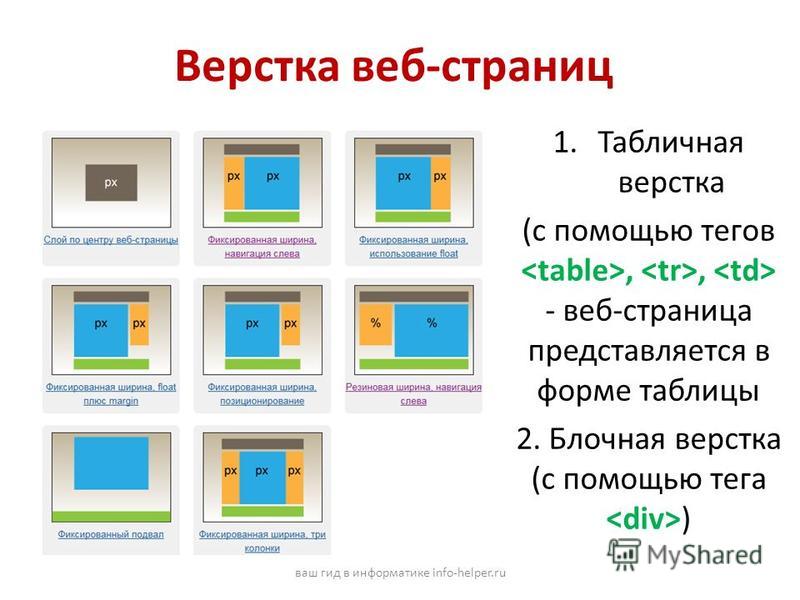
Инструменты для верстки сайтов — Как это сделать?
О верстке мы уже вспоминали, а вернее, говорили о тех сайтах, которые помогут нам ее изучать. Пришло время поговорить и о инструментах, которые нам помогут в повседневной работе над версткой сайтов.
Таких инструментов придумали и разработали большое множество. Забегая вперед, скажу, что их условно делят на две большие группы — визуальные и текстовые редакторы. Визуальные редакторы позволяют править код без особого знания html. Текстовые редакторы — это, фактически, потомки доброго «Блокнота» — даже если в них имеется подсветка синтаксиса, знание кода просто необходимо. В этой заметке будем разбирать некоторые популярные и проверенные в работе инструменты.
Лично я пользовался и визуальными, и текстовыми редакторами, но в результате остановился на последнем варианте. Визуальный редактор типа Adobe Dreamweaver (любых версий), конечно, довольно удобен, но и довольно тяжкий на подъем. Для решения большинства задач мне вполне хватает текстовых редакторов, так что оставим Dreamweaver для любителей кряков и платного ПО.
Чаще всего для верстки и правки кода использую бесплатный текстовый редактор Notepad++. Загрузить его можно с официального сайта команды разработчиков, устанавливается он также просто и работает довольно шустро. Редактор позволяет осуществить подключение к локальному/удаленному серверу, имеет простую подсветку синтаксиса и настолько же прост в настройке и использовании. Несмотря на привычку, в ближайшее время хочу попробовать сменить редактор на NetBeans. Он также имеет приличный функционал и также абсолютно бесплатен, как Notepad++.
Кроме редактора кода важно не забыть установить/научиться использовать плагин Firebug для Mozilla Firefox. Этот плагин позволяет разобрать почти любую веб-страницу до мелочей. При этом он позволяет существенно упростить процесс отладки страницы прямо в окне браузера.
При этом он позволяет существенно упростить процесс отладки страницы прямо в окне браузера.
Конечно, в Chrome это можно сделать, воспользовавшись пунктом меню «Анализировать элемент». Но лично я провожу 90% работы по верстке в Mozilla и только 10% — в других браузерах и эмуляторах браузеров, поэтому Firebug и еще раз Firebug. Кроме Firebug не лишним будет установить дополнение Web Developer — оно позволит «не закрывая браузер» определять размеры блоков, картинок, определять валидность кода и делать многое другое.
Естественно, сам процесс верстки сейчас трудно представить без обработки изображений. Лично я для этих целей использую Adobe Photoshop, рисуя там макеты и набрасывая дизайн сайта. Но в последнее время стараюсь резать макет в Photoshop все реже, применяя эффекты CSS и jquery — как для создания кнопок, так и графических элементов сайта.
Для того, чтобы Ваш сайт был кроссбраузерным (одинаково отображался в разных браузерах), не лишним будет использовать при тестировании различные версии предустановленных браузеров или специальные программы-эмуляторы. Последних в сети большое множество, причем как платных, так и бесплатных.
Последних в сети большое множество, причем как платных, так и бесплатных.
В качестве бонуса к данной заметке делюсь списком инструментов для более серьезного кодинга — на языке PHP.
Бонус 1: Список полезных инструментов для php разработчика
Бонус 2: Sublime Text — отличный редактор для веб-мастера
About the author
21.06.2012 valear Веб-разработка, Вебдизайн, Для начинающих, Полезные ссылки на полезные материалы CSS, html, Notepad++, верстка, текстовые редакторы
Визуальный сайт в CSS3 | WebReference
Вы, возможно, уже заметили, что за исключением наших изображений сайт выглядит не очень интересно. Чёрный текст на белом фоне не очень приветлив к нашим посетителям. Давайте поработаем над внешним видом нашего сайта с помощью CSS (Cascading Style Sheets, каскадные таблицы стилей). Используя этот язык мы можем манипулировать такими признаками сайта как цвет, размер шрифта и многими другими качествами. Существует огромный список возможностей доступных с помощью CSS.
Существует огромный список возможностей доступных с помощью CSS.В предыдущих разделах мы использовали HTML для описания содержимого сайта и делили его на фрагменты в соответствии с их важностью. CSS будет отвечать за внешний вид наших сайтов. Код CSS может быть помещён в отдельный файл с расширением .css и вставлен с помощью специального тега. Вы также можете поместить его непосредственно в HTML-документ.
Представьте себе на мгновение на абстрактном примере, что мы хотим построить дом с кодом CSS, где выбираем такие элементы, как окна, двери, крыша, стены, желоба и т. д. Мы хотели бы купить окна конкретных размеров и краски для каждой необходимой детали. Если мы построили этот дом на CSS, то один из многих вариантов решения этой задачи может выглядеть так.
крыша {
background-color: green;
}
двери {
background-color: yellow;
width: 100px;
height: 300px;
}
окна {
border: 5px solid brown;
width: 150px;
}Проанализируем блок «крыша» этого кода сверху вниз (заметьте, что чтение сверху вниз — это правило при чтении любого типа кода, а не только HTML и CSS).
крыша {
background-color: green;
}Если перевести указанный выше код на простой язык, то мы выбрали элемент с именем «крыша» и установили зелёный цвет фона.
окна {
border: 5px solid brown;
width: 150px;
} Код выше говорит «для всех окон установить следующее: рамка (border) толщиной 5 пикселей (5px), отмеченная непрерывной линией (solid), коричневая (brown) Кроме того, само окно должно иметь ширину (width) 150 пикселей (150px)».
Вы, возможно, заметили повторяющийся характер кода. В первой строке мы пишем имя элемента (называется «селектор»), затем определяем вид этого элемента между фигурных скобок.
Шаблон имеет базовую структуру, показанную ниже.
Селектор {
имя_свойства: значение_свойства;
}Такой тип конструкции является типичным правилом CSS. Правило состоит из селектора (всё что идёт до открывающей фигурной скобки), далее следует список свойств, которые вы пишете в скобках.
Есть разные пути для точного указания, что мы хотим спроектировать. Скажем, мы только хотим определить дизайн для окон на первом этаже. Что тогда? Мы могли бы написать нечто подобное.
Скажем, мы только хотим определить дизайн для окон на первом этаже. Что тогда? Мы могли бы написать нечто подобное.
первый этаж окно {
border: 5px solid brown;
width: 150px;
}Результатом является только то, что селектор изменился. Вместо «окна {» мы написали «первый этаж окно {».
Этот код читается слева направо так: «найти первый этаж, затем найти на нём окно и установить следующие значения». Если мы поместим в «первый этаж окно» такой подселектор:
соседняя стена окна {Тогда мы говорим браузеру: «найти окно на первом этаже, окна рядом с ним и заполнить их следующими значениями» и т. д. Если вы помните про уже упомянутую аналогию в которой мы говорили о вложенных тегах как о детях и родителях, то это та же самая идея — элементы, вложенные в другие элементы.
К сожалению, браузер не может построить дом, но наш пример говорит нам как работает CSS. Эта аналогия полезна, потому что при вёрстке мы не всегда в состоянии увидеть изменения.
Это будет выглядеть так.
p {
}
h2 {
}Давайте применим то, что мы узнали в этой аналогии к нашему примеру и используем подобные идеи, чтобы добавить немного цвета и жизнь в статью о Джастине Бивере.
Напомним, что наш код выглядит так.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче.
Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="image/white-cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>Вспомним аналогию строительства дома. Вместо строительства дверей, окон и прочего мы имеем дело с элементами, вроде <article>, <p>, <header>, <body>, <figcaption> и др. Эти теги создают страницу и теперь CSS поможет дать им стиль.
Я подготовил скриншот, так что вы можете видеть, как наши модификации в итоге изменят сайт.
Как видите, многое изменилось. Мы добавили простые цвета, фон, изменили стиль шрифта и др. Давайте продвигаться шаг за шагом чтобы получить эффекты, как на рисунке выше.
Первый шаг состоит в сохранении всего HTML-кода в отдельный файл. У меня он называется article.html. Затем создайте отдельный файл, в котором мы будем хранить наши правила CSS. Пусть будет main.css.
На моём компьютере файлы выглядят так.
Теперь мы можем попытаться открыть article.html в браузере, а файл main.css в текстовом редакторе. Я рекомендую Sublime Text или TextMate. После каждого сделанного изменения в main.css мы можем перезагрузить страницу браузера чтобы обновить её внешний вид.
Теперь нам нужно открыть в браузере article.html и загрузить файл main.css. Это делается с помощью тега <link> внутри <head> в коде HTML. Просто добавьте этот тег в <head>.
<link rel="stylesheet" href="main.css">
Атрибут href указывает где находится файл. stylesheet говорит нам, что это таблица стилей.
stylesheet говорит нам, что это таблица стилей.
Чтобы начать вносить изменения во внешний вид через CSS, попробуем найти правильный селектор для заголовка, похожего на код для окон и стен.
h2 {
}Мы здесь! Именно здесь мы можем сказать браузеру «для всех элементов в <h2> применить следующее оформление». Обратите внимание, что фигурные скобки пустые. Давайте попробуем сказать, что мы хотим зелёный текст заголовка. Добавим свойство color и установим его как green.
h2 {
color: green;
}Операции для этого правила объясняются на рисунке ниже.
Посмотрим, как наша страница выглядит после изменений!
Да! Заголовок теперь зелёный.
Теперь мы хотим обратиться к разделу с информацией об авторе. Скажем, мы желаем, чтобы текст был белым на красном фоне, как показано ранее. Вот текущий код HTML:
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>Используем CSS, находим подходящий селектор («р {») и пробуем дать ему красный фон и белый цвет текста.
p {
background-color: red;
color: white;
}Наш код main.css теперь должен выглядеть следующим образом:
h2 {
color: green;
}
p {
background-color: red;
color: white;
}Как видите мы добавили одно правило под другим. Пришло время смотреть, как теперь выглядит сайт…
Ой, как-то это не совсем правильно. Кажется, все остальные абзацы тоже изменились и получили новый фон и цвет текста. Это проблема с нашим кодом, потому что мы использовали следующее.
p {
background-color: red;
color: white;
}На самом деле мы сказали браузеру «найти все элементы <р> и применить к ним изменения». Однако мы хотели поменять только абзац в заголовке статьи.
Теперь нам нужно изменить код так, чтобы селектор выше применялся только к <р> в <header>, который является «ребенком» <article>. Код должен отражать эту иерархию.
article header p {
background-color: red;
color: white;
}Смотрим на эффект этих изменений.
Намного лучше! Кажется, мы точно попали в нужный абзац. Но как это случилось? Ну, мы использовали код выше и сообщили браузеру на какие теги в селекторе CSS нацелиться. Мы делаем это путем изучения кода HTML и находим все теги, которые должны соответствовать селектору. В нашем случае, у нас есть вложенные теги <article>, <header> и <p>, поэтому селектор article header p позволяет нам точно указать, к чему эти изменения будут применены.
Перейдём к изображению в статье.
Размер этой статьи, скажем, должен быть 600 пикселей в ширину. И помните что для изображений у нас есть соответствующий тег <figure>. Уточним наш код CSS, чтобы отразить это.
article figure {
width: 600px;
}С помощью этого кода каждый тег <figure> в <article> будет иметь ширину 600 пикселей. Заметьте, что article отлично помогает, если бы у нас было несколько изображений во всём блоге и мы хотели задать каждому различные критерии. Но так как у нас только одно изображение, давайте двигаться дальше к border.
Но так как у нас только одно изображение, давайте двигаться дальше к border.
article figure {
width: 600px;
border: 3px solid black;
}Здесь мы добавили свойство border. После двоеточия мы указываем ширину границы (3 пикселя), стиль границы solid с цветом black.
Посмотрим, как это выглядит.
Похоже, у нас проблема. Хотя граница отображается правильно, но изображение выводится за пределами наших 600 пикселей. Это потому, что мы установили ширину элемента <figure>, но тег <img> не имеет никакой фиксированной ширины и, таким образом, сохраняет свой исходный размер. Было бы неплохо, если бы изображение стало 100% от ширины родителя <figure>. Это пишется очень просто.
article figure img {
width: 100%;
}И выглядит так.
Было бы неплохо задать некоторый отступ или пространство между границей и изображением. Сделаем это, добавив свойство padding. Мы можем изменить код следующим образом.
article figure {
width: 600px;
border: 3px solid black;
padding: 5px;
}Результат.
Вы можете попробовать модифицировать значение padding и увидеть как изменяется белый промежуток между изображением и рамкой.
Теперь наша страница выглядит хорошо, но мы ещё не закончили. Текущий абзац распространяется почти на всю ширину окна браузера и поэтому не очень хорошо читаются. Возможно, было бы уместно каким-то образом уменьшить ширину текста? Может ограничить его до 800 пикселей?
Давайте выберем для этого специальный селектор.
article {
width: 800px;
}Так-то лучше.
Теперь что насчёт шрифта? Если вы посмотрите на исходное изображение нашего сайта, у нас немного другой шрифт. Так же, как вы можете редактировать стили шрифтов в Microsoft Word, вы можете редактировать их и в CSS. Чтобы указать желаемый шрифт добавим свойство в самый верхний тег, так что это коснётся всего текста внутри этого тега. К примеру, мы установим шрифт для <body>, так что каждый элемент внутри <body> будет иметь такое же оформление. На рисунке я использовал шрифт с именем Verdana.
К примеру, мы установим шрифт для <body>, так что каждый элемент внутри <body> будет иметь такое же оформление. На рисунке я использовал шрифт с именем Verdana.
Давайте попробуем применить его.
body {
font-family: Verdana;
}Вы можете увидеть различия при удалении этой строки или при изменении font-family на другое значение. Заголовок, абзацы и другие элементы браузер отобразит всё шрифтом Verdana.
Окончательно, наш код в файле main.css должен выглядеть следующим образом.
body {
font-family: Verdana;
}
article {
width: 800px;
}
article header h2 {
color: green;
}
article header p {
background-color: red;
color: white;
}
article figure {
width: 600px;
border: 3px solid black;
padding: 5px;
}
article figure img {
width: 100%;
}В целом, это хорошая практика — начинать свой код с самых общих селекторов и переходить к комплексным. Я начал с body, затем article, и так далее, всё идёт сверху вниз.
Автор: Дамиан Вельгошик
Последнее изменение: 11.08.2018
Процесс веб-дизайна: создание визуального дизайна
Советы и инструменты, которые помогут вам определить, сообщить и реализовать свое дизайнерское видение.
Джефф Карделло
Ничего не найдено.
Когда структура создана и организация ясна, пришло время проработать визуальный дизайн. Для какого бы бренда вы ни создавали дизайн, его индивидуальность будет формироваться эстетикой и голосом. Ваша работа как дизайнера заключается в том, чтобы донести суть бренда посредством визуального выбора, который вы делаете.
Проведите мозговой штурм и создайте мудборд
На этом мудборде от Studio-JQ сочетаются различные логотипы, цветовые сочетания и изображения, чтобы воплотить и представить визуальные идеи для нового веб-дизайна. Moodboards — это коллаж из изображений, текста и других визуальных элементов, которые помогают нам лучше понять бренд. Это неформальное собрание — здесь нет внутренней потребности в иерархии или организации. Но при рассмотрении в гештальте появляются закономерности и темы. Составление мудборда поможет вам визуально передать то, что иначе было бы трудно описать.
Но при рассмотрении в гештальте появляются закономерности и темы. Составление мудборда поможет вам визуально передать то, что иначе было бы трудно описать.
Прежде чем начать, попросите клиента составить список слов или фраз, которые у него ассоциируются с его брендом. Это должно быть быстрое упражнение, сосредоточенное на непосредственных чувствах или эмоциях, которые вызывает бренд. Подумайте о Coca Cola, Apple и Whole Foods — какие слова вызывают в памяти эти бренды? Ваш мудборд должен начинаться с собственного сильного списка идей и эмоций.
Представьте, что вы составляете мудборд для компании по производству органического мыла. Какой должна быть эмоциональная идентичность такого бренда? ты бы , скорее всего, собрал элементы, которые напоминают природу и эстетику DIY. Это могут быть изображения цветов, образцы пастельных тонов и блоки рукописного текста. Но в зависимости от конкретных целей, видения и голоса бренда вы можете обнаружить, что визуальные строительные блоки должны быть очень разными — все зависит от того, что вы и ваш клиент работаете вместе.
Наличие этих различных изображений в одном месте позволяет вам видеть более крупные темы и генерировать идеи. Темы могут быть сложными для общения, учитывая их абстракцию — мудборды помогают клиенту и дизайнер визуализирует суть бренда и то, как дизайн будет ее передавать.
Этот более организованный мудборд Брайана Рау для кейтеринговой компании объединяет графику, типографику и цвета в единую тему.Создание плитки стиля
Эта плитка стиля Жозефины Нино дает четкое и точное представление элементов дизайна для предлагаемого сайта электронной коммерции.Допустим, вы забрели в ресторан быстрого питания в стране, на языке которой вы не говорите. Будь то Burger King, McDonald’s или Kentucky Fried Chicken, вы бы сразу поняли, где находитесь.
Даже если бы вы не смогли прочитать логотипы, вы бы узнали типографику, графический дизайн и цвета. Дизайн интерьера ресторана также не мог не сказаться. Плитка для столешницы, мебель и цвета стен — все это часть визуальной идентичности бренда. Дизайн веб-сайта должен вызывать такую же узнаваемость бренда.
Дизайн веб-сайта должен вызывать такую же узнаваемость бренда.
Плитка стиля представляет собой набор визуальных компонентов, используемых для создания дизайна. Они берут общие штрихи с доски настроения и превращают их в настоящие строительные блоки.
Плитка в стиле предоставляет визуальное руководство для различных компонентов дизайна веб-сайта:
- Логос
- Заголовки
- Copy Copy
- Кнопки
- Цветные палиты
- . слова и фразы, которые вызывают эмоциональные аспекты бренда
В сотрудничестве с клиентом вернитесь к словам, которые вдохновили мудборд, и любым другим тематическим идеям, которые он мог сгенерировать. Такие слова, как «элегантный», «надежный» и «причудливый», вызывают в памяти совершенно разные вещи. Подумайте, как визуально представить эти концепции с помощью инструментов вашей профессии: цвета, пространства, шрифта и т. д.
Затем создайте (как минимум одну) плитку стиля, используя доску настроения и список слов, чтобы сообщить набор цветов, типографику, кнопки и другие элементы навигации, которые потенциально могут стать частью дизайна.
Возможно, вам даже будет полезно создать несколько итераций плитки стиля, как для вашей собственной итерации, так и, возможно, для предоставления вариантов клиенту. Иногда демонстрация пары идей, которые вам не нужны, может привести клиентов в правильном направлении. Просто знайте, что вы должны быть готовы работать с плиткой любого стиля!
Клиенты хотят быть частью процесса. Дизайнерам хочется надеть капитанскую шляпу и нестись вперед на полной скорости. В конце концов, вы эксперт, верно? Что касается дизайна, то да. Но ваш клиент является экспертом по брендам, так что используйте время и пространство, чтобы услышать их идеи.
Когда клиенты знают, что их вклад важен, они будут более довольны конечным продуктом. Плитки стилей и мудборды дают клиентам возможность быть услышанными и наблюдать, как их отзывы формируют окончательный веб-сайт.
Ознакомьтесь с нашей бесплатной плиткой адаптивного стиля, если вам нужна помощь в начале работы.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокоэффективных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
Создание коллажа элементов
Этот коллаж элементов от MDS показывает, как кнопки будут выглядеть и работать на разных устройствах.У вас есть крутые идеи для интерактивных элементов или других динамичных волшебств? Коллажи элементов — это хороший способ собрать их в одном месте, чтобы они выглядели и функционировали так же, как в окончательном дизайне . Будь то кнопка с причудливым состоянием наведения или творческий способ отображения различных типов контента, коллажи элементов показывают клиенту, как все будет работать, когда сайт будет работать.
Коллажи элементов представляют различные фрагменты функциональности веб-сайта в полуизолированных состояниях, из-за чего трудно представить, как они будут выглядеть в более детализированном макете с реальным содержанием. Коллажи элементов полезны, но не слишком сосредотачивайтесь и не тратьте слишком много времени на функции, которые могут не попасть в окончательный вариант. В конечном счете, коллажи элементов, вероятно, лучше всего подходят для использования в качестве своего рода личного блокнота, где вы можете добавить интерактивность и анимацию, чтобы конкретизировать элементы из ваших плиток стиля и / или мудбордов, а не в качестве инструмента общения с клиентами или коллегами.
Коллажи элементов полезны, но не слишком сосредотачивайтесь и не тратьте слишком много времени на функции, которые могут не попасть в окончательный вариант. В конечном счете, коллажи элементов, вероятно, лучше всего подходят для использования в качестве своего рода личного блокнота, где вы можете добавить интерактивность и анимацию, чтобы конкретизировать элементы из ваших плиток стиля и / или мудбордов, а не в качестве инструмента общения с клиентами или коллегами.
Начать проектирование
Внешний вид, ощущения и визуальные элементы утверждены. Теперь пришло время начать компоновку страниц и интеграцию контента.
Тайл стиля дает вам фору. Вы сэкономите время и получите более сфокусированный дизайн, а не работу по ходу дела. Сюрпризов для клиента не будет, потому что он уже знаком с графическими элементами.
Плитки стилей — хорошая отправная точка, но вы всегда можете внести изменения, если что-то не работает в реальном макете. Эта яркая цветовая схема, которая выглядела так потрясающе, на самом деле может быть подавляющей. И этот чрезмерно стилизованный логотип может отвлекать внимание в более минималистичном макете. Единственный способ определить, работают ли эти стили, — это применить их к реальному дизайну.
И этот чрезмерно стилизованный логотип может отвлекать внимание в более минималистичном макете. Единственный способ определить, работают ли эти стили, — это применить их к реальному дизайну.
На этапе визуального дизайна вы будете:
- Размещать изображения, текст и другой контент
- Создавать меню и другие навигационные компоненты
- Убедиться, что контент и дизайн работают вместе для достижения целей сайта
- Улучшение дизайна и содержания и внесение изменений по мере необходимости
- Интеграция отзывов клиентов
Но прежде чем вы приступите ко всему этому, вы захотите перевести свою работу с плиткой стилей в настоящий HTML/CSS для использования на сайте. То есть до …
Создайте руководство по стилю для жизни
У большинства брендов есть руководство по стилю. Любой дизайнер, который занимался этим какое-то время, глубоко погрузился в Dropbox и Google Drive в надежде найти самую последнюю версию. Даже если вам удастся найти последнюю версию, все, вероятно, изменилось с тех пор, как рекомендации были высечены в PDF (тьфу).
Даже если вам удастся найти последнюю версию, все, вероятно, изменилось с тех пор, как рекомендации были высечены в PDF (тьфу).
Лучший способ создать легко обновляемое и легкодоступное руководство по стилю — создать живое руководство по стилю. Руководство по стилю жизни существует в Интернете вместе с сайтом, для которого оно служит для предоставления рекомендаций. Обычно это защищенная паролем страница на действующем веб-сайте. Здесь все стили находятся в одном месте, где их можно сразу изменить и применил .
Это ключевой момент: когда вы изменяете руководство по стилю Webflow, каждый элемент, который использует измененный класс, будет автоматически обновлять . Для тех из нас, кто привык определять изменение стиля, затем внедрять его, а затем обновлять руководство, это кардинальные изменения.
Редактирование стилей из руководства по стилю live позволяет вносить изменения на сайте. Обратная связь от клиента может быть быстро интегрирована, а живое руководство по стилю показывает различные визуальные элементы в дизайне, глобально применяемые на сайте..jpg) Как создать руководство по живому стилю в Webflow покажет вам, как легко его создать.
Как создать руководство по живому стилю в Webflow покажет вам, как легко его создать.
Из калейдоскопа идей рождается ясное видение
Улучшите процесс веб-дизайна. Сообщайте идеи заранее и более четко. Выполните подготовительную работу — сопоставьте контент, создайте каркасы и создайте визуальные элементы. Заманчиво пропустить шаги, но это только создаст сложности на более позднем этапе проекта.
Будьте дотошны в своей работе и в общении с вами. Неопределенность оставляет место для несбывшихся ожиданий. Когда все понимают видение и цели проекта, они с большей вероятностью будут довольны конечным продуктом.
14 ноября 2017 г.
Процесс проектирования
Поделитесь этим
Рекомендованные чтения
Процесс проектирования
Процесс дизайна
Процесс дизайна
Подписаться на Webflow Inspo
Get The Best, Coolest, и последний дизайн в дизайне в дизайне, последний в дизайне, последний дизайн, последний дизайн. и каждую неделю на ваш почтовый ящик доставляется код без кода.
и каждую неделю на ваш почтовый ящик доставляется код без кода.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуй снова!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
Визуальный дизайн | Руководство по веб-стилю 3
Некоторые основополагающие идеи настолько глубоко укоренились в современной жизни, что мы едва ли замечаем их вездесущность и привычность. Концепция «модуля и программы» — регулярных строительных блоков повторяющихся паттернов, которые при объединении образуют организованное целое, — пронизывает нашу жизнь информационного века даже более основательно, чем жизнь наших предков во время промышленной революции, начатой промышленными новаторами вроде Эли Уитни.
По мере усложнения индустриального мира дизайнеры документов в середине 1800-х годов начали адаптировать модульные программы к газетам, каталогам, финансовым и другим публикациям, так родилась современная верстка страниц. В начале двадцатого века дизайнеры Баухауса переняли элементы визуальной логики, открытые гештальт-перцептивной психологией, и эти немецкие и швейцарские дизайнеры создали современный графический дизайн (см. врезку «Принципы визуального дизайна» ниже).
В начале двадцатого века дизайнеры Баухауса переняли элементы визуальной логики, открытые гештальт-перцептивной психологией, и эти немецкие и швейцарские дизайнеры создали современный графический дизайн (см. врезку «Принципы визуального дизайна» ниже).
Основными задачами графического дизайна являются:
- Создайте четкую визуальную иерархию контрастов, чтобы вы могли сразу увидеть, что важно, а что второстепенно
- Определить функциональные области страницы
- Группируйте связанные элементы страницы, чтобы вы могли видеть структуру содержимого
Простая сетка страниц устанавливает дискретные функциональные области, а достаточное негативное пространство определяет отношения фигуры и фона страницы. На странице используются знакомые принципы макета страницы, и пользователи могут легко предсказать расположение основного содержимого и функциональных элементов.
Переполненные страницы смешивают взаимосвязь между фигурой и фоном элементов страницы, создавая неоднозначное поле визуальной текстуры, с небольшим контрастом, чтобы привлечь внимание, и с небольшим количеством ориентиров, помогающих пользователю понять организацию содержимого. Переполненные элементы также вызывают эффекты 1 + 1 = 3, добавляя визуальную путаницу.
Переполненные элементы также вызывают эффекты 1 + 1 = 3, добавляя визуальную путаницу.
При разработке html и css для списков меню, списков контента, графики заголовков страниц и других элементов дизайна всегда учитывайте интервалы, группировку, сходство и общую визуальную логику шаблонов, которые вы создаете на странице, чтобы обеспечить хорошо видна структура, не запутанные детали.
Близость и равномерная связанность — самые мощные гештальт-принципы в макете страницы; элементы, сгруппированные в определенных областях, формируют основу для модульности контента и «разбиения» веб-контента на части для удобства сканирования. Хорошо организованная страница с четкими группами содержимого сразу показывает пользователю, как организовано содержимое, и устанавливает модульные единицы содержимого, формирующие предсказуемый шаблон на страницах сайта (рис. 7.7).
Рисунок 7.7 — Функциональные блоки домашней страницы The Atlantic используют гештальт-принципы близости и замкнутости, чтобы организовать сложное поле зрения и сделать его максимально разборчивым.
Согласованность
Установите сетку макета и стиль обработки текста и графики, а затем последовательно применяйте их для создания ритма и единства на страницах вашего сайта. Повторение не скучно; это придает вашему сайту последовательную графическую индивидуальность, которая создает, а затем усиливает четкое ощущение «места» и делает ваш сайт запоминающимся. Последовательный подход к макету и навигации позволяет пользователям быстро адаптироваться к вашему дизайну и с уверенностью прогнозировать расположение информации и элементов управления навигацией на страницах вашего сайта.
Если вы выбрали графическую тему, используйте ее на своем сайте. Баннер домашней страницы Hiram College задает графическую тему для сайта и представляет отличительную типографику и набор навигационных вкладок. Обратите внимание, как типографика и тема навигации переносятся на внутренние баннеры. Нет никакой путаницы в том, чей сайт вы просматриваете (рис. 7.8).
Рисунок 7.8 — Согласованная организационная идентичность на всех уровнях сайта. www.hiram.edu
www.hiram.edu
Контраст
Основной задачей графического дизайна является создание прочной, последовательной визуальной иерархии, в которой выделены важные элементы, а содержимое организовано логично и предсказуемо. Графический дизайн — это управление визуальной информацией с использованием инструментов макета страницы, типографики и иллюстраций, чтобы направлять взгляд читателя по странице. Читатели сначала видят страницы как большие массы формы и цвета, с элементами переднего плана, контрастирующими с фоновым полем. Затем они начинают выделять конкретную информацию, сначала из графики, если она есть, и только после этого приступают к разбору более твердого носителя текста и начинают читать отдельные слова и словосочетания (рис. 7.9).).
Рисунок 7.9. Визуальное сканирование читателя переходит от очень общего восприятия контраста через более тонкие уровни внимания и, наконец, к фактическому чтению основных заголовков.
Общий графический баланс и организация страницы имеют решающее значение для привлечения пользователя к вашему контенту. Страница сплошного текста оттолкнет случайного читателя массой недифференцированного серого цвета, без явных намеков на структуру вашей информации. Страница, на которой преобладает плохо оформленная или слишком смелая графика или типографика, также будет отвлекать или отталкивать пользователей, ищущих содержательный контент. Вам нужно будет найти надлежащий баланс между привлечением внимания визуальным контрастом и обеспечением четкого чувства организации за счет вариаций контраста, возникающих в результате правильной близости, группировки, отношений фигуры и фона и заголовков. Визуальный баланс и соответствие целевой аудитории являются ключом к успешным дизайнерским решениям. В наиболее эффективных дизайнах для широкой аудитории используется тщательный баланс текста и ссылок с относительно небольшой графикой. Эти страницы загружаются быстро, но имеют значительное графическое воздействие (рис. 7.10).
Страница сплошного текста оттолкнет случайного читателя массой недифференцированного серого цвета, без явных намеков на структуру вашей информации. Страница, на которой преобладает плохо оформленная или слишком смелая графика или типографика, также будет отвлекать или отталкивать пользователей, ищущих содержательный контент. Вам нужно будет найти надлежащий баланс между привлечением внимания визуальным контрастом и обеспечением четкого чувства организации за счет вариаций контраста, возникающих в результате правильной близости, группировки, отношений фигуры и фона и заголовков. Визуальный баланс и соответствие целевой аудитории являются ключом к успешным дизайнерским решениям. В наиболее эффективных дизайнах для широкой аудитории используется тщательный баланс текста и ссылок с относительно небольшой графикой. Эти страницы загружаются быстро, но имеют значительное графическое воздействие (рис. 7.10).
Рисунок 7.10. Веб-сайт NOVA производит сильное визуальное впечатление благодаря тщательному подбору относительно небольших изображений в сочетании с цветным фоном и текстом.
Цвет и контраст в типографике
Цвет и контраст являются ключевыми компонентами универсального удобства использования. Разборчивость текста зависит от способности читателя отличать буквы от фонового поля. Цветовая дифференциация в основном зависит от яркости и насыщенности. Черный текст на белом фоне имеет самый высокий уровень контрастности, поскольку у черного цвета нет яркости, а у белого — сплошная яркость. Оттенок также является фактором, поскольку дополнительные цвета, такие как синий и желтый, создают наибольший контраст. Убедитесь, что ваш выбор цвета не мешает пользователям отличить текст от фона. Кроме того, никогда не забывайте, что почти 10 % читателей-мужчин с трудом различают тонкие оттенки красного и оттенки зеленого (рис. 7.11).
Рисунок 7.11. Не все цвета и цветовые комбинации одинаковы, особенно для 10 процентов мужчин, страдающих дальтонизмом в той или иной степени.
Изменчивость контрастности
Веб-страницы, просматриваемые на мобильных устройствах, обычно скомпрометированы мобильным окружением: маленькие экраны, мелкий текст, отсутствие оптимального разрешения и цвета экрана, блики солнца или другого освещения ухудшают читаемость веб-страниц, просматриваемых за пределами экрана. офисная или домашняя обстановка. Даже у многих ноутбуков есть дисплеи, которые не очень хорошо отображают четкие различия цветов или оттенков, а цвета на страницах, просматриваемых через компьютерный проектор, обычно размыты. Протестируйте свои дизайны на нескольких устройствах и ноутбуках и в различных условиях, особенно если вы используете неяркие цвета для определения важных функций страницы или контента. В общем, лучше всего использовать более надежную, высококонтрастную цветовую схему типографики.
офисная или домашняя обстановка. Даже у многих ноутбуков есть дисплеи, которые не очень хорошо отображают четкие различия цветов или оттенков, а цвета на страницах, просматриваемых через компьютерный проектор, обычно размыты. Протестируйте свои дизайны на нескольких устройствах и ноутбуках и в различных условиях, особенно если вы используете неяркие цвета для определения важных функций страницы или контента. В общем, лучше всего использовать более надежную, высококонтрастную цветовую схему типографики.
Избегайте чрезмерного контраста
Горизонтальные линейки, декоративные графические маркеры, заметные значки и другие визуальные маркеры имеют свое применение, но применяйте их с осторожностью (если вообще применяйте), чтобы избежать фрагментарного и запутанного макета. Инструменты графического акцента являются мощными и должны использоваться только в малых дозах для достижения максимального эффекта. Чрезмерное использование графических акцентов приводит к эффекту «клоунских штанов», в котором все одинаково кричаще и ничего не подчеркивается.
Цветовые палитры, выбранные природой, являются почти безошибочным руководством по цветовой гармонии, особенно если вы не являетесь графическим дизайнером. Тонкие, ненасыщенные цвета — лучший выбор для фона или второстепенных элементов. Избегайте смелых, очень насыщенных основных цветов, за исключением областей с максимальным акцентом, и даже там используйте их с осторожностью (рис. 7.12).
Рисунок 7.12 — Цвета, взятые из природы, почти по своей природе гармоничны и приглушены.
Пустое пространство
С сегодняшними большими экранами и более сложными графическими интерфейсами ваша веб-страница, вероятно, будет делить экран со многими другими окнами и элементами рабочего стола. Используйте пустое пространство, чтобы не загромождать края окон браузера важными элементами содержимого вашей страницы. В макетах с фиксированной шириной рассмотрите возможность размещения страницы в центре окна браузера. Если ширина вашей страницы приемлема, это должно создать некоторое визуальное облегчение для вашей страницы даже на переполненном экране компьютера (рис. 7.13а). Для «жидких» макетов рассмотрите страницы, которые используют 90–95 процентов экрана вместо полных 100 процентов, оставьте фон вокруг функциональных областей страницы, чтобы обеспечить визуальное облегчение, и избегайте неудачного взаимодействия «1 + 1 = 3» с элементами за пределами окна браузера (рис. 7.13). б).
7.13а). Для «жидких» макетов рассмотрите страницы, которые используют 90–95 процентов экрана вместо полных 100 процентов, оставьте фон вокруг функциональных областей страницы, чтобы обеспечить визуальное облегчение, и избегайте неудачного взаимодействия «1 + 1 = 3» с элементами за пределами окна браузера (рис. 7.13). б).
Рисунок 7.13 — Визуальный рельеф помогает изолировать содержимое страницы от «шума» других программ и окон на экране.
Весь графический дизайн в конечном счете сводится к управлению пустым пространством — основным полем за всеми элементами рисунка на странице. Чтобы понять графический дизайн, вы должны понимать, что фоновое поле вокруг элементов страницы является такой же активной и важной частью дизайна, как и любой элемент рисунка на странице. Заполнение всего пустого пространства на странице похоже на удаление всего кислорода из комнаты — возможно, эффективное использование пространства, но определенно трудное для проживания.
Стиль
Не пытайтесь разработать «стиль» для своего сайта и будьте осторожны, просто импортируя графические элементы другого веб-сайта или печатного издания для украшения своих страниц. Графический и редакционный стиль вашего веб-сайта должен развиваться как естественное следствие последовательного и надлежащего обращения с вашим контентом и макетом страницы. Предпочитайте традиционное эксцентричному, никогда не позволяйте оформлению затмевать содержание и помните, что лучший стиль тот, который читатели никогда не замечают, когда все кажется логичным, удобным (даже красивым), но где неуклюжий дизайн никогда не мешает восприятию. .
Графический и редакционный стиль вашего веб-сайта должен развиваться как естественное следствие последовательного и надлежащего обращения с вашим контентом и макетом страницы. Предпочитайте традиционное эксцентричному, никогда не позволяйте оформлению затмевать содержание и помните, что лучший стиль тот, который читатели никогда не замечают, когда все кажется логичным, удобным (даже красивым), но где неуклюжий дизайн никогда не мешает восприятию. .
Простота
Все пользователи выигрывают от четкого и последовательного дизайна веб-сайта, но для некоторых пользователей это имеет решающее значение. Из-за отсутствия пространственных ориентиров и радикально отличающихся подходов к навигации, которые необходимо заново осваивать на каждом сайте, пользователи с нарушениями зрения могут легко потерять ориентацию или потеряться в Интернете. Для людей с когнитивными нарушениями, такими как проблемы с памятью или обучением, эта трудность многократно возрастает. Придерживайтесь простого языка и навигации, последовательно применяемых на вашем сайте, и все выиграют. Различные сайты поддержки Google представляют собой образец простого, ясного дизайна, с минимальными, но очень функциональными рамками страниц и элементами интерфейса (рис. 7.14).
Различные сайты поддержки Google представляют собой образец простого, ясного дизайна, с минимальными, но очень функциональными рамками страниц и элементами интерфейса (рис. 7.14).
Рисунок 7.14. Минималистичный дизайн Google делает их страницы простыми в использовании и мгновенно узнаваемыми.
Гештальт визуального дизайна
Фундаментальные принципы гештальт-восприятия и визуальной обработки человека составляют основной набор инструментов всего графического дизайна. Веб-дизайн добавляет измерения интерактивности и широкий спектр возможных средств отображения, но основные принципы графического дизайна, организации документов, редакционных стандартов и коммуникации на странице не изменились. Сеть в том виде, в каком она существует сегодня, явно является продолжением печатных изданий, и не из-за недостатка воображения у дизайнеров и технологов, а потому, что века разработки документов для читателей преподали миру полезные уроки того, как люди читают и усваивают информацию.