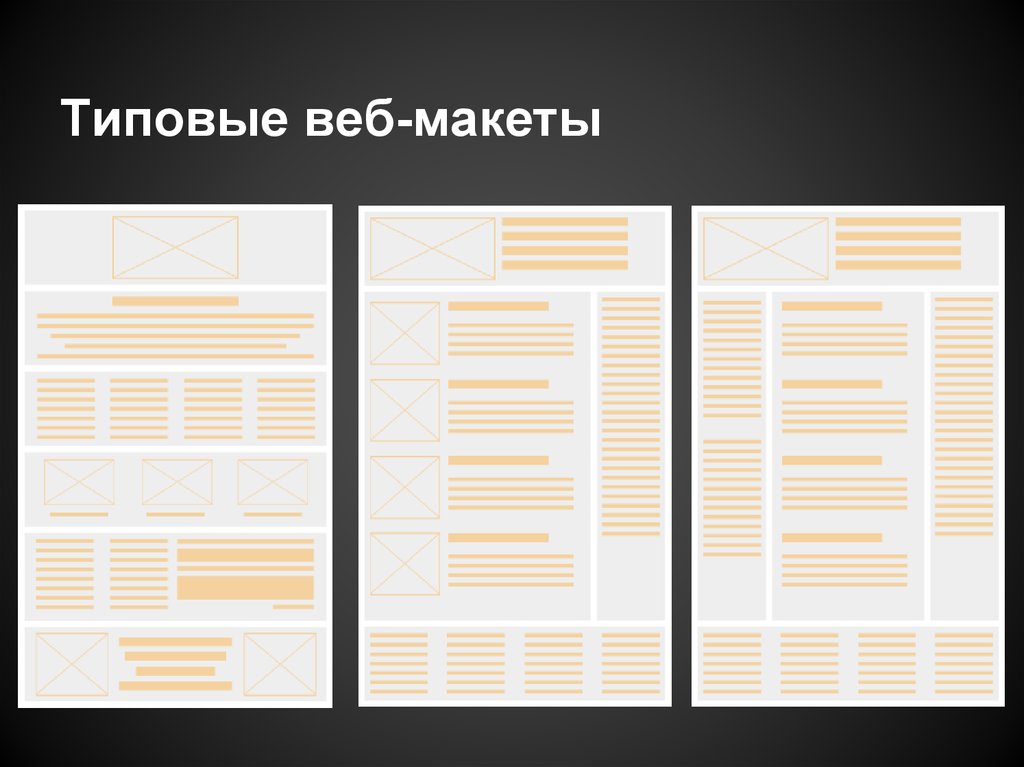
Что такое верстка сайтов. Методы и программы
Верстка сайта – это один из этапов веб-разработки (создания сайта), в котором верстальщик превращает все необходимые будущие элементы сайта (заголовки, картинки, текст, видео) в HTML теги и сверху покрывает все CSS стилями.
HTML – это язык разметки документов в интернете. Любой сайт или Email письмо написаны с помощью него.
CSS – это язык внешнего вида документа, когда с помощью HTML разработчик создает заголовок или рамку для текста, он придает им через CSS цвет, размер, расположение и даже форму.
Профессия: верстальщик сайтов
Последнее десятилетие наполнено самыми разными событиями, особенно в связи с развитием информационных технологий появляются новые слова и профессии.
Если в 90-ых услышав слово «верстальщик», можно было подумать про бородатого дяденьку, который стоит за станком, то сейчас забивая в Google это слово, всплывают совсем другие значения.
Верстальщик – это специалист в области web-разработки. Его главная задача перенос макета (нарисованного дизайнером) из картинки в HTML формат. Т.е превратить картинку в код.
Его главная задача перенос макета (нарисованного дизайнером) из картинки в HTML формат. Т.е превратить картинку в код.
Верстальщик обладает знанием HTML, CSS, а также полноценным языком программирования JavaScript. Последнее не столь важно, ведь многие начинают работать в сфере web-разработки только с первыми двумя навыками, а JS учат попутно.
Обычно верстальщики работают в агентствах, занимающихся Email рассылками или в крупных IT компаниях, в которых разработка сайта делится на несколько этапов, и с помощью верстальщиков разгружают frontend-разработчика. Frontend-разработчик может стать следующим этапом в карьерной лестнице верстальщика. Он отвечает за весь внешний вид сайта (его перед), который наблюдают посетители интернет-ресурса.
Методы верстки сайта
Существует несколько методов верстки, но здесь опишем только самые популярные.
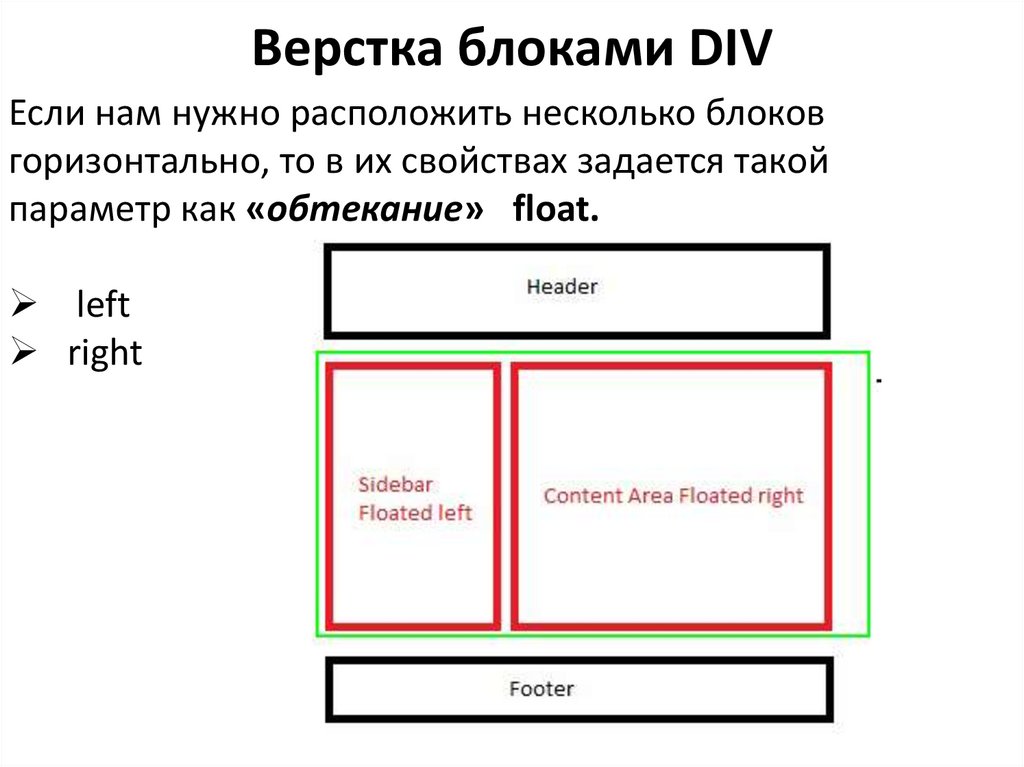
1. Блочная верстка. Это основной метод в среде веб – разработчиков. В блочной верстке основа документа состоит из тега DIV.
Объясняем: в HTML существует множество тегов, и каждый предназначен для какой-то определенной цели. Например, тег NAV нужен для блока с навигацией, а тег ARTICLE отвечает за содержание новости.
Верстая web-страницу с помощью данного метода, вы создаете очень валидный (качественный) код и избегаете множества ошибок. С примером блочной верстки можно ознакомиться на картинке выше.
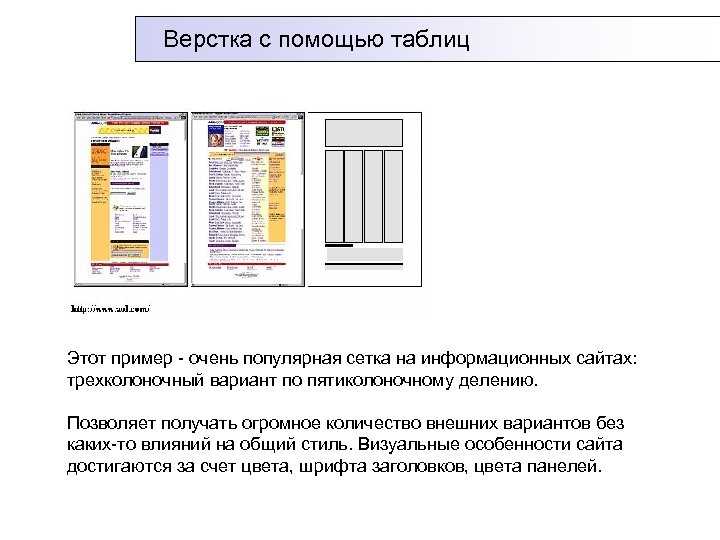
2. Табличная верстка или пережиток прошлого. В 2000 была основным методом.
Преимущество табличной верстки в простоте исполнения. В свое время много ребят программистов учились создавать web-страницы с помощью этого метода.
Недостатки: огромная структура, большой кусок кода (а это влияет на скорость загрузки страницы) и сложность в обслуживании. Захотите поменять блоки местами, придется пострадать.
3. Смешанный стиль. Он заключается в использовании блоков и таблиц вместе. Данным методом пользуются и сейчас, т. к. бывают моменты при верстке сайта, в которых нужно сохранить свое личное время при решении поставленной задачи.
к. бывают моменты при верстке сайта, в которых нужно сохранить свое личное время при решении поставленной задачи.
Конечно, объем кода все равно получается чуть увеличенным, нежели это делать только блоками, но особых проблем не принесет в будущем, если это делается единоразово для какой-то конкретной задачи. Вообще, при разработке сайта используются все методы, особенно если они помогают быстро закрыть определенную задачу. Более подробно про процесс разработки можно почитать тут.
Программы для верстки сайтов
Программ для верстки существует сотни, но внимания достойны всего лишь пара штук. При разработке сайтов мы перепробовали сотни программ, поэтому здесь составим ТОП-3 наших фаворитов. Просто название и небольшое описание. Ах да, все программы из этого списка бесплатны.
Atom
Одна из лучших программ для работы с чистым HTML и CSS. Единственный недостаток, она на английском (как и все программы в этом списке). Но он здесь такой элементарный, что Вы за 5 минут разберетесь как и что нужно нажимать. А в правом нижнем углу находится удобный переключатель между вариантами просматриваемого кода.
А в правом нижнем углу находится удобный переключатель между вариантами просматриваемого кода.
Смотрите CSS? переключитесь на CSS режим. И так по порядку. Когда наберетесь опыта, можете почитать про макросы и начать их устанавливать в программу. Удобная вещь, если занимаетесь версткой более одного года!
Xcode
Только для владельцев операционной системы iOS. Рекомендую ознакомиться с ней всем, у кого данная операционная система. Существуют целые видео и текстовые статьи со скрытыми возможностями данной программы.
Sublime text
Самая известная программа в кругах программиста, у кого не спроси, все пользуются сублайном. Более топорная и менее сглаженная, нежели Atom, но с таким же функционалом. Самое главное преимущество сублайма – это скорость работы.
Просто если Вы новичок, рекомендуем начать с первого варианта (а лучше все попробовать), т.к. порог входа в нем ниже, а когда пройдет время, сами заметите с чем тянет чаще работать.
HTML-CSS вёрстка сайта.
 Что это такое? Всё о вёрстке сайтов от специалистов ООО “Альма”.
Что это такое? Всё о вёрстке сайтов от специалистов ООО “Альма”.Содержание
Что такое HTML, CSS, JavaScript
Виды вёрстки сайтов
Табличная вёрстка
Блочная вёрстка (вёрстка дивами)
Вёрстка фреймами
Валидная вёрстка
Кроссбраузерная вёрстка
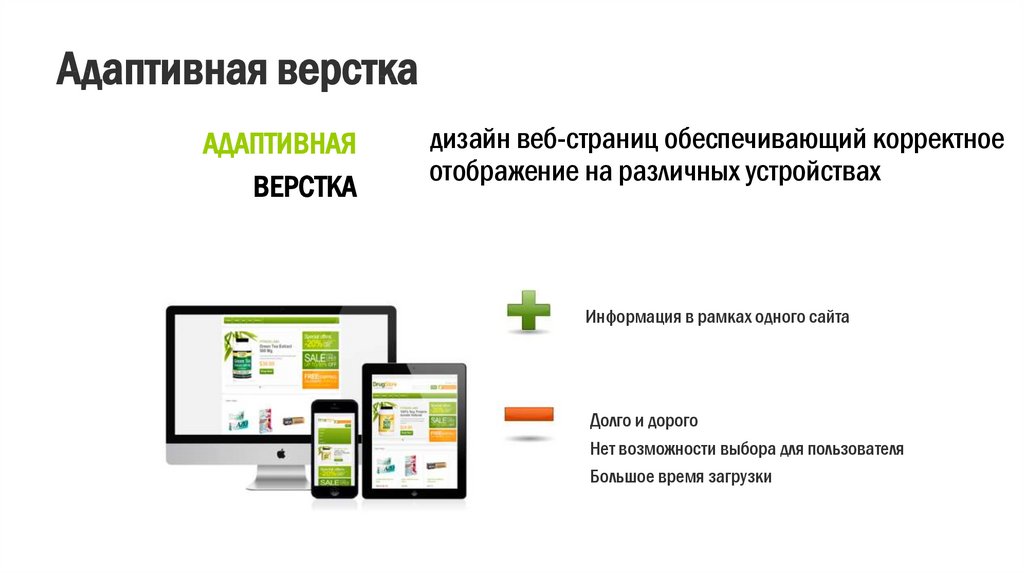
Адаптивная верстка сайта
Войны браузеров
Инструменты верстальщика
Что считается хорошей вёрсткой сайтов
Что должен знать и уметь хороший верстальщик
Как верстаем сайты мы
Всё, что мы видим в окне любого браузера — Google Chrome, Apple Safari и т.п., путешествуя по сети, называется веб-сайтом или просто сайтом.
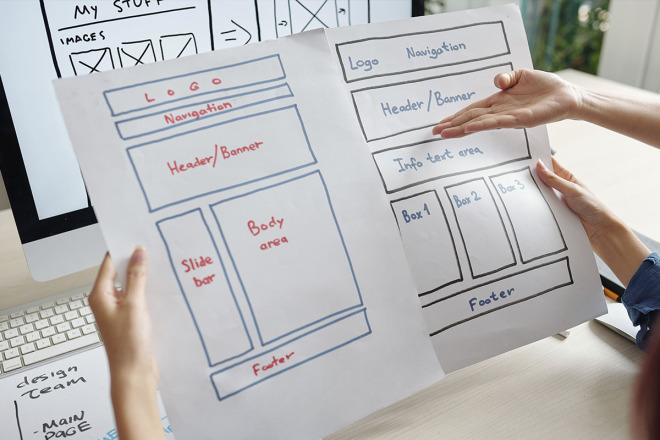
Когда сайт проектируется и разрабатывается, дизайнер создаёт макет дизайна сайта. Это либо целиком картинка в программе Adobe Photoshop, либо наборы картинок с элементами разметки в сервисе Figma.
Однако поведение такой картинки, даже открытой в браузере, не похоже на поведение сайта. Нельзя, например, выделить, найти или скопировать текст, нельзя нажать нарисованную кнопку и так далее.
Чтобы картинка макета дизайна превратилась в сайт, на одном из этапов разработки производится HTML-вёрстка сайта или интернет-магазина.
Исходная картинка нарезается на элементы, часть из этих элементов воспроизводится с помощью языка гипертекстовой разметки — HTML, а также с помощью каскадных таблиц стилей — CSS. В результате мы получаем активные привычные нам элементы сайта – кнопки нажимаются, открываются формы связи, работают выпадающие списки и переключатели, текст на свёрстанной странице можно выделить или найти поиском. При изменении окна браузера страница меняет свои пропорции, элементы сайта занимают другое положение для удобного просмотра. При некоторых действиях пользователя, например, при наведении курсора или нажатии кнопки, происходит какая-то анимация, изменение внешнего вида объектов.
Хороший верстальщик верстает макет дизайна так, чтобы сайт в браузере был точной копией исходного макета и вёл себя в ответ на действия пользователя так, как это было задумано проектировщиком и дизайнером.
Что такое HTML, CSS, JavaScript
HTML (от английского HyperText Markup Language
— “язык гипертекстовой разметки”. То есть HTML это не язык программирования, а язык разметки сайта. Он определяет элементы сайта – формы, тексты, изображения, выпадающие списки, переключатели, кнопки и их расположение на странице.
CSS (от английского Cascading Style Sheets — “каскадные таблицы стилей” — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием HTML. Определяет внешний вид элементов сайта — размер, цвет, форма, шрифты, стили, расположение блоков, и позволяет создавать различные представления одной и той же страницы сайта, например, для отображения в браузере и для печати.
JavaScript или JS — это язык программирования для написания frontend- и backend-частей сайтов, а также мобильных приложений. На сайте JavaScript может определять поведение элементов страницы — анимация, взаимодействие с интерфейсом. Например, при наведении на кнопку, она может менять свой внешний вид (как-то подсвечиваться и т.п.).
То есть — HTML отвечает за сами элементы страницы, CSS — за внешний вид элементов страниц, а JavaScript — за поведение элементов страниц.
Виды вёрстки сайтов
Существуют различные подходы к HTML-вёрстке, разновидности методов вёрстки, а также разные технологии, лежащие в основе вёрстки. Ни один вид вёрстки не является основным и официально принятым. У каждого вида есть свои плюсы и минусы. Рассмотрим некоторые из видов и подходов к вёрстке ниже.
Табличная вёрстка
Как нетрудно догадаться, табличная вёрстка — это вёрстка, в которой используются таблицы. В ячейках таблицы размещаются элементы сайта или другие таблицы. Уровень вложенности таблиц друг в друга — не ограничен. Также не ограничено количество ячеек в таблице.
В ячейках таблицы размещаются элементы сайта или другие таблицы. Уровень вложенности таблиц друг в друга — не ограничен. Также не ограничено количество ячеек в таблице.
Несложно представить себе результат такой вёрстки. Довольно строгие прямоугольники. Всё прекрасное должно быть квадратным!
Табличная вёрстка — это самый первый, “исторический” метод вёрстки. До тех пор, пока не появились CSS, выровнять как-то элементы страницы сайта можно было только с помощью таблиц. На текущий момент табличная вёрстка считается устаревшим методом.
Изначально язык HTML был задуман как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). То есть отображение HTML-документа на различных устройствах должно было быть одинаковым. Но исторически сложилось так, что на текущий момент применение HTML далеко от его изначальной задачи. Также тег <table> был изначально предназначен для создания в документах таблиц, а не для размещения в таблицах элементов.
Противники табличной вёрстки придерживаются мнения, что применять таблицы нужно лишь для размещения самих таблиц с данными, а для размещения элементов на сайте необходимо использовать CSS.
Среди плюсов табличной вёрстки можно выделить:
- Относительную простоту разработки — метод простой, наглядный и древний :).
- Резиновый макет — в таблице несложно задать отображение содержимого в процентах.
- Простое вертикальное выравнивание, проистекающее из самой природы таблиц.
- Кроссбраузерность — метод древний и поддерживается всеми браузерами.
Среди минусов:
- Огромный код — получается довольно много HTML-тегов, поэтому код довольно трудно редактировать.
- Таблица отображается в браузере только после полной загрузки всех ячеек. Поэтому пользователю с медленным интернетом придётся долго ждать, если таблица имеет большое количество строк, которые могут содержать объёмные данные, например, изображения.

- Теоретически таблицы хуже индексируются поисковиками, потому что содержат большое количество HTML-тегов.
- Адепты стандартов разработки критикуют метод как не соответствующий изначальной задумке языка HTML.
Блочная вёрстка (вёрстка дивами)
Блочная вёрстка — это вёрстка сайтов с использованием HTML-тега <div> и таблицы стилей CSS. На текущий момент является наиболее популярным методом вёрстки сайтов.
В отличие от таблиц одна и та же страница блочной вёрстки может отображаться в разных браузерах по-разному, поэтому при появлении такой вёрстки возникло понятие “кроссбраузерности” — вёрстки таким образом, чтобы контент в различных браузерах отображался одинаково.
Плюсы блочной вёрстки:
- Меньший по сравнению с табличной вёрсткой объём кода.
- Удобнее для разработчика — для перемещения элемента в таблице надо произвести серьёзные манипуляции, с div’ами это проще.

- Лучше индексация сайта поисковиком, что хорошо для SEO.
- Проще делать сложные эффекты и элементы.
- Создание адаптивных сайтов.
Минусы блочной вёрстки:
- Труднее освоить по сравнению с табличной вёрсткой.
Относительно низкая кроссбраузерность — таблицы это древний инструмент, и любой браузер умеет их отображать, блоки или дивы — инструмент более молодой, поэтому ещё недостаточно устоявшийся, и разные браузеры могут отображать элементы блочной вёрстки по-разному.
Вёрстка фреймами
Это вёрстка сайтов с помощью тега <frame>. Всё, что надо знать о такой вёрстке, это то, что ни при каких обстоятельствах нельзя её применять, если можно обойтись без применения вёрстки фреймами. Устаревший плохой метод создания сайта.
При вёрстке фреймами мы получаем страницу, состоящую из нескольких областей — “фреймов”. Можно перезагрузить один фрейм без перезагрузки остальных.
Можно перезагрузить один фрейм без перезагрузки остальных.
Плюсы фреймов:
- Простота и скорость — можно разделить навигацию и контент в два разных блока и открывать контент без перезагрузки меню.
- Позиционирование блоков — можно разместить фрейм, например, внизу страницы, независимо от прокрутки в браузере.
- Изменение размеров областей — фреймы позволяют менять свои размеры “на лету”.
Минусы фреймов:
- Фреймы не индексируются поисковыми системами.
- У внутренней страницы такого сайта нет адреса — адрес существует только у самого сайта.
- Разные браузеры по-разному поддерживают фреймы. Некоторые не поддерживают совсем.
- Сайты на фреймах делают только джуны на заре своей деятельности.
Валидная вёрстка
Валидной вёрсткой называется качественная вёрстка без ошибок по стандарту W3C (The World Wide Web Consortium). “Валидность” вёрстки, то есть отсутствие ошибок и соответствие стандартам вёрстки можно проверить на валидаторе – в онлайн-сервисе W3C: http://validator.w3.org, а также с помощью других программ-валидаторов.
“Валидность” вёрстки, то есть отсутствие ошибок и соответствие стандартам вёрстки можно проверить на валидаторе – в онлайн-сервисе W3C: http://validator.w3.org, а также с помощью других программ-валидаторов.
Кроссбраузерная вёрстка
Кроссбраузерность сайта — это одинаковое отображение и функционирование сайта в различных браузерах.
В разных браузерах сайты могут отображаться неодинаково. В результате пользователь может не увидеть какой-то текст или изображение, не сможет нажать кнопку или выбрать элемент выпадающего списка или получит какую-то иную неприятную ситуацию.
Такое неодинаковое отображение сайтов может быть вызвано разными причинами:
- Сайт свёрстан с ошибками и не соответствует стандартам W3C.
- Разработчики разных браузеров по-разному интерпретируют значения атрибутов.
- Сайт создан без учёта адаптации к различным видам устройств (хотя это уже несколько иное).

Обычно стараются добиться одинакового функционирования сайта в наиболее популярных браузерах. На текущий момент это Google Chrome, Opera, Mozilla Firefox, Microsoft Edge, Safari. Под более редкие браузеры верстают очень мало, в каких-то исключительных случаях.
Для того чтобы привести сайт в разных браузерах к одинаковому виду и функционированию, верстальщики идут на разного рода ухищрения. Например, CSS-хаки. Это CSS-код, который предназначен только для определённого браузера, другими он игнорируется.
На текущий момент у разработчиков браузеров нет единого подхода к отображению некоторых элементов сайтов. Веб-разработчики движутся в сторону унификации подходов к HTML-вёрстке, но это сложный процесс, который осложняется имеющимся на рынке противостоянием между некоторыми группами разработчиков. Читайте ниже о браузерных войнах.
Адаптивная верстка сайта
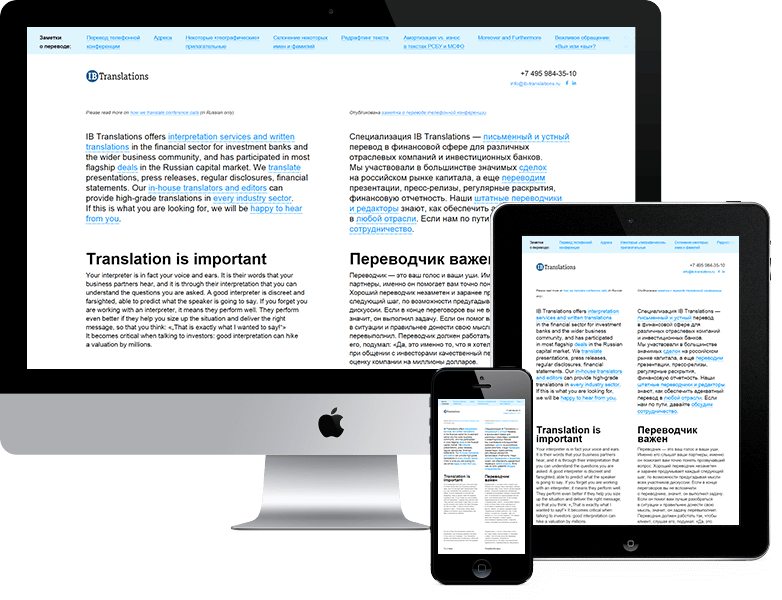
Адаптивная вёрстка сайта, или адаптивный дизайн сайта — это такой способ создания сайта, при котором страница подстраивается под устройство, на котором она отображается, меняя параметры своих элементов для обеспечения максимального удобства использования.
Например, при переходе с компьютера на смартфон меню сайта складывается в привычный уже “бургер”, элементы — изображения и тексты — выравниваются по-другому, меняются размеры шрифтов и т.п.
Для получения адаптивного сайта дизайнер разрабатывает дизайн под несколько разных разрешений, для комфортной работы на устройствах с разным размером экрана.
Существуют два подхода к разработке адаптивного дизайна — Mobile First (мобайл фёст — сначала мобильные) и Desktop First (десктоп фёст — сначала стационарные). Mobile First предполагает разработку дизайна сначала для мобильных устройств, а потом на базе этого дизайна разработку для стационарных больших экранов, Desktop First, соответственно, наоборот.
Какое-то время шли (и сейчас ещё иногда продолжаются) дебаты по поводу того, какой метод лучше, но в последнее время подход “Mobile First” очевидно побеждает. Например, то, что поисковик Google приоритетной версией при ранжировании сайтов считает мобильную, говорит о многом.
После разработки дизайнером адаптивных макетов дизайна сайта — то есть, макетов под несколько разрешений экрана, верстальщик осуществляет адаптивную вёрстку. В результате сайт при смене разрешения экрана меняет свой дизайн в соответствии с задумкой дизайнера, для обеспечения наибольшего удобства работы с сайтом.
Войны браузеров
Первым веб-браузером, то есть программой для просмотра гипертекстовых документов, был “WorldWideWeb”, который позже был переименован в “Nexus”.
Браузер WorldWideWeb был разработан в 1990-м году Тимом Бернерсом-Ли, сотрудником ЦЕРН (CERN — европейская организация по ядерным исследованиям), создателем языка HTML, URL (система адресации электронных ресурсов) и Всемирной паутины. Взял человек и придумал Интернет. Но не об этом сейчас речь.
Программный код браузера Nexus стал общественным достоянием в 1993 году.
В 1992-93 годах вышло большое количество браузеров, большинство из которых было основано на библиотеке libwww, разработанной опять же Тимом Бернерсом-Ли, на основе кодов браузера WorldWideWeb.
Наиболее популярным браузером с графическим интерфейсом стал NCSA Mosaic. Исходный код его был открыт и некоторые браузеры, в числе которых Netscape Navigator и Internet Explorer (IE) взяли его за основу.
Браузер Netscape Navigator вышел в 1994 году и долгое время был наиболее популярным браузером. В 1995 году его доля на рынке составляла до 80%.
IE был выпущен компанией Microsoft, вдохновлённой успехом Netscape Navigator, в 1995 году. На то время доля Internet Explorer на рынке составляла менее 5%.
В результате конкурентной борьбы, происходившей с 1995 по 2001 год между Netscape Navigator и Internet Explorer, так называемой первой войной браузеров, победу одержал Internet Explorer. К 2001 году его доля на рынке составила около 96%. Успех был обеспечен в основном предустановкой IExplorer в систему Windows.
Потерявшую рынок Netscape приобрела компания AOL. Исходный код браузера Netscape Navigator был выпущен под свободной лицензией. На его основе (код был написан заново) были созданы новые браузеры Mozilla Suite и Mozilla Firefox. Название “Mozilla” изначально присутствовало в браузере от Netscape и означало сокращение слов Mosaic и Killer (имеется в виду браузер “Mosaic” от NCSA).
На его основе (код был написан заново) были созданы новые браузеры Mozilla Suite и Mozilla Firefox. Название “Mozilla” изначально присутствовало в браузере от Netscape и означало сокращение слов Mosaic и Killer (имеется в виду браузер “Mosaic” от NCSA).
В 1994 году группой норвежских исследователей был разработан браузер “Opera”.
Практически монопольное владение рынком привело к тому, что Microsoft на протяжении нескольких лет (2000-2004 годы) практически не развивала свой браузер, в то время как другие браузеры активно добавляли себе новые удобные функции.
Вторая война браузеров началась в 2005 году в первую очередь как борьба Opera, Mozilla Firefox и Internet Explorer.
В 2008 году компания Google выпустила свой браузер — Google Chrome, основанный на свободном проекте Chromium. Браузер Chrome содержал некоторые новшества и был выпущен для различных платформ. Особенно бурный рост Chrome показал после запуска на Mac OS X и Linux. Google также активно продвигал Chrome в интернете через свои сверхпопулярные сайты.
Google также активно продвигал Chrome в интернете через свои сверхпопулярные сайты.
Успех Google Chrome был обеспечен также увеличением доли мобильных телефонов с предустановленной системой от Google, рынок которых Microsoft по каким-то причинам упустила.
В результате второй войны браузеров Internet Explorer был практически полностью вытеснен, а доля Google Chrome на конец 2017 года составляла около 60 %.
Войны браузеров, как любая конкурентная борьба, привели к бурному росту функционала браузеров и к появлению необходимости стандартизации технологий отображения информации в браузере для обеспечения стандартами разработчиков.
На текущий момент лидерами мирового рынка являются Google Chrome, Apple Safari, Microsoft Edge, Opera, Firefox, Samsung internet, с явным отрывом Google Chrome — более 50%. Тем не менее в разных странах доля использования разных браузеров отличается.
Инструменты верстальщика
На заре деятельности верстальщику для вёрстки сайта был необходим только Фотошоп и Блокнот.
Скажи, куда ушли те времена? 🙂 Сейчас верстальщик (не говоря уже о фронтендере) оброс огромным количеством инструментов. Перечислим некоторые.
- Редакторы кода и плагины к ним.
- Браузер и браузерные плагины для вёрстки, например, для проверки Pixel Perfect, отладки, поиска ошибок и т.п.
- Графические редакторы и сервисы для разработки и прототипирования интерфейсов – Adobe Photoshop, Figma и т.п.
- Валидаторы кода — инструменты проверки валидности (правильности) html-кода.
- Препроцессоры — надстройка над привычными нам языками (например, CSS), которая добавляет массу возможностей.
- Сборщики проекта — Gulp или Webpaсk.
- Google-шрифты.
- Множество различных онлайн-сервисов.
Что считается хорошей вёрсткой сайтов
С помощью некоторых пунктов даже рядовой пользователь сможет отличить плохую вёрстку от хорошей.
- Визуально нормальная работы сайта.

Элементы сайта работают без ошибок — кнопки нажимаются, формы отправляются, одни элементы сайта не наползают на другие и т.п. Это минимально необходимый уровень качества вёрстки сайта. - Все элементы сайта точно соответствуют макетам дизайна — Pixel Perfect (Пиксель Перфект).
Зачастую кажется, что небольшие отличия от макета в один-два пиксела будут незаметны пользователю. Скорее всего, так и будет. Пользователь не поймёт, в чём дело, однако общее ощущение неряшливости, возникающее в результате таких допущений, будет играть свою отрицательную роль в формировании имиджа компании и удобства использования сайта посетителем. - Сайт отображается одинаково на различных устройствах — кроссбраузерность.
Хороший сайт должен хорошо отображаться на устройстве, независимо от того, продукция это Apple или Samsung, браузер Google Chrome, Firefox или Safari. - Адаптивный дизайн.

Сайт меняется в зависимости от размера экрана, на котором он отображается, для обеспечения наибольшего удобства. - Валидность вёрстки.
Соответствие стандартам вёрстки. Вёрстка без ошибок и недочётов. Это можно проверить на онлайн-валидаторе вёрстки W3C. - Хороший код.
Интуитивно-понятный, чистый, хорошо отформатированный код с правильной структурой и комментариями, оформленный по стандартам качества, облегчает в дальнейшем поддержку сайта различными специалистами. - Скорость сайта.
Скорость сайта важна как для пользователя, так и для продвижения сайта — SEO. Изображения должны быть оптимизированы, иконки — объединены в спрайты, должен использоваться кэш и т.п. - Типографика.
Тексты должны быть хорошо проработаны — есть необходимые отступы, используется правильный интерлиньяж, кернинг, используются правильные кавычки и дефисы/тире.
Что должен знать и уметь хороший верстальщик
- Основы дизайна и UX/UI.
Хороший верстальщик должен понимать принципы дизайна и юзабилити (UX/UI). Видеть отличие одного шрифта от другого, понимать, где шрифт мелковат, в каких случаях серый цвет на белом фоне не будет виден и т.п. При плохом развитии событий уметь сложить адаптив без макета дизайна. - Идеально владеть HTML, CSS, JavaScript или jQuery, Figma или Photoshop.
Это основные инструменты верстальщика. Очевидно, что владение ими обязательно. - Уметь интегрировать вёрстку с популярными CMS — Битрикс, WordPress, MODX…
Готовую вёрстку зачастую надо привязать к какой-то системе управления (CMS) в случае разработки сайта на CMS. Это отдельный навык. - Пользоваться системами контроля версий, например, Git, GitHub.
Это знание не относится напрямую к процессу самой вёрстки сайта, но упрощает жизнь верстальщика, например, в больших проектах. Система Git позволяет видеть историю изменения файлов проекта и при необходимости откатиться на более раннюю версию.
Система Git позволяет видеть историю изменения файлов проекта и при необходимости откатиться на более раннюю версию. - Автоматизировать свою работу.
Использовать сборщиков модулей Gulp или Webpaсk, npm-скиптов, плагины для редактора и прочие инструменты автоматизации. - Работа по БЭМ.
БЭМ — это современный методология верстки. Аббревиатура расшифровывается как “блок — элемент — модификатор”. В основе БЭМ лежит принцип разделения интерфейса на независимые блоки. БЭМ включает в себя методологические рекомендации, технологии и библиотеки с открытым исходным кодом, инструменты для автоматизации работы. - Заготовки кода.
Использование кода повторно повышает эффективность работы.
Как верстаем сайты мы
Наши специалисты имеют огромный опыт в вёрстке и интеграции сайтов и интернет-магазинов с CMS 1С-Битрикс. Мы применяем в своей деятельности все современные методы и инструменты для качественной и быстрой вёрстки сайтов.
Использование методологии БЭМ позволяет нам создавать быстрые кроссплатформенные адаптивные сайты с простым читабельным кодом.
Наша вёрстка даст вашему сайту преимущество в SEO и удобство для пользователя, что повысит престиж и уровень продаж вашей компании!
Просто позвоните нашим менеджерам и проконсультируйтесь по вопросам вашего проекта!
Вас ждёт качественная вёрстка сайта или интернет-магазина по доступным ценам от профессионалов своего дела!
Макет сайта Определение | Law Insider
означает любой Сайт, на котором BHARAT PETROLEUM CORPORATION LTD. желает получать материалы в любой точке Индии, как указано в RFQ.
означает любое место, где у Заинтересованного клиента установлено оборудование или инфраструктура.
означает место или места, где должны выполняться постоянные работы, включая мастерские, где они подготавливаются.
означает любое недвижимое имущество, кроме Недвижимого имущества.

означает серию связанных изображений, которые при последовательном отображении создают впечатление движения вместе с сопровождающими звуками, если таковые имеются.
означает Лицо или Лица, покупающие или иным образом использующие основную нагрузку Площадки или тепловую энергию, получаемую от Генерирующей установки.
означает посещение Сайта; и
означает район(ы), на котором или в котором ведутся строительные работы, и такие другие прилегающие к ним районы, которые могут быть обозначены Комиссаром.
, где это применимо, означает назначенное(ые) место(я) проекта, указанное(ые) в тендерной документации.
означает любые строительные работы или улучшение улиц, дорог, парковок, тротуаров, дренажных сооружений и коммуникаций.
означает строительную площадку или другую временную рабочую площадку в этом штате, на которой работодатель оказывает услуги более двадцати дней в течение календарного года.
 «Местоположение рабочего места» не включает дом работника.
«Местоположение рабочего места» не включает дом работника.означает Инженера, назначенного ГНИИМС на объекте в качестве своего представителя для повседневного надзора за работами и инструктирования подрядчиков.
означает аренду части Площадки от Министра финансов от имени государства Компании; ;
означает концептуальный чертеж, достаточный для обеспечения указанных средств управления ливневыми стоками, требуемых на момент утверждения.
означает планы, упомянутые в Приложении 1, с указанием территории порта Xxxxxxx и прилегающих земель и водоемов, которые должны быть застроены в рамках Проекта;
означает для каждого продукта термин «Местная лицензия» означает лицензию, установленную после приобретения соответствующего количества копий такого продукта и оплаты соответствующих лицензионных сборов, как указано в Техническом задании.
означает географический район, для которого агентство по планированию управления ливневыми стоками уполномочено готовить планы управления ливневыми стоками, или определенную часть этого района, указанную в плане управления ливневыми стоками, подготовленном этим агентством.

означает возведение, строительство, перестройку, ремонт или улучшение любого общественного сооружения, здания, дороги или другого общественного улучшения любого рода.
означает юридическое лицо, зарегистрированное по номеру
означает электроэнергию и мощность, производимую или связанную с Генераторной установкой, которая обслуживает электрические нагрузки (которые не используются станцией) Продавца или одной или нескольких третьих сторон, проводимые в соответствии с Калифорнией Кодекс коммунальных служб, раздел 218(b).
означает сотрудника Сайта, участника или волонтера, который отвечает за мониторинг и надзор за Учащимся на протяжении всей Программы.
(«safle tirlenwi») означает—
означает любой участок или участок, на котором существует или который предназначен для застройки, кроме следующих:
означает подсистему, в которой производятся рентгеновские визуальный образ.
 Он включает в себя приемник(и) изображения, такой как усилитель изображения и устройство точечной пленки, электрические блокировки, если таковые имеются, и конструкционный материал, обеспечивающий связь между приемником изображения и блоком диагностического источника.
Он включает в себя приемник(и) изображения, такой как усилитель изображения и устройство точечной пленки, электрические блокировки, если таковые имеются, и конструкционный материал, обеспечивающий связь между приемником изображения и блоком диагностического источника.означает радиус в 50 миль вокруг школьного кампуса, который посещает Застрахованное лицо.
означает место (места), указанное в СУК для поставки и установки Системы.
План расположения участка под строительство
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Вы можете узнать о наших файлах cookie и о том, как отключить файлы cookie, в нашей Политике конфиденциальности. Если вы продолжите использовать этот веб-сайт без отключения файлов cookie, мы будем считать, что вы довольны их получением. Закрывать.
Редактировать эту статью
Последнее редактирование 29 декабря 2022
См. вся история
|
Планы расположения площадок готовятся подрядчиками в рамках мобилизационной деятельности до начала работ на площадке.
Это важная часть управления строительством, поскольку объекты могут быть очень сложными местами, требующими координации и перемещения большого количества материалов, а также дорогостоящих продуктов, оборудования и людей. Эффективная и точная планировка участка может помочь обеспечить эффективное и безопасное выполнение работ. Тщательное определение размеров и расположение объектов на объекте может помочь сократить время в пути, заторы, время ожидания и т. д., а также помочь сделать сайт более эффективным рабочим местом с более высоким моральным духом сотрудников.
Планирование расположения участка включает четыре основных процесса:
- Определение объектов, которые потребуются на площадке.
- Определение размеров и других ограничений для этих объектов (таких как требования к доступу, безопасность, услуги и т. д.).
- Установление взаимосвязей между этими объектами.
- Оптимизация размещения объектов на участке.
Поскольку в ходе работ характер площадок будет меняться, может существовать несколько различных планов планировки площадок для разных этапов, а также могут быть более подробные планы, показывающие особенно сложные области или последовательности или описывающие конкретные функции.
Использование информационного моделирования зданий (BIM) может помочь описать строительную площадку в трех измерениях и на разных этапах, эффективно создавая виртуальную модель строительства.
Планы планировки участка могут включать расположение и размеры:
- Зоны для определенных видов деятельности.
- Краны (включая радиусы и грузоподъемность).
- Офисы Зоны.
- Объекты социального обеспечения.
- Площадки разгрузки, временного хранения и хранения (места складирования).
- Объекты субподрядчиков.
- Автостоянка.
- Аварийные маршруты и пункты сбора.
- Доступ, входы, безопасность и контроль доступа, временные дороги и отдельные пешеходные маршруты.
- Средства для мойки колес транспортных средств.
- Участки обращения с отходами и переработки.
- Площадки и существующие границы.
- Защита деревьев, существующих зданий, соседних зданий и т.д.
- Вывеска.

- Временные услуги (включая электроснабжение, освещение, водоснабжение, водоотведение, информационные и коммуникационные технологии, системы безопасности объекта и т. д.)
- Временные работы (такие как распорки для удерживаемых конструкций, детали шпунтовых свай и т. д.).
- Площадки для строительства макетов для испытаний.
- Производственные мощности.
Проблемы, вызванные неправильным планированием компоновки участка, могут включать:
- Неправильное хранение, которое может привести к повреждению продуктов и материалов.
- Неудачное расположение завода.
- Плохое расположение объектов социального обеспечения.
- Недостаточное пространство.
- Неудовлетворительный доступ.
- Вопросы охраны и безопасности.
- Плохой поиск пути (из-за сложной планировки или неадекватных указателей).
- Деморализованные рабочие, задержки и увеличение затрат.
См.







 Система Git позволяет видеть историю изменения файлов проекта и при необходимости откатиться на более раннюю версию.
Система Git позволяет видеть историю изменения файлов проекта и при необходимости откатиться на более раннюю версию.
 «Местоположение рабочего места» не включает дом работника.
«Местоположение рабочего места» не включает дом работника.
 Он включает в себя приемник(и) изображения, такой как усилитель изображения и устройство точечной пленки, электрические блокировки, если таковые имеются, и конструкционный материал, обеспечивающий связь между приемником изображения и блоком диагностического источника.
Он включает в себя приемник(и) изображения, такой как усилитель изображения и устройство точечной пленки, электрические блокировки, если таковые имеются, и конструкционный материал, обеспечивающий связь между приемником изображения и блоком диагностического источника.