виды верстки и основные правила
09 дек 2020
1538 просмотров
5.00/ 5 (1)
Отвечая на вопрос «что такое верстка сайта?» стоит упомянуть историю этого понятия. Изначально оно применялось к издательской и публицистической деятельности. Все ее составляющие – газеты, книги, журналы, статьи – содержат информацию, структурированную определенным образом.
Главным заданием для издателя является оптимизация расположения текста и облегчение восприятия информации читателем. Поэтому на страницах все упорядочено в колонки и блоки.
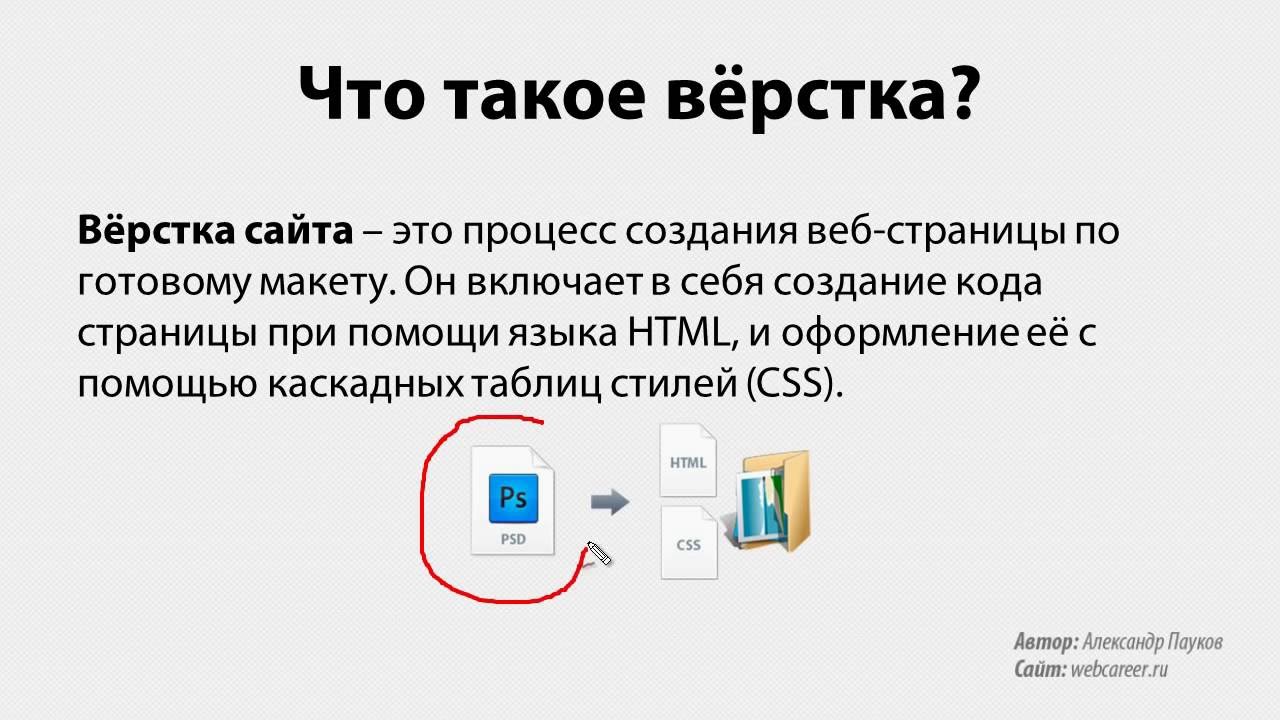
Верстка сайта что это такое? Сейчас понятие верстки применяется не только к печатным изданиям. Оно актуально и для веб-дизайна. Сама по себе верстка – это систематизация графических и текстовых элементов в единую структуру на странице документа либо сайта. Так веб-дизайнер переводит дизайн макета сайта в читаемый вид. Именно его и будут видеть пользователи сети.
Верстка сайта это один из самых важных и ответственных этапов его создания. От того, насколько высок уровень проделанной работы зависит конечный результат, качество интерфейса сайта, его функционирование и внешний вид.
Что включает в себя верстка
Разработка сайтов и их верстка – это трудоемкий и ответственный процесс. Она включает такие этапы:
- Дизайнер предоставляет верстальщику кейсы с готовым утвержденным макетом сайта или отдельной страницы.
- Верстальщик изучает и проводит анализ полученного макета. Также он осуществляет разбиение сайта на определенные горизонтальные полосы. Каждый участок проходит отдельный анализ и разделяется на небольшие колонки.
- Осуществляется верстка этих полос и колонок в них.
- После этого осуществляется проверка на кросс-платформенность. То есть проверяется готовность сайта работать с несколькими операционными системами.
- Вносятся правки, и проверка осуществляется заново.
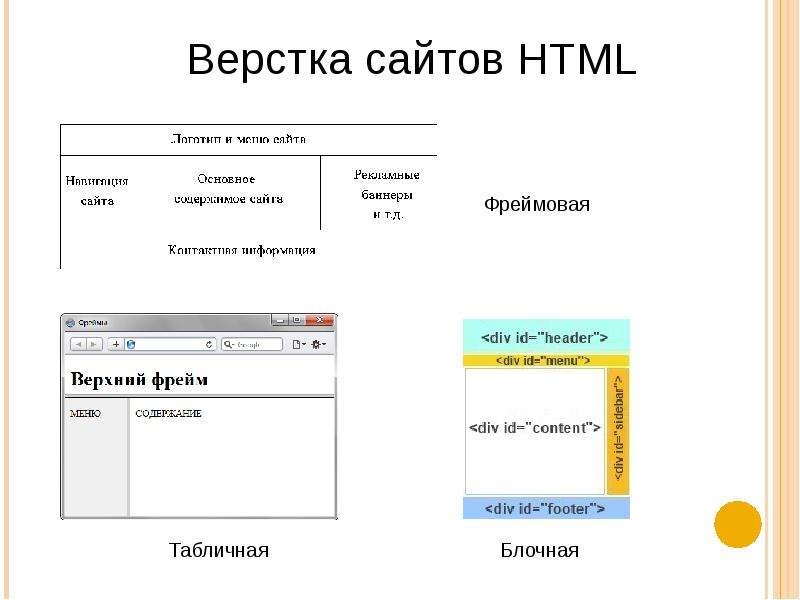
Виды верстки сайта
Существует несколько подходов к этому вопросу. Все типы верстки сайта применимы в дизайне и создании страниц. Каждый специалист выбирает для себя тот инструмент и вид верстки, который ему максимально удобен. Какие виды верстки бывают?
Все типы верстки сайта применимы в дизайне и создании страниц. Каждый специалист выбирает для себя тот инструмент и вид верстки, который ему максимально удобен. Какие виды верстки бывают?
- Табличный вид. Табличная верстка – это самый старый тип систематизации, который применялся на начальных этапах сайтостроения. Основой верстки являются таблицы. Это самый удобный инструмент для выравнивания блоков с информацией. В таких таблицах можно создавать любое количество строк и столбцов. В них предусмотрены специальные настройки (выравнивание текста), что не характерно для других видов верстки. То есть некоторые графические составляющие невозможно сверстать и качественно подать без применения табличного метода. Главный недостаток данного подхода – страница не начнет отображаться, пока не будет загружен тег, который закрывает таблицу.
- Блочный вид. Этот способ признан универсальным. Блочная верстка позволяет создавать сайты и отдельные страницы, имеющие определенную тематику, или адаптировать их под конкретную сферу бизнеса.
 Главная особенность такого оформления заключается в размещении необходимых элементов сверху в низ. При этом сохраняется тот же порядок вертикального размещения, в котором оно было прописано на HTML. При блочной верстке используются так называемые «слои», которые можно размещать и накладывать друг на друга. Эти структурные элементы будут отображены с точностью до пикселя. Работа со слоями еще не до конца состоялась и закрепилась в мире программирования, поэтому с ними могут возникнуть некоторые сложности. Например, не все браузеры могут воспринимать и отображать код сайта.
Главная особенность такого оформления заключается в размещении необходимых элементов сверху в низ. При этом сохраняется тот же порядок вертикального размещения, в котором оно было прописано на HTML. При блочной верстке используются так называемые «слои», которые можно размещать и накладывать друг на друга. Эти структурные элементы будут отображены с точностью до пикселя. Работа со слоями еще не до конца состоялась и закрепилась в мире программирования, поэтому с ними могут возникнуть некоторые сложности. Например, не все браузеры могут воспринимать и отображать код сайта. - Адаптивный вид. Адаптивная верстка сайта появилась не так давно. Она стала необходимостью для мобильных пользователей, так как потребители сети перешли на использование смартфонов. Сейчас это самый популярный метод, применяемый для верстания. Он позволяет адаптировать страницы и сайты под любое расширение экрана гаджета. Электронный ресурс легко подстраивается под мобильное устройство и поддерживается любыми браузерами.

Все эти виды верстки сайтов актуальны и применяются для создания веб-страниц с различной тематикой.
Инструменты верстальщика
Верстальщик – это человек, который профессионально занимается версткой и разработкой сайтов. В его обязанности входит разработка кода для электронных ресурсов с помощью языка разметки (самый распространенный HTML), а также оформление этого кода с использованием встроенных инструментов языка разметки.
Рекомендуем к прочтению «С чего начать разработку сайта»
Поскольку развитие веб-дизайна и верстки только набирает обороты, верстальщик должен совершенствовать свои умения, используя определенные инструменты:
- Редактор кода и соответствующий плагин. Это самый главный инструмент, без которого создание сайтов невозможно. Он помогает писать коды на различных языках программирования и выравнивать их, редактировать синтаксис, проводить тестирование кода. Выбор таких программ достаточно велик — Sublime Text, Atom, VSCode и др.
 Они имеют одинаковый функционал и назначение. А вот плагины используются для облегчения работы. С их помощью можно не перегружать страницу после каждого внесенного изменения, выравнивать код без особых усилий и затрат времени, сокращать текст, строить структуру страниц.
Они имеют одинаковый функционал и назначение. А вот плагины используются для облегчения работы. С их помощью можно не перегружать страницу после каждого внесенного изменения, выравнивать код без особых усилий и затрат времени, сокращать текст, строить структуру страниц. - Дополнения к браузеру. Без браузера работа верстальщика невозможна. Чаще всего используются Mozilla Firefox и Google Chrome. Кроме популярности, их преимуществами являются дополнения для разработчиков. Например, CSS3 Generator позволяет генерировать коды, делать верстку дизайна сайта, создавать новые цвета, переходы и градиенты. ColorZilla используется в качестве цветовой пипетки, которая помогает узнать цветовой код любого выбранного элемента страницы.
- Онлайн-инструменты. Эти инструменты доступны в сети и не требуют установки отдельных программ. Они также облегчают работу верстальщика и экономят время (Font Awesome, Google fonts и др). Чтобы выбрать подходящий, можно изучить отзывы в сети интернет.
- Инструменты для проверки качества готового кода.
 Проверка функционирования написанного кода – один из главных этапов работы. Необходимо убедиться в его правильность и проверить, как сайт открывается с разных браузеров и способен ли он адаптироваться под разное расширение экрана. Также важно чтобы все кнопки, иконки и ссылки работали так, как было задумано изначально.
Проверка функционирования написанного кода – один из главных этапов работы. Необходимо убедиться в его правильность и проверить, как сайт открывается с разных браузеров и способен ли он адаптироваться под разное расширение экрана. Также важно чтобы все кнопки, иконки и ссылки работали так, как было задумано изначально.
Сложности, встречающиеся в верстке сайтов
Верстка сайта что нужно знать? В создании веб-страниц встречаются такие сложности:
- Недопонимание дизайнера и верстальщика. Дизайнер сайта должен четко понимать все тонкости и сложности верстки, и в соответствии с этим разрабатывать макет веб-страницы.
- Отсутствие единого стандарта. Разные браузеры воспринимают определенные элементы сайта по-разному. Это необходимо учитывать во время работы и проверять страницу во всех браузерах.
- Особенности различных устройств. Нужно учитывать различные технические требования устройств при создании интернет магазина или веб-страницы. Так сайт будет адаптивным и сможет подстраиваться под любое расширение экрана.
 Не все анимационные и графические элементы могут работать на разных устройствах.
Не все анимационные и графические элементы могут работать на разных устройствах.
Идеальная верстка сайта
Главные признаки качественной верстки сайта в веб студии Киев:
- Верстка макета сайта корректно отображена на всех видах устройств с любым расширением экранов.
- В используемом коде не допускаются ошибки
- Код сайта короткий и простой, а стили – вынесены в отдельный файл
- Правильная структура текста, использование заголовков и абзацев.
- Структура кода с четкими тегами
- Изображения имеют четкие характеристики
- Размеры изначального макета сохраняются.
Рекомендуем прочесть «Идеальный дизайн Вашего сайта»
Проверить верстку сайта
После окончания систематизации информации на финальном этапе верстки корпоративных сайтов ее надо проверить. Осуществляется эта процедура с помощью использования базовых сценариев, где работа страницы проверяется на разных сайтах и устройствах.
Для более детального анализа используются специальные инструменты, которые предлагает лучшая веб студия. С их помощью можно получить более точный результат проверки, сверить готовую верстку с заданным макетом, проверить правильность разметки и функциональность сайта.
С их помощью можно получить более точный результат проверки, сверить готовую верстку с заданным макетом, проверить правильность разметки и функциональность сайта.
Давайте обсудим
Ваш проект
Бесплатная консультация
Или оставьте заявку
Мы свяжемся с Вами в ближайшее время
Как качество вёрстки сайта влияет на конверсию — Маркетинг на vc.ru
Когда сайт не только красив, но и удобен — покупать на нём одно удовольствие. А удобство и красота сайта зависят не только от дизайна, но и от его реализации — то есть от вёрстки.
1270 просмотров
Идеальный сайт должен быть привлекательным, функциональным и понятным для пользователей. Это нужно учитывать на каждом этапе его создания, и вёрстка тут не исключение.
За создание слайдеров, UI-анимации и прочих красивостей отвечает дизайнер. Техническое исполнение всех этих элементов — задача верстальщика. Однако вёрстка сайта — это всегда больше чем реализация дизайнерских решений. Тут нужно предусмотреть целый ряд параметров, которые будут влиять на конверсию будущего веб-ресурса компании и на его позиции в выдаче «Яндекса» и Google.
Тут нужно предусмотреть целый ряд параметров, которые будут влиять на конверсию будущего веб-ресурса компании и на его позиции в выдаче «Яндекса» и Google.
Что нужно учитывать при web-вёрстке сайта
Адаптивность
Адаптивная вёрстка позволяет сайту корректно отображаться на разных типах устройств — десктопах, планшетах, телефонах. Это уже давно не опция, а скорее стандарт. Конечно, если ваши потенциальные клиенты не пользуются смартфонами, то смысла тратиться на мобильную версию нет, однако сейчас такое встречается достаточно редко. Наоборот, гораздо чаще бывает так, что владельцы бизнеса отказываются от десктопных версий, так как предполагается, что на сайт будут заходить только с мобильных устройств.
Естественно, что адаптивность элементов должна присутствовать на всём сайте. Стоит пропустить какой-то блок — и страница сразу выглядит неаккуратно, небрежно.
Когда вёрстка сайта выполнена профессионально, текст и картинки на экране мобильного не обрезаются. Пропорции изображений, размер шрифта, отступы соразмерны экрану. Если в десктопной версии заголовок сделан крупным, то на смартфоне он может выглядеть неуместно огромным. Значит, заголовок надо уменьшать, даже если в экран вмещаются все слова. А ссылки и кнопки, наоборот, не должны быть слишком мелкими, иначе на них будет неудобно кликать.
Пропорции изображений, размер шрифта, отступы соразмерны экрану. Если в десктопной версии заголовок сделан крупным, то на смартфоне он может выглядеть неуместно огромным. Значит, заголовок надо уменьшать, даже если в экран вмещаются все слова. А ссылки и кнопки, наоборот, не должны быть слишком мелкими, иначе на них будет неудобно кликать.
Скорость загрузки страниц
Как показывают исследования Google, если сайт долго грузится, то его сразу же покидает более половины пользователей. Если скорость загрузки страницы падает с 1 до 5 секунд, то вероятность отказов увеличивается до 90%. Соответственно, медленная загрузка — равно низкая конверсия.
Уже на этапе вёрстки сайта с нуля специалисты продумывают и прорабатывают моменты, уменьшающие скорость загрузки сайта. Используют правильное подключение скриптов, сжатие или ленивую загрузку изображений, минификацию стилей и другие способы.
Формы для заполнения
Для получения лидов на сайтах используются веб-формы.
Эти формы тоже прорабатываются на этапе web-вёрстки сайта. Обязательно нужно использовать так называемую маску для телефона — шаблон, позволяющий вводить номер только в определённом формате. Если человек сидит со смартфона, при вводе данных должен появляться соответствующий тип клавиатуры — буквенный или числовой.
Поп-апы
Ещё один инструмент лидогенерации — поп-апы, или всплывающие окна. Нужно, чтобы взаимодействие с ними было удобным и ненавязчивым, — в противном случае они будут вызывать раздражение. У пользователей всегда должна быть возможность быстро закрыть поп-ап и продолжить смотреть страницу. Это особенно важно, когда он возникает автоматически. Сам поп-ап не должен выглядеть перегруженным информацией и графикой.
Особого внимания требуют поп-апы в мобильной версии. В 80% случаев они там выглядят неуместными, мешают просмотру основного контента и тем самым снижают конверсию сайта.
Поведение элементов
Хороший сайт — «живой» сайт. Необходимые элементы должны взаимодействовать при наведении на них — это делает ваш веб-ресурсинтуитивно понятным для пользователей. И наоборот, строго нежелательны элементы, которые сбивают с толку: например, выглядят они как кнопка, но при нажатии ничего не происходит.
На этапе вёрстки сайта нет мелочей. Важно всё — от размера заголовков до скорости загрузки картинки. Это напрямую влияет на то, захочет ли пользователь взаимодействовать с вашим веб-ресурсом, оставлять на нём заявку и делать покупки. А ещё, когда сайт быстро и понятно работает, он занимает более высокие позиции в поисковиках.
Если вы сотрудничаете с digital-агентством, то обычно цена верстки сайта включается в общую стоимость работ по его созданию, а влияют на неё сложность макетов страниц, объёмы, наличие адаптивной версии и другие факторы. Учитывая, что от работы верстальщика зависят корректность отображения страниц и юзабилити вашего сайта, доверять эту задачу стоит только профессионалам.
Создание запоминающихся пользовательских интерфейсов с помощью макетов веб-сайтов
Одна из основных целей создания веб-сайта — создать что-то, что пользователи запомнят. Хотя цель кажется простой, ее трудно достичь. В каждой нише сотни, а то и тысячи сайтов, и все они борются за интерес и внимание аудитории.
Содержание и дизайн — два основных фактора, которые определяют, останется ли сайт в памяти пользователя. И когда дело доходит до дизайна, макет веб-сайта является одним из наиболее важных элементов, которые делают веб-сайт успешным или провальным. Хорошо продуманные макеты — это мощные инструменты, которые помогают пользователям оставаться вовлеченными и возвращаться снова и снова.
В этой статье мы рассмотрим семь распространенных макетов, которые сегодня можно найти на бесчисленных сайтах, и покажем, как с их помощью создать незабываемые впечатления.
Том 3: Создание прибыльного бизнеса в области веб-дизайна
Получите бесплатную копию тома 3: Создание прибыльного бизнеса в области веб-дизайна, отправленную на ваш почтовый ящик.
Указав свой адрес электронной почты, мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время. Примечание. Руководство не будет доставлено по электронной почте на основе ролей, например info@, developer@ и т. д.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
в ваш почтовый ящик может занять от
до 15 минут.
Определение макета веб-сайта
Макет веб-сайта — это шаблон, определяющий структуру веб-сайта. Он играет роль структурирования информации, представленной на сайте для посетителей сайта. Хорошее удобство использования является первым и главным требованием к макетам веб-сайтов. Макеты веб-сайтов также должны иметь отличную визуальную иерархию — они должны делать важную информацию легкодоступной и интуитивно понятной для поиска. Хорошо продуманный макет создает поток и помогает посетителям найти ключевую информацию.
Но хорошего юзабилити недостаточно для создания по-настоящему запоминающегося впечатления. Чтобы создать такое, нужно быть готовым к экспериментам и пробовать различные дизайнерские подходы.
Не изобретайте велосипед
Когда дело доходит до создания макета веб-сайта, многие дизайнеры считают, что для каждого проекта, над которым они работают, им следует создавать действительно уникальный макет веб-сайта. Однако это далеко от истины. Если вы посещаете популярные веб-сайты, вы заметите, что многие из них используют похожие макеты. Это не совпадение. У этих макетов есть существенное преимущество — они знакомы посетителям.
Хороший пользовательский опыт создается путем создания ощущения знакомства с пользователями. Когда люди посещают веб-сайт, который выглядит знакомо, им не нужно думать о навигации по сайту; вместо этого они сосредотачиваются на потреблении контента. Поэтому, хотя каждый проект уникален и требует индивидуального подхода, всегда полезно использовать знакомые макеты.
Вам также может понравиться: Чему разработчики тем могут научиться у бруталистского веб-дизайна.
7 стандартных компоновок
Ниже приведены семь наиболее распространенных макетов, которые вы найдете при разработке веб-сайтов, и примеры того, как вы можете использовать их для создания запоминающегося пользовательского интерфейса.
1. Макет с одним столбцом
Макет с одним столбцом представляет основное содержимое в одном вертикальном столбце. Этот тип макета веб-сайта, пожалуй, самый простой в нашем списке, и пользователям проще всего ориентироваться — все, что нужно сделать посетителям, — это прокрутить страницу для получения дополнительной информации. Рост мобильных устройств оказал огромное влияние на популярность этого типа макета, поскольку он идеально подходит для мобильных экранов.
Когда использовать
Этот макет хорошо подходит для личных портфолио, основанных на принципах минималистического дизайна. Он отлично подходит для фотографов, писателей, блоггеров и других творческих людей.
Он отлично подходит для фотографов, писателей, блоггеров и других творческих людей.
Макет с одной колонкой также отлично подходит для рассказывания историй. Проверьте пример лодки ниже. На этой веб-странице разделы идут один за другим, чтобы рассказать полную историю.
Лодка — отличный пример повествования.2. Z-образное и зигзагообразное расположение
Z-образное расположение основано на шаблоне сканирования «Z». Его дизайн имитирует маршрут, по которому движется человеческий глаз при чтении содержимого:
- Люди просматривают страницу сверху слева направо вверх, образуя горизонтальную линию
- Затем их глаза блуждают вниз и к левой стороне страницы, образуя диагональную линию
- Наконец, они снова оглядываются направо, образуя вторую горизонтальную линию
Зигзагообразный узор — это Z-образный узор, повторяющийся несколько раз на одной странице.
Когда использовать
Макет веб-сайта в форме буквы Z лучше подходит для сайтов или отдельных страниц с определенной целью, например, для промо-сайта на одной странице или целевой страницы для конкретной услуги. Такие веб-сайты/целевые страницы визуально выглядят и воспринимаются как онлайн-постеры. Внимание посетителя направлено на определенные точки, такие как текстовые разделы или кнопки призыва к действию.
X-Vax свободно использует пробелы, чтобы выделить заголовок и призыв к действию.Зигзагообразная компоновка отлично подходит, если вы хотите познакомить посетителей с несколькими важными темами, но не хотите перегружать их слишком большим количеством информации.
Пэт Кей, блогер-путешественник и визуальный рассказчик, использует зигзагообразный макет для представления своих работ. Вам также может понравиться: 22 основных закона UX, которые должен знать каждый дизайнер.
3. Полноэкранное фото или видео
Основным элементом этого макета является один большой визуальный элемент, который используется в качестве фона для всей страницы. Использование изображений или видео в дизайне — это самый быстрый способ продать товары, идеи или решения, потому что изображения создают эмоциональную связь с посетителями. Большая, смелая фотография или видео продукта делает сильное заявление и производит потрясающее первое впечатление.
Когда использовать
Этот макет веб-сайта отлично подходит для тех, кто хочет следовать принципу «меньше говори, больше показывай». Он лучше всего работает, когда вам нужно продемонстрировать только одну идею/продукт/услугу и сосредоточить все внимание пользователя в теме. Этот тип макета помогает создать по-настоящему захватывающий и эмоциональный опыт.
Монтажер фильма Марвин Кюнер передает сообщение визуально, используя полноэкранное фоновое видео.4. Преднамеренная асимметрия
Асимметрия – это отсутствие равенства между двумя сторонами макета. Это давно излюбленная техника в традиционном искусстве, но она также весьма популярна среди веб-дизайнеров.
Это давно излюбленная техника в традиционном искусстве, но она также весьма популярна среди веб-дизайнеров.
Асимметрия отлично подходит для создания напряжения и динамики, поскольку фокусирует внимание пользователя на отдельных элементах (точках фокусировки).
Когда использовать
Этот тип макета можно использовать, когда дизайнеры хотят создать захватывающие и неожиданные макеты, сохраняя при этом направленный акцент. Как правило, этот макет больше подходит для менее строгого и более художественного веб-сайта.
Chamba — это сайт, посвященный уникальной и красивой керамике ручной работы из колумбийской деревни Ла Чамба. Используя асимметричную компоновку, сайт фокусирует все внимание пользователя на керамике. Цвет — секретный ингредиент асимметрии. Легко добавить фокус к определенному элементу, играя с контрастными цветами. Когда посетители просматривают страницу, их внимание, естественно, будет приковано к объектам, которые имеют больший визуальный вес.
Вам также может понравиться: Темные узоры: 12 хитростей, которые вы никогда не должны использовать в своих продуктах.
5. Фиксированная боковая панель
Навигация — важная часть любого веб-сайта. Меню — это первое, на что обращают внимание пользователи, когда хотят перемещаться по сайту. Макет фиксированной боковой панели пытается решить проблему навигации, предоставляя фиксированную панель навигации слева или справа от экрана. Панель всегда видна независимо от того, где посетители находятся на веб-странице.
Когда использовать
Этот макет веб-сайта хорошо подходит для веб-сайтов с относительно ограниченным количеством вариантов навигации.
Сайт 1x посвящен репродукциям. Главное навигационное меню и корзина всегда на виду, как бы глубоко посетители не спускались по странице.6. Сетка карточек
Карточки — отличное хранилище информации. Они позволяют дизайнерам представить большой объем информации в легко усваиваемой форме. Карточки действуют как небольшие превью, которые помогают посетителям найти контент, который им нравится, а затем погрузиться в детали.
Они позволяют дизайнерам представить большой объем информации в легко усваиваемой форме. Карточки действуют как небольшие превью, которые помогают посетителям найти контент, который им нравится, а затем погрузиться в детали.
Самое замечательное в сетке карточек то, что этим типом макета очень легко манипулировать. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может варьироваться в зависимости от размера экрана, поскольку их можно переупорядочивать для соответствия любому экрану. Вот почему сетки карточек так хорошо работают с адаптивным дизайном.
Когда использовать
Макет веб-сайта в виде сетки карт удобен для сайтов, которым необходимо отображать множество элементов с одинаковой иерархией.
Climate Optimist — это проект, который пытается решить проблему изменения климата. Яркие цвета и макет на основе карт создают визуальный интерес и заставляют вас пролистывать для получения дополнительной информации. Alt, производственная компания в Монреале, использует анимацию при наведении курсора, чтобы сделать взаимодействие более динамичным.
7. Разделенный экран
Разделенный экран (или один экран, разделенный на два) позволяет дизайнерам одновременно отображать две части контента, придавая им одинаковую визуальную значимость.
Когда использовать
Макет веб-сайта с разделенным экраном отлично подходит, когда вам нужно представить две разные части контента, которые имеют одинаковую важность и должны отображаться одинаково.
Zeemansneaker использует разделенный экран для представления двух разных продуктов.Но этот макет также хорош для смелых творческих заявлений.
Autonomy использует разделенный экран, чтобы сделать игру более интересной.Вам также может понравиться: Опыт без трения: как создать плавный поток пользователей.
Возвращайте посетителей
При разработке веб-сайта вашей конечной целью является выбор макета веб-сайта, на котором будет легко ориентироваться и на котором приятно проводить время. Если вы достигнете этой цели, вы создадите отличный первый опыт и повысите вероятность того, что люди снова посетят ваш сайт в будущем.
Какие ваши любимые макеты веб-сайтов? Поделитесь своими мыслями в комментариях ниже.
Оригинальные и инновационные веб-макеты — Smashing Magazine
- 17 минут чтения
- Вдохновение, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Шавон изучал журналистику и медиа-исследования, а также специализировался на коммуникационном дизайне в Университете Родса в солнечной Южной Африке. Она интересуется… Больше о Шавон ↬
Макет — это основа вашего сайта. Он направляет пользователя по разделам и сообщает ему, что является наиболее важным. Он также устанавливает эстетику веб-сайта. Поэтому вам нужно тщательно продумать, как вы выкладываете контент.Макет — это основа вашего сайта. Он направляет пользователя по разделам и сообщает ему, что является наиболее важным. Он также устанавливает эстетику веб-сайта. Поэтому вам нужно тщательно продумать, как вы выкладываете контент.
Оригинальный, творческий макет имеет большое значение для улучшения пользовательского опыта веб-сайта, хотя важно не позволять вашему творчеству мешать удобству использования.
Дополнительная литература на SmashingMag:
- Креативный и инновационный дизайн навигации
- За пределами скуки: охота за потерянной душой в Интернете
- Создание захватывающих и необычных визуальных иерархий
- Аутентичный дизайн 9005 9
На следующих веб-сайтах есть некоторые довольно… необычные планировки. Они не обязательно идеальны; тем не менее, просмотрите их, и, может быть, только может быть, ваш творческий гений зажжется.
Больше после прыжка! Продолжить чтение ниже ↓Оригинальные веб-макеты
Beurre & Sel
Этот сайт просто прекрасен. Автоматическое слайд-шоу воспроизводится в фоновом режиме, а основная панель навигации находится вверху. Когда вы прокручиваете вниз, навигация сжимается, но остается фиксированной вверху. Ниже приведен красочный список различных файлов cookie, которые производит компания, но они также служат кнопками в подменю. Когда вы щелкаете по вкусу, информация перекрывает это подменю, позволяя вам просматривать ассортимент файлов cookie. Панель навигации вверху и подменю ограничены средним столбцом сетки из трех столбцов, удерживая внимание пользователя в центре.
Когда вы прокручиваете вниз, навигация сжимается, но остается фиксированной вверху. Ниже приведен красочный список различных файлов cookie, которые производит компания, но они также служат кнопками в подменю. Когда вы щелкаете по вкусу, информация перекрывает это подменю, позволяя вам просматривать ассортимент файлов cookie. Панель навигации вверху и подменю ограничены средним столбцом сетки из трех столбцов, удерживая внимание пользователя в центре.
Хакерство, математика и дизайн
Когда страница загружается, экран начинает заполняться забавной трехмерной линейной анимацией. Стрелки указывают на движение и плавность и побуждают пользователя прокручивать содержимое вниз. Содержимое ниже расположено в сетке из трех столбцов с двумя основными столбцами и одной меньшей боковой панелью. Тем не менее, он не кажется квадратным и ограниченным, а имеет более открытое ощущение — это связано с достаточным пространством и использованием закругленных углов. Макет этого сайта удобен для пользователя.
Гостиная Мне нравится этот макет, простой, но такой визуально интересный. Работы студии представлены в виде ромбов разного размера, которые подходят друг к другу. Центральный ромб — это фирменная табличка, которая не слишком заметна и поэтому не отвлекает от работы. Когда вы наводите курсор на ромб, он заполняется описанием работы. Этот одностраничный веб-сайт имеет оригинальный и чистый макет, которым легко пользоваться.
Мы любим шум Портфолио Люка Финча имеет забавную и дружелюбную структуру. Работа кажется хаотично разбросанной, отрывающейся от слишком чистого и предсказуемого подхода. Переходы немного расскажут вам о проектах, и вы можете перемещаться с помощью стрелок. Маленькое сердечко в верхнем левом углу — это навигация для всего веб-сайта, оно превращается в букву «i» на главной странице. При просмотре проекта можно выйти, наведя курсор на сердечко.
Энде
Этот макет является динамическим. При загрузке он приветствует вас причудливой фотографией и предлагает прокрутить вниз, где появляется навигация, которая в конечном итоге закрепляется наверху.
Эдвард Карвалью Монаган Как насчет цвета? Этот веб-сайт портфолио имеет серьезную индивидуальность, а работа громкая и живая, когда она перемещается. Наиболее эффективным является постоянство в стиле. Веб-сайт представляет собой целостную работу, представляя дизайнера и поддерживая отдельные части портфолио — именно это и должен делать такой веб-сайт. Цветовая палитра заложена в шильдике, а мигающая анимация добавляет энергии сайту.
Хьюс
Этот сайт имеет оригинальный подход к макету: правая сторона страницы действует как бланк, предоставляя всю необходимую информацию, например, кто они и чем они занимаются. Левая сторона страницы прокручивается вертикально и напоминает расположение окон строящихся ими кондоминиумов. Как только вы нажмете, вы будете перенаправлены на макет в стиле блога, в котором легко ориентироваться.
Как только вы нажмете, вы будете перенаправлены на макет в стиле блога, в котором легко ориентироваться.
КэтАрт KathArt имеет отличный макет видео. Когда вы знакомитесь с членами этой команды, из этого простого, но очень эффективного дизайна буквально вытекает индивидуальность. Члены команды представляются во время работы, как будто вы находитесь с ними в офисе! Навигация в виде временной шкалы удобна, потому что вы можете легко отслеживать ход видео.
Ваком
Веб-сайт Wacom ориентирован на широкую аудиторию как профессиональных, так и непрофессиональных творческих людей. Макет является неотъемлемой частью этого и создает удобный для пользователя опыт. Навигация слева сворачивается при наведении курсора и показывает различные доступные категории. Пользователь находится под контролем и может выбирать, на какие продукты смотреть; их не принуждают и не подвергают рекламе. Макет домашней страницы прост и направляет пользователя к продукту, который лучше всего соответствует его потребностям. Мне нравятся тонкие элементы, нарисованные от руки, которые сопровождают продукты.
Мне нравятся тонкие элементы, нарисованные от руки, которые сопровождают продукты.
Танцевальное мероприятие в Амстердаме Макет здесь действительно помогает продемонстрировать отношение и дух этого события. Навигация проходит по левой стороне, становясь ориентиром на сайте. Слайд-шоу из ярких, визуально стимулирующих изображений чередуется с тизерами фестиваля, игровой площадки и конференции. Это эффективный способ привлечь пользователей.
Когда вы прокручиваете страницу вниз, содержимое ниже скользит по слайд-шоу, выводя подменю снизу вверх. В каждом разделе веб-сайта есть баннер, который проходит по экрану, что делает введение в этот раздел визуально привлекательным. Остальные статьи расположены в сетке. Ряды в сетке не совпадают идеально; каждая колонка начинается немного ниже предыдущей — еще один небольшой, но эффективный визуальный прием.
Кропп
У Cropp большая и смелая индивидуальность, и макет демонстрирует это. Когда вы наводите курсор на изображение, изображение пикселизируется до неузнаваемости, что привлекает ваше внимание. Панель навигации вверху одинакова на всех страницах, а домашняя страница в основном представляет собой громкое визуальное представление параметров навигации. В макете реализована идея пикселизации, а все фотографии и видео разложены по блокам, как пикселизированное изображение.
Панель навигации вверху одинакова на всех страницах, а домашняя страница в основном представляет собой громкое визуальное представление параметров навигации. В макете реализована идея пикселизации, а все фотографии и видео разложены по блокам, как пикселизированное изображение.
Ной-Йорк Сетка для портфолио Дэви Рудольфа проста и минималистична — довольно прямолинейна и естественна для пользователя. Каждая страница имеет только два цвета, уникальных для этой страницы. При нажатии на один из его проектов витрина имеет приоритет, а основная панель навигации исчезает. Что мне нравится в этом подходе к веб-сайту-портфолио, так это то, что, хотя у него есть индивидуальность, индивидуальность не умаляет работы дизайнера.
Джулиана Велосипеды
У Джулианы довольно необычный и инновационный дизайн для магазина велосипедов. При загрузке красивая фотография наполняет экран богатством и теплотой. Веб-сайт состоит из четырех разделов, которые скрыты за значком навигации. Дизайн кажется более женственным, а типографика смелая и сильная, с небольшим чутьем. Трехмерный эффект наведения на велосипеды также является приятным штрихом.
Трехмерный эффект наведения на велосипеды также является приятным штрихом.
Эсквайр Планировка здесь простая, чистая и доступная. Фирменный стиль Esquire — монохромный черно-белый. Тизеры статей цветные, привлекающие внимание читателя. Эффект наведения также прост, с описанием под заголовком тизера. Навигация находится посередине веб-сайта, функционируя во многом как газета, где читатель заинтригован содержимым в верхней части страницы. Изображения, цвет и краткие заголовки привлекают внимание пользователя.
Институт Шуазель
Intitut Choiseul имеет привлекательный макет блоков, которые складываются вместе, как пазл. Многослойный вид с плитами цвета помогает установить идентичность. Дальше по странице макет переходит в более традиционную сетку, хотя каждая история находится в блоке разного размера, что создает интересную и динамичную эстетику. Различные цветовые блоки выделяют различные части веб-сайта, облегчая навигацию и чтение. Веб-сайт имеет утонченное и изысканное качество, соответствующее его назначению.
Награда Награда отмечает креативность, а ее нейтральная эстетика дизайна создает основу для эффективной работы дизайнеров. Макет сетки не имеет каких-либо отделок или излишеств, которые отвлекали бы или противоречили бы любому из представленных дизайнов, но интересный эффект наведения имеет приятную пиксельную тень. Навигация закреплена слева от страницы, а функции поиска и фильтрации закреплены вверху. Такое расположение навигации лучше всего подходит для демонстрации содержимого веб-сайта.
Гарри Опыт этого веб-сайта прекрасен. Дизайнеры широко используют сетку, классическую привлекательность которой соответствует целевому рынку. Открытый, чистый, структурированный дизайн обеспечивает приятное взаимодействие с пользователем. На сайте Harry’s продаются мужские бритвы, изображения утонченные и мужественные, но не грубые.
Король лета
Этот веб-сайт Tumblr передает очарование этого фильма с помощью фотографий, случайных GIF-файлов и причудливых реплик из фильма. Он имеет структурированный, но неоднородный макет, который интересно прокручивать, а рукописный шрифт для заголовка помогает создать ощущение альбома для вырезок. Уникальное расположение блоков контента создает интересный визуальный эффект: изображения и GIF-файлы время от времени накладываются друг на друга, направляя взгляд пользователя по веб-сайту. Киносайт должен передавать сложную индивидуальность полнометражного фильма, и, хотя я не видел этот фильм, я определенно имею представление о его индивидуальности.
Уникальное расположение блоков контента создает интересный визуальный эффект: изображения и GIF-файлы время от времени накладываются друг на друга, направляя взгляд пользователя по веб-сайту. Киносайт должен передавать сложную индивидуальность полнометражного фильма, и, хотя я не видел этот фильм, я определенно имею представление о его индивидуальности.
Всемирный день выпечки Макет Всемирного дня выпечки требует взаимодействия с пользователем с самого начала. Когда страница загружается, анимированная стрелка, нарисованная от руки, предлагает вам выбрать уровень выпечки. Если вы решите просмотреть все рецепты на всех уровнях, а не по одному, то вас встретит весь экран, полный вкусных, аппетитных рецептов.
Макет рассматривает еду как произведение искусства, демонстрируя фотографии выпечки на большей части страницы и перенаправляя вас на другую страницу с самим рецептом. Рецепты аккуратно разложены по трем колонкам: ингредиенты слева, инструкции посередине и информация об авторе справа.
Бумага и краска Макет и взаимодействие Paper & Paint оригинальны. По мере навигации сайт практически переключается от раздела к разделу, а макет и структура соответствуют продукту. Навигация скрыта и появляется при выборе цветовой схемы. Изображения отображаются на видном месте при прокрутке, а верхняя часть каждого последующего изображения дразнит пользователя, предлагая ему прокрутить, чтобы увидеть больше.
Мне нравится, как изображения перемещаются внутрь, когда вы прокручиваете страницу вниз, создавая интересную визуальную динамику. Еще одна приятная интерактивная функция — «раскрашивание» стены разными цветами с помощью мыши, что добавляет немного веселья.
Уикенд новостей
Этот макет совсем не обычный для новостного сайта. Домашняя страница Newsweek проста, но яркая, с фотографией для главной статьи, установленной в качестве фонового изображения. Маленькие красные вкладки по всему веб-сайту указывают на типы публикуемых историй. Макет разбит на разделы, которые не все следуют одной и той же сетке. В разделе «Ньюсмейкеры» используется стандартная сетка, но она отличается от обычного вида таблицы: некоторые изображения выглядят как круги, а не как обычные квадраты. При прокрутке вниз один и тот же шаблон для новостей каждого дня выкладывается таким образом, что создает последовательность, которая легко понятна читателю.
В разделе «Ньюсмейкеры» используется стандартная сетка, но она отличается от обычного вида таблицы: некоторые изображения выглядят как круги, а не как обычные квадраты. При прокрутке вниз один и тот же шаблон для новостей каждого дня выкладывается таким образом, что создает последовательность, которая легко понятна читателю.
Эбби Путински
Оригинальный подход к сайту портфолио, Эбби Путински разделяет себя как творческий иллюстратор и графический дизайнер. При загрузке на экран выпадает анимированное вступительное окно, приглашающее пользователя ознакомиться с ее работой. Как только вы закрываете окно, вы перемещаетесь по карте, собирая все ее приключения. Этот сайт на самом деле не имеет макета, он бесплатный и открытый без четких границ, что делает его таким интересным для навигации. При нажатии на произведение изображение в рамке типа открытки падает на страницу, повторяя идею приключений и путешествий. Навигация всегда доступна и закреплена вверху в той же иллюстративной эстетике.
Баумастиш Этот макет с плотной сеткой — хороший способ продемонстрировать портфолио работ. Когда вы наводите курсор на каждую часть, дается название, но когда вы нажимаете на работу, появляется «главная страница» работы. На этой странице представлена вся необходимая информация о проекте, такая как дата, клиент, роль дизайнера и т. д., которая одинакова для всех проектов. Вы должны щелкнуть слайд-шоу, которое заполняет экран, чтобы просмотреть проект. Я думаю, что это действительно эффективный способ продемонстрировать работу.
Норвичский университет искусств
Сильные фотографии и красивые изображения отлично демонстрируют художественный талант в этом университете с самого начала. Фоновое изображение на главной странице рассказывает историю, привлекая пользователя. Мне нравится расположение навигации сбоку; он другой, но работает хорошо и не подавляет изображение или макет. Все этикетки желтые, что создает последовательную визуальную идентичность. Выпадающие меню становятся заметными при нажатии на категорию, что хорошо вписывается в макет.
Логотип также привлек мое внимание аккуратной надписью Helvetica. Это не подавляет, но наклон «N» добавляет что-то другое, немного мужества. Наше первое впечатление создается большим фоновым изображением, но затем стрелка предлагает нам прокрутить вниз, чтобы просмотреть различные истории, которые представлены в виде больших миниатюр с подписями. Остальная часть страницы довольно традиционна.
Траск Индастриз
Trask Industries — вирусный веб-сайт нового фильма «Люди Икс». Схема проста, но эффективна. Он разделен на три части: боковая панель навигации закреплена слева, видео в центре и основной контент прокручивается вертикально справа. Видео, использованное здесь, хорошо работает, чтобы создать предвкушение фильма. Анимированный эффект наведения в значках навигации — приятный штрих. Суть веб-сайта ясна, о чем свидетельствует внимание, уделяемое видео. Переходы довольно изящны, так как разделы контента выдвигаются и возвращаются. Кроме того, попробуйте изменить размер браузера, чтобы увидеть, как меняется макет — навигация скрыта, а контент виден при прокрутке страницы вниз.
Адам Хартвиг Этот веб-сайт действительно интересен своим кажущимся отсутствием макета. Он создан с использованием анимированной типографики, похожей на Flash, которая продолжает автоматически воспроизводиться по всему веб-сайту. Даже не переходя по различным категориям, пользователь получает представление о работе дизайнера через анимированное слайд-шоу. Анимация последовательная, а иллюстрации милые и отлично иллюстрируют творческую личность дизайнера.
Контакт Здесь все — CSS, HTML, JavaScript и SVG — анимируется при прокрутке. Это безумие! Яркие цвета стимулируют, а дизайн состоит из замысловатых иллюстраций. Минус в том, что сайт разрабатывался только для стационарных компьютеров с мышкой и работает только в Chrome.
Музей Национальной Академии
Этот макет имеет многослойное ощущение, демонстрируя модульный подход. Различные элементы на странице кажутся накладывающимися друг на друга; например, панель навигации останавливается примерно на трех четвертях страницы. Фотография находится под навигацией, а кнопки и подписи написаны цветными блоками, добавляя эстетики модульного многоуровневого оформления. Мне также нравится эффект тени в раскрывающихся меню навигации, который создает интересную глубину.
Фотография находится под навигацией, а кнопки и подписи написаны цветными блоками, добавляя эстетики модульного многоуровневого оформления. Мне также нравится эффект тени в раскрывающихся меню навигации, который создает интересную глубину.
Эндрю Маккарти Портфолио Эндрю Маккарти имеет уникальный макет. Цветные полосы размывают страницу, и по мере прокрутки вниз открывается дополнительная информация о дизайнере. Умная покадровая графика с изображением пиксельного животного из семейства кошачьих перемещается на месте при прокрутке. Мне нравится движение, созданное этой простой идеей. Кстати, сайт также зависит от взаимодействия пользователя.
Микаэль Эдвардс
Анимация, при разумном использовании, действительно может улучшить функциональность веб-сайта. Микаэль Эдвардс использует анимацию, которая визуально привлекательна и функциональна. Мы разрабатываем для Интернета, верно? Нет необходимости сжимать все на странице или оборачивать текст вокруг изображений. Почему бы не включить интерактивную анимацию и не сделать ее веселой? Эта идея хорошо работает здесь как эффект наведения. Синяя точка представляет собой курсор; когда вы перемещаете мышь, изображение смещается, освобождая место для текста.
Синяя точка представляет собой курсор; когда вы перемещаете мышь, изображение смещается, освобождая место для текста.
Друг дизайнера Не совсем то, что вы ожидали от сайта дизайнера, верно? Друг дизайнера выглядит как HTML-код самого веб-сайта. Все, что вам нужно знать, находится прямо в коде, а теги действуют как заголовки. Коробка «Совет дня» — прекрасное средство, которое ведет пользователя по сайту.
Вылупившийся Макет Hatched опирается на навигацию и разделы, которые занимают весь экран, создавая смелость и открытость. Отзывчивая навигация интересна. На меньшем экране это может выглядеть неуклюже; но здесь навигация, включая кнопки социальных сетей, сведена к одной кнопке меню.
Институт новых проблем
На этом веб-сайте есть приятные последовательные переходы, а круги появляются при загрузке страницы. Веб-сайт хорошо структурирован, а круги создают дружественный контраст с приведенной ниже статистикой. Подписи в разделе «Вызовы» выглядят как речевые пузыри, добавляя дружеской атмосферы. Эффект наведения на эти подписи визуально привлекателен, а также функционален. Пользователя не засыпают статистикой, потому что цифры скрыты и открываются только при наведении курсора.
Эффект наведения на эти подписи визуально привлекателен, а также функционален. Пользователя не засыпают статистикой, потому что цифры скрыты и открываются только при наведении курсора.
В Арктику Макет Into the Arctic привлекает пользователей и включает их взаимодействие. Видео в фоновом режиме увлекает пользователя и иллюстрирует его причину. Стиль навигации отличается — когда вы наводите на него курсор, он раскрывается с дополнительной информацией, как брошюра. Типографика также заманчива, а кавычки особенно сильны. Дизайн сайта просто очень хорошо выполнен.
Джон Джейкоб
В этом портфолио есть горизонтальная прокрутка, что очень необычно. Когда вы нажимаете для просмотра работы, она разворачивается к середине экрана, с увеличенным изображением и кратким объяснением работы. Описания и перечень работ короткие и лаконичные; вы не чувствуете, что вас постоянно перенаправляют на другие страницы. Мне очень нравится навигация, сгруппированная в верхнем левом углу со ссылками дизайнера на социальные сети в правом нижнем углу, обрамляющими страницу. Дизайнер эффективно использует пространство, интересен эффект поворота.
Дизайнер эффективно использует пространство, интересен эффект поворота.
Впечатление Белое пространство здесь освежает и создает открытость и дружелюбие. Пустое пространство позволяет пользователю удобно читать и перемещаться, а также эффективно использовать веб-сайт. Эффект наведения другой; как будто половина бумаги складывается. При нажатии кнопка складывается, как книга, чтобы показать больше информации.
Почтовый Postable имеет симпатичную концепцию; он отправляет красиво оформленные благодарственные открытки по электронной почте для вас, а дизайн веб-сайта выглядит как обычная почта. Дизайн и планировка играют неотъемлемую роль в передаче концепции. Фон имеет текстуру настоящей бумаги, а верхняя граница напоминает олдскульный конверт. Подлинное ощущение реальной жизни — это приятное прикосновение к веб-форме, как будто вы записываете свою информацию на листе в блокноте.
Национальный музей ЛГБТ
Этот веб-сайт имеет новый подход к одностраничным макетам. Механизм прокрутки здесь действительно классный; страница делится пополам, причем две половины прокручиваются в разных направлениях, создавая динамический эффект.

 Главная особенность такого оформления заключается в размещении необходимых элементов сверху в низ. При этом сохраняется тот же порядок вертикального размещения, в котором оно было прописано на HTML. При блочной верстке используются так называемые «слои», которые можно размещать и накладывать друг на друга. Эти структурные элементы будут отображены с точностью до пикселя. Работа со слоями еще не до конца состоялась и закрепилась в мире программирования, поэтому с ними могут возникнуть некоторые сложности. Например, не все браузеры могут воспринимать и отображать код сайта.
Главная особенность такого оформления заключается в размещении необходимых элементов сверху в низ. При этом сохраняется тот же порядок вертикального размещения, в котором оно было прописано на HTML. При блочной верстке используются так называемые «слои», которые можно размещать и накладывать друг на друга. Эти структурные элементы будут отображены с точностью до пикселя. Работа со слоями еще не до конца состоялась и закрепилась в мире программирования, поэтому с ними могут возникнуть некоторые сложности. Например, не все браузеры могут воспринимать и отображать код сайта.
 Они имеют одинаковый функционал и назначение. А вот плагины используются для облегчения работы. С их помощью можно не перегружать страницу после каждого внесенного изменения, выравнивать код без особых усилий и затрат времени, сокращать текст, строить структуру страниц.
Они имеют одинаковый функционал и назначение. А вот плагины используются для облегчения работы. С их помощью можно не перегружать страницу после каждого внесенного изменения, выравнивать код без особых усилий и затрат времени, сокращать текст, строить структуру страниц. Проверка функционирования написанного кода – один из главных этапов работы. Необходимо убедиться в его правильность и проверить, как сайт открывается с разных браузеров и способен ли он адаптироваться под разное расширение экрана. Также важно чтобы все кнопки, иконки и ссылки работали так, как было задумано изначально.
Проверка функционирования написанного кода – один из главных этапов работы. Необходимо убедиться в его правильность и проверить, как сайт открывается с разных браузеров и способен ли он адаптироваться под разное расширение экрана. Также важно чтобы все кнопки, иконки и ссылки работали так, как было задумано изначально. Не все анимационные и графические элементы могут работать на разных устройствах.
Не все анимационные и графические элементы могут работать на разных устройствах.