Как в WordPress создать выпадающее меню?
0 ∞В этом руководстве для начинающих мы расскажем, как создать выпадающее меню в WordPress.
- Зачем использовать выпадающие меню в WordPress?
- Выбор темы оформления с поддержкой выпадающего меню
- Создание выпадающего меню в WordPress
- Шаг 1. Создание меню навигации в WordPress
- Шаг 2. Добавление подпунктов в меню
- Шаг 3. Опубликуйте выпадающее меню
- Советы по созданию интерактивных выпадающих меню
- Используйте многоуровневые выпадающие меню
- Создайте несколько выпадающих меню
- Создавайте меню с помощью предварительного просмотра
- Создание большой навигации в виде выпадающего меню WordPress
Навигационные меню содержит ссылки на основные страницы сайта, которые обычно отображаются сверху в виде горизонтальной строки.
Выпадающие меню решают проблему ограниченного пространства. Они отображают ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. А также позволяют организовать структуру меню по темам или иерархии.
Почти все темы оформления WordPress по умолчанию поддерживают выпадающие меню. Но не все. Поэтому нужно убедиться, что используется тема, которая поддерживает выпадающие меню. Вот несколько из них:
- Astra.
- Темы StudioPress.
- OceanWP.
- Ultra.
- Divi.
Перейдите в меню «Внешний вид» — «Меню» и нажмите кнопку «Создать новое меню».
Далее введите название меню навигации.
Затем нажмите кнопку «Создать меню». После этого WordPress создаст новое пустое меню.
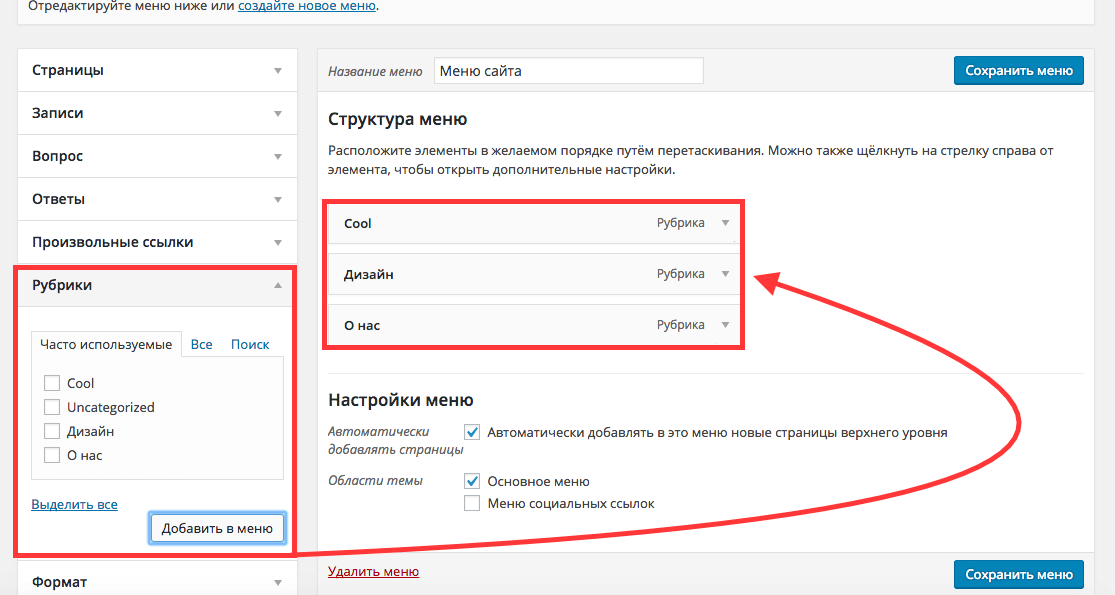
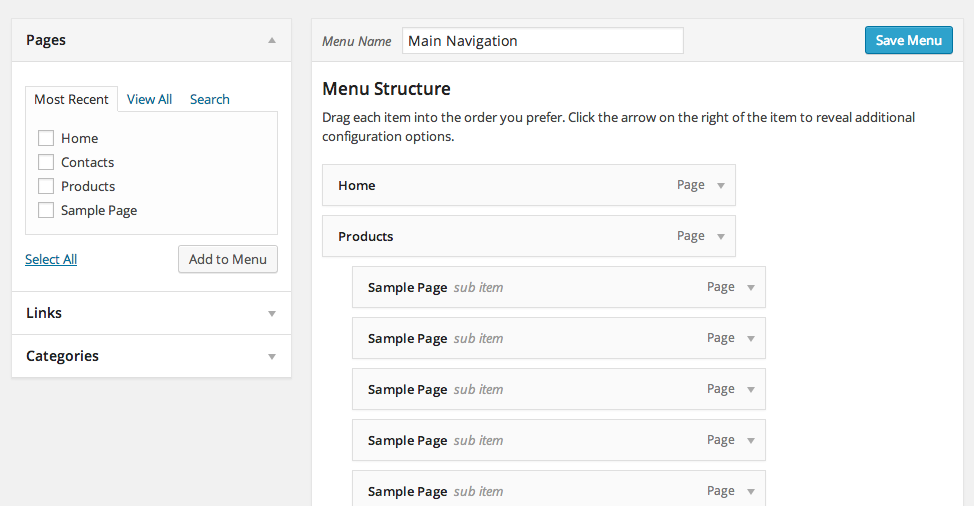
Чтобы добавить в меню навигации ссылки верхнего уровня, выберите страницы, которые вы хотите добавить в меню. Это можно сделать в левом столбце. Затем нажмите кнопку «Добавить в меню».
После этого выбранные вами ссылки появляются в правом столбце и созданном меню.
В рамках этого руководства мы добавим в подпункты категории материалов блога. Для этого выберите в левом столбце элементы, которые вы хотите добавить в меню и нажмите «Добавить в меню».
Но пока эти ссылки будут отображаться как обычные пункты меню. Их нужно сделать подпунктами путем перетаскивания под родительский элемент.
Повторите этот процесс для всех ссылок раскрывающегося меню. Когда вы закончите, не забудьте нажать кнопку «Сохранить меню».
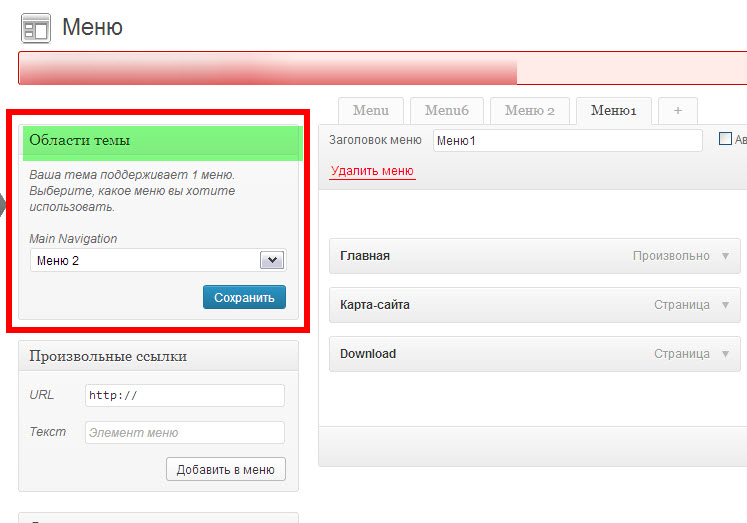
Темы оформления WordPress могут отображать меню в разных местах. Каждая тема оформления поддерживает определенные области для размещения меню. Они перечислены в разделе «Настройки меню». Выберите вариант рядом с параметром «Область отображения» и нажмите кнопку «Сохранить меню».
Теперь посетите сайт, чтобы увидеть выпадающее меню в действии.
Вот несколько советов о том, как сделать навигацию более интерактивной с помощью выпадающих меню.
Можно добавить подпункт ниже другого подпункта, чтобы создать многоуровневое выпадающее меню.
Используемая тема оформления автоматически отобразит подпункты в виде подменю внутри выпадающего меню.
Вы можете создать выпадающий список для любого пункта меню верхнего уровня. А также добавить сразу несколько выпадающих меню в главное меню навигации.
Если меню становится слишком сложным, можно переключиться на визуальный предварительный просмотр. Для этого перейдите в меню «Внешний вид» – «Настроить».
Затем перейдите на вкладку «Меню» и выберите необходимое меню навигации. После этого вы увидите визуальный редактор с областью предварительного просмотра сайта.
Мегаменю отображаются в виде выпадающего меню. Но они могут отображать гораздо больше ссылок, подменю и многое другое.
Мы надеемся, что эта статья помогла вам понять, как создать выпадающее меню в WordPress.
Вадим Дворниковавтор-переводчик статьи «How to Create a Dropdown Menu in WordPress (Beginners Guide)»
Пожалуйста, оставляйте свои отзывы по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Как сделать выпадающее меню в WordPress без плагина
2. 9
9
(12)
В WordPress имеется отличный редактор меню, который позволяет реализовать почти любые идеи для навигации. Меню является одним из самых важных элементов управления сайтом. Ведь на какую бы страницу посетитель ни пришёл, он всегда увидит меню. Если он захочет переключиться на другую страницу, он будет искать меню. И глядя в меню, он может понимать структуру сайта, что вообще тут есть, какие страницы и разделы. Также меню оценивают и поисковики.
В этой статье мы рассмотрим, как сделать выпадающее меню в WordPress, такое, в котором при наведении мышки на тот или иной пункт, появляется список подпунктов. Такой элемент очень удобен, когда в меню нужно включить большое количество разделов, но при этом не нагромождать ими всю навигацию, а отображаться только по необходимости, то есть при наведении.
Оглавление
- 1 Как сделать меню
- 2 Как сделать выпадающее меню
- 3 Почему не получается создать выпадающее меню в WordPress
Как сделать меню
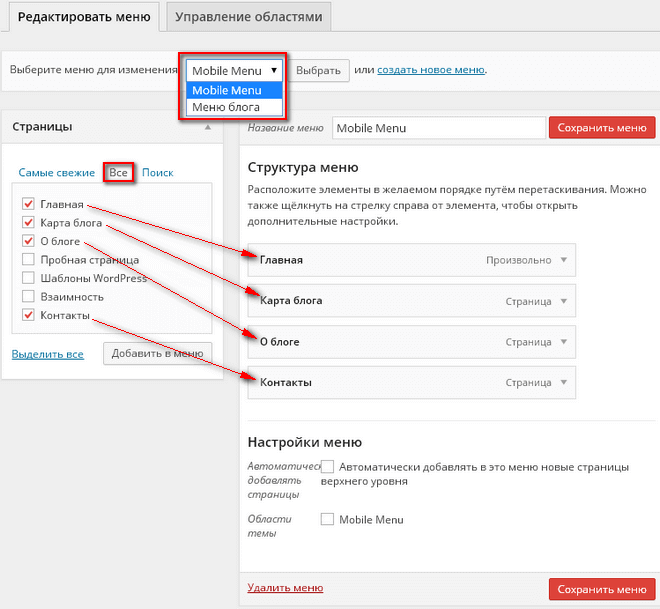
Перед тем, как создать выпадающие пункты, необходимо сделать само меню. Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
Меню создастся. Теперь нужно добавить в него пункты. Добавлять в меню вы можете любые части сайта — страницы, записи, рубрики, произвольные ссылки. Некоторые темы могут создавать дополнительные виды контента, их тоже можно добавлять в меню. Для этого используйте элементы с левой части редактора. Отметьте галочками те части сайта, которые должны быть в меню, а затем нажмите «Добавить в меню».
Выбранные элементы сразу окажутся в меню. Вы можете оперировать ими — двигать с помощью мышки и менять их порядок. Также можно удалять добавленные пункты и добавлять новые.
Выберите область, в которой данное меню должно будет отображаться. Области меню задаются активированной темой.
Как сделать выпадающее меню
Меню создано. Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
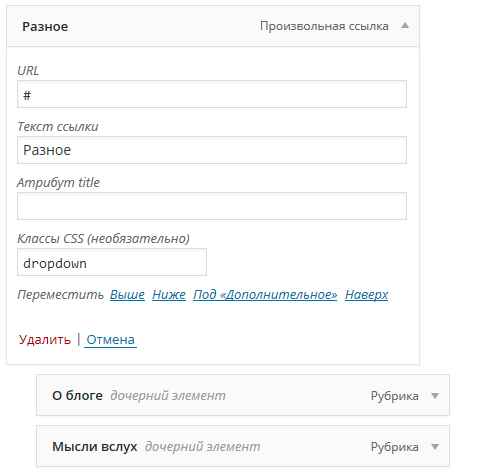
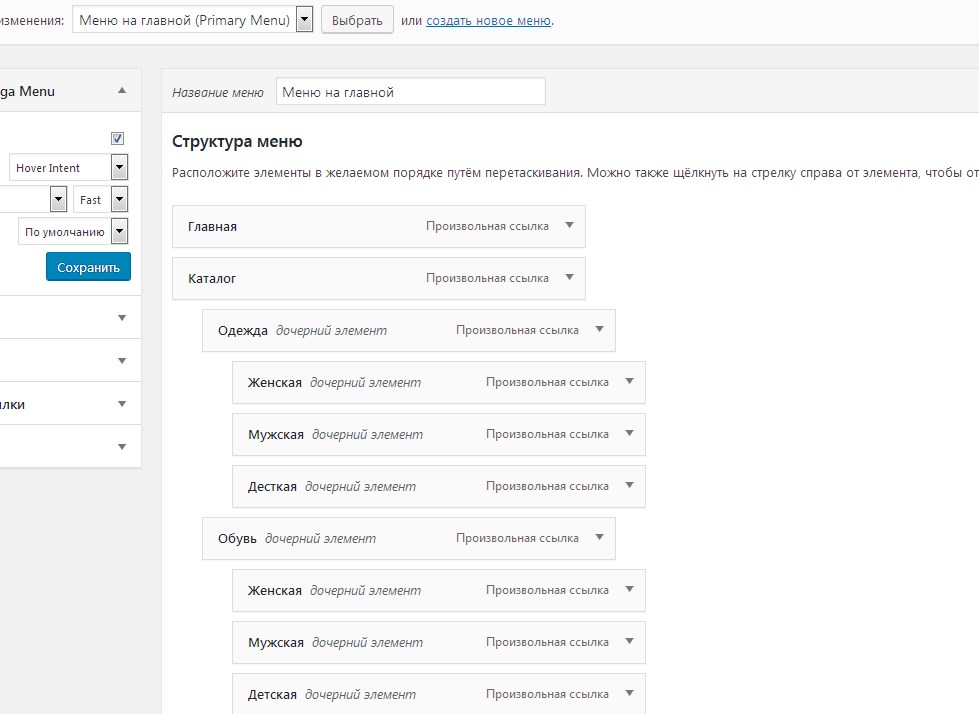
Давайте попробуем сделать выпадающие пункты меню «Отзывы» и «Миссия» в составе основного пункта «О проекте». Для этого сначала, удерживая левую кнопку мышки, слегка передвинем пункт «Отзывы» вправо. И когда отпустим мышку, элемент станет дочерним, то есть подпунктом. Затем также перетащим пункт «Миссия» слегла вправо и он тоже станет дочерним элементом.
В WordPress можно сделать так, чтобы у выпадающих пунктов меню были свои выпадающие. Для этого нужно двигать нужные пункты ещё более вправо.
Например, на скриншоте выше, раздел «Миссия» стал подразделом для «Отзывы», который в свою очередь является подразделом для «О проекте».
После этого сохраните меню и посмотрите, как оно выглядит на сайте.
Почему не получается создать выпадающее меню в WordPress
Если вы создаёте выпадающее меню по описанной инструкции, но у вас оно не получается, то тому может быть несколько причин:
- Для начала убедитесь, что нужные пункты действительно стали выпадающими. На этих пунктах меню должно быть написано «Дочерний элемент», как на скриншотах выше.
- Помните, что если сделать дочерние рубрики или страницы и просто добавить их в меню, не передвигая пункты вправо, в самом меню эти элементы дочерними не станут.
- Попробуйте переключить меню на другую область отображения. Возможно, что выбранная текущая область отображения не поддерживает выпадающие пункты.
- Есть такие темы, в которых нет ни одной области выпадающего меню.
- Также некоторые темы могут поддерживать только один уровень вложенности выпадающих пунктов, тогда более глубокие пункты отображаться не будут.
- В некоторых темах для вызова выпадающего меню нужно не просто навести мышку на родительский пункт, а кликнуть на него.

В тех случаях, когда в теме нет нужной поддержки выпадающего меню, нельзя предпринять ничего адекватного, кроме как использовать другую тему. Также после создания выпадающего меню проверьте его работу на мобильном устройстве. Некоторые темы, в особенности бесплатные, могут иметь определённые проблемы с такими меню на мобильных устройствах.
И последний совет — не делайте слишком сложную навигацию, стремитесь к простоте.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 2.9 / 5. Количество оценок: 12
Оценок пока нет. Поставьте оценку первым.
Создание раскрывающихся меню — Поддержка WordPress.com
В раскрывающемся меню или подменю отображаются дополнительные элементы, когда вы наводите курсор или щелкаете элемент в меню. Они могут быть полезны для поддержания вашего меню в чистоте и порядке. Это руководство покажет вам, как создать выпадающее меню.
📌
Чтобы определить, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте Внешний вид с левой стороны.
Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
В этом руководстве
В Редакторе сайта меню появляется из блока навигации. Чтобы создать раскрывающееся меню, выполните следующие действия:
- На панели управления выберите Внешний вид → Редактор
- Щелкните в правой части экрана, чтобы открыть область редактирования.
- Или выберите Библиотека и выберите заголовок или другую часть шаблона, содержащую ваше меню.
- Открыть представление списка в верхнем левом углу экрана (это значок в виде трех горизонтальных линий друг над другом).
- Выберите блок навигации (он может быть вложен в другие блоки, такие как Заголовок , Группа или Строка .
 )
) - В настройках боковой панели справа наведите курсор на пункт меню и нажмите на появившиеся три точки.
- Если вы не видите боковую панель справа, вам может потребоваться щелкнуть значок «Настройки» в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
- Щелкните Добавить ссылку подменю .
- Выберите первую страницу, которую вы хотите отобразить в раскрывающемся списке.
- Повторяйте, пока не добавите все пункты меню.
- Нажмите Сохранить , чтобы сохранить изменения.
Кроме того, вы можете создать раскрывающееся меню с помощью панели инструментов блока навигации :
- Нажмите на нужный пункт меню чтобы сделать в раскрывающемся списке.
- Над пунктом меню появится панель инструментов, на которой находится кнопка Добавить подменю (иконка выглядит как изогнутая стрелка с тремя горизонтальными линиями рядом с ней.
 )
) - Нажмите кнопку
- Щелкните значок + или параметр
Добавить ссылку, который появится, чтобы добавить новые ссылки в новое раскрывающееся меню. - Нажмите Сохранить , чтобы сохранить изменения.
- На панели инструментов выберите Внешний вид → Редактор .
- Выберите шаблон, содержащий меню, которое вы хотите изменить.
- Открыть представление списка в верхнем левом углу экрана (это значок в виде трех горизонтальных линий друг над другом).

- Найдите блок навигации (он может быть вложен в другие блоки, такие как Заголовок , Группа или Строка .)
- Щелкните пункт меню, который вы хотите превратить в неактивную ссылку, или добавьте новый пункт меню.
- Над пунктом меню появится панель инструментов, где вы найдете Ссылка 9Кнопка 0013 (иконка выглядит как буквальное звено из цепи.)
- Отредактируйте ссылку, щелкнув значок карандаша.
- В поле URL поместите только символ #, как на изображении справа.
- Нажмите Enter/Return на клавиатуре, чтобы подтвердить изменение.
Приведенный ниже GIF-файл демонстрирует процесс:
Чтобы создать пункт меню без ссылки, добавьте символ # в поле URL.На сайтах с классическими темами вы можете добавлять раскрывающиеся меню с помощью WP Admin, перетаскивая отдельные элементы вправо, чтобы «вложить» их под элемент прямо над ним, как показано здесь:
Вы можете отменить это, снова перетащив их влево. Нажмите Сохранить меню , когда закончите.
Нажмите Сохранить меню , когда закончите.
На сайтах с классическими темами вы можете создавать раскрывающиеся меню с помощью Настройщика, выполнив следующие действия:
- Добавьте все элементы меню, которые вы хотите иметь в меню вашего сайта.
- Нажмите на Reorder , которая появится под вашими пунктами меню.
- Щелкните стрелку вправо > , чтобы вложить страницу под страницу выше, создав раскрывающийся элемент.
- Если вас устраивает раскрывающееся меню, нажмите Готово .
- Нажмите Сохранить изменения , чтобы опубликовать изменения на сайте.
Видеоруководство
Стенограмма видео Меню помогают вашим посетителям перемещаться по вашему сайту WordPress. com и даже могут облегчить поиск вашего сайта при поиске в Интернете. Если вы создаете новый сайт, создание меню будет частью контрольного списка настройки вашего сайта. А если вы редактируете существующий сайт, есть несколько мест, где можно начать работу с меню.
com и даже могут облегчить поиск вашего сайта при поиске в Интернете. Если вы создаете новый сайт, создание меню будет частью контрольного списка настройки вашего сайта. А если вы редактируете существующий сайт, есть несколько мест, где можно начать работу с меню.
В «Моем доме» нажмите «Редактировать меню». Или в разделе «Дизайн» нажмите «Настроить».
В Настройщике щелкните вкладку Меню. Эти темы имеют основное меню или меню по умолчанию, с которого вы можете начать. Или вы можете создать меню. Имя, которое вы ему дадите, не будет отображаться в самом меню.
Затем выберите места для вашего меню. Места и то, как они называются, могут различаться в зависимости от вашей темы. Вы также можете добавить меню в несколько мест.
Теперь вы можете создать свое меню.
Вы также можете добавить элементы, чтобы выбрать страницы и сообщения, которые вы хотите видеть в своем меню.
Вы также можете добавить пункт меню, который является ссылкой на другой веб-сайт.
Или вы можете выбрать категории или теги, создав ссылку из меню на страницу, на которой представлены все сообщения с определенным тегом или категорией.
Вы даже можете создать новую страницу из меню Customizer и построить страницу позже.
Возможно, вы не захотите включать в свое меню все страницы, и вы можете легко удалить элементы, щелкнув X. Но если вы хотите, чтобы каждая страница, добавленная на ваш сайт, также добавлялась в меню, установите этот флажок в разделе «Параметры меню».
Не забывайте сохранять свое меню.
Чтобы переупорядочить меню, нажмите «Изменить порядок» и используйте стрелки для перемещения элементов или просто перетаскивайте их, пока они не станут в нужном вам порядке.
Подумайте, как ваше меню будет отображаться в полноэкранном режиме на настольном компьютере или ноутбуке, а также на экране мобильного устройства, где меню обычно отображаются в виде раскрывающегося списка.
Вы также можете создавать раскрывающиеся списки в своей навигации, вставляя один пункт меню под другим.
Многие темы также предлагают меню социальных ссылок. Это меню, в котором значки используются как ссылки на ваши социальные каналы. Вы можете настроить ссылки на социальные сети здесь или в разделе «Маркетинг» на панели инструментов.
Чтобы узнать больше, посетите WordPress.com/support. Спасибо за просмотр.
Вы можете создать «некликабельный» пункт меню, который полезен при создании выпадающих меню. Хитрость заключается в использовании символа # в качестве ссылки на пункт меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню.
- Выберите свое меню.
- Щелкните Добавить элементы .
- Нажмите Пользовательские ссылки опция.
- В поле URL введите символ #, как показано на изображении справа.
- В поле Link Text введите текст, который должен отображаться в вашем меню, как показано на изображении справа.

- Нажмите Добавить в меню .
- Щелкните Сохранить изменения .
Как легко создать выпадающее меню WordPress
Вордпресс Основы
09 июня 2023 г.
Джордана А.
6 минут Чтение
Выпадающее меню WordPress содержит список вложенных в него ссылок, которые раскрываются при щелчке или наведении курсора мыши. Сайты WordPress обычно используют этот тип меню для экономии места и улучшения навигации по сайту, сохраняя его без помех для лучшей читабельности.
В этой статье будут рассмотрены шаги по созданию выпадающего меню WordPress вручную и с помощью плагина. Мы также дадим советы, как максимально эффективно использовать выпадающие меню.
Этот метод использует встроенные функции веб-сайта WordPress для создания раскрывающегося меню, что позволяет сохранить его даже после переключения тем WordPress или установки новых плагинов. Поддерживаемые пункты меню включают страницы, сообщения и категории.
Имейте в виду, что некоторые темы не поддерживают выпадающие меню. Проверьте документацию вашей темы, чтобы убедиться, что то, что вы собираетесь сделать, возможно.
Выполните следующие шаги, чтобы создать пользовательское выпадающее меню в WordPress:
Во-первых, нам нужно создать стандартное меню. Перейти к Внешний вид → Меню из вашей панели управления WordPress. На вкладке Edit Menus вы увидите раздел Структура меню , где вы можете создать новое меню.
Имейте в виду, что внешний вид этого раздела будет зависеть от вашей активной темы WordPress.
Добавьте название меню в текстовое поле и выберите Создать меню . Затем перейдите в раздел Добавить элементы меню и выберите нужные элементы для нового раскрывающегося меню. Вы можете сделать это, установив флажок рядом с выбранным элементом и нажав Добавить в меню .
Поддерживаемые элементы включают страницы, сообщения и категории. Вы также можете вставлять пользовательские ссылки в качестве пунктов меню, что позволяет перенаправлять пользователей на ваши деньги или целевые страницы.
Вы также можете вставлять пользовательские ссылки в качестве пунктов меню, что позволяет перенаправлять пользователей на ваши деньги или целевые страницы.
Выбранные пункты меню появятся в разделе Структура меню . Просто перетащите элементы и подэлементы в нужном порядке.
Выпадающие меню WordPress настраиваются с помощью CSS. Сначала включите эту функцию, выбрав параметры экрана 9.0013 в правом верхнем углу страницы Меню и установите флажок Классы CSS .
Если вы развернете пункт меню, вы увидите новое текстовое поле с надписью Классы CSS . Здесь вы добавляете классы WordPress CSS для настройки стиля выпадающего меню.
Чтобы изменить местоположение меню, вы можете выбрать один из доступных вариантов в разделе Настройки меню или на вкладке Управление местоположениями . Опять же, выбор будет зависеть от вашей активной темы WordPress.
В этом примере мы поместим меню вверху.
Нажмите кнопку Сохранить меню в правом нижнем углу, чтобы сохранить изменения и опубликовать раскрывающееся меню.
Как добавить выпадающее меню WordPress с помощью редактора сайта
WordPress 6.2 добавил функцию перетаскивания в блок навигации , упрощая организацию пунктов меню и создание подменю. Вы можете использовать этот блок для создания выпадающего меню в редакторе сайта. Вот как это сделать:
- Перейдите на Внешний вид → Редактор с панели управления WordPress.
- Щелкните символ ( + ) в верхней строке меню и найдите блок Navigation . Перетащите раздел навигации в любое место интерфейса редактора.
- На боковой панели Settings перетащите существующий пункт меню на более низкий уровень, превратив его в дочернее меню.
- Чтобы создать раскрывающееся меню с пользовательской ссылкой, выберите Опции → Добавить ссылку подменю рядом с предполагаемым пунктом родительского меню.

- Щелкните символ ( + ) и выберите другой блок, чтобы создать подменю для другого типа содержимого. Перетащите его под предполагаемый пункт родительского меню.
- Нажмите на отдельные элементы меню, чтобы настроить параметры ссылки, такие как метка, URL-адрес и описание.
- Чтобы создать новое подменю в том же элементе родительского меню, выберите значок ( + ) под существующим пунктом дочернего меню.
- Окончательный результат будет выглядеть следующим образом:
Другой способ создания настраиваемых выпадающих меню — использование плагина выпадающего меню WordPress. В каталоге плагинов WordPress доступно множество отличных плагинов меню, поэтому выберите лучший для себя.
Мы покажем вам, как создать выпадающее меню с помощью Max Mega Menu:
- Установите и активируйте плагин выпадающего меню.
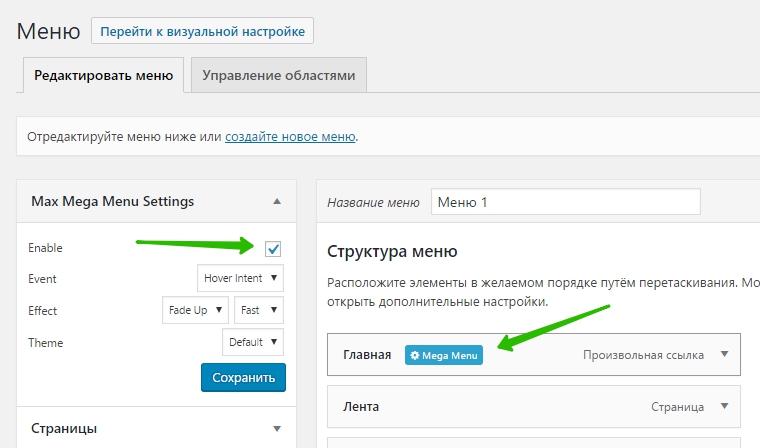
- Перейдите к Mega Menu с панели управления WordPress.
 В разделе Расположение меню щелкните основное меню и установите флажок, чтобы включить функцию раскрывающегося списка. В том же разделе выберите событие, которое запускает анимацию подменю и раскрывающегося меню на рабочем столе и мобильном телефоне, и выберите Сохранить изменения .
В разделе Расположение меню щелкните основное меню и установите флажок, чтобы включить функцию раскрывающегося списка. В том же разделе выберите событие, которое запускает анимацию подменю и раскрывающегося меню на рабочем столе и мобильном телефоне, и выберите Сохранить изменения .
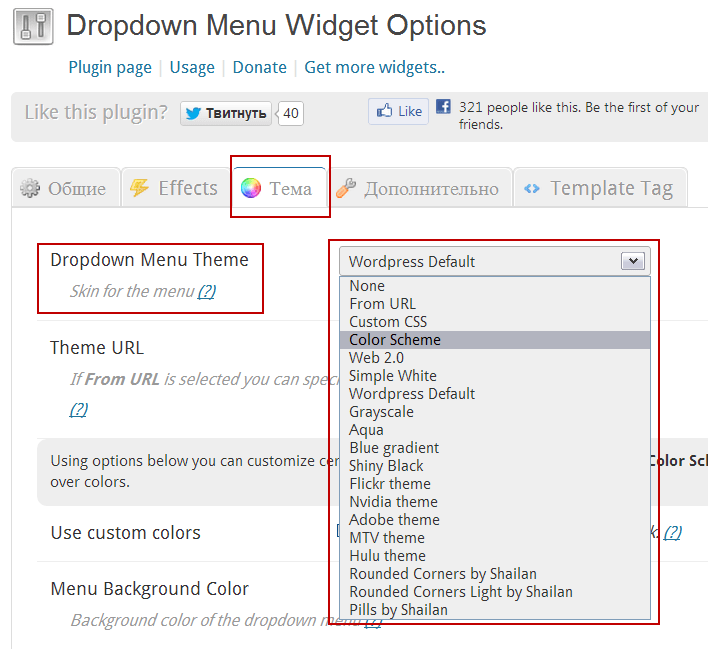
- По умолчанию плагин унаследует стиль вашей темы. Откройте вкладку Темы меню , если вы хотите настроить стиль, анимацию и размер меню. Убедитесь, что Выберите тему для редактирования. вариантов указывает на основное меню.
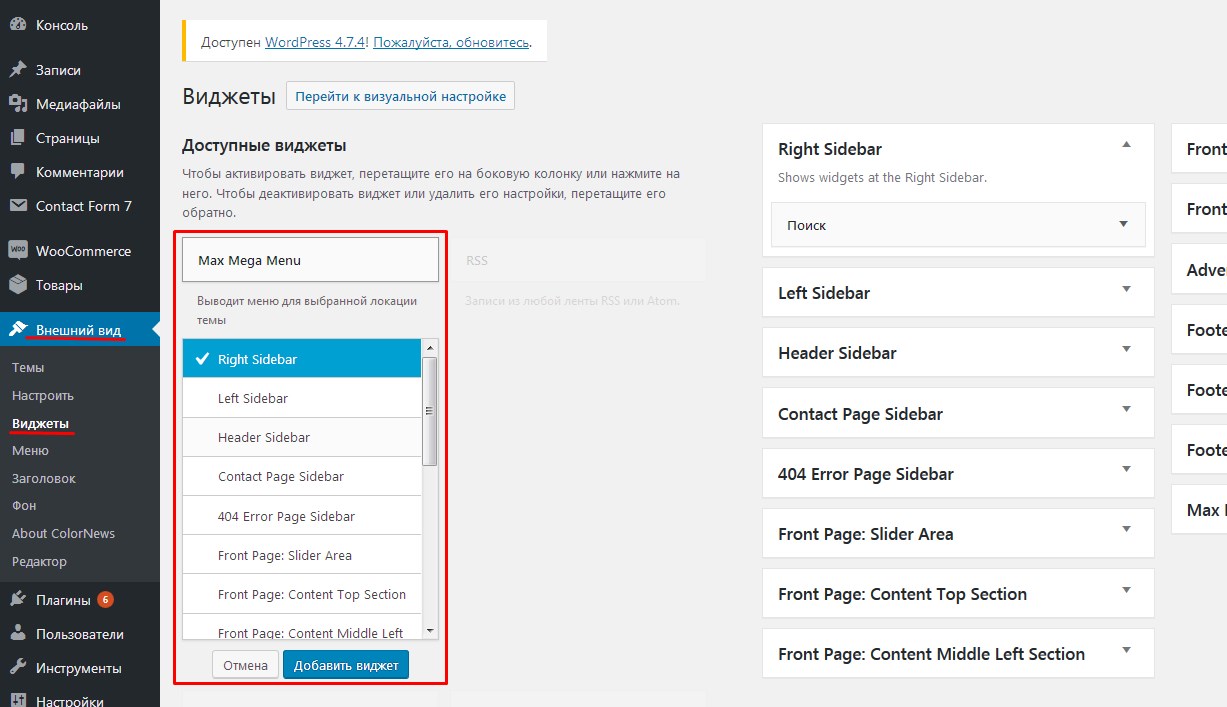
- Перейдите к Appearance → Menus и добавьте элементы в меню по умолчанию или основное меню с включенной функцией Max Mega Menu. Нажмите Сохранить меню , когда закончите.
Меню навигации — это одни из первых элементов веб-сайта, которые увидят посетители. Помимо влияния на систему навигации всего сайта, меню WordPress также могут улучшить или испортить пользовательский опыт. Вам нужна строка меню, которая помогает посетителям быстро находить нужную им информацию.
Вам нужна строка меню, которая помогает посетителям быстро находить нужную им информацию.
Поэтому важно, чтобы ваше главное меню было простым в использовании и визуально привлекательным. Ознакомьтесь со следующими советами по оптимизации использования выпадающих меню для лучшего взаимодействия с пользователем.
Использование визуальных элементов
Один из лучших способов сделать выпадающие меню более интерактивными — добавить значки изображений к их элементам с помощью подключаемого модуля.
Плагин Menu Image, например, предоставляет на выбор огромную коллекцию иконок FontAwesome и DashIcons. Вы можете добавить нужные элементы в выпадающее меню в разных позициях или включить их в качестве анимации, запускаемой при наведении курсора мыши.
Не перегружайте пространство ненужными значками, так как это может ухудшить читабельность меню и отвлечь пользователей от изучения вашего сайта WordPress.
Добавить пользовательский CSS
Как упоминалось выше, вы можете добавлять классы CSS в новые меню. Рассмотрите возможность добавления пользовательского CSS для оформления меню в соответствии с вашими предпочтениями для расширенной настройки.
Рассмотрите возможность добавления пользовательского CSS для оформления меню в соответствии с вашими предпочтениями для расширенной настройки.
Перейдите к Внешний вид → Настройте с панели инструментов WordPress и используйте функцию Дополнительный CSS , чтобы добавить свой собственный код. В этом примере мы изменили цвет шрифта верхнего меню на синий.
Используйте инструмент проверки элемента в браузере, чтобы найти селектор CSS #ID вашей темы — он понадобится вам, чтобы выбрать определенный элемент для настройки.
Вот код, который мы использовали для изменения цвета шрифта:
#top-menu li.menu-item a {
цвет:#0051D7;
} Существует множество руководств по CSS и веб-дизайну, которые можно изучить в Интернете. Не стесняйтесь экспериментировать с различными стилями CSS или использовать готовый код, чтобы упростить процесс проектирования.
Не стесняйтесь экспериментировать с различными стилями CSS или использовать готовый код, чтобы упростить процесс проектирования.
При размещении дочернего элемента под родительским элементом или страницей верхнего уровня автоматически создается отношение дочерний-родительский, что позволяет использовать многоуровневую функцию раскрывающегося списка.
Элемент родительского меню может иметь несколько подпунктов. Тем не менее, мы рекомендуем иметь не более семи подэлементов для каждого родительского элемента, чтобы не повредить навигации по сайту WordPress.
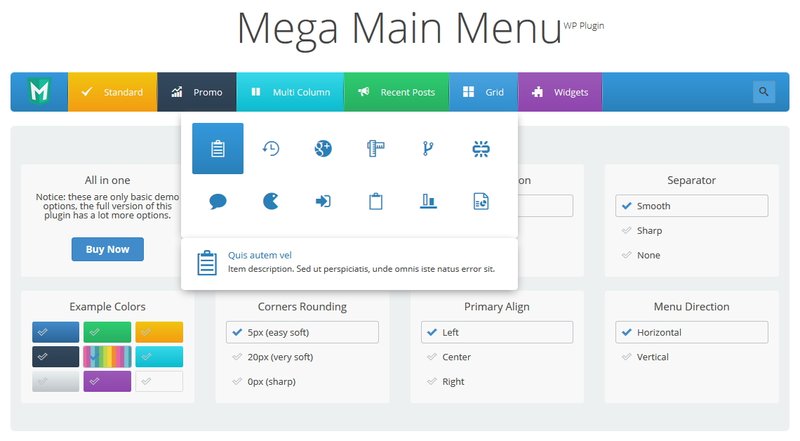
Если вы хотите отобразить большое количество опций в одном выпадающем меню, лучше всего создать мегаменю. В отличие от стандартных выпадающих меню, мегаменю обычно содержат больше ссылок и подменю.
Поскольку этот тип меню отображает всю структуру вашего веб-сайта, посетители могут получить доступ к самой глубокой части сайта из главного меню. Мегаменю идеально подходят для крупных веб-сайтов, поскольку они сокращают путь пользователя.
Существует множество плагинов WordPress, которые помогут вам создать собственное мегаменю. Мы разработали приведенный выше пример дизайна мегаменю с помощью плагина Max Mega Menu. Другие известные плагины мегаменю включают WP Mega Menu и Hero Mega Menu.
Включить просмотр в реальном времени
Нажмите кнопку Управление с помощью просмотра в реальном времени вверху страницы, если вам нужен визуальный ориентир при изменении местоположения меню. Режим предварительного просмотра в реальном времени особенно полезен при создании сложного многоуровневого выпадающего меню.
В этом режиме все изменения, сделанные с помощью настройщика WordPress, будут отображаться в режиме реального времени. Вы также можете опубликовать раскрывающееся меню в режиме предварительного просмотра в реальном времени.
Заключение
Выпадающее меню WordPress является важной частью системы навигации сайта. Он упрощает изучение сайта и, если он создан правильно, помогает сканерам поисковых систем индексировать его.
В этой статье описаны шаги по созданию выпадающего меню в WordPress вручную и с помощью плагина. Мы также предоставили несколько советов по оптимизации раскрывающихся меню.
Мы надеемся, что эта статья ответила на все ваши вопросы об этом типе меню WordPress. Удачи!
Вот некоторые из часто задаваемых вопросов о выпадающем меню WordPress.
Как изменить порядок элементов в выпадающем меню в WordPress?
Чтобы изменить порядок элементов в раскрывающемся меню WordPress, перейдите в Внешний вид → Меню . Затем выберите меню, перетащите нужный элемент на новое место, создайте подменю, перетащив элементы вправо, и сохраните изменения.
Как сделать раскрывающееся меню видимым на всех страницах WordPress?
Перейдите в Внешний вид → Меню , чтобы сделать раскрывающееся меню WordPress видимым на всех страницах, и выберите меню, которое хотите отредактировать. Перейдите на вкладку «Управление местоположениями» , выберите место для раскрывающегося меню, затем нажмите «Сохранить изменения» .


 Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
Если вы видите Editor , используйте Site Editor раздела этого руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer . )
) )
)


 В разделе Расположение меню щелкните основное меню и установите флажок, чтобы включить функцию раскрывающегося списка. В том же разделе выберите событие, которое запускает анимацию подменю и раскрывающегося меню на рабочем столе и мобильном телефоне, и выберите Сохранить изменения .
В разделе Расположение меню щелкните основное меню и установите флажок, чтобы включить функцию раскрывающегося списка. В том же разделе выберите событие, которое запускает анимацию подменю и раскрывающегося меню на рабочем столе и мобильном телефоне, и выберите Сохранить изменения .