Способы HTML верстки | Провёрстка
Верстка – это процесс превращения графического макета картинки (обычно из psd-формата) в веб-страницу по определенным правилам. Другими словами – превращение картинки в специальный код (html-код), соблюдая оформление, экранное разрешение и требования браузеров.
В настоящее время можно выделить 4 способа верстки веб-страниц:
- Прямая верстка
- Фреймовая верстка
- Табличная верстка
- Блочная верстка
Прямая верстка
В первое время своего существования интернет был обычным набором документов, представляющих из себя самый простой набор заголовочных элементов, текста, рисунков и таблиц. Такие документы были не презентабельны, и по мере увеличения популярности WWW возникала задача управления внешним видом страницы. Вместо заголовочных элементов разработчики начали применять полужирные шрифты, чтобы создать желаемые визуальные эффекты на странице.
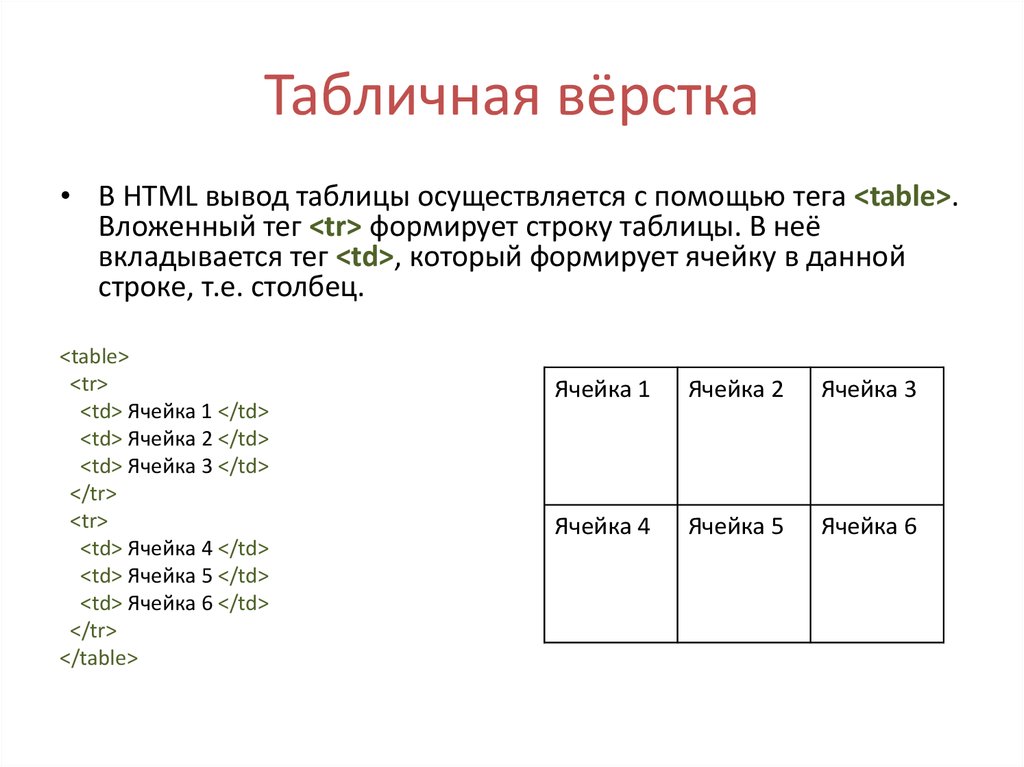
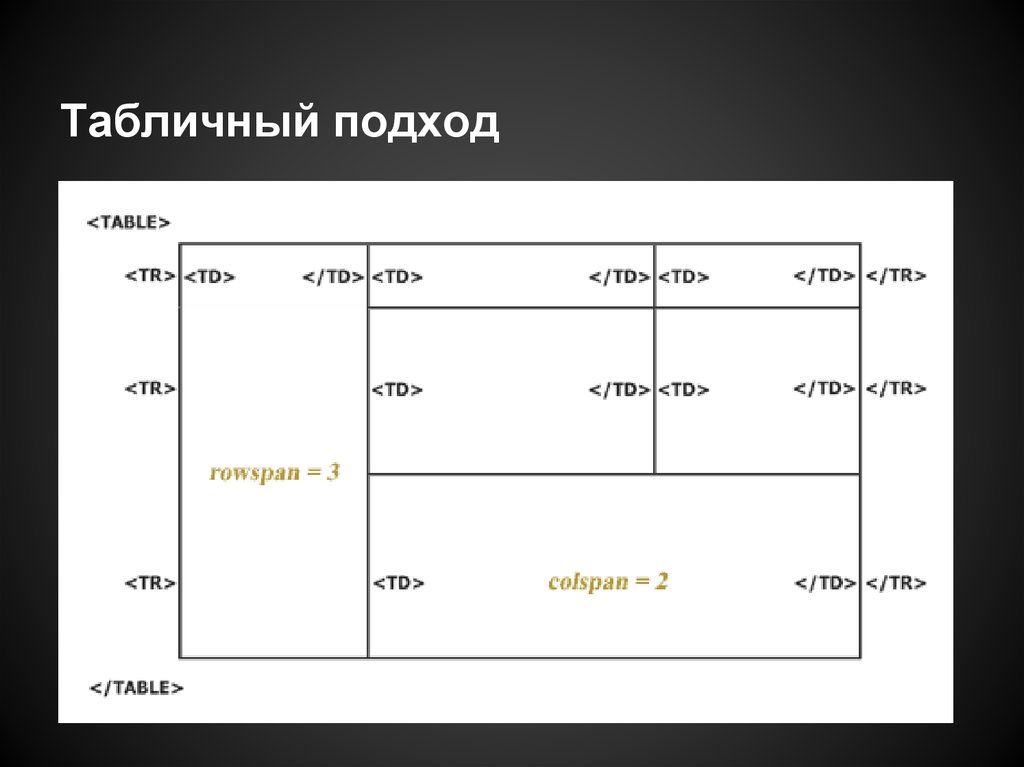
Табличная верстка
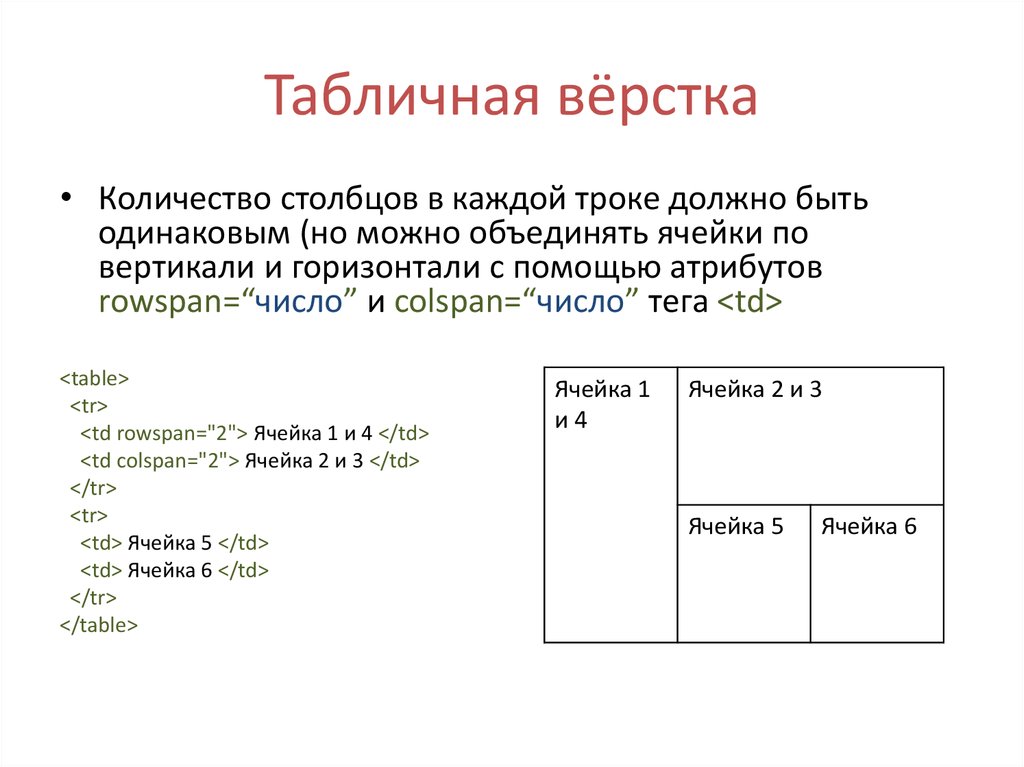
На смену прямой верстке пришла табличная верстка, которая применяется и по сегодняшний день. При прямой верстке таблицы применялись по своему прямому назначению – для отображения табличных данных (сводные таблицы, результаты матчей, прейскуранты цен, перечни товаров). При табличной верстке таблица поменяла свой прямой смысл – она стала фундаментом дизайна – элементы дизайна: логотип, фоновые картинки, кнопки, логотип, основной текст, меню и остальные элементы сайта, стали размещаться в ячейках таблицы, создавая внешне законченную структуру.
При прямой верстке таблицы применялись по своему прямому назначению – для отображения табличных данных (сводные таблицы, результаты матчей, прейскуранты цен, перечни товаров). При табличной верстке таблица поменяла свой прямой смысл – она стала фундаментом дизайна – элементы дизайна: логотип, фоновые картинки, кнопки, логотип, основной текст, меню и остальные элементы сайта, стали размещаться в ячейках таблицы, создавая внешне законченную структуру.
Пример:
1 – показана обычная таблица с ячейками
2 – структурный вид макета, основанного на таблице
3 – с использованием структуры 2 сделана страничка сайта (границы таблицы являются невидимыми, что позволяет использовать таблицу как фундамент страницы)
Обычно в готовом html-документе одной таблицей все не заканчивается. Для создания сложных структур приходится определенным образом влаживать и другие таблицы в ячейки существующих таблиц, что приводит к сложности читаемости кода, трудности правки и, кроме того, увеличивается объем такой страниц, такую страницу тяжело затем программировать.
Чтобы проще управлять внешним видом документа (жирность слов, подчеркивание, курсив, выравнивание) были разработаны визуальные редакторы – WYSISYG инструменты (What You See Is What You Get, «что видишь, то и получишь»). К сожалению, вместо того, чтобы упростисть ситуацию визуальные редакторы, наоборот, ее усложнили – в документе появилось огромное количество избыточного кода, который стало понять еще труднее. И web-страница стала настолько сложной в понимании, что вручную ее редактировать стало практически невозможно, чтобы не разрушить код WYSISYG. Ситуацию спасла появившаяся на свет технология css (Cascading Style Sheets – каскадные таблицы стилей), при которой все визуальное оформление(жирность и цвет шрифтов и пр.) теперь находится во внешнем файле и который подключается к html странице, т.е. структура(фундамент) страницы находится в одном html файле, а визуальное оформление в другом – css файле. С появлением css появился новый блочный способ html-верстки.
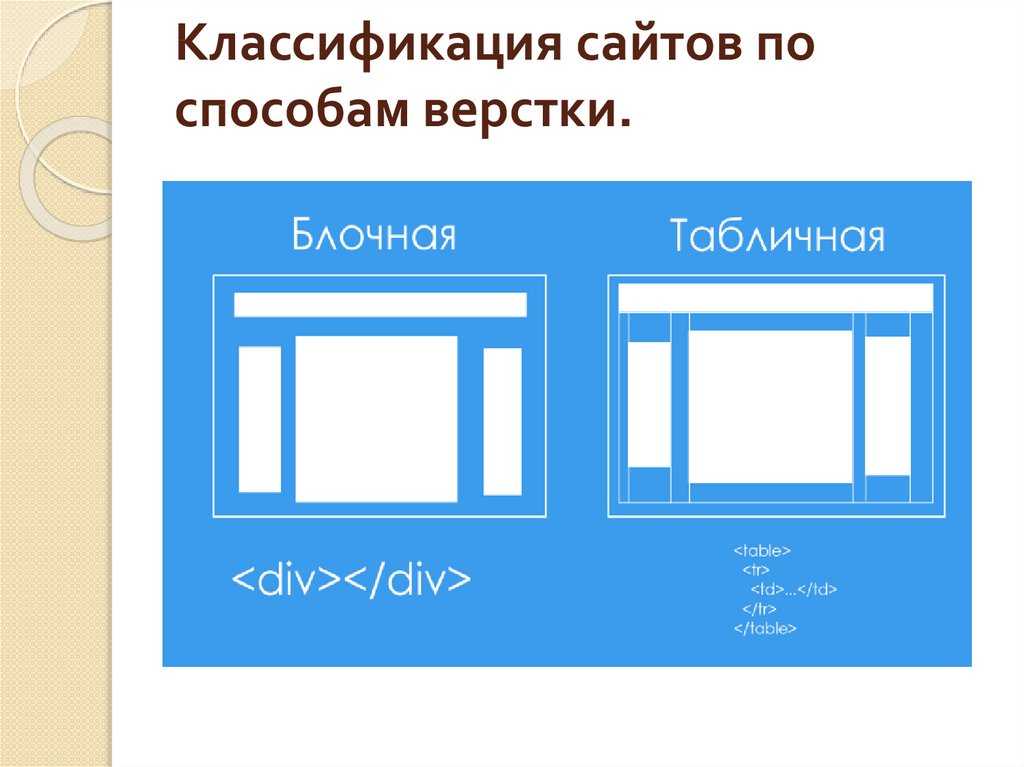
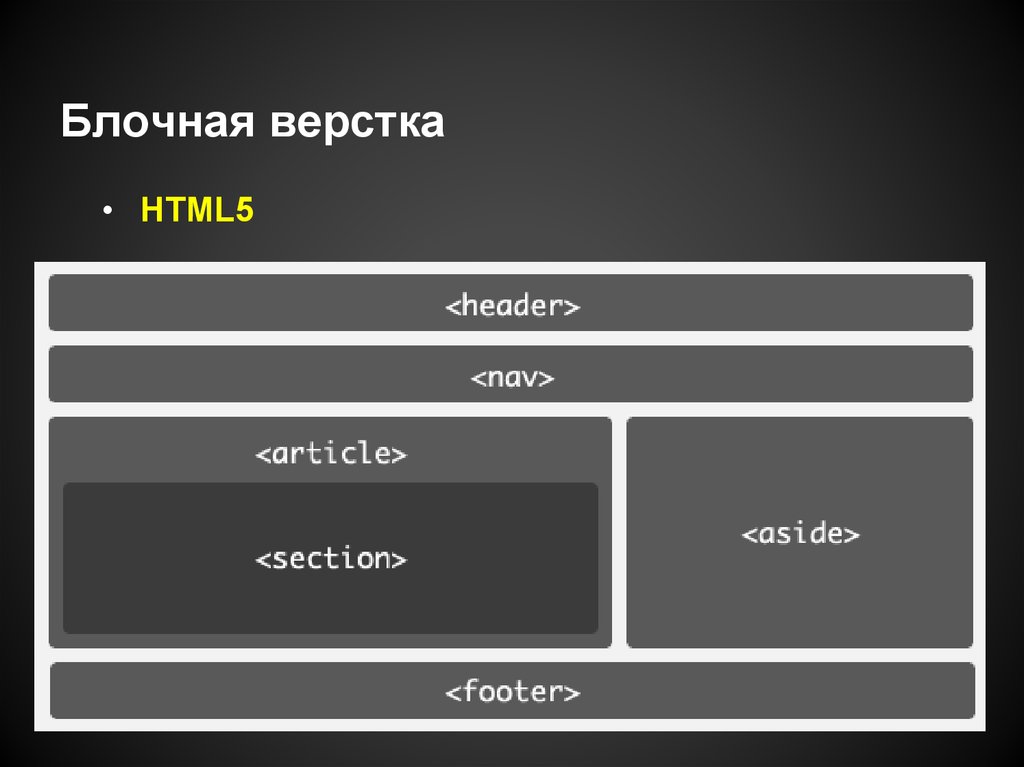
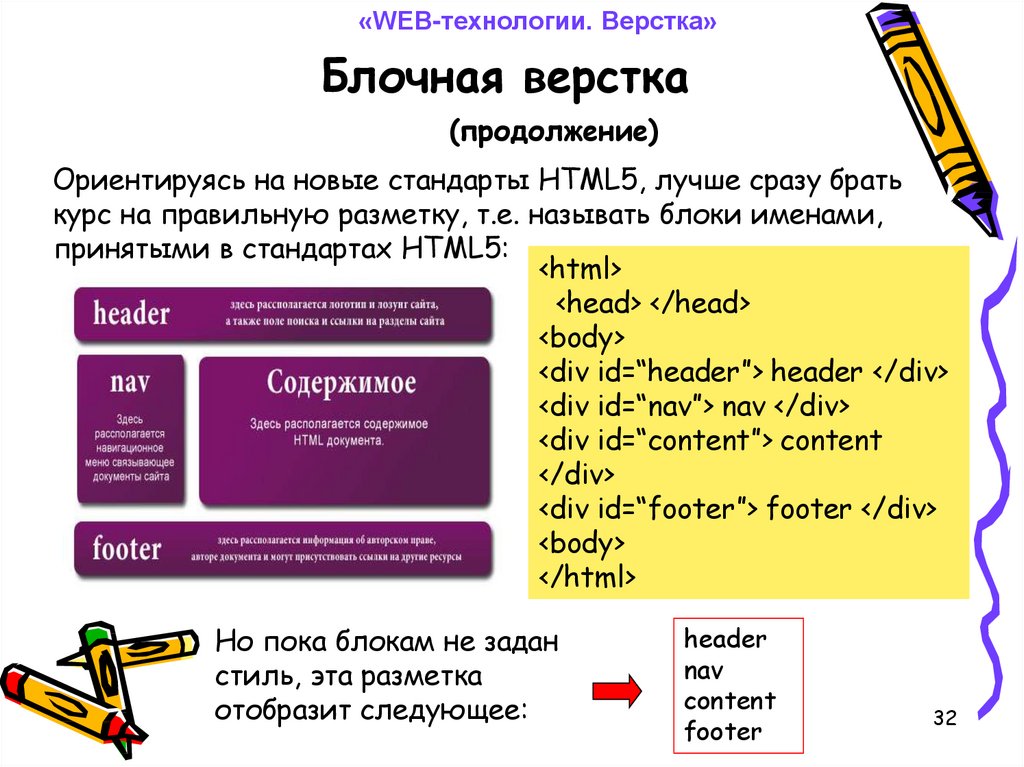
Блочная верстка
При такой верстке графические макеты верстаются с помощью прямоугольных блоков (div). Такие блоки на странице можно располагать любым образом. Данный способ верстки лишен всех недостатков табличного подхода. Количество кода сокращается в разы, по сравнению с табличным способом.
При табличном подходе блок текста опишется так:
При блочной верстке тот же самый блок описывается так:
Код страницы читается легко и понятно (+ использование css позволяет вынести все оформление во внешний файл, что приводит к сокращению и легкой понимаемости самого html-кода).
Программистам работать с таким кодом очень приятно.
Блочный способ может комбинироваться с табличным – таблицы снова могут применятся по своемому прямому назначению, позволяя в удобном виде отображать информацию.
Таким образом, настоящее и ближайшее будущее за блочной версткой.
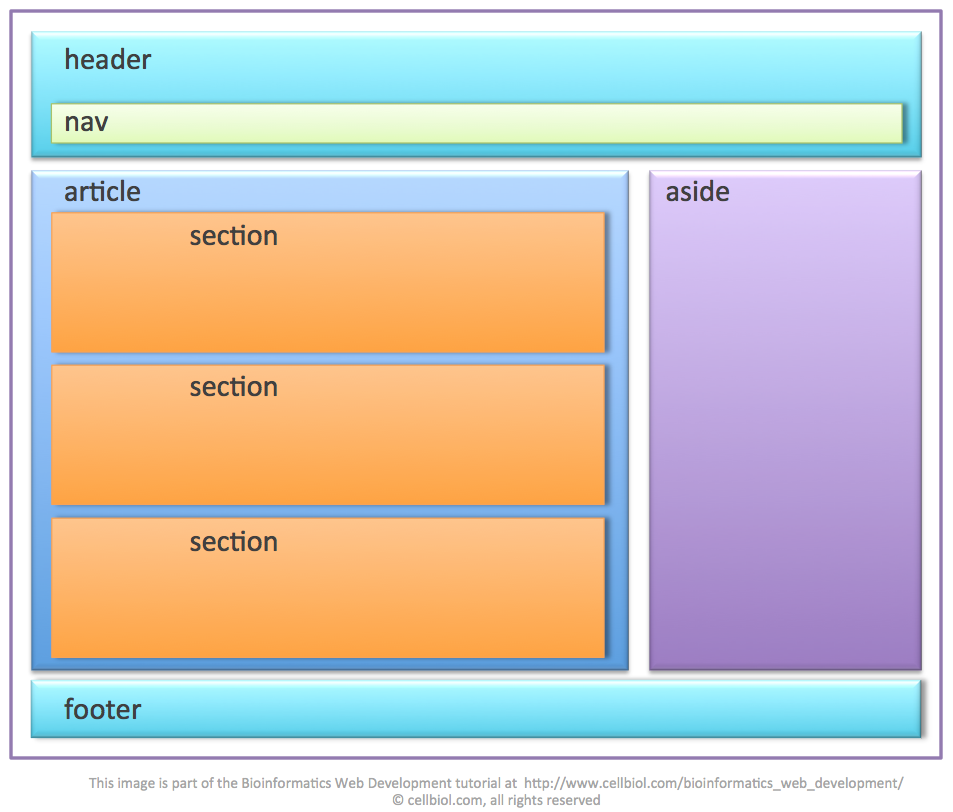
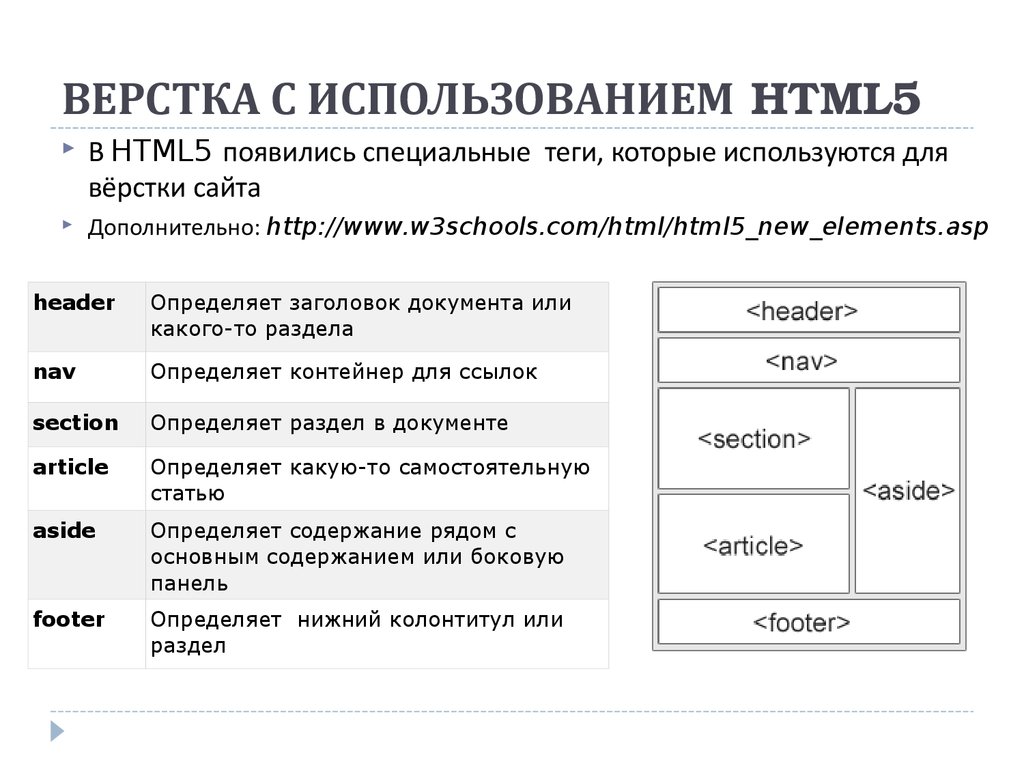
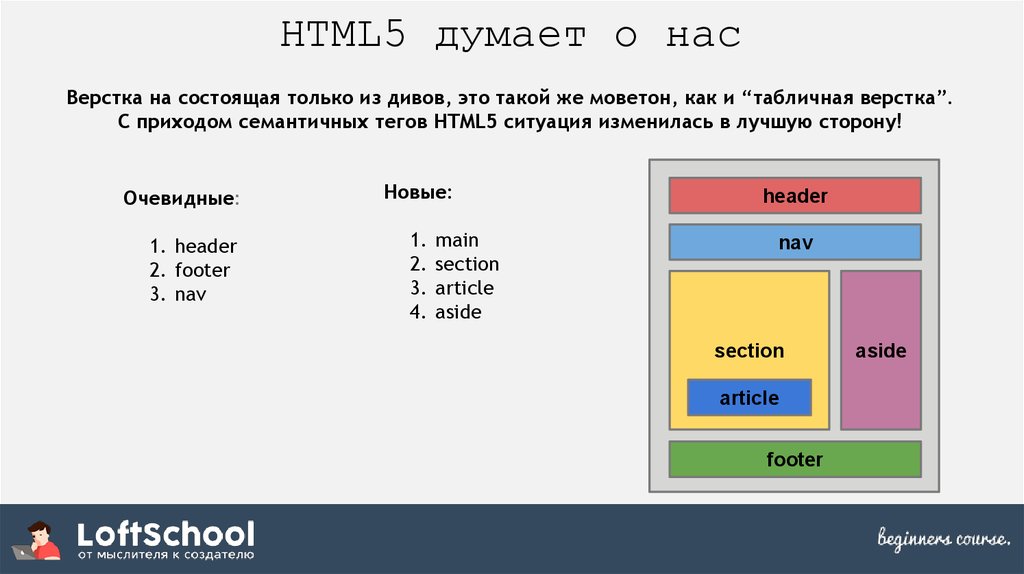
Кроме этого, в настоящее время уже вовсю используется язык разметки HTML5, в котором предлагается использование новых тегов для обозначения блочных и инлайновых элементов. Со списком новых тегов и аттрибутов, какая предлагается разметка страницы при использовании html5 можно ознакомиться в этой статье. А как правильно выбрать тот или иной тег и не сделать ошибки рассказывается в этой статье.
Со списком новых тегов и аттрибутов, какая предлагается разметка страницы при использовании html5 можно ознакомиться в этой статье. А как правильно выбрать тот или иной тег и не сделать ошибки рассказывается в этой статье.
Фреймовая верстка
Фрейм (от англ. frame — рамка) — это отдельный, законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в окне браузера.
Фреймы напоминают ячейки таблицы. В каждой такой ячейке может быть выведен отдельный html документ и они являются независимыми друг от друга. Фреймы совершенно по разному могут отображаться в разных браузерах, т.е. присутствует момент несовместимости. Использовать фреймы в современной сети можно, но не рекомендуется. Некоторые поисковые системы и каталоги отказывают в регистрации таким сайтам, где используются фреймы.
Резюме:
– Прямая верстка – использовалась в начале начал.
– Табличная верстка – громоздкая и неудобная, но простая в реализации.
– Блочная верстка – простая по структуре кода, но нуждается в определенных правилах исполнения, требует определенных навыков и является самым современным способом верстки веб-страниц.
– Фреймовая верстка – не реккомендуемый к использованию способ.
proverstka.local предлагает услуги по верстке сайта. Мы умеем делать любую из вышеописанных версток, но предпочитаем работать только с блочной.
Что такое HTML верстка веб-страниц? Какие типы верстки бывают?
12Мар
Павел Тютюников2020-08-19T16:05:15+03:00
1 Что такое html верстка и для чего она?
2 Какие бывают типы html верстки сайтов?
3 Какая html верстка лучше и какую верстку выбрать?
4 Какой должна быть качественная верстка сайта?
Что такое html верстка и для чего она?html верстка сайтов является процессом создания html-страницы по готовому макету дизайна и подразумевает под собой написание кода страницы, с помощью понятного браузеру языка (html), и её оформление при помощи каскадных таблиц стилей (CSS).
Допустим, у вас уже готов дизайн сайта, который отвечает корпоративному стилю компании. Имеются удобно и красиво размещённые элементы управления, навигационные панели и изображения. Но дизайн сайта — это по сути набор статичных картинок.
Для того, чтобы дизайн превратился в динамический и современный сайт, необходима качественная html верстка. Верстка должна отвечать особым стандартам, а сам сайт обязан одинаково выглядеть в различных браузерах.
При вёрстке также оптимизируется сайт, т.е. подготавливается код web-страниц к индексации поисковыми системами. Вёрстка сайта — это еще и оптимизация графических файлов по размеру и быстроты загрузки страницы в целом и много что другого.
Какие бывают типы html верстки сайтов?
Html верстка бывает трех основных типов:
- Фиксированная верстка. При фиксированной верстке страница обладает неизменной шириной и не зависит от ширины окна браузера. Создается под необходимое разрешение экрана, к примеру, под 1000 пикселей.
 Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства.
Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства. - Резиновая верстка. При резиновой верстке сайт, в зависимости от ширины окна браузера может изменять собственные размеры. К примеру, Вы расширяете окно браузера, и сайт также расширяется. Резиновая верстка гораздо сложнее в реализации, чем фиксированная т.к. необходимо продумывать, как будет смотреться каждая страница сайта, на экранах различной ширины.
- Адаптивная верстка. В адаптивной верстке сайт должен качественно отображаться на экранах различного размера, к примеру, на планшете, смартфоне и ПК. Для каждого размера экрана любого из указанных устройств устанавливаются собственные настройки стилей CSS.
При заказе адаптивной верстки необходимо отметить, под экраны с каким разрешением необходимо создать адаптив. Не стоит забывать, что разрешение смартфона имеет какой-то конкретный размер, но сам экран может работать в двух разных режимах — портретной и альбомной ориентации.
Для многих сайтов реально создать адаптив для портретной и альбомной ориентации, а для некоторых лучше создать адаптив лишь для альбомной ориентации.
Какая html верстка лучше и какую верстку выбрать?
На этот вопрос нет явного ответа, каждая верстка по своему хороша — важно правильно применять все эти разные типы верстки.
Резиновая и адаптивная конечно являются более продвинутыми, но и более сложными.
Какой должна быть качественная верстка сайта?
Профессиональная верстка обязана отвечать следующим требованиям:
- Качественный код. Верстка должна быть исключительно блочной, т.е. построенной «на дивах» (div). Верстка на таблицах давно ушла в прошлое. Сам код должен быть простым, без труда читаемым и не содержать ошибок.
- Соответствие стандартам W3C. Верстка сайта должна выполняться в соответствии со стандартами, выпущенными Консорциумом Всемирной паутины (W3C). Ваш сверстанный дизайн непременно должен соблюдать стандарты или как еще говорят «быть валидным».

- Кроссбраузерность. Верстка должна быть максимально идентичной (на сколько это возможно) в разных браузерах.
- Оптимизация графических файлов. Все фотографии и фоновые картинки для быстрой загрузки сайта должны быть хорошо оптимизированы.
- Соответствие макету PSD. Сверстанный шаблон должен соответствовать psd-исходнику, сделанному дизайнером.
шаблонов макетов HTML и более 8000 других шаблонов
Если вы ищете способ легко и без хлопот создать профессиональный веб-сайт, шаблоны Mobirise — отличный выбор. Благодаря удобному интерфейсу перетаскивания вы можете настроить любой макет, вставить контент с помощью интуитивно понятных инструментов редактора и использовать полезные компоненты, такие как интеграция с Google Maps, анимационные эффекты и видеофоны.
Создать веб-сайт для моего внештатного бизнеса очень просто с шаблонами страниц Mobirise. Опыт программирования не требуется — только широкий выбор дизайнов шаблонов и функций на выбор, включая блоки перетаскивания для легкой настройки каждого проекта. Лучшая часть? Не нужно долго изучать веб-дизайн — эти шаблоны мгновенно создадут ваше присутствие в Интернете! Кроме того, если вам нужны дополнительные параметры настройки, этот инструмент создает коды HTML/CSS, что позволяет легко интегрировать его с более сложными веб-сайтами, сохраняя при этом полный контроль над окончательным видом. Дополнительный бонус; включение отслеживания Google Analytics быстро и без проблем!
Mobirise стал для меня замечательным инструментом, а их шаблоны превзошли все мои ожидания! Я был приятно удивлен, узнав, насколько просто настроить шаблоны без опыта программирования. Красивые макеты также очень привлекали внимание, и мои клиенты были очень довольны дизайнами начальной загрузки от Mobirise, которые я создал! Но, чтобы сделать вещи еще лучше, часто выпускаются новые версии, гарантирующие, что все сайты останутся актуальными по внешнему виду! Кроме того, их служба поддержки клиентов очень дружелюбна и всегда готова помочь любому с незнакомыми задачами, хотя я не считаю это необходимым использованием их услуг. У меня только самые высокие оценки Mobirise!
Красивые макеты также очень привлекали внимание, и мои клиенты были очень довольны дизайнами начальной загрузки от Mobirise, которые я создал! Но, чтобы сделать вещи еще лучше, часто выпускаются новые версии, гарантирующие, что все сайты останутся актуальными по внешнему виду! Кроме того, их служба поддержки клиентов очень дружелюбна и всегда готова помочь любому с незнакомыми задачами, хотя я не считаю это необходимым использованием их услуг. У меня только самые высокие оценки Mobirise!
Использование этого шаблона веб-сайта, несомненно, изменило для меня правила игры! Я упоминал, что до этого у меня не было большого успеха при разработке веб-сайтов? Но затем с помощью простых, понятных, осмелюсь сказать, забавных инструкций мой сайт заработал в кратчайшие сроки, с восхитительными эффектами непрозрачности и анимацией. Внезапно веб-дизайн перестал быть источником стресса, и у меня появилось больше времени, чтобы сосредоточиться на том, чтобы мой контент выглядел первоклассно, а не на устранении проблем с кодированием. Кроме того, моим посетителям и клиентам нравится общий привлекательный внешний вид шаблона, и я уверен, что это во многом способствовало созданию привлекательной атмосферы вокруг моего бренда.
Кроме того, моим посетителям и клиентам нравится общий привлекательный внешний вид шаблона, и я уверен, что это во многом способствовало созданию привлекательной атмосферы вокруг моего бренда.
Шаблоны веб-сайтов позволяют компаниям быстро и легко запускать впечатляющие веб-сайты с минимальными усилиями. С точки зрения бизнеса шаблоны веб-сайтов экономят бесценное количество ресурсов, которые обычно выделяются на длительные проекты веб-разработки. Все представленные дизайны созданы профессионалами, поэтому вопросы кодирования и дизайна исключаются из рассмотрения, исключая возможную человеческую ошибку. Шаблоны также упрощают использование систем управления контентом, таких как WordPress, даже для любителей, и необходимо учитывать только плату за хостинг. Такие сервисы, как Squarespace, используют встроенные функции шаблонов, что значительно снижает начальные затраты, устраняет время ожидания и упущенные возможности получения дохода при первоначальном запуске.
Использование шаблонов страниц Mobirise предоставляет отличный способ даже для самого неопытного пользователя быстро создать и запустить профессионально выглядящий веб-сайт. Без предварительного опыта программирования вы можете идеально настроить веб-сайт в соответствии с желаемым дизайном. Готовые блоки упрощают создание сайта и экономят время, позволяя вам легко размещать блоки на своем сайте для создания удивительных страниц. Кроме того, Mobirise предлагает доступ к интеграции с Google Map, которая будет автоматически обновляться, когда пользователь вводит свой запрос.
Удобная навигация, которая привлекает внимание посетителей и предоставляет ценные метрические данные, является ключом к успешному веб-сайту. Mobirise предоставляет вам доступ к бесплатной регистрации домена с уникальным креативным дизайном и библиотеке полезных плагинов, таких как медиагалереи, слайдеры изображений, кнопки социальных сетей, контактные формы и многое другое, которые упрощают добавление дополнительных функций.
С шаблонами веб-сайтов Mobirise я очень доволен! Легкость, с которой их можно настраивать, включая такие функции, как ползунки, галереи и настраиваемые блоки, поразительна. Не говоря уже о современном дизайне — он блестяще соответствует потребностям моего сайта, создавая чистый вид, который легко расширяется без знаний программирования. Команда поддержки клиентов сделала все возможное, чтобы я смог настроить свои страницы, и я настоятельно рекомендую шаблоны Mobirise всем, кому они нужны для их веб-сайта.
Открытие Mobirise и его шаблонов веб-сайтов изменило мой взгляд на веб-дизайн. Я, который никогда не был особенно искусен в этом, внезапно почувствовал, что любой может с легкостью выучить основы. Интерфейс перетаскивания, а также широкий спектр тем, позволяющих мне настраивать шрифты и изображения, значительно упростили процесс создания сайта.
WebD2: макет страницы с CSS
WebD2: макет страницы с CSSОбзор
В этом модуле вы научитесь использовать CSS для управления расположением контента на вашей веб-странице. С помощью CSS у нас есть полный контроль над расположением элементов на странице, хотя иногда может быть сложно понять, как именно этого добиться. В текущем уроке мы рассмотрим основные приемы управления положением содержимого страницы с помощью CSS.
Результаты учащегося
По завершении этого упражнения:
- вы сможете продемонстрировать базовое понимание принципов позиционирования CSS.
- вы сможете применить позиционирование CSS для выравнивания элементов по двум столбцам на вашей веб-странице.

- вы сможете позиционировать элементы, используя как относительное, так и абсолютное позиционирование
Действия
Часть 1: Общий макет страницы
- Прочитайте страницу Макет страницы: общие стратегии проектирования.
- Откройте внешнюю таблицу стилей портфолио в текстовом редакторе и домашнюю страницу портфолио в браузере.
- Примените дизайн фиксированной ширины к своему сайту, добавив следующее свойство в объявление CSS для тега body:
ширина: 1000 пикселей;
Сохраните файл CSS, обновите браузер и попробуйте изменить размер окна браузера, чтобы увидеть, какой эффект оказывает этот CSS. Поэкспериментируйте, изменив ширину. Попытка использовать меньшие значения и большие значения. - Теперь изменил дизайн с фиксированной шириной на гибкий дизайн, изменив ширину на процент. Попробуйте различные процентные значения, пока не найдете то, которое хорошо подходит для вашего дизайна.
- Гибкий дизайн, вероятно, хорошо подойдет для вашего портфолио, но позже в этом курсе (в Разделе 4) вы добавите изображение баннера на свой сайт, поэтому вам нужно сделать что-то, чтобы разместить это изображение.
 Изображение будет иметь ширину 720 пикселей, поэтому добавьте следующее свойство под свойством ширины в CSS:
Изображение будет иметь ширину 720 пикселей, поэтому добавьте следующее свойство под свойством ширины в CSS:мин-ширина: 720 пикселей;
Теперь ваше основное содержимое будет соответствовать разрешению экрана пользователя, но оно гарантированно будет по крайней мере достаточно широким, чтобы вместить изображение вашего баннера. - Если вы хотите, чтобы ваша страница располагалась по центру по горизонтали, добавьте следующее свойство под другими свойствами, которые вы только что добавили:
поле: 0 авто;
Часть 2: Позиционирование других элементов
- Прочтите статью CSS Positioning 101 from A List Apart. Не забудьте нажать и посмотреть примеры.
- Запишите свои ответы на следующие вопросы и поделитесь ими со своим инструктором:
- Откройте внешнюю таблицу стилей портфолио в текстовом редакторе и домашнюю страницу портфолио в браузере.
- Начнем со ссылки «перейти к основному содержанию». Она расположена в верхней части документа, но поскольку мы добавили левое поле к таблице стилей в уроке «Применение блочной модели в CSS», эта ссылка больше не располагается в крайнем верхнем левом углу страницы.
 Пользователи со слабым зрением, использующие программное обеспечение для увеличения экрана, выиграют от его размещения там. Иначе могут не увидеть. Чтобы вернуть эту ссылку в верхний левый угол, добавьте этот CSS в свою таблицу стилей:
Пользователи со слабым зрением, использующие программное обеспечение для увеличения экрана, выиграют от его размещения там. Иначе могут не увидеть. Чтобы вернуть эту ссылку в верхний левый угол, добавьте этот CSS в свою таблицу стилей:div#скипнав { верх: 5 пикселей; слева: 5 пикселей; }Сохраните таблицу стилей и обновите домашнюю страницу в браузере. Это дало результат, которого вы ожидали? Если вы ожидаете, что top:5px и left:5px поместят элемент div #skipnav в верхний левый угол экрана, это разумное ожидание. Однако это не сработает, потому что свойство position по умолчанию для всех элементов, включая этот, является статическим, а когда элементы имеют position:static, мы не можем контролировать их верхние, нижние, левые или правые координаты на странице. - Попробуем другой подход. Сохраните определение стиля, которое вы использовали на предыдущем шаге, но теперь добавьте это свойство:
позиция: абсолютная;
Сохраните и обновите. Это дало ожидаемый результат? Если бы все работало, вы бы увидели, как блок #skipnav перемещается в верхний левый угол, что и было задумано, но с помощью position:absolute мы полностью удалили блок #skipnav из потока документа. Это означает, что он больше не занимает место, которое в противном случае удерживало бы содержимое, следующее за ним, на экране немного ниже. Следовательно, остальная часть страницы переместилась вверх, чтобы заполнить вакансию. Это может быть или не быть желаемым результатом. Если не хочется, есть другой способ:
Это означает, что он больше не занимает место, которое в противном случае удерживало бы содержимое, следующее за ним, на экране немного ниже. Следовательно, остальная часть страницы переместилась вверх, чтобы заполнить вакансию. Это может быть или не быть желаемым результатом. Если не хочется, есть другой способ: - Попробуйте заменить определение стиля #skipnav следующим:
div#скипнав { положение: родственник; справа: 12,5%; }Сохраните и обновите. Это лучший результат? При использовании position:relative элемент #skipnav остается в потоке документа, поэтому все последующее содержимое возвращается в исходное положение. Однако теперь свойства top, bottom, left и right можно использовать для позиционирования относительно относительно его положения по умолчанию. Итак, правильно: 12,5% подталкивает 12,5% из вправо (что толкает к влево). Смущенный? Это нормально — даже профессиональные веб-разработчики с многолетним стажем до сих пор борются со всеми нюансами позиционирования CSS.
- Продолжайте экспериментировать с различными стратегиями размещения элемента div #skipnav, пока не будете удовлетворены его положением.
- Теперь попробуем расположить два элемента div .info так, чтобы они располагались рядом, а не друг над другом. Один из способов позиционирования элементов рядом — использование свойства float CSS. Элементы могут перемещаться слева или справа от содержимого, которое находится рядом с ними. Мы можем перемещать оба элемента div .info слева. Первый будет плавать влево, а второй будет плавать влево рядом с первым. Одним из преимуществ использования плавающего контента является то, что он может трансформироваться, чтобы наилучшим образом соответствовать отображению пользователя. если размер окна браузера пользователя или разрешение экрана слишком малы для размещения двух div рядом друг с другом, второй упадет в исходное положение под первым. Чтобы сделать плавающими все экземпляры div.info, просто добавьте float:left к существующему коду CSS для div.
 info. Ваш код может выглядеть примерно так:
info. Ваш код может выглядеть примерно так:div.info { ширина: 40%; размер шрифта: 1.2em; плыть налево; }Примечание: Вы уже должны были создать определение стиля для div.info. Если вы это сделали, не создавайте новый — просто добавьте float:left к существующему определению. - Прежде чем это будет завершено, необходим последний шаг. Поскольку код, который мы только что добавили, заставляет разделы .info плавать слева от содержимого, следующего за ними, это означает, что элемент nav будет перемещаться вверх, чтобы заполнить пробел справа от второго блока .info. Нам это не нужно, поэтому мы также должны добавить следующее определение стиля:
навигация { ясно: слева; }Свойство clear очищает плавающие элементы. Значение может быть левое , правое или оба , указывая, какие поплавки вы хотите очистить. В данном случае элементы div .info были перемещены влево, поэтому мы хотим очистить эти левые элементы, чтобы они не влияли на элемент div #navigation.

 Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства.
Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства.

 Изображение будет иметь ширину 720 пикселей, поэтому добавьте следующее свойство под свойством ширины в CSS:
Изображение будет иметь ширину 720 пикселей, поэтому добавьте следующее свойство под свойством ширины в CSS: Пользователи со слабым зрением, использующие программное обеспечение для увеличения экрана, выиграют от его размещения там. Иначе могут не увидеть. Чтобы вернуть эту ссылку в верхний левый угол, добавьте этот CSS в свою таблицу стилей:
Пользователи со слабым зрением, использующие программное обеспечение для увеличения экрана, выиграют от его размещения там. Иначе могут не увидеть. Чтобы вернуть эту ссылку в верхний левый угол, добавьте этот CSS в свою таблицу стилей: Это означает, что он больше не занимает место, которое в противном случае удерживало бы содержимое, следующее за ним, на экране немного ниже. Следовательно, остальная часть страницы переместилась вверх, чтобы заполнить вакансию. Это может быть или не быть желаемым результатом. Если не хочется, есть другой способ:
Это означает, что он больше не занимает место, которое в противном случае удерживало бы содержимое, следующее за ним, на экране немного ниже. Следовательно, остальная часть страницы переместилась вверх, чтобы заполнить вакансию. Это может быть или не быть желаемым результатом. Если не хочется, есть другой способ:
 info. Ваш код может выглядеть примерно так:
info. Ваш код может выглядеть примерно так: