3 лучших бесплатных конструктора страниц для WordPress
Здравствуйте, дорогие друзья и коллеги!
Из этой статьи вы узнаете о нескольких бесплатных, популярных, удобных и простых плагинах для WordPress, которые позволяют создавать структуру страниц любой сложности без знания HTML кода.
Навигация по статье:
Такие плагины ещё называют конструкторами страниц и они позволяют не только с лёгкостью создавать различные страницы, но и вносить в них изменения (переставлять блоки местами, создавать, экспортировать и импортировать дизайн-макеты, использовать встроенные виджеты и так далее).
Я отобрала 3 наиболее популярных плагина, которые лидируют по количеству отзывов и скачиваний на официальном сайте WordPress.org
Elementor — конструктор веб-сайтов
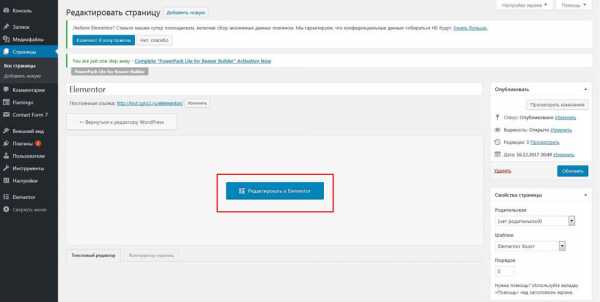
После установки и активации данного плагина на странице редактирования страниц и записей появится вот такая кнопка, при нажатии на которую запускается визуальный редактор Elementor

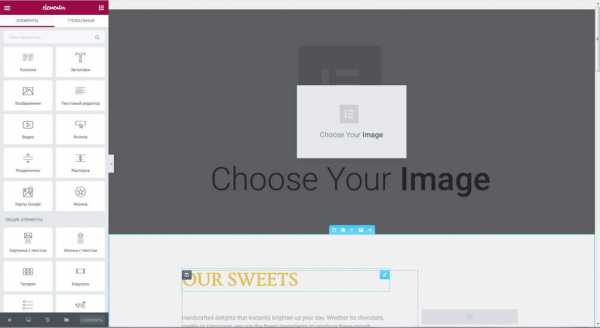
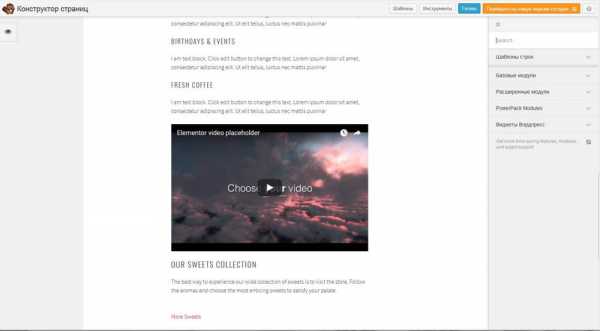
Выглядит он следующим образом:

Достоинства плагина Elementor:
- большой набор встроенных виджетов
- наличие визуального редактора
- возможность использования стандартных виджетов WordPress
- возможность создания страницы на основе выбранного макета
- можно использовать созданные макеты на других страницах или сайтах
- добавление эффекта анимации появления для блоков
- наличие отдельного макета «Elementor холст», который позволяет создавать и редактировать структуру страницы на весь экран (без шапки, подвала и сайдбаров установленной темы)
- наличие истории изменений
- имеет много дополнительных настроек цветов, шрифтов и так далее
- возможность просмотра внешнего вида сайта на мобильных устройствах.
Недостатки плагина Elementor:
- долго грузится визуальный редактор (для сложных макетов конструктор может грузится до 10-15 минут)
- возможность добавлять пользовательские CSS стили для блоков есть только в PRO версии
- не очень удобная панель редактирования настроек виджета.
Лично мне этот плагин понравился, если не брать во внимание скорость загрузки визуального редактора. Для создания сложных страниц я бы не стала его использовать.
WordPress Page Builder – Beaver Builder
После его установки при редактировании страниц и записей появляется дополнительная вкладка, запускающая визуальный редактор

В визуальном редакторе вы можете создавать сетку из блоков для страницы, а затем заполнять эту сетку виджетами данного плагина.

Достоинства плагина Page Builder – Beaver Builder:
- содержит заготовки разметки для строк
- имеет визуальный редактор, который довольно быстро работает
- возможность добавления анимации появления для элементов
- есть поддержка виджетов WordPress
- имеет возможность дописывать пользовательские CSS стили и скрипты
Недостатки Beaver Builder:
- маленький набор виджетов
- возможность выбора шаблона оформления, а так же работа с макетами доступна только в PRO версии
- неудобно сделан процесс добавления новых виджетов и строк (панель с элементами постоянно скрывается после добавления конкретного элемента)
- при редактировании сложных макетов визуальный редактор начинает тормозить.
Возможно в PRO версии этот плагин имеет больше возможностей, но его бесплатная версия мне не особо понравилась.
Page Builder от SiteOrigin
Данный плагин является лидером по рейтингу и количеству скачиваний (более 1 000 000).
На мой взгляд, такую популярность он получил из-за своей простоты и надёжности. Основным его отличием является то что он содержит в себе и визуальный редактор (как предыдущие плагины) и возможности создавать страницы при помощи блоков в консоли WordPress.
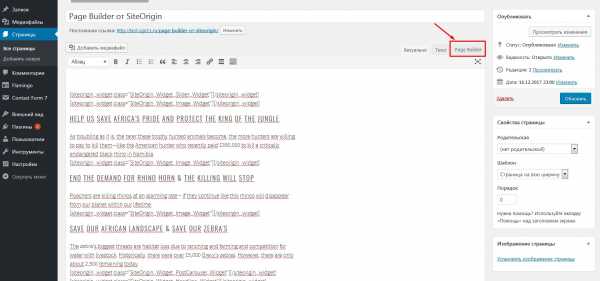
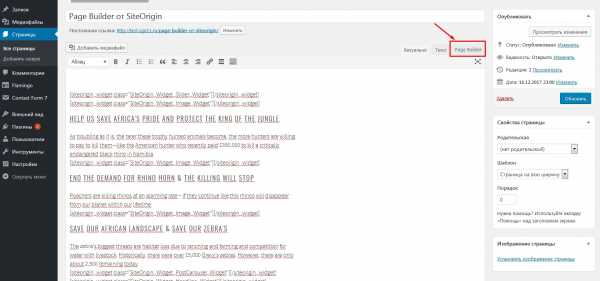
После его установки у вас при создании или редактировании страниц и записей появляется дополнительная вкладка:

При переходе на эту вкладку вы можете создавать свою страницу при помощи строк и виджетов. Выглядит это так:

Так же есть возможность воспользоваться визуальным редакторм.

Достоинства плагина Page Builder от SiteOrigin:
- наличие двух режимов создания страницы (визуальный редактор и работа с блоками в консоли WordPress)
- поддержка всех виджетов, которые есть на сайте, в том числе и виджетов других плагинов (WooCommerce, слайдеры, меню и так далее)
- возможность выбирать готовый шаблон оформления
- возможность экспорта и импорта макетов для их использования на других страницах и сайтах
- возможность копирования макетов отдельных страниц и записей
- можно объединять несколько макетов на одной странице
- добавление пользовательских CSS стилей для отдельных строк и виджетов
- наличие истории изменений и возможность делать откат действий
- можно просмотреть как будет смотреться сайт на мобильных устройствах
- наличие виджета «Конструктор макетов», который позволяет создавать сложные структуры в отдельных ячейках
- удобный визуальный редактор, который быстро грузится
Недостатки Page Builder от SiteOrigin:
- требует доустановки дополнительного пакета виджетов
- набор виджетов намного меньше чем у плагина Elementor
- отсутствие возможности задавать анимацию появления.
Видео
Конечно же это далеко не все плагины для создания структуры страниц. В данной статье я рассмотрела только наиболее популярные из бесплатных.
Так же если вас заинтересовал какой либо из этих плагинов – пишите его название комментариях, возможно, я сделаю отдельную статью с видеоинструкцией по особенностям его настройки. Не забудьте подписаться на рассылку чтобы ничего не пропустить!
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Топ 5 плагинов-конструкторов для WordPress — AWayne
Всем привет! В этой статье я расскажу про 5 плагинов-конструкторов для WordPress. С их помощью вы сможете легко редактировать страницы без помощи HTML-кода. Просто берете нужный элемент и перетаскиваете в нужное место. Все просто. Технология, кстати, называется Drag&Drop. Итак, давайте начинать!
5 плагинов-конструкторов для WordPress
Сразу скажу, что в этот топ будут входить не только бесплатные решения из каталога. За кое-какие из них придется заплатить, но суммы, как правило, не такие большие.
Elementor
Один из самых известных плагинов-конструкторов, который доступен для установки прямо из каталога. Он бесплатный, но при желании вы можете приобрести расширенную версию за 49 долларов для одного сайта, 99 – для трех, 199 – для неограниченного количества. Тем не менее, даже бесплатной версии с лихвой хватит для простого использования. Вы сможете легко собрать лендинг из элементов за пару часов, и он будет выглядеть достаточно приятно и современно.
Плагин полностью адаптивный. Это значит, что созданные вами страницы будут отлично выглядеть на всех устройствах. К тому же, здесь есть отдельный функционал для работы с мобильными устройствами.
Более подробно об этом плагине можно узнать на странице WordPress.org. Скачать его можно там же, или прямо из каталога (Плагины – Добавить новый).
Page Builder by SiteOrigin
Еще один бесплатный конструктор для WordPress, который можно легко установить из каталога. По сути, это тот же Элементор, но только в профиль. Здесь имеются все функции и особенности, которыми должен обладать нормальный конструктор. Точно также, с помощью системы Drag&Drop, вы создаете красивую страницу без работы с кодом. Как заявляют разработчики, этот плагин может работать почти с любой темой WordPress. Посмотреть более подробную информацию и скачать можно со странички на WordPress.org.
WordPress Page Builder – Beaver Builder
Гибкий конструктор для WordPress Beaver Builder также позволит вам в два счета собрать страницу из разных элементов. Удобный интерфейс, поддержка большого количества разных виджетов (фото, видео, аудио и т.д.) делают этот плагин одним из лучших на сегодняшний момент. Пользователи, к слову, тоже оценили этот продукт. На данный момент у Beaver Builder около 500 тысяч активных установок. Это ли не говорит о его качестве. Для получения более подробной информации загляните на страницу WordPress.org.
WPBakery Page Builder

Вот мы и дошли до премиум-конструктора для WordPress, который используется по всему миру большим количеством вебмастеров. Это полностью платное решение, которое придется покупать в магазине Envato. Стоимость не такая высокая, как может показаться на первый взгляд – всего 46 долларов. Плагин обладает всеми необходимыми функциями для создания крутого лендинга или простой страницы. Здесь очень много разных виджетов, каждый из которых можно легко отредактировать. Цвета, размеры и даже стиль – все поддается изменению в WPB Page Builder.
Для покупки плагина перейдите по ссылке выше.
Visual Composer

По сути, это брат-близнец WPB Page Builder. Тот же интерфейс, те же функции, даже одни и те же названия. Как я понимаю, когда-то давно в команде Visual Composer произошел раскол. В итоге было решено создать два отдельных продукта. Но в отличие от WPBPB, Visual Composer имеет бесплатную версию. Прямо сейчас вы можете зайти на официальный сайт плагина и загрузить ее. Там же можно найти и более подробную информацию об этом продукте.
Заключение
Тут всего 5 плагинов-конструкторов для WordPress. Но всего их, конечно же, намного больше. Просто я старался выбрать наиболее популярные и одновременно полезные продукты, которые точно подойдут для комфортного использования. Возможно, в будущем я расширю этот топ, добавив еще несколько крутых решений. Но если вам невтерпеж, и вы хотите поискать другие плагины, то я рекомендую вам зайти в каталог WordPress и попробовать поискать по ключевым словам “Builder, Page Builder, Composer”. Уверен, вы найдете продукт себе по душе.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Лучшие плагины-конструкторы для WordPress
5 (100%) Оценок: 10awayne.biz
Бесплатный конструктор WordPress шаблонов | Серьезный блог о серьезном
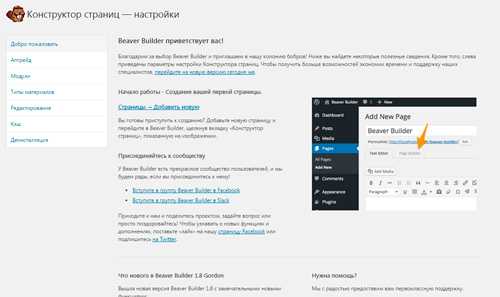
Привет всем, кто зашел на мой блог. Надеюсь вам здесь понравится. Представляю вашему вниманию бесплатный конструктор WordPress шаблонов. С его помощью вы сможете создавать собственные темы для ваших сайтов. Разобраться в нем не составит труда даже новичку, потому что все настройки происходят в визуальном режиме прямо из админки. По сути это такая же WordPress тема, которую можно активировать сразу после установки, но имеющая в своем арсенале множество настроек и сейчас я вам о них расскажу.
- Во-первых можно выбрать готовую тему из представленных 6-ти вариантов. Но это не то, что нам нужно. Лучше создать собственную тему.
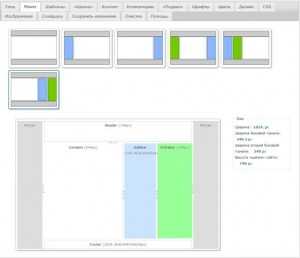
- Вкладка МАКЕТ. Позволяет настроить макет шаблона WordPress. А именно, сколько будет колонок и где они будут располагаться.
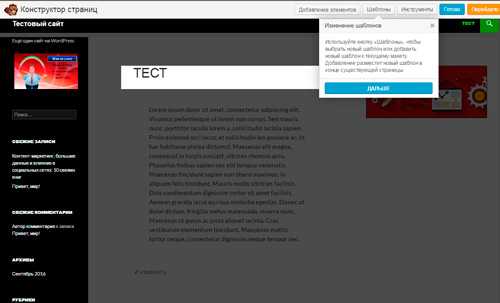
- Вкладка ШАБЛОНЫ. Настройка отображения домашней страницы, страницы записей, отдельной страницы, поиска, даты, рубрики, метки.
- Шапка. Настройка отображения верхней части темы.
- Настройка контента. Ссылки на страницу автора, отображение комментариев, списки категорий, меток, дата публикации, а также иконки социальных сетей.
- Настройка отображения миниатюры комментариев.
- Настройка футера. Можно вставить любой текст или код.
- Настройка шрифтов. Размер, цвет, выбор шрифта.
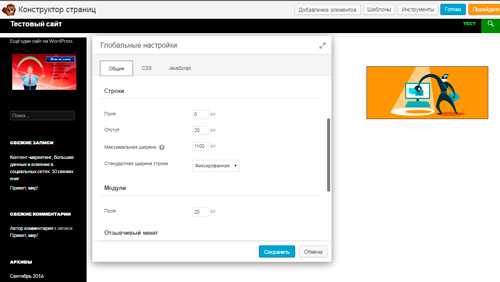
- Настройка цвета и прозрачности.
- Дизайн блоков. Настройка радиуса закругления углов и добавление тени.
- Возможность правки CSS кода.
- Настройка изображений. Вставка картинок в любое место, в какое только захотите. Хотите сделать собственный фон? Да пожалуйста! Конструктор это позволяет.
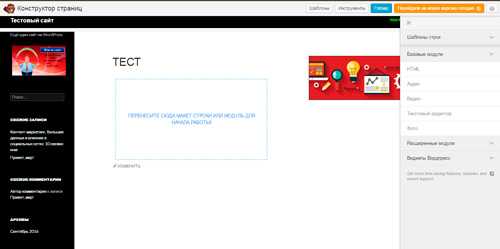
- Настройка слайдера, который будет отображаться в верхней части под шапкой.
Довольно широкий функционал у этого конструктора шаблонов WordPress. Пробуйте, экспериментируйте, пишите комментарии и хвалитесь результатом. Создание сайтов с этим конструктором WordPress станет для вас удовольствием. Скачанный архив можно устанавливать прямо через админку: Внешний вид — Темы — Установить темы — Загрузить. Выбрать на компьютере файл архива и нажать кнопку: Установить
СКАЧАТЬ
serblog.ru
Wix или WordPress – какой конструктор сайтов лучше?
Во многом специализация Wix и WordPress пересекается: их функциональность позволяет создавать бизнес-сайты, лендинги, блоги, магазины и даже форумы. Тем не менее, такое разнообразие достигается разными путями.
У Wix есть визуальный редактор, при помощи которого можно легко настраивать и внешний вид, и функциональность страниц. Есть и дополнительные приложения, которые после установки интегрируют свои возможности в панель управления. Как и плагины WordPress.
Различие в том, что WordPress без плагинов будет неполноценна. При этом, установка большого количества либо сомнительного качества дополнений может привести ко краху сайта, медленной загрузке страниц, каким-то багам, взлому. Бывает такое даже, что панель управления отказывается загружаться. На такой случай нужно иметь резервную копию сайта на хостинге.
Бизнес-сайты, блоги и магазины удобнее создавать на Wix, потому что для этого есть встроенные возможности, и дизайн/структуру редактировать просто. Лендинги и одностраничники тоже удобнее создавать на Wix, потому что есть готовые шаблоны и полноценная среда для их настройки.
Использование WordPress похоже на интеллектуальную игру, цель которой – подобрать набор кирпичиков (плагинов, виджетов), разместить их и настроить правильно. Проблема в том, что для одной и той же задачи существует несколько плагинов, порой даже несколько десятков. Какой выбрать? Читать обзоры, отзывы, пробовать – только так. Вы будете хотеть лучшего и, в итоге, переберёте половину библиотеки этих плагинов. А всё потому, что широкий ассортимент, а встроенной функциональности практически нет. Это занимает много времени, иногда и нервов.
Потенциально WordPress ощутимо мощнее и разнообразнее Wix – абсолютный доступ к исходному коду, тысячи плагинов и шаблонов не дадут соврать. Вот только ориентироваться в этом потоке далеко не каждому дано, новичку так точно будет сложно. Если можете себе позволить, то выбирайте CMS. Это совет не для всех. Гораздо проще взять конструктор и выполнить свою задачу намного быстрее и, скорее всего, эффективнее.
Клиентские сайты можно создавать в обоих сайтбилдерах. В конструкторе удобнее передавать сайт в руки клиента и объяснять базовые действия. По части техподдержки Wix тоже выглядит выгоднее, потому что она просто есть. WP – Opensource CMS, которую используют и обновляют вручную на свой страх и риск.
В целом, WordPress интересен в том случае, если человек явно знает, что с ним делать. Либо очень хочет научиться – разобраться в плагинах, кодинге, настройках хостинга, безопасности. Если нет – даже начинать не имеет смысла. Всё то же самое и часто дешевле можно создать средствами Wix. По общему критерию рентабельности использования среднестатистическим человеком конструктор ощутимо выгоднее.
uguide.ru
17 тем WordPress с визуальным конструктором страниц / WordPress шаблоны / Постовой

Следует признать, что немалую долю своей популярности платформа WordPress приобрела благодаря визуальным конструкторам страниц (конструкторам с технологией drag-and-drop). Они значительно упрощают создание сайтов и блогов с уникальным дизайном и являются идеальным решением для начинающего веб-разработчика.
Однако и опытные разработчики все больше обращаются к таким редакторам, поскольку они значительно сокращают время разработки, практически не влияя на эстетическую привлекательность конечного результата.
Существует ряд бесплатных конструкторов страниц, но вы будете чувствовать себя комфортней и уверенней если начнете работать с премиум-версиями – в первую очередь благодаря регулярным обновлениям и качественной техподдержке.
Начать стоит с тем, в которых уже присутствует встроенный drag-and-drop редактор. Вы получите уже готовый продукт с продуманной поисковой оптимизацией и взаимосвязанными элементами в котором, тем не менее, будет заложен немалый потенциал для дальнейшей модернизации.
Смотрите также:
Divi Theme
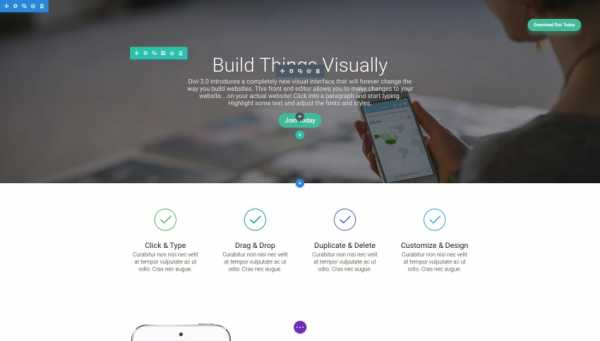
Тема Divi от известного разработчика ElegantThemes занимает первое место в нашем списке благодаря огромному количеству всевозможных функций. На сегодняшний день это одна из самых разносторонних и мощных тем.Эта тема напоминает пластилин — она не накладывает никаких ограничений на форму или размер элементов, не ограничивает разработчика предопределенными макетами или цветовыми схемами. Окончательный результат зависит только от таланта и дизайнерских способностей разработчика.
Блог, landing page, портфолио или интернет-магазин — для этой темы нет ничего невозможного.
Стоимость: $69 за комплект из 87 тем включая Divi
Смотрите также:
10 премиум фреймворков для создания тем WordPress

Ezio
Современная многоцелевая тема, адаптивная и с поддержкой retina-дисплеев. Содержит 17 готовых вариантов дизайна, которые можно изменить по своему желанию при помощи инструментов, входящих в поставку самой темы. Среди них портфолио, сайт-резюме, современный блог, интернет-магазин и многое другое. Однако разработчик не обязан создавать свою тему на основе встроенных шаблонов — это всего лишь примеры для демонстрации возможностей. Если они вас не удовлетворят, вы можете создать свою тему полностью с чистого листа.Ezio исключительно гибкая тема. Любому элементу, начиная с верхнего колонтитула и до самого последнего элемента страницы, можно придать уникальный и неповторимый вид и подобрать цветовую гамму. В комплекте присутствует большое количество всевозможных элементов — богатое главное меню, красивая CSS анимация, параллакс эффект, фоновое видео и др.
Поддерживается работа с популярными плагинами (например Ultimate VC), различными слайдерами и, конечно же, системой электронной коммерции WooCommerce.
Но, несмотря на обилие функций, тема не теряет простоту управления и ясность дизайна. Имеется интересный механизм, позволяющий в один клик запустить сайт, выбрав для начала один из полностью функциональных готовых прототипов, а в дальнейшем адаптировать его под свои потребности.
Стоимость: $59

X Theme
X Theme еще одна популярная и продаваемая тема WordPress. Так же как и Divi это многоцелевая тема с практически неограниченными возможностями, которую можно применить в самых разных областях.Изначально в X Theme использовался Visual Composer, но теперь она имеет свой собственный конструктор. Впрочем, возможность использования Visual Composer все равно осталась, так что теперь разработчик имеет дополнительный выбор.
Стоимость: $64

Beaver Builder
Выбрав эту тему для своего следующего проекта вы поразитесь насколько быстрее вы сделаете его. Beaver Builder обеспечивает полный цикл создания страницы целиком во front-end. Качественные шаблоны, входящие в комплект, полностью готовы к работе, достаточно заменить фотографии и текст. Или же взять их за основу и создать собственный уникальный дизайн. При помощи технологии drag-and-drop можно быстро разместить элементы в требуемом порядке сохраняя полный контроль над их поведением.В комплект поставки Beaver Builder входит ряд модулей, расширяющих функциональность сайта. Среди них счетчики посетителей, формы подписки на почтовые рассылки, контактные формы и т.п.
Стоимость: от $99

Themify Builder
Themify — очень популярная тема с drag-and-drop конструктором. Несмотря на свою мощь и невероятное количество функций, тема очень проста в работе и с ней легко справится даже начинающий разработчик. Сам конструктор страниц совместим со всеми темами от Themify. Но может использоваться и как самостоятельный плагин вместе с темами другого разработчика.Конструктор имеет множество полезных шорткодов, фоновое видео, параллакс скроллинг и различные анимационные эффекты.
В общем, при помощи Themify Builder можно создать современный профессиональный сайт, причем работать можно как через front-end, так и back-end.
Стоимость: $39 за плагин

Monstroid
Отличная многофункциональная тема от TemplateMonster. В комплект входит конструктор MotoPress, позволяющий создавать уникальные дизайны, не прибегая к кодированию. В распоряжении разработчика различные макеты (как фиксированной ширины, так и «резиновые»), боковая панель, которую можно расположить с любой стороны или же отключить совсем.Базовую функциональность Monstroid можно расширить при помощи 15 дополнений премиум-класса среди которых календарь, облако тэгов, всплывающие подсказки, мегаменю и др.
Кроме того, Monstoid имеет 15 дочерних тем для различных типов сайтов и механизм шкурок, который позволяет менять их буквально нажатием одной кнопки.
Отдельно следует упомянуть процесс установки. Во-первых, тема оснащена мощным инсталятором, который делает процесс установки предельно простым и, несомненно, придется по вкусу новичкам. Во-вторых, имеется возможность перед началом установки сохранить все настройки вашего сайта и в случае необходимости вернуть его в первоначальное состояние.
Стоимость: $79

Rise
Красивая и мощная тема от Thrive Themes сделана специально для того, чтобы повысить доход от вашего блога.Среди богатого набора всевозможных элементов и функций, особо выделяется лента новостей, что и не удивительно — разработчики из Thrive Themes всегда этим славились.
«Под капотом» этой темы традиционно находится конструктор Thrive builder — исключительно мощный и функциональный.
Это отличная адаптивная WordPress тема, очень гибкая и легконастраиваемая, с впечатляющей домашней страницей, заготовками landing page и страниц блога, которая позволит воплотить в жизнь самые смелые дизайнерские идеи.
Стоимость: от $49

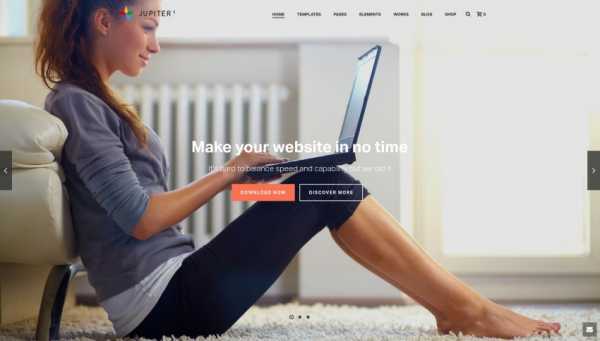
Jupiter
Jupiter — одна из наиболее комплексных тем WordPress. С ее помощью можно создавать невероятные функциональные и уникальные сайты.В состав темы входит более 50 готовых шаблонов — от простого блога до корпоративного сайта.
Добавьте сюда более 18 вариантов дизайна верхнего колонтитула и вы оцените всю невероятную мощь этой темы. Если вам покажется этого недостаточно, то при помощи встроенного конструктора, с поддеркой drag-and-drop, можно создать свой собственный, абсолютно уникальный дизайн.
Административная панель позволяет контролировать и управлять любым элементом вашего сайта, которых в этой теме предостатчно — несколько вариантов портфолио, 14 различных виджетов, 10 типов сообщений, мегаменю и 1800 иконок.
Стоимость: $59

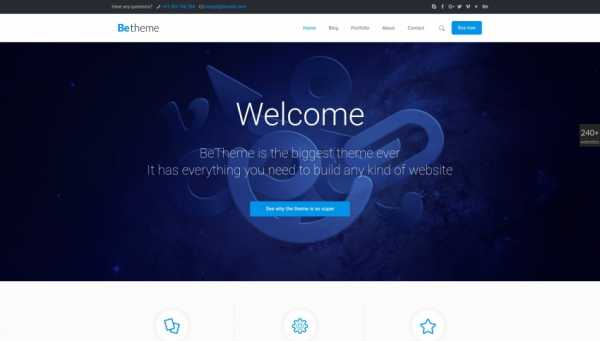
BeTheme
Если вы еще не слышали о теме BeTheme, то вам определенно стоит взглянуть на нее. Это одна из тем, сделанных по примеру швейцарского ножа. Трудно найти того, чего в ней нет: свыше 100 шаблонов на разную тематику, генератор шорткодов и мегаменю, генератор макетов и скинов, боковые панели и загрузчик пользовательских шрифтов.Как и швейцарский нож, она годится на все случаи жизни, от авторского блога до корпоративного портала или социальной сети на движке BuddyPress или bbPress.
Стоимость: $59

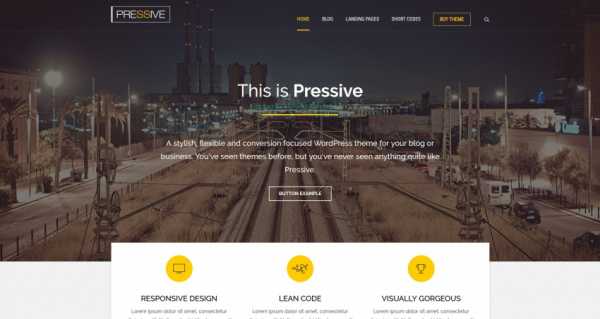
Pressive
Очень красивая тема от команды Thrivethemes с автоматическим генератором страниц, SEO-оптимизированным кодом и неограниченными возможностями. Великолепная панель управления, настраиваемые колнтитулы, набор полезных шорткодов, визуальный редактор темы и современная и эффективная система почтовых рассылок.Как и все темы этого разработчика отличается невероятной скоростью работы. Спектр применения Pressive очень широк, однако полный ее потенциал раскрывается в сфере бизнеса и электронной коммерции.
Стоимость: от $49

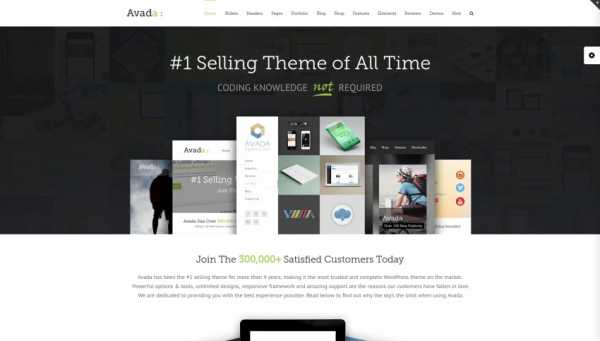
Avada
Одна из самых продаваемых тем на ThemeForest – Avada. Не имеет значение, что вы создаете, блог или корпоративный сайт, Avada имеет все необходимые инструменты, чтобы справится и с тем и с другим.С комплект поставки входит собственный конструктор страниц Fusion Builder, при помощи которого можно создать свой уникальный дизайн или доработать один из многочисленных шаблонов, входящих в комплект Avada.
Тема полностью совместима с плагином WooCommerce и отлично выглядит на всех дисплеях, в том числе retina.

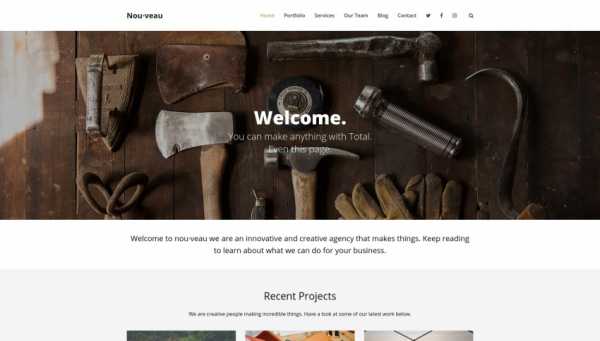
Total
Еще одна замечательная и современная тема для WordPress. Для создания страниц используется плагин Visual Composer. Работа производится через front-end, а сами страницы могут быть как фиксированной ширины, так и полноэкранные, с любым макетом и разнообразными элементами: слайдерами (Slider Revolution и Layer Slider), мегаменю, пользовательскими типами сообщений, различными колонтитулами и произвольными цветовыми схемами.Как и все современные темы премиум-класса имеет отличную SEO-оптимизацию.
Стоимость: $59

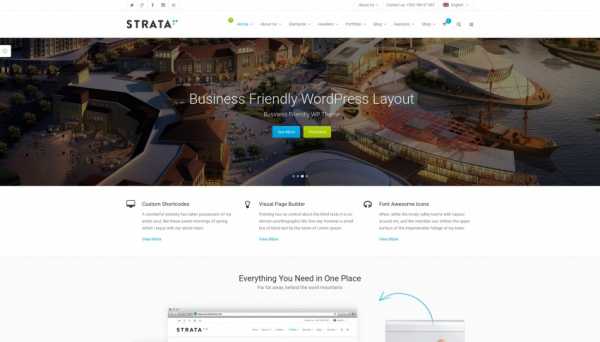
Strata
Очень современная тема, со всеми новомодными, но очень полезными и красивыми «штучками».Фоновое видео домашней страницы несомненно привлечет внимание и заставит задержатся даже случайных посетителей.
Вместо фонового видео можно разместить один из нескольких слайдеров с потрясающими анимационными эффектами.
Целый набор различных настраиваемых колонитулов позволит размещать различные меню: с иконками и без, для стационарных и мобильных устройств.
Полная интеграция с платформой WooCommerce позволит создавать эффективные онлайн-магазины.
Стоимость: $59

Uncode
Тема, прекрасная как снаружи, так и внутри. Современные стильные шаблоны и такое же внутреннее устройство с чистым и хорошо структурированым кодом.Uncode оснащена расширенной версией Visual Composer и рядом плагинов премиум-класса, таких как Revolution Slider, Later Slider и др.
Отличная сеточная верстка, 6 стилей меню, шаблоны блога и портфолио, параллакс эффект и различные CSS3 эффекты помогут вам создать уникальный и незабываемый сайт.
Стоимость: $59

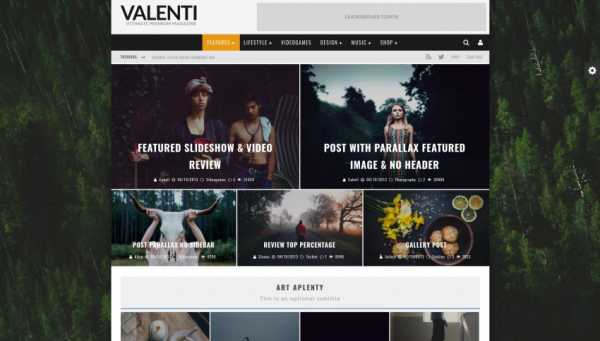
Valenti
Великолепная тема, выполненная в стиле модного журнала. Смотрится здорово и очень профессионально. Адаптивная и поддерживающая retina-дисплеи.Встроенный drag-and-drop конструктор в сочетании с мощной панелью управления позволяют творить чудеса в придании ей индивидуального стиля.
Имеется несколько вариантов верстки, в каждом из которых присутствует области для наиболее важного или нового материала.
Стоимость: $59

Neosense
К этой теме можно подобрать очень много эпитетов: привлекательная, стильная, многоцелевая, легко настраиваемая. Не сомневаюсь, что после ознакомления с ней вы придумаете еще.Созданная с использованием HTML5 и CSS3 она отлично подойдет как для персонального блога, так и для корпоративного сайта или интернет-магазина.
Помимо встроенного конструктора страниц в ней присутствует еще много необходимых и полезных вещей: замчательные слайдеры Slider Revolution и Flex, свыше 120 шорткодов на все случаи жизни, WYSIWYG-редактор, 10 виджетов, форма контактов, 1900 векторных иконок, кнопки соцсетей и многое другое. А в дополнении к этому 5 готовых цветовых схем и мощная панель управления, позволяющая изменять практически все аспекты вашего сайта.
Стоимость: $59

Invicta
К этой теме смело можно применить эпитет «воздушная». Чистый и ясный дизайн с большим количеством свободного пространства.Снабженная собственным конструктором страниц и мощной административной панелью она позволяет легко и быстро создать сайт или блог совершенно непохожий на другие.
Кроме того, в состав темы входит ряд премиум-плагинов (слайдер Slider Revolution, ценники для онлайн-магазина Go Pricing Table), несколько шаблонов портфолио и различных страниц.
Добавьте сюда поддержку WooCommerce и отличную SEO-оптимизацию и вы поймете, что эта тема однозначно стоит своих денег.
Стоимость: $59

Заключение
В настоящее время темы с drag-and-drop конструкторами страниц очень популярны как среди новичков таки среди профессионалов. Первым они интересны тем, что позволяют создавать сайты с неповторимым дизайном, не прибегая к кропотливому кодированию, а вторым – тем, что позволяют значительно сократить время разработки.Безусловно, на рынке представлено гораздо больше тем с конструктором страниц, чем представлены в моем обзоре, и вы без труда сможете найти и протестировать их.
По-моему же мнению, лучшим выбором на сегодня является Divi от команды ElegantThemes поскольку она активно развивается, а обновления, в которых появляются новые функции, выходят регулярно. И потом – 87 различных тем за $69 разве не отличное приобретение?!
postovoy.net
Конструктор сайтов WordPress для начинающих
Здравствуйте, уважаемые читатели. Все плотнее конструкторы проникают в нашу жизнь. Все больше людей хочет сделать сайт, да желательно побыстрее, без изучения всяких сложных штуковин. Растет количество сервисов, помогающих это сделать, они становятся все профессиональнее.
Сегодня мы обсуждаем конструктор сайтов WordPress. Речь пойдет о плагинах и расширениях, которые упрощают работу в и без того элементарной программе. И хоть мне не совсем понятно, зачем настолько облегчать себе жизнь, я все-таки рассмотрю различные приложения.
К тому же, мне и самому эта тема очень интересна. Начать мне хотелось бы с того, что конструктор – это скорее услуга, так что я даже не надеюсь найти что-то бесплатное и полностью отлично работающее.

Разочаровываться не стоит, так как в любом случае, за хороший сайт придется платить в любом случае, даже если вы создаете его самостоятельно. Хостинг, домен, в некоторых случаях администрирование. Некоторые сервисы позволяют экономить, другие не очень.
Посмотрим что нам предлагают конструкторы.
Beaver Builder
Начнем с Beaver Builder. Ни в коем случае не воспринимайте эту статью как рейтинг. В том или ином случае лучшими могут оказаться разные варианты. Лично я вообще против того, чтобы пользоваться конструкторами. Но об этом чуть позже. Не переживайте, искать недостатки в каждом приложении я не собираюсь.

У Beaver Builder есть бесплатная демо-версия. Вот так навскидку назвать ее отличия от любого тарифа я не могу. Я так и не понял дали они мне скачать полную версию на определенный срок или это урезанная демка. Если вы разобрались в этом вопросе, то буду благодарен оставленным комментариям.
Цены на использование довольно внушительные. За 99 долларов вы купите возможность установить прогу на неограниченное количество сайтов, получите плагин, премиум модули и шаблоны с темами. В общем, со стоимостью нужно разбираться. То, что официальный сайт на английском, вообще никак не способствует пониманию.

Зато сам плагин криво-косо, да переведен на русский. По какому принципу он работает? В Beaver Builder включено несколько шаблонов страниц и специальные модули. К примеру, галерея, контакты, фото, видео, календарь, поиск и так далее. Они устанавливаются в определенное место на странице путем перетаскивания. Все сразу же визуально отображается.

Я не могу сказать, что пользоваться этим конструктором намного проще, чем панелью управления WordPress. Возможно, новичку, совершенно не знакомому с панелью управления покажется именно так.
Мне намного проще найти какой-то бесплатный виджет или вставить часть кода, скопированного с обучающего сайта, сразу в официальной панели администратора. Возможно, это займет чуть больше времени, особенно если вы еще мало что в этом понимаете с обучаться придется с нуля. Зато возможностей больше, можно выбирать из миллионов шаблонов. Кроме того, это шаг в сторону профессионализма.

Используя Beaver Builder вам придется постоянно работать именно с ним. Повторяюсь, это услуга по созданию сайтов. По сути вы меняете один визуальный редактор на другой, еще более простой.
Ладно, к черту лирику, я обещал не высказываться до поры до времени.
Layers
Layers – это не плагин и не тема, а нечто среднее. Она расширяет основные функции движка, дополняет их. Специалист среднего уровня и профессионального просто бы не стал работать с этой CMS, если бы увидел столько лишних опций: «Я сам могу это сделать». Для новичка большинство этих функций неизвестно.
Основное преимущество Layers – открытый исходный код, который позволит в любое удобное время больше узнать о коде и настроить тему под себя при помощи профессиональных приемов и инструментов.

Благодаря этому конструктору вы также можете быстро перетаскивать отдельные элементы, увидеть набор всяческих макетов и интересных шаблонов, приложений, виджетов для сайта. При желании любой портал можно превратить в интернет-магазин.
Скачивать Layers следует с официального сайта, а затем установить в качестве основной темы через панель администратора. В качестве обучающего ролика по работе с этой программой могу предложить вам ролик с YouTube.
Пока приложение на русский не переведено, но я больше чем уверен, что ситуация изменится совсем скоро. Увеличить функционал бесплатной версии можно за 49 долларов.
Visual Composer
Ну и последний плагин на сегодня — Visual Composer. Стоит он 34 доллара. Также есть возможность скачать приложение бесплатно с официального сайта. Мало чем отличается от двух предыдущих приложений. Может быть чуть посложнее. В него входит 40 приложений, благодаря которым можно создать всегда разные и привлекательные, современные проекты.
Хочу показать вам ролик, в котором показано как работать с Visual Composer. Всего за несколько минут перед вами появится довольно привлекательный проект. Вы сразу поймете что к чему и как действовать в вашем случае, если вы решитесь на использование этого приложения.
Как я уже сказал, я не сторонник конструкторов. Слишком много лишнего и удобного. Не всегда появляется желание изучать создание сайтов дальше. Очень надеюсь, что как только вы вдоволь наиграетесь с конструкторами у вас останется желание знать больше, уметь, изучать. Создание правильных сайтов – вот к чему хотелось бы стремиться.
Оно не многим сложнее работы с конструктором, но в разы интереснее. К примеру, в курсе «WordPress 4» вам покажут как рисовать сайт в Photoshop, сверстать и вставить в движок. У вас не будет определенного набора инструментов, действуйте куда поведет фантазия. Эти знания можно будет применять снова и снова. Не нужно ничего дополнительно оплачивать.

Хотя, создание сайтов, дизайн и верстка действительно могут быть вам не настолько интересны. Каждый выбирает свою сферу. Мало кто старается узнать все. Есть вероятность, что вы захотите углубиться в монетизацию.
В этом случае – подписывайтесь на рассылку моего блога и я буду присылать вам информацию о новых публикациях. Как только на Start-Luck появится что-то полезное для вас – вы сразу узнаете. Сведения всегда будут свежими и актуальными.
До новых встреч и удачи.
start-luck.ru
Конструктор сайтов на wordpress — конструктор вордпресс
Одним из самых больших преимуществ систем управления контентом с открытым кодом является то, что вы можете изменить их содержание на свое усмотрение. Именно поэтому, WordPress такая популярная платформа для блогов, ведь вы можете выбирать сотни тем, и расширять ее функциональные возможности с помощью плагинов.
Layers – это инновационный конструктор сайтов для WordPress, представляющий из себя что-то среднее между темой и плагином.
С одной стороны, вы можете редактировать визуальную составляющую веб-сайта, как в любой теме, а с другой, вы можете изменять его структуру. К тому же, все это можно делать абсолютно бесплатно, ведь он поставляется с открытым кодом.

Если говорить проще, Layers является каркасом темы для WordPress, расширяющим базовую функциональность движка. Благодаря этому, пользователь может собирать макет как конструктор и управлять веб-сайтом в рамках настройщика темы. Пользователю предлагается обширный набор опций, виджетов и шаблонов, позволяющих начать работу сразу, используя удобный интерфейс.
Среди основных возможностей, которые имеет данный конструктор сайтов для Вордпресс, можно выделить такие, как:
- Приятный и удобный интерфейс, предоставляющий плавное редактирование и мгновенный просмотр изменений;
- Возможность быстрого «перетаскивания» отдельных элементов;
- Полностью адаптивный дизайн, отображающийся правильно как на ПК, так и на смартфонах;
- Набор разнообразных макетов и пресетов;
- Полная интеграция с WooCommerce из коробки.

Как им пользоваться
Поскольку Layers распространяется с открытым кодом, его можно просто скачать и установить в Вордпресс, как обычную тему. Чтобы пользоваться им, достаточно активировать его как основную тему.
После активации, вы сможете воспользоваться им из разных частей интерфейса WordPress. Например, в админ панели появится новый пункт меню «Layers», где вы сможете контролировать все аспекты его работы. Так же, дополнительный пункт появится в меню «Внешний вид» и «Страницы». Наконец, при предварительном просмотре появится новая опция «Изменить макет».
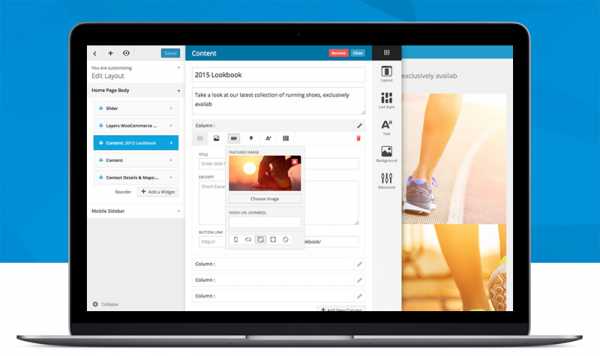
Редактирование страниц
По сути, Layers функционирует как любая другая тема WordPress, но с возможностью тончайшей настройки. В отличии от похожих решений, с заранее заданными функциями, этот конструктор сайтов позволяет настроить каждый элемент, добавляя и редактируя виджеты. Даже если вы сразу не разберетесь, как настраивать страницы, вы сможете использовать один из готовых макетов. Некоторые из них построены специально для конкретных целей, например, для целевых страниц, каталогов, портфолио и т.д.
Для того, чтобы начать редактировать макеты, нажмите «Настроить» в главной панели инструментов или «Кастомизация» в боковой панели WordPress. Перед вами откроется стандартное окно редактора тем, где вы сможете добавить специальные виджеты в любую секцию сайта. При нажатии на них, будет открываться окно параметров, где вы можете задать нужные настройки. В этом окне, также присутствует вертикальная панель Design Bar, опции которой меняются в зависимости от выбранного виджета.
Каждый такой виджет выделен значком синего цвета, чтобы его было проще отличить от стандартного, и включает отдельный выбор опций. Например, нажав на кнопку «Продвинутое редактирование» в Design Bar, можно отредактировать CSS для данного виджета. Благодаря этим опциям, вы можете полностью контролировать содержание страницы и ее визуальное оформление.
Конечно же, вам не придется лезть в код, даже если вы захотите позаботиться об адаптивности дизайна. Layers обеспечивает полную поддержку мобильных устройств, позволяя вам создать отдельную страницу для них.

Параметры сайта
С помощью пункта меню «Настройки сайта» в боковой панели настройщика тем, вы можете контролировать различные элементы страницы. Например, вы можете изменить название и логотип, настроить навигацию и отдельные панели, а также выбрать любой шрифт от Google. Кроме того, вы можете изменить «шапку» и «подвал», настроить статическую главную страницу и добавить пользовательские CSS.
Более того, настройки верхней и нижней части страницы содержат такую опцию, как «Дополнительные скрипты», позволяющую разместить на веб-сайте любой код Javascript, например, счетчик от Google Analytics.
Дополнительные возможности
Конструктор сайтов Layers, позволяет также создавать собственные дочерние темы и отдельные наборы стилей, содержащие все элементы интерфейса, которые потом можно экспортировать. Однако, их можно использовать только в WordPress, на котором установлен данный конструктор сайтов.
Нельзя не отметить и еще одну интересную особенность Layers – полную поддержку популярного плагина электронной коммерции WooCommerce, что делает создание интернет-магазинов гораздо проще.
Заключение
Layers все еще растущий проект, даже если в нем недостаточно некоторых отдельных функций, то вполне возможно, что они очень скоро появятся. В любом случае, этот конструктор сайтов отлично подойдет для начинающий. Благодаря нему, можно создать полностью работоспособный веб-сайт и не увязнуть в коде.
wordpresslib.ru