Верстка журнала. Правила верстки журнального разворота ‹ Виртуальная школа графического дизайна
Всем привет!
Сегодня я хочу вам рассказать, как грамотно создавать журнальный разворот.
Эта тема возникла не на пустом месте. Как вы знаете, вот уже несколько месяцев подряд я провожу в Интернете дистанционный курс по работе в программе Индизайн. Основное предназначение Индизайн — создание многостраничных документов, в том числе и журналов. Конечная цель моего курса — передать ученикам необходимый объем знаний с тем, чтобы каждый мог самостоятельно создать многостраничный документ, журнал, каталог, рекламную брошюру и т.п.
Однако для грамотного построения дизайнерского продукта не достаточно владеть базовыми операциями программы. Необходимо также знать правила верстки.
В этой статье я познакомлю вас с основными правилами создания журнальных разворотов. Тема эта довольно обширная, одной статьей здесь не ограничишься.
Итак, каковы основные понятия журнального дизайна?
1. Модульная сетка.
Прежде чем рассказать о модульной сетке, давайте поймем, что такое модуль.
Модуль — это кратно повторяющееся изображение, размер или пропорция. Модульная сетка — это структура (каркас, шаблон) расположения графических элементов на страницах. Основой модульной сетки является «модуль», иначе говоря — основной шаг сетки, который визуально определяется шириной и высотой клетки (модульной единицы). Клетки строятся с помощью вертикальных колонок и горизонтальных линий.
Подавляющее большинство типографских сеток строится на базе формата листа бумаги, взятого за основу издания. Как вы понимаете, колонки и базовая сетка страниц создается с помощью автоматических команд программы.
Сетка создается для всего разворота, а не для каждой страницы отдельно. Это делается для того, чтобы весь журнальный разворот воспринимался бы как единое целое, а не распадался на правую и левую части, а всё издание не выглядело бы как подшивка из разнородных страниц. Сетка разворота может состоять из 2, 3, 4-х и т.д. равных и неравных по ширине колонок.
Одинаковые по ширине колонки создаются в окне создания документа, либо в панели «Поля и Колонки» (Margins and Colomns). Если нам необходимо задать 3 колонки, то мы вбиваем число 3 в соответствующее поле и т.д.
А как быть, если по нашему замыслу не все колонки должны иметь одинаковую ширину? Например, если текст и изображения будут располагаться в 2-х широких колонках, а пояснительная информация — в боковой узкой колонке?
В этом случае, наша модульная сетка будет строиться на основе разного числа автоматических колонок программы. Например, если мы зададим 8 автоматических колонок для страницы, то задуманные нами 2 широкие колонки (для текста и изображений) займут по 3 автоматические колонки, а узкая боковая колонка будет строиться на основе 2-х автоматических колонок.
Например, если мы зададим 8 автоматических колонок для страницы, то задуманные нами 2 широкие колонки (для текста и изображений) займут по 3 автоматические колонки, а узкая боковая колонка будет строиться на основе 2-х автоматических колонок.
Кроме распределения по колонкам, в модульной сетке используются также базовые горизонтальные линейки. К ним привязываются строки текста и границы графических элементов для визуального упорядочения и выравнивания.
Заголовки могут помещаться как в одной колонке, так и простираться на несколько колонок. Нередкий случай, когда заголовок является единственным элементом для всей страницы. Всё зависит от креативной идеи и личных предпочтений дизайнера.
—
—
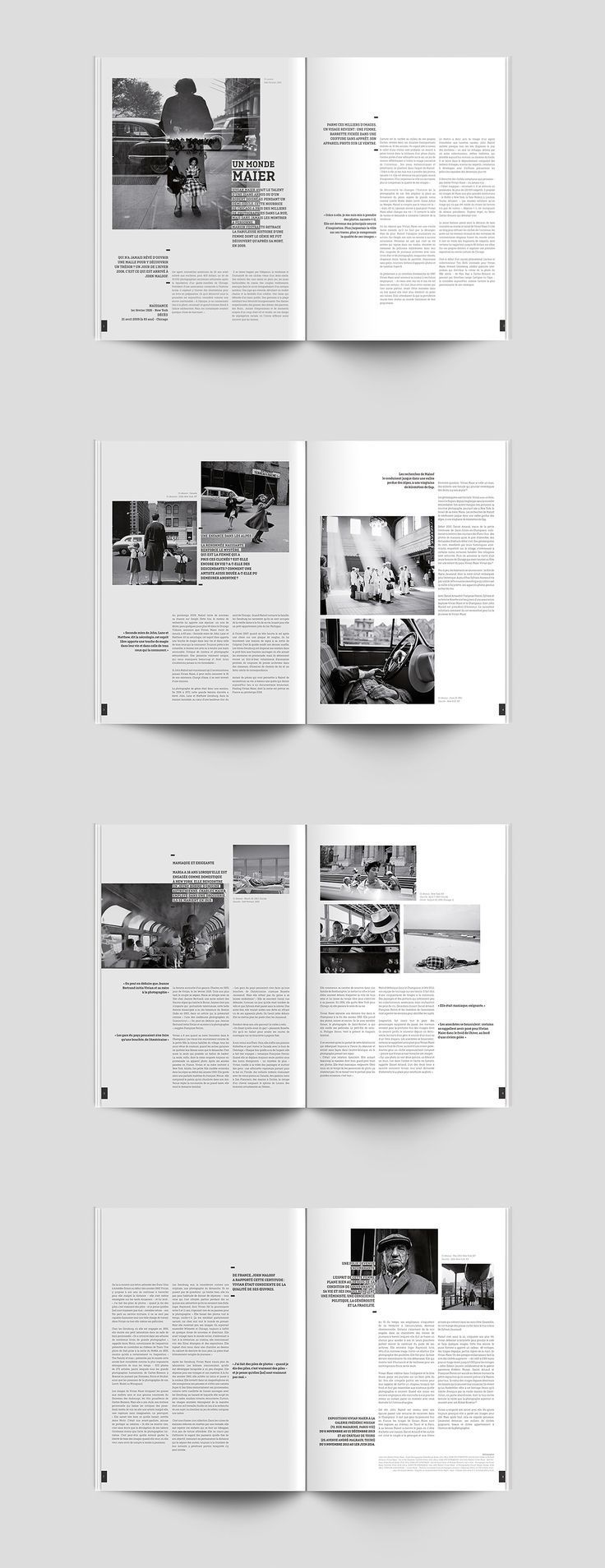
Точно так же и графические изображения (фотографии или иллюстрации) могут занимать одну или несколько колонок, а могут и заполнять собой весть разворот. Довольно распространен прием, когда фотография занимает собой одну часть разворота целиком и немного распространяется на вторую часть с тем, чтобы визуально объединить обе части.
Модульная сетка не обязательно строится из перпендикулярных линий. Иногда дизайнер решает наклонить сетку или вообще придать ей оригинальную форму, Если вам хочется выйти за рамки привычного — выходите!
Только постарайтесь, чтобы в погоне за оригинальностью ваша работа не превратилась в сизифов труд. Представьте себе, каково будет сверстать 40-50 страниц с наклонной или фигурной сеткой…
—
Поэтому, прежде чем оригинальничать, спросите себя, действительно ли это так необходимо и для чего? Если весь журнал будет построен по наклонной, перевернутой или фигурной сетке, то, скорее всего, такая оригинальность удивит читателя не далее, чем на протяжении первых 5 страниц, а далее уже станет раздражать.
Почему? Да потому что читатель прежде всего хочет спокойно читать и усваивать интересную информацию, а не отвлекаться на всякие излишки гениальности дизайнера.
А вот если только в одной определенной рубрике журнала появится оригинальная разметка, то это будет не только интересно, но и уместно, поскольку придаст рубрике стильный и узнаваемый вид.
Продолжение следует…
Поделиться в соц. сетях:
Верстка журнала: что это такое?
Любое печатное издание является уникальной и индивидуальной продукцией, несущей в себе определенную заложенную идею.
Кроме того, основная задача у каждого из них разная. Есть научная литература, которая помимо актуальной и классической по своему стилю обложки содержит большое количество страниц, испещренных ровными строчками текста.
Такие издания порой даже не содержат каких-либо изображений, так как представляют сами по себе высокую ценность для читателя. А существует отдельная категория коммерческой рекламы. Такие журналы должны привлекать внимание на фоне конкурентов, быть яркими и запоминающимися. Поэтому очень важно подойти к их созданию с особой долей фантазии. При этом не стоит забывать про основной набор правил.
Верстка журнала представляет собой довольно долгий и ответственный процесс. Необходимо определиться с внешним видом обложки, грамотно расположить рекламные зоны правильно и доступно оформить текстовые вставки. Последние не должны идти сплошной массой, так как их вряд ли кто-то будет в таком случае внимательно читать. Особенно тщательно необходимо продумать цветовое сочетание, которое не должно резать глаза.
Необходимо определиться с внешним видом обложки, грамотно расположить рекламные зоны правильно и доступно оформить текстовые вставки. Последние не должны идти сплошной массой, так как их вряд ли кто-то будет в таком случае внимательно читать. Особенно тщательно необходимо продумать цветовое сочетание, которое не должно резать глаза.
Классическим вариантом считается черный текст на белом фоне. А если свободного пространства при этом оставить больше, то информация становится визуально более притягательной. А вот зеленое с красным сочетать явно не стоит. Если яркая ягода клубники на сочном листе выглядит заманчиво, то в случае с рекламным слоганом подобную гамму лучше исключить. Синие буквы, имеющие белую окантовку, будут смотреться выгоднее.
Основной критерий, по которому клиентом будет выбираться верстка книги – цена. Впрочем, как и в случае с журналом, а также любой другой печатной продукцией. Не всегда высокая стоимость является гарантией аналогичного качества конечного результата. Однако в случае с версткой не стоит доверять важный заказ непроверенной фирме. В противном случае итог может сильно разочаровать.
Однако в случае с версткой не стоит доверять важный заказ непроверенной фирме. В противном случае итог может сильно разочаровать.
К тому же объемную работу выполнить точно в срок не так-то просто. С этим может справиться только компания, которая уже успела себя хорошо зарекомендовать на рынке услуг. А её специалисты не будут работать за маленькую цену, так как использующиеся в процессе верстки ресурсы стоят довольно дорого. Поэтому не поленитесь изучить историю каждого претендента на роль исполнителя и доверить свой заказ лучшей компании, по отзывам клиентов.
Вы можете следить за комментариями к этой записи через ленту RSS 2.0.
10 правил журнальной верстки
Художественный редактор «T3» Люк О’Нил предлагает десять эмпирических правил для улучшения дизайна любого издания.
Фундаментальные навыки, необходимые для того, чтобы быть хорошим дизайнером верстальщиком, во многом подобные тем, что необходимы для любой другой формы графического дизайна, но, как и любая специализированная область, эта сфера требует применения особых задач и общих правил.
В следующих 10 пунктах я кратко опишу некоторые общие правила и подходы к выполнению хорошего дизайна издания, которые помогут вам придумать новый заголовок или просто задуматься о карьере редактора.
1. Определите свою аудиторию и персональный стиль дизайна
Независимое издание Anorak заполнило рыночную нишу действительно творческим, порой анархическим журналом для детей.Это на самом деле самое главное правило, независимо от того выпускаете ли вы в свет новое издание или же разрабатываете дизайн существующего. Очень важно, чтобы вы знали свою аудиторию и соответственно делали для них эскизы.
Таким же образом читатель должен отождествлять себя со стилем изложения материала, формат публикации должен быть адресован ему — как вербально, так и на более тонком подсознательном уровне.
2. Обложка в первую очередь
Независимо от того, являетесь ли вы национальным потребительским изданием, небольшим изданием с узкой целевой аудиторией или Интернет-ресурсом, реальность такова, что обложка является самой важной страницей журнала, и большую часть вашего времени необходимо посвятить именно ей.
Обложка должна работать на нескольких уровнях — она должна быть достаточно уникальной, чтобы привлечь внимание на переполненных полках газетного киоска и в то же время не оттолкнуть существующих читателей. Она должна вызвать любопытство и интригу, рассказать историю, раскрывая потенциальному читателю содержимое материалов. Всегда старайтесь заранее разрабатывать обложки для цифровых изданий, поскольку то, что срабатывает с газетным киоском и печатными изданиями, вряд ли будет работать на экране или в виде маленького эскиза.
3. Выберите правильный подход к обложке
Не имея ограничений печатных изданий, цифровые обложки должны все же оказывать некоторое влияние — как это успешно делает обложка со Скарлетт Йоханссон в Esquire Weekly.Не существует единого шаблона для разработки идеальной обложки (хотя кто-то может говорить вам иное). В первую очередь — это сочетание отличной отработанной идеи и своего рода магии.
Важен совместный подход редактора и команды к идее. Воспользуйтесь их опытом, обсуждайте новую идею вместе и не бойтесь отступить, если считаете, что кое-что не работает, или же просто попросите придумать несколько альтернативных идей обложки. Самое главное — никогда не пытайтесь творить в вакууме.
Воспользуйтесь их опытом, обсуждайте новую идею вместе и не бойтесь отступить, если считаете, что кое-что не работает, или же просто попросите придумать несколько альтернативных идей обложки. Самое главное — никогда не пытайтесь творить в вакууме.
4. Придерживайтесь модульной сетки (но не перебарщивайте)
Модульные сетки представляют собой основу для всех сфер графического дизайна, но больше всего они важны в редакционном дизайне. Немаловажно, чтобы у вас всегда была готова к использованию модульная сетка, поскольку она будет составлять основу вашего эскиза, структурируя страницы.
Модульная сетка из шести колонок с двумя симметричными столбцами текста имеет совсем иной вид, чем сетка из семи столбцов с двумя колонками текста и колонкой неправильной формы. Попробуйте вставить сначала ваш основной текст, а затем постройте сетку, поскольку кегль шрифта и высота строк, которую вы выберете, позже наполнят сетку.
Вы можете подумать, что я противоречу сам себе, говоря, что использование сетки важно, но мне кажется, что таких ограничений иногда можно избегать. Эскиз несколько произвольной формы может быть желанным послаблением на фоне общей строгости модульной сетки.
Эскиз несколько произвольной формы может быть желанным послаблением на фоне общей строгости модульной сетки.
5. Типографская иерархия
Вы найдёте наиболее красивые и экспериментальные примеры типографики в журналах, но это не ограничивает полет фантазии. Весь превосходный редакционный дизайн должен иметь сильную типографскую структуру — от основного текста до заголовков с жирным шрифтом — выбор кегля не только поможет прекрасно выделить заголовок, но и поможет читателю сориентироваться в структуре.
Существует слишком много различных подходов, невозможно описать их все, но лично я для себя определил, что когда дело доходит до выбора кегля — чем меньше, тем лучше. Парочка шрифтов (или даже однотипные шрифты) могут быть гораздо более впечатляющими и эффективными, чем попытка вставить в текст всё, что только возможно, плюс кухонную раковину в придачу. Слишком много элементов — и ваш эскиз может быть воспринят негативно и создать впечатление беспорядка и отсутствия единой позиции.
6. Не бойтесь пробелов
Мастер сдержанности Мэтт Уилли демонстрирует искусное использование кегля и пробелов на страницах Independent MagazineХотя для многих из нас пробел является своего рода роскошью, не поддавайтесь искушению заполнить каждый дюйм дополнительного пространства, появившееся у вас.
Потрясающая фотография может иметь большее влияние, если будет уменьшена и обрамлена пустым пространством, или же внимание может быть сосредоточено на заголовке, расположенному посреди страницы в окружении пробелов — перед началом основного текста.
7. Вставки
В первом томе Computer Arts Collection для удобства мы сделали пустые декоративные вставки между разделами с закладками и перечнем.Вставки невероятно важны в любом журнале, структурированный флэтплан с разрывами разделов может реально помочь, позволяя изданию свободно дышать, а читателю — ориентироваться в публикациях.
Использование различных видов бумажных вставок — это отличный способ сообщить читателю, что он находится в другом разделе и это сразу же привнесет иную атмосферу. Если у вас нет такой возможности, тогда просто используйте снимок без полей на всю страницу или расположите его справа, а не на развороте, что может быть желанным отклонением от нормы.
Если у вас нет такой возможности, тогда просто используйте снимок без полей на всю страницу или расположите его справа, а не на развороте, что может быть желанным отклонением от нормы.
8. Иерархия элементов и исходных позиций
Сталкиваясь с рядом различных элементов или историями разных объемов и важности, легко почувствовать некую перегруженность. Сделайте так, чтобы было понятно, какая история или элемент занимает самое главное место в рейтинге — используя размещение, размер заголовка и размер изображения. Буквицы, указатели и простые вводные графики могут сориентировать читателя.
Будьте осторожны с этими компонентами в цифровых изданиях, поскольку декоративные графические элементы можно рассматривать как интерактивные кнопки. При разработке макета для іPad старайтесь думать о нём как о схеме расположения, где каждый графический элемент имеет свое функциональное назначение.
9. Всегда думай о кросс-платформе
Журналы должны быть действительно кроссплатформенными — вот к какому выводу пришёл «T3», когда сделал своё издание самым продаваемым журналом для іPad в Великобритании. Независимо от того, работаете ли вы с печатным изданием, планшетным или с обоими, важно, чтобы ваши проекты работали на всех платформах одинаково без чувства разрозненности дизайна и языка визуального общения.
Независимо от того, работаете ли вы с печатным изданием, планшетным или с обоими, важно, чтобы ваши проекты работали на всех платформах одинаково без чувства разрозненности дизайна и языка визуального общения.
Хорошая практика заключается в разработке эскиза сначала для цифрового издания, чтобы добиться удобства использования, поскольку часто гораздо проще перевести проект на печатную страницу, чем наоборот. Кроме того, подумайте о том, как ваша иллюстрация может работать на различных платформах. Есть ли возможность добавить немного анимации для цифровой версии? Возможно, оратор в печатном издании может стать анимированным в версии для іPad.
10. Будьте уникальным
«Net a Porter» и финансируемый на Кикстартере «The Great Discontent». Оба запустили новаторские проекты.
Наконец, и возможно, самое главное — это быть уникальным в идеях и дизайне. Сейчас, когда в издательской индустрии все пребывает в постоянном движении, как никогда важно выделяться из толпы.
Свидетельством этого является, казалось бы, никогда не прекращающийся поток новых, красиво оформленных и хорошо продуманных независимых изданий, которые продолжают процветать. Не говоря уже о компаниях, которые изначально были цифровыми и блогах, таких как «Net a Porter», который выпускает журналы на рынок — и не только цифровые издания для потребителей, но и полномасштабное глянцевое высококлассное издание, которое в газетных киосках соседствует с Vogue. А я думал, печатные издания вымерли, нет?
Фото на обложке: ShutterStock
Правила построения журнальной сетки
Дидактическое вступление
Построение сетки — чрезвычайно простое упражнение, в котором теории не так уж много; однако у студентов регулярно возникают затруднения из-за неумения оперировать традиционными полиграфическими единицами измерения. Разумеется, сегодня можно обойтись и без точных типометрических рассчетов,подбирая кегль шрифта «по месту», однако при этом частично теряется осознанность процесса. Поэтому предлагаемое упражнение, несмотря на нарочитую простоту и условность (все сходится, как в учебнике арифметики за третий класс), позволяет внятно объяснить основные принципы построения.
Поэтому предлагаемое упражнение, несмотря на нарочитую простоту и условность (все сходится, как в учебнике арифметики за третий класс), позволяет внятно объяснить основные принципы построения.
Для проведения занятия студентам требуются ножницы, клеящий карандаш, линейка, карандаш, бумага (обычно есть смысл разбить студентов на пары — в этом случае по комплекту на пару), несколько журналов на разрезку. За одну пару, как правило, закончить упражнение не удается (первый час уходит целиком на построение геометрической основы), поэтому либо нужны две пары подряд, либо собственно макетирование давать в качестве домашнего задания с обязательным анализом на следующем занятии.
Построение геометрической основы сетки
Первое, что необходимо знать при конструировании сетки — под какой размер шрифта мы ее строим. Для пущей простоты нашу сетку мы будем делать под шрифт 10 кегля при интерлиньяже 12, а за размер журнальной страницы возьмем стандартный формат А4.
Итак, размеры А4 формата — 210 на 297 мм. Сколько же модулей может поместиться на этом пространстве? Начнем с ширины: основу модульной сетки при многоколонной верстке задают колонки, а 10-м кеглем больше трех колонок не сделаешь — для книжного издания их вообще было бы 2, но для журналов 2-й категории (популярные, для досуга) согласно СанПиН 1.1.998-00, имеем право сделать 3 колонки.
Сколько же модулей может поместиться на этом пространстве? Начнем с ширины: основу модульной сетки при многоколонной верстке задают колонки, а 10-м кеглем больше трех колонок не сделаешь — для книжного издания их вообще было бы 2, но для журналов 2-й категории (популярные, для досуга) согласно СанПиН 1.1.998-00, имеем право сделать 3 колонки.
Соответственно по вертикали имеет смысл сделать 4 модуля, это существенно упростит работу рекламного отдела, образовав нам супермодуль в полстраницы по горизонтали. Да и вообще 3 на 4 — интереснее, чем 3 на 3.
Итак, у нас 3 на 4 модуля, начинаем с ширины. В ширину у нас 3 колонки (равные между собой), 2 средника — для простоты дела предлагаю назначить их по 1 цицеро; почему так проще — станет ясно чуть позже. Остаются еще поля. Поскольку макет условный, будем придерживаться книжных стандартов, т.е. корешковое поле самое узкое, за ним идут головочное, наружное, и нижнее — самое большое.
Получаем:
210 – 9 – 3К = П1 + П2,
где 210 — ширина листа А4 в мм, 9 мм — это 2 средника по 1 цицеро и 3К — три колонки одинаковой ширины.
Сейчас начинаем подбирать значение К, учитывая, что ширина колонки равна целому числу квадратов (либо простой составной дроби квадратов). При ширине колонки… ну, скажем, в 4 квадрата получаем 201 – 3х18х4 = 210 – 216, т.е. отрицательное значение суммы полей. Ясно, что 4 квадрата — это много, возьмем меньше. При ширине колонки в 3 квадрата 201 – 3х18х3 = 201 – 162 = 39 мм, что уже вполне допустимо. Делим эти 39 мм в соотношении 1:2, получаем 13 и 26 мм. Однако давайте вспомним, что на самом деле внешнее поле равняется визуальной сумме двух внутренних, а не геометрической. Думаю, что если мы возьмем 16 и 23, то поступим правильней.
Теперь у нас есть не только горизонтальные размеры наших модулей, но и оценочные значения головочного и нижнего полей. Поскольку головочное поле должно находиться в пределах от 16 до 23 мм, не будет большой натяжкой посчитать его просто в 20 мм. А нижнее должно получиться больше 23, чего мы, я думаю, вполне сможем добиться.
Теперь остается решить вопрос с вертикальной отбивкой между модулями. Конечно, если я предложу аналогично горизонтальным пробелам (средникам) поставить ее равным одному цицеро, это будет выглядеть логичным. Но на самом деле все обстоит ровно наоборот: мы выбрали средник между колонками в цицеро именно потому, что знали, что вертикальные отбивки будут равны именно этой величине!
Конечно, если я предложу аналогично горизонтальным пробелам (средникам) поставить ее равным одному цицеро, это будет выглядеть логичным. Но на самом деле все обстоит ровно наоборот: мы выбрали средник между колонками в цицеро именно потому, что знали, что вертикальные отбивки будут равны именно этой величине!
Откуда это было известно? Да из выбранного шрифта, с которого мы начали рассуждения. Интерлиньяж в 12 пунктов — это как раз и есть шаг в 1 цицеро по вертикали. И вот здесь мы натыкаемся на главное правило построения сетки: расстояния между модулями по вертикали вынуждено должны быть кратны целому числу строк текста. Именно строки текста создают реальный шаг, которым мы можем пользоваться при построении сетки, и ничто другое. Если представить, что мы выбрали вертикальную отбивку, не кратную высоте строки (интерлиньяжу), то неизбежно появляется проблема приводности блоков текста в пределах полосы, и верстка усложняется, вместо того, чтобы стать «автоматически легкой».
Вот как это выглядит:
Поэтому у нас в квадрате 4 строки, а межмодульная отбивка — еще строка. Это позволяет нам точно подогнать постскриптовские значения шрифта под необходимые пункты Дидо — подгонять все равно придется, если мы пользуемся программой верстки, которая не дружит с континентальной типографикой. По СанПиНовской таблице мы должны прибавить полпункта к кеглю (вместо 10 использовать 10,5 постскриптовских пунктов), но интерлиньяж просто увеличить на 0,5 не получится. Поэтому просто построим максимально длинную колонку на полосе (ну, например в 15 квадратов — 270 мм, при 12 пунктах Дидо интерлиньяжа это должно нам дать 60 строк), заполним ее текстом и подгоним интерлиньяж так, чтобы они реально по месту совпали.
Это позволяет нам точно подогнать постскриптовские значения шрифта под необходимые пункты Дидо — подгонять все равно придется, если мы пользуемся программой верстки, которая не дружит с континентальной типографикой. По СанПиНовской таблице мы должны прибавить полпункта к кеглю (вместо 10 использовать 10,5 постскриптовских пунктов), но интерлиньяж просто увеличить на 0,5 не получится. Поэтому просто построим максимально длинную колонку на полосе (ну, например в 15 квадратов — 270 мм, при 12 пунктах Дидо интерлиньяжа это должно нам дать 60 строк), заполним ее текстом и подгоним интерлиньяж так, чтобы они реально по месту совпали.
Правильный интерлиньяж будет где-то чуть меньше 12,8 — поэтому, если программа не дает использовать при назначении этого параметра сотые, вполне можно будет чуть-чуть подвинуть макет, который мы сейчас с вами так тщательно считаем. Потому что единственная реальность — это все-таки строчки текста. И от них зависит, какое округление при переводе постскиптовских пунктов в пункты Дидо мы примем за рабочее.
Мы можем считать аналогично горизонтали:
297 – 3х4,5 – 4М – 20 = П4,
где П4 > 23,
а можем посчитать хитрее. Давайте включим горизонтальную отбивку в 1 цицеро прямо в высоту модульного прямоугольника, а потом уже из нее вычтем — при этом отбивка нижнего модуля увеличит собой нижнее поле (мы ведь помним, что нижнее поле можно увеличивать практически безнаказанно).
297 – 20 – 4М > 23
Итак, 277 / 4М > 23, где М меняется как целое число квадратов или простая дробь квадратов. Пользуясь калькулятором, который есть у каждого студента в сотовом телефоне, после недолгих подборов устанавливаем, что М = 3 1/2 квадрата, следовательно, без отбивки 3 1/4 квадрата, или, как нетрудно подсчитать, 13 строк.
Просто четыре раза откладываем по вертикали 63 мм, а потом от каждого модуля отрезаем снизу 4,5 мм. Таким образом, нижнее поле получается 25 + 4,5 = 29,5 мм. А чтобы лишняя линия, отстоящая от нижнего модуля на цицеро, не пропадала зря, ее вполне можно использовать для привязки колонцифры.
Таким образом, геометрическая основа нашей модульной сетки готова. Взглянем на нее в целом:
У нас 12 модулей по 3 квадрата (54 мм) в ширину и 3 1/4 квадрата (58,5 мм) в высоту, разделенные отбивками в 1 цицеро, что дает нам по дополнительной строке при верстке текстового блока на несколько модулей в высоту.
Разумеется, для современного журнала это очень плохая сетка — она очень «книжная», она построена под чрезвычайно крупный кегль, она простовата — но она построена правильно и ясно. Думаю, что теперь вы без труда построите (после нескольких попыток) сетку для ваших конкретных нужд.
На что я хотел бы обратить внимание — на функциональность сетки.
Во-первых, теперь ясно, какого размера нужны иллюстрации (и рекламные модули!) на полосе. Очевидно, что минимальным размером будет 1 модуль — 54х58,5 мм, затем 2 модуля — горизонтальный 112,5х58,5 мм и вертикальный 54х121,5 мм, и так далее. Это означает, что работу по верстке и обработке иллюстраций можно «распараллелить», разделив между двумя работниками. Это очень облегчает издание журнала.
Это очень облегчает издание журнала.
Во-вторых, у нас теперь точно известно, сколько знаков входит на полосу. У нас 3 колонки по 3 квадрата в ширину, а в высоту — 55 строк (4 модуля по 13 и 3 в интервалах между модулями). Зная емкость квадрата в выбранной гарнитуре при выбранном трекинге, нетрудно посчитать емкость полосы. Конечно, емкость квадрата придется определять экспериментально: это раньше, когда во всех типографиях СССР было по два десятка одинаковых шрифтов, можно было просто в справочнике привести таблицу емкости — загляните в Гиленсона, там так и сделано. Сейчас все зависит от того, какой программой вы пользуетесь, какая версия шрифта у вас установлена, даже под какой фотонаборный автомат вы скомпоновали публикацию — но решить эту проблему просто. Набираем колонку в два десятка строк, считаем число знаков с пробелами (просто кинуть через буфер обмена в «Ворд» и заглянуть в статистику), делим на число строк, умноженное на ширину колонки в квадратах — вуаля!
Вот у меня для того шрифта, что использован в примере — это MagistralC, реальные значения 10,5/12,7 — емкость квадрата получилась 9,55, или 28,65 знаков в строке. Ну, даже если чуть занизить расчетную емкость, это означает что в странице, целиком заполненной текстом, будет 55х3х28,6 = приблизительно 4 700 знаков. Сейчас смотрим на объем статьи, которую нам предлагается заверстать на разворот. Предположим, там 8 600 знаков, и еще хочется поставить 2 иллюстрации: одну побольше и квадратненькую (2х2 модуля), и одну узенькую, но длинненькую (1х3) модуля. Нетрудно подсчитать, что первая картинка съест у нас 27 (2х13 +1) строк в 2 колонках, итого 1544 знака, а вторая — 13х3 строк, или 1115 знаков. На развороте у нас 2х4 719 = 9 400 знаков, а нужно 8 600 + 1 544 + 1 115 = 11 259, что уже на 800 знаков больше.
Ну, даже если чуть занизить расчетную емкость, это означает что в странице, целиком заполненной текстом, будет 55х3х28,6 = приблизительно 4 700 знаков. Сейчас смотрим на объем статьи, которую нам предлагается заверстать на разворот. Предположим, там 8 600 знаков, и еще хочется поставить 2 иллюстрации: одну побольше и квадратненькую (2х2 модуля), и одну узенькую, но длинненькую (1х3) модуля. Нетрудно подсчитать, что первая картинка съест у нас 27 (2х13 +1) строк в 2 колонках, итого 1544 знака, а вторая — 13х3 строк, или 1115 знаков. На развороте у нас 2х4 719 = 9 400 знаков, а нужно 8 600 + 1 544 + 1 115 = 11 259, что уже на 800 знаков больше.
А ведь еще нужно место под заголовок (предположим, около половины модуля высотой, т.е. еще 500 знаков), и что-то хочется оформить врезкой на цветную плашку… Следовательно, можно, не приступая к верстке, просить редактора (автора, ответсека) либо сократить текст хотя бы на полторы тысячи знаков, либо подобрать еще иллюстрацию и отдать под материал три полосы.
В-третьих, построив сетку, мы тем самым создали готовый прайс для рекламного отдела. Осталось только точно указать в миллиметрах возможные варианты рекламных модулей и проставить цену. Каждый, кому приходилось хоть раз верстать журнал или газету, хорошо знает, что большая часть сил уходит именно на приведение модулей заказчика к стандартным размерам. Но иногда хорошие рекламодатели делают это сами, если им вовремя объяснить.
Макетирование на основе сетки
Ну, а теперь остается самое главное — на основании построенной сетки сделать дизайн журнала. Вот два примера, построенных на основе той простейшей сетки, которая у нас получилась. Первый выстроен подчеркнуто «крупно» и «поперек» (на самом деле я воспроизвел вариант макета одного из верставшихся мной когда-то журналов), второй — «мелкенько» и «вертикально». Текстовые части у разворотов абсолютно одинаковы, до знака (в одном месте строка втянута). Эти примеры, по моему замыслу, должны показать, что на основе одной сетки можно создать существенно различающиеся между собой макеты.
Автор: Андрей Якубовский
26 уроков по InDesign для новичков: Верстка каталогов и буклетов
Подборка уроков на русском языке по Adobe InDesign от Вадима Гранича, который несколько лет занимается версткой журналов и печатных материалов.
Эти уроки помогут освоить основные инструменты программы для начала работы в качестве верстальщика-фрилансера.
Урок верстки обложки журнала в InDesign CC 2015
Indesign CC вместе с Photoshop CC
Indesign урок: горячие клавиши, часть 1
Indesign урок: горячие клавиши, часть 2
Indesign урок: горячие клавиши, часть 3
Индизайн с Иллюстратором. Как работать в связке
Настройки Индизайна. Какие опции важны
Верстка визитки в Индизайн. Урок для новичков
Урок для новичков
Построение модульной сетки в InDesign. Очень подробно
Табуляторы в Индизайн и отточие. Урок о табуляции
Как работать с таблицей в индизайн
InDesign — как делать паттерны, узоры, орнаменты
Индизайн как вставить картинку в текст или фрейм
Модульная сетка каталога с фото в Индизайн
Каталог с модульной сеткой в Индизайн
Как сделать маркетинг кит в Индизайн
Как создать маркетинг-кит. Советы
Советы
Урок индизайн — техника тонирования
Урок верстки журнала в Индизайн. Работа с текстом
Как сделать евробуклет в Индизайн
Типографика — примеры из практики
Типографика — уроки дизайнерам из жизни
Как сделать маркетинг-кит с нуля. Урок для начинающих
Урок про иконочный шрифт в Индизайн
Аудит брошюры — производственная компания
Типографика в индизайн. Урок плакатов для новичков
Урок плакатов для новичков
Газеты и журналы: дизайн, верстка, сетка
В этой статье мы рассмотрим основные виды сеток и макетов, которые используются для верстки журналов, газет, рекламных изданий и другой многостраничной печатной продукции. Изучив основы верстки, вы начнете замечать сетки в каждом печатном издании, а также сможете самостоятельно делать макеты.
Сетка – это структурная основа макета, которая позволяет располагать информацию в печатном издании таким образом, чтобы она легко читалась и красиво выглядела. Но если вы выбрали какой-то определенный вид сетки (подробнее об этом ниже), совсем не обязательно жестко его придерживаться. Это не сетка должна диктовать вам правила, а вы ей. Потому что сетка – лишь вспомогательный материал, который призван облегчить процесс верстки, а ни в коем случае не ограничивать ваш креатив и фантазию.
Зачем нужна сетка?
Сетка жизненно необходима для дизайна документов, особенно тех, в которых содержится текстовая информации вперемешку с изображениями. Если вы сомневаетесь, можете открыть любой журнал. Не важно, о чем в нем будет написано, и насколько разными будут макеты каждой страницы. В целом, общая структура макета будет соответствовать тщательно проработанной сетке.
Виды сеток
Давайте рассмотрим основные разновидности сеток, и начнем с простых, и, соответственно, самых распространённых.
Сетка с двумя колонками очень популярная в книгах, информационных бюллетенях или узких публикациях, где ширина ограничена. Несмотря на то, что это очень простой макет, его также можно разнообразить, добавив некоторые элементы. Например, растянуть заголовок или картинку на две колонки.
Тем не менее, если издание очень широкое, то сетку из двух колонок лучше не использовать, так как читать текст будет неудобно.
Три колонки
Такой макет более гибкий, чем предыдущий, так как дает возможность растягивать текст и изображения на две и даже три колонки. Подходит для большинства изданий, даже широких, которые не требуют сложного расположения элементов.
Альтернативой сетке в три колонки может стать сетка в три ряда. Она прекрасно подойдет для таких изданий, как лифлеты и брошюры.
Четыре и больше
Если вам нужен гибкий макет для большого количества разной информации и элементов, то четырех и более колоночные сетки – правильный выбор.
Вообще, сетки с нечетным количеством колонок работают лучше всего. Пять или семь столбцов обеспечивают максимальную гибкость и позволяют располагать элементы асимметрично, что часто выглядит привлекательнее симметричной верстки.
Если на странице много разной информации, можно добавить «воздуха», просто оставляя некоторые колонки или части колонок пустыми.
Асимметричные
Продолжая тему гибких макетов нельзя не рассказать подробнее об асимметричных сетках. Мы покажем, как асимметричные сетки «оживляют» макет страницы.
Мы покажем, как асимметричные сетки «оживляют» макет страницы.
Асимметричная сетка в три колонки с врезкой
В этом примере вы видите три колонки разных размеров, с узкой колонкой в центре. Для того чтобы страницы смотрелись цельно, можно сделать «зеркальный» макет. Заметьте, что некоторые элементы по-прежнему могут занимать сразу несколько колонок. У каждой колонки может быть свой функционал.
Здесь вы видите, что узкая центральная колонка (выделена красным) используется для описания изображений или цитат. В том случае, если информации для нее нет, она может быть оставлена пустой, что в свою очередь добавляет «воздуха» и освежает общий вид макета.
Наиболее популярен вариант асимметричной сетки в три колонки, когда узкая колонка или «врезка» находится на краю страницы. Врезка может быть заполнена заголовками, описанием, цитатами, примечаниями, графикой и т.д., или не заполнена вообще. Она помогает расставить акценты, упорядочить информацию, или может быть использована для размещения какой-то дополнительной информации, которая напрямую не связана с общим текстом.
Обратите внимание, что с использованием одного и того же макета можно создавать разный дизайн. Этот пример, существенно отличается от предыдущего.
Смешанные
Мы подчеркивали важность использования сетки для создания целостности издания. Однако часто бывает так, что на каких-то страницах расположена информация, которая сильно отличается от всего остального контента. Не нужно пытаться вписать ее в выбранную сетку. Это может испортить все впечатление. Вместо этого просто используйте для таких страниц другую сетку.
В нашем примере основные страницы выстроены по асимметричной сетке в три колонки с боковой врезкой. А вот страницы с картинками организованы по принципу сетки с разбивкой 3х3.
Нарушение сетки. Примеры
Надеемся, мы убедили вас в гибкости и полезности сеток. Но многие правила, и сетки не исключение, время от времени полезно нарушать. Именно поэтому сетки иногда «ломают», чтобы сделать макет более «живым» и интересным.
1. Визуально разнообразить макет и сделать акцент можно с помощью фонового изображения, растянутого «в край».
2. Другой способ «сломать» сетку – вставить какой-то текстовый блок поверх нее.
3. Для любителей упорядоченного беспорядка: вставьте картинку с нарушением ориентации сетки.
Здесь главное не переусердствовать, так как большое количество таких отступлений могут сделать макет негармоничным и безвкусным.
Как выбрать подходящую сетку?
Выбирая макет, нужно иметь четкое представление о том, как должно выглядеть готовое издание, какого формата оно будет, каким образом будет отпечатано, кто его будет читать, какова его цель и так далее. Вот несколько пунктов, которые помогут вам определиться с выбором сетки:
- Чего в документе (издании) будет больше: текста или изображений? Если больше текста – выбирайте простой макет с 2-3 столбцами. Если больше картинок, то подойдет макет с четырьмя столбцами и больше.

- Хотите включить в верстку примечания, описания, подзаголовки и другую дополнительную информацию? Тогда ваш выбор – асимметричная сетка с боковой «врезкой».
- Сложность. Для сложных документов, в которых текст сильно перемешан с картинками (газета, например), лучше выбирать сетку, разбитую на несколько столбцов или рядов. Это обеспечит большую гибкость и упорядоченность информации. Опять же, не нужно усложнять макет, чтобы в конечном итоге вообще не потерять структуру.
- Тип документа. Если документ предусматривает большое количество небольших заметок и картинок, то можно сделать разбивку не только на колонки, но и на строки, создав ячеистую структуру.
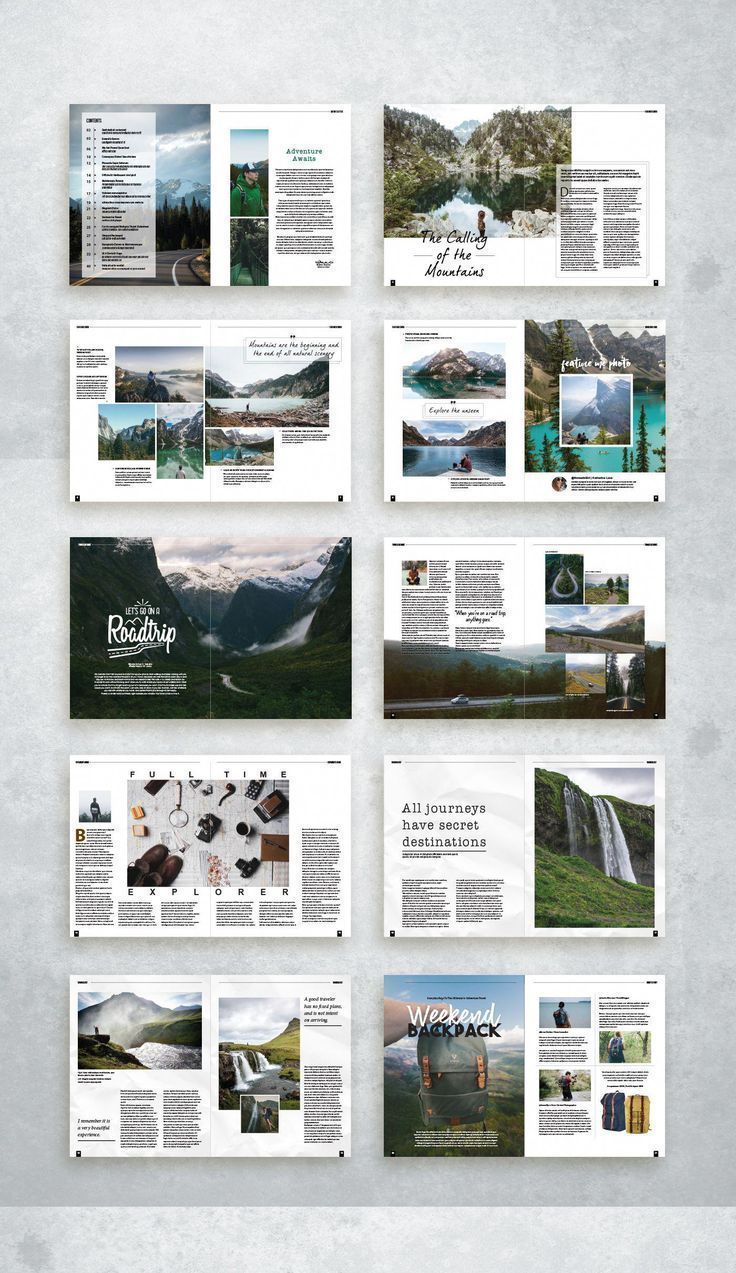
Скачать бесплатные макеты журналов в InDesign
Самое трудное в любом проекте – преодоление «чистого листа», когда перед тобой открыт новый документ, и ты не знаешь с чего начать. Если ступор не проходит, то лучше воспользоваться заготовкой или шаблоном, который уже разработан. Тогда проще будет изменить его, добавив что-то свое. Предлагаем вам скачать набор бесплатных авторских макетов журналов от Chandesh Tk. Скачать можно здесь.
Предлагаем вам скачать набор бесплатных авторских макетов журналов от Chandesh Tk. Скачать можно здесь.
Обратите внимание на приемы, о которых не стоит забывать во время работы над дизайном макета:
- Не нужно располагать весь контент строго в пределах линий сетки. Изображение или кусок текста может занимать сразу несколько колонок.
- Не нужно «забивать» все колонки информацией. Оставьте некоторые единицы сетки пустыми (отступы у заголовков, фотографий и т.д.), чтобы сделать макет легким.
- Иногда можно задействовать отступы и поля, растянув изображение в край страницы. Это сделает макет интереснее.
Все изображения ©PressFoto 2014 По материалам serif.com
Related
Что такое режим макета страницы и как его использовать?
Если вы используете электронную таблицу Excel, содержащую большой объем данных или много столбцов, иногда бывает сложно настроить макет для достижения профессионального качества печати. В Excel есть несколько удобных инструментов в виде «Макета страницы», которые можно использовать для управления данными, чтобы они хорошо смотрелись на странице.
В Excel есть несколько удобных инструментов в виде «Макета страницы», которые можно использовать для управления данными, чтобы они хорошо смотрелись на странице.
Режим макета страницы полезен для того, чтобы вы могли получить хорошее общее впечатление от внешнего вида страницы при ее печати.У вас по-прежнему есть все функции стандартного представления, но с добавлением нескольких дополнительных инструментов, таких как линейки, поля верхнего и нижнего колонтитула и настройка макета, которые позволят вам добиться идеального завершения вашей страницы. Вы можете использовать инструменты для таких вещей, как точное позиционирование объектов и внесение изменений в поля страницы прямо на рабочем листе.
Хотя макет страницы хорош для форматирования, он не всегда так полезен при работе напрямую с вашими данными, но переключаться между представлениями можно одним нажатием кнопки, и вы можете вернуться к стандартному представлению в любой момент.
Чтобы просмотреть страницу в Page Layout View , сначала вам нужно щелкнуть рабочий лист, который вы хотите изменить в этом представлении, а затем на вкладке « View » щелкните «Page Layout View» , который находится под Группа « просмотров «. После этого вы увидите свой рабочий лист так, как он будет выглядеть на странице, и отсюда вы можете отформатировать его так, как хотите.
После этого вы увидите свой рабочий лист так, как он будет выглядеть на странице, и отсюда вы можете отформатировать его так, как хотите.
В следующих нескольких статьях мы рассмотрим использование функций просмотра макета страницы, и одним из самых полезных инструментов для начала являются линейки.
Линейки в режиме макета страницы
Точность, обеспечиваемая линейкой, позволит вам точно определять ширину ячеек или объектов, что поможет отформатировать ваш рабочий лист как документ для печати. Вы даже можете настроить линейку на использование любой единицы измерения, которая вам нужна, и если вы не используете линейки или хотите избавиться от них, вы можете сделать это довольно легко.
Линейки обычно отображаются по умолчанию, однако вы можете просто отобразить или скрыть их.Сначала вам нужно быть в Page Layout View , затем на вкладке View , в группе Показать / скрыть снимите флажок Линейка , чтобы скрыть линейки, или установите флажок, чтобы отобразить линейки.
Чтобы изменить единицы измерения вашей линейки, вы делаете это в настройках вашей книги. Нажмите кнопку Microsoft Office и выберите Параметры Excel. В категории «Дополнительно» в разделе «Отображение» выберите единицы измерения, которые вы хотите использовать, в списке единиц линейки.
Изменение ориентации страницы
Еще одним полезным инструментом здесь является ориентация страницы, позволяющая изменять страницу с книжной на альбомную или наоборот. Если ваши данные недостаточно хорошо помещаются в одном представлении, как в примере ниже, может оказаться, что изменение ориентации — это все, что вам нужно для аккуратного размещения всех данных на одной странице. Для этого щелкните вкладку Page Layout , а затем в разделе Orientation выберите соответствующий вариант.
Это всего лишь несколько простых инструментов, которые вы можете использовать в режиме макета страницы. В следующей статье мы рассмотрим другие вопросы, такие как отображение и скрытие линий сетки, точная настройка рабочего стола для печати и установка разрывов страниц в следующей статье.
В следующей статье мы рассмотрим другие вопросы, такие как отображение и скрытие линий сетки, точная настройка рабочего стола для печати и установка разрывов страниц в следующей статье.
Стеф Миддлтон
шаблонов журналов — W3Layouts
Меню Закрыть ×
Искать: Поиск
- Премиум
- Бизнес
- Все шаблоны
- Авто и транспорт
- Шаблоны электронных рассылок
- Корпоративный бизнес
- Электронная торговля
- Объявления Объявления
- Сельское хозяйство
- Банковское дело
- Видео фон
- Сообщество
- Педагогическая школа
- Промышленное
- Управление человеческими ресурсами
- Личный
- Все шаблоны
- Личный
- Мода
- Фото галерея
- Свадьба
- Животные и домашние животные
- Базовый
- Блог
- Корпус
- Все шаблоны
- Ремонт и обслуживание дома
- Интерьер и мебель
- Недвижимость
- Внешний вид
- Прачечная
- Развлечения
- Все шаблоны
- Развлечения
- Игры
- Портал мобильного контента
- Музыка
- Спорт
- Портал видеоконтента
- Веб-разработка
- Все шаблоны
- Комплекты пользовательского интерфейса
- Администратор
- Блог
- Веб-элементы
- Страница ошибки 404
- Строится
- Веб-хостинг
- Портфолио
- Все шаблоны
- Блог
- Мода
- Личный
- Фото галерея
- Общество и люди
- Здоровье
- Все шаблоны
Советы по созданию профессионального макета журнала с помощью InDesign
Создание оптимального макета журнала начинается с создания идеального баланса между изображениями и текстом. Услуги по дизайну журналов обычно придают большое значение макетам, потому что макет является важным элементом дизайна, который определяет привлекательность каждого журнала, независимо от его цели или темы.
Услуги по дизайну журналов обычно придают большое значение макетам, потому что макет является важным элементом дизайна, который определяет привлекательность каждого журнала, независимо от его цели или темы.
Создание документов
Считайте стандартный документ нормального формата А4. Пусть количество страниц будет 10, а обрезка — 3 мм, чтобы было достаточно места. Теперь сделайте нижнее и верхнее поля 10 мм, внешнее поле 20 мм и внутреннее поле 13 мм.(Вы можете установить любые измерения в соответствии с вашими предпочтениями.)
Создание сетки
Для настройки сетки страниц сначала перейдите в опцию «A-master spread» и выберите «Создать направляющие из макета». Сетка обеспечивает единообразие макета страницы и схемы, в которой может быть размещено содержимое. Это очень важно для профессионального макета журнала.
Это очень важно для профессионального макета журнала.
Размещение фона
Самое важное, о чем следует позаботиться, — это соблюдение идеального баланса между текстом, изображениями и пустыми пространствами в процессе создания макета журнала.Использование изображения с достаточно пустым пространством по всему объекту было бы хорошим выбором, особенно для дизайна делового журнала.
Создание основного текста
Текстовый фрейм должен быть создан в той же горизонтальной и вертикальной позиции, что и комбинация на другой странице. Это помогает создать воображаемую линию, соединяющую тексты и изображения.
Настройка базовой сетки и изменение основного стиля абзаца
Для настройки сетки перейдите в «Настройки», выберите «Сетка», а затем установите «Увеличивать каждые» на половину шага интерлиньяжа. Вы можете изменить основной стиль абзаца, перейдя в палитру стилей абзаца.
Вы можете изменить основной стиль абзаца, перейдя в палитру стилей абзаца.
Расстановка переносов и обоснование
Расстановка переносов важна для правильного текста; он разбивает эти длинные слова по направлению к концам столбца, чтобы убедиться, что у столбца нет больших промежутков, а есть прямой край.Настройки расстановки переносов по умолчанию в InDesign практически не нуждаются в корректировке. Интервал между словами должен быть установлен максимум на 100% и минимум на 85%. Вы должны установить интервал между буквами максимум 2% и минимум -2%. Также прочитайте дополнительные советы по использованию InDesign для повышения качества вашего журнала.
Цвет текста и столбец
При разработке макета журнала цвет текста и столбец следует выбирать исключительно исходя из удобства и удобочитаемости, которые он предлагает вашим потенциальным клиентам.
Регулировка центровки
Перейдите в раздел «Отступы и интервалы» для настройки выравнивания по левому краю. Для параметра «Выравнивание» необходимо установить значение «Сетка» для параметра «Все строки», и после абзацев можно добавить достаточно места. Для разделения абзацев вы также можете просто использовать отступ первой строки.
Товарная позиция
Для заголовка рекомендуется использовать текст большего размера и отрицательное значение отслеживания.Корректировки отслеживания могут принести огромную пользу заголовкам. Также, наконец, установите выравнивание оптического поля.
Добавление номеров страниц
Вы также можете добавить номера страниц вручную, создав текстовое поле с названием журнала и номером страницы, или автоматически.
Предварительный просмотр макета
В InDesign доступно 5 различных вариантов предварительного просмотра.
- Нормальный
- Предварительный просмотр
- Прокачка
- Пули
- Презентация
Экспортируйте окончательный дизайн
Чтобы экспортировать дизайн для печати, перейдите в меню «Файл» и выберите «Экспорт».Вы также можете экспортировать свой дизайн в формат .INDD и .PDF.
Большинство из компаний по креативному дизайну , предлагающих услуг по созданию журналов , заботятся о вышеуказанных факторах. Разработка макета журнала может быть действительно сложной задачей, поскольку вам нужно управлять большим количеством контента, делая его профессиональным. Есть много креативных дизайнерских компаний, предлагающих услуги по созданию журналов, которые могут помочь вам в этой работе. Однако для получения качественного дизайна нужно вложить неплохие деньги.Если у вас есть немного знаний в области графического дизайна и вы ищете экономичный вариант, то лучше всего воспользоваться приведенными выше предложениями. Эти советы, несомненно, упростят вам работу по разработке выдающегося дизайна макета журнала или даже послужат источником вдохновения для макета журнала для создания собственного макета с нуля.
Однако для получения качественного дизайна нужно вложить неплохие деньги.Если у вас есть немного знаний в области графического дизайна и вы ищете экономичный вариант, то лучше всего воспользоваться приведенными выше предложениями. Эти советы, несомненно, упростят вам работу по разработке выдающегося дизайна макета журнала или даже послужат источником вдохновения для макета журнала для создания собственного макета с нуля.
Magazine Layout — Загрузите Videohive 12607946
Magazine Layout — это впечатляющий шаблон постэффектов, созданный незабываемым автором — yeremia , у которого общий объем продаж 7 094 и рейтинг 388 на данный момент.
Magazine Layout — проект видеодисплея, идеально подходящий для корпоративных видеороликов. Команда администраторов Hunterae.com хочет сообщить, что загружаемый архивный пакет для этого шаблона содержит все необходимые файлы: демонстрационные видео, изображения, элементы, учебные пособия и так далее.
С февраля 2011 года, реализовав 108 проектов в портфолио, 11 значков и 725 подписчиков, «yeremia» неизменно завораживает нас невероятными проектами после эффектов.
Этот проект был разработан талантливым автором в первую очередь для тех, кто ценит видеографику.Использовать этот элемент чрезвычайно просто, все, что вам нужно сделать, это просто загрузить проект по ссылке ниже на этой веб-странице и использовать его для всех своих желаний.
Если у вас возникнут какие-либо проблемы с этим предметом, попробуйте взглянуть на файл справки PDF, который включен в архив загрузок, иначе напишите комментарий на этой веб-странице, и администрация HunterAE вернется с множеством полезных ответов, мыслей и предложения.
Кроме того, что люди должны знать об отзывах? Что ж, у этого проекта 1 отзыв.Например, последний обзор был отмечен пользователем «zyteng1997», который дал оценку 5 звезд, а причина была в «Техническом качестве». Этот проект действительно оправдывает 5 звезд, потрясающую и интенсивную работу.
Совсем недавно автор сказал, что « Magazine Layout » — один из лучших предметов после эффектов, который они даже опубликовали на онлайн-рынке Envato. Во всех отношениях кропотливая работа — залог получения радости.
Шаблон имеет следующее внушительное разрешение: 1920 × 1080 и общий размер архива 5mb , скорость загрузки с топового хостинга будет достаточно быстрой.
Videohive Magazine Layout Demo
Template Page
Template Комментарии
Дополнительные шаблоны After Effects от yeremia
Ссылка для скачивания
Ссылка для скачивания доступна только для членов
Присоединяйтесь к членству сейчас и получите ссылки для скачивания для всех проектов, которые доступны на сайте.
54027+ проектов, только прямая ссылка для скачивания, быстрая поддержка. Получите доступ за 8,33 $ в месяц при оплате за один год.
Здесь вы можете ознакомиться с преимуществами платной подписки.
100% гарантия возврата денег, без периодических платежей
Внимание! Не доверяйте другим сайтам, они разделяют ВИРУСОВ и ВРЕДОНОСНОЕ ОБЕСПЕЧЕНИЕ , вы рискуете быть взломанными!
Ключевые слова для поисковых систем:- Wedding After Effects Project Макет журнала Videohive
- Макет After Effects Макет журнала Videohive Project
- Макет журнала 12607946 Шаблон проекта Videohive Бесплатно
- Макет журнала Загрузить Videohive Project 12607946 Макет
- Magazine Project 12607946 Макет
- Журнал Скачать Videohive Бесплатно
- Продукт After Effects Макет журнала Videohive Project
- Современный макет журнала для шаблона Videohive в After Effects
- Макет журнала Fashion After Effects Videohive Project
- Корпоративный проект After Effects Макет журнала Videohive
- Шаблон для презентации After Effects Макет журнала Videohive

