Что такое верстка сайта простыми словами
В этой статье мы подробно и простыми словами рассмотрим, что такое верстка сайта и насколько сложен этот процесс. Сама верстка является конечным этапом в разработке структуры и дизайна сайта.
Зачастую, заказчики не уделяют должного внимания такому этапу разработки, их больше интересуют вопросы о CMS сайта и что это такое, согласование дизайна и последующая корректная работа сайта.
Что такое верстка сайта
Все те, кто в той или иной мере касались веб-разработки, вероятно знают, что такое верстка сайта и как происходит данный процесс. Но для тех, кто только начинает свой путь разработчика или просто познаёт мир интернет-технологий мы доступно разъясним все тонкости.
Верстка сайта – это описание программным кодом визуальной части Вашего сайта. Проще говоря – это соединение и расположение всех составных элементов сайта на странице документа. Такими составными элементами являются: текст с заголовками, различные изображения и таблицы.
Такими составными элементами являются: текст с заголовками, различные изображения и таблицы.
От того, насколько ответственно и качественно верстальщик выполнит свою работу, будет зависеть многое. Например, если Вы заказываете разработку сайта-визитки, то насколько готовый ресурс будет положительно восприниматься пользователями, покажет профессиональность разработчика. Его работа направлена так же на то, насколько быстрой будет скорость загрузки сайта и будет ли готовый сайт соответствовать требованиям той или иной поисковой системы.
Верстка сайта: с чего начать
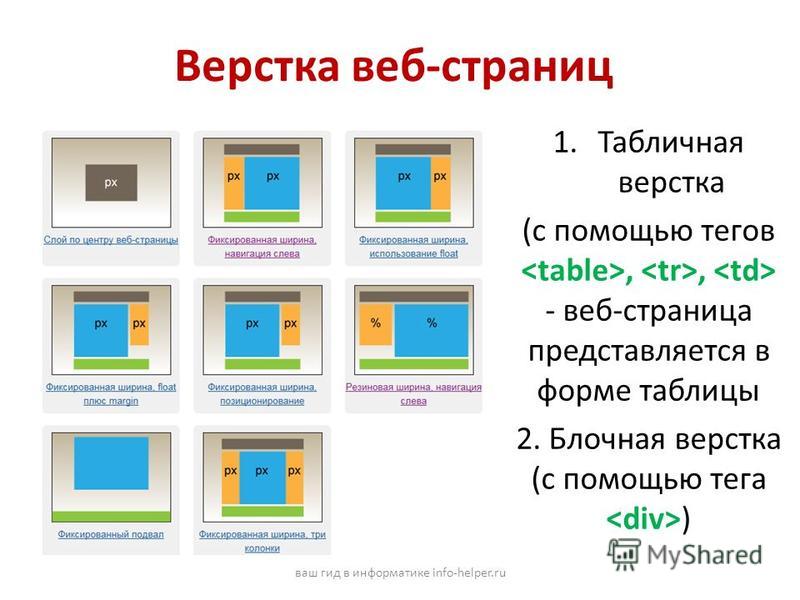
Для того чтобы разобраться с чего начать верстку сайта, рассмотрим её виды. Сегодня мы поговорим только об основных видах, обычно их выделяют три – это табличная, блочная и адаптивная верстки. О последней мы поговорим чуть позже.
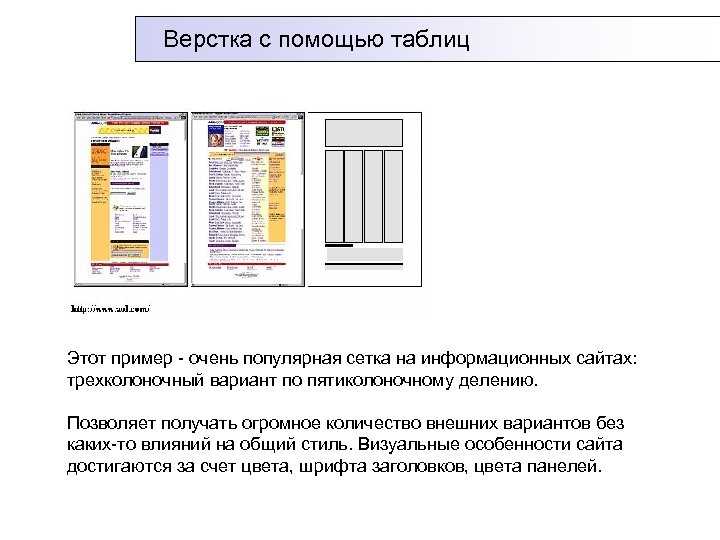
Суть табличной верстки заключается в том, что структура сайта представляется в виде таблиц, в свою очередь ячейки в таблице – это каждый элемент страницы.
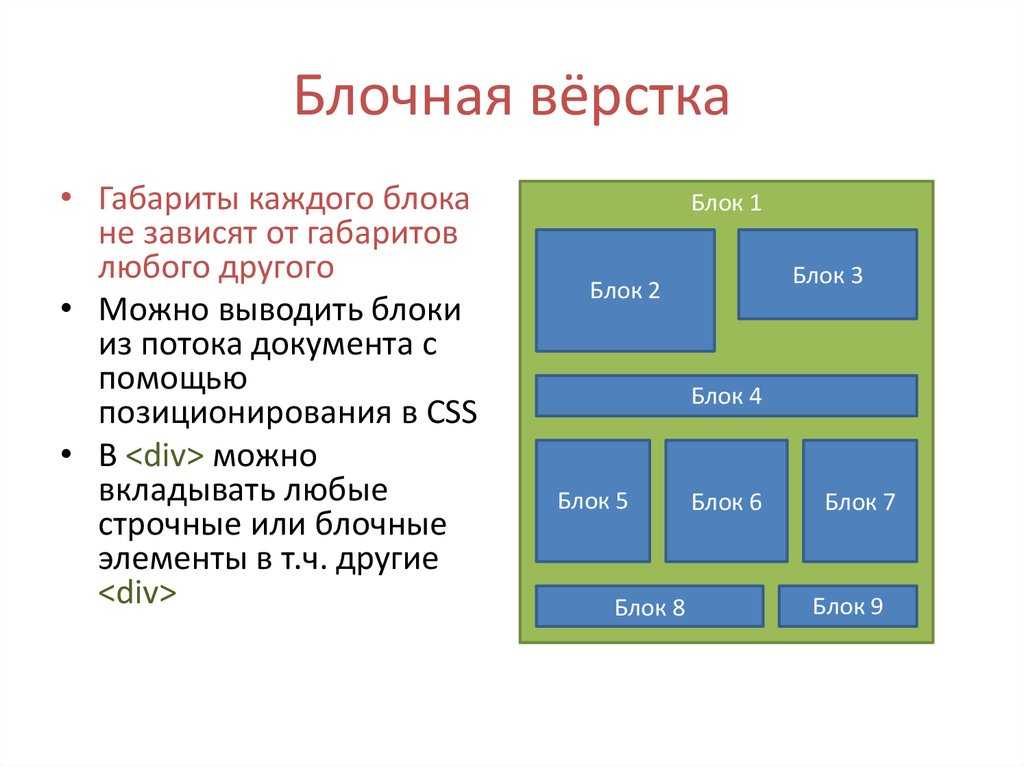
Большинство профессионалов уже перешли и продолжают переходить на более гибкую верстку, то есть блочную. Её суть заключается в создании сайта на основе блоков, или как их ещё называют тегов — «div». Они содержат в себе текст, изображения и т.д. Главный их плюс и особенность в том, что при верстке они могут накладываться друг на друга.
Адаптивная верстка сайта: что это такое
В наше время всё больше и больше отдаётся предпочтение мобильным телефонам и устройствам с широкоформатными экранами, поэтому для профессионала важно знать, что такое адаптивная верстка сайта и насколько она важна.
Многие сталкиваются с такой проблемой, когда заходишь на какой-либо ресурс с мобильного устройства дизайн и функционал сайта превращается в ужасно неудобный для использования.
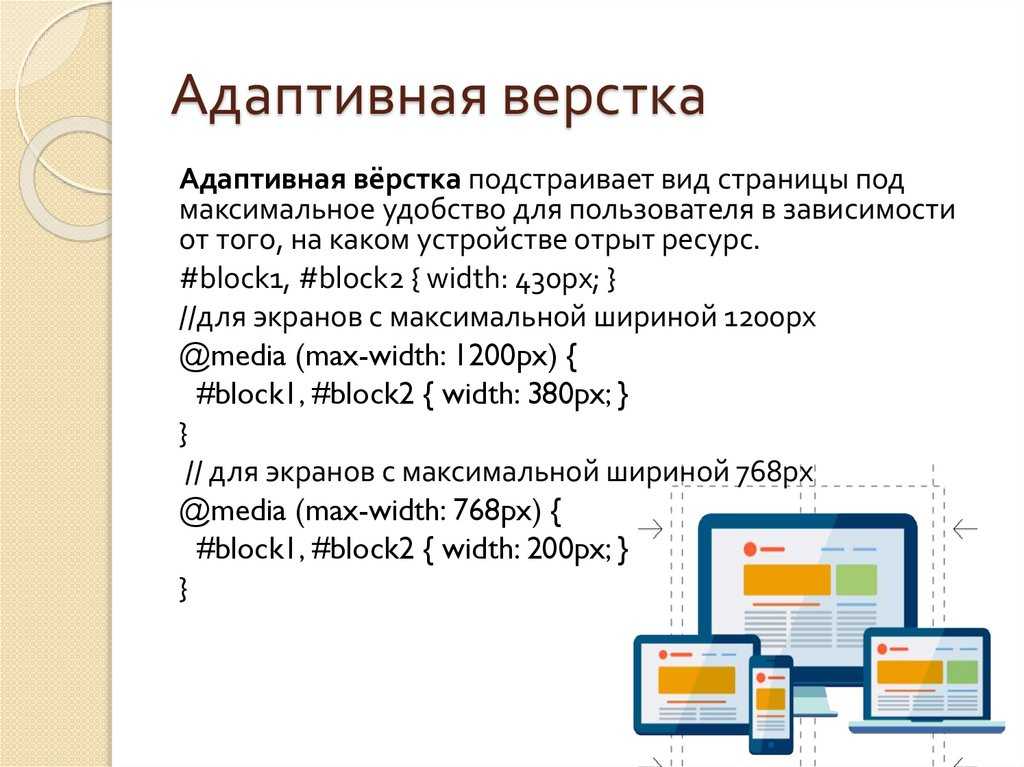
Суть адаптивной верстки состоит в том, что при создании сайта используются современные технологии, которые позволяют создать все элементы «плавающими». Проще говоря, такие элементы будут самостоятельно менять свой размер, и располагаться на странице в зависимости от того устройства, на котором будет просматриваться страница.
Что нужно для верстки сайтов
Следующий вопрос, который может возникнуть, что нужно для верстки сайтов и с помощью чего это сделать. Для того, чтобы сверстать самую обыкновенную интернет-страницу Вам может понадобиться только блокнот. Но если Вы заглядываетесь на более масштабные проекты, то здесь уже не обойтись без специализированных html-редакторов.
По большей части профессионалами используются такие программы, как: Notepad++, Microsoft FrontPage, CoffeeCup HTML Editor и NetBeans. Чаще всего такие редакторы делятся на обычные и визуальные. Работая со вторыми, справиться сможет даже новичок.
Сегодня мы убедились в том, что при создании сайта, верстке стоит уделять достаточно внимания и находить для этого грамотных специалистов. Если изложенной информации Вам было недостаточно, советуем изучить, что такое онлайн курсы и пройти их для получения новых знаний. Становясь хорошим специалистом, Вы сможете сотрудничать с любыми заказчиками.
что это такое и зачем нужна, с чего начать
Верстка сайтов — это расположение на веб-странице всех необходимых элементов согласно дизайн-макету: текста, изображений, таблиц, форм, кнопок и др. Внешне верстка представляет собой корректное отображение контента, а внутренне она реализуется с помощью языков HTML и CSS.
Содержание
- Что такое верстка
- Исходные данные, процесс и результат верстки
- Что должен уметь верстальщик
- Виды верстки сайтов
Что такое верстка
Понятие верстка пришло в веб-сферу из полиграфии, где оно обозначает создание печатного издания путем комбинирования текста и изображений. Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
От того, насколько профессионально выполнена верстка сайта, зависит:
- его аккуратность и привлекательность;
- корректность отображения на различных устройствах;
- соответствие требованиям поисковых систем.
Верстка относится к сфере frontend-разработки — создания видимого для пользователя интерфейса программного продукта.
Фрагмент макета лендинга с версией для десктопа и смартфона от дизайнера Лены Золотухиной. ИсточникИсходные данные, процесс и результат версткиЧтобы верстальщик оформил страницу, ему нужны четкие указания, как она должна выглядеть в итоге: что должно быть в хедере и футере сайта, где должны располагаться тексты, картинки, какую форму и цвет должны иметь кнопки, какой размер шрифта и кегль использовать и др. Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Конечно, бывают случаи, когда дизайн-макета для верстки нет. Тогда верстальщику приходится самому придумывать оформление страниц либо брать шаблонные решения и «подгонять» их под нужды компании.
Чтобы перенести дизайн-макет на сайт, верстальщик использует HTML и CSS, а также JavaScript.
- HTML (HyperText Markup Language) — это язык разметки страниц, который помогает структурировать контент, то есть располагать все элементы в нужных местах.
- CSS (от Cascading Style Sheets) — язык описания внешнего вида элементов веб-страницы. Он отвечает за то, как конкретно будут выглядеть элементы: какой размер и шрифт будет у заголовка, какой цвет у кнопок и т.д.
- JavaScript — это язык программирования, позволяющий сделать веб-страницу интерактивной: например, показывать пользователю различные сообщения, реагировать на клики, записывать введенные пользователем данные на сервер и т.
 д.
д.
HTML и CSS работают в связке и позволяют сделать веб-страницу именно такой, какой ее задумал веб-дизайнер.
По завершении верстки необходимо ее проверить: соответствует ли она макету, корректно ли отображается на всех заданных устройствах и браузерах, выполняется ли весь задуманный интерактив (например, правильно ли работают формы заявок).
Что должен уметь верстальщикВерстальщик должен знать прежде всего HTML, CSS и правила валидной верстки. Существуют так называемые стандарты W3C, разъясняющие, какой код будут хорошо понимать другие разработчики, поисковые системы и браузеры. Валидный код улучшает скорость загрузки страниц и помогает поисковым роботам правильно обрабатывать контент.
Код можно проверить в валидаторе W3C. Для этого в строку проверки нужно вставить URL веб-страницы и нажать кнопку CHECK. Через пару секунд сервис покажет, какие ошибки есть в коде, и разъяснит их.
Этот сервис особенно полезен начинающим верстальщикам.
Кроме умения пользоваться языками разметки, верстальщик должен уметь читать PSD-файлы, документы Figma и Sketch, а именно понимать размеры элементов, отступы, параметры шрифтов, чтобы реализовать это всё на веб-странице. Вопреки распространенному мнению, frontend-разработчику необязательно самому уметь создавать дизайн-макеты в графических редакторах. Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
Виды верстки сайтовПо адаптивности и способу адаптации верстка бывает фиксированной, резиновой, адаптивной и гибкой.
Фиксированная верстка — это когда все элементы располагаются на строго определенном расстоянии друг от друга и имеют не меняющиеся в зависимости от устройства размеры. За основу чаще всего берется версия сайта для десктопов. На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
Резиновая верстка — это когда элементы подстраиваются под размер экрана. Для этого верстальщик указывает, сколько процентов от первоначального блока должны занимать версии блоков для меньших экранов (например, 70%, 50% и т.д.).
Адаптивная верстка — верстка, «заточенная» под самые популярные разрешения экранов (ширину 320, 768, 1024 px и т.д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
Версии одного сайта для десктопа и смартфонаГибкая верстка — это верстка с помощью технологии CSS Flexbox. Согласно ей, контент становится flex-элементами, которые можно довольно легко и эстетично расположить на экранах любого размера.
Flex-элементы в коде адаптивной версии сайта Ozon для смартфоновПо структуре и способу оформления в коде верстка бывает табличной и блочной.
Табличная верстка — способ организации контента на странице, при котором она разделяется на ячейки невидимой таблицы. В коде этот тип верстки можно узнать по тегам <table>, <tr> и <td>. Данный тип верстки устарел и используется редко.
Блочная верстка — наиболее распространенный тип верстки, при котором каждый логический элемент контента (например карточка товара в каталоге интернет-магазина) представляет собой блок. Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
HTML-код страницы сайта OzonИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Макет: определение, значение и примеры
Термин макет относится к тому, как что-то спроектировано, устроено или выложено. В письменном тексте именно так визуальные элементы, такие как изображения, шрифты и заголовки, представлены на странице. Анализ особенностей макета имеет решающее значение для понимания не только текста, но и намерений, стоящих за постерами, рекламными объявлениями и другими маркетинговыми средствами.
Значение раскладки
Рассмотрим более подробно, что такое раскладка. Мы рассмотрим макет письменного текста, а также основные примеры особенностей макета и почему особенности макета важны.
Определение макета
Что такое определение макета или элементов макета?
Макет в письменном тексте — это способ расположения визуальных элементов на странице. Эти визуальные элементы, известные как функции макета, включают текст, изображения, заголовки, интервалы и многое другое. Макет может помочь определить основные моменты текста и облегчить чтение текста.
Примеры макетов
Примером знакомой функции макета является меню ресторана. Меню обычно делится на несколько разделов с крупными жирными заголовками, такими как «закуски», «основные блюда», «десерты» и «напитки». В соответствии с этим продукты питания и напитки обычно четко изложены с описанием под ними более мелким текстом и ценами сбоку. Могут быть даже изображения еды и напитков, которые помогают читателю визуализировать то, что он будет заказывать.
Этот знакомый макет помогает читателю ориентироваться в меню и понимать, на что он смотрит.
Каковы основные части макета?
Макет обычно состоит из трех основных частей, посредством которых организуются функции макета: введение , основная часть и выводы.
Введение — это первая точка контакта читателя с содержанием. Он должен быть привлекательным и излагать основные моменты статьи.
Основная часть , , с другой стороны, это место, где можно найти наиболее важные части текста. Он должен быть четким и кратким, соответствовать тому, что будет обсуждаться во введении.
Он должен быть четким и кратким, соответствовать тому, что будет обсуждаться во введении.
Наконец, вывод объединяет все нити вашего аргумента и резюмирует его. Иногда в статье представлена новая идея по отношению к остальной части эссе, которая может расширить возможности основной части текста. Он должен быть в состоянии стоять самостоятельно; нужно быть в состоянии понять, что статья пытается передать, просто прочитав заключение.
Каковы примеры элементов макета?
Помимо привлекательного содержания, важно включить другие функции и элементы «макета», чтобы привлечь читателей к вашей работе. В этом разделе мы обсудим различные функции макета с примерами функций макета и то, как вы можете использовать их в своем письме.
1. Заголовки и подзаголовки
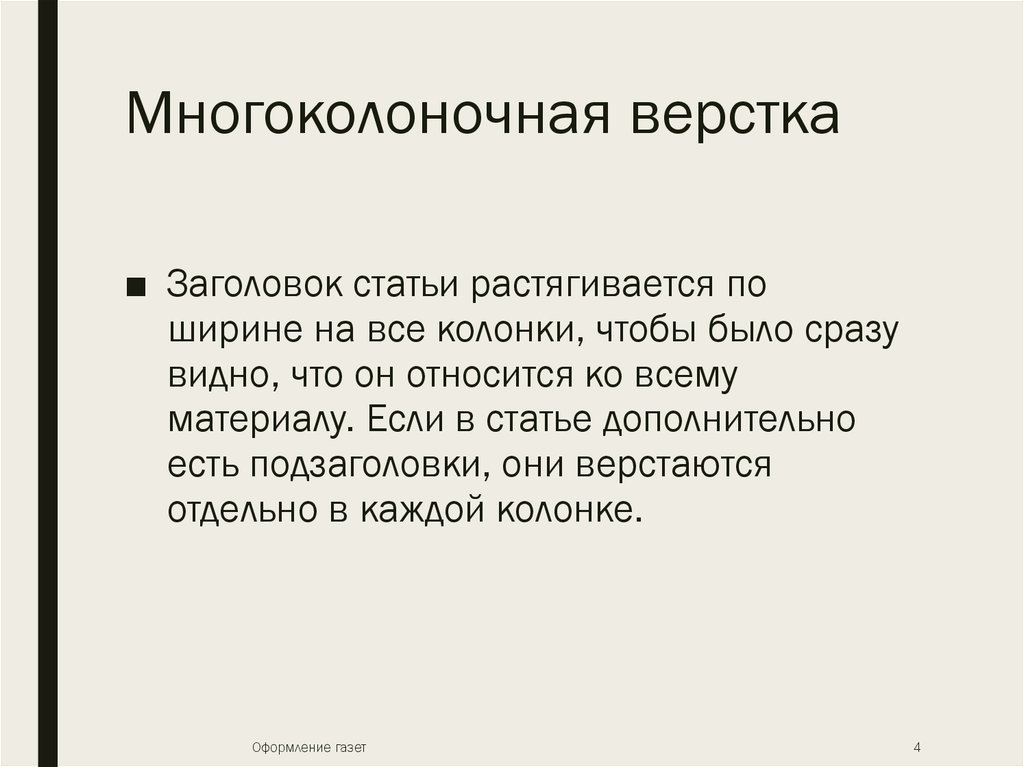
В большинстве случаев заголовок является первой точкой соприкосновения читателей с письменным материалом и особенностями его оформления. Он должен быть в состоянии привлечь их внимание. Заголовки и подзаголовки — это краткие утверждения, описывающие содержание раздела. Как правило, заголовки выделены более крупным шрифтом по сравнению с подзаголовками, как в этой статье. Хотя заголовки — это строительные блоки, подзаголовки — это дорожная карта! Они помогают держать как читателя, так и писателя в нужном русле.
Заголовки и подзаголовки — это краткие утверждения, описывающие содержание раздела. Как правило, заголовки выделены более крупным шрифтом по сравнению с подзаголовками, как в этой статье. Хотя заголовки — это строительные блоки, подзаголовки — это дорожная карта! Они помогают держать как читателя, так и писателя в нужном русле.
2. Второй абзац
Важно отметить, что обычно абзац вращается вокруг одной основной идеи, которая вводится в начале абзаца. Эффективное использование абзацев помогает донести идею до ваших читателей. Подобно введению, основной части и заключению, абзацы помогают эффективно структурировать письмо.
Абзацы открываются тематическим предложением, которое вводит основную мысль. Тематическое предложение должно быть коротким и точным. Следующий раздел, или то, что также известно как , поддерживающий предложения , является основной частью абзаца. Эта часть предоставляет доказательства и поддерживает тематическое предложение.
Наконец, вы заканчиваете абзац заключительным предложением , которое возвращает к основной идее, обеспечивая при этом переход к следующему абзацу (или к следующей идее, если это применимо).
3. Интервал
Как вы себя чувствуете, читая это?
Чтение предложения выше было не лучшим опытом, не так ли? Это сила интервала! Использование пустого пространства помогает читателю обрабатывать информацию и дает глазам передышку, предотвращая напряжение.
4. Цвет шрифтаЦвет шрифта — это цвет, используемый для написания текста. Это важно, потому что оно может передать смысл. Цвета могут передавать эмоции, помогая читателям запоминать информацию и поддерживать внимание. При эффективном использовании цвета могут сделать текст эстетически привлекательным и облегчить восприятие больших блоков текста.
Совет : Обратите внимание на то, как в этой статье используются цвета и как разные цвета и заголовки разбивают большие фрагменты текста
5.
 Размер шрифта
Размер шрифтаРазмер шрифта текста соответствует размеру отображаемых или печатаемых символов. Очень важно сделать это правильно, так как это повлияет на читабельность текста. Неправильный размер текста затруднит чтение и отвлечет читателя, создавая негативное впечатление от чтения. Использование правильного размера текста важно, чтобы сделать процесс чтения максимально удобным для читателя, чтобы он оставался заинтересованным в тексте. Наиболее распространенные размеры шрифта — 11 и 12,9.0003
6. Тип шрифта Шрифт — это графическое представление текста. Существует много шрифтов, таких как Arial, Times New Roman, Georgia и т. д. Важно использовать правильный шрифт, так как он облегчает чтение, и это позволит вам привлечь больше читателей. Некоторые шрифты подходят для разных контекстов. В академическом эссе можно было бы ожидать, что вы будете использовать базовый шрифт, такой как Times New Roman, тогда как в рекламе потребуется более интересный и привлекательный шрифт.
7. Текстовые поля
Текстовые поля — это инструмент, позволяющий добавлять текст или изображения в любом месте документа. Это позволяет вам привлечь внимание к определенной области файла, например, имея возможность создать определенное текстовое поле (с помощью цветов, границ и т. д.).
Мы можем создавать текстовые поля и добавлять текст в документ. Скриншот Microsoft Word
На приведенном выше рисунке показан пример текстового поля в Microsoft Word и различные параметры слева, которые можно использовать для его оформления. . Это можно решить на основе темы и других цветов, которые вы используете в статьях. Преимущество использования текстового поля заключается в том, что при необходимости вы можете легко перемещать текст.
Совет : Посмотрите статью о цвете шрифта, если вы не знаете, сколько цветов использовать в своей работе.
8. Графики, диаграммы, таблицы, изображения
Графики, диаграммы, таблицы и изображения являются важными инструментами, помогающими организовать и визуализировать содержимое. В зависимости от типа текста они служат разным целям. Например, если бы это была книга, предназначенная для детей в возрасте 3-4 лет, изображения сильно отличались бы от бизнес-презентации, как показано ниже.
В зависимости от типа текста они служат разным целям. Например, если бы это была книга, предназначенная для детей в возрасте 3-4 лет, изображения сильно отличались бы от бизнес-презентации, как показано ниже.
Детская книга обычно содержит большие яркие картинки, которые развлекают и обучают ребенка — Pixabay
Деловая презентация будет содержать специальные изображения, графики, диаграммы и таблицы — Pixabay
9. Подписи
Подпись — это небольшое заявление контекстуализация изображения, помогая читателю понять актуальность изображения по отношению к тексту. Давайте рассмотрим пример этой функции макета:
Подписи помогают читателю интерпретировать и понимать изображение — Pixabay
Что вы думаете об изображении выше? Можно прийти к нескольким выводам:
Существует множество способов интерпретировать изображение, верно? Подписи к изображениям помогают читателю понять изображение по отношению к тексту. Важно всегда иметь подписи к вашим изображениям, чтобы помочь читателю сосредоточиться на тексте.
Почему расположение важно?
Макет и функции макета важны для структурирования контента и письменной информации. То, как организованы элементы макета, влияет на то, как содержимое интерпретируется читателем. Плохая компоновка может привести к отвлечению и незаинтересованности читателей. С другой стороны, хороший макет позволяет легко перемещаться по тексту. Кроме того, хорошо организованный макет может помочь удерживать внимание читателя, а это то, что вам нужно как писателю!
Макет — ключевые выводы
Макет описывает способ оформления или размещения чего-либо на странице.
Три основные части любого письменного текста: введение, основная часть и заключение.
Некоторые особенности, о которых следует помнить при разработке макета вашего письменного материала: заголовки, подзаголовки, абзацы, интервалы, цвет, размер текста, шрифт, текстовые поля, графики, изображения и подписи.

Плохо спроектированный макет затрудняет чтение текста и заставляет читателей оторваться от текста.
Хорошая компоновка полезна как для читателя, так и для автора, поскольку она обеспечивает удобную навигацию и поддерживает читателя.
Макет и макет — использование и различия
Ничто так не сбивает с толку при изучении языка, как слова или фразы, которые звучат одинаково, но по-разному используются как в устной, так и в письменной речи.
Большинство фразовых глаголов (глагол, который объединяет глагол с предлогом или наречием) также имеют форму из одного слова. Несмотря на то, что они похожи друг на друга по определению, их части речи диктуют очень разные употребления.
Макет и Макет являются прекрасными примерами этого. Выбор между ними при написании разочаровывал писателей в течение многих лет и особенно разочаровывал изучающих язык. Но если вы сможете запомнить несколько простых правил, ваше письмо станет более ясным и лаконичным для понимания вашей аудиторией.
Но если вы сможете запомнить несколько простых правил, ваше письмо станет более ясным и лаконичным для понимания вашей аудиторией.
В чем разница между макетом и макетом?
Lay out , как объяснялось выше, является фразовым глаголом, состоящим из более чем одного слова, для обозначения действий по составлению плана, объяснению, упорядочиванию или подготовке. Макет представляет собой однословную соответствующую форму, которая может функционировать как существительное и прилагательное, но никогда как глагол.
Что означает раскладка?
Lay out — это фразовый глагол, означающий (1) составить план, (2) сбить с ног, (3) объяснить или описать, (4) показать, (5) упорядочить и ( 6) подготовить труп к похоронам.
Laid out — это прошедшее время фразы. Вы можете увидеть выложенным использованным, но это неправильно, и этого следует избегать.
Например:
- При приготовлении пирога важно заранее выложить все ингредиенты.

- В документе четко изложены принципы.
- Пожалуйста, разложите чистые простыни, чтобы я мог быстро перевернуть эти кровати.
- Цветочные композиции были разложены по всему буфету, каждая из которых была очень красиво видна.
- Я провел лето на стажировке в похоронном бюро, но никогда не привыкну к виду лежащего после смерти тела.
- Она уложила его апперкотом в подбородок.
Что означает макет?
Основными определениями планировки являются (1) план или (2) расположение элементов в пространстве.Например:
- Мне нужно, чтобы вы утвердили один из макетов декоратора интерьера, прежде чем архитектор появится на встрече.
- План нового бассейна нуждался только в одобрении подрядчика, прежде чем земля могла быть вырыта.
- Печатные станки раньше зависели от нового макета для каждой страницы перед печатью сотен копий, которые приводились в порядок после сушки.
Макет и макет: истоки использования
Макет и Макет тенденция использования.