Как создать сайт WordPress c нуля самостоятельно — инструкция кратко и самое главное (2022)
В статье приведена краткая пошаговая инструкция как создать сайт WordPress с «нуля» самостоятельно. Что такое WordPress и почему он так популярен смотрите здесь.
В статье приведена некая последовательность действий, выполнив которые на выходе вы получите полноценный работающий сайт.
Здесь я исхожу из того, что:
- Идея сайта у вас уже есть
- Вы уже решили, на чем вы хотите сосредоточить внимание и определили, какова цель вашего сайта (зарабатываете деньги, позиционируете себя в качестве эксперта в своей области, просто хобби)
- Определили кто ваша целевая аудитория
- Придумали потенциальные имена для вашего сайта
Основные ресурсы и шаги как создать сайт WordPress
По сути, чтобы создать сайт WordPress, вам нужно иметь основные четыре ресурса:
- Домен и хостинг
Хостинг — это место, где хранится ваш сайт, а доменное имя — это адрес, который используется для его поиска.
2. WordPress
WordPress — это базовая программная платформа, которая поддерживает работу вашего сайта.
3. Тема
Тема добавит дизайн и функциональность к WordPress
4. Время
Если вы будете следовать шагам, приведенным ниже, создание сайта займет несколько часов.
Чтобы создать сайт WordPress «с нуля» вам нужно сделать четыре основных шага:
- Домен и хостинг
Настроить хостинг, доменное имя связать с сайтом, настроить электронную почту.
2. WordPress
На сайт установить и настроить WordPress
3. Тема
Установить и сконфигурировать тему
4. Контент (Меню, страницы, посты)
Создать меню, создать страницы и заполнить сайт контентом
Ниже рассмотрю более подробно эти, а также некоторые дополнительные шаги как создать сайт WordPress c нуля.
к оглавлению ↑
1.
 Подбор имени сайта, регистрация имени, выбор хостинга
Подбор имени сайта, регистрация имени, выбор хостингаВначале для сайта нужно выбрать название и зарегистрировать его. Подобрать имя сайта и зарегистрировать его можно в компании-регистраторе имен. Например: Хостинг-Украина регистрирует имена сайтов и размещает сайты у себя на хостинге.
За регистрацию домена и его поддержку регистратор возьмет деньги в зависимости от зоны, где будет размещен этот домен.
Зона в Интернете – это название, что идет в имени сайта после точки: например: сайт «electrostal.com.ua» имеет «electrostal» — имя, «com.ua» — зона. Каждая из зон имеет некоторый контекст: «biz», «com» — бизнес, «net» — сети, «org» — организация, «gov» — государственные структуры. Но это не значит, что в зоне «com» не может быть личный блог.
Имя сайта и зона в совокупности дадут уникальный адрес сайта в Интернет. Зарегистрируйте имя в выбранной зоне. И при окончании срока продолжайте поддержку (читайте — оплату) этого имени далее.
По сути, адрес сайта — это запись в общемировой книге (реестре) всех адресов Интернета. Не более того. А вот чтобы сайт правильно работал — надо физически разместить тексты, фото, видео ( обычно называют это «контент») на конкретных компьютерах-серверах и связать их с выбранным адресом сайта. Делается это «на хостинге» у «провайдера» — компании, которая должна предоставить в пользование определенный объем компьютерных ресурсов (место на диске, объем памяти) и обеспечить 24/7 работу сайта. За деньги, разумеется.
Не более того. А вот чтобы сайт правильно работал — надо физически разместить тексты, фото, видео ( обычно называют это «контент») на конкретных компьютерах-серверах и связать их с выбранным адресом сайта. Делается это «на хостинге» у «провайдера» — компании, которая должна предоставить в пользование определенный объем компьютерных ресурсов (место на диске, объем памяти) и обеспечить 24/7 работу сайта. За деньги, разумеется.
Физически содержимое сайта может находиться где-то на компьютерах-серверах или в Украине, России, Германии, США. Это уже забота компании-провайдера. Но вне зависимости от физического расположения сайта он будет открываться у пользователей по единому адресу.
«Базовое» обеспечения работы сайта = поддержка его имени + хостинг (поддержка ресурсов)
к оглавлению ↑
2. Установка WordPress и его настройка
Самая «свежая» версия русской редакции WordPress находиться здесь. Там же размещена инструкция по установке WordPress.
Следует отметить, что многие хостинги могут установить WordPress автоматически. Уточните у своего хостинга наличие такой функции.
Ниже приведу видео установки WordPress у хостинг-провайдера Хостинг-Украина
После установки WordPress переходите на страничку входа в WordPress. Ссылка для входа в админку сайта обычно выглядит примерно так:
https://www.site.com/wp-admin
где «www.site.com» замените на адрес своего сайта.
Откроется диалоговое окно, где вы можете осуществить вход в административную панель сайта, применив логин и пароль админа, введенные ранее при установке WordPress.
Страница входа на сайт WordPressСразу же после установки WordPress можно расширить его функциональность путем установки ряда плагинов. Плагины — это некий отдельный программный модуль, который подключается к Вордпресс и дает ему дополнительные возможности.
Плагины — это некий отдельный программный модуль, который подключается к Вордпресс и дает ему дополнительные возможности.
Плагины устанавливают или отключают в меню «Плагины» админки сайта:
Раздел административной панели сайта WordPress для управления плагинамиКаталог плагинов Вордпресс смотрите здесь .
Некоторые полезные плагины:
- защита от спама: Akismet Anti-Spam
- замена русских названий в адресах на английские: Cyr to Lat enhanced
- ограничение попыток входа в админпанель сайта: Login LockDown
- оптимизация базы данных:WP-Optimize
- защита сайта: Cerber Security, Antispam & Malware Scan
- настройка SEO: Yoast SEO
- архивация сайта: Duplicator
- +49 пунктов по улучшению сайта WordPress (платный плагин): Clearfy Pro
к оглавлению ↑
2.1. Установка плагина Maintenance Mode (необязательно, но желательно)
Пока вы будете настраивать сайт — доступ к нему будет открыт со всего Интернета. Все могут видеть ваши «строительные работы» на сайте.
Все могут видеть ваши «строительные работы» на сайте.
Во избежание этого и служит плагин типа Maintenance Mode: заставка «обслуживание сайта». Для посетителей плагин выводит аккуратную картинку, где можно уведомить что сайт на реконструкции.
Плагинов данного типа есть большое количество. Для таких задач я использую плагин YITH Maintenance Mode.
Еще один способ скрыть сайт от нежелательного просмотра — использовать плагин Password Protected. Этот плагин позволяет увидеть сайт только после ввода пароля.
к оглавлению ↑
2.2. Настройка плагинов, обеспечение безопасности сайта
Почти каждый плагин требует внимания для его настройки.
Возможно нужно будет потратить некоторое время на файлы .htaccess и .htpasswd. Вордпресс генерирует файл .htaccess при настройке постоянных ссылок и этого в большинстве случаев достаточно.
Однако если вы хотите дополнительно защитить сайт от злоумышленников — придется потратить некоторое время для повышения безопасности сайта.
к оглавлению ↑
2.3. Настройка постоянных ссылок
При публикации записей WordPress присваивает им адреса, по которым они доступны в интернете. WordPress даёт возможность указать структуру адресов записей.
Перейдите в меню админпанели сайта «Настройки» -> «Постоянные ссылки«. Здесь вы можете придать вашим ссылкам эстетичность, удобство использования и обеспечить совместимость в будущем при изменении структуры сайта:
к оглавлению ↑
2.4. Настройка главной страницы
По умолчанию WordPress устанавливает главной страницу с последними опубликованными постами. Главная страница — это страница, которая открывается при вводе имени сайта.
Вы можете изменить такой порядок и установить главной любую страницу сайта.
Для этого перейдите в админпанели сайта в меню «Настройки» и выберите пункт «Чтение«:
Далее выберите страницы для записей и для главной и сохраните ваш выбор.
к оглавлению ↑
2.5. Название сайта, краткое описание и фавикон
В процессе установки ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
Чтобы изменить название и краткое описание сайта выберите пункт меню «Настройки» — «Общее«
Краткое описание — это одно точное предложение, которое описывают суть сайта (блога), какой тематике он посвящен или какую проблему посетитель может здесь решить.
Еще важна для сайта иконка сайта (фавикон) — маленькое графическое изображение (favicon.ico), которое выводит браузер у себя в панели закладок рядом с именем сайта или «поисковик» в выдаче. Никакой функции он не несет, но его использование позволяет в какой-то мере повысить узнаваемость сайта.
В WordPress есть механизм создания иконки сайта. В админпанели надо выбрать меню: «Внешний вид«->»Настроить«->»Свойства сайта«, слева внизу выбрать изображение для иконки сайта размером 512 пикселей по сторонам и сохранить иконку.
к оглавлению ↑
3. Выбор темы (а по сути дизайна) сайта
Тема в WordPress — это некий базовый дизайн сайта, его внешний вид. Другими словами, тема в WordPress — это как одежда на человеке. Может быть разная: суть одна, внешний вид разный.
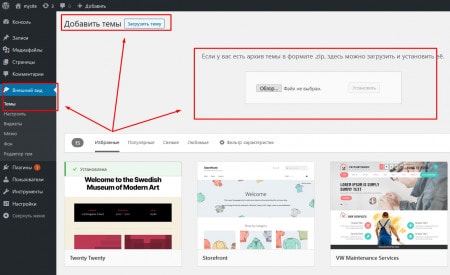
Обычно при установке WordPress устанавливает несколько тем. Но, возможно вам захочется чего-то другого.
Темы можно подобрать в Интернете на любой вкус:
- бесплатные темы на официальном сайте Вордпресса: https://wordpress.org/themes/
- или платные преимум-темы многих разработчиков, например тема Divi от ElegantThemes.
Пару слов напишу о теме Divi. На данный момент тема Divi по сути превратилась в платформу для веб-дизайна.
Конструктор страниц Divi Builder, доступный либо как отдельный плагин, либо как полностью интегрирован в тему Divi.
Divi builder позволяет без кодирования (No Code) создавать каждую веб-страницу в соответствии с требованиями к дизайну, используя обширную коллекцию модулей. Слайдеры, объявления, контактные формы, «аккордеоны», переключатели и многие другие современные настраиваемые модули Divi практически исключает необходимость в дополнительных плагинах и пользовательских вмешательствах в код сайта.
Слайдеры, объявления, контактные формы, «аккордеоны», переключатели и многие другие современные настраиваемые модули Divi практически исключает необходимость в дополнительных плагинах и пользовательских вмешательствах в код сайта.
к оглавлению ↑
3.1. Общая настройка темы + файл robots.txt
Каждая тема в большей или меньшей степени имеет возможность изменения: цветов, шрифтов, отступов, размеров и других параметров.
Наверняка вы захотите подстроить выбранную тему под себя. Как это делать — зависит от того, каким образом в теме реализована панель управления темой. Конечно, если «копнуть» глубже — то внешний вид сайта можно настроить с помощью CSS, хуков, шаблонов страниц в дочерной теме — но это выходит за рамки данной статьи.
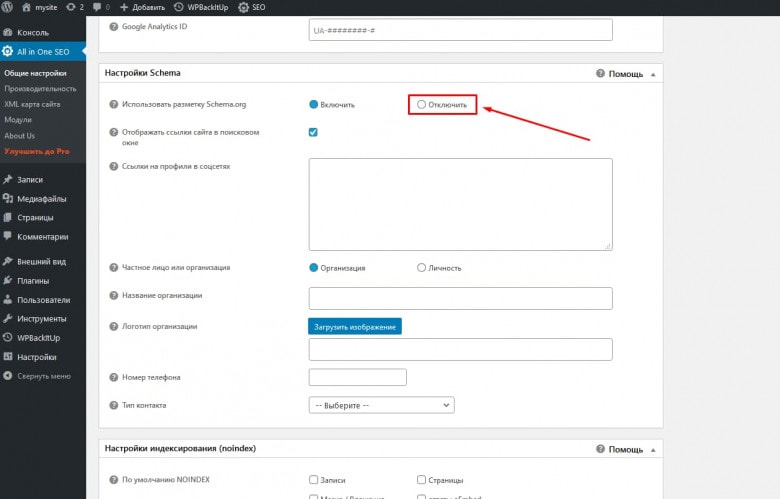
После выбора и установки темы у вас будет возможность произвести ее «базовые» настройки. Для этого выбираем в меню админпанели сайта строку «Внешний вид», нажимаем «Настроить».![]()
Будет запущен настройщик темы, который позволит поправить тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
В корневой директории сайта желательно иметь файл robots.txt В файле прописаны инструкции для роботов, которые будут заходить на сайт и периодически индексировать его. В этих инструкциях роботам указано какие директории индексировать запрещено, а какие разрешено. Это делается во избежание дублирования контента. Также в этом файле указывается адрес карты сайта (sitemap).
Ниже в качестве примера привожу содержание файла robots.txt :
User-agent: * Disallow: /wp-admin Disallow: /wp-includes Disallow: /wp-content/cache Disallow: /wp-json/ Disallow: /xmlrpc.php Disallow: /?s= Sitemap: https://divitheme.space/sitemap_index.xml User-Agent: Yandex Clean-param: nonamp&
к оглавлению ↑
3.2. Настройка хедера («шапки») и футера («подвала») сайта
В хедере (шапке) сайта обычно размещается меню, логотип, девиз, иногда иконки социальных сетей, реклама, и т. д.
д.
В футере (низ, «подвал» сайта) обычно прописываются авторские права на сайт, возможно некая дополнительная информация, или еще одно меню, например.
Чаще всего хедер и футер настраиваются средствами темы: «Внешний вид» -> «Настроить». Для темы Divi настройки выглядят так:
к оглавлению ↑
4. Ввод контента сайта
4.1. Создание меню сайта
Меню — важный элемент сайта, ведь удобное и понятное меню позволяет посетителю сайта проще ориентроваться на сайте и быстрее понять, может ли он решить с помощью сайта свою проблему.
В меню WordPress могут быть ссылки на страницы, записи, категории, метки, товары, и другие типы данных. Поэтому перед построением меню желательно создать нужную структуру сайта (страницы, категории, метки).
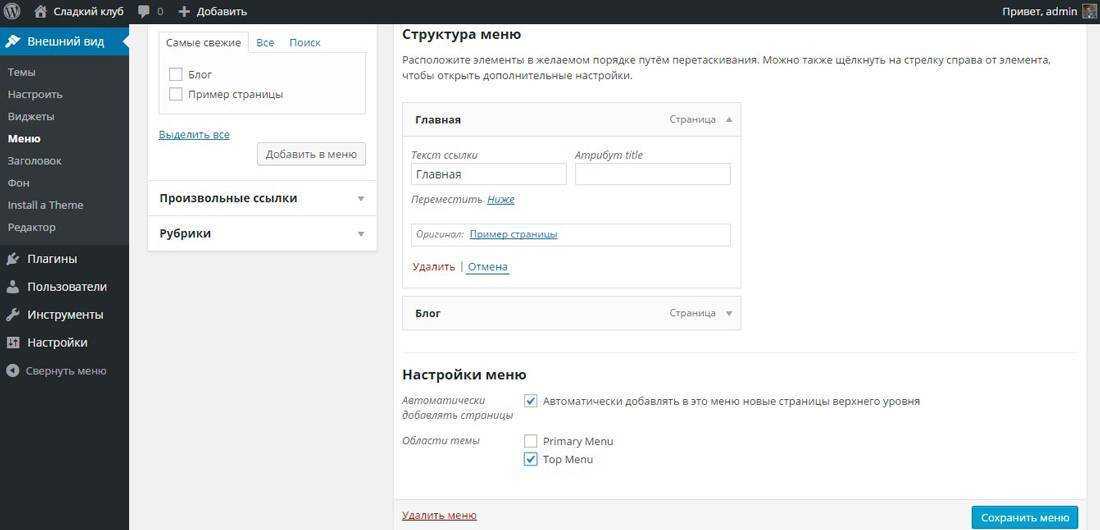
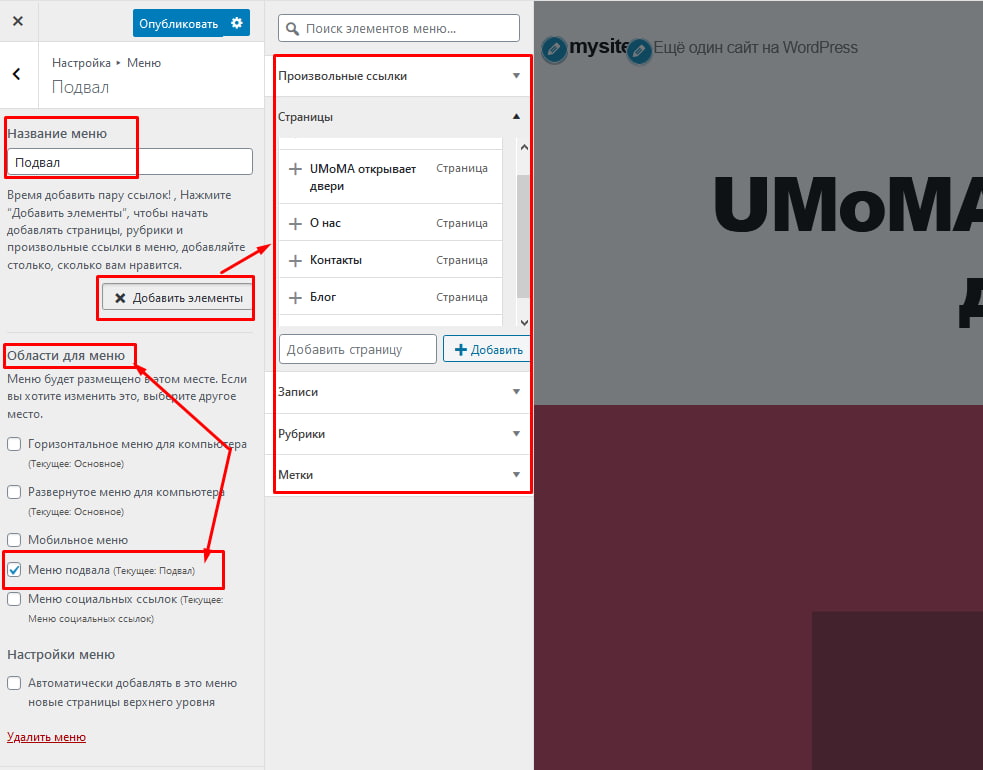
Меню создается в админпанели сайта, раздел «Внешний вид» ->«Меню» :
Создав структуру меню в разделе «Настройки меню» укажите область его отображения — «Основное», «Меню верхнего уровня» или «Меню футера». Сохраните изменения и меню готово к работе.
Сохраните изменения и меню готово к работе.
к оглавлению ↑
4.2. Создание статических страниц и записей
В исходной установке WordPress на сайте присутствуют несколько типов данных: «страницы», «записи».
Страницы — практически это редко изменяемые данные: «Контакты», «Главная», «Мои работы», «О себе». Скажем так—страницы—это самая «консервативная» часть сайта.
Записи — это статьи: данные о технических аспектах чего-нибудь, новости об участии в чем-нибудь, размышления, рассказы и др. С фото, с видео.
Темы и плагины могут создавать свои типы данных. Например тема Divi создает тип данных «Проекты». Это описание портфолио и выполненных работ.
Плагин для создания интернет-магазина Woocommerce создает данные «Товары».
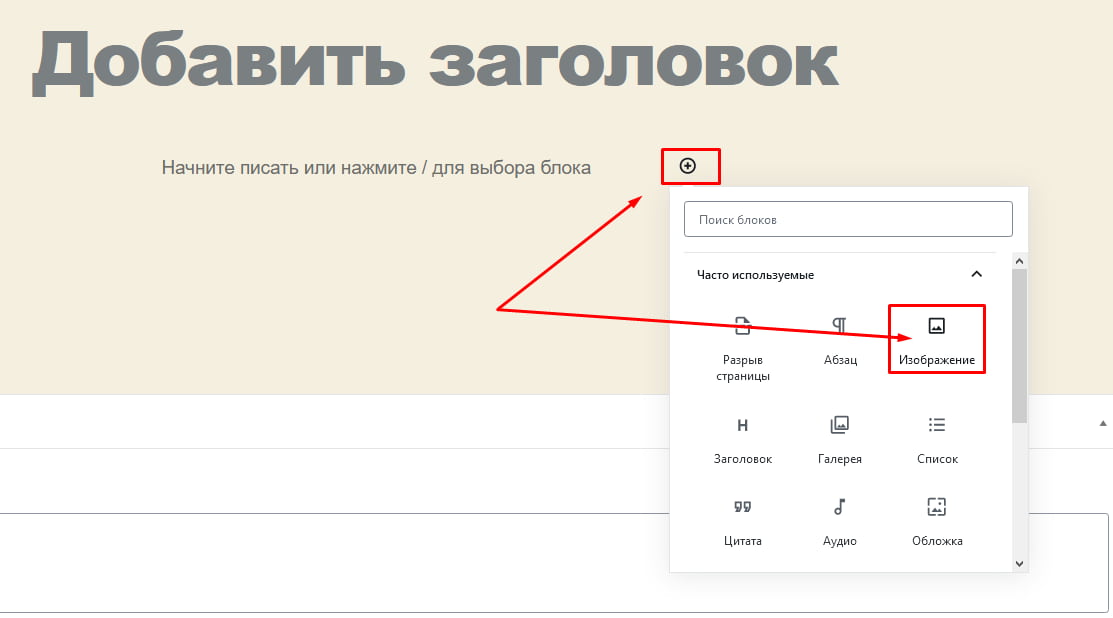
Для создания новой страницы или перейдите в пункт меню «Страницы» и нажмите кнопку «Добавить новую«. Далее вы «провалитесь» в редактор, где можете построить страницу. Обзор способов ввода данных смотрите здесь.
Обзор способов ввода данных смотрите здесь.
Для записей существует возможность группировать записи по рубрикам и тегам.
к оглавлению ↑
4.3. Настройка виджетов в сайдбаре
Сайдбар — отдельная от других элементов панель (колонка), располагающаяся справа или слева на странице. Место расположения обычно задается в теме.
В сайдбаре могут располагаться поиск, список категорий и меток, последние комментарии записям, ссылки, рейтинги, реклама, счетчики посещаемости и многое другое.
Настраивается сайдбар может с помощью виджетов — отдельных «программ», выполняющих определенную функцию или функции.
Некоторые темы позволяют использовать разные сайдбары для разных типов данных.
Перечень доступных виджетов и сайдбаров приведен в панели администратора, позиция меню — «Внешний вид» → «Виджеты«
к оглавлению ↑
5. Деактивация плагина Maintenance Mode и публикация сайта
По сути на данном этапе «костяк» сайта готов. Если вы устанавливали плагин Maintenance Mode — самое время отключить его. Деактивация плагина делает его видимым для пользователей в сети Интернет.
Если вы устанавливали плагин Maintenance Mode — самое время отключить его. Деактивация плагина делает его видимым для пользователей в сети Интернет.
Однако коснемся еще нескольких моментов создание сайта WordPress.
6. Настройка связи с социальными сетями
В связи с развитием социальных сетей по всему миру связь сайта с ними важна для его продвижения. Существует огромное количество плагинов и онлайн сервисов, помогающих решить данный вопрос.
Например плагины: Monarch Social Sharing Plugin или Easy Social Share Buttons for WordPress.
Да и во многих темах есть возможность «связать» сайт с социальными сетями.
Существует два вида связи сайта с соцсетями: «Share» и «Following«.
«Share» (поделиться) — если посетителю понравилась статья, он нажимает кнопку и краткое описание со ссылкой на эту статью копируються на ленту записей этого посетителя в социальной сети. Таким образом статья распространяеться в социальной сети.
«Following» (последователи) — если вы хотите получить больше подписчиков (последователей) на своих социальных страницах, то вы размещаете ссылки «последовать за вами в социальных сетях» на своем сайте. Посетитель нажав на кнопку «Following» подписывается на вашу страницу в социальной сети и вы получаете себе еще одного последователя (то есть читателя).
к оглавлению ↑
Технология RSS дает возможность информировать всех желающих о новой информации, появившейся на сайте. В Интернете можно встретить разные термины, обозначающие одно и те же: RSS-канал, RSS-лента, RSS-рассылка, фид (от английского «feed» – подача, питание, скармливать).
Собственно, для сайта на Вордпресс RSS уже присутствует на сайте, его адрес: http://имя_сайта/feed/
Если понадобиться создать возможность для посетителя подписаться на RSS, то можно сделать иконку и разместить ссылку на RSS: http://имя_сайта/feed/. Или же использовать сервис FeedBurner для организации подписки на RSS и получения «фидов» на электронную почту читателей.
«Минус» RSS в том, что он может использоваться для нежелательного парсинга (выборочного извлечения информации с других сайтов и ее последующее использование). Для статейных сайтов (блогов), сайтов-визиток, корпоративных сайтов рекомендую RSS отключать.
к оглавлению ↑
8. Настройка подписки и рассылки
В отличие от RSS, который обновляется автоматически при появлении новых статей на сайте, рассылкой можно управлять вручную.
Для регистрации подписчиков и проведения рассылок писем существуют различные сервысы: MailChimp, GetResponse и многие другие. У всех есть возможность интеграции формы подписки на сайт. По сути, на сайте присутствует лишь форма подписки, а сам список подписчиков, управление подпиской и рассылка — все производятся на сервисе.
Однако существуют способы формирования списка подписчиков, управлением подпиской и рассылкой писем непосредственно на сайте. Используя различные плагины.
Например, используя плагин MailPoet или MyMail
к оглавлению ↑
Полезная вещь — добавить сайт в панели инструментов разработчика Гугл и/или Яндекс. Лучше в оба сервиса. В данных сервисах есть много полезных функций для проверки и улучшения сайта, что способствует его продвижению.
Лучше в оба сервиса. В данных сервисах есть много полезных функций для проверки и улучшения сайта, что способствует его продвижению.
Если хотите отслеживать посетителей на сайте — тогда нужно установить коды Метрики Яндекса или Аналитики Гугла, или каких-то других счетчиков. Обычно эти коды надо вставлять или в хедер («шапка») или в футер («подвал») сайта на тех страницах, по которым нужна статистика посещений. Подробнее смотрите документацию Метрики Яндекса и Аналитики Гугла.
к оглавлению ↑
Заключение
По сути создать сайт WordPress и несложно, и быстро. Последовательно выполняя действия шаг за шагом на выходе можете получить красивый современный сайт.
Хотя я старался изложить информацию максимально доступно — но, возможно, я что-то упустил или упростил как создать сайт WordPress, или информация в чем то уже устарела.
Если у вас есть вопросы — вы можете смело их задать любым удобным способом — и я обязательно отвечу.
Оставляйте свои комментарии ниже, делитесь статьей с друзьями в социальных сетях.
Удачи.
Александр Коваль.
Рубрики: Создание сайта на WordPress
Как установить WordPress – пошаговая инструкция
Добрый день, дорогие вебмастера!
Сегодня мы расскажем вам о том, как установить WordPress на хостинг. Рассматривать мы будем два способа: простой – с помощью встроенных в хостинг скриптов. И более сложный, где придется загружать файлы вручную. Какой из них более предпочтителен – решайте сами.
Друзья, эта статья является частью рубрики “Как создать информационный сайт”. Пройдите 10 простых уроков и запустите свой доходный сайт уже сегодня. Ну или завтра, если у вас уже вечер.
Автоматическая установкаВ 2021 году почти все достойные хостинги умеют устанавливать данную CMS автоматически. Вам нужно лишь нажать пару кнопок и вуаля – сайт готов. Скрипт сам создаст базу данных и закинет необходимые файлы в папку. Он же привяжет домен к сайту. Давайте рассмотрим на конкретном примере. Допустим, на хостинге Beget. Регистрируем аккаунт и переходим в панель управления.
Он же привяжет домен к сайту. Давайте рассмотрим на конкретном примере. Допустим, на хостинге Beget. Регистрируем аккаунт и переходим в панель управления.
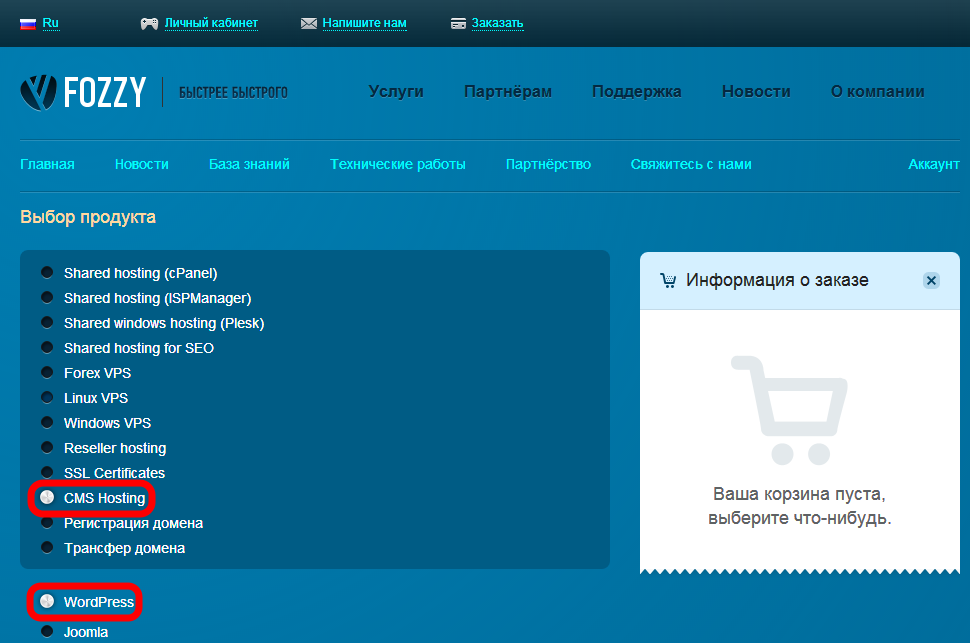
Прямо в списке инструментов мы можем заметить пункт CMS – Установка систем управления. Он-то нам и нужен.
Просто нажимаем на иконку и переходим к списку всех платформ, доступных для установки.
Как мы видим, ВордПресс находится на самых топовых местах в списке (оно и понятно, самая популярная CMS). Обратите внимание, что подобным способом можно установить не только ВП, но и любую другую систему управления контентом. Весь процесс особо ничем не отличается. Кликаем на нужную, после чего переходим к следующему этапу.
Откроется вот такое окно, куда мы должны ввести все данные. Сайт для установки и домен по умолчанию, думаю, выбрать труда не составит. А вот на данных для управления можно остановиться подробнее. Кстати, два последних поля скрыты по умолчанию. Кнопка “Расширенные параметры БД” поможет вам их открыть.
Итак, данные для управления сайтом:
- Описание: вводим любое, потом можно сменить.
- Логин администратора: обычно используется admin, но лучше будет, если вы зададите любой другой.
- Пароль администратора: желательно делать его посложнее. Участились случаи взлома сайтов на ВП путем перебора.
- Email: сюда будут приходить все оповещения.
- Имя/Пользователь БД: всегда создается с префиксом логин_имя базы данных. Вписываем любое.
- Пароль: также делаем посложнее.
Все эти данные желательно где-то сохранить, чтобы в случае забывания (а это, поверьте, бывает часто), вы легко смогли восстановить доступ к сайту. Как только все заполнили – нажимаем на синюю кнопку “Установить”.
Выскочит вот такое окно. Ждем пару минут, после чего переходим на домен и видим чистый только что установленный ВордПресс.
Автоматическая установка присутствует на большей части современных хостингов. Если в панели управления нет такого пункта, то лучше бы вам задуматься о смене хостинг-провайдера.
Здесь же отметим, что везде разные панели управления. Вы можете не разобраться в ней с первого раза, поэтому проще написать в техническую поддержку при возникновении проблем. Возможно, там просто замудренная админка и скрипты установки находятся где-нибудь внизу или в выпадающем меню.
Ручная установкаЗдесь все чуть сложнее. Перед установкой самого WP вам предстоит выполнить ряд действий, которые могут показаться не очень-то простыми, особенно для новичков. Но ничего, тяжело в учении – легко в бою. Этот навык может вам пригодиться в дальнейшем.
Рассматривать ручную установку мы будем на примере все того же сервиса – Бегет. Но перед тем как мы перейдем к непосредственным действиям внутри панели управления, нам нужно скачать файлы самого WordPress. Идем на официальный сайт WP, прямо в раздел загрузок.
Сейчас это версия 4.9.7 (тогда как в скрипте была 4.9.4, не всегда скрипты поддерживаются в актуальном состоянии). На выходе мы получаем zip-архив с файлами нашей CMS.
Распаковываем папку в удобное место, после чего снова переходим в панель управления. На этот раз перед установкой нам нужно вручную создать базу данных. Для этого мы идем в соответствующий раздел нашего хостинга. В Beget это “Управление базами данных MySQL”. Открыв его, мы увидим такое окно. Туда нужно ввести название и пароль.
Как только мы все придумали, нажимаем “Добавить”. Важно: сохраните все данные в какой-нибудь файлик, они нам сейчас понадобятся.
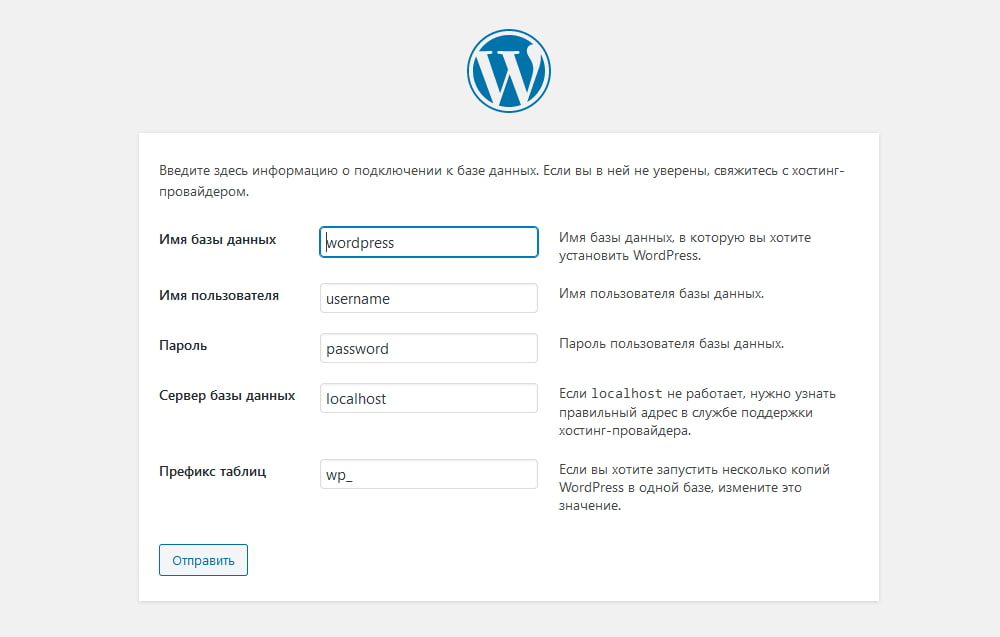
Теперь мы снова переходим в папку с WordPress на нашем компьютере. На этот раз нам придется немного подправить файлик. Он имеет название: wp-config-sample.php. Но перед редактированием и последующей загрузкой мы должны переименовать его в wp-config. php. Это обязательно!
php. Это обязательно!
Сразу после переименования открываем конфиг любым удобным редактором. Для этих целей вполне сойдет и обычный блокнот.
Теперь мы должны найти следующие строчки (см. скрин). Они там почти в самом начале, так что труда это не составит.
Вместо текста в кавычках мы должны ввести данные (ранее сохраненные в блокнот) от БД.
Обратите внимание, что у Beget имя базы данных и имя пользователя совпадают. Не упустите этот момент при установке.
Как только мы все это проделали, сохраняем файл, после чего упаковываем папку WordPress обратно в архив. Конечно, вы можете загрузить файлы и в таком виде, например, с помощью FTP-клиента FileZilla. Но мы считаем, что загрузить архив и после распаковать его прямо на хостинге куда проще.
Все файлы должны находиться по адресу: домен/public_html. У вас этот путь может отличаться, но суть везде одна. Как правило, конечная папка называется public_html. Стоит отметить, что в конечной папке на сервере должны быть файлы с таким содержимым папки WordPress.
Теперь мы переходим к последнему этапу ручной установки WordPress на хостинг. Для этого вводим в адресную строку: site.ru/wp-admin/install.php. Вместо “site.ru” – ваш адрес.
Как видите, тут нам снова нужно ввести название сайта и вместе с этим данные пользователя (администратора). Обращаю ваше внимание на пункт “Попросить поисковые системы не индексировать сайт”. Целесообразно его отметить, т. к. после установки ваш веб-ресурс еще не будет готов к индексации.
Нажимаем на кнопку “Установить WordPress”, как только мы закончим заполнение.
Успех! Установка CMS успешно завершена. Мы молодцы! Теперь нам остается лишь войти на наш сайт и продолжить настройку WordPress. Об этом будет отдельный обзор.
Должен отметить, что при ручной установке возможен и другой вариант. Вы можете просто загрузить файлы на сервер (исходные) и также перейти по адресу /wp-admin/install.php. В этом случае вам нужно будет прописать данные от БД не в файл wp-config.php, а в поля внутри установщика. Так, безусловно, проще. Но не все хостинги поддерживают данный способ. По этой причине, именно относительно ручного варианта, мы показали вам классический способ инсталляции.
Так, безусловно, проще. Но не все хостинги поддерживают данный способ. По этой причине, именно относительно ручного варианта, мы показали вам классический способ инсталляции.
Чтобы при установке не возникало ошибок, вы должны внимательно следовать всем пунктам этой пошаговой инструкции. Вполне возможно, что у вас могут возникнуть сложности при создании базы данных или же размещении файлов на хостинге вашего провайдера. В таком случае рекомендуем обратиться в техническую поддержку. Как правило, они помогают решить все вопросы, давая более точные инструкции по выполнению установки ВордПресс конкретно в их сервисе. Не пренебрегайте этим.
ОбновлениеОбновление WordPress воспроизводится в автоматическом режиме. Однако так происходит не всегда и вы можете вручную отслеживать все апдейты в соответствующем разделе панели администратора ВП. Вам нужно будет лишь нажать кнопку “Обновить” и ничего более. Система сделает все за вас, при таком раскладе снижаются риски возникновения различных сбоев или ошибок.
Нужно помнить, что поддержание CMS в актуальном состоянии обезопасит вас от различных дыр и хакеров, эти дыры использующих.
ЗаключениеНадеемся, что данная пошаговая инструкция установки ВордПресс на хостинг поможет вам создать свой сайт самостоятельно. Как мы уже не раз отмечали, лучше остановиться на первом – автоматическом способе инсталляции. Он позволит вам не только сэкономить время на установку, сделав все буквально за несколько секунд, но и лишить себя риска наделать ошибок.
С другой стороны, если вы только учитесь создавать сайты, планируете в дальнейшем заниматься фрилансом или просто продолжать развиваться в этом ремесле, то вам определенно стоит попробовать оба способа. Благодаря второму варианту у вас появится некоторое понимание структуры CMS ВордПресс.
Как создать веб-сайт с помощью WordPress — простой 6-шаговый учебник по WordPress (2022)
Опубликовано
В этом бесплатном учебном пособии по WordPress мы планируем помочь вам с пошаговым руководством по принятию правильных решений для вас или вашего бизнеса и по выбору лучшей платформы для веб-сайта, который вы хотите создать.
Хотя этот пост будет содержать несколько партнерских ссылок, помимо этих ссылок, дающих вам отличные «стартовые предложения» или скидки за регистрацию на рекомендуемые продукты, мы обещаем предоставить только лучшие рекомендации, основанные на нашем 14-летнем опыте, и будем только предоставить вам честные и надежные ресурсы для быстрого запуска вашего веб-сайта.
По мере продвижения мы также объясним все расходы, связанные с настройкой вашего веб-сайта, и предоставим честные мнения о том, рекомендуем ли мы вам использовать профессиональную версию плагинов, которые мы рекомендуем, или если вы не против просто использовать бесплатная версия… Потому что большинство плагинов предлагают бесплатную версию и будут пытаться заставить вас перейти на их профессиональную версию, ограничивая необходимую функциональность.
Если в этом руководстве «Как создать веб-сайт с помощью WordPress» вы не уверены в чем-то или что-то, что мы не объяснили достаточно ясно, пожалуйста, не стесняйтесь обращаться к нам за советом.
Выбор правильной платформы сайта
Есть из чего выбрать! Позвольте нам помочь вам принять решение… Узнайте больше о различных доступных платформах и о том, почему мы рекомендуем самостоятельное решение WordPress.org выше остальных.
Мы доверяем вам… перейдите к разделу «Начало работы»!
В зависимости от веб-сайта, который вы создаете, существует довольно много известных систем CMS на выбор. Ниже приведены некоторые причины и ссылки на различные доступные варианты с кратким описанием того, как они работают, и примерно тем, что заплачу.
WordPress.org: (тот, который мы рекомендуем)
WordPress.org — это решение для самостоятельного размещения, которое является наиболее экономичным и масштабируемым решением, вы можете создать что угодно, от личного блога до полноценного интернет-магазина и многое другое. Более 30% интернета создано с помощью этой CMS… Это говорит о многом!
Более 30% интернета создано с помощью этой CMS… Это говорит о многом!
Многие скажут: «Создать сайт на WordPress можно бесплатно», но это не совсем так!
Цена: Хотя сама система CMS полностью бесплатна, вам нужно будет заплатить за хостинг WordPress, а также за версию темы или плагина Pro, если они вам нужны. Используя наше руководство, вы можете потратить примерно около 120 долларов в год для вашего сайта.
Shopify, Squarespace, Wix и WordPress.com:
Несмотря на то, что эти системы просты в использовании и предлагают хорошие решения для создания очень простого веб-сайта… Основная причина, по которой мы предлагаем CMS WordPress.org на собственном хостинге, заключается в ее стоимости. включает в себя настройку, затраты на эксплуатацию веб-сайта и масштабируемость платформы по мере роста вашего бизнеса, и поэтому ваш веб-сайт будет меняться вместе с ним.
WordPress.org против WordPress.com — стоимость WordPress. com начинается с $25+ в месяц .
com начинается с $25+ в месяц .
WordPress VS Squarespace — стоимость Squarespace начинается с $18+ в месяц .
WordPress против Shopify — Стоимость Shopify начинается с $ 29+ в месяц, включая комиссию за транзакцию 2% .
Вышеупомянутые расходы относятся к запуску обычного веб-сайта для вас или вашего бизнеса.
Следуйте нашему руководству ниже, и мы поможем вам сделать это на WordPress.org… Лучший способ создать веб-сайт!
Kairaweb.com
Плата разработчику за создание пользовательского веб-сайта:
Если у вас большой бюджет и вам нужно очень индивидуальное решение, мы рекомендуем найти хорошего разработчика, который может создать для вас индивидуальное решение… Но в настоящее время вы можете создавайте что-либо на CMS WordPress.org, поэтому мы рекомендуем найти хорошего разработчика WordPress и попросить его создать веб-сайт с помощью WordPress.
Цена: Дороже.
Шаг 1: Доменное имя и хостинг WordPress:
Первым шагом в настройке всего является выбор доменного имени, которое подходит вам или вашему бизнесу… Это важно, потому что это имя вы будете давать и объяснять клиентам все время… Это адрес, где ваш сайт будет жить.
После того, как вы выбрали имя, вам нужно выбрать хостинг-провайдера, который будет размещать ваш веб-сайт в Интернете.
Обладая более чем 14-летним опытом работы с веб-сайтами и работая со многими хостинг-провайдерами, мы рекомендуем только те компании, с которыми у нас был хороший опыт от начала до конца, и хостинговые компании, которые предлагают поддержку, которая возвращается к вам. своевременно с помощью опытных специалистов.
Мы рекомендуем одного из 2 следующих хостинг-провайдеров:
Хостинг GreenGeeks:
GreenGeeks предлагает отличный хостинг, разработанный для WordPress по непревзойденным ценам. Их служба поддержки также готова помочь 24 часа, 7 дней в неделю. Мы настоятельно рекомендуем GreenGeeks.
Мы настоятельно рекомендуем GreenGeeks.
Основные характеристики:
— Бесплатный домен на 1 год
— Бесплатные SSL-сертификаты
— Простой установщик WordPress
— Бесплатный перенос веб-сайта
— Молниеносная скорость
— Повышенная безопасность
— Бесплатный CDN
— 300% Green Energy соответствует
+ больше
Цена: От 2,95 долларов в месяц
Настройка GreenGeeks
Хостинг Cloudways:
Cloudways — еще одна лучшая рекомендация для всех веб-сайтов, она предлагает гибкий хостинг решение, поддерживаемое круглосуточной поддержкой, которая готова помочь. Используйте купон KAIRA , чтобы получить скидку 20% на первые 2 месяца.
Основные функции:
— Бесплатная пробная версия
— Бесплатные SSL-сертификаты
— Автоматическое резервное копирование
— Надстройка CDN
— Бесплатная миграция веб-сайта
— Бесплатный плагин WordPress Cache
— Неограниченное количество установок WordPress
— Регулярное исправление безопасности
и многое другое
Цена: От $10 в месяц
Используйте наш промокод KAIRA , чтобы получить скидку 20% на первые 2 месяца.
Все эти хосты WordPress предлагают бесплатные SSL-сертификаты, что означает, что ваш сайт будет безопасным… Это требование Google с января 2017 года.
Допустим, вы используете GreenGeeks, пока стоимость вашего веб-сайта составляет 2,95 доллара в месяц.
Доменное имя и хостинг отсортированы ✅
Шаг 2: Установите WordPress и настройте основы:
Следующим шагом будет установка WordPress, которая должна быть довольно простой с любым из вышеперечисленных хостинг-провайдеров.
У GreenGeeks и Cloudways есть пошаговый процесс, в котором четко объясняется, как установить WordPress на вашем домене… С их интуитивно понятными и простыми в использовании панелями управления у вас не должно возникнуть проблем с настройкой WordPress, потому что они упростили задачу, адаптировав свои планы хостинга к пользователям WordPress.
Если вы все еще не знаете, как установить WordPress, или если вы не уверены в чем-либо в процессе установки, мы рекомендуем связаться со службой поддержки выбранного вами хостинг-провайдера, и они помогут вам установить и запустить WordPress.
Свяжитесь с GreenGeeks
Свяжитесь с Cloudways
Вы также можете связаться с нами, если вам нужна помощь в этой части процесса, и мы поможем вам как можно быстрее.
Обратитесь в службу поддержки Kaira
После этого вы можете перейти на свой домен /wp-admin/ для входа в недавно настроенную панель управления WordPress:
Войдите на yourdomain.com/wp-admin/Если ваше имя пользователя admin , а ваш пароль какой-то простой , мы рекомендуем изменить их на что-то более сложное просто потому, что admin является наиболее часто используемым именем пользователя, поэтому у хакеров уже есть половина данных, необходимых для входа в систему. Усложнение этих данных является рекомендуемым советом, чтобы гарантировать, что ваш веб-сайт не взломан.
Войдите на свой сайт.
Теперь вы находитесь в панели инструментов WordPress, где вы можете настроить страницы, записи, добавить плагины WordPress, настроить дизайн своего сайта и многое другое.
WordPress в основном состоит из 3 частей… Основная система управления контентом (CMS), которой является WordPress, используется для управления вашим контентом… Темы WordPress, которые составляют дизайн и общий вид вашего веб-сайта… и Плагины WordPress, которые являются расширениями функциональные возможности, которые можно добавить на ваш сайт, мы рассмотрим их более подробно, когда перейдем к разделу плагинов.
Ваша новая панель инструментов WordPressПервый шаг, который мы рекомендуем сделать, — заставить ваш сайт использовать так называемые «красивые URL-адреса».
Перейдите к Настройки -> Постоянные ссылки и измените структуру постоянных ссылок, чтобы использовать Имя поста .
Это изменит URL-адреса вашего сайта на аккуратные, легко читаемые URL-адреса, которые пользователи лучше увидят и/или запомнят, а Google будет лучше индексировать.
Далее… Давайте выберем тему WordPress:
Шаг 3: Выбор темы WordPress:
На панели инструментов WordPress перейдите к Внешний вид -> Темы , и там вы увидите установленные в настоящее время темы, которые по умолчанию поставляются с WordPress.
В этом руководстве мы поможем вам настроить веб-сайт с использованием нашей последней темы WordPress под названием Elation. Это полностью настраиваемая тема WordPress, которая отлично подходит для большинства веб-сайтов, уделяя большое внимание скорости и производительности. Elation легкая и быстро загружается, и предлагает множество макетов дизайна и настроек для создания профессионального, красивого веб-сайта.
Перейдите к Внешний вид -> Темы -> Добавить новый и найдите Elation в строке поиска, а затем нажмите Установить (дождитесь завершения установки), а затем Активируйте тему Elation.
Отличительной особенностью темы Elation WordPress является то, что все настройки встроены в настройщик WordPress, поэтому вы можете изменять и редактировать настройки, чтобы точно увидеть, что они делают, с помощью Elation вы можете выбирать между несколькими макетами блога и нижнего колонтитула, редактировать веб-сайт шрифты и размер шрифта, полное изменение цветов для всего сайта и многое другое.
Elation упрощает создание веб-сайта с помощью WordPress!
Посмотрите это видео о том, как начать работу с темой Elation и как перемещаться по ней с помощью настроек темы:
Посмотрите видео о настройках Elation
Продолжайте!… Настройте верхний и нижний колонтитулы так, как вы хотите, а затем позже, как только вы добавили больше контента, вы всегда можете вернуться в настройщик и отредактировать настройки дизайна, чтобы изменить его по своему усмотрению.
Elation Pro всего за 29 долларов.за 1 год обновлений, это всего 2,40 доллара в месяц, поэтому сейчас ваш сайт стоит всего 5,35 доллара в месяц.
Далее мы добавим на сайт несколько страниц и дополнительный контент.
Шаг 4: Настройте страницы своего веб-сайта и добавьте контент
Это самая сложная часть… Добавить весь контент и написать копию для всех ваших страниц, поэтому у нас есть рекомендации, как упростить процесс создания ваших страниц, но фактическая копия контента и изображения зависят от вас 😁
Для создания страниц вашего веб-сайта мы рекомендуем 2 основных варианта:
Редактор Gutenberg по умолчанию:
Редактор WordPress по умолчанию (называемый Gutenberg) становится все лучше и лучше с каждым обновлением, что упрощает создание веб-сайта с помощью WordPress.
Elementor Page Builder:
На данный момент Elementor Page Builder намного опережает редактор по умолчанию и предлагает множество очень полезных функций для создания профессионального веб-сайта.
Еще одна причина, по которой мы рекомендуем тему Elation Pro WordPress, заключается в том, что она также предлагает набор макетов страниц Elementor, которые вы можете импортировать и использовать в качестве отправной точки для каждой страницы.
У нас в Kaira есть лицензия Elementor Expert, потому что мы используем Elementor для большинства наших проектов, которые мы создаем, но мы также используем редактор Gutenberg, поэтому мы переключаемся между двумя в зависимости от того, насколько сложной должна быть страница или сообщение. .
Мы используем редактор по умолчанию и плагин блоков Blockons для сообщений в блогах и простых макетов, а затем мы используем Elementor (Pro) для более сложных макетов с анимацией прокрутки и загрузки, а также потому, что Elementor Pro предлагает следующие функции, которые полезно для создания страниц.
Основные причины, по которым мы используем Elementor Pro:
- Это отличный конструктор страниц, который позволяет очень быстро и легко создавать страницы вашего веб-сайта .
- Он поставляется с множеством макетов страниц и разделов , которые можно импортировать и использовать в качестве отправной точки.
- Использование Elementor Pro снижает потребность во множестве других плагинов , поскольку в нем есть почти все, что вам нужно для создания вашего сайта.
- Снова снижает потребность в большом количестве плагинов, так что у вас есть меньше вероятность ошибок из-за конфликтов плагинов или более медленное время загрузки.
- Он предлагает контактные формы, слайдеры, галереи изображений, всплывающие окна и многое другое … См. функции ниже:
– Конструктор всплывающих окон
– Эффекты полного движения
– Конструктор форм сайта
– Галереи изображений, карусели и Слайдеры, ссылки действий, виджеты обратного отсчета и многое другое
— Полностью настраиваемый виджет сообщений
— Интеграция с лучшими службами автоматизации маркетинга и CRM.
— Расширенные социальные интеграции (кнопки «Поделиться», комментарии Facebook и т. д.)
Это лишь некоторые из дополнительных функций, вы получаете гораздо больше всего за 49 долларов в год.
Если вы также приобретете Elementor Pro, теперь ваша ежемесячная стоимость создания веб-сайта с помощью WordPress составляет всего 9,35 доллара США.
Настройка страниц вашего веб-сайта:
Чтобы начать добавлять страницы на свой сайт, вы можете перейти на страницу Страницы -> Добавить новую на панели инструментов, ввести название страницы и нажать Опубликовать .
Обычно мы начинаем с добавления всех основных страниц, которые, как мы знаем, будут на веб-сайте, и вы всегда можете вернуться и добавить новые страницы по мере необходимости. После добавления основных страниц вы можете перейти к Настройки -> Чтение , чтобы установить свою домашнюю страницу и выбрать страницу, на которой будут отображаться ваши сообщения в блоге.
Если вы хотите, чтобы ваши сообщения в блоге отображались на вашей домашней странице, вы можете оставить настройку отображения домашней страницы без изменений.
В противном случае, если вы хотите создать новую домашнюю страницу, установите для параметра отображения домашней страницы значение «9».0058 Статическая страница », а затем установите домашнюю страницу и выберите другую страницу для отображения сообщений в блоге.
Обычно мы устанавливаем другую страницу в качестве домашней страницы, потому что мы создадим новую домашнюю страницу с помощью Elementor Pro.
Если вы не собираетесь вести блог на своем сайте, то вы можете просто оставить « Posts page: » как было, без выбора страницы.
Теперь все готово… Добавьте содержимое своего сайта, добавьте новые страницы, если нужно, добавьте несколько сообщений в блоге, и как только вы закончите с содержимым для своего сайта, давайте перейдем к следующему шагу, который заключается в добавлении плагины, которые нам нужны, или плагины для повышения производительности сайта, скорости, запуска резервного копирования веб-сайта и многого другого.
Шаг 5: Установите необходимые плагины WordPress:
Что такое плагин WordPress?
Плагин WordPress — это программное обеспечение, которое добавляется к вашему веб-сайту WordPress для расширения уже существующих функций и/или добавления новых функций на ваш сайт WordPress. Многие плагины бесплатны, но большинство предлагаемых плагинов являются бесплатными.
“ Бизнес-модель, особенно в Интернете, при которой базовые услуги предоставляются бесплатно, а дополнительные функции оплачиваются “
Словарь Google
Вам не всегда нужно покупать профессиональную версию , иногда вы можете просто использовать бесплатную версию при создании веб-сайта на WordPress… Здесь мы поможем вам с честным рекомендацию о том, можете ли вы просто использовать бесплатную версию, или если мы считаем, что премиум-версия действительно стоит покупки для вашего веб-сайта.
Где найти нужные вам плагины:
Есть 2 основных каталога, в которых вы можете искать нужные плагины для добавления необходимых вам функций.
Мы рекомендуем сначала поискать WordPress.org, так как большинство этих плагинов используют модель freemium, то есть они предлагают ограниченную бесплатную версию, которую вы можете протестировать перед покупкой профессиональной версии, и в большинстве случаев вам может даже не понадобиться покупать про версия.
Или вы можете поискать CodeCanyon.net, который предлагает множество плагинов, которые вы можете приобрести, в зависимости от того, что вам нужно.
Каталог WordPress.org:
WordPress.org — самый большой каталог доступных плагинов WordPress.
Здесь большинство разработчиков плагинов предлагают ограниченную бесплатную версию своего плагина, и внутри плагина они предложат вам перейти на полную профессиональную версию за годовую цену.
Вы получите ограниченную поддержку для бесплатной версии и, как правило, лучшую поддержку для премиум-версии.
CodeCanyon.net:
CodeCanyon.net — второй по величине или лучший каталог для поиска необходимых вам плагинов.
Эти плагины оплачиваются за плагины и обычно не предлагают бесплатную версию.
Если плагин работает не так, как вы ожидаете, вы получаете поддержку продукта при покупке или можете получить возмещение по запросу через CodeCanyon.
Перед опробованием или покупкой подключаемого модуля мы рекомендуем прочитать отзывы других пользователей об опыте работы с подключаемым модулем, чтобы вы могли оценить, хорошо ли работает подключаемый модуль и реагирует ли служба поддержки на возникающие у пользователей проблемы.
Плагины, которые мы настоятельно рекомендуем:
Есть несколько плагинов, которые мы настоятельно рекомендуем для вашего веб-сайта WordPress, мы указали, какую версию вам следует использовать:
Blockons
Плагин блоков WordPress Blockons предлагает множество расширенных блоков для вашего редактора WordPress, таких как слайдер видео, отзывы, слайдер изображений или карусели, маркетинговые кнопки и многое другое
Это действительно стоит попробовать… Он также предлагает некоторые приятные дополнения к сайту, такие как кнопка «Наверх», индикатор прокрутки страницы и загрузчик страниц веб-сайта, с обещанием большего… Все бесплатно !
Elementor Page Builder Pro
Как упоминалось ранее, мы настоятельно рекомендуем версию Elementor Pro для создания страниц вашего сайта. Elementor Pro поставляется со всеми элементами, необходимыми для создания вашего веб-сайта, такими как контактные формы, карты, слайдеры, галереи изображений, всплывающие окна и многое другое. Посмотреть Элементор
Elementor Pro поставляется со всеми элементами, необходимыми для создания вашего веб-сайта, такими как контактные формы, карты, слайдеры, галереи изображений, всплывающие окна и многое другое. Посмотреть Элементор
Премиум: 49 долларов в год
WP Mail SMTP
При работе с любым веб-сайтом вам необходимо убедиться, что ваши электронные письма доходят туда, куда они направляются… WP Mail SMTP гарантирует, что электронные письма вашего сайта доставляются с помощью надлежащей аутентификации и отправляются через доверенную третью сторонние почтовые клиенты. Просмотр WP Mail SMTP
Узнайте больше о WP Mail SMTP здесь.
Бесплатная версия
WordPress SEO Plugin – Rank Math
Rank Math — это мощный инструмент WordPress для улучшения вашей поисковой оптимизации, он упрощает оптимизацию вашего контента с помощью встроенных предложений, основанных на широко признанных передовых методах. Это швейцарский армейский нож WordPress SEO. Посмотреть математику ранга
Предлагает бесплатную и премиальную версии
Site Kit от Google
По нашему мнению, должно быть… Этот плагин Site Kit, созданный Google, подключит вашу панель управления WordPress к Google Analytics, Search Console, Google Ads и другим ресурсам и позволит вам просматривать ваша статистика из WordPress. View Site Kit от Google
View Site Kit от Google
Бесплатный подключаемый модуль
И если вы создаете интернет-магазин электронной коммерции:
Создание интернет-магазина может увеличить стоимость вашего веб-сайта, поскольку бизнес-модель, которую использует WooCommerce, заключается в том, что основной плагин WooCommerce совершенно бесплатно, но вы платите за расширения WooCommerce в зависимости от того, что вам нужно.
WooCommerce
Самая используемая платформа электронной коммерции в мире… WooCommerce превратит ваш сайт WordPress в полноценный интернет-магазин всего за несколько кликов. Экосистема WooCommerce имеет все расширения, необходимые для любого типа системы онлайн-продаж. View WooCommerce
Бесплатный плагин
StoreCustomizer
WooCommerce поставляется с множеством встроенных крючков и фильтров для настройки вашего магазина WooCommerce… StoreCustomizer (ранее WooCustomizer) позволяет легко редактировать ваш магазин из визуального интерфейса в WordPress Customizer. . Кроме того, он предлагает дополнительные функциональные возможности для вашего магазина электронной коммерции. Просмотр StoreCustomizer
. Кроме того, он предлагает дополнительные функциональные возможности для вашего магазина электронной коммерции. Просмотр StoreCustomizer
Плагин бесплатный… Но версия StoreCustomizer Pro предлагает дополнительные расширенные функции WooCommerce всего за 29 долларов
См. наш список лучших плагинов WooCommerce
Наш список содержит все виды плагинов от миграции сайта до импорта/экспорта данных WP в другие используемые плагины для увеличения продаж и т. д.
Затем, в зависимости от того, что именно вам нужно, мы составили 2 других списка плагинов, которые вы найдете полезными, или лучшие плагины WooCommerce, которые помогут увеличить продажи или еще больше улучшить ваш магазин WooCommerce:
Рекомендуемые ресурсы WordPress
Шаг 6: Оптимизируйте свой веб-сайт для повышения скорости и производительности:
Одним из основных шагов к повышению скорости загрузки веб-сайта является уменьшение количества плагинов, которые добавляются на ваш веб-сайт (также одна из причин, по которой мы рекомендуем конструктор страниц Elementor Pro) и оптимизировать изображения перед их загрузкой.
Вы можете добавить на свой сайт плагин для сжатия изображений, который значительно уменьшит размер изображения без потери качества, но мы рекомендуем оптимизировать все изображения до нужного размера и качества, прежде чем загружать их на свой сайт.
Кэширование веб-сайта:
WP Super Cache
Кэширование вашего веб-сайта WordPress очень важно, и теперь это очень просто: просто установите и активируйте плагин WP Super Cache, созданный Automattic (компанией, которая делает WordPress), и пусть он выполняет свою работу.
Узнайте больше о кэшировании WordPress здесь.
Бесплатный плагин
Безопасность веб-сайта:
Безопасность Wordfence
WordFence предлагает множество дополнительных уровней безопасности для вашего веб-сайта, таких как брандмауэр WordPress, сканер безопасности, безопасность входа и дополнительные инструменты безопасности. Мы используем Wordfence на многих наших веб-сайтах WordPress. Посмотреть Wordfence
Бесплатная версия
Обычно мы не используем плагин сжатия изображений на наших сайтах, поскольку мы оптимизируем все изображения перед их загрузкой, а затем позволяем плагину кэширования повысить скорость, но если вы не оптимизируете свои изображения перед загрузкой, вы Вы можете использовать такой плагин, как Smush, для оптимизации ваших изображений.
Сжатие изображений:
Smush – Оптимизатор изображений
Оптимизируйте свои изображения, включите отложенную загрузку, измените размер, сожмите и улучшите скорость страницы Google с помощью невероятно мощного плагина Smush Image Optimization.
View Smush – Image Optimizer
Бесплатная версия
Это все отличные плагины для начала… Как уже упоминалось, если вы найдете другие плагины, которые вы считаете полезными или можете добавить дополнительные, необходимые функции… Сначала прочитайте обзоры, и вы решите если разработчики плагинов предлагают отличный продукт и/или хорошую поддержку.
С этими рекомендуемыми плагинами цена вашего сайта должна составлять около 10 долларов в месяц или чуть меньше, это всего 120 долларов в год!
Там, где Shopify, Wix, Squarespace, WordPress.com и другие начинаются примерно с 20 долларов в месяц, это уже вдвое дороже, поэтому имеет больше смысла создавать сайт на WordPress.
Если вы создаете интернет-магазин, расширения WooCommerce могут стоить от 0 до 249 долларов в год , в зависимости от дополнительных функций WooCommerce, которые вам нужны, тогда создание вашего веб-сайта будет стоить вам дороже, но, поскольку это онлайн магазин, спроектированный и построенный, чтобы приносить вам деньги, то потратить больше денег на постройку не должно быть проблемой… Думайте об этом как о деловых расходах.
«Настройка магазина WooCommerce» (сообщение скоро).
Учебник по WordPress — Заключение:
Создание веб-сайта в наши дни намного проще, чем раньше, но при создании собственного сайта все еще есть немало препятствий, на которых вы можете застрять… С этим онлайн-руководством о том, как создать веб-сайт с помощью WordPress. , мы надеемся, что рассмотрели основные этапы настройки и запуска вашего сайта.
Мы специализируемся на создании тем и плагинов WordPress и работаем в веб-индустрии уже более 14 лет… Если вы все еще не уверены или вам нужен совет по любому из этих шагов, которые мы прошли в этом бесплатном WordPress руководство по установке, – не стесняйтесь обращаться к нам здесь.
Как запустить сайт WordPress | Start WordPress Site [2022]
Когда дело доходит до запуска веб-сайта, WordPress является самой популярной платформой для использования во всем мире. В настоящее время 42,6% всех веб-сайтов в Интернете используют WordPress, и это неудивительно.
Мощный, гибкий и чрезвычайно универсальный WordPress позволяет пользователям быстро создавать современные веб-сайты, эстетически привлекательные и полностью функциональные.
WordPress построен на платформе с открытым исходным кодом, что позволяет разнообразным программистам вносить свой вклад в библиотеку тем и плагинов. Это означает, что любой может использовать эту систему управления контентом (CMS), не нуждаясь в дополнительных знаниях в области кодирования или веб-дизайна.
Если вы не знаете, как запустить сайт WordPress — независимо от того, являетесь ли вы владельцем малого бизнеса, крупной организацией или частным лицом — это руководство поможет вам разбить все шаги, которые включают:
1. Определите свою цель
2. Выберите доменное имя
3. Выберите хостинг-провайдера
4. Установите WordPress
5. Выберите тему WordPress
6. Установите плагины WordPress
7. Настройте ваш сайт WordPress
7 шагов для запуска сайта WordPress
1.
 Определите свою цель
Определите свою цельЕще до того, как вы начнете создавать сайт WordPress, важно определить вашу цель.
Знание того, какой тип веб-сайта вы хотите запустить — будь то проект для личного увлечения, бизнес электронной коммерции или блог о путешествиях — является важным шагом в раскрытии вашей ниши и целей вашего сайта. Это также хорошее время, чтобы решить, кто является вашей целевой аудиторией и как это повлияет на стиль, тон, макет и изображения или дизайн, которые вы решите включить.
2. Выберите доменное имя
После того, как вы определили цель своего сайта WordPress, пришло время выбрать уникальное доменное имя. Ваше доменное имя должно быть четким и кратким, отражая общий бренд или цель сайта. Постарайтесь придумать имя, которое пользователям будет легко написать по буквам, ввести в строку поиска или вспомнить, поскольку в настоящее время в сети находятся миллиарды веб-сайтов.
Например, если вы создаете сайт WordPress для бизнеса, обязательно используйте название компании в качестве имени домена. Если вы намерены рекламировать себя через свой сайт, вам следует выбрать собственное имя (если оно доступно) в качестве имени домена. Если вам трудно придумать креативное доменное имя, есть несколько генераторов доменных имен, которые вы можете использовать для поиска идей.
Если вы намерены рекламировать себя через свой сайт, вам следует выбрать собственное имя (если оно доступно) в качестве имени домена. Если вам трудно придумать креативное доменное имя, есть несколько генераторов доменных имен, которые вы можете использовать для поиска идей.
После того, как вы выбрали имя, пришло время проверить, доступен ли домен. Он должен быть доступен не только в Интернете, но и на сайтах социальных сетей (вы можете вручную выполнить поиск выбранного вами доменного имени на этих сайтах) на случай, если вы захотите создать вспомогательные учетные записи в социальных сетях. Кроме того, выбранное вами доменное имя не должно быть товарным знаком Ведомства США по патентам и товарным знакам.
Если доменное имя, которое вы хотите использовать, уже занято, вы можете использовать его, выбрав другое расширение доменного имени верхнего уровня. Это означает, что вместо того, чтобы использовать «.com» после вашего доменного имени, вы можете использовать доменные имена верхнего уровня, такие как:
- .
 co
co - .biz
- .inc
- .net
Важно отметить, что хотя вы можете приобрести доменное имя у нескольких хостинг-провайдеров, лучше сделать это с тем, у которого размещен ваш веб-сайт. . Это позволяет легко управлять всеми деталями вашего сайта с одной централизованной платформы. Кроме того, многие хостинг-провайдеры предлагают регистрацию домена при подписке на пакет хостинга.
Теперь, когда вы получили официальное доменное имя и подтвердили его доступность, пришло время выбрать предпочтительного провайдера веб-хостинга.
3. Выберите поставщика веб-хостинга
Успешный запуск вашего сайта WordPress означает выбор правильного поставщика веб-хостинга. Провайдер веб-хостинга предоставляет вам доступ к серверу или части сервера, с которого будет работать ваш веб-сайт. Эти провайдеры обычно предлагают на выбор несколько типов серверов, в том числе:
- Общие серверы: Несколько веб-сайтов размещены на одном общем сервере.
 В этой модели доступ к серверу и его конфигурация более ограничены, а производительность зависит от нагрузки, которую каждый веб-сайт оказывает на сервер.
В этой модели доступ к серверу и его конфигурация более ограничены, а производительность зависит от нагрузки, которую каждый веб-сайт оказывает на сервер. - Виртуальные частные серверы (VPS): VPS позволяет нескольким веб-сайтам работать на одном общем сервере, оставаясь при этом изолированными друг от друга. Как правило, VPS предлагает больше контроля и производительности, чем стандартный общий сервер, однако для них может потребоваться знакомство с управлением сервером.
- Выделенные серверы: Выделенный сервер — это полностью изолированный сервер, предназначенный для одного веб-сайта. Этот тип сервера предлагает более высокий уровень производительности и настройки, но требует более глубоких знаний в области управления сервером и его обслуживания. Как правило, более крупные организации используют выделенные серверы для удовлетворения интенсивных потребностей в трафике.
- Облачные серверы: Подобно выделенному серверу, облачный сервер обеспечивает максимальный контроль и гибкость, когда речь идет о производительности и настройке сервера.
 Однако облачные серверы обеспечивают большую масштабируемость, поскольку они не требуют изменений в оборудовании для увеличения или уменьшения масштаба.
Однако облачные серверы обеспечивают большую масштабируемость, поскольку они не требуют изменений в оборудовании для увеличения или уменьшения масштаба.
Если вы запускаете свой первый сайт WordPress, скорее всего, общий сервер или VPS обеспечат вам достаточную вычислительную мощность и настройку для нужд вашего сайта. Просто не забудьте выбрать провайдера веб-хостинга, который предоставляет:
- Совместимость WordPress и легкая установка
- Доступные, масштабируемые планы хостинга
- Автоматические SSL -сертификаты
- Автоматический WordPress и плагин обновления
- УДАЛЕНИЯ. Помимо этих вариантов сервера, многие хостинг-провайдеры также предлагают полностью управляемые планы хостинга. Когда дело доходит до хостинга WordPress по сравнению с виртуальным хостингом, хостинг WordPress позволяет вам использовать невмешательство, когда дело доходит до управления вашим веб-сайтом и конфигурацией сервера.
Например, надежные поставщики веб-хостинга, такие как Nexcess, гарантируют, что ваш сайт останется быстрым, безопасным и обновленным с помощью полностью управляемого плана хостинга WordPress.

4. Установите WordPress
После того, как вы выбрали доменное имя и провайдера веб-хостинга, пришло время установить WordPress. Многие хостинг-провайдеры позволяют вам установить WordPress прямо в свою учетную запись в панели управления (cPanel).
Если вы не знаете, как это сделать, обязательно обратитесь к документации по установке WordPress вашего веб-хостинга или обратитесь за помощью в службу поддержки. Кроме того, вы можете обратиться к Кодексу WordPress для получения дополнительной информации о процессе установки веб-сайта.
5. Выберите свою тему WordPress
Теперь, когда WordPress успешно установлен в вашей учетной записи веб-хостинга, вы можете сосредоточиться на выборе темы вашего сайта и ее активации. WordPress предлагает несколько тем для всех типов веб-сайтов, требующих минимальных знаний в области кодирования или веб-дизайна, включая как бесплатные, так и премиальные темы.
Чтобы просмотреть библиотеку тем WordPress для вашего сайта, наведите курсор на вкладку «Внешний вид» на панели инструментов WordPress и нажмите «Темы».
 Здесь нажмите «Добавить новый», и вы сможете найти тему, которая соответствует эстетике и целям вашего сайта. Когда вы выбрали тему, перейдите к кнопке «Активировать» и нажмите ее.
Здесь нажмите «Добавить новый», и вы сможете найти тему, которая соответствует эстетике и целям вашего сайта. Когда вы выбрали тему, перейдите к кнопке «Активировать» и нажмите ее.Примечание: Прежде чем выбрать тему, WordPress дает вам возможность предварительно просмотреть, как будет выглядеть ваш сайт с любой предлагаемой темой. Просто наведите курсор на тему и выберите «Live Preview».
Поскольку WordPress предлагает так много вариантов тем, выбор лучшего для нужд вашего сайта может быть ошеломляющим. Перед просмотром библиотеки тем обязательно перечислите все функции и функции, которые вы хотите иметь на своем сайте, и дважды проверьте, какие виджеты поставляются с темами, которые вам нравятся. Кроме того, важно выбрать мобильную тему WordPress, которая автоматически оптимизирует ваш сайт для мобильных устройств.
6. Установите плагины WordPress
При запуске сайта WordPress у вас будет возможность выбрать и установить плагины WordPress.
 Эти плагины добавляют на ваш сайт расширенные функции, такие как расширенные функции безопасности, инструменты электронной коммерции и инструменты поисковой оптимизации (SEO). В настоящее время некоторые из самых популярных плагинов WordPress включают:
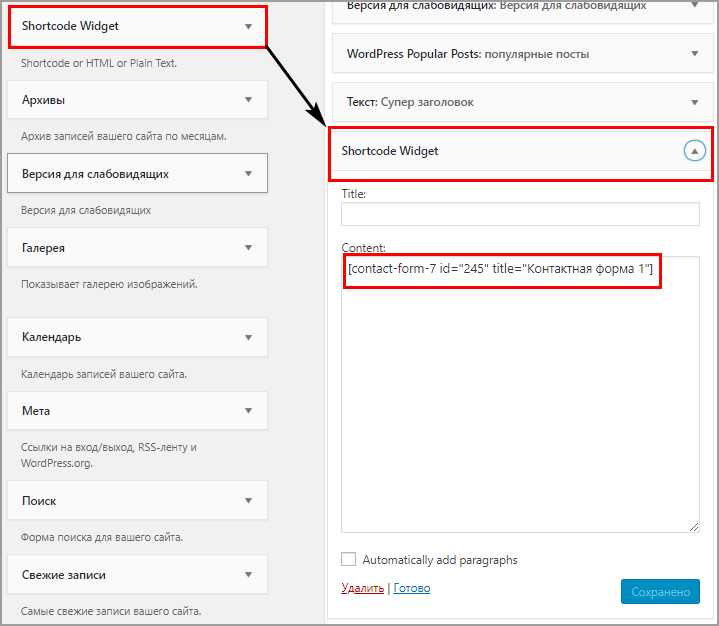
Эти плагины добавляют на ваш сайт расширенные функции, такие как расширенные функции безопасности, инструменты электронной коммерции и инструменты поисковой оптимизации (SEO). В настоящее время некоторые из самых популярных плагинов WordPress включают:- Контактная форма 7
- Yoast SEO
- WooCommerce
- Jetpack
- Elementor Website Builder
Чтобы установить плагин WordPress, просто перейдите на вкладку «Плагины» на панели инструментов WordPress и нажмите на нее. Здесь выберите «Добавить новый» в верхней части страницы. После того, как вы нашли и выбрали плагин, который хотели бы использовать, нажмите «Установить сейчас», а затем «Активировать». После того, как вы активировали свой плагин, WordPress проведет вас через процесс установки и настройки.
Примечание: Вы можете загружать сторонние плагины с сайтов, отличных от WordPress, и загружать их на панель инструментов WordPress. Для этого просто нажмите «Добавить новый» и выберите опцию «Загрузить плагин».

7. Настройте свой сайт WordPress
Перед официальным запуском вашего сайта WordPress важно настроить его в зависимости от того, какую информацию вы хотели бы включить и как вы хотите, чтобы ваш сайт выглядел. Это включает в себя внесение изменений в выбранную вами тему, добавление страниц продукта или написание нескольких сообщений в блоге перед публикацией вашего сайта. Вот несколько наиболее важных страниц, которые вы должны добавить и настроить перед запуском:
- Главная
- Контакты
- О нас
- Товары или услуги
- Области обслуживания
- Цены
Если вам трудно придумать страницы, которые должны быть представлены на вашем веб-сайте, обязательно внимательно изучите компании или отдельных лиц в вашей нише и сайты, которыми они управляют. Эти сайты могут вдохновить вас на создание собственного уникального контента WordPress.
5 советов, которые стоит попробовать перед запуском вашего веб-сайта WordPress
Если вы удовлетворены дизайном и содержанием своей темы, важно просмотреть эти пять советов, чтобы очистить свой сайт WordPress, прежде чем нажимать кнопку «Опубликовать».

1. Загрузите решение для резервного копирования
Если ваш хостинг-провайдер не предлагает решение для автоматического резервного копирования сайта WordPress, важно загрузить собственное решение перед запуском. Существует несколько плагинов для резервного копирования WordPress, наиболее популярными из которых являются UpdraftPlus, BackupBuddy и Duplicator. Просто убедитесь, что ваши резервные копии автоматически планируются и сохраняются в облачном хранилище для максимальной надежности.
2. Защитите свой сайт
WordPress предлагает несколько подключаемых модулей безопасности, которые защищают ваш сайт от киберпреступников. Перед запуском обязательно выберите подключаемый модуль безопасности, например Sucuri или iThemes Security Pro, чтобы защитить свой сайт от кибератак и обеспечить его безопасность. Это также когда вы можете установить разрешения пользователя WordPress, чтобы гарантировать, что вы или другие назначенные пользователи могут получить доступ к серверной части вашего сайта.

3. Проверьте наличие ошибок 404
404 ошибки могут легко нарушить работу пользователя, поэтому обязательно просмотрите свой сайт и устраните все существующие. Самый простой способ проверить свой сайт на наличие ошибки 404 — добавить его в Google Search Console (GSC) и запустить отчет о сканировании. Если ваш сайт не был добавлен в GSC, вы можете вручную просмотреть свой сайт и убедиться, что все ссылки работают должным образом, а страницы загружаются правильно.
4. Проверяйте все формы и носители
Точно так же, как вам необходимо проверить свой сайт на наличие ошибки 404, вы должны проверить все веб-формы и носители перед публикацией. Вручную проверьте все свои контактные формы, чтобы убедиться, что они работают правильно, и убедитесь, что ваши изображения, видео или слайдеры/карусели загружаются правильно.
5. Просмотрите социальные интеграции
Если на вашем сайте WordPress есть плагин для обмена социальными сетями или другие интеграции социальных сетей, важно проверить их, чтобы убедиться, что они связаны с соответствующими учетными записями социальных сетей.

После заполнения этого контрольного списка ваш новый веб-сайт WordPress готов к публикации.
Партнер Nexcess для управляемого хостинга WordPress
WordPress — одна из самых удобных в использовании платформ CMS, что делает ее отличным выбором для частных лиц или компаний, которые хотят запустить свой первый сайт. Предлагая широкий спектр тем, плагинов и простой процесс установки, WordPress позволяет любому создать и запустить функционирующий веб-сайт, не нуждаясь в дополнительных навыках программирования или веб-дизайна.
Хотите получить еще больше от вашего нового сайта WordPress? С полностью управляемыми планами хостинга WordPress от Nexcess вы получаете доступ к масштабируемому, безопасному и быстрому решению для хостинга. С Nexcess вы получаете круглосуточную поддержку WordPress от команды экспертов, постоянный мониторинг безопасности и отсутствие комиссий за превышение лимитов трафика или счетчиков просмотров страниц.
Узнайте, как создать и запустить лучший сайт WordPress с помощью Nexcess уже сегодня.

