Как создать сайт на WordPress бесплатно
Бесплатный полноценный сайт уже давно не новость, уже несколько лет существует возможность использовать домены и хостинги, не оплачивая ни копейки. В этой статье я вам расскажу, как создать сайт на WordPress бесплатно, при этом, на вашем проекте никто не поставит рекламу без вашего ведома, с вас не возьмут денег, у вас будет домен второго уровня (без всяких приставок, типа .ucoz.ru или .narod.ru) и хостинг с PHP и службой поддержки.
В чём подвох? На самом деле подвоха действительно нет. Однако, конечно же, те, кто раздают бесплатные домены и хостинги, имеют свои корыстные цели.
Так, в этой инструкции мы будем использовать домен второго уровня .tk, он бесплатный и принадлежит тихоокеанским островам Токелау (бедного государства, зависимого от Новой Зеландии). Целью их раздачи халявы является привлечение инвесторов к их региону, которые могут оказать какую-либо помощь.
В качестве хостинга мы будем использовать бесплатный тариф на Hostinger.
Перестали беспокоиться из-за скрытого подвоха? Тогда приступайте. Чтобы создать сайт на WordPress бесплатно, сделайте всё по моей пошаговой инструкции, опирайтесь на скриншоты, если что-то не понятно, запаситесь терпением, будьте внимательны, и в конце у вас будет готовый сайт, пригодный для наполнения вашими материалами.
Как создать сайт на WordPress бесплатно – пошаговая инструкция
1. Регистрируем домен
Чтобы создать сайт на WordPress бесплатно, в первую очередь нужно зарегистрировать себе домен. В этой части инструкции мы займёмся регистрацией бесплатного домена второго уровня. Это самое сложное, но сделать это нужно обязательно.
- Перейдите на сайт регистратора доменов.
- Напишите в сроке домен, который вы хотите зарегистрировать. Например, я пишу «system-wp». Нажмите кнопку «Go».
Если домен, который вы выбираете, окажется занят, то вы увидите сообщение «Данный домен уже занят, пожалуйста, выберите другой». Придётся выбрать другой. А также некоторые домены могут оказаться коммерческими, платными, например, те, что состоят из одного слова или из 2-4 символов. Чтобы получить бесплатный, тоже придётся выбрать какой-то другой домен. Методом тыка можно подобрать себе вполне приличное запоминающееся имя.
- На следующей странице обратите внимание на пункт «Используйте свой новый домен». Здесь нужно выбрать «Используйте DNS». А затем появятся две вкладки, в которых нужно нажать на «Ваш собственный DNS». В первой строке «Имя сервера» запишите «ns1.hostinger.ru» (без кавычек), а во второй строке «Имя сервера» — «ns2.hostinger.ru» (без кавычек). Поля «IP адрес» можно оставить пустыми.

- Идём далее, и видим пункт «Длина регистрации». Здесь в выпадающем списке нужно выбрать «12 месяцев». Это значит, что через год вам нужно будет продлить домен. Продление тоже бесплатное.
- В пункте «Введите символы с картинки» введите предложенную капчу.
- Нажмите кнопку «Регистрация».
- Теперь необходимо зарегистрироваться самому на этом сайте. После нажатия на кнопку «Регистрация» внизу появилось сообщение «У вас нет ни одного такого аккаунта? Используйте ваш адрес электронной почты, чтобы зарегистрироваться!» Нажимайте на него, и введите адрес своей электронной почты в появившемся поле. Потом нажмите кнопку «Далее».
На почту @mail.ru, @bk.ru, @list.ru и @inbox.ru могут не прийти подтверждающие письма. Рекомендую использовать @yandex.ru или @gmail.com.
- В поле «Ваше полное имя» напишите своё имя. А в поля «Пароль» и «Повторите пароль» введите придуманный пароль.

- Нажмите кнопку «Создать учётную запись».
На указанную вами электронную почту должно прийти письмо с подтверждающей ссылкой. Кликните на неё, и вы прейдёте на страницу сайта нашего регистратора. Там нужно ввести код подтверждения, который также есть в этом письме. Вставьте его в нужное поле и нажмите кнопку «Подтвердить».
Регистрация бесплатного домена Регистрация бесплатного доменаНа следующей странице, если хотите, вы можете рассказать в социальных сетях о своём новом домене. Потом необходимо залогиниться в своём персональном кабинете, нажав кнопку «Login» внизу.
Мы перешли на главную страницу регистратора (не пугайтесь, что это сайт с другим адресом, ваш домен там уже есть). В верхнем меню нажимаем «Domains» и выбираем пункт «My domains».
Регистрация бесплатного домена На следующей странице вы увидите свой зарегистрированный домен. Кликните кнопку «Manage domain».
На следующей странице в верхнем меню выберите пункт «Management tools», а затем «Nameserver». Здесь нам необходимо дописать оставшиеся имена северов нашего будущего хостинга. Поля «Nameserver 1» и «Nameserver 2» уже будут заполнены. Теперь нужно заполнить «Nameserver 3» и «Nameserver 4» — туда пишем «ns3.hostinger.ru» и «ns4.hostinger.ru», соответственно. Поле «Nameserver 5» оставляем пустым и нажимаем кнопку «Change nameserver».
Регистрация бесплатного доменаНа этом мы покончили с регистрацией бесплатного домена. И теперь мы уже проделали более половины пути к тому, чтобы создать сайт на WordPress бесплатно. Приступайте ко второй части инструкции.
2. Регистрируем хостинг, припарковываем к нему домен и устанавливаем WordPress
Чтобы создать сайт на WordPress бесплатно, нам нужен хостинг.
- Перейдите на сайт Hostinger и нажмите на ссылку «Создать аккаунт». (Обновление: бесплатный хостинг переехал — https://www.
 hostinger.ru/besplatnyj-hosting)
hostinger.ru/besplatnyj-hosting) - В поле «Ваше имя» введите имя, в «Ваш e-mail» напишите электронную почту. Заполните также поля «Пароль» и «Повторите пароль». Пройдите простую капчу и нажмите кнопку «Создать аккаунт».
На вашу электронную почту придёт письмо с подтверждающей ссылкой. Кликните по ней, и вы вернётесь в свой аккаунт на хостинге.
Регистрация бесплатного хостингаВ хостинговом аккаунте в секции «Выберите тарифный план» выберите «Бесплатный» и нажмите кнопку «Заказать» (обратите внимание на ограничения по объёму и трафику, этого вам для начала вполне хватит – 2 000 Мб места и 100 Гб трафика).
Обновление: Сейчас на этом этапе кое-что изменилось. Вам придётся подтвердить свой аккаунт с помощью отправки СМС с телефона. Это не дорого, не лохотрон, и делается в целях безопасности.
- На следующей странице нажмите на кнопку «Субдомен», чтобы переключиться в режим регистрации домена второго уровня.

- В поле «Домен» напишите наш зарегистрированный домен. В моём случае я пишу «system-wp.tk».
В полях «Пароль» и «Повторите пароль» впишите придуманный пароль, или воспользуйтесь кнопкой «Генерировать», чтобы не придумывать самому. Нажмите кнопку «Продолжить». Пройдите капчу и нажмите кнопку «Заказать».
Регистрация бесплатного хостингаВы попадёте на страницу со списком ваших хостинг аккаунтов, где будет ваш домен, припаркованный уже к вашему хостингу. На вашу электронную почту должно прийти письмо с данными аккаунта. Это письмо нужно сохранить. Теперь, чтобы создать сайт на WordPress бесплатно, нужно установить саму CMS. Для этого кликаем в списке на наш домен и выбираем «Авто-установщик».
Регистрация бесплатного хостинга В огромном списке имеющихся CMS выберите пункт «WordPress» и нажмите на него. На следующей странице введите «Имя пользователя администратора» и «Пароль администратора». Также укажите «Название сайта» и «Подзаголовок сайта» (Кроме «Имя пользователя администратора», можно будет в будущем изменить все данные). Нажмите кнопку «Установить». Когда WordPress установится, к вам на почту придёт письмо. Как правило, это занимает несколько минут.
Нажмите кнопку «Установить». Когда WordPress установится, к вам на почту придёт письмо. Как правило, это занимает несколько минут.
Если не хотите чтобы ваш сайт взломали, придумайте сложный пароль, и не выбирайте имя пользователя «admin», «administrator» или что-то в этом роде.
- Нам уже почти удалось создать сайт на WordPress бесплатно, осталась совсем немного. Когда CMS установится, перейдите в верхнем меню хостингового аккаунта в пункт «Хостинг» и выберите ваш аккаунт (в моём случае «system-wp.tk»). Здесь у вас может появиться сообщение о том, что NS-сервера не настроены, хоть мы всё и настраивали в самом начале. Это нормально, так как обновление DNS и делегирование доменов может происходить в течение 72 часов. Пока DNS не обновилось, сайтом нельзя пользоваться полноценно. О делегировании и DNS я рассказывал здесь. Но можно начать работать сразу. Для этого необходимо отыскать на компьютере файл C:\Windows\System32\drivers\etc\hosts (где «С» – это диск, на котором установлена Windows), открыть его через блокнот, и вписать в самый конец IP сайта и его адрес:
127. 127.127.127 example.ru
127.127.127 example.ru
127.127.127.127 example.ru |
IP вашего сайта находится в левой колонке хостингового аккаунта. В моём случае выражение примет вид:
31.170.165.190 system-wp.tk
31.170.165.190 system-wp.tk |
Закройте файл hosts и сохраните изменения. Сообщение в хостинг аккаунте о том, что NS-сервера настроены неверно, не пропадёт, но вы сможете пользоваться сайтом, и настраивать его только на своём компьютере. Через 1-2 дня это сообщение пропадёт, и вы можете убрать запись в файле host.
Какие будут перспективы, если создать сайт на WordPress бесплатно
Скажу сразу, не лелейте надежд, что если создать сайт на WordPress бесплатно, вы будете зарабатывать с первых дней. Вы не будете зарабатывать даже с первых месяцев. И более того, возможно, на бесплатном сайте вы вообще не будете зарабатывать. Бесплатный сайт не представляет собой ничего серьёзного. Имейте в виду, что и у хостинга, и у регистратора доменных имён не будет перед вами никаких обязательств, если всё бесплатно.
Вы не будете зарабатывать даже с первых месяцев. И более того, возможно, на бесплатном сайте вы вообще не будете зарабатывать. Бесплатный сайт не представляет собой ничего серьёзного. Имейте в виду, что и у хостинга, и у регистратора доменных имён не будет перед вами никаких обязательств, если всё бесплатно.
Однако вы научитесь пользоваться WordPress, узнаете о несметном количестве разнообразных плагинов, попробуете их в деле, на собственном сайте, возможно даже освоите PHP и CSS.
Когда у вас получится создать сайт на WordPress бесплатно, перед вами откроется новый мир, который вы сможете осваивать. И потом, когда вы будете готовы к серьёзному проекту, у вас будет два выхода: либо создать новый сайт, с платным доменом и хостингом, либо перевести уже созданный ранее сайт на платный домен и хостинг (это тоже возможно). Поэтому, перспектива в этом бесплатном проекте есть, и это лучшее на сегодня, что можно предложить начинающему вебмастеру.
Желаю вам творческих успехов, терпения и желания к труду!
Статьи по теме:
Создание сайта на wordpress с нуля для новичка
Создание сайта на wordpress с нуля для новичка, для начинающего сайтостроителя.
WordPress что это?
Содержание статьи :
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
Пошаговое создание сайта на WordPress на локальном компьютере.
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress. Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip» - Нам нужен локальный сервер, если Вы его уже установили, то пропускайте данный шаг. Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя.
 Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Так же есть другие локальные серверы, например XAMPP, возможно именно Вам он и подойдет. Прост в работе, без дополнительного софта. Скачать его можно здесь, — apachefriends.org
Скачиваем и устанавливаем, установщики достаточно простые. Думаю можно разобраться самостоятельно. Единственное что XAMPP он на английском, но в нем очень мало настроек, так что думаю это не будет проблемой.
Локальный сервер, устанавливаем на главный диск :C
Разберем как создать сайт на WordPress на примере локального сервера Open Server.Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:\xampp\htdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server.
- Теперь нам нужно скачанный .zip архив, распаковать. Открываем папку(wordpress-5.1.1-ru_RU) и берем из неё папку «wordpress». Нам нужно перенести эту папку в директорию, — C:\OSPanel\domains. Что бы в результате, у нас получился вот такой путь, — C:\OSPanel\domains\wordpress
Как запустить Open Server?
- Запускаем Open Server. в треи должен появится вот такой красный флаг.
Жмем на этот флаг, должно появится вот такое меню:
Кликаем на зеленый флаг «Запустить». Если всё удачно, то через несколько секунд, в треи, будет зеленый флаг. Если флаг не стал зеленым, значит нужно открыть настройки Open Server. Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.Как подготовить базу данных для WordPress?
- Теперь нам нужно подготовить Базу данных для нашего WordPress. Для этого кликаем по зеленому флагу пункт меню, — «Дополнительно», а в нем жмем «PhpMyAdmin». Откроется встроенный в Open Server браузер, и в нем будет путь http://127.
0.0.1/openserver/phpmyadmin/index.php.
Вводим данные: Пользователь будет, — root, а Пароль оставляем пустым, жмем вперёд. В открывшемся окне кликаем на «Создать БД».
Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».
Все наша база данных, — готова к использованию. - Настраиваем сам WordPress. В Open Server жмем, — «Мои сайты», ищем наш сайт «wordpress». И в браузере откроется настройка WP.
Жмем «Вперед!». Попадаем на такое окно, заполняем поля. Поле «Пароль», оставляем пустым! Нажимаем «Отправить».Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».
Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».

Вводим логин и пароль, попадаем в админ панель WordPress.
В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
Установка темы на WordPress?
Тема для wordpress, — это внешний вид сайта, и дополнительные возможности, другими словами, можно сказать что тема, это шаблон на котором будет работать Ваш сайт.
Возможно у Вас уже есть идея сайта, и цель, Вам будет легко определится с внешним видом для сайта. По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
- Переходим в админ панель WordPress по адресу, — http://wordpress/wp-admin/
- Выбираем меню в правой колонке, — «Внешний вид» — «Темы».
 Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
Здесь будут все установленные темы, которые мы можем использовать прямо сейчас. - Добавим новую тему. Жмем кнопку, — «Добавить новую»
Здесь может показаться что тем мало, но Вы не теряйтесь по кликайте по заголовкам, их тут тысячи. Ну или воспользуйтесь поиском.
Кликайте описание и просмотр, знакомьтесь по ближе с шаблоном для сайта, если определились, то кликайте, — «Установить».
Затем жмём, — «Активировать». И все шаблон примениться для нашего сайта. И дальше переходим на наш сайт http://wordpress/
Так же есть возможность настроить внешний вид сайта, двумя способами.
Как установить плагины на WordPress?
Плагины, — это дополнительное программное обеспечение для Вашего сайта. Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
- Безопасность, анти-спам.
- Продвижение SEO, блок для сбора e-mail адресов.
- Поведенческий фактор типа, — комментарии, оценки, кнопки для соц.
 сетей., гео. карты, опросники.
сетей., гео. карты, опросники. - Внешний вид сайта, типа галереи фото, меню, сайдбары, дополнительные блоки информации.
- Оптимизация сайта, скорость загрузки, скорость работы.
- Удобство для работы со стороны админ панели. Редакторы кода, шорт-коды и пр.
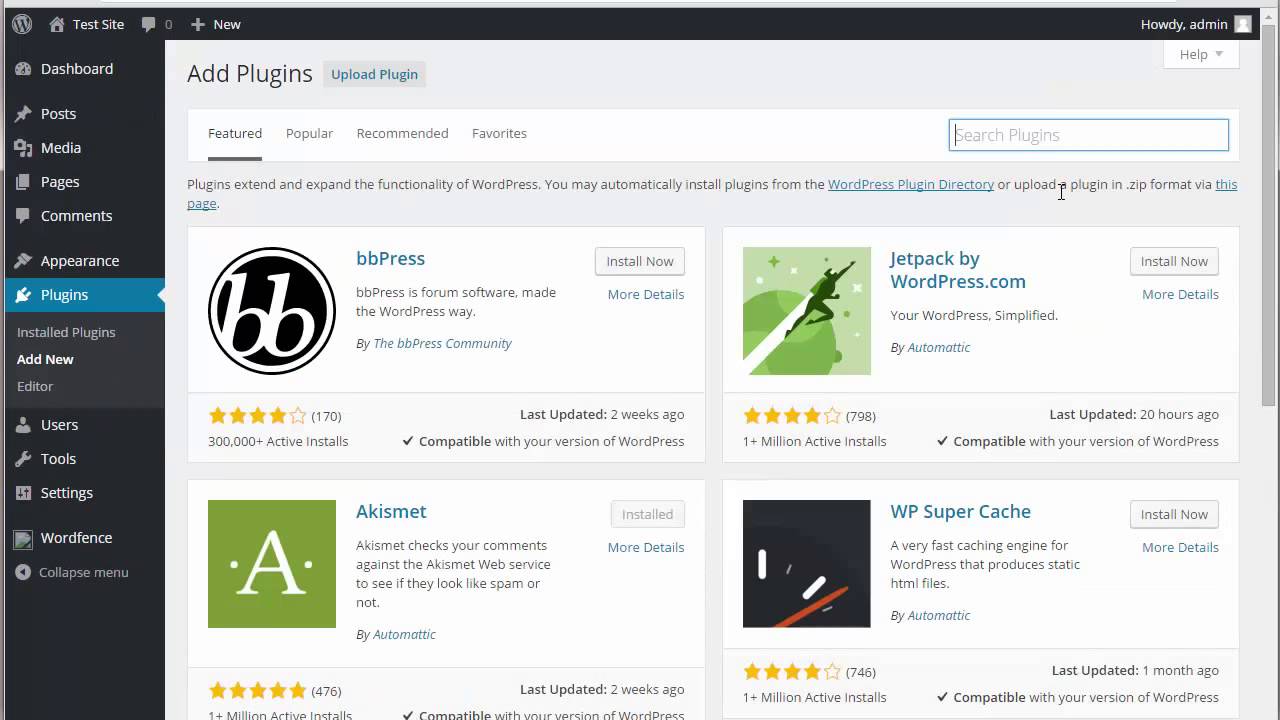
Что бы установить плагин, нужно перейти в панель администратора, слево в меню, пункт, «Плагины» — «Добавить новый».
Можете ознакомится с плагином нажав кнопку, — «Детали». Что бы установить плагин, достаточно нажать кнопку, — «Установить».
Осторожно!
- Нужно быть осторожным с выбором плагинов, нужно обязательно проверить, совместим ли данный плагин с Вашей версией WordPress.
- Плагины могут нагружать сайт, в результате чего сайт может работать медленнее.
- Взломщики всегда будут пытаться сломать сайт, через дырявые плагины.
Постарайтесь ограничить устанавливаемое количество плагинов.
Если Вам нужно установить WordPress на хостинг, или перенести с локального компьютера Ваш сайт WordPress на сервер к хостинг провайдеру. Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Я постарался описать тему, — «Создание сайта на WordPress с нуля для новичка». Надеюсь всё было понятно. Если у Вас что-то не получается, пишите, чем смогу помогу.
Поделиться ссылкой:
Как Создать Сайт на WordPress в 2021 году: Полное Руководство
Автор Алекс На чтение 26 мин. Опубликовано
Хотите верьте, хотите нет, но знание того, как сделать сайт на WordPress, является одним из наиболее важных навыков, которые вы должны освоить как владелец сайта в наши дни.
Вот несколько причин почему:
- Если вы знаете, как сделать сайт самостоятельно, то вы сэкономите массу денег на веб-разработчиков и дизайнеров.
- Это также позволит вам следить за тенденциями рынка и размещать новые фишки на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что их проекты будут замедлятся из-за необходимости проконсультироваться с разработчиками.
 Вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
Вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом вышесказанного, самая важная часть головоломки здесь заключается в том, что вы можете узнать, как создать веб-сайт WordPress, а затем создать что-то потрясающее для вашего бизнеса или проекта самостоятельно.
И последнее, но не менее важное: подход «сделай сам» (без навыков кодирования), который я здесь представлю, невероятно экономичный. Фактически, вы можете создавать и запустить свой веб-сайт всего за $35 в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
В спешке, опишу? Пошаговые действия как создать сайт на WordPress менее чем за час:
- Используйте Reg.ru, чтобы найти идеальное доменное имя для вашего сайта. (5% скидка по коду 1278-FD50-2DA6-15AC)
- Купите хостинг вашему сайту в Beget.com (от $ 3,5 / месяц) и получите доменное имя бесплатно.
- Установите WordPress через интерфейс Beget.

- Здесь все что вам нужно знать о WordPress.
- Выбрать тему WordPress.
- Установить обязательные плагины WordPress.
- Начать создавать свои страницы и записи в блоге.
Хорошо, а теперь разберем поэтапно то, что мы собираемся сделать в следующих шагах. Важно отметить, что все это можно сделать самостоятельно и при этом минимизируем расходы, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный, красивый веб-сайт, который не заставит вас влезать в долги. Вот что мы пройдем:
Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
По правде говоря, существует много платформ для веб-сайтов, которые вы можете использовать при создании нового сайта — Системы управления контентом (CMS), как их обычно называют.
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать контент вашего сайта без каких-либо знаний о кодировании. С точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook, Вконтакте или Google Документы. В которых вы создаете новые страницы или документы, а затем публикуете их в Интернете.
В которых вы создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит с техническими подробностями! Как я уже сказал, существует много видов CMS — более 100, как указано в Википедии.
К счастью, выбрать лучший вариант просто. На вершине горы только один король — и это WordPress.
WordPress используется более чем на 32% всех веб-сайтов. Опять же, это все сайты!
(Графики по визуализатору.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот важные детали о WordPress:
- с открытым исходным кодом
- бесплатно
- идеальное решение для создания сайтов
- дополнительный универсальный — может запустить любой тип из веб — сайта
- быстро, оптимизировано и безопасно
- SEO-включено — делает продвижение проще
Одно важное различие «WordPress», о котором мы здесь говорим — это «WordPress, программное обеспечение». Вы можете перейти на сайт WordPress. org.
org.
Есть также другой вариант WordPress — «WordPress, коммерческий сервис», который вы можете посетить перейдя на WordPress.com. Мы опишем различия между ними здесь.
Пока же давайте просто запомним, что нам нужно на WordPress.org. Поскольку это более универсальная и более дешевая версия платформы. Это станет ясно в следующих этапах.
🎯 Примечание к действию. На данном этапе вам не нужно выполнять никаких действий. Шаг 1 посвящен ознакомлению с инструментом, который вы будете использовать для создания своего сайта в следующих шагах.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей. 🍕
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
💡 Примечание. Хотя поначалу такие вещи, как покупка пакета хостинга, могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы здесь представляем, упрощен и не требует каких-либо технических усилий.
💡 Примечание для новичка: Что такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш сайт сидит и ждет посетителей.
Вопреки распространенному мнению, веб-сайты размещены не «только в Интернете» или «в Google». Они размещаются на веб-серверах на дисках веб-хостинга — и затем обслуживаются всеми посетителями оттуда.
Чтобы ваш сайт работал в сети, вам необходимо арендовать место на сервере у компании, предоставляющая услуги веб-хостинга.
На практике все гораздо проще, чем кажется, это вы поймете через минуту.
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете доменное имя бесплатно
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.

- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Давайте начнем создавать наш сайт:
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
Вы можете войти в свою панель управления сайтом WordPress, если введете в строке навигации браузера www. YOURDOMAIN.com/wp-admin/
YOURDOMAIN.com/wp-admin/
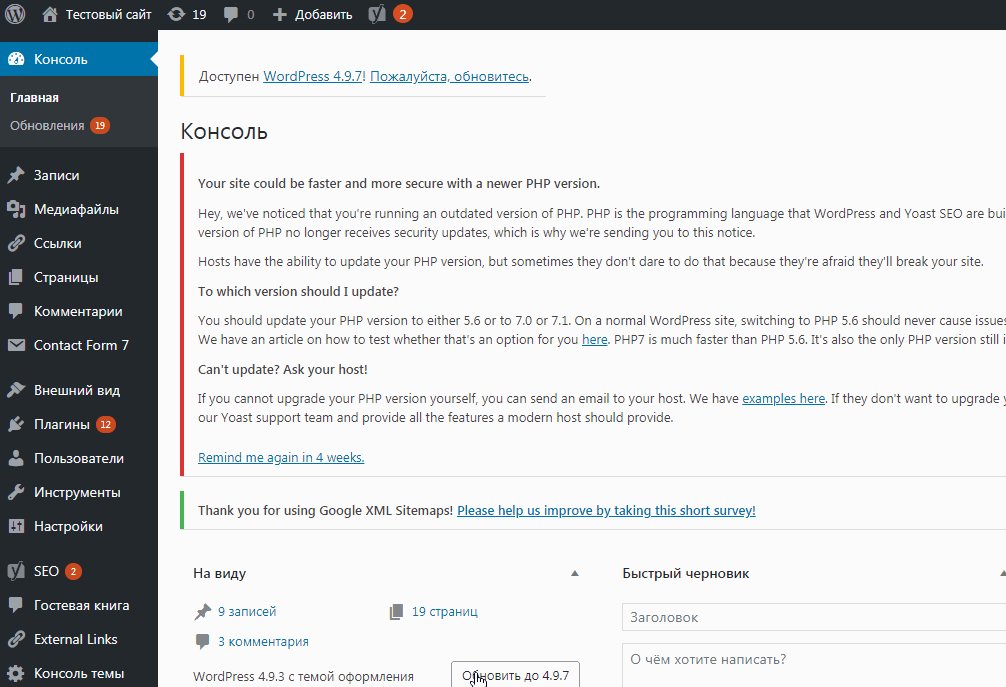
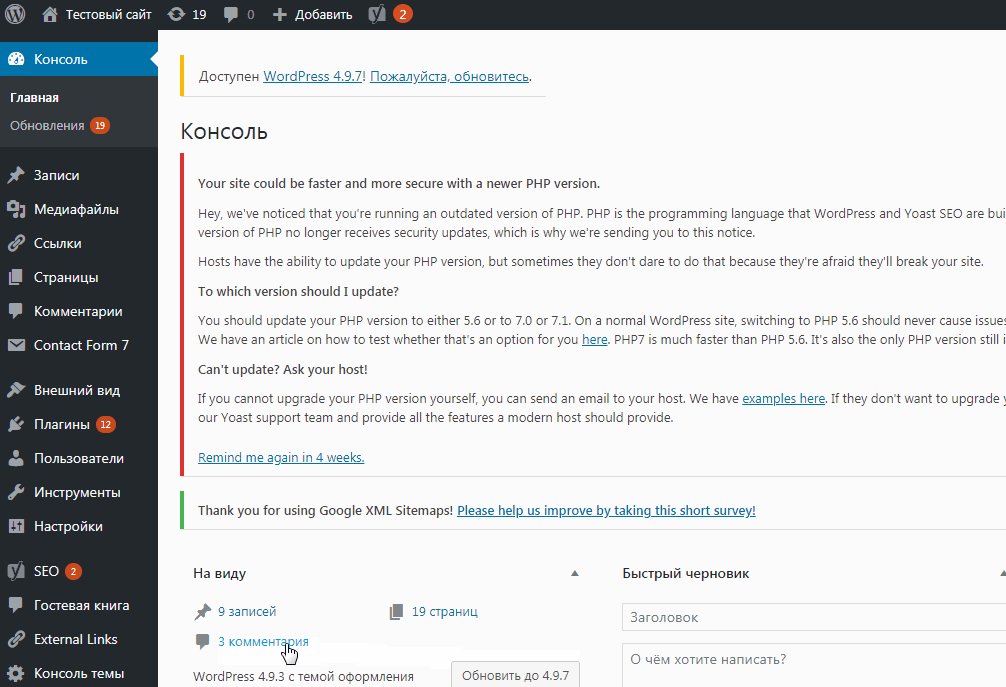
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы вводили в Beget на предыдущем шаге при установки WordPress.
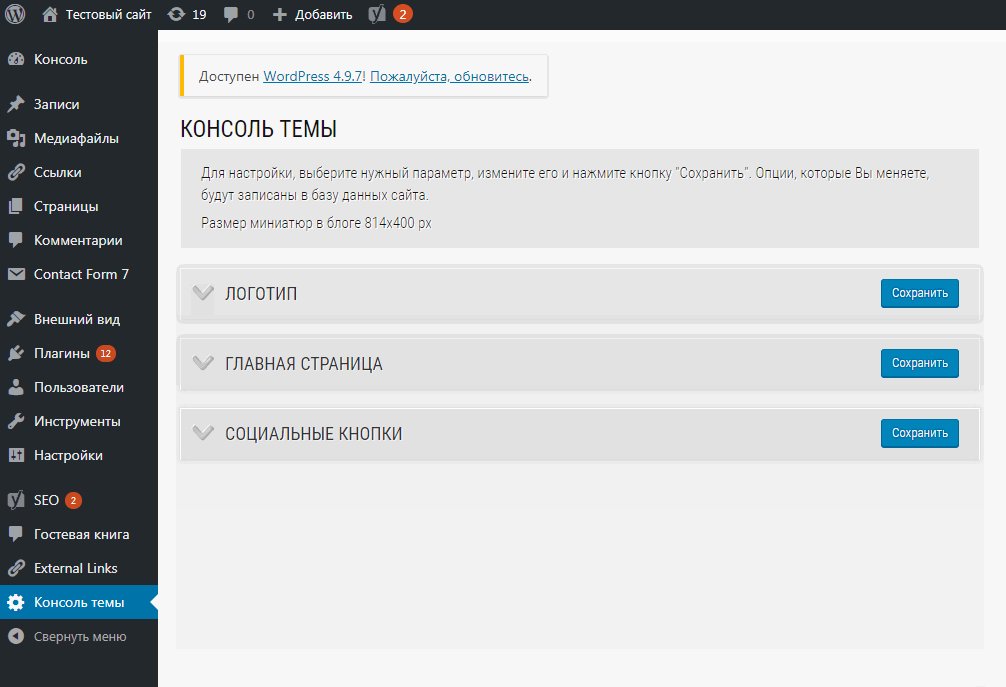
После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- (1) Приветственное сообщение. Некоторые из наиболее важных областей админ-панели перечислены — это быстрые ссылки на то, как создать веб-сайт.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Записи — чтобы создавать сообщения в блоге.
- (4) Медиафайлы — загружайте и управляйте изображениями и другими медиафайлами.
- (5) Страницы — создать новые подстраницы блога.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — изменить дизайн вашего сайта и настроить отображение определенных элементов можно в текущем разделе.
- (8) Плагины — установка новых плагинов.

- (9) Пользователи — управление учетными записями пользователей, которые получили доступ к панели администратора сайта.
- (10) Настройки — основные настройки.
На этом этапе настроим некоторые базовые настройки WordPress, которые позволят вам улучшить работу в будущем.
а) установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, или URL-адреса, структурируются на вашем сайте.
Наиболее оптимизированная структура — иметь заголовок страницы в URL. Например, ваша страница «о нас» (подробнее о этой странице позже) должна быть доступна в такой простой форме, как YOURSITE.com/about. Правильная установка постоянных ссылок позволит вам добиться этого отображения.
Чтобы установить постоянные ссылки, перейдите в « Настройки» → «Постоянные ссылки» на главной боковой панели в панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) сделать ваш сайт публичным
Я думаю, что вы хотите, чтобы Google и Яндекс могли найти и проиндексировать ваш сайт. Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
в) Установите название вашему сайту и слоган
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и « Слоган».
Название вашего сайта и слоган могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают эти данные на главной странице и в описании SEO, которые поисковики используют при размещении вашего сайта на страницах результатов.
Слоган является необязательным — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на вашем сайте, решать только вам.
С одной стороны, предоставление читателям возможность оставлять свои мнения и вопросы под вашими статьями и страницами может быть полезным для создания сообщества вокруг веб-сайта. Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Независимо от того, разрешите вы или запретите комментарии, это можно сделать в « Настройки» → «Обсуждение» .
e) Отключить пингбэки и трекбеки
Я не знаю, почему этот параметр все еще в WordPress. Это, в основном, пережиток прошлого, когда существовали пингбэки и трекбеки.
Однако, если вы хотите узнать, как сделать сайт в наши дни, вы можете просто отключить их, отменив выбор следующих параметров в меню «Настройки» → «Обсуждение» .
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и постов более чёткой.
Как правило установка часового пояса настраивается — где вы находитесь или где находится ваша целевая аудитория..
Вы можете установить часовой пояс в Настройки → Общие .
Шаг 4: Выберем тему для вашего сайта
Отличительной особенностью WordPress является то, что он работает со сменным дизайном — так называемыми темами.
Это означает, что вы можете переключать внешний вид вашего сайта WordPress одним щелчком мыши.
Например, вот так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Например, всего за пару кликов и с помощью популярной бесплатной темы под названием Polaray мы можем изменить дизайн так:
а) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовый набор файлов, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важная деталь в том, что темы не меняют содержимое вашего сайта, а только изменяют презентацию.
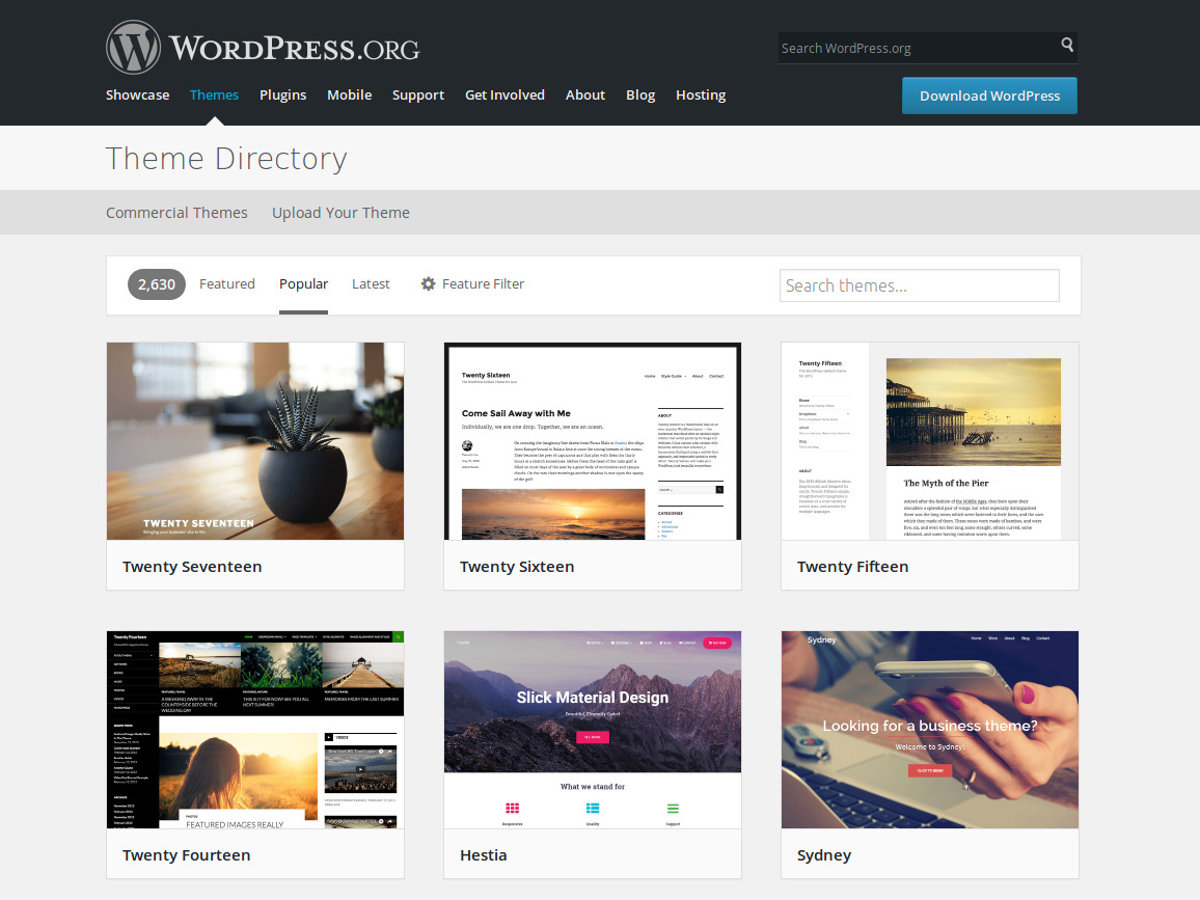
Существует огромное количество тем WordPress. Просто посетите официальный каталог на WordPress.org, там сотни тем.
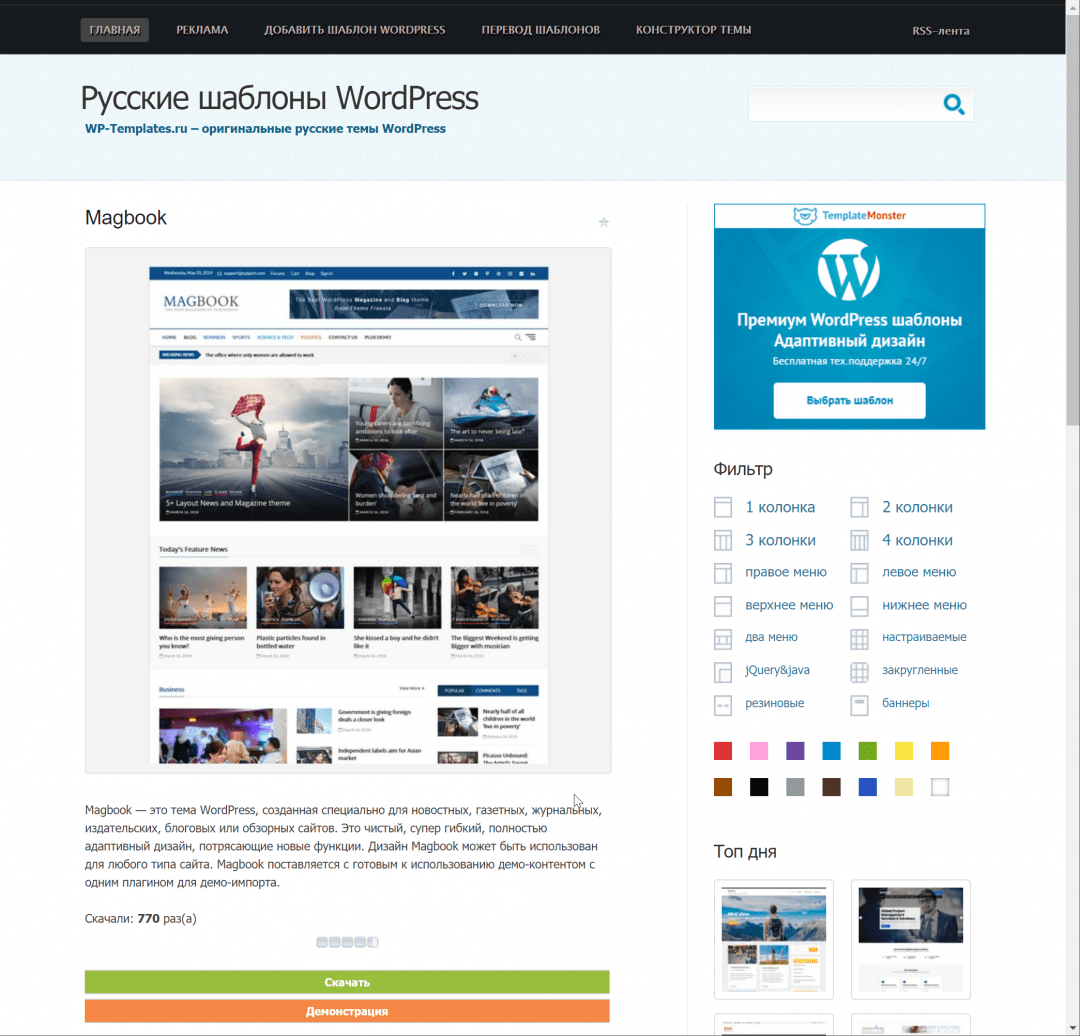
Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах (например, Wp-Templates ), а также целый мир платных тем, которые распространяются независимыми магазинами и даже торговыми площадками (пример: ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала.
Итак, как выбрать тему которая подходит именно вам? Вот несколько советов, если вы хотите чтобы это было более подробно. Однако, как правило, вам не нужно тратить на это слишком много времени и вместо этого идти дальше. Вы всегда можете вернуться к этому вопросу позже и изменить её в считанные минуты.
Поэтому я сделаю выбор в использование одной из самой популярной бесплатной темы на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Poloray.
🎨 Примечание. Хотя я буду использовать Poloray в качестве примера в следующем разделе, но она не единственная бесплатная тема, которую вы можете использовать. Вы можете использовать любую из этих тем, начиная от бизнес-сайтов и заканчивая блогами, путешествиями, едой, личными сайтами и многими другими.
б) Установка темы WordPress
Если выбранная вами тема доступна в официальном каталоге на WordPress. org единственное, что вам нужно для ее установки — это название темы и все.
org единственное, что вам нужно для ее установки — это название темы и все.
Вот как выполняется установка темы:
Перейдите в «Внешний вид» → «Темы» на панели инструментов WordPress и нажмите «Добавить новый».
Введите название темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите на кнопку «Установить» под желаемой темой:
Через несколько секунд тема будет установлена. Чтобы полностью применить её на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Poloray — одна из тех тем, которые предлагают отличную навигацию для новых пользователей, чтобы увидеть, что разработчик приготовил для вас, нажмите на кнопку в окне приветствия.
Вы увидите главную панель Poloray, из которой вы можете узнать о теме и дополнить ее стандартными функциями и некоторыми дополнительными. Давайте просмотрим.
Сначала нажмите на ссылку «Рекомендуемые действия», чтобы увидеть, что доступно.
Из предложенных здесь вариантов только установка плагина «FormGet Contact Form». Просто нажмите кнопку «Установить и активировать».
💡 Примечание. FormGet Contact Form — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как сделать сайт на WordPress.
Дополнения к темам предоставляют интересные функции для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, которые будут полезны при создании подстраниц («о нас» или «контакты»), а также пользовательские значки в меню.
На этом этапе ваша новая тема активна на вашем сайте. Вы можете увидеть её в действии, просто перейдя по ссылке YOURDOMAIN.com.
Хотя то что вы увидите — далеко от потенциала темы. Прямо сейчас приступим к тому, чтобы адаптировать дизайн, меню и другие элементы. Чтобы сайт выглядел именно так, как вы этого хотите.
в) Настройка темы WordPress
В то время как внешний вид вашей темы может быть уже довольно приятным, вам все же следует выполнить некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в «Внешний вид» → «Настроить» . Вы увидите основной интерфейс WordPress настройщик.
Отсюда вы можете настроить множество разделов. Начнем с домашней страницы, так как она самая главная.
Настройка домашней страницы WordPress.
Выполните следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить новую», чтобы создать новую страницу в качестве домашней страницы.
- Введите название страницы — «ГЛАВНАЯ» — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию полностью настраиваемой домашней страницей. По умолчанию вы увидите несколько интересных элементов на вашей новой домашней странице.
Глянь сюда:
Интерфейс настройки позволяет просмотреть изменения на сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Для некоторых редактируемых элементов будут показаны кнопки редактирования в виде карандаша.
Для начала давайте изменим основной заголовок на странице. Хорошей идеей будет указать название вашей компании или что-то еще, это будет названием всего сайта.
Чтобы внести изменения, в зависимости от выбранной темы WordPress, нажмите на значок карандаша рядом с заголовком и в левой части панели появится настройки.
Через него вы можете:
- изменить изображение — сделать его чем-то связанным с вашим бизнесом
- изменить название
- изменить текст под заголовком — вы можете удалить его полностью, если хотите
- изменить url кнопки — направляет посетителя к вашим продуктам или наиболее важным страницам
Вы можете настроить любой из доступных блоков домашней страницы. По умолчанию вам доступны все настройки в списке, отображенные на боковой панели визуального настройщика тем WordPress.
- Раздел «Портфолио» — это отличное место для объяснения того, что ваша компания может предложить или какова цель веб-сайта — эта «цель», является первой вещью, о которой следует помнить, когда вы учитесь создавать веб-сайт.
- Раздел «О нас» — отличное место, чтобы рассказать о себе или о вашей компании.
- Раздел «Команда» вы можете использовать, если в вашем бизнесе работает много людей, и вы хотете выделить их.
- Раздел «Отзывы» очень полезен, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе «Контакты» вы можете отобразить свою контактную информацию и сообщить людям, как лучше всего с вами связаться.
Есть также несколько доступных разделов. Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку домашней страницы, не забудьте нажать на основную кнопку «Опубликовать».
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографии вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в Настройки внешнего вида → Типография на боковой панели WordPress настройщика. Там вы сможете выбрать шрифт и сразу увидеть его на своем сайте.
Цвета.
В вашей новой теме будет использоваться пара основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите на цвета на главной боковой панели.
Цвет текста заголовок — это цвет, используемый для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После выполнения вышеизложенного ваш веб-сайт будет соответствовать вашему бренду.
💡 Примечание. В настройщике WordPress есть много других настроек для экспериментов. Например, вы можете:
В настройщике WordPress есть много других настроек для экспериментов. Например, вы можете:
- выбрать макет вашего сайта по умолчанию, чтобы боковая панель была слева, справа или отсутствовала,
- отображение списков блога,
- основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5: Установка плагинов для расширения возможностей сайта
Плагины для вашего сайта WordPress, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые крайне необходимые функции. По сути, когда вы интересуетесь, как сделать сайт wordpress самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная никакого кодирования.
Вот плагины, которые вы должны установить — для лучшей работы сайта, они все бесплатны:
- Yoast SEO — помогает вам оптимизировать поисковую систему и сделать ваш сайт более доступным для поисковых систем в целом.

- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы напрямую с вами связаться, чем отображать вашу электронную почту в виде простого текста на вашем сайте.
- Classic Editor — официальный плагин WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее.
Установка плагинов проста. Если это бесплатный плагин, тогда все, что вам нужно, это имя плагина.
Перейдите на панель инструментов WordPress, а затем в Плагины → Добавить новый . Введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
Введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
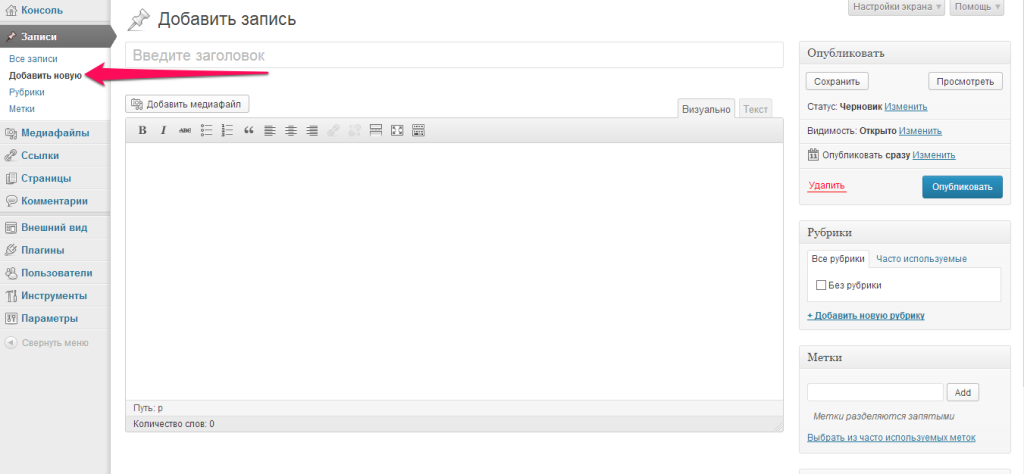
Для этого просто перейдите на панель инструментов WordPress, а затем выберите Страницы → Добавить новую . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т. д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между текстовым и визуальным редакторами.
 Используйте первый, только если вы смутно знакомы с HTML-кодом.
Используйте первый, только если вы смутно знакомы с HTML-кодом. - (5) Раздел публикации. Это основная кнопка публикации.
- (6) Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- (7) Главное изображение . Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
- О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.

- Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
- Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.
- Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
Шаг 7: Подумайте о создании блога
Блог (а также маркетинг через контент — он же «контент-маркетинг») является одним из наиболее эффективных способов продвижения не только вашего сайта, но и любых продуктов, которые вы, возможно, захотите продать через свой сайт.
Это не только я говорю, есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для маркетинга в Интернете, причем 55% маркетологов говорят, что ведение блога является их главным приоритетом для входящего маркетинга.
Ведение блога является простой концепцией. То что вам нужно делать, это публиковать статьи, связанные с темой вашего сайта, и делать это регулярно.
С технической точки зрения WordPress имеет встроенные инструменты для ведения блога с самого начала. Фактически, WordPress зарождался как платформа для блогов.
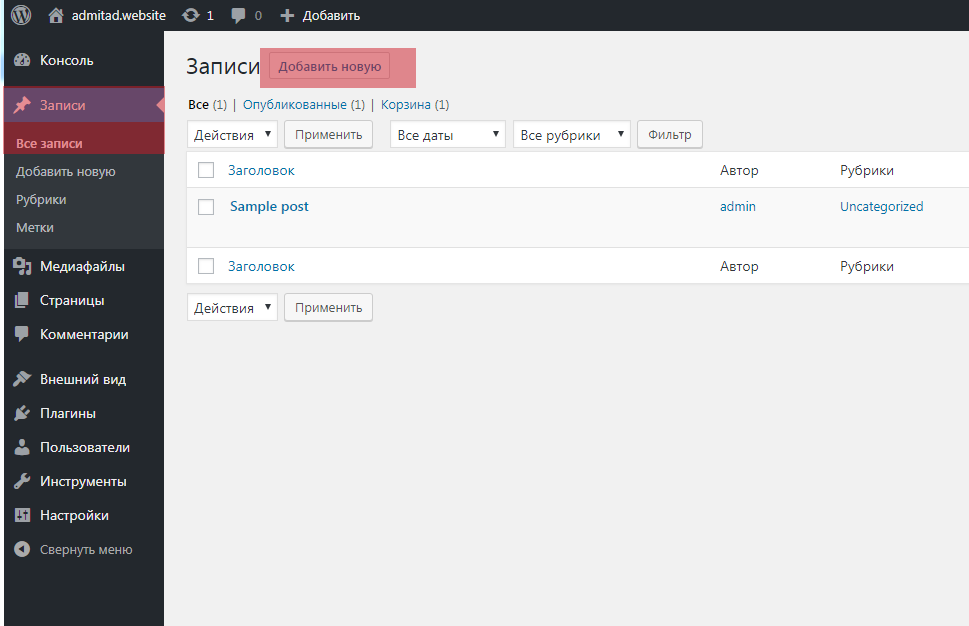
Чтобы создать новую запись в блоге, все что вам нужно сделать — это перейти в «Записи» → «Добавить новую» (из панели управления WordPress).
Сам процесс создания поста в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит примерно так же (скриншот ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.![]()
Вот как выглядит добавление новой записи в блог:
Когда вы закончите работать над редактированием поста в блоге, нажмите «Опубликовать».
Чтобы сделать ваши сообщения легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блогов для сообщений.
- Для этого сначала перейдите в Страницы → Добавить новую и создайте пустую страницу. Назовите её «БЛОГ» — просто, чтобы прояснить ситуацию.
- Затем перейдите в «Настройки» → «Чтение» и выберите свою вновь созданную страницу блога в качестве «страницы записей» следующим образом:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние записи в блоге.
Конечно, сложная часть создания блога состоит в том, чтобы регулярно писать посты в блоге и делать их привлекательными для чтения людьми!
Шаг 8. Настройте навигацию по сайту.
Теперь, когда все ваши ключевые страницы находятся в сети, сейчас хороший момент для настройки навигации вашего сайта и упрощения его использования посетителями.
Мы сосредоточимся на двух элементах:
а) меню
Меню являются основным средством, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при создания сайта.
В зависимости от вашей темы, у вас будет несколько вариантов выбора настроек и расположения меню.
Перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите эту панель по умолчанию:
Слева есть все страницы, которые вы можете добавить в меню. Справа вы можете увидеть саму структуру меню и все её настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню. Хорошая идея — выбрать «О нас», «Контакты», а также любые другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели состоит в том, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите расположение меню снизу. Обычно, выбор местоположения с меткой «Основное меню» приводит к отображению меню в верхней части веб-сайта. Нажмите «Сохранить меню», чтобы сохранились все настройки.
Нажмите «Сохранить меню», чтобы сохранились все настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите на ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в различных местах. Таким образом, для нового меню вы можете назначить как «Меню в подвале сайта» при условии того, что ваша тема поддерживает такую настройку.
Когда вы перейдете на свой сайт, вы увидите меню в верхней части страницы.
б) виджеты
Виджеты — это функция старой школы в WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в разных местах по всему сайту.
Обычно эти блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в « Внешний вид» → «Виджеты» на панели управления WordPress. Вы получите такой экран:
Вы получите такой экран:
Тема Poloray предлагает несколько областей виджетов, кроме боковой панели или нижнего колонтитула, но пока не будем фокусироваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть боковые панели поиска, последние сообщения, архивы и категории (скриншот выше). Вот как выглядят эти виджеты, когда я, например, захожу на свою страницу «О программе»:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для просмотра!
Заключение
Готово! Вы только что узнали, как сделать сайт на WordPress! 🍾🎊
Важная цель в представленном здесь процессе заключается в том, чтобы вы могли сделать все это самостоятельно и не нанимать никого. Переход на WordPress в качестве платформы вашего веб-сайта является наиболее доступным решением для бюджета.
Если вы хотите узнать больше о том, что делать с вашим сайтом после его запуска — например, как продвигать ваш сайт или как монетизировать ваш сайт — прочитайте любое из наших других руководств в блоге.
Часто задаваемые вопросы
Что такое WordPress?
WordPress является одним из наиболее широко используемых инструментов или систем CMS для создания веб-сайтов. Он полностью бесплатен и полностью открыт. Около 36% всех веб-сайтов сегодня построены на WordPress.
Сколько стоит WordPress?
WordPress на 100% бесплатный. Единственное, за что вы можете заплатить — это темы и дополнения.
Подходит ли WordPress для мобильных телефонов?
Да! Большинство тем, которые есть в WordPress сегодня, адаптивны и удобны для мобильных устройств, что означает, что вы можете легко адаптировать свой сайт к различным размерам экрана и разрешениям.
Если у вас есть какие-либо вопросы о том, как сделать сайт на WordPress, задайте их в комментариях ниже!
Как создать мультиязычный сайт на WordPress
Если в будущем у вас появится потребность сделать свой сайт на WordPress мультиязычным, то такая возможность у вас есть уже сейчас.
Для начала стоит развеять миф о том, что для настройки мультиязычности на WordPress нужно использовать режим мультисайт, поскольку он не содержит необходимых для этого опций. С помощью мультисайтов можно создать несколько сайтов и блогов с несколькими пользователями.
Поэтому вместо мультисайта необходимо использовать многоязычный плагин.
Смотрите также:
Многоязычный плагин отображает контент на другом выбранном языке или же на нескольких. Это можно сделать вручную пост за постом или же сразу перевести весь сайт на нужный вам язык. Некоторые плагины предлагают автоматический перевод, хоть его качество и находится под сомнением.
Мы предлагаем вам четыре способа, как можно сделать свой сайт на WordPress мультиязычным.
1. WPML (платный плагин)
Этот плагин является наиболее популярным среди всех, потому что в его арсенале насчитывается 40 языков для перевода, и этот список можно расширить самостоятельно. Плагин содержит Switcher-виджет для переключения языков. Он может размещаться в виджетах или же в меню темы. Switcher отображает настройки языка в виде флага или же в текстовом формате.
Плагин содержит Switcher-виджет для переключения языков. Он может размещаться в виджетах или же в меню темы. Switcher отображает настройки языка в виде флага или же в текстовом формате.
Сразу после установки плагина можно приступать к осуществлению перевода всего контента на сайте. Он генерирует новый URL для каждой страницы или поста, которая ведет пользователя на выбранный им язык.
После генерации URL вам доступны две опции:
- Разрешить плагину WPML автоматически переводить контент
- Выбирать вручную какой контент переводить
Если у вас нет собственного переводчика, то в админ-панели плагина WPML доступен перечень переводчиков, чьи услуги можно заказать по доступным ценам. Лучше совмещать обе опции одновременно. То есть плагин переводит контент автоматически, а затем он выводится в редакторе с возможными корректировками и изменениями.
Все бы хорошо, но минусы есть во всем.
Во-первых, не совсем понятная админка, ее настройки и работа с плагином, особенно для начинающих пользователей. Поэтому сперва лучше изучить обучающий материал, который предлагает WPML. Это сэкономит и время, и нервы.
Поэтому сперва лучше изучить обучающий материал, который предлагает WPML. Это сэкономит и время, и нервы.
Во-вторых, цена. Использовать все возможности плагина можно только при предоплате $79 и $39 за каждый следующий год пользования. Базовые функциональные возможности доступны за $29 и за $15 каждый дополнительный год пользования.
С полным списком сравнения функций ознакомьтесь здесь.
2. Polylang (бесплатный плагин)
Polylang — одна из лучших, популярных среди пользователей WordPress, бесплатных альтернатив плагину WPML. И дело не только в том, что он бесплатный, он и намного проще в использовании по сравнению с другими плагинами для перевода контента.
После активации плагина нужно выбрать языки, на которых ваш сайт будет доступен пользователям. Но этот плагин не делает автоматический перевод. От вас потребуется выполнить его вручную.
В плагине также доступен переключатель языков. И если встроенные пользовательские настройки не подходят вашей теме, существует много других кодов для достижения нужного вам внешнего вида. К тому же, вам очень поможет техническая поддержка.
К тому же, вам очень поможет техническая поддержка.
С переводом не должно возникнуть никаких трудностей. Можно отметить только часть контента для перевода. Некоторые пользователи хотят видеть такую опцию на сайте.
3. Xili-Language (бесплатный плагин)
Еще один бесплатный плагин, который установили более чем 100,000 пользователей с момента его появления в 2009 году. Он практически ничем не отличается по функциональности от двух предыдущих плагинов.
Даже быстро пробежавшись глазами по информации о плагине, можно сделать вывод, что разработчики не владеют английским языком на продвинутом уровне. Поэтому инструкции могут быть немного сложными для понимания.
Установка плагина непростая и требует определенной подготовки темы сайта и базы. Но, тем не менее, она более практична, чем в вышеупомянутых плагинах.
Плагин Xili очень популярен и имеет достаточно высокий рейтинг среди пользователей. Он особенно будет полезен тем, кто дружит с техническими аспектами плагинов и тем.
4. Использование режима мультисайт
Альтернатива плагинам — это использование WordPress Multisite для создания сайта на ином языке, который будет связан с вашим основным сайтом. Так у вас может быть один сайт на русском, а другой, к примеру, на английском. Основной сайт будет родительским, а второй — дочерним. Похоже, как с темами, но не идентично.
Смотрите также:
Но этот вариант создания сайтов на разных языках заберет немало времени и сил. Придется делать двойную работу, начиная с установки темы, заканчивая созданием каждой страницы и уникального контента для всего сайта. В результате у вас будет два сайта на двух разных языках, второй из них — на поддомене первого. Поэтому контент нужно будет размещать дважды — на каждом из них.
Но, несмотря на минусы мультисайта, есть и положительные стороны.
Если ваши сотрудники владеют другими языками, то они могут создать два сайта одновременно в рамках сети мультисайт, в особенности, если каждый из этих сайтов не будет содержать одинаковый контент. Если вы сумеете создать рабочий процесс эффективно, то вам будет легко справиться с мультисайтом.
Если вы сумеете создать рабочий процесс эффективно, то вам будет легко справиться с мультисайтом.
Как сделать выбор
Способ преобразования собственного сайта в мультиязычный зависит только от вашего выбора, который нужно тщательно продумать. Ведь вам нужно будет всегда следить за новым контентом и его качеством.
Какой бы способ вы не выбрали, учитывайте то, что даже после автоматического перевода все же необходимо будет переводить вручную. Во-первых, качественно переведенный контент вызовет доверие к вашему сайту у пользователей, во-вторых — у поисковой системы. И для начала лучше попробовать сделать пробный сайт, с помощью которого вы сможете проработать и преодолеть возможные появившиеся трудности.
Источник: managewp.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress. org/wpthemeus/
org/wpthemeus/
Как создать сайт на WordPress с нуля самостоятельно. Платформа wordpress com
От автора: приветствую вас, друзья, в очередной статье, посвященной работе с WordPress. Из этой статьи вы узнаете, как создать сайт на WordPress с нуля. И это не просто слова, под фразой «с нуля» я действительно имею в виду ровно то, что и сказал. Итак, давайте приступим.
Как создать сайт на платформе WordPress
Сразу стоит отметить, что данная статья написана в первую очередь для новичков а также для тех, у кого пока что нет собственного сайта, но кто безумно хочет создать свой сайт с помощью WordPress.
Итак, представьте себе, что вы совсем еще новичок в сфере сайтостроения и никогда в жизни не слышали или имеете смутное представление о таких словах, как хостинг, ftp, html и так далее. При этом, когда вы общаетесь со знакомым вебмастером на тему создания сайта, он то и дело сыплет вот такими вот малопонятными словечками. Казалось бы впору загрустить и отказаться от идеи создать сайт самому… Но отчаиваться рано, выход есть. Можно создать сайт на базе WordPress. При этом вам не нужны знания верстки и тем более программирования, не нужно даже платить за домен и хостинг, поскольку можно создать сайт на платформе WordPress. Давайте узнаем, как это сделать.
Казалось бы впору загрустить и отказаться от идеи создать сайт самому… Но отчаиваться рано, выход есть. Можно создать сайт на базе WordPress. При этом вам не нужны знания верстки и тем более программирования, не нужно даже платить за домен и хостинг, поскольку можно создать сайт на платформе WordPress. Давайте узнаем, как это сделать.
Как создать сайт через WordPress
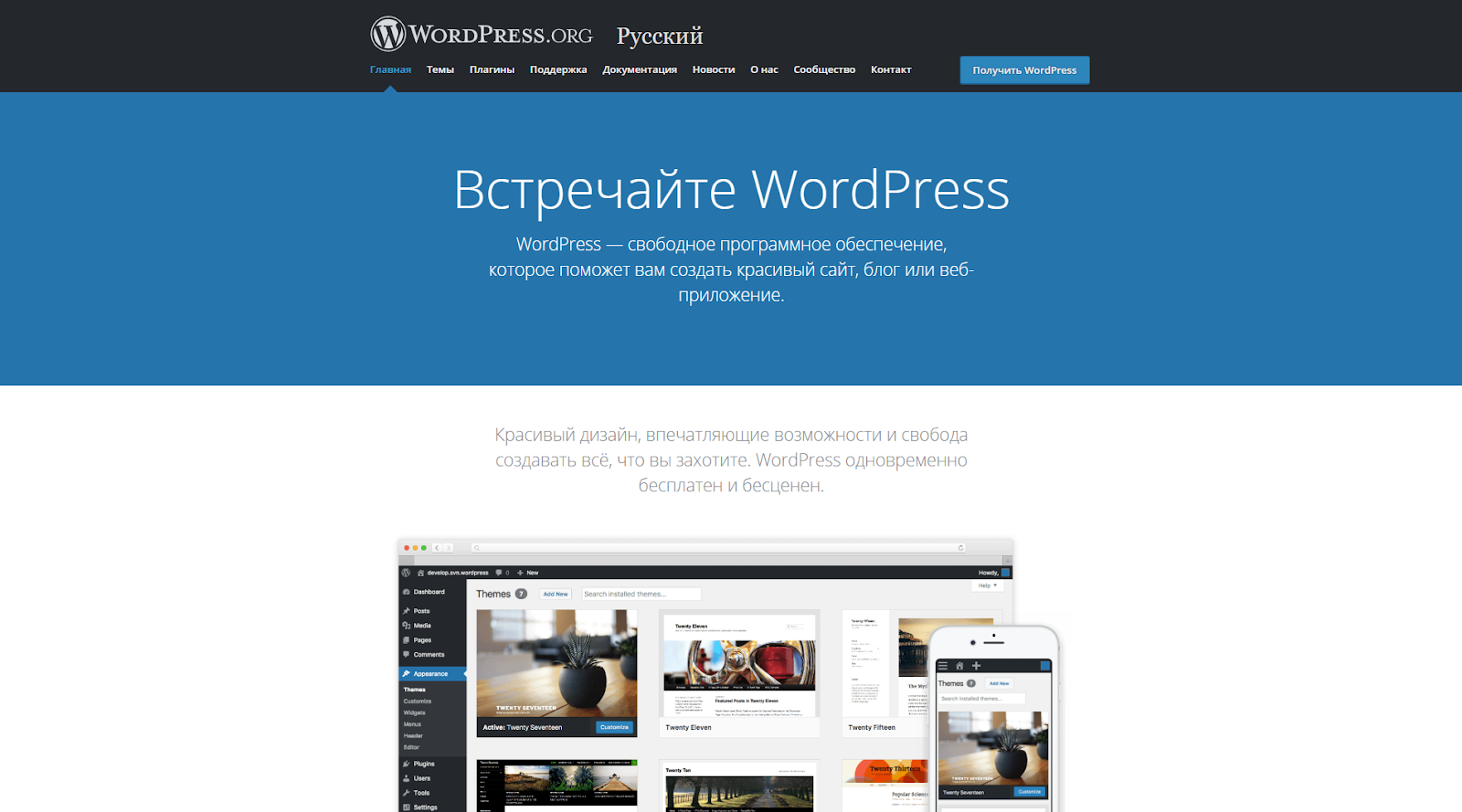
Итак, приступим к созданию сайта на базе WordPress. Уже через несколько минут вы получите готовый сайт, который можно наполнять, вести блог, через который можно делиться своими мыслями с друзьями и знакомыми. Идем на официальный сайт WordPress.
На главной странице мы видим заголовок, в котором действительно предлагается создать сайт на WordPress бесплатно. При этом мы можем выбрать дизайн будущего сайта из сотен тем и сайт изначально будет совместим с мобильными устройствами, что очень классно, поскольку доля просмотров сайтов через мобильные устройства растет с каждым днем.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсНу что же, воспользуемся предложением и нажмем кнопку Создать сайт. После этого мы попадаем на страницу, которая позволит привязать сайт к домену. Для тех, кто пока не знает значение слова домен, пару слов об этом. Собственно, определение домена вы можете найти в интернете. Если же говорить просто и в двух словах, то домен — это уникальное имя сайта, то самое, которое мы вводим и можем увидеть в адресной строке. Например, адрес (домен) официального сайта WordPress — wordpress.com. Именно по домену сайты и отличаются друг от друга.
После этого мы попадаем на страницу, которая позволит привязать сайт к домену. Для тех, кто пока не знает значение слова домен, пару слов об этом. Собственно, определение домена вы можете найти в интернете. Если же говорить просто и в двух словах, то домен — это уникальное имя сайта, то самое, которое мы вводим и можем увидеть в адресной строке. Например, адрес (домен) официального сайта WordPress — wordpress.com. Именно по домену сайты и отличаются друг от друга.
Что же конкретно мы увидим на новой странице? А увидим мы варианты названий нашего будущего сайта.
Мы видим, что есть возможность как бесплатных, так и платных доменов. Второй случай нас пока что не интересует, поскольку мы договорились создать сайт бесплатно. Поэтому будем выбирать бесплатные варианты доменов, в этом случае к ним будет приписываться адрес платформы WordPress.
В строку поиска вводим желаемое название сайта, например, я введу wfm. Поскольку платформа позволяет создавать сайт бесплатно, вполне понятно, что желающих воспользоваться услугой — немало, поэтому приготовьтесь к тому, что желаемый адрес может быть уже занят или просто недоступен. В моем случае WordPress предложил такой вариант домена: wfm2015.wordpress.com
В моем случае WordPress предложил такой вариант домена: wfm2015.wordpress.com
Ну что же, как говорится, дареному коню в зубы не смотрят, возьмем что дают Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.
На новой странице создаем учетную запись, заполняя поля формы.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсКак и для многих продуктов с регистрацией, от нас требуют подтвердить факт регистрации, перейдя по ссылке в письме, которое мы должны получить на указанную электронную почту.
Зайдите в свой почтовый ящик и перейдите по ссылке подтверждения. После успешного подтверждения мы должны увидеть сообщение об успехе.
Давайте опубликуем первую запись в нашем блоге, нажав кнопку Начать запись. Мы перейдем в редактор, в котором и можем писать текст статьи.
После публикации можем перейти на наш сайт — wfm2015.wordpress.com — и посмотреть написанную статью. Все получилось
Напоследок давайте попробуем сменить стандартный дизайн на что-нибудь более яркое. Для этого достаточно изменить тему, выбрав из сотен доступных. Кликаем по ссылке Мой сайт в левом верхнем углу и переходим на главную страницу управления сайтом. В меню слева выбираем меню Тему из раздела Персонализировать и подбираем тему (обратите внимание, здесь есть как бесплатные, так и платные темы).
После установки новой темы можем перейти на сайт, чтобы увидеть изменения дизайна.
Как видите, все достаточно просто. Буквально пара минут — и вы счастливый обладатель сайта на платформе WordPress, при этом не вложили в создание этого сайта ни копейки. Можете приступать к написанию статей для сайта и давать ссылку на свой личный сайт на WordPress своим друзьям.
Ну а я на этом с вами прощаюсь. Успехов!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьКак сделать каталог товаров на WordPress
От автора: приветствую вас, друзья. В этой статье мы с вами попробуем узнать, как сделать каталог товаров на WordPress и реально ли это сделать вообще. Попробуем?
Из предыдущей статьи вы должны помнить, что для создания интернет-магазина или каталога товаров есть множество различных CMS, как платных, так и бесплатных. Также есть возможность совсем не обращаться к специализированным CMS и вместо этого попробовать сделать каталог товаров или магазин на вашей любимой CMS. Моей любимой является WordPress, поэтому попробуем набросать каталог товаров именно на WordPress.
Сразу оговорюсь, что создавать законченное решение мы не будем, поскольку это вряд ли поместится в рамки отдельной небольшой статьи. Здесь мы именно набросаем решение, которое вы вольны использовать и развивать далее. Если же вас заинтересует тема создания интернет-магазина на WordPress, тогда вы всегда можете посмотреть наш небольшой курс Создание интернет-магазина на CMS WordPress.
Итак, нам потребуется установленный WordPress. Я установил последнюю на сегодня версию WordPress 4.6.1. Также нам потребуется соответствующий плагин, я использую плагин WP Shop.
Установим плагин, это можно сделать в меню добавления плагинов в админке. Поскольку моя цель именно каталог товаров, а не интернет-магазин, поэтому дополнительных плагинов я устанавливать не буду. Первый же найденный плагин по запросу wp shop — наш:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсУстанавливаем и активируем его. Теперь пришло время добавить товары. По сути нам необходимо добавить обычные записи, которые и будут товарами. Кроме этого, таким записям необходимо установить цену, поскольку это все же товар. Добавим несколько записей.
Обратите внимание на произвольное поле cost_1 — это ничто иное, как цена товара. Также всем товарам, которые мы захотим выводить на главной странице нашего каталога, необходимо добавить одинаковые метки, например, home. Таким же образом добавим еще несколько товаров.
Теперь взглянем на главную страницу сайта, где по умолчанию у нас выводятся последние записи. Ну а поскольку товар у нас является записью, то там должны выводиться только что добавленные товары.
Отлично, товары выводятся. Однако, есть нюансы. Во-первых, мы хотим каталог товаров, а не интернет-магазин, поэтому кнопка добавления в корзину и выбора количества товара — лишние. Также, если мы пролистаем страницу вниз, то кроме товаров увидим и обычные записи. Это совсем лишнее. На главной странице должны быть только товары, только каталог товаров.
Вот здесь нам и пригодится метка home (или другая), которую мы давали каждому товару. По этой метке мы и выведем на главной странице каталог товаров. Сделать это проще простого. Создадим новую страницу и укажем для нее выбранный ярлык home (или другой, если вы указывали другую метку для товаров).
Теперь в настройках сайта укажем, что в качестве главной страницы сайта мы хотим видеть только что созданную страницу.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсНу и теперь дело осталось за малым, нам необходимо указать плагину, что на главной странице мы хотим видеть витрину товаров. Сделать это можно с помощью специального шорткода, который предлагает нам плагин WP Shop: [vitrina home 3 500 2 100]. Расшифровку шорткода вы можете найти на странице документации к плагину. Ключевым здесь является название шорткода vitrina и метка home, по которой будут выбраны товары. Цифры отвечают за кол-во колонок, высоту блока товара, кол-во строк и длину описания товара соответственно.
Добавим этот шорткод на созданную ранее страницу. Теперь посмотрим изменения на главной странице.
Супер, товары выводятся на странице. Понятно, что страдает немного дизайн, но это мы без проблем сможем поправить при наличии знаний в области верстки. Сделать это можно преимущественно через файл стилей темы, в отдельных случаях — через файлы плагина, в которых возможно придется покопаться. В частности, сейчас нам необходимо все же убрать кнопку добавления товара в корзину поле выбора кол-ва товара.
Как это сделать? Через консоль мы можем увидеть, что эта кнопка находится в ячейке таблицы с классом wpshop_button:
Идем в плагин и ищем все файлы, где встречается в коде данный класс. Проще всего это сделать через поиск по файлам. Например, в редакторе Sublime Text комбинация клавиш Ctrl + Shift + F включает поиск по файлам. Нам остается указать строку для поиска и путь к папке с файлами.
Из результатов найденного мы видим, что искомый элемент находится в файле wp-shop-original\views\good.widget.inc.php. Идем туда и пробуем просто удалить ненужные нам две ячейки таблицы (с кнопкой добавления в корзину и полем кол-ва товара).
Проверяем результат. У нас все получилось.
Точно таким же образом мы можем править верстку любых элементов под себя. Конечно же, нам не обойтись здесь без знаний верстки и быть очень аккуратными при этом, особенно если мы меняем что-то в файлах плагина.
На этом у меня сегодня все. Если вы хотите попробовать написать собственную CMS для каталога товаров, тогда рекомендую познакомиться с курсом Создание каталога товаров. Удачи!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсСоздание каталога товаров
Посмотрите видео по созданию каталога товара для сайта на PHP, MySQL и jQuery!
СмотретьСоздайте свой сайт за пять шагов — Поддержка — WordPress.com
Если вы хотите поделиться своими идеями, начать бизнес или открыть магазин, вы можете сделать все это на WordPress.com.
Независимо от того, какой тип веб-сайта вы создаете, эти пять шагов дадут вам прочную основу для развития вашего веб-сайта.
Содержание
Шаг первый: выберите свою личность
Выбор имени для вашего сайта — важное решение, потому что оно сразу же сообщает посетителям, о чем ваш сайт.Как только вы выберете идеальное имя, сделайте его заголовком сайта , перейдя в Мой сайт → Управление → Настройки. Вы также можете добавить броский Tagline !
При регистрации у вас уже есть адрес сайта, например yourgroovysite.wordpress.com , но вы можете зарегистрировать свой собственный домен, например yourgroovydomain.com . Ваш домен предоставляется бесплатно в течение первого года с любым тарифным планом WordPress.com!
↑ Содержание ↑
Шаг второй: Создайте свою домашнюю страницу
Чтобы произвести хорошее первое впечатление, подумайте о самых важных элементах, которые вы хотите, чтобы люди увидели при первом посещении вашего сайта.
Вы можете начать с пустой страницы или использовать один из наших готовых макетов страниц, чтобы создать красивую домашнюю страницу за секунды. Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать его своим!
Выберите один из множества красивых макетов страниц↑ Содержание ↑
Шаг третий: создание дополнительных страниц
Пришло время добавить больше страниц. Наиболее распространенные страницы, которые вы найдете на веб-сайте, — это страница «О нас» и страница «Контакты».Перейдите в Мой сайт → Сайт → Страницы → Добавить новую страницу , чтобы начать.
Когда вы создавали свою домашнюю страницу на втором шаге, вы впервые познакомились с «блоками» — строительными блоками вашего веб-сайта. Вы можете использовать блоки, чтобы добавлять на свои страницы практически все: изображения, галереи, столбцы, видео, кнопки оплаты и многое другое.
Любые страницы, которые вы «публикуете» на своем сайте, останутся частными, пока ваш сайт еще не запущен. Вы можете перейти в Мой сайт> Управление> Настройки и прокрутить вниз до Конфиденциальность , чтобы убедиться, что ваш сайт по-прежнему приватен.
↑ Содержание ↑
Меню — это список ссылок, которые вы видите в верхней части веб-сайта, которые читатели могут использовать, чтобы ориентироваться на вашем сайте. Теперь вы можете добавить страницы, созданные на втором и третьем шагах. Начните с Мой сайт → Дизайн → Настройка → Меню.
Помните, что контент должен существовать , прежде чем вы сможете добавить его в свое меню. Обязательно сначала создайте свои страницы. Затем вы можете добавить их в свое меню!
↑ Содержание ↑
Шаг пятый: Добавьте свое присутствие в социальных сетях
Если у вас есть присутствие в социальных сетях, ваш веб-сайт — идеальное место для его продвижения.Обычно можно увидеть такие значки социальных сетей:
Вы можете добавить эти значки в меню своего сайта с помощью меню «Социальные ссылки» или в содержание любой страницы с помощью блока «Социальные ссылки». Поддерживаются все основные социальные сети!
Если вы выполнили эти пять шагов, у вас есть прочный фундамент для вашего сайта. Если вы готовы поделиться им с миром, запускайте его!
Бонус
Вот несколько дополнительных шагов, которые вы, возможно, захотите сделать дальше:
- Добавьте логотип на свой сайт: Мой сайт → Дизайн → Настройка → Идентификация сайта.
- Просмотрите различные темы в Мой сайт → Дизайн → Темы , чтобы придать вашему сайту другой вид.
- Добавьте виджеты в нижний колонтитул или на боковую панель, чтобы сделать ваш сайт более интерактивным.
Окончательное руководство по созданию членского сайта WordPress
Вы хотите создать членский сайт? Долгое время владельцы веб-сайтов полагались исключительно на рекламу и доходы от партнерских программ для монетизации своего контента.
Членский веб-сайт позволяет зарабатывать деньги в Интернете, позволяя пользователям платить за премиальный контент, функции и доступ к сообществу.
Вам понадобится платформа, которая имеет функции для управления пользователями, членством, платежами и т. Д. К счастью, есть несколько действительно отличных плагинов для членства для WordPress, которые делают это очень просто.
В этом пошаговом руководстве мы покажем вам, как легко создать членский сайт WordPress без каких-либо знаний в области программирования.
Что вам нужно, чтобы создать сайт с членством в WordPress?
В отличие от 10 лет назад, в наши дни сделать веб-сайт довольно просто.Из всех платформ и разработчиков веб-сайтов с WordPress проще всего создать собственный веб-сайт членства и начать продавать практически без технических навыков.
Для начала вам понадобятся следующие три вещи:
- Доменное имя. Это будет адрес вашего веб-сайта (например, wpbeginner.com).
- Учетная запись веб-хостинга. Здесь хранятся файлы вашего сайта.
- Дополнение членства (оно превратит ваш обычный веб-сайт в платформу членства).
Вы можете создать полнофункциональный членский веб-сайт с помощью WordPress менее чем за 30 минут, и мы проведем вас через каждый этап процесса.
Ниже приведены шаги, которые мы рассмотрим, чтобы помочь вам создать мощный членский веб-сайт на WordPress.
- Начало работы с сайтом членства
- Выбор плагина членства в WordPress
- Настройка веб-сайта членства
- Добавление способов оплаты
- Добавление уровней членства
- Ограничение доступа на основе тарифных планов
- Создание содержимого только для участников
- Создание страницы цен
- Добавление форм регистрации и входа
- Настройка шаблонов электронной почты
- Просмотр отчетов для расширения вашего сайта
- Расширение вашего членского сайта
Готовы? Давайте начнем.
Шаг 1. Начало работы с членским сайтом WordPress
Чтобы создать сайт членства, вы должны убедиться, что используете правильную платформу WordPress. Да, есть два типа WordPress.
Мы рекомендуем использовать версию WordPress.org с самостоятельным размещением, поскольку она дает вам неограниченный доступ ко всем функциям и инструментам, которые вам нужны (см. Полное сравнение WordPress.com и WordPress.org).
Для самостоятельного размещения сайта WordPress вам потребуется учетная запись хостинга WordPress, доменное имя и сертификат SSL.
Обычно доменное имя стоит около 14,99 долларов в год, веб-хостинг — около 7,99 долларов в месяц, а сертификат SSL — около 69,99 долларов в год.
Если вы только начинаете, эти начальные затраты могут быстро возрасти.
К счастью, у нас есть способ это исправить.
Bluehost, официальный хостинг-провайдер, рекомендуемый WordPress, согласился предложить нашим пользователям бесплатное доменное имя, бесплатный сертификат SSL и скидку на веб-хостинг.
В общем, все вышеперечисленное можно получить за 2 доллара.75 в месяц.
→ Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost ←
Примечание: В WPBeginner мы верим в полную прозрачность. Если вы зарегистрируетесь в Bluehost, используя нашу реферальную ссылку, мы будем получать небольшую комиссию без каких-либо дополнительных затрат для вас (фактически, вы сэкономите деньги и получите бесплатный домен + SSL-сертификат). Мы получили бы эту комиссию за рекомендацию практически любой службы хостинга WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям.
Следующим шагом после регистрации на хостинге является установка WordPress. Следуйте инструкциям в нашем пошаговом руководстве о том, как создать блог на WordPress, и вы сразу же приступите к работе.
Поскольку Bluehost уже поставляется с предустановленным WordPress, вы можете перейти к настройке своего сайта членства в WordPress.
Шаг 2. Выбор подключаемого модуля для участия в WordPress
Существует множество бесплатных и платных плагинов для членства в WordPress, которые вы можете использовать.Однако у каждого из них есть свои плюсы и минусы. У нас есть полное сравнение лучших плагинов членства в WordPress.
Чтобы выбрать правильный плагин членства в WordPress, вам необходимо решить, какой членский веб-сайт вы хотите создать и какие функции вам понадобятся?
Если вы просто хотите разрешить регистрацию пользователей на своем сайте WordPress, вы можете использовать WPForms. Это плагин для создания форм WordPress, который позволяет легко создавать формы входа и регистрации пользователей.Вы даже можете разрешить пользователям отправлять статьи без доступа к админке WordPress.
С другой стороны, если вы хотите продавать подписки, платный контент или цифровые загрузки, вам понадобится более надежный плагин для членства в WordPress, например MemberPress.
MemberPress поставляется с расширенными функциями членства, которые позволяют принимать платежи, создавать уровни членства, ограничивать доступ на основе уровней и многое другое.
Другой возможный сценарий — продажа онлайн-курсов.В этом случае вам понадобится LearnDash, полноценный плагин WordPress LMS со всеми функциями управления обучением.
Вы также можете интегрировать LearnDash в MemberPress, чтобы создать мощный веб-сайт с онлайн-курсами и подписками на членство.
При этом давайте приступим к настройке вашего членского веб-сайта WordPress.
Шаг 3. Настройка вашего сайта для участия в WordPress
Мы выбираем MemberPress в качестве основного плагина, потому что он имеет все функции, о которых мы упоминали выше, и он отлично работает со сторонними плагинами, необходимыми для роста вашего бизнеса.
Первое, что вам нужно сделать, это установить и активировать плагин MemberPress. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу MemberPress »Параметры , чтобы настроить параметры плагина.
Шаг 4. Добавьте способ оплаты
Страница параметров разделена на несколько вкладок. Первое, что вам нужно настроить, — это платежный шлюз, потому что он позволяет принимать платежи на сайте вашего членства.
Вы можете сделать это, переключившись на вкладку «Платежи» и выбрав платежный шлюз.
MemberPress поддерживает PayPal (Standard, Express и Pro), Stripe и Authorize.net из коробки. Вам необходимо выбрать способ оплаты, который вы хотите настроить, и предоставить необходимые учетные данные.
Вы также можете добавить несколько способов оплаты, нажав кнопку добавления, чтобы добавить другой метод оплаты.
Обычно мы используем два варианта: Stripe для кредитных карт и PayPal как дополнительный вариант, потому что некоторые пользователи предпочитают PayPal разглашению данных кредитной карты.
Не забудьте нажать кнопку «Обновить параметры» внизу страницы, чтобы сохранить настройки.
Шаг 5. Создание уровней членства
Следующим шагом будет создание уровней членства, которые могут приобрести ваши пользователи. У каждого уровня членства могут быть разные тарифные планы, льготы и доступ. У вас даже может быть бесплатный тарифный план.
Чтобы создать уровень членства, вам необходимо перейти на страницу MemberPress »Членство и нажать кнопку« Добавить »вверху.
На следующей странице введите заголовок для этого конкретного плана членства, а затем укажите детали плана в редакторе сообщений.
Вам нужно будет установить цены и срок действия этого плана в разделе условий членства.
В приведенном выше примере мы создали годовой план членства.
После этого вам нужно прокрутить вниз до мета-поля параметров членства под редактором сообщений. Здесь вы можете настроить разрешения и параметры членства для этого конкретного плана.
Когда вы будете удовлетворены планом членства, вы можете нажать кнопку публикации, чтобы сделать его доступным.
Продолжайте и повторите этот процесс, чтобы создать столько планов членства, сколько вам нужно.
Шаг 6. Ограничение доступа для планов членства
Следующий шаг — выбрать, какой контент будет доступен для различных планов членства на вашем веб-сайте. MemberPress позволяет очень легко контролировать доступ с помощью «Правил».
Вы можете установить правила, посетив страницу MemberPress »Правила и нажав кнопку« Добавить »вверху.
Страница редактирования правила позволяет вам выбирать различные условия и связывать их с планом членства.
Например, вы можете выбрать весь контент, соответствующий определенному тегу или категории, чтобы он был доступен только участникам с серебряным планом подписки.
Вы также можете создать более конкретные правила. Например, отдельное сообщение или страница, дочерние страницы или определенный URL.
Под редактором правил вы увидите параметры удаления содержимого и срока действия.
Drip content позволяет постепенно выпускать контент для пользователей, вместо того, чтобы отдавать его сразу. Опция истечения срока действия делает контент недоступным по прошествии определенного периода времени.
Если вы не уверены, не отметьте их.
Когда вы будете удовлетворены, нажмите кнопку «Сохранить правило», чтобы сохранить настройки правила.
Повторите процесс, чтобы создать дополнительные правила для вашего сайта членства.
Шаг 7. Добавление содержимого только для участников
MemberPress упрощает создание контента только для членов с помощью правил.
В приведенном выше примере мы создали правило, ограничивающее весь контент, помеченный как платный. Теперь все, что нам нужно сделать, это создать наш платный контент и добавить к нему платный тег.
MemberPress также добавляет метабокс «Несанкционированный доступ MemberPress» под редактором сообщений. Это позволяет вам выбрать, что будут видеть вышедшие из системы пользователи (не являющиеся участниками), когда они достигнут этого контента.
Вы можете использовать глобальные настройки по умолчанию или показывать выдержки, форму входа или собственное сообщение.
После того, как вы добавили контент только для участников, вы можете опубликовать его. Когда страница перезагрузится, вы увидите сообщение об успешном завершении защиты этого содержимого.
Шаг 8. Создайте страницу с ценами
Это страница, которую увидят ваши пользователи, когда они захотят подписаться на план членства. На этой странице пользователи смогут выбрать план членства, а затем перейти на страницу оплаты.
Пользователи, которые пытаются получить доступ к закрытым или платным областям вашего веб-сайта, также будут перенаправлены на эту страницу.
Вы можете настроить это, перейдя на страницу MemberPress »Группы и нажав кнопку« Добавить »вверху.
Сначала введите заголовок для страницы группового плана. Это также будет заголовок страницы планов, которую увидят пользователи.
Затем перейдите к метабоксу «Параметры группы» и добавьте членство, которое вы хотите отобразить на странице.
Вы также можете выбрать тему для таблицы цен. MemberPress поставляется с несколькими готовыми шаблонами для этого.
Когда вы будете удовлетворены, нажмите кнопку «Опубликовать», чтобы сделать свой план общедоступным.
Чтобы просмотреть страницу с ценами, нажмите ссылку «Просмотреть группу» после ее публикации.
Перенаправить пользователей на страницу цен
Теперь, когда у нас готова страница с ценами, следующим шагом будет перенаправление неавторизованных пользователей на страницу с ценами.
Для этого сначала вам нужно посетить страницу MemberPress »Группы и скопировать URL-адрес рядом с группой, которую вы создали на предыдущем шаге.
После этого перейдите на страницу MemberPress »Параметры и прокрутите вниз до раздела« Несанкционированный доступ ».
Вам необходимо установить флажок рядом с параметром «Перенаправлять неавторизованных посетителей на определенный URL», а затем вставить скопированный ранее групповой URL.
Нажмите кнопку «Обновить параметры», чтобы сохранить настройки.
Теперь неавторизованные пользователи будут перенаправлены на страницу тарифных планов, когда они попытаются получить доступ к зоне только для участников.
Шаг 9. Добавьте формы регистрации и входа пользователя
Теперь, когда у вас все настроено, пришло время позволить вашим пользователям легко ориентироваться на вашем веб-сайте.
Во-первых, вам нужно добавить форму входа пользователя, чтобы участники могли входить в свои учетные записи.
Перейдите к Внешний вид »Виджеты и добавьте виджет« Вход в систему MemberPress »на боковую панель.
Далее мы добавим ссылку на страницу с ценами в меню навигации, чтобы новые пользователи могли выбрать план и зарегистрироваться.
Вы можете сделать это, посетив страницу Внешний вид »Меню в админке WordPress. В левом столбце вам нужно щелкнуть вкладку «Группы», чтобы развернуть ее. Он покажет группу тарифных планов, которую вы создали ранее.
Установите флажок рядом со страницей с ценами и затем нажмите кнопку «Добавить в меню».
Теперь в правом столбце появится страница тарифного плана. Вы можете перетащить и отпустить, чтобы изменить его положение в меню. Вы также можете отредактировать его и изменить текст ссылки.
Не забудьте нажать кнопку меню «Сохранить», чтобы сохранить изменения.
Теперь вы можете выйти из административной области WordPress и посетить свой веб-сайт, чтобы увидеть все в действии.
Шаг 10. Настройка шаблонов электронной почты для участников
Ваш плагин членства в WordPress отправит участникам несколько уведомлений по электронной почте. MemberPress позволяет вам легко редактировать эти электронные письма и вносить изменения, чтобы добавить свой собственный бренд.
Просто перейдите на страницу MemberPress »Параметры и щелкните вкладку« Электронная почта ».Отсюда вы можете управлять уведомлениями по электронной почте, отправляемыми MemberPress.
Вы увидите все электронные уведомления, отправленные MemberPress как участникам, так и администраторам. Вы можете нажать кнопку редактирования, чтобы настроить любое из этих уведомлений.
Вы можете использовать простой текстовый редактор для редактирования сообщения электронной почты с базовыми параметрами форматирования и смарт-тегами для вставки динамических элементов, таких как имена, имя пользователя, уровень членства и т. Д.
Убедитесь, что вы нажали кнопку «Отправить тест», чтобы отправить себе несколько тестовых уведомлений.Это гарантирует, что MemberPress сможет отправлять уведомления по электронной почте.
Если у вас возникли проблемы с получением уведомлений по электронной почте, ознакомьтесь с нашим руководством о том, как исправить ошибку WordPress, не отправляющую электронную почту.
Шаг 11. Просмотр отчетов для увеличения числа участников на сайте
Для развития любого бизнеса необходимы данные, позволяющие принимать обоснованные решения. MemberPress поставляется со встроенными отчетами, чтобы увидеть, как поживает ваш членский сайт.
Просто перейдите на страницу MemberPress »Отчеты .Отсюда вы можете сортировать отчеты по месяцам, годам или за все время.
Он покажет вам количество активных, неактивных, бесплатных, платных и общее количество участников. Он также покажет вам среднюю пожизненную ценность участника и другие данные. Вы можете прокрутить ниже, чтобы увидеть больше диаграмм, и щелкнуть дату, чтобы просмотреть транзакции.
Однако наиболее важным показателем оценки успеха членского веб-сайта является вовлеченность пользователей.
Здесь вам понадобится Google Analytics. Это позволяет вам видеть, откуда приходят ваши пользователи и что они делают, когда находятся на вашем сайте.
MonsterInsights, самый популярный плагин Google Analytics для WordPress, предлагает полную интеграцию с MemberPress, которая упрощает включение расширенного отслеживания электронной торговли для MemberPress.
Подробные инструкции см. В нашем руководстве по отслеживанию взаимодействия пользователей с помощью Google Analytics в WordPress.
Вывод вашего членского веб-сайта на новый уровень
MemberPress — мощный плагин для членства в WordPress. Это позволяет вам легко расширять свой членский сайт.
Он прекрасно работает с LearnDash, что позволяет легко создавать курсы и оставлять часть продажи MemberPress.
Вы также можете использовать его вместе с BuddyPress и bbPress.
Вот еще несколько полезных ресурсов, которые помогут вам расширить членство на сайте WordPress.
Вот и все, мы надеемся, что эта статья помогла вам настроить членский сайт WordPress. Вы также можете ознакомиться с нашим пошаговым руководством по WordPress SEO для начинающих.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
Как начать блог на WordPress
Более 76 миллионов блогов по всему миру работают на WordPress, и каждую секунду на сайтах WordPress публикуется 17 новых сообщений. Хотя он поддерживает все виды деловых и личных веб-сайтов, самый популярный в мире конструктор сайтов был создан для ведения блогов. WordPress бесплатно для всех и имеет все необходимые инструменты, необходимые для настройки и управления автономным блогом WordPress — для создания блога на этой мощной платформе для ведения блогов не требуется никакого опыта в дизайне или разработке.
WordPress создан для блогеров
Еще в 2003 году разработчики Майк Литтл и Майк Малленвег создали WordPress — автономный набор файлов в коде PHP, которые любой мог загрузить и использовать для публикации контента в Интернете. Их цель состояла в том, чтобы «демократизировать» публикацию сообщений в блогах и контента в целом в Интернете с помощью системы управления контентом с функциями как для нетехнических пользователей, так и для тех, кто имеет опыт веб-разработки и дизайна.
Сегодня WordPress намного превзошел эту первоначальную цель.Треть мировых веб-сайтов использует WordPress для различных целей, от небольших личных блогов до сложных бизнес-сайтов таких компаний, как Disney Corporation, New York Post и Time Inc. Многие сайты, использующие WordPress, не ориентированы специально на ведение блогов, но Система управления контентом WordPress или CMS построена вокруг публикации контента в виде сообщений и страниц.
Настройка блога за 7 шагов
Чтобы начать вести блог, выполните эти 7 шагов, и вы сразу же начнете создавать контент!
- Регистрация домена
- Веб-хостинг
- Установить WordPress
- Установить тему
- Настроить с помощью виджетов и плагинов
- Создать контент
- Оптимизировать для поисковых систем (SEO)
3 вещи, которые вам нужны, чтобы начать блог
Для запуска самостоятельного блога на WordPress требуется всего три вещи:
1. Доменное имя для блога. Чтобы создать блог на WordPress, вам понадобится доменное имя. Используйте регистратора доменного имени или свой веб-хостинг, чтобы узнать, доступно ли выбранное вами имя. В таком случае вы можете приобрести его на срок в один год или несколько лет либо через регистратора, либо через вашего провайдера веб-хостинга. Блоги превратились из простых онлайн-дневников в сайты с большим содержанием. Во многих отношениях они стали основой Интернета.
Независимо от того, создаете ли вы видеоблоги, текстовые блоги или блоги с картинками, важно, чтобы то, что вы создаете, принадлежало вам.И нет ничего проще, чем поместить ваше творение в свой собственный домен. .blog позволяет видеть и слышать без компромиссов. Уникальный домен — это зачастую все, что отделяет вас от шума Интернета. Начните с вашего .blog и получите скидку 40% с нашей рекламной акцией, заканчивающейся в августе 2018. Не хотите завести блог? .biz и .co также доступны по сниженной цене!
2. Веб-хостинг. Купите план веб-хостинга у известного хостинг-провайдера WordPress. Вы можете бесплатно скачать WordPress из WordPress.org и установите его самостоятельно, но большинство провайдеров веб-хостинга включают в свой план хостинга функцию быстрой установки WordPress. Этот установщик «одним щелчком мыши» настраивает WordPress для вас, поэтому все, что вам нужно сделать, это выбрать тему и начать добавлять контент на свой новый сайт.
3. Установите WordPress — После установки WordPress вы готовы начать вести блог. Но полезно спланировать основное содержание вашего блога, чтобы вы могли настроить его в соответствии с вашим брендом и целью.Вы можете настроить внешний вид своего блога с помощью тем и плагинов и создать практически неограниченное количество сообщений и страниц, так что это может помочь составить список основных функций, которые вы хотите использовать на своем сайте блога, прежде чем вы начнете.
Пошаговые инструкции по созданию блога
После того, как вы установили WordPress, самое время приступить к настройке вашего блога.
Шаг 4: Установите тему для своего блога
Новая установка WordPress поставляется с панелью администратора со всеми инструментами, необходимыми для настройки вашего сайта.На панели управления вы можете выбрать тему для своего сайта из сотен бесплатных тем, доступных в каталоге тем WordPress, или приобрести настраиваемую тему у широкого круга независимых дизайнеров. Многие темы WordPress предназначены для общего использования, но некоторые оптимизированы для определенных целей, таких как написание статей или ведение блогов. Найдите темы с нужными функциями, выбрав опцию «фильтр» на странице каталога WordPress. Убедитесь, что выбранная вами тема адаптивна. Когда вы найдете понравившуюся тему, вы можете предварительно просмотреть ее на своем сайте и установить одним щелчком мыши.
Шаг 5. Настройте тему
Бесплатные и Премиум-темы WordPress могут быть настроены любым пользователем с помощью инструментов на панели управления WordPress. Отсюда пользователи с любым уровнем опыта могут легко настроить такие функции, как изменение заголовка, шрифтов и макета страницы. Пользователи с большим опытом проектирования и разработки могут работать напрямую с исходными файлами и таблицами стилей WordPress, доступными из раздела файлов на панели управления хостингом.
Добавление функций с помощью плагинов
Несмотря на то, что платформа WordPress поставляется со всеми необходимыми элементами для настройки базового сайта, пользователи могут добавлять специальные функции, уникальные для потребностей конкретного сайта, с помощью плагинов — небольших фрагментов кода, которые добавляют определенные функции на любой совместимый сайт.Выбирайте из сотен бесплатных плагинов в каталоге плагинов WordPress, который поставляется вместе с вашей установкой WordPress, или покупайте и устанавливайте собственные плагины, разработанные сторонними разработчиками WordPress. Плагины, связанные с блогами, могут включать в себя инструменты для обмена в социальных сетях, перекрестной публикации на других сайтах, управления списками адресов электронной почты, аналитики отслеживания, контактной формы и многого другого. И не забывайте о привлечении трафика на ваш блог. Самая популярная тема, которая поможет вам легко увеличить трафик, — это плагин Yoast SEO, который помогает обеспечить максимальную видимость в ведущих поисковых системах, таких как Google.
Шаг 6: Создание и публикация сообщений
Панель администратора WordPress включает инструменты для создания двух типов контента: страниц и сообщений. Страницы предназначены для статического информационного содержания, такого как страница вашего сайта « About » или политики и заявления об отказе от ответственности, а сообщения предназначены для публикации частых и своевременных материалов, которые определяют блог. Выбор « Post » открывает редактор содержимого для создания сообщения в блоге со всеми необходимыми инструментами для написания и форматирования текста и добавления других элементов, таких как изображения или видео.
Когда вы закончите публикацию, нажмите « Опубликовать », чтобы опубликовать ее на сайте или сохранить как черновик для последующего редактирования. WordPress также включает инструменты для планирования публикации сообщений на более позднюю дату, и любое опубликованное сообщение может быть отредактировано и обновлено — или полностью удалено — при необходимости. WordPress позволяет отображать ваши сообщения в качестве главной страницы блога или установить статическую страницу, такую как « About », в качестве первой страницы, которую увидит посетитель.
Нет ограничений на количество сообщений или страниц, которые могут быть добавлены на любой собственный сайт WordPress, и вы можете изменить внешний вид и макет сайта в любое время, выбирая различные темы и плагины по мере развития сайта .
Шаг 7. Оптимизируйте свой блог для поисковых систем и отслеживайте эффективность
Google Analytics позволяет отслеживать эффективность ваших пользователей. Всегда лучше настраивать аналитику при настройке, чтобы получить оценку производительности.
- убедитесь, что у вас есть учетная запись Google
- создайте учетную запись GA (Google Analytics)
- сгенерируйте код отслеживания
- добавьте код в WordPress через плагин
WordPress — это универсальная, гибкая система управления контентом, используемая почти треть мировых веб-сайтов.Благодаря набору инструментов и функций для создания блогов любого типа, WordPress позволяет любому публиковать и делиться контентом по всему миру. И если вы когда-нибудь чувствуете себя потерянным или застрявшим, отличная новость заключается в том, что сообщество WordPress велико, предлагая множество форумов, ресурсов поддержки и пошаговых руководств по общим задачам.
Узнайте, как создать блог WordPress и настроить его
Дом
Я покажу вам, как создать блог, с помощью простого и понятного видеоурока по ниже, в котором будет очень и очень подробное руководство по использованию WordPress.Я даже покажу вам, как настроить тестовый веб-сайт, прежде чем вы начнете работать.
Чтобы создать свой сайт, все, что вам нужно, это доменное имя и веб-хостинг. После настройки учетной записи хостинга вы можете установить WordPress и начать создавать свои страницы.
Затем выберите шаблон, добавьте текст, и все готово!
Блог или сайт?
Существует некоторая путаница между веб-сайтами и блогами. Люди часто не уверены, что им следует создать.Позвольте мне объяснить разницу.
Блоги — это своего рода веб-сайты.
Контент обычно упорядочен по дате и категории , при этом самая последняя запись / контент отображается первой .
На главной странице многих блогов вы, вероятно, увидите серию сообщений, идущих вниз по странице, а самые новые — вверху.
Это организация по умолчанию, если вы используете WordPress.
Блоги также имеют комментарии по умолчанию, но вы можете довольно легко отключить их, если используете WordPress.
Я покажу вам, как начать работу в приведенном ниже руководстве.
Статический веб-сайт создается вручную и обычно не использует WordPress. Вы можете использовать программное обеспечение или изучить HTML / CSS. Для публикации контента необходимо либо использовать программное обеспечение для редактирования, либо научиться пользоваться программой FTP.
Этот метод не так популярен сейчас, когда ведение блога является выбором большинства создателей веб-сайтов.
Я должен отметить, что вы можете создать «статический» сайт с помощью WordPress, просто изменив расположение вашего контента.Вам не нужно все сортировать по дате. Это просто значение по умолчанию для WordPress.
Создание самостоятельного блога на WordPress
Есть два типа сайтов WordPress.
Вы можете перейти на WordPress.com, но проблема в том, что вы не можете добавлять рекламу или монетизировать свой сайт. Это противоречит их условиям.
Вы хотите создать собственный сайт на WordPress. Как я уже упоминал, вам сначала необходимо зарегистрировать собственное доменное имя (yoursite.com) и зарегистрируйтесь на веб-хостинге.
Затем вы просто устанавливаете скрипт WordPress в своем домене из панели управления, и все готово! Обычно это очень простой и быстрый процесс для большинства веб-хостов.
Вы думаете об использовании такого сайта, как Blogger?
Несмотря на то, что Blogger бесплатен и позволяет легко настроить его, на самом деле вы не являетесь владельцем контента или сайта, потому что он размещен в домене Blogger.
I Никогда, никогда рекомендовать сайты с бесплатным хостингом.Я считаю, что они выглядят дешево, не имеют профессионализма и часто люди не воспринимают ваш сайт всерьез.
Кроме того, ваш сайт может быть удален по любой причине в любое время, потому что технически вы ничем не владеете. Вы снимаете помещение, как снимаете квартиру.
Это то, что вы хотите для своего будущего сайта или, возможно, бизнеса?
Кроме того, бесплатные сайты легко отобрать у вас. Если кто-то хочет саботировать вас, он может сообщить о вашем сайте и удалить его без особых проблем.Это случалось со многими людьми раньше.
WordPress или Blogger?
Как я уже отмечал, я не поддерживаю бесплатный хостинг, поэтому сразу же выбрал бы WordPress.
Blogger часто выбирают новички, потому что он бесплатный. Однако WordPress намного надежнее и имеет тысячи бесплатных плагинов, чтобы сделать его более функциональным.
Всегда лучше использовать учетную запись платного хостинга.
WordPress несложно освоить с некоторыми инструкциями, поэтому обязательно посмотрите мое обучающее видео ниже, и вы увидите, насколько легко создать свой блог!
Я использовал Blogger около года, когда только начал вести блог, но мне казалось, что я перерос его.Я заметил, что WordPress имеет намного больше шаблонов, и когда я узнал о доступных плагинах, которые позволили мне делать так много разных вещей с моим сайтом, это было несложно.
WordPress с открытым исходным кодом. Это означает, что разработчики имеют доступ к исходному коду, чтобы они могли его изменять. Это делает безграничными возможности того, что вы можете делать с веб-сайтом WordPress.
Если вы были пользователем Blogger, вам может потребоваться некоторое время, чтобы привыкнуть к формату WordPress, но поверьте мне.Это определенно того стоит.
Хостинг для блогов WordPress
Если вы пользуетесь услугами такой компании, как WebsitePalace.com, чтобы купить домен и разместить свой сайт, вы можете бесплатно настроить собственный блог WordPress за считанные секунды с их планом хостинга WordPress.
Вы просто входите в свою учетную запись хостинга и следуете инструкциям по запуску блога WordPress. Это занимает буквально минуты.
* Выберите тариф Deluxe для размещения неограниченного количества доменов / сайтов под одной учетной записью.
После настройки учетной записи перейдите по адресу yourdomain.com/wp-admin , и вам будет представлен экран входа в систему, чтобы начать создание своего сайта.
После входа в систему просто перейдите к Внешний вид >> Темы , выберите, установите и активируйте тему, и вы готовы к запуску своего сайта! Обязательно посмотрите мое обучающее видео по WordPress ниже, чтобы получить некоторые основные инструкции о том, как начать работу.
Как создать сайт на WordPress — Видеоурок
Если вы используете WebsitePalace.com, чтобы создать и разместить свой сайт WordPress, вы получите мою электронную книгу WordPress Starter Guide — полное руководство по тому, как научиться использовать WordPress и зарабатывать деньги на своем сайте. Вы найдете бесплатную загрузку на странице подтверждения после того, как сделаете заказ.
Понравилось видео? Возможно, вы захотите ознакомиться с моим Руководством для начинающих по WP. Есть множество советов о том, как заработать деньги и привлечь трафик на ваш сайт WordPress.Помните, что все клиенты Website Palace получают эту электронную книгу бесплатно.
Создание платформы для тестирования блогов
Если вы хотите протестировать свой сайт локально на компьютере с Windows, загрузите бесплатную программу под названием InstantWP. Это одно из лучших изобретений для WordPress, потому что вам не нужно делать все вживую и молиться, чтобы все выглядело правильно.
Вы можете облажаться сколько хотите, и никто не узнает, кроме вас! 🙂 Также эта программа устанавливается прямо в любую папку или флешку.Таким образом, вы можете легко взять с собой локальную копию WordPress и работать на любом компьютере.
Я немного говорил об этом в обучающем видео по WordPress выше, но вот некоторые подробности …
Бесплатные и платные темы WordPress
Как вы, возможно, уже знаете из видеоурока по WordPress, в панели администратора доступны тысячи бесплатных тем WordPress.
Тем не менее, я настоятельно рекомендую использовать премиум-тему из-за предлагаемой поддержки.
Примерно каждые несколько месяцев WordPress обновляет свое программное обеспечение. Это означает, что ваша текущая тема может быть больше не полностью совместима. .
Итак, если вы используете бесплатную тему, часто разработчик больше не поддерживает ее, и вы застреваете на сломанном сайте.
Однако, если вы используете тему премиум-класса, такую как я использую в своем блоге (Genesis), то вы знаете, что у вас будет поддержка, когда появятся какие-либо обновления или проблемы. Просто о чем подумайте при создании своего сайта.
Кроме того, премиальные темы имеют намного больше функций и более простые способы настройки дизайна без необходимости возиться с большим количеством кода.
Вы заметили здесь тему? Я не фанат бесплатного. Я думаю, что в конце концов за это всегда приходится платить. В прошлом у меня было слишком много плохого опыта, когда дело касалось бесплатных сайтов.
Организация контента в блогах
Возможность просмотра / сортировки вашего контента посетителями по дате и категории не может быть оптимальным решением для каждого типа сайта, потому что старый контент со временем будет похоронен.
Вы когда-нибудь посещали блог и не могли найти то, что ищете, из-за организации контента?
Это потому, что некоторые люди используют только навигацию по умолчанию для WordPress. Вам не нужно систематизировать все по категориям и дате, если вы этого не хотите. Фактически, это не имеет смысла для некоторых типов сайтов.
Блоги отлично подходят для выделения нового контента, но если вы не потратите время на эффективную организацию своего контента, ваша важная информация может быть похоронена .
Когда вам нужен традиционный блог
Если вы планируете создать веб-сайт, на котором вы просто выделяете заслуживающую внимания информацию по очень конкретной нише, то идеальным вариантом будет традиционный формат блога.
Think TechCrunch.
На этом сайте представлена самая последняя и самая подробная информация о технологиях. Поэтому имеет смысл просто отсортировать контент по категории и дате, потому что люди, приходящие туда, просто хотят самой последней информации.
Кроме того, если они заинтересованы в определенном виде контента, они могут просматривать по категориям (т.е. Гаджеты, социальные сети, стартапы и т. Д.)
Если вы планируете написать много информационного материала по определенной теме, то стандартный блог идеально подходит для этого .
Однако, если вы создаете учебный сайт, где более уместен статический макет (например, этот), вы можете либо рассмотреть статический сайт, либо сделать свой сайт WordPress более статичным с помощью меню WordPress, страниц и т. Д.
WordPress позволяет создавать сообщения и страницы.Сообщения (динамические) автоматически отображаются на главной странице, причем самые новые вверху, а самые старые внизу. По мере того, как вы загружаете больше контента, более старый контент в конечном итоге удаляется со страницы.
Ключевым моментом является использование функции меню WordPress для ссылки на статические страницы вместо категорий с устаревшим контентом, организованным от самого нового до самого старого.
Сделайте лучшее из обоих миров
Для большинства веб-сайтов гибридный подход — это то, к чему вы должны стремиться. Другими словами, вы хотите, чтобы использовал как статический, так и динамический контент .
Вот о чем я. На моем сайте для волос вы увидите, что в верхнем меню есть ссылки на некоторые страницы, которые всегда одинаковы (статичны). Ссылка Sitemap представляет собой статическую страницу.
Однако, если вы щелкните ссылку «Прически», вы увидите, что она связана с динамическим контентом — другими словами, моими последними сообщениями о переходных и естественных прическах.
Итак, я использую как статический, так и динамический контент. В этом прелесть WordPress, он позволяет вам делать и то, и другое! И для большинства веб-сайтов это идеальный подход.
Я обсуждаю, как это сделать, в видео внизу страницы и в моем руководстве по WordPress.
Как я создал дизайн своего блога
Меня часто спрашивают о дизайне в моем блоге WordPress. Купил премиальную тему под названием Genesis. Имейте в виду, что вам не нужно покупать тему, поскольку WordPress поставляется с тысячами бесплатных тем, которые вы можете установить.
Но, как я уже упоминал, использование платной темы дает много преимуществ …
- Лучшая поддержка клиентов (многие бесплатные темы вообще не имеют)
- Пожизненные обновления
- Больше настроек дизайна
- Исправления ошибок
- Сохраняйте совместимость с последней версией WordPress (по мере развития WordPress вы хотите, чтобы ваша тема продолжала работать правильно)
Plus, Genesis поставляется с бесплатным руководством по началу работы.Так что, если вы новичок в создании блога и / или семейства тем Genesis, это вам пригодится, когда вы начнете.
Вы можете создать свою собственную тему WordPress
Знаете ли вы, что вы можете создать свою собственную тему, вообще не зная PHP или CSS? Благодаря классным программам, таким как Artisteer, вы действительно можете создать тему с помощью их мастера. Узнайте больше о создании темы с Artisteer здесь.
Хотя Artisteer аккуратный, я предпочитаю Genesis. Я думаю, что их темы намного лучше и профессиональнее.
Начните свой блог сегодня!
Если вы решили создать сайт на WordPress, вы можете получить очень дешевый хостинг в Website Palace. Просто зарегистрируйтесь и начните свой сайт сегодня!
Выберите план Deluxe и разместите неограниченное количество доменов / веб-сайтов под одной учетной записью!
Если вместо этого вы решили использовать статический веб-сайт, вы можете просто выбрать обычную платформу веб-хостинга и использовать бесплатные шаблоны, которые я предоставляю на странице подтверждения заказа.Или вы можете загрузить бесплатные шаблоны из Интернета, использовать Artisteer, Dreamweaver и т. Д.
Не забудьте зарегистрировать собственное доменное имя!
Как начать блог на WordPress в 2021 году [Полное руководство]
Вы хотите создать блог? Мы знаем, что мысль о запуске блога может быть пугающей, особенно если вы не разбираетесь в технологиях. Но хорошая новость в том, что начать вести блог намного проще, чем вы думаете, независимо от вашего набора навыков.
Платформы для ведения блогов, такие как WordPress, упрощают создание блога любому, не зная ни единой строчки кода. Создав блог, вы можете создавать контент в редакторе сообщений, который очень похож на Microsoft Word. Вы можете настроить дизайн, внешний вид и функциональность своего блога с помощью простого в использовании интерфейса перетаскивания.
Другими словами, создать блог в 2021 году НАМНОГО проще, чем 10 лет назад.
Но зачем нас слушать?
В отличие от других подражателей и лжепророков, мы проповедуем только то, что практикуем.
За свою карьеру мы создали несколько крупных блогов, включая этот. Помогая тысячам пользователей WordPress начать вести блог, мы точно знаем, что нужно для создания потрясающего блога с нуля.
Независимо от того, являетесь ли вы абсолютным новичком или просто нуждаетесь в переподготовке, в этом руководстве вы найдете все необходимое, чтобы ваш блог начал работать.
Мы разбили это руководство на 12 различных глав:
В этом пошаговом руководстве мы расскажем, как создать блог с нуля менее чем за час.
Если вы предпочитаете сразу перейти к делу и погрузиться в пошаговое техническое руководство, сделайте это.
Глава 1: Зачем начинать блог?
Блоги прошли долгий путь с момента своего создания. Изначально люди использовали его для обмена своими мыслями и мнениями. Теперь даже компании по всему миру используют блоги для расширения своего охвата и привлечения новых клиентов.
Когда дело доходит до ведения блога, важно иметь цель, иначе со временем вы потеряете направление и вдохновение.Когда вы ведете блог с определенной целью, ваши читатели будут связываться с ней, потому что эта цель просвечивается в ваших статьях.
Вот некоторые из причин, по которым люди ведут блог:
Журнал / Личный блог
Некоторые люди в блогах документируют все, что у них происходит, чтобы они могли отслеживать свои успехи. Это помогает вам общаться с единомышленниками в сообществе и строить с ними долгосрочные отношения.
Заработок на блогах
Многие люди создают блог с единственной целью: заработать деньги в Интернете.
Ваш блог может быть вашим полупассивным источником дохода, то есть вы можете зарабатывать деньги, даже если не обновляете его активно. Вот несколько способов монетизации блога:
- Реклама : Продавайте место для рекламы в своем блоге и получайте от этого стабильный доход.
- Партнерский маркетинг : Направляйте продукты своей аудитории и получайте доход, когда они покупают по вашим реферальным ссылкам.
- Продавайте продукты : Создайте продукт, который, как вы знаете, понравится вашей аудитории, и продавайте его в своем блоге.
Зарекомендовать себя как орган
В эту насыщенную цифровую эпоху ведение блога может помочь вам продемонстрировать свой опыт и сделать вас авторитетом. Для этого вам нужно следить за тенденциями в своей нише и постоянно вести об этом блог.
Не забывайте регулярно предлагать советы и рекомендации своей аудитории, чтобы они понимали, что ваш блог — полезный ресурс, когда дело касается всего, что связано с вашей нишей.
1.1. Выберите правильную нишу для своего блога
При создании блога необходимо понимать, что ведение блога не всегда будет радугой и единорогом. Ведение блога — это марафон, а не спринт.
Чтобы вести блог на долгосрочной основе, вам нужно быть настойчивым. И чтобы проявить настойчивость, при выборе темы для блога нужно учитывать несколько разных факторов:
- Passion : для постоянного ведения блога вам нужно выбрать тему, которая вам действительно нравится.Нельзя постоянно писать на тему, которая вас не волнует.
- Объем трафика : просто потому, что вы любите тему, не всегда означает, что она лучше всего подходит для создания блога. Если никто другой не хочет читать блог по теме, которую вы собираетесь выбрать, вам нужно будет пересмотреть тему, прежде чем переходить к ней.
- Цель : Обдумайте цель вашего блога, когда вы выбираете тему. Например, если вы хотите зарабатывать на жизнь рекламой, но ниша слишком узка с низким объемом трафика, вы можете расширить свою нишу или изменить свою стратегию монетизации.
1.2. Отучитесь от обычных уроков письма
Ведение блога немного отличается от обычного письма. Если вы начинающий блогер, возможно, вам придется отучиться от некоторых вещей, которым вас учили на уроках английского.
Например, когда вы ведете блог или пишете для Интернета, рекомендуется составлять короткие предложения и даже более короткие абзацы, чтобы читатели могли быстро прочитать вашу статью. Это происходит главным образом потому, что у людей меньше внимания к сети.
Еще одно отличие состоит в том, что печатные редакторы часто рекомендуют писателям писать от третьего лица. Однако ожидается, что блоггеры будут писать от первого лица. Писая от первого лица, вы общаетесь напрямую со своими читателями, как если бы вы разговаривали со своими друзьями.
Помимо общения с читателями напрямую, вам также необходимо оптимизировать сообщения в блоге для поисковых систем. Это поможет поисковым системам обнаружить и проиндексировать ваш веб-сайт, чтобы вы могли привлечь в свой блог больше поискового трафика, также известного как обычный трафик.
↑ Вернуться к содержанию
Глава 2: Выбор платформы для ведения блогов
Платформа для ведения блога, которую вы выберете, может сделать или разрушить ваш блог.
Не все платформы для ведения блогов созданы равными. Легко быть ошеломленным из-за всех доступных платформ для ведения блогов. Итак, прежде чем приступить к делу, стоит потратить время на то, чтобы изучить несколько различных факторов:
- Ваша цель ведения блога : При выборе платформы важно проверить, соответствует ли она вашим целям ведения блога.
- Удобство использования : Очевидно, вам нужно выбрать платформу, которая проста в использовании. Благодаря интуитивно понятной платформе вы можете легко выполнять работу с минимальными затратами времени на обучение.
- Монетизация : еще раз проверьте, позволяет ли выбранная вами платформа для ведения блогов монетизировать свой блог с помощью рекламы. Например, некоторые платформы, такие как бесплатный WordPress.com, не позволяют монетизировать блог. Это означает, что такая платформа не подходит для вас, если ваша цель — зарабатывать деньги на блогах.
2.1. Best Blogging Platforms Showdown
Теперь, когда вы знаете, какие факторы необходимо учитывать, давайте взглянем на некоторые из лучших существующих платформ для ведения блогов.
WordPress.org
Без сомнения, WordPress — самая популярная платформа для ведения блогов. Первоначально WordPress начинался как платформа для ведения блогов, но теперь превратился в полноценную систему управления контентом.
С помощью WordPress вы можете создать любой веб-сайт, какой только можете себе представить, например, магазин электронной коммерции, форум, нишевую социальную сеть и т. Д.
Мы настоятельно рекомендуем вам начать с WordPress, потому что он дает вам полный контроль над своим блогом. Также ознакомьтесь с нашей статьей о лучших книгах по WordPress, включая книги по созданию веб-сайтов или блогов с помощью WordPress.
Цена : Чтобы создать блог, вам необходимо приобрести доменное имя и учетную запись веб-хостинга. Доменное имя стоит около 14,99 долларов в год, а веб-хостинг — около 7,99 долларов в месяц. Мы заключили сделку с Bluehost для пользователей IsItWP, поэтому вам нужно заплатить всего 2 доллара.65 в месяц.
Это означает 60% скидку на хостинг WordPress и бесплатное доменное имя.
Wix
Wix — это бесплатная платформа для создания веб-сайтов, которая также позволяет создавать совершенно новый блог с нуля. Чтобы создать блог с Wix, вам нужно интегрировать приложение Blog на свой сайт Wix. Бесплатный план Wix позволяет использовать 500 МБ хранилища и 1 ГБ пропускной способности.
Чтобы удалить брендинг Wix и улучшить встроенные функции, вы можете приобрести премиум-план по цене от 17 долларов в месяц.
WordPress.com
WordPress.com — это бесплатная платформа для ведения блогов, которой управляют те же люди, что и WordPress.org. С WordPress.com вы можете создать бесплатный блог, не покупая доменное имя. Вы можете обновить подписку, чтобы получить расширенные функции, такие как персональный домен, монетизация, дополнительное хранилище и т. Д.
Обязательно ознакомьтесь с различиями между WordPress.com и WordPress.org.
Стоимость : Вы можете бесплатно завести базовый блог.За 48 долларов в год вы можете подключить собственное доменное имя и удалить рекламу WordPress.com. Чтобы монетизировать свой блог, вам понадобится план Premium за 96 долларов в год.
Blogger
Blogger — это бесплатная платформа для ведения блогов от Google. Blogger позволяет вам создать блог и монетизировать его с помощью рекламы, не тратя ни копейки. Несмотря на то, что в нем есть все функции, необходимые для ведения блога, вы не можете добавить дополнительные функции, такие как витрина электронной коммерции.
Цена : Blogger — это 100% бесплатная платформа для ведения блогов.
2.2. Почему мы рекомендуем WordPress.org для создания блога?
Мы рекомендуем всем использовать автономную платформу WordPress.org, потому что это действительно лучшая платформа для ведения блогов. Мы используем его на всех наших сайтах, включая этот!
Основное отличие WordPress с самостоятельным размещением от других вариантов заключается в том, что он дает вам полную свободу и контроль над своим сайтом. Вы можете настроить внешний вид по своему усмотрению.Вы можете монетизировать свой сайт так, как вам нравится. Вы даже можете добавить в свой блог интернет-магазин.
И последнее, но не менее важное: никто не может удалить ваш блог только потому, что вы не выполнили его условия использования. См. Это руководство, чтобы увидеть полный список различий между WordPress.com и WordPress.org.
Также ознакомьтесь с этой статьей о переносе блога с blogger на WordPress.
Теперь, когда мы выбрали платформу, давайте посмотрим, что вам нужно для создания блога WordPress.
↑ Вернуться к содержанию
«Предыдущая: Глава 1 — Зачем начинать блог?
Глава 3. Создание блога — Техническое руководство (шаг за шагом)
Создание блога — это не ракетостроение. С правильным набором инструментов ваш блог легко запустить и запустить.
Независимо от того, какой блог вы хотите создать, вам понадобится несколько вещей под рукой, например доменное имя, платформа для ведения блогов и веб-хостинг.
После настройки блога вам нужно будет настроить его внешний вид, добавить основные функции и многое другое.
В этой главе мы объясним:
- Как выбрать доменное имя
- Как настроить доменное имя и веб-хостинг
- Как установить WordPress на свой хост
- Как установить тему WordPress, чтобы настроить внешний вид блога
- Как установить плагин WordPress для добавления функций
3.1. Как выбрать доменное имя
Зарегистрировать доменное имя легко и дешево, но важно выбрать для своего веб-сайта правильное доменное имя, которое легко вводить и запоминать.
Ваше доменное имя — это адрес вашего блога в Интернете, например Google.com или IsItWP.com. Это то, что ваши клиенты вводят в браузере для доступа к вашему сайту. Доменное имя обычно стоит около 14,99 долларов в год.
Давайте рассмотрим несколько различных подходов, которым вы можете следовать, чтобы выбрать доменное имя для своего блога.
Перейти на фирменное доменное имя
Прошли те времена, когда вы могли повысить рейтинг своего блога в поиске с помощью доменного имени, наполненного ключевыми словами.Хотя включение ключевого слова в ваше доменное имя может иметь положительное влияние, наполнение ключевыми словами может отрицательно повлиять на ваши усилия по поисковой оптимизации.
При выборе доменного имени рекомендуется использовать брендовое доменное имя, например ProBlogger.com или OptinMonster.com, вместо имени, заполненного ключевыми словами, например copywritingtweaks.com или killercopywriting.com.
Их не только легче запомнить, но и в долгосрочной перспективе они помогут вам добиться положительного воздействия на SEO.
Выберите правильный добавочный номер домена
.com настолько популярны, что люди с большей вероятностью наберут [yourblog] .com в своем браузере, чтобы посетить ваш сайт. Фактически, если вы выберете другое расширение, вам может потребоваться дополнительная работа, чтобы люди запомнили его.
Конечно, мы всегда рекомендуем выбирать для своего блога доменное имя .com. Однако, если .com недоступен, вы можете выбрать .net или .org.
Использование генератора доменных имен
Выбор идеального доменного имени для вашего блога может быть пугающим, потому что весьма вероятно, что ваше первое доменное имя уже выбрано
сайтов на автопилоте, как сделать деньги на WordPress более легким
Недавно один из наших покупателей написал нам письмо, что его сайта нет в гугле и пропал трафик.После некоторого исследования я обнаружил, что на сайте слишком много распространенных ошибок, и пользователи делают их очень часто. Я решил сделать учебник с некоторыми лучшими техниками, которые вы можете использовать с нашими инструментами, и показать вам несколько примеров
Во-первых, многие люди не знают, что ни одна CMS, такая как wordpress, не оптимизирована для SEO с нуля. Вы должны добавить небольшую подготовку, прежде чем запускать сайт. Посмотрите нашу статью как сделать seo оптимизацию на сайте
Второй — старайтесь использовать только те плагины, которые вы понимаете и используете на сайте.Слишком много функций, всплывающих окон и значков обмена — плохая практика.
Я дал покупателю несколько советов, а затем попытался проверить его содержание. Обычно это основная проблема. Я просмотрел сообщения и обнаружил, что все они представляют собой простой список, что-то вроде этого
Я взял одну из строк, обернул ее «» и поискал в google.
И, ooooops, я нашел такой же контент на Banggood, Amazon и многих других сайтах розничных продавцов. Проблема в том, что Amazon, Banggood и другие популярные интернет-магазины — очень надежные сайты, они могут использовать не уникальный контент.Google сравнивает контент из разных источников, роботы обнаруживают, что гораздо больше доверенных сайтов имеют одинаковый контент, поэтому ваша страница будет помещена в пропущенный поиск, который по умолчанию скрыт. Итак, если вы не хотите получать этот штраф — не Не делаю 100% копирование содержимого интернет-магазинов. Поэтому я не рекомендую пользователям создавать сайт на основе XML сделок из партнерской системы. Будьте умнее. Позвольте мне представить вам следующий шаг моего расследования.
Через некоторое время я обнаружил, что в поиске есть несколько сайтов, которые также используют тот же контент от Banggood, но они все еще находятся на первых местах.Один из очень интересных моментов заключается в том, что другой покупатель, который использует ту же тему и аналогичную структуру, имеет свой сайт 4 раза с 4-8 места по одному и тому же ключевому слову. Как они это делают?
Я сравнил их содержание и содержание страницы в пропущенном поиске. Они также используют простую спецификацию в содержании, НО их содержание более гибкое и сложное.
На одном из сайтов хорошее сообщество, пользователи добавляют много комментариев, и это делает страницу более уникальной, даже если тело сообщения на 100% скопировано.
Комментарии простые, но с хорошими ключевыми словами.Вы также можете добавлять фальшивые комментарии на страницу или создавать фальшивые отзывы на сайте.
На другом сайте добавлен смешанный контент из нескольких источников, добавлено окно обзора (с заголовком обзора и необходимыми описаниями), более структурированный контент, уникальные блоки предложений.
Итак, в конце концов, я решил сделать видеоурок по использованию наших продуктов и создать очень хороший сайт сравнения, сделки. Конечно, лучше, если у вас будет уникальный контент или сочетание уникального и не уникального, потому что неуникальный сайт всегда рискует получить бан.Итак, я покажу, как создавать разные типы: для добавления каких-то ценных блоков к существующему уникальному контенту и как сделать весь сайт на автопилоте.
.
