табличная, кроссбраузерная, адаптивная. Основные принципы

От автора: CSS верстка – это, по сути, второй этап верстки сайта. И определенно очень важный, потому что в итоге именно он формирует внешний вид сайта. Сегодня хотелось бы еще раз подчеркнуть некоторые важные принципы работы с касакадными таблицами стилей.
Верстка с помощью css – что это и зачем оно нужно?
Ну сначала все же немного разъяснений для новичков. Css – это замечательный язык, который полностью состоит из свойств и их значений. Эти самые свойства позволяют определенным образом влиять на внешний вид элементов. Например, свойство color определяет цвет текста, background – фон элемента, font – его шрифт и т.д и т.п.
Свойств на самом деле не так уж и много, поэтому CSS можно назвать достаточно простой веб-технологией, которую можно без труда изучить. Другое дело, что технологии имеют особенность постоянно двигаться вперед, особенно технологии в области сайтостроения.
Так вот, css придуман для того, чтобы создавать внешний вид. И со своей задачей он справляется замечательно. HTML позволяет создавать элементы, формировать разметка, а css – оформлять все это дело. Эти два языка связаны неразлучно, так что если отнять один – другой просто станет неполноценным.
Поэтому всегда верстальщик в начале работы создает структуру, необходимые элементы, а потом все это оформляет.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОсновные вещи, которые можно сделать в css
Табличная верстка с помощью css. На самом деле от таблиц как от способа верстать во многом отказались из-за громоздкого html-кода, но не так давно в css появились возможности, которые позволили любые элементы превратить в табличные. Вот они: Display: table, display: table-row, display: table-cell.
Соответственно, свойство display определяет, как тот или иной элемент будет отображаться на странице. Первое значение преобразует нужный элемент в таблицу, второе – в ряд таблицы, а третье – в отдельную ячейку. Вот так вот за счет таких нехитрых манипуляций вы можете смастерить искусственную таблицу на странице без единого тега table или td в коде.
Кроссбраузерная верстка. Как css может в этом помочь
А помочь он может очень просто – сбросьте все отступы и правила, которые браузеры могут добавлять по умолчанию, и вы уже добьетесь определенной кроссбраузерности. По крайней мере, веб-обозреватели будут работать по вашим правилам, а не вы по ихним. Этот подход еще называют как css reset. То есть создается набор стилей, который сбрасывает настройки по умолчанию.
В сети есть много различных вариантов css reset, так как каждый веб-разработчик любит делать по-своему. В самом примитивном варианте сброс стилей можно сделать так:
*{ padding: 0; margin: 0; } ul{ list-style: none; }
*{ padding: 0; margin: 0; } ul{ list-style: none; } |
То есть мы просто убрали все внутренние и внешние отступы и всех элементов, а также убрали маркеры у списков, потому что сегодня мало кто использует их. Цель css reset – позволить вам начать описание стилей с чистого листа.

Рис.1. Каждому из этих товарищей нужно угодить, иначе можно потерять потенциальных посетителей сайта.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееАдаптивная верстка в css
Адаптивная верстка это вообще отдельная ветвь в сайтостроении, но в этой статье я всего лишь объясню вам, что это такое с простейшим примером. Вообще я думаю, что названа она очень правильно. Адаптироваться, значит, меняться. А в сайтостроении в основном нужно меняться под разные разрешения экрана. Сайту меняться, всмысле, не человеку же.
Вообще адаптивность сегодня чуть ли не обязательный параметр нормального сайта. Суть ее в том, что дизайн сайта и его структура немного меняются на разных разрешениях экрана. На смартфонах и планшетах, например, пропадает боковая колонка, а на больших экранах макет перестает увеличиваться и центрируется.
Адаптивность реализуется с помощью так называемых медиа-запросов. Обычно их пишут прямо в главном файле стилей. Простейший пример медиа-запроса:
@media and only screen (max-width: 600px){ img{ float: none; } }
@media and only screen (max-width: 600px){ img{ float: none; } } |
Что происходит? Этим запросом мы указали браузеру, что если ширина экрана будет меньше 600 пикселей, то нужно отменить обтекание текста изображениями. Зачем? Ну хотя бы потому, что изображение и текст в одной строке, шириной всего 600 пикселей, будут смотреться очень плохо.
Основа адаптивности закладывается с помощью свойства max-width. Например, max-width: 1320px означает, что максимум блок будет тянуться на 1320 пикселей, но если размер окна будет меньше, то он тоже будет уменьшаться. Никакого горизонтального скролла!

Рис.2. Пример записи медиа-запросов. Как видите, для одного шаблона может понадобиться приличное количество правил и стилей, чтобы реализовать нормальную адаптивность.
Какой редактор использовать для работы с css?
Конечно, программа для css верстки должна быть более менее толковой – с поддержкой подсветки синтаксиса как минимум, потому что это очень важно для визуального восприятия кода.
Скриншот с кодом, который вы только что могли наблюдать, сделан из программы Notepad++, где и был открыт css-файл. Мне кажется, этот редактор просто отлично подходит для работы с этим языком – очень хорошо подсвечиваются различные составные части кода, а если разработчик еще и придерживается определенных правил оформления, то код читается просто замечательно.
Узнайте css лучше
Кроссбраузерность, адаптивность, работа с таблицами и многое другое – все это можно очень долго рассматривать отдельно, потому что css предоставляет нам все необходимое для реализации отличного внешнего вида у сайта.
Подробнее о том, как использовать эту технологию при верстке под мобильные устройства, вы можете узнать из этого видеокурса. Также в нашем премиум разделе вы можете найти обучающие уроки по основам этой технологии, а также более продвинутый материал по CSS3, поэтому вам не нужно ничего искать, все уже есть, только бери и учись.
Невозможно в столь короткой статье рассказать вам подробно обо всем, что дает верстка с помощью технологии css, но кое-какие моменты, я думаю, вы уловили. Для создания сайта этого просто необходимый язык, без которого нельзя обойтись, а в его изучении вам помогут материалы на нашем сайте, среди которых много и бесплатных. Также я рекомендую вам подписаться на обновления, чтобы было проще получать от нас новые уроки.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьБлочная верстка сайта css, фиксированный и резиновый дизайн
Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах. Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
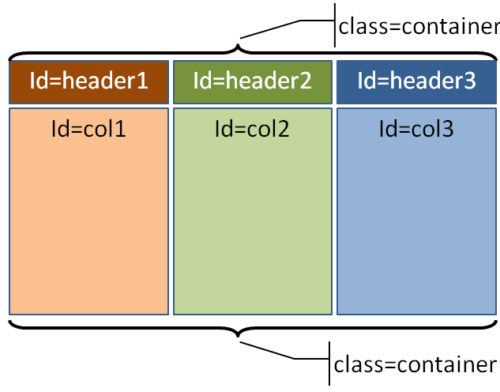
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.
| Табличная верстка | Блочная верстка |
|---|---|
 |  |
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.
- Так как наиболее популярным среди пользователей сети является разрешение монитора 1024×768, то желательно ориентироваться именно на него. Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
- Основной блок с контентом размещается по центру, тогда «свободные» поля по краям неплохо смотрятся даже при большом разрешении монитора.

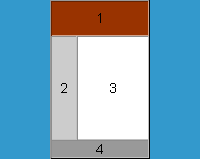
Рис.1. Пример фиксированного дизайна
Пример:
создать фиксированный дизайн сайта на основе представленного выше изображенияВыполнение:
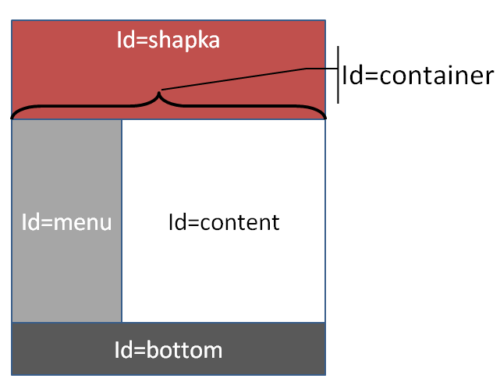
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
id="shapka"), - блок 2 и 3 заключаются в единый блок (
id="container"), - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с
id="bottom".
- блок 1 — слой первый (
Схематично изобразим расположение блоков:
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
1. Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
heightв пикселях, процентах или др. единицах; - либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
например:
padding-top: 15px; padding-bottom: 15px; |
padding-top: 15px; padding-bottom: 15px;
Весь код для шапки:
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
#shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ }
2. Создаем свойства контейнера
3. Создаем свойства для блока 2 — меню
4. Создаем свойства для блока 3 — контент
- Задаем ширину слоя из расчета 770px — 200px = 570px, Но! так как мы установили внутренние отступы в обоих блоках 2 и 3, то мы должны вычесть еще 40 пикселей: 20 — внутренние отступы блока с меню и 20 — внутренние отступы блока с контентом. Получим ширину слоя 770px — 200px — 40px = 530px
- Задаем обтекание
float: left, исключая баг браузера Internet Explorer: если не установить свойство, то между слоями будет зазор. Кроме того, если не установить это свойство, то блок окажется за блоком меню, и только лишь его контент (текст) будет обтекать блок меню справа. - Задаем цвет заднего фона (
background) и внутренние поля (padding)
#content { /* Правая колонка*/
width: 550px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
} |
#content { /* Правая колонка*/ width: 550px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ }
5. Создаем свойства для блока 4 — «подвал»
- Ширину слоя устанавливаем в 750 пикселей
- Для этого блока надо убрать обтекание, т.е. установить свойство
clear - Устанавливаем внутренние поля
padding - Задаем цвет для фона (
background) и текста (color) - Центрируем блок (
margin-rightиmargin-left)
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444; /* фон */
color:#fff; /* цвет текста */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
#bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; /* фон */ color:#fff; /* цвет текста */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
Итоговый код: всё вместе
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
/* для блока 1 — шапка */ #shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для контейнера */ #container { width: 770px; /* Ширина слоя или ширина макета+20px */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ } /* для блока 2 — меню */ #menu { width: 200px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ color: white; /* Цвет текста */ background: #008080; /* Цвет фона */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для блока 3 — контент */ #content { /* Правая колонка*/ width: 530px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ } /* для блока 4 — подвал */ #bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; color:#fff; margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
Результат:

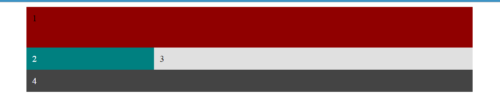
Рис.2. Жесткая блочная верстка из двух колонок
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
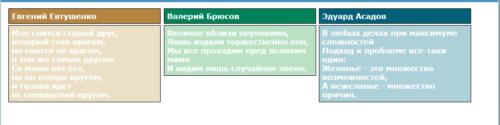
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.

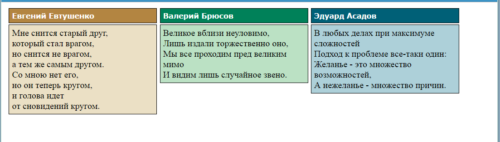
Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header...) и для колонок три слоя (#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
class="container"). - Получим схематичное изображение расположения блоков:

Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body> |
<body> <div> <div>Евгений Евтушенко</div> <div>Валерий Брюсов</div> <div>Эдуард Асадов</div> </div> <div> <div> Мне снится старый друг,<br/>который стал врагом,<br/> но снится не врагом,<br/>а тем же самым другом.<br/> Со мною нет его,<br/>но он теперь кругом,<br/> и голова идет<br/>от сновидений кругом. </div> <div> Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/> Мы все проходим пред великим мимо<br/>И видим лишь случайное звено. </div> <div> В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/> Желанье — это множество возможностей,<br/>А нежеланье — множество причин. </div> </div> </body>
2. Добавление стилей для заголовков (селектор header...) и колонок (селектор col...)
- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (margin-left). - Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float. - Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color). - Установим задний фон отдельно для каждого селектора.
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … margin-top: 2px; /* Отступ сверху */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … float: left; /* Состыковка колонок по горизонтали */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
#header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; }
Смотрим промежуточный результат:

Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
#col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт серифный или с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ }
Итоговый код: всё вместе
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
.container {
clear: both; /* Отменяет действие float */
} |
/* для колонок и их заголовков */ #header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ } /* для колонок */ #col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ } /* Цвет фона каждого слоя */ #header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; } .container { clear: both; /* Отменяет действие float */ }
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
</style> </head> <body> <div> <div>Евгений Евтушенко</div> <div>Валерий Брюсов</div> <div>Эдуард Асадов</div> </div> <div> <div> Мне снится старый друг,<br/> который стал врагом,<br/> но снится не врагом,<br/> а тем же самым другом.<br/> Со мною нет его,<br/> но он теперь кругом,<br/> и голова идет<br/> от сновидений кругом. </div> <div> Великое вблизи неуловимо,<br/> Лишь издали торжественно оно,<br/> Мы все проходим пред великим мимо<br/> И видим лишь случайное звено. </div> <div> В любых делах при максимуме сложностей<br/> Подход к проблеме все-таки один:<br/> Желанье — это множество возможностей,<br/> А нежеланье — множество причин. </div> </div> </body>
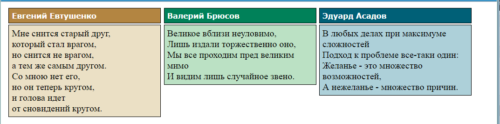
Результат:

Рис. 5. Результат
Использование позиционирования слоев для макета в три колонки
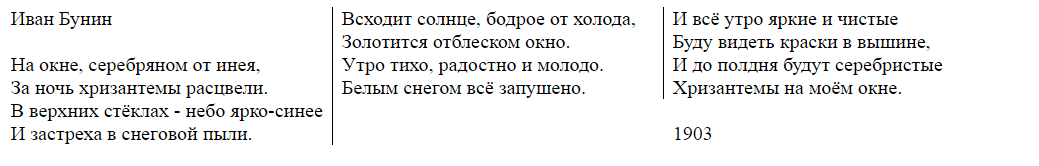
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).

Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
<body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах — небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body>
2. Добавление стилей для колонок
- Установим одинаковую ширину колонок (
width) и внутренние поля по вертикали и горизонтали (padding). - Для удаления блочности слоев, т.е. для того, чтобы расположить их рядом по горизонтали, необходимо задать свойство css
float. - Так как разделительная граница должна присутствовать только с внутренних сторон слоев, то рамку необходимо добавить только у двух слоев с одной стороны (
border).
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ }
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ }
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
Итоговый код: всё вместе
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ } #col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах — небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body>
Дизайн в три колонки готов!
Блочная верстка — css-свойства, которые нужны для оформления блоков

От автора: приветствую вас на страницах блога webformyself. Блочная верстка – самый популярный сегодня способ создать шаблон сайта. И таковым он будет оставаться видимо еще долгое время. В связи с этим давайте разбираться, как осуществляется блочная верстка css-свойствами.
Где создаются блоки
Для начала нужно понять, что css не создает блоки – он оформляет их. Сами по себе они формируются в HTML – языке разметки гипертекста. По умолчанию блок по высоте будет занимать место, равное высоте его содержимого. По ширине же он займет все доступное пространство, которое есть в родителе.
Для примера: если ширина родительского контейнера составляет 300 пикселей и в нем создан блок, то он тоже будет занимать такую ширину (только если у родителя не заданы отступы). Все остальные элементы, которые будут создаваться в контейнере, не могут стоять на одной линии с первым блоком и будут перенесены дальше.
Обычный пустой блочный элемент записывается с помощью парного тега — div. Сам по себе он ничего не делает. Например, давайте вспомним, что многие теги имеют определенный смысл: абзац является частью какого-то текста, подзаголовки нужны для улучшения навигации и восприятия и т.д. А вот тег div выступает просто контейнером.
Привычная блочная модель
В своем обычном поведении несколько созданных блоков будут идти сверху вниз друг за другом. Здесь сразу же наблюдается серьезная проблема, не так ли? А как же сделать боковую колонку, как, в конце концов, делают сайты, на которых в одной строке идет 3-5 анонсов новостей, да еще и с картинками? Вот тут нам и приходит на помощь css, с помощью которого расставить элементы на странице можно абсолютно любым образом.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееБлочная верстка сайта с помощью css: основные свойства
Как мы убедились выше, по умолчанию блоки очень упрямые. Не подпускают к себе других, да еще и занимают всю ширину. Конечно же, это нужно иногда исправлять, потому что структура многих сайтов требует этого.
Давайте сначала разберемся с размерами. В css размеры элементам можно записывать с помощью свойств width и height. Зачастую значения задают в пикселях, хотя иногда в процентах или других относительных единицах.
Вот давайте представим, что есть большой родительский контейнер и в нем есть какой-то блочный элемент. Чтобы определить для него свойства через таблицу стилей, нужно как-то к нему обратиться. Если мы запишем так:
То абсолютно все блоки получат такую ширину, что нам явно не нужно. Значит, нужно добавить к блоку стилевой класс или идентификатор. Они добавляются с помощью атрибутов class и id, а значением выступает произвольное имя, но начинаться оно должно с английской буквы. Разрешается использовать также цифры, дефис и знак нижнего подчеркивания. Обычно самые важные элементы на странице получают идентификатор (шапка, контент, подвал), а менее важные (пункты меню, заголовки и т.д.) стилевые классы.
Я бы даже сказал, что дело не в важности, а в том, уникальный ли это элемент. Понятно, что двух шапок на сайте в принципе быть не может (я имею ввиду главную шапку вверху сайта), а вот пунктов меню может быть сколько угодно.
Самое главное, это запомнить – идентификатор задается одному элементу, один раз и больше не может записываться ни для какого другого элемента. Это уникальная метка. Стилевой класс можно записывать хоть сотне элементов, а одному блоку можно через пробел задать сколько угодно классов. Вот так:
<div class = «width height border»>Блок с тремя классами</div>;
<div class = «width height border»>Блок с тремя классами</div>; |
И как вы думаете, что теперь с ним произойдет, когда мы запишем такие свойства?
.width{ width: 250px; } .height{ height: 250px; } .border{ border: 10px solid green; }
.width{ width: 250px; } .height{ height: 250px; } .border{ border: 10px solid green; } |
К блоку применятся все эти правила и теперь какому бы элементу вы не задали, например, класс border, он получит толстую зеленую рамку в 10 пикселей.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Несколько блоков на одной линии
Далее я коротко расскажу о двух важных свойствах, которые позволят блокам располагаться в одну линию. Сразу пример: есть контейнер шириной 1000 пикселей. Ваша задача – впихнуть в него 3 блока шириной по 300 пикселей, чтобы они располагались на одной горизонтальной линии. Как это сделать? Есть два способа.
Во-первых, каждому блоку нужно задать класс. Вообще некоторые разработчики добавляют блочным элементам общие классы:
<div class = «block1 inline»></div> <div class = «block2 inline»></div> <div class = «block3 inline»></div>
<div class = «block1 inline»></div> <div class = «block2 inline»></div> <div class = «block3 inline»></div> |
Таким образом, каждый элемент может быть оформлен по-своему, но все они могут получить одинаковые указания, потому что все содержат класс inline. А в нем мы можем записать так:
.inline{ display: inline-block; }
.inline{ display: inline-block; } |
Либо так:

Первое свойство преобразовывает элементы в строчно-блочные. Они не теряют своих свойств, но могут располагаться в линию, если им хватает ширины в родителе.
Второе свойство прижимает каждый элемент к левому краю родительского контейнера. Но поскольку второй и третий элементы не могут прижаться к самому краю, они встанут за первым и тоже образуют линию.
Относительные размеры
Как делается в css блочная верстка резинового сайта? Такой шаблон имеет большое преимущество перед фиксированным, потому что может меняться в зависимости от ширины окна. Делается он в основном по такому принципу: общий элемент контейнер получает фиксированную ширину, а уже в нем помещаются структурные части, которым размер пишется в процентах.
<div id = «wrapper»> <div id = «content»></div> <div id = «sidebar»></div> </div> #wrapper{ max-width: 1000px; } #content{ width: 66%; } #sidebar{ width: 26%; }
<div id = «wrapper»> <div id = «content»></div> <div id = «sidebar»></div> </div>
#wrapper{ max-width: 1000px; } #content{ width: 66%; } #sidebar{ width: 26%; } |
Вот так вот это все примерно реализовывается. Оставшиеся 8% ширины оставим на отступы, допустим. Наш шаблон уже получит определенную адаптивность – он будет сжиматься при уменьшении ширины окна в браузере.
Конечно, до адаптивной верстки здесь далеко, но такие правила закладывают основание для нее. Далее с помощью медиа-запросов вы можете управлять тем, на какой ширине превратить шаблон в одноколоночный, где и когда уменьшить ширину и т.д. и т.п.
На этом на сегодня я хотел бы закончить. Больше информации о блочной верстке вы можете получить из наших премиум-уроков, в частности из учебника по css для начинающих, где описываются основные свойства, которые нужно знать при работе с блочными элементами.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьОсновы CSS и HTML. Блочная верстка — Web-Lesson
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного урока, вы уже через несколько минут сверстаете шаблон для своего сайта.
Шаблон вебсайта мы будем делать с помощью блочной верстки, использую тег – «DIV».
Шаг 1 – Разметка веб страницы с помощью тегов HTML
Прежде всего необходимо разметить нашу веб страницу используя HTML теги. Только после этого можно переходить к оформлению сайта с помощью каскадных таблиц стиля CSS.
HTML — это язык разметки гипертекста. С его помощью создается структура веб страницы. Для этих целей используются теги HTML. Они заключаются в скобки «<» и «>».
Теги, как правило следуют в паре — открывающий и закрывающий. Последний отличается тем, что имеет после первой скобки знак «/». (Например: <div></div>). С помощью тегов вы определяете, что будет располагаться на вашей веб странице.
Каскадные таблицы стилей CSS применяются позже. Они необходимы для того, чтобы разместить содержимое тегов в определенных местах страницы, а также придать этому содержимому желаемый вид.
Простейшие теги веб страницы это:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Впоследствии, именно между тегами <body> вы будете размещать другие теги для разметки элементов веб страницы. Важным тегом для структурирования страницы является тег <div>. Используя его, вы можете делить свою страницу на блоки.
Внутри данного тега вы сможете разместить другие HTML теги, которые вам потребуются для создания содержимого вашего сайта (ссылки, текст, изображения и тд.). Все эти элементы впоследствии обретут свой стиль с помощью каскадных таблиц стиля CSS.
Теперь, используя графический редактор (Photoshop например) нарисуем блоки нашей веб страницы:
Код HTML этой страницы будет выглядеть, как показано ниже. Это пример использования тега div:
<html>
<head>
<title></title>
</head>
<body>
<div id=»container»>
<div id=»header»>
</div>
<div id=»navigation»>
</div>
<div id=»menu»>
</div>
<div id=»content»>
</div>
<div id=»footer»>
</div>
</div>
</body>
</html>
Как видите, каждому тегу div мы дали определенный селектор ID. То есть каждому отдельному блоку нашей страницы мы дали свое название. Это необходимо для того, чтобы позже, задавая стиль блокам в файле CSS, мы могли отличать один блок от другого.
Существует два вида селекторов. ID — используется для уникальных блоков, таких, которые больше нигде на странице не повторяются. В то время как селектор CLASS — применятся для обозначения повторяющихся блоков.
Также, мы заключили все блоки внутрь блока «container«. Это сделано для того, чтобы впоследствии можно было поместить нашу страницу целиком так, как мы хотим.
Шаг 2 — прикрепление таблицы стилей CSS
Как уже было сказано, CSS таблица стилей определяет дизайн элементов веб страницы. Вы можете разместить ее как внутри своего html документа, так и прикрепить внешний файл. В этом уроке мы будем использовать последний вариант.
Если вы уже открыли свою веб страницу в браузере, то ничего там не обнаружили. Это потому, что вы не наполнили свои блоки ни каким-либо содержимым, ни придали им какой-либо формы и цвета. Контент для блоков вы можете добавить между соответствующими тегами. А вот форму, расположение цвет и другие внешние проявления блоков мы зададим с помощью файла CSS.
Но для начала вы должны создать его. Назовем его style.css и разместим в той же папке, что и документ html. После этого в html файле, между тегами необходимо добавить следующую строчку:
<link rel=»stylesheet» type=»text/css» href=»style.css» />
Таким образом мы связываем эти два файла вместе. Теперь при отображении веб страницы браузер будет использовать соответствующий файл стилей.
Шаг 3 — задаем стиль
Синтаксис CSS состоит из селектора, свойства и значения. Селектор — это тег, для которого вы хотите определить внешний вид придавая ему разнообразные свойства. Свойство задается с помощью различных атрибутов, которые в свою очередь могут принимать разные значения.
Для записи селекторов, кроме тега body, используются знаки «#» либо «.«. они следуют перед именем селектора. Первый применяется, чтобы указать на селектор ID, второй, соответственно на селктор CLASS. Селектор может иметь любое количество свойств. Которые заключаются в фигурные скобки «{}«.
#selector {
property:value;
property:value;
property:value;
}
либо
.selector {
property:value;
property:value;
property:value;
}
У нас имеются следующие селекторы:
body
container
header
navigation
menu
content
footer
Свойства и возможные значения CSS:
Фон (background) может быть задан изображением или цветом, либо и тем и другим одновременно. Чтобы отобразилось изображение, необходимо прописать путь к нему. Если фон задан цветом, то используется шестнадцатеричная система (#ffffff для белого цвета и тд.).
Свойство color используется для определения цвета текста.
font-family
— это свойство определяет семейство шрифтов, которыми будет отображаться текст. Как правило задается сразу три типа шрифтов. Поэтому, если браузер не смог отобразить первый, ему есть из чего выбирать (Trebuchet MS, Arial, Times New Roman).
font-size — размер текста, задается в различных системах измерения, здесь мы будем использовать пиксели.
margin — определяет местоположение блока. За точку отсчета при этом может выступать как окно браузера, так и границы других элементов веб страницы. Так как мы хотим разместить свою страницы посредине окна браузера, то запишем такие значения для данного свойства: 0px auto 0px auto. Запись может выглядеть проще 0px auto. Отсчет в случае задания данных значений идет по часовой стрелке: верх — право- низ — лево. Поскольку верх — низ, право — лево у нас совпадают, то дублировать их нет потребности.
width — ширина блока.
height — высота.
float — свойство, которое позволяет нам позиционировать элементы селектора, главным образом по левую или по правую сторону.
Теперь добавим код в наш файл стилей style.css (ведь вы его уже создали, да?):
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Примечание
На момент написания статьи не все браузеры корректно отображали созданную веб страницу. Для устранения этого недостатка можно использовать дополнительный блок, который следует разместить сразу за блоком content.
Вот его код HTML:
<div id=»clear»>
</div>
И CSS:
#clear {
clear:both;
}
А между тегами head записать, какую кодировку необходимо использовать браузеру, если вы вдруг попробуете добавить русский текст в свои блоки:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
Финальный код HTML:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Основы HTML и CSS</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<div id=»container»>
<div id=»header»>Шапка сайта
</div>
<div id=»navigation»>Блок навигации
</div>
<div id=»menu»>Меню
</div>
<div id=»content»>Контент
</div>
<div id=»clear»>
</div>
<div id=»footer»>Подвал сайта
</div>
</div>
</body>
</html>
CSS:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#clear {
clear:both;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Надеемся, данный урок позволил вам понять основы работы с HTML и CSS.
Вот как это выглядит в браузере:
Блочная вёрстка | htmlbook.ru
Несмотря на то, что термин «слой» достаточно устойчиво используется при разработке сайта, расшифровке этого понятия в литературе по сайтостроению практически не уделяется внимание. В дальнейшем я буду активно использовать термин «слой», поэтому вначале необходимо определить, что же под ним подразумевается.
Первоначально слои ввела компания Netscape, включив в свой браузер поддержку тега <layer>. Этот тег позволял прятать/показывать текущее содержимое, устанавливать положение относительно окна браузера, накладывать один слой поверх других и загружать данные в содержимое слоя из файла. Все эти параметры легко менялись с помощью JavaScript и это расширяло возможности по созданию действительно динамического контента на странице. Несмотря на столь впечатляющий набор возможностей, тег <layer> не был включён в спецификацию HTML и остался лишь расширением браузера Netscape.
Однако необходимость в указанных возможностях уже назрела, и в конце 1996 года синтаксис для работы со слоями был разработан и одобрен в рабочем проекте консорциума «CSS Positioning (CSS-P)». Основная нагрузка ложилась на стили, с их помощью можно управлять видом любого элемента, в том числе менять значения динамически через JavaScript. К сожалению, объектные модели браузеров для доступа к элементам различались, поэтому приходилось писать достаточно сложный код, который бы учитывал эти особенности.
В настоящее время разработчики популярных браузеров стали придерживаться спецификаций HTML и CSS, что сильно облегчило жизнь создателям сайтов, поскольку это снизило время на отладку сайта в разных браузерах. Тем не менее, различия в подходах у браузеров существуют и при их возникновении разработчики придерживаются следующих форм работы.
- Если наблюдаются небольшие различия в отображении одного сайта в разных браузерах, то на эти отличия закрывают глаза. Попросту говоря, никак не исправляют. Посетители в любом случае не будут попиксельно сравнивать сайт в разных браузерах. Здесь следует сделать оговорку, что сайт в любом случае должен отображаться корректно и без ошибок.
- Если у сайта имеются существенные различия при его показе в одном и другом браузере, то для их устранения применяют хаки.
Хак — это набор приемов, когда определённому браузеру «подсовывают» код, который понимается только этим браузером, а остальными игнорируется.
Несмотря на то, что хаки работают, использовать их следует ограниченно или вообще обходиться без них. Дело в том, что хаки снижают универсальность кода и для модификации параметров одного элемента приходится вносить изменения одновременно в разных местах.
Есть и другой, перспективный путь — придерживаться спецификации CSS. Несмотря на то, что браузеры не в полной мере сами её поддерживают, они прогрессируют именно в направлении полной поддержки различных спецификаций (HTML, CSS, DOM). Таким образом, получается, что будущие версии браузеров будут унифицированы и один и тот же сайт станут отображать корректно.
Снова вернемся к слоям. Понятно, что они непосредственно связаны со стилями. Раз так, то не получается ли, что каждый элемент HTML-кода, к которому добавляются стили, является слоем? В каком-то смысле так и есть. Однако это внесло бы изрядную путаницу, если вместо «таблица» или «абзац» мы бы говорили «слой». Поэтому договоримся относить этот термин только к тегам <div>.
В HTML4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.
Таким образом, выражение «блочная вёрстка» или вёрстка с помощью слоёв заключается в конструктивном использовании тегов <div> и стилей. При этом придерживаются следующих принципов.
Разделение содержимого и оформления
Код HTML должен содержать только теги разметки и теги логического форматирования, а любое оформление выносится за пределы кода в стили. Такой подход позволяет независимо управлять видом элементов страницы и её содержимым. Благодаря этому над сайтом может работать несколько человек, при этом каждый выполняет свою функцию самостоятельно от других. Дизайнер, верстальщик и программист работают над своими задачами автономно, снижая время на разработку сайта.
Активное применение тега <div>
При блочной вёрстке существенное значение уделяется универсальному тегу <div>, который выполняет множество функций. Фактически это основа, на которую «навешиваются» стили, превращая её то в игрушку, то в зверушку. Совершенно не значит, что применяется только один этот тег, нужно ведь и рисунки вставлять и оформлять текст. Но при вёрстке с помощью слоёв тег <div> является кирпичиком вёрстки, её базовым фундаментом.
Благодаря этому тегу HTML-код распадается на ряд чётких наглядных блоков, код при этом получается более компактным, чем при табличной вёрстке, к тому же поисковые системы его лучше индексируют.
Таблицы применяются только для представления табличных данных
При блочной вёрстке, конечно же, используются таблицы, но только в тех случаях, когда они нужны, например, для наглядного отображения чисел и других табличных данных. Вариант, когда от таблиц предлагается отказаться вообще, является нецелесообразным и, более того, вредным.
Подведу итоги. В HTML4 и XHTML слой это базовый элемент вёрстки веб-страниц, при которой активно применяются стили и придерживаются спецификаций HTML и CSS. При таком подходе важная роль уделяется тегу <div>, с которым у большинства людей и ассоциируются слои. В каком-то смысле это является верным, поэтому договоримся в дальнейшем употреблять термин «слой» к тегу <div> для которого указан стилевой идентификатор или класс. Таким образом, выражение «слой с именем content» подразумевает, что используется тег <div> или <div >.
В HTML5 добавлено несколько новых тегов разметки для обозначения разных типовых блоков страницы. К примеру, <header> и <footer> используются для создания «шапки» и «подвала», <nav> для навигации, <aside> для боковой панели. Включение в спецификацию HTML подобных элементов призвано снизить доминирование тега <div> и придать больше смысла разметке. Поэтому в вёрстке на HTML5 активно применяется термин «элемент», под которым подразумевается соответствующий тег и элемент который он создаёт.
Изложенные выше принципы блочной вёрстки при этом сохраняются за исключением того момента, что <div> в некоторых случаях заменяется более осмысленными тегами.
Блочная верстка или основы анатомии скелета сайтов
Сайты тоже имеют свой скелет. Но о его особенностях спрашивать врачей бесполезно. Да и ветеринары тоже не в курсе строения сайта. Об этом ведомо лишь верстальщикам. Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
Есть в верстке сайта что-то таинственное. Но это до тех пор, пока не познакомишься с этим ремеслом поближе. Начинаем наше посвящение:
Следующим этапом разработки сайта после создания его макета является верстка. Задача верстальщика перенести с помощью html кода и таблиц css скелет будущего сайта в виртуальный мир. Проще говоря, перенести размеры и пропорции ресурса в форму, понятную для браузера.
В процессе верстки кодом html происходит разбивка «скелета» сайта на части. А с помощью css (каскадных таблиц стилей) задаются размеры его «костей», цвет и расположение.
Различают несколько видов верстки:
I. Табличная – ранее была основным способом верстки. В табличной верстке для задания структуры сайта используется тег <table> и его дочерние теги. Верстка с помощью таблиц позволяет наиболее пропорционально расположить все элементы дизайна относительно друг друга. Но в тоже время такой код получается слишком объемным:
Также к основным недостаткам табличного кода относится его долгая загрузка и плохая индексация содержимого поисковыми системами.
Содержимое страницы, сверстанной на основе таблиц, не будет отображено до тех пор, пока не загрузятся все данные. Блочная верстка позволяет отображать каждый загруженный элемент отдельно.
Плохая индексация табличных страниц объясняется большими промежутками между блоками текста, расположенного в разных ячейках таблицы.
Теперь табличная верста редко используется в качестве основного метода создания сайтов. Сейчас ее применяют лишь для структурирования табличных данных и расположения графических изображений.
II. Блочная – в данный момент является основным способом верстки. В отличие от табличной блочная верстка обладает рядом преимуществ:
- Отделение стиля элементов от кода html;
- Возможность наложения одного слоя на другой – такая возможность во многом облегчает позиционирование элементов.
- Лучшая индексация поисковиками;
- Высокая скорость загрузки страницы, состоящей от взаимно независимых элементов;
- Легкость создания визуальных эффектов (выпадающих меню, списков, всплывающих подсказок).
Основным недостатком блочной верстки является некая «двусмысленность» понимания ее кода различными браузерами. Поэтому часто html страницы приходится «доводить» путем использования специальных хаков.
С появлением блочной верстки родилось такое понятие, как «кроссбраузерность». Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Действие хака является узкоспециализированным и решает проблему некорректного отображения лишь в одном браузере.
Основным элементом, применяемым в блочной верстке, является тег <div>. Участок кода, отделенный этим тегом, называется слоем. Все стилевые решения вынесены за границы кода html в каскадные таблицы стилей. Доступ к ним осуществляется через идентификаторы или классы css:
Перед началом верстки готовый psd макет сайта в графическом редакторе разрезают на блоки (слои). В отдельную папку помещают вырезанные фоновые картинки, которые будут прикрепляться отдельно к каждому слою:
Для примера возьмем вот такой макет сайта, созданный в Photoshop. Сначала в текстовом редакторе с помощью div задаем структуру будущего ресурса и присваиваем каждому слою свой селектор id. Получается такая структура:
Затем к готовой структуре сайта на html строкой <link rel=»stylesheet» type=»text/css» href=»style.css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
Более подробно ознакомиться со всеми свойствами css можно из технической документации к языку.
Полный код примера index.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Пример блочной верстки</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html>Содержимое файла style.css:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background:#99CC99;
margin: 30px auto;
width: 900px;
height: 600px;
}
#header {
background: #66CCCC;
height: 100px;
width: 900px;
}
#navigation {
background: #FF9999;
width: 900px;
height: 20px;
}
#menu {
background: #99CC99;
float: left;
width: 200px;
height: 400px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: #0066FF;
height: 80px;
width: 900px;
}Вот так наш пример блочной верстки сайта выглядит в окне браузера:
Конечно, этот пример является лишь наглядным пособием для демонстрации того, как происходит блочная верстка. Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Для редактирования кода страниц сайта используются специальные редакторы html. Многие из них способны автоматически генерировать код визуальных элементов, создаваемых в них пользователем в режиме «дизайн». Но такой код не является валидным, и чаще всего нуждается в «ручной» доводке:
С помощью рассмотренных здесь основ блочной верстки можно легко сверстать свой сайт самостоятельно. Тогда будущий ресурс будет более родным и знакомым. Ведь в его скелете все косточки вы «перемоете» собственными руками.
Верстать быстро и красиво: 15 популярных CSS фреймворков
Создание красивых стилей убивает уйму времени. CSS фреймворки выполняют ту же задачу на лету. Верстальщики получают продуманные решения самых насущных проблем – разметку, интерфейсы, адаптивность.
Классический CSS фреймворк – набор базовых стилей для вёрстки веб-страницы:
- сетка;
- иконки;
- таблицы;
- элементы форм и кнопок;
- типографика;
- интерфейсные паттерны, например, карточки и модальные окна;
- вспомогательные классы оформления элементов: отступы, цвета и т. д.
Можно начать работу над проектом, не тратя время на копирование шаблонного кода или написание с чистого листа. CSS фреймворк – фундамент системы стилей.
Зачем нужен фреймворк?
Чем сложнее приложение, тем больше оснований воспользоваться готовым инструментом. Фреймворк необходим в следующих случаях:
- Нужно быстро создать сайт. Кастомизировать компоненты проще, чем создавать с нуля.
- Если вы плохо знаете CSS. Берите готовые классы и наслаждайтесь стандартным, но элегантным и продуманным интерфейсом.
- Хотите протестировать дизайн-гипотезу. Создать прототип и проверить идею в деле.
Выбираем CSS фреймворк
Bootstrap
Популярнейшая библиотека компонентов. В 2018 году вышел Bootstrap 4. В нём ещё больше удобных утилит и модификаторов. Четвертая версия написана на SASS, так что можно использовать в разработке все преимущества препроцессоров.
Bootstrap – самый популярный CSS фреймворкГлавные фичи Bootstrap:
- Проработанная адаптивная сетка, основанная на Flex-модели, прошла испытание временем на всех возможных разрешениях. Решает большинство задач компоновки контента.
- На Bootstrap созданы тысячи шаблонов, тем и готовых компонентов. Можно собрать сайт, не написав ни строчки CSS-кода.
- Простота обучения. Очевидные концепции, подробная документация с примерами. Масса пособий для разработчиков с разной степенью погружения в тему.
- Готовый JavaScript для большинства интерактивных компонентов. Аккордеоны и карусели уже написаны за вас.
- Препроцессоры SASS и LESS.
Foundation
Foundation – вероятно, второй по распространенности CSS фреймворк. Утонченный и гибкий инструмент подойдёт для очень больших проектов. Им пользуются Facebook, eBay, Mozilla, Adobe, HP, Cisco и Disney.
Фреймворк также построен на препроцессоре SASS и имеет отличную JavaScript-составляющую. Кривая обучения по сравнению с Bootstrap более крутая, но есть и преимущества.
Foundation – идеальное решение для крупных проектовГлавные фичи Foundation:
- Адаптивная система сеток. В создании отзывчивого дизайна не уступает Bootstrap.
- Мощный email-фреймворк. Responsive-дизайн не только в веб-приложениях, но и в письмах. Никаких громоздких табличек – используйте Foundation for emails.
- Техническая поддержка. Компания-разработчик предлагает обучающие онлайн-тренинги и консультации по продукту. Увы, не бесплатно 🙁
- Простая кастомизация. Foundation гибок. Вы полностью контролируете интерфейс проекта.
- JavaScript-компоненты.
- Легкое создание анимаций.
- Вертикальный контроль разметки.
- Инструменты для разработчика.
- Препроцессор SASS.
Pure
Этот легковесный (3.8 Кб) CSS-фреймворк создан Yahoo в 2014 году. За легкость приходится платить универсальностью. Pure не предлагает богатую библиотеку компонентов – он сконцентрирован на лейаутах и меню. И конечно, ни капли JavaScript.
Pure.css – легкое решение для отзывчивых макетовГлавные фичи Pure.css:
- Крошечный размер.
- Чистый CSS – для встраивания нужен лишь один файл.
- Меню на любой вкус – вертикальные, горизонтальные, выпадающие.
- Удобная работа с элементами форм.
Bulma
Серьезный игрок на CSS рынке – Bulma. Гармоничная смесь качеств: маленький, отзывчивый, удобный и интуитивно понятный фреймворк. Написан на SASS, сетка на флексах, mobile-first подход, чистый CSS – JavaScript не прилагается.
Bulma – гармоничный CSS фреймворкГлавные фичи Bulma:
- Логичные и запоминающиеся имена классов.
- Чистый CSS – весь фреймворк в одном файле.
- Большое и дружелюбное сообщество, легко найти ответы на все вопросы.
- Просто изучать. Идеальный выбор для начинающих верстальщиков.
- Препроцессор SASS.
Semantic UI
Фреймворк, как следует из названия, трепетно относится к семантике интерфейсов. В Semantic UI 3000 настраиваемых переменных и 50 компонентов для создания сайтов.
Semantic UI – фреймворк для создания интерфейсов, понятных каждомуГлавные фичи Semantic UI:
- Интеграция с React, Angular, Meteor, Ember и другими фронтенд-инструментами. Semantic UI легко ввести в существующий проект, не переписывая его заново.
- «Человекопонятный» HTML, упор на семантику веба, легко читаемые имена классов.
- Красивые макеты «из коробки». Даже некастомизированный фреймворк выглядит превосходно.
- Широкий простор для настройки.
- Интуитивно понятный JavaScript.
UI Kit
Еще один добротный CSS фреймворк с классическим набором полезностей и удобств. Небольшой размер, встроенные интерфейсные компоненты, поддержка препроцессоров, отзывчивая сетка и возможность кастомизации – всё это UI Kit.
UI Kit – чистый код и минимализмГлавные фичи UI Kit:
- Минимализм. Фреймворк поощряет создание чистого кода и ясных интерфейсов.
- Отличный набор компонентов из коробки с шаблонами использования, полезными методами и возможностями кастомизации.
- Препроцессоры LESS и SASS.
Materialize CSS
Детище Google появилось на свет в 2014 и до сих пор занимает лидирующие места в гонке фреймворков. Materialize CSS предлагает набор готовых к использованию компонентов в стиле Material Design.
Materialize CSS – современный фронтенд-фреймворк, основанный на Material DesignГлавные фичи Materialize CSS:
- Material Design. Это по праву один из самых популярных языков дизайна в мире.
- Фреймворк использует сетку Bootstrap. Можно не разбираться в новых концепциях.
- Компоненты мобильных меню.
- Препроцессор SASS.
Milligram
Один из самых миниатюрных CSS фреймворков. В сжатом виде Milligram весит всего 2Кб. Но мал, да удал – в вашем распоряжении полный набор инструментов верстальщика.
Milligram – миниатюрный CSS фреймворк.Главные фичи Milligram:
- Маленький размер файла.
- Классные темы.
Skeleton
Всего 400 строк кода – а на выходе мы имеем полноценный CSS фреймворк. Skeleton – это не только лейауты, как можно было бы подумать. Здесь весь стандартный набор: типографика, таблицы, формы, кнопки и т. д. Можно брать и создавать полноценный веб-сайт.
Skeleton – идеальный CSS фреймворк для небольших приложенийГлавные фичи Skeleton:
- Только самая необходимая функциональность.
- Просто изучить.
Tailwind CSS
Низкоуровневый CSS фреймворк, открыты все возможности кастомизации. Tailwind CSS подходит для нестандартных дизайн-решений. Если вы имеете представление о концепции атомарного CSS, это именно то, что вам нужно. Фреймворк написан на PostCSS и конфигурируется на JS.
Tailwind CSS – низкоуровневый фреймворк с множеством утилитарных классовГлавные фичи Tailwind CSS:
- Множество утилитарных классов. Простая кастомизация элементов.
- Набор адаптивных опций.
Spectre
Spectre – классический компонентный CSS-фреймворк с элегантным дефолтным оформлением.
Spectre – элегантный CSS-фреймворкГлавные фичи Spectre:
- Чистый CSS, без JavaScript-кода.
- Препроцессор SASS.
Base
Base – компактный и легкий, но довольно мощный фреймворк, который может стать надежным фундаментом для ваших проектов.
Base – надежный CSS-фундамент для вашего сайтаГлавные фичи Base:
- Основан на последней версии Normalize.css.
- Разбит на независимые друг от друга модули.
Picnic CSS
Небольшая библиотека статических и интерактивных компонентов. Picnic включает в себя сетку, формы, табы, всплывающие подсказки, модальные элементы и т. п.
Picnic – легкий CSS фреймворк с симпатичным дизайномГлавные фичи Picnic CSS:
- Симпатичный дефолтный дизайн.
- Настраиваемые переменные.
- Препроцессор Sass.
Mustard UI
Ищете CSS фреймворк для новичков? Вы его нашли. Опенсорсный легкий Mustard создан специально для начинающих разработчиков.
Mustard UI – CSS фреймворк для начинающих верстальщиковГлавные фичи Mustard UI:
- Отдельные модули. Можно работать только с компонентами, которые действительно нужны.
- Отличная документация.
- Маленький размер.
Dead Simple Grid
Однозначный чемпион в номинации Самый крохотный CSS фреймворк. Dead Simple Grid – это, по большому счету, и не фреймворк вовсе. Весит всего 250 байт(!) и состоит лишь из двух классов. Все, что умеет Dead Simple Grid, – строить сетки, но иногда только это вам и требуется.
Dead Simple Grid – убийственно простой инструмент для построения сетокГлавные фичи Dead Simple Grid:
- Элементарная структура. Вряд ли вам вообще потребуется документация.
- Адаптивные колонки и фиксированные отступы.
- Поддержка бесконечной вложенности.
Бонус
В качестве награды за прочтение еще 3 интересных CSS библиотеки, которые могут вам пригодиться:
- Animate.css. Создание CSS анимаций с огромным набором эффектов.
- NES.css. Библиотека компонентов, выполненных в 8-битном стиле.
- Simple Grid. Классическая 12-колоночная сетка для быстрого построения макетов.
Как сделать выбор?
CSS фреймворки предлагают много готового кода, уже проверенного в различных браузерах и на разных разрешениях, чем здорово экономят время. При выборе нужно задаваться не вопросом «какой из этих инструментов лучше?», а «какой из них лучше подходит для моего проекта?».
Основные значащие факторы:
- Размер файлов фреймворка или библиотеки.
- Необходимый набор компонентов.
- Наличие или отсутствие JavaScript-сопровождения.
- Поддержка препроцессоров.
- Концептуальный подход.
Разобравшись в своих потребностях, вы без труда подберёте CSS фреймворк. Возможно, даже из нашего списка.
С какими CSS-фреймворками вы работаете? Поделитесь впечатлениями!
W3.CSS Макет
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Классы макета W3.CSS
W3.CSS версии 2.90 / 2.91 представил следующие классы для «столбчатой» компоновки:
| Класс | Описание |
|---|---|
| w3-ячейка-строка | Контейнер для ячеек (столбцов). |
| W3-ячейка | Макет ячейки (столбец). |
| W3-Cell-Top | Выравнивает содержимое по верхнему краю ячейки (столбца). |
| w3-ячейка-средний | Выравнивает содержимое по вертикали посередине ячейки (столбца). |
| w3-ячейка-дно | Выравнивает содержимое по нижней части ячейки (столбца). |
| w3-мобильный | Добавляет в ячейку (столбец) скорость реагирования сначала на мобильные устройства. Дисплеи элементы как блочные элементы на мобильных устройствах. |
Классы компоновки заменяют устаревшие классы компоновки.
Новый классификатор раскладки более универсален и прост в использовании.
Устаревшие классы макета перечислены внизу этой страницы.
Элементы блока HTML
Первоначально блочные элементы HTML (например,
Пример
Привет, W3.Макет CSS.
Привет, макет W3.CSS.
Попробуй сам »
Макет ячеек
Класс w3-cell переопределяет элементы блока для горизонтального отображения (например, ячеек таблицы):
Пример
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Попробуй сам »
Макет контейнера
w3-cell-row — это контейнер для ячеек (столбцов).
Ширина контейнера w3-cell-row определяет общую ширину всех содержащиеся клетки.
Ширина по умолчанию 100%:
Пример
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Попробуй сам »
Если вы измените ширину контейнера ячейки, это уменьшит общую ширина вмещаемых ячеек:
Пример
Здравствуйте, W3.Макет CSS.
Привет, макет W3.CSS.
Попробуй сам »
Ячейки макета
саморегулирующиеся
Класс w3-cell имеет очень красивую встроенную установочный стандарт. Расположенные рядом элементы автоматически подстраиваются под необходимую ширину:
Здравствуйте, W3.Макет CSS. Привет, макет W3.CSS.
Пример
Привет, макет W3.CSS.
Привет, макет W3.CSS. Привет, макет W3.CSS.
Попробуй сам »
Регулировка ячеек макета по высоте
бок о бок w3-cell элементы будут также автоматически настраивается на одинаковую высоту:
Привет, макет W3.CSS.
Здравствуйте, W3.Макет CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Пример
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Попробуй сам »
Адаптивный макет
Класс w3-mobile добавляет мобильность в первую очередь к любому HTML-элемент.
При использовании вместе с w3-cell он отображает столбцы макета вертикально на маленьких экранах / мобильных телефонах и горизонтально на средних / больших экранах.
На средних и больших экранах:
На маленьких экранах:
Пример
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Здравствуйте W3.Макет CSS.
Попробуй сам »
Простое выравнивание
Класс w3-cell упрощает выравнивание текста.
Существует 3 различных класса выравнивания:
- w3-cell-top (по умолчанию)
- w3-cell-средний
- w3-ячейка-дно
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Пример
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Попробуй сам »
Класс w3-cell-row растягивает элементы по ширине страницы:
Здравствуйте, W3.Макет CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Пример
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Привет, макет W3.CSS.
Здравствуйте, W3.Макет CSS.
Попробуй сам »
Устаревшие классы компоновки таблиц W3.CSS
| w3-макет-контейнер | Используйте вместо этого w3-cell-row. |
| w3-layout-ряд | |
| w3-макет-ячейка | Используйте взамен w3-cell. |
| w3-layout-top | Используйте вместо этого w3-cell-top. |
| w3-макет-средний | Вместо этого используйте w3-cell-middle. |
| w3-layout-дно | Используйте вместо этого w3-cell-bottom. |
| w3-layout-col | Используйте вместо этого w3-mobile. |
Устаревшие классы будут удалены из W3.CSS в версии 4.0.
,
CSS свойство table-layout
Пример
Установить разные алгоритмы раскладки таблиц:
table.a {table-layout: auto;
ширина: 180 пикселей;
}
table.b {
table-layout:
фиксированный;
ширина: 180 пикселей;
}
Определение и использование
Свойство table-layout определяет алгоритм
используется для размещения ячеек, строк и столбцов таблицы.
Совет: Основное преимущество table-layout: фиксированное; это что таблица отрисовывается намного быстрее. На больших таблицах пользователи не увидят никакой части table, пока браузер не отобразит всю таблицу. Итак, если вы используете table-layout: исправлено, пользователи будут видеть верхнюю часть таблицы, пока браузер загружается и отображает остальную часть таблицы. Создается впечатление, что страница загружает намного быстрее!
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет.Прочитать о animatable |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.tableLayout = «fixed» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| стол-макет | 14.0 | 5,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
макет таблицы: авто | фиксированный | начальный | наследование;
Значения собственности
| Значение | Описание | Играй |
|---|---|---|
| авто | Браузеры используют алгоритм автоматической компоновки таблиц.Ширина столбца задается самым широким небьющимся содержимым в ячейках. Контент будет определять макет | Играй » |
| фиксированный | Задает алгоритм фиксированного макета таблицы. Устанавливается ширина таблицы и столбца. на ширину таблицы и столбца или на ширину первой строки ячеек. Ячейки в других строках не влияют на ширину столбцов. Если нет ширины в первой строке ширина столбцов делится поровну по таблице, независимо от содержимого ячеек | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать примерно начальные | Играй » |
| наследство | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
УчебникCSS: таблица CSS
Ссылка на HTML DOM: свойство tableLayout
,
CSS-сетка
Заголовок
Меню
Основной
Правый
Нижний колонтитул
Попробуй сам »
Схема сетки
Модуль макета сетки CSS предлагает систему макета на основе сетки с строками и столбцы, что упрощает создание веб-страниц без использования поплавков и позиционирование.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
Попробуй сам »
Показать свойство
Элемент HTML становится контейнером сетки, когда его свойство display установлен на сетка или встроенная сетка .
Все прямые дочерние элементы контейнера сетки автоматически становятся элементами сетки .
Колонны сетки
Вертикальные линии элементов сетки называются столбцами .
рядов сетки
Горизонтальные линии элементов сетки называются строками .
Зазоры сетки
Промежутки между каждым столбцом / строкой называются пробелами .
Вы можете настроить размер зазора, используя одно из следующих свойств:
сетка-столбец-зазор
сетка-ряд-зазор
сетка-зазор
Пример
Свойство grid-column-gap устанавливает промежуток между столбцами:
,решетчатый контейнер {
дисплей: сетка;
сетка-столбец-промежуток: 50 пикселей;
}
Попробуй сам »
Пример
Свойство grid-row-gap устанавливает промежуток между строками:
.grid-контейнер {
дисплей: сетка;
сетка-строка-промежуток: 50 пикселей;
}
Попробуй сам »
Пример
Свойство grid-gap является сокращенным свойством для grid-row-gap и сетка-столбец-зазор Объекты:
,решетчатый контейнер {
дисплей: сетка;
grid-gap: 50px 100px;
}
Попробуй сам »
Пример
Свойство grid-gap также можно использовать для установки интервала между строками и разрыв столбца в одно значение:
.grid-контейнер {
дисплей: сетка;
сетка-зазор: 50 пикселей;
}
Попробуй сам »
Линии сетки
Строки между столбцами называются строками столбцов .
Строки между строками называются строками .
См. Номера строк при помещении элемента сетки в контейнер сетки:
Пример
Поместите элемент сетки в строку столбца 1 и дайте ему заканчиваться на строке столбца 3:
.item1 {
начало столбца сетки: 1;
сетка-столбец-конец: 3;
}
Попробуй сам »
Пример
Поместите элемент сетки в строку 1 и дайте ему заканчиваться на строке 3:
,поз.1 {
начало строки сетки: 1;
сетка-конец ряда: 3;
}
Попробуй сам »
,
table-layout — Веб-технологии для разработчиков
Свойство Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. В этом примере используется фиксированный макет таблицы в сочетании со свойством table-layout CSS устанавливает алгоритм, используемый для компоновки ячеек, строк и столбцов.
Синтаксис
/ * Значения ключевых слов * /
сервировка стола: авто;
table-layout: фиксированный;
/ * Глобальные значения * /
макет таблицы: наследовать;
table-layout: начальный;
table-layout: не задано;
Значения
авто фиксированная элементов таблицы и столбца или шириной первой строки ячеек. Ячейки в последующих строках не влияют на ширину столбцов. Формальное определение
Формальный синтаксис
авто | фиксированный
Примеры
Таблицы фиксированной ширины с переполнением текста
width для ограничения ширины таблицы. Свойство text-overflow используется для применения многоточия к словам, длина которых слишком велика.Если бы макет таблицы был авто , таблица увеличилась бы, чтобы разместить свое содержимое, несмотря на указанную ширину . HTML
<таблица>
Ed Дерево
Альберт Швейцер
Джейн Fonda
Уильям Шекспир
CSS
стол {
table-layout: фиксированный;
ширина: 120 пикселей;
граница: сплошной красный 1px;
}
td {
граница: 1 пиксель сплошного синего цвета;
переполнение: скрыто;
белое пространство: nowrap;
переполнение текста: многоточие;
} Результат
Технические характеристики
Совместимость с браузером
Обновите данные совместимости на GitHub Desktop Mobile Chrome Edge Firefox Internet Explorer Opera Safari Android webview Chrome для Android Firefox для Android Opera для Android Safari на iOS Samsung Internet table-layout Chrome Полная поддержка 14 Кромка Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка 5 Опера Полная поддержка 7 Safari Полная поддержка 1 WebView Android Полная поддержка 1.5 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка 10.1 Safari iOS Полная поддержка 3 Samsung Internet Android Полная поддержка 1.0 Легенда
См. Также
,
