HTML и CSS для начинающих. С нуля до создания сайта
Описание курса
Курс создан для начинающих верстальщиков от основ, грамматики HTML и CSS до практики создания простого и сложного сайта.
Присутствуют практические задания после каждой группы уроков для закрепления полученных знаний.
Для кого подойдет курс: если вы новичок и только планируете изучать HTML и CSS. Если Вы знаете основы, но не понимаете как их применить для создания сайта
Материалы курса
Общее элементов: 1
Что такое верстка сайта элементов: 4
Урок 1. Что такое верстка сайта
Урок 2. Разбор верстки сайта
Материалы к урокам Темы 1
Создание рабочего пространства элементов: 5
Урок 1. Создание рабочего пространства
Создание рабочего пространства
Урок 2. Создание Web-страницы
Урок 3. Написание заголовков страницы Файл
Материалы к урокам Темы 2
Задания Темы 2
Добавление Favicon элементов: 4
Урок 1. Добавление Favicon
Урок 2. Работа с текстом
Материалы к урокам Темы 3
Задания Темы 3
Добавление изображений элементов: 5
Урок 1. Добавление изображений
Урок 2. Создание списков
Создание списков
Урок 3. Создание ссылок
Материалы к Теме 4
Задания Темы 4
Таблицы элементов: 3
Урок 1. Таблицы
Материалы к Теме 5
Задания Темы 5
Формы элементов: 3
Урок 1. Формы
Задания Темы 6
Мнемоники в HTML и перенос строки элементов: 3
Урок 1. Мнемоники в HTML и перенос строки
Мнемоники в HTML и перенос строки
Материалы к Теме 7
Задания Темы 7
Добавление аудио элементов: 4
Урок 1. Добавление аудио
Урок 2. Добавление видео
Материалы к Теме 8
Задания Темы 8
Введение в CSS элементов: 4
Урок 1. Введение в CSSУрок 2. Подключение CSS стилей
Материалы к Теме 9
Задания Темы 9
Подключение шрифтов элементов: 4
Урок 1. Подключение шрифтов
Подключение шрифтов
Урок 2. Единицы измерения
Материалы к Теме 10
Задания Темы 10
Стилизация текста элементов: 4
Урок 1. Стилизация текста
Урок 2. Вид списков
Материалы к Теме 11
Задания Темы 11
Селекторы элементов: 3
Урок 1. Селекторы
Материалы к Теме 12
Задания Темы 12
Блоки в CSS элементов: 4
Урок 1. Блоки в CSS
Блоки в CSS
Урок 2. Позиционирование блоков
Материалы к Теме 13
Задания Темы 13
Фон и тень блоков элементов: 3
Урок 1. Фон и тень блоковМатериалы к Теме 14
Задания Темы 14
Спрайты элементов: 3
Урок 1. Спрайты
Материалы к Теме 15
Задания Темы 15
Градиент элементов: 3
Урок 1. Градиент
Градиент
Материалы к Теме 16
Задания Темы 16
Анимация элементов: 4
Урок 2. Трансформация
Материалы к Теме 17
Задания Темы 17
Псевдоэлементы и псевдоклассы элементов: 3
Урок 1. Псевдоэлементы и псевдоклассы
Материалы к Теме 18
Задания Темы 18
Правила верстки элементов: 3
Урок 1. Правила верстки
Правила верстки
Материалы к Теме 19
Задания Темы 19
Прототип сайта элементов: 3
Урок 1. Прототип сайта
Материалы к Теме 20
Задания Темы 20
Знакомство с Flex версткой элементов: 3
Урок 1. Знакомство с Flex версткой
Материалы к Теме 21
Задания Темы 21
Верхняя часть сайта и главное меню элементов: 3
Урок 1. Верхняя часть сайта и главное меню
Верхняя часть сайта и главное меню
Материалы к Теме 22
Левая часть сайта и блок приветствия элементов: 3
Урок 1. Левая часть сайта и блок приветствия
Материалы к Теме 23
Задания Темы 23
Правая часть сайта и подвал элементов: 3
Урок 1. Правая часть сайта и подвал
Материалы к Теме 24
Задания Темы 24
Сложная верстка сайта: часть 1 элементов: 3
Урок 1. Сложная верстка сайта: часть 1
Сложная верстка сайта: часть 1
Материалы к Теме 25
Задания Темы 25
Сложная верстка сайта: часть 2 элементов: 3
Урок 1. Сложная верстка сайта: часть 2
Материалы к Теме 26
Задания Темы 26
Сложная верстка сайта: часть 3 элементов: 3
Урок 1. Сложная верстка сайта: часть 3
Материалы к Теме 27
Задания Темы 27
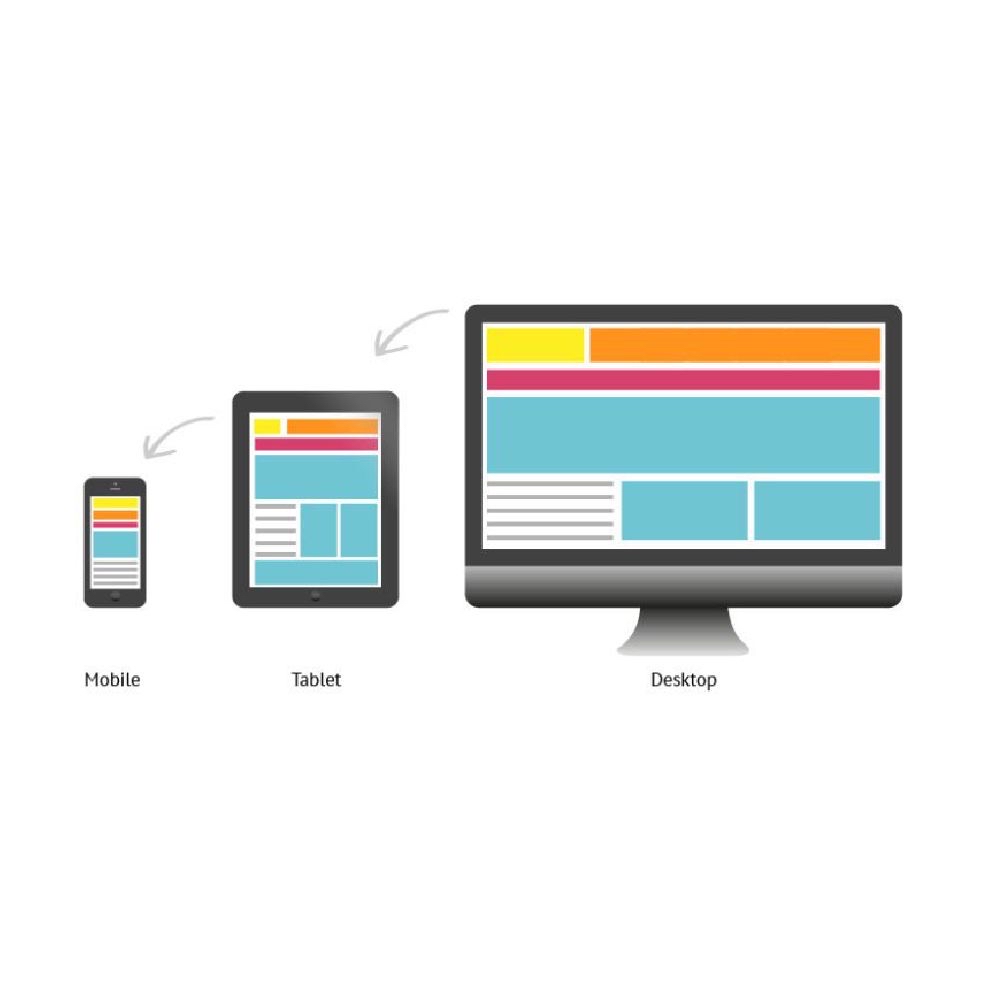
Что такое адаптивная верстка элементов: 4
Урок 1. Что такое адаптивная верстка
Что такое адаптивная верстка
Материалы к Теме 28
Задания Темы 28
Адаптация сайта: часть 1 элементов: 3
Урок 1. Адаптация сайта: часть 1
Материалы к Теме 29
Задания Темы 29
Адаптация сайта: часть 2 элементов: 3
Урок 1. Адаптация сайта: часть 2
Материалы к Теме 30
Задания Темы 30
Завершающее тестирование элементов: 1
Завершающее тестирование
ТОП-37 бесплатных курсов по HTML и CSS [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 33 мин Просмотров 2. 9к.
Обновлено
9к.
Обновлено
Для начинающих с нуля в 2021 году. До уровня PRO.
1. «Основы HTML и CSS» от «Нетологии»
Длительность: 2 недели (5 занятий).
Подтверждение прохождения: сертификат «Нетологии».
Формат обучения: вебинары с экспертами + выполнение домашних практических заданий.
Программа:
- Разметка текстов, теги и атрибуты.
- Таблицы, списки.
- Селекторы и их свойства.
- Текстовые блоки в CSS.
- Клиент-серверное взаимодействие.
Чему можно научиться:
- Внесению простых правок в HTML-код.
- Вёрстке текстовых блоков в CSS.
- Добавлению стилей элементам сайта.
- Подготовке контента к окончательной публикации.
Преподаватели:
Владимир Чебукин — фронтенд-разработчик в «TEKO».
Семён Бойко — фронтенд-разработчик в «AbventorБиография».
С лекторами можно пообщаться после занятия или в любое время в закрытом Telegram-чате.
2. «Веб-разработка. Быстрый старт» от GeekBrains
Длительность: 13 уроков.
Подтверждение прохождения: сертификат GeekBrains.
Формат обучения: видеокурс.
Программа:
- 1 блок — установка веб-сервера, объяснение его назначения.
- 2 блок — изучение основ HTML, CSS и шаблонов на примере интернет-магазина.
- 3 блок — получение базовых знаний по PHP.
- 4 блок — подробнее о хранении данных.
- 5 блок — освоение массивов и циклов.
- 6 блок — размещение сайта в Интернете.
Чему можно научиться: весь курс строится на общем изучении задач и особенностей веб-разработки, но также он включает блоки, позволяющие освоить:
- Базовые навыки работы с HTML, CSS, PHP, массивы и циклы.

- Работу с сервером Apache.
- Разработку интернет-магазинов и других простых сайтов, по шаблонам и без них.
- Как размещать проекты в Интернете.
🏆 На правах рекламы. «Профессия Frontend-разработчик» от SkillFactory [гарантированная помощь в трудоустройстве]
Длительность: 7 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио из 5 проектов по окончании обучения
- Преподаватели-практики — сотрудники EPAM Systems и Radario
- Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация для желающих начать обучение
3.
 «Курс HTML/CSS» от BeONmax
«Курс HTML/CSS» от BeONmaxДлительность: ~5 часов.
Подтверждение прохождения: сертификат BeONmax.
Формат обучения: видеокурс.
Программа:
- Введение в основы.
- Установка редактора кода.
- Базовые HTML-теги и CSS-стили.
- Разработка сайта пошагово (постранично).
Курс условно бесплатный, так как платить не нужно только за вводные уроки.
Чему можно научиться:
- Основам вёрстки на HTML и CSS, их практическому применению на примере сайта о кино.
- Работать с кодом в SublimeText.
- Размещать блоки и сетки.
- Верстать сайты под мобильные устройства.
Предлагается множество полезных инструментов, которые пригодятся начинающему frontend-разработчику.
Преподаватели:
Сергей Никонов — веб-разработчик с опытом работы более 12 лет.
4.
 «HTML5 для начинающих» от itProger
«HTML5 для начинающих» от itProgerДлительность: 18 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение в HTML.
- Отображение файла index.html в браузере.
- Изучение кода на примере готового проекта.
- Метаданные.
- Текстовые теги.
- Теги списков.
- Атрибуты тегов.
- Ссылки в HTML.
- Вставка и обработка изображений.
- Таблицы.
- Подключение файлов.
- Функции div и span.
- Формы и поля для ввода.
- Кнопки.
- Секторы выбора.
- Особенности HTML5.

- Браузерная оптимизация.
- Заключение.
Чему можно научиться: видеокурс позволяет изучить все базовые HTML теги и как применять их на практике, поэтому к концу курса каждый обучающийся сможет построить простейший веб-сайт и продолжить углубляться в HTML и другие языки.
5. «Изучение CSS для новичков» от itProger
Длительность: 10 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение в CSS.
- Подключение стилей, их форматы.
- Селекторы.

- Псевдоклассы, псевдоэлементы.
- Работа с фоновыми изображениями.
- Стили текстов.
- Стили блоков.
- Позиционирование блоков.
- Обработка списков.
- Заключение.
Чему можно научиться: курс позволяет узнать основы CSS, базовые стили, грамотную работу с селекторами. Итог курса — возможность комбинировать HTML и CSS внутри простых и маленьких проектов, получение базы для углублённого изучения этих языков и создания более сложных сайтов.
6. «Основы HTML и CSS с нуля» от Udemy
Длительность: 38 лекций общей продолжительностью ~7,5 часов.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 5 лекций по основам HTML.
- 9 лекций базового CSS.
- 6 лекций по простой вёрстке.
- 5 лекций по вёрстке проекта MailGenius.
- 13 лекций с базой CSS Grid.
Чему можно научиться: курс позволяет узнать больше о профессии frontend-разработчика, познакомиться с синтаксисами и инструментами HTML и CSS, изучить Flexbox и другие инструменты. Также можно научиться вёрстке простых веб-страниц, использовать шаблоны и макеты, познакомиться с основами CSS Grid.
Преподаватели:
Мещеряков Денис — frontend-разработчик с опытом работы более 8 лет и опытом преподавания более 6 лет.
7. «Изучение CSS для новичков» от itProger
Длительность: 4 урока.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Создание адаптивного сайта.
- Вёрстка веб-сайта.
- Использование базовых стилей.
- Создание адаптивности.
Чему можно научиться: курс помогает научиться адаптировать веб-страницы под разные устройства и разрешения дисплеев. Делается акцент на прописывание CSS стилей под меняющуюся ширину экрана, то есть они будут одновременно подходить и под смартфоны, и под ПК. Рассматривается принцип описания нескольких разных версий сайта в одном файле со стилями.
8. «Основы веб-разработки. HTML и CSS» от Udemy
Длительность: 3,5 часа.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение — 4 лекции, 4 мин.
- HTML — 12 лекций, 1,5 часа.
- CSS — 15 лекций, 2 часа.
- Бонусная лекция, заключение — 1 мин.
Чему можно научиться: курс подойдёт для начинающих веб-разработчиков, желающих получить азы HTML и CSS. В итоге каждый сможет заполнять веб-страницу HTML элементами стилизовать их инструментами CSS.
Преподаватели:
Юрий Аллахвердов — Master of Computer Applications (M.C.A.), веб-разработчик со стажем более 15 лет.
9. «Вёрстка сайта» от itProger
Длительность: 10 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Вводный урок.
- Обзор полезных инструментов.
- Шапка и футтер сайта (2 части).
- Фиксированное меню.
- Основной контент.
- Виджеты.
- Создание новой страницы.
- Форма обратной связи через PHP, Ajax, jQuery.
- Страницы с ошибками.
+ Короткое заключение.
Чему можно научиться: на курсе рассматривается вёрстка сайта, то, как наполнять его информацией и адаптировать под разные устройства. Внимание уделяется шаблонам, базовым инструментам HTML, CSS, JS и jQuery, чтобы уметь собрать простую веб-страницу. Серверы и базы данных не рассматриваются.
10. «Основы HTML и CSS» от Coursera
Длительность: 5 недель.
Подтверждение прохождения: сертификат Coursera.
Формат обучения: видеокурс + текстовые материалы + тесты.
Программа:
- 1 неделя — Введение в HTML – 3 часа.
- 2 неделя — Введение в HTML (часть 2) — 4 часа.
- 3 неделя — Введение в CSS — 3 часа.
- 4 неделя — Шрифты и текст — 3 часа.
- 5 неделя — Анимации в CSS — 3 часа.
Чему можно научиться: курс позволит освоить простейшие навыки в вёрстке, работе со шрифтами и текстом, создавать несложные веб-страницы с анимацией и без.
Преподаватели:
Мохов Олег, Артём Кувалдин и Олег Семичёв — разработчики интерфейсов из Яндекса.
11. Тренажёр «Знакомство с HTML и CSS» от HTML Academy
Длительность: 5 частей.
Подтверждение прохождения: нет.
Формат обучения: текстовые материалы + 83 задания + 5 испытаний.
Программа:
- Часть 1 — Структура HTML-документа — 17 заданий, 35 минут теории, 30 минут практики.
- Часть 2 — Разметка текста — 20 заданий, 40 минут теории, 50 минут практики.
- Часть 3 — Ссылки и изображения — 16 заданий, по 30 минут теории и практики.
- Часть 4 — Основы CSS — 16 заданий, 35 минут теории, 40 минут практики.
- Часть 5 — Оформление текста — 19 заданий, 40 минут теории, 30 минут практики.
+ дополнительные материалы о подключении тем оформления, работе с GitHub Pages и т. д.
Чему можно научиться: на примере простого сайта можно изучить базовые механизмы стилизации и сематическую разметку, задающиеся основными инструментами HTML и CSS. Это вводный курс в эти языки.
12. Тренажёр «Знакомство с веб-разработкой» от HTML Academy
Длительность: 3 части.
Подтверждение прохождения: нет.
Формат обучения: текстовые материалы + 43 задания.
Программа:
- Часть 1 — Основы HTML и CSS — 12 заданий, 30 минут теории, 20 минут практики.
- Часть 2 — Основы JavaScript — 16 заданий, 35 минут теории, 40 минут практики.
- Часть 3 — Основы PHP — 15 заданий, 25 минут теории, 40 минут практики.
+ дополнительные задания о сборке сайта-визитки, запуске сайта с PHP, выборе домена и публикации сайта.
Чему можно научиться: на практике изучаются базовые технологии веб-разработки — разметка страницы, оформление стилями. Происходит знакомство с базовыми возможностями PHP, JavaScript, скриптами. Рассматривается, как опубликовать сайт в Интернете.
13. «Основы CSS» от Loftblog
Длительность: 7 уроков (1 час 8 минут).
Подтверждение прохождения: нет.
Формат обучения: видеокурс + текстовые материалы.
Программа:
- Подключение CSS.
- Селекторы CSS.
- Центрирование блочных элементов CSS.
- Свойства CSS float и clear.
- Каскадность в CSS.
- Применение шрифтов в CSS.
- Единицы измерения и цветовые модели в CSS.
Чему можно научиться: курс позволяет освоить основы CSS, узнать больше о селекторах, блоках объявлений, подключении стилей. Есть опора на базовые знания HTML, так что их нужно изучить до прохождения этой программы.
14. «Курс HTML для начинающих» от Артёма Ивашкевича на платформе WebShake
Длительность: 5 частей.
Подтверждение прохождения: сертификат WebShake.
Формат обучения: текстовый курс + видео + домашние задания.
Программа:
- Часть 1 — Введение и основы HTML — создание первой HTML страницы и базовые теги.
- Часть 2 — Служебные теги.
- Часть 3 — Оформление контента — ссылки, таблицы и формы в HTML, основы CSS.
- Часть 4 — Создание сайта и его размещение в интернете.
- Часть 5 — Подведение итогов.
Домашние задания имеют детальный разбор и комментарии других пользователей. Можно вступить в тематический чат в Telegram для обсуждения заданий.
Чему можно научиться: с помощью курса можно научиться грамотно составлять HTML-страницы и публиковать их в Интернете, все изучаемые инструменты нужны для базового понимания языка, чтобы потом можно было углубиться в изучение.
Преподаватели:
Артём Ивашкевич — backend-разработчик в Яндексе, более 10 лет в программировании.
15. «Курс HTML и CSS — вёрстка сайтов для начинающих» от School-PHP
Длительность: 20 часов.
Подтверждение прохождения: нет.
Формат обучения: видеокурс + текстовые уроки + домашние задания + тесты.
Программа:
- Веб-разработка изнутри. Введение.
- Установка необходимых программ.
- Теги, атрибуты и свойства в HTML.
- Структура страницы с точки зрения HTML.
- Навигация и ссылки.
- Графика в HTML и CSS.
- Блочная вёрстка сайтов.
- Таблицы, слои, позиционирование.
- Типы вёрстки: табличная, блочная, адаптивная.
- Первичные навыки Photoshop, нарезка картинок.
- Работа с шаблонами Photoshop.
Чему можно научиться: курс позволяет получить базовый набор навыков для создания простого, качественного сайта, подходит как начинающим, так и верстальщикам с опытом. Помимо основных инструментов HTML и CSS есть поверхностное изучение Adobe Photoshop для умения правильной обработки изображений. По итогу будет целый макет, на основе которого можно сделать сайт из нескольких страниц.
16. «Learn HTML» от Codecademy (курс на английском языке)
Длительность: 9 часов.
Подтверждение прохождения: сертификат, только в PRO версии.
Формат обучения: текстовые материалы + практические задания.
Программа:
- Элементы и структура — 30 уроков.
- Основной синтаксис таблиц HTML — 13 уроков.
- Формы в HTML5 — 20 уроков.
- Семантические HTML-теги — 9 уроков.
Чему можно научиться: курс предлагает изучить принципы структурирования HTML-страниц, все основные теги и базовые атрибуты, а также то, как создавать таблицы и правильно демонстрировать табличные данные на сайте.
17. «БЕСПЛАТНЫЙ курс по вёрстке сайтов (Front End). Уроки HTML CSS JS» от Жени Андриканича (канал «Фрилансер по жизни»)
Длительность: 43 урока.
Подтверждение прохождения: нет.
Формат обучения: видеоуроки.
Программа:
- HTML — 5 уроков.
- CSS — 15 уроков.
- Препроцессор SASS/SCSS — 1 урок.
- Методология БЭМ — 1 урок.
- Flexbox — 4 урока.
- Адаптивная вёрстка — 1 урок.
- CSS Grid Layout — 4 урока.
- JavaScript — 12 уроков.
Чему можно научиться: курс будет полезен для начинающих и опытных верстальщиков, так как включает в себя элементы продвинутого кодинга (в части CSS и JavaScript), а начинает с азов.
Преподаватели:
Женя Андриканич — IT-специалист, разработчик сайтов.
18. «Курс HTML & CSS» от Андрея Андриевского
Длительность: 24 урока.
Подтверждение прохождения: нет.
Формат обучения: видеоуроки.
Программа:
- Введение в HTML и CSS, исходный код и домашние задания — 1 урок.
- HTML — 5 уроков.
- CSS — 17 уроков.
- Полное руководство по Flexbox — 1 урок.
Чему можно научиться: курс позволяет узнать необходимый минимум инструментов HTML5 и CCS3, чтобы создать качественную, полноценную (не простейшую) веб-страницу.
Преподаватели:
Андрей Андриевский — front-end разработчик.
19. «CSS уроки. Полный курс (2019) Light» от Victor Stork
Длительность: 49 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеоуроки.
Программа:
- CSS — 47 уроков.
- CSS Grid — 1 урок.
- Основы Flexbox — 1 урок.
Также есть дополнительно 51 урок по реализации оформлений сайта средней и высокой сложности.
Чему можно научиться: курс будет полезен и тем, кто не имеет представления о CSS, и опытным верстальщикам, так как рассматриваются и основы, и продвинутые инструменты CSS уровня выше новичка.
Преподаватели:
Виктор Сторк — веб-программист.
20. «Уроки HTML/CSS для начинающих» от Олега Шпагина
Длительность: 66 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: все 66 уроков параллельно рассказывают об инструментах HTML5 и сочетаемых с ними инструментами CSS3. Дополнительно есть короткие уроки по установке необходимого ПО, редакторов и плагинов.
Чему можно научиться: благодаря курсу можно создавать сайты и наполнять их контентом с помощью HTML5 и стилей CSS3. Комбинированное изучение позволяет быстрее вникнуть в веб-разработку и начать сразу создавать простые веб-страницы, которые будут усложняться с прохождением курса.
Преподаватели:
Олег Шпагин — веб-разработчик с опытом более 15 лет, основатель онлайн-школы программирования Wiseplat.
21. «HTML5 уроки. Полный курс (2019) Light» от Victor Stork
Длительность: 15 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 15 уроков по HTML.
- 1 урок английского для HTML.
- 2 урока по обработке изображений для вставки на страницу.
Чему можно научиться: курс предлагает простейшую базу HTML5, позволяющую собрать несложную веб-страницу с правильной структурой, изображениями, музыкой, видео, кнопками.
Преподаватели:
Виктор Сторк — веб-программист.
22. «Front-End разработка | Курсы по HTML, CSS, JavaScript» от Brainoteka Light
Длительность: 12 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение.
- Создание шаблона.
- Структура страницы.
- Создание первичной веб-страницы.
- Создание списков.
- Добавление ссылок.
- Добавление изображений.
- Таблицы.
- Форматирование текстов.
- Формы.
- Валидация разметки.
- Заключение.
Чему можно научиться: благодаря курсу можно получить базовое представление о вёрстке сайтов, а также сверстать простейшую HTML страницу.
23. «Основы CSS/CSS3» от Sorax
Длительность: 23 урока.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение.
- Основные понятия CSS.
- Селекторы.
- Позиционирование элементов.
- Текст.
- Цвет.
- Рамки.
- Закруглённые углы.
- Треугольники.
- Фоны и множественные фоны.
- Спрайты.
- Плавающие элементы.
- Списки.
- Тени.
- Плавные переходы.
- Градиенты.
- Трансформации.
- Трёхмерные кубы.
- Анимации.
- @font-face.
- Медиазапросы.
- Вёрстка сайта.
- Многоколоночный текст.
Чему можно научиться: на курсе можно изучить все базовые элементы CSS, а также получить представление о продвинутой стилизации веб-страниц.
24. «Курс Веб-разработчик 10.0» от Glo Academy
Длительность: 47 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Вводный урок, установка необходимых программ.
- Основной курс — 31 урок.
- Практические задания — 14 частей.
Чему можно научиться: курс предлагает узнать основы HTML и CSS, как использовать препроцессор LESS, Bootstrap, GitHub. Подробно рассказывается про добавление анимации, аудио и видео, форм отзывов и комментариев, всплывающих окон, геокарт и других элементов, которые часто встречаются на современных сайтах. Некоторые уроки рассказывают об установке подходящего ПО, движках для сайтов, организации рабочего пространства, портфолио, а также работе с заказчиками и их поиске.
Преподаватели:
Артём Исламов — веб-разработчик.
25. «HTML курс» от Евгения Попова
Длительность: 33 урока.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: 33 урока, начинающихся с понятия «тега», рассказывающие о добавлении изображений, ссылок, таблиц, чекбоксов, радиокнопок, а также о локальных серверах и валидации документа.
Чему можно научиться: это базовый курс с изучением простейших элементов языка HTML, который позволит создавать несложные веб-страницы. Полученных знаний хватит для углубления в тематику.
Преподаватели:
Евгений Попов — веб-разработчик, IT-бизнесмен.
26. «CSS курс» от Евгения Попова
Длительность: 45 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 1 урок — Установка софта.
- 1 урок — Базовые принципы CSS.
- 43 урока — Основы CSS — селекторы, шрифты, декор и выравнивание, каскадность, блоки, формы и таблицы, наследуемость и не наследуемость свойств и т. д.
Чему можно научиться: этот курс предлагает изучить всю необходимую базу CSS, которая позволит подключать к сайтам оформление низкой и средней сложности.
Преподаватели:
Евгений Попов — веб-разработчик, IT-бизнесмен.
27. «HTML/CSS для начинающих с нуля» от FructCode
Длительность: 7 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Установка редактора кода Sublime Text.
- Базовые теги h2, strong и т. д.
- Структура сайтов.
- Этапы создания сайта.
- CSS-стили в отдельном файле.
- Оформление верхней части сайта.
- Подключение шрифтов.
Чему можно научиться: курс позволяет изучить самые азы веб-вёрстки, структуру сайта и то, как сохранить её с помощью простейших HTML-элементов и CSS стилей.
28. «Уроки HTML/CSS» от ShleiF School
Длительность: 21 урок.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: 21 видео с параллельным изучением основных тегов HTML и стилей CSS. Изучается структура веб-страницы, таблицы, подключение стилей и их использование.
Чему можно научиться: курс позволяет освоить всю необходимую базу HTML и CSS для того, чтобы изучать продвинутые инструменты, а также особое внимание уделяет изучению работы с Bootstrap и простейшим возможностям PHP.
29. «HTML & CSS — вёрстка сайтов для начинающих» от Александра Паукова
Длительность: 67 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: параллельное изучение HTML и CSS, поделённое на 6 больших блоков, в каждом по 10 видео с дополнениями.
Чему можно научиться: курс предлагает всю базовую информацию об HTML и CSS, после прохождения можно сверстать сайт малой и средней сложности.
Преподаватели:
Александр Пауков — веб-программист.
30. «Создание сайтов с нуля для новичков. Курс с нуля HTML5» от IT-PLANET
Длительность: 38 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 10 уроков, дающих простейшую базу по HTML.
- 18 уроков об обязательных для изучения тегах, позволяющих добавлять изображения, аудио, видео и другие важные элементы.
Чему можно научиться: курс опирается на то, чтобы предлагаемых им знаний было достаточно для создания простого, но качественного сайта. Теги преподаются только те, что точно пригодятся на первых порах. Немного внимания уделяется PHP.
31. «Курс HTML и CSS – Как создать ваш первый сайт» от WebUPBlog
Длительность: 22 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: 22 урока, поэтапно объясняющих, как собирается любая веб-страница, какие элементы в неё входят и как их оформить с помощью тегов и стилей. Наибольшее внимание уделяется структуре веб-страниц — подробно рассматриваются шапка, подвал, сайдбары и основной блок информации.
Чему можно научиться: преподавание основ HTML и CSS происходит в процессе создания сайта, поэтому можно не только узнать основы этих языков, но и понять универсальную базовую технологию сборки веб-страниц, согласно которой собирается любой сайт.
Преподаватели:
Слава Шевченко — веб-разработчик со стажем более 10 лет.
32. «Практические уроки по CSS и CSS3» от Дениса Горелова
Длительность: 30 видео.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: все 30 видео рассказывают о различных инструментах CSS для работы с анимацией, есть уроки про адаптацию страниц и формы.
Чему можно научиться: на реальных примерах демонстрируется базовый CSS, от простейшей вёрстки до продвинутых элементов, особое внимание уделяется добавлению анимации, немного говорится о Java Script.
Преподаватели:
Денис Горелов — веб-разработчик.
33. «Курс CSS обучение. Создание сайтов для новичков» от IT-PLANET
Длительность: 51 урок.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение — 1 урок.
- Brackets и плагины — 3 урока.
- Подключение CSS к HTML — 7 уроков.
- Свойства CSS — 18 уроков.
- Селекторы — 8 уроков.
- Блочная вёрстка — 7 уроков.
- Позиционирование — 4 урока.
- Выгрузка сайта в интернет — 3 урока.
Чему можно научиться: курс обучает всем инструментам CSS, которые нужны для уверенного пользования этим языком начинающим верстальщикам. Есть несколько вводных элементов для продвинутого CSS.
34. «HTML CSS уроки. Live coding» от EDUCAT.courses
Длительность: 47 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Работа с изображениями — 1 урок.
- Аудио и видео — 3 урока.
- Стили — 6 уроков.
- Таблица стилей — 2 урока.
- Псевдоклассы — 3 урока.
- Блочная модель — 3 урока.
- Тесты, шрифты, списки — 6 уроков.
- Таблицы — 2 урока.
- Тени, фоны, цвета — 4 урока.
- Позиционирование — 2 урока.
- Flex-контейнеры — 2 урока.
- Сетки и Grid – 3 урока.
- CSS в сочетании с простым JS — 4 урока.
- Анимации — 2 урока.
- Медиазапросы — 2 урока.
- Практический вебинар «FullStack разработчик» — 2 урока.
Чему можно научиться: курс предоставляет основные навыки использования HTML и CSS для создания веб-страниц с изображениями, анимациями, музыкой и видео и другими элементами средней сложности. Небольшое внимание уделяется JavaScript.
35. «HTML5 уроки для начинающих» от #SimpleCode
Длительность: 12 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Установка и настройка Brackets.
- Парные и непарные теги.
- Структура HTML документа, атрибуты тегов.
- Тег <meta>.
- Форматирование текста.
- Маркированный список.
- Определения в HTML.
- Вставка изображений.
- Добавить ссылки.
- Таблицы.
- Добавление аудиоплеера.
- Добавление видеоплеера.
Чему можно научиться: курс позволяет изучить самые необходимые элементы HTML, которые нужно знать начинающему верстальщику без опыта.
36. «HTML + CSS» от Selfedu
Длительность: 11 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение. Что такое Интернет и сайты.
- Инструменты и структура документа.
- Основные теги HTML.
- Ссылки, теги div и span.
- Таблицы.
- Фреймы.
- GET и POST запросы.
- Поле ввода, кнопки, списки.
- Каскадные таблицы.
- CSS теория.
- Создание простого макета HTML страницы.
Чему можно научиться: курс обучает самым простейшим основам HTML и связанным с ними CSS инструментами.
37. «Уроки HTML» от ITDoctor
Длительность: 55 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение в HTML — 1 урок.
- Обязательные теги HTML страницы — 1 урок.
- Заголовок, служебные теги — 2 урока.
- Подключение стилей CSS — 2 урока.
- Основные части HTML страницы — 3 урока.
- Подключение аудио, видео, изображений и карт — 6 уроков.
- Апплеты Java — 1 урок.
- Списки — 3 урока.
- Меню и гипертекстовые ссылки — 2 урока.
- Таблицы — 4 урока.
- Работа с текстом — от использования «рыбы» до вставки кода, базовое форматирование — 12 уроков.
- Слои и блоки — 5 уроков.
- Формы — 5 уроков.
- Специальные атрибуты, сокращения, символы — 6 уроков.
- Введение в простейший JavaScript — 1 урок.
- Адаптивность — 1 урок.
Дополнительно есть сжатый курс — вся простейшая база HTML за полчаса.
Чему можно научиться: этот курс позволяет изучить все необходимые инструменты HTML для уверенного начинающего разработчика, который по итогу сможет собрать простой, качественный сайт.
Преподаватели:
Исмаил Усеинов — веб-разработчик, автор образовательного канала ITDoctor (ITD).
Верстка сайта для начинающих | Лаборатория Бизнеса
Верстка веб-сайта – это один из этапов разработки сайта, на котором верстальщик преобразует все нужные будущие составляющие сайта (заголовки, изображения, текст, видео) в HTML-теги и поверх накладывает CSS-стили.
Работа верстальщика важна, от нее зависит:
- Скорость загрузки веб-сайта.
- Соответствие стандартам HTML.
- Нормальность отображения в браузере.
- Соответствие требованиям поисковиков.
- Оптимизация под разные дисплеи пользователя.
Наши верстальщики имеют большой опыт в данной сфере и могут помочь решить ваши проблемы по созданию сайта. Просто обратитесь в компанию «Лаборатория Бизнеса», и вы получите отличный результат работы высококвалифицированных сотрудников.
Что такое валидная верстка?Определение верстки плотно пересекается с валидностью. Валидная верстка веб-сайта – это зачастую «чистый», красивый код, который «нравится» поисковикам.
Как сказано выше, это определение очень важно для SEO-оптимизации сайта, потому что грамотно выстроенный код оказывает хороший эффект на поведение поисковых роботов. Также валидный код гарантирует, что верстальщик не совершил логических и синтаксических ошибок во время программирования.
Страница, у которой есть даже несущественные ошибки в коде, не пройдёт валидацию. Не стоит забывать, что самый хороший валидатор – браузер, так как восприятие сайта браузером – это восприятие сайта пользователем.
Главные правила верстки веб-сайтаРассмотрим базовые правила качественной и правильной верстки сайта.
- Необходимо, чтобы верстка была кроссбраузерной (Firefox, Google Chrome, Internet Explorer, теряющий в недавнее время свою популярность и других). Сайт нужно протестировать на различных разрешениях экрана, от 1024 на 768.
- Верстка всех страниц, которые имеет сайт, должна пройти валидацию. Применение разнообразных CMS, модулей и готовых скриптов, добавление на сайт наполнения разного формата часто делают прохождение валидности трудным делом.
- Внешний вид страницы, которую сверстали, должен максимально согласовываться с дизайном: размеры шрифтов, расстояния между строчками, отступы – все это должно быть согласно настройкам PSD-макета. Достигнуть точности до пикселей часто весьма проблематично, поэтому возможен разброс отдельных частей в пороге 3-6 пикселей.
- CSS-стили должны быть в другом документе. В HTML-коде могут находиться только идентификаторы и классы.
- Необходимо, чтобы логотип сайта ссылался на главную страницу.
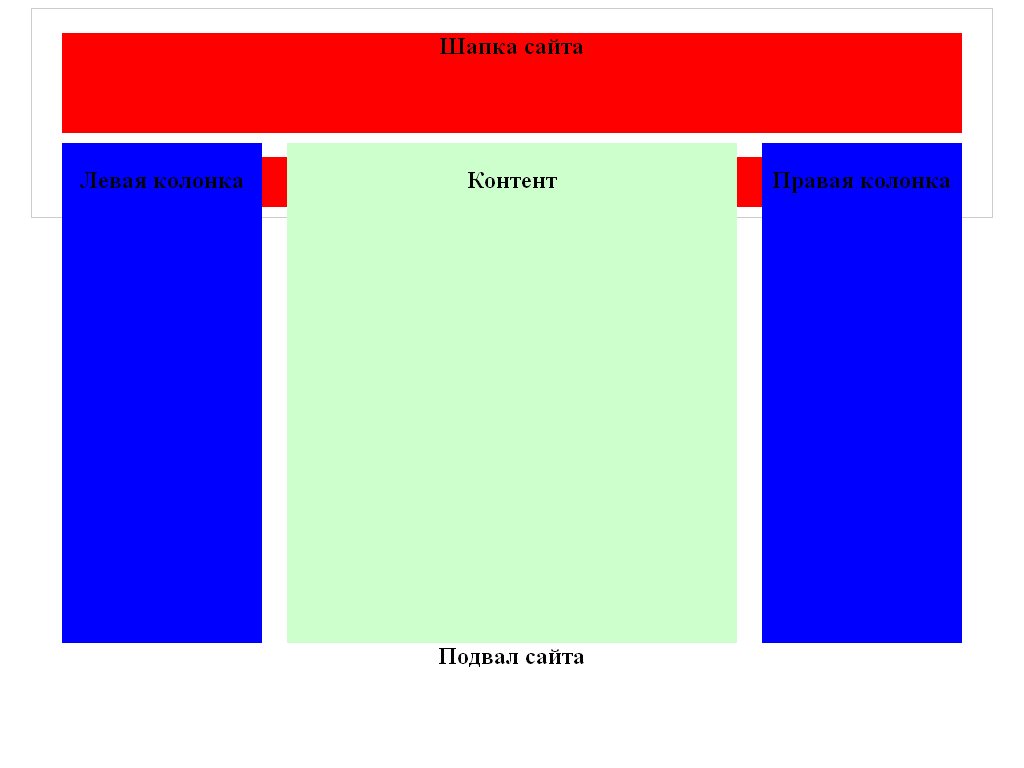
- Нужно, чтобы на HTML-страницах находились комментарии к главным элементам: меню, заголовок, шапка, контент, футер и т.д.
- Идентификаторы и классы нужно называть согласно их назначению, они должны быть понятными (menu, footer, header и т.п.).
- В таблицах стилей убедительно рекомендуется применять одни и те же единицы измерения для всех величин.
- Нужно, чтобы текст на кнопках был на одном языке, был написан прописными буквами, или начинаться с заглавной.
- Нужно, чтобы у кнопок был стандартный дизайн, их следует делать либо графическими элементами, либо настраивать при помощи таблиц стилей.
- Нужно, чтобы HTML и CSS-код был как можно меньше. Следует сторониться лишних классов и идентификаторов и использовать свойства наследования.
- Заголовки следует писать только при помощи особых тегов h2, h3 и т.д.
- Нужно, чтобы атрибуты всех тегов находились в кавычках.
Есть несколько главных подходов к верстке веб-сайта:
- Фиксированная верстка. Если поменять размер окна браузера, то блоки не изменят свою ширину, а на экранах с низким разрешением будет полоса прокрутки.
- Резиновая верстка. В зависимости от размера окна браузера, ширина блоков изменится.
- Адаптивная верстка. Исполняется при помощи разных скриптов и сделана под конкретные разрешения (320, 768, 1024 и т.п.). Размер изменяется рывками после того, как достигает определенного уровня.
- Отзывчивая верстка. Это симбиоз адаптивной и резиновой версток. Эта верстка – самая тяжелая с технической точки зрения, но в это же время самой результативной.
- Версия веб-сайта для мобильных устройств. В сущности, это разработка отдельного сайта с другим дизайном, версткой и адресом.
Помимо подходов, есть и разные типы верстки. Рассмотрим их ниже.
Табличная версткаЭта такая верстка, при которой за структурную основу для размещения текста и графики документа применяют таблицы (HTML-тег <table>).
Данный метод верстки был самым известным до того, как появился стандарт CSS, потому что в то время не существовало другой легкой возможности точно разместить составляющие на страничке. Таблицы же, за счет того, что могут автоматически менять свой размер в соответствии с наполнением, и за счет возможности, наоборот, задать точные размеры ячеек, дают возможность быстро и просто расположить изображения к тексту или объединить несколько частей коллажа в одну большую картинку.
Приведем ниже списки достоинств и недостатков табличной верстки.
Достоинства:
- Легкость при создании колонок, а это хорошо сказывается на поведение при изменении размера окна браузера и дает возможность делать многоколоночные макеты веб-сайта.
- Склеивание рисунков. Зачастую рисунки делят на отдельные части, чтобы уменьшить их размер, создать эффект анимации и т.п. Все рисунки помещают в отдельные ячейки таблицы, параметры которой задают так, чтобы границ между ячейками не было заметно.
- Так как высоту и ширину таблицы разрешено указывать в процентах, табличная верстка обычно используется при разработке резинового макета.
- По сравнению с некоторыми CSS-параметрами, таблицы в разных браузерах показываются почти идентично, а это делает процесс создания страничек проще.
- Из-за одновременного выравнивания содержимого ячеек таблицы и по вертикали, и по горизонтали, возможности по размещению разных элементов дизайна относительно друг друга и на странице увеличиваются.
Но есть и небольшие недостатки:
- Для того, чтобы содержимое таблицы грамотно показывалось браузером, она не отображается, пока не загрузится целиком. Если таблица объемная, то загрузка сайта будет происходить долгое время.
- Чересчур большой код из-за иерархической структуры тегов, а это увеличивает трудность внесения поправок в отдельные параметры.
- Неэффективная индексация поисковыми роботами. Наполнение веб-сайта с табличной версткой размещается относительно далеко друг от друга, это усложняет выведение интернет-сайта в топ показов поисковиков.
Слои, создающиеся при помощи тега <div> – это весьма удобные структурные компоненты, их оформление устанавливается при помощи таблиц CSS-стилей.
У блочной CSS-верстки существуют, как плюсы, так и минусы, несмотря на преобладание положительных моментов.
Плюсы:
- У блочной верстка объем кода намного меньше, по сравнению с табличной версткой, это не только позволяет быстро обрабатывать страницу, но и снижает нагрузку на сервер.
- Удобность смены дизайна при помощи редактирования файла стилей.
- Преимущества по SEO. Вместо кода первым делом определяется контент и семантически правильно размечается.
- Увеличенная удобочитаемость кода, это помогает подходить под стандарты валидности.
- Задачи по специфическому оформлению и месторасположению деталей сайта могут быть легко воплощены в жизнь.
- Возможность разработать адаптивный дизайн, который будет правильно отображаться как на компьютерах, так и на мобильных устройствах.
Минусы:
- Высокая трудность освоении. Табличной верстке научиться может и начинающий специалист, но таблицы стилей дают большую массу разных возможностей, на что необходимо много времени для изучения.
- Кроссбраузерность. Чтобы решить эту проблему, нужно приложить много усилий, больше, чем с табличной версткой.
Слои – это части HTML-кода, внедряющиеся в страницу сайта накладыванием друг на друга с точностью до пикселя. Изменение параметров слоев происходят при помощи JavaScript и VBScript, это дает возможность применять разнообразные эффекты.
Преимущества верстки:
- Быстрота открытия страниц браузерами.
- При помощи позиционирования разных слоев относительно друг друга существует возможность делать живые и оригинальные эффекты анимации.
- Свойства слоев можно настроить при помощи CSS-стилей.
- Благодаря поддержке системы декартовых координат, расположение слоев на странице веб-сайта можно указать так точно, насколько это возможно.
Недостатки:
- Необходимо очень хорошо знать языки и технологии веб-программирования (VBScript, CSS, JavaScript).
- Сайт может по-разному отображаться в разных браузерах.
- С технической точки зрения, верстка слоями похожа на позиционирование, но, чтобы избежать проблем с браузерами, тег рекомендуется менять на <div>.
Верстка слоями дает дизайнерам возможность использовать свою фантазию безгранично, но у нее есть определенные сложности с технической точки зрения.
У страничек со слоями нет общепринятого стандарта отображения браузерами, по этой причине одна и та же страница в браузерах Safari и Firefox может выглядеть по-разному.
ВыводыОбщих правил верстки нет, каждый раз нужно применять индивидуальный подход. Но, табличный метод верстки, хоть и имеет минусы, используется широко и показал себя очень надежным.
Заказать создание сайта, отвечающего всем необходимым требованиям и последним тенденциям, вы можете в компании «Лаборатория Бизнеса». Специалисты компании подберут такой метод верстки сайта, который подойдет именно для вашего бизнеса.
HTML, CSS, JavaScript: где и как учиться веб-разработке
Что почитать
HTML и CSS разработка и создание веб-сайтов. Джон Дакетт
JavaScript и jQuery интерактивная веб-разработка. Джон Дакетт
Это не полные справочники для создания сайтов, но они, на мой взгляд, смогут максимально просто и доходчиво показать вам основы верстки. После вы можно приступать к более глубокому изучению этих дисциплин.
freeCodeCamp
Здесь описаны, как базовые концепции так и фреймворки JS. Сайт бесплатный, но только на английском, так что знание языка обязательно.
JavaScript.ru
Здесь собрана подробная информация об JS, а также представлены примеры, благодаря которым учиться можно намного быстрее.
htmlbook.ru
Если у вы не знаете или не помните определённые теги, которые вам нужно использовать при верстке, вы всегда можете использовать данный сайт. Здесь есть все теги и их подробное описание, так что вы точно не запутаетесь.
Где поучиться
Курсов, где вас могут научить верстке также немало, но я решил подобрать во-первых бесплатные, во-вторых максимально хорошие курсы. Единственное, если вам понадобится сертификат о прохождении курса, то придётся заплатить.
Coursera
HTML, CSS, and JavaScript for Web Developers
Курс для начинающих, которые знают английский язык и хотят изучить комплексно HTML, JavaScript и CSS. Преподаватели — специалисты из университета Johns Hopkins University в США.
Web Design for Everybody: Basic of Web Development & Coding
Базовый курс от University of Michigan. Подойдёт даже тем, кто раньше никогда не имел дела с разработкой. На английском языке.
Stepik
Веб-разработка для начинающих: HTML и CSS
Курс на русском языке от РЭУ им. Плеханова. Он также создан для людей, которые никогда раньше не программировали.
JavaScript for Beginners
Вводный курс на английском языке. Для новичков!
Introduction to JavaScript and React
Тут научат JavaScript и расскажут о библиотеке React.
Фото на обложке: Unsplash
Что такое верстка сайта? Правила верстки веб-сайтов и таблиц в 2021 году
Div – это блочный тег в языке разметки HTML, при помощи которого пишется код сайта, а CSS (аббревиатура от «Cascading Style Sheets» – каскадные таблицы стилей) – формальный язык описания внешнего вида документов, в том числе веб-сайтов, написанных на HTML, XHTML, XML.
HTML + CSSСемантика и логическая структура – ключевые параметры верстки, описываемые исходным HTML-кодом. Лишь когда пройден этот этап, можно переходить к определению цветов, шрифтов, расположения отдельных блоков контента и прочих формальных особенностей внешнего вида, которые будут указаны в отдельном файле CSS. Благодаря такому разделению функций коды веб-страниц стали менее громоздкими и более гибкими, простыми в управлении, лишились многократно повторяемых компонентов. Кроме того, именно при помощи CSS веб-страницу можно легко представить в разном виде – для экрана, печати, программы для чтения с экрана и проч.
Приступая к созданию сайта, прежде всего, необходимо владеть инструментами его разработки, то есть, собственно, языками HTML и CSS. World Wide Web Consortium (W3C), международное объединение программистов и прочих связанных со всемирной паутиной экспертов, разработало и развивает стандарты работы в сети, в том числе с веб-страницами. Совсем не лишним будет подробно изучить описанные консорциумом элементы и атрибуты HTML, дабы профессионально использовать их. На том же ресурсе представлены и подробные спецификации для языка CSS.
О тегах, классах, стилях и прОпытные разработчики сайтов советуют делать код максимально простым, что, в общем, не ново, и не только в программировании. Есть и целый ряд секретов и секретиков, которые помогут избежать распространенных ошибок верстки. Так, очевидно, что все стили оформления сайта должны быть вынесены в CSS-файл, в HTML-коде допускается только присутствие классов и идентификаторов. Обратите внимание на названия тех и других – необходимо, чтобы по смыслу они соответствовали применению и были максимально понятны, ведь с вашим кодом будут работать и другие люди. Примеры таких наименований: header, menu, footer, news. Кроме того, каждый такой элемент кода следует сопроводить комментарием. Для всех тегов значение их атрибутов следует брать в кавычки (например,).
Есть также несколько своеобразных «правил правописания», которые стоит учесть. Так, логотип сайта должен быть ссылкой на главную страницу веб-ресурса и иметь атрибут alt=«на главную | название компании». Атрибут alt=«название картинки» приписывается всем без исключения тегам img. Сами alt-ы важно унифицировать – один язык написания, только заглавная или только строчная буква в начале слова. Требование единства написания действует и для надписей на кнопках, и собственно оформления кнопок (или таблицы стилей, или графические элементы, но не то и другое вместе).
Отдельные правила касаются всевозможных заголовков. Так, атрибут Title необходимо представлять следующим образом: Название подраздела | Название раздела | Название компании. Для заголовков используются теги h2 (заголовок первого уровня), h3 (второго) и т.д. Особые теги применяются и для создания списков.
Не стоит выдумывать велосипед и в вопросах символов. Так, знаки copyright и registered — это не буквы «с» и «r» в скобках, а коды © и ® соответственно. А для создания неразрывного пробела, например, в сокращениях, нужно применить (и т. д = и т. д.).
Прописывая файл CSS, также учтите ряд моментов. Для описания всех величин необходимо выбирать одну и ту же единицу измерения – pt или px. Для оптимизации структуры файлы используйте сокращенные формы записи.
Во избежание повторения в HTML-коде атрибута class (если вам нужно присвоить целому ряду элементов один и тот же стиль), достаточно задать в CSS-правиле для конкретного элемента свой стиль, и он автоматически будет унаследован всеми этими элементами. Кстати, принцип наследования может применяться самым широким образом именно для оптимизации кода.
Выше перечислены лишь немногие нюансы, на которые стоит обратить внимание при верстке сайте. В целом же в сети есть масса ресурсов, где описаны как некоторые концептуальные подходы к логике верстки, так и секреты написания кодов под самые частные задачи – создание особенных кнопок, адаптивного меню и проч., выделение текста, использование табуляции и т.д., прописывание динамических эффектов и под. Более того, есть даже пошаговые руководства по написанию кода сайта «с нуля».
Проверка связи и обход препятствийКроме подсказок, что нужно делать, опытные программисты имеют и списки «запрещенных приемов». Не стоит изменять размер окна браузера посетителей вашего сайта и механизм работы кнопки «Назад». Не используйте абракадабр в URL’ах. Не прибегайте к скриптам и Flash в разработке навигации по сайту. Не применяйте для написания сайта визуальных редакторов типа FrontPage – на выходе получите неудобоваримый код. Не пишите ссылки при помощи JavaScript – их могут не увидеть поисковики, да и часть посетителей. Не создавайте разных версий сайта для пользователей с разными браузерами или скоростью подключения к сети.
Кстати о браузерах. Общеизвестно, что Internet Explorer, Mozilla Firefox, Opera и др. могут по-разному отображать один и тот же HTML-код (или вообще не отображать). Поэтому кросс-браузерность, то есть читабельность сайта для любого пользователя независимо от установленного у него ПО, – одно из главных требований эффективной верстки. Можно перед запуском «прогнать» сайт через все браузеры, дабы убедиться в его «видимости». А можно прибегнуть к специальному инструменту browsershots.org, позволяющему протестировать сайт без установки всех браузеров на вашем компьютере.
Для адаптации верстки сайта к особенностям тех или иных браузеров применяется метод, который программисты называют «CSS хаки». Он позволяет сделать так, чтобы те или иные CSS воспринимались только определенным браузером. В открытом доступе есть достаточно много списков хаков для обеспечения кросс-браузерности. Впрочем, эту информацию стоит почаще обновлять в силу быстротечности технического прогресса.
Однако начинать тестирование вашего веб-ресурса нужно даже не с кросс-браузерности, а с валидации HTML и CSS кодов. Для этого все тем же консорциумом W3C разработан специальный валидатор, указывающий на ошибки в HTML и CSS файлах и даже группирующий их по типам. Для сайтов, написанных не на самых распространенных языках разметки, а, например, MobileOK content, W3C предлагает отдельные инструменты проверки.
Коротко об оптимизацииВалидный и эффективный код сайта является также инструментом его поисковой оптимизации. Если основной источник трафика на вашу площадку – Google или Яндекс, стоит задуматься об оптимизации кода, чтобы он полностью и быстро прочитывался роботами поисковиков (хотя скептики обязательно скажут вам, что и так прочитают).
Избавьтесь от ошибок, найденных валидатором, и постарайтесь сделать код простым и легким. Выделяйте блоки контента (заголовки, навигацию), которые важны для поиска. Для облегчения кода стоит максимально вынести в отдельные файлы элементы дизайна, JavaScript. Помним и о том, что флеш, фреймы, части текста, представленные как графический объект, затрудняют поисковую индексацию. Наконец, полезно сделать доступной для индексации всплывающую навигацию.
Текстовая релевантность – это вопрос не только текстовой оптимизации. Недостаточно просто упоминать ключевые слова как можно чаще на странице. Лучше, если они размещены в блоках в начале кода, в разных тегах. Положительно повлияют не текстовую релевантность и уже упомянутые теги h2 – h6 для заголовков, alt для изображений.
Какой бы подход вы ни выбрали в верстке вашего сайта, помните, что вам, другим веб-мастерам и поисковикам с вашим кодом еще работать и работать, а главное – что пользователь хочет получить доступный и удобный сайт.
Семантическая верстка
Понятие семантической верстки это уже уровень немного выше начального. То есть так незаметно, быстро и непринужденно Вы продвигаетесь от новичка к продвинутому уровню.
И при всем этом семантическую верстку все так же очень просто понять, как и все предыдущие уроки.
Семантическая верстка предназначена для того, чтобы поисковые системы (Яндекс, Google и др.) лучше понимали, что и где находится на Вашем сайте. Семантический HTML-код показывает поисковику, где находится шапка сайта, где основное содержимое, где навигация и т.д.
Взгляните на следующий код:
<div></div> <div></div> <div></div>
Здесь header, main и footer это только идентификаторы, они указаны исключительно для Вас, чтобы Вы могли ими управлять через CSS. Поисковику совершенно без разницы, как Вы их назвали.
Для семантической верстки код должен выглядеть так:
<header></header> <main></main> <footer></footer>
В вот теги <header>, <main>, <footer> уже говорят поисковику о своей семантике. И неважно есть у них идентификатор или нет. Повторю, что id и class Вы указываете только для себя.
Измените код в Вашем index.html на следующий:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Мой первый сайт</h2>
</header>
<main></main>
<footer></footer>
</body>
</html>Теперь Ваш код отвечает требованиям семантической верстки. При открытии его в браузере, Вы увидите некоторый беспорядок. Вы наверняка уже поняли, что так получилось из-за того, что подключились стили, написанные для block.html.
Это сейчас неважно. Важно, что Вы узнали о семантической верстке. А это действительно необходимо, так как все сайты борются за попадание в топ-3 Яндекса и Google. И при этом важны все нюансы веб-разработки.
Статьи по HTML для новичков, начинающих и чайников
Уроки по HTML Статьи по HTML Как посмотреть исходный код страницы сайта?
У каждой web-страницы сайта в Интернете есть свой исходный код, который доступен для просмотра каждому желающему. Бывает, что на сайте блокируют возможность использования правой кнопки мыши, но в таком случае можно воспользоваться соответствующим сочетанием клавиш или возможностями браузера. О способах просмотра исходного кода страниц сайтов читаем ниже.
Как проверить работу и вид сайта в разных версиях IE?
Как правило, больше всего проблем при вёрстке страницы вызывает не само её создание, а придание кроссбраузерности (одинаковое отображение в различных браузерах). В случае с браузером Internet Explorer (IE) приходится работать ещё и с каждой отдельной версией (6-10). Поскольку мало кто владеет устройствами со всеми версиями, IE, начиная с 9 версии браузера, встроило в функционал возможность переключения режима просмотра.
Как сделать flash-баннер ссылкой?
Допустим Вы имеете в распоряжении flash-баннер без вшитой в него ссылки (уже сам баннер без какого-ибо кода HTML может быть ссылкой. Делается, например, в Adobe Flash), бывает и такое. Однако статья о том, как средствами HTML сделать баннер кликабельным. Работает во всех браузерах.
Как расшифровываются теги HTML?
Почему html-теги называются именно так, а не по-другому? Почему тег a называется именно так, а не, например, s или url? Есть ли какая-то расшифровка их названий? Весь секрет названий тегов заключается в английских словах, на основе которые и были составлены html-теги.
Несколько советов по тому, как правильно писать html код
Если вы хотите написать правильный и удобный html код, от которого у других не вставали бы волосы дыбом или руки не вешались в поиске ошибки или нужного фрагмента, то надо соблюдать несколько простых советов, которые приведу ниже.
Они не обязательны к исполнению, но помогут сэкономить Вам в будущем много времени
Когда вам следует (или не следует) нанимать веб-дизайнера
Создание веб-сайта — это серьезное дело — оно позволяет разместить в Интернете частичку себя или своего бизнеса в надежде расширить вашу аудиторию. Мы все хотим быть уверены, что наши сайты производят наилучшее первое впечатление — тем более, что 75% доверия к сайту зависит от дизайна.
Естественно предположить, что единственный способ получить великолепный сайт — это разориться, наняв профессионального веб-дизайнера. И в некоторых случаях это определенно правильно, но не всегда.
Чтобы помочь вам определить, что лучше всего подходит для вашего сайта, мы провели собственное исследование и опросили:
- Люди, которые наняли дизайнера для своего сайта
- Люди, которые использовали конструктор веб-сайтов сами по себе
- Сами профессиональные веб-дизайнеры
Теперь давайте проведем вас через то, что они нам рассказали!
Нужно ли мне нанимать веб-дизайнера?
Вам следует подумать о найме веб-дизайнера, если:
- У вас есть значительный бюджет, который можно потратить на свой сайт
- Вы готовы подождать как минимум несколько недель, пока не появится конечный продукт
- Вы не хотите разобраться с любым дизайном или техническими аспектами самостоятельно
При написании этой статьи мы поговорили со многими веб-дизайнерами, и почти все они дали нам одинаковые критерии.Вот что сказал дизайнер Тарик Квинтанс:
«Вам следует использовать веб-дизайнера, если вы готовы платить больше, и если ваш бизнес требует уникального подхода.Наличие веб-дизайнера гарантирует, что все, что вам нужно, будет от бренда и будет иметь отличительный вид. Также здорово иметь дизайнера, который позаботится о том, чтобы ваш сайт был одинаковым для настольных и мобильных устройств, и не только выглядел, но и отлично себя чувствовал «.
Вам, , не нужно нанимать веб-дизайнера, если:
- Вы бы предпочли более доступный вариант
- Вы хотите принимать непосредственное участие в процессе проектирования
- Вы хотите быстро выйти в Интернет
… В этом случае вам понадобится экономичная альтернатива, например, конструктор веб-сайтов — мы обсудим их более подробно в конце этой статьи.
Сравнение пользователей: конструктор и конструктор веб-сайтов
John Ross, Test Prep Insight
Платный веб-дизайнер для создания своего сайта Вы использовали дизайнер с самого начала? Когда мы только начинали нашу компанию и обладали ограниченными ресурсами, я начал с создания нашего веб-сайта самостоятельно на WordPress. Я просмотрел несколько видеороликов на YouTube и многое понял методом проб и ошибок.Однако, несмотря на ряд привлекательных тем, предлагаемых в WordPress, наш UI [пользовательский интерфейс] был ужасен. Мы работали до тех пор, пока у нас не появилось немного денег, а затем немедленно передали нашу веб-разработку на аутсорсинг профессиональной фирме для полной модернизации. Почему вы решили нанять профессионального дизайнера? Профессиональные веб-дизайнеры разбираются в пользовательском интерфейсе, чего нет у большинства владельцев малого бизнеса. Наш опыт заключается в нашем основном бизнесе, а не в веб-дизайне. С другой стороны, веб-дизайн — это их работа , и они каждый день видят самые актуальные тенденции и технологии. Какой бюджет у дизайнера? Составление бюджета для проекта веб-дизайна может быть сложной задачей, поэтому мы в основном полагались на молву, полученную от коллег за свой веб-дизайн, а также на то, что мы читали на форумах. Мы также отобрали от трех до четырех заявок на наш проект, чтобы сравнить цены между фирмами. Это хороший способ установить ориентир. Тем не менее, я бы посоветовал не выбирать автоматически самую дешевую ставку. Как и большинство вещей в жизни, вы часто получаете то, за что платите.Наш первый веб-разработчик сделал самую низкую ставку, но обанкротился. Мы выполнили 15% работы, а после получения второго промежуточного платежа он бросил нам вызов. Поэтому я советую выбирать фирму с солидной репутацией (проверяйте отзывы клиентов и бизнес-рейтинги Google), даже если они немного дороже. Джонатан Фрей, Urban Bikes Direct Построил свой сайт с помощью Почему вы не выбрали Shopify нанять профессионального дизайнера? Обычно я предпочитаю использовать конструктор веб-сайтов.Платные версии почти каждого конструктора веб-сайтов включают экспертную поддержку клиентов, вооруженную конкретными знаниями о самой технологии, на которой работает мой бизнес. Базовый код и шаблоны дизайна созданы для той цели, для которой я их использую, и служба технической поддержки хорошо с ними знакома. Служба поддержки часто может решить проблемы мгновенно. Для онлайн-бизнеса это бесценно. Насколько вас устраивает сайт, который вы создали самостоятельно? Я доволен практически каждым сайтом, который я создавал с помощью конструктора сайтов! Это всегда (относительно) беззаботный опыт, потому что я знаю, что получу, по крайней мере, функциональный веб-сайт с надежным дизайном. Есть какой-нибудь совет для других людей, рассматривающих возможность создания веб-сайтов? Спросите себя, насколько важно поразить вашу аудиторию действительно особенным веб-сайтом. Это может быть очень важно. В этом случае вы, вероятно, захотите нанять дизайнера. Если вы не думаете, что уникальный дизайн сильно поможет — или если слишком много флэш-памяти может даже навредить вашим целям, — возможно, вам подойдет конструктор веб-сайтов. Test Prep Insight (построено с помощью веб-дизайнера)
Urban Bikes Direct (создано с помощью конструктора веб-сайтов)
Есть еще вопросы о профессиональном дизайне веб-сайтов?
Вы можете нажать на вопрос ниже, чтобы развернуть его и узнать больше.
Чем именно занимается веб-дизайнер?
Работа веб-дизайнера заключается в создании макета веб-сайта путем создания страниц, сочетающих текст, графику, видеоклипы и многое другое. По сути, они заставляют контент и структуру веб-страницы работать вместе, чтобы создать отличный опыт.
Веб-дизайнеры в основном работают с интерфейсом веб-сайта или визуальной частью, с которой взаимодействуют пользователи (в отличие от серверной части , или невидимой части веб-сайта, где хранятся все данные).
Общие задачи веб-дизайнера включают:
- Обеспечение визуальной привлекательности страницы и простоты использования
- Обеспечение хорошего соответствия дизайна страницы на настольных и мобильных устройствах
- Создание макетов веб-страниц, которые можно протестировать для удобства использования
Что не может сделать веб-дизайнер?
Может возникнуть соблазн подумать о найме веб-дизайнера как о билете в один конец на полноценный веб-сайт, но это не совсем так.Некоторые части создания веб-сайтов выходят за рамки того, для чего вы наняли веб-дизайнера. В частности, следует иметь в виду две части: веб-дизайнеры не являются веб-разработчиками , и они также не стратеги бренда!
Веб-дизайн и веб-разработка часто идут рука об руку, но — это не совсем одно и то же. В то время как дизайнер сосредоточен на визуальных аспектах веб-сайта, разработчик больше сосредоточен на технических элементах внутренней части веб-сайта.Другими словами, работа веб-разработчика состоит в том, чтобы взять чертежи, созданные дизайнером, и воплотить их в жизнь, написав код для сайта.
Стратегия бренда — это тоже не работа веб-дизайнера. Это то, что вы можете передать на аутсорсинг брендинговому агентству, или , вы можете сделать это сами. Под «стратегией бренда» мы подразумеваем задачу создать уникальную идентичность, которую вы хотите, чтобы ваш бизнес / портфолио / побочная суета имела. Ваш веб-сайт — это первый инструмент в вашем арсенале, когда дело доходит до создания бренда в Интернете, поэтому легко подумать, что веб-дизайнер может позаботиться об этом за вас, но в конечном итоге веб-сайт — это инструмент, который помогает донести ваш бренд до зрители.Это не движущая сила самого бренда (это вы!).
Существуют ли разные типы веб-дизайнеров?
Да! Если честно, существует бесчисленное множество разных веб-дизайнеров, занимающих разные ниши для разных проектов. Но есть два более крупных и конкретных типа, о которых вам нужно знать, — это дизайнеры User Experience (UX) и дизайнеры пользовательского интерфейса (UI).
Дизайнеры UX ориентированы на визуальные взаимодействия, которые пользователь будет иметь с вашим веб-сайтом — UX был описан как способ проектирования веб-сайтов, ориентированный на человека.Основная цель UX-дизайнера — сделать так, чтобы пользователи могли выполнять желаемые задачи как можно проще и приятнее. Дизайнеры UX в первую очередь озабочены тем, насколько интуитивно понятна веб-страница для пользователя.
Дизайнеры пользовательского интерфейса ориентированы на цифровое взаимодействие пользователя с вашим сайтом. В эту категорию попадают такие элементы, как кнопки, значки и интервалы. Дизайнеры пользовательского интерфейса в первую очередь озабочены тем, насколько эффективно веб-страница будет работать для пользователя.
Сколько времени это займет?
График работы с веб-дизайнером будет зависеть от размера проекта. Например, если вы хотите нанять дизайнера для создания базового бизнес-веб-сайта с менее чем шестью страницами — вашими основными домами, о нас, контактами и галереей — это может занять всего пять дней, в то время как для более крупных проектов требуется должны быть запланированы за несколько месяцев вперед.
Если на этом этапе вы решили нанять веб-дизайнера, но не уверены, что , когда будет подходящим временем для этого, не беспокойтесь — это тоже распространенный вопрос!
Как знать, когда нанимать веб-дизайнера
Профессионально разработанный веб-сайт является огромным активом для любого бренда, будь то личное портфолио или многообещающий бизнес.Однако хорошо спроектированный веб-сайт — это не шаг номер один. Сначала вам нужно иметь в виду две вещи: ваш бюджет и ваш бренд.
Когда у вас есть деньги
Подходящее время для того, чтобы сосредоточиться на дизайне вашего веб-сайта, — это когда вы достигнете чистого положительного денежного потока, превышающего 1000 долларов в месяц. Конечно, вы можете поставить цель немного выше — 2000 долларов или больше, но мы предлагаем 1000 долларов в качестве отправной точки.
Достижение отметки в 1000 долларов чистого положительного денежного потока в месяц даст вам больше уверенности (и импульса) в том, что у вас под рукой настоящий бизнес.Достижение этого рубежа доказывает, что вы сосредоточены на понимании того, чего хотят ваши целевые клиенты, и на предоставлении надежных услуг для удовлетворения их потребностей. Именно в этот момент вы действительно можете позволить дизайнеру заниматься технической стороной дела за вас.
Совет пользователя: Минди Грин, MG Beauty
«У меня есть веб-сайт с 2007 года, и я всегда пользовался услугами дизайнера. Я знаю свой бюджет и не вижу необходимости платить за сайт более 700 долларов. Меня процитировали аж 3500 долларов. Я не говорю, что они того не стоили — я просто не их покупатель.У меня небольшой бизнес, и я не вижу, чтобы платить столько за свой веб-сайт, тем более что социальные сети заняли место профессионалов красоты.Я пользуюсь услугами веб-дизайнера, потому что кое-что у меня хорошо получается — макияж, прическа, публичные выступления и гардероб. Кроме того, я плачу людям за их талант. Я не хочу быть мастером на все руки — мне даже не нравится заниматься обслуживанием своих плагинов «.
Минди привлекла профессионального дизайнера для создания сайта MG Beauty.Когда у вас есть стратегия бренда
Дизайнеры могут создать профессионально выглядящий веб-сайт, если у вас есть деньги, чтобы им платить.Но они не несут полной ответственности за творческий процесс, лежащий в основе этого конечного результата.
Подумайте об этом так: , если вы готовы платить хорошие деньги, чтобы кто-то разработал ваш сайт, разве вы не хотите, чтобы кто-то сказал, как будет выглядеть конечный продукт?
И дело не только в личных предпочтениях. У вас есть всего семь секунд, чтобы произвести первое впечатление на зрителей, поэтому очень важно, чтобы дизайн вашего веб-сайта максимально эффективно отражал ценности вашего бренда — и никто не сможет лучше объяснить эти ценности, чем вы! Вот что сказал Тарик:
«Вам следует сосредоточиться на том, что представляет собой ваш бренд: в чем ваша проблема; каковы ваши цели.Дизайнер поможет придумать решения, которые относятся не только к бренду, но и к распространенным шаблонам дизайна в Интернете, что поможет вашим клиентам быстро определить, что происходит ».
После того, как вы определились с вашим брендом, пора передать вашу стратегию дизайнеру, который поможет вашему бренду полностью раскрыть свой потенциал.
Тем не менее, если вы хотите более активно участвовать в брендинге вашего сайта, вы можете вместо этого воспользоваться конструктором веб-сайтов. Или, как золотую середину, вы можете использовать WordPress и приобрести профессионально разработанную тему.
Совет пользователя: Афома Умеси, средство чтения среднего уровня, созданное с помощью WordPress
«Основная причина, по которой я избегал веб-дизайнеров, заключается в том, что как блогер-любитель (изначально) я просто не мог позволить себе дизайнеров, чьи работы Мне понравилось. Мне также не нравился тот факт, что мне пришлось бы держать многие из них под рукой позже, так как я не знал бы, как возиться со своим сайтом самостоятельно, если бы они с самого начала выполняли всю закулисную работу.Я никогда не пользовался услугами профессионального дизайнера, и мне очень нравится свой веб-сайт.Я думаю, что тема великолепна, и есть так много минималистичных тем, которые вы можете настроить бесплатно или за недорогую разовую плату.
Если вы крупный блогер с деньгами и у вас есть другие важные дела, то непременно наймите дизайнера. Вы все равно будете заниматься другими делами, чтобы зарабатывать деньги, чтобы платить им. Но если вы только начинаете, у вас ограниченный бюджет или вы хотите заниматься практическими делами, я бы порекомендовал сделать это самостоятельно ». Модель
Reading Middle Grade была создана без помощи профессионального дизайнера.Как мне нанять веб-дизайнера и работать с ним?
Совет эксперта: Ана Абрантес, дизайнер пользовательского интерфейса
«Думайте о работе с дизайнером как о совместной работе. Дизайнер должен помочь вам и вашему бизнесу, поэтому лучше всего было бы сообщить дизайнеру, если у вас нет большого опыта в области технологий / дизайна и вы не знакомы с конкретной терминологией — дизайнер всегда может адаптировать их общение и объяснения во время работы с вами.Также задавайте вопросы, когда вы не уверены, что имеет в виду дизайнер — нет глупых вопросов, и никто не будет осуждать вас за то, что вы их задали. ”
Выбор дизайнера
Существует множество веб-сайтов, которые помогают людям находить веб-дизайнеров для работы (и мы поговорим о них через минуту). Но Интернет настолько обширен, что поначалу может быть трудно отделить качественные варианты от… не очень качественных вариантов .
Будет проще, если составит список критериев перед началом поиска. Вот на что мы рекомендуем обратить внимание при выборе дизайнеров:
- Достаточно большое портфолио прошлых работ
- Несколько четырех- и / или пятизвездочных отзывов от бывших клиентов
- Предыдущий опыт руководства проектом
Совет эксперта: Маттео Миле, дизайнер пользовательского интерфейса
«При приеме на работу дизайнера важно видеть, каковы его навыки управления проектами и какой у них опыт работы с маркетингом. Поиск дизайнера, который знает правильные процессы, действительно может изменить правила игры.«Маттео также сказал нам, что ничто не может сравниться с проверенной ссылкой.
«Для меня лучший способ — молва. LinkedIn — отличное место — попробуйте спросить некоторых из своих друзей, знают ли они кого-нибудь, и проверьте их профиль, чтобы узнать, что они сделали и где работали ».
Для тех, кто не разбирается в LinkedIn среди нас, Тарик также предложил Twitter как способ поиска дизайнеров:
«Twitter кажется более демократичным, но это будет зависеть от вашего охвата (насколько ваши сообщения будут показаны вашим сверстники).”
Составление бюджета для дизайнера
Мы хотели бы дать вам простой ценовой диапазон для работы с дизайнером, но будем честны: стоимость может варьироваться от нескольких сотен долларов до десятков тысяч, в зависимости от размер вашего проекта.
Стоимость найма дизайнера: пример из практики
Допустим, вы хотите создать простой веб-сайт для рекламы вашего местного бизнеса. Вы хотите разместить на своем веб-сайте пять страниц:
- Домашняя страница с множеством фотографий вашего магазина
- Страница «О нас» с оригинальным разделом «познакомьтесь с командой», со снимками головы и биографией
- Контактная страница с форма для отправки по электронной почте и интерактивная карта вашего местоположения
- Страница галереи с изображениями, которые вы можете увеличить, щелкнув мышью
- A Раздел «Что говорят клиенты», где люди могут оставлять свои отзывы
Это не потребует особо тяжелых ресурс, который нужно делать хорошо.Итак, вы ознакомились с несколькими внештатными торговыми площадками (мы поговорим о них позже), и это общий профиль, который вы найдете для работы:
Дизайнер A
Лос-Анджелес, Калифорния
Я буду создайте оригинальный и удобный для мобильных устройств пятистраничный веб-сайт с адаптивным дизайном и загрузите контент за вас.
Стоимость: 40–105 долларов в час
Срок поставки: 5–8 недель
Работа с дизайнером: основные советы
Прежде чем мы перейдем к следующему разделу, мы собрали несколько основных советов, как имейте в виду, выбирая дизайнера и работая с ним, напрямую от клиентов с реальным опытом.
Джейк Ирвинг, Willamette Life Insurance:
Цена — не единственный важный фактор. «Я сравнил цены нескольких разных дизайнерских компаний, но в конечном итоге я принял решение, основываясь на связи, которую я установил с командой. во время первоначального ознакомительного звонка. Я был уверен в том, что они разработали, и знал, что они сделают фантастическую работу ».Ethan Taub, Creditry:
Не бойтесь конструктивной критики «Глубокое знание дизайнерами пути веб-сайта и того, как потребители, вероятно, будут использовать сайт, может быть действительно ценным.И это то, что типичный конструктор веб-сайтов не может вам предложить. Вдобавок к этим знаниям дизайнеры также могут остановить вас, если ваше видение не работает по какой-либо причине. Наличие на борту профессионала всегда поможет готовому продукту стать чище ».И прежде чем мы перейдем к следующему разделу, еще один совет от нас:
Не слишком беспокойтесь о местонахождении
Внештатные дизайнеры могут работать откуда угодно, и вы увидите дизайнеров со всего мира в любой ситуации. внештатный рынок.Не расстраивайтесь из-за часовых поясов или языковых барьеров, если вы найдете дизайнера, работа которого вам нравится — прелесть удаленной работы в том, что ее можно выполнять в любое время, а многие торговые площадки требуют знания общего языка (обычно английского ), чтобы зарегистрироваться. Хотите верьте, хотите нет, но мир внештатного дизайна был удобен для удаленных пользователей даже за год до пандемии COVID-19 (если вы помните те дни).
Где я могу найти лучшего веб-дизайнера?
На данный момент мы знаем, что нельзя упускать из виду мощь социальных сетей.
Но есть также множество международных торговых площадок, где обычные люди могут связаться с веб-дизайнерами по поводу проектов. Большинство этих торговых площадок функционируют как порталы вакансий, связывая дизайнеров-фрилансеров с такими же владельцами веб-сайтов, как вы, и позволяют вам принимать меры и осуществлять платежи через саму торговую площадку.
В большинстве случаев вы вводите требования своего проекта (например, «целевая страница» или «5-страничный веб-сайт»), и результаты поиска покажут вам множество различных дизайнеров, их портфолио и их цены.
Не знаете, с чего начать? Мы собрали пять наиболее распространенных торговых площадок, которые обсуждались в наших беседах с дизайнерами, и суммировали их наиболее важные особенности ниже:
| Toptal | Fiverr | Upwork | 99designs | Рейтинговая система | ✘ | ✔ | ✔ | ✔ | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Проверка навыков | ✔ | ✘ | ✔ | ✔ | 9018 9018 ✔ Безопасные платежи | 9018 9018 ✔ | ||||||||||||||||||||||||||||||||
| Инструмент регистрации времени | ✔ | ✘ | ✔ | ✘ | ||||||||||||||||||||||||||||||||||
| Служба поддержки | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ Что означают эти функции 904 ? Мы рады, что вы спросили! Вот краткое изложение:
Узнайте, как прошел процесс приема на работу Томаса Джепсена, генерального директора компании по дизайну домов Passion Plan:
Как насчет того, чтобы искать локально?Торговые площадки фрилансеров, которые мы обсуждали выше, представляют собой глобальные сообщества дизайнеров, открытые для любого географического региона. Преимущество этого состоит в том, что вы получаете более широкий выбор талантов и можете позволить себе быть разборчивым. Однако есть и более локализованные агентства веб-дизайна, с которыми вы можете работать, которые часто обслуживают конкретный город или регион. Использование местного агентства дает некоторые преимущества:
В конечном итоге решение о поиске дизайнера глобально или локально зависит от ваших личных предпочтений.Пока вы найдете дизайнера, цены и портфолио которого вас впечатлят, конечный результат не будет сильно отличаться! Если вы хотите попробовать себя в местном агентстве веб-дизайна, мы рекомендуем разместить несколько ориентиров в LinkedIn и посмотреть, какие места в вашем районе настоятельно рекомендуются. Деловые обзоры в Google также являются хорошим способом оценить качество работы местного агентства. Каковы альтернативы найму веб-дизайнера?Если веб-дизайнер кажется вам не стоящим вложений или вы не думаете, что готовы к этому, у вас все равно есть множество вариантов. Конструкторы веб-сайтов — это более удобный, независимый и доступный способ для начинающих создать свой собственный сайт. Как работают конструкторы сайтов?Конструкторы веб-сайтов — это простые инструменты для создания веб-сайтов. Во-первых, вы выбираете шаблон веб-сайта (большинство разработчиков веб-сайтов предлагают сотни вариантов шаблонов, которые можно фильтровать по отраслям), что избавляет от необходимости фактически кодировать веб-сайт с нуля. Затем вы сможете настроить свой шаблон, изменив цвета, шрифты и изображения, а также перетащив различные элементы (например, изображения и текстовые поля) в любое место на странице. Опять же, на любом из этих шагов абсолютно не требуется кодирования — хотя многие разработчики веб-сайтов предлагают вариант для кодирования, если вы хотите, что означает, что они в основном скользят по шкале, когда дело доходит до гибкости дизайна и необходимы технические знания. Пользовательский обзор конструктора веб-сайтов: Дэйв Нильссон, ConvertedClick«Конструкторы веб-сайтов предоставляют больше возможностей для творческого контроля [чем дизайнер]. В общем, конструктор сайтов воплощает ваши мысли в реальность. У вас есть активный контроль над каждой частью веб-сайта. Это гарантирует, что ваш сайт соответствует вашему видению и является очень рентабельным. Для меня лучше всего то, что он не требует программирования и позволяет мгновенно приступить к работе ».
Как выбрать конструктор веб-сайтов?Если вы решите пойти по этому пути, есть множество различных конструкторов веб-сайтов, из которых можно выбрать. Если это звучит ошеломляюще, не волнуйтесь: вы попали в нужное место. Наша команда провела часы, тестируя и исследуя множество платформ, и мы составили рейтинг всех лучших разработчиков веб-сайтов, чтобы избавить вас от головной боли, и получили общие пять баллов. Вот краткое изложение трех лучших: Хотите сэкономить еще больше времени?Мы использовали наше исследование, чтобы составить викторины с четырьмя вопросами с по , чтобы выяснить, какой конструктор веб-сайтов лучше всего подходит для ваших нужд. Вы можете проверить наше исследование (буквально), и это займет всего две минуты.Пройдите викторинуНайм веб-дизайнера: последние мыслиНайм веб-дизайнера не для всех, но — это отличный способ создать профессиональный веб-сайт, не выполняя никакой работы самостоятельно. Вам следует нанять веб-дизайнера, если…
Вам следует использовать конструктор веб-сайтов, если…
Вы сделали Решайтесь? Или у вас есть еще несколько вопросов? В любом случае дайте нам знать, о чем вы думаете, в комментариях — мы хотели бы знать! Как создать сайт для чайников [Самое простое пошаговое руководство]Как создать веб-сайт для чайников — это ваш путеводитель по созданию красивого веб-сайта всего за пару часов, даже если вы никогда раньше не создавали ничего в Интернете. Существует множество способов и инструментов для создания веб-сайтов, и множество различных типов веб-сайтов, если вы хотите специализироваться. Здесь я объясню самый простой способ запустить собственный веб-сайт, который можно использовать для любых целей. Выполните эти простые шаги, и вы создадите свой веб-сайт в кратчайшие сроки. Но сначала важно понять основы… Некоторые ссылки в этом сообщении являются «партнерскими ссылками». Это значит, что если вы перейдете по ссылке и что-то купите, я получу партнерскую комиссию.Это бесплатно для вас, и я рекомендую только те инструменты, которые я использую или использовал сам и которые, насколько мне известно, являются наиболее полезными. Вот видео-версия, если вы хотите продолжить. Важно понять веб-сайт, прежде чем создавать егоВсе мы посещаем веб-сайты ежедневно, но большинство из нас не понимает, что это такое. Сайт — это виртуальное пространство для чего-то. В реальном мире у вас может быть место для самых разных целей.У вас есть дом, в котором вы живете, у вас может быть магазин, где вы продаете товары клиентам, офис, в котором вы предлагаете свои услуги, и т. Д. Online, вы обслуживаете любую из этих и многих других целей через веб-сайт. Во-первых, давайте обрисуем, из чего состоит веб-сайт. Как и в реальной жизни, вашему пространству нужен адрес, пространство для «жизни» и дизайн. В Интернете мы называем это: Доменное имя — Это ваш адрес, имя, которое люди могут вводить в своих браузерах, чтобы связаться с вами. Хост — Это пространство, на котором существует ваш веб-сайт. Вы можете нанять хостинговую компанию, которая также продает вам доменное имя и интегрируется с платформой для создания веб-сайтов, такой как WordPress. Система управления контентом (CMS) — Назовем это просто инструментом для создания веб-сайтов. Это платформа, которую вы будете использовать для создания и управления дизайном и контентом, которые будут размещаться на вашем веб-сайте. А теперь давайте углубимся в каждую из этих … 4 шага создания веб-сайта для чайников1.Выбор доменного имени Первое, что вам понадобится перед созданием веб-сайта, — это выбрать домен. Домен — это как адрес вашей компании. За исключением того, что вместо того, чтобы физически перемещаться по этому адресу, вы «перемещаетесь» к нему через Интернет. Давайте возьмем этот веб-сайт в качестве примера. Если вы наберете «www.createandearn.com» или просто «createandearn.com» в своем браузере, вы попадете на главную страницу этого веб-сайта. О Pages мы поговорим позже. Итак, вы видите, насколько важен домен для вашего бизнеса. По возможности, доменное имя должно совпадать с именем человека или компании, которое оно представляет, и использовать расширение «.com». Это лучшие практики брендинга, передающие доверие. В некоторых случаях может потребоваться конфискация одного из двух. Вот мои рекомендации по работе с недоступным доменом: 1 — Новый бизнес: Скорректируйте название компании в соответствии с доступными доменами.Если вы строите для кого-то другого, вы можете дать ему список доступных доменов, похожий на то, что ему нравится / хочет. 2 — Местный бизнес: Ищите доменное имя с местным / национальным расширением; например: «.us» для компании в США или «.co.uk» для компании в Великобритании.3 — Зарегистрированный интернет-бизнес: Если бизнес был создан ранее, не владеет доменным именем и должен быть глобальным, или по какой-либо причине нет возможности изменить доменное имя, вы можете попробовать другое расширения; такой как: ‘.co ’‘ .net ’или‘ .org ’. Это основные рекомендации, однако доступно множество новых расширений, которые могут соответствовать описанию бизнеса, например, «.tv». В этом последнем случае я все же рекомендую проверить, что расширение «.com» искомого домена не используется, особенно в аналогичной компании. Это может привести к тому, что бизнес будет «предлагать» посетителей (и возможных клиентов) кому-то еще. Хорошо, теперь, когда вы знаете, как выбрать доменное имя, где его купить? Это подводит нас к следующему шагу… 2.Размещение вашего веб-сайтаХозяина можно рассматривать как вашего арендодателя, но вместо того, чтобы платить тысячи в месяц арендной платы, в большинстве случаев вы будете платить меньше 100 в год . Вам также следует приобрести доменное имя через выбранный вами хост. Все они предоставляют эту услугу. Хостинговых компаний достаточно. Мои личные предпочтения и тот, который я использую, — Bluehost . В настоящее время я размещаю все свои веб-сайты на Bluehost, включая те, которые я создаю для своих клиентов. У них очень простая в использовании платформа, в отличие от других хостинговых компаний, с которыми я работал в прошлом; отличная цена, особенно для новичков; и отличная поддержка клиентов. Самая простая хостинговая платформа для навигации.Я также использовал несколько других хостинговых компаний, но мой опыт работы с ними был ужасным, и поэтому я не буду упоминать их здесь. Тем не менее, вот ссылка на сообщение моих любимых экспертов в области технологий, которые на самом деле протестировали все варианты, и вот их 10 лучших, на случай, если вы не хотите читать сообщение: Сообщение в блоге от TechRadar: Лучшие услуги веб-хостинга для вашего сайта в 2020 году 3.Создание вашего веб-сайтаА теперь самое интересное. Создание вашего веб-сайта. Создание вашего веб-сайта может доставлять массу удовольствия или полное головной боли, это может быть плавная поездка или очень ухабистая дорога. Так что бы вы выбрали? Ровный и веселый или неровный с головными болями? Да, вот что я подумал… Итак, как создать сайт для чайников? Давайте упростим это. Выбираете ли вы Bluehost или любого другого хост-провайдера, следующим шагом будет выбор темы.Это то, что позволит вам создавать свой веб-сайт без программирования. Одно очень важное замечание, которое следует иметь в виду, чтобы оставаться на плавном и увлекательном пути, заключается в том, что вам не нужно быть программистом, чтобы создать великолепно выглядящий веб-сайт, но вы ДОЛЖНЫ принять ограничения темы, с которой вы работаете. Вы можете начать с простой бесплатной темы из библиотеки WordPress , которая не требует особой настройки, но и не позволяет этого. Бесплатные темы — отличный способ начать, если вы не хотите терять время на разработку своего сайта. Более 4000 БЕСПЛАТНЫХ тем доступно в библиотеке WordPressВы можете изменить темы в любое время, на случай, если позже вы захотите немного больше контролировать внешний вид вашего сайта, и контент, который у вас есть, будет просто отображаться с новым макетом. Если вы хотите иметь больше контроля над внешним видом вашего веб-сайта, я рекомендую использовать тему Divi от Elegant Themes. Он поставляется с плагином под названием Divi Builder, который предоставит вам возможность создавать свой сайт с помощью простой технологии перетаскивания. Пройдите тест-драйв с Divi и убедитесь, как легко создать сайт своей мечты!Вы читаете «как создать веб-сайт для чайников», что означает, что это, вероятно, ваш лучший вариант, поскольку это самая простая в работе тема, позволяющая максимально настраивать ее. Divi также имеет большое количество готовых, потрясающе выглядящих макетов, которые вы можете начать использовать прямо сейчас, пока узнаете, как создавать свои. Сотни профессионально разработанных макетов, которые можно использовать или начать создавать.Если вашей целью является создание веб-сайтов для продажи, вы сможете сохранить свои собственные макеты для последующего использования и перепрофилирования для аналогичных клиентов. Я не рекомендую продавать один и тот же веб-сайт разным людям, но вы можете использовать один и тот же базовый макет, чтобы начать создавать веб-сайт для аналогичной компании. Это увеличит вашу производительность в 10 раз . Самое лучшее в теме Divi — это то, что вы можете приобрести пожизненный доступ, который предоставит вам доступ ко всем элегантным темам и плагинам и может использоваться на неограниченном количестве веб-сайтов за единовременную плату в размере 249 долларов США. Это невероятная сделка за инструмент, который вы будете использовать до конца своей карьеры, если решите сделать это на какое-то время. Если вы не готовы к такому компромиссу, Elegant Themes также предлагает годовую подписку на сумму 89 долларов, что составляет чуть более 7 долларов в месяц. 4. Структура сайтаХорошо, теперь ваш веб-сайт размещен, у вас отличное доменное имя и отличный дизайн, но чего-то все еще не хватает… Да, содержание. Насколько бы ни был хорош дизайн вашего веб-сайта, если на нем нет контента, он не будет выглядеть хорошо и никому не будет полезен. Итак, что там? Ну, все, что наполняет ваш сайт, называется контентом. В идеале ваш контент должен кому-то помогать, именно поэтому люди захотят посетить ваш «онлайн-дом». Контент может быть в форме текста, аудио или видео и может содержаться в двух основных структурах вашего веб-сайта.Страницы и сообщения. Страницы обычно представляют собой статическое содержимое. Что-то, что постоянно доступно на вашем сайте для посещения людьми и не допускает какого-либо взаимодействия. Примеры обычных страниц на базовом веб-сайте: домашняя страница, страница о нас, страница контактов, страница политики конфиденциальности и т. Д. Сообщения интерактивны (позволяют оставлять комментарии посетителей) и состоят из свежего и обновляемого контента. Другими словами, контент, который вы регулярно публикуете на своем веб-сайте, должен быть в формате публикации. Примерами являются регулярное ведение блогов, видеоблог или даже подкасты или любые информативные статьи, подобные этой. Веб-сайт, который не получает регулярных обновлений или свежего контента, подобен лодке, плывущей по океану. Когда я создавал свой первый веб-сайт, я не знал, какие страницы создавать и когда создавать страницу или сообщение, и несколько дней смотрел на пустую структуру. Веб-сайту нужны и то, и другое, и чтобы не чувствовать себя потерянным, как это делал я, создает основные страницы, о которых я упоминал в первую очередь, а затем начинает публиковать сообщения о том, чем вы хотите поделиться со своими посетителями (добавляя контент). Как создать сайт для чайников вкратце1 — Выберите доменное имя , которое люди будут вводить, чтобы найти ваш веб-сайт. 2 — Выберите хостинговую компанию . Я советую вам выбрать Bluehost для простоты использования и отличного обслуживания клиентов. 3 — Создайте свой веб-сайт с помощью CMS (WordPress) и тем . Бесплатные темы просты в использовании, но их нельзя сильно менять. Если вы хотите создать потрясающе выглядящий веб-сайт с первого раза, попробовав тему Divi, работать с ней проще всего. 4 — Создание контента и структуры вашего веб-сайта — Начните с основных статических страниц, составляющих базовый веб-сайт, а затем начните размещать контент в формате блога, видеоблога или подкаста. Создав свой веб-сайт, убедитесь, что он выглядит именно так, как вы хотите
Теперь, когда вы понимаете, как работает веб-сайт и знаете, как его создать, вы готовы к следующему шагу… Начните блог, который (на самом деле) приносит деньги! Наконец, если вам нужна помощь, оставьте комментарий ниже или свяжитесь со мной, и я буду рад помочь.
Руководство по адаптивному веб-дизайну для начинающих [статья]Независимо от того, являетесь ли вы новичком или опытным веб-профессионалом, создание адаптивного дизайна поначалу может сбивать с толку, в основном из-за необходимости радикального изменения мышления.Со временем адаптивный веб-дизайн уходит из круга преходящих увлечений и быстро входит в сферу стандартной практики. Фактически, масштабы этого сдвига парадигмы кажутся столь же фундаментальными, как переход от макетов на основе таблиц к CSS. Проще говоря, это совершенно другой способ разработки веб-сайтов, и он олицетворяет будущее. Бесплатная пробная версия Treehouse: Хотите узнать больше об адаптивном веб-дизайне? Попробуйте бесплатную пробную версию Treehouse. За последний год адаптивный дизайн стал довольно горячей темой в сообществе веб-дизайнеров.Если весь этот шум заставляет вас чувствовать, что Рип Ван Винкль просыпается в 21 веке, это краткое изложение поможет вам догнать время. Давайте сразу перейдем к делу: хотите верьте, хотите нет, но блог Treehouse, о котором вы читаете эту статью, на самом деле имеет адаптивный дизайн! Чтобы увидеть это в действии, откройте эту статью в браузере настольного компьютера и постепенно делайте его тоньше и шире. Вы должны увидеть, как макет волшебным образом подстраивается под новую ширину браузера, даже если вы сделаете страницу такой же тонкой, как разрешение мобильного телефона.Вот несколько скриншотов того, как выглядит дизайн Think Vitamin при различных разрешениях экрана: Трудно говорить об адаптивном дизайне, не упомянув его создателя Итана Маркотта. Если вы не читали его основополагающую статью об адаптивном веб-дизайне, я настоятельно рекомендую вам ознакомиться с ней (серьезно, это обязательное чтение). В статье Итан обсуждает все ключевые идеи, которые формируют адаптивный веб-дизайн; и это действительно то, что технически представляет собой адаптивный дизайн.Это не какая-то отдельная технология, а скорее набор техник и идей, которые составляют единое целое. Это один из основных источников путаницы, и через мгновение мы разберем все и рассмотрим каждую часть. Итак, что же такое адаптивный дизайн? На самом деле, лучше задать вопрос: какую проблему решает адаптивный веб-дизайн? Что ж, как вы могли заметить, компьютеры больше не единственное оборудование с веб-браузером. Я мог бы получить неприятности, сказав это, но iPhone был одним из первых мобильных устройств с действительно отличным веб-браузером, и он действительно привлек внимание к обновлению возможностей мобильного Интернета.Многие другие устройства последовали его примеру, и, казалось бы, в одночасье лицо мобильного Интернета изменилось. Изменяющийся ландшафт веб-браузеров означал, что изменились и ожидания пользователей; люди ожидали, что смогут просматривать веб-страницы на своих телефонах так же легко, как и на настольных компьютерах. Итак, в ответ на это (извините за каламбур) сообщество веб-дизайнеров начало создавать мобильные версии своих веб-сайтов. Оглядываясь назад, можно сказать, что это был не путь вперед, но в то время это казалось разумной идеей.У каждого веб-сайта будет обычная «настольная» версия сайта, а в качестве бонуса — «мобильная» версия. Технологии никогда не перестают двигаться вперед, поэтому вскоре после революции на рынке телефонного оборудования популярность других форм-факторов резко возросла. Помимо телефонов и персональных компьютеров, повсюду стали появляться такие устройства, как планшеты с сенсорным экраном и небольшие ноутбуки (нетбуки, если вы предпочитаете термин). Это не просто маленькие экраны. Большие дисплеи с высоким разрешением становятся все более распространенными, чем раньше, и для веб-дизайнеров было бы пустой тратой не воспользоваться этим. Таким образом, спектр размеров и разрешений экранов расширяется с каждым днем, и создание другой версии веб-сайта, ориентированной на каждое отдельное устройство, не является практическим шагом вперед. Это проблема, которую решает адаптивный веб-дизайн. Ранее я упоминал, что адаптивный веб-дизайн — это не отдельная технология, а скорее набор техник и идей. Теперь, когда у нас есть лучшее представление о проблемном пространстве, которое мы решаем, давайте рассмотрим каждую часть решения. Решетки для жидкостиПервая ключевая идея адаптивного дизайна — это использование так называемой гибкой сетки. В последнее время создание «жидкого макета», расширяющегося вместе со страницей, не было таким популярным, как создание макетов фиксированной ширины; дизайн страниц с фиксированным числом пикселей в поперечнике и центрированием по странице. Однако, если учесть огромное количество экранов с разрешением экрана, представленных на сегодняшнем рынке, преимущества жидких макетов слишком велики, чтобы их игнорировать. РешеткиFluid выходят на несколько шагов дальше традиционного жидкостного макета.Вместо того, чтобы разрабатывать макет на основе жестких пикселей или произвольных процентных значений, гибкая сетка разрабатывается более тщательно с точки зрения пропорций. Таким образом, когда макет помещается на крошечное мобильное устройство или растягивается на огромном экране, все элементы макета изменяют свою ширину по отношению друг к другу. Чтобы вычислить пропорции для каждого элемента страницы, вы должны разделить целевой элемент по его контексту. В настоящее время лучший способ сделать это — сначала создать макет с высокой точностью в пиксельном редакторе изображений, таком как Photoshop.Имея в руках макет высокой точности, вы можете измерить элемент страницы и разделить его на всю ширину страницы. Например, если ваш макет имеет типичный размер, например 960 пикселей в поперечнике, то это будет ваше «контейнерное» значение. Затем предположим, что наш целевой элемент имеет произвольное значение, например 300 пикселей в ширину. Если мы умножим результат на 100, мы получим процентное значение 31,25%, которое мы можем применить к целевому элементу. Вот математика: Если ваши значения не работают так аккуратно, и вы получаете какое-то значение с плавающей запятой со многими числами после десятичной дроби, не округляйте это значение! Мы, люди, можем наслаждаться красивыми аккуратными числами и красивым внешним видом нашего кода, но ваш компьютер (и окончательный вид вашего дизайна) выиграет от кажущейся чрезмерной математической точности. Гибкие сетки — очень важная часть создания адаптивного дизайна, но они могут только увести нас. Когда ширина браузера становится слишком узкой, дизайн может сильно разрушаться. Например, сложный макет из трех столбцов не будет хорошо работать на маленьком мобильном телефоне. К счастью, адаптивный дизайн решил эту проблему с помощью медиа-запросов. Вторая часть адаптивного дизайна — это медиа-запросы CSS3, которые в настоящее время пользуются хорошей поддержкой во многих современных браузерах.Если вы не знакомы с медиа-запросами CSS3, они в основном позволяют собирать данные о посетителе сайта и использовать их для условного применения стилей CSS. Для наших целей нас в первую очередь интересует функция мультимедиа минимальной ширины, которая позволяет нам применять определенные стили CSS, если окно браузера опускается ниже определенной ширины, которую мы можем указать. Если бы мы хотели применить стиль к мобильным телефонам, наш медиа-запрос мог бы выглядеть примерно так. @media screen и (min-width: 480px) {
.содержание {
плыть налево;
}
.social_icons {
дисплей: нет
}
// и так далее...
} Используя серию подобных медиа-запросов, мы можем двигаться дальше к более высоким разрешениям. Набор значений ширины в пикселях, которые я рекомендую для таргетинга, следующий:
Опять же, они просто рекомендуются и должны служить отправной точкой.В идеальном мире вы бы настроили свой макет так, чтобы он идеально соответствовал ширине любого устройства, но часто вам нужно выбирать, на что вы потратите свои усилия. С более практической точки зрения, решения, на которые нацелен проект, будут основаны на решениях людей, использующих этот дизайн, временных и бюджетных ограничениях, контекстуальных ситуациях и т. Д. Таким образом, при принятии решения о том, какие разрешения нацелены, вы должны руководствоваться своим суждением. Нацеливание на большее количество разрешений займет больше времени, и, если вы не бессмертное существо с неограниченным временем, эти усилия следует потратить осторожно. Опять же, чтобы увидеть адаптивный дизайн в действии, просто откройте эту статью в браузере настольного компьютера и медленно измените размер браузера, чтобы сделать его тоньше. Вы должны увидеть, как все элементы страницы автоматически адаптируются к новой ширине, вплоть до размера мобильного браузера. РесурсыАдаптивному веб-дизайну уже около года, и существует множество ресурсов, которые помогут вам узнать о нем больше. В нашем высококачественном сервисе видеообучений Treehouse у нас есть много видеороликов, которые подробно рассматривают эту тему.Вот несколько ссылок: Надеюсь, эта статья помогла, но если вы все еще не уверены в адаптивном дизайне, не бойтесь оставлять вопросы или комментарии. Если вы уже используете адаптивный веб-дизайн на своем сайте или в веб-приложении, поделитесь ссылкой здесь, и мы увидим! БонусМы начинаем добавлять бесплатные видео на Youtube по адаптивному веб-дизайну, поэтому, если вы хотите узнать больше, вы можете подписаться на наш канал здесь: http://trhou.se/subscribe-treehouse-yt Вот видео для начала: Комментарии к статье закрыты.Ознакомьтесь с нашей обновленной статьей: Руководство по адаптивному веб-дизайну 2014 г. Получите степень Techdegree Front End Web Development и станьте сертифицированным разработчиком.Узнайте больше о программе Techdegree сегодня.ОСНОВЫ ВЕРСИИ ВЕБ-САЙТА (ЧАСТЬ 1) — Блог Alvi PixelsПервое, с чего вы начинаете планировать веб-дизайн, — это верстка. Макет — это фактически основная структура дизайна веб-сайта. На этом этапе вы планируете, какой компонент куда пойдет.Но прежде чем вы начнете работать над макетом, вы должны знать требуемый размер макета, стиль макета и компоненты сайта. РАЗМЕР ПЕРЕДАЧИ:Макет может быть плавным, он может соответствовать любому разрешению экрана или иметь фиксированный размер по ширине. Гибкие макеты сейчас не распространены, Википедия — один из самых популярных веб-сайтов, использующих гибкий макет. Раньше ширина макета веб-сайтов составляла от 900 до 990 пикселей, что лучше всего подходило для разрешения экрана 1024 пикселей и более. Большинство современных веб-сайтов используют разную ширину макета для разных устройств, что называется адаптивным макетом. Существуют различные CSS-фреймворки / сеточные системы для разработки адаптивных веб-сайтов. Самые известные из них — это фреймворк Bootstrap, Foundation и Pure.CSS. У каждого из них есть свои преимущества. Если мы рассмотрим Bootstrap, контрольные точки ширины ключа будут: • 768 пикселей и выше (планшеты), Не существует стандарта для высоты, это зависит от содержимого и любых спецификаций клиента или технологии, используемой при разработке веб-сайтов (веб-сайты на основе Flash обычно имеют фиксированную ширину и высоту). КОМПОНЕНТЫ ВЕБ-ДИЗАЙНАКак мы уже говорили выше, компоненты веб-сайта играют важную роль в принятии решения о размере макета. На основе этих компонентов мы узнаем подходящие размеры веб-макета по ширине и высоте. Мы разделим эти компоненты на две категории: «Базовые компоненты» и «Вторичные компоненты». Базовые компоненты являются неотъемлемой частью любого веб-сайта, и они есть на 90% (приблизительное представление) веб-сайтов.Список «Вторичных компонентов» может быть слишком длинным, потому что он варьируется от отрасли к отрасли и от небольших веб-сайтов до крупных веб-сайтов. Базовые компоненты:
Вторичные компоненты:
Мы узнаем, как лучше всего разместить эти компоненты в нашем следующем руководстве. ВЫРАВНИВАНИЕ ПЛАНА:Как и жидкие (полноширинные) макеты, макеты с выравниванием по левому краю не распространены на современных веб-сайтах. Большинство дизайнов веб-сайтов выровнены по центру, это обеспечивает сбалансированность веб-сайта и лучше подходит для широких экранов, чем веб-сайты с выравниванием по левому или правому краю. Контент веб-сайта все время остается перед пользователем, что дает пользователю небольшой комфорт. Все, что вам нужно знать в 2021 году — план моего сайтаМногие люди ищут дом, чтобы купить, в то время как другие ищут недвижимость, которую они могут адаптировать, надстроить и отремонтировать, чтобы создать дом своей мечты. А ремонт дома или собственности никогда не бывает прихотливой или легкой задачей, выполняемой без какой-либо предусмотрительности или предварительного планирования. Когда вы ремонтируете дом или собственность без должного планирования, это может повлечь за собой множество финансовых и юридических последствий, за которые придется заплатить позже. Более 71% домовладельцев предпринимают какие-либо проекты ремонта или улучшения дома после покупки дома. Некоторые домовладельцы тратят до 14 000 долларов только на ремонт кухни. В целом, средний американец тратит более 6649 долларов на проект полного ремонта дома. Кроме того, не поймите ошибочно, что большинство домовладельцев берут на себя проекты ремонта дома из гордости или хвастовства. Возраст более 80% жилых домов в США составляет 20 лет и старше. Возможно, вам придется заняться проектом ремонта дома, хотите вы этого или нет. И это может быть интерьерный или экстерьерный проект. Кроме того, было бы полезно, если бы вы считали, что эти проекты не происходят в вакууме. Ваши проекты по внешнему ремонту дома могут привести к тому, что вы невольно пересечете границу соседних земель. Ваш запланированный проект ремонта дома может противоречить правилам руководящих принципов ассоциации домовладельцев, если вы связаны с ними. Помимо того, что вы выполняете ремонт, который вам действительно нужен, вам также необходимо убедиться, что проект строительства вашего дома соответствует нормам, особенно внешние проекты. И именно поэтому вам нужен план участка, прежде чем вы начнете строительный проект. Если вам нужна помощь с проектом ремонта дома, внутреннего или внешнего, и вам нужен план участка, свяжитесь с My Site Plan сегодня. Связанные — Как обрабатывать землю: простое руководство Что такое план участка?План участка, также известный как план участка, представляет собой схему, на которой показаны предлагаемые улучшения вашей собственности.План участка важен, потому что он также включает информацию о ландшафтных особенностях данного участка. План участка обычно показывает, что уже существует на определенной собственности, в дополнение к представлению того, что вы предлагаете построить на этой конкретной земле. Это может, например, включать пристройку к определенной собственности, например, гаражу. Одна из наиболее важных функций плана участка — показать взаимосвязь между тем, что уже существует, и тем, что вы планируете построить.Планы сайтов созданы по-разному; не все они будут одинаковыми. Это связано с тем, что разные строительные органы потребуют разные вещи. Правительствам требуются планы участков, чтобы гарантировать соблюдение как местных, так и государственных строительных норм, когда дело доходит до внесения изменений и дополнений в конкретную собственность. Еще одна причина, по которой планы участков важны и необходимы, заключается в том, что правительства обычно сохраняют планы участков для исторических записей, особенно в обстоятельствах, в которых домовладельцы вносят довольно значительные изменения в свою собственность. В общем, план участка — это подробный план, который представляет схему предлагаемых улучшений или дополнений к определенному участку земли. Связано: Как мне получить план участка для моей собственности? Назначение плана участкаОсновная цель плана участка — показать точное соотношение предполагаемого землепользования с характеристиками земельного участка и его прилегающей территории. Однако помимо простого демонстрации того, как предлагаемая вами структура или конструкции соотносятся с тем, что уже существует на вашей собственности, план участка даст вашим строительным органам возможность проверять местные строительные нормы и правила зонирования. План участка поможет гарантировать, что то, что вы потенциально добавите к своей собственности, будет соответствовать существующим официальным кодам. Еще одна важная особенность плана участка и плана здания в целом заключается в том, что он гарантирует, что местные службы, такие как школы, канализация, дороги, водоснабжение и аварийные службы, соответствуют тому, что вы планируете построить. Соблюдение правил зонирования также поможет снизить вероятность возникновения судебных исков из-за ненадлежащего землепользования.Кроме того, соблюдение зонирования поможет гарантировать, что ваш проект будет покрыт потенциальными будущими законодательными актами, например, в случае страхового покрытия. Если вы добавляете что-то без разрешения или способом, не соответствующим требованиям зонирования и строительных норм, ваш страховой полис может быть не покрыт в случае, если вы действительно понесете убытки. План участкаи план этажа: в чем разница?В чем разница между планом участка и планом этажа? План этажа — это масштабная схема расположения комнат на одном этаже здания.Если вы заинтересованы в создании плана этажа, здесь, в MySitePlan, мы можем сделать набросок, предоставленный вами, и воссоздать план этажа в AutoCAD в рамках наших дополнительных услуг. Если вы хотите, чтобы мы концептуализировали пространство, мы можем взять размеры наружных стен и создать жилые помещения в соответствии с вашими требованиями. У вас есть резиденция площадью 1000 квадратных футов, и вы хотите иметь две спальни, одну ванну с кухонной гостиной? В MySitePlan мы можем создать серию опций, чтобы вы могли понять, как использовать это конкретное пространство.Это также популярный сервис для коммерческих приложений, позволяющий улучшить возможности арендатора. Мы создали большое количество масштабных концептуальных макетов для предлагаемых гостиниц, многоквартирных домов, учреждений по уходу за престарелыми и многого другого. С другой стороны, план участка фокусируется на изображении всего в пределах границ собственности. Сюда входит топография строительных конструкций, дорожек и т. Д. В большинстве случаев планы этажей не включаются в планы участков, за исключением случаев, когда предполагается, что в собственность будут внесены предлагаемые изменения, в результате которых будет изменена площадь жилого дома.Планы этажей довольно технические, но обычно будут более понятными и понятными для человека, который не специализируется в области планирования участка. Вы хотите знать, нужен ли вам план участка? В MySitePlan мы предлагаем три типа планов сайта: базовый план сайта, средний план сайта и подробный план сайта. Нужен ли мне план участка?План участка может понадобиться, если:
Взгляните на наши три стандартных плана сайта, чтобы узнать больше о каждом из наших планов сайта и выбрать тот, который лучше всего подходит для вас. Мы также предлагаем индивидуальную почасовую работу в соответствии с вашими предпочтениями. Related — Когда вам нужно разрешение на работу в вашем доме Планирование и проектирование площадкиЧто включает в себя план участка?Существуют определенные руководства, которым должны следовать планы сайта при планировании и проектировании сайта.Ниже мы приводим список функций, которые обычно должны включать планы сайта.
В зависимости от того, где находится недвижимость, некоторые строительные органы могут потребовать больше или даже меньше информации, чем указано в приведенном выше списке.Дополнительная информация, которая может потребоваться властям, может включать освещение, тропы, ландшафтный дизайн, дренажные сооружения, линии санитарной канализации, элементы сада, коммунальные услуги, которые включают электрические линии и линии водоснабжения, тротуары и другие пешеходные дорожки. Хотя наши составители на MySitePlan.com не смогут найти такие вещи, как коммунальные услуги, эти элементы могут быть добавлены по указанию клиента в соответствии с нашим Детальным планом сайта. Программное обеспечение для планирования участка и визуализация плана участкаОтрисовка плана сайта AutoCADЗдесь, в MySitePlan, мы стараемся использовать лучшее и наиболее эффективное программное обеспечение для создания плана вашего сайта.План вашего участка будет разработан с использованием AutoCAD: профессионального программного обеспечения для автоматизированного черчения, которое, как известно, предоставляет «опыт работы с САПР для глобальных клиентов с 2000 года». Самым замечательным в AutoCAD является то, что он может легко визуализировать 3D-модели, чтобы помочь в визуализации конечного продукта. Это создает уровень инженерной точности, который вы не сможете найти с помощью обычной двухмерной схемы плана участка. Поинтересуйтесь, цитируется ли ваш заказной 2D- или 3D-рендеринг. Как создать план участкаЦель вашего плана участка — показать вашу собственность с высоты птичьего полета, с имеющимися структурами и элементами, нарисованными в масштабе.Предлагаемые вами конструкции должны быть включены в схему и нарисованы таким образом, чтобы четко продемонстрировать, как предлагаемые вами конкретные конструкции будут соотноситься с тем, что уже существует на участке. Руководство по планированию участкаСуществуют определенные правила, которых обычно должны придерживаться планы строительной площадки в зависимости от строительных властей. Первое и самое главное — план участка должен быть схемой, нарисованной в масштабе. Во-вторых, все параметры должны быть показаны и помечены на плане вашего участка.Вы всегда должны дважды уточнять у местных строительных властей, чтобы убедиться, что это сделано надлежащим образом. План участка должен показывать обе границы собственности, все соответствующие размеры. Очень важно уметь различать то, что уже существует, и то, что предлагается. Здесь пригодятся пунктирные и сплошные линии, чтобы отличить предлагаемые структуры от существующих. Кроме того, на плане участка всегда должны быть показаны необходимые существующие конструкции, такие как предлагаемые пешеходные дорожки и внутренние дворики.Также следует включить большие деревья на участке, так как некоторые строительные власти захотят, чтобы они были нарисованы на плане участка. Вообще говоря, если ваше дерево имеет диаметр более двух футов, вы захотите включить его, указав как его диаметр, так и его вид. Вам нужно будет предоставить их нам. Подготовка места чрезвычайно важна. Как только ваши планы будут утверждены, план участка будет служить схемой расположения для предлагаемого вами добавления гаража, новой комнаты, новой подъездной дороги или чего-то еще, что вы создаете. Где я могу получить план участка для моей собственности?Если вы решили внести изменения в свою собственность, например добавить навес или бассейн в земле, или если вы планируете продать свой дом, вам понадобится копия плана участка. План вашего участка — это документ, который показывает структуру и топографию вашей собственности сверху, и если вам никогда раньше не приходилось иметь его под рукой, вы можете по понятным причинам не знать, где его найти.К счастью, есть несколько разных мест, где вы можете получить план сайта, и в некоторых случаях вы можете уже иметь документ, даже не подозревая об этом. Заключительные документы. Когда вы купили дом, копия плана участка должна была быть включена в документы, которые вы получили. Если вы не можете найти его в своих закрывающих документах, у вашего ипотечного кредитора или страховой компании могут быть копии, которые они могут отправить вам. Однако, если с тех пор, как вы приобрели дом, прошли годы, вам следует осмотреть его, чтобы убедиться, что он по-прежнему является точным изображением вашей собственности. Уездная управа. Во многих местах правительство графства хранит копии планов жилых участков, чтобы гарантировать их соответствие строительным нормам и постановлениям города. Местные органы власти могут предоставить вам бумажную копию плана вашего участка или загружаемую копию, которую вы можете распечатать. Если вы решите получить план вашего сайта в правительстве округа, вам нужно будет дважды проверить его актуальность и, вероятно, придется заплатить плату за обслуживание. Строительная компания. Если вы знаете строителя или строительную компанию, которая построила ваш дом, вы можете попробовать связаться с ними, поскольку у них может быть ваш план дома в досье. Опять же, в зависимости от того, сколько времени прошло, вам следует проверить его точность. Онлайн-сервисы. Если вы не можете отследить свой план участка ни из одного из вышеперечисленных источников, вы можете подумать, что наем геодезиста для составления нового плана участка — ваш единственный вариант. К сожалению, это может быть невероятно дорого, поэтому по возможности лучше этого избегать.Вместо этого вы можете заказать план сайта онлайн у такой компании, как MySitePlan. В MySitePlan мы используем новейшие спутниковые снимки, карты земельных участков и другие ресурсы, чтобы создать план вашего участка по гораздо более низкой цене, чем у обычного геодезиста. Планы участков принимаются по всей стране для разрешений, отпускаемых без рецепта, и для внесения других незначительных изменений. Как получить онлайн-план сайтаДопустим, вам нужно создать новый план сайта (и если вы читаете наш блог, скорее всего, вы это сделаете!).По сути, у вас есть два варианта: попросить геодезиста прийти к вам и составить план участка или создать план участка в Интернете. Ваша первая мысль может заключаться в том, чтобы просто пригласить геодезиста. В конце концов, вы получите наиболее точные результаты, если на вашей территории действительно кто-то ступит, верно? Хотя это спорно, в найме геодезиста есть одна вещь, которой нет: это может быть невероятно дорого. По данным HomeAdvisor.com, в среднем по стране кто-то приедет и проведет обследование земли в 753 доллара, а ставки могут доходить до 1500 долларов в зависимости от размера района и вашего местоположения. Основные принципы онлайн-планов сайтовДругой вариант, конечно же, — заказать план сайта онлайн. Хотя некоторые домовладельцы могут беспокоиться о том, что они не могут получить точный план участка удаленно, MySitePlan фактически использует самые последние спутниковые снимки, информацию ГИС, карты земельных участков округа и другие источники данных для создания в цифровом виде планов участков, которые являются точными. и подробно. Еще одним приятным моментом в заказе плана сайта в Интернете является то, что это быстро (MySitePlan доставит вам ваш документ в течение одного-двух рабочих дней) и, что еще более важно, это намного дешевле, чем нанять геодезиста.Насколько так? Попробуйте в десять раз дешевле для нашего самого простого плана и примерно в шесть раз дешевле для нашего самого подробного плана. Вы заплатите всего от 69,99 до 129,99 долларов в зависимости от требуемого уровня детализации. Связанный — Обновления гаража: что делать с пустым гаражом Экономьте деньги, экономьте время и силыКак и любая хорошая онлайн-транзакция, заказать тарифный план онлайн невероятно просто. Вы можете заказать базовый, средний или подробный план участка прямо с нашего веб-сайта, просто предоставив нам свой адрес, выбрав тип файла для документа и загрузив любые полезные документы о собственности, которые у вас есть.(Если у вас их нет, тоже ничего!) Если у вас есть конкретные вопросы перед заказом или вы хотите узнать о получении индивидуального плана сайта, вы можете заполнить нашу короткую контактную форму, и мы сразу же свяжемся с вами. Вам решать, хотите ли вы нанять геодезиста или заказать план участка через Интернет, но мы надеемся, что теперь, когда вы знаете, насколько это просто, вы выберете последнее. Почему стоит выбрать MySitePlan для планов сайтовМы составляем планы участков быстро и легко!Мы — команда высококвалифицированных дизайнеров САПР и предоставляем услуги по составлению чертежей всем, кому нужен план участка, но нет времени или опыта, чтобы его нарисовать. Мы удаленно создаем планы участков на всей территории Канады и США, используя ГИС, общедоступные записи и информацию, предоставленную клиентами. Планы сайтов — наша специальность, но наши навыки на этом не заканчиваются. Спросите о любых наших 3D-рендерингах, концептуальных схемах, планах этажей и любых других проектах, связанных с САПР, которые могут у вас возникнуть. В My Site Plan у нас:
Мы гордимся тем, что выросли до крупнейшего в стране поставщика планов удаленных площадок. Как мы работаемВы начинаете с выбора уровня детализации, необходимого для вашего плана участка. Если вы не уверены, ваш строительный отдел — лучший источник информации. Затем вас попросят указать адрес отеля. Вы также можете предоставить любую дополнительную информацию, которая у вас уже есть, например опросы, документы или эскизы. У вас будет возможность выбрать спецификации для окончательного плана участка, такие как тип файла и размеры. Оттуда заказ передается одному из наших опытных дизайнеров. Мы будем искать информацию об объекте недвижимости на основе имеющихся данных, таких как спутниковые снимки, информация ГИС, карты земельных участков округа и другие общедоступные источники информации. Если потребуется дополнительная информация, мы свяжемся с вами по электронной почте. В редких случаях мы не можем найти нужную информацию. Когда это произойдет, вы получите уведомление в кратчайшие сроки и получите полную компенсацию.Однако это случается нечасто. После того, как необходимая информация собрана, наш дизайнер работает в AutoCAD над созданием плана участка. Затем вам будет доставлен план участка. У вас есть возможность ознакомиться с планом сайта. Если вам потребуются какие-либо корректировки, мы внесем их без дополнительной оплаты. Узнайте больше о том, как мы работаем сегодня. 5 вещей, которые нужно знать при получении плана участка в ИнтернетеЕсли бы вы хотели получить план участка вашей собственности 20 или даже 10 лет назад, вам, скорее всего, придется либо скрестить пальцы, что у городского отдела развития или титульной компании есть такой план, либо вам придется нанять лицензированного геодезист составит для вас новый план участка.Однако теперь есть еще один вариант: вы можете заказать план участка в Интернете у таких профессионалов AutoCAD, как MySitePlan. Вот несколько вещей, которые вам следует знать, если вы решите заказать план участка в Интернете. Вам не нужно, чтобы кто-то физически приходил к вам домой. Поставщики планов участка онлайн используют комбинацию спутниковых снимков, информации ГИС, карт земельных участков округа и других доступных источников информации для создания актуального плана участка вашей собственности, даже не приходя к вам домой.Они могут просто объединить источники информации, использовать AutoCAD для составления плана и отправить вам окончательный план в виде файла PDF. Если вы заказываете план участка в режиме онлайн, это очень быстро. Так как MySitePlan может отправлять планы участков по электронной почте нашим клиентам в виде файлов PDF, мы можем предоставить вам план участка максимум в течение двух рабочих дней, а зачастую это занимает всего один день. Вы по-прежнему можете вносить изменения в план участка, который вы заказываете через Интернет. Некоторые люди могут беспокоиться, что если они закажут план участка в Интернете, они не смогут попросить внести изменения в окончательный PDF-файл.Однако, если вы обнаружите какие-либо ошибки или вам потребуются определенные изменения в плане участка, который вы получаете от MySitePlan, вы можете запросить внесение этих изменений без дополнительной оплаты. Стоимость онлайн-плана сайта значительно ниже, чем стоимость найма геодезиста. Согласно последним данным HomeAdvisor.com, средняя стоимость найма землемера по стране составляет 775 долларов, при этом большинство домовладельцев тратят от 644 до 906 долларов на сертифицированный план. Как видите, цена плана сайта «Мой сайт» для несертифицированного плана значительно ниже.Поэтому всегда проверяйте, нужен ли вам сертифицированный план. Онлайн-планы участков можно подавать вместе с заявками на получение разрешения на строительство. Вы захотите провести исследование поставщиков планов сайта и убедиться, что вы работаете с компанией, имеющей многолетний профессиональный опыт, но если вы выберете надежного поставщика планов сайта, у вас не должно возникнуть проблем с получением ваше заявление на получение разрешения на строительство одобрено (MySitePlan никогда не получал отказ в разрешении на продажу без рецепта за последние 15 лет создания планов участка). Если есть что-нибудь еще, что вы хотите узнать о заказе плана участка в Интернете, а не о найме геодезиста, посетите страницу часто задаваемых вопросов MySitePlan или свяжитесь с нами сегодня. Что такое план участка, также известный как план участка?План участка — это чертеж с точным масштабом, показывающий существующие условия на участке земли, включая границы владений, и детализирующий расположение любых предлагаемых и существующих застроек, таких как сооружения, мощение и способы использования земли. У каждого города есть свои требования, поэтому обязательно проверьте, какие они есть в вашем городе.Мы составляем планы участков более 15 лет, и ни разу не получили отказ в выдаче разрешения на продажу без рецепта. Если вы отправите один из наших планов сайта в свой город, а они это отвергнут, мы полностью вернем вам деньги. Когда требуется план участка?
Все планы участков требуют точного расположения границ участков по отношению к существующим и / или предлагаемым строениям, парковкам или другим объектам участка, но они также могут иметь более подробные требования.Чтобы определить, что требуется для вашего проекта, обратитесь к пакету заявок вашего города или округа. Это будет включать список необходимых элементов, которые должны быть показаны на плане сайта, и вы можете использовать эту информацию, чтобы определить, какой тип плана вам нужен. Если вы не уверены, обратитесь к нам с этим списком требований, и мы поможем вам найти наиболее экономичное решение. Что нужно знать о процессе проверки плана участкаВы решили внести серьезные изменения в свою собственность, подали заявку на разрешение на строительство и представили свой план участка… и теперь начинается игра на ожидание. Возможно, вы не в восторге от того, что вам придется ждать, чтобы начать свой проект по благоустройству дома, но процесс проверки плана участка необходим, чтобы убедиться, что вы соблюдаете все правила землеустройства и строительные нормы и правила для вашего города. И ждать рассмотрения плана вашего участка намного лучше, чем платить огромный штраф за не получение разрешения. Конечно, вам может быть интересно, что же на самом деле происходит, пока вы ждете ответа от строительного управления вашего города.Конкретные детали будут отличаться от города к городу, но общий процесс обзора плана участка изложен ниже. Вы отправляете предварительный план участка. Первым шагом, конечно же, является отправка предварительного плана участка вместе с заявками на получение необходимых разрешений в отдел строительства или развития вашего города. Чтобы обеспечить беспрепятственный процесс проверки, вы должны убедиться, что план вашего участка включает всю информацию, которая может быть разумно необходима для принятия обоснованного решения о строительстве, например, топография, пешеходные дорожки, дренаж, конструкции, ландшафтный дизайн, а также точки входа и выхода. План вашего участка передается соответствующим должностным лицам. Администратор вашего округа назначит группу должностных лиц для проверки вашего плана участка и убедитесь, что он соответствует всем постановлениям и постановлениям округа. В обзорный комитет могут входить представители правительства из числа:
Должностные лица округа утверждают план и выдают разрешение. Как только власти округа определят, что ваши планы строительства соответствуют нормам, они смогут выдать вам соответствующие разрешения. В зависимости от проекта вам может потребоваться просто разрешение на строительство, в то время как для других проектов может потребоваться что-то вроде разрешения на снос или разрешение на водопровод. Из нашего 15-летнего опыта работы в отрасли мы обнаружили, что профессионально составленные планы с большей вероятностью будут реализованы быстрее. Поскольку они более четкие и понятные, у должностных лиц обычно меньше вопросов или опасений, и это упрощает для них процесс проверки плана участка. Вы получите решение по почте. Должностные лица отправят письмо с подтверждением вам (как заявителю) и вашему агенту (если он у вас есть). В большинстве случаев вы получите ответ в течение одной недели после запланированного рассмотрения группой вашего плана сайта, если вам не сообщат иное. После получения необходимых разрешений вы можете приступить к внесению запланированных изменений в собственность. И помните, что если вы еще даже не дошли до отправки необходимых документов на рассмотрение, вы можете получить план расположения в формате PDF в течение двух рабочих дней, связавшись с MySitePlan. Как мне получить план участка для моей собственности?Если вы подаете заявку на разрешение на строительство, организуете мероприятие в арендованном помещении или решаете спор о границах, вас могут попросить составить план участка. Хотя это может вызвать некоторую путаницу, план участка — это на самом деле то же самое, что и план участка — это двухмерный вид объекта сверху с такими деталями, как границы участков, структуры и ландшафты. Если у вас еще нет плана участка в закрывающих документах для вашей собственности, два основных способа обеспечить его — это попросить кого-нибудь нарисовать его или получить его через онлайн-ресурс, такой как MySitePlan.Вот что вам нужно знать об обоих этих вариантах. Работа с геодезистомЕсли вы хотите, чтобы кто-то пришел к вам на территорию, чтобы составить план участка, вам следует поработать либо с опытным архитектором, либо с лицензированным геодезистом. Вы можете найти местных геодезистов, выполнив поиск по фразе «землеустроители» в Интернете или просмотрев желтые страницы. При обращении к геодезисту обязательно спросите, что будет включено в план участка, и получите оценку гонорара.Плата будет зависеть от размера и местоположения вашей собственности, а также от ставки, взимаемой индивидуальным инспектором. Ставки могут быть выше 1000 долларов, поэтому убедитесь, что вам удобно платить за план участка, прежде чем брать на себя обязательства. После того, как вы наняли геодезиста, он часто приезжает с полевой бригадой, чтобы осмотреть вашу собственность. Они также будут использовать такие ресурсы, как карты округов и документы о собственности, чтобы определить границы вашей собственности. На основе своих наблюдений и исследований они составят актуальный план сюжета. Связанные — Вспомогательные жилые единицы: что они из себя представляют? Работа с поставщиком онлайн-планов участкаДля многих лучший вариант — заказать план участка онлайн, потому что он обычно дешевле и требует меньше времени, чем наем геодезиста. Вы должны, конечно, сравнить стоимость онлайн-плана участка со стоимостью найма геодезиста. Но для многих проектов простой план участка может стоить всего 79 долларов, и вы можете получить его через MySitePlan за два дня или меньше. Все, что вам нужно сделать, чтобы заказать план участка через Интернет, — это решить, сколько деталей вам нужно, поместить план участка с таким уровнем детализации в корзину и совершить покупку. Если вы заказываете через MySitePlan, мы будем использовать комбинацию спутниковых снимков, информации ГИС, карт земельных участков и другой информации, которую вы предоставляете, чтобы получить обновленный и точный план участка в формате PDF за два дня или меньше. . Тем не менее, этот метод не подходит, если в разрешении на ваш проект содержится специальное указание на земельную съемку, поэтому проверьте требования.Если вы не уверены, свяжитесь с нами, и мы поможем вам найти решение, которое будет соответствовать требованиям, установленным в вашем регионе. Что нужно знать о процессе проверки плана участкаВы решили внести серьезные изменения в свою собственность, подали заявку на разрешение на строительство и представили свой план участка… и теперь начинается игра на ожидание. Возможно, вы не в восторге от того, что вам придется ждать, чтобы начать свой проект по благоустройству дома, но процесс проверки плана участка необходим, чтобы убедиться, что вы соблюдаете все правила землеустройства и строительные нормы и правила для вашего города.И ждать рассмотрения плана вашего участка намного лучше, чем платить огромный штраф за не получение разрешения. Конечно, вам может быть интересно, что же на самом деле происходит, пока вы ждете ответа от строительного управления вашего города. Конкретные детали будут отличаться от города к городу, но общий процесс обзора плана участка изложен ниже. Вы отправляете предварительный план участка. Первым шагом, конечно же, является отправка предварительного плана участка вместе с заявками на получение необходимых разрешений в отдел строительства или развития вашего города.Чтобы обеспечить беспрепятственный процесс проверки, вы должны убедиться, что план вашего участка включает всю информацию, которая может быть разумно необходима для принятия обоснованного решения о строительстве, например, топография, пешеходные дорожки, дренаж, конструкции, ландшафтный дизайн, а также точки входа и выхода. План вашего участка передается соответствующим должностным лицам. Администратор вашего округа назначит группу должностных лиц для проверки вашего плана участка и убедитесь, что он соответствует всем постановлениям и постановлениям округа.В обзорный комитет могут входить представители правительства из числа:
Должностные лица округа утверждают план и выдают разрешение. Как только власти округа определят, что ваши планы строительства соответствуют нормам, они смогут выдать вам соответствующие разрешения.В зависимости от проекта вам может потребоваться просто разрешение на строительство, в то время как для других проектов может потребоваться что-то вроде разрешения на снос или разрешение на водопровод. Из нашего 15-летнего опыта работы в отрасли мы обнаружили, что профессионально составленные планы с большей вероятностью будут реализованы быстрее. Поскольку они более четкие и понятные, у должностных лиц обычно меньше вопросов или опасений, и это упрощает для них процесс проверки плана участка. Вы получите решение по почте. Должностные лица отправят письмо с подтверждением вам (как заявителю) и вашему агенту (если он у вас есть). В большинстве случаев вы получите ответ в течение одной недели после запланированного рассмотрения группой вашего плана сайта, если вам не сообщат иное. После получения необходимых разрешений вы можете приступить к внесению запланированных изменений в собственность. И помните, что если вы еще даже не дошли до отправки необходимых документов на рассмотрение, вы можете получить план расположения в формате PDF в течение двух рабочих дней, связавшись с MySitePlan. Все планы участков требуют точного расположения границ участков по отношению к любым существующим и / или предлагаемым структурам, парковкам или другим объектам участка. Следующие шаги помогут вам составить план участка:Шаг 1. Определите границы собственности и размеры участка перед составлением плана участка. Используя номер лота вашей собственности, вы можете найти карту налогового инспектора округа, на которой указан ваш земельный участок.Карты Assessor — это регулярно обновляемые карты, составленные в масштабе и основанные на последних записанных съемках и площадках местности, и обычно они включают размеры участков для всех сторон вашей собственности. Информация о размерах участков, найденная на карте Оценщика, должна позволить вам правильно рисовать размеры собственности на плане вашего участка, но она не показывает расположение зданий, проездов и т. Д. Затем вы можете найти угловые метки собственности. Вариант 2 — Использовать информацию о подразделенииПодобно карте налогового инспектора, вы также можете найти свой участок на зарегистрированной площадке, на которой находится ваша собственность.Юридическое описание вашей собственности, которое должно быть включено в акт, обычно содержит номер вашего участка или участка и название подразделения, в котором находится ваш участок. В случаях, когда собственность не входит в состав участка, юридическое описание, вероятно, будет описанием «в пределах и пределах», которое описывает периметр собственности более подробно, без ссылки на площадку. Вариант 3 — Использование строительных записейИспользование ранее утвержденного плана участка рассматриваемого объекта в качестве руководства может сэкономить время при подготовке плана участка.Если на участке есть существующая структура, требующая разрешения на строительство, которая была построена в 1950–1980-х годах, есть вероятность, что городские власти могут иметь архивную копию первоначального плана здания в файле, включая план участка. Если на участке есть существующая структура, требующая разрешения на строительство, которая была построена после 1980-х годов, то высока вероятность того, что городские власти заархивировали первоначальный план участка. Чтобы получить старые планы участка, вы должны подать запрос на общедоступную документацию через городской юридический отдел. Вариант 4 — Нанять лицензированного геодезистаЛицензированный геодезист может определить местонахождение границ вашей собственности и подготовить топографическую съемку вашей собственности, показывая границы собственности по отношению к улице и существующим зданиям. Затем эту информацию можно использовать, чтобы помочь вам правильно подготовить план участка. Это гораздо более дорогой вариант, но он необходим для более крупных проектов. Шаг 2. Определите расположение строений и других элементов участка по отношению к границам участка, прежде чем начертите план участка.Используя информацию о местоположении и размерах границ собственности, собранную на шаге 1, вы должны затем определить расположение существующих зданий, улиц, проездов, деревьев и других объектов по отношению к границам собственности. Измерьте расстояние от этих объектов до окружающих границ участков. Вы можете сделать это либо с помощью рулетки, либо с помощью измерительного инструмента Google Планета Земля. Шаг 3: Напоследок нарисуйте план участка.Используйте всю информацию, собранную на шагах 1 и 2, чтобы подготовить план участка.Вы можете нарисовать план участка от руки или использовать компьютерную графику или программу для черчения. Помните, что план участка должен быть масштабным. Щелкните здесь, чтобы просмотреть бесплатные пробные версии простого в использовании программного обеспечения САПР. Шаг 4: Проверьте чертеж и сделайте копии.Перед отправкой проверьте свою работу на точность. Размер и количество необходимых копий плана сайта зависит от типа заявки, которую вы подаете. Проверьте соответствующий контрольный список подачи заявки. Начните планирование сегодняКак показано в этой статье, начать проект внутреннего или внешнего ремонта дома — непростая задача. Не пытайтесь запустить его самостоятельно, если вы к нему не привыкли. Проконсультируйтесь по телефону Мой план сайта сегодня, чтобы помочь с планом вашего сайта. Связанный — Как добавить пространство в свой дом: идеи пристройки дома ← Предыдущий пост Следующее сообщение → Как создать веб-сайт в 2021 году: пошаговое руководствоЭтот пост последний раз обновлялся 18 марта 2021 года. По мере развития технологий мы можем решать все больше и больше задач, даже не осознавая, насколько они сложны. Одна из них — научиться создавать веб-сайт самостоятельно. Благодаря развитию конструкторов веб-сайтов вы можете создать веб-сайт и создать собственное впечатляющее присутствие в Интернете. Используя профессиональные функции веб-дизайна, вы можете получать доход, развивать сообщество поклонников и продвигать свой бренд в Интернете. Итак, что такое веб-дизайн и с чего начать? У нас есть знания, которые помогут вам встать на верный путь.В этом полном руководстве вы узнаете, как создать веб-сайт в 2021 году, от выбора конструктора веб-сайта и доменного имени до понимания того, как разработать каждый элемент вашего сайта: Как создать веб-сайт
01.Установите цельПрежде чем создавать веб-сайт, четко сформулируйте, чего вы хотите достичь. Имея так много типов веб-сайтов, вы должны начать с определения того, какой из них поможет вам в достижении ваших целей: После того, как вы решите, какой тип вам нужен, пора приступить к захватывающей части — разработке вашего сайта. Отправляясь в путь, помните о своей всеобъемлющей цели и подумайте о том, как дизайн поможет достичь ваших целей. По мере продвижения в разработке веб-сайта вы обнаружите, что ваш выбор элементов для включения будет зависеть от того, чего вы хотите достичь.Например, если вы хотите продавать свои фотографии в Интернете, попробуйте отобразить свои работы в формате портфолио, включая интернет-магазин, где вы можете продавать отпечатки. Или, если вы создаете веб-сайт с целью получить работу, простой и профессиональный веб-сайт с резюме без каких-либо украшений может идеально удовлетворить ваши потребности. Если вам нужна помощь в представлении дизайна, соответствующего вашей цели, просмотрите эти выдающиеся примеры веб-сайтов для вдохновения. 02. Выберите конструктор веб-сайтовТеперь, когда вы определились со своей целью, следующим шагом будет выбор подходящего конструктора веб-сайтов для ее достижения.Конструктор веб-сайтов (также известный как CMS) — это платформа, на которой вы можете создавать, персонализировать и публиковать веб-сайты без каких-либо знаний в области программирования. На рынке доступны десятки платформ. Не знаете, какой из них использовать? Wix.com занял первое место среди лучших разработчиков веб-сайтов в мире, и не зря. Вот несколько преимуществ Wix: Разнообразные модели ценообразования : Создание, публикация и размещение вашего веб-сайта абсолютно бесплатны, сколько угодно.Если вы хотите расширить свое присутствие в Интернете с помощью некоторых специальных функций, также доступны пакеты Premium. Они включают в себя все, что вам нужно для успеха в Интернете, от профессиональных шаблонов и функций веб-дизайна до собственного доменного имени. Настройка дизайна: Если вы опытный дизайнер веб-сайтов или все еще учитесь создавать веб-сайты, вы обнаружите, что Wix предлагает разные творческие пути для всех. Одним из вариантов является редактор Wix, чья технология перетаскивания дает вам полную свободу дизайна.Каждый элемент дизайна вашего веб-сайта можно настроить в соответствии с вашими пожеланиями, а множество инструментов и встроенных функций сделают его профессиональным. Новичкам также может понравиться Wix ADI (Artificial Design Intelligence), первая платформа искусственного интеллекта, которая создает для вас веб-сайты. Это отличное решение для быстрого создания веб-сайта — ответив на несколько вопросов, вы получите готовый веб-сайт, который впоследствии можно будет настроить. В то же время опытные создатели могут изучить Velo by Wix, который позволяет вам погрузиться в движок вашего сайта для создания сложных приложений, API-интерфейсов и баз данных.Таким образом, вы обязательно получите уникальный результат, который идеально подходит вашему бренду и не похож ни на один другой веб-сайт в мире. Профессиональные решения: Поскольку ваш веб-сайт является центром вашей онлайн-жизни, Wix объединяет все необходимые профессиональные решения в одном месте. Такие инструменты, как электронный маркетинг, счета-фактуры, заказы, учетные записи в социальных сетях и многое другое, могут быть интегрированы в дизайн вашего веб-сайта для лучшего управления сайтом и бизнесом. Кроме того, вы также сможете оптимизировать свой сайт с помощью Wix SEO, чтобы повысить свои шансы быть найденными в Google. Уникальные особенности дизайна: Возможности дизайна Wix полностью настраиваются, что означает, что вы можете создать свой веб-сайт именно так, как хотите. От набора изображений и фонов до инновационных функций, таких как прозрачное видео и эффекты прокрутки, у вас будет множество вариантов для начала, и вы всегда можете загружать собственные файлы. Служба поддержки клиентов: Вы не одиноки в своем путешествии по разработке веб-сайта. Если вам понадобится помощь, вам всегда будет с кем поговорить благодаря круглосуточной службе поддержки Wix и страницам в социальных сетях.Если вы хотите прочитать советы по веб-дизайну, найти руководства по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов в Интернете. Чтобы расширить свои знания в области веб-дизайна, интернет-маркетинга, поисковой оптимизации и т. Д., Загляните в Блог Wix (искренне ваш) и Справочный центр. Готовы создать сайт? Вот как начать:
03. Определите свой макетПосле того, как вы вошли на выбранную платформу, пришло время концептуализировать макет вашего веб-сайта. Если вы хотите начать с нуля, вы можете нарисовать дизайн своего веб-сайта на бумаге, прежде чем начинать перетаскивать.Однако другой вариант — использовать шаблон, который представляет собой заранее разработанный макет, созданный профессиональным дизайнером. Wix предлагает обширную библиотеку бесплатных шаблонов веб-сайтов. Вы найдете дизайн для любого типа веб-сайта, независимо от того, хотите ли вы создать бизнес-сайт, блог или личный веб-сайт. Начните с просмотра сотен вариантов, пока не найдете макет, который вам понравится. Затем вы можете сделать его своим, полностью настроив все его элементы и удалив, добавив или изменив такие детали, как текст, изображения и цвет. Из этих дизайнов вы можете выбрать между многостраничным шаблоном и одностраничным. Если ваш веб-сайт содержит большое количество контента, вы, вероятно, выберете многостраничный сайт. Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант — популярный выбор для целевых страниц, веб-сайтов мероприятий и других сайтов с коротким контентом. Совет от профессионала: Нет лучшего способа добиться успеха в веб-дизайне, чем поиск творческого вдохновения.Хороший способ начать — посмотреть на примеры правильных сайтов. Возьмите ручку и бумагу и записывайте идеи, которые вам нравятся, просматривая одни из лучших дизайнов веб-сайтов. Существует множество платформ социальных сетей, посвященных вдохновению в дизайне, таких как Pinterest и Dribbble, поэтому обязательно ознакомьтесь с ними. 04. Заявите о своем доменном имениПроще говоря, ваше доменное имя — это ваш адрес в Интернете. Это то, что ваши посетители увидят на панели своего браузера сразу после www.” Регистрация вашего доменного имени имеет решающее значение для успеха в Интернете. Веб-сайты с персонализированным доменом автоматически воспринимаются интернет-пользователями как более профессиональные и заслуживающие доверия. Если доменное имя выбрано с умом, оно также помогает поисковым системам (таким как Google и Bing) понять, о чем ваш веб-сайт. Это важно, потому что помогает привлечь больше трафика на ваш сайт. Итак, как выбрать доменное имя для своего бренда? Чтобы сделать его запоминающимся, сохраните его:
Вы можете узнать, доступно ли доменное имя вашей мечты, используя этот инструмент регистрации домена.Если ваш лучший выбор все еще открыт, не стесняйтесь приобретать виртуальную собственность. Если это не так, не паникуйте. Попробуйте разные варианты вашего первоначального выбора, поигравшись с порядком слов или добавив в начале слова «the». Совет от профессионала : Выбор доменного имени также означает использование правильного расширения домена. От .org до .com и .net вы можете выбрать одно из 45 расширений домена верхнего уровня. Лучше всего использовать тот, который подходит вашему типу бизнеса и географическому положению. 05. Соберите свой контентТеперь, когда вы заложили основы своего дизайна, пришло время практиковаться и подготовить контент, который будет размещен на вашем веб-сайте. Сюда входят ваши изображения, текст, логотип, видео и многое другое. Используйте как можно больше собственных материалов, чтобы гарантировать, что вы предлагаете уникальный и брендовый контент. Если вы не используете оригинальный контент, убедитесь, что вы приобрели свои ресурсы на законных основаниях. Wix поставляется с широким выбором мультимедийных функций, включая библиотеку из более чем миллиона бесплатных фотографий от наших партнеров из Unsplash, векторные иллюстрации и интерактивные видеоролики, эксклюзивные для Wix.Есть также бесконечное количество стоковых фотографий и изображений, которые вы можете проверить. Хотя наличие большого количества материалов на вашем веб-сайте — это здорово, не забывайте всегда ставить качество важнее количества. В эпоху сокращения объема внимания лучший способ привлечь внимание посетителей — продемонстрировать только свой лучший контент. Наконец, убедитесь, что ваш контент полностью брендирован. Думайте о своем веб-сайте как о онлайн-образе — все, от письменного контента до цветов и шрифтов, которые вы используете, должно отражать то, кем вы являетесь или какова идентичность вашего бренда. Совет от профессионала: Новичок в маркетинговой игре или вы чувствуете, что могли бы отточить язык своего бренда? Это руководство объясняет все, что вам нужно знать о создании прочной идентичности бренда, от создания логотипа до определения вашего тона голоса. 06. Добавляйте нужные страницыКаждый бизнес уникален, как и каждый веб-сайт. Тем не менее, есть несколько традиционных разделов, которые посетители вашего сайта ожидают увидеть. Если вы собираетесь создать многостраничный веб-сайт, вот несколько обязательных страниц: Домашняя страница : у вас есть один шанс произвести хорошее первое впечатление, и ваша домашняя страница — это.Поскольку это, скорее всего, первое, что увидят посетители, стремитесь к тому, чтобы дизайн домашней страницы был чистым, организованным и привлекательным. Он должен прояснять, кто вы и чем занимаетесь, и служить отправной точкой для посетителей при навигации по вашему сайту. Убедитесь, что он содержит самую важную информацию: ваш логотип, название вашей компании и меню навигации, предлагающее посетителям продолжить поиск. Когда вы освоите эти основы, подумайте, какой фон веб-сайта, изображения, письменный контент и призывы к действию вы можете добавить сюда для взаимодействия с посетителями. Страница «О нас»: Расскажите свою историю и поделитесь своими ценностями, методами и любой другой информацией, которая определяет ваш бренд, на странице «О нас». Приветствуйте новых посетителей, используя первое лицо («Я» или «Мы»), так как это добавляет дружескую нотку дружелюбия и тепла. Также не забудьте включить фотографию себя или членов своей команды, поскольку клиентам всегда нравится видеть лицо, стоящее за бизнесом. Если вы ищете вдохновения, то на этих 21 лучших страницах о нас вы узнаете, как устроена эта страница. Контактная страница: Когда посетители хотят связаться с вами, они должны иметь возможность легко связаться с вами. Здесь на помощь приходит страница контактов. Не забудьте указать свой номер телефона, почтовый адрес, рабочий адрес электронной почты и учетные записи социальных сетей. Вы также можете рассмотреть возможность добавления виджета живого чата, который дает посетителям возможность связаться с ними и получить немедленный ответ, или контактной формы, в которой они могут написать свое сообщение прямо через ваш сайт. Дополнительно (но настоятельно рекомендуется): Страница вашего продукта или услуги : На странице продукта (или странице услуги, в зависимости от вашей отрасли) посетители узнают, что вы предлагаете, и могут ли они Убедившись, достаньте кредитную карту и сделайте покупку. Когда вы разрабатываете веб-сайт с учетом страницы продукта или услуги, вот несколько ключевых рекомендаций: добавьте высококачественные фотографии продукта, напишите точные и увлекательные описания продуктов или услуг и будьте прозрачны в отношении ваших условий (таких как доставка, возврат, или политики отмены). Блог: Создание блога повышает вашу репутацию эксперта, помогает создать лояльное сообщество и является эффективным способом привлечения трафика на ваш веб-сайт. Если вы не прирожденный писатель, не волнуйтесь — вам есть что сказать гораздо больше, чем вы думаете.Вы можете писать о своих клиентах (истории успеха, тематические исследования, интервью) или о себе (мероприятия, которые вы посещаете, новые сотрудники и т. Д.). Но самые ценные идеи для блога исходят из вашего собственного опыта. Вашим читателям будет интересно узнать о советах, методах и приемах, которые вы используете для решения проблем, с которыми вы сталкиваетесь, и они определенно оценят добавленную стоимость. Отзывы: Честная страница отзывов — удивительно эффективное дополнение к дизайну вашего веб-сайта. Исследования показывают, что 77% довольных клиентов порекомендуют ваш бизнес или услугу другу, получив положительный опыт.Если цель вашего веб-сайта — привлечь новых клиентов, используйте сарафанное радио и позвольте своим довольным клиентам продавать за вас. Страница-заставка: Страница-заставка действует как предварительный просмотр вашего сайта, приветствуя посетителей, прежде чем они достигнут вашей домашней страницы. Это отличный способ привлечь посетителей, используя высококачественные визуальные эффекты или интересный текст, или продвигать специальное предложение или мероприятие. Страница часто задаваемых вопросов: Страница часто задаваемых вопросов — это специальная страница на вашем веб-сайте, которая предоставляет посетителям быстрые и простые ответы на общие вопросы в организованной и структурированной форме.Это может сэкономить время, предоставляя автоматические ответы, и предоставить пользователям отличный опыт. 07. Создайте элементы своего веб-сайтаВы подготовили свой контент, заявили права на свое доменное имя и настроили страницы своего веб-сайта. Пришло время официально разработать элементы вашего веб-сайта. В этом разделе мы поговорим обо всех деталях, которые объединят ваш веб-сайт, и о том, как организовать их, чтобы сформировать единый дизайн. В конечном счете, эти решения должны основываться на идентичности вашего бренда — отличном внешнем виде и голосе, которые вы используете, чтобы донести свое сообщение до аудитории.Кроме того, помните об удобстве использования: ваш веб-сайт всегда должен обеспечивать простую навигацию и стремиться к тому, чтобы посетители получали интересный опыт. Вот некоторые элементы, над которыми нужно работать при изучении дизайна веб-сайта: Архитектура веб-сайта : Чтобы обеспечить наилучшую навигацию по веб-сайту для посетителей, ваши страницы должны быть правильно связаны друг с другом. Убедитесь, что посетители могут легко найти нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились. Меню: Этот центральный элемент вашего дизайна будет отображать различные элементы, представленные на вашем веб-сайте, гарантируя, что посетители могут легко находить и переходить с одной страницы на другую. Меню веб-сайта варьируется от стандартного горизонтального меню заголовка до сжатого гамбургер-меню. Какой бы стиль вы ни выбрали, рекомендуется сделать его доступным на каждой странице вашего сайта и свести количество элементов к минимуму, чтобы избежать кластеризации экрана. Цвета: Психология цвета доказывает, что разные оттенки по-разному влияют на человеческое поведение, что делает их таким важным аспектом дизайна веб-сайтов. При выборе цветовой схемы своего веб-сайта, как правило, ограничивайтесь тремя оттенками: одним основным цветом (60% смеси), одним второстепенным цветом (30%) и одним цветом акцента (10%). Конечно, если вы уже разработали фирменные цвета для себя или своего бизнеса, их следует включить. Шрифты: Когда вы выбираете лучшие шрифты для своего веб-сайта, выбирайте те, которые удобочитаемы (как на компьютере, так и на мобильных устройствах) и соответствуют вашей торговой марке.Хотя мир типографики огромен, выберите максимум три шрифта, чтобы избежать визуального хаоса. Верхний и нижний колонтитулы: Верхний и нижний колонтитулы вашего веб-сайта находятся в самом верху и внизу вашего веб-сайта соответственно. Оба эти элемента можно использовать в дизайне вашего веб-сайта для повышения удобства использования и взаимодействия. Заголовок веб-сайта — отличное место для включения функций, которые вы хотите, чтобы посетители сразу заметили, например, ваш собственный логотип или меню навигации. Хотя нижний колонтитул веб-сайта не будет виден сразу, его все же можно использовать, чтобы помочь вашим посетителям разными способами. Например, это отличное место, где вы можете добавить свою контактную информацию, кнопки социальных сетей или форму регистрации по электронной почте. Движение: Это относится ко всем нестатическим элементам вашего веб-сайта, что может быть очень удобно, когда вы пытаетесь привлечь внимание посетителей. Движение может иметь разные формы, размеры и места в дизайне вашего веб-сайта: реализация эффектов наведения для поощрения взаимодействия, использование VideoBox для добавления потрясающих эффектов или даже загрузка полного видео-фона. Хотя анимация определенно украсит ваш сайт, используйте ее в умеренных количествах. В этом руководстве объясняются все, что можно и чего нельзя делать при добавлении анимации в дизайн вашего веб-сайта. Эффекты прокрутки: Как следует из названия, эффекты прокрутки появляются, когда посетители прокручивают ваш сайт вверх или вниз. Их сложность может привлечь внимание, но, что наиболее важно, они помогают создать плавный переход между различными слоями страницы веб-сайта. Одним из таких эффектов является параллаксная прокрутка.Этот профессиональный 3D-эффект может добавить глубины вашей странице, что сделает просмотр страниц более комфортным. Это, наряду с другими эффектами прокрутки (такими как раскрытие или увеличение), может быть достигнуто с помощью редактора Wix. Favicon: Favicon — это небольшой значок, который будет использоваться в браузере веб-сайта для «представления» вашего веб-сайта. Подождите секунду, чтобы взглянуть на эту вкладку в своем браузере, и вы увидите крошечный логотип Wix в левом углу — это значок. Несмотря на свой небольшой размер, значок «favicon» — отличный инструмент, помогающий пользователям найти ваш веб-сайт в те моменты, когда открыто слишком много вкладок.Он также внесет свой вклад в создание бренда вашего веб-сайта, разместив ваш логотип в дополнительном месте, а его четкий внешний вид добавит профессионализма дизайну вашего веб-сайта. Пробел: Это область вашего веб-сайта, в которой ничего нет. Боитесь всего этого пустого места? Не надо. Мало того, что все большее использование белого пространства является модным (минимализм, он должен остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, что способствует гораздо лучшему взаимодействию с пользователем. Совет от профессионала: Что художники, подобные Леонардо да Винчи, могут сказать о том, как создавать веб-сайт? Мы полагаем, что много. Некоторые из тех же правил, которые веками управляли искусством и дизайном, применимы и к Интернету. От баланса до симметрии: узнайте, как 7 фундаментальных принципов дизайна могут быть применены к веб-сайтам. 08. Выберите профессиональные инструменты, которые вам нужны.Интернет становится одной из важнейших торговых площадок в мире. По оценкам, в 2021 году более 2.14 миллиардов человек во всем мире будут покупать товары и услуги в Интернете. Как для творческих людей, так и для профессионалов добавление некоторых из следующих инструментов на ваш веб-сайт может помочь облегчить эффективные и безопасные транзакции. Чтобы еще больше помочь вам в разработке своего сайта, Wix включает в себя несколько индивидуальных решений, которые помогут компаниям любого размера и отрасли взаимодействовать с клиентами. Включение этих функций улучшит ваш веб-сайт, так что он не только будет хорошо выглядеть, но и будет работать бесперебойно: Программное обеспечение для планирования: Если вы управляете сервисным бизнесом, ваш веб-сайт должен иметь возможность получать онлайн-бронирования и платежи 24/7.Программное обеспечение Wix для планирования именно это и делает. Он включает в себя самые изощренные возможности на рынке, от предоставления клиентам возможности записываться на прием через Интернет до возможности управлять календарями ваших сотрудников. Интернет-магазин: Хотите продавать свои товары в Интернете и получать постоянный доход? Интернет-магазин — это то, что вам нужно. От отслеживания заказов до использования Wix Payments для удобного получения оплаты — вы сможете управлять всем из одного места. Сообщения в соцсетях: Повысьте узнаваемость бренда и увеличьте посещаемость вашего сайта, создавая привлекательную графику в социальных сетях и публикуя свои сообщения непосредственно в Facebook и Instagram. Music: Wix Music — это передовая платформа для музыкантов, которые хотят расширить свою аудиторию, сохраняя при этом полную свободу творчества. Это позволяет вам продавать музыку прямо на вашем веб-сайте и получать 100% прибыли. Одновременно он распространяет ваши мелодии в более чем 120 цифровых магазинах. Video Maker: Знаете ли вы, что видео могут увеличить органический поисковый трафик на ваш сайт на 157%? С помощью Wix Video Maker вы можете улучшить дизайн своего веб-сайта с помощью настраиваемых видео, чтобы привлечь внимание своей аудитории и улучшить посещаемость.Их можно использовать для продвижения ваших продуктов или услуг, обмена интересными обновлениями и многого другого. Приложение владельца: Приложение Wix Owner удобно позволяет вам запускать свой сайт из любого места, будь то чат с посетителями в реальном времени или разработка вашего веб-сайта на ходу. У вас даже будет мобильная площадка, к которой смогут присоединиться ваши постоянные подписчики и клиенты. Совет эксперта: Wix App Market включает в себя большой выбор приложений для повышения бизнес-потенциала вашего сайта.От чата до оплаты, всплывающих окон и рекламы в Google — есть инструмент для каждого аспекта вашего бизнеса. 09. Сделайте его доступным для всехВ наши дни действительно отличный дизайн веб-сайта должен быть доступен каждому. Доступность Интернета гарантирует, что все люди, независимо от их способностей, могут с комфортом взаимодействовать с вашим веб-сайтом. Сюда входят люди с нарушением зрения, временными травмами, потерей слуха и т. Д. Поскольку более миллиарда человек страдают той или иной формой инвалидности, удовлетворение потребностей каждого имеет решающее значение.Это также показывает, что вы и ваш бизнес цените инклюзивность и разнообразие. Есть несколько способов улучшить пользовательский опыт на вашем веб-сайте для всех. Убедитесь, что вы построили свой веб-сайт иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью совместим с клавиатурой, напишите замещающий текст для изображений, используйте теги заголовков и многое другое. 10. Оптимизация для мобильных устройствМеньшие экраны не означают меньшее воздействие.В связи с увеличением числа пользователей смартфонов и планшетов крайне важно обеспечить беспроблемный просмотр веб-страниц на всех устройствах за счет оптимизации дизайна мобильного веб-сайта. При создании сайта с помощью Wix мобильная версия вашего сайта автоматически создается с помощью Mobile Editor. Это означает, что вам не придется беспокоиться о строительстве новой конструкции с нуля. Однако вам все еще нужно убедиться, что вы оптимизируете свой контент, чтобы он соответствовал этому небольшому объекту недвижимости. Во-первых, при разработке мобильного сайта постарайтесь сохранить на странице только самые важные элементы, удалив все, что не является абсолютно необходимым.Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важные фрагменты информации, такие как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте это интересным и информативным. 11. Усильте свой SEOПосле того, как вы создадите веб-сайт, нет ничего более приятного, чем наблюдение за ростом числа посетителей. Один из способов увеличить посещаемость вашего сайта — улучшить SEO. SEO (поисковая оптимизация) — это практика оптимизации содержания вашего веб-сайта, чтобы он занимал высокие позиции в результатах поиска. SEO требует времени, терпения и настойчивости, чтобы получить результаты, но вы можете начать настраивать SEO в процессе разработки своего веб-сайта. Вот несколько советов по SEO, которые вы можете применить к своему контенту, чтобы повысить свои шансы на ранжирование в топ-результатах:
Совет для профессионалов: Вы можете регулярно отслеживать рост и производительность своего сайта, используя маркетинговые интеграции Wix и подключая свой сайт к инструментам отслеживания, таким как Google Analytics или поисковая консоль Google. 12. Взаимодействие с посетителямиВ наши дни посетители ожидают взаимодействия с вами на вашем сайте и за его пределами. Включение некоторых из следующих функций при разработке веб-сайта позволит вашей аудитории оставаться на связи и получать информацию. Связь с вашими подписчиками по нескольким каналам — это мощный способ наладить с ними отношения и, в конечном итоге, привлечет больше внимания на ваш сайт. Живой чат: Добавление виджета живого чата на ваш сайт существенно влияет на возможности посетителей взаимодействовать с вами. Это маленькое окошко в нижней части экрана ваших пользователей — удобное дополнение, будь то обеспечение быстрой поддержки клиентов или помощь не определившимся посетителям добраться до корзины. Социальные сети: Как и ваш веб-сайт, ваши каналы в социальных сетях являются важным аспектом вашего присутствия в Интернете. При разработке своего веб-сайта добавляйте ссылки на свои учетные записи в социальных сетях, чтобы увеличить число подписчиков в социальных сетях и предоставить посетителям еще один выход для связи с вами.Они должны быть расположены где-нибудь на виду, например, под меню, в правой или левой части страницы или в нижнем колонтитуле. Информационный бюллетень: Электронный маркетинг — отличный способ поддерживать связь с вашей аудиторией. Вы можете использовать информационные бюллетени по электронной почте, чтобы информировать посетителей о последних продажах в вашем интернет-магазине, продвигать новые статьи в блоге или отмечать свои достижения с подписчиками. Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте. Формы: Один из эффективных способов построить долгосрочные отношения с вашими клиентами — это попросить их обратную связь.Создание онлайн-формы для вашего веб-сайта гарантирует, что у посетителей будет безопасное место, чтобы поделиться своими мыслями о ваших продуктах, услугах, веб-сайте или поддержке клиентов. 13. Запросите отзывНа этом этапе вы можете знать, как успешно разработать веб-сайт, но еще есть возможности для роста. Быть беспристрастным особенно сложно, когда дело касается собственного творчества, поэтому при разработке веб-сайта необходимо запрашивать честную обратную связь от людей, которым вы доверяете. Будьте восприимчивы к их критике и помните, что вам не всегда может нравиться то, что вы слышите.Чтобы гарантировать безупречный конечный результат, попросите друга или коллегу дважды проверить следующие элементы: 14. Публикация и обновлениеНаличие веб-сайта — необходимость в 2021 году. Но наличие обновленного веб-сайта — вот что нужно действительно имеет значение. Сайт, который выглядит так, как будто он слишком долго бездействовал, непривлекателен и ненадежен. Оставить комментарий
| ||||||||||||||||||||||||||||||||
