Как сделать мобильную версию сайта wordpress, обзор плагина для адаптации
Адаптация сайта под мобильные устройства это необходимая составляющая успешного продвижения, потому как большинство пользователей любит удобство. С недавних пор такие поисковые системы, как Гугл и Яндекс начали понижать в выдаче сайты, которые не адаптированы под мобильные устройства. В следствии этого уменьшается посещаемость сайта. Поэтому для того чтобы удержать этот показатель, вам понадобится мобильная версия wordpress.
Для начала стоит проанализировать нынешнее отображение сайта на мобильных устройствах. Для этого достаточно зайти в панель вебмастера от Гугла. Здесь вы узнаете подробную информацию о недочетах и сможете их исправить при помощи знаний программирования.
Оптимальным решением будет добавление в раздел CSS вашей темы такого текста:
#content{max-width: 1280 px;}
Помимо этого вам желательно изменить ширину страниц мобильной версии (за нее отвечает атрибут «width»). После того, как найдете его в разделе CSS, вам нужно будет заменит его значение на «100%». Это позволит браузеру автоматически подгонять ваш сайт под любой экран. Но стоит отметить, что данный способ адаптации не является эффективным, потому как сайт будет грузиться долго. Основные цели мобильной версии это быстрая загрузка и предоставление удобства. Помимо этого такой вид адаптации не является быстрым. Вам придется искать нужные атрибуты, эксперементировать с их значениями, если будут возникать какие-либо дефекты и так далее.
После того, как найдете его в разделе CSS, вам нужно будет заменит его значение на «100%». Это позволит браузеру автоматически подгонять ваш сайт под любой экран. Но стоит отметить, что данный способ адаптации не является эффективным, потому как сайт будет грузиться долго. Основные цели мобильной версии это быстрая загрузка и предоставление удобства. Помимо этого такой вид адаптации не является быстрым. Вам придется искать нужные атрибуты, эксперементировать с их значениями, если будут возникать какие-либо дефекты и так далее.
Если же вы не обладаете знаниями из области программирования, то вам стоит установить специальные плагины, которые помогут сэкономить вам время и ускорить загрузку мобильной версии.
1. Hammy необходим для пропорционального отображения изображений на мобильных устройствах. Механизм работы заключается в том, что плагин меняет стандартный тег вызова изображения img на figure. При желании в настройках плагина есть опция отключения показа изображений определенного класса. Это нужно при адаптации новостных и каких-либо других больших порталов. В противном случае сайт будет грузиться намного дольше.
Это нужно при адаптации новостных и каких-либо других больших порталов. В противном случае сайт будет грузиться намного дольше.
2. Responsive Widgets нужен для того, чтобы сделать специальные виджеты, которые будут отображаться только на мобильных устройствах. Виджет это блок сайта, который содержит какую-либо информацию (недавние или популярные новости, опросы и так далее). Выбор виджетов достаточно широкий, чтобы создать многофункциональный сайт.
3. Плагин WP Lightbox 2 поможет сделать всплывающие окна на мобильном сайте. Он начинает работать сразу же после активации. При желании можно изменить длительность показа. В целом, с настройкой проблем не должно возникнуть.
4. Responsible существенно облегчит вам настройку адаптации сайта. После его активации в верхней часте сайта появится панель, с помощью которой вы сможете сделать регулирование размеры сайта в зависимости от вида мобильного устройства. Этот плагин является удобным, потому как при изменении параметров вы тут же сможете увидеть результат.
Этот плагин является удобным, потому как при изменении параметров вы тут же сможете увидеть результат.
5. Если вы хотите создать готовый адаптивный сайт за считанные минуты, то вам стоит использовать плагин WP Touch. Он является достаточно популярным, потому как им пользуются более 5 миллионов вебмастеров. Этот плагин содержит базовые настройки (название, язык, регион) и одну тему. Если же вы хотите сделать более функциональную мобильную версию сайта для смартфонов, то вам стоит приобрести премиум версию WP Touch Pro. Здесь присутствует большое количество различных тем и дополнительных настроек, поэтому ваш сайт не будет однообразным.
6. WP Mobile Detector предназначен для определения устройства, с которого посетитель заходят на сайт. Он способен сделать распознавание около 5 тысяч различных устройств. Также плагин фиксирует статистику уникальных посещений, источников перехода и многое другое.
7. WordPress Mobile Pack это многофункциональный плагин. Благодаря нему вы сможете сделать настройку отображения различных кнопок бара (добавить в закладки и так далее), кнопок смены версии сайта с классической на мобильную и блоков с рекламой от Гугл или AdMob. Также он содержит мобильную версию панели управления сайтом. Это существенно повысит удобство, потому как в стандартной версии панели управления при работе на мобильных устройствах некоторые опции являются ограниченными в доступе.
8. WP Mobile Edition это полная копия предыдущего. Помимо вышеперечисленных опций данный плагин подключает возможность комментирования записей с помощью системы Disqus, а также создает дополнительную XML карту для мобильной версии.
9. Duda Mobile Website Builder поможет создать быстрый и привлекающий внимание сайт для мобильного устройства. Он отлично работает со всеми темами, которые предложены на официальном сайте движка вордпресс. Данный плагин используют создатели NY Times, Forbes и других популярных сайтов.
Данный плагин используют создатели NY Times, Forbes и других популярных сайтов.
10. MobilePress является достаточно простым. Этот плагин создаст практичную мобильную версию без каких-либо особенных эффектов. Плюсом такого плагина является уменьшение нагрузки на сервер. Как известно, чем меньше на сайте имеется различных виджетов, тем быстрее он будет грузиться на экране устройства.
11. WP Mobile Splash Page Editor будет вам полезен при создании гостевой страницы для мобильной версии вашего интернет-портала. Он достаточно легок в настройке и содержит широкое количество различных стилизаций. При правильном подборе дизайна вы сможете увеличить посещаемость сайта. Стоит также упомянуть, что данный плагин обеспечивает быструю загрузку страниц на каком-либо портативном устройстве.
12. При использовании Wapple Architect Mobile вы получите адаптированную версию, которая будет иметь URL-адрес идентичный классической. То есть, не будет перенаправления на поддомен вида «m.сайт.com». Это никаким образом не влияет на СЕО-показатели. Особенностью данного плагина является также возможность адаптации абсолютно любой темы под мобильные устройства (будь это даже тема с большим количеством различных виджетов). Благодаря этому, вам не придется тратить лишнее время на работу с дизайном.
То есть, не будет перенаправления на поддомен вида «m.сайт.com». Это никаким образом не влияет на СЕО-показатели. Особенностью данного плагина является также возможность адаптации абсолютно любой темы под мобильные устройства (будь это даже тема с большим количеством различных виджетов). Благодаря этому, вам не придется тратить лишнее время на работу с дизайном.
Содержание
- Как осуществляется адаптация без использования плагинов?
- Проверка адаптации
Как осуществляется адаптация без использования плагинов?
Если же вы не хотите использовать плагины, то есть специальные сервисы, благодаря которым можно сделать мобильную версию для любого устройства.
Сервис dudamobile.com является достаточно популярным, потому как имеет широкий выбор опций. Однако, данный сервис является платным. Цена будет составлять 9 долларов США. Это достойная плата, учитывая что вам не придется использовать какие-либо плагины.
Для начала вам нужно здесь зарегистрироваться или пройти авторизацию через Фейсбук. После этого переходите в раздел «Дизайн» и кликаете по полю «Макет». Перед вами откроются возможные варианты размещения навигации. Для выбора вам достаточно кликнуть по понравившемуся варианту. Чтобы настроить цветовые гаммы, вам нужно кликнуть на поле «Стиль». Вы также можете загрузить свое фоновое изображение. Поле «Заголовок» отвечает за эмблему. Вы можете ее загрузить в виде картинки или же представить каким-либо текстом. В целом, процесс конструирования происходит в визуальном режиме. Вы «настраиваете», а сервис формирует специальный код. Стоит сказать также, что есть и бесплатная версия. Но в таком случае на сайте будет автоматически отображаться реклама.
Более простым является mippin.com, который содержит значительно меньше опций. Механизм работы похож с предыдущим сервисом.
Проверка адаптации
После проделанных действий вы должны получить желаемый результат. Но, для того чтобы удостовериться в том, что адаптация для мобильного устройства выполнена правильно, вам стоит воспользоваться следующими сервисами.
В первую очередь, вам стоит снова перейти в панель вебмастера от Гугла и посмотреть на сколько процентов он оценивает работоспособность вашей мобильной версии. Если у вас будет значение 100%, то цель полностью достигнута. Ваш сайт повысится в ранжировании и будет иметь хорошую посещаемость. Если же значение будет на пару процентов меньше, то это не будет существенной проблемой. При неудовлетворительном результате вам стоит пересмотреть способ адаптации. Ключевую роль для выбора способа адаптации играет шаблон. Если плагины хорошо работают с вашим шаблоном, то проблем не должно возникнуть. В противном же случае вам желательно будет деактивировать установленные шаблоны и воспользоваться платным сервисом. При необходимости стоит обратиться к специалисту или же установить более простой шаблон.
С помощью сервиса iPad Peek вы сможете абсолютно бесплатно увидеть особенности отображения вашей мобильной версии на таких устройствах, как iPad, iPhone и других гаджетах фирмы Apple. Данный сервис является популярным, потому как большинство пользователей интернета предпочитает именно устройства Apple.
Также вы можете воспользоваться сервисом Mobile Phone Emulator, который позволяет увидеть отображение вашей мобильной версии не только лишь на продукции Apple, но и на продукции компаний Samsung, HTC и BlackBerry.
Популярным является Screenfly. Благодаря этому сервису вы сможете с легкостью узнать, как отображается ваш сайт не только лишь на телефонах, но и на телевизорах, различных ноутбуках, планшетах и других устройствах. При желании вы можете задать свои параметры и увидеть работоспособность.
Если же вам не хочется заходить лишний раз на какие-либо сайты, то установите один раз Opera Mobile Emulator. Это дополнение к известному браузеру Opera. Оно бесплатное и легкое в использовании.
Как просмотреть мобильную версию WordPress-сайта с десктопного устройства?
В статье описывается два простых способа предварительного просмотра мобильной версии WordPress-сайта без необходимости переключения на другие устройства.
Важно помнить, что в большинстве случаев предварительный просмотр мобильной версии сайта не будет полностью идентичным. Потому что существует много различных размеров экрана и браузеров для мобильных устройств.
- Использование редактора тем WordPress
- Использование инструментов разработчика Chrome
- Как создать мобильный контент в WordPress
Войдите в панель администрирования WordPress и перейдите в меню Внешний вид» Настроить.
После этого откроется визуальный редактор темы оформления WordPress.
В нижней части экрана кликните по иконке мобильного телефона. После этого вы увидите, как сайт выглядит на мобильных устройствах.
Этот метод особенно востребован, когда вы еще не закончили создание сайта или когда он находится в режиме обслуживания.
Браузер Google Chrome включает в себя набор инструментов для разработчиков, которые позволяют выполнять предварительный просмотр сайта на мобильных устройствах. Для этого запустите Google Chrome на десктопном устройстве и перейдите на веб-страницу, которую хотите проверить. Далее кликните правой кнопкой мыши и выберите пункт «Просмотреть код».
Далее кликните правой кнопкой мыши и выберите пункт «Просмотреть код».
После этого с правой стороны откроется новая панель.
Затем нажмите кнопку Toggle Device Toolbar, чтобы перейти к мобильному представлению.
После этого область предварительного просмотра уменьшится до размера экрана смартфона. А также изменится внешний вид сайта.
Когда вы наведете курсор мыши на мобильное представление сайта, указатель примет форму круга:
Его можно перемещать с помощью мыши, чтобы имитировать сенсорное взаимодействие на мобильном устройстве. Над мобильным представлением сайта вы увидите несколько дополнительных параметров.
С их помощью можно проверить, как сайт будет выглядеть на разных типах смартфонов. А также имитировать производительность сайта при быстром или медленном соединении 3G. Вы даже можете повернуть экран мобильного устройства с помощью значка поворота.
Многие темы оформления и плагины позволяют создавать элементы, которые по-разному отображаются на ПК и мобильных устройствах. Также можно использовать специализированный плагин. Например, Beaver Builder.
Также можно использовать специализированный плагин. Например, Beaver Builder.
На мобильных устройствах формы должны запрашивать минимально необходимую информацию, хорошо выглядеть и легко закрываться. В этом вам может помочь плагин OptinMonster.
Мы надеемся, что эта статья помогла вам узнать, как просмотреть макет вашего сайта для мобильных устройств.
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, дизлайки, лайки, отклики!
Вадим Дворниковавтор-переводчик статьи «How to View the Mobile Version of WordPress Sites from Desktop»
Как сделать сайт WordPress удобным для мобильных устройств
Опубликовано в Дизайн, производительность от WP Engine
Последнее обновление 8 февраля 2023 г.
может показаться, что для создания красивого, отзывчивого сайта все еще может потребоваться небольшая работа. Это руководство поможет вам понять, почему важно иметь сайт, оптимизированный для мобильных устройств, как создать его на WordPress, а также познакомит вас с лучшими инструментами для создания адаптивного сайта.
Чтобы сделать ваш сайт WordPress мобильным, вам необходимо:
- Понять, почему адаптивный веб-дизайн важен
- Пройдите тест на совместимость с мобильными устройствами Google
- Используйте адаптивную тему WordPress (или создайте собственную)
- Рассмотрите плагины WordPress для мобильных устройств
- Используйте опции для мобильных устройств
- Подумайте о адаптивных медиа
- Приоритет производительности сайта
Готов? Давайте погрузимся!
1. Почему важны мобильные сайты?
В четвертом квартале 2019 года 61 % поисковых запросов Google выполнялись с мобильных устройств. Это означает, что более половины населения предпочитает телефоны и планшеты традиционным настольным устройствам, поэтому, чтобы не отставать от них, ваш веб-сайт должен быть готов к отображению на экране любого размера. Удобный для мобильных устройств дизайн обеспечивает положительный пользовательский опыт и помогает вашим пользователям находить то, что они ищут, в пути.
Помимо UX, есть еще одна важная причина, по которой ваш сайт должен быть оптимизирован для мобильных устройств: Google. Начиная с 2015 года (год «Mobilegeddon») Google провел серьезную переработку своего поискового алгоритма, чтобы вознаграждать сайты, которые считаются «удобными для мобильных устройств». Изменение сводилось к одному важному пункту данных: является ли ваш веб-сайт адаптивным.
Это означает, что если ваш сайт хорошо читается на мобильных устройствах, он будет показываться в результатах поиска лучше, чем сайты, которые этого не делают. Это довольно приятный бонус, если вы проделали работу по созданию сайта, удобного для мобильных устройств! Но это также может повредить трафику вашего сайта, если он не совсем соответствует задаче отображения на небольших экранах.
К счастью, если ваш сайт WordPress еще не оптимизирован для мобильных устройств, существует множество инструментов, которые помогут вам набрать скорость и создать полнофункциональный адаптивный сайт. Первый шаг? Сравните свой текущий дизайн.
Первый шаг? Сравните свой текущий дизайн.
2. Пройдите тест на совместимость с мобильными устройствами
Ваш веб-сайт может отлично выглядеть на одном мобильном устройстве (например, на вашем собственном мобильном телефоне), но вам действительно нужно протестировать его на экранах разных размеров, чтобы узнать, действительно ли он отзывчивый. Даже если у вас завалялась целая куча старых телефонов, это может занять много времени, чтобы протестировать его на каждом экране.
Чтобы упростить задачу, Google подарил всем нам бесплатный инструмент для тестирования мобильных устройств, который покажет вам, подходит ли ваш сайт для мобильных устройств или нет. Просто введите URL своего сайта, чтобы быстро оценить его дизайн для мобильных устройств. Если ваш веб-сайт полностью оптимизирован для мобильных устройств, вы получите восторженное небольшое сообщение об успехе, которое выглядит следующим образом:
Если вы видите красный цвет, вам нужно немного поработать. (Мы вернемся к этому через секунду!)
(Мы вернемся к этому через секунду!)
Симпатичный маленький инструмент, правда? Ну, это становится еще лучше.
Для всех вас, разработчиков, компания Google также выпустила Mobile-Friendly Test API, который позволяет тестировать URL-адреса с помощью автоматизированных инструментов. Преимущество этого заключается в том, что вы можете быстро протестировать больше страниц, но вы также можете отслеживать наиболее важные страницы на своем сайте без необходимости постоянно вручную обращаться к инструменту браузера. Счет!
После того, как вы воспользовались удобным для мобильных устройств инструментом Google для сравнительного анализа своего сайта, пришло время вносить улучшения. Давайте начнем с вашей темы WordPress.
3. Используйте (или создайте) адаптивную тему WordPress
Если вы недавно установили новую тему WordPress, велика вероятность, что с этим у вас все в порядке. Однако, если ваша тема существует уже некоторое время, возможно, пришло время для небольшого обновления.
Перво-наперво: дважды проверьте свою версию WordPress и текущую версию темы. Если есть ожидающие обновления, начните с них. Я не могу говорить о каждой теме, но некоторые обновления будут содержать элементы, удобные для мобильных устройств, и их может быть достаточно, чтобы решить ваши проблемы. В WordPress 4.4, например, добавлена действительно полезная функциональность для адаптивных изображений (вы можете прочитать все об этом здесь).
Если обновления не помогают, возможно, пришло время поискать новую тему или подумать о создании собственной. Давайте рассмотрим оба варианта.
Лучшие темы WordPress для мобильных устройств. При этом перед покупкой темы дважды проверьте, хорошо ли она отображается на экране любого размера. Протестируйте демонстрационный сайт, масштабируйте окно браузера и читайте любые отзывы, которые вы можете найти, чтобы узнать об опыте реальных пользователей.
Если вам нравится то, что вы видите, дерзайте! Но если что-то не так, держитесь подальше. Даже если вы думали, что это идеальное сочетание, существует так много тем WordPress на выбор, что я гарантирую, что вы найдете другую, которая подойдет для вашего сайта.
Даже если вы думали, что это идеальное сочетание, существует так много тем WordPress на выбор, что я гарантирую, что вы найдете другую, которая подойдет для вашего сайта.
Если вы ищете бесплатные темы, обязательно посмотрите, как они выглядят с вашим собственным контентом — я уверен, вы знаете, что все не всегда выглядит одинаково, поэтому убедитесь, что он отображает ваш содержание так, как вы хотели бы на мобильном телефоне.
Не знаете, с чего начать? Когда вы размещаете свой сайт WordPress на WP Engine, вы получаете бесплатный доступ к темам StudioPress (включая Genesis Framework!) в рамках своего плана. Эти темы полностью адаптивны, поэтому они будут отлично смотреться на любом устройстве, плюс вы можете легко переключаться между ними (вместо того, чтобы чувствовать себя застрявшим на «единственной» премиум-теме, которую вы решили приобрести).
Как создать собственную адаптивную тему WordPress
Если вы предпочитаете самостоятельно создавать сайт, оптимизированный для мобильных устройств, обязательно начните с нуля или в тестовой среде. ваш живой сайт.
ваш живой сайт.
Я бы рекомендовал использовать Local для запуска локального сайта WordPress прямо на вашем компьютере. Это бесплатное приложение позволит вам экспериментировать в свое удовольствие, не нарушая при этом ваш текущий сайт (что очень важно при редизайне). Вы даже можете импортировать свой существующий сайт в Local, поэтому вам нужно начинать с нуля, только если вы хотите.
Существует также функция Live Links, которая создает общий URL-адрес локального сайта. Это позволяет вам отправить его клиенту или просмотреть на своем телефоне, чтобы вы могли легко проверить, как сайт выглядит на мобильном устройстве.
Если вы создадите дочернюю тему на основе адаптивной родительской темы, вы будете в довольно хорошей форме. Если вы начинаете с абсолютно чистого листа и создаете свою собственную тему, обязательно используйте медиа-запросы, чтобы установить границы дизайна, и продумывайте элементы по одному.
Спросите себя, как должны масштабироваться изображения, как должна выглядеть навигация и не будет ли какой-либо контент скрыт на мобильном устройстве. Вот несколько руководств, которые могут вам помочь:
Вот несколько руководств, которые могут вам помочь:
- Как создать адаптивное меню навигации в WordPress
- 7 лучших советов по адаптивному веб-дизайну
- Работа с адаптивными изображениями в WordPress
4. Используйте адаптивные плагины
Плагины добавляют функциональность вашему сайту WordPress, поэтому они не всегда добавляют что-либо визуально к внешнему интерфейсу. Но если они добавят на ваш сайт физический элемент (например, виджет или кнопку CTA), убедитесь, что он хорошо масштабируется на всех размерах экрана или, по крайней мере, дает вам возможность отключить его на экранах меньшего размера.
Например, виджет боковой панели — прекрасное дополнение к сайту для настольных компьютеров, но если он доминирует над мобильным дизайном или не масштабируется, он не обеспечит хорошего пользовательского опыта.
Как и в случае с темами, просто обратите внимание на функции плагина и попробуйте прочитать отзывы или найти демо-версию, прежде чем покупать его. И всякий раз, когда вы активируете новый плагин, не забудьте быстро проверить качество своего сайта, чтобы убедиться, что он правильно масштабируется для разных размеров экрана.
И всякий раз, когда вы активируете новый плагин, не забудьте быстро проверить качество своего сайта, чтобы убедиться, что он правильно масштабируется для разных размеров экрана.
Пока у вас есть адаптивная тема и плагины, которые хорошо работают на мобильных устройствах, ваш сайт будет в отличной форме для отображения на небольших экранах.
5. Избегайте добавления всплывающих окон на мобильных устройствах
Если вы пытаетесь создать список адресов электронной почты на своем сайте WordPress, я предполагаю, что у вас есть множество опционов на вашем сайте. Большинство форм подписки по электронной почте прекрасно работают на мобильных устройствах (при условии, что они масштабируются и просты в использовании).
Всплывающие окна, однако, совсем другое дело. Google начал наказывать сайты с навязчивыми межстраничными объявлениями, также известными как подписки, которые охватывают контент сайта. Это включает в себя всплывающие окна (независимо от того, отображаются ли они сразу или после того, как пользователь находится на сайте в течение некоторого времени) и любой другой тип согласия, который пользователь должен закрыть, прежде чем получить доступ к содержимому на странице. Вы можете прочитать все о позиции Google по этому вопросу здесь.
Вы можете прочитать все о позиции Google по этому вопросу здесь.
Чтобы сделать ваш сайт WordPress удобным для мобильных устройств и следовать рекомендациям, избегайте всплывающих окон в мобильном дизайне. То, как вы это сделаете, будет зависеть от службы, поддерживающей ваши подписки, но у большинства поставщиков должна быть возможность отключить навязчивые всплывающие окна на мобильных устройствах.
6. Стратегия адаптивных медиа
Независимо от того, работаете ли вы с сайтом-портфолио, ежедневным блогом или сайтом электронной коммерции, важной частью адаптивной головоломки является учет медиа на вашем сайте. Это большое фоновое изображение на вашей домашней странице может отлично смотреться на настольном компьютере, но если оно неправильно масштабируется, оно может потерять весь контекст и привести к затруднениям при просмотре на телефоне. Итак, правило номер один для адаптивных медиа? Подумайте о том, как все масштабируется.
Если масштабирование на самом деле не лучшее решение для вашего сайта, вы также можете рассмотреть возможность скрытия определенных элементов при загрузке сайта на мобильном устройстве. Это помогло бы упростить работу и быстрее привлечь пользователей к самому важному контенту.
Это помогло бы упростить работу и быстрее привлечь пользователей к самому важному контенту.
Наконец, вам также необходимо помнить о размере файла мультимедиа, который вы включаете на свой сайт. Это улучшит не только работу с мобильными устройствами, но и время загрузки рабочего стола! Медиафайлы часто являются одними из самых больших на веб-сайте, что делает их причиной полос загрузки и длительного времени ожидания. Чтобы оптимизировать свой сайт и повысить производительность на мобильных устройствах, постарайтесь оптимизировать изображения, используя файл минимального размера, но при этом сохраняя необходимое качество. (Например, возможно, ваш мобильный сайт загружает меньшую версию изображения, чем настольная версия!)
7. Приоритет производительности сайта
Скорость страницы долгое время была важна с точки зрения того, как ваш сайт ранжируется в поиске Google для настольных компьютеров, но с июля 2018 года это также относится к ранжированию мобильных устройств. Соедините это со статистикой выше, согласно которой более 60% поисковых запросов в Интернете осуществляются с мобильных устройств, и производительность вашего сайта (на каждом устройстве) сейчас важнее, чем когда-либо.
Соедините это со статистикой выше, согласно которой более 60% поисковых запросов в Интернете осуществляются с мобильных устройств, и производительность вашего сайта (на каждом устройстве) сейчас важнее, чем когда-либо.
Изображения являются важной частью уравнения производительности, но ваш код и хост WordPress также играют большую роль.
Когда дело доходит до вашего кода, рассмотрите такие действия, как минимизация (особенно при работе с пользовательской темой). Проведите инвентаризацию всех плагинов, установленных на вашем сайте, и деактивируйте и удалите те, которые больше не нужны. По сути, чем более организованно вы поддерживаете элементы своего сайта, тем лучше для вас будет.
Что касается вашего хоста WordPress, убедитесь, что вы используете качественного партнера, который включает в себя такие услуги, как технология кэширования, CDN и инфраструктура, предоставляемая надежными поставщиками, такими как Google Cloud Platform. Если вы размещаете свой сайт на WP Engine, вы настроены во всех этих областях.
По мере того, как все больше и больше людей используют свои смартфоны или планшеты для доступа в Интернет, дизайнерам сайтов приходится приспосабливаться к этим моделям использования. Итак, ваш сайт готов к мобильным посетителям? Какие аспекты вашего сайта вам пришлось изменить? Какие инструменты вы использовали для создания адаптивного дизайна? Поделитесь своим опытом в комментариях!
Получите доступ к более чем 30 темам премиум-класса (и для мобильных устройств!)
Сэкономьте время (и деньги!) благодаря хостингу WordPress с помощью WP Engine и получите доступ к темам StudioPress и Genesis Framework. Темы полностью адаптивны и легко настраиваются, что экономит ваше время при попытке создать сайт, оптимизированный для мобильных устройств. Кроме того, мощная платформа WP Engine будет поддерживать оптимизацию производительности вашего сайта, помогая поддерживать высокую скорость страниц и высокий рейтинг вашего сайта.
Как создать мобильную версию веб-сайта WordPress — Хостинг
Как создать мобильную версию веб-сайта WordPress
Согласитесь: иметь красивую и полнофункциональную мобильную версию вашего веб-сайта WordPress просто необходимо, учитывая, что значительный объем интернет-серфинга приходится на мобильные устройства.
Возможно, вы уже заметили, что иногда веб- и мобильная версии одного и того же веб-сайта имеют немного разное содержание. Это делается для того, чтобы исключить определенные функции из мобильной версии WordPress, поскольку они могут появляться или работать неправильно или просто перегружать экран меньшего размера. Кроме того, алгоритм поисковой системы Google ранжирует сайты, удобные для мобильных устройств, выше.
В этой статье мы рассмотрим несколько способов сделать ваш сайт WordPress мобильным:
Создание сайтов с адаптивным дизайном: Один и тот же контент и URL-адрес загружаются на каждое устройство, но CSS используется для изменения отображения страницы в соответствии с разрешением экрана мобильного устройства.
Сайты динамического обслуживания: Загружается один URL-адрес, но используется разное содержимое и CSS в зависимости от используемого устройства.
Создание отдельных URL-адресов для настольных и мобильных устройств: Загружаются разные URL-адреса и, следовательно, веб-сайты, например, nctest.info и m.nctest.info
Имейте в виду, что каждый способ имеет свои плюсы и минусы, поэтому мы рекомендуем провести SEO-исследование, прежде чем продолжить .
Адаптивный веб-дизайн
Адаптивный веб-дизайн использует CSS3 Media Queries . Media Queries — это модуль CSS3, позволяющий рендерингу контента адаптироваться к таким условиям, как разрешение экрана, ширина и высота, ориентация.
Обычно файл, который вам нужно отредактировать, называется
Медиа-запрос CSS3 обычно выглядит так:
@media только экран и (макс. ширина: 480 пикселей) {
}
Это условный код, который указывает браузеру настроить все параметры стиля, если размер экрана меньше или равен 480 пикселей.
Для большей детализации вы можете добавить интервалы минимальной и максимальной ширины для разных устройств:
Только экран @media и (минимальная ширина: 768 пикселей) и (максимальная ширина: 959 пикселей) {
}
Все дальнейшие настройки стиля должны быть добавлены между скобками {…}.
В качестве примера возьмем стандартную тему Twenty Ten, которая по умолчанию не отвечает.
Первый код устанавливает размер основного фрейма темы в 550 пикселей:
#access .menu-header, div.menu, #colophon, #branding, #main, #wrapper, #site-title {
width:550px;
}
Сравните, как в этом случае сайт будет выглядеть на мобильном устройстве:
Хотя, как видите, не все элементы подогнаны под экран устройства. Вам нужно настроить отдельно в основном все элементы, которые есть на вашем сайте — изображение заголовка, описание блога, ширину панели навигации, положение слоя контента и т. д.
д.
Некоторые из них можно скрыть, например, слайдеры или изображения заголовка пример. Таким образом, мобильная версия вашего сайта будет оптимизирована и удобна для пользователя.
Следует использовать следующий код (например, для изображения заголовка):
#branding img {
display:none;
}
Если вы хотите изменить размер элемента (например, изображение заголовка), используйте
#брендинг img {
ширина: 100%
}
ПРИМЕЧАНИЕ. Для редактирования файла style.css также требуются знания веб-разработки. Не забудьте сделать резервную копию вашего файла перед его изменением.
После того, как все части вашего веб-сайта будут настроены соответствующим образом, он должен хорошо выглядеть на мобильных устройствах:
Большинство тем WordPress создаются адаптивными — при установке новой темы вы можете дополнительно проверить ее внешний вид на мобильных устройствах.
Если его нет и вы не уверены, является ли понравившаяся тема адаптивной или нет, вы можете определить ее в фильтрах функций при поиске темы.
1. Войдите в панель администратора WordPress ( yourdomain.com/wp-admin ), перейдите к Внешний вид
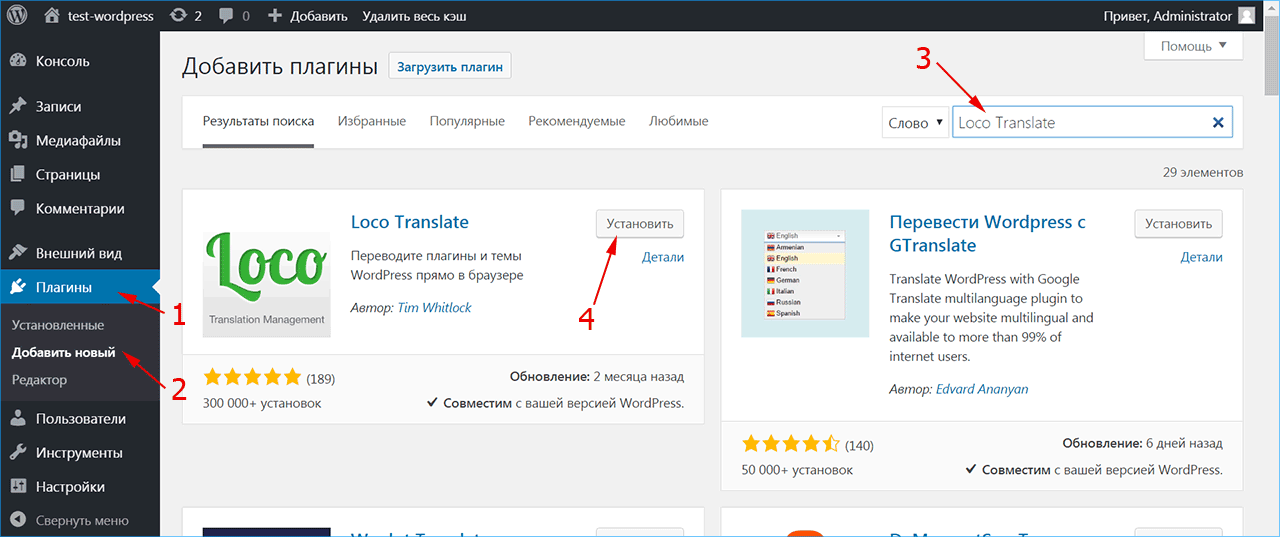
меню, нажмите Темы .2. Нажмите Добавить новый :
3. Нажмите Фильтр функций и установите флажок Адаптивный макет . При необходимости отметьте другие параметры, чтобы найти нужную тему.
4. Нажмите Применить фильтры :
Через несколько секунд вы увидите список тем, соответствующих заданным вами функциям поиска.
Веб-сайты с динамическим обслуживанием
В качестве альтернативы вы можете настроить различные CSS и содержимое, которые будут загружаться в зависимости от типа устройства. Этого можно добиться с помощью плагинов WordPress . Большинство из них имеют ряд базовых настроек, доступных бесплатно.
В качестве примера мы будем использовать один из самых популярных плагинов для создания мобильных блогов — WPtouch Mobile Plugin.
Во-первых, вам необходимо установить и активировать его в панели администратора.
После этого вы должны выбрать тему для своей мобильной версии веб-сайта — перейдите в меню WPtouch , нажмите Темы и расширения (1). Выберите нужную тему и нажмите Настройка (2):
После завершения настройки вы сможете внести необходимые изменения и исправления. Параметры плагина позволяют выполнять довольно много действий, и большинство из них говорят сами за себя.
Вот как выглядит меню плагина WPtouch Mobile:
После внесения всех изменений сохраните изменения и проверьте, как сайт отображается на десктопе и мобильном устройстве:
Создание отдельных URL-адресов для десктопа и мобильных устройств
Последний способ самый удобный отнимает много времени, так как вам нужно будет:
1. Создайте соответствующий субдомен для вашей мобильной версии, например m. nctest.info .
nctest.info .
2. Разработайте или скопируйте содержимое сайта в созданный путь к каталогу поддомена.
3. Установите и настройте подключаемый модуль мобильной переадресации.
ПРИМЕЧАНИЕ: Если вы выберете этот вариант, имейте в виду, что две версии вашего веб-сайта не будут автоматически синхронизированы, поскольку технически это разные установки. Любые изменения, которые вы сделаете, должны быть реплицированы для другой версии.
После создания поддомена и настройки веб-сайта установите плагин в главной панели администратора веб-сайта.
В качестве примера мы будем использовать плагин Mobile Site Redirect.
1. Перейдите к пункту в меню «Настройки» и нажмите «Перенаправление с мобильного сайта».
2. Вставьте мобильный URL, который вы хотели бы иметь. При необходимости проверьте дополнительные параметры.
ПРИМЕЧАНИЕ: Мы не предоставляем услуги по отладке кода и разработке веб-сайтов.