Как сделать веб-сайт с помощью Bootstrap 4
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Узнайте, как создать адаптивный веб-сайт с помощью Bootstrap 4.
Создание веб-сайта с помощью Bootstrap 4
Bootstrap является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. Bootstrap абсолютно бесплатна для скачивания и использования.
Bootstrap 4 — это новейшая версия Bootstrap.
Примечание: Если вы не знаете Bootstrap, мы советуем вам ознакомиться с нашим учебником Bootstrap, или с нашим учебным пособием Bootstrap 4.
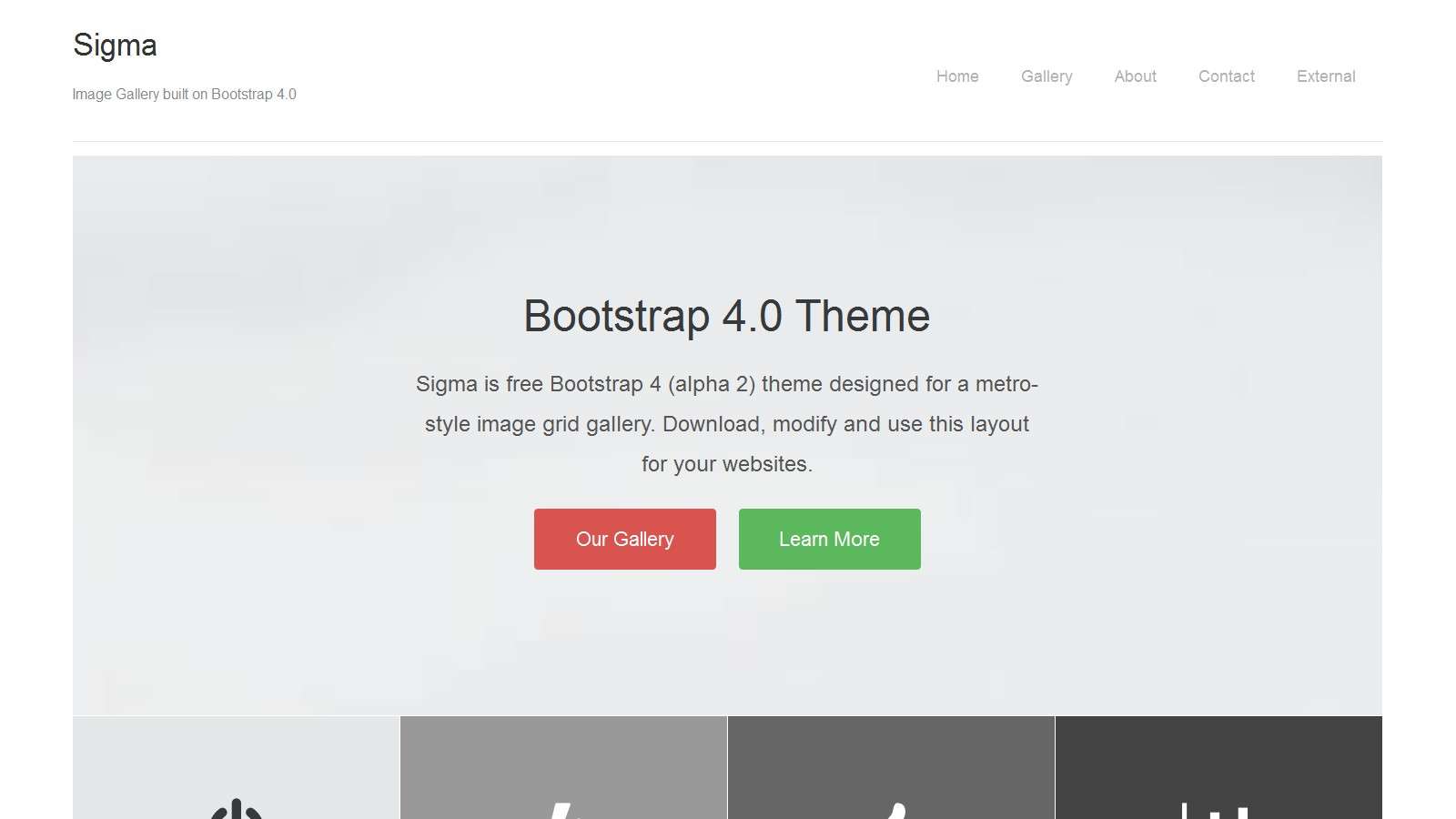
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Header
Side Content
Some text some text..
Main Content
Some text some text..
Some text some text..
Some text some text. .
.
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta
charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width,
initial-scale=1″>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h2>My Website</h2>
<p>A website created by me.</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы<head>элемент содержит мета-информацию о документе<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Header
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню).
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {
padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c;
/* green background */
color: white; /* white text color */
}
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Используйте CSS для стиля панели навигации:
.
 navbar {
navbar {overflow: hidden; /* Hide overflow */
background-color: #333; /* Dark background color */
}
/* Style the navigation bar links */
.navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
}
/*
Change color on hover/mouse-over */
.navbar a:hover {
background-color: #ddd; /* Grey background color */
color: black;
/* Black text color */
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
<div>
<div>. ..</div>
..</div>
<div
class=»main»>…</div>
</div>
Мы используем CSS Flexbox для обработки макета:
/* Column container */
.row {
display: -ms-flexbox;
/* IE10 */
display: flex;
-ms-flex-wrap:
wrap; /* IE10 */
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
/* Sidebar/left column
*/
.side {
flex: 30%; /* Set the width of the sidebar
*/
background-color: #f1f1f1; /* Grey background color
*/
padding: 20px; /* Some padding */
}
/* Main column */
.main {
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two
columns stack on top of each other instead of next to each other */
@media
(max-width: 700px) {
.row {
flex-direction: column;
}
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
Совет: Чтобы создать различный вид макета, просто измените ширину Flex (но убедитесь, что она добавляет до 100%).
Совет: Вам интересно, как работает @media правило? ПодроБнее об этом читайте в нашей главе «медиа-запросы CSS».
Совет: Чтобы узнать больше о гибкой модуль макета окна, прочитайте нашу CSS Flexbox главе.
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
И стиль его:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
}
Поздравляю! Вы создали сайт с нуля.
❮ Назад Дальше ❯
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Верстка сайта на Bootstrap 4
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Закрыть
1
2
3
4
5
6
7
8
9
Чат в телеграм
спроси эксперта сейчасhttps://www. youtube.com/embed/fUFSf09-3Ks
youtube.com/embed/fUFSf09-3Ks
9 241 просмотр
В этом цикле уроков мы будем работать с framework-ом Bootstrap 4, мы не будем его изучать с нуля, мы лишь прикоснёмся к его возможностям и с помощью эти возможностей мы попробуем сверстать простенький шаблонщик. Заодно посмотрим, как покажет себя Bootstrap 4 на практике и насколько просто с ним верстать сайты.
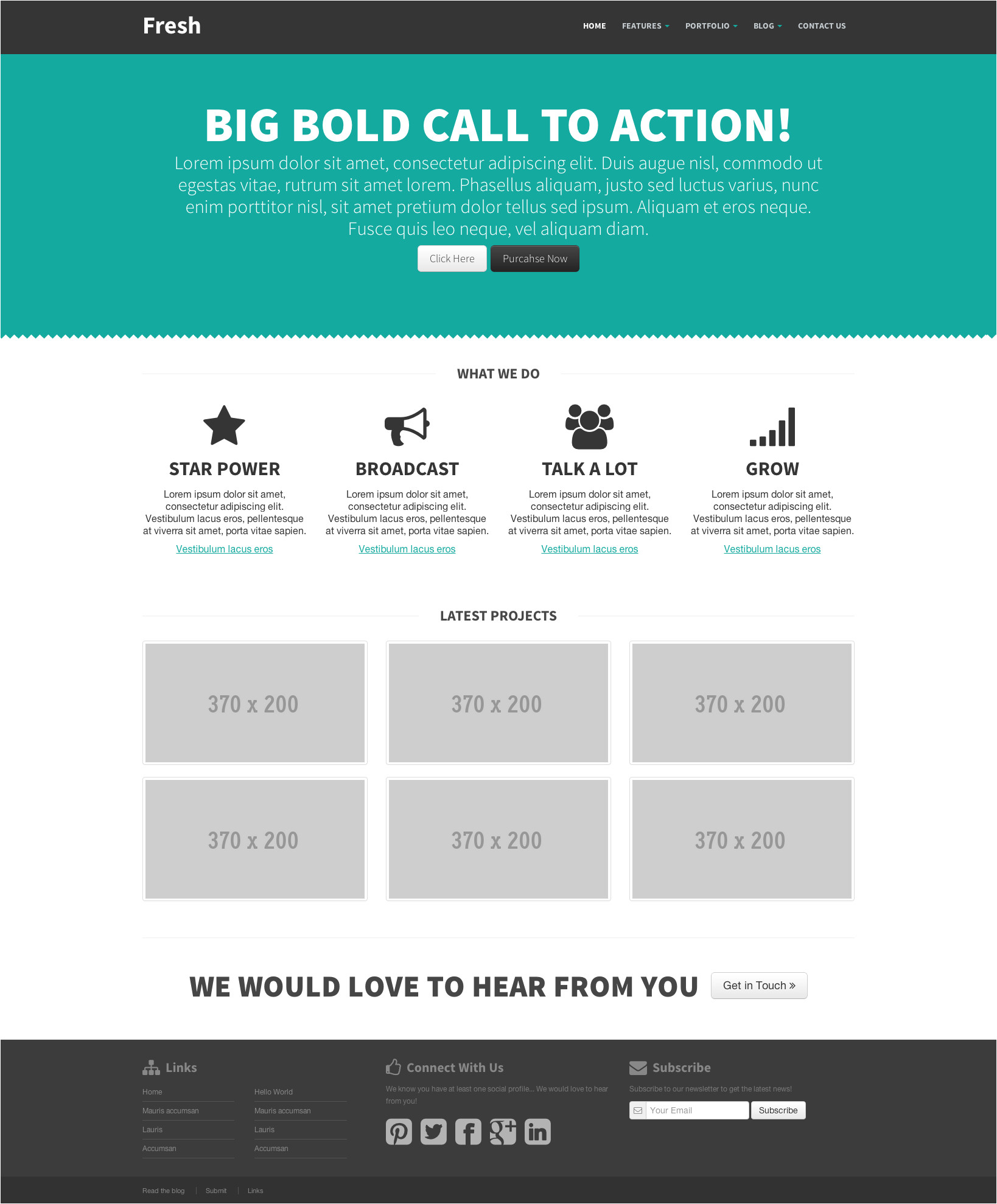
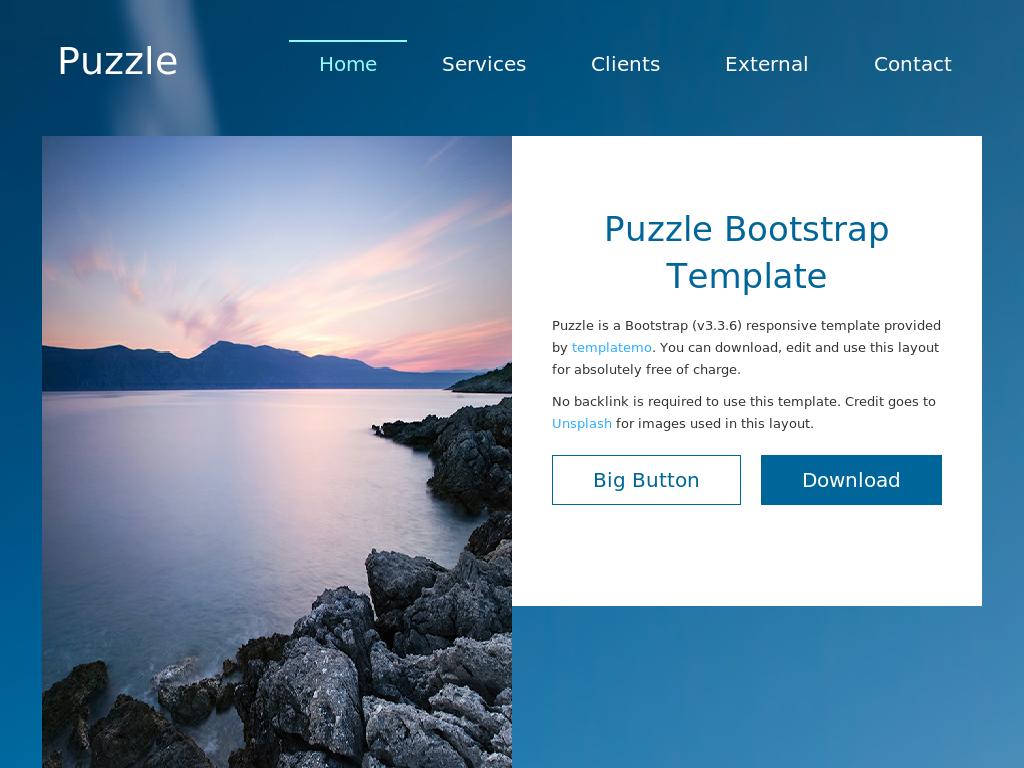
В качестве шаблона мы возьмём бесплатный PSD-макет: скачать шаблон PSD. Данный макет открывается в программе Photoshop. Автор будет использовать не самую последнюю версию, дополнительно рекомендуем посмотреть курс по Фотошопу, чтобы ознакомится поближе с данной программой.
Скачав и распаковав исходные файлы, вы найдёте в папке PSD нужный нам файл. Дополнительно в архиве вы найдёте папку FONTS с шрифтами и папка JPG где вы наглядно сможете увидеть как выглядит сайт в итоговом варианте.
Прежде чем открыть PSD-макет, вам следует установить шрифты, так как при загрузке шаблона программа будет ругаться из-за отсутствия нужных шрифтов на вашем компьютере. Для этого откройте папку FONTS, зайдите в первую папку и выделите все шрифты, далее правой кнопкой мыши нажмите на выделение и выберете пункт в всплывающем меню «Установить шрифты». Зайдите в следующую папку и повторите всё тоже самое со следующим шрифтом.
Следующий шаг – создание стандартного шаблона сайта
В любом удобном для вас месте создайте папку с проектом и создайте текстовый файл с названием «index». Далее следует обязательно поменять расширение у данного файла с .txt на .html.
Как поменять расширение с .txt на .html
Если по какой-то причине вы не можете поменять расширение файла, сделайте следующее. Вам следует сделать доступным изменять расширение у файлов. Как это сделать на Windows: в вашей папке переходим в меню и нажимаем Сервис — Параметры папок…
В открывшемся окне выбираем Вид и в данном окне вы увидите раздел — Дополнительные параметры, далее вам потребуется убрать выделение с параметра: Скрывать расширения для зарегистрированных типов файлов. Далее нажимаем ОК. Теперь у вас доступно изменение расширения файлов.
Далее нажимаем ОК. Теперь у вас доступно изменение расширения файлов.
Следующий шаг – создание стартовой темы HTML на Bootstrap4
Вы можете скопировать отсюда уже готовую html структуру
Как вы видите на примере шаблона, все файлы Bootstrap находятся на CDN (на сервере). Это означает что при отсутствии интернета, вы не сможете использовать данные файлы.
Скачать Bootstrap 4
Поэтому рекомендуем скачать Bootstrap 4. Вам необходимо скачать файлы из раздела «Compiled CSS and JS».
Следующий шаг – организуйте следующую структуру папок в вашем проекте:
- bootstarap(папка Bootstrap файлов)
- css(папка стандартных CSS-стилей Bootstrap)
- bootstap.min.css
- js (папка jаvascript файлов Bootstrap)
- bootstap.min.js
- css(папка стандартных CSS-стилей Bootstrap)
- js (папка для jаvascript-файлов)
- jquery-3.3.1.min.js (JQuery-библиотека)
- popper.min.js (JQuery-плагин для всплывающих окон)
- main.
 js (JQuery-файл, где вы будете создавать собственный код)
js (JQuery-файл, где вы будете создавать собственный код)
- css (папка с вашими CSS-стилями)
- style.css (файл с вашими CSS-стилями)
- index.html
После того как вы скачаете файлы, вам следует найти файлы прописанные в html-структуре и заменить их на те, что вы скачали.
Также не забудьте подключить аналог шрифтов, которые указаны в шаблоне, данные шрифты можно найти через сервис Google Fonts.
Исходный код index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Playfair+Display&display=swap" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style. css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>Следующий шаг – создаём стандартные стили
В файле style.css вам следует указать следующий код:
Исходный код style.css
body{
min-width: 320px;
font-size:14px;
font-family: 'Playfair Display', serif;
color: #626262;
}
img{
max-width:100%;
height:auto;
}
a{
color:#b4ad9e;
}
a:hover{
color:#898377;
}Следующий шаг – ставим контейнер и применяем стандартные классы .col
<div> <div> <div> Блок 1 </div> <div> Блок 2 </div> <div> Блок 3 </div> <div> Блок 4 </div> </div>
. container – это стандартный блок который применяется для выравнивания всего сайта по центру.
container – это стандартный блок который применяется для выравнивания всего сайта по центру.
.row – стандартный класс, который нужен для отступов слева и справа в мобильной версии сайта.
.col – стандартный класс для разделения сайта на блоки по горизонтали, к нему прилагаются дополнения, которые говорят как будет отображаться блок при определённых параметрах. Например класс .col-sm-3 говорит о нам о следующем: sm – в мобильной версии блок будет вытягиваться на 100%, 3 – что блок будет достигать размера равному 12/3 = 4, где 12 – максимальное количество блоков, на которое можно разделить сайт по горизонтали.
Полная документация
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Bootstrap 4 Fixed Layout — GeeksforGeeks 07 lang
= "en" > < голова >
< мета кодировка = "utf-8" > 9 0008
< meta name = "область просмотра"
content=" ширина 9000 7 = устройство -ширина,
начальный масштаб = 1 ,
термоусадка = нет "> 9000 8
< title >Bootstrap 4 Fixed Layout title >
< ссылка rel = "таблица стилей"
href =
"https://stackpath.  bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" >
< ссылка отн. = "таблица стилей"
href =
"https://maxcdn.bootstrapc dn.com/font-awesome/4.7.0/css/font-awesome.min.css" >
< script src =
"https ://code.jquery.com/jquery-3.5.1.min.js" >
скрипт >
< script src =
"https://cdn.  jsdelivr.net/ npm/[email protected]/dist/umd/popper.min.js "
jsdelivr.net/ npm/[email protected]/dist/umd/popper.min.js " >
скрипт >
900 07 < скрипт src =
"https://stackpath.bootstrapcdn.com/bootstrap /4.5.2/js/bootstrap.min.js" >
скрипт >
глава 9 0008 >
< корпус >
< nav class="navbar navbar-expand-md
navbar-dark bg-success mb-3">
9000 7 < div класс = "контейнер" >
< 9000 7 a href = "#" class = "navbar-brand mr -3" >GeeksforGeeks a >
< кнопка 9000 7 тип = "кнопка"
class = "navbar-toggler"
data-toggle = "collapse"
data-target = "#navbarCollapse" >
< диапазон класс = "navbar-toggler-icon" 9 0007 > диапазон >
кнопка >
9 0007 < div class = "collapse navbar-collapse"
id 90 008 = "navbarCollapse" >
< раздел класс = "навбар-нав" >
< a href = "#" 9000 8 class = "nav-item nav-link active" > a >
< a href = "#" 900 07 класс = "nav-item nav-link" >Курсы a >
< a href = "#" 9000 8 class = "nav-item nav-link" >DSA a >
< a href = "#" 900 07 class = "nav-item nav-link" >Статьи a >
< a href = "#" 9000 8 class = "nav-item nav-link" >Работа a >
< a href = "#" 900 07 класс = "nav-item nav-link" >Студент a >
< a href = "#" 9000 8 class = "nav-item nav-link" >Учебники a >
div >
дел >
div >
nav >
900 07 < раздел класс = "контейнер" >
9 0008 < div class = "jumbotron" >
< 90 008 h2 >Получите работу с GeeksforGeeks и
< strong >Выиграйте интересные награды! strong >
h2 >
< стр. 9 0008
9 0008 класс = "ведущий" >
Представьте ситуацию посещения игрового зала
или парк приключений, где можно повеселиться,
и вернуться домой, ни за что не заплатив
9000 7 копеек там и на самом деле, получение интересных
вознаграждений или денежные выгоды от них.
p >
< p >< a href = "#"
target = "_blank"
9000 8 класс = "btn btn-success btn-lg" >
Зарегистрируйтесь здесь a > 90 008
p >
900 07 div >
< div class = "строка" >
< div класс = "col-md-4" 90 007 >
< h3 >Основные понятия науки о данных h3 >
< 9000 8 p >
Data Scientist — один из самых прибыльных
Варианты карьеры, которые предлагают огромные
Удовлетворенность работой, безумно высокая зарплата,
всемирное признание и стремительный рост
возможности
p >
< р >< a href = "#"
class = "btn btn-success" >
Подробнее » a >
p >
раздел >
< раздел класс = "кол-мд-4" >
< h3 >API фондового рынка для разработчиков h3 >
< p >
обмен
акций (также произносится как Акции)
между различными покупателями и продавцами.
Поскольку запасы с переменными ценами склонны 0008 >
< p >< 90 007 а href = "#"
class = "btn btn-success " >
Подробнее » a >
9 0007 p >
деление >
< div class = "col-md-4" > < h3 >Адаптивный ли алгоритм быстрой сортировки h3 >
< p >
Предварительные требования: адаптивность алгоритма быстрой сортировки
в алгоритме быстрой сортировки относится к решению
, что если нам дан массив, который уже
отсортировано
p > 9 0009 < p >< a href = "# " class = "btn btn-success" > Подробнее » a >
Эта страница была обновлена для поддержки Bootstrap 4. По умолчанию элементы HTML упорядочиваются двумя способами: Блочные элементы всегда начинаются с новой строки. Примеры блочных элементов: Встроенные элементы отображаются в строке. Примерами встроенных элементов являются Однако этих двух параметров недостаточно для создания правильного макета веб-страницы. Большинство веб-сайтов либо имеют макет с два столбца … … либо имеют макет с три столбца . Создание такого макета без CSS-фреймворка, такого как Bootstrap , было бы довольно сложной задачей. С Bootstrap это становится намного проще. Кроме того, макет в Bootstrap автоматически подстраивается под размер экрана (т.н. Responsive Layout). Например, мы можем указать, что столбцы должны отображаться друг под другом на маленьких экранах, потому что они не помещались бы, если бы отображались горизонтально. Если вы еще не интегрировали Bootstrap в свой проект, прочитайте, как использовать Bootstrap Framework в учебнике по HTML и CSS. Bootstrap использует для макета 12-колоночную сетку (см. документацию по сетке Bootstrap). Сетку можно представить как невидимую таблицу с двенадцатью столбцами. Мы определяем наши столбцы, указывая, сколько столбцов из возможных 12 мы хотели бы использовать. В этом примере мы определяем левый столбец шириной 4 и правый столбец шириной 8. Слева у нас может быть навигация, а справа мы поместим содержание страницы. В HTML-коде этот макет будет выглядеть следующим образом: p > 9000 9 дел.  div
div > div > 9000 7 корпус > html > Макет сайта с помощью Bootstrap | Подробнее HTML и CSS
, , , , и .

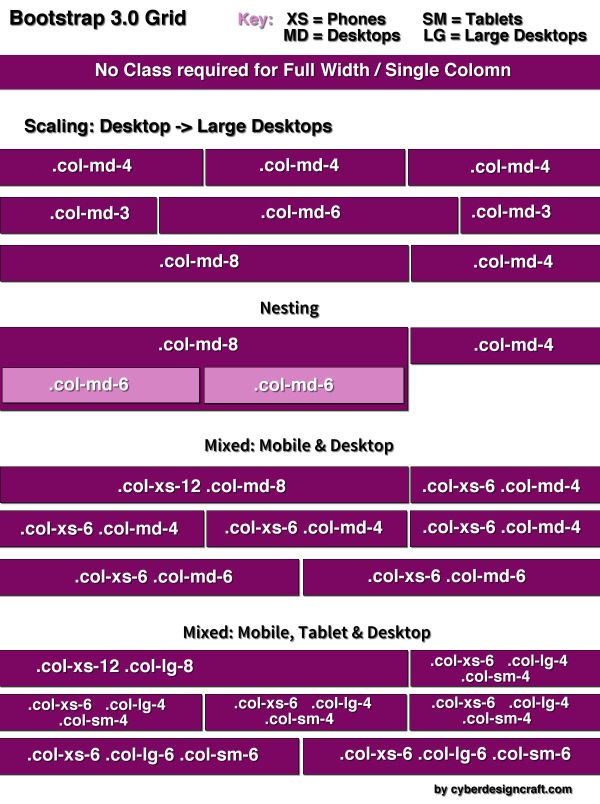
The Bootstrap Grid

Пример макета с двумя столбцами
<дел>
<дел>
<дел>
Содержимое левой колонки.

 js (JQuery-файл, где вы будете создавать собственный код)
js (JQuery-файл, где вы будете создавать собственный код) css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
css">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>