Как создать сайт на WordPress с нуля? — Сервисы на vc.ru
Совсем недавно я стал обладателем собственного сайта, который я создал в очень короткие сроки с помощью WordPress.
243 просмотров
✅В этой статье я расскажу Вам и покажу как очень просто сделать собственный сайт на WordPress!
Сайт filimonov.blog
❓Для тех кто не никогда не слышал, поясню: WordPress — это мощная и популярная платформа управления контентом, которая предлагает бесчисленные возможности для создания сайтов различной сложности и функциональности. Не важно, хотите ли вы создать блог, онлайн-магазин, корпоративный сайт или портфолио, WordPress обеспечивает инструменты, необходимые для реализации данных целей.
Главная страница с официального сайта WordPress.
Я расскажу как создать сайт на WordPress, используя CMS-хостинг timeweb, за 4 шага:
- Регистрация доменного имени и приобретение хостинга;
- Выбор и настройка темы;
- Добавление первого поста на страницу;
Шаг 1. Регистрируем доменное имя и арендуем сервер.
Регистрируем доменное имя и арендуем сервер.
В панели хостинга на вкладку Домены и в поисковой строке вбивает название нашего сайта и оплачиваем его. Про связь сервера и домена поговорим позднее.
Покупка домена
После того, как мы приобрели домен, пора переходить к выбору сервера, тут мы пока возьмем самый дешевый вариант, по мере роста численности посетителей сайта, мощности можно будет масштабировать.
Далее арендуем сервер, для этого переходим во вкладку Облачные серверы, тут необходимо зайти во вкладку Маркетплейс и выбрать раздел Сайт.
Выбор хостинга
Тут мы листаем в самый низ и устанавливаем выбор на WordPress.
Установка WordPress на серверТаким образом мы получим сервер, с уже установленным WordPress и от нас потребуется все правильно настроить только!
Далее мы отказываемся от бэкапов и выбираем регион (я выбрал Санкт-Петербург).
После всех этих манипуляций нажимаем на кнопку Заказать. Примерно 5 минут займет настройка сервера и установка необходимого ПО, после чего мы получим на почту письмо об успешной установке.
ШАГ 2 с установкой WordPress на сервер мы пропускаем, так как его установку мы выполнили в ШАГЕ 1.
Шаг 3. Выбор и настройка темы.
Копируем ip сервера и вставляет в браузер и видим следующее:
Первичная настройка WordPress на сервере
Тут нас встречает окно первичной настройки WordPress, выбираем нужный нам язык.
Далее мы попадаем на окно настройки нашего сайта и нам необходимо заполнить поля:
настройка wordpress
После нажатия на кнопку «Установить WordPress» мы попадем в админку нашего сайта.
Админка сайта
Теперь приступим к выбору оформления нашего сайта, благо на сайте есть очень большой выбор бесплатных шаблонов, которые мы сможем настроить под себя!
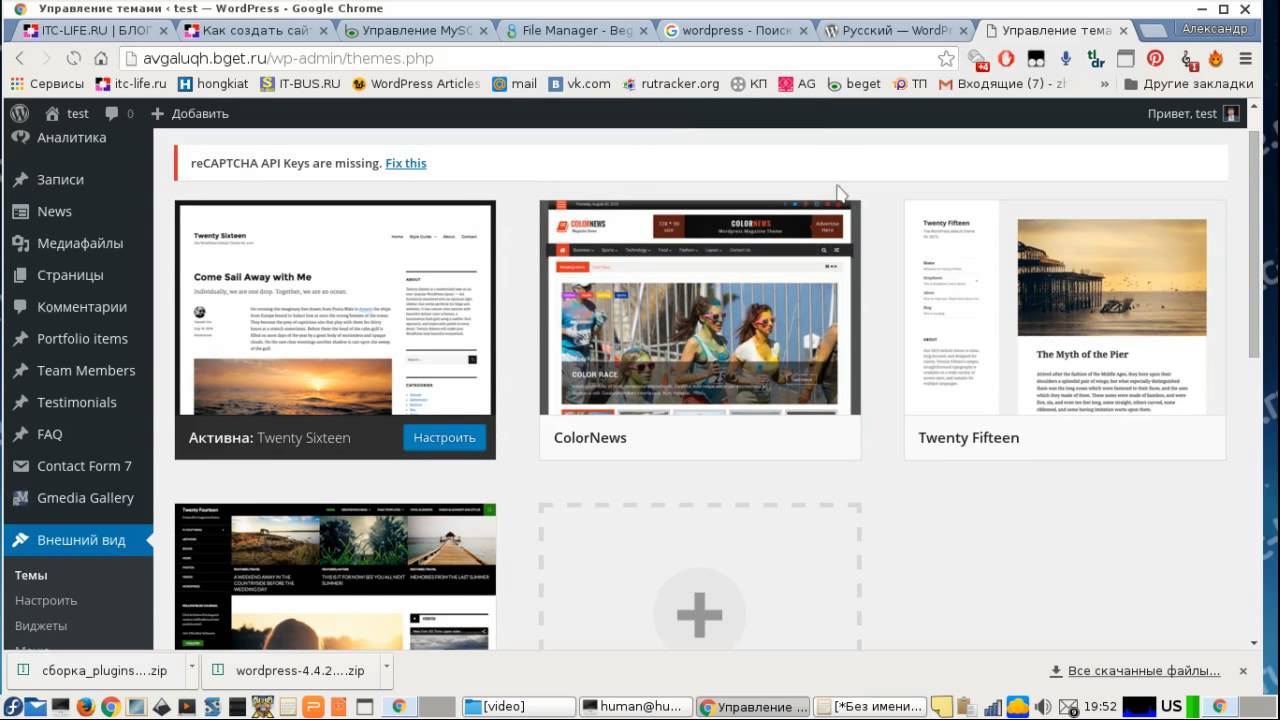
Переходим в Внешний вид — Добавить новую тему
Выбор темы WordPress
Тут мы можем подобрать шаблон под наши нужды, будь то магазин, сайт-визитка или блог!
Выбираем нужную нам тему и нажимаем Установить и Активировать!
После того как мы перейдем по нашему ip мы увидем, что выбранная тема установилась на наш сайт!
Сайт на WordPress
Теперь осталось только настроить сайт под себя! Сделать это Вы можете в админке.
ШАГ 4. Добавление первого поста на страницу.
После того как мы разобрались с темой пора писать первый пост.
Для этого переходим в раздел Записи и Добавить новую. Попав в редактор печатаем наш текст, сохраняем и он тут же отображается на сайте!
Добавление записи
После всех проделанных манипуляций у вас будет собственный сайт!
В будущих статьях расскажу про установку плагинов.
PS. Я веду свой канал на YouTube, где рассказываю о своем захватывающем путешествии смены профессии от энергетика до Front-end Программиста.
Обложка для статьи
чек-лист – Онлайн-школа маркетинга Аили Орро
Почти каждый второй сайт современного Интернета создан на платформе WordPress (WP). ВордПресс – это популярная площадка-конструктор веб-сайтов, на базе которой
 Платформа имеет ряд бесплатных дополнений, обновлений и полезных инструментов, чтобы упростить работу пользователя в ней. Для вас я составила пошаговый чек-лист как создавать сайты на WP с нуля, поэтому рекомендую сохранить его себе в закладки и поделиться им с теми, кто хочет научиться создавать сайты самостоятельно.
Платформа имеет ряд бесплатных дополнений, обновлений и полезных инструментов, чтобы упростить работу пользователя в ней. Для вас я составила пошаговый чек-лист как создавать сайты на WP с нуля, поэтому рекомендую сохранить его себе в закладки и поделиться им с теми, кто хочет научиться создавать сайты самостоятельно.Что нужно для разработки сайта на WP?
- Домен. Уникальное название вашего сайта, которое будет отображаться в браузере. О том, что такое доменное имя и как его выбирать можно почитать здесь.
- Хостинг. Место для хранения данных вашего будущего сайта, подробная информация о хостинге содержится в этой публикации.
- Время и творческая фантазия.
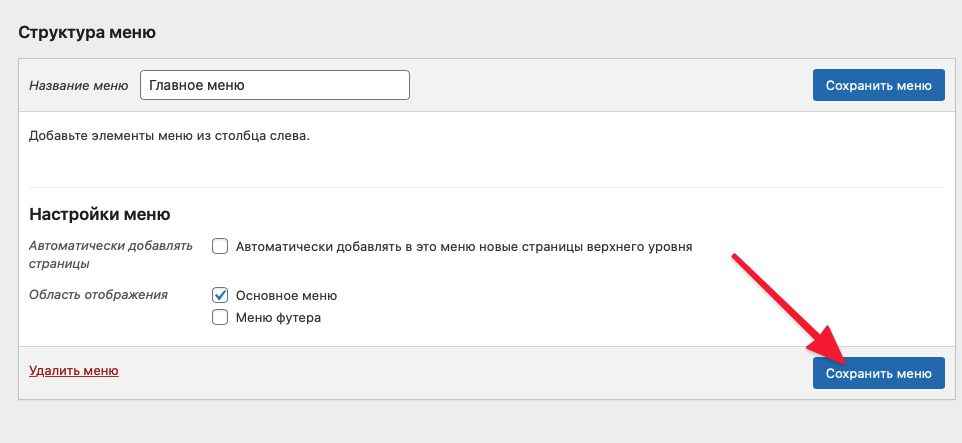
Чек-лист: разработка сайта на WordPress
Теперь перейдем непосредственно к процессу создания сайта.
Шаг 1. Покупка хостинга и регистрация доменного имени. Вся необходимая информация содержится по ссылкам, указанным выше. Скажу только, что имеет смысл покупать домен и хостинг сразу на год: во-первых, будет дешевле; во-вторых, вам можно будет забыть о периодичности платежей на год.
Скажу только, что имеет смысл покупать домен и хостинг сразу на год: во-первых, будет дешевле; во-вторых, вам можно будет забыть о периодичности платежей на год.
Шаг 2. Инсталляция WP. Есть два варианта: установка на локальном сервере (на своем ПК) или на купленном заранее хостинге. На моих курсах, мы подробно рассматриваем второй вариант, поскольку домен и хостинг оплачен студентами заранее. Рекомендуется сразу устанавливать на хостинге, чтобы не пришлось потом переносить созданный на ПК сайт в сеть, тем самым делая лишнюю работу.
Шаг 3. Вход в консоль WP и настройка.

Шаг 4. Настройка внешнего вида сайта. В разделе «вид» выбираем тему, подходящую для будущего сайта. Тема сайта – это его внешняя оболочка, т.е. шаблон того, как он будет выглядеть. Можно выбрать тему из перечня уже имеющихся, а можно добавить в каталог свою и установить ее.
Шаг 5. Установка плагинов. Если тема – это общий вид сайта с предустановленным набором функций, то плагин – это отдельная функция, которую можно «прикрутить» дополнительно. Например, плагин «переводчика», установленный на веб-странице, будет, при нажатии определённой кнопки, автоматически переводить текст на другой язык. Большинство плагинов идут в общем наборе с установкой WP, однако можно расширить их список, скачав дополнения или обновления программы, а также отдельно загрузив тот или иной плагин.
Шаг 6. Создание и настройка страниц. С этого шага начинается непосредственное формирование структуры веб-сайта, который может состоять как из одной, так и нескольких страниц. Каждая страница состоит из различных блоков, которые будут содержать определенную информацию. Для создания и редактирования интерфейса страниц можно использовать как стандартный редактор Gutenberg, так и другие. Наиболее популярным инструментом для этих целей является Elementor.
Для создания и редактирования интерфейса страниц можно использовать как стандартный редактор Gutenberg, так и другие. Наиболее популярным инструментом для этих целей является Elementor.
Шаг 7. Наполнение контентом.
Шаг 8. Редактирование стиля и цветовой гаммы. Выбираем общий фон и создаем стиль сайта, используя настройки цветов и подбирая подходящие для различных элементов структуры веб-страниц. Шрифты текстов, иконки, баннера, заголовки и другие элементы – все это необходимо выполнить в одном стиле, чтобы визуальная картинка сайта была приятна для просмотра.
Шаг 9. Настройка формы обратной связи и анимированных элементов. Форма обратной связи имеет одно из ключевых значений для сайтов, ориентированных на пользователя, поэтому она должна быть удобной и расположена на видном месте. Кроме того, еще одним из настраиваемых элементов являются всплывающие окна (могут быть рекламные или информационные), вариантов настройки много: начиная от периодичности и заканчивая последовательностью действий пользователя, приводящих к запуску алгоритма этих элементов.
Форма обратной связи имеет одно из ключевых значений для сайтов, ориентированных на пользователя, поэтому она должна быть удобной и расположена на видном месте. Кроме того, еще одним из настраиваемых элементов являются всплывающие окна (могут быть рекламные или информационные), вариантов настройки много: начиная от периодичности и заканчивая последовательностью действий пользователя, приводящих к запуску алгоритма этих элементов.
Шаг 10. Настройки дополнительных функций и тестирование. Завершающим этапом создания веб-сайта является его запуск в работу и тестирование. Однако, перед тестом на работоспособность необходимо адаптировать сайт под мобильную версию и прикрутить дополнительный функционал: кнопки соцсетей (поделиться, ссылки на страницы и т.п.), карта сайта, чат-бот и т.п..
Чтобы у вас под рукой всегда был инструкция как создавать веб-сайты на WordPress, сохраните себе этот чек-лист как памятку и используйте его в работе.
Как создать чистый веб-сайт WordPress, ориентированный на конверсию
Когда дело доходит до создания веб-сайта 
В этом посте вы узнаете, как создать чистый, ориентированный на конверсию веб-сайт всего с 2 плагинами.
Если у вас нет опыта проектирования или программирования, но вы хотите создать впечатляющий веб-сайт для своего бизнеса, вам потребуются Thrive Theme Builder и Thrive Architect.
Читайте дальше, чтобы узнать, почему эти два плагина — это все, что вам нужно, и почему они намного лучше, чем другие инструменты и решения для создания сайтов.
Если вы хотите получить максимальную отдачу от этого руководства, загрузите и установите Thrive Theme Builder и Thrive Architect сегодня.
Давайте углубимся.
Подробнее…
Создайте чистый веб-сайт, ориентированный на конверсию: Быстрая навигацияПлагины, необходимые для создания веб-сайта, ориентированного на чистую конверсию
4 контрольных точки фокуса конверсии
Настройка структуры вашего сайта
1. Установите Thrive Product Manager для активации Thrive Theme Builder + Thrive Architect
2. Выберите тему в Thrive Theme Builder
Выберите тему в Thrive Theme Builder
3. Завершите Thrive Theme Builder я строитель Мастер установки
4. Настройте типографику вашего сайта
5. Настройте основные шаблоны сообщений и страниц
6. Изучите инструмент оптимизации скорости сайта Thrive Theme Builder
7. Завершите работу над домашней страницей
8. Создание и настройка страниц вашего сайта WordPress
9. Дополнительные настройки сайта в Thrive Dashboard
Оптимизация коэффициента конверсии с помощью Thrive Architect
Следующие шаги: развитие вашего онлайн-бизнеса
Плагины, необходимые для создания чистой конверсии Целевой веб-сайт
Загрузка и установка следующих плагинов на ваш новый сайт WordPress:
Thrive Theme Builder и Thrive Architect
- Thrive Theme Builder + Thrive Architect — идеальное визуальное сочетание без кода! Используйте Thrive Theme Builder, чтобы полностью настроить тему WordPress, и Thrive Architect, чтобы создать любую целевую страницу или воронку продаж, необходимые для развития вашего бизнеса.

- AIOSEO, чтобы помочь вам с поисковой оптимизацией
- WP Legal Pages >> используйте этот плагин, чтобы помочь создать политику конфиденциальности, заявление об отказе от ответственности и страницы условий и положений, которые вам нужны на вашем веб-сайте.
Совет: Если вы новичок в WordPress, прочтите это руководство, чтобы узнать, как правильно установить WordPress.
4 контрольных точки фокуса конверсии
Ваш веб-сайт должен пройти 4 важные контрольные точки фокуса конверсии, если вы хотите, чтобы он увеличил список рассылки и начал продажи для вашего онлайн-бизнеса. Среди них:
- Ясность, читабельность и структура
- Оптимизация скорости сайта
- Явные призывы к действию
- Страницы конверсии
ив архитектор .
Настройка структуры вашего сайта
1. Установите Thrive Product Manager для активации Thrive Theme Builder + Thrive Architect
Получите доступ к своим продуктам Thrive Themes с помощью подключаемого модуля Thrive Product manager
Вам потребуется Thrive Product Manager для доступа к любому продукту Thrive Themes с панели управления клиентов Thrive. После того, как вы установите и активируете плагин Thrive Product Manager (вот удобное руководство, которое поможет вам выполнить настройку), вы можете использовать его для установки и активации Thrive Theme Builder и Thrive Architect.
После того, как вы установите и активируете плагин Thrive Product Manager (вот удобное руководство, которое поможет вам выполнить настройку), вы можете использовать его для установки и активации Thrive Theme Builder и Thrive Architect.
А если вы приобретете Thrive Suite, вы сможете получить доступ к остальным нашим плагинам, которые вы видите на снимке экрана выше, чтобы превратить ваш чистый, ориентированный на конверсию веб-сайт в процветающий онлайн-бизнес .
2. Выберите тему в Thrive Theme Builder
Профессионально разработанные сопутствующие темы, доступные в Thrive Theme Builder
После того, как вы купили и установили Thrive Theme Builder, вам не нужно приобретать дополнительную тему WordPress.
Thrive Theme Builder поставляется с 4 профессиональными сопутствующими темами (Ommi, Shapeshift, Kwik и Bookwise), а также страницами, ориентированными на конверсию, и шаблонами блоков для каждая часть вашего сайта .
Каждая тема профессионально разработана и включает в себя все четыре контрольных точки фокуса на конверсию, что экономит вам много времени при разработке.
А с нашим Thrive Theme Builder все становится еще лучше Мастер настройки…
3. Завершите работу мастера настройки Thrive Theme Builder
новая тема разработана быстро :
Мастер настройки Thrive Theme Builder
- Загрузите темную и светлую версию вашего логотипа
- Выберите основной цвет вашего бренда
- Выберите заголовок, ориентированный на конверсию
- Выберите нижний колонтитул
- Выберите шаблон домашней страницы 9006 6
- Выберите один Шаблон сообщения в блоге
- Выберите шаблон списка сообщений в блоге
- Выберите шаблон страницы
- Выберите шаблон меню
настроить с помощью Thrive Architect.
4. Настройка типографики вашего сайта
На этом этапе вы установите настройки типографики для всего сайта.
Область настроек Typograph на панели инструментов Thrive Theme Builder. Чтобы изменить настройки типографики, щелкните значок карандаша, чтобы открыть редактор Basic Typography.
Эти настройки шрифта включают выбор типов шрифта, цветов шрифта, размера шрифта, интервала между шрифтами и т. д. для заполнения следующих типов текста:
- h2
- h3
- h4
- h5
- H5
- H6
- Текст абзаца
- Текст списка
- Текст гиперссылки
- Обычный текст 9 0065 Текст цитаты
- Предварительно отформатированный текст
Окно предварительного просмотра редактора Basic Typography внутри Thrive Theme Builder.
Помните, что как только вы сохраните эти настройки в Thrive Theme Builder, они будут автоматически применяться ко всем вашим шаблонам тем и проектам. Экономия тонн времени.
5. Настройте основные шаблоны сообщений и страниц
Основные шаблоны страниц — это дизайны страниц, которые вы можете сохранить как отдельные шаблоны, а затем применить на других страницах вашего веб-сайта.
Таким образом, вам не нужно будет создавать каждую страницу с нуля. Например, допустим, вы создаете стандартный шаблон сообщения в блоге.
Всякий раз, когда вы создаете новую запись в блоге, этот предварительно разработанный шаблон будет автоматически загружаться, и все, что вам нужно сделать, это заполнить страницу текстом и мультимедиа и опубликовать страницу, когда вы будете готовы.
Нет необходимости разрабатывать каждую страницу с нуля — Thrive Theme Builder позаботится об этом за вас.
Начальные шаблоны основной страницы, которые вы создадите в Thrive Theme Builder, это:
- 404 Страница ошибок
- Стандартная запись в блоге
- Страница по умолчанию
- Страница со списком блогов
- Блог Страница архива
Основная страница Область шаблонов панели инструментов Thrive Theme Builder.
Вы также можете создавать и управлять любым количеством дополнительных шаблонов страниц в области шаблонов Thrive Theme Builder.
6. Изучите инструмент оптимизации скорости сайта Thrive Theme Builder
Thrive Theme Builder также поставляется с инструментом Site Speed Optimization , который упрощает настройку параметров производительности вашего сайта одним щелчком мыши!
Вы получаете доступ к Project Lightspeed, нашему инструменту оптимизации активов веб-сайта. Проще говоря, этот инструмент направлен на создание чистого и компактного кода.
Более компактный код = меньше загрузки = более быстрое время отклика веб-сайта.
Эта функция автоматически активируется на вашем веб-сайте, поэтому вам не нужно ничего здесь делать.
Далее, функция оптимизации скорости сайта поможет вам настроить параметры кэширования с помощью WP Fastest Cache или W3 Total Cache всего за несколько кликов.
Мы настоятельно рекомендуем настроить параметры кэширования для вашего веб-сайта, поскольку это может помочь повысить скорость и производительность вашего сайта.
Наши инструменты оптимизации производительности сайта просты для понимания и просты в использовании, поэтому вы можете выполнить эту настройку менее чем за несколько минут.
В-третьих, эта функция управляет настройками оптимизации изображений вашего сайта путем интеграции с Optimole или Smush, чтобы затем настроить эти инструменты за пару кликов.
Наконец, для более опытных пользователей Thrive Theme Builder в настоящее время предлагает бета-версию нашей функции ускоренных мобильных страниц (AMP), которая сейчас находится в разработке. Попробуйте его на тестовом сайте и дайте нам свой отзыв, чтобы мы могли вывести его из бета-версии как можно скорее.
7. Завершите создание домашней страницы
Когда вы работали с мастером настройки Thrive Theme Builder , вы начали создавать шаблон домашней страницы…
Домашняя страница автоматически создается для вас, и вы найдете ее в разделе «Страницы» в Панель инструментов WordPress.
Найдите страницу под названием «Созданная домашняя страница».
Создана домашняя страница из Thrive Theme Builder
Запустите страницу в Thrive Architect, чтобы завершить дизайн и добавить свою привлекательную копию.
8. Создание и настройка страниц вашего сайта WordPress
Создать новую страницу для вашего сайта WordPress очень просто.
В панели инструментов WordPress нажмите кнопку «+ Создать» в верхней части страницы и выберите «Страница».
Создание новой страницы
Когда вы перейдете к следующему экрану, назовите свою страницу и нажмите ярко-зеленую кнопку «Запустить Thrive Architect».
Назовите свою страницу
Thrive Architect, наш мощный визуальный редактор страниц с функцией перетаскивания, предлагает четыре варианта:
1. Обычная страница
2. Пустая страница с верхним и нижним колонтитулами
3. Полностью пустая страница
4. Готовые целевые страницы
Выберите тип страницы, которую вы хотите создать в Thrive Architect
901 21 до создавать чистые, ориентированные на конверсию страницы, которые соответствуют структуре веб-сайта, созданной вами в Thrive Theme Builder, мы рекомендуем вариант «Предварительно созданная целевая страница».
Библиотека целевых страниц в Thrive Architect
В библиотеке целевых страниц вы можете выбрать интеллектуальную целевую страницу из любые наших сопутствующих тем.
Наши наборы умных целевых страниц помогут вам создать потрясающие страницы, ориентированные на конверсию, за минут.
Это так же просто, как просмотреть библиотеку целевых страниц, найти понравившийся шаблон целевой страницы, выбрать его и настроить его дизайн в соответствии с вашим брендом.
Посмотрите это видео, чтобы узнать, как использовать наборы интеллектуальных целевых страниц, как профессиональный дизайнер:
9. Дополнительные настройки сайта в Thrive Dashboard
После того, как вы завершите работу мастера установки и завершите типографику и фирменный стиль своего сайта, перейдите на панель инструментов Thrive.
- Настройте и управляйте правами доступа пользователей для ваших продуктов Thrive
- Подключите свой инструмент почтового маркетинга, reCaptcha и другие приложения через вкладку «Подключения API»
- Настройте глобальные информационные поля о вашем бизнесе
- Добавьте отслеживание и/или сценарии аналитики
- Настройка готовой страницы «Скоро появится» для вашего веб-сайта
- .
 ..и многое другое.
..и многое другое.
Оптимизация коэффициента конверсии с помощью Thrive Architect
Thrive Theme Builder поможет вам достичь контрольных точек «Ясность, удобочитаемость и структура» и «Оптимизация скорости сайта» для вашего веб-сайта.
И Thrive Architect помогает убедиться, что ваши страницы убеждают посетителей вашего сайта принять меры.
Шаблоны блоков страниц Thrive Architect — одна из самых мощных функций в Thrive Architect, которую вы можете использовать для быстрой настройки и оптимизации своих страниц для конверсий.
- Иллюстрированные списки для демонстрации основных характеристик и преимуществ ваших продуктов или услуг
- Блоки с отзывами для привлечения восторженных отзывов клиентов и завоевания доверия аудитории
- 9000 3 блока призыва к действию 90 004, чтобы сделать ваш посетители сайта предпринимают немедленные действия
- Основные разделы , чтобы привлечь внимание посетителей вашего сайта и немедленно сообщить им о текущем предложении
- Умные таблицы цен чтобы произвести впечатление на ваших посетителей и убедить их, почему ваши продукты или услуги стоят денег
- .
 ..и многое другое.
..и многое другое.
Thrive Architect обладает всеми функциями, необходимыми для простого создания привлекательных страниц сайта, которые заставят вашу аудиторию захотеть стать вашими покупателями, клиентами или подписчиками.
Это сэкономит вам часы на раздумьях над проектами и поиске сложных инструментов, а также даст вам полная свобода чтобы ваш веб-сайт соответствовал стилю вашего бренда.
Если вы новичок в использовании инструментов WordPress и Thrive Themes, пусть вас не пугает время обучения. У вас есть все, что вам нужно, чтобы начать работу и создать сайт, который вы будете постепенно улучшать с течением времени.
Следующие ресурсы помогут вам:
Следующие шаги: развитие вашего онлайн-бизнеса
Теперь вы увидели, как легко перейти от нуля к чистому, ориентированному на конверсию веб-сайту с помощью Thrive Архитектор и создатель тем Thrive.
Когда вы освоитесь с инструментами, вы начнете совершенствовать каждую деталь, чтобы добиться как эффективности, ориентированной на конверсию , так и потрясающего дизайна .
Но самое главное, получайте удовольствие, и нам не терпится увидеть, что вы построите!
Используете ли вы правильные инструменты для своего бизнеса в Интернете?
Thrive Suite — это комплексное решение для создания процветающего онлайн-бизнеса на WordPress — в одиночку .
Используйте Thrive Suite, чтобы:- Создавайте потрясающие профессионально выглядящие веб-сайты с помощью нашей библиотеки настраиваемых шаблонов и интуитивно понятного конструктора тем
- Создавайте привлекающие внимание целевые страницы, которые конвертируют
- Расширьте свой список адресов электронной почты с нашей библиотекой из 400+ формы подписки
- Разработка увлекательных викторин для привлечения потенциальных клиентов и сегментирования аудитории (TQB)
- Создание впечатляющего членского сайта, онлайн-курсовой платформы — или и то, и другое (TApp)
- Собирайте отзывы клиентов, управляйте ими и демонстрируйте их в одном месте
- Модерируйте комментарии, повышайте вовлеченность читателей и создавайте сообщество прямо на ваших сообщениях в блоге
- Создавайте интеллектуальные средства автоматизации для подключения вашего веб-сайта к вашим любимым инструментам
- … и многое другое более.

С Thrive Suite вы будете намного впереди своих конкурентов.
Начните создавать свой чистый веб-сайт, ориентированный на конверсию, уже сегодня!
Должен ли я использовать WordPress или создавать с нуля – Arkiana
Должен ли я использовать WordPress или создавать с нуля?
Когда вы планируете создать веб-сайт, у вас есть возможность создать его с нуля или использовать конструктор веб-сайтов или систему управления контентом, например WordPress. Выбор варианта зависит от многих факторов. Мы рассмотрим некоторые из них в этой статье.
Если вам нужен больший контроль, экстремальные уровни настройки и оттачивание навыков веб-разработки, вам следует создать свой веб-сайт с нуля. Однако создание веб-сайта с нуля может быть очень дорогим и трудоемким, особенно если веб-сайт огромен.
Чтобы создать веб-сайт с нуля, вам необходимо хорошо разбираться в веб-разработке, начиная с интерфейсных технологий, таких как HTML, CSS и Javascript, и заканчивая серверными языками, базами данных, API-интерфейсами и многим другим.
Кроме того, вы можете нанять команду разработчиков, которые сделают это для вас. Вы также должны убедиться, что ваш веб-сайт безопасен, масштабируем, надежен и прост в использовании.
С другой стороны, если вы хотите настроить свой веб-сайт как можно быстрее, не беспокоясь о безопасности и масштабируемости, лучше всего использовать WordPress. С WordPress у вас будет полнофункциональный веб-сайт с множеством функций без написания единой строки кода.
WordPress берет на себя всю тяжелую работу за вас. Он имеет сотни настраиваемых шаблонов, созданных разработчиками мирового класса, чтобы ваш сайт выглядел профессионально. Вы также можете расширить функциональность своего сайта с помощью плагинов.
WordPress доверяют многие компании и частные лица. Он используется многими компаниями, такими как
- BBC
- TechCrunch
- Sony
- CNN
- Disney
- Wired
- Spotify
- Etsy
- IBM
- Microsoft
- New York Times
- Vogue
- Mozilla
- Havard
- New York Post 9 0065 Dallas Mavericks
- Toyota
- Reuters и многие другие.

Это доверие и использование многими компаниями показывают, что вы можете доверять WordPress. Чтобы создать веб-сайт WordPress, вам нужно доменное имя и веб-хостинг. Вы можете купить веб-хостинг от Bluehost и получить бесплатный домен на один год.
Если у вас есть веб-хостинг и доменное имя, вы можете установить WordPress, а затем установить тему, через несколько минут у вас будет полностью рабочий веб-сайт, который вы можете настроить по своему вкусу. Этот процесс очень легко сделать.
СТОИТ ЛИ СОЗДАВАТЬ ВЕБ-САЙТ НА WORDPRESS?
Да, создание веб-сайта на WordPress того стоит, потому что это дает много преимуществ. Использование WordPress поможет вам сэкономить много времени и денег, чем создание сайта с нуля.
WordPress помогает вам создавать множество типов веб-сайтов, вы можете создавать сайты электронной коммерции, блоги, новостные сайты, сайты членства, форумы, профессиональных бизнес-сайтов , портфолио, сайты с видео и изображениями и многое другое.
Есть много других преимуществ, которые делают создание веб-сайта с помощью WordPress стоящим. Вот некоторые из них.
- WORDPRESS БЕСПЛАТЕН И С ОТКРЫТЫМ ИСХОДНЫМ ИСТОЧНИКОМ
WordPress — это программное обеспечение с открытым исходным кодом, что означает, что вы можете использовать его для любого типа проекта, от коммерческого до личного. Многие разработчики усердно работают над тем, чтобы сделать его мощным, надежным, безопасным, масштабируемым и гибким.
WordPress можно использовать бесплатно, все, что вам нужно, это получить хостинг от веб-хостинговой компании, такой как Bluehost (которая поставляется с бесплатным доменом на один год). Затем вы можете легко установить WordPress, и ваш сайт будет запущен в кратчайшие сроки.
- WORDPRESS ЛЕГКО ИСПОЛЬЗОВАТЬ
Создавать веб-сайты с помощью WordPress очень легко и просто, вам не нужно разбираться в технологиях и не требуются навыки программирования. Пока вы умеете читать и понимать, вы сможете без проблем создавать веб-сайты WordPress.
Хотя веб-разработчикам может потребоваться несколько недель или месяцев, чтобы создать веб-сайт с нуля, с помощью WordPress вы можете создать мощный полноценный веб-сайт за несколько минут или часов. Когда у вас есть тема, вы можете добавить больше функциональности на свой сайт с помощью плагинов.
Вы можете найти более удивительные темы и плагины на торговых площадках, таких как Envato
- WORDPRESS ЛЕГКО ОБСЛУЖИВАТЬ
Веб-сайты WordPress не только просты в использовании, но и просты в обслуживании.
Вы можете обновлять тему и плагины вашего веб-сайта, управлять комментариями, создавать резервные копии своего веб-сайта, добавлять новых пользователей и администраторов, а также выполнять многие другие задачи одним нажатием кнопки, плюс в WordPress есть множество индикаторов, которые помогут вам сохранить ваш сайт здоров.
Чтобы сделать обслуживание ваших веб-сайтов еще проще, вы можете использовать управляемый хостинг, такой как Liquid Web (попробуйте бесплатно) , чтобы позаботиться о задачах обслуживания за вас, управляемый хостинг предлагает автоматическое резервное копирование, оптимизацию веб-сайта и очень быструю поддержку. .
.
- WORDPRESS БЕЗОПАСЕН
Хотя не существует веб-сайта или системы управления контентом, которые были бы на 100% безопасны, разработчики WordPress очень серьезно относятся к безопасности, выпуская новые обновления и исправления безопасности, поэтому многие крупные компании доверяют ему.
Вы также можете обеспечить безопасность своего веб-сайта WordPress, используя надежный пароль, устанавливая плагины безопасности, обновляя темы и плагины, внедряя двухфакторную аутентификацию и обновляя CMS WordPress при выходе нового обновления.
- У WORDPRESS БОЛЬШОЕ СООБЩЕСТВО
WordPress имеет огромное сообщество полезных разработчиков и пользователей, которые готовы помочь, если вы застряли с чем-либо. Существует множество полезных ресурсов, которые помогут вам ответить практически на любой вопрос, связанный с WordPress.
Огромное сообщество с многочисленными дискуссиями вокруг платформы полезно для инноваций и улучшения платформы.
- WORDPRESS REST API
Если вы разработчик, вы можете использовать WordPress как автономную систему управления контентом через WordPress REST API. Это означает, что вы сможете создавать свои собственные мобильные и веб-приложения с серверной частью WordPress.
Вы можете использовать любой интерфейсный фреймворк по вашему выбору, такой как React, Vue или Angular, для создания собственного пользовательского приложения. Это делает разработку намного проще, чем начинать с нуля. WordPress предоставит вам множество конечных точек для достижения этой цели.
СТОИТ ЛИ СОЗДАВАТЬ ВЕБ-САЙТ С НУЛЯ?
Хотя существует множество конструкторов веб-сайтов и систем управления контентом, которые помогут вам создать веб-сайт легко и быстро, создание веб-сайта с нуля предлагает большую гибкость, уникальный подход к дизайну, высокий уровень настройки и многое другое.
Создание веб-сайта с нуля дает множество преимуществ. Вот некоторые из них.
- КАЖДАЯ СТРОЧКА КОДА ИМЕЕТ ЗНАЧЕНИЕ
Когда вы создаете веб-сайт с нуля, вы должны убедиться, что учитывается каждая написанная вами строка кода, у вас не будет лишнего кода или дополнительных файлов, которые не будут использоваться на вашем веб-сайте. Когда вы используете конструктор веб-сайтов или CMS, они будут генерировать множество файлов и кода, которые вам могут не понадобиться.
Когда вы используете конструктор веб-сайтов или CMS, они будут генерировать множество файлов и кода, которые вам могут не понадобиться.
Дополнительные файлы и код приведут к дополнительной загрузке и времени загрузки файлов для вашего веб-сайта, что приведет к замедлению работы веб-сайта. Таким образом, написание веб-сайта с нуля гарантирует, что у вас не будет лишнего кода или файлов.
- УНИКАЛЬНЫЙ ДИЗАЙН
Если вы создаете свой веб-сайт с нуля, вы не будете ограничены тем, что предлагает вам конструктор веб-сайтов WordPress. WordPress может быть ограничен доступными темами и плагинами.
Когда вы создаете свой веб-сайт с нуля, вы сможете реализовать свой собственный шаблон проектирования, собственную файловую структуру и многое другое. У вас будет уникальный дизайн как визуально (как выглядит ваш сайт), так и по структуре кода.
- УЛУЧШАЕТ ПОНИМАНИЕ
Создание веб-сайта с нуля улучшит ваше понимание программирования и, в конечном счете, улучшит ваши навыки программирования. Вы сможете понять, как делать многие вещи с вашим кодом, не полагаясь на конструкторы веб-сайтов или системы управления контентом.
Вы сможете понять, как делать многие вещи с вашим кодом, не полагаясь на конструкторы веб-сайтов или системы управления контентом.
Вместо того, чтобы просто использовать CMS с уже написанным для вас кодом и обновить ее до последней версии, вы сможете изучить новые технологии и понять, как они работают, когда будете разрабатывать свои проекты с нуля.
Создание веб-сайта с нуля того стоит, это поможет вам понять, как работает код без абстракции систем управления контентом, таких как WordPress. Это понимание делает вас лучшим разработчиком.
КАКОВЫ НЕДОСТАТКИ СОЗДАНИЯ ВЕБ-САЙТА С НУЛЯ?
В некоторых случаях создание веб-сайта с нуля может быть не лучшим подходом. Есть некоторые недостатки, которые могут удержать вас от создания веб-сайта с нуля, вот некоторые из них
- ЗАНИМАЕТ МНОГО ВРЕМЕНИ
Создание веб-сайта с нуля требует много времени на разработку. Вам придется писать код практически для каждой задачи, это занимает много времени. Вы также должны провести много тестов, чтобы убедиться, что ваш сайт безопасен и работает правильно.
Вы также должны провести много тестов, чтобы убедиться, что ваш сайт безопасен и работает правильно.
- СЛОЖНОСТЬ КОДА
Когда вы создаете веб-сайт с нуля, вам потребуется написать много кода для реализации всех функций вашего веб-сайта (особенно если он огромен). Это может привести к большому количеству кода и файлов. Чем больше растет ваша кодовая база, тем сложнее ее поддерживать и отлаживать.
- ДОРОГО
Создание веб-сайта с нуля может быть дорогостоящим, вам могут понадобиться профессиональные разработчики, чтобы сделать ваш веб-сайт безопасным, масштабируемым и надежным. С другой стороны, системы управления контентом, такие как WordPress, недороги и не требуют глубоких технических навыков.
ЗАКЛЮЧЕНИЕ
Использование WordPress — один из лучших способов создания веб-сайта. WordPress берет на себя всю тяжелую работу за вас, чтобы вы могли сосредоточиться на развитии своего сайта. Вы можете добавить дополнительные функции и функции на свой сайт с помощью плагинов.


 ..и многое другое.
..и многое другое.  ..и многое другое.
..и многое другое. 
