Разработка сайтов с нуля (Верстка HTML+CSS) — Лаборатория программирования
Модуль 1. Введение и основные понятия
Как это работает? Что такое web-сервер, web-сайт, web-страница
Цели и задачи языка HTML
HTML-разметка. Элементы
Структура HTML-документа:
Использование комментариев
Базовые элементы разметки:
Атрибуты элементов
Специальные символы
Лабораторная работа по теме
Модуль 2. Анатомия страницы
Понимаем, как мы пишем: синтаксис HTML
Элементы форматирования текста
Понимаем, что мы пишем: семантика элементов
Валидация HTML-документа
Структурные элементы разметки
Лабораторные работы по теме
Модуль 3. Гиперссылки
Понятие гиперссылок в WWW
Внешние и внутренние гиперссылки
Типы адресов в WWW
Дополнительные атрибуты гиперссылок
Лабораторная работа по теме
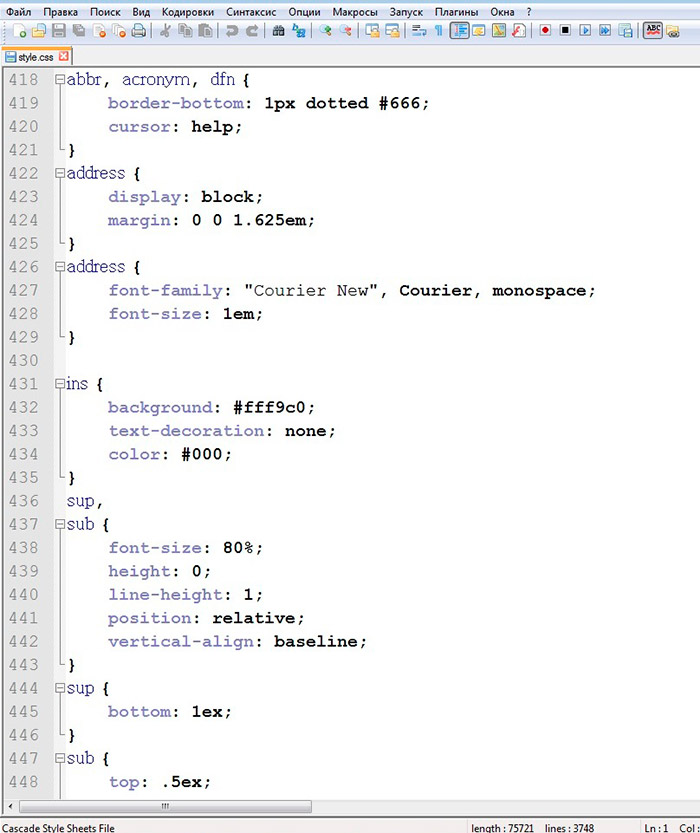
Модуль 4. CSS. Каскадные таблицы стилей: основные свойства
Основные понятия CSS
Способы определения стилей
Каскадирование и наследование
Единицы измерения в CSS
Основные типы селекторов
Псевдоклассы и псевдоэлементы
Свойства шрифтов
Свойства текста
Свойства цвета и фона
Лабораторные работы по теме
Модуль 5.
 Использование изображений на странице
Использование изображений на страницеТипы изображений используемые в WWW
Вставка изображений на страницу
Атрибуты элемента img
Лабораторная работа по теме
Модуль 6. Структурирование информации при помощи списков
Неупорядоченный список
Упорядоченный список
Список определений
CSS свойства для списков
Лабораторная работа по теме
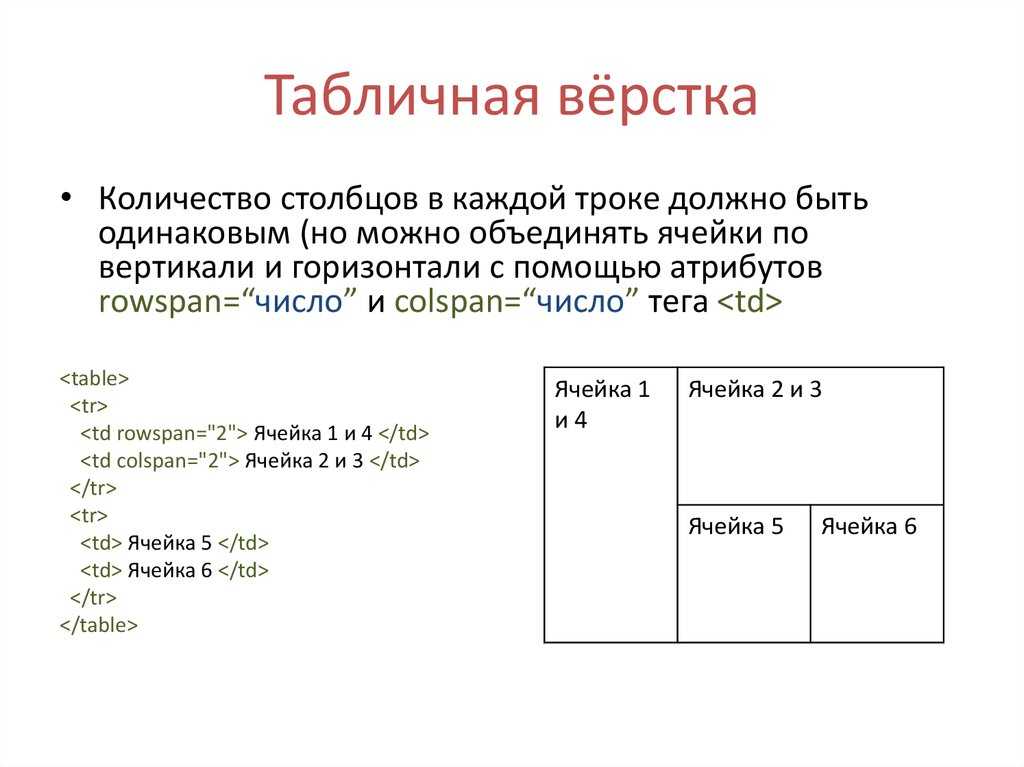
Модуль 7. Представление табличных данных при помощи таблицы
Основные элементы таблицы
CSS свойства элементов таблиц
Объединение ячеек таблицы
Дополнительные элементы таблицы
Лабораторная работа по теме
Модуль 8. Встраивание внешних данных при помощи фрейма
История фреймов
Встраиваемые фреймы
Фреймы и гиперссылки
Лабораторная работа по теме
Модуль 9. Передача пользовательских данных при помощи формы
Что такое веб-формы?
Элемент form и его атрибуты
Элементы формы: текстовые поля и кнопки
Элементы формы: элементы выбора
Дополнительные атрибуты элементов формы
Лабораторная работа по теме
Модуль 10. Использование CSS для макетирования
Использование CSS для макетирования
Оформление границ элемента
Внутренние отступы элемента
Наружные отступы элемента
Размеры элемента
Плавающие элементы
Видимость элемента
Лабораторные работы по теме
Модуль 11. Дополнительные возможности HTML и CSS
Практическая работа для закрепления изученных тем
Стили для различных типов носителей
Свойства курсора
Встраивание аудио- и видео-файлов
Лабораторные работы по теме
Модуль 12. Мета-информация на странице
Использование мета-информации
Элемент meta и его атрибуты
Поясняющая мета-информация
Мета-информация для роботов
Эмуляция заголовков ответа сервера
Модуль 13. Выбор хостинга и поддержка сайта
Понятие хостинга
Поиск хостера
Услуги хостера
Использование FTP-клиента
Доступ к ftp-серверу через проводник Windows
Модуль 14. Что дальше?
Обзор HTML5 API
Тонкая настройка сайта на стороне сервера
Динамические элементы на странице
Динамическое создание контента на сервере
Современные способы предоставления информации
Модуль 15.
 Верстка сайта по psd макету
Верстка сайта по psd макетуМодуль 16. Bootstrap
Адаптивная вёрстка макетов сайта на заказ с нуля в Уфе 🥇 Цена от 29 т.р.
Что вы получите в итоге?
Основные принципы верстки
Наши направления
Верстка Интернет-магазины Корпоративные сайты Лендинги Мобильные сайты Подбор хостинга Программирование Разработка дизайна Сайт-визитка Сайты с каталогом Создание сайтов на Tilda Создание сайтов на WordPress Стоимость услуги
от 29 т.
 р.
р.- Стоимость зависит от количества страниц и общего объема работы.
Заказать услугу
* Услугу можно оформить в рассрочку!
Над Вашим проектом будут работать наши ТОП сотрудники
Мы — лидеры и сейчас это докажем
С нами работают известные компании и бренды. Многие из них росли вместе с нами. Будь среди них!
Создание сайта масштабного проекта геопарка «Янгантау»
Смотреть кейс
Кейс разработки и seo продвижения сайта пивоварни Barinoff.
Смотреть кейс
Создание и seo продвижение сайта «Тент-Сервис 102».
Смотреть кейс
Кейс компании «ГИП Формат»
Смотреть кейс
Разработка интернет магазина «Ветна».
Смотреть кейс
К кейсамДовольные клиенты
Ко всем отзывамДругие услуги
Программирование WEB-сайтов с нуля
Доверяя создание сайта нам, вы можете быть спокойны за конечный результат.
Создание интернет-магазинов под ключ
В результате нашей работы вы получаете ресурс, полностью готовый к старту и дальнейшему продвижению.
Если только спросить
Да, Bootstrap.
Верстка сайта – это перевод созданного дизайнером макета в код.
Верстка – ключевой этап работы над сайтом
Обратившись в «Лидер Поиска», вы не только получаете сверстанные веб-страницы, но и их адаптацию к мобильным устройствам. Пользователи вашего сайта смогут открывать его на планшетах и смартфонах, где будет корректно отображаться каждый элемент.
Как мы работаем над версткой макетов сайтов
- Анализ макетов. Мы изучаем созданную структуру и подбираем инструменты реализации задач.
- Работа с графикой и текстами. Cпециалист извлекает необходимые детали из макета и оптимизирует изображения.
- Верстка.
 Верстальщик формирует страницы, производит разметку блоков, присваивает им стили и задает анимацию объектов.
Верстальщик формирует страницы, производит разметку блоков, присваивает им стили и задает анимацию объектов.
Для улучшения работы сайта и его взаимодействия с пользователями мы используем файлы cookie. Продолжая работу с сайтом, Вы разрешаете использование cookie-файлов. Вы всегда можете отключить файлы cookie в настройках Вашего браузера.
макетов веб-дизайна с нуля
Ах, чистый холст: наверное, моя любимая часть процесса дизайна. Что мне в ней нравится, так это множество возможностей, которые она предоставляет: свобода действий для творчества без каких-либо ограничений, которые вступают в игру в дальнейшем. Все может случиться!
Есть несколько способов приблизиться к этому этапу. Некоторым нравится прыгать прямо в Photoshop (или их любимый инструмент компоновки), но лично я стараюсь какое-то время оставаться «аналоговым» и работать со старой доброй бумагой и ручками.
Такие инструменты дают гораздо больше свободы, чем использование мыши и экрана компьютера. Они позволяют нам отбрасывать идеи, как только они приходят нам в голову, и быть максимально выразительными, совершенно не заботясь о таких вещах, как аккуратность, которые — по крайней мере на данном этапе — просто мешают творчеству. Если вы еще не работали таким образом, попробуйте: это очень освобождает.
Они позволяют нам отбрасывать идеи, как только они приходят нам в голову, и быть максимально выразительными, совершенно не заботясь о таких вещах, как аккуратность, которые — по крайней мере на данном этапе — просто мешают творчеству. Если вы еще не работали таким образом, попробуйте: это очень освобождает.
Чтобы еще больше выйти за пределы своей зоны комфорта, попробуйте делать наброски в совершенно другой среде, чем та, в которой вы делаете свои более законченные проекты. Если вы не используете компьютер, вы можете путешествовать налегке и не беспокоиться о таких вещах, как электричество, поэтому используйте это как предлог, чтобы выйти на улицу. Если это солнечный день, найдите участок травы. Если идет дождь, насладитесь суетой местной кофейни.
Блокнот для рисования
На этом этапе я предпочитаю свой надежный блокнот формата А5, который достаточно мал, чтобы его можно было легко носить с собой, но достаточно велик, чтобы вместить множество идей. Я сам предпочитаю пустой — потому что он кажется самым «свободным». Многие дизайнеры отдают предпочтение Moleskine. Позже, когда вы будете готовы привести в порядок свои наброски (очевидно, что нецелесообразно вечно продолжать путь беспорядка произвольной формы), использование бумаги с квадратной сеткой может стать отличным способом выбора вашей собственной структуры сетки, но подробнее об этом в момент.
Многие дизайнеры отдают предпочтение Moleskine. Позже, когда вы будете готовы привести в порядок свои наброски (очевидно, что нецелесообразно вечно продолжать путь беспорядка произвольной формы), использование бумаги с квадратной сеткой может стать отличным способом выбора вашей собственной структуры сетки, но подробнее об этом в момент.

Наброски — это удобный способ придумывать идеи, а доработка ваших набросков перед переходом в Photoshop означает, что вы можете быстро отделить хорошие идеи от плохих, не тратя время в реальном приложении макета. Тем не менее, нет смысла слишком сильно улучшать наброски, потому что детальный дизайн лучше всего сохранить для среды, в которой он в конечном итоге будет испытан: на экране. Лично я делаю наброски в своем блокноте до тех пор, пока не разочаровываюсь в том, что не разрабатываю технические детали в Photoshop. На этом этапе пора начинать блокировать элементы с помощью каркасов.
Каркасы и сетки
Каркасы могут означать разные вещи для разных людей и даже различаться от проекта к проекту. Некоторым дизайнерам или клиентам нравятся каркасы, чтобы вдаваться в мельчайшие детали и определять точные пропорции сетки, которым в конечном итоге будет следовать сайт. Другие относятся к ним как к «подчищенным» версиям самых изысканных набросков. На самом деле, нет никаких жестких и быстрых правил, по которым нужно жить, за исключением того, что каркас должен позволить вам увидеть, как будет выглядеть веб-сайт, прежде чем что-либо из того, что я называю «красивым материалом», будет добавлено сверху. Как я уже говорил в прошлом выпуске статьи о работе в качестве веб-дизайнера-одиночки, именно поэтому хорошей идеей будет отделить каркасный и эстетический этапы дизайна: хотя они оба являются частями того, что можно условно назвать «фазой дизайна». , они фокусируют внимание вашего клиента на разных аспектах, по одной части за раз. Очень грубо можно сказать, что вайрфреймы позволяют им думать о макете с точки зрения взаимодействия, а эстетика позволяет им сосредоточиться исключительно на эмоциональных переживаниях.
Как я уже говорил в прошлом выпуске статьи о работе в качестве веб-дизайнера-одиночки, именно поэтому хорошей идеей будет отделить каркасный и эстетический этапы дизайна: хотя они оба являются частями того, что можно условно назвать «фазой дизайна». , они фокусируют внимание вашего клиента на разных аспектах, по одной части за раз. Очень грубо можно сказать, что вайрфреймы позволяют им думать о макете с точки зрения взаимодействия, а эстетика позволяет им сосредоточиться исключительно на эмоциональных переживаниях.
. Решите ли вы определить точную сетку на этапе каркаса или позже, когда вы приступите к «правильному» дизайну, является важным решением. Популярной сеткой является система сеток 960, которая шириной 960 пикселей может быть разделена на множество различных внутренних ширин, например, на 16 или 12 столбцов одинаковой ширины с промежутками. Однако на самом деле не имеет значения, какую сетку вы используете, будь то ваша собственная или созданная другими, потому что в конечном итоге она должна соответствовать содержанию и давать вам (дизайнеру) и другим (сопровождающему сайту) руководство. это позволяет эстетически выравнивать различные элементы страницы. Продуманное выравнивание, переносимое на различные страницы сайта, помогает создать визуальную согласованность. В своей презентации «Стены рушатся» дизайнер Энди Кларк напоминает нам, что для больших сайтов с большим количеством динамического контента мы разрабатываем систему, а не страницу. (Энди также является большим поклонником создания собственных сеток на заказ, которые диктуются содержанием сайта. Ряд его экспериментов с различными сетками можно найти здесь).
Однако на самом деле не имеет значения, какую сетку вы используете, будь то ваша собственная или созданная другими, потому что в конечном итоге она должна соответствовать содержанию и давать вам (дизайнеру) и другим (сопровождающему сайту) руководство. это позволяет эстетически выравнивать различные элементы страницы. Продуманное выравнивание, переносимое на различные страницы сайта, помогает создать визуальную согласованность. В своей презентации «Стены рушатся» дизайнер Энди Кларк напоминает нам, что для больших сайтов с большим количеством динамического контента мы разрабатываем систему, а не страницу. (Энди также является большим поклонником создания собственных сеток на заказ, которые диктуются содержанием сайта. Ряд его экспериментов с различными сетками можно найти здесь).
Для получения дополнительной информации о теории сетки и о том, как принципы из мира искусства могут помочь при выборе макета, например, использование правила третей или золотого сечения для определения относительной ширины, см. книгу Марка Бултона «Практическое руководство по проектированию для Интернет или моя собственная недавняя книга «Сексуальный веб-дизайн».
книгу Марка Бултона «Практическое руководство по проектированию для Интернет или моя собственная недавняя книга «Сексуальный веб-дизайн».
Итак, с нашими эскизами, служащими основой для наших вайрфреймов, и с нашим вайрфреймом, помогающим сформулировать сетку, на которой мы будем основывать фактический дизайн, пришло время перейти к самой важной части проекта и начать превращать наши идеи во что-то, что напоминает функционирующий Веб-сайт.
Мой любимый инструмент для этой задачи (и для этапа создания макета перед ней) — Photoshop, который, хотя и не идеален, является мощной программой, которая позволяет мне визуализировать то, что у меня в голове, самым быстрым и простым способом, по крайней мере, в первая часть этапа проектирования. Другие предпочитают Fireworks, созданный специально для веб-дизайна. Но опять же, инструмент не важен: важно, что вы с ним делаете!
Со временем я все чаще обнаруживаю, что на самом деле не существует одного инструмента для выполнения всех необходимых мне задач, и я все чаще обращаюсь к браузеру и рассматриваю его как самостоятельный инструмент дизайна.
Есть одна очевидная причина, по которой проектирование в браузере имеет большой смысл: именно там будет просматриваться законченный сайт. Есть множество других причин, но для меня типографика является одной из самых важных — мне еще предстоит найти приложение, которое могло бы точно имитировать способ отображения шрифта в браузере, а также то, как текст отображается по-разному в разных браузерах и на разных платформах. разных операционных системах, в любом случае не существует единственно «правильного» рендеринга.
Гибкую ширину, такую как на clearleft.com, сложно представить в статических макетах Photoshop — отличная причина для разработки в браузере Дизайн в браузере также значительно экономит время. Изменение одной или двух строк CSS, чтобы повлиять на что-то вроде ширины столбца или высоты строки на всем тестовом сайте, часто будет намного быстрее, чем внесение тех же изменений в макете, где изменение необходимо будет внести в несколько элементов, т.е. -экспорт и так далее. Это также означает тестирование, чтобы увидеть, что работает, а что нет, можно сделать за считанные секунды. Рассмотрим 20-страничный сайт, на каждой странице которого есть 10 элементов div, содержащих текст. Если у вас есть макет для каждой страницы, было бы очень сложно изменить ширину поля между каждым текстовым блоком с 10 до 15 пикселей. Но в браузере вам нужно только открыть таблицу стилей, изменить что-то вроде div.text { margin:0 15px } и все готово. Просто нажмите «Сохранить», а затем обновите браузер!
Это также означает тестирование, чтобы увидеть, что работает, а что нет, можно сделать за считанные секунды. Рассмотрим 20-страничный сайт, на каждой странице которого есть 10 элементов div, содержащих текст. Если у вас есть макет для каждой страницы, было бы очень сложно изменить ширину поля между каждым текстовым блоком с 10 до 15 пикселей. Но в браузере вам нужно только открыть таблицу стилей, изменить что-то вроде div.text { margin:0 15px } и все готово. Просто нажмите «Сохранить», а затем обновите браузер!
Компания 37signals известна тем, что отдает предпочтение дизайну на основе браузера. В своем посте «Почему мы пропускаем Photoshop» Джейсон Фрайд объясняет, почему компания переходит сразу к HTML и CSS: «В макете Photoshop нельзя открывать меню, нельзя вводить текст в поле макета Photoshop, вы не можете щелкнуть ссылку в макете Photoshop. С другой стороны, HTML/CSS — это реальный опыт». Я считаю, что этот подход следует использовать там, где это уместно. Я по-прежнему делаю 80 процентов своего дизайна в Photoshop и использую дизайн на основе браузера для настройки и принятия более сложных решений, например, о типографике. Photoshop — необходимый инструмент для сайтов с большим количеством графики (то, что я делаю довольно часто), но по понятным причинам он не так необходим для такой компании, как 37signals, поскольку ее продукты используют меньше изображений и отдают предпочтение простым блокам цвета и текстовым элементам, таким как как несколько полей формы. Опять же, все сводится к выбору наиболее подходящего инструмента для работы.
Photoshop — необходимый инструмент для сайтов с большим количеством графики (то, что я делаю довольно часто), но по понятным причинам он не так необходим для такой компании, как 37signals, поскольку ее продукты используют меньше изображений и отдают предпочтение простым блокам цвета и текстовым элементам, таким как как несколько полей формы. Опять же, все сводится к выбору наиболее подходящего инструмента для работы.
С разницей возникают неработающие макеты, поэтому имеет смысл как можно скорее увидеть, происходят ли они и где они происходят.
Работа с фиксированными макетами всегда была самым простым вариантом, но с эластичными и плавными макетами дело обстоит иначе. Это добавляет дополнительный уровень неопределенности, поскольку допускается перемещение большего количества частей проекта, поэтому необходимо учитывать несколько сценариев. И как показать эти изменения на плоском макете? Нет никаких сомнений в том, насколько неудобно это делать в Photoshop, где вам нужно будет создать несколько версий страницы, отображаемых с разной шириной. Если вы создаете эластичные или гибкие макеты, дизайн в браузере стоит сделать как можно раньше в процессе.
Константы макета
Я большой поклонник попыток создавать сайты, которые выходят за рамки условностей и делают что-то немного более интересное, чем все другие клоны. Однако инновации эффективны только тогда, когда они сбалансированы с соответствием, и давайте признаем, иногда нам просто нужно соответствовать! Следовательно, некоторые элементы веб-дизайна появляются время от времени, и почему бы и нет? Возьмите скромный заголовок: трудно найти сайт, на котором его нет. Но четко определенный заголовок добавляет некоторый брендинг и согласованность для всего сайта, а когда он содержит навигацию, он дает пользователям гарантированную базу, к которой они могут вернуться и найти свой путь. Заголовки на самом деле не обязательно должны быть в верхней части страницы: я думаю о них больше как о точке фокусировки. Возьмем, к примеру, balhar.com: «заголовок» на самом деле представляет собой полосу, расположенную вертикально по центру экрана.
Но четко определенный заголовок добавляет некоторый брендинг и согласованность для всего сайта, а когда он содержит навигацию, он дает пользователям гарантированную базу, к которой они могут вернуться и найти свой путь. Заголовки на самом деле не обязательно должны быть в верхней части страницы: я думаю о них больше как о точке фокусировки. Возьмем, к примеру, balhar.com: «заголовок» на самом деле представляет собой полосу, расположенную вертикально по центру экрана.
 д. Зачем загромождать свою страницу такими вещами, которые отвлекать внимание от основной читаемой статьи? Конечно, есть веские причины выделять эти элементы, но часто мы объединяем их, даже не задумываясь. Не так обстоит дело с большим футером: это способ представления большого количества разрозненной информации (например, списков блогов, ссылок в социальных сетях и ежедневных закладок), не прерывая чтения основной статьи.
д. Зачем загромождать свою страницу такими вещами, которые отвлекать внимание от основной читаемой статьи? Конечно, есть веские причины выделять эти элементы, но часто мы объединяем их, даже не задумываясь. Не так обстоит дело с большим футером: это способ представления большого количества разрозненной информации (например, списков блогов, ссылок в социальных сетях и ежедневных закладок), не прерывая чтения основной статьи.Художественное оформление
Если есть какая-то область веб-дизайна, которую я нахожу интересной прямо сейчас, так это концепция художественного направления, внедренная в наш подход к макету: то, чего до недавнего времени, к сожалению, не хватало в нашем онлайн-мире. Популяризированный подходом Джейсона Санта-Марии к своим записям в блогах, мантию теперь подхватили многие дизайнеры, которые стремятся относиться к своим сообщениям в блогах с той осторожностью, которая обычно присуща статьям в офлайн-журналах. Ключевым моментом является то, что каждый пост имеет уникальный дизайн или вариант «базового» дизайна и, таким образом, сам по себе является уникальным опытом.
Конечно, художественное оформление каждой отдельной страницы — это не то, что можно применить ко всем веб-сайтам. На самом деле, если быть честными, количество сайтов, которые подходят для такого подхода, относительно невелико. Но это говорит о том, что верстка в Интернете, наконец, взрослеет, и мы начинаем достигать того, чем печатный дизайн наслаждался годами. Даже если это лишь слегка повлияет на другие сайты, где полноценное художественное оформление не подходит, это, несомненно, отличная вещь и признак того, что веб-дизайнеры больше не боятся делать то, что у них получается лучше всего, — дизайн!
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Зарегистрируйтесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Скретч-шаблоны веб-сайтов
Категории
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
.

 Верстальщик формирует страницы, производит разметку блоков, присваивает им стили и задает анимацию объектов.
Верстальщик формирует страницы, производит разметку блоков, присваивает им стили и задает анимацию объектов.