Как создать одностраничный сайт на WordPress: 3 шага для новичков
Большинство веб-сайтов размещены на нескольких страницах. Однако единый размер не всегда подходит всем, поэтому иногда будет удобнее ограничить ваш контент одной страницей. Одностраничные сайты используют подход к веб-дизайну по принципу «меньше значит больше». Теперь вы можете с легкостью создавать их, используя тему «Пустой холст». Придерживаясь минималистичного макета, вы сможете быстро установить свое присутствие в Интернете.
Преимущества создания одностраничных сайтов
Вместо того чтобы распределять контент по нескольким отдельным пространствам, они представляют всю необходимую информацию на одной странице. Чтобы упростить навигацию, одностраничные сайты также имеют традиционное меню на верхней панели со ссылками для перехода, которые направляют пользователей в соответствующие разделы.
Даже если ваша единственная страница состоит из нескольких разделов, весь этот контент сразу становится доступным, и посетителям не нужно его искать. Это может упростить навигацию, а также значительно сократить время загрузки страницы.
Это может упростить навигацию, а также значительно сократить время загрузки страницы.
Типичный одностраничный сайт также будет содержать гораздо меньше контента по сравнению с традиционным многостраничным. Это значительно упрощает его создание и обслуживание, что может быть идеальным вариантом, если вам нужно присутствие в Интернете, но вы не можете вкладывать время и усилия в разработку большого количества контента. Это удобно для фрилансеров, стартапов или владельцев малого бизнеса, которые работают с ограниченными ресурсами.
Названы самые популярные товары российского производства
Как благоустраивают набережные в России и какие концепции в других странах
Нет ожога, нет вреда: мы защищаемся от солнца неправильно (по словам врачей)
Создав одностраничный сайт, вы с минимальными усилиями сделаете свой бизнес заметным в Интернете. Даже если портал содержит только базовую информацию о вашей компании, этого может быть достаточно для привлечения потенциальных клиентов. Это также сделает ваш бизнес более заслуживающим доверия, поскольку сейчас потребители с подозрением относятся к бизнесу, который не представлен в Интернете.
Даже если портал содержит только базовую информацию о вашей компании, этого может быть достаточно для привлечения потенциальных клиентов. Это также сделает ваш бизнес более заслуживающим доверия, поскольку сейчас потребители с подозрением относятся к бизнесу, который не представлен в Интернете.
Если вы ведете бизнес электронной коммерции, вы можете использовать такой сайт в качестве основы для формы заказа, которая отображает ваши предложения в одном месте. Этот формат особенно популярен на сайтах электронной коммерции с большим каталогом товаров. Представляя все ваши товары в виде списка, покупатели могут просматривать все, что вы предлагаете, без перехода между десятками или даже сотнями отдельных страниц продуктов.
Создание одностраничного сайта можно сделать в несколько шагов.
Шаг 1. Настройте тему «Пустой холст»
Вы можете установить ее непосредственно из панели управления. Вам также необходимо установить тему Seedlet. После активации пустого холста стоит проверить, видны ли ваши заголовок и слоган. Поскольку ваш сайт состоит из одной страницы, скорее всего, заголовок и слоган просто занимают ненужное место. Вы можете удалить эти элементы, перейдя во вкладку «Внешний вид» => «Настроить». В редакторе WordPress выберите «Идентификация сайта».
Поскольку ваш сайт состоит из одной страницы, скорее всего, заголовок и слоган просто занимают ненужное место. Вы можете удалить эти элементы, перейдя во вкладку «Внешний вид» => «Настроить». В редакторе WordPress выберите «Идентификация сайта».
Только у хорошего педагога вырастают такие дети: танец выпускников для учителя
Так элегантно носить розовый умела только Диана: лучшие образы (фото)
Судак на 12 кг и щуки: где порыбачить летом 2021-го
Затем снимите флажок «Отображать заголовок и слоган сайта». Пока у вас открыт настройщик, вы можете внести еще несколько изменений. По умолчанию в теме «Пустой холст» ваш логотип отображается только на страницах архива и блога. Однако, если вы также хотите включить его в заголовок, выберите «Параметры содержимого» => «Включить заголовок сайта» и верхнее меню:
Тема «Пустой холст» предназначена для использования на статической домашней странице. Специалисты рекомендуют перейти к настройкам домашней страницы и выбрать «Статическую страницу». Затем вы можете открыть раскрывающийся список «Домашняя страница» и выбрать страницу, которую хотите использовать.
Специалисты рекомендуют перейти к настройкам домашней страницы и выбрать «Статическую страницу». Затем вы можете открыть раскрывающийся список «Домашняя страница» и выбрать страницу, которую хотите использовать.
Также вы можете создать новую страницу, которая будет функционировать как ваша статическая домашняя страница. Выберите раздел «Добавить новую страницу», присвойте ей имя и нажмите «Добавить».
Snapseed и другие лучшие приложения для редактирования фотографий на смартфоне
Следить за оттенками: советы по оформлению интерьера от именитых дизайнеров
Зубная паста и салфетка: как быстро и просто очистить варочную панель
Если вас все устраивает, нажмите «Опубликовать».
Шаг 2. Изучите шаблоны
Тема «Пустой холст» включает шесть шаблонов блоков. Это предопределенные макеты разделов, которые можно использовать для быстрого наполнения контентом. Это особенно полезно, если вы используете Blank Canvas для установления присутствия в Сети с минимальными усилиями.
Это особенно полезно, если вы используете Blank Canvas для установления присутствия в Сети с минимальными усилиями.
Чтобы взглянуть на эти шаблоны блоков, откройте свою домашнюю страницу для редактирования. Затем вы можете нажать кнопку «плюс» (+), чтобы добавить новый блок.
Выберите » Просмотреть все». В появившемся меню слева щелкните вкладку «Узоры»:
Теперь вы можете просмотреть все доступные шаблоны блоков. Когда вы найдете тот, который хотите использовать, просто нажмите на него. WordPress добавит его в редактор, где вы сможете его настроить. Вы можете добавить свой собственный контент или удалить любые блоки, которые вы не хотите использовать.
Достаточно бросить семена под дерево: хитрый метод — и крупный урожай гороха ваш
«С самого раннего детства я был белой вороной»: где сейчас певец Витас
Манижа сказала, кому отдала бы победу на Евровидении: видео выступлений
В идеале вы захотите использовать эти шаблоны (или отдельные блоки) для создания разделов, охватывающих всю информацию, которую представляет типичный веб-сайт. Это может включать раздел «О себе», контактную информацию, сведения о предоставляемых вами продуктах или услугах и все остальное, что, по вашему мнению, имеет отношение к делу. Далее вы можете опубликовать страницу или обновить ее.
Это может включать раздел «О себе», контактную информацию, сведения о предоставляемых вами продуктах или услугах и все остальное, что, по вашему мнению, имеет отношение к делу. Далее вы можете опубликовать страницу или обновить ее.
Шаг 3. Расширьте свой одностраничный сайт
В какой-то момент вы можете захотеть расширить свой сайт за пределы одной страницы. Это необходимо, если вы испытываете внезапный рост трафика или если ваш сайт генерирует значительное количество конверсий. К счастью, Blank Canvas поддерживает все основные функции, необходимые для преобразования одностраничного сайта в многостраничный. Сюда входят меню навигации, виджеты и раздел комментариев.
Для расширения своего сайта вам сначала нужно включить некоторые параметры содержимого. На панели управления перейдите во вкладку «Внешний вид» => «Настройка» => «Параметры содержимого». Если вы хотите, чтобы меню навигации или другие виджеты отображались в области нижнего колонтитула вашего веб-сайта, установите флажок «Включить виджеты» и меню нижнего колонтитула.
По умолчанию пустой холст не отображает заголовки вверху сообщений и страниц. Если вы выходите за рамки одностраничной настройки, заголовки могут помочь посетителям ориентироваться при перемещении по вашему сайту. Вы можете включить их, установив флажок «Показывать заголовки сообщений и страниц».
После внесения изменений вы получите доступ ко всем функциям, которые вы обычно ожидаете от традиционного многостраничного веб-сайта. Теперь вы можете добавлять больше страниц и сообщений по своему усмотрению.
Одностраничные сайты далеки от традиционных, но они отлично подходят для упрощения запуска и эксплуатации. Занятым владельцам бизнеса или стартапов оптимизированный сайт может помочь запустить их присутствие в Интернете с минимальными усилиями.
Нашли нарушение? Пожаловаться на содержание
Как сделать одностраничный сайт на WordPress
Автор Юлия Литвина На чтение 7 мин Просмотров 3.6к. Опубликовано Обновлено
Содержание
- Что такое одностраничный сайт и зачем он нужен
- Классификация сайтов по структуре
- Преимущества одностраничных сайтов
- Как сделать одностраничный сайт на WordPress
- Выбор темы WordPress для лендинга
- Плагины для лендинга на WordPress
- Elementor
Мир интернета полон новых незнакомых терминов и объектов, с которыми можно столкнуться только здесь. Человек, незнакомый с этой терминологией, приходя в интернет, просто теряется и часто не понимает, о чем вообще идет речь.
Человек, незнакомый с этой терминологией, приходя в интернет, просто теряется и часто не понимает, о чем вообще идет речь.
Сегодня мы разберем такое понятие, как одностраничный сайт: что это такое, зачем они нужны и для каких целей используются. И я расскажу, как сделать одностраничный сайт на WordPress.
Что такое одностраничный сайт и зачем он нужен
Собственно, весь интернет состоит из множества сайтов. Есть сайты:
- интернет-магазинов;
- корпоративные сайты компаний;
- агрегаторы и доски объявлений;
- новостные и информационные сайты;
- сайты государственных органов власти;
- блоги и многое другое.
Все, что я перечислила можно назвать тематической классификацией веб-ресурсов.
Классификация сайтов по структуре
Кроме тематической классификации, сайты принято делить по структуре на многостраничные и одностраничные. Многостраничники обладают разветвленной архитектурой — состоят из некоторого количества страниц, по которым пользователи могут перемещаться внутри сайта. Но сегодня мы подробнее остановимся на одностраничных сайтах.
Но сегодня мы подробнее остановимся на одностраничных сайтах.
Итак, одностраничный сайт (одностраничник) — это сайт, на котором вся информация размещена на одной, короткой или длинной, странице. Посетитель может просматривать содержимое такого сайта простой прокруткой или переходя с помощью навигации на определенные блоки и разделы в пределах этой страницы.
В виде одностраничников делают сайты-визитки, сайты-портфолио и многое другое. Но чаще всего одностраничная структура используется для создания подписных и продающих страниц, которые принято называть лендингами. Название происходит от английского «Landing Page», что переводится как «целевая (посадочная) страница».
В большинстве случаев лендинги используют для коммерческих целей:
- продажи одного конкретного товара или услуги;
- набора базы подписчиков;
- рекламы конкретного события;
- привлечения посетителей на основной сайт
- проведения маркетинговых компаний и т.
 д.
д.
Основной принцип, который применяется в одностраничниках: Одна страница — Один продукт — Одно действие.
Преимущества одностраничных сайтов
Такие сайты очень популярны в интернете. Это вполне объясняется целым рядом их преимуществ перед другими видами сайтов:
- Быстрая и недорогая разработка. Создать одностраничный сайт существенно проще, чем объемный сайт с большим количеством страниц и сложной навигацией. Кроме того, лендинг значительно легче редактировать или дорабатывать.
- Адаптивность к различным устройствам. Это позволяет привлекать аудиторию, которая привыкла заходить в интернет со смартфонов и планшетов.
- Простота навигации. У посетителей не возникает вопросов куда нужно нажать, чтобы попасть туда, куда они хотят.
- Концентрация информации. Именно это позволяет сфокусировать внимание посетителей на важных материалах и совершении целевого действия.

- Фокусирование внимания на одном товаре или услуге. Лендинги прекрасно подходят для продвижения одного конкретного товара, услуги или мероприятия. На одностраничниках не стоит размещать большое количество предложений, это только запутает посетителей.
- Красочность. Обычно лендинги делают яркими и эффектными. На них мало текста и масса визуального контента: фотографий, тематических картинок, видео и т.д. Это помогает любой одностраничный сайт сделать уникальным и привлекательным для пользователей.
Есть у таких сайтов и определенные недостатки:
- Они несколько сложнее поддаются SEO-продвижению в поисковых системах.
- Данные статистики, получаемые по этим ресурсам, дают меньше информации.
На мой взгляд, если использовать одностраничник правильно и грамотно подойти к его созданию, то все эти минусы легко перекроются выгодами, которые вы получите от его работы.
Как сделать одностраничный сайт на WordPress
Перейдем непосредственно к вопросу создания лендинга на WordPress. Для этого нужно сделать несколько последовательных шагов:
Для этого нужно сделать несколько последовательных шагов:
- Продумать идею своего лендинга, его цели и хотя бы приблизительную структуру.
- Зарегистрировать домен и место на хостинге под свой одностраничный сайт.
- Установить WordPress.
- Найти и установить тему WordPress для лендинга.
- Поставить плагин-конструктор.
- Настроить сайт с помощью конструктора.
На первых трех пунктах я подробно останавливаться не буду. Скажу только, что идея и структура лендинга будут в первую очередь зависеть от продукта, который вы собираетесь продвигать. Ну и от того, что вы хотите от него в итоге получить (набрать подписную базу, продать инфопродукт и т.д.).
Выбор темы WordPress для лендинга
Платформа WordPress привлекает огромным количеством бесплатных и платных шаблонов. Среди них можно легко выбрать тот, который будет отвечать всем вашим требованиям по структуре, функциональности и дизайну.
Выбрать подходящую тему можно на официальном сайте wordpress. org.
org.
Но можно сделать проще: зайти в админку WordPress, в левом меню выбрать Внешний вид → Темы → Добавить новую. Далее просто просматриваете темы, которые предлагаются. Можно выбрать одну из популярных или свежих тем, или настроить фильтр по нужной вам тематике и подобрать соответствующий ей шаблон.
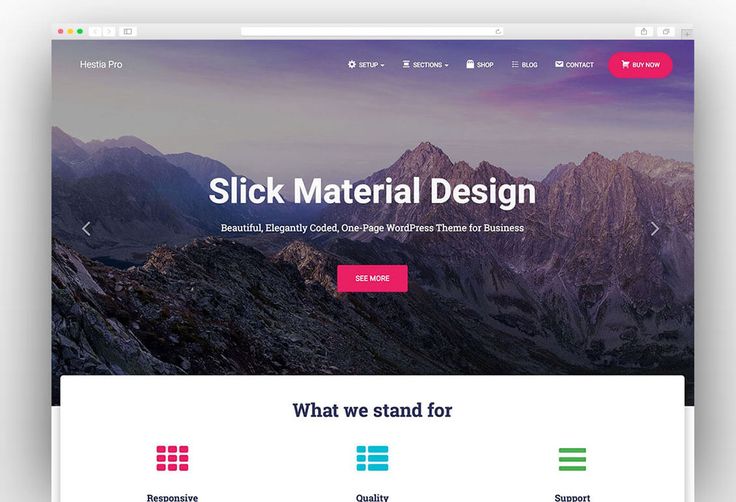
Вот несколько тем WordPress, которые отлично подойдут для создания лендинга:
- Reboot. Отличная многофункциональная и многоцелевая тема. Ее можно использовать как для создания полноценного сайта, так и для лендинга. Быстрая загрузка, SEO-оптимизация и адаптивность делают ее одной из самых популярных.
- Astra. Тема с мягкими цветовыми решениями и привлекательным дизайном. Благодаря редактору блоков можно за считанные минуты сделать уникальный и неповторимый сайт для любого проекта.
- OceanWP. Идеально подойдет для любого проекта, в том числе для создания одностраничного сайта. Быстрая, адаптивная и SEO-оптимизированная.
- GeneratePress. Легкая и удобная для пользователей тема, с быстрой загрузкой и новым редактором блоков Gutenberg.
 Отлично работает с конструктором Elementor и совместима с множеством плагинов, расширяющих ее функционал.
Отлично работает с конструктором Elementor и совместима с множеством плагинов, расширяющих ее функционал. - BeOnePage. Бесплатный шаблон для одностраничных сайтов с современной графикой, адаптивным дизайном, легкой настройкой разнообразных блоков, анимацией и быстрой загрузкой на любые устройства.
- VW One Page. Одностраничная тема, которая подойдет для любого бизнеса с простыми настройками и оптимизацией под поисковые системы.
- One Page Express. Эффектный одностраничный шаблон с адаптивной версткой и легкой перестановкой блоков.
- Zerif Lite. Тема с минималистичным дизайном и совместимостью с плагином e-commerce.
Есть множество и других тем WordPress. Так что, вы обязательно выберете то, что нужно именно вам.
После подбора шаблона обязательно ознакомьтесь с его описанием, посмотрите демоверсию. Только удостоверившись, что он вам подходит по всем параметрам, устанавливайте и активируйте его.
Плагины для лендинга на WordPress
Специальные плагины-конструкторы позволяют создавать одностраничный сайт на WordPress практически любого вида, просто перемещая элементы шаблона в визуальном редакторе. Это идеальный вариант для тех, кто впервые берется за создание лендинга.
Это идеальный вариант для тех, кто впервые берется за создание лендинга.
Elementor
На мой взгляд самый удобный и функциональный конструктор страниц. Разработчики продолжают активно развивать Elementor, добавляя в каждый новый релиз новые интересные возможности.
Существует бесплатная версия этого плагина, но значительно больше внимания заслуживает платный вариант Elementor Pro. В комплект базовой лицензии Elementor Pro входят дополнительные плагины, существенно расширяющие его функционал.
Этот конструктор прекрасно работает, практически, с любыми темами WordPress. А сам процесс верстки делает настолько простым и понятным, что он не вызовет проблем даже у новичков.
На его основе получается сайт, адаптированный для разных устройств. Elementor дает возможность настроить и разместить по своему усмотрению различные блоки и элементы лендинга.
Конструкторы, на которые еще можно обратить внимание:
- Beaver Builder. Также выпускается в бесплатной и платной версии.
 У этого конструктора есть функция сетевой настройки нескольких проектов. Она нужна скорее разработчикам сайтов, работающим с несколькими проектами одновременно.
У этого конструктора есть функция сетевой настройки нескольких проектов. Она нужна скорее разработчикам сайтов, работающим с несколькими проектами одновременно. - OptimizePress. Конструктор для решения простых задач, обладающий довольно небольшим функционалом. Из полезного — возможность интеграции с CRM и создание страницы с регистрацией и платным доступом.
Есть и другие плагины с похожими функциями. Но по сравнению с конструктором Elementor все они обладают настолько скромными возможностями, что я не буду их даже рассматривать.
Более подробно о том, как создавать одностраничные сайты вы можете узнать из моего курса «Основы создания Landing Page на WordPress».
В курсе более 40 видеоуроков с дополнительными материалами для скачивания. Из них вы узнаете не только как сделать свой одностраничник в Elementor, но и как настроить WordPress. В уроках максимально подробно показан весь процесс создания продающей или подписной страницы для любого интернет бизнеса.
На страницах моего блога вы также найдете несколько шаблонов, созданных на базе Elementor, для различных видов лендингов.
Надеюсь, статья была для вас полезной. Теперь вы лучше понимаете, что такое одностраничные сайты, для чего они используются и в чем их преимущество перед другими вариантами. А также понимаете, что создать одностраничный сайт на WordPress довольно просто. Ну, а важность использования лендинга для продвижения любого онлайн проекта сложно переоценить.
Создание одностраничных веб-сайтов на WordPress.com – Новости WordPress.com
Иногда вам нужна всего одна веб-страница, чтобы донести вашу идею.
Kjell Reigstad
WordPress.com поддерживает широкий спектр функций для создания вашего присутствия в Интернете: блоги, интернет-магазины, формы подписки на информационные бюллетени и многое другое. Эти инструменты бесценны для многих клиентов, но они могут показаться чрезмерными для людей, которые просто хотят создать простой одностраничный веб-сайт. Если это вы, читайте примеры того, как вы также можете создавать одностраничные веб-сайты здесь, на WordPress.com.
Если это вы, читайте примеры того, как вы также можете создавать одностраничные веб-сайты здесь, на WordPress.com.
В обоих примерах используется только что запущенная WordPress.com тема Blank Canvas, оптимизированная для одностраничных веб-сайтов. Он поставляется без заголовка, меню навигации или виджетов, поэтому страница, которую вы создаете в редакторе WordPress, — это та же страница, которую вы увидите в интерфейсе. Тема также поставляется с несколькими готовыми шаблонами блоков, которые помогут запустить ваш сайт.
Обо мне
Используя блок-шаблон «Обо мне», ваш веб-сайт может быть особым, кратким введением в то, кто вы и чем вы занимаетесь.
Начните с новой темы «Пустой холст». После того, как он будет установлен и активирован, откройте свою домашнюю страницу в редакторе WordPress. Если у вас уже есть содержимое домашней страницы, не стесняйтесь выбирать его все и удалять.
С чистым листом вам нужно открыть селектор блоков и переключиться на вкладку Patterns. По умолчанию вам будут показаны одностраничные шаблоны, включенные в тему «Пустой холст». Выбор шаблона «Обо мне» предоставит вам прекрасную отправную точку для начала настройки.
По умолчанию вам будут показаны одностраничные шаблоны, включенные в тему «Пустой холст». Выбор шаблона «Обо мне» предоставит вам прекрасную отправную точку для начала настройки.
Всего несколькими щелчками мыши вы можете персонализировать изображения, текст и ссылки на социальные сети, чтобы сделать свой сайт своим.
Коллекция ссылок
Отправка ваших подписчиков по одной ссылке становится все более важной. Несколько сервисов социальных сетей позволяют вам ссылаться только на одну веб-страницу (я смотрю на вас, Instagram ). Или, может быть, вы музыкант и хотите показать людям свой новый альбом на их любимом музыкальном сервисе — Spotify, Apple Music, Bandcamp или Tidal. Наличие одной страницы, полной ссылок, становится необходимостью, и шаблоны блоков предоставляют простой способ создать ее на WordPress.com.
Опять же, давайте начнем с новой темы «Пустой холст». Откройте домашнюю страницу и удалите существующий контент домашней страницы, если он у вас есть. Оттуда вам нужно снова открыть панель «Шаблоны блоков», но на этот раз выберите шаблон «Ссылки».
Оттуда вам нужно снова открыть панель «Шаблоны блоков», но на этот раз выберите шаблон «Ссылки».
Это предоставит вам шаблон, который вы можете использовать, чтобы начать свой список ссылок. Настройте или удалите фотографию пользователя, добавьте свое имя, ссылки и описание, если хотите. Каждую образец кнопки можно настроить или удалить, и вы можете добавить столько ссылок, сколько захотите.
Как только вы это сделаете, скопируйте адрес своего сайта и вставьте его в социальные сети!
Если у вас есть существующий сайт, который вы хотели бы преобразовать в одностраничный сайт, мы также поможем вам. Мы добавили новую настройку в 20 наших самых популярных тем, которая позволит вам скрыть верхний и некоторые элементы нижнего колонтитула на главной странице. Это даст вам чистый лист для построения.
Для каких других типов веб-сайтов (одностраничных или других) вы хотели бы видеть больше ресурсов? Поделитесь в комментариях ниже!
Информационный бюллетень по электронной почте
Пропускаете последние новости WordPress. com? Введите свой адрес электронной почты ниже, чтобы получать будущие объявления прямо на ваш почтовый ящик. Перед тем, как вы начнете получать уведомления, вам будет отправлено подтверждение по электронной почте. Если вы не получили его, проверьте папку со спамом.
com? Введите свой адрес электронной почты ниже, чтобы получать будущие объявления прямо на ваш почтовый ящик. Перед тем, как вы начнете получать уведомления, вам будет отправлено подтверждение по электронной почте. Если вы не получили его, проверьте папку со спамом.
Адрес электронной почты:
Присоединяйтесь к 96 912 966 другим подписчикам
Нравится:
Нравится Загрузка…
Создайте свой новый блог или веб-сайт бесплатно
Начало работы
Как легко создать одностраничный веб-сайт с помощью WordPress
- Фейсбук
- Твиттер
В то время как большинство современных веб-сайтов стали большими с несколькими страницами и изобилием контента для посетителей, есть и другой способ сделать это. Вы когда-нибудь задумывались о создании веб-сайта всего с одной страницей?
Это может показаться простым выходом, но на самом деле сжать веб-сайт до одной страницы совсем не просто. На самом деле, я бы сказал, что это требует гораздо большего планирования, чем создание более крупного веб-сайта, потому что все, что вы добавляете, должно быть обдуманным и служить цели.
На самом деле, я бы сказал, что это требует гораздо большего планирования, чем создание более крупного веб-сайта, потому что все, что вы добавляете, должно быть обдуманным и служить цели.
Что такое одностраничный веб-сайт?
Одностраничный или одностраничный веб-сайт состоит только из одной страницы. Весь контент, предлагаемый веб-сайтом, можно найти на этой единственной странице, и пользователям просто нужно продолжать прокручивать вниз, чтобы найти то, что они ищут.
Другой способ взглянуть на них состоит в том, что весь ваш веб-сайт является целевой страницей. Это страница, специально созданная для маркетинговой кампании, которая может помочь клиентам перейти на другой веб-сайт или в другую область.
Таким образом, это может быть эффективной маркетинговой стратегией для обычного веб-сайта или для привлечения посетителей на стороннюю платформу.
Например, страница может вести на сайт электронной коммерции или даже что-то вроде аукциона eBay.
Как вы можете себе представить, существует ряд преимуществ, связанных с созданием веб-сайта таким образом, поэтому давайте рассмотрим их.
Преимущества создания одностраничного веб-сайта
1. Оптимизация вашего контента
Обычно посетителям приходится просматривать несколько страниц, чтобы найти то, что они ищут. Однако, когда у вас есть только одна страница, все, что предлагает веб-сайт, находится в одном месте.
В результате меньше шансов потерять посетителя.
Это потому, что посетителям не нужно тратить время и усилия на поиск того, что им нужно. Это означает, что вся эта энергия может быть использована для того, чтобы сосредоточиться на контенте, который вы им предоставляете.
Таким образом, ваш призыв к действию становится намного эффективнее.
2. Нет загрузки
Это может быть очевидно, но если ваш веб-сайт состоит только из одной страницы, посетителям нужно будет загрузить ее только один раз. И, как вы, возможно, знаете, посетители быстро покидают веб-сайт, который долго загружается или загружается часто.
Например, знаете ли вы, что 53% мобильных пользователей покидают сайт, загрузка которого занимает более трех секунд? Управляя временем загрузки только одной страницы, вы можете гарантировать, что меньше посетителей покинет ваш сайт из-за низкой скорости.
3. Простота обслуживания
Хотя могут быть случаи, когда вы будете менять дизайн своего веб-сайта, поддерживать его очень просто. Ведь это всего лишь одна страница. На самом деле большая часть контента на веб-сайтах такого типа статична, или, другими словами, не меняется.
Как правило, исключением является ситуация, когда вам необходимо обновить структуру ценообразования, но в любом случае это довольно легко сделать. Это оставляет вам больше времени для управления своим бизнесом и меньше времени для беспокойства о веб-дизайне.
4. Удобство для мобильных устройств
Я уже упоминал, что мобильные пользователи ненавидят загрузку, но использование одностраничного макета дает множество других преимуществ.
Например, что произойдет, если вы на мгновение потеряете доступ к Интернету? Вы не можете перейти в другую часть веб-сайта, по крайней мере, обычно.
Но на одностраничном сайте, даже если интернет отключат, все уже загружено. Им не нужно терять время. И из-за сжатого пространства большинство разработчиков проектируют свои веб-сайты таким образом, чтобы это благоприятствовало мобильным пользователям.
И из-за сжатого пространства большинство разработчиков проектируют свои веб-сайты таким образом, чтобы это благоприятствовало мобильным пользователям.
5. Экономичность
Хотя создание веб-сайта с годами стало значительно дешевле, создание более крупного веб-сайта все еще может стоить дорого. Однако, когда вам нужно создать только одну страницу, цена составляет лишь часть того, что требуется для создания обычного сайта.
Тем не менее, когда вы строите на такой же эффективной платформе, как WordPress, цена может быть аналогичной, потому что само программное обеспечение является бесплатным. На этом этапе единственные расходы, о которых вам нужно беспокоиться, — это ваши услуги веб-хостинга и доменное имя.
6. Более высокий коэффициент конверсии
Традиционные веб-сайты обычно содержат призывы к действию на нескольких страницах, которые помогают конвертировать посетителей в продажи. Это связано с тем, что веб-трафик, который он получает, распределяется по нескольким страницам этого веб-сайта.
Тем не менее, на одностраничном сайте этот призыв к действию находится в центре внимания, и весь ваш трафик будет его видеть. В конце концов, это единственная страница. Как и следовало ожидать, это положительно скажется на коэффициенте конверсии.
Недостатки создания одностраничного веб-сайта
Несмотря на то, что создание одностраничного веб-сайта дает много преимуществ, ничто не идеально. У одностраничных сайтов есть и некоторые недостатки, которые необходимо учитывать. На самом деле именно по этим причинам не каждый веб-сайт использует одностраничный макет.
1. SEO
Без сомнения, самая большая проблема с одностраничным сайтом — это влияние на SEO. Чтобы правильно ранжироваться в поисковых системах, требуется много работы. Например, вам нужно использовать несколько ключевых слов для правильного ранжирования.
Тем не менее, попытаться использовать все варианты на одной странице непросто. По крайней мере, если вы хотите, чтобы это звучало хорошо. У вас также нет преимущества различных заголовков страниц, чтобы помочь поисковым системам организовать ваш контент.
У вас также нет преимущества различных заголовков страниц, чтобы помочь поисковым системам организовать ваш контент.
Вместо этого одностраничные сайты, как правило, имеют ужасное SEO, поэтому блоги избегают их. Они в основном эффективны в качестве целевых страниц, тогда как реклама и социальные ссылки являются движущей силой трафика.
2. Они могут быть слишком длинными
Поскольку вы ограничены одной страницей, компании с большим количеством информации получат очень длинную страницу. И позвольте мне сказать вам, пытаться прокрутить длинную страницу не весело.
Вот почему многие веб-сайты используют оглавление для более длинных фрагментов контента.
В конечном счете, длинная страница может привести к ужасному пользовательскому опыту. И поскольку все будет использовать один и тот же дизайн, некоторые элементы могут сливаться друг с другом. Это может затруднить пользователям разделение разделов.
Если вы предлагаете множество услуг, вам может понадобиться традиционный веб-сайт, на котором можно выделить страницу для каждой из них.
Какие веб-сайты должны использовать одностраничный дизайн?
Несмотря на то, что использование одностраничного дизайна имеет много преимуществ, не каждый веб-сайт должен его использовать.
Одностраничный дизайн лучше всего подходит для веб-сайтов, которые пытаются продавать предоставляемые ими услуги. Например, допустим, вы занимаетесь ландшафтным дизайном. На этой одной странице вы можете перечислить услуги, которые вы предлагаете, график вашей работы, примеры вашей работы, контактную информацию и немного о себе.
Другим примером может быть ресторан, который не работает на вынос. Это может показаться безумием, учитывая последние два года, но когда-то это было довольно стандартно. Это позволяет отображать ваш адрес с указаниями, номер телефона для бронирования и меню.
Обычно такая информация будет разделена на несколько страниц. Вместо этого все это может прекрасно уместиться на одной странице.
Это также поднимает вопрос, какой тип веб-сайтов не должен пытаться использовать одну страницу? Это будет включать в себя более типичные сайты, такие как блоги и электронная коммерция. Такие сайты просто не работают в этом формате.
Такие сайты просто не работают в этом формате.
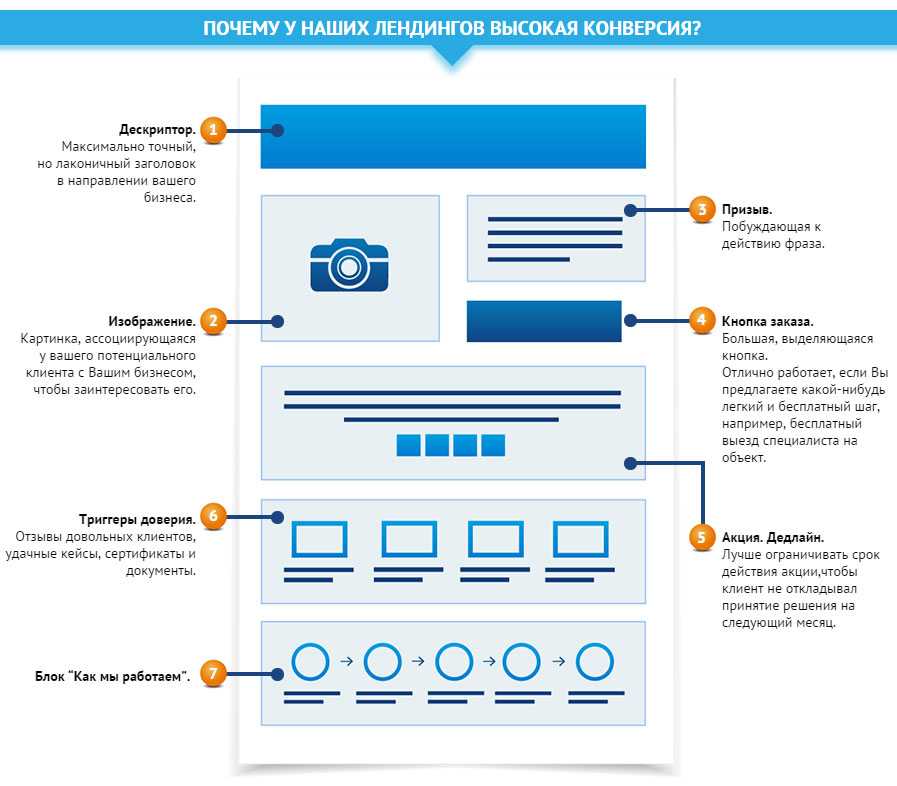
Что включать в одностраничный веб-сайт
Итак, вы все еще хотите создать одностраничный веб-сайт, и это здорово. Но теперь пришло время обсудить, что должен включать в себя веб-сайт.
Очевидно, что не каждый веб-сайт будет содержать одинаковую информацию. Тем не менее, есть несколько общих фрагментов информации, которые всегда должны присутствовать.
1. Призыв к действию (CTA)
Для тех, кто может не знать, призыв к действию — это когда веб-сайт предлагает посетителю выполнить определенное действие. Например, это может быть так же просто, как попросить пользователя подписаться на подписку по электронной почте. Хотя в случае одностраничного макета большинство призывов к действию будет заключаться в совершении продажи.
Вам необходимо создать сильное сообщение, которое расскажет посетителям, почему им нужна предоставляемая вами услуга и почему они должны нанять вас для этого.
Например, вы открыли новый суши-ресторан. Возможно, вы захотите подчеркнуть, что ваш шеф-повар обучался в Японии в течение десяти лет.
Возможно, вы захотите подчеркнуть, что ваш шеф-повар обучался в Японии в течение десяти лет.
Он добавляет аутентичности и помогает вам выделиться среди других ресторанов в вашем районе.
2. Контактная информация
Создать отличный веб-сайт — это здорово, но совершенно бесполезно, если вы не предоставите контактную информацию. Вы не можете совершить продажу, если клиент не может связаться с вами, поэтому реальный вопрос заключается в том, какую информацию вы должны указать?
Как правило, рекомендуется указывать свое имя, номер телефона, адрес электронной почты и адрес (при условии, что у вас есть физическое местоположение). Мы также живем в мире социальных сетей, поэтому может быть хорошей идеей также связать свой профиль на различных платформах, таких как Facebook или LinkedIn.
3. О нас
Это может звучать банально, но люди действительно хотят знать историю нашего бизнеса. Это дает прекрасную возможность не только предоставить эту информацию, но и сделать это таким образом, чтобы они чувствовали себя хорошо при выборе вашей компании для ведения бизнеса.
Например, это отличная область, чтобы подчеркнуть вашу страсть к ремеслу или промышленности и то, как это изменило вашу жизнь.
Кроме того, вы также можете добавить информацию и язык, которые помогут повысить коэффициент конверсии. Используйте его как способ выделить свой бизнес, а не просто описать его.
4. Ваш логотип
Любой достойный бизнес имеет логотип, и он должен быть в центре вашего веб-сайта. Очень важно, чтобы клиенты ассоциировали ваш бизнес с вашим логотипом. И именно поэтому крупные корпорации тратят миллионы на рекламу.
Если у вас нет логотипа, пришло время провести мозговой штурм, потому что он вам понадобится. И в качестве справки, этот логотип также должен быть виден на любых других платформах, на которых вы присутствуете, например на Facebook.
5. Изображения вашей работы
Изображения играют огромную роль на любом веб-сайте, но еще большую роль они играют на сайте, пытающемся продать услугу. У вас должно быть несколько высококачественных изображений, демонстрирующих вашу работу.
Например, если вы управляете малярной компанией, покажите несколько комнат, которые вы сделали.
Также важно понимать, что это может сработать против вас, если работа не впечатляет. Тем не менее, я могу заверить вас, что мало кто захочет нанять кого-то без примеров их работы, особенно при поиске в Интернете.
Как создать одностраничный веб-сайт с помощью WordPress
Теперь, когда у вас есть более глубокое понимание того, что вам нужно включить в свой веб-сайт и какую пользу это может принести вам, давайте приступим к созданию. Я буду демонстрировать процесс с помощью WordPress, потому что это удобная для начинающих платформа, на которой можно создать любой тип веб-сайта.
Шаг 1: Выберите веб-хостинг и доменное имя
Как и при создании обычного веб-сайта, вам нужно будет выбрать компанию, предоставляющую веб-хостинг, и доменное имя. Проще говоря, веб-хостинговая компания сдает вам в аренду веб-сервер, на котором вы можете хранить свой веб-сайт.
Они также будут отвечать за его круглосуточное обслуживание, чтобы обеспечить бесперебойную работу, и у них будет группа поддержки, которая может помочь ответить на вопросы по различным темам. Их много на выбор, но это хорошо.
В результате жесткой конкуренции цены очень низкие. Однако вам нужно помнить о качестве вашего хостинга.
Видите ли, не все веб-хосты одинаковы, и это может напрямую повлиять на производительность вашего сайта. Таким образом, вам нужно выбрать лучшее.
Вот почему мы в GreenGeeks гордимся тем, что нас признали одной из лучших хостинговых компаний в отрасли. И мы достигли этого статуса, минимизировав наше воздействие на окружающую среду.
Мы даже сажаем дерево каждый раз, когда кто-то записывается!
Вам также понадобится доменное имя, которое в основном является URL-адресом вашего веб-сайта. Оно должно быть коротким, легко запоминающимся и, самое главное, цепляющим. Это будет стоить небольшую плату, но когда вы зарегистрируетесь в GreenGeeks, мы бесплатно предоставим вам доменное имя на первый год.
Шаг 2. Выберите одностраничную тему
После установки WordPress первое, что вам нужно сделать, это найти тему. Однако это может занять немного времени, потому что есть тысячи на выбор. Поскольку мы создаем одностраничный веб-сайт, рекомендуется выбрать тему, созданную для него.
В этих темах будет больше инструментов для создания нужной вам страницы. Возможно, вы даже захотите рассмотреть возможность использования премиум-темы. Хотя это будет стоить немного дороже, эти темы обычно выглядят лучше и имеют более широкий набор функций.
Например, многие из них поставляются с плагином для создания страниц или плагинами премиум-класса.
Обязательно используйте демонстрационные сайты, которые они предоставляют, и представьте контент, которым вы планируете поделиться. Обязательно подумайте, соответствует ли ваша цветовая схема теме и позволяют ли параметры макета размещать контент там, где вы хотите.
Шаг 3: Выберите Конструктор страниц
Этот шаг необязателен, но поскольку у вас есть только одна страница, ее дизайн как никогда важен. Инструменты WordPress по умолчанию, а именно редактор Gutenberg, позволят вам создать стильную страницу, но есть много ограничений.
Инструменты WordPress по умолчанию, а именно редактор Gutenberg, позволят вам создать стильную страницу, но есть много ограничений.
Тем не менее, именно по этой причине WordPress сияет так ярко; вы можете добавить дополнительные инструменты с помощью плагинов.
В этом случае вы можете потратить время на добавление ползунков, каруселей, отзывов и многого другого с помощью независимых плагинов или использовать плагин для конструктора страниц. Хороший будет включать в себя все эти функции, среди многих других, и у WordPress есть из чего выбирать.
Но для простоты я настоятельно рекомендую использовать Elementor. Это один из лучших доступных конструкторов страниц, потому что он прост в использовании и предоставляет множество функций. С его помощью вы можете создать страницу любым удобным для вас способом, используя интерфейс перетаскивания.
Поэтому идеально подходит для начинающих.
Шаг 4: Дизайн вашего веб-сайта
Честно говоря, после того, как вы установили WordPress, выбрали тему и конструктор страниц, все, что осталось, — это разработать веб-сайт и добавить контент.
Начните с понимания порядка, в котором должна следовать ваша страница.
Например, есть ли смысл указывать свою контактную информацию, прежде чем рассказывать посетителям, чем вы занимаетесь? Не совсем. Вместо этого подумайте о начале призыва к действию, чтобы заинтересовать людей.
Тщательно выбирайте изображения, которые вы планируете использовать. Убедитесь, что у вас есть права на них, и, что более важно, убедитесь, что они положительно отражают вашу работу. Картинка говорит за тысячу слов, и вы хотите, чтобы все они были положительными.
Вы также должны убедиться, что цветовая схема соответствует вашему логотипу. Это тонкий способ сделать ваш брендинг более заметным.
Самое главное, вы должны убедиться, что создаваемый вами веб-сайт хорошо работает как на настольных компьютерах, так и на мобильных устройствах. Примерно половина вашего трафика будет приходиться на мобильных пользователей, поэтому сайт должен быть адаптивным.
Если нет, то вы уже потерпели неудачу.
