инструкции для конструкторов и CMS
На многих сайтах страницы с контактами содержат не только адреса и номера телефонов, но и интерактивные карты — в частности, от «Яндекса». Давайте разберемся, зачем вообще это делают, какие сложности могут возникнуть и как вставить «Яндекс.Карты» на сайт, созданный на CMS или конструкторе.
1. Кому и зачем нужны карты на сайте
2. Какие сложности могут быть при добавлении «Яндекс.Карт» на сайт
3. Инструкция, как добавить «Яндекс.Карту» на сайтКому и зачем нужны карты на сайте
В первую очередь карты нужны тем, у кого есть точки продаж офлайн. Компаниям с несколькими офисами, магазинам, бутикам, суши-барам, ресторанам и другим видам бизнеса.
Бренд продает какие-то продукты офлайн. Пользователь хочет знать, как добраться к месту продаж, и идет на страницу с контактами. Если там есть «Яндекс.Карты», это упрощает процесс поиска и повышает конверсию, потому что:
- ориентироваться по карте легче: можно сразу понять, в каком районе города находится нужное место, а не вспоминать, где какая улица расположена;
- можно построить маршрут, не покидая сайта: без карты пользователю пришлось бы скопировать адрес, открыть навигатор, указать там точку, построить маршрут, а так можно сделать это онлайн;
- легко выбрать ближайшую точку продаж, если их несколько — пользователь не анализирует сразу несколько адресов и их удаленность от текущего местоположения, а сразу видит, куда ему легче добраться.

Поэтому сайты, на которых расположены карты, приносят больше продаж и больше посещений торговых точек.
А еще карты нужны всем коммерческим сайтам. Дело в ранжировании в поисковых системах — наличие карты повышает шанс попасть в топ, хоть и ненамного.
Дело в том, что при ранжировании сайтов поисковые системы оценивают множество факторов, включая полноту информации на ресурсе. И при прочих равных в топ попадет веб-ресурс, на котором есть интерактивная карта, а не тот, на котором просто указаны адреса точек продаж.
Какие сложности могут быть при добавлении «Яндекс.Карт» на сайт
Долгая прогрузка страницы. Если использовать интерактивную карту, то ее исполнение осуществляется через JavaScript. Это дополнительно нагружает страницу и делает загрузку более долгой у пользователей с медленным интернетом. Поэтому если на сайте будет много тяжелых элементов, это может привести к потере трафика — он просто не будет грузиться.
Некорректная работа «Яндекс.Карт». Это может произойти, если не использовать специальный ключ. Получить его можно в кабинете разработчика «Яндекса». Зайти в него могут все, у кого есть аккаунт на «Яндексе».
Всплывающие окна из CMS. Если ваш сайт работает на CMS-системе, при добавлении кода карты на уже опубликованной странице могут возникать технические советы. Их можно просто удалить вручную.
Отсутствие интерактивности. Захотели, чтобы пользователи могли увеличивать карту, двигать ее и смотреть другие объекты рядом — а получили просто картинку, которую можно скачать на телефон. Проблема может быть в том, что выбран неправильный тип карты. Их три: интерактивная, статическая, печатная. Удобнее всего интерактивная или статическая, на которых можно указать маршрут от ближайшей станции метро.
Инструкция, как добавить «Яндекс.Карту» на сайт
Способы добавления карты на сайт будут отличаться в зависимости от того, как сделан ресурс: на конструкторе или на CMS. Кроме того, порядок действий будет отличаться и в зависимости от того, на каких именно конструкторе или CMS сделан сайт. Поэтому мы подготовили несколько инструкций — листайте до нужной и внедряйте.
Кроме того, порядок действий будет отличаться и в зависимости от того, на каких именно конструкторе или CMS сделан сайт. Поэтому мы подготовили несколько инструкций — листайте до нужной и внедряйте.
Как добавить карту на сайт на WordPress
Есть два способа сделать это: через HTML-код и плагин. Плагином проще: устанавливаете YaMaps, делаете ключ и вводите его в настройках. А потом добавляете карту в любом месте страницы. Вот видео, в котором пошагово показан процесс:
YaMaps — Яндекс.Карты для WordPress — видеоинструкция
С кодом можно вставить карту так же просто. Есть два варианта: если организация зарегистрирована в Яндексе или не зарегистрирована.
Если компания есть в «Яндекс.Справочнике», она есть и на «Яндекс.Картах». Просто откройте карту и найдите свою компанию, используя поисковую строку. Установите курсор на нее, нажмите три точки в верхнем левом углу и выберите «Поделиться», а затем скопируйте HTML-код.
Сначала нажимаете сюда, чтобы открыть всплывающее окно с кодамиПотом копируете виджет с картойТакже можно копировать код в личном кабинете «Яндекс. Справочника», в разделе «Карта на сайт».
Справочника», в разделе «Карта на сайт».
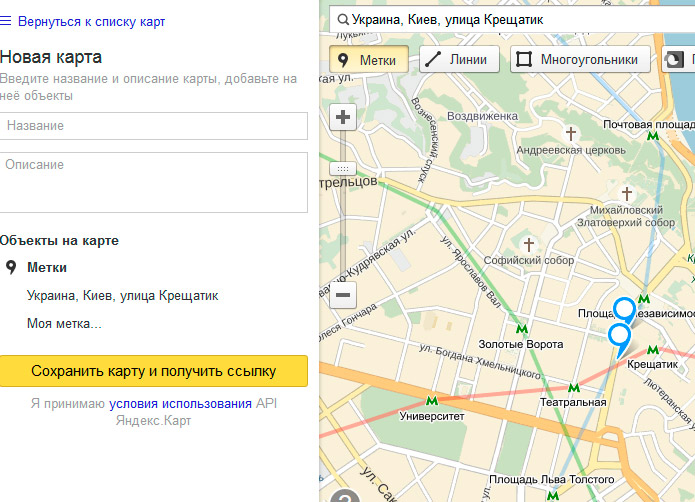
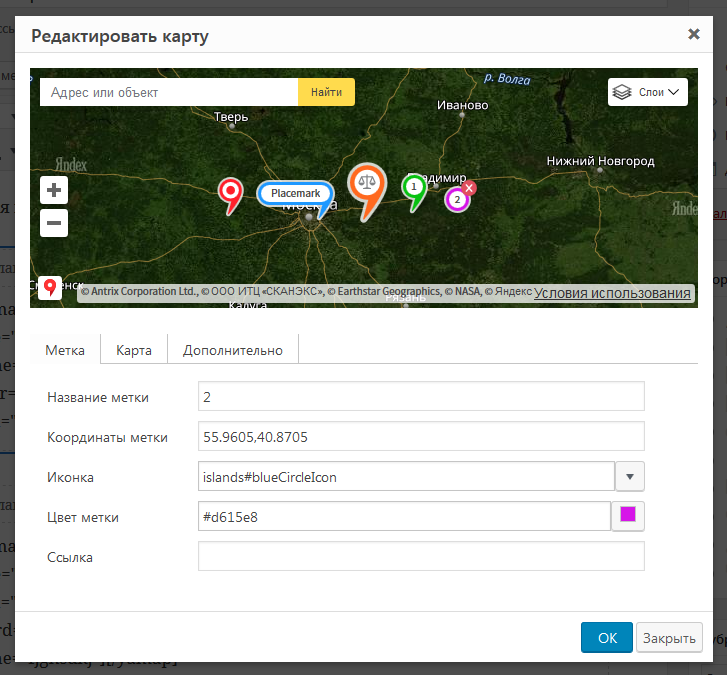
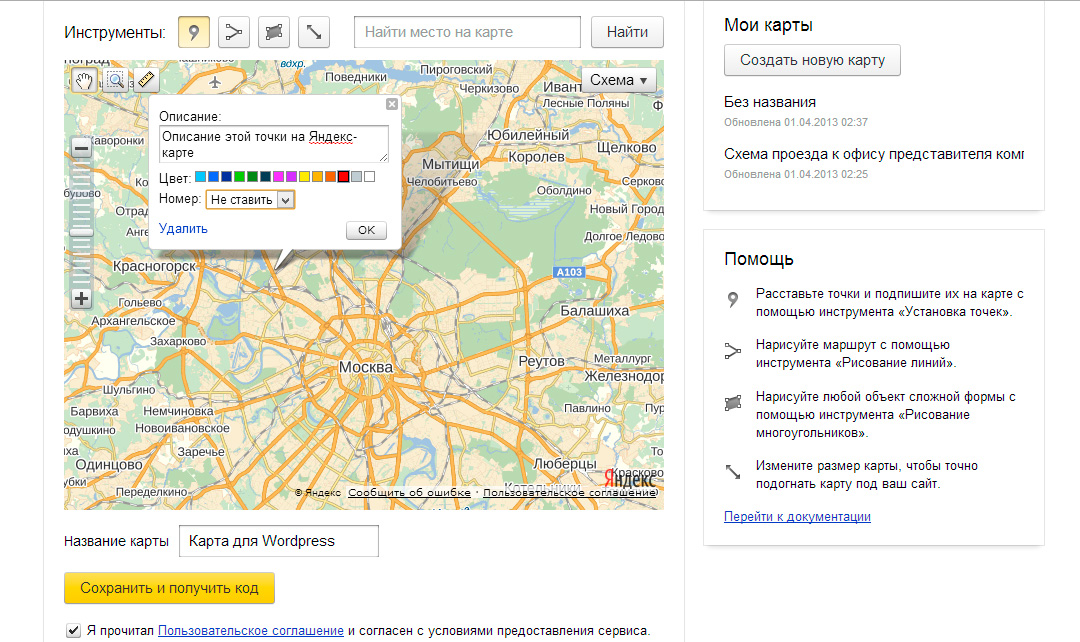
Если компании нет в «Яндекс.Справочнике», используйте «Конструктор карт Яндекса». В нем вы создаете карту, которая может отобразить любой объект. Просто вбиваете адрес, устанавливаете туда метку и задаете название: эта метка будет видна на вашем сайте.
Выбираете адрес, задаете название и сохраняете объектЕсли захотите, можете использовать дополнительные инструменты — например, «Линии». Ими можно отметить путь до вашей компании от ближайшей станции метро или другого объекта. Также на карту можно добавить многоугольники и другие метки.
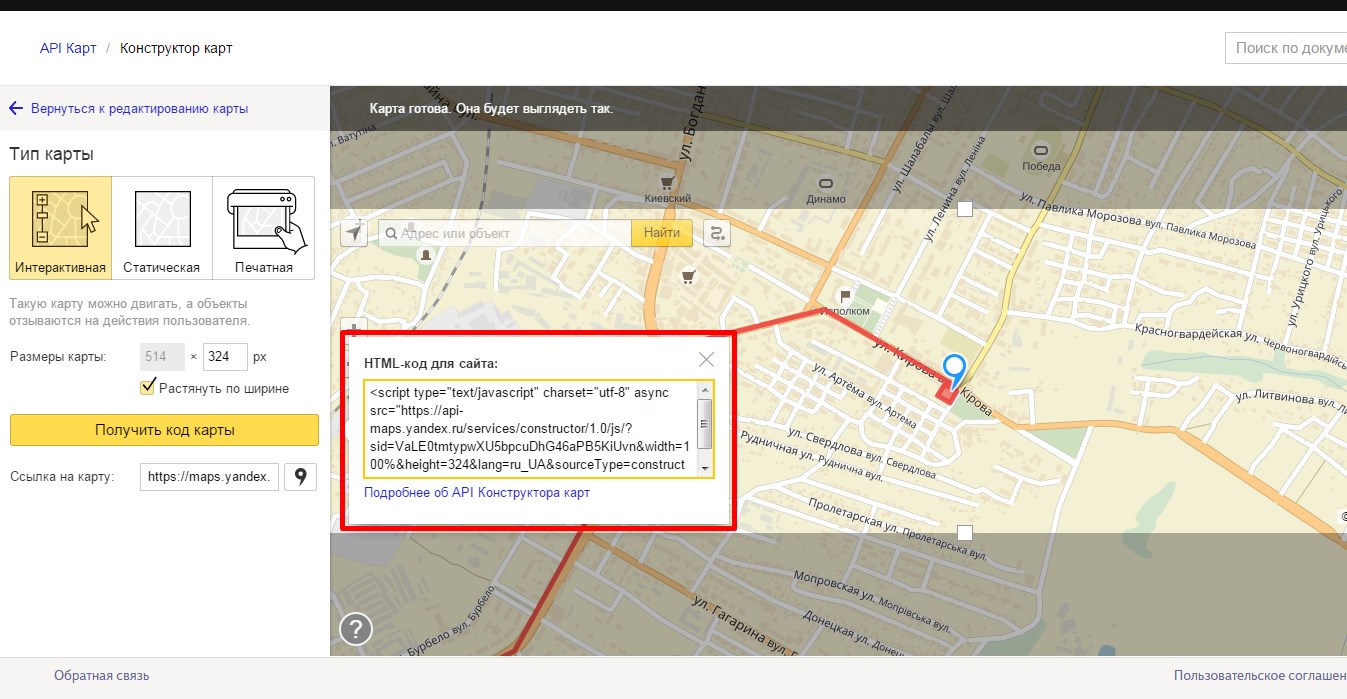
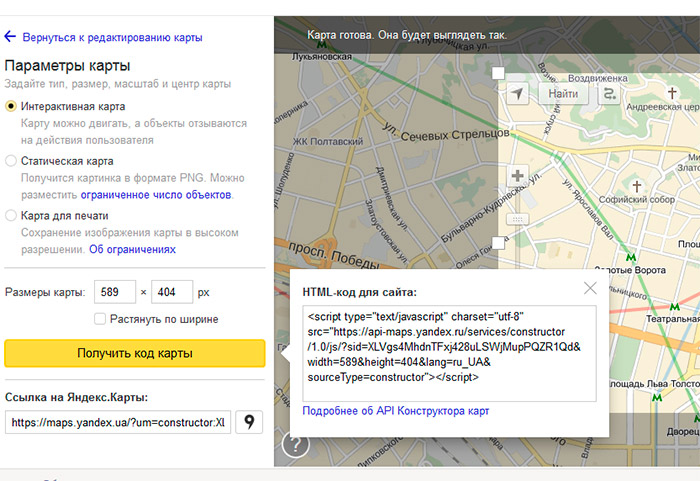
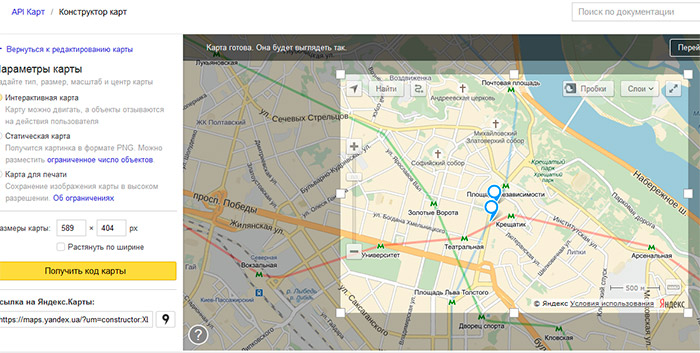
Закончите оформление — нажмите «Сохранить и продолжить» в левом нижнем углу экрана. Растягиваете выделенную область — она будет показана на сайте — и выбираете тип карты. Если нужна интерактивность, интерактивную, если просто метка — статическую. Если поставить галочку на «Растянуть по ширине», карта займет всю ширину блока на сайте — нельзя будет добавить текст сбоку.
Выбираете тип карты, регулируете масштаб и выбираете растягивание по ширине, если надоПотом жмете на «Получить код карты» и копируете его.
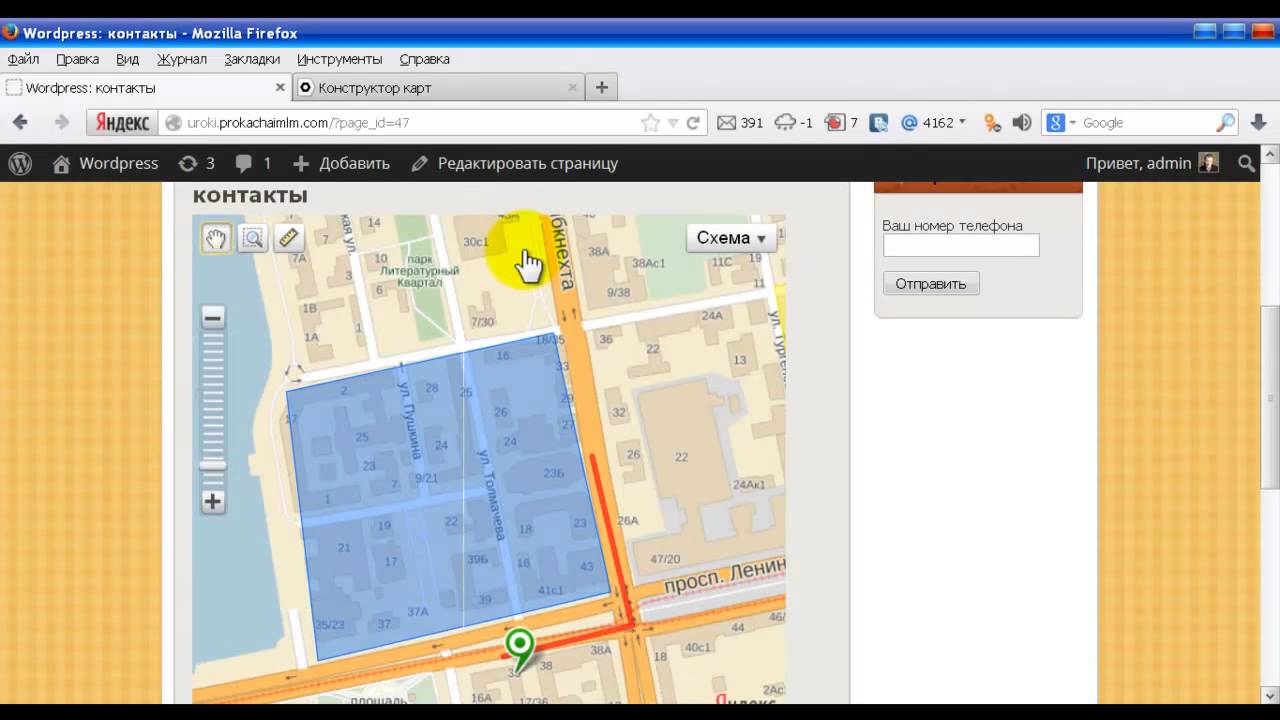
Вставлять полученный HTML-код нужно на сайте. Заходите в административную панель, переходите на страницу контактов и выбираете режим отображения «Редактор кода».
Нажмите сюда, чтобы попасть на страницу с HTML-кодомВставляете код на то место, где должна быть карта. Важно не разбивать уже существующий код, а вставлять HTML с новой строки. Сохраняете изменения и смотрите, корректно ли отображается карта.
Как добавить карту на сайт на WIX
Вот инструкция от WIX. Если коротко, подобный функционал уже предусмотрен в конструкторе. Чтобы добавить карту на сайт, нужно:
- Добавить отдельный блок на страницу или новую страницу, если хотите, чтобы карту показывали отдельно.
- Нажать на «Контакты» и установить отметку рядом с «Карта».
- Нажать на «Редактировать» и указать адрес вашей компании — тогда метка автоматически встанет на него.
Сохраняете изменения, проверяете работоспособность карты — и все.
Как добавить карту на сайт на HTML
Сайты на чистом HTML уже почти не делают. Но если у вас такой, то сначала создайте карту в «Конструкторе» или скопируйте код с личного кабинета «Справочника». А потом просто вставьте код в нужное место страницы, как в случае с добавлением на WordPress.
Но если у вас такой, то сначала создайте карту в «Конструкторе» или скопируйте код с личного кабинета «Справочника». А потом просто вставьте код в нужное место страницы, как в случае с добавлением на WordPress.
Как добавить карту на сайт на Bitrix24
Создаете карту в «Конструкторе» или копируете уже готовый код и идете в конструктор сайта от Bitrix24. Заходите на нужную вам страницу и добавляете блок. В списке стандартных блоков выберите HTML и введите в появившемся окне скопированный код.
Укажите код в открывшемся окнеВ режиме редактирования страницы карта не появится — увидите лишь предупреждение о том, что код будет работать непосредственно на странице. Сохраняете изменения и проверяете, все ли работает корректно.
Можно добавить карту и как виджет, но только Google Maps. Вот инструкция от Bitrix24, как работать с картами от Google.
Как добавить карту на сайт на Tilda
Tilda работает и с «Яндекс.Картами», и с Google Maps. Вот пошаговая инструкция по добавлению карты. Если коротко, то:
Если коротко, то:
- Добавляете блок T143 из категории «Другое» или блоки CN401, CN402, CN402A, CN403, CN404 из категории «Контакты».
- В редактировании меняете масштаб, добавляете отметки с помощью адреса.
- Сохраняете изменения и проверяете, как все работает.
Подробно процесс показан в отдельном видео:
Как добавить карту Яндекс или Google для сайта на Тильде
В других CMS и на конструкторах сайтов процесс схож — можно или установить плагин, или работать с HTML-кодом, или использовать специальные виджеты.
А вы хоть раз использовали карты на сайтах сами? Поделитесь мнением в комментариях!
Как добавить Яндекс карту на сайт
Быстрая навигация по этой странице:
- 1. Регистрируемся на Яндексе и получаем ключ
- 2. Создаем собственную карту
- 3. Решение для WordPress
Если вам требуется добавить Яндекс карту на сайт для того, чтобы предоставить посетителям возможность видеть в удобном формате расположение вашего (или не вашего) магазина, компании сервиса — то вы зашли по адресу: именно этому вопросу мы и решили посвятить нашу сегодняшнюю статью.
1. Регистрируемся на Яндексе и получаем ключ
Вставка карты Яндекс на сайт производится при условии обязательной регистрации на их сервисе и получении специального ключа. Для того, чтобы пройти регистрацию, необходимо зайти на http://api.yandex.ru/maps/ и залогиниться под своей учетной записью на Яндексе (если вы никогда не регистрировались на Яндексе — тогда будет нужно предварительно зарегистрироваться — процесс занимает не более одной минуты).
После этого нужно кликнуть на ссылку «Получить API-ключ» в разделе «Разработчикам»:
На следующей странице Вам будет предложено ввести адрес вашего проекта и принять пользовательское соглашение — заполняем и нажимаем кнопку «Получить API-ключ».
Следующая страница выдает желанный результат: указан Ваш ключ (который служит в качестве уникального идентификатора) и заботливый Яндекс даже сразу предлагает Вам пример html-кода, который нужно вставить на страничку для того, чтобы карта начала показываться:
Ключ:
[code]
BB21NWVEBAAAAPwvKTAIA0hsUOvbe4BCoxOUzvhVFRTmlOmsAAAAAAAAAAADPY7DBQ78niNkhgt2sLHhTZL2pVQ==
[/code]
Пример кода, предложенный Яндексом:
[code]
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Примеры. Знакомство с JavaScript API. Простой вызов карты.</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<img src=»data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7″ data-wp-preserve=»%3Cscript%20src%3D%22http%3A%2F%2Fapi-maps.yandex.ru%2F1.1%2Findex. xml%3Fkey%3DBB2NWVEBAAAAPwvKTAIA0hsUOvbe4BCoxOUzvhVFRTmlOmsAAAAAAAAAAADPY7DBQ78niNkhgt2sLHhTZL2pVQ%3D%3D%22%20type%3D%22text%2Fjavascript%22%3E%3C%2Fscript%3E» data-mce-resize=»false» data-mce-placeholder=»1″ alt=»<script>» title=»<script>» />
xml%3Fkey%3DBB2NWVEBAAAAPwvKTAIA0hsUOvbe4BCoxOUzvhVFRTmlOmsAAAAAAAAAAADPY7DBQ78niNkhgt2sLHhTZL2pVQ%3D%3D%22%20type%3D%22text%2Fjavascript%22%3E%3C%2Fscript%3E» data-mce-resize=»false» data-mce-placeholder=»1″ alt=»<script>» title=»<script>» />
<img src=»data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7″ data-wp-preserve=»%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20%20%20%20%20window.onload%20%3D%20function%20()%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20map%20%3D%20new%20YMaps.Map(document.getElementById(%22YMapsID%22))%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20map.setCenter(new%20YMaps.GeoPoint(37.64%2C%2055.76)%2C%2010)%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%3C%2Fscript%3E» data-mce-resize=»false» data-mce-placeholder=»1″ alt=»<script>» title=»<script>» />
</head>
<body>
<div></div>
</body>
</html>
[/code]
2.
 Создаем собственную карту
Создаем собственную картуПредложенный выше код будет добавлять на ваш проект обычную карту Яндекса. Теперь давайте разберемся, как вставить карту на сайт, отвечающую именно вашим потребностям — например, показывающую расположение вашего магазина или офиса. Для этого перейдем в раздел «Конструктор карт»:
Открывается достаточно понятный и простой интерфейс:
Предположим, наш офис находится по адресу Ленинградский пр., дом 10. Укажем этот адрес в поле «Найти место на карте» и нажмем кнопку найти:
Нажимаем кнопку «ОК», выбираем нужный нам масштаб и вид карты («Интерактивная» — пользователи смогут ее масштабировать и перемещаться по ней или «Статическая» — будет неподвижной) и нажимаем кнопку «Получить код».
В качестве результата получаем следующее:
[code]
<img src=»data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7″ data-wp-preserve=»%3Cscript%20type%3D%22text%2Fjavascript%22%20charset%3D%22utf-8%22%20src%3D%22%2F%2Fapi-maps. yandex.ru%2Fservices%2Fconstructor%2F1.0%2Fjs%2F%3Fsid%3D7UXGfpfzOI0mK6VKESxAMdk08M4kyvtr%26width%3D600%26height%3D450%22%3E%3C%2Fscript%3E» data-mce-resize=»false» data-mce-placeholder=»1″ alt=»<script>» title=»<script>» />
yandex.ru%2Fservices%2Fconstructor%2F1.0%2Fjs%2F%3Fsid%3D7UXGfpfzOI0mK6VKESxAMdk08M4kyvtr%26width%3D600%26height%3D450%22%3E%3C%2Fscript%3E» data-mce-resize=»false» data-mce-placeholder=»1″ alt=»<script>» title=»<script>» />
[/code]
Копируем этот код, вставляем на страницу своего сайта и радуемся жизни!
Кстати говоря, сам конструктор обладает и другими дополнительными функциями — можно нарисовать схему проезда, выделить какую-то область прямоугольником, разместить на карте не один, а несколько объектов, изменить размер карты — все достаточно просто делается с помощью кнопок в том же самом интерфейсе.
3. Решение для WordPress
Добавить добавить карту на сайт, выполненный на движке WordPress (речь идет о географическом инструменте, карта сайта для WordPress со ссылками на страницы — это совсем из другой области) , можно также с помощью специального плагина, который называется Yandex Maps for WordPress и доступен для скачивания на официальном сайте WP.
Этот плагин не имеет большого смысла, если вам нужно только один раз добавить карту, так как для него все равно требуется получать API-ключ от Яндекса, а если вы получили ключ, то Вам не сложно тогда и сконструировать нужную Вам карту без установки ради этого плагина — так как каждый плагин хоть немного, но замедляет работу вашего ресурса.
Тем не менее, если вам потребуется производить такую вставку на каждой странице (например, у вас на сайте имеется каталог фирм и вы хотели бы наглядно показать расположение каждой из них), то тогда данное решение имеет смысл: плагин добавляет в админку в раздел с созданием записи новую панель, прямо в которой вы можете заполнить все нужные вам параметры — это значительно сэкономит вам время.
Как добавить Михдан: Elementor Яндекс Карты в WordPress
Как добавить Михдан: Elementor Яндекс Карты в WordPress — Доступ| Советы |
|---|
| Виджет Elementor Яндекс Карты Запустите обучающее видео с последующим видео.  |
1. Сначала загрузите плагин » mihdan-elementor-yandex-maps.zip » на свой локальный компьютер. (Нажмите «Загрузить») 2. Затем войдите в свой » yourdomain.com/wp-admin » Панель управления. 3. Затем нажмите « Плагины » + « Добавить новый » в левом боковом меню панели инструментов. 4. Теперь нажмите кнопку «Загрузить плагин».
5. Теперь найдите » mihdan-elementor-yandex-maps.zip » Скачанный плагин с вашего компьютера, куда вы скачали mihdan-elementor-yandex-maps.zip В соответствии с Шаг – 1 Выше нажмите « Установить сейчас» 6. 7. Затем см. левое боковое меню. Папка « Обратите внимание: если вы не видите папку « Mihdan: Elementor Яндекс Карты » в левом боковом меню, см. в левом боковом меню « Настройки » или « Инструменты ». 8. Теперь вы сами настраиваете или смотрите видеоурок ниже о Михдан: Elementor Яндекс Карты Конфигурации и настройки или Как работать « Михдан: Elementor Яндекс Карты » на вашем сайте WordPress. 9. Посмотреть видео Полная настройка Mihdan: Elementor Яндекс Карты Вы имели в виду: com/embed/UYAeDlxz9xs» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> 9. Готово… |
| Если у вас есть вопросы, задайте их нам на странице Facebook |
| Направляющая |
|---|
|
| Похожие уроки |
|---|
| Как добавить Mihdan: предварительный просмотр публикации в WordPress? |
| Как добавить Mihdan: Lite YouTube Embed в WordPress? |
| Как добавить Mihdan: Yandex Turbo Feed в WordPress? |
| Как добавить комментарии Mihdan: Ajax Edit в WordPress? |
| Как добавить Михдан: нет внешних ссылок в WordPress? |
| Как добавить Mihdan: Elementor Яндекс Карты в WordPress? |
Хорье © 2011 — 2023
javascript — карты апи яндекс на разных страницах сайта вордпресс
Задавать вопрос
спросил
Изменено 5 лет, 7 месяцев назад
Просмотрено 311 раз
Часть коллектива PHP У меня есть 4 страницы на сайте wordpress, где мне нужно добавить карты API yandex. Итак, я создал 4 скрипта, которые работают. Я включил теги script в свой нижний колонтитул:
Итак, я создал 4 скрипта, которые работают. Я включил теги script в свой нижний колонтитул:
Все скрипты имеют разные идентификаторы для блоков div, разные имена переменных. Но когда я помещаю свои div на 4 страницы, работает только первый скрипт, в этом примере я увижу карту только на странице, содержащей этот скрипт
Другие страницы будут пустыми.
В браузере это выглядит так, поэтому скрипт не работает
Если я загружаю все 4 карты на 1 страницу, он работает.
Что мне сделать, чтобы все заработало?
- javascript
- php
- wordpress
- yandex-maps
Проблема решена. Я думаю, нам нужно каждый раз загружать yandex json.


 Теперь нажмите « Активный плагин»
Теперь нажмите « Активный плагин»