Верстка сайта для новичков
Какие только сайты и проекты не встречаются в поисковой выдаче: информационные ресурсы, интернет-магазины, промо страницы, лендинги. Но если вы хоть раз задумывались о веб-разработке, то наверняка знаете: для создания сайта нужны навыки и знания нескольких специалистов.
- Дизайнер тут первый. Он отрисовывает стилистику, картинку и определяет, как будет выглядеть будущий сайт.
- Второй HTML-кодер, он же верстальщик. Он верстает эту картинку с помощью кода, придавая ей вид настоящей веб-страницы.
- Дальше идет программист, он оживляет страницу, подключает систему управления контентом и приводит сайт к тому виду, который пользователь видит на экране.
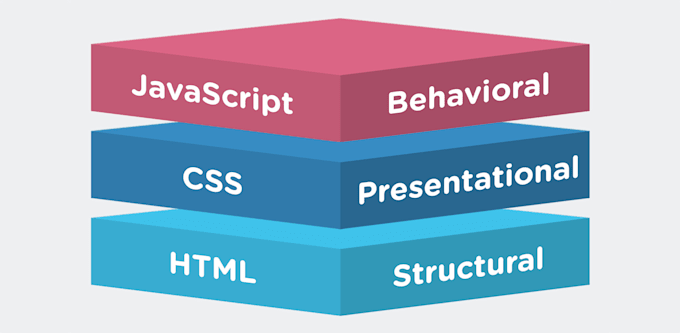
В современном контексте веб-разработки принято использовать два термина:
- Back-end – это работа с функционалом веб-ресурса.
- Front-end – его внешнее отображение.
Верстка сайта с нуля относится ко второму виду разработки.
Что такое верстка сайта HTML
Как мы рассказывали выше, верстальщик получает от дизайнера картинку макет будущего сайта. Как правило, это файл в формате PSD, где каждый элемент содержится в отдельном слое. Такой формат делается в Figma или Photoshop.
JPG и GIF форматы для верстальщика не подходят, так как с упрощенными непослойными изображениями очень трудно работать. Их можно поставить на сайт, но трудно адаптировать под различные размеры экрана.
HTML-код
Как сделать верстку сайта
- HTML специалист “разрезает” шаблон для верстки сайта, полученный от дизайнера, на отдельные элементы.
- Окружает каждый элемент HTML-кодом.
- Выносит стили, подобные типы отображения элементов, в отдельные файлы.
- Получает из файла PSD веб-страницу HTML.
Что такое HTML
Это язык разметки гипертекста. Без него невозможно представить ни один сайт, ведь браузер “понимает” только HTML-коды. Каждый оператор языка называется тегом.
Без него невозможно представить ни один сайт, ведь браузер “понимает” только HTML-коды. Каждый оператор языка называется тегом.
Самые популярные HTML-теги, которые должны присутствовать на любом сайте
<html> – указывает на тип страницы.
<head> – ее заголовки.
<body> – показывает начало и конец контентной части страницы.
<title> – заголовок страницы, очень важный тег для SEO.
<description> – описание страницы, для SEO.
<h2>, <h3>…<h6> – заголовки в теле текста.
<img> – изображение.
<a> – ссылка.
<div> – блок.
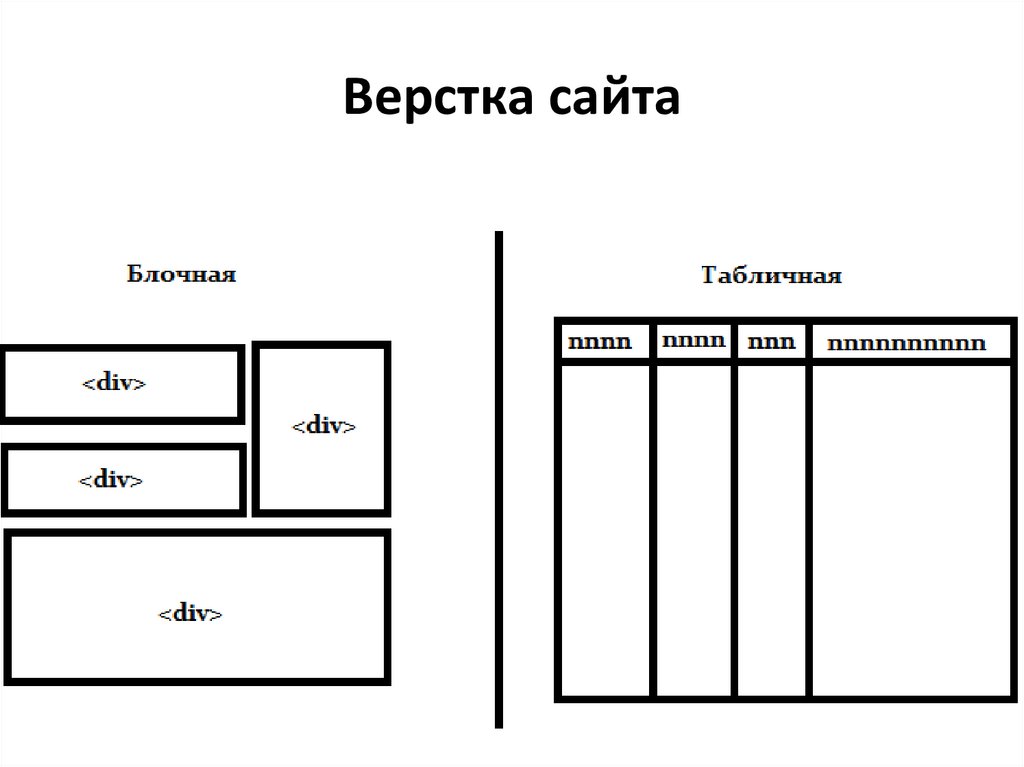
Виды верстки
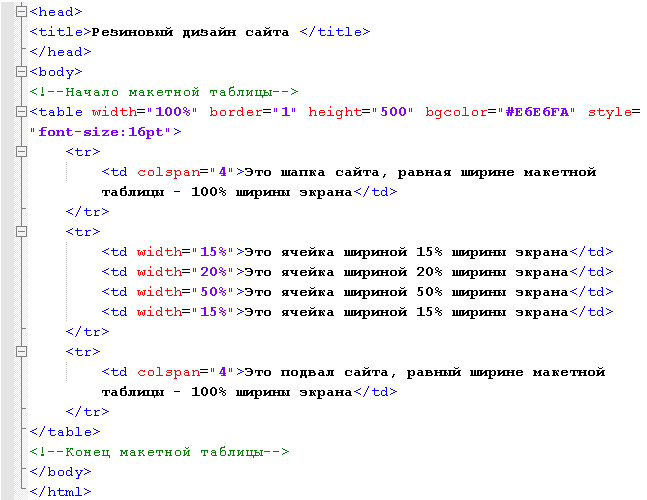
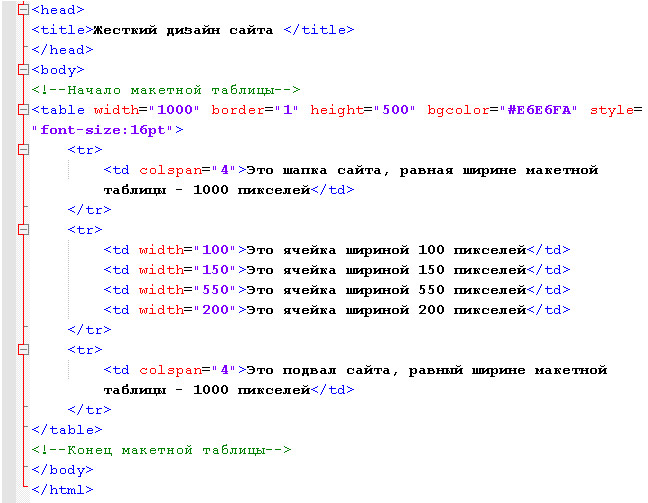
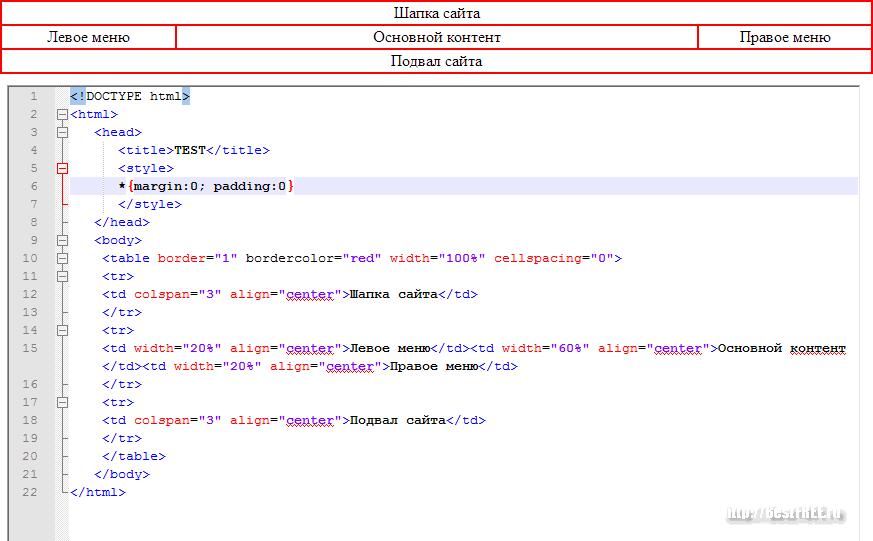
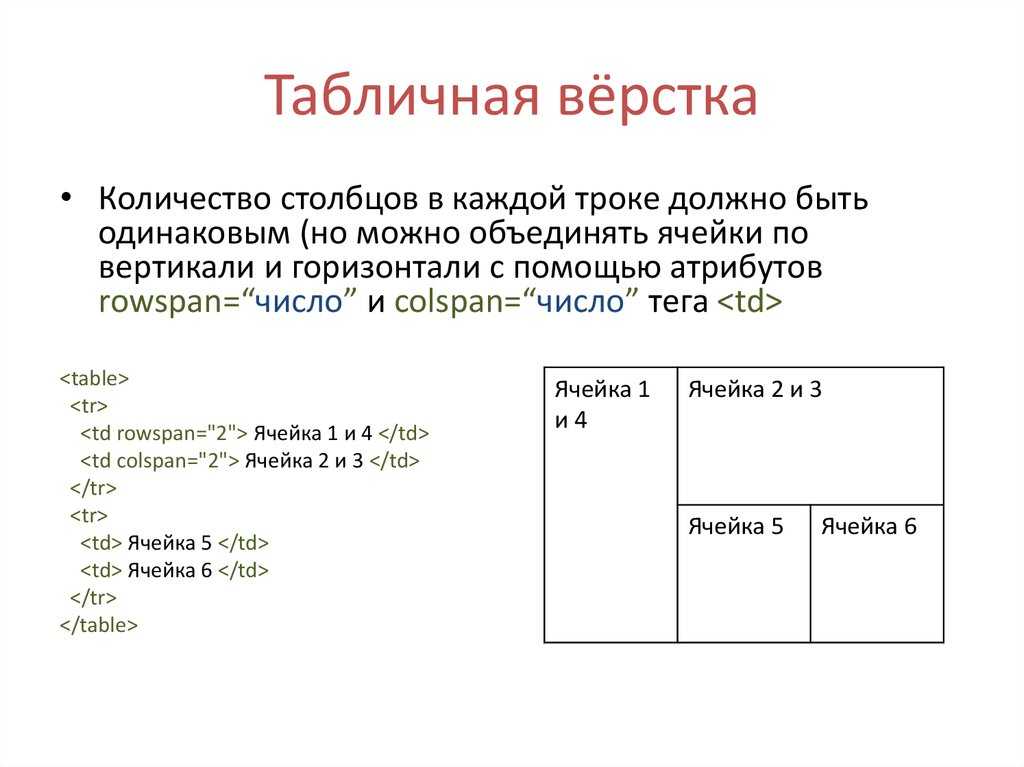
Еще несколько лет назад была популярной табличная верстка. Сейчас работа с ней считается устаревшей и неудобной. Страница сайта представлялась в виде таблицы, в которой каждая ячейка была заполнена отдельным элементом.
В настоящее время кодеры используют блочную верстку сайта на DIV. Она позволяет получить более гибкую HTML-страницу, которая может подстраиваться под любое разрешение экрана.
Она позволяет получить более гибкую HTML-страницу, которая может подстраиваться под любое разрешение экрана.
Блочная и табличная верстки
Что такое адаптивная верстка
Для того чтобы с сайтом было удобно работать элементы страниц не должны пропадать, наезжать друг на друга или отображаться некорректно. Адаптивная верстка сайта “подстраивает” страницу под все разрешения экранов и виды устройств.
Например, лендинг с адаптивной версткой будет одинаково корректно отображаться как на большом десктопном экране, так на планшете и на смартфоне пользователя, это называется мобильная верстка.
В этом же контексте можно сказать о кроссбраузерности. Посетитель сайта может предпочесть один из браузеров – Google, Яндекс Браузер, FireFox, Internet Explorer и т.д. И сайты могут отображаться некорректно, так как браузеры часто по-разному видят использованные при верстке теги. Для того, чтобы этого не происходило, верстальщик проверяет отображение страницы в разных браузерах.
Для того, чтобы этого не происходило, верстальщик проверяет отображение страницы в разных браузерах.
Валидность – что это за слово?
Валидная верстка. В ней нет ни одной ошибки, она соответствует стандарту W3C, и сайт корректно отображается на любых устройствах.
Правила валидной верстки сайта для начинающих
- Минимальный код, никаких лишних тегов.
- Безошибочность. Нет незакрытых тегов, лишних символов и т.п.
- Кроссбраузерность и адаптивность.
- Все стили вынесены в отдельный файл CSS.
- Готовая веб-страница не отличается от файла, представленного дизайнером.
- Минимум изображений. Все, что можно необходимо прописывать текстом.
Какими программами для верстки пользуется HTML-кодер
- Графический редактор Photoshop – для того, чтобы “разрезать” PSD-макет.
- Простой редактор кода Notepad++.
- Специальные редакторы DreamWeaver, Atom, Brackets, Sublime Text, PHPStorm.

- Цветовая пипетка ColorZilla когда необходимо определить цветовой код элемента.
- Валидаторы для проверки верстки: validator.w3.org, jigsaw.w3.org/css-validator.
- Сервисы для анализа адаптивности – Window Raizer, расширения для браузеров Perfect Pixel.
- Проверка страницы на соответствие исходному макету Welldone code.
Что такое CSS
Это каскадные таблицы стилей, которые позволяют вынести повторяющиеся оформления элементов в отдельный файл или в начало страницы. При этом сокращается код HTML, он становится более читабельным, стили элементов на сайте можно изменять быстрее и проще.
Пример кода CSS. Для абзаца
предопределяются стили: зеленый цвет текста и размер шрифта 20px.
Вывод
Для того чтобы стать верстальщиком, необходимо изучить язык разметки гипертекста HTML, знать принципы CSS и уметь работать с графическим редактором, в котором нарисован макет будущего сайта.
Вы уже поняли, что хотите профессионально заниматься версткой? Желаем удачи в этом нелегком, но безумно интересном творческом процессе!
Обучение веб-разработке | BrainsCloud.ru
Григорий
Прошёл курс, всё понравилось, особенно за свои деньги
Прошёл курс, всё понравилось, особенно за свои деньги. Спикер разъясняет всё компоновано и в достаточно быстром темпе для усваивания информации. Благодаря чему не засыпаешь на видео уроках и успеваешь всё перепечатовать-переписовать. После курса даёт…
Михаил
Обычно я на такое не ведусь, но тут, как будто щёлкнуло
Увидел видео на Youtube, а там реклама курса. Обычно я на такое не ведусь, но тут, как будто щёлкнуло. Привлекло то, что не дорого. Всё поэтапно. Хороший задел для приобретения базы в создании сайтов.
Иван
Приятная подача материала, от простого к сложному
Просто самый понятный ментор в моей практике, очень доступно все рассказывает, всегда делает урок на основе практики, приятная подача материала, от простого к сложному, очень доволен, что приобрел курсы именно у Дмитрия, спасибо Вам!
Виктор
Видео 100% полезное
Огромное Вам спасибо за Ваши уроки, Дмитрий. Благодаря, которым я смог достичь своих целей и найти абсолютно все ответы на свои вопросы, которые меня ставили в тупик уже пару месяцев. Видео 100% полезное. Спасибо!!! Желаю Вам здоровья и удачи в ваших…
Благодаря, которым я смог достичь своих целей и найти абсолютно все ответы на свои вопросы, которые меня ставили в тупик уже пару месяцев. Видео 100% полезное. Спасибо!!! Желаю Вам здоровья и удачи в ваших…
Илья
Начал проходить этот курс, вообще не разбираясь в этом направлении.
Прошёл курс по HTML и CSS для начинающих. Спасибо большое Дмитрий за этот материал!!! Начал проходить этот курс, вообще не разбираясь в этом направлении. Теперь немного понимаю что к чему, хотя это всего лишь начало))) Всё здорово!!!! Без лишнего!!…
Олег
Особенно радует педантичное отношение к написанию кода
Дмитрий офигенно объясняет. Максимально понятно и лаконично. Особенно радует педантичное отношение к написанию кода. Пытался изучать даже курсы англоговорящих специалистов, но везде замечал некую «неряшливость» в процессах. В общем, Дмитрию респект!
Илья
После окончания курса, вы получите много новых знаний
Большое спасибо Дмитрию за данный курс! Этот курс подходит как и для совсем новичков, так и для людей уже знакомых с вёрсткой. Дмитрий очень подробно все объясняет, а также даёт множество советов на протяжении видео. После окончания курса, вы получит…
Дмитрий очень подробно все объясняет, а также даёт множество советов на протяжении видео. После окончания курса, вы получит…
Крейда Антон Игоревич
Помог мне открыть мир верстки
Хочу сказать большое спасибо за курс Дмитрию который помог мне открыть мир верстки и т.д. В целом хочется похвалить за контент, ведь все доступно и понятно и не так страшно начинать развиваться дальше. Также хочется отметить приятный голос, что очень…
Виталий
На старости лет я решил кардинально поменять сферу деятельности
Хотел бы поблагодарить Дмитрия за замечательный и доходчивый курс. На старости лет я решил кардинально поменять сферу деятельности и, будучи гуманитарием и полным нулём в html/css, пройдя этот курс, я получил вполне конкретные базовые знания и базово…
Алина
За первые пять занятий узнала больше, чем из 700страничной книги
Огромное спасибо за такой прекрасный курс. За первые пять занятий узнала больше, чем из 700страничной книги. Все легко и понятно. Вы потрясающий педагог. С удовольствием продолжу обучение дальше!
Вы потрясающий педагог. С удовольствием продолжу обучение дальше!
Евгений
Автор курса, Дмитрий Валак, явно знает о чем учит
Я давно увлекаюсь версткой (аж с 2007го), но важно еще учиться правильно. С 2007го я учился сам (как получалось) и на форумах по верстке с меня постоянно угорали (верстал я табличной версткой). А вот пояснить конкретно, что не так, никто и не трудилс…
Макс
Все очень круто, максимально просто и профессионально
Прошел курс Создание сайтов на HTML и CSS для начинающих. Все очень круто, максимально просто и профессионально. Очень понравился ваш курс также хотелось би увидеть аналогичный курс по Javascript и научится чему-то новому и интересному. Если у вас ес…
Денис
Учтены все мелочи, на которые многие не обращают внимания
Привет Дмитрий. Прохожу курс для начинающих, начал абсолютно с нуля, хочу развиваться в этой сфере дальше, сейчас на 20ом уроке +- .
Вы большой профессионал, не пожалел, что приобрёл курс, все очень профессионально подготовлено, и учтены все мелочи. ..
..
Александр Владимирович Кучеренко
Я увидел Ваше видео на Youtube, просмотрел дважды
Здравствуйте, Дмитрий! Меня всегда увлекало все, что так или иначе связано с компьютерами. В школе информатика была любимым предметом, книги про компьютеры и автоматику — любимыми книгами. В 90-х поступил в университет на факультет автоматики и вычис…
Валерий
Дорогу осилит идущий
Изучил данный курс и наконец-то пришло понимание того, что из себя представляет тот самый загадочный «таск-менеджер Gulp», а так-же Bootstrap, SASS и прочие «полезные и питательные» инструменты разработки. Для полноценного понимания материалов курса…
Александр
Так! хотелось бы начать с того что я «перелопатил» гору всякой инфы по-поводу всяческих курсов в Киеве…да,я нашел много разных крутых IT академий с их отличными курсами(так о них писалось),после которых обещают чуть ли не работу в этих же академиях…
Абдумалик
Здраствуйте! Прошел курсы Создание сайтов на HTML и CSS, скажу что курс был разработан на высоком уровне. Видно что проффесионал своего дела. Мне очень понравился этот курс. Хочется так же пройти курсы по Js, надеюсь что вы нас еще раз обрадуете)
Видно что проффесионал своего дела. Мне очень понравился этот курс. Хочется так же пройти курсы по Js, надеюсь что вы нас еще раз обрадуете)
Нурдаулет Торегалиев
Спасибо вам Дмитрий вы самый лучший учитель
Мне понравился этот курс. Я много мечтал чтобы записаться и накопил много денег чтобы стать студент в этом курсе. И вот я окончил курс и учил много интересов и много полезных вещей. Спасибо вам Дмитрий вы самый лучший учитель который я встречал и я о…
Хаким
Помимо меня Ваш курс изучили еще два моих младших брата
Здравствуйте, Дмитрий. Спасибо Вам большое за курс. Рассказываете все очень понятно, без воды, по делу. Я сам веб-дизайнер и мне было очень интересно узнать о верстке сайтов. Нравится, что в верстке одни и те же вещи можно делать разными путями….
Дмитрий
Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Дмитрий спасибо за ваши курсы! Проходил много до этого и совсем не получалось верстать , решился снова на начальный уровень и не пожалел. Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Дмитрий
Стоит своих денег. Да даже, скорее всего, намного больше.
Отличный курс, настолько отличный, что даже неожиданно! Всё доступно объяснено, легко для повторения. По прохождению даже этого курса для начинающих можно уверенно верстать страницы. Кто сомневается — никаких сомнений! Стоит своих денег. Да даже, ско…
Никита
Могу сказать, что от курса остались только положительные эмоции
Прошел курс «Создание сайтов на HTML и CSS для начинающих». Могу сказать, что от курса остались только положительные эмоции. Благодаря этим урокам, я ознакомился со многими вещами как в html, так и в css. Очень понравился 3 блок, потому что в нем был…
Александр
После Ваших уроков как-то у других и учиться не хочется
Добрый день! Курс очень крутой, очень много полезных моментов для себя нашёл, которых нет на бесплатных марафонах. После Ваших уроков как-то у других и учиться не хочется. Спасибо большое! С нетерпением жду от Вас других курсов и видеороликов на YouT…
Спасибо большое! С нетерпением жду от Вас других курсов и видеороликов на YouT…
Степан
Дмитрий очень кратко и ясно объясняет материал
Наблюдаю за Дмитрием продолжительное время, благодаря данному человеку у меня появился стимул стремиться к приобретению новых навыков с сфере компьютерного кода. Дмитрий очень кратко и ясно объясняет материал, все его курсы можно смотреть на одном ды…
Nikita
Я прошел курс и не пожалел потраченных денег и времени
Я начал изучать Python, чтобы освоить профессию бэкенд-разработчика. Но для этого нужно знать и фронтенд. Конечно очень много крутых курсов есть по HTML и CSS, но эти все курсы на английском языке, в котором я не силен. Большинство курсов на русском…
Евгений
Это первый шаг к профессиональной верстке
Прошел курс полностью. Мне понравилось. Это первый шаг к профессиональной верстке. Были некоторые проблемы из-за изменения текущих версий некоторых плагинов и библиотек, но все решаемо. И раздел по адаптивности сокращен, на мой взгляд. В остальном, о…
И раздел по адаптивности сокращен, на мой взгляд. В остальном, о…
Элла
Я в полнейшем восторге от курса, однозначно советую всем!
Спасибо Дмитрию огромное, за этот интереснейший и полезнейший курс, состоящий из большого количества тем, которые автор очень доходчиво и понятно объясняет в мельчайших подробностях, что позволяет сформировать четкое представление того, что надо дела…
Иван
Автор действительно понимает, что рассказывает
От курса остались только положительные впечатления. Автор действительно понимает, что рассказывает и делает это максимально доступно и понятно. На курсе разбираются все аспекты создания сайта — от построения «скелета» веб-страницы до загрузки на хост…
Alexandr
Очень понравилась подача, без «воды», доступно и понятно
Прошел курс «HTML и CSS для начинающих». Остался очень доволен. Дмитрий, вам огромное спасибо и большой респект за курс! Очень понравилась подача, без «воды», доступно и понятно. Домашние задания, чтоб усвоить материал! Супер!!!
Татьяна
Очень нравится заниматься по данным видеоурокам
Очень нравится заниматься по данным видеоурокам. Понятно, содержательно. Есть д/з с самостоятельной проверкой, а также материалы урока, которые можно скачать. Мне нравится. Советую!!!
Понятно, содержательно. Есть д/з с самостоятельной проверкой, а также материалы урока, которые можно скачать. Мне нравится. Советую!!!
Илья
Ваши уроки, знания, это своего рода быстрая отправная точка
Спасибо Дмитрий, за ваш курс, очень внятно и подробно преподносите информацию. Вы помогаете многим, таким как, кто не уверен в себе но хочет изменится, тем кто хочет научится и не обладает финансовыми возможностями для своего образования. Теми знания…
Евгений
С конца 20-го года беру уже заказы на вёрстку
Учился по курсам Дмитрия весь 20-й год, понравилась глубокая, подробная и актуальная информация с наглядными примерами работы той или иной технологии. С конца 20-го года беру уже заказы на вёрстку, до сих пор возвращаюсь к этим курсам(купил у Димы вс…
Андрей
Все темы изложены четко и понятно
Всем привет! Прошел обучение у Дмитрия «Html и CSS для начинающих», с начало сомневался: брать курс или нет? После прохождения понял, что сделал правильно что взял. Все темы изложены четко и понятно. Буду брать и другие курсы Дмитрия. Единственное, х…
Все темы изложены четко и понятно. Буду брать и другие курсы Дмитрия. Единственное, х…
Олег
Эти курсы — одни из самых лучших по основам HTML и CSS
Начинал несколько курсов по HTML, но одни были похожи на простое перечитывание документации, другие — слишком упрощённые. Случайно наткнулся на курсы Димы и в итоге они мне понравились больше всех, потому что, с одной стороны, всё объясняется про…
Иван
Спасибо Дмитрию за его «творение»! Прошел Html и CSS для начинающих. Подача четкая и по делу, чувствуется профессионал своего дела. Рекомендую к приобретению! Буду и дальше использовать в своем обучении продукты Дмитрия! Цена очень даже приятная. Вс…
Павел
Не сдавайтесь, идите до конца! Всем терпения!
Данный курс прошел примерно за пол месяца. Темп подачи материала вначале не устраивал, много приходилось останавливать видео и разбираться, т.к. иногда не было комментария что делается в моменте. Раз и все, а что нажал неизвестно. Один раз снач…
Один раз снач…
Melisbek uulu Beksultan
Вы очень хорошо проводите уроки мастер своего дела
Отличный курс, я собираюсь на курсы по FrontEnd разработке благодаря вам у меня есть старт, вы очень хорошо проводите уроки мастер своего дела процветания вам ! пламенный привет из Кыргызстана !!!!
Евгений
Дмитрий всё доступно и довольно подробно объясняет
Данные курсы отлично подойдут тем, кто не может или не хочет принимать участие в различных вебинарах, подстраиваться под расписание и предпочитает обучаться самостоятельно, в удобное для себя время. Дмитрий всё доступно и довольно подробно объясняет…
Карим
Когда начал «верстать в одного», были мысли забросить это все дело
Изначально начал изучать «верстку» не правильно, тобишь сразу с практики. Кстати по вашемууроку на примере сайта «Mogo».)))
Когда понял, что ничего сам сделать немогу, решил приобрести обучающий курс. Сразу скажу, любое обучение связанное с интел. ..
..
Oleg
Данный курс рекомендую, если не хотите 90% времени тратить на гугл
Доброго времени суток Друзья! Хочу выразить благодарность Дмитрию за предоставленные курсы. На данный момент завершаю прохождение курса по верстке с помощью инструментов gulp, sasss, bootstrap. До покупки курса пробовал верстать на ломанной сборке…
Эрнест
По началу обучался в интернете, то что знал было не понятно до конца
По началу обучался в интернете, то что знал было не понятно до конца, где и когда использовать margin, padding, div и т.д не было понятно. Спасибо, Дмитрий за этот курс в котором объяснил основы.
Кирилл
Данный курс считаю отличным началом на своем пути
Хочу сказать огромное спасибо Дмитрию. Свой путь в сфере создания сайтов я начал именно с Ваших уроков, которые с каждым днем развивают мне все больше и больше. Неважно, уроки в ютубе или здесь — они все информативные, полезные и хорошо объяснены. Да…
Алексей
Вообще очень импонировал преподаватель в видео
Всем привет! Решился на отзыв заранее, не первый раз сталкиваюсь с онлайн обучением. Много всяких аферистов. Но этот курс по моей тематике просто вызвал у меня очень большое доверие. Как преподаватель доносит информацию, само качество видео-уроков, у…
Много всяких аферистов. Но этот курс по моей тематике просто вызвал у меня очень большое доверие. Как преподаватель доносит информацию, само качество видео-уроков, у…
Василий
Курс по вёрстке транспортной компании был просто мега полезным
Дмитрий, хочу вас поблагодарить, курс по вёрстке транспортной компании был просто мега полезным! Думаю, что в финальную стадию проекта было бы полезно включить normalize — может ошибаюсь. Чуть позже собираюсь пройти курс «Профессиональная вёрстка» и…
Виталий
Для начинающих доступно и понятно!
Курс понравился! Для начинающих доступно и понятно! Большое спасибо за работу и потраченное время! Пойдём дальше развиваться и практиковаться!
Сергей
Сверстал сайт «Mogo» — было круто
Сверстал сайт «Mogo» — было круто. Сейчас приступил к верстке «ActiveBox». Думаю о приобритении курса «HTML & CSS с нуля для начинающих». Присоединяйтесь!
Сергей Буров
Теперь моя верстка начинается только с gulp и scss
Новый шаг в развитии. Теперь моя верстка начинается только с gulp и scss. Это действительно очень редкий курс в котором Дмитрий рассказывает все возможные нюансы и новые подходы в верстке сайтов. Больше всего понравилось … да все наверно. Всем удач…
Теперь моя верстка начинается только с gulp и scss. Это действительно очень редкий курс в котором Дмитрий рассказывает все возможные нюансы и новые подходы в верстке сайтов. Больше всего понравилось … да все наверно. Всем удач…
Арслан
Сам в веб-разработке не так давно и узнал много нового
Спасибо, Дмитрий, за такой курс по созданию сайта. Сам в веб-разработке не так давно и узнал много нового. Очень понравилась подача материала, без воды, как говорится, сразу практика. Круто, что ты показываешь свои ошибки в работе над сайтом и расска…
Артём
Прошёл с огромным удовольствием и энтузиазмом
Потрясающий курс от потрясающего автора. Прошёл с огромным удовольствием и энтузиазмом, ибо сразу понял, что я, как новичок, научусь многому новому и очень интересному для себя.
Сергей
Огромным плюсом является индивидуальный подход и прямое общение
Отличный курс. Однозначно стоит своих денег. Огромным плюсом является индивидуальный подход и прямое общение с преподавателем.
Рафаэль
Очень доволен, профессионально, разборчиво, много полезного узнал
Очень рад, что нашел сначала канал на youtube, ну а затем и прямую ссылку на сайт Дмитрия, курсом по верстке сайта Логистики очень доволен, профессионально, разборчиво, много полезного узнал из него. Спасибо!
Никита
Дмитрий все отлично объясняет и помогает понять сложные вещи
Отличный курс. Все четко и по делу, ничего лишнего. Брал курс с наставником. Созванивались с Дмитрием несколько раз, разбирали непонятные моменты. Дмитрий все отлично объясняет и помогает понять сложные вещи. Большое спасибо. Надеюсь скоро появится к…
Olzhas
Очень доходчиво все объясняется, без воды.
Спасибо за курс.
Очень доходчиво все объясняется, без воды .
С учетом 2-4 часа в день прошёл курс чуть меньше чем за месяц. Дальше ждём курс по js!
Дмитрий спасибо.
Эдуард
Очень доволен всем
Я не особо разбираюсь в языках программирования но этот курс прошел за 10 дней. Очень доволен всем, жду JS.
Евгений
Спасибо Дмитрию за такой отличный курс
Спасибо Дмитрию за такой отличный курс по профессиональной, быстрой и комфортной верстке сайтов. Очень рад, что купил твои курсы. Из этого курса я узнал что такое GULP, Bootstrap, SASS научился нормально кодить. Огромное спасибо за твой курс, а та…
Сергей
Никакой «воды», все четко и по делу
Здравствуйте. Курсы Дмитрия хороши, прежде всего, простотой и ясностью объяснения материала. Никакой «воды», все четко и по делу. Материал разложен «по полочкам» — от простого к сложному. Но самое главное, что я уже давно занимаюсь веб-разработкой и,…
Tural Kerimov
У вас все шансы стать профессионалом в будущем
Отличный курс, подача материала прекрасна, размеренно и никакой спешки. Придерживаясь правил и советов которые дает Дмитрий у вас все шансы стать профессионалом в будущем. Чувствуется рука мастера и талант преподавателя.
Чувствуется рука мастера и талант преподавателя.
Роман Ушаков
Знания были но они были разрознены и не хватало практики
Всем привет! До того как попасть к Дмитрию Валаку, я самостоятельно изучал сайтостроение. Знания были но они были разрознены и не хватало практики. И вот я чисто случайно нашёл в интернете сайт Димы. Начал заниматься, обучение очень нравится и сразу…
Руслан Ахметчев
Вот мечта и осуществилась!
Доброго времени суток, Дмитрий! Прежде всего хочу сказать огромное спасибо за твои труды в плане обучения. Вкладываешь в уроки прям всю душу, все рассказывается и объясняется в мельчайших подробностях. Работаю инженером — электроником в ЦОДе, даже пр…
Виктор Оберемко
Честно говоря, сомневался: брать курс или нет?
Всем привет! Прошел обучение у Димы, честно говоря, сомневался: брать курс или нет? Сейчас однозначно бы ответил себе «да».
На протяжении всего курса получал обратную связь в течение 1-2-ух дней, что реально очень приятно. Те знания, которые дае…
Те знания, которые дае…
Андрей Блинников
После твоего первого ответа на мою первую домашку я чуть со стула не упал
Спасибо тебе огромное за твои уроки. Они действительно очень крутые. Всего за 1 месяц смог очень многому научиться. Даже в голове не было мысли, что смогу под конец верстать те макеты, что ты мне давал. Был приятно удивлён. Твои уроки очень красиво с…
Екатерина Ерофеева
Уже взяла курс для продвинутых и очень жду следующие курсы
Я прошла курс Основы HTML и CSS для начинающих. Решила взять курс с наставничеством, так как знала, что у меня будет маленькая тележка вопросов :) У меня была кое-какая теоретическая база, перед курсом. Но это была просто каша в голове. Этот курс по…
Александр Крюков
Уж если я чего решил…
Всем привет! Меня зовут Александр. Вот уже 55 лет я «топчу» эту бренную землю. Решил я как-то: «Научусь делать сайты!». Ну и как в песне у Владимира Семеновича (это Высоцкий — кто не знает): «Уж если я чего решил, то выпью обязательно. ..». Полазил по…
..». Полазил по…
Егор Бондарь
Единственный курс в рунете, в котором вы будете работать с реальным человеком
Дмитрий, огромное Вам спасибо за такой прекрасный курс! Всё очень доступно и предельно ясно, никакой воды, только реальные примеры! За месяц работы с Вами уже достаточно уверенно разбираюсь в HTML/CSS/HTML5/CSS3, более того, благодаря Вашим практичес…
Екатерина
Оказалось, это как раз то, чего мне не хватало
Я не являюсь полным новичком в верстке, и уже начальные знания были, нужно было кое-что вспомнить, подтянуть и понять в каких именно местах допускаю ошибки. И тут, на просторах интернета мне попался курс Дмитрия. Решила попробовать и не ошиблась! Ока…
Илья
Он не сулит золотых гор и не обещает за две недели сделать из вас супер профи
Прежде всего в меня курсе Дмитрия привлекла его открытость и честность. Он не сулит золотых гор и не обещает за две недели сделать из вас супер профи. Он не скрывает, что придется много и тяжело работать для достижения результата. Материал подается ч…
Материал подается ч…
Раиль Исаев
На выходе я получил огромный багаж знаний и много практики
Курс просто замечательный! В видео уроках, Дима всё очень доходчиво и понятно объясняет! Материал весь только по делу, никаких лишних деталей нету. Только то, что необходимо для верстальщика. Самое главное не скучно, как бывает у большинства обуча…
Анжелика Александрова
Определилась, как и где я хочу зарабатывать верстальщиком
Обучение у тебя мне очень нравится! Освоила классный редактор Brackets и поняла, как должны выглядеть файлы html и css, что такое красивый код. Познакомилась с новыми для меня псевдо-классами и тегами html5. Научилась правильно раскраивать макет в Фо…
Создание макета веб-сайта с помощью CSS Grid
- Создание базовой сетки
- Создать адаптивную сетку
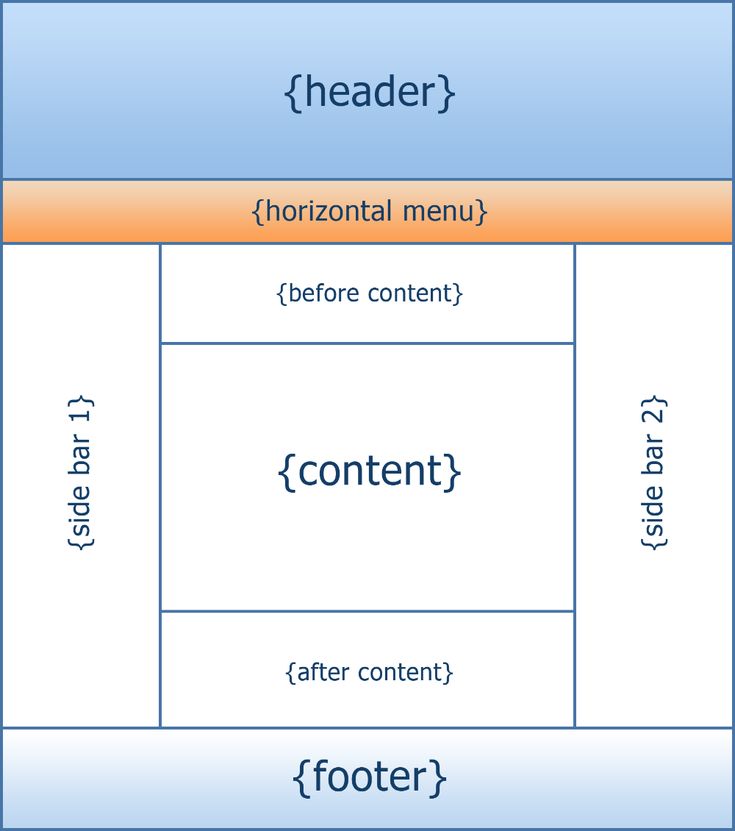
Здесь мы используем синтаксис «ASCII art» макета сетки CSS для создания трехколоночного макета веб-сайта.
Grid включает в себя интуитивно понятный синтаксис «ASCII art», благодаря которому вы можете виртуально «видеть» макет в своем коде, что упрощает создание и изменение вашего макета. Даже серьезные изменения могут быть сделаны в течение нескольких секунд. Этот интуитивно понятный синтаксис также помогает с адаптивным веб-дизайном. Создание разных макетов для разных устройств становится довольно тривиальным при использовании сетки.
Теперь мы создадим макет веб-сайта, который выглядит следующим образом:
До появления макета сетки CSS этот макет часто называли «макетом Святого Грааля» из-за проблем, связанных с его правильной работой. С макетом сетки CSS создать такой макет легко.Вот код:
Попробуй
Давайте внимательнее посмотрим на этот код.
HTML-разметка выглядит следующим образом:
<тело>
Мы сделаем элемент body контейнером сетки, поэтому все остальные элементы станут элементами сетки.
Итак, давайте посмотрим на ASCII-арт, о котором я говорил:
областей шаблона сетки: «заголовок заголовка заголовка» «объявления в навигационных статьях» «нижний колонтитул нижний колонтитул»;
Это бит, определяющий фактическую компоновку. Просто взглянув на код, мы видим, что это сетка 3×3 (три строки и три столбца). Таким образом, имеется пять областей сетки в девяти ячейках сетки (некоторые области сетки занимают несколько ячеек).
Мы также видим, что заголовок занимает всю первую строку (три ячейки), а нижний колонтитул занимает всю нижнюю строку (три ячейки). Разделы навигации, статей и объявлений занимают вторую строку (по одной ячейке в каждом).
Теперь мы можем назначить элементу каждую из этих областей сетки:
#pageHeader { область сетки: заголовок; } #pageFooter { область сетки: нижний колонтитул; } #основная статья { область сетки: статья; } #mainNav { область сетки: навигация; } #сайтобъявления { область сетки: реклама; }
Свойство grid-area — это сокращенное свойство, позволяющее размещать элементы сетки внутри сетки. В этом случае мы просто ссылаемся на имена, которые ранее предоставили grid-template-areas свойство.
Большая часть макета готова. Остальная часть кода просто касается размеров, желобов, высоты и т. д.
В частности, следующий код устанавливает размер строк и столбцов:
строк-шаблонов сетки: 60px 1fr 60px; сетка-шаблон-столбцы: 20% 1fr 15%;
Первая и третья строки имеют высоту 60 пикселей, а вторая строка занимает оставшееся место.
Первый столбец составляет 20 процентов, а третий столбец — 15 процентов (относительно встроенного размера контейнера сетки). Второй столбец занимает оставшееся место.
Второй столбец занимает оставшееся место.
grid-template-rows и grid-template-columns для получения дополнительной информации о размерах дорожек. Вы можете изменить макет, просто переупорядочив области сетки, указанные в свойстве grid-template-areas .
Итак, если мы изменим его на это:
областей шаблона сетки: «заголовок заголовка навигации» «объявления в навигационных статьях» «объявления в нижнем колонтитуле навигации»;
Получаем вот это:
Новый макет с использованием тех же элементов сетки. Это изменение заняло менее 10 секунд.Однако вам может потребоваться изменить размер дорожки, если вы перемещаете меньший элемент сетки в большее пространство.
Например, для этого:
Еще одно (легкое) изменение макета. Nav теперь занимает место, где Артикул , поэтому размер гусеницы пришлось скорректировать. В противном случае у нас была бы узкая статья и очень широкая панель навигации.
Теперь код выглядит так:
областей шаблона сетки: «заголовок заголовка заголовка» «объявления в статьях» /* Ранее это было «объявления в статьях» */ «нижний колонтитул нижний колонтитул»; строки шаблона сетки: 60px 1fr 60px; сетка-шаблон-столбцы: 1fr 20% 15%; /* Раньше это было ‘20% 1fr 15%’ */
- Создание базовой сетки
- Создать адаптивную сетку
Адаптивные веб-сайты с HTML/CSS | Возраст 8–10 лет
Цели обучения
Когда учащиеся завершат курс Адаптивные веб-сайты с помощью HTML/CSS , они смогут:
- Создавать более привлекательные пользовательские интерфейсы, используя расширенные стили CSS и селекторы
- Создавать веб-сайты, которые выглядят хорошо работает на компьютерах, планшетах и мобильных устройствах
- Используйте Flexbox и Media Queries для создания более сложных и настраиваемых макетов веб-сайтов
Зарегистрируйтесь
Предварительные требования
Эти курсы необходимо пройти перед созданием адаптивных веб-сайтов с HTML/CSS:
- 90 Уровень 5 5 0 0 0 0 0 Мастер Уровень 1 900
- Мастер, уровень 3, курс 1: создание веб-сайтов с помощью HTML/CSS
Зарегистрироваться
Расписание занятий
Все учащиеся начинают с Анимация и игры в Scratch на уровне волшебника I. Если у вас есть опыт программирования, пройдите тест Advanced Placement . Вернувшиеся учащиеся могут продолжить занятия в классе, на котором они остановились.
Если у вас есть опыт программирования, пройдите тест Advanced Placement . Вернувшиеся учащиеся могут продолжить занятия в классе, на котором они остановились.
Новые студенты Вернувшиеся студенты
В программе CodeWizardsHQ есть все, что нужно вашему ребенку для успешного обучения программированию.
Все перечисленное ниже включено без дополнительной оплаты.
Интерактивные живые классы
Структурированная и комплексная учебная программа
Видеозаписные записи каждого класса
Скачаемые слайды для каждого класса
Бесплатные варианты 1 × 1 рабочее время
Отчет о предшественниках.
