Шпаргалка фронтендера: гид по таблицам | GeekBrains
Подробное руководство, как сделать опрятную и информативную таблицу
6 минут
15496
Автор статьи
Светлана Сирвида-Льорентэ
Автор статьи
Светлана Сирвида-Льорентэ
https://gbcdn.mrgcdn.ru/uploads/post/1803/og_cover_image/706da601b44ca4015a1b2f704d68a496
Табличная верстка уехала на свалку истории, но таблицы все равно нужны. Расскажем, как их правильно оформлять и верстать.
Как отобразить данные
Убрать информационный шум. Часто таблица — это большой объем нечитаемых данных, хотя она должна быть понятной, как и текст. Таблицу сложно воспринимать, когда в ней много излишней или повторяющейся информации — «шума». Если ее почистить, таблица станет более информативной.
В «Справочнике издателя и автора» Аркадия Мильчина и Людмилы Чельцовой даются правила, которые помогают устранить информационный шум: убрать повторы, лишние ячейки и слова, упростить информацию в целом. Чтобы уменьшить размер таблиц, Аркадий Мильчин советует их сдваивать, страивать и «перевертывать», объединять графы, менять местами заголовки столбцов и строк, выносить информацию за пределы таблицы. Для длинных сложных таблиц желательно придумать, как переформатировать данные.
Было
Стало
Сделать чище. Иногда таблицы выглядят неопрятными — в них много цвета, жирности, линеек. Если убрать оформление полностью, как правило, становится лучше. Цифры в строгих столбиках на белом фоне читаются проще, и информативность таблицы повышается.
Чтобы сделать таблицу простой и опрятной, уберите цвет фона, жирный и курсивный шрифты, разлинковку и лишние дыры. Затем выровняйте текст по левому краю и по верхней границе. Числа можно ровнять в трех вариантах: по левому краю, по правому или по разряду. Попробуйте по-разному и посмотрите, как выглядит чище.
Попробуйте по-разному и посмотрите, как выглядит чище.
Сделать удобной. Таблицы не составляют только для того, чтобы они были. Цель каждой — донести до читателя важную информацию. При составлении таблицы задайте себе вопрос «Что именно должен узнать читатель?» В зависимости от ответа сгруппируйте данные и выделите важные. Если сравниваете стоимость, посчитайте разницу в цене за читателя и сразу укажите ее в таблице. Выделите важное цветом или расположите на особом месте в таблице — внизу или отдельно от других данных.
Таблица — маленькое исследование. В ней должны быть полные и достоверные данные. При возможности указывайте ссылку на источник. Располагайте информацию логически — колонки и строки должны соподчиняться между собой. Если в заголовке года, не стоит внутри делить на недели — разбейте таблицу по месяцам или кварталам. Размещайте в одной графе сопоставимые данные — не смешивайте литры и штуки. Часто точные числа не нужны — округлите их до целого. В числах с множеством нулей уберите разряды: вместо 333 500 000 напишите 333,5 млн.
В числах с множеством нулей уберите разряды: вместо 333 500 000 напишите 333,5 млн.
Добавьте для таблицы заголовок — тогда читателю не придется гадать, что именно ему хотел сказать автор. В справочнике Мильчина при составлении заголовка рекомендуется убрать повторы, лишние слова и необязательные ярусы, перевести числительные в цифры или смешанную форму, перенести часть дублирующейся информации в саму таблицу.
Как сверстать таблицу
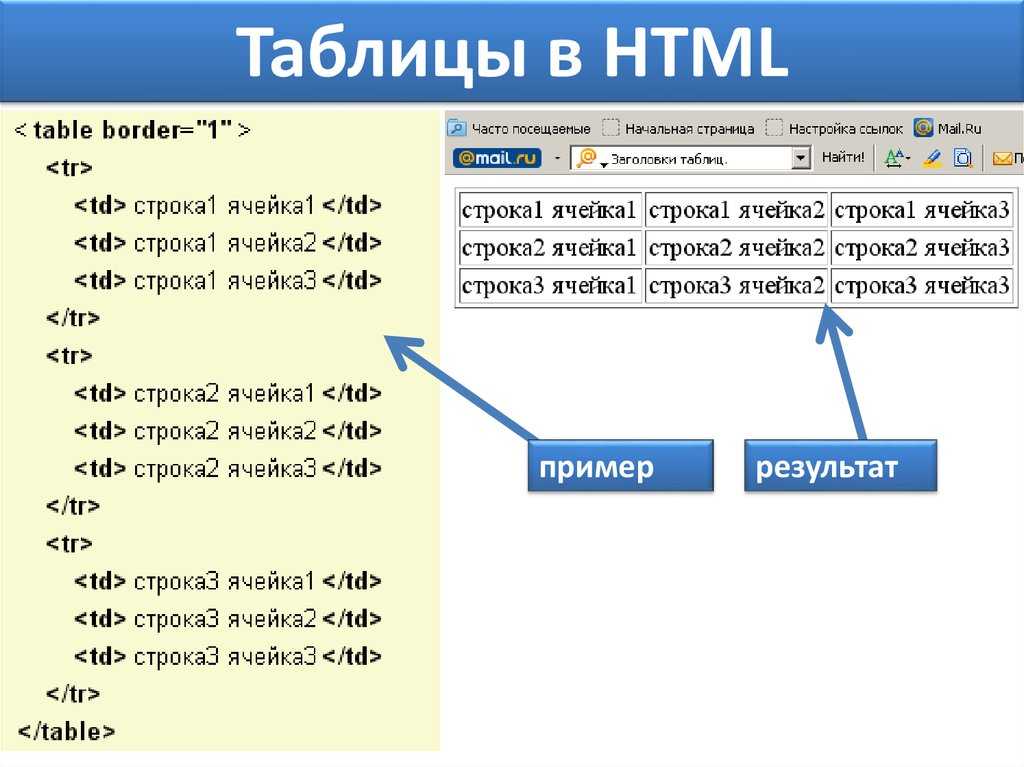
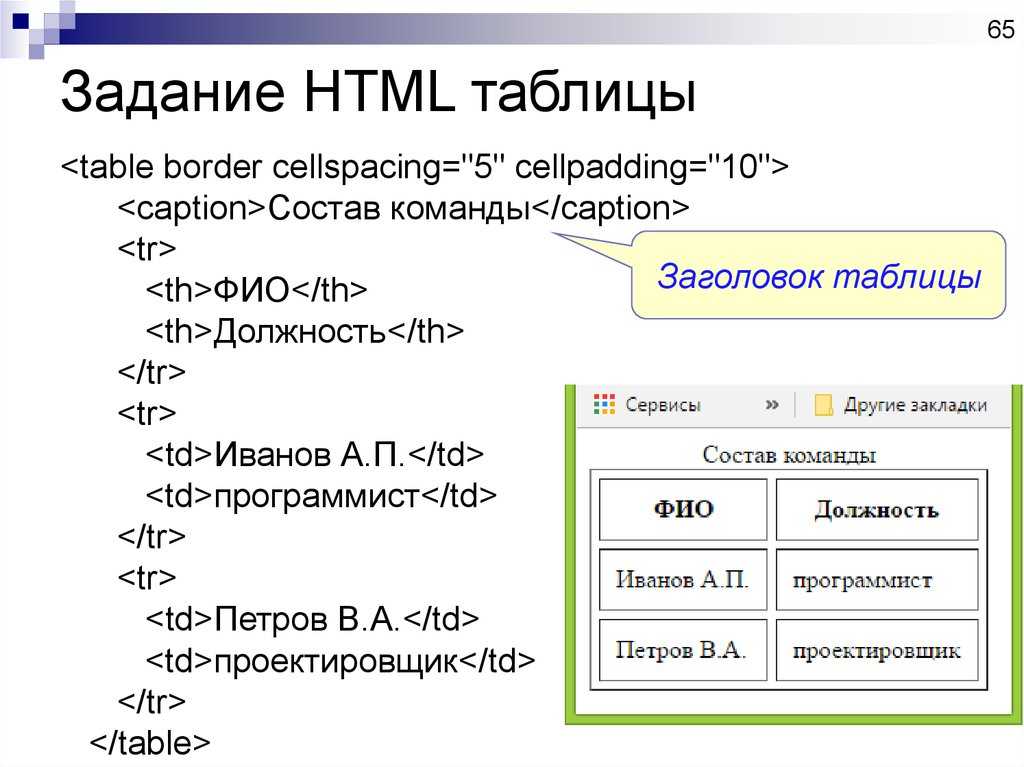
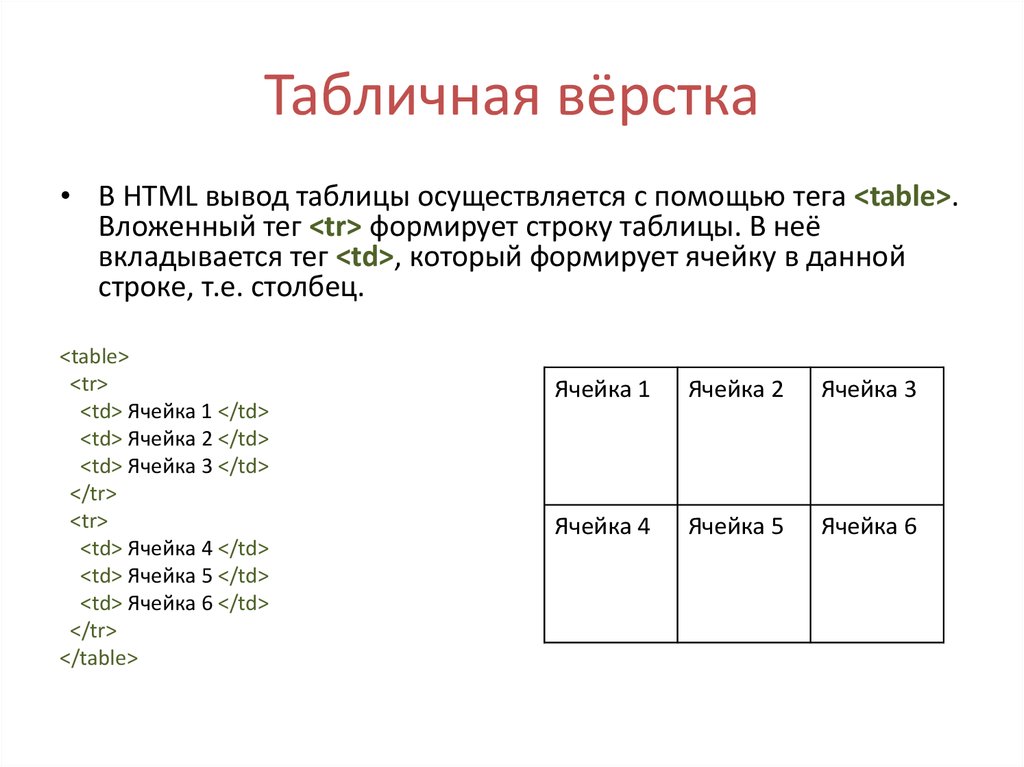
Основные теги — <table>, <tr> и <td>. Таблицы верстают не столбцами, а строками. То есть мы сначала прописываем первую строку (<tr>) и сразу в ней — нужное количество ячеек (<td>), таким же образом вторую строку. И так создаем все строки. Саму таблицу помещают в тег <table>. Простая таблица выглядит так:
Если тег <td> заменить на <th>, то текст внутри будет жирным и выровняется по центру.
Для шапки и итога таблицы есть собственные теги — <thead> и <tfoot>. Они не обязательны. Раньше при табличной верстке их использовали как шапку и подвал сайта, так же как сейчас — <header> и <footer>. Теперь <thead> и <tfoot> применяют на усмотрение фронтендера.
Они не обязательны. Раньше при табличной верстке их использовали как шапку и подвал сайта, так же как сейчас — <header> и <footer>. Теперь <thead> и <tfoot> применяют на усмотрение фронтендера.
Для группировки строк по блокам можно использовать тег <tbody>. Теги <thead>, <tbody> и <tfoot> вкладывают в родительский тег <table>. Внешне таблицы, оформленные разными тегами, не отличаются друг от друга. Но при семантической верстке мы сможем для каждого блока применить собственное оформление.
Для заголовка таблицы используйте тег <caption>, который ставится сразу после открывающего тега <table>. Новички часто для заголовков таблицы используют тег <h4>, однако это неверно. Браузер не сможет определить, к чему именно относится заголовок, а <caption> сразу свяжет его с таблицей. Заголовок оформляют средствами CSS, а выравнивают через свойство text-align. Мы его рассмотрим ниже.
Чтобы сэкономить время, можно воспользоваться html-генераторами таблиц: Daruse, «Замётки», Tables Generator и другими. Вам необходимо будет ввести количество строк и столбцов и при необходимости указать, какие из них нужно объединить. В некоторых генераторах можно настроить стиль, цвет, добавить заголовок.
Вам необходимо будет ввести количество строк и столбцов и при необходимости указать, какие из них нужно объединить. В некоторых генераторах можно настроить стиль, цвет, добавить заголовок.
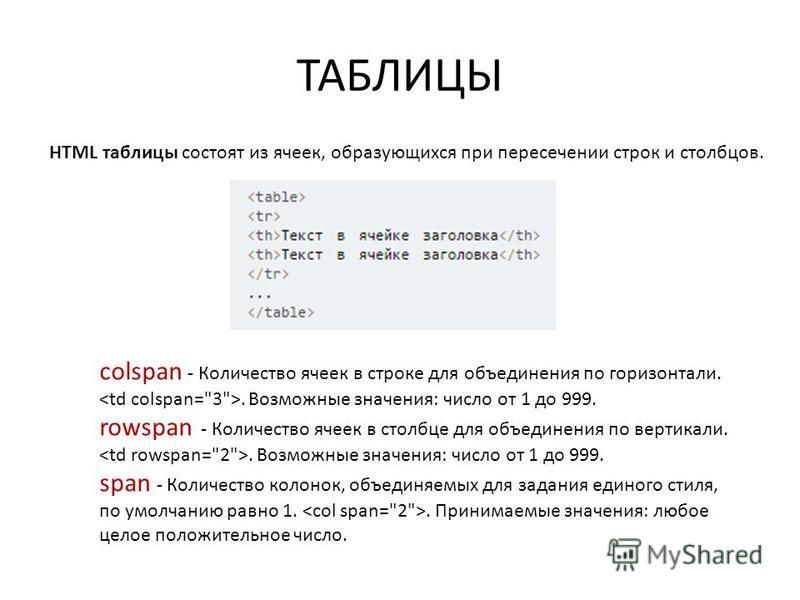
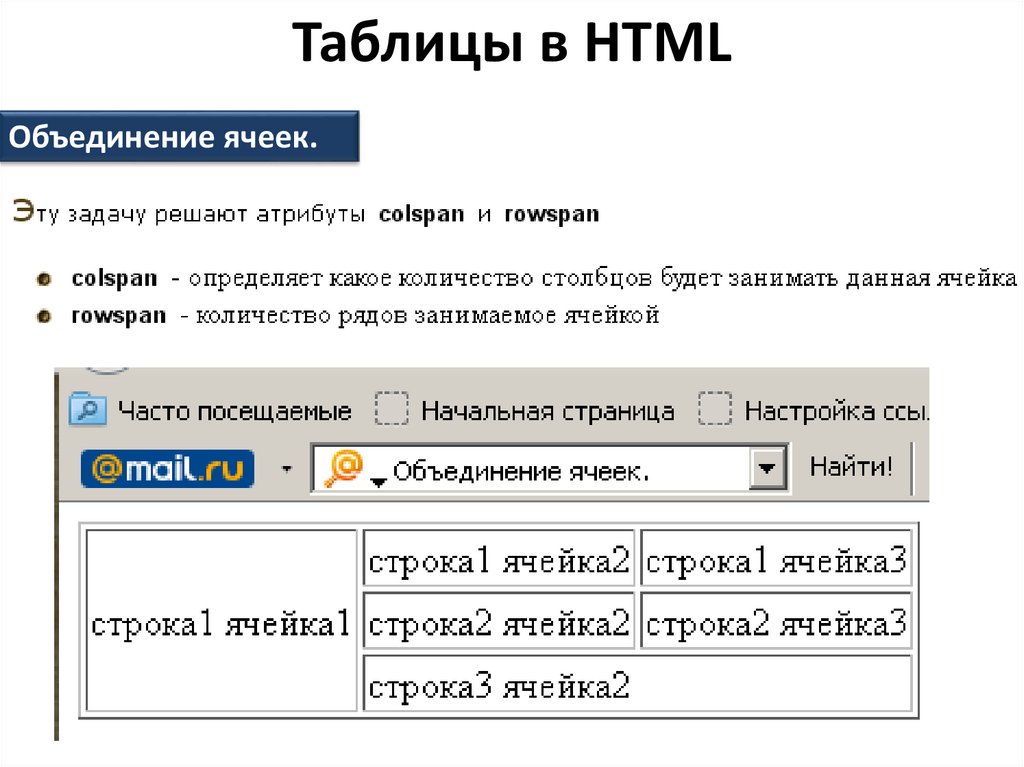
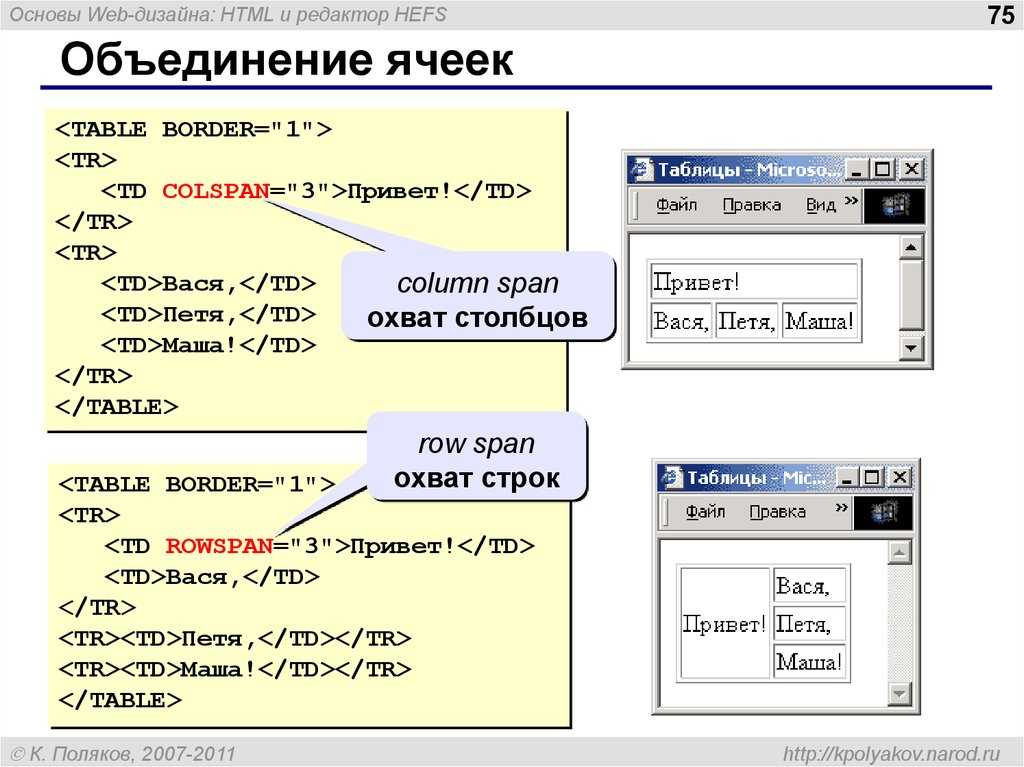
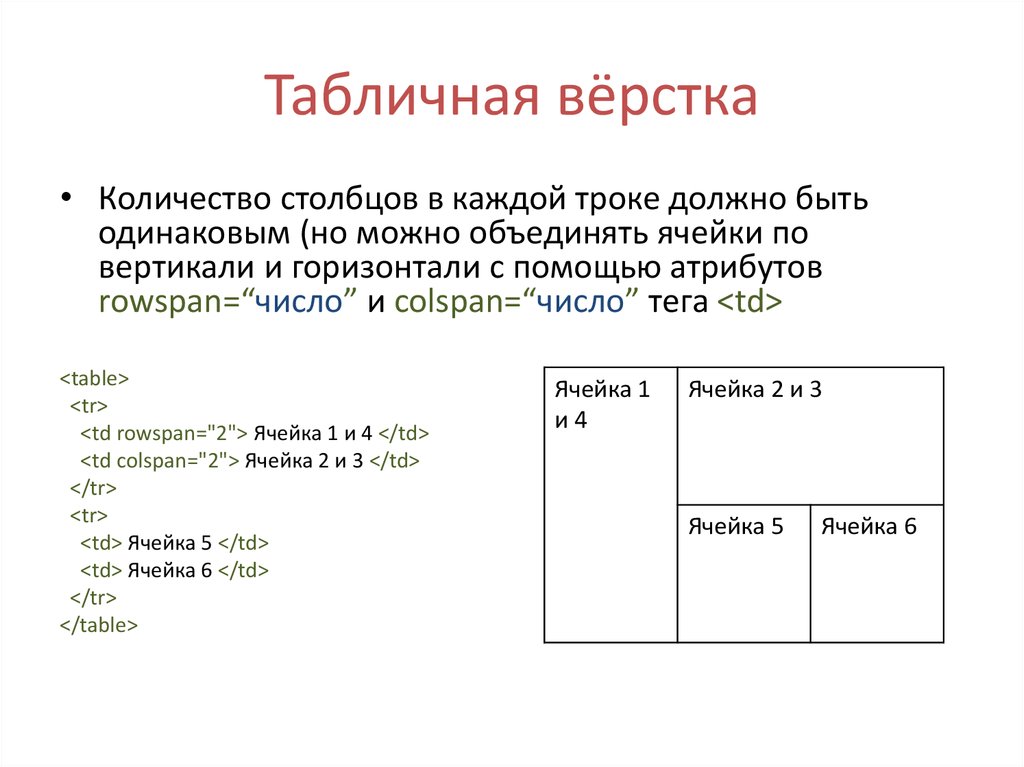
Группировка ячеек. Иногда ячейки требуется объединить. Используйте для тега <td> атрибуты: colspan для объединения по горизонтали и rowspan — по вертикали. Запись выглядит так:
<td colspan=”число”></td> <td rowspan=”число”></td>
Для атрибута указывайте количество ячеек для объединения. Ячейки, которые больше не нужны, удалите вручную, иначе таблица «поедет».
Границы. По умолчанию в таблице нет границ и фона. Их можно задать с помощью свойства css border — установить ширину, жирность и цвет. Свойство не наследуется, поэтому если его применить только к тегу <table>, то у таблицы будет только внешняя граница, без разделения на ячейки внутри.
Чтобы границы были еще и у ячеек, необходимо присвоить свойство тегу <td>.
Если нужна таблица с сеткой, присваивайте границы только тегу <td>, чтобы не дублировать внешнюю границу.
Мы видим, что по умолчанию все границы двойные. Чтобы сделать их одинарными, используйте свойство border-collapse для тега <table>:
border-collapse: separate; /* двойная рамка */ border-collapse: collapse; /* одинарная рамка */
Если нужно сделать двойную рамочку, используйте свойство CSS border-spacing. Оно задает расстояние между ячейками. Можно сделать одинаковые отступы — например, border-spacing: 5px;, или разные — border-spacing: 3px 6px;. Здесь первое значение задает отступы по горизонтали, второе — по вертикали. Свойство не работает при border-collapse: collapse;.
Когда нужна не сетка, а линии внутри таблицы, используйте свойства: border-bottom (линия снизу), border-top (линия сверху), border-left (линия слева) и border-right (линия справа).
Размеры таблицы. Высота и ширина таблицы задается текстом внутри нее. Чем его больше, тем шире таблица. Чтобы управлять размерами, используйте свойства CSS: width (ширина) и height (высота). Их задают в процентах, пикселях, em — во всех единицах измерения. Например, width:100% задает ширину таблицы по ширине родительского контейнера.
А это таблица со строгой шириной — 600 пикселей.
Фон. Цвет устанавливают с помощью свойства background. Оно наследуется, поэтому проверяйте, к какому элементу прописываете.
Чтобы сделать «зебру», используйте псевдокласс :nth-child для тега <tr>: even (четные) и odd (нечетные). Записывается так:
tr:nth-child(odd) {
background: green;
}
Текст внутри. По умолчанию для текста установлено выравнивание по левому краю и по центру высоты. Чтобы его изменить, используйте свойство text-align. Оно задает тексту шесть положений:
Оно задает тексту шесть положений:
- left — по левому краю;
- right — по правому краю;
- start — по левому краю, когда текст идет слева направо, и по правому краю, если справа налево;
- end — по правому краю, если текст идет слева направо, и по левому краю, если справа налево;
- center — по центру;
- justify — по ширине (браузер добавляет пробелы).
Для выравнивания по высоте применяйте свойство vertical-align, которое задает четыре положения:
- baseline — по умолчанию выравнивает базовую линию ячейки с базовой линией первой строки;
- bottom — по нижнему краю;
- middle — по середине;
- top — по верхнему краю.
Нужна ли нам таблица
Лучше текстом. Иногда в таблице много текста, который переходит на несколько строчек. Издалека она выглядит опрятно, но читать ее неудобно. Автору приходится мельчить и выбрасывать важные подробности, чтобы уместить текст в таблицу. Вместо этого лучше оформить информацию текстом в виде наборных подзаголовков. Для каждой ячейки таблицы написать отдельный абзац, а смысл изложить в мире читателя. Например, построить структуру в таблице, в которой сравниваются языки программирования, не по их названиям: С, Java, Swift, — а по назначению: «Языки для мобильной разработки», «Языки для web-разработки» и подобное.
Вместо этого лучше оформить информацию текстом в виде наборных подзаголовков. Для каждой ячейки таблицы написать отдельный абзац, а смысл изложить в мире читателя. Например, построить структуру в таблице, в которой сравниваются языки программирования, не по их названиям: С, Java, Swift, — а по назначению: «Языки для мобильной разработки», «Языки для web-разработки» и подобное.
Лучше списком. В таблице может быть мало данных: например, имя, e-mail и телефон. Тогда лучше оформить их в виде списка — вынести в заголовок имя, а контакты поставить ниже. Данные будут сгруппированы, и их станет проще воспринимать. Также такой способ больше подходит для мобильной версии сайтов, потому что на экране телефона удобнее смотреть длинные вертикальные списки, чем изучать широкую горизонтальную таблицу.
Лучше инфографикой. Часто цель таблицы — не просто продемонстрировать цифры, а показать наглядно тезис автора, поэтому во многих случаях лучше подготовить инфографику. Например, данные о гендерном и этническом составе сотрудников технологических компаний можно представить в виде таблицы, но простая инфографика будет нагляднее.
Например, данные о гендерном и этническом составе сотрудников технологических компаний можно представить в виде таблицы, но простая инфографика будет нагляднее.
Инфографика Diversity in Tech, портал informationisbeautiful.net
Шпаргалка
верстка, front-end, front-end developmentНашли ошибку в тексте? Напишите нам.
Основные способы вёрстки. Часть первая: таблица — Веб-стандарты
Для профессионального оформления сайтов необходимо знать не только основы CSS, но и понимать, как работает браузер, знать правила, которым он следует. Именно они определяют основные способы и приёмы вёрстки.
Только имея такое понимание, можно выбрать наиболее подходящий способ решения задачи из нескольких возможных, с учётом их достоинств и ограничений. Только так можно наиболее полно задействовать возможности браузера и предупредить потенциальные ошибки.
Существует немало описаний различных приёмов. В этой статье предпринята попытка собрать вместе самые важные приёмы и систематизировать их, чтобы дать представление как об основных возможностях, так и об ограничениях CSS, актуальных в настоящее время.
В этой статье предпринята попытка собрать вместе самые важные приёмы и систематизировать их, чтобы дать представление как об основных возможностях, так и об ограничениях CSS, актуальных в настоящее время.
Статья рассчитана на людей, которые знакомы с основами HTML и CSS и имеют представление об основных свойствах и базовых принципах работы каскадных таблиц стилей.
Исторически, первым и единственным способом раскладки страницы были таблицы. Описанию поведения таблиц посвящена целая глава в спецификации CSS 2.1. Несмотря на такой объем, некоторые моменты описаны скудно или вообще не определены и отданы на усмотрение браузеров.
Достоинства и недостаткиСкопировать ссылку
Таблица служит для отображения упорядоченных данных в строках и столбцах, имеющих смысловую связь по горизонтали или вертикали. Отсюда следует главное достоинство: ячейки таблиц выравниваются по сетке, что позволяет простым и очевидным образом создать модульную сетку.
Это неотъемлемое свойство таблиц позволяет заполнить плоскость окна браузера и создавать «резиновые сайты». Но, как при малых, так и больших размерах окна просмотра браузера структура таблицы не меняется, она не может гибко адаптироваться под доступное пространство.
Но, как при малых, так и больших размерах окна просмотра браузера структура таблицы не меняется, она не может гибко адаптироваться под доступное пространство.
При использовании таблицы для раскладки, то есть размещения в сетке данных, не имеющих смысловой связи, нарушается семантичность. Применение таких таблиц ухудшает доступность для людей, использующих специальные программы, и снижает положение в поисковой выдаче, поскольку поисковому движку, предположительно, сложнее разобраться в структуре страницы. Как следствие, сайт работает менее эффективно.
ОсобенностиСкопировать ссылку
Ячейки таблиц идут в коде строго друг за другом, слева направо или справа налево в зависимости от направления языка, заданного CSS-свойством direction или его аналогом в HTML, атрибутом dir.
Если, к примеру, требуется, чтобы основное содержимое в центральной колонке шло в начале, перед содержимым других колонок в исходном HTML-коде, таблица — неподходящее решение.
Структура таблицы довольно сложна, она описывается большим количеством тегов, что приводит к усложнению исходного кода. Негативный эффект проявляется ещё больше, когда несколько таблиц вложены друг в друга.
ИмитацияСкопировать ссылку
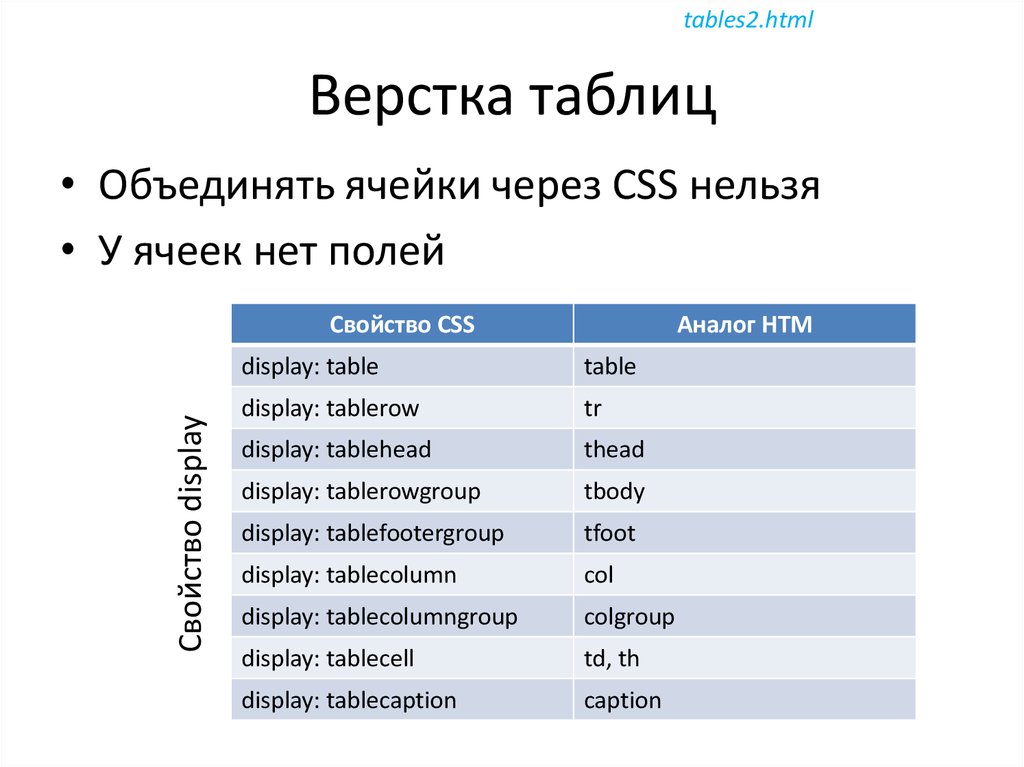
Появившаяся в CSS 2.1 группа свойств display: table-* позволяет создать таблицу из произвольных элементов, имеющих соответствующую структуру.
Согласно спецификации, достаточно только одного объявления вроде display: table или display: table-cell — недостающие элементы должны автоматически достраиваться браузером.
Однако будет надёжнее создать минимальную структуру таблица > ряд > ячейка, аналогично обязательным тегам <table>, <tr>, <td>, с соответствующими значениями свойства display: table, table-row и table-cell.
В противном случае может возникнуть нерегулярно проявляющаяся ошибка, замеченная в Firefox и браузерах на основе WebKit, когда ряд таблицы без элемента с display: table-cell случайным образом разбивается на несколько ячеек. Возможное объяснение может состоять в попадании границы сетевых пакетов среди ячеек при передаче HTML-кода.
Возможное объяснение может состоять в попадании границы сетевых пакетов среди ячеек при передаче HTML-кода.
Таким образом, блочная разметка с display: table-* почти не отличается от обычной HTML-таблицы ни в чем, кроме имён тегов, однако обычная таблица лучше поддерживается браузерами (а именно в Internet Explorer 7 и ниже) и имеет больше возможностей, таких как объединение ячеек.
Стоит отметить, что, несмотря на необязательность тега <tbody> в HTML, браузер обязательно создаст этот элемент, если только документ не обрабатывается в режиме XHTML, при отсутствии группирующих элементов <tbody>, <thead> и <tfoot>. Этим можно пользоваться при оформлении, и обязательно следует иметь в виду при использовании родительского селектора, который может иметь запись вида table > tbody > tr > td. Селектор table > tr > td работать не будет.
Анонимные элементы при display: table-*, воссоздающие структуру таблицы согласно CSS 2. 1, не влияют на дерево элементов. Им нельзя задать CSS-правила, действуют только наследуемые свойства.
1, не влияют на дерево элементов. Им нельзя задать CSS-правила, действуют только наследуемые свойства.
СемантичностьСкопировать ссылку
Существует мнение, что использование display: table более семантично, так как используются теги, лучше соответствующие содержимому, и это поможет различным движкам в обработке страницы. Нередко при этом приводятся в пример программы чтения с экрана.
Однако есть исследования, которые показывают, что некоторые такие программы учитывают оформление страницы и воспринимают элементы с display: table точно так же, как и обычную таблицу, размеченную стандартными тегами. Тем не менее такой способ имеет право на существование, когда использование тегов таблицы неуместно.
Рекомендуется использовать методы WCAG для семантичного оформления таблиц, задействуя дополнительные возможности разметки, такие как краткое описание с помощью тега <caption> или атрибута summary и указание области действия заголовков <th> атрибутом scope.
ШиринаСкопировать ссылку
Ширина таблицы, будучи не задана, рассчитывается браузером с учётом содержимого. Если ширина таблицы меньше ширины родительского элемента, таблица может быть отцентрирована с помощью свойства margin: auto или выровнена по левому или правому краю.
При table-layout: auto (значение по умолчанию) ширина таблицы рассчитывается так, чтобы поместилось всё её содержимое. Если ширина элемента, в котором находится таблица, недостаточна, она выйдет за его пределы.
Это может привести к появлению горизонтальной прокрутки на странице даже тогда, когда казалось бы достаточно места, из-за слишком длинного слова (например, какой-то интернет-адрес) или широкого изображения.
В CSS 2.1 не определено действие свойств min-width, max-width, min-height и max-height на элементы таблицы.
Так как ячейка не может иметь ширину меньшую, чем позволяет её содержимое, вместо min-width можно использовать достаточно широкую «распорку». Для этого можно использовать пустой блок нужной ширины.
Для этого можно использовать пустой блок нужной ширины.
С оговоркой, о которой будет сказано далее, ограничить ширину ячейки может задание свойства width. Этот способ работает в современных браузерах, включая Internet Explorer 8 и даже в старших версиях Internet Explorer в режиме Internet Explorer 7, но не в настоящем браузере Internet Explorer 7. Это один из тех случаев, когда поведение в режиме эмуляции отличается от настоящей версии браузера.
Ширина ячейки может не соответствовать предписанному значению в том случае, когда заданная для всей таблицы ширина не равна сумме заданных ширин всех ячеек, или их сумма не равна 100%. Тогда доступное место распределяется среди ячеек пропорционально значениям их ширины.
В соответствии со стандартной блочной моделью CSS ширина ячейки задаётся по области содержимого, исключая толщину рамки и величину отступа (padding). Однако, если ширина колонки таблицы устанавливается через элемент <col> или <colgroup>, то она задаётся уже с учётом ширины рамок и отступа ячеек.
ГибкостьСкопировать ссылку
Одним из преимуществ является то, что таблица позволяет гибко управлять соотношением ширин колонок через процентные значения. Ширина ячеек при этом учитывает размер содержимого.
Примечательным свойством таблицы среди возможностей CSS 2.1 является возможность установить такую ширину ячейке, которая осталась ей доступна от остальных ячеек в ряду.
ВысотаСкопировать ссылку
По спецификации свойство height задаёт только минимальную высоту ячейки. Если с шириной ячеек браузеры следуют модели CSS, то установку высоты ячейки разные браузеры трактуют по-разному.
Firefox до 15-й версии и Opera до 12-й включительно считают высоту вместе с отступом и рамкой, другими словами, ведут себя как при box-sizing: border-box, что соответствует поведению в режиме обратной совместимости (Quirks Mode).
Internet Explorer версии 8 и выше и браузеры на основе WebKit задают высоту только для содержимого аналогично box-sizing: content-box, что является правильным поведением с точки зрения модели CSS.
На текущий момент свойство box-sizing влияет на задание высоты ячейки только в браузере Internet Explorer. А Firefox до 16 версии не учитывал box-sizing даже для ширины ячеек таблиц.
РаскладкаСкопировать ссылку
ЖёсткаяСкопировать ссылку
При table-layout: fixed ширина ячеек таблицы задаётся непосредственно, либо равномерно распределяется среди колонок. Таблица теряет возможность автоматического расчёта ширины с учётом заполненности ячеек. Переполнение ячеек обрабатывается в соответствии со значением свойства overflow. Спецификация оставляет браузерам возможность всегда использовать этот режим. Его могут применять мобильные браузеры, ограниченные в ресурсах для сложной обработки таблиц.
АвтоматическаяСкопировать ссылку
При table-layout: auto содержимое не может выйти за границы ячейки, и свойство overflow не имеет действия. При этом нельзя заставить таблицу всегда оставаться в заданных рамках. Из-за автоматического расчёта ширины, она не уменьшится, даже если есть
Из-за автоматического расчёта ширины, она не уменьшится, даже если есть overflow: hidden у элемента с неопределенной шириной внутри ячейки.
БыстродействиеСкопировать ссылку
Cвойство table-layout: fixed предназначено для того чтобы отображать большие таблицы по мере загрузки данных — так происходит, потому что размеры ячеек указаны заранее.
Если установлено table-layout: auto, браузер должен рассчитывать размеры таблицы, рекурсивно обрабатывая всё её содержимое, что не может не сказаться на быстродействии. При этом в большинстве браузеров таблица будет показана лишь после того, как загрузится полностью.
ВыравниваниеСкопировать ссылку
Таблица позволяет выравнивать содержимое своих ячеек как по горизонтали (text-align), так и по вертикали при помощи vertical-align.
Несмотря на то, что выравнивание по вертикали как строчных элементов, так и содержимого ячеек таблиц задаётся одним и тем же свойством, его действие отличается в каждом случае.
Для строчных элементов оно действует на сами элементы и имеет больше вариантов, тогда как в случае таблиц выравнивается содержимое ячеек, включая блочные элементы.
Возможные значения свойства vertical-align для ячеек таблиц: top, bottom, middle и baseline — выравнивание по верхней границе, нижней границе, середине и базовой линии, соответственно. Выравнивание по базовой линии производится по первой строчке текста, а если таковой нет, то по самой нижней границе блока в ячейке.
Последний вариант уникален: таблица позволяет выровнять строки текста по базовой линии в разных колонках даже при различных свойствах шрифта.
Другими методами в рамках CSS 2.1 такого эффекта добиться практически невозможно из-за погрешностей округления значений и особенностей отрисовки текста операционными системами и браузерами. В лучшем случае можно только подогнать параметры под наиболее вероятную ситуацию: вроде распространённой гарнитуры и стандартного размера шрифта.
В лучшем случае можно только подогнать параметры под наиболее вероятную ситуацию: вроде распространённой гарнитуры и стандартного размера шрифта.
Проблемы позиционированияСкопировать ссылку
В старых версиях WebKit и текущих версиях Mozilla Firefox нельзя позиционировать элементы таблицы, и потому не получится позиционировать внутренние элементы относительно ячейки. Хотя спецификация не определяет действие свойства position на элементы таблиц, имеется открытое сообщение об ошибке браузера Firefox.
Из-за этой особенности нет работающего во всех браузерах способа разместить что-либо сверху и снизу ячейки одновременно. Иногда проблему можно обойти, разбив ряд таблицы на два, но такое решение ведёт к усложнению кода, а полученная сетка может уже скорее мешать, чем помогать.
В соответствии с принципами CSS установить высоту для элементов внутри таблицы, зависящую от высоты ячейки, можно только в том случае, когда самой ячейке задана высота. Также из-за этого не получится расположить элементы одновременно сверху и снизу с помощью позиционирования относительно внутреннего элемента. Ведь если высота не известна точно заранее, никогда нет гарантии, что соседняя ячейка, а значит и весь ряд, не имеет большую высоту.
Также из-за этого не получится расположить элементы одновременно сверху и снизу с помощью позиционирования относительно внутреннего элемента. Ведь если высота не известна точно заранее, никогда нет гарантии, что соседняя ячейка, а значит и весь ряд, не имеет большую высоту.
ЗаключениеСкопировать ссылку
В будущем к нам придут на помощь новые модули CSS, но до окончательной разработки и полноценного внедрения, когда ими можно будет реально пользоваться, пройдёт ещё как минимум несколько лет.
Один из таких модулей — CSS Grid Layout — не только позволяет создать модульную сетку, аналогичную таблице, но и даёт большие возможности по оформлению и использованию. При совместном использовании с медиавыражениями, модуль позволяет произвольно адаптировать раскладку под размеры окна одними лишь средствами CSS. Он избавит нас в будущем от необходимости использовать таблицу для раскладки и оставить её, наконец, для своего основного предназначения: разметки табличных данных.
О других приёмах и возможностях CSS 2. 1 без использования таблиц читайте во второй части статьи «Бестабличная вёрстка».
1 без использования таблиц читайте во второй части статьи «Бестабличная вёрстка».
Макет таблицы HTML | Изучите значения макета таблицы HTML
Макет вашей таблицы в HTML-документе может быть установлен с использованием свойства ширины, а в процессе работы ограничение ширины таблицы остается неизменным, что делает ее фиксированной независимо от длины содержимого. находятся внутри ячеек или какие настройки отображения браузера. ИЛИ мы можем использовать свойство HTML, известное как макет таблицы.
Свойство table-layout таково, что оно помогает определить набор инструкций для браузера, которые браузер должен использовать при компоновке таблицы, ячеек и столбцов таблицы.
Короче говоря, можно сказать, что свойство table-layout содержит алгоритм, которому браузер должен следовать при компоновке таблицы. Свойство table-layout имеет различные значения, которые можно установить, но это полностью зависит от выбора пользователя. Браузеры автоматически применяют некоторые правила, определяя расположение ячеек и столбцов, если свойство table-layout не используется.
Синтаксис:
Ниже приведен простой синтаксис свойства table-layout.
ИмяОбъекта
{
макет таблицы: авто|фиксированный|начальный|наследовать;
} Значения макета таблицы HTML
Значения, которые будут использоваться для свойства макета таблицы, как обсуждалось выше, полностью зависят и варьируются в зависимости от выбора дизайна и вкуса программиста. Ниже приведены значения, которые можно использовать вместе со свойством table-layout.
1. auto
«auto» — это значение свойства table-layout «по умолчанию». То есть, даже если программист не определяет свойство table-layout, браузеры используют ограничения «auto» для определения макетов таблиц и ячеек и столбцов таблицы. Ширина таблицы и ячеек таблицы зависит от содержимого внутри ячеек, то есть ширина таблицы регулируется по наибольшему содержимому в ячейках, сохранение неразрывно.
Ниже приведен пример, показывающий table-layout со значением auto.
Пример
В этом примере показана таблица с шириной таблицы, равной 100 %, и для параметра макета таблицы задано значение «авто».
Код:
<тело>Демонстрация свойства
table-layout<таблица><тело> демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы Этот текст намного больше контента для демонстрации. Добавляем сюда больше текста. Здесь будет добавлен дополнительный текст. демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы демонстрация макета таблицы
Вывод:
Обратите внимание, что ширина таблицы регулируется в соответствии с содержимым ячеек, первый столбец корректируется в соответствии с большим содержимым во второй строке первой ячейки. В то время как другие столбцы делятся поровну, поскольку они содержат одинаковое содержание.
В то время как другие столбцы делятся поровну, поскольку они содержат одинаковое содержание.
2. fixed
«фиксированное» значение, как следует из названия, определяет ширину таблицы и ее столбца в соответствии с предопределенной шириной элементов col (если есть) и шириной таблицы. Это свойство со значением «fixed» также может определяться шириной самой первой строки ячеек таблицы. Остальная ширина ячейки не имеет значения и не влияет на ширину таблицы.
Нам нужно указать ширину таблицы, какое-то значение вместо «авто» (значение по умолчанию). В приведенных ниже примерах ширина установлена на 100%.
Пример #1
Использование той же таблицы, созданной выше, но с установленным для макета таблицы «фиксированным» значением и шириной таблицы 100%. Значения CSS, определенные в программе, приведены ниже, код HTML такой же.
Код:
таблица {
ширина: 100%;
поле: 10px авто;
макет таблицы: фиксированный;
} Выходные данные:
Примечание №1: Содержимое не определяет ширину таблицы, как это было при использовании значения свойства «авто» в соответствии с содержимым. При использовании «фиксированного» значения браузер использует ширину (если есть), определенную программистом. Если нет, ширина столбца делится поровну, независимо от длины содержимого в ячейках. Ниже приведен еще один пример использования свойства table-layout: fixed.
При использовании «фиксированного» значения браузер использует ширину (если есть), определенную программистом. Если нет, ширина столбца делится поровну, независимо от длины содержимого в ячейках. Ниже приведен еще один пример использования свойства table-layout: fixed.
Примечание №2: Поскольку для ширины задано значение 100 %, таблица охватывает весь контейнер и равномерно делит ширину столбца.
Пример #2
В этом примере показано, как фиксированная ширина ячейки имеет значение и влияет на использование table-layout в качестве фиксированного свойства.
Здесь мы устанавливаем ширину первой ячейки на 400 пикселей в демонстрационных целях, чтобы преувеличить разницу в отображении. Теперь обратите внимание, что значение свойства «fixed» не влияет на другие ячейки, поскольку каждая другая ячейка имеет одинаковое содержимое.
Пример #3
Теперь обратите внимание на приведенный ниже пример. Эта таблица такая же, как и выше, с гораздо большим содержимым в одной из других ячеек и шириной, установленной на 250 пикселей.
Эта таблица такая же, как и выше, с гораздо большим содержимым в одной из других ячеек и шириной, установленной на 250 пикселей.
Обратите внимание, если для свойства установлено значение auto;
таблица {
ширина: 100%;
поле: 10px авто;
раскладка таблицы: авто;
} Вывод:
Но здесь, когда используется фиксированное свойство, оно соответствующим образом переключает таблицу.
таблица {
ширина: 100%;
поле: 10px авто;
макет таблицы: фиксированный;
} - Не затрагивает фиксированную ширину первой ячейки.
- Остальная часть таблицы делится поровну, независимо от содержимого.[Разрыв переноса текста]
Есть еще два значения, которые являются глобальными значениями.
- начальное значение: При использовании этого значения свойство задается начальным значением по умолчанию.
- inherit: Вы также можете наследовать макет таблицы или свойство от родительского элемента.

Поскольку, когда мы используем «фиксированный» алгоритм компоновки таблицы или метод компоновки, ваша полная таблица отображается, как только браузер получает первую строку таблицы и анализирует ее. Если таблица действительно большая, пользователи смогут видеть верхнюю строку таблицы только в том случае, если используется «фиксированный» метод макета, который хорошо влияет на пользователей, создавая у них впечатление, что таблица загружается быстрее.
Рекомендуемые статьи
Это руководство по разметке таблиц HTML. Здесь мы обсуждаем значения макета таблицы HTML вместе с примерами и выводами. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- Текстовые атрибуты HTML
- Тег набора фреймов HTML
- HTML-заполнение изображения
- Тег THead в HTML
html — Установить постоянную ширину столбца таблицы независимо от количества текста в ее ячейках?
спросил
Изменено 2 месяца назад
Просмотрено 1,3 млн раз
В моей таблице я установил ширину первой ячейки в столбце равной 100px .
Однако, если текст в одной из ячеек этого столбца слишком длинный, ширина столбца становится больше 100px . Как я могу отключить это расширение?
- HTML
- CSS
- ширина столбца
4
Я немного поиграл с ним, потому что мне было трудно его понять.
Вам нужно установить ширину ячейки (либо th либо td работали, я ставил оба) И установить table-layout на fixed . По какой-то причине ширина ячейки остается фиксированной только в том случае, если установлена ширина таблицы (я думаю, что это глупо, но что там еще).
Также полезно установить для свойства overflow значение hidden , чтобы предотвратить выход лишнего текста из таблицы.
Вы также должны оставить все границы и размеры для CSS.
Итак, вот что у меня есть:
таблица {
граница: 1px сплошной черный;
макет таблицы: фиксированный;
ширина: 200 пикселей;
}
й,
тд {
граница: 1px сплошной черный;
ширина: 100 пикселей;
переполнение: скрыто;
} <таблица>заголовок 1 заголовок 234567895678657 данные asdfasdfasdfasdfasdf данные 2
Вот это в JSFiddle
У этого парня была аналогичная проблема: ширина ячеек таблицы — фиксированная ширина, перенос/усечение длинных слов
5
См. :
http://www.html5-tutorials.org/tables/changing-column-width/
:
http://www.html5-tutorials.org/tables/changing-column-width/
После тега таблицы используйте элемент col. вам не нужен закрывающий тег.
Например, если у вас три столбца:
<таблица><столбец> <столбец> <столбец> <тело> ...
7
Просто добавьте напр. 5 Если вам нужен один или несколько столбцов с фиксированной шириной, в то время как другие столбцы должны изменять размер, попробуйте установить для 1 Вам нужно написать это внутри соответствующего CSS 3 Что я делаю: Установите ширину td: Установите ширину td с помощью CSS: Снова установите ширину как максимальную и минимальную с помощью CSS: Это звучит немного повторяющимся, но это дает мне желаемый результат. затем: Поместите атрибут класса в любой 2 Установка этого: Мне помогло. Я использовал это 3 Согласно моему ответу здесь также можно использовать головку стола (который может быть пустым) и применить относительную ширину для каждой ячейки заголовка таблицы. HTML CSS Просмотр результата В качестве альтернативы используйте Если вам не нужен фиксированный макет, укажите класс для столбца, чтобы он имел соответствующий размер. CSS: HTML: 0 Также помогает вставить последнюю «ячейку-заполнитель» с width:auto . Это займет оставшееся пространство, а все остальные размеры останутся такими, как указано. Сделайте так, чтобы принятый ответ реагировал на маленькие экраны, когда ширина меньше фиксированной. HTML: CSS JS Fiddle https://jsfiddle.net/w9s3ebzt/ У KAsun правильная идея. Вот правильный код… тег или определяют ширину внутри
min-width и max-width одно и то же значение. table-layout:fixed;
<тд>
<тд>
 Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей:
Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей: .td_size {
ширина: 200 пикселей;
высота: 50 пикселей;
максимальная ширина: 200 пикселей;
минимальная ширина: 200 пикселей;
максимальная высота: 50 пикселей;
минимальная высота: 50 пикселей;
**overflow:hidden;** /*(Необязательно) Это может быть полезно для некоторого содержимого переполнения*/
}
хочешь. style="min-width:100px;"
.app_downloads_table tr td:first-child {
ширина: 75%;
}
.app_downloads_table тр тд:последний ребенок {
выравнивание текста: по центру;
}
 Ширина всех ячеек в теле таблицы будет соответствовать ширине заголовка их столбца. Пример:
Ширина всех ячеек в теле таблицы будет соответствовать ширине заголовка их столбца. Пример: <таблица>
<й>
<й>
<й>
<й>
<тело>
<тд>1
Некоторый текст...
Май 2018
Изменить
2
Другой текст...
Апрель 2018
Изменить
таблица {
ширина: 600 пикселей;
граница коллапса: коллапс;
}
тд {
граница: 1px сплошная #999999;
}
colgroup , как предложено в ответе Hyathin. .special_column { ширина: 120 пикселей; }
...

<таблица>
заголовок 1
заголовок 234567895678657
данные asdfasdfasdfasdfasdf
данные 2
таблица{
граница: 1px сплошной черный;
макет таблицы: фиксированный;
максимальная ширина: 600 пикселей;
ширина: 100%;
}
й, тд {
граница: 1px сплошной черный;
переполнение: скрыто;
максимальная ширина: 300 пикселей;
ширина: 100%;
}