Как сверстать письмо: инструкция для чайников
- Главная
- Блог
- Как сверстать письмо: инструкция для чайников
06 февраля 2023
- Digital маркетинг
Редакция
Читать 9 минут
Не нравятся «кривые» письма, которые невозможно читать со смартфона? Нам тоже. Давайте узнаем, как победить огрехи неправильной верстки.
Почему «едет» вёрстка
Наверное вы не раз сталкивались с такой неприятной ситуацией: вложили много сил в дизайн и верстку письма для email-рассылки, проверили его на экране компьютера, отдали email-маркетологу… и через некоторое время начали получать претензии. Письма не дочитывают или совсем не читают, а если читают, то не нажимают на кнопки call to action. Почему же так происходит и что пошло не так?
Оказывается, проблема оформления электронного письма заключается в том, что различные устройства и сервисы по-разному отображают письма.
Люди просматривают письма не только с экрана компьютера. Почти 40% из них открывают их со смартфона или планшета. Около половины тех, кто читает с большого экрана, делают это через почтовые клиенты. Весь этот «зоопарк» устройств и почтовых клиентов вносит свои изменения в первоначальный дизайн электронного письма. Из-за этого письма могут не только терять свой внешний вид, но и долго грузиться, или не открываться. А то и вовсе попадать в спам, если почтовик заподозрит, что содержащаяся в нем ссылка это потенциальный зловред.
Вот основные проблемы с отображением писем:
Внешний вид письма сильно отличается от задуманного на экранах мобильных устройств: текст не вмещается, элементы «съезжают», строчки наползают друг на друга.
Почтовые клиенты «ломают» верстку и некорректно отображают цвета, а также произвольно меняют шрифты.
Блоки письма находятся не на тех местах, что были им назначены, иногда их даже не видно.
CSS- и HTML-теги не работают.
Чтобы избежать перечисленных проблем и добиться того, чтобы оформление электронного письма корректно выглядел на разных устройствах и почтовых клиентах, нужно понять, как верстать письма в html и разобрать основные ошибки и правила верстки e-mail.
Основные правила верстки рассылок
Обязательно применяйте таблицы. Именно правильное использование таблиц позволит вам добиться желаемого результата — чтобы письмо выглядело точно так, как вы задумали, на любом экране. Ведь не все почтовики и браузеры умеют поддерживать последние версии HTML и CSS. Так что выход один — таблицы. С их помощью вы добьетесь того, что структура электронного письма не «расползется» и само оно будет выглядеть именно так, как вы задумали изначально. О том, по каким принципам строятся таблицы, мы расскажем чуть дальше.
Используйте только те атрибуты и HTML-теги, которые одинаково хорошо воспринимают все почтовые клиенты. Например, почтовый клиент от Mail.ru не поймет тег header, почта Gmail имеет проблемы с тегом button, а достаточно всеядный Outlook не справится с тегом footer.
Например, почтовый клиент от Mail.ru не поймет тег header, почта Gmail имеет проблемы с тегом button, а достаточно всеядный Outlook не справится с тегом footer.
Используйте универсальные HTML-теги и атрибуты, чтобы все элементы отображались корректно на любом устройстве и в любом почтовике.
Используйте встроенные стили CSS. Аббревиатура CSS (Cascading Style Sheets) переводится как каскадные таблицы стилей. CSS занимается описанием того, как будет выглядеть HTML рассылка. Практически все сайты сейчас задействуют связку HTML и CSS.
С помощью CSS задают единый стиль электронного письма. Можно сразу определить, как будет выглядеть шаблон и задать все его варианты для различных экранов. CSS удобен тем, что в нем придется дублировать теги, а все изменения для нескольких типов письма, например, цвет фона или размер полей, можно производить в пару кликов.
Добавить каскадную таблицу стилей можно несколькими способами
Сделать файл с описанием стилей и сослаться на него тегом link в HTML-документе. Проставить тег внутри head или body:
Прогнать HTML-файл с CSS внутри head или body через специальную программу. Она превратит CSS в атрибут для каждого тега и таким образом интегрирует стили внутрь HTML-файла.
Для тех, кто привык читать письма с телефона, просто задаем неизменяемые размеры письма по горизонтали, чтобы не было ситуации, когда требуется горизонтальная прокрутка, чтобы прочесть все. Обычно задают ширину не более 600 пикселей.
Проставить тег внутри head или body:
Прогнать HTML-файл с CSS внутри head или body через специальную программу. Она превратит CSS в атрибут для каждого тега и таким образом интегрирует стили внутрь HTML-файла.
Для тех, кто привык читать письма с телефона, просто задаем неизменяемые размеры письма по горизонтали, чтобы не было ситуации, когда требуется горизонтальная прокрутка, чтобы прочесть все. Обычно задают ширину не более 600 пикселей.
Обязательные атрибуты HTML
Чтобы почтовый клиент не подставлял свои собственные атрибуты в теги, желательно назначить их самостоятельно. Если этого не сделать, то в структуре электронного письма могут произойти самые неожиданные изменения. Наиболее проблемные теги — это table, предназначенный для таблиц и тег img для картинок.
Приведем примеры нужных атрибутов, которые дадут представление, как верстать письмо в html.
Атрибуты, которые используют в таблицах:
border=»1″ — регулирует начертание рамки;
cellpadding=»0″ — интервал между границей рамки и основным контентом;
cellspacing=»0″ — регулирует расстояние между ячейками.
Атрибуты для стилей в таблицах:
«margin: 0;» — интервал от края таблицы до других элементов;
«padding: 0;«— интервал от рамки до контента внутри..
Атрибуты для контента:
«color: #333333;» — задает цвет шрифта;
«font: 11px Arial, serif;» — задает гарнитуру, размер и вид шрифта;
«line-height: 22px;» — расстояние между строками в пикселях;
«-webkit-text-size-adjust: none;» — запрещает смартфонам вносить свои изменения
Чтобы ссылки открывались в другом окне, прописываем атрибут «target=»_blank».
Атрибуты для картинок:
src=»#» — адрес картинки;
alt=»» — описание картинки: его можно не заполнять;
border=»2″ — толщина обводки;
width=»65″ — размер картинки для email рассылки по горизонтали;
height=»40″ —размер картинок для email рассылок по вертикали.
Атрибуты для стилей в изображениях:
«display: block;» —вставляет элемент в блок, чтобы почтовые клиенты не делали свои собственные отступы вокруг изображения.
Безопасные шрифты
Верстка писем, шрифты в которой не соответствуют правилам, часто получается неудачной. Верно подобранный шрифт улучшает восприятие письма, делает его эстетичным, отражает посыл бренда. Если текст не вызывает затруднений, вероятность того, что его прочтут целиком, повышается многократно.
Однако почтовые клиенты воспринимают далеко не все типы шрифтов. И это надо учитывать, когда вы собираетесь сверстать письмо в html для рассылки. Прежде чем дать волю своим художественным предпочтениям, изучите, какие шрифты можно применять, а какие не стоит. Если вы хотите добиться, чтобы все шрифты отображались правильно на любом почтовом клиенте, обязательно применяйте свойства font-family.
Давайте рассмотрим самые распространенные семейства шрифтов в почтовых, сверстанных с помощью html рассылках.
Шрифт Helvetica
Самый популярный шрифт для всех стран, пишущих на латинице. Шрифт не имеет засечек и считается одним из самых дружелюбных для восприятия — в нем почти нет отвлекающих внимание элементов.
Шрифт Arial
Этот шрифт возник как продолжение Гельветики и содержит родственные с ним элементы. Возник в эпоху массового перехода на компьютеры. Также, как и Helvetica, не имеет засечек и отличается простотой начертания. Используется в большинстве почтовых клиентов по умолчанию. У Arial есть проблемы с восприятием русских букв: например, буква «п» похожа на «л», «ц» похожа на «и», а «ч» похожа на «н». Так произошло потому, что кириллический вариант разрабатывали не в России. У простоты и лаконичности Arial есть и своя обратная сторона: большие массивы текста смотрятся монотонно и их становится трудно читать.
Шрифт Georgia
Самый популярный шрифт, в котором используются засечки. Есть распространенное мнение, что шрифты с засечками больше подходят для декоративных задач, а в документах их лучше не использовать, так как их сложнее читать.
Шрифт Verdana
Этот шрифт примечателен тем, что в нем расстояние между знаками довольно большое. Verdana — это еще один вариант шрифта без засечек.
Шрифт Times New Roman
Большинство официальных документов в нашей стране используют Times New Roman по умолчанию. Поэтому этот шрифт с засечками подсознательно ассоциируется с государственными учреждениями и коммерческие компании стараются по возможности избегать его.
Шрифт Tahoma
Шрифт без засечек, созданный в 80-х годах ХХ века специально для Microsoft. Для него характерны узкие буквы и такое же узкое расстояние между ними. Подходит для тех, кому нужен убористый шрифт, чтобы уместить больше текста без разрыва строки.
Подходит для тех, кому нужен убористый шрифт, чтобы уместить больше текста без разрыва строки.
Шрифт Trebuchet MS
Еще один шрифт для Microsoft, на этот раз его разработка произошла уже в 90-х. Тоже не имеет засечек. Любопытный момент — это первый из шрифтов Microsoft, в котором появился полноценный курсив, а не просто наклонное начертание.
Шрифт Courier и Courier NEW
История шрифта восходит к эпохе пишущих машинок. И в целом он выглядит очень винтажно, чем могут воспользоваться email-маркетологи. Это моноширинный шрифт, поэтому его очень любят программисты, которые пишут на нем скрипты.
Эти шрифты считаются безопасными. Если вы хотите использовать другие, то гарантии правильного отображения вам никто не даст. Чтобы не рисковать, стоит указать почтовому клиенту, какой из списка безопасных шрифтов он должен подставить, если у него не получится справиться с предложенным вами.
И есть еще один важный нюанс. Почтовый клиент Microsoft Outlook трансформирует все шрифты в Times New Roman.
Цвет и фон
Чтобы прописать точное значение цвета в email, используйте формат HEX. HEX-коды описывают даже минимальные оттенки каждого цвета. Сокращение HEX переводится как hexadecimal, то есть «шестнадцатеричный». Каждый цвет конструируется как сочетание синего, зеленого и красного. В HEX-кодах значение цвета отображается в виде «решетки» и 6 символов: первые две цифры для красного, две вторые для зеленого и третья пара для синего.
Для того, чтобы почтовые клиенты правильно распознавали цвет, записывайте его в полном виде, например #111111. Ни в коем случае не используйте сокращения, почтовики их часто не понимают. Также не работают они с цветовыми кодами RGB или CMYK.
Адаптивная верстка рассылок
Адаптивная верстка email рассылок помогает письму автоматически подстроиться под размеры экрана разных устройств. С ней структура email хорошо смотрится и на Retina-дисплее Macbook, и на маленьком экране бюджетного Xiaomi, Причем качество изображения не меняется от разрешения и диагонали монитора.
Рассмотрим основные типы адаптивности
Для качественного просмотра с мобильного телефона чаще всего применяют гибридную верстку. Если для структуры email применяется двухколоночная схема, то как только его открывают на маленьком дисплее мобильника, для пользователя оно тут же превращается в одноколоночник.
Верстка писем с использованием медиазапросов — специальных команд, трансформирующих вид письма под тип экрана. Медиазапросы позволяют трансформировать не только размер букв, но размещение блоков и иллюстраций. Единственный недостаток — не все почтовики способны корректно распознавать и исполнять эти команды.
Наиболее перспективный и хайповый метод — Mobile First, когда email в первую очередь верстают под смартфоны, а во вторую — под стационарные устройства.
Оформление макета письма
В дизайне электронного письма используют деление на четыре части:
● Pre-Header
● Letter Headings
● Body
● Footer
Индивидуальная верстка email рассылки происходит преимущественно в Body. Части Pre-Header и Footer изменяют редко, а в Pre-Header с каждым новым письмом добавляется только новое описание.
Части Pre-Header и Footer изменяют редко, а в Pre-Header с каждым новым письмом добавляется только новое описание.
Фон письма может быть любым, но все же предпочтительнее светлый или контрастный по отношению к шрифту, чтобы текст хорошо читался.
Горизонтальные размеры устанавливайте не шире 600 px. Иначе при просмотре со смартфона пользователю придется прокручивать его влево-вправо, а это всех раздражает.
Избегайте JavaScript — почтовики определяют его как элемент зловреда и блокируют письмо. То же самое относится и Flash.
Если хотите вставить анимацию, то лучше использовать GIF, но рекомендуем предварительно уменьшить его размер, чтобы письмо не стало слишком «тяжелым».
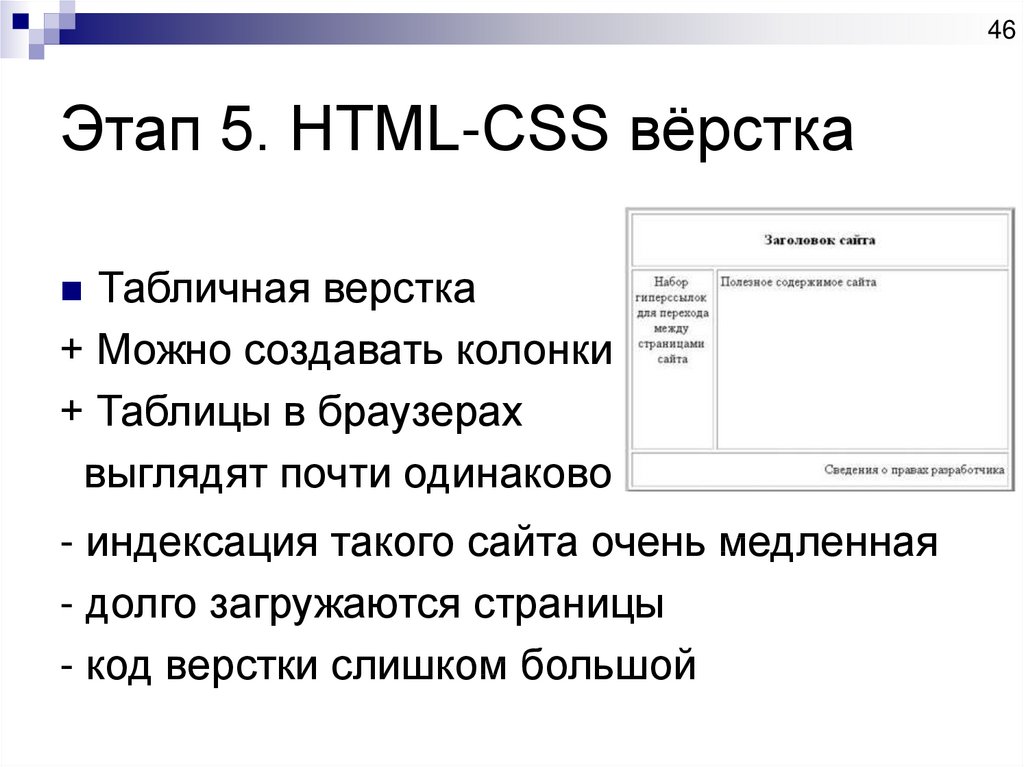
Табличная верстка рассылки
Табличная верстка прочно ассоциируется у нас с первыми сайтами на заре интернета. Кажется, что те времена ушли навсегда. Тем не менее, в верстке электронных писем применяют таблицы до сих пор и отказываться не собираются.
Принципы применения таблиц можно описать следующей схемой. Вы разбиваете таблицу на части. А внутрь этих частей вставляете другие таблицы. В каждой вложенной таблице размещаете контент: кнопки, картинки, текст, элементы и ссылки. Все они группируются в колонках.
Вы разбиваете таблицу на части. А внутрь этих частей вставляете другие таблицы. В каждой вложенной таблице размещаете контент: кнопки, картинки, текст, элементы и ссылки. Все они группируются в колонках.
Но не слишком увлекайтесь. Если сделать большое количество колонок, то они будут узкие и их будет сложно читать. Многие верстальщики предпочитают использовать одноколоночный стиль.
Адаптация писем
При создании структуры email письма не стремитесь делать их все однотипными. Адаптируйте письмо под цели и задачи и под конкретную целевую аудиторию.
Например, письмо-акция должно иметь минимум текста и максимум креативных изображений.
Письмо-ньюслеттер делает акцент на тексте, но сам текст должен иметь четкое структурное членение с тематическими блоками.
Если ваше письмо рассчитано на высокий отклик, то главным элементом в нем должны быть кнопки call to action.
Структура email письма должна быть полностью подчинена задачам, которые задает маркетинг. Тогда оно действительно будет работать.
Тогда оно действительно будет работать.
Оформление текста
Чтобы письмо выглядело адекватно на любых устройствах, придерживайтесь базовых правил оформления текста.
Для корректного отображения в почтовых клиентах старайтесь использовать безопасные в верстке писем шрифты. Иначе проблем будет трудно избежать. Например, дизайнерские надписи на кнопках могут просто исчезнуть и фильтры безопасности могут принять такое письмо-картинку за зловред. Список и описание безопасных шрифтов мы приводили выше.
Придерживайтесь правил переноса, принятых в типографике. Предлоги нельзя оставлять в конце строки, нужно перенести их в начало следующей. То же самое касается и однобуквенных союзов, таких как «а», «и» и других.
Не используйте сторонние сокращалки для ссылок, поскольку в них адрес сайта и сама ссылка отличаются. Почтовики отслеживают это несоответствие и классифицируют такое письмо как потенциальный спам.
Недопустимо применять URL как замену текстовых блоков. Такие URL почтовые сервисы определяют как фишинг. Все необходимые объяснения лучше описывать словами.
Такие URL почтовые сервисы определяют как фишинг. Все необходимые объяснения лучше описывать словами.
Про изображения
Желательно все изображения делать в формате JPEG. Это золотая середина: хотя формат PNG дает лучшее качество, зато весит он намного больше, а разницу в градиентах на мобильном телефоне вы вряд ли заметите.
Размещайте URL в иллюстрациях. Если картинка привлекательно оформлена и содержит призыв к действию, то адресат скорее всего предпочтет кликнуть именно на нее.
Обязательно пропишите все атрибуты в изображениях, чтобы они всегда находились на том месте, куда вы их поместили.
Галина Семенова, CRM-маркетолог платформы UIS&CoMagic
А как это организовано у нас?
Чтобы упростить и ускорить процесс верстки и отправки писем, а также убедиться, что письмо будет максимально совместимо с мобильными,мы используем интуитивно понятный и простой конструктор в рассыльщике. Мы можем использовать как уже готовые шаблоны, так и создавать свои, сразу адаптированные под мобильные устройства. В конструкторе мы можем посмотреть как письмо будет выглядеть на десктопе, так и на мобильном устройстве. Что очень удобно и не требует использования кода.
В конструкторе мы можем посмотреть как письмо будет выглядеть на десктопе, так и на мобильном устройстве. Что очень удобно и не требует использования кода.
Безусловно, при верстке писем важно соблюдать базовые правила, которые позволят упростить визуальное восприятие письма:
- лаконичность и расположение важной информация в верхней части письма
- использование небольших заголовков
- хорошо структурированный текст небольшого объема
- использование графических элементов для расставления акцентов в письме
- разделение письма на блоки
- использование общепринятых шрифтов
- использование Call To Action.
Как тестировать
После того, как вы сверстали электронное письмо, обязательно проверьте, как оно отображается на разных устройствах. Откройте его сначала во всех браузерах. Затем проверьте в почтовых клиентах: Outlook, Gmail, Яндекс, Mail.ru, Yahoo, Почта Apple, Spark, Airmail и других.
Затем сделайте тестовые рассылки своим друзьям и коллегам на максимальное число мобильных гаджетов: от iPhone и iPad до всех бесчисленных вариаций Android.
Есть более быстрый путь, например воспользоваться сервисом emailonacid.com, но у него есть серьезный недостаток — он не работает с российскими почтовыми сервисами. Поэтому такие программы могут сократить вам только половину работы.
Надеемся, что эта статья даст вам некоторое представление о том, как сверстать письма в html для рассылки. С правильно отображаемым письмом подсчет и аналитика конверсий станут намного более приятным делом!
Другие статьи
Кейс Trinity + СoMagic&UIS: коллтрекинг …
Детальная аналитика и оперативная оптимизация рекламы на основе данных, помогают придерживаться плановых показателей даже с учётом…
Сквозная аналитика для клиник SkyDent: к…
Постоянная аналитика бизнес-показателей и грамотные решения на основе данных, способны помочь даже в кризисные времена. В этом кей…
Геофенсинг как новый уровень персонализа.
 ..
..Несмотря на то, что термин «Геофенсинг» появился около десяти лет назад, и сегодня встречаются те, кто о нем ни разу не слышал. Ме…
Сфера недвижимости весной 2022 – ситуаци…
Как обстоят дела весной 2022 года в сфере недвижимости? Что изменилось в работе застройщиков и агентств? Меняют ли маркетологи…
Тонкое искусство прогрева аудитории пере…
Как сделать, чтобы ваши потенциальные клиенты нашли именно вас в огромном многообразии предложений? Ирина Татаренко рекомендуе…
Что предпринять B2B бизнесу в новой реал…
Продолжаем серию антикризисных статей от UIS и CoMagic. Новостная повестка диктует новые условия игры — как для …
5 проверенных способов увеличения продаж.
 ..
..UIS и CoMagic продолжают серию антикризисных статей. Сегодня рассказываем о «первой помощи» для отделов продаж со сторон…
Как увеличить средний чек, не увеличивая…
Рассказываем, какие инструменты UIS и CoMagic помогут усилить обороты в нелегкое для бизнеса время.
Актуальные типы верстки сайтов в 2023 году
Выбор типа вёрстки является критическим для разработки уникального проекта, так как работоспособность сайта напрямую зависит от этого. Для упрощения этого процесса мы предоставляем основные типы вёрстки. Хотя в Интернете можно найти много информации о типах версток, многие сайты содержат устаревшую информацию о верстке, которая больше не используется, и не учитывают новые версии, которые в настоящее время популярны в веб-пространстве. Важно отметить, что вёрстка является неотъемлемой частью создания сайта.
Мы собрали для вас самые популярные типы верстки в 2023 году:
- Блочная верстка — основана на теге
<div>, с помощью которого создаются контейнеры для контента страницы или отдельных блоков.
- Адаптивная верстка — подразумевает использование медиазапросов и относительных единиц измерения для адаптации сайта под разные размеры экранов и устройств.
- Резиновая верстка — заключается в том, что ширина элементов сайта задается в процентах от ширины окна браузера, что позволяет сайту растягиваться или сжиматься в зависимости от разрешения экрана.
- Фиксированная верстка — характеризуется тем, что ширина элементов сайта задается в пикселях и не меняется при изменении размера окна браузера.
Ниже мы разберем поподробнее каждый из этих типов.
Блочная верстка
Блочная верстка сайта — это способ верстки, при котором используется тег <div> для создания контейнеров для контента страницы или отдельных блоков. Блочная верстка позволяет легко создавать аккуратный, пропорциональный и адаптивный сайт. Блоки располагаются на странице вертикально и могут иметь разные свойства, такие как ширина, высота, цвет фона, отступы и т. д.
д.
Преимущества и недостатки блочной верстки сайта
Преимущества:
- Меньший объем кода;
- Более гибкая верстка;
- Более простая и понятная структура;
- Более легкая поддержка и обновление сайта.
Недостатки:
- Некоторые браузеры могут отображать блочную верстку по-разному;
- Необходимость использования дополнительных стилей для создания сложных макетов;
- Более сложная верстка для начинающих.
Примеры сайтов где используется блочная верстка
- Amazon.com — это крупнейший интернет-магазин, который использует блочную верстку для отображения своего контента. На главной странице сайта есть множество блоков, каждый из которых содержит информацию о различных категориях товаров, лучших продажах, рекомендуемых товарах и многом другом.

- Apple.com — сайт Apple использует блочную верстку, чтобы представить свои продукты и услуги. Блоки на главной странице показывают последние новости и анонсы продуктов, а также крупные баннеры с рекламой новых продуктов.
- Airbnb.com — на сайте Airbnb каждый блок представляет различные варианты жилья в разных городах и странах. Эти блоки отображаются в виде картинок и надписей, а также с использованием фильтров для поиска жилья по различным критериям.
Адаптивная верстка
Адаптивная верстка сайта — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя. Адаптивная верстка позволяет правильно отображать содержимое веб-сайта на любых устройствах, таких как смартфоны, планшеты или компьютеры. Для реализации адаптивной верстки используются медиазапросы и относительные единицы измерения.
Преимущества и недостатки адаптивной верстки сайта
Адаптивная верстка сайта имеет ряд преимуществ и недостатков.
Среди преимуществ можно выделить:
- Универсальность — сайт с адаптивной версткой хорошо отображается на любых устройствах и не требует создания отдельной мобильной версии;
- Удобство — пользователи могут легко читать и взаимодействовать с контентом сайта, не прибегая к масштабированию или горизонтальной прокрутке;
- Оптимизация — сайт с адаптивной версткой лучше индексируется поисковыми системами и получает более высокие позиции в результатах поиска.
Среди недостатков можно назвать:
- Сложность — адаптивная верстка требует больше времени и усилий для разработки и тестирования, чем фиксированная или резиновая верстка;
- Производительность — если сайт содержит много страниц или тяжелых элементов (например, видео или анимации), то адаптивная верстка может замедлять его загрузку и работу на слабых устройствах.

Примеры сайтов где используется адаптивная верстка сайта
В интернете можно найти много примеров сайтов с адаптивной версткой. Вот некоторые из них:
- Simon Collison — персональный сайт дизайнера и писателя, который меняет свою структуру и цветовую схему в зависимости от размера экрана.
- The Boston Globe — один из первых крупных новостных сайтов, который перешел на адаптивную верстку в 2011 году. Сайт сохраняет свою читаемость и удобство на любом устройстве.
- Think Vitamin — образовательный сайт для веб-разработчиков и дизайнеров, который использует адаптивную верстку для предоставления различных форматов контента (видео, аудио, текст) на разных устройствах.
- Staffanstorp — официальный сайт шведского города, который демонстрирует эффектный адаптивный дизайн с использованием больших фотографий и минималистичной типографии.
- New Adventures In Web Design Conference 2012 — сайт конференции по веб-дизайну, который имеет яркий и креативный адаптивный дизайн с использованием геометрических фигур и контрастных цветов.

Резиновая верстка
Резиновая верстка — это тип верстки сайта, который позволяет сайту растягиваться и сжиматься в зависимости от размера экрана. Она используется для создания сайтов, которые должны выглядеть хорошо на различных устройствах, но не требуют адаптивной верстки.
Резиновая верстка использует относительные единицы измерения, такие как проценты, вместо фиксированных единиц измерения, таких как пиксели. Это позволяет сайту растягиваться и сжиматься в зависимости от размера экрана, что делает его более удобным для пользователей.
Одним из преимуществ резиновой верстки является то, что она позволяет создавать сайты, которые выглядят хорошо на различных устройствах, без необходимости создавать отдельные версии сайта для каждого устройства. Это может сэкономить время и деньги при разработке сайта.
Однако резиновая верстка может иметь свои недостатки. Например, если сайт слишком сильно растягивается или сжимается, это может привести к тому, что некоторые элементы сайта будут выглядеть неестественно или неправильно. Кроме того, резиновая верстка может быть более сложной в реализации, чем другие типы верстки.
Кроме того, резиновая верстка может быть более сложной в реализации, чем другие типы верстки.
Преимущества и недостатки резиновой верстки сайта
Адаптивная верстка сайта имеет ряд преимуществ и недостатков.
Преимущества резиновой верстки:
- Позволяет сайту растягиваться и сжиматься в зависимости от размера экрана, что делает его более удобным для пользователей;
- Позволяет создавать сайты, которые выглядят хорошо на различных устройствах, без необходимости создавать отдельные версии сайта для каждого устройства;
- Может сэкономить время и деньги при разработке сайта.
Недостатки резиновой верстки:
- Если сайт слишком сильно растягивается или сжимается, это может привести к тому, что некоторые элементы сайта будут выглядеть неестественно или неправильно;
- Резиновая верстка может быть более сложной в реализации, чем другие типы верстки;
- Некоторые элементы сайта могут быть менее доступными для пользователей, если сайт слишком сильно растягивается или сжимается.

Примеры сайтов с резиновой версткой
Вот несколько примеров сайтов, созданных на Bootstrap с резиновой версткой:
- getbootstrap.su/docs/5.0/examples/ — официальный сайт Bootstrap, который использует резиновую верстку.
- dreamtrips.com — сайт, который использует резиновую верстку для того, чтобы выглядеть хорошо на различных устройствах.
Фиксированная верстка
Фиксированная верстка сайта — это тип верстки, при котором ширина контента жестко задана в пикселях и не меняется в зависимости от размеров окна браузера. С помощью этого типа верстки вы создаете сайт с заранее заданными размерами страницы — он имеет постоянную ширину.
Такой тип верстки обеспечивает отображение страниц сайта с заданной шириной — она не меняется в зависимости от устройства, на котором открывают сайт. Однако, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
Преимущества и недостатки резиновой верстки сайта
Преимущества фиксированной верстки сайта заключаются в том, что сайт отображается с заданной шириной, которая не меняется в зависимости от устройства, на котором открывают сайт. Это позволяет создать сайт с заранее заданными размерами страницы — он имеет постоянную ширину.
Среди недостатков фиксированной верстки можно выделить большие поля по краям на широкоформатных браузерах и горизонтальную прокрутку на мелких экранах смартфонов.
Примеры сайтов с резиновой версткой
- ikea.com — официальный сайт Швецкой компании по производству мебели.
- apple.com — официальный сайт американская корпорация, разработчик персональных и планшетных компьютеров, аудиоплееров, смартфонов.
- samsung.com — сайт транснациональной компании по производству электроники, полупроводников, телекоммуникационного оборудования, чипов памяти, жидкокристаллических дисплеев, мобильных телефонов и мониторов.

- coca-cola.ru — сайт производителя газированного безалкогольного напитка.
Дизайн для чайников: творческий подход с помощью бесплатных онлайн-инструментов дизайна | Мелисса Мбазо-Экпенионг
Мелисса Мбазо-Экпенионг
·Читать
5 минут чтения·
5 мая 2017 г. 9000 2 Когда я начал работать в профессиональной среде, худшим событием моей недели было, когда мой руководитель попросил меня сделать презентацию по проекту или теме. Всю следующую неделю я размышлял о том, как сделать лучшую презентацию КОГДА-ЛИБО… да, каждый раз должен был быть лучше предыдущего. После всей внутренней драмы я бы получил посредственную презентацию с большим количеством слов, тусклыми изображениями и отсутствием темы дизайна. Я хотел бы сказать, что однажды у меня был момент Доктора Хауса, когда я увидел кошку, перебежавшую дорогу, и у меня, наконец, были все ответы на магию дизайна, но этого не произошло. Пришлось учиться методом проб и ошибок. После сотен посредственных презентаций я узнал несколько приемов и советов по дизайну и хочу ими поделиться. Эти советы не сделают вас лучшим дизайнером в мире, но они дадут вам основу для улучшения не только ваших презентаций, но и помогут вам создать модные брошюры, плакаты или приглашения на вечеринку. Они также помогут вам создавать проекты, которые, по мнению всех, можно сделать только с помощью Adobe InDesign, Photoshop или Illustrator.
Пришлось учиться методом проб и ошибок. После сотен посредственных презентаций я узнал несколько приемов и советов по дизайну и хочу ими поделиться. Эти советы не сделают вас лучшим дизайнером в мире, но они дадут вам основу для улучшения не только ваших презентаций, но и помогут вам создать модные брошюры, плакаты или приглашения на вечеринку. Они также помогут вам создавать проекты, которые, по мнению всех, можно сделать только с помощью Adobe InDesign, Photoshop или Illustrator.
Я знаю, что есть профессиональные дизайнеры, которые охают при мысли о том, что кто-то предлагает PowerPoint в качестве инструмента дизайна, но я действительно думаю, что это отличный путь к дизайну для начинающих. PowerPoint прост в использовании, и почти каждый имеет его через Microsoft. Я долго с этим боролся, но понял, что брошюры и диаграммы, созданные в PowerPoint, можно делиться с коллегами, чтобы они могли их редактировать. Это сделало все намного проще. Будучи единственным в команде, кто может использовать InDesign, вы единственный, кто может вносить изменения в дизайн. Это не та жизнь, которой вы хотите жить. Другими преимуществами PowerPoint являются:
Это не та жизнь, которой вы хотите жить. Другими преимуществами PowerPoint являются:
· PowerPoint можно экспортировать в различные форматы, например, в изображения с высоким разрешением (jpg, png и т. д.).
· Вы можете сделать слайд любого размера. Многие люди не понимают, что слайд PowerPoint может быть размером с плакат или размером с лист бумаги формата A5.
· В PowerPoint используются основные принципы дизайна, такие как работа с изображениями и текстовыми полями.
· Smart Art полезнее, чем вы думаете. Сделайте свои слайды привлекательными, создав классные графические представления вашего контента вместо списков поверх списков с большим количеством маркеров.
Простой флаер, сделанный в PowerPoint Работая над любой презентацией или графическим дизайном, я всегда думаю, что мне нужно заново изобретать велосипед, но правда в том, что в Интернете доступно множество шаблонов от дизайнеров, которые счастливы и готовы поделиться своей работой. Ниже приведены несколько инструментов, которые немного облегчили мою жизнь.
а. Canva : Canva — это бесплатный веб-сайт с графическим дизайном, который предлагает сотни бесплатных шаблонов для презентаций, брошюр, плакатов, постов в социальных сетях и многого другого. Canva легко использовать благодаря интерфейсу перетаскивания.
б. Piktochart : Piktochart — это бесплатный веб-сайт, посвященный дизайну инфографики, который предлагает сотни шаблонов для инфографики. Очень полезно, если вы просто хотите профессионально представить свои данные.
в. Freepix : Freepix предлагает эксклюзивные бесплатные материалы и все типы графических ресурсов, которые вам нужны для ваших презентационных проектов. Здесь легко найти бесплатные стоковые фотографии со свободными лицензиями и указанием авторства.
Приглашение на день рождения из шаблона Canva. Еще одним простым дополнением к вашему дизайну являются значки. Иконки могут подчеркнуть вашу точку зрения или предложение, не будучи агрессивными. Flaticon — это место, где я всегда беру свои иконки. Это веб-сайт, который предлагает ряд бесплатных иконок, которые вы можете скачать в различных форматах с высоким разрешением и любого цвета.
Иконки могут подчеркнуть вашу точку зрения или предложение, не будучи агрессивными. Flaticon — это место, где я всегда беру свои иконки. Это веб-сайт, который предлагает ряд бесплатных иконок, которые вы можете скачать в различных форматах с высоким разрешением и любого цвета.
Вы когда-нибудь читали документ с более чем тремя очень разными шрифтами, и это вызывало у вас головную боль! Не будьте человеком, который вкладывает все свои дизайнерские навыки в шрифты, которые выделяются жирным шрифтом, подчеркиванием и курсивом. Используйте типографику как основу красивого и простого способа донести свое сообщение. Обычно я использую комбинацию Canva, чтобы поэкспериментировать с разными шрифтами, которые я могу сочетать друг с другом, прежде чем решить, какой из них подойдет для моего дизайна.
Если на этом веб-сайте вы найдете пару шрифтов, которой нет в вашей системе, вы всегда можете загрузить этот шрифт или аналогичный с сайта dafont.com.
Я думаю о дизайне как об одежде. Если вы хорошо одеваетесь, скорее всего, у вас хороший вкус к дизайну. Многие люди думают, что это просто соответствие цветов, но это нечто большее. Речь идет о поиске цветов и узоров, которые не обязательно совпадают, но которые взаимодействуют друг с другом и визуально привлекательны при размещении на одном холсте. Я знаю, что иногда это становится немного сложно, и когда мне нужна небольшая помощь в выборе правильной цветовой палитры, я обращаюсь к coolors.co. Этот веб-сайт позволяет создавать несколько цветовых палитр, а также дает вам шестнадцатеричные числа для каждого цвета. Также интересно наблюдать за различными цветовыми сочетаниями.
Если вы хорошо одеваетесь, скорее всего, у вас хороший вкус к дизайну. Многие люди думают, что это просто соответствие цветов, но это нечто большее. Речь идет о поиске цветов и узоров, которые не обязательно совпадают, но которые взаимодействуют друг с другом и визуально привлекательны при размещении на одном холсте. Я знаю, что иногда это становится немного сложно, и когда мне нужна небольшая помощь в выборе правильной цветовой палитры, я обращаюсь к coolors.co. Этот веб-сайт позволяет создавать несколько цветовых палитр, а также дает вам шестнадцатеричные числа для каждого цвета. Также интересно наблюдать за различными цветовыми сочетаниями.
Прежде чем приступить к дизайну, важно найти вдохновение. Мне нравится находить это в статьях, написанных дизайнерами, или в популярных блогах, таких как Creative Bloq. Вы также будете поражены тем, сколько блогов и статей о создании лучшего дизайна существует в Интернете.
И бонусный совет: убедитесь, что вы собрали все вместе! Используйте все эти веб-сайты, чтобы создать презентацию или элемент дизайна, которым вы будете гордиться.
Дизайн-мышление для чайников Шпаргалка
Обновлено: 14-03-2021
Из книги: Дизайн-мышление для чайников
Дизайн-мышление для чайников
90 004 Explore Book Купить на Amazon Дизайн-мышление — это инновационный подход к генерированию творческих идей, ориентированных на потребности людей. Вы анализируете своих целевых пользователей и их проблемы, вырабатываете идеи, визуализируете решения и разрабатываете прототипы. Вы можете изменить концепцию после получения обратной связи от ваших клиентов. ©Cienpies Design/Shutterstock.comПринципы дизайн-мышления
Следующие принципы применимы к дизайн-мышлению:
- С самого начала ориентируйтесь на людей и их потребности.
- Развивайте эмпатию, поставив себя на место ваших целевых пользователей.

- Визуализируйте свою идею в виде прототипа.
- Убедитесь, что ошибки воспринимаются как фиксированные компоненты процесса и как возможности для обучения.
- Положитесь на разнообразие в команде.
- Обеспечьте подходящие для команды и гибко настраиваемые рабочие пространства.
- Действуйте шаг за шагом и гибко перемещайтесь вперед и назад в процессе дизайнерского мышления.
Процесс дизайн-мышления
Эти шесть шагов с петлями обратной связи составляют дизайн-мышление:
- Понимание проблемы. Сформируйте глубокое понимание проблем или пожеланий ваших целевых пользователей.
- Наблюдение. Используйте наблюдения и опросы для сбора информации о потребностях клиентов.
- Определение проблемы. Сфокусируйте свою задачу на определенном вопросе о проблеме клиента.
- Поиск и отбор идей.
 Используйте творческие принципы, находите идеи, а затем систематически оценивайте эти идеи.
Используйте творческие принципы, находите идеи, а затем систематически оценивайте эти идеи. - Разработка прототипа. Разработайте прототипы, такие как чертежи, модельные конструкции, рассказы, ролевые игры или веб-сайты для индивидуальных особенностей вашей идеи.
- Тестирование. Проверьте свои предположения или идеи с помощью интервью и экспериментов. Вы можете извлечь уроки из отзывов и продолжить разработку своей идеи.
Понимание проблемы
Соберите информацию из наблюдений, опросов и интернет-исследований, а затем ответьте на следующие вопросы относительно потребностей ваших целевых пользователей:
- Что нужно?
- У кого есть?
- Как это показано?
- Где это показано?
- Когда это показано?
- Зачем нужны ваши целевые пользователи?
Творческое развитие идей
Используйте следующие творческие приемы и принципы для развития новых идей:
- Спросите себя, что произойдет, если у вас будет бесконечное количество денег.

- Подумайте, как вы можете усугубить проблему.
- Подвергайте сомнению условности и предположения в вашей отрасли.
- Ищите идеи для решений в других отраслях и областях применения.
- Разберите первую идею на отдельные компоненты, а затем измените или комбинируйте компоненты по-новому.
Создание прототипов
Создайте простой, но функциональный образец вашей идеи — ваш прототип. С прототипом сосредоточьтесь на одной характеристике или функции вашей идеи, которую ваши клиенты могут наблюдать или опробовать. Возможны следующие виды прототипов:
- Рисунки и фотоколлажи
- Конструкции моделей из бумаги, картона, глины для лепки, пенополистирола или других вспененных материалов
- Истории и ролевые игры
- Цифровые прототипы в виде ярких презентаций элементов управления и кнопок или простых веб-сайтов или приложений
Спросите или понаблюдайте, есть ли у ваших потенциальных клиентов проблемы с поиском выгоды, чувством радости или выражением возможностей для улучшения при использовании прототипа.









 Используйте творческие принципы, находите идеи, а затем систематически оценивайте эти идеи.
Используйте творческие принципы, находите идеи, а затем систематически оценивайте эти идеи.