Как создать форму обратной связи в WordPress. Создание контактной формы в WordPress с помощью плагина Contact Form 7
Здравствуйте, друзья! В этом уроке мы поговорим о создании формы обратной связи, или как еще говорят в народе «контактной формы».
Сегодня мы разберем с вами как можно создать за несколько минут легкую, красивую и функциональную форму обратной связи с помощью моего любимого плагина Contact Form 7.
Я постараюсь максимально подробно объяснить все этапы установки контактной формы, и в связи с этим урок получится достаточно длинным 🙂
Создание контактной формы в WordPress
В самом начале хочу заметить, что плагин Contact Form 7 русифицирован, и никаких проблем с ним у вас не будет. Как доказательство моих слов может выступать тот факт, что данный плагин скачали БОЛЕЕ 25 МИЛЛИОНОВ РАЗ!!!
И так, давайте приступим. Для создания формы обратной связи нужно сделать следующее:
1. Установите и активируйте плагин Contact Form 7. Как устанавливать плагины вы можете почитать в специальном уроке.
Установите и активируйте плагин Contact Form 7. Как устанавливать плагины вы можете почитать в специальном уроке.
2. После активации перейдите в Contact Form 7 -> Формы.
3. В открывшемся окне копируем строчку с кодом вставки.
4. Скопированный код вставляем на ту страницу, на которую мы хотим добавить форму обратной связи. После того как вставили код, не забудьте сохраните изменения нажав кнопку «Обновить».
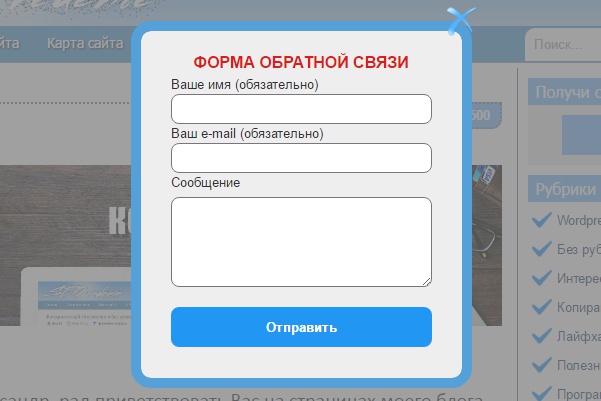
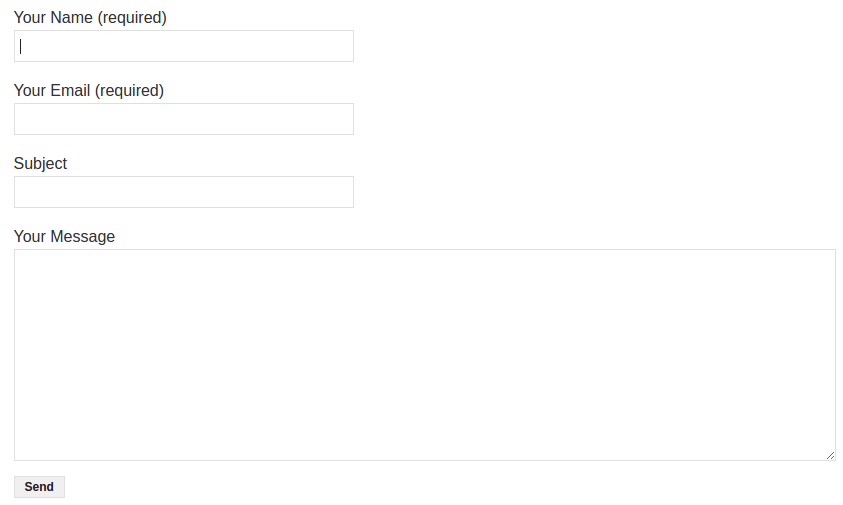
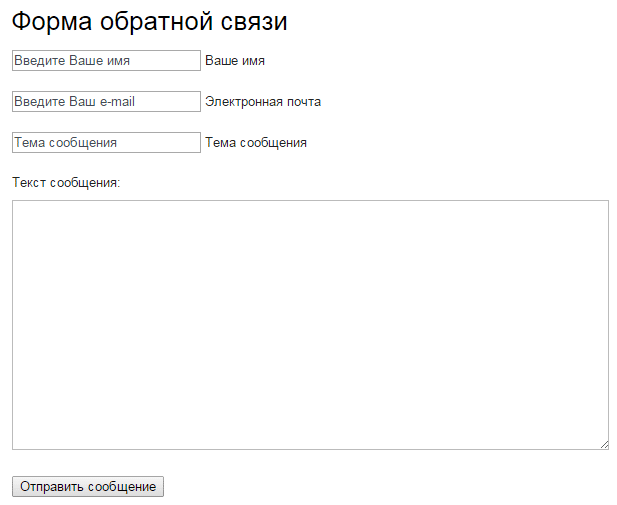
Вот такой результат добавления контактной формы по получим:
Готово! Вы установили рабочую форму обратной связи на свой сайт!
Как видите, всего за несколько минут можно с легкостью установить на сайт форму обратной связи. На этом можно и поставить точку, но тем, кого не устраивает стандартная форма и кто хочет создать полностью новую контактную форму с другими полями и возможностями — рекомендую читать урок до конца.
Создание новой контактной формы в Contact Form 7
Для того, чтобы создать новую форму нужно для начала определиться какие поля в ней нам необходимы. В этом уроке в качестве примера мы будем создавать простенькую форму заказа обратного звонка.
Для этого нам нужно чтобы в форме были такие поля для заполнения:
- Имя (Обязательное поле для заполнения)
- Фамилия
- Телефон (Обязательное поле для заполнения)
- Поле с выбором удобного времени для звонка
После того как мы определились с полями, переходим к созданию формы:
1. Переходим в Contact Form 7 -> Добавить новую.
2. В открывшемся окне нажимаем кнопку «Добавить новую». Если необходимо, выберите язык в выпадающем списке ниже. По умолчанию язык будет русским.
3. После нажатия кнопки вы перейдете на страницу, на которой находится редактор формы.
В самом верху страницу поле, в которое пишем название новой формы. В Шаблоне формы мы видим стандартные поля формы, которые создаются по умолчанию.
Ниже мы видим настройки письма, которое приходит на вашу почту после того, как кто-то отправил заказ с формы на сайте. В этих настройках, к примеру, можно изменить или добавить e-mail на который будут приходить запросы с формы на вашем сайте. В шаблоне письма настраивается информация, которая будет отображаться внутри письма.
4. После того, как мы поверхностно ознакомились с структурой редактора, переходим к созданию нашей новой формы. Для этого нам нужно УДАЛИТЬ из шаблона формы все строчки кроме кнопки «Отправить», а в шаблоне письма удалить все полностью. После удаления у вас должно получится так:
5. Теперь нам нужно создать новые поля: Имя (обязательное), Фамилия, Телефон (обязательное), Удобное время звонка.
Начинаем с создания поля для ввода имени, которое должно быть обязательное для заполнения. Для этого нажимаем кнопку «Сгенерировать тег» и выбираем Текстовое поле.
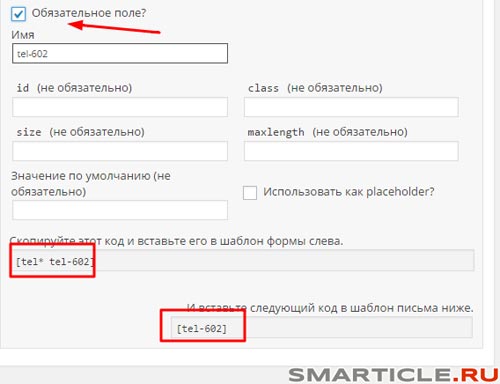
В настройках нового поля ставим галочку, которая необходима только в том случае, если поле должно быть обязательным для заполнения. Далее копируем сгенерированный код в шаблон формы справа, а следующий код копируем в шаблон письма. Комментарии и стрелки для лучшего понимания смотрите на изображении ниже.
6. После того, как мы добавили поле для ввода имени, нажимаем «Сгенерировать тег» -> Текстовое поле и по аналогии создаем поле Фамилия и Телефон
После добавления полей Имя, Фамилия и Телефон редактор формы будет выглядеть так:
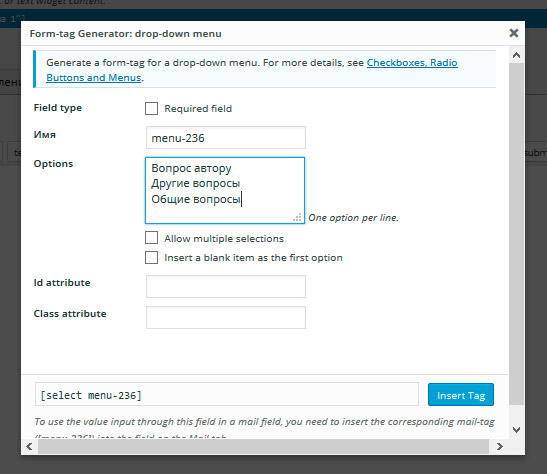
7. Теперь создаем поле Удобное время звонка. Для этого нажимаем «Сгенерировать тег» и выбираем «Выпадающее меню».
Теперь создаем поле Удобное время звонка. Для этого нажимаем «Сгенерировать тег» и выбираем «Выпадающее меню».
В поле Выбор пишем в строчку по одному варианту, в нашем случае это время с 8-00 до 18-00 с промежутками в два часа. После заполнения копируем соответствующие строчки кода в шаблон формы и шаблон письма.
В итоге у вас должно получиться вот так:
8. Сохраняем форму нажав кнопку «Сохранить».
9. Скопируйте код формы и вставьте его на страницу, на которой вам нужна форма
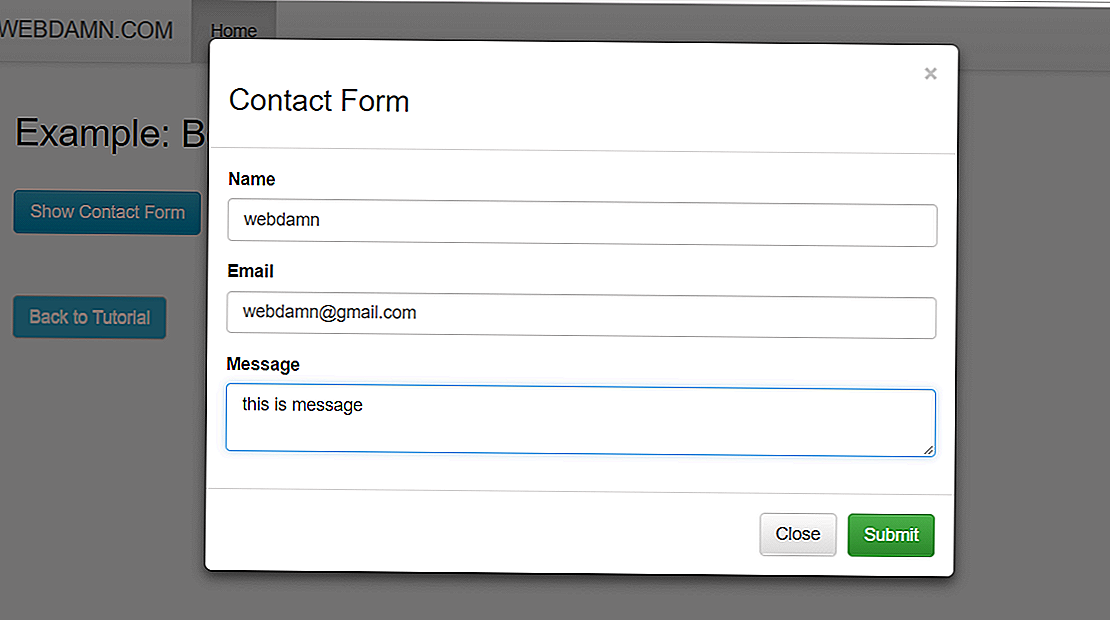
. Если вы все сделали правильно, у вас должна получится такая форма заказа обратного звонка:После того как пользователь сделает заказ обратного звонка с вашего сайта, на вашу почту придет письмо с таким наполнением:
ГОТОВО! Вот мы с создали с вами форму заказа обратного звонка с нуля.
Согласен, что для некоторых все может показаться очень сложным и страшным, но такое ощущение будет только до первого создания контактной формы с нуля 😉
В большинстве случаев вполне достаточно и стандартной формы обратной связи, которая создается плагином по умолчанию сразу после его установки и активации.
Надеюсь этот урок был вам полезен, и вы разобрались с плагином Contact Form 7.
Если у вас будут возникать по ходу создания формы вопросы или что-то будет не получаться —
И помните, что форма обратной связи на сайте — обязательный атрибут на странице контактов.
Форма обратной связи wordpress – отличный способ коммуникации с посетителями сайта
Любой мало-мальски серьёзный сайт не может обойтись без такого функционального элемента, как форма обратной связи. Она представляет собой достаточно простой скрипт, запустив который пользователь видит окно с несколькими полями.
В них обычно требуется указать своё имя, адрес электронной почты, а также поле для отправки текстового сообщения администрации сайта.
Вышеназванное как раз и является единственным и очень важным предназначением, которое выполняет контактная форма для wordpress – она служит для коммуникации пользователей с владельцем или владельцами сайта. Конечно, существуют разные способы установления контактов – телефон, или хотя бы электронная почта.
Однако данные способы коммуникации связаны с неудобствами, как для посетителей сайта, так и для администратора, поэтому оптимальным решением является именно форма обратной связи wordpress.
WordPress является одной из популярных CMS, в том числе и по причине простоты её настройки. Пользователь может без труда добавлять своему сайту различный функционал посредством специальных расширений — плагинов, которые в данном случае чрезвычайно легко установить и настроить.
- Выбираем лучшие плагины контактной формы
- Создаём форму обратной связи в WordPress на примере Contact Form 7
- Окончательная настройка плагина контактной формы
Так как форма обратной связи wordpress – очень востребованное расширение, то и соответствующих плагинов для существует огромное количество. Можно назвать лишь наиболее популярные из них.
Можно назвать лишь наиболее популярные из них.
Вот некоторые:
- Contact Form 7, на примере которого далее будет разобран процесс создания формы обратной связи;
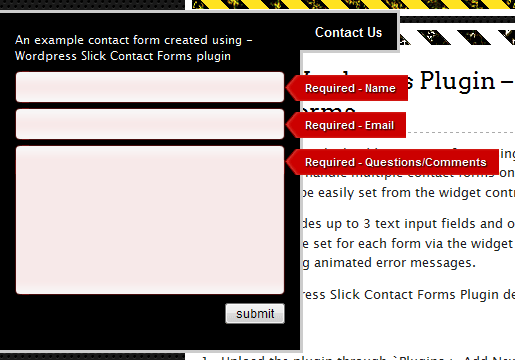
- Ещё один популярный плагин — Contact Form Plugin — он также чрезвычайно прост, легко настраивается и имеет русский язык интерфейса. Его функционал включает возможность выбора получателя сообщения, которым может стать любой пользователь сайта, а также возможность отправления файла в форме;
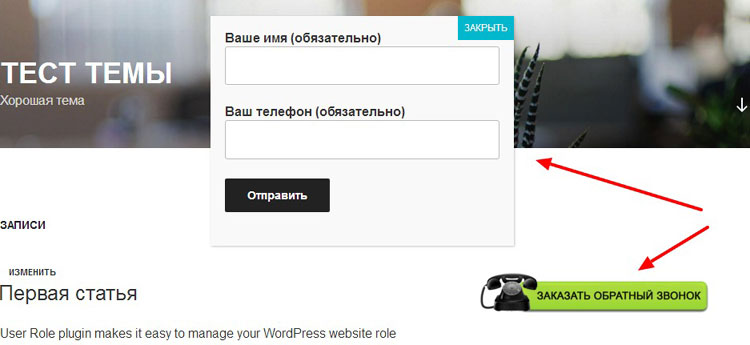
- SimpleModal Contact Form – ещё одна простая форма обратной связи. Реализована она как всплывающая форма обратной связи wordpress, появляющаяся в модальном окне. Плагин также русифицирован, реализована проверка правильности заполнения полей ввода;
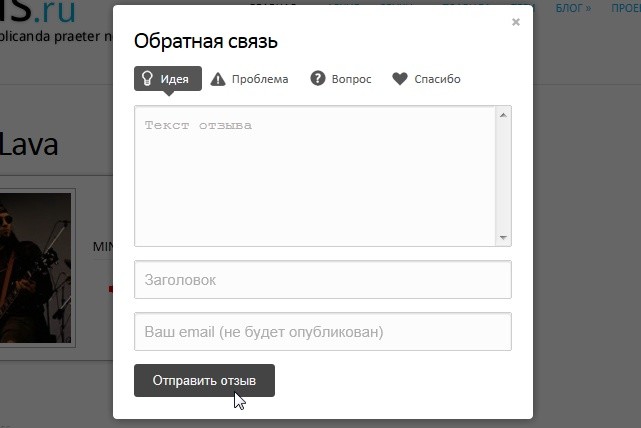
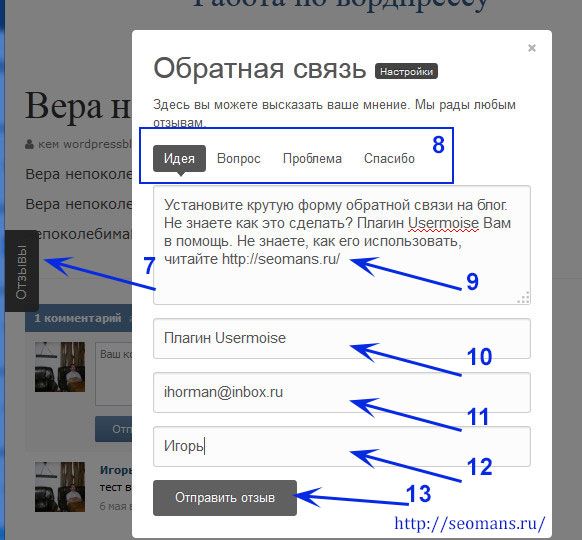
- Usernoise – очень лёгкий плагин, не влияющий на скорость загрузки страницы, при этом ещё и очень красивый. После того, как Usernoise будет установлен, на блоге появится плавающая кнопка, нажатие которой вызывает появление формы для ввода текста. Причём предусматривается выбор типа формы, будь — то вопрос, пожелание или сообщение.

Итак, первое, что нужно сделать – зайти в панель администратора сайта, перейти на вкладку «Плагины» и нажать на кнопку «Добавить новый».
В самом верху страницы можно будет увидеть форму поиска, в которую и нужно вбить название плагина «Contact Form 7»:
Это расширение появится самым первым в результатах поиска, установить его можно прямо из этого же окна, перейдя по соответствующей ссылке. Далее появится сообщение, что wordpress форма обратной связи плагин установлен, после чего его необходимо активировать.
После выполнения данных действий в меню чуть выше вкладки «Плагины» появится новый пункт «Contact Form 7». Перейдём в пункт меню «Добавить новую» во вкладке «Contact Form 7».
В открывшемся окне будет предложено выбрать язык, но поскольку по умолчанию на сайте уже стоит русский, то можно просто нажать на кнопку «Добавить новую», после чего откроется окно настройки формы обратной связи.
Сначала нужно будет выбрать заголовок для формы. Назовём её «Связаться с администрацией».
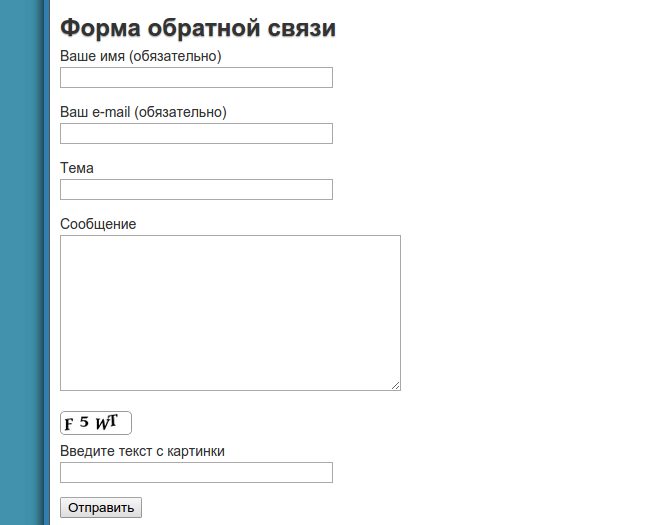
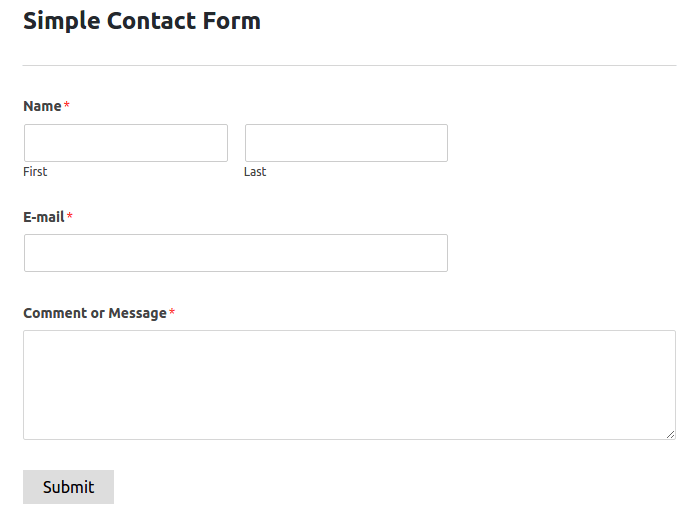
Следующий пункт – формирование формы обратной связи. Простой шаблон пользователям доступен уже по умолчанию. В частности, в нём представлены поля, в которые нужно будет ввести имя пользователя, адрес электронной почты, тему сообщения и непосредственно само сообщение.
Как видим, форма обратной связи wordpress, плагин которой мы устанавливаем, довольно простая, но на большинстве сайтов она выглядит именно так.
При желании функционал данного шаблона можно значительно расширить, если воспользоваться дополнительными тэгами, которые можно сгенерировать при помощи выпадающего меню справа от окна шаблона.
Далее останется только нажать на кнопку «Сохранить» в правом верхнем углу окна и перейти на вкладку «Формы» в меню «Contact Form 7».
В открывшемся окне можно будет увидеть все созданные ранее формы, а справа от них – код вставки, копируемый на страницу, если в ней администратор хочет видеть форму обратной связи wordpress, плагин которой уже установлен:
Теперь нужно создать новую страницу (меню «Страницы», пункт «Добавить новую»), дать ей название, например, «Связь с администрацией», а в окно редактора вставить скопированный ранее тег для вставки недавно созданной формы.
Заметим, что редактор работает в двух режимах: «Визуально» и «Текст». Для вставки кода нужно выбрать второй режим, нажав на кнопку «Текст» над окном редактора.
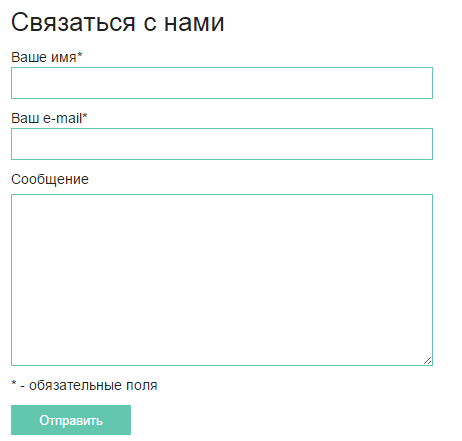
Перейдя из администраторской панели на главное окно сайта сразу можно убедиться, что в верхнем меню появилась кнопка «Связь с администрацией», нажав на которую пользователь попадает в только что созданную форму обратной связи wordpress:
Итак, хотя описание процесса несколько затянулось, отметим, что создание формы, впрочем, как и установка большинства других дополнений, чрезвычайно просты и не требуют особых усилий.
Таким образом, затратив минимум времени, администратор получает для своего сайта чрезвычайно полезный и необходимый инструмент для коммуникации со своими будущими посетителями.
Надеюсь, что статья окажется для вас полезной! Удачи!
Contact Form Builder, Contact Widget — Плагин WordPress
Конструктор контактных форм — один из самых важных плагинов любого веб-сайта WordPress. Каждый хочет видеть на своем сайте красивую и функциональную страницу Контакты. Поэтому мы постарались создать для наших пользователей простой и удобный плагин. Мы надеемся, что вам понравится наш плагин.
Каждый хочет видеть на своем сайте красивую и функциональную страницу Контакты. Поэтому мы постарались создать для наших пользователей простой и удобный плагин. Мы надеемся, что вам понравится наш плагин.
Посмотреть демонстрационные страницы нашего плагина и страницу профессиональной версии можно здесь:
- Демо 1
- Демонстрация 2
Наш плагин имеет много полезных и замечательных функций, вот некоторые особенности нашего плагина.
Особенности бесплатной версии
- Простота установки и использования
- Отлично работает со всеми версиями WordPress
- Полностью реагирующий
- Добавить неограниченное количество полей
- Обязательный параметр для любого поля, которое вам нужно
- Легко перемещать позиции полей
- 16 различных типов полей
- Возможность вставки текста, электронной почты, URL-адреса, номера телефона, даты/календаря, пароля, текстовой области, переключателя, флажка, выпадающего списка, заголовка, разделителя/разделителя и полей reCaptcha
- Возможность использования в виджетах
Вы можете обновить бесплатную версию WpDevArt Contact Form Pro, чтобы добавить другие важные функции.
Особенности версии Pro
- Полностью настраиваемый дизайн
- Google reCaptcha
- 37 Анимационные эффекты
- Более 25 красивых тем
- Функция перенаправления
- Функциональность автоответчика
- Различные стили шрифта
- Возможность вставки полей «Загрузить файл» и «Карта Google»
- Полный импорт/экспорт
- Возможность экспорта материалов в CSV
- Функция дублирования
Наиболее важной частью плагина является удобный интерфейс. Ниже вы можете просмотреть некоторые важные функции нашего плагина с их подробностями.
Отзывчивость
Этот плагин полностью адаптивен. Сегодня адаптивная функция является наиболее важной для веб-сайтов, поэтому вам не нужно беспокоиться об этом, когда вы используете плагин.
Экспорт/импорт
Эта функция очень важна, если вам нужно скопировать ее с одного веб-сайта на другой. Просто экспортируйте его со всеми данными и стилем и импортируйте на другой веб-сайт. Это очень просто.
Экспорт материалов в CSV
Вы можете экспортировать материалы в файл CSV. Эта функция также нужна большинству пользователей, поэтому мы добавили ее.
Неограниченное количество полей
Никаких ограничений нет. Вы можете использовать столько полей, сколько вам нужно.
Если вы обнаружите какую-либо ошибку или у вас возник вопрос о нашем плагине, обратитесь на форум поддержки
Пошаговое руководство
Наш плагин имеет удобный интерфейс, но мы постараемся объяснить все параметры и функции нашего плагина на этой странице.
Вы можете использовать столько полей, сколько вам нужно, в нашем плагине нет такого ограничения.
В нашем плагине много полезных и нужных типов полей.
Как создать форму
Прежде всего, войдите в панель администратора вашего сайта WordPress и установите наш плагин. Затем активируйте его, после чего вы увидите новую вкладку меню администратора нашего плагина в левой части панели администратора.
Затем активируйте его, после чего вы увидите новую вкладку меню администратора нашего плагина в левой части панели администратора.
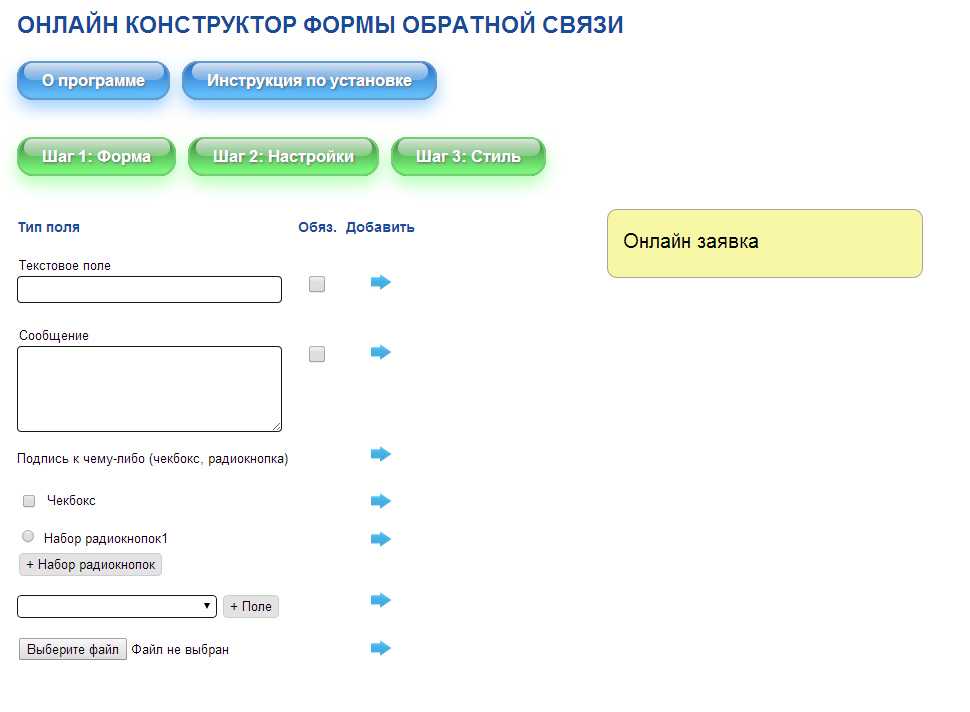
Нажмите на эту вкладку, и вы увидите меню администратора нашего плагина. Нажмите на кнопку «Создать новую форму» и добавьте ее.
На этой странице вы можете добавлять или удалять поля и изменять основные настройки.
Вот типы полей, которые вы можете использовать
- Текстовое поле
- Поле электронной почты
- Поле URL-адреса
- Поле номера телефона
- Поле файла загрузки
- Поле даты/календаря
- Поле пароля
- Поле текстовой области
- Поле радиокнопки
- Поле флажка
- Поле раскрывающегося списка
- Поле заголовка
- Поле разделителя/разделителя
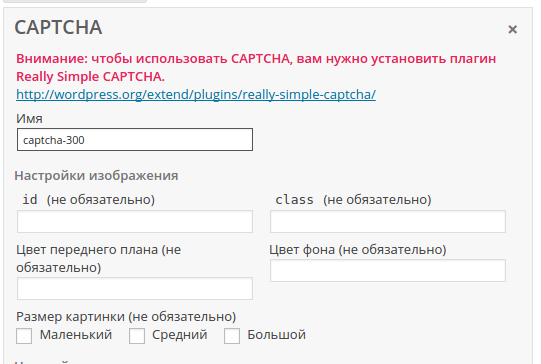
- Поле ReCaptcha
- Поле Google Map (ознакомьтесь с часто задаваемыми вопросами, чтобы узнать, как вы можете использовать Google Map)
Для некоторых из этих полей поля Метка и Заполнитель не требуются, и эти поля не нужно заполнять. Например, эти поля не требуются для ReCaptcha или Google Map.
Например, эти поля не требуются для ReCaptcha или Google Map.
Используйте кнопку «Добавить новое поле» справа внизу для добавления новых полей. Вы также можете удалить поля, используя значок корзины справа. Используйте правую сторону полей, легко перемещая их. Используйте параметр «Обязательно» для важных полей.
После создания всех полей введите значение кнопки «Отправить» и проверьте другие настройки. Справа внизу есть кнопка «Дополнительные параметры», нажмите на нее, и вы увидите другие параметры. Используйте эти параметры, если вам нужно.
Справа вверху есть дополнительные настройки – кнопки «Настройки» и «Дополнительно». Нажмите на эти кнопки, и вы увидите другие важные параметры.
Вы можете установить адрес электронной почты получателя, тему, текст сообщения, текст сообщения об успешном завершении, текст сообщения об ошибке, шаблон, URL-адрес перенаправления, включить автоответчик и другие параметры.
После установки всех параметров сохраните их.
После этого отредактируйте свои сообщения/страницы и нажмите кнопку шорткода (найдите кнопку шорткода в списке инструментов визуального редактора).
Представления
После того, как кто-то добавил представление, вы увидите его на главной странице нашего плагина. Нажмите на количество представленных материалов, и вы будете перенаправлены на страницу представленных материалов.
На странице материалов вы можете экспортировать материалы в CSV, редактировать или удалять материалы.
Если вы нажмете кнопку редактирования, вы увидите всплывающее окно, в котором вы можете отредактировать каждую отправку. Внесите изменения и нажмите «Обновить». Также вы можете выбрать, какие именно поля вы хотите экспортировать.
Настройки дизайна (Pro)
Если вам нужно настроить параметры дизайна, нажмите на вкладку «Стиль» в меню администратора нашего плагина.
Ниже вы можете проверить все настройки дизайна, которые у нас есть.

Стиль полей
- Ширина поля — установка ширины полей в пикселях (px) или процентах (%).
- Высота поля — установка высоты полей в пикселях.
- Фон поля — установка цвета фона полей.
- Фон фокуса поля — установите цвет фона полей, находящихся в фокусе.

- Установить верхнюю границу области полей — Верхняя граница (px), Стиль границы (8 разных стилей границы), Цвет границы.
- Установить нижнюю границу области полей – Нижняя граница (px), Стиль границы (8 разных стилей границы), Цвет границы.
- Установить левую границу области полей – Граница слева (px), Стиль границы (8 разных стилей границы), Цвет границы.
- Установить правую границу области полей — Граница справа (px), Стиль границы (8 разных стилей границы), Цвет границы.
- Поля полей/внешний интервал — Установите интервал с каждой стороны полей в пикселях (по умолчанию 10 пикселей) — Верхнее поле, Нижнее поле, Левое поле, Правое поле.
- Отступы полей/внутренний интервал — Установите отступы со всех сторон полей в пикселях (по умолчанию 10 пикселей) — Отступы сверху, Отступы снизу, Отступы слева, Отступы справа.
- Типографика для полей — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки и цвет для полей.

- Типографика для полей — установите семейство шрифтов для текста-заполнителя, стиль шрифта, размер шрифта, высоту строки и цвет.
- Показать радиокнопки и флажки на уровне блока — выберите этот параметр, чтобы отобразить список радиокнопок и флажков вертикально.
Стиль меток полей
- Скрыть метки полей — скрыть метки на интерфейсе.
- Ширина метки — задайте ширину метки поля в пикселях (px) или процентах (%).
- Типографика для меток полей — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки и цвет для меток полей.
Стиль стиля кнопки отправки
- Фон кнопки отправки — установите цвет фона кнопки отправки.
- Фон кнопки отправки при наведении — установите цвет фона кнопки отправки при наведении.
- Установите границу кнопки отправки — Граница сверху (px), Стиль границы (8 различных стилей границы), Цвет границы.
- Поля/внешние интервалы. Установите интервал с каждой стороны кнопки в пикселях (по умолчанию 10 пикселей) — поле вверху, поле внизу, поле слева, поле справа.

- Прокладка/внутренний интервал. Установите отступы с каждой стороны кнопки в пикселях (по умолчанию 10 пикселей) — отступы сверху, отступы снизу, отступы слева, отступы справа.
- Типографика для кнопки «Отправить» — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки и цвет для кнопки «Отправить».
Стиль сообщения об успешном/неудачном завершении
- Фон сообщения об успешном завершении — установка цвета фона сообщения об успешном завершении
- Фон сообщения об ошибке — установка цвета фона сообщения об ошибке
- Сообщения Поля/внешние интервалы. Установите интервалы с каждой стороны сообщения в пикселях (по умолчанию 10px) — Поле сверху, Поле снизу, Поле слева, Поле справа.
- Сообщения Заполнение/внутренний интервал. Установите отступы со всех сторон сообщений в пикселях (по умолчанию 10 пикселей) — отступы сверху, отступы снизу, отступы слева, отступы справа.
- Установить размер шрифта, семейство шрифтов, стиль и цвет шрифта для сообщений — Установить семейство шрифтов, стиль шрифта, размер шрифта, высоту строки и цвет для сообщений.

Стиль разделителя/разделителя
- Установить стиль границы для разделителя/разделителя – Толщина, Стиль, Цвет.
- Разделитель/Разделитель Поля/внешний интервал. Задайте интервалы со всех сторон в пикселях (по умолчанию 10 пикселей) — Верхнее поле, Нижнее поле, Левое поле, Правое поле.
- Типографика для разделителя/разделителя — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки, выравнивание текста и цвет для разделителя/разделителя.
Пользовательский стиль заголовков/заголовков
- Заголовки/заголовки Поля/внешний интервал. Задайте интервалы со всех сторон в пикселях (по умолчанию 10 пикселей) — Верхнее поле, Нижнее поле, Левое поле, Правое поле.
- Типографика для заголовков/заголовков — установите семейство шрифтов, стиль шрифта, размер шрифта, высоту строки, выравнивание текста и цвет для заголовков/заголовков.
Настройте параметры дизайна и сохраните их.
- Фронтальная часть
- Фронтальная часть
- Бэкэнд
- Серверная часть
- Внутренняя часть
- Внутренняя часть
- Внутренняя часть
- Внутренняя часть
Этот плагин предоставляет 1 блок.
- Контактная форма WpDevArt
Прежде всего загрузите ZIP-файл плагина.
- Войдите в панель администратора WordPress.
- Перейдите на страницу плагинов WordPress и нажмите кнопку «Добавить новый», а затем загрузите загруженный файл .zip нашего плагина.
- Затем нажмите «Установить сейчас», после чего активируйте плагин.
Вы также можете установить наш плагин из панели администратора, используя страницу поиска плагинов WordPress.
Для установки профессиональной версии необходимо деактивировать и удалить бесплатную версию, а затем установить профессиональную версию. Если вы не получили профессиональную версию, свяжитесь с нами по адресу [email protected], и мы вышлем вам файл.
Наш плагин имеет удобный интерфейс, но здесь вы можете увидеть некоторые часто задаваемые вопросы, которые вам помогут.
Я не получаю уведомлений по электронной почте
Прежде всего попробуйте использовать другой адрес электронной почты.
 Также проверьте папки со спамом в электронной почте.
Также проверьте папки со спамом в электронной почте.Как вставить его в мои посты/страницы
Перейдите на страницу редактора сообщений/страниц и используйте кнопку шорткода нашего плагина (найдите кнопку шорткода в списке инструментов визуального редактора).
Перейдите на страницу виджетов. Найдите наш виджет плагина и вставьте его в нужную вам боковую панель. После этого настройте виджет и сохраните его.
Как добавить карту Google
Для Google Map есть два важных параметра — широта и долгота. Откройте карту Google в своем браузере и найдите место, которое вы хотите отметить на карте, затем щелкните правой кнопкой мыши нужное место и выберите первый вариант — «Что здесь».
Затем вы увидите адрес выбранного вами местоположения и эти два параметра (что-то вроде этого, например 39.639085, -97.044481). Скопируйте эти два параметра и вставьте в поля карты.
Все, теперь вы отметили на карте нужное вам место.
Некоторые поля имеют параметры Заголовок и Заполнитель, но для этих полей такие параметры не нужны
Да, верно. Мы постарались сохранить симметрию интерфейса админки и не убрали эту опцию из этих полей.
У меня проблемы со стилями
Возможно, есть конфликт со стилями вашей темы или другими плагинами, сообщите нам об этом, используя это письмо — [email protected], и мы исправим проблему.
Есть ли вариант перенаправления
Да, наш плагин имеет функцию перенаправления (функция Pro).
Могу ли я исключить некоторые типы файлов из загрузки
К сожалению, в данный момент у нас нет такой функции.
Какие файлы мне нужно загрузить для установки плагина
Вам нужно выбрать только .zip-файл, нет необходимости распаковывать zip-файл, просто загрузите его.
Версия Pro оплачивается один раз или нет
Да, уважаемые пользователи, вам нужно заплатить только один раз за про версию.

Я купил про версию, но не загрузил про файл
Сообщите нам об этом по электронной почте [email protected], и мы вышлем вам профессиональную версию.
Хорошая поддержка! THX
Я использую версию Pro для контактных форм на нескольких сайтах. Pro-версия позволяет настраивать различные стили для полей и кнопок в форме, но я подумал, что в ней не было одной функции, которая действительно должна была бы быть. Я связался со службой поддержки и примерно через два дня получил обновление, которое сделало именно то, о чем я просил, и вы не можете просить лучшего ответа, чем это!
Успехов Вам!
Я использую бесплатную версию WpDevArt Forms. Изначально он был установлен нашими разработчиками. Он очень прост в использовании и представляет собой красивую простую форму. Недавно у нас возникла проблема с отображением приборной панели продукта. Сгенерировал тикет по проблеме. Я быстро получил ответ с просьбой предоставить дополнительную информацию. Я предоставил запрошенную информацию, и рано утром они решили проблему. Это намного лучшая поддержка клиентов, которую я получаю от других поставщиков, за продукты которых мы фактически платим.
Я предоставил запрошенную информацию, и рано утром они решили проблему. Это намного лучшая поддержка клиентов, которую я получаю от других поставщиков, за продукты которых мы фактически платим.
Отличный плагин для базовой контактной формы. Простота в использовании и отличная поддержка!
Я использую много плагинов, и у этого самая лучшая служба поддержки. Спасибо!!Проекты страсти
Прочитать все 21 отзыв
«Конструктор контактных форм, контактный виджет» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- впдеварт
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как добавить форму в WordPress
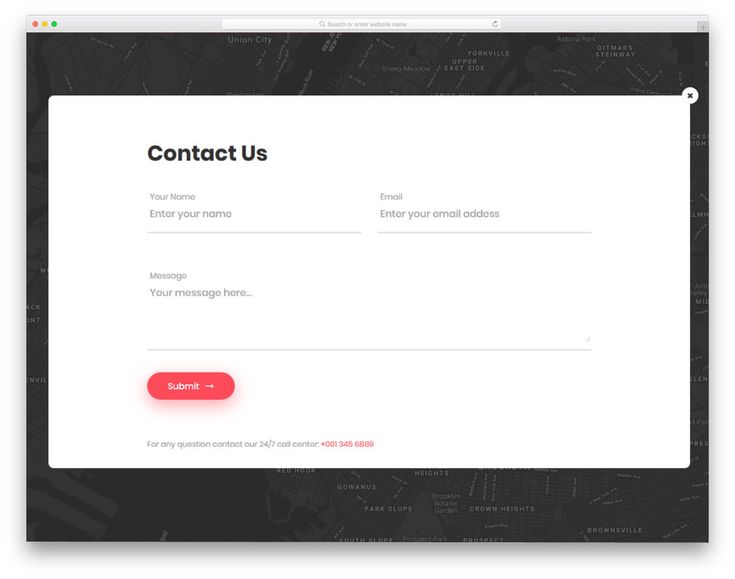
Блок формы позволяет читателям связаться с вами через ваш веб-сайт. Используйте блок формы , чтобы добавить множество типов форм, включая контактную форму, форму записи на прием, форму регистрации на мероприятие, форму обратной связи и многое другое!
Используйте блок формы , чтобы добавить множество типов форм, включая контактную форму, форму записи на прием, форму регистрации на мероприятие, форму обратной связи и многое другое!
Если вы хотите, чтобы ваши посетители подписывались на ваш сайт или подписывались на информационный бюллетень, вы можете использовать блок подписки или следовать нашим инструкциям по созданию информационного бюллетеня.
В этом руководстве
Видеоруководство
Добавить блок формы
Чтобы добавить блок формы , щелкните значок + Блок вставки и выполните поиск «Форма». Нажмите на нее, чтобы добавить в запись или на страницу.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
💡
Используя клавиатуру, вы также можете ввести
/formв новой строке и нажать клавишу ввода, чтобы быстро добавить новый блок формы .
При первом добавлении блока формы вам будет предложено выбрать тип формы, которую вы хотите вставить. Выберите тип, который наиболее точно соответствует вашим потребностям. Вы можете редактировать поля формы после добавления блока формы.
💡
Если вы хотите добавить форму подписки, используйте блок подписки. Узнайте о блоке подписки здесь.
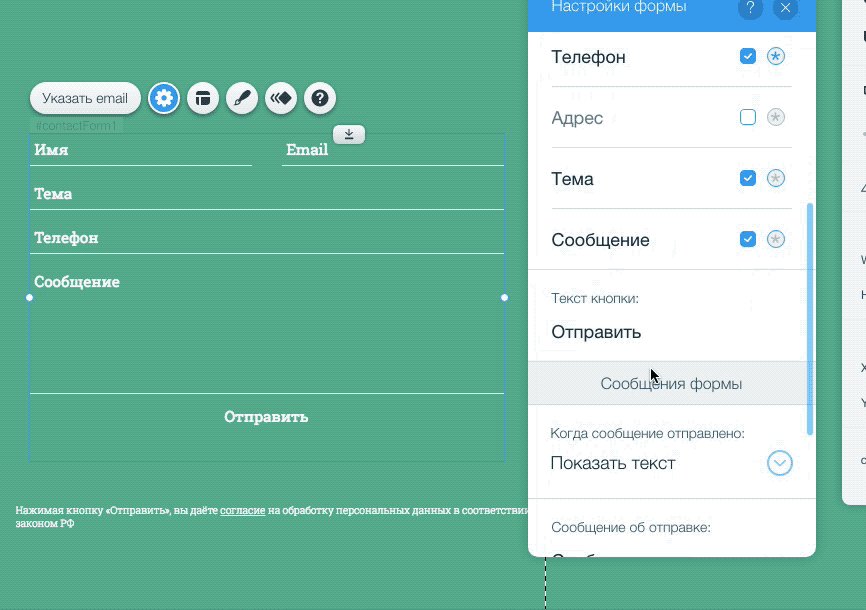
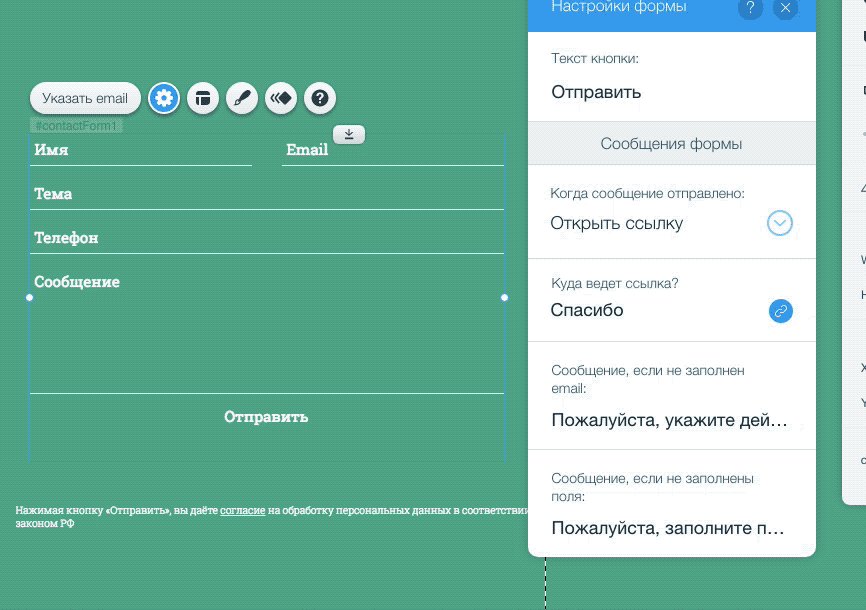
После того, как вы выбрали тип формы, проверьте настройки справа, чтобы настроить несколько ключевых параметров:
- Адрес электронной почты для отправки уведомлений (подробнее)
- Тема письма (подробнее)
- Что происходит, когда кто-то отправляет форму (подробнее)
Если форма вас устраивает, нажмите Опубликовать или Обновить , чтобы изменения вступили в силу (блок формы не будет работать, пока страница является неопубликованным черновиком). Кроме того, читайте дальше, чтобы узнать, как дополнительно настроить форму перед публикацией.
Кроме того, читайте дальше, чтобы узнать, как дополнительно настроить форму перед публикацией.
Настройте свою форму
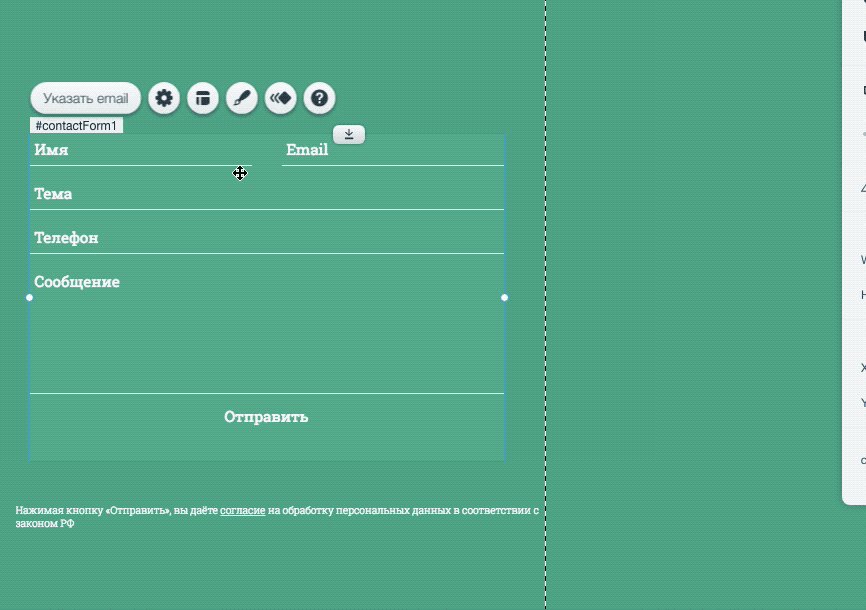
Вы можете точно контролировать и настраивать поля, отображаемые в вашей форме. Когда вы впервые добавите блок формы , вы увидите несколько полей формы, таких как Имя и Электронная почта для начала.
Чтобы добавить новое поле формы, нажмите кнопку + Средство вставки блоков Значок, который появляется под последним полем, как показано здесь:
Нажмите Просмотреть все и прокрутите вниз, чтобы увидеть все поля формы, которые вы можете выбрать:
- Имя
- Электронная почта
- Веб-сайт
- Текст
- Выбор даты
- Сообщение
- Номер телефона
- Флажок
- Группа флажков
- Согласие
- Радио
- Выберите
Вы можете добавлять блоки, не относящиеся к формам, такие как изображение или текст.
Настройки поля
После добавления всех полей, которые вы хотите иметь в своей форме, вы можете щелкнуть любое поле формы, чтобы внести дальнейшие изменения, в том числе:
- Переместите его вверх или вниз с помощью кнопок со стрелками.
- Сделать поле обязательным — это означает, что оно должно быть заполнено до отправки формы. Вы можете сделать поле формы обязательным, нажав кнопку * или нажав кнопку Поле обязательно на правой боковой панели.
Вы также можете отрегулировать ширину поля, используя настройки Ширина поля справа. Если вы установите для двух последовательных полей ширину 50 %, они будут отображаться в одной строке.
Параметры блока формы
Дополнительные параметры блока отображаются на правой боковой панели при нажатии на блок. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Этот значок выглядит как квадрат с двумя неровными столбцами.
Изменить адрес электронной почты Сообщения отправляются на
По умолчанию сообщения будут отправляться на тот же адрес электронной почты, который вы указали в настройках своей учетной записи. Если вы хотите изменить адрес электронной почты, на который отправляются сообщения формы, выполните следующие действия:
- Нажмите кнопку Просмотр списка в левом верхнем углу экрана (она выглядит как три горизонтальные линии). Это отмечено 1 на изображении справа.
- Выберите форму (как отмечено 2 на изображении справа.)
- В правой части экрана в настройках формы появится поле с надписью Адрес электронной почты для отправки на . Введите свой адрес электронной почты здесь.
- Вы можете добавить несколько получателей электронной почты, разделив их запятыми.

- Вы можете добавить несколько получателей электронной почты, разделив их запятыми.
- Вы можете нажать Обновить , когда закончите, чтобы сохранить изменения.
Строка темы сообщения электронной почты
Вы можете использовать этот параметр, чтобы установить строку темы сообщений электронной почты, которые вы получаете каждый раз, когда кто-то отправляет вам сообщение через вашу форму.
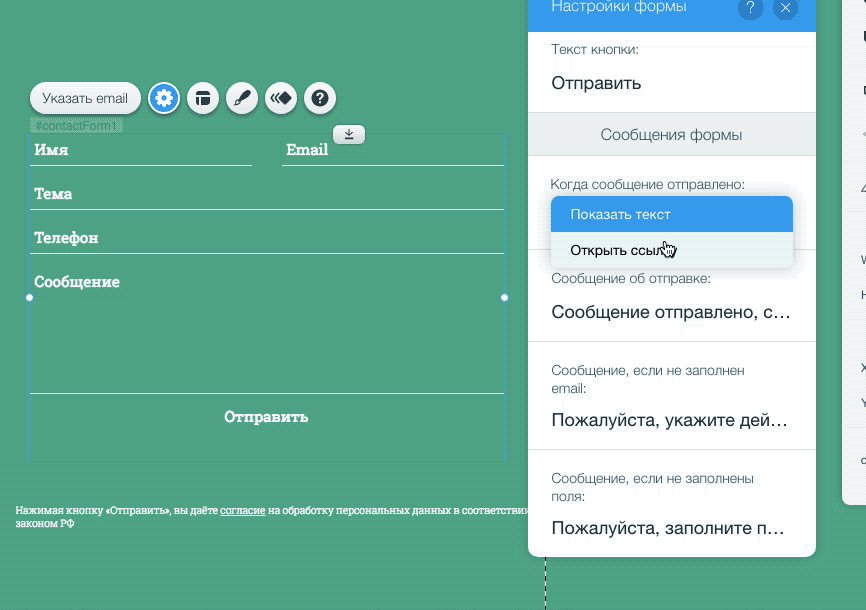
При отправке
Вы можете использовать параметр При отправке , чтобы выбрать, что произойдет, когда посетитель вашего веб-сайта отправит форму. Возможные варианты:
- Показать сводку отправленных полей.
- Показать пользовательское текстовое сообщение, которое вы можете написать.
- Перенаправление на другую веб-страницу, которую вы можете использовать для перенаправления людей на другую страницу вашего или любого другого сайта.
Заголовок сообщения
Когда кто-то отправляет сообщение с помощью вашей формы, появляется текст «Сообщение отправлено». Использование Заголовок сообщения раздел, вы можете настроить этот текст.
Использование Заголовок сообщения раздел, вы можете настроить этот текст.
Просмотреть все сообщения
Вы будете получать уведомления по электронной почте всякий раз, когда кто-то отправляет сообщение через вашу форму.
Вы также можете прочитать все сообщения, отправленные через форму в вашей учетной записи, перейдя по ссылке Обратная связь на левой боковой панели панели инструментов вашего сайта.
Обратная связь управляется так же, как комментарии. Если отзыв является спамом, наведите на него курсор и нажмите Спам . Если вы хотите удалить отзыв, наведите на него курсор и нажмите Корзина . Или, если законный отзыв помечен как спам, вы можете нажать Not Spam .
Нежелательные сообщения и спам
Akismet — это наш встроенный спам-фильтр. Эта функция автоматически активируется на вашем сайте. Если спам проходит через наш фильтр, вы можете пометить отзыв из блока формы как спам.
- Перейдите к Feedback → Сформируйте ответы на панели управления WordPress.com.
- Найдите ответ формы и наведите указатель мыши на имя отправителя.
- Щелкните Спам, чтобы пометить ответ формы как спам.
Кроме того, чтобы защитить отправляемые формы от спама и нежелательного контента, вы можете добавить ключевые слова, имена пользователей, IP-адреса, адреса электронной почты и многое другое в раздел «Запрещенные комментарии». Этот раздел доступен из Настройки → Обсуждение .
Отзыв, соответствующий словам, добавленным в список запрещенных комментариев, будет отправлен прямо в корзину в разделе отзывов.
Вы можете установить подключаемый модуль CAPTCHA, если у вас есть сайт с подключаемым модулем. Убедитесь, что выбранный вами плагин совместим с формами Jetpack. Или, если вы решите использовать плагин контактной формы вместо нашего блока формы, функция CAPTCHA будет совместима с используемой вами формой.
Советы и устранение неполадок
- Этот метод не является безопасным : Форма не является безопасным методом для сбора личной информации, такой как номера кредитных карт, номера банковских счетов, имена пользователей, пароли и т. электронная почта. Для сбора платежей используйте блок «Платежи» или аналогичный сервис обработки платежей, который надежно обрабатывает финансовые транзакции.
- Встроенный спам-фильтр : Мы фильтруем материалы через Akismet для борьбы со спамом, а затем добавляем их в область управления отзывами, доступную для редакторов и администраторов на вашем сайте. Мы также отправим вам копию по электронной почте.
- Доступно на WordPress.org : Если вы используете свою копию WordPress.org, вы можете использовать плагин Jetpack, чтобы получить эту функциональность.
- Ответить : Если вы хотите ответить на отправленную контактную форму, вам нужно будет использовать для этого свою электронную почту.
 Вы можете ответить, указав собственный адрес электронной почты, создав учетную запись у поставщика услуг электронной почты, указанного здесь.
Вы можете ответить, указав собственный адрес электронной почты, создав учетную запись у поставщика услуг электронной почты, указанного здесь.
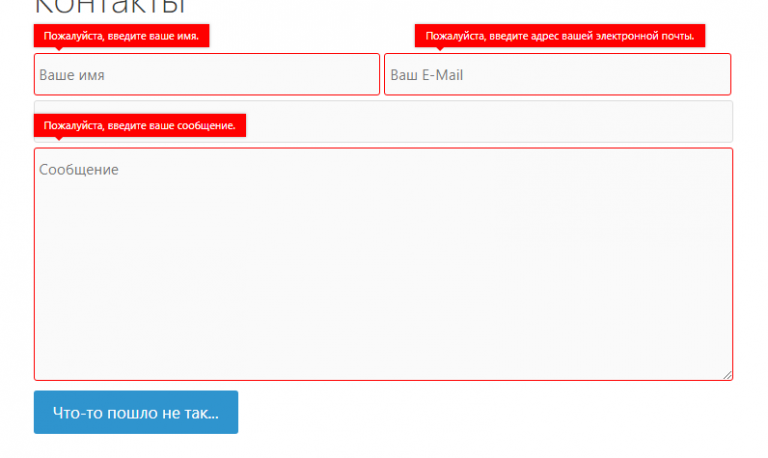
Я не получаю отправленные формы!
Если вы создали новую форму и проверяете ее работоспособность, убедитесь, что вы используете реальную информацию. Часто поддельная информация выглядит как спам, поэтому она может быть отфильтрована нашей защитой от спама Akismet.
Как проверить, не было ли отправка формы помечена как спам:
- Перейти к Обратная связь → Ответы формы .
- Нажмите Спам в верхней части панели ответов формы.
- Найдите пропавшее сообщение в спаме.
Если отправка находится в спаме и не должна быть помечена как спам, вы можете навести указатель мыши на сообщение и нажать Не спам .
Дополнительные советы по устранению неполадок, связанных с получением отправленных контактных форм, см. в этом Руководстве по устранению неполадок.
Дополнительно
Расширенные настройки позволяют вам привязку HTML и дополнительные классы CSS для текущего блока.
Вы также можете узнать больше о добавлении дополнительных классов CSS в блоки здесь.
Инструкции для редактора Classic
Примечание: Инструкции в этом руководстве относятся к классическому редактору. Если вы используете редактор блоков WordPress, см. это руководство.
Это , а не безопасный метод сбора личной информации, такой как номера кредитных карт, номера банковских счетов, имена пользователей, пароли и т. д. Для сбора платежей используйте PayPal или аналогичную службу обработки платежей, которая обеспечивает безопасную обработку финансовых транзакций.
Видеоруководство
Как добавить контактную форму
Редактирование контактной формы
Просмотр собственной контактной информации, предварительно заполненной в форме
Добавление контактной формы с короткими кодами
Видеоруководство
Посмотрите видеоролик ниже, чтобы получить краткий обзор того, как это работает, и прочитайте ниже дополнительные примеры и настройки.
Как добавить контактную форму в свои сообщения или страницы
- Перейти к страницам или сообщения на левой боковой панели панели управления вашего сайта.
- Выберите сообщение или страницу, на которую вы хотите добавить форму, или добавьте новую.
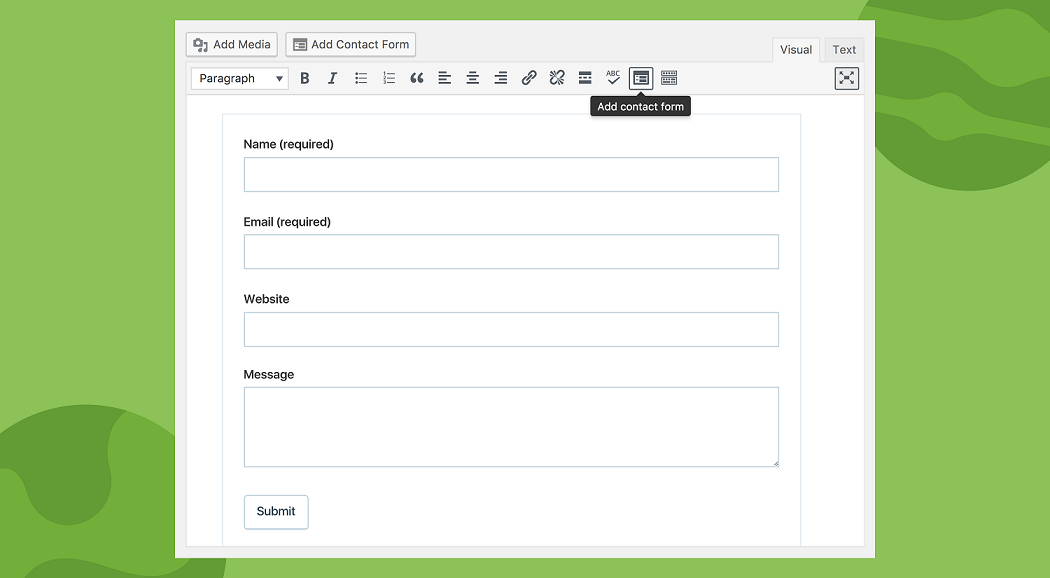
- Над панелью инструментов нажмите Добавить контактную форму .
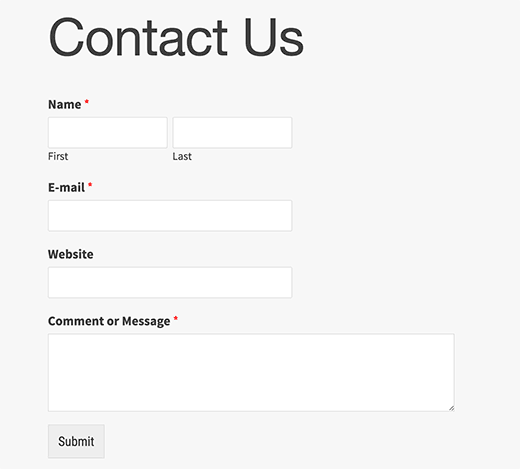
Контактная форма поставляется с четырьмя предопределенными полями: Имя , Электронная почта , Веб-сайт и Комментарий .
Вы можете редактировать, удалять или добавлять дополнительные поля в форму. Обратите внимание, что вы можете сделать свое поле обязательным или нет.
Нажмите кнопку Изменить вверху, чтобы изменить настройки формы.
Настройки уведомлений
- По умолчанию, когда посетитель отправляет вашу контактную форму, она будет отправлена по электронной почте автору сообщения или страницы, используя адрес электронной почты, указанный в файле для их учетной записи WordPress.com.
- Строка темы будет заголовком сообщения, если вы не добавите пользовательский текст.
- Вы можете изменить как получателя, так и тему электронной почты ваших электронных писем с помощью параметров в верхней части области редактирования формы.
- Разделяйте электронные письма получателей запятой для отправки нескольким получателям.
- Вы также можете изменить адрес электронной почты и тему, используя короткий код, как описано ниже.
Поля контактной формы
Для каждого поля требуется метка и тип поля. Вы можете выбрать один из следующих типов полей:
- Флажок: позволяет пользователю установить флажок, чтобы сделать выбор
- Раскрывающийся список: создает раскрывающийся список параметров
- Адрес электронной почты: требуется формат адреса электронной почты
- Имя: текстовое поле
- Радиокнопка: аналогичный типу поля флажка
- Текст: одна строка текста
- Область текста: несколько строк текста
- Веб-адрес: требуется формат URL
- Добавив нужные поля, нажмите кнопку Обновить форму , чтобы сохранить изменения и добавить их в сообщение или на страницу.

Когда вы закончите добавлять поля и настраивать параметры уведомлений, выберите Вставьте кнопку , чтобы добавить ее в запись или на страницу.
Редактирование контактной формы
После добавления контактной формы вы можете добавлять или редактировать поля и открывать вкладку настроек, щелкнув форму и выбрав значок карандаша. Внесите необходимые изменения, затем выберите Обновить .
Просмотр вашей собственной контактной информации, предварительно заполненной в форме
Если вы посещаете свой активный сайт для просмотра своей контактной формы, вы можете увидеть, что ваша контактная информация предварительно заполнена. Только вы видите эту информацию, потому что вы просматриваете свой сайт во время войдя в свою учетную запись WordPress.com.
- Вошедшие в систему посетители WordPress.com на вашем сайте увидят контактные формы, автоматически заполненные их собственной информацией.
- Посетители, которые не вошли в систему, не увидят автоматически заполняемую информацию.

- Вы можете проверить это, выйдя из WordPress.com и просмотрев контактные формы — они будут пустыми.
- Эта функция не применяется к самостоятельным сайтам, использующим Jetpack.
Добавление контактной формы с короткими кодами
Вы можете добавить базовую контактную форму, используя специальный код WordPress, называемый шорткод . Подробнее о шорткодах можно прочитать здесь.
Чтобы добавить контактную форму с помощью короткого кода, скопируйте и вставьте приведенный ниже текст в любую публикацию, страницу или текстовый виджет:
[контактная форма]
[контактное поле label="Имя" type="имя" required="true" /]
[метка контактного поля="Электронная почта" type="email" placeholder="Ваш адрес электронной почты" required="true" /]
[метка контактного поля="Веб-сайт" type="url " /]
[метка контактного поля = "Комментарий" тип = "текстовая область" требуется = "истина" /]
[/contact-form]
- Шорткод каждой контактной формы должен начинаться с [contact-form] и заканчиваться [/contact-form]
- В кодах [contact-form]] каждое отдельное поле заключено в тег [contact-field /]
- Поля можно добавлять или удалять из шорткода вручную.
 Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: .
Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: .
[[контактная форма]
[метка контактного поля = "Имя" тип = "имя" требуется = "истина" /]
[метка контактного поля = "Электронная почта" тип = "электронная почта" заполнитель = "Ваш адрес электронной почты" требуется = "истина" /]
[метка контактного поля = "Комментарий" тип = "текстовая область" требуется = "истина" / ]
[/contact-form]
Доступные атрибуты поля шорткода
Доступные атрибуты поля:
label : Дает полю описательную метку.
тип : Определяет тип добавляемого поля. Доступные варианты включают в себя:
-
text: Отображает обычное однострочное текстовое поле -
textarea: Отображает многострочное текстовое поле -
радио: Отображает опции радио -
флажок: Отображает один флажок -
выберите: Отображает раскрывающийся список с несколькими вариантами -
электронная почта: Отображает однострочное текстовое поле -
имя: Отображает однострочное текстовое поле -
адрес: Отображает однострочное текстовое поле
опции : Поля выбора и переключатели имеют четвертую опцию, называемую «опции». Это разделенный запятыми список всех параметров, доступных в раскрывающемся списке или поле переключателя. Например:
Это разделенный запятыми список всех параметров, доступных в раскрывающемся списке или поле переключателя. Например:
[метка контактного поля = "У вас есть блог?" type="radio" options="Yes,No" /]
Вы также можете изменить настройки уведомлений для встроенной контактной формы, добавив следующие параметры в открывающий тег контактной формы:
-
to='email address': Адрес электронной почты, на который следует отправлять уведомления об отправленных формах. -
subject='email subject': Что отображается в строке темы для уведомлений по электронной почте.
Например:
[контактная форма to='[email protected]' subject='Форма отправлена']
Этот код отправит уведомление по электронной почте с темой «Форма отправлена» на адрес электронной почты [email protected] .
Изменение текста кнопки отправки
submit_button_text : Позволяет изменить текст кнопки контактной формы с «Отправить» на любой другой.






 Также проверьте папки со спамом в электронной почте.
Также проверьте папки со спамом в электронной почте.


 Вы можете ответить, указав собственный адрес электронной почты, создав учетную запись у поставщика услуг электронной почты, указанного здесь.
Вы можете ответить, указав собственный адрес электронной почты, создав учетную запись у поставщика услуг электронной почты, указанного здесь.

 Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например:
Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: