Верстка шаблона для wordpress заказать на ФРИЛАНС.ру
Фрилансеры
верстка шаблона для wordpressРазработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Asap.tech — IT аутсорсинговая компания
Event-агентство Свои люди
Корпоративный сайт диджитал-агентства
Разработка интернет-магазина растений
Разработка интернет-магазина автозапчастей
https://davayzakazhem.ru
vaydu
https://awindex. ru
ru
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
ONEFIVEOH — Canada’s Online Campfire
Landing)»> Hivemind (Адаптивная верстка. Landing)
Идеалист (Адаптивная верстка)
Редакторская вычитка брошюры, корректура
Сайт картинг-клуба Batumi-carting
Агентство Charming Luxury
Jazz & Musical School
Отель Miraggio
Worldchefs Congress & Expo
IBIL
Пиццерия
Ремонт квартир
PIONNE cosmetic
Миссия 32
АгроГарант
by «> МАГАЗИН мобильных wordpress smartline.by
САЙТ студия красоты Dazzle beauty.
ЛЕНДИНГ столовая №1Актив энержи
Иллюстрация девушка под водой
Лав продукт, Щедрая душа
Landing Page «Landie»
Туристическое агентство «Own Trip»
Fullviewapp
Верстка сайта — Freelance.
 Ru
RuВерстка сайта — это превращение макетов дизайна в страницы сайта. Грамотная верстка не менее важна, чем дизайн. Ведь именно от верстки зависит, как будут связаны между собой страницы сайта и что увидит посетитель, нажав, к примеру на кнопку «заказ» — бланк заказа или кривую страницу.
В этом каталоге вы найдете опытных верстальщиков, которые смогут сделать ваш сайт красивым и валидным (не нарушающим правила кодинга), таким. чтобы он корректно отображался в разных браузерах. Предложите работу напрямую или откройте проект (вакансию).
В том числе и такие Верстка как верстка шаблона для wordpress.
Верстка Портфолио + WordPress — веб студия Sitecomplete
Веб студия Sitecomplete — 11 лет опыта в верстке.
Наши верстальщики владеют профессиональными навыками и постоянно их совершенствуют. Все наши верстальщики имеют опыт в качественной верстке сайтов от 3 до 11 лет.
Обладают такими навыками, как:
— В…
4 000 Руб 5 Дней
Верстка Landing Page + WordPress — веб студия Sitecomplete
Веб студия Sitecomplete — 11 лет опыта в верстке.
Наши верстальщики владеют профессиональными навыками и постоянно их совершенствуют. Все наши верстальщики имеют опыт в качественной верстке сайтов от 3 до 11 лет.
Обладают такими навыками, как:
— В…
7 000 Руб 6 Дней
Создание сайта на wordpress шаблоне
Предлагаю услугу по созданию WordPress сайтов за ОЧЕНЬ КОРОТКОЕ ВРЕМЯ.
Использую лучшие (самые сложные) иностранные шаблоны вордпресс (wordpress) для быстрого развертывания сайтов. Знаю, что время сегодня самое дорогое, а решения, которые я могу использ.
50 000 Руб 7 Дней
Frontend-разработчик, лендинг
-адаптивная верстка сайтов по макету (Figma).
-Базовые знание HTML, CSS JS
-верстаю только по шаблону.
-Без шаблона- только сайт-визитка одностраничник, (не более 3 блоков
с вашим ТЗ)
-http://valeryolimpiev.tilda.ws/
1 000 Руб 3 Дня
Создание WordPress темы
Создание функциональной WP темы по Вашему макету (PSD, XD, Figma) с чистым кодом и адаптивной, валидной, семантичной и быстро загружающейся версткой. Разработка чистой темы/шаблона с нуля, без чужого кода. Возможна реализация любого (обсуждаемо) функцион…
25 000 Руб 7 Дней
Joomla & WordPress — услуги и сервис
Joomla & WordPress — создание доработка обновление PageSpeed SEO
Лендинги, интернет-магазины, визитки, каталоги.
ПРИМЕРЫ РЕШАЕМЫХ ЗАДАЧ:
— создание сайтов на основе шаблонов;
— обновление версий;
— создание новых страниц, разделов;
— добавле…
1 700 Руб 1 День
Услуги верстки, дизайна и разработки сайтов на WordPress
WordPress – одна из самых популярных CMS-платформ в мире, обладающая удобным интерфейсом и большим функциональным наполнением. Специалисты компании Flamix уже не первый год создают успешные проекты различной сложности на базе вордпресс, от сайтов-визиток до больших интернет-магазинов и корпоративных порталов.
— Оцените первым
Дизайн
Предоставляем услуги по разработке дизайна для сайтов на WordPress, учитываем целевую аудиторию, подбираем качественную графику, следуем всем новейшим трендам. Благодаря совместной работе дизайнера и верстальщика, созданный нами макет будет легко воплощен в жизнь без каких-либо потерь во внешнем виде или функционале.
Верстка
Переносим на HTML и CSS предварительно созданный дизайнером макет, делаем грамотную разметку, пишем чистый код. Для идеального отображения вашего ресурса на всех используемых устройствах, вы можете заказать верстку сайта на WordPress не только фиксированного, но и адаптивного типа.
Для идеального отображения вашего ресурса на всех используемых устройствах, вы можете заказать верстку сайта на WordPress не только фиксированного, но и адаптивного типа.
Разработка шаблонов
У нас вы можете заказать разработку шаблона для WordPress, чтобы упростить вашу работу с данной CMS. Продумываем все до мелочей: внешнюю привлекательность, функциональность, простоту управления, кроссбраузерность, адаптивность. Подстраиваем шаблон под любые требования вашего проекта.
Создание сайтов с нуля
Предлагаем нашим клиентам услуги по созданию сайтов на базе WordPress «под ключ». Выполняем проекты различной сожности: лаконичные сайты-визитки и удобные сайты-каталоги, сложные многоуровневые корпоративные сайты и стильные одностраничные лендинги. Используем все преимущества данной CMS для создания функционального сайта интернет-магазина на базе WordPress, с продуманным каталогом товаров, качественными описаниями, удобными фильтрами и эффективной системой оформления заказов. В работе используем исключительно индивидуальный подход, учитываем специфику вашей деятельности и особенности круга будущих посетителей.
В работе используем исключительно индивидуальный подход, учитываем специфику вашей деятельности и особенности круга будущих посетителей.
Перенос сайтов
Организовываем вашему ресурсу безболезненный «переезд» на новое место жительства. Переносим на WordPress сайты, созданные на любых иных платформах, в максимально сжатые сроки, без потери наполнения и заработанного рейтинга.
Поддержка и доработка
Помогаем нашим клиентам улучшать свой ресурс и после сдачи проекта. Следим за его функционированием, настраиваем и поддерживаем, предлагаем свежие идеи по усовершенствованию и развитию. Вы можете заказать услуги поддержки и доработки сайта как в качестве одноразовых работ, так и на условиях постоянного сотрудничества.
Ускорение сайта
Для того, чтобы устранить причины низкой скорости загрузки вашего ресурса, стоит заказать диагностику работы сайта, которую быстро и качественно проведут наши специалисты. Мы оптимизируем ваш контент, «почистим» коды, в случае необходимости – поможем переехать на новый хостинг для WordPress. Индивидуально подобранный комплекс услуг обеспечивает значительное ускорение загрузки вашего сайта и, как следствие, поможет поднять как посещаемость, так и строку выдачи в популярных поисковых системах.
Индивидуально подобранный комплекс услуг обеспечивает значительное ускорение загрузки вашего сайта и, как следствие, поможет поднять как посещаемость, так и строку выдачи в популярных поисковых системах.
Хотите 100% гарантию при работе с нами? Два способа чтобы полностью контролировать выполнение работ и «держать руку на пульсе» всех процессов.
Работа через систему Скрин-Snapshot и Time Tracker. Оплата работ только после их выполнения и утверждения заказчиком.
Оставить заявку
Natalya
Sales Manager
- Тел.: +380978418414
- Почта: [email protected]
- Skype: [email protected]
Yana
Project manager
- Тел.
 : +380978418414
: +380978418414 - Почта: [email protected]
- Skype: flamixproject1
Andrey
Bitrix24 Business Developer
- Тел.: +380738418414
- Почта: [email protected]
- Skype: a.khomyshyn
Прикрепить файл
Вас могут заинтересовать следующие услуги
Шаблоны— Служба поддержки WordPress.com
Шаблон управляет макетом ваших страниц. Не путать с темами (которые задают дизайн всего сайта). Шаблон влияет на внешний вид отдельной страницы (или публикации) или группы страниц (или записей).
В этом руководстве объясняется, как изменить шаблон страницы и отредактировать его по определенным темам.
Содержание
Шаблоны
Если ваша тема включает шаблоны, вы увидите раздел Шаблон на боковой панели редактора в разделе «Параметры страницы», как показано на изображении справа.
Шаблон определяет способ отображения страницы. Общие шаблоны включают:
- Шаблон по умолчанию: стандартный шаблон.
- Полноэкранный шаблон: этот шаблон отображает содержимое страницы по всей ширине экрана без какой-либо боковой панели.
- Шаблон сетки: этот шаблон отображает содержимое в виде сетки (см. этот пример из темы Dara).
Изменение шаблона страницы влияет только на эту страницу (а не на весь сайт).
↑ Содержание ↑
Иерархия шаблонов
Прежде чем приступить к редактированию шаблонов, важно понять иерархию шаблонов. Есть несколько базовых шаблонов, которые генерируются автоматически при выборе темы. WordPress использует эти шаблоны для создания стилей по умолчанию для определенных типов страниц. Например:
- Если ваш сайт настроен на отображение последних сообщений на главной странице, 9Шаблон 0040 Home или
Indexприменяет стиль для этой страницы. - Если ваш сайт настроен на отображение обычной страницы на первой странице, шаблон
Главная страницаилиСтраницаприменяет стиль для домашней страницы.
- Многие темы блоков предлагают общие встроенные шаблоны, такие как
Single Postдля настройки внешнего вида отдельных сообщений блога или шаблон404для настройки страниц ошибок 404. - Архив
💡
Когда вы впервые открываете Редактор сайта, он загружает тот шаблон, который определяет стиль главной страницы сайта.
Если вас интересуют более технические аспекты настройки этих шаблонов, вы можете ознакомиться с Theme Handbook на WordPress.org.
↑ Table of Contents ↑
Как редактировать шаблоны
Редактирование шаблонов — это новая концепция, представленная в WordPress, чтобы дать вам еще больше контроля над макетом вашего контента. Редактор шаблонов доступен в определенных темах для создания пользовательских шаблонов и назначения ваших шаблонов определенным страницам и сообщениям.
К настоящему времени вы, возможно, привыкли редактировать свой контент с помощью редактора страниц и сообщений WordPress. Продолжая это, вы можете переключиться на редактор шаблонов , чтобы редактировать полный макет страниц и сообщений, включая элементы заголовка (например, заголовок сайта и слоган), нижний колонтитул и то, как контент представлен на странице или сообщение, все с использованием блоков.
Например, если вы хотите, чтобы название вашего сайта отображалось по-разному только на некоторых страницах, вы можете внести изменения в шаблон этой страницы, как показано здесь:
Доступ к редактору шаблонов через редактор страниц/сообщений
Во время работы на странице или в записи ищите Шаблон в настройках на правой боковой панели. Вы увидите текущий используемый шаблон. Щелкните Редактировать , чтобы переключиться в редактор шаблонов и отредактировать этот шаблон:
После того, как вы выбрали шаблон для редактирования, Откроется редактор шаблонов . Вы будете знать, что редактируете шаблон, а не страницу или сообщение, потому что вокруг содержимого появится темная рамка (1), имя шаблона будет показано вверху (2), а слово «шаблон» появится в боковая панель настроек (3):
Вы будете знать, что редактируете шаблон, а не страницу или сообщение, потому что вокруг содержимого появится темная рамка (1), имя шаблона будет показано вверху (2), а слово «шаблон» появится в боковая панель настроек (3):
Доступ к редактору шаблонов через редактор сайта
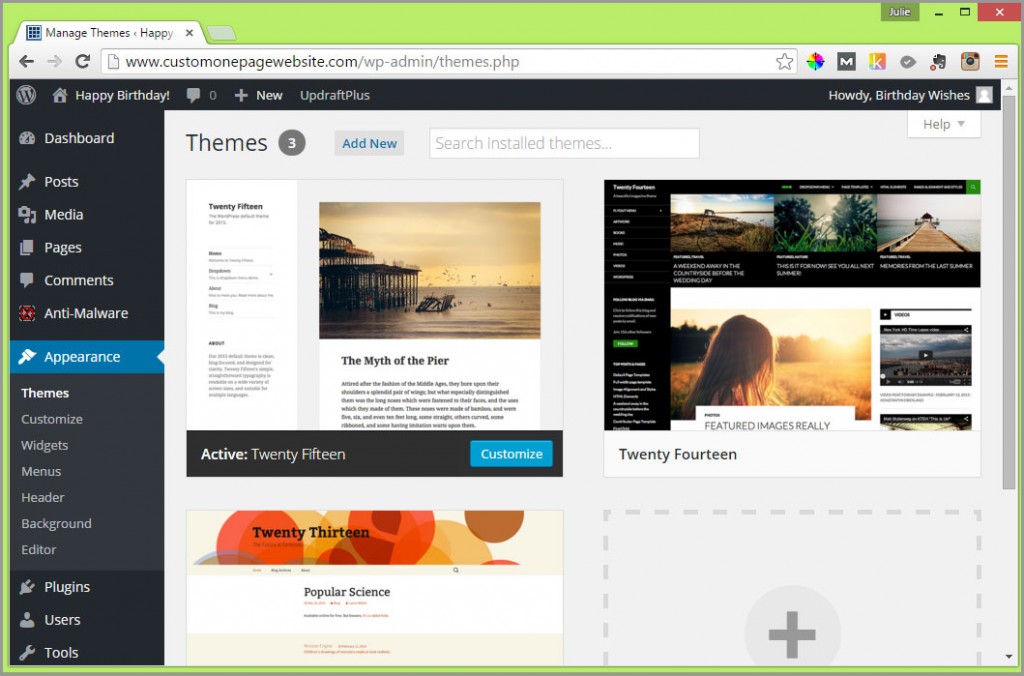
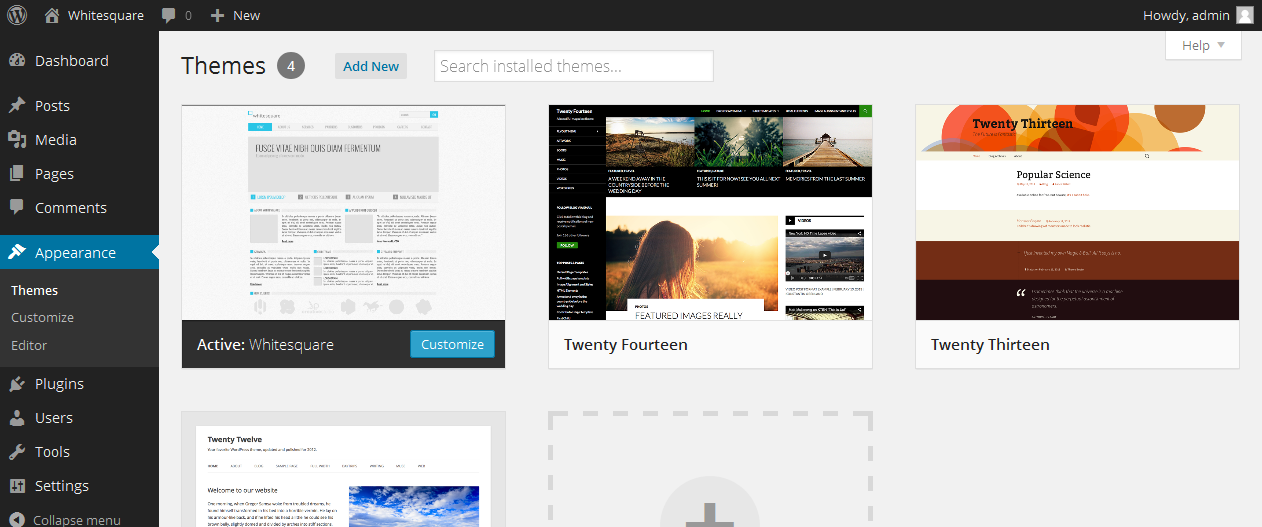
Вы также можете редактировать шаблоны через редактор сайта. Перейдите в Внешний вид → Редактор на панели инструментов. Вы попадете на шаблон, который использует ваша домашняя страница. Чтобы переключиться на редактирование другого шаблона, щелкните значок своего сайта в левом верхнем углу и выберите Шаблоны .
Выберите шаблон для редактирования
Ваша тема включает набор шаблонов, которые вы можете редактировать напрямую. Чтобы просмотреть их, щелкните значок своего сайта в верхнем левом углу и выберите Templates . Вы увидите список шаблонов, включая все новые созданные вами шаблоны. Чтобы отредактировать любой шаблон, щелкните имя, и вы попадете в редактор шаблонов для этого шаблона.
Просмотр структуры вашего шаблона
Чтобы просмотреть список всех блоков в вашем шаблоне, нажмите Представление списка в верхней части экрана (значок выглядит как три горизонтальные линии.)
Это полезно для просмотра общей структуры вашего шаблона, прежде чем вы начнете редактировать определенные разделы. Затем вы можете щелкнуть любой блок в представлении списка , чтобы изменить настройки этого блока.
Представление списка в редакторе шаблоновРедактирование блоков шаблона
В редакторе шаблонов щелкните любой блок, чтобы настроить содержимое или изменить настройки блока. Некоторые из действий, которые вы можете предпринять здесь, включают:
- Отредактируйте элементы заголовка, используя блок заголовка сайта, блок слогана сайта и блок логотипа сайта. Посетите страницу «Настройте свой заголовок», чтобы узнать, как это сделать.
- Добавить меню с помощью блока навигации.

- Добавить боковую панель с помощью столбцов.
- Контролируйте внешний вид ваших сообщений.
- Скрыть заголовки страниц или сообщений.
- Отредактируйте внешний вид нижнего колонтитула.
Возможности безграничны!
Сохранить изменения
По завершении редактирования нажмите Сохраните в правом верхнем углу.
Здесь будет показан затронутый шаблон. Нажмите Сохранить еще раз, чтобы подтвердить, что вы хотите сохранить изменения, внесенные в этот шаблон.
Затем вы можете щелкнуть значок своего сайта в верхнем левом углу, чтобы вернуться и выйти из редактора.
↑ Содержание ↑
Сброс шаблона
Вы можете вернуть шаблон в исходное состояние, отменив все сделанные вами изменения.
- В Редакторе сайта щелкните значок своего сайта в левом верхнем углу.
- Выберите Шаблоны , чтобы просмотреть все свои шаблоны.
- Нажмите на три точки рядом с шаблоном, который вы хотите сбросить.

- Выбрать Очистить настройки . Изменения будут немедленно отменены.
↑ Содержание ↑
Примеры использования редактора шаблонов
Существует множество способов использования редактора шаблонов для создания красивых пользовательских макетов. Вот несколько примеров для вдохновения.
Если вы хотите отображать пользовательское меню только на определенных страницах, вы можете добавить блок навигации, используя кнопку Редактор шаблонов , как показано в видео ниже:
Вы можете настроить нижний колонтитул, чтобы он отображался по-разному на разных страницах, как показано в видео ниже:
↑ Содержание ↑
Создать новый шаблон
Вы можете создать новый шаблон и примените этот шаблон к определенным страницам или сообщениям. Выполните следующие действия, чтобы создать новый шаблон:
- В параметрах страницы на правой боковой панели щелкните имя шаблона, затем щелкните значок «Добавить шаблон».

- Дайте вашему новому шаблону описательное имя и нажмите Создать .
- В Редакторе шаблонов теперь вы можете редактировать структуру, в которой отображается ваша страница.
- Когда вы закончите, нажмите Обновить в правом верхнем углу, чтобы сохранить новый шаблон.
- Нажмите Назад , чтобы вернуться в редактор страницы/записи, где ваш только что созданный шаблон находится в списке доступных шаблонов.
↑ Содержание ↑
Применить шаблон
После того, как вы настроили свой шаблон или создали новый, вы можете применить его к определенной странице или публикации, выполнив следующие действия.
- Добавьте или отредактируйте страницу/публикацию, к которой вы хотите применить шаблон.
- В боковой панели Settings найдите раздел Template . Если вы не видите боковую панель «Настройки», щелкните значок настроек рядом с «Опубликовать» или «Обновить», чтобы открыть боковую панель «Настройки».

- Выберите шаблон, который хотите применить.
Вы можете просмотреть, как будет выглядеть страница или запись с примененным шаблоном. Щелкните параметр Preview в верхней части редактора и выберите Preview на новой вкладке.
Если вы удовлетворены шаблоном и содержанием страницы/записи, нажмите Опубликовать . Или, если страница/сообщение уже были опубликованы, нажмите Обновить , чтобы применить изменения к опубликованной странице.
📌
Некоторые шаблоны применяются автоматически. Например, 9Шаблон 0040 Archives автоматически используется для категорий/архивных страниц, поэтому он не будет отображаться в списке для отдельных страниц или сообщений.
Универсальные планы и цены
Как создать собственный шаблон страницы WordPress
- Фейсбук
- Твиттер
WordPress использует шаблоны и темы для управления макетом веб-сайта. Но могут быть случаи, когда вы хотели бы создать страницу с другим внешним видом. Например, на многих сайтах есть целевая страница, которая сильно отличается от остального сайта.
Но могут быть случаи, когда вы хотели бы создать страницу с другим внешним видом. Например, на многих сайтах есть целевая страница, которая сильно отличается от остального сайта.
Вы можете создавать страницы с собственным дизайном и макетом, используя собственный шаблон страницы в WordPress. Это не так просто, как установить плагин — для этого требуется немного ручной работы. Но после того, как вы создали шаблон, вы всегда можете сделать это одним щелчком мыши в WordPress, когда вам это нужно.
Мы будем работать с PHP и FTP, поэтому некоторые базовые знания о кодировании и загрузке файлов сайта будут полезны. (Настройка шаблона также потребует работы с CSS, PHP и некоторыми HTML.)
Но даже если у вас нет повседневного опыта кодирования, вы можете создать шаблон в WordPress. Просто следуйте приведенным здесь инструкциям, и к концу статьи ваш собственный шаблон будет запущен и запущен.
Что может сделать для вас пользовательская страница
Шаблон пользовательской страницы может быть полезен, когда вам нужно создать внешний вид, отличный от вашего основного веб-сайта. Это можно сделать в маркетинговых целях или для создания страницы, не связанной с общей темой вашего сайта.
Это можно сделать в маркетинговых целях или для создания страницы, не связанной с общей темой вашего сайта.
Вы можете настроить страницу любым способом, не оказывая негативного влияния на остальную часть вашего веб-сайта. Все, что вы измените на пользовательской странице, не повлияет на остальную часть макета вашего сайта. Посмотрите на это как на страницу, которая ведет себя независимо от остальной части вашего сайта WordPress.
Создание пользовательского шаблона страницы
Чтобы создать собственный шаблон, мы будем использовать текстовый редактор.
Если вы пользователь Windows, текстовый редактор Notepad уже установлен на вашем компьютере. Но с этой задачей справится любой текстовый редактор или редактор веб-сайтов (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad и т. д.).
Для этого урока я использую редактор Sublime. Ваш интерфейс редактора, скорее всего, будет выглядеть немного иначе.
Шаг 1
Откройте текстовый редактор. На пустой странице введите эту строку кода:
На пустой странице введите эту строку кода:
Код сообщает WordPress, что это шаблон и будет отображаться как MyPageTemplate . Вы можете использовать любое имя. Просто убедитесь, что это то, что вы узнаете позже.
Сохраните файл как файл php. Чтобы все было организовано, дайте файлу то же имя, что и имя шаблона, которое вы использовали. Так что в моем случае я бы сохранил файл как MyPageTemplate.php .
Оставьте только что созданную страницу открытой в редакторе. Мы собираемся вернуться к этому.
Шаг 2
Теперь мы собираемся загрузить файл на наш веб-сайт WordPress, поэтому вам понадобится программа FTP. Если вы еще не используете программу FTP, попробуйте FileZilla. Забавное название, отличная FTP-программа.
Вы также можете использовать FTP-файлы из проводника Windows или файлового менеджера cPanel для своей учетной записи хостинга. Но в долгосрочной перспективе автономная программа FTP будет быстрее и эффективнее.
Но в долгосрочной перспективе автономная программа FTP будет быстрее и эффективнее.
Итак, откройте свою FTP-программу. Мы собираемся подключиться к нашему «корневому» каталогу WordPress. (Вы также можете увидеть каталоги, называемые папками .)
Моя установка WordPress называется «демо», поэтому мой корневой каталог WordPress выглядит следующим образом:
Вы можете видеть файлы WordPress и три «wp- » каталоги.
Щелкните каталог /wp-content.
Затем перейдите в каталог /themes.
В каталоге /themes вы увидите установленные на данный момент темы WordPress.
Теперь щелкните корневой каталог используемой темы. В моем случае это будет /twentynineteen.
Загрузите PHP-файл пользовательской темы в каталог тем.
Теперь вы видите файл MyPageTemplate.php в корневом каталоге двадцать девятнадцать.
Через минуту мы снова воспользуемся программой FTP, так что пока не закрывайте ее.
Шаг 3
Войдите в панель администратора WordPress.
Теперь, когда вы создаете новую страницу или редактируете существующую страницу, ваш пользовательский шаблон доступен.
Я создал и сохранил новую страницу, используя собственный шаблон. Но когда я просматриваю его на своем веб-сайте, он пуст.
Это потому, что наш шаблон содержит только одну строку, которая его идентифицирует. В файле шаблона нет кода, который бы сообщал WordPress, как отображать страницу.
Вот что мы будем делать дальше. Добавьте код в наш пользовательский шаблон для отображения содержимого страницы.
Это не так сложно, как кажется. Мы упростим себе задачу, скопировав существующий шаблон страницы темы. Мы будем использовать это как основу нашего пользовательского шаблона.
Шаг 4
Вернитесь к своей FTP-программе.
В корневом каталоге темы, куда мы загрузили файл нашей пользовательской темы, найдите файл с именем page.php.
Загрузите его на свой компьютер.
Теперь откройте его в текстовом редакторе или редакторе веб-сайта.
Скопируйте содержимое page.php и вставьте его в свой собственный файл шаблона.
Наш пользовательский шаблон теперь выглядит так:
В нашем пользовательском шаблоне страницы уже есть заголовок, поэтому мы собираемся вырезать раздел заголовка из кода, который мы скопировали из page.php.
Мы вырезаем раздел, который начинается с /* и заканчивается */ — это выглядит так:
После удаления заголовка наш шаблон пользовательской страницы будет выглядеть так:
Сохраните файл пользовательского шаблона страницы и снова загрузите его в корневой каталог темы. Это происходит в том же месте, где мы загрузили первую версию файла.
Теперь, если вы перейдете на страницу своего сайта, использующую новый шаблон, вы больше не увидите пустую страницу.
Взять свой пользовательский шаблон WordPress отсюда
Как вы, несомненно, заметили, страница вашего пользовательского шаблона выглядит точно так же, как остальная часть вашего существующего сайта. Это потому, что мы использовали шаблон страницы темы в качестве отправной точки.
Это потому, что мы использовали шаблон страницы темы в качестве отправной точки.
С этого момента вам придется заняться более сложным кодированием, чтобы создать страницу, которую вы хотите. Но если вы хорошо разбираетесь в HTML или имеете некоторые базовые навыки PHP, это в пределах вашей досягаемости.
Чтобы дать вам простой пример, я добавлю изображение заголовка, добавив одну строку в файл шаблона. Строка представляет собой тег изображения, который содержит путь к изображению заголовка, которое я создал и загрузил.
Это небольшое редактирование дает страницам, использующим шаблон, изображение заголовка.
Выбор пользовательского шаблона страницы зависит от вашего творчества.
Этот метод также работает для сообщений WordPress?
Нет. Записи и страницы в WordPress отображаются по-разному. При этом существуют плагины, которые позволяют создавать собственные шаблоны сообщений.
Могут ли ошибки в пользовательском шаблоне страницы повредить ваш сайт?
Нет.![]() Прелесть пользовательского шаблона страницы в том, что он изолирован от остальных ваших сообщений и страниц. Таким образом, любые ошибки в вашем шаблоне влияют только на страницу или страницы, которые его используют. И если это произойдет, вы всегда можете изменить шаблон страницы обратно на шаблон страницы темы по умолчанию. Это устранит ошибку, пока вы не сможете исправить свой шаблон.
Прелесть пользовательского шаблона страницы в том, что он изолирован от остальных ваших сообщений и страниц. Таким образом, любые ошибки в вашем шаблоне влияют только на страницу или страницы, которые его используют. И если это произойдет, вы всегда можете изменить шаблон страницы обратно на шаблон страницы темы по умолчанию. Это устранит ошибку, пока вы не сможете исправить свой шаблон.
Альтернативы пользовательскому макету без программирования
Если описанный здесь метод кажется слишком сложным, вы также можете создать собственный шаблон страницы WordPress с помощью плагина.
Также можно создать собственный макет с помощью компоновщика страниц. Page Builder от SiteOrigin дает вам возможность создавать уникальный дизайн, используя виджеты в контенте.
Любой плагин является приемлемым вариантом. И есть много других конструкторов страниц, которые вы можете попробовать. Но то, как мы сделали это в этой статье, является наиболее облегченный вариант .