что это простыми словами, как верстать правильно
Термин «верстка» пришел в digital из издательского ремесла. Там под версткой понимается монтаж макета газеты или книги из подготовленного материала — текста, таблиц, изображений, который потом отправляется в печать. В обоих случаях главная задача верстки — сделать так, чтобы сайт или печатное издание было удобно просматривать и взаимодействовать с ними.
Что такое верстка сайта
Верстка — это создание структуры гипертекстового документа и разработка графического пользовательского интерфейса сайта при помощи HTML, скриптов и стилей. Главная задача верстальщика — точно и без ошибок отправить прототип в реальный код. Простыми словами, верстка — это перенос предварительного макета сайта в HTML.
Англоязычный эквивалент термина «верстка веб-страниц» — Frontend web development, что можно перевести как «фронтенд веб-разработки». Фронтенд сайта — это то, что видит обычный пользователь — текст, изображения, другие графические элементы. Бэкэнд сайта — это внутренняя, невидимая глазу пользователя часть сайта — как подкапотное пространство автомобиля.
Бэкэнд сайта — это внутренняя, невидимая глазу пользователя часть сайта — как подкапотное пространство автомобиля.
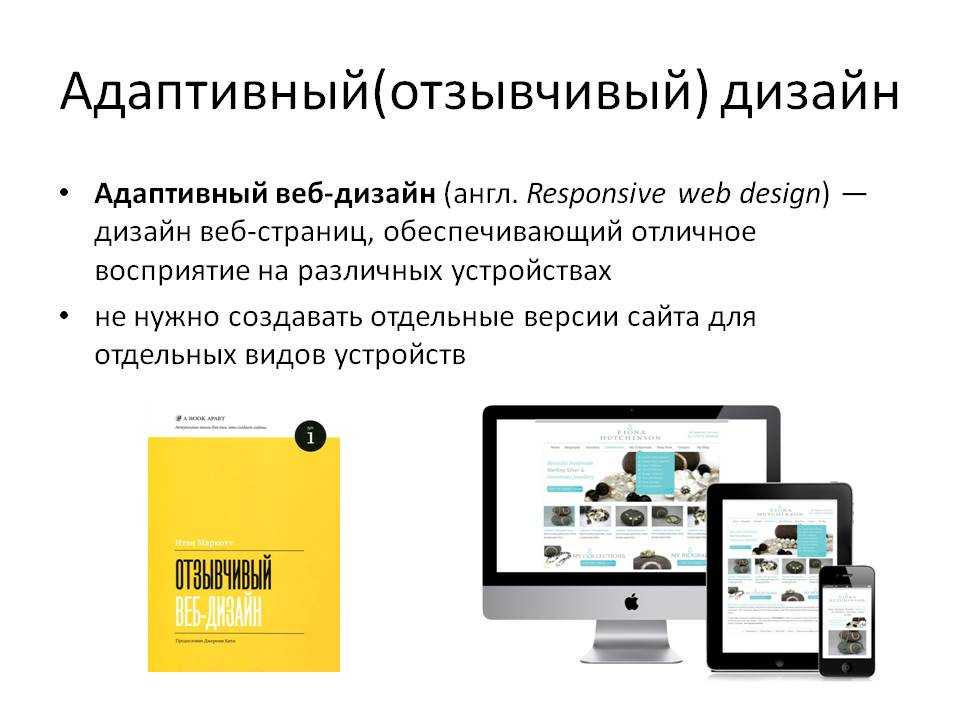
Удобство просмотра должно обеспечиваться с любого устройства и из любого браузера.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Пример верстки
Чтобы увидеть верстку, предлагаем взглянуть на пример ниже. Это будет хедер главной страницы.
Размеченный пример будет содержать четыре раздела («Главная страница», «Наши проекты», «О компании», «Связаться с нами»). Сперва формируется основа в виде самостоятельного HTML-документа:
<header>
<div>
<div>
<div>
<a href=»#»><img src=»company-logo. png» alt=»»/></a>
png» alt=»»/></a>
</div>
<div>
<ul>
<li><a href=»#»>Главная cтраницa</a></li>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Связаться с нами</a></li>
</ul>
</div>
</div>
</div>
</header>
Теперь нужно указать все необходимые свойства для селекторов. Вот так можно задать параметры селекторов для отступов окна и полей вокруг текста:
body {
font-family: 'Kawon', Consolas;
font-size: 100%;
background: #fff;
}
.wrap {
margin: 0 auto;
width: 70%; /* это и есть отступы, относительно окна браузера */
}
.
header {
padding: 1.3em 0em; /* а это непосредственные поля, окружающие текст */
…
и так далее
В итоге разметка хедера cайта главной страницы приобретает следующий вид:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link href=’http://fonts.googleapis.com/css?family=Kawon:100,300,400,700,900′ rel=’stylesheet’ type=’text/css’>
<link href=»style.css» rel=»stylesheet» type=»text/css» media=»all» />
<title>Проекты с зарубежными компаниями</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=»»><img src=»company-logo.png» alt=»»/></a>
<div>
<ul>
<li><a href=»#»>Главная страница</a></li>
<li><a href=»#»>Наши проекты</a></li>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Связаться с нами</a></li>
</ul>
</div>
<div></div> /* отменить обтекание */
</div>
</div>
</header>
</body>
</html>
Так мы сверстали хедер для главной страницы с четырьмя разделами и задали оформление шапки «стилями».
Этапы верстки сайта
В зависимости от типа задачи и ее сложности этапы верстки сайта могут немного различаться. Стандартный алгоритм работы верстальщика выглядит так:
- Перенос структуры предварительного макета в HTML-документ.
- Работа со «стилями», задание глобальных настроек CSS согласно параметрам прототипа.
- Настройка и задание свойств для интерактивных компонентов страницы. При этом могут использоваться разнообразные технологии — например, JQuery и JS (и, конечно же, «стили»).
- Перенос предварительного шаблона в систему управления контентом.
- Тестирование. На этом этапе разработчик старается обнаружить типичные проблемы: например, некорректное отображение страниц в разных браузерах или съезд блоков на разных мобильных устройствах.
В идеале верстальщик должен перенести сайт из макета таким образом, чтобы он вообще не отличался от того, что задумал дизайнер.
Воплотить эту идею удается далеко не всегда в силу особенностей выбранной CMS, недостатка знаний у разработчика и верстальщика, ограничений по используемым технологиям, прочих технических причин.
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Виды верстки сайта
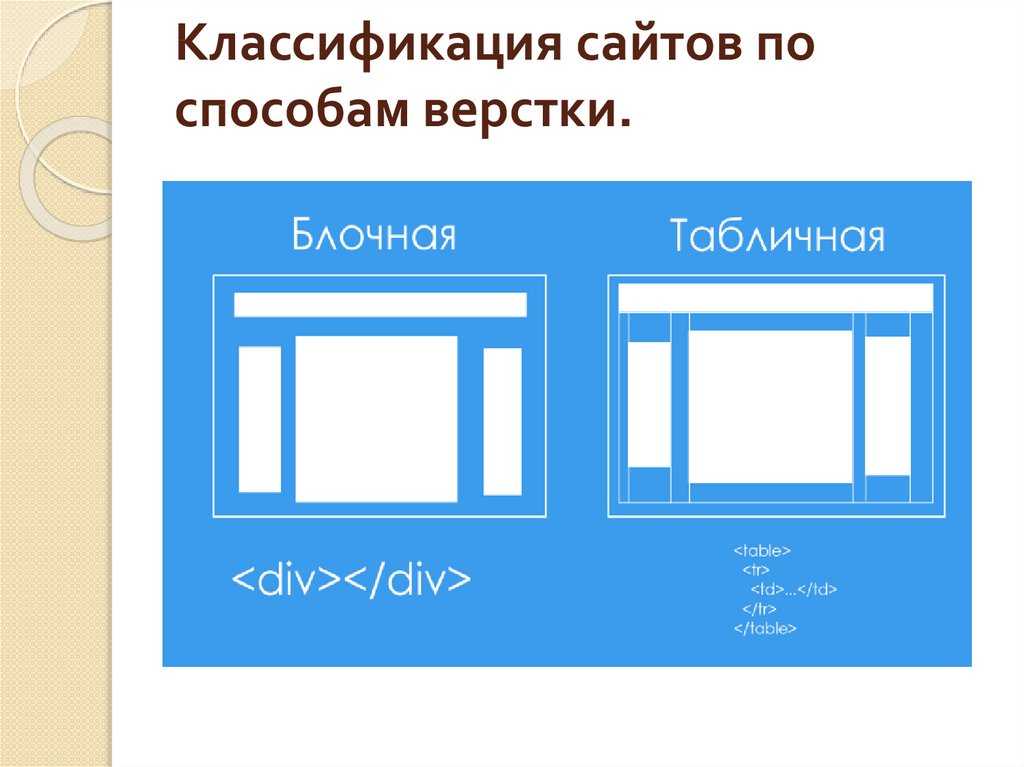
Сегодня самыми распространенными являются два типа верстки: блочная и табличная.
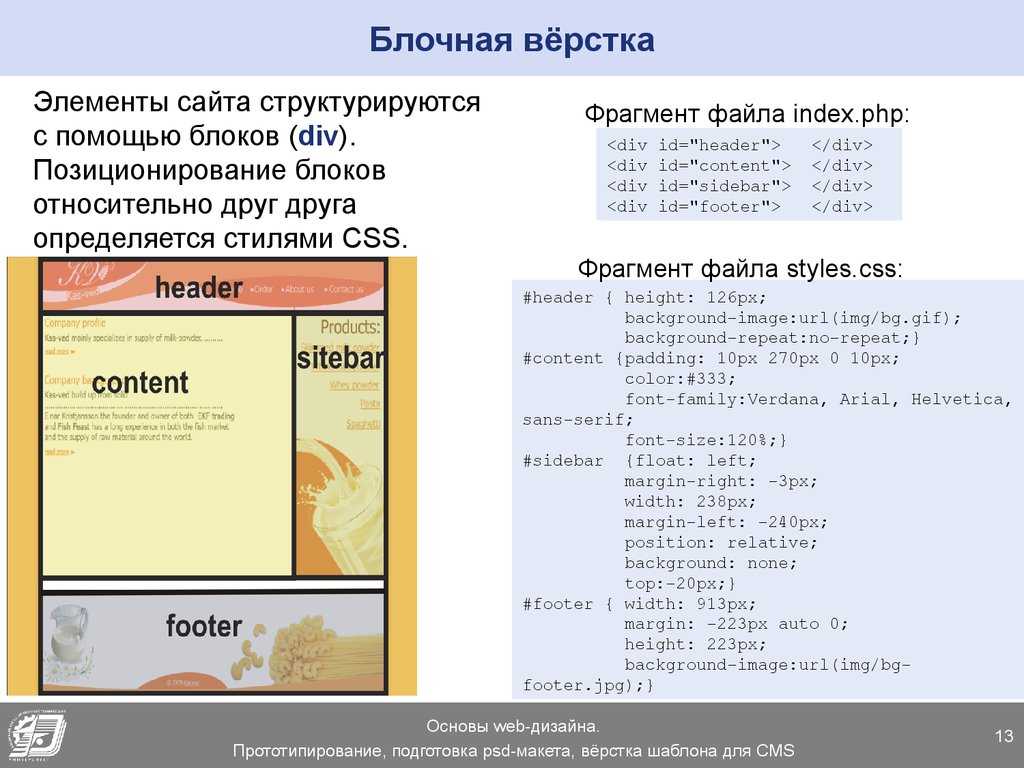
Блочная верстка
Более современная и отзывчивая, отлично сочетается со стилями уже «из коробки». Это значит, что при необходимости можно быстро изменить расположение объектов, задать нужные отступы, интервалы, изменить цветовое решение любого элемента страницы. Кроме того, блочные элементы страницы предпочтительнее с точки зрения быстродействия и отзывчивости.
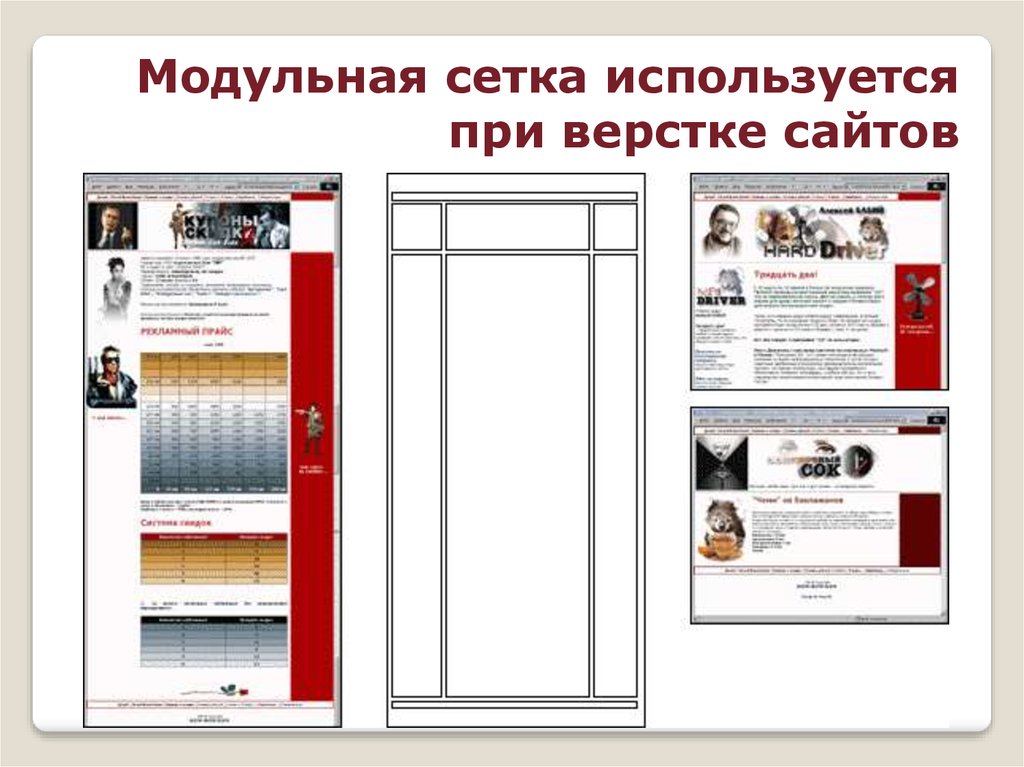
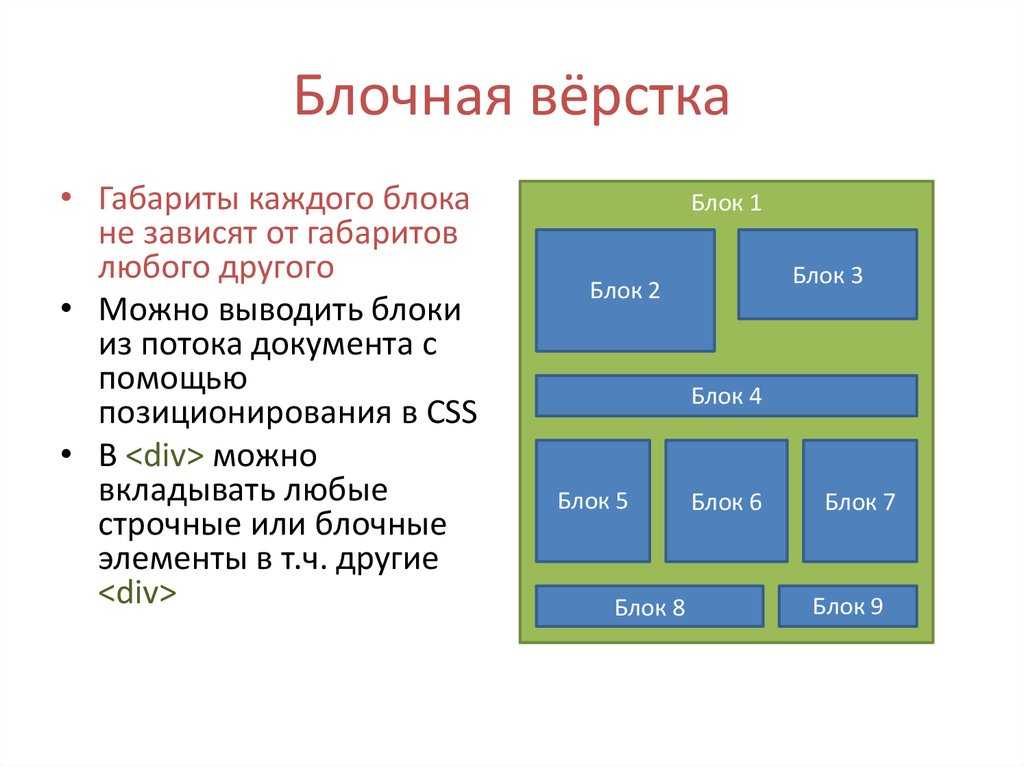
Схематично представить блочный тип верстки можно следующим образом:
Схема типичного блочного дизайнаВ блочной верстке контейнеры и другие элементы страницы создаются при помощи тега <div>, внутри которого находятся иные теги согласно иерархии. В разных контейнерах располагается содержимое конкретных блоков или содержимое всей страницы целиком.
В разных контейнерах располагается содержимое конкретных блоков или содержимое всей страницы целиком.
Блочная верстка целиком отвечает главным принципам адаптивности и никак им не противоречит. Современный сайт лучше верстать именно с ее помощью.
Читайте также:
Что такое адаптивная вёрстка страниц сайта: полный гайд, теория и практика
Табличная верстка
Устаревшее решение, которое активно использовалось в интернете десятки лет назад. Сегодня этот подход разметки при создании сайтов практически не встречается. Суть табличной верстки в том, что страница делится на множество мелких ячеек, прямо как рабочая область в Google Sheets:
Google Таблицы и верстка сайта. Казалось бы, что у них общего…А это старая-добрая табличная верстка:
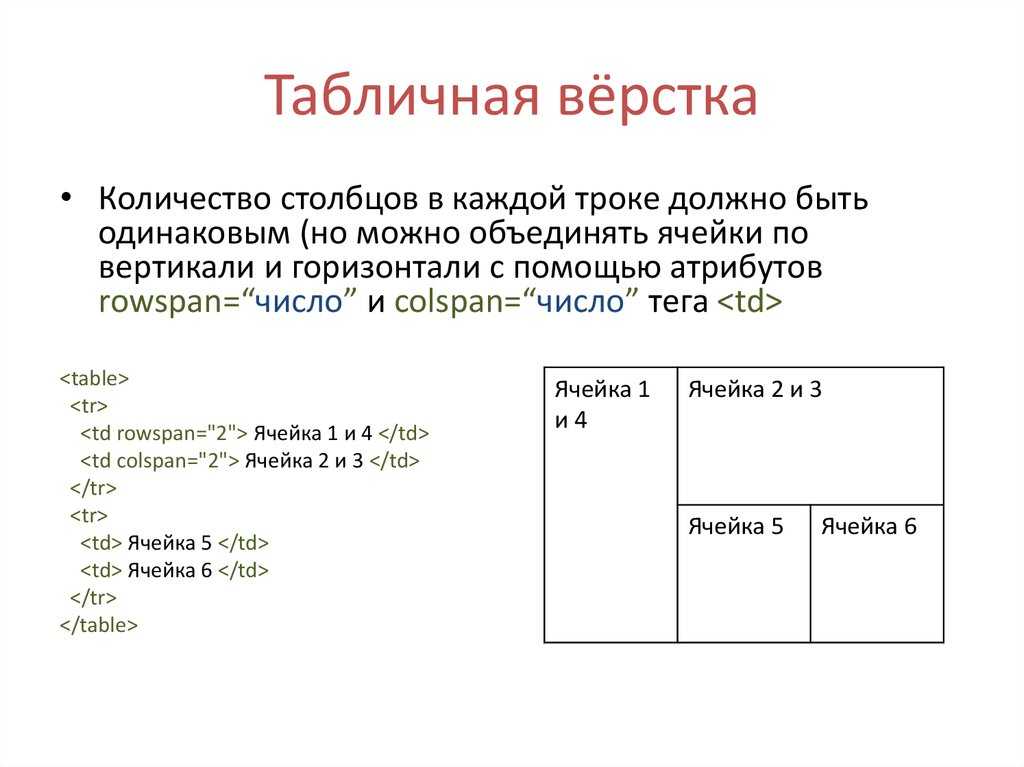
Сравнение структуры таблицы Google Sheets и табличной версткиВ отличие от блочного подхода, в табличном разметка задается тегом <table>. После него в иерархическом порядке следует <tr> и <td> — это строки и столбцы, соответственно.
После него в иерархическом порядке следует <tr> и <td> — это строки и столбцы, соответственно.
Разместить элемент на странице можно только создавая пустые ячейки, которые будут служить подобием скелета. Такой подход довольно трудоемкий. Кроме того, он увеличивает физический размер страницы, что всегда плохо.
Табличная верстка не подходит для современных сайтов, которые проектируются на основе адаптивного дизайна. Пожалуй, единственное удачное применение табличной верстки — это «резиновый» дизайн страниц (когда страница открывается на весь экран независимо от разрешения). Также она до сих пор является стандартом для email-рассылок.
Читайте также:
Внутренняя оптимизация сайтов
Что такое валидность верстки
Верстка современного сайта должна быть валидной, то есть не содержать формальных ошибок: например, отсутствия глобальных HTML-тегов (HTML, HEAD, BODY) или элемента DOCTYPE в самом начале документа. Это самые примитивные сценарии, но они хорошо иллюстрируют суть ошибок валидации. Требования касательно валидности верстки прописаны в W3C.
Это самые примитивные сценарии, но они хорошо иллюстрируют суть ошибок валидации. Требования касательно валидности верстки прописаны в W3C.
Консорциум World Wide Web (W3C) — международная организация, которая поддерживает правила устройства интернета. Состоит из более чем 350 организаций, которые совместно , проводят информационные программы, поддерживают открытый форум для обсуждения Сети и разрабатывают веб-стандарты.
Для проверки валидации вы можете использовать их же инструмент — W3C Markup Validation Service (валидатор разметки HTML-документов).
Пример предупреждений и ошибок, которые нашел W3C Markup Validation ServiceТакже следует учитывать, что далеко не все ошибки являются критическими: многие из них можно опустить.
Как говорит Google, корректная валидация верстки — один из сигналов качества сайта в разрезе Core Web Vitals.
Инструменты для верстки сайта
Для создания простой верстки небольшого сайта можно использовать даже стандартный блокнот, но это не удобно.
Текстовый редактор — это программа, в которой разработчики пишут свой код.
Разработчики пользуются специализированными редакторами:
- NetBeans. Свободно доступная среда разработки с открытым исходным кодом, используемая для разработки настольных приложений, веб-приложений и мобильных приложений.
- SublimeText. Текстовый редактор, написанный на C++ и Python, доступный для Windows, Mac и Linux.
- Notepad++. Простой текстовый редактор. Мы могли бы использовать и встроенный блокнот Windows (который имеет много схожих общих функций), но Notepad++ имеет несколько приятных функций, полезных именно для верстальщика.
- WinMerge. Бесплатный программный инструмент для сравнения файлов и объединения текстовых файлов. Полезен для определения того, что изменилось между версиями, например.

- CoffeeCup. Бесплатный инструмент, который упрощает разработку веб-страниц с использованием HTML/CSS.
- Adobe DreamWeaver. Программа для разработки веб-страниц, по сути, более полнофункциональный веб-редактор HTML и программный редактор.
- Firebug. Расширение (надстройка) для браузера Mozilla Firefox. Помогает просматривать исходный код и тем самым идентифицировать различные его элементы.
Кроме вышеописанных редакторов кода, для верстки сайта используются и графические редакторы и валидаторы. Инструменты для работы с графикой — это, в первую очередь, «Крита» и «Гимп», а вот Photoshop верстальщики используют гораздо реже, потому что он нацелен на растровую графику, а не векторы.
Читайте также:
Как самостоятельно сделать сайт с нуля
Из валидаторов можно выделить CSS Validator, CrossBrowserTesting, Dr. Watson, Markup Validator, Validator.w3. Для проверки поведения скриптов и рендера сайта внутри разных версий Internet Explorer используется IETester.
Watson, Markup Validator, Validator.w3. Для проверки поведения скриптов и рендера сайта внутри разных версий Internet Explorer используется IETester.
Тестирование верстки может проводиться как с помощью автоматических скриптов, так и вручную.
Тесты в программе IETesterПроверка верстки на ошибки
Еще один надежный способ проверить верстку сайта на ошибки — воспользоваться встроенным отладчиком. Он есть в любом браузере и вызывается нажатием клавиши F12. Преимущество отладчиков в том, что они автоматически выделяют ошибки.
Отладчик браузера в Google ChromeВстроенный браузерный отладчик позволяет посмотреть, как именно страница поменяет свой вид при удалении CSS или деактивации каких-либо компонентов. При необходимости можно быстро отключить CSS и проследить за тем, как теперь рендерится страница.
Это удобно и быстро — особенно когда страниц очень много или код очень «тяжелый». Ни один разработчик не ищет ошибки в коде вручную, а использование отладчика — первый шаг к их исправлению.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Самые частые ошибки верстки сайта
Когда все сложные этапы разработки успешно пройдены и осталось просто перенести макет в HTML-код — тут-то и возникают сложности. Тем обиднее, ведь разработка плавно подходила к финишу. Макет сайта был красивым, функциональным, удобным, но…
В реальности сайт получился совсем другим! Поменялись цвета и расстояние между кнопками, изображения вылезают за границы необходимой области. Верстка сломалась — все пропало, шеф!
Мы подготовили несколько рекомендаций, которые помогут сохранить изначально заданную верстку. Проверьте каждый пункт и убедитесь, что описанный сценарий не подтверждается на вашем сайте:
- Ненужные div-теги.
 Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные.
Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные. - Некорректные значения классов и ID. Если существует несовпадение в файле HTML и файле, который регламентирует стили, браузер не сможет корректно интерпретировать указание в HTML. Внимательно проверьте ID всех уникальных контейнеров, в особенности для всех блоков с одинаковыми свойствами. Даже один лишний символ может привести к тому, что верстка полетит.
- Лишние или недостающие символы в коде. Опечатки нужно искать постоянно и желательно во всем коде сразу. Они бывают даже у опытных разработчиков. Совсем не обязательно искать опечатки вручную: есть программы, которые автоматически маркируют их. Кроме того, в редакторах кода есть подсветка синтаксиса, которая значительно улучшает визуальное восприятие кода:
Обычное отображение кода страницы и отображение с подсветкой синтаксиса
Ориентация слеша (прямой или обратный), точка, шарпы, даже простая запятая влияют на то, как сайт будет выводиться в браузере.

- Единицы для указания размера. Для типографики и блоков необходимо использовать идентичные значения. Самые распространенный сценарий — это px. Убедитесь, что единицы измерения в коде и стилях не отличаются друг от друга, иначе верстка сломается. Особенно внимательным нужно быть при создании адаптивного дизайна страниц, так как размерность в таком случае задается не в абсолютных, а в относительных единицах (em).
- Некорректные названия файлов. Эта проблема особенно актуальна при добавлении картинок и других медиафайлов, а также при подключении URL. Главные ошибки здесь: использование кириллических символов, спецсимволов, пустых пробелов. Если в названии изображения или другого медиафайла используется несколько слов, отделяйте их не пробелами, а дефисом.
- Изменение структуры блоков. Блочная верстка, несмотря на примитивный принцип «малое внутри большого», может иметь довольно сложную иерархию.
 Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Создаем сайты с адаптивной версткой
Сайт
Телефон
Что такое верстка сайта простыми словами
В этой статье мы подробно и простыми словами рассмотрим, что такое верстка сайта и насколько сложен этот процесс. Сама верстка является конечным этапом в разработке структуры и дизайна сайта.
Зачастую, заказчики не уделяют должного внимания такому этапу разработки, их больше интересуют вопросы о CMS сайта и что это такое, согласование дизайна и последующая корректная работа сайта.
Что такое верстка сайта
Все те, кто в той или иной мере касались веб-разработки, вероятно знают, что такое верстка сайта и как происходит данный процесс. Но для тех, кто только начинает свой путь разработчика или просто познаёт мир интернет-технологий мы доступно разъясним все тонкости.
Но для тех, кто только начинает свой путь разработчика или просто познаёт мир интернет-технологий мы доступно разъясним все тонкости.
Верстка сайта – это описание программным кодом визуальной части Вашего сайта. Проще говоря – это соединение и расположение всех составных элементов сайта на странице документа. Такими составными элементами являются: текст с заголовками, различные изображения и таблицы.
От того, насколько ответственно и качественно верстальщик выполнит свою работу, будет зависеть многое. Например, если Вы заказываете разработку сайта-визитки, то насколько готовый ресурс будет положительно восприниматься пользователями, покажет профессиональность разработчика. Его работа направлена так же на то, насколько быстрой будет скорость загрузки сайта и будет ли готовый сайт соответствовать требованиям той или иной поисковой системы.
Верстка сайта: с чего начать
Для того чтобы разобраться с чего начать верстку сайта, рассмотрим её виды. Сегодня мы поговорим только об основных видах, обычно их выделяют три – это табличная, блочная и адаптивная верстки. О последней мы поговорим чуть позже.
Сегодня мы поговорим только об основных видах, обычно их выделяют три – это табличная, блочная и адаптивная верстки. О последней мы поговорим чуть позже.
Суть табличной верстки заключается в том, что структура сайта представляется в виде таблиц, в свою очередь ячейки в таблице – это каждый элемент страницы. С одной стороны она считается простым вариантом верстки и довольно широко распространена в кругу верстальщиков. Но так же, являет собой объёмную и сложную структуру, в случае чего для изменения, которой понадобится много времени.
Большинство профессионалов уже перешли и продолжают переходить на более гибкую верстку, то есть блочную. Её суть заключается в создании сайта на основе блоков, или как их ещё называют тегов — «div». Они содержат в себе текст, изображения и т.д. Главный их плюс и особенность в том, что при верстке они могут накладываться друг на друга.
Адаптивная верстка сайта: что это такое
В наше время всё больше и больше отдаётся предпочтение мобильным телефонам и устройствам с широкоформатными экранами, поэтому для профессионала важно знать, что такое адаптивная верстка сайта и насколько она важна.
Многие сталкиваются с такой проблемой, когда заходишь на какой-либо ресурс с мобильного устройства дизайн и функционал сайта превращается в ужасно неудобный для использования. Если клиенту нужно заказать СЕО-продвижение сайтов, а он сталкивается с такой проблемой, естественно, он сразу захочет закрыть такой сайт и перейти на более удобную площадку. Всё это являет собой большую проблему, ведь посетители – это самый ценный ресурс, для которого и создается сам сайт.
Суть адаптивной верстки состоит в том, что при создании сайта используются современные технологии, которые позволяют создать все элементы «плавающими». Проще говоря, такие элементы будут самостоятельно менять свой размер, и располагаться на странице в зависимости от того устройства, на котором будет просматриваться страница.
Что нужно для верстки сайтов
Следующий вопрос, который может возникнуть, что нужно для верстки сайтов и с помощью чего это сделать. Для того, чтобы сверстать самую обыкновенную интернет-страницу Вам может понадобиться только блокнот. Но если Вы заглядываетесь на более масштабные проекты, то здесь уже не обойтись без специализированных html-редакторов.
Но если Вы заглядываетесь на более масштабные проекты, то здесь уже не обойтись без специализированных html-редакторов.
По большей части профессионалами используются такие программы, как: Notepad++, Microsoft FrontPage, CoffeeCup HTML Editor и NetBeans. Чаще всего такие редакторы делятся на обычные и визуальные. Работая со вторыми, справиться сможет даже новичок.
Сегодня мы убедились в том, что при создании сайта, верстке стоит уделять достаточно внимания и находить для этого грамотных специалистов. Если изложенной информации Вам было недостаточно, советуем изучить, что такое онлайн курсы и пройти их для получения новых знаний. Становясь хорошим специалистом, Вы сможете сотрудничать с любыми заказчиками.
Макет: определение, значение и примеры
Термин макет относится к тому, как что-то спроектировано, устроено или выложено. В письменном тексте именно так визуальные элементы, такие как изображения, шрифты и заголовки, представлены на странице.
Значение раскладки
Рассмотрим подробнее, что такое раскладка. Мы рассмотрим макет письменного текста, а также основные части макета, его ключевые особенности и почему макет важен.
Определение макета
Что такое макет?
Макет в письменном тексте — это способ расположения визуальных элементов на странице. Эти визуальные элементы включают текст, изображения, заголовки, интервалы и многое другое. Макет может помочь определить основные моменты текста и облегчить чтение текста.
Примеры макета
Примером знакомого макета является меню ресторана. Меню обычно делится на несколько разделов с крупными жирными заголовками, такими как «закуски», «основные блюда», «десерты» и «напитки». В соответствии с этим продукты питания и напитки обычно четко изложены с описанием под ними более мелким текстом и ценами сбоку. Могут быть даже изображения еды и напитков, которые помогают читателю визуализировать то, что он будет заказывать.
Этот знакомый макет помогает читателю ориентироваться в меню и понимать, на что он смотрит.
Какие основные части макета?
Макет обычно состоит из трех частей — введения , основной части и заключения.
Введение — это первая точка контакта читателя с содержанием. Он должен быть привлекательным и излагать основные моменты статьи.
Основной корпус , 9С другой стороны, 0024 — это место, где можно найти самые важные части текста. Он должен быть четким и кратким, соответствовать тому, что будет обсуждаться во введении.
Наконец, вывод объединяет все нити вашего аргумента и резюмирует его. Иногда в статье представлена новая идея по отношению к остальной части эссе, которая может расширить возможности основной части текста. Он должен быть в состоянии стоять самостоятельно; нужно быть в состоянии понять, что статья пытается передать, просто прочитав заключение.
Какие особенности раскладки?
Помимо привлекательного содержания важно включить другие элементы «макета», чтобы привлечь читателей к вашей работе. В этом разделе мы обсудим различные особенности макета и то, как вы можете использовать их в своем письме.
1. Заголовки и подзаголовки
В большинстве случаев заголовок является первой точкой контакта читателей с письменным материалом. Он должен быть в состоянии привлечь их внимание. Заголовки и подзаголовки — это краткие утверждения, описывающие содержание раздела. Как правило, заголовки выделены более крупным шрифтом по сравнению с подзаголовками, как в этой статье. Хотя заголовки — это строительные блоки, подзаголовки — это дорожная карта! Они помогают держать как читателя, так и писателя в нужном русле.
2. Второй абзац
Важно отметить, что обычно абзац вращается вокруг одной основной идеи, которая вводится в начале абзаца. Эффективное использование абзацев помогает донести идею до ваших читателей. Подобно введению, основной части и заключению, абзацы помогают эффективно структурировать письмо.
Подобно введению, основной части и заключению, абзацы помогают эффективно структурировать письмо.
Абзацы открываются тематическим предложением, которое вводит основную мысль. Тематическое предложение должно быть коротким и точным. Следующий раздел, или то, что также известно как , поддерживающий предложения , является основной частью абзаца. Эта часть предоставляет доказательства и поддерживает тематическое предложение.
Наконец, вы заканчиваете абзац заключительным предложением , которое возвращает к основной идее, обеспечивая при этом переход к следующему абзацу (или к следующей идее, если это применимо).
3. Интервал
Как вы себя чувствуете, читая это?
Чтение предложения выше было не лучшим опытом, не так ли? Это сила интервала! Использование пустого пространства помогает читателю обрабатывать информацию и дает глазам передышку, предотвращая напряжение.
4. Цвет шрифта
Цвет шрифта Цвет шрифта — это цвет, используемый для написания текста. Это важно, потому что оно может передать смысл. Цвета могут передавать эмоции, помогая читателям запоминать информацию и поддерживать внимание. При эффективном использовании цвета могут сделать текст эстетически привлекательным и облегчить восприятие больших блоков текста.
Совет : Обратите внимание на то, как в этой статье используются цвета и как разные цвета и заголовки разбивают большие фрагменты текста
5. Размер шрифта
Размер шрифта текста соответствует размеру отображаемых или печатаемых символов. Очень важно сделать это правильно, так как это повлияет на читабельность текста. Неправильный размер текста затруднит чтение и отвлечет читателя, создавая негативное впечатление от чтения. Использование правильного размера текста важно, чтобы сделать процесс чтения максимально удобным для читателя, чтобы он оставался заинтересованным в тексте. Наиболее распространенные размеры шрифта — 11 и 12,9.0003
Наиболее распространенные размеры шрифта — 11 и 12,9.0003
Шрифт — это графическое представление текста. Существует много шрифтов, таких как Arial, Times New Roman, Georgia и т. д. Важно использовать правильный шрифт, так как он облегчает чтение, и это позволит вам привлечь больше читателей. Некоторые шрифты подходят для разных контекстов. В академическом эссе можно было бы ожидать, что вы будете использовать базовый шрифт, такой как Times New Roman, тогда как в рекламе потребуется более интересный и привлекательный шрифт.
7. Текстовые поля
Текстовые поля — это инструмент, позволяющий добавлять текст или изображения в любом месте документа. Это позволяет вам привлечь внимание к определенной области файла, например, имея возможность создать определенное текстовое поле (с помощью цветов, границ и т. д.).
Мы можем создавать текстовые поля и добавлять текст в документ. Скриншот Microsoft Word
На приведенном выше рисунке показан пример текстового поля в Microsoft Word и различные параметры слева, которые можно использовать для его оформления. . Это можно решить на основе темы и других цветов, которые вы используете в статьях. Преимущество использования текстового поля заключается в том, что при необходимости вы можете легко перемещать текст.
. Это можно решить на основе темы и других цветов, которые вы используете в статьях. Преимущество использования текстового поля заключается в том, что при необходимости вы можете легко перемещать текст.
Совет : Посмотрите статью о цвете шрифта, если вы не знаете, сколько цветов использовать в своей работе.
8. Графики, диаграммы, таблицы, изображения
Графики, диаграммы, таблицы и изображения являются важными инструментами, помогающими организовать и визуализировать содержимое. В зависимости от типа текста они служат разным целям. Например, если бы это была книга, предназначенная для детей в возрасте 3-4 лет, изображения сильно отличались бы от бизнес-презентации, как показано ниже.
Детская книга обычно содержит большие яркие картинки, которые развлекают и обучают ребенка — Pixabay
Деловая презентация будет содержать специальные изображения, графики, диаграммы и таблицы — Pixabay
9. Подписи
Подпись — это небольшое заявление контекстуализация изображения, помогая читателю понять актуальность изображения по отношению к тексту.
Подписи помогают читателю интерпретировать и понимать изображение — Pixabay
Что вы думаете об изображении выше? Можно сделать несколько выводов:
Существует множество способов интерпретировать изображение, верно? Подписи к изображениям помогают читателю понять изображение по отношению к тексту. Важно всегда иметь подписи к вашим изображениям, чтобы помочь читателю сосредоточиться на тексте.
Почему расположение важно?
Расположение и структура письменной информации важны, поскольку они влияют на то, как содержание интерпретируется читателем. Плохая компоновка может привести к отвлечению и незаинтересованности читателей. С другой стороны, хороший макет позволяет легко перемещаться по тексту. Кроме того, хорошо организованный макет может помочь удерживать внимание читателя, а это то, что вам нужно как писателю!
Макет — ключевые выводы
Макет описывает способ оформления или размещения чего-либо на странице.

Три основные части любого письменного текста: введение, основная часть и заключение.
Некоторые особенности, о которых следует помнить при разработке макета вашего письменного материала: заголовки, подзаголовки, абзацы, интервалы, цвет, размер текста, шрифт, текстовые поля, графики, изображения и подписи.
Плохо спроектированный макет затрудняет чтение текста и заставляет читателей оторваться от текста.
Хорошая компоновка полезна как для читателя, так и для автора, поскольку она обеспечивает удобную навигацию и поддерживает читателя.
Макет или макет — в чем разница?
Графические дизайнеры продуманно разрабатывают макеты, чтобы сделать информацию визуально привлекательной и удобной для чтения. Или у них макет раскладывается по ?
Или у них макет раскладывается по ?
Выбор между сложными словами и их отдельными словами мучил писателей на протяжении веков. Даже большинство текстовых процессоров не обнаружат некоторые из этих ошибок, поэтому вам нужно быть осторожным, чтобы всегда использовать каждую из них правильно.
По правде говоря, и layout , и layout являются полезными и правильными конструкциями этого термина. Единственная разница между ними заключается в соответствующих им частях речи.
В чем разница между макетом и макетом?
В этом посте я сравню макет против макет . Я буду использовать каждое из этих слов в нескольких примерах предложений, чтобы вы могли видеть, как они появляются в контексте.
Кроме того, я покажу вам полезный инструмент памяти, который значительно облегчит выбор layout или layout .
Когда использовать макет
Что означает макет? Макет — существительное. Макет — это способ организации вещей , особенно визуально или пространственно. Первая полоса газеты, например, имеет тщательно продуманный макет. Как и план роскошного отеля.
Макет — это способ организации вещей , особенно визуально или пространственно. Первая полоса газеты, например, имеет тщательно продуманный макет. Как и план роскошного отеля.
Вот еще несколько примеров:
- «Мик хочет макет к 17:00. сегодня вечером, чтобы мы могли пойти в печать, — сказал Алтон.
- Эдгар изучил схему гигантского офисного здания по карте, вывешенной рядом с лифтами.
- Apple Inc. добилась судебного решения, позволяющего компании зарегистрировать расположение своих розничных магазинов в Европейском союзе в качестве товарного знака, являющегося продолжением ее интеллектуальной собственности, которую она уже приобрела в США — The Wall Street Journal
Слово макет используется с середины 19 века. Это соединение слов , , и , , подробнее о которых ниже.
Когда использовать макет
Что означает макет? Разложить — глагольная фраза. Обычно это означает устроить что-то .
Обычно это означает устроить что-то .
Lay — переходный глагол. Переходные глаголы принимают прямое дополнение или существительное, над которым выполняется действие в предложении.
Lay всегда транзитивен, что означает, что его нельзя использовать без прямого дополнения. Во фразе выложить out — это наречие, которое указывает, как или где что-то уложено.
Вот несколько примеров:
- Убийца любит выкладывать внутренности своих жертв по образцу, который дает подсказку о его следующем нападении.
- Художники по костюмам часто раскладывают ткань, которую они будут использовать для проекта, заранее, чтобы убедиться, что у них достаточно ткани и что она выглядит привлекательно.
- Бонер, завершивший свою карьеру обращением Папы Франциска в четверг, после обращения папы встретился с горсткой наиболее консервативных республиканцев, чтобы изложить свой план финансирования правительства. – The Washington Post
Макет используется с 16 века.
Уловка, позволяющая запомнить разницу
Теперь давайте рассмотрим уловку, позволяющую запомнить раскладку и раскладку .
Схема — это глагольная фраза, а макет — это существительное, поэтому выбор зависит от контекста предложения.
- Если вам нужен глагол, используйте layout .
- Если вам нужно существительное, выберите составной макет
Так как слово выложить само по себе является глаголом, несложно запомнить, что фраза выложить действует таким же образом и в предложении.
Резюме
Это макет или макет? Оба эти слова имеют допустимое употребление в правильном английском языке; вы должны выбирать в соответствии с тем, как вы используете термин в предложениях.
- Планировка — это существительное, означающее то, как что-то устроено .
- Разложить — это глагольная фраза, которая относится к акту организации чего-либо.




 Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные.
Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные.
 Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
