Верстка сайта с figma на bootstrap 4 • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Евгений Петрочук
дата онлайн рейтинг стоимость время выполнения
ставка скрыта фрилансером
3 дня2500 UAH
3 дня2500 UAH
Добрий день! Готов виполнить Ваше задание. Сделаю бистро и качечтвенно. Пишите в лс. Буду рад сотрудничеству.
Победившая ставка7 дней5200 UAH
Победившая ставка7 дней5200 UAH
Здравствуйте!
С радостью возьмусь за ваш проект.
ставка скрыта фрилансером
1005
24 0
7 дней5000 UAH
Анатолий Новаковский
7 дней5000 UAH
Здравствуйте!
Все с комментариями, чистый и аккуратный код.
Сделаю все используя только сетку с Bootstrap 4, адаптацию под все разрешения, напишу все необходимые скрипты (для рейтинга, выпадающего меню и т.д.)
10 дней11 000 RUB
10 дней11 000 RUB
Здравствуйте)
С макетами ознакомилась, выполню верстку качественно и в срок. Гарантирую кроссбраузерность и адаптивность. В работе применяю Gulp с различными библиотеками, стили пишу в less. Отдаю предпочтение верстке на основе flexbox.Обращайтесь, обсудим цену и сроки. Ответственно отношусь к работе.
Цена зависит от макета, количества скриптов, анимаций и поставленных сроков выполнения.
————————
Портфолио: http://www.web.smilewed.ru/verstka/portfolio.html5 дней6000 RUB
5 дней6000 RUB
Доброго времени суток! Я Full Stack web разработчик с стажем работы порядка 3 лет.
 Готов выполнить вашу задачу, после обсуждения её деталей
Готов выполнить вашу задачу, после обсуждения её деталей 4 дня6000 UAH
4 дня6000 UAH
Привет, завтра к 10:00 работать! Скорость загрузки 90+, 0 ошибок в валидаторе. Есть свой хостинг для отслеживания прогресса работы.
pug(html5+БЭМ)+sass(css)+js(jQuery)+gulp+svg-спрайты
Полный скин и больше работ в портфолиоhttps://appart.agency/
https://www.snappic.io/
https://mamazin.com.ua/
https://www.skymar.com.ua/
https://americamotors.com/
… https://edu-abroad.com.ua/kiev/
https://yes-tm.com/
https://kamaflow.com/ru/
https://dacha.life/
https://ncase.com.ua/
http://betelgeizua.com/
https://ttfy.ru/
https://legko.shop/
https://papero.com.ua/
https://bramagroup.com.ua/ — 40+ страницфрилансер больше не работает на сервисе
5 дней4500 UAH
5 дней4500 UAH
Здравствуйте, Евгений!
Занимаюсь веб-разработкой профессионально более 4-х лет
Имею богатый опыт в html-вёрстке и и работе с CMS WordPress
Работы в портфолио
Обращайтесь!8 дней3500 UAH
8 дней3500 UAH
Верстаю макеты любой сложности лендинги крупные магазины и др.

так же адаптивная вёрстка с использованием bootstrap так и без него
учту все пожелания и замечания5 дней300 UAH
5 дней300 UAH
Доброго дня! Готовий виконати дане замовлення.
Працюю із 17-00 до 0-00, сб-нд — цілий день
Готові роботи в портфоліо.Якщо я Вас зацікавив звертайтеся.
ставка скрыта фрилансером
ставка скрыта фрилансером
- 25″ data-days=»10″ data-lastactivity=»1591014485″>
10 дней15 000 RUB
10 дней15 000 RUB
Здравствуйте! Готов приступить к Вашему заданию. Есть опыт работы на botstrap 4
1 день1000 RUB
1 день1000 RUB
Добрый день! Очень интересный проект, в котором я хотел бы принять участие. Страниц много и точную оценку по стоимости нужно обсуждать лично с вами, там же и обсудим сроки. Пишите, буду рад сотрудничать)
С уважением, Владислав!ставка скрыта фрилансером
ставка скрыта фрилансером
-
7 дней2500 UAH
7 дней2500 UAH
Добрый день.

Готов сверстать страницы по вашему макету.
Можем более подробно обсудить сроки и стоимость (сразу трудно сказать).
Буду рад обратной связи от вас. 3 дня2500 UAH
3 дня2500 UAH
Добрый день. Готов приступить за задачу сейчас. Обращайтесь в ЛС, обсудим пару деталей и я начинаю
10 дней7000 UAH
Здравствуйте, меня зовут Никита. Внимательно изучил psd макеты. Версткой занимаюсь более двух лет. Верстаю по БЭМ, адаптивно и кроссбраузерно, также использую scss и bootstrap4. Раньше работал в команде разработчиков что помогло заполнить некоторые пробелы в знаниях и теперь я работаю удаленно.

Примеры моих работ:
https://skvazina.com
https://fishhunter.com.uaСпасибо, с уважением Никита!
14 дней300 UAH
14 дней300 UAH
Добрый день, Евгений, очень понравился Ваш проект.
BEM именнование классов и компонентный подход для дальнейшей расширяемости и поддержки.
Мой опыт web- разработки более 3-х лет.
Выполню проект в следующем виде:
Mobile first, чистый, валидный код, полностью адаптивный и кроссбраузерный.
Никаких лишних библиотек только Bootstrap.
При необходимости могу предоставить больше отзывов.
Буду рад сотрудничеству.
Хорошего дня.10 дней7000 UAH
10 дней7000 UAH
Добрый день.
 Если цена и сроки устраивают, напишите мне и я решу Ваш вопрос адаптивной верстки сайта.
Если цена и сроки устраивают, напишите мне и я решу Ваш вопрос адаптивной верстки сайта. 10 дней8000 UAH
10 дней8000 UAH
Здравствуйте. Специализируюсь на адаптивной верстке.
Создаю чистый, валидный, компактный и кроссбраузерный код
(scss+gulp, flexbox, оптимизация по google page speed, валидация, настройка форм, анимации и тд).Работы в портфолио профиля. Буду рад сотрудничеству.
3 дня2900 UAH
3 дня2900 UAH
Добрый день. Сделаю качественную вёрстку с бутстрап. Могу организовать работу под трекером, чтобы видна была скорость, динамика и качество изменений на проекте.

ставка скрыта фрилансером
7 дней1000 UAH
7 дней1000 UAH
Здравствуйте, готов сверстать страницы с нуля на bootstrap. В итоге получатся адаптивные, кроссбраузерные, качественные и быстрые страницы, не отличающиеся от макета.
Приступлю и отвечу сразу же, каждый день показываю вам результаты, обращайтесь
Как верстать адаптивный сайт с помощью Bootstrap?
Что такое bootstrap?
Bootstrap — это фрэймворк, библиотека готовых стилей, скриптов, которые в разы упрощает и ускоряет процесс разработки сайта.
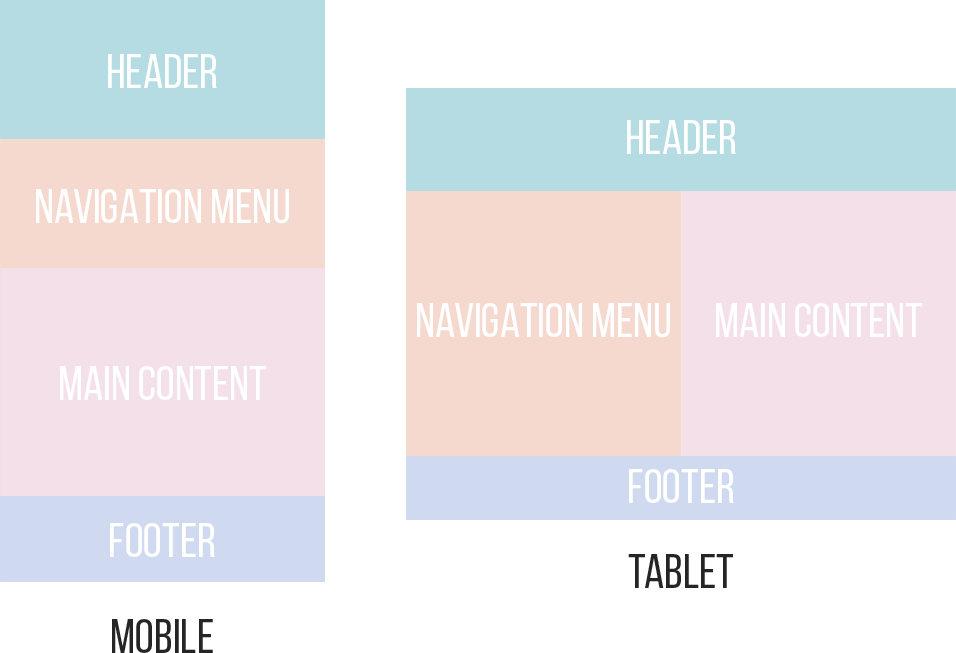
К примеру вам надо сделать простой одностраничный сайт, адаптированный под мобильную версию, где будет шапка, пару блоков с сеточной системой и подвал.
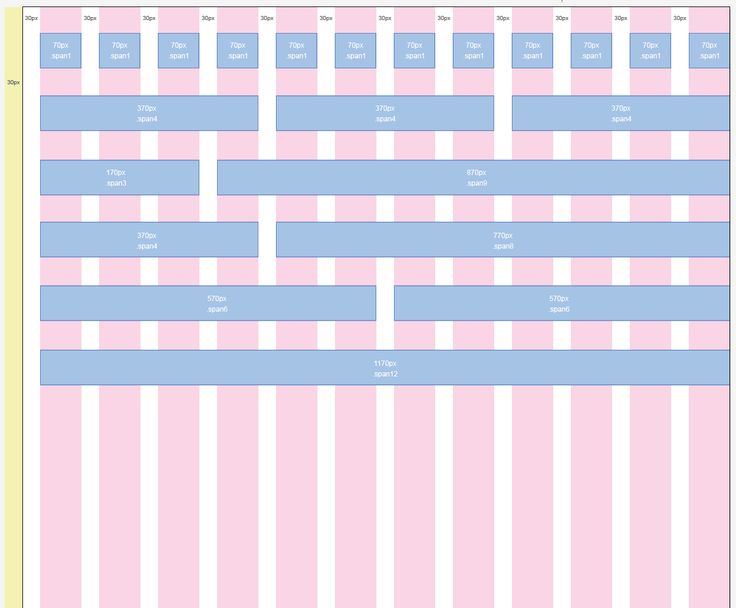
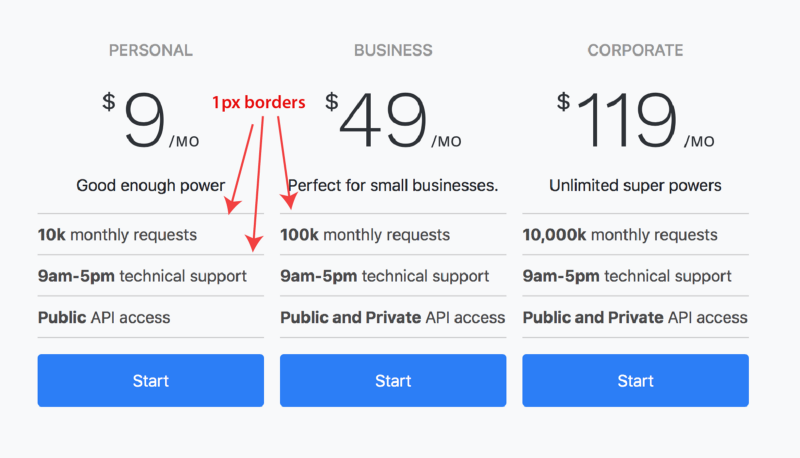
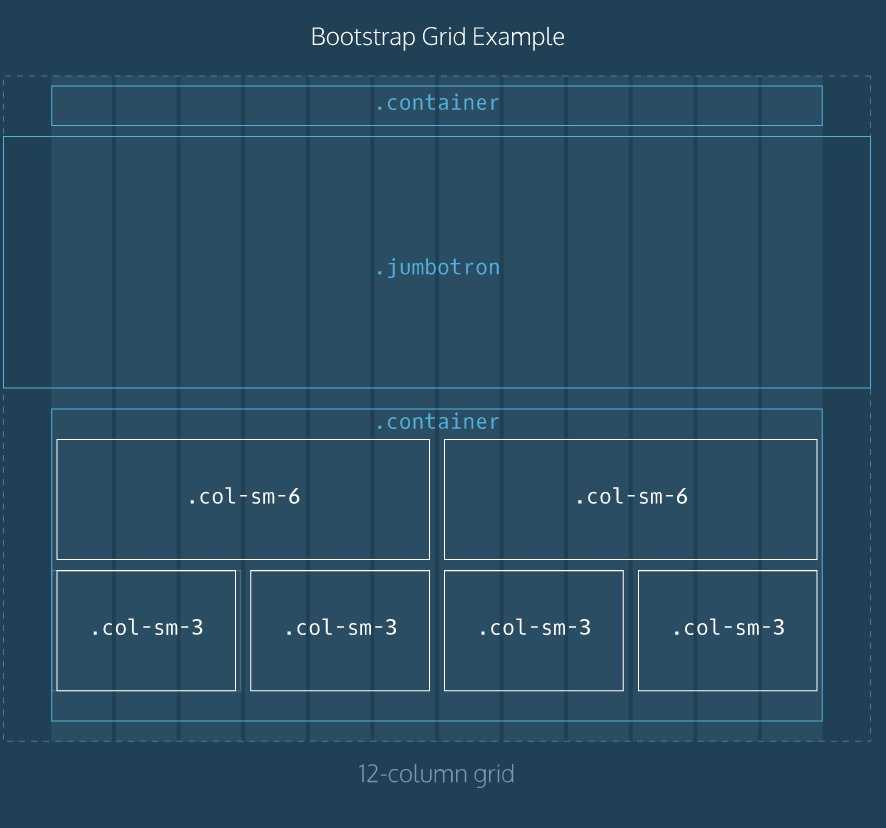
Сеточная система — это когда в ряду есть несколько колонок.
Пример:
Как начать пользоваться bootstrap?
Первым делом нужно перейти на сайт bootstrap. Там можно скачать и ознакомиться со всеми возможностями boostrap в документации.
Bootstrap состоит из 2-ух файлов, CSS и JS, но чтобы все функции bootstrap работали, нужно подключить перед ним jQuery и Popper.js
Вот так правильно подключать bootstrap:
<!doctype html>
<html lang= "en" >
<head>
<!-- Required meta tags -->
<meta charset= "utf-8" >
<meta name= "viewport" content= "width=device-width, initial-scale=1, shrink-to-fit=no" >
<!-- Bootstrap CSS -->
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn. com/bootstrap/4.0.0/css/bootstrap.min.css" integrity= "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin= "anonymous" >
<title> Hello, world! </title>
</head>
<body>
<h2> Hello, world! </h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src= "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity= "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin= "anonymous" ></script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity= "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin= "anonymous" ></script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.
com/bootstrap/4.0.0/css/bootstrap.min.css" integrity= "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin= "anonymous" >
<title> Hello, world! </title>
</head>
<body>
<h2> Hello, world! </h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src= "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity= "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin= "anonymous" ></script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity= "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin= "anonymous" ></script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min. js" integrity= "sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin= "anonymous" ></script>
</body>
</html>
js" integrity= "sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin= "anonymous" ></script>
</body>
</html>
Стили мы подключаем сверху в теге head, а скрипты мы подключаем перед закрытием тега body
Теперь можно пользоваться возможности фрэймворка и первое что мы попробуем сверстать, это сетку из 3-х колонок
<div> <!--Общий блок-->
<div> <!--Блок с шириной 1140 px и выравнивается по центру-->
<div> <!--Ряд внутри которых нужно распологать колонки-->
<div> <h4>test</h4> </div> <!--Колонка-->
<div> <h4>test</h4> </div> <!--Колонка-->
<div> <h4>test</h4> </div> <!--Колонка-->
</div>
</div>
</div>
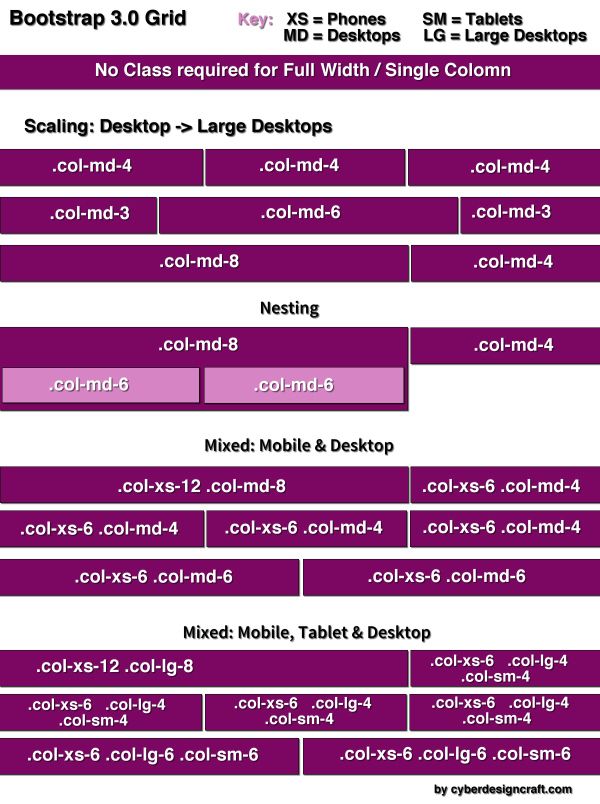
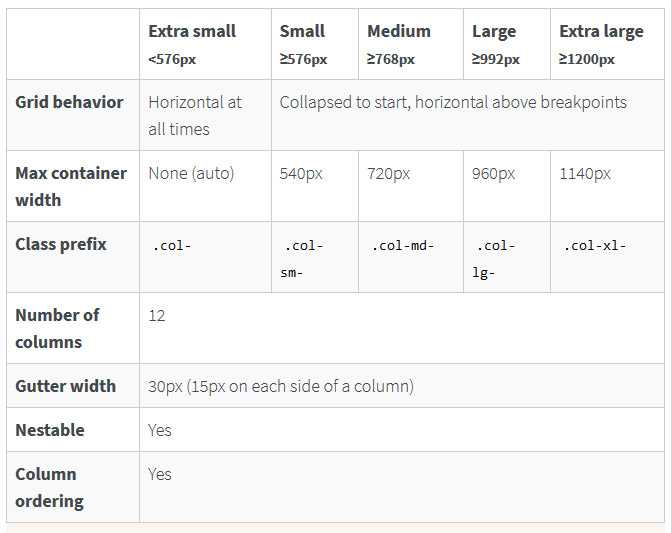
Колонок может быть разное количество и разной ширины, для того чтобы разделить ряд на 3 ровных части, нужно создать 3 блока с классом col-md-4
Есть и другие классы:
- col-md-6 — делит ряд на 2 части
- col-md-3 — делит ряд на 4 части
Всего можно разделить на 12 частей, все разделяющие классы имеют цифру на конце и в сумме в ряду, дожно получиться 12
А что, если нам надо разделить не на ровные части?
<div> <!--Общий блок-->
<div> <!--Блок с шириной 1140 px и выравнивается по центру-->
<div> <!--Ряд внутри которых нужно распологать колонки-->
<div> <h4>test</h4> </div> <!--Колонка-->
<div> <h4>test</h4> </div> <!--Колонка-->
</div>
</div>
</div>
Можно сделать вот так, тогда будет 33. 333% на 66.666%
333% на 66.666%
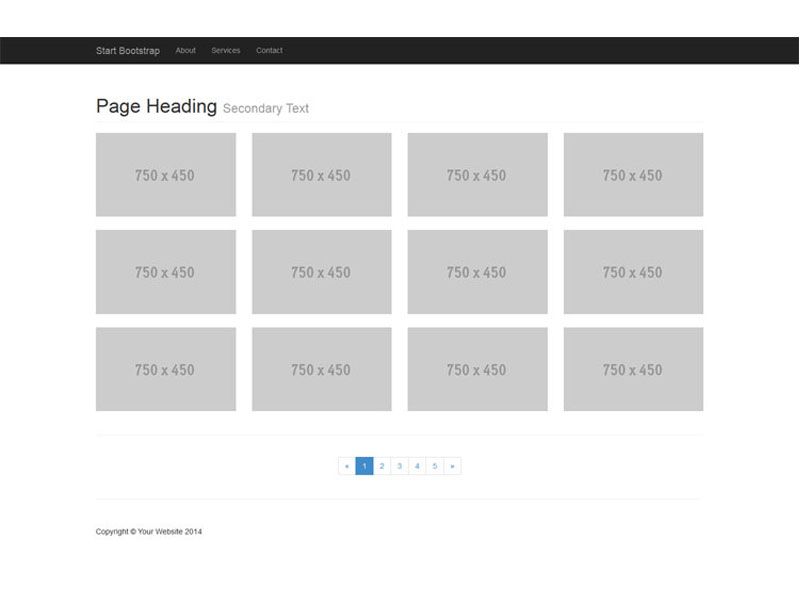
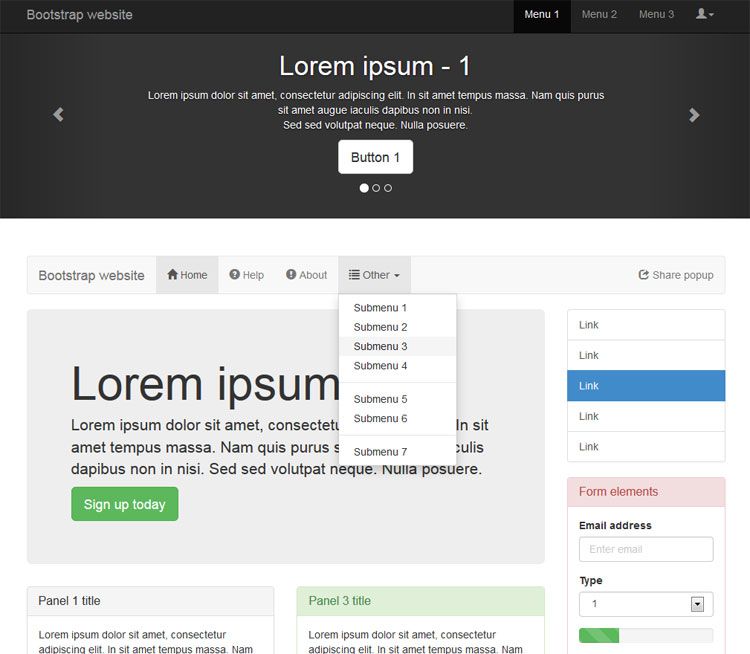
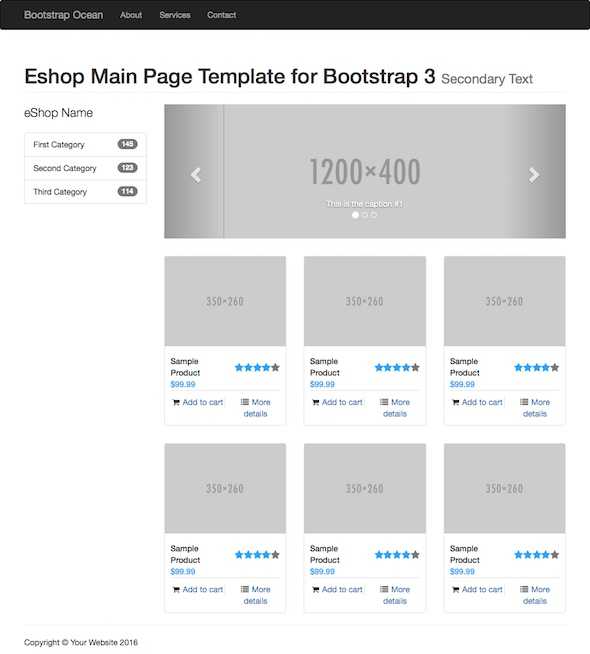
Попробуем добавить контента в наши колонки, чтобы получилось так же как на скриншоте сверху
<div> <!--Общий блок-->
<div> <!--Блок с шириной 1140 px и выравнивается по центру-->
<div> <!--Ряд внутри которых нужно распологать колонки-->
<div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"> <h3>Heading</h3>
<p>Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Nullam id dolor id nibh ultricies vehicula ut id elit. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Praesent commodo cursus magna.</p>
<p><a href="#" role="button">View details »</a></p>
</div><!-- /.col-lg-4 -->
<div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"> <h3>Heading</h3>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis consectetur purus sit amet fermentum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
<p><a href="#" role="button">View details »</a></p>
</div><!-- /.col-lg-4 -->
<div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"> <h3>Heading</h3>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a href="#" role="button">View details »</a></p>
</div><!-- /.col-lg-4 -->
</div>
</div>
</div>
Cras mattis consectetur purus sit amet fermentum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
<p><a href="#" role="button">View details »</a></p>
</div><!-- /.col-lg-4 -->
<div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAHd3dwAAACH5BAAAAAAALAAAAAABAAEAAAICRAEAOw==" alt="Generic placeholder image"> <h3>Heading</h3>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a href="#" role="button">View details »</a></p>
</div><!-- /.col-lg-4 -->
</div>
</div>
</div>
Осталось выровнить контент по центру:
. my-site{
text-align: center;
}
my-site{
text-align: center;
}
Больше никаких стилей, поддержка всех популярных браузеров, мобильная версия и никакой головной боли.
Делаем шапку на bootstrap
<header>
<nav>
<a href="#">Logo</a>
<button type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</li>
</ul>
<form>
<input type="text" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>
</header>
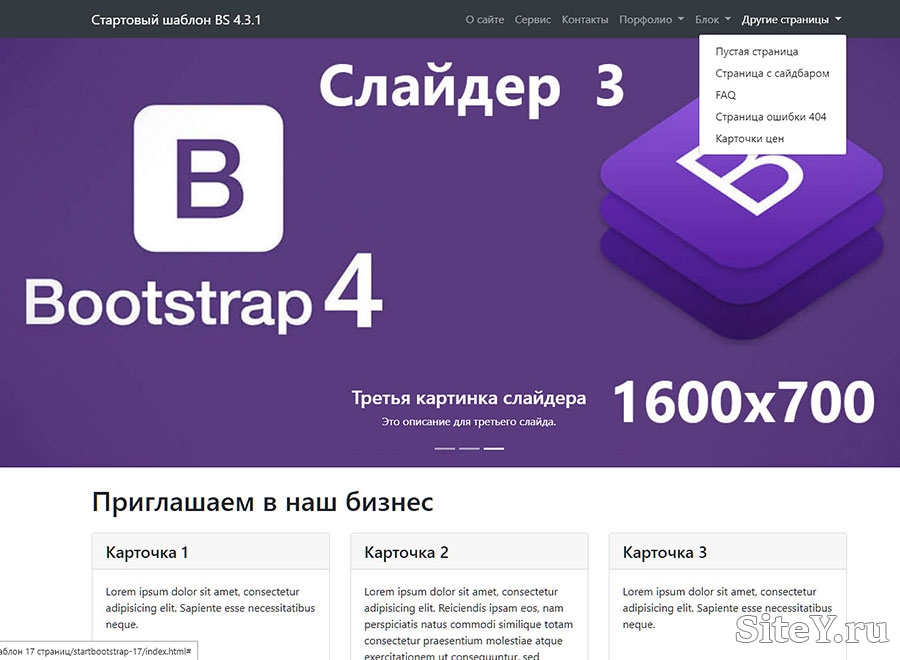
В итоге получается красивая шапка и никаких дополнительных стилей
Это только малая часть что может boostrap, лучше всего перейти сразу в документацию и начать изучать. Там очень удобно все описано, с кодом и примерами. Все очень понятно и доступно!
Там очень удобно все описано, с кодом и примерами. Все очень понятно и доступно!
Bootstrap это удобно и я лично часто пользуюсь им, но вы должны понимать, что это как не крути лишний вес сайта. Сейчас есть альтернативные возможности на чистом CSS и на некоторых проектах можно обойтись и без bootstrap
Bootstrap 4 Fixed Layout — GeeksforGeeks
< > < > 0007 meta name = "viewport" A A A A A A A A A A |
Bootstrap Layout — примеры и руководство.
Макет
Примечание: Эта документация предназначена для более старой версии Bootstrap (v.4).
Для Bootstrap 5 доступна более новая версия. Мы рекомендуем перейти на последнюю версию нашего продукта — Material Design для
Бутстрап 5.
Перейти к документации v.5
Мы представляем здесь некоторые компоненты и варианты компоновки вашего проекта Bootstrap, включая обертку контейнеров, мощная система сетки, гибкий медиа-объект и отзывчивые служебные классы.
Контейнеры
Контейнеры являются основным элементом макета в Bootstrap и необходимы при использовании нашей системы сеток по умолчанию . Выберите из отзывчивого контейнера с фиксированной шириной (это означает, что его максимальная ширина изменяется в каждой точке останова) или
Fluid-width (это означает, что он всегда имеет ширину 100%).
Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Показать код Изменить в песочнице
<дел>


 bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"  5.2/js/bootstrap.min.js"
5.2/js/bootstrap.min.js"  BARCSSE
BARCSSE  0008
0008  0008
0008 

 0008
0008  container
container  контейнер
контейнер  контейнерная жидкость
контейнерная жидкость  .. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
.. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
 . }
// Пример использования:
@include media-breakpoint-up(sm) {
.некоторый класс {
дисплей: блок;
}
}
. }
// Пример использования:
@include media-breakpoint-up(sm) {
.некоторый класс {
дисплей: блок;
}
}
 .. }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины
.. }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины
 .. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
.. }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
 .. }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
.. }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
 .. }
.. }