Как сделать формы на WordPress без программиста — Разработка на vc.ru
Данная инструкция написана по стопам исследования, ранее проведенного и выложенного в статье на VC.
5725 просмотров
Если вкратце, то суть той статьи в том, что подавляющее большинство владельцев сайтов переходит именно на движок WordPress. Причин для такой миграции, естественно, много и одна из этих причин — достаточно большое количество разнообразных плагинов для создания необходимо функционала без каких-либо серьезных познаний в программировании.
Благодаря этому, начинающие бизнесмены, малый и средний бизнес могут сэкономить на разработке своих сайтов приличные суммы денег, ведь уже не нужно оплачивать человеко-часы за те огромные куски программного кода, которые уже написаны и готовы к использованию в виде плагинов. Эти плагины осталось только выбрать и собрать, как конструктор в единое целое под названием «Веб-сайт».
Еще лет 15-20 назад на программирование даже простейших форм обратной связи с посетителями сайта уходило как минимум несколько часов — теперь же, этот функционал можно настраивать в несколько кликов мыши даже школьнику, затрачивая на весь процесс создания около 5-10 минут.
Ну, а для тех сайтовладельцев, кто еще не переехал на WordPress и сомневается в вышесказанном, я подготовил небольшую пошаговую инструкцию, как сделать свой сайт на WordPress более интерактивным с помощью форм и без привлечения программиста.
Почему я сделал акцент именно на формы? Потому что формы — это универсальное средство взаимодействия с аудиторией сайта, которое экономит время посетителю, если у него возникают какие-либо вопросы или если посетитель хочет сделать заказ.
Итак, поехали!
Для выполнения данной инструкции потребуется:
1) Хостинг с поддержкой свежих версий PHP и MariaDB. Вы можете даже не вникать в технические детали хостинга и просто выбрать хостинг для WordPress.
Если у Вас Интернет-магазин или просто сайт с большим количеством ежедневных посетителей, то вместо хостинга лучше использовать VPS, VDS или облачные серверы. Облачные серверы намного удобнее масштабировать, если ожидает серьезный прирост в нагрузке на веб-сайт.
2) Доменное имя для сайта (которое скорее всего у Вас уже зарегистрировано).
3) Доступ в панель управления доменом (для изменения DNS-записей).
4) Почтовый аккаунт, с которого будут приходить уведомления с запросами от пользователей сайта (пойдет даже бесплатная почта).
5) Небольшие знания в английском языке (или Google Translate).
6) Владение ПК на уровне пользователя.
По завершению данной инструкции у Вас будет сайт на WordPress с формой (а быть может даже и несколькими формами).
Давайте приступим!
Шаг 0. Миграция на WordPress.
Данный шаг индивидуален для подавляющего большинства случаев т.к. абсолютно одинаковых сайтов практически не бывает (если их специально не делать), поэтому давать какие-либо советы по данному шагу, я считаю, бессмысленно.
На этом шаге мы лишь фиксируем, что локация для размещения сайта уже выбрана, домен для сайта верно нацелен на локацию с помощью панели управления DNS у регистратора, а факт перехода на CMS WordPress уже свершился.
Шаг 1. Выбор плагина форм.
В этой инструкции, это, пожалуй, самый важный шаг, потому что плагинов с формами в WordPress достаточно много (их легко найти через поиск по слову «Forms»).
В основном плагины с формами отличаются функциональностью, дизайном, скоростью работы, качеством кода. Тут, как говориться, на вкус и цвет, каждый выбирает сам, что ему или ей удобнее. Я остановлю свой выбор на Forminator и дальнейшие шаги буду описывать применительно именно к этому плагину.
Ниже на скриншоте показано, как в разделе плагинов найти Forminator и установить его. После установки плагина его необходимо активировать.
Шаг 2. Настройка формы.
После активации плагина в WordPress появляется новый раздел Forminator, где у Вас есть возможность создать свою первую форму с помощью кнопки «Create».
Разработчики заранее подготовили несколько шаблонов форм, которые можно брать «из коробки» практически готовыми к использованию. Для нашей инструкции необходимо выбрать «Contact Form» и нажать кнопку «Continue».
Далее ввести имя формы.
И перед нами, наконец-то, откроется редактор формы, где мы можем использовать как заготовленные поля, так и добавить новые, свои. С помощью «шестеренки» поля формы можно клонировать или начать редактировать.
Как только всё, что требуется отобразить в нашей контактной форме будет отредактировано, с помощью кнопки «Publish» форму можно опубликовать, при этом сразу же будет готов код для вставки формы на страницы сайта. Этот код, мы можем вставить как на страницы, так и в записях.
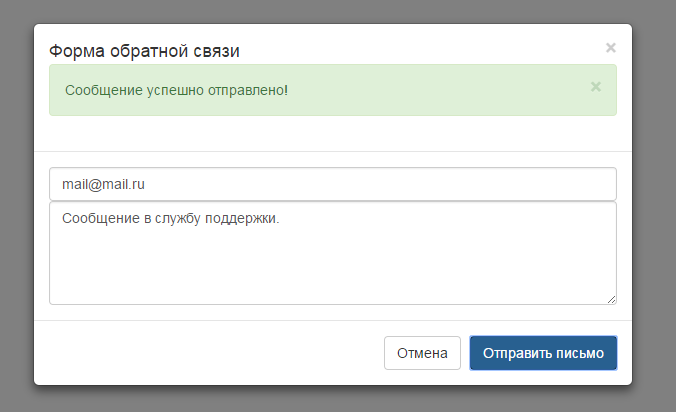
Примерно так будет выглядеть наша форма обратной связи с посетителями сайта, которую мы сделали буквально за пару минут.
Шаг 3. Настройка SMTP-отправки уведомлений.
Ни одна современная форма обратной связи не обходится без отправки почтовых уведомлений о новых сообщениях от посетителей сайта. Ведь в этих сообщениях могут быть заказы услуг или товаров! Так давайте же прикрутим к нашей форме какой-либо публичный сервис отправки уведомлений, например, электронную почту Яндекса.
Чтобы это сделать, Вам крайне желательно и необходимо будет настроить SMTP-плагин, который возьмет на себя все заботы по авторизации и шифрованию SMTPS на внешних почтовых серверах. Во всех остальных случаях необходимо отталкиваться от того, что и как планируется использовать, и подходить к планированию и реализации индивидуально. Я буду выполнять данный шаг, будто мой почтовый ящик находится на почтовом сервисе Яндекса.
В качестве SMTP-плагина у меня будет SMTP Mailer. Очень удобный плагин с подробным выводом ошибок при подключении.
Реквизиты моего подключения будут выглядеть как на скриншоте ниже. Если у Вас почта тоже на Яндексе, то просто заменить [email protected] на свой адрес почтового ящика, создайте одноразовый пароль для приложения SMTP в настройках почтового ящика и сохраните настройки подключения в WordPress.
Не забудьте на вкладке «Проверка отправки почты» убедиться, что почта отправляется корректно.
Шаг 4. Тестирование.
После того, как форма опубликована и ее код вставлен на какой-либо странице сайта, остается лишь зайти на эту страницу, притвориться посетителем сайта и проверить работоспособность формы.
Если что-то требует корректировки — Вы всегда можете изменить шаблон уведомления через «Add Email Notification».
Ну, а моя инструкция на этом подошла к концу. Спасибо, что прочитали!
Форма обратной связи WordPress с плагином Contact Form 7
Я думаю не существует такого сайта где не требовалось бы настроить контакт с посетителями. Обычно на сайтах есть такие страницы как: “О нас”, “Свяжитесь с нами”, “Обратная связь”, “Служба поддержки” и т.д. Наличие такого оборота обращения к посетителям вашего ресурса благоприятно сказывается на вашем имидже. К тем кто предоставляет о себе информацию первым, а потом только начинает с вами диалог, доверия гораздо больше чем к компаниям “Из неоткуда” и “Непонятно куда”.
форма обратной связи WordPress, методы создания.
Первым и самым простым методом, но менее эффективным, является отображение контактной информации в футере или в другой области сайта.
Например вот такая информация в футере сайта говорит о авторстве сайта или шаблона. В футере так же может отображаться номер телефона, адрес, почтовый индекс и другие данные обратной связи на сайте. Чем не эффективен такой метод? Дело в том что не все посетители просматривают сайт до низа страницы, хотя те кто ищет всегда найдут. По этому данный метод обратной связи на сайте WordPress стоит использовать но в связке с остальными способами.
Вторым методом является отображение информации похожей на ту которая описывалась выше только в шапке сайта, это более информативно потому что клиенты или просто посетители сразу видят ваши контактные данные и кредит доверия к вам резко возрастает.
Третий метод представленный созданием отдельной страницы с описанием и реквизитами вашего предприятия или же вашей биографией в зависимости от тематики сайта. Такие страницы обычно называются “О нас”, “Наша компания”, “Об авторе” и тому подобное. Используя данный метод обратной связи на сайте желательно вместе с четвертым, что бы увеличить эффективность.
Такие страницы обычно называются “О нас”, “Наша компания”, “Об авторе” и тому подобное. Используя данный метод обратной связи на сайте желательно вместе с четвертым, что бы увеличить эффективность.
Четвертым и самым эффективным способом диалога с клиентами это совмещение первого, второго и третьего метода воедино, это не значит что вы должны дублировать информацию, это значит что вам будет выгодно например в шапке сайта разместить номер телефона и название компании, в футере ваш адрес размещения, а на отдельной странице подробное описание и форма обратной связи с вами.
Как сделать форму обратной связи в WordPress?
На нашем блоге вы всегда можете найти видео уроки, практически ко всем записям. В этом уроке форма обратной связи WordPress будет создана с плагином Contact Form7:
На помощь нам приходит удобный и простой плагин под названием Contact Form 7, для создания контактной формы. Ранее мы разбирали как установить плагины. Что вам нужно сделать для настройки этого плагина? Создать отдельную страницу с описанием вашего сайта и после этого установить плагин Contact Form 7.
Ранее мы разбирали как установить плагины. Что вам нужно сделать для настройки этого плагина? Создать отдельную страницу с описанием вашего сайта и после этого установить плагин Contact Form 7.
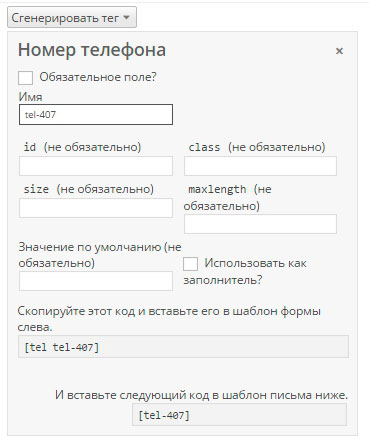
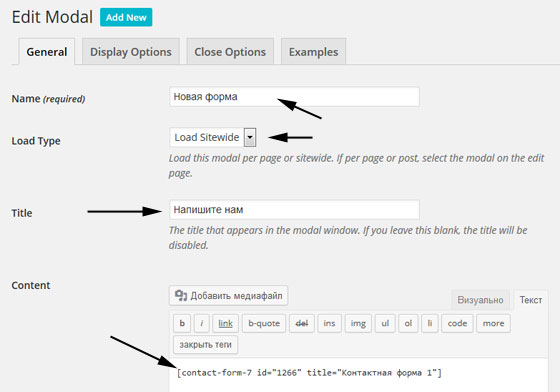
Зайти в его интерфейс можно с админ-панели WordPress. После того как вы зайдете в данное меню, вам откроется такое диалоговое окно:
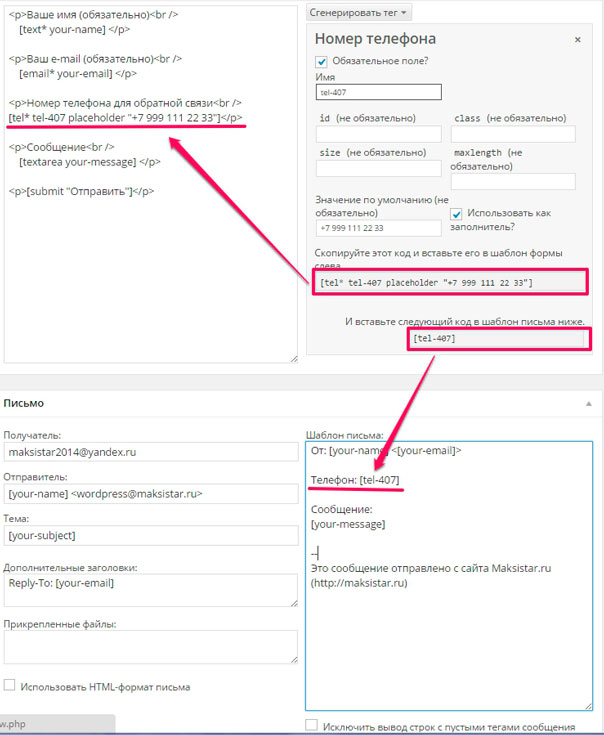
Для внесения стандартной формы обратной связи на WordPress вам нужно лишь скопировать код и вставить в нужное место страницы. Если вас не устраивает данная форма вы всегда можете её подредактировать под себя нажав “изменить” под названием формы, в нашем случае это “Контактная форма 1”.
Не имея специальных знаний вы можете отредактировать текстовые значения полей, немного углубившись в плагин вам так же будет доступны изменения e-mail адреса, на который будут приходить письма, структура письма, сообщения при отправке и другие настройки.
Знающие PHP код на котором написан плагин могут изменить и глобальные настройки, если же таковых знаний у вас нет а уж очень хочется что то сменить всегда можно обратится к специалистам и они вам все настроят.
Стандартная форма обратной связи, сделанная при помощи плагина Contact Form 7, будет выглядеть примерно вот так:
Теперь любой пользователь у которого возникнут какие то вопросы или предложения к вам смогут вам написать письмо, на которое вы всегда можете дать ответ.
Данная форма общения с клиентами бывает иногда ключевым фактором закрытия сделок, в противном случае ваш потенциальный клиент или подписчик уйдет с вашего сайта неудовлетворенным.
Надеюсь наши простейшие уроки для начинающих пользователей WordPress вам полезны, оставайтесь с нами и вы узнаете еще очень многое.
Как создать контактную форму в WordPress (за 5 минут)
Ищете простой способ добавить пользовательскую контактную форму на свой сайт WordPress?
Добавив контактную форму на свой сайт, вы можете предложить посетителям быстрый и надежный способ связаться с вами.
В этой статье мы рассмотрим преимущества создания собственной контактной формы и то, как вы можете шаг за шагом добавить форму на свой сайт WordPress.
Содержание
- Зачем добавлять пользовательскую контактную форму на свой сайт?
- Как добавить контактную форму в WordPress
- Шаг 1. Выберите плагин для контактной формы
- Шаг 2. Установите и активируйте WPForms
- Шаг 3. Создайте свою первую форму
- Шаг 4. Настройте поля формы
- Шаг 5. Настройка уведомлений и подтверждений форм
- Шаг 6. Добавление контактной формы на страницу
- Шаг 7. Добавление контактной формы на боковую панель
Использование контактной формы необходимо для любого веб-сайта по ряду очень важных причин:
- Безопасность: Первая и самая важная причина – это безопасность. Добавив контактную форму на свой сайт, вы больше не подвергаете свой почтовый ящик спамерам.
- Доступность : С помощью контактной формы вы можете дать своим посетителям почувствовать, что вы всегда доступны для них.
 Вы можете настроить мгновенные уведомления или даже отправить материалы другим людям в вашей команде, чтобы они ответили.
Вы можете настроить мгновенные уведомления или даже отправить материалы другим людям в вашей команде, чтобы они ответили. - Генерация потенциальных клиентов : Вы можете использовать свою контактную форму, чтобы привлечь больше потенциальных клиентов для своего бизнеса, подключив ее к службе рассылки новостей по электронной почте или CRM.
- Организация : Хороший плагин контактной формы также поможет вам организовать ваши контакты. Таким образом, в отличие от вашего почтового ящика, вам больше не нужно копаться в тоннах электронных писем, чтобы найти конкретное.
Если вы используете Elementor, вы можете ознакомиться с этим альтернативным руководством по созданию контактной формы Elementor с помощью WPAstra.
Готовы добавить на свой сайт настраиваемую контактную форму? Вы находитесь в правильном месте! В этом уроке мы расскажем вам, как добавить пользовательскую контактную форму на свой сайт менее чем за 5 минут.
Готовы? Давайте начнем.
Как добавить контактную форму в WordPress
Узнайте, как добавить контактную форму на свой сайт WordPress всего за несколько простых шагов!
Шаг 1. Выберите плагин контактной формы
[Рекомендуется — WPForms и бесплатный плагин WordPress от HubSpot]
Первый шаг, который вам нужно сделать, это выбрать надежный плагин контактной формы, который прост в использовании и имеет все необходимые вам функции.
WordPress предлагает множество вариантов на выбор. Мы рекомендуем плагин WPForms для WordPress, который позволяет создавать пользовательские контактные формы с помощью конструктора перетаскивания и добавлять их на свой сайт менее чем за 5 минут.
Вы можете начать с облегченной версии, которая отлично подходит для создания простой контактной формы. Но если вам нужны более мощные функции для развития вашего бизнеса, вы можете обновить его до премиум-версии по доступной цене.
Еще одним отличным вариантом является бесплатный плагин WordPress от HubSpot, который вы можете использовать для простого захвата и привлечения посетителей вашего сайта с помощью контактной формы. Плагин HubSpot поставляется с бесплатной CRM, что означает, что вы можете легко управлять своими контактами, сегментировать их в списки и видеть каждое их взаимодействие с вашим сайтом. Плагин создан для хранения для каждой записи контакта обновленной временной шкалы просмотров страниц контакта, разговоров в чате, отправки форм и многого другого.
Плагин HubSpot поставляется с бесплатной CRM, что означает, что вы можете легко управлять своими контактами, сегментировать их в списки и видеть каждое их взаимодействие с вашим сайтом. Плагин создан для хранения для каждой записи контакта обновленной временной шкалы просмотров страниц контакта, разговоров в чате, отправки форм и многого другого.
Давайте продолжим и посмотрим, как использовать плагин WPForms для добавления контактной формы на ваш сайт WordPress.
Шаг 2. Установите и активируйте WPForms
Для начала загрузите WPForms и установите его на своем веб-сайте. Для этого войдите в панель управления WordPress и нажмите Плагины » Добавить новый » Загрузить плагин.
Теперь просмотрите свой компьютер и загрузите заархивированную папку, которую вы только что скачали. После загрузки плагина нажмите кнопку Activate , чтобы он начал работать.
Теперь вы готовы приступить к созданию пользовательских форм.
Шаг 3: Создайте свою первую форму
После установки и активации плагина перейдите на панель инструментов WordPress и нажмите WPForms » Добавить новую
Это приведет вас на страницу настройки WPForms. Здесь вы можете начать с добавления имени в форму.
Здесь вы можете начать с добавления имени в форму.
Вы увидите различные параметры шаблона прямо под полем, в которое вы добавили имя формы. В зависимости от ваших требований выберите шаблон, который лучше всего соответствует вашим потребностям.
Если вы хотите создать контактную форму с нуля, выберите Вариант пустой формы . Для этого урока давайте выберем шаблон Simple Contact Form . Все шаблоны здесь предварительно созданы, чтобы помочь вам быстро начать работу.
После выбора шаблона вы будете перенаправлены на конструктор страниц WPForms, где сможете начать настройку полей формы.
Шаг 4. Настройте поля формы
Теперь вы находитесь в разделе полей конструктора страниц WPForms.
Вы увидите поля в левой части экрана, а в правой части отображается предварительный просмотр вашей формы.
Вы можете использовать базовый шаблон контактной формы как есть или расширить форму и настроить ее под свои нужды. Вы можете просто перетащить поле слева и поместить его в предварительный просмотр формы.
Вы можете просто перетащить поле слева и поместить его в предварительный просмотр формы.
Поля разделены на 3 категории. Вы можете выбрать основные поля из раздела Standard Fields . В разделе Fancy Fields вы можете добавить свой контактный номер, адрес, URL-адрес веб-сайта, пароль и т. д.
Последняя категория – платежных полей. Поля этого раздела созданы для того, чтобы вам было проще принимать платежи. В зависимости от ваших потребностей не стесняйтесь добавлять любое поле, которое вы хотите, перетаскивая их слева и опуская их в разделе предварительного просмотра справа.
При желании вы также можете настроить данные и параметры поля. Для этого нажмите Параметры полей .
Чтобы отредактировать поле, нажмите на эту конкретную опцию поля в области предварительного просмотра вашего экрана. Затем вы можете отредактировать метку поля, формат, описание и т. д. в конструкторе страниц слева от вас.
Если вы хотите изменить порядок полей, это тоже возможно. Просто перетащите поля в нужном вам порядке.
После редактирования полей нажмите кнопку Сохранить в правом верхнем углу экрана, чтобы сохранить изменения.
Шаг 5. Настройка уведомлений и подтверждений форм
После добавления полей и изменения их порядка пришло время настроить уведомления и подтверждения форм. Для этого перейдите в Настройки » Подтверждение. Теперь выберите нужный тип подтверждения, щелкнув стрелку раскрывающегося списка.
WPForms позволяет добавить 3 разных типа подтверждения. Вы можете либо добавить –
- Сообщение
- Показать Страницу на вашем сайте
- Перенаправить их на новый URL-адрес
По умолчанию WPForms позволяет показывать посетителям подтверждающее сообщение. Здесь вы можете добавить сообщение для ваших посетителей, которое появится на их экранах после отправки формы. Вы можете добавить благодарственное письмо сюда или сообщение, подтверждающее отправку.
Когда вы закончите добавлять сообщение, нажмите кнопку Сохранить , чтобы не потерять настройки.
Следующим шагом является настройка уведомлений формы. Вы можете сделать это, перейдя в Настройки » Уведомления.
Включение уведомлений уведомляет вас каждый раз, когда посетитель отправляет форму на вашем сайте. Все поля под уведомлениями предопределены. Это делает его идеальным для начинающих.
По умолчанию эти уведомления отправляются на адрес электронной почты администратора, который вы настроили на сайте. Но у вас также есть возможность добавить собственные электронные письма. Если вы хотите добавить несколько писем, просто разделите их запятыми.
Ваше имя формы будет предварительно заполнено в теме письма. Поле имени формы автоматически заполняется именем вашего пользователя. Когда вы отвечаете на запрос, он отправляется на адрес электронной почты, который ваш пользователь заполнил в контактной форме.
Вы также можете уведомлять посетителей об их отправке с помощью смарт-тегов. Это сообщит им, что вы получили их форму и скоро свяжетесь с ними.
Шаг 6. Добавьте контактную форму на страницу
Теперь, когда вы создали форму и настроили ее уведомления и подтверждения, пришло время добавить ее на страницу вашего веб-сайта. Вы можете отобразить форму в любом месте вашего сайта. Это может быть один из ваших постов в блоге, страница контактов или даже боковая панель.
Вы можете сделать это либо с существующей страницей, либо создать новую с нуля. Какой бы вариант вы ни выбрали, вам просто нужно добавить шорткод WPForms на страницу.
Давайте создадим новую страницу, перейдя на панель инструментов и нажав Страницы » Добавить новую .
Чтобы добавить свою контактную форму на страницу, вы можете добавить новый блок, нажав значок + (плюс) в верхнем левом углу.
Затем просто найдите блок WPForms.
В раскрывающемся списке выберите только что созданную форму, и она появится на странице.
Вот оно! Теперь вы можете опубликовать свою страницу, чтобы ваши посетители могли использовать вашу новую форму.
Если вы хотите также добавить свою форму на боковую панель, выполните следующий шаг.
С WPForms у вас также будет виджет контактной формы. Вы можете использовать этот виджет для добавления своих форм на боковую панель или в любую другую готовую для виджетов область вашей темы. Для этого перейдите на панель инструментов WordPress и нажмите Внешний вид »Виджеты.
Вы можете просто перетащить это в любую область виджетов в вашей теме. После этого выберите форму, которую хотите отобразить, нажав на стрелку раскрывающегося списка.
Теперь добавьте заголовок в форму. Нажмите кнопку Сохранить , чтобы форма начала отображаться в вашем виджете. И вы сделали.
Создать пользовательскую контактную форму с помощью WPForms очень просто. И так, чего же ты ждешь? Загрузите WPForms прямо сейчас и добавьте форму на свой сайт менее чем за 5 минут.
Как легко создать контактную форму в WordPress (Руководство 2023)
Хотите узнать, как создать контактную форму в WordPress?
Если вы хотите общаться со своими посетителями, контактная форма просто необходима на вашем сайте. С его помощью вы можете получать отзывы, оказывать поддержку клиентам, отвечать на вопросы и многое другое.
В этом посте мы покажем вам самый простой способ сделать контактную форму для вашего сайта WordPress.
Перед этим давайте сделаем шаг назад и посмотрим, как контактные формы могут помочь вашему сайту.
Зачем добавлять контактную форму в WordPress?
Если вам интересно, почему контактные формы важны, ответ прост.
Используя контактную форму, ваши посетители могут легко связаться с вами прямо с вашего сайта. Таким образом, люди могут легко задавать вопросы, получать поддержку клиентов, оставлять отзывы и многое другое.
Поскольку таким образом они могут легко связаться с вами, ваши потенциальные клиенты не покинут ваш сайт и не перейдут к конкурентам.
Это только начало. Вот еще несколько удивительных способов, которыми контактные формы могут помочь вашему сайту.
- Быстрая связь: Когда люди заполняют контактную форму, информация мгновенно отправляется вам. Затем вы можете быстро связаться с ними, как только вы станете доступны.
- Важные данные: По телефону или по электронной почте люди могут не предоставить вам необходимую информацию. Но с помощью контактной формы вы можете сообщить людям, какую именно информацию вы хотите.
- Защита от спама: Вы также можете запретить спам-ботам использовать контактные формы. Таким образом, вам не нужно продираться через спам-сообщения, чтобы обнаружить необходимую информацию.
- Лидогенерация: Более 70% посетителей покинут ваш сайт и больше никогда не вернутся. Но с помощью контактной формы вы можете собрать их информацию и добавить их в свой список рассылки по электронной почте.

- Организованные данные: Как только люди отправят контактную форму, данные будут автоматически разделены на разные категории. Это экономит время на ручную организацию данных.
И вы можете сделать гораздо больше с контактными формами на своем веб-сайте.
Простая коммуникация означает, что вы можете заинтересовать своих посетителей, обеспечить лучшую поддержку клиентов, привлечь потенциальных клиентов для маркетинга и многое другое.
Теперь давайте продолжим и рассмотрим самый простой способ создания контактной формы в WordPress.
Самый простой способ добавить контактную форму в WordPress
Забудьте о создании контактных форм с нуля. С WordPress все, что вам нужно, это плагин контактной формы, и вы можете легко создавать свои формы.
Когда дело доходит до плагинов для контактных форм, существует множество вариантов. Тем не менее, лучшим из них должен быть WPForms.
Используя WPForms, вы можете начать создавать привлекательные контактные формы для своего сайта WordPress всего за несколько минут — кодирование не требуется.
Помимо того, что WPForms удобен для пользователя, он содержит множество замечательных функций, которые помогут вам создавать контактные формы с высокой конверсией. На самом деле, вот несколько основных моментов:
- Drag and Drop Builder: Используя простой конструктор перетаскивания, вы можете быстро создавать свои контактные формы, даже если вы новичок в WordPress.
- Готовые шаблоны: Вы можете просто взять готовый шаблон, отредактировать его с помощью конструктора с помощью перетаскивания и через несколько минут получить готовую контактную форму.
- Многостраничные формы : Чтобы сделать более длинные формы более привлекательными, WPForms позволяет разделить их на разные страницы.
- Умная условная логика: С помощью WPForms вы можете создавать умные формы, которые отображают или скрывают поля в зависимости от выбора пользователя. Таким образом, вы можете создавать более короткие формы, в которых есть только необходимые поля.

- Поддержка платежей: Ваши посетители могут даже использовать Paypal или Stripe для осуществления платежей с использованием ваших форм. В результате вы можете иметь удобные формы заказа на своем сайте.
И это только начало. WPForms — это универсальное решение для создания форм на вашем сайте WordPress. С более чем 5 миллионами довольных пользователей это лучший плагин контактной формы на рынке.
Хотите узнать больше? Вы можете просто взглянуть на наш подробный обзор WPForms здесь.
Итак, давайте продолжим и посмотрим, как вы можете создать свою контактную форму в WordPress.
Как создать контактную форму в WordPress
Используя WPForms, вы можете легко создать контактную форму всего за 5 шагов. Давайте начнем и выполним следующие шаги:
Шаг 1: Загрузите и установите плагин WPForms WordPress
Прежде всего, вы можете получить свою копию WPForms здесь. Если у вас есть плагин, вы можете просто установить и активировать его на своем веб-сайте.
Не знаете, как это делается? Просто ознакомьтесь с этим простым руководством по установке плагинов WordPress.
После этого вы можете перейти к шагу 2, где вы создадите новую контактную форму.
Шаг 2: Создайте новую контактную форму
Теперь вы можете создать новую контактную форму для своего сайта. Для этого сначала перейдите в WPForms »Добавить новый с панели управления WordPress.
На следующем экране вы можете выбрать шаблон для новой формы. Чтобы продолжить, просто прокрутите вниз и перейдите к пункту 9.0036 Простая контактная форма вариант.
При наведении указателя мыши на параметр просто нажмите Использовать шаблон .
Как только вы это сделаете, WPForms автоматически создаст для вас простую контактную форму.
Теперь у вас есть новая контактная форма на вашем сайте. На нем вы получаете 3 настраиваемых поля, в которые люди могут вводить свою информацию:
- Поле имени: Имя и фамилия вашего посетителя
- Поле электронной почты: Адрес электронной почты человека
- Поле комментария или сообщения: Место для ввода сообщения
Ниже у вас есть кнопка отправки , которую ваши посетители могут нажать, чтобы отправить свою контактную форму.
После этого пришло время перейти к шагу 3, где вы можете добавить все необходимые настраиваемые поля в контактную форму.
Шаг 3. Добавьте свои настраиваемые поля
Теперь, когда вы создали контактную форму, вам нужно добавить новые настраиваемые поля, в которые посетители могут вводить свою информацию.
Вы можете легко сделать это с помощью простого редактора перетаскивания WPForm. На левой панели вы можете найти различные настраиваемые поля. А справа вы можете увидеть свою новую контактную форму.
Просто выберите нужное поле слева, а затем перетащите и перетащите его в контактную форму справа.
В этом руководстве мы добавим поле Numbers для сбора телефонных номеров ваших пользователей.
После этого вы можете изменить параметры нового пользовательского поля.
Для этого просто нажмите на новое поле. Затем вы увидите параметры на левой панели.
С помощью поля Label можно изменить текст, отображаемый в поле.
Ниже находится поле Описание , которое можно использовать для отображения дополнительной информации о поле.
Наконец, вы можете переключить параметр Required ниже, чтобы изменить, должен ли пользователь заполнять поле или нет.
Здесь вы найдете различные варианты для других типов настраиваемых полей. После того, как вы изменили эти параметры, нажмите на Вкладка «Дополнительно» в верхней части левой панели.
Здесь вы можете изменить дополнительные параметры для вашего поля. Возможные варианты:
- Размер поля: Выберите размер поля на экране
- Текст заполнителя: Добавьте текст, который появляется перед заполнением пользовательского поля
- Значение по умолчанию: Выберите, какое значение будет иметь поле, если пользователь не заполнит его
- Классы CSS: Еще больше настройте поле с помощью кодов CSS
- Скрыть метку: Выберите, показать или скрыть метку поля
После того, как вы изменили дополнительные настройки, вы можете нажать на вкладку Smart Logic .
Здесь вы можете включить Условную логику для своего поля. Затем вы можете скрыть или показать свое поле в зависимости от ответа другого поля в контактной форме.
Затем вы можете просто нажать кнопку Добавить поля , чтобы продолжить добавление дополнительных настраиваемых полей в вашу новую контактную форму.
Наконец, вы можете нажать кнопку Сохранить в правом верхнем углу, когда закончите добавлять настраиваемые поля.
После этого пора переходить к шагу 4, где вы меняете настройки контактной формы.
Шаг 4. Изменение настроек формы
Следующим шагом после добавления настраиваемых полей является изменение настроек новой контактной формы.
Сначала нажмите кнопку Settings слева, чтобы открыть страницу настроек.
На этой странице вы увидите Общие настройки для вашей новой контактной формы. С его помощью вы можете настроить следующее:
- Имя формы: Имя вашей новой контактной формы
- Описание формы: Основное описание того, что делает контактная форма
- Текст кнопки отправки: Метка который появляется на кнопке отправки контактной формы
- Текст обработки кнопки отправки: Метка, которая появляется на кнопке отправки, когда форма обрабатывается
- Включить защиту от спама: Включить или отключить защиту от спам-ботов для вашей формы
После того, как вы введете здесь свои настройки, нажмите кнопку Сохранить .
Затем перейдите к параметрам Уведомления слева, чтобы проверить другие настройки.
Здесь вы можете изменить уведомления по электронной почте, которые вы получаете, когда кто-то отправляет форму.
Во-первых, вы можете использовать переключатель Включить уведомления , чтобы настроить получение этих уведомлений.
В соответствии с этим вы можете изменить детали для ваших уведомлений:
- Отправлено на адрес электронной почты: Адрес электронной почты, который получает эти уведомления
- Строка темы электронной почты: Строка темы для уведомлений по электронной почте контактной формы
- Имя отправителя: Имя отправителя ваших уведомлений по электронной почте
- От электронной почты: Адрес электронной почты, на который отправляются ваши уведомления по электронной почте
Если вы прокрутите вниз, вы можете найти Поле адреса электронной почты для ответа . Используя это, вы можете выбрать адрес электронной почты, на который будут приходить ответы на ваши электронные письма с уведомлениями.
Используя это, вы можете выбрать адрес электронной почты, на который будут приходить ответы на ваши электронные письма с уведомлениями.
После этого вы можете изменить содержимое электронных уведомлений, используя поле Email Message . Если вы оставите все как есть, в уведомлениях по электронной почте будет отображаться информация из контактной формы.
Наконец, у вас есть возможность Включить условную логику для электронных писем.
Используя эту опцию, вы можете настроить свою контактную форму на отправку уведомлений по электронной почте только в том случае, если определенные настраиваемые поля заполнены определенным образом.
После установки этих параметров нажмите кнопку Сохранить .
Затем вы можете перейти к опции Подтверждения слева, чтобы изменить следующие настройки.
Используя эти настройки, вы можете изменить сообщение, которое ваши зрители получают, когда заполняют контактную форму.
Просто добавьте понравившееся сообщение в поле Сообщение с подтверждением и нажмите Сохранить.
Итак, вы создали новую контактную форму, а затем правильно ее настроили.
Ваш следующий шаг — добавить контактную форму на свой сайт WordPress.
Шаг 5: Добавьте контактную форму на свой веб-сайт
Наконец, вы можете встроить контактную форму на свой веб-сайт WordPress.
Это можно сделать двумя способами:
- Добавить контактную форму на страницу WordPress
- Добавить контактную форму на боковую панель или нижний колонтитул WordPress
Давайте рассмотрим оба метода ниже.
Добавьте контактную форму на свою страницу WordPress
Чтобы встроить контактную форму на страницу, нажмите кнопку Встроить в правом верхнем углу.
Затем вы увидите всплывающее окно с вопросом, куда вы хотите встроить контактную форму. Вы можете либо Выбрать существующую страницу , либо Создать новую страницу для своей контактной формы.
Как только вы выберете нужный вариант, плагин отправит вас либо на новую страницу, либо на существующую страницу.
Там просто щелкните значок с маленьким плюсом (+) , а затем выберите Блок WPForms .
После этого вы увидите новый блок на своей странице, который попросит вас выбрать, какую контактную форму вы хотите встроить.
Просто используйте выпадающее меню и выберите контактную форму из ранее.
Наконец, нажмите кнопку Опубликовать или Обновить , и все готово! Теперь вы можете открыть свой сайт и проверить, как выглядит ваша контактная форма.
Теперь давайте рассмотрим второй способ встраивания контактной формы.
Добавьте контактную форму на боковую панель или нижний колонтитул WordPress
Следующий способ добавить контактную форму — встроить ее на боковую панель или нижний колонтитул в виде виджета WordPress.
Сначала перейдите в Внешний вид » Виджеты на панели управления WordPress.
Здесь вы можете увидеть все различные области вашего сайта WordPress, готовые к виджетам. Чтобы продолжить, просто нажмите на панель Sidebar из доступных вариантов.
Вы также можете щелкнуть здесь панель нижнего колонтитула , чтобы встроить контактную форму в область нижнего колонтитула.
В этом уроке мы будем использовать боковую панель.
Теперь нажмите на значок плюс (+) и выберите виджет WPForms из вариантов.
Теперь вы увидите виджет, позволяющий встраивать формы. Просто используйте раскрывающееся меню под полем формы , чтобы выбрать контактную форму.
Затем нажмите кнопку Обновить , и вы официально добавили новую контактную форму на боковую панель WordPress.
Теперь вы можете открыть свой веб-сайт и проверить, как выглядит контактная форма.
Вот и все!
Это было наше руководство по созданию контактной формы в WordPress.

 Вы можете настроить мгновенные уведомления или даже отправить материалы другим людям в вашей команде, чтобы они ответили.
Вы можете настроить мгновенные уведомления или даже отправить материалы другим людям в вашей команде, чтобы они ответили.
