
- Reuters, and many others.

Это доверие и использование многими компаниями показывают, что вы можете доверять WordPress. Чтобы создать веб-сайт WordPress, вам нужно доменное имя и веб-хостинг. Вы можете купить веб-хостинг от Bluehost и получить бесплатный домен на один год.
Если у вас есть веб-хостинг и доменное имя, вы можете установить WordPress, а затем установить тему, через несколько минут у вас будет полностью рабочий веб-сайт, который вы можете настроить по своему вкусу. Этот процесс очень легко сделать.
СТОИТ ЛИ СОЗДАВАТЬ ВЕБ-САЙТ НА WORDPRESS?
Да, создание веб-сайта на WordPress того стоит, потому что это дает много преимуществ. Использование WordPress поможет вам сэкономить много времени и денег, чем создание сайта с нуля.
WordPress помогает вам создавать множество типов веб-сайтов, вы можете создавать сайты электронной коммерции, блоги, новостные сайты, сайты для участников, форумы, профессиональных бизнес-сайтов , портфолио, сайты с видео и изображениями и многое другое.
Есть много других преимуществ, которые делают создание веб-сайта с помощью WordPress стоящим. Вот некоторые из них.
- WORDPRESS БЕСПЛАТЕН И С ОТКРЫТЫМ ИСХОДНЫМ ИСТОЧНИКОМ
WordPress — это программное обеспечение с открытым исходным кодом, что означает, что вы можете использовать его для любого типа проекта, от коммерческого до личного. Многие разработчики усердно работают над тем, чтобы сделать его мощным, надежным, безопасным, масштабируемым и гибким.
WordPress можно использовать бесплатно, все, что вам нужно, это получить хостинг от веб-хостинговой компании, такой как Bluehost (которая поставляется с бесплатным доменом на один год). Затем вы можете легко установить WordPress, и ваш сайт будет запущен в кратчайшие сроки.
- WORDPRESS ПРОСТО ИСПОЛЬЗОВАТЬ
Создавать веб-сайты с помощью WordPress очень легко и просто, вам не нужно разбираться в технологиях и не требуются навыки программирования. Пока вы умеете читать и понимать, вы сможете без проблем создавать веб-сайты WordPress.
Хотя веб-разработчикам может потребоваться несколько недель или месяцев, чтобы создать веб-сайт с нуля, с помощью WordPress вы можете создать мощный полноценный веб-сайт за несколько минут или часов. Когда у вас есть тема, вы можете добавить больше функциональности на свой сайт с помощью плагинов.
Вы можете найти более удивительные темы и плагины на таких торговых площадках, как Envato
- WORDPRESS ЛЕГКО ОБСЛУЖИВАТЬ
Веб-сайты WordPress не только просты в использовании, но и просты в обслуживании.
Вы можете обновлять тему и плагины вашего веб-сайта, управлять комментариями, создавать резервные копии своего веб-сайта, добавлять новых пользователей и администраторов и выполнять многие другие задачи одним нажатием кнопки, плюс в WordPress есть множество индикаторов, которые помогут вам сохранить ваш сайт здоров.
Чтобы сделать обслуживание ваших веб-сайтов еще проще, вы можете использовать управляемый хостинг, такой как Liquid Web (попробуйте бесплатно) , чтобы позаботиться о задачах обслуживания за вас, управляемый хостинг предлагает автоматическое резервное копирование, оптимизацию веб-сайта и очень быструю поддержку. .
.
- WORDPRESS БЕЗОПАСЕН
Хотя не существует веб-сайта или системы управления контентом, которые были бы на 100% безопасны, разработчики WordPress очень серьезно относятся к безопасности, выпуская новые обновления и исправления безопасности, поэтому многие крупные компании доверяют ему.
Вы также можете обеспечить безопасность своего веб-сайта WordPress, используя надежный пароль, устанавливая плагины безопасности, обновляя темы и плагины, внедряя двухфакторную аутентификацию и обновляя CMS WordPress при выходе нового обновления.
- У WORDPRESS ОГРОМНОЕ СООБЩЕСТВО
WordPress имеет огромное сообщество полезных разработчиков и пользователей, которые готовы помочь, если вы застряли с чем-либо. Существует множество полезных ресурсов, которые помогут вам ответить практически на любой вопрос, связанный с WordPress.
Огромное сообщество с многочисленными дискуссиями вокруг платформы способствует инновациям и улучшению платформы.
- WORDPRESS REST API
Если вы разработчик, вы можете использовать WordPress как автономную систему управления контентом через WordPress REST API. Это означает, что вы сможете создавать свои собственные мобильные и веб-приложения с серверной частью WordPress.
Вы можете использовать любой интерфейсный фреймворк по вашему выбору, такой как React, Vue или Angular, для создания собственного пользовательского приложения. Это делает разработку намного проще, чем начинать с нуля. WordPress предоставит вам множество конечных точек для достижения этой цели.
СТОИТ ЛИ СОЗДАВАТЬ ВЕБ-САЙТ С НУЛЯ?
Хотя существует множество конструкторов веб-сайтов и систем управления контентом, которые помогут вам создать веб-сайт легко и быстро, создание веб-сайта с нуля предлагает большую гибкость, уникальный подход к дизайну, высокий уровень настройки и многое другое.
Создание веб-сайта с нуля дает множество преимуществ. Вот некоторые из них.
- КАЖДАЯ СТРОЧКА КОДА ИМЕЕТ ЗНАЧЕНИЕ
Когда вы создаете веб-сайт с нуля, вы должны убедиться, что учитывается каждая написанная вами строка кода, у вас не будет лишнего кода или дополнительных файлов, которые не будут использоваться на вашем веб-сайте. Когда вы используете конструктор веб-сайтов или CMS, они будут генерировать множество файлов и кода, которые вам могут не понадобиться.
Когда вы используете конструктор веб-сайтов или CMS, они будут генерировать множество файлов и кода, которые вам могут не понадобиться.
Дополнительные файлы и код приведут к дополнительной загрузке и времени загрузки файлов для вашего веб-сайта, что приведет к замедлению работы веб-сайта. Таким образом, написание веб-сайта с нуля гарантирует, что у вас не будет лишнего кода или файлов.
- УНИКАЛЬНЫЙ ДИЗАЙН
Если вы создаете свой веб-сайт с нуля, вы не будете ограничены тем, что предлагает вам конструктор веб-сайтов WordPress. WordPress может быть ограничен доступными темами и плагинами.
Когда вы создаете свой веб-сайт с нуля, вы сможете реализовать свой собственный шаблон проектирования, собственную файловую структуру и многое другое. У вас будет уникальный дизайн как визуально (как выглядит ваш сайт), так и по структуре кода.
- УЛУЧШАЕТ ПОНИМАНИЕ
Создание веб-сайта с нуля улучшит ваше понимание программирования и, в конечном счете, улучшит ваши навыки кодирования. Вы сможете понять, как делать многие вещи с вашим кодом, не полагаясь на конструкторы веб-сайтов или системы управления контентом.
Вы сможете понять, как делать многие вещи с вашим кодом, не полагаясь на конструкторы веб-сайтов или системы управления контентом.
Вместо того, чтобы просто использовать CMS с уже написанным для вас кодом и обновить ее до последней версии, вы сможете изучить новые технологии и понять, как они работают, когда будете разрабатывать свои проекты с нуля.
Создание веб-сайта с нуля того стоит, это поможет вам понять, как работает код без абстракции систем управления контентом, таких как WordPress. Это понимание делает вас лучшим разработчиком.
КАКОВЫ НЕДОСТАТКИ СОЗДАНИЯ ВЕБ-САЙТА С НУЛЯ?
В некоторых случаях создание веб-сайта с нуля может быть не лучшим подходом. Есть некоторые недостатки, которые могут удержать вас от создания веб-сайта с нуля, вот некоторые из них
- ЗАНИМАЕТ МНОГО ВРЕМЕНИ
Создание веб-сайта с нуля требует много времени на разработку. Вам придется писать код почти для каждой задачи, это занимает много времени. Вы также должны провести много тестов, чтобы убедиться, что ваш сайт безопасен и работает правильно.
Вы также должны провести много тестов, чтобы убедиться, что ваш сайт безопасен и работает правильно.
- СЛОЖНОСТЬ КОДА
Когда вы создаете веб-сайт с нуля, вам потребуется написать много кода для реализации всех функций вашего веб-сайта (особенно если он огромен). Это может привести к большому количеству кода и файлов. Чем больше растет ваша кодовая база, тем сложнее ее поддерживать и отлаживать.
- ДОРОГО
Создание веб-сайта с нуля может быть дорогостоящим, вам могут понадобиться профессиональные разработчики, чтобы сделать ваш веб-сайт безопасным, масштабируемым и надежным. С другой стороны, системы управления контентом, такие как WordPress, недороги и не требуют глубоких технических навыков.
ЗАКЛЮЧЕНИЕ
Использование WordPress — один из лучших способов создания веб-сайта. WordPress берет на себя всю тяжелую работу за вас, чтобы вы могли сосредоточиться на развитии своего сайта. Вы можете добавить дополнительные функции и функции на свой сайт с помощью плагинов.

 Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.