Как сделать адаптивный макет блога
❮ Назад Дальше ❯
Узнайте, как создать адаптивный макет блога с помощью CSS.
Узнайте, как создать адаптивный макет блога, который варьируется от двух до полных столбцов в зависимости от ширины экрана.
Измените размер окна обозревателя, чтобы увидеть ответный эффект:
Шаг 1) добавить HTML:
Пример
<div>
<h3>Blog Name</h3>
</div>
<div>
<div>
<div>
<h3>TITLE HEADING</h3>
<h5>Title
description, Dec 7, 2017</h5>
<div
style=»height:200px;»>Image</div>
<p>Some
text..</p>
</div>
<div
class=»card»>
<h3>TITLE HEADING</h3>
<h5>Title description, Sep 2, 2017</h5>
<div
class=»fakeimg»>Image</div>
<p>Some text. .</p>
.</p>
</div>
<div>
<div>
<h3>About Me</h3>
<div style=»height:100px;»>Image</div>
<p>Some text about me in culpa qui officia deserunt mollit anim..</p>
</div>
<div>
<h4>Popular Post</h4>
<div>Image</div><br>
<div>Image</div><br>
<div class=»fakeimg»>Image</div>
</div>
<div>
<h4>Follow Me</h4>
<p>Some text..</p>
</div>
</div>
</div>
<div>
<h3>Footer</h3>
</div>
Шаг 2) добавить CSS:
Пример
body {
font-family: Arial;
padding: 20px;
background: #f1f1f1;
}
/* Header/Blog Title */
.header {
padding: 30px;
font-size: 40px;
text-align: center;
}
/* Create two unequal
columns that floats next to each other */
/* Left column */
. leftcolumn
{
leftcolumn
{
float: left;
width: 75%;
}
/* Right column */
.rightcolumn
{
float: left;
width: 25%;
padding-left: 20px;
}
/* Fake image */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* Add a
card effect for articles */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* Clear floats after the columns */
.row:after {
content: «»;
display: table;
clear:
both;
}
/*
Footer */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
/* Responsive layout — when the screen
is less than 800px wide, make the two columns stack on top of each other
instead of next to each other */
.leftcolumn, .rightcolumn {
width: 100%;
padding: 0;
}
}
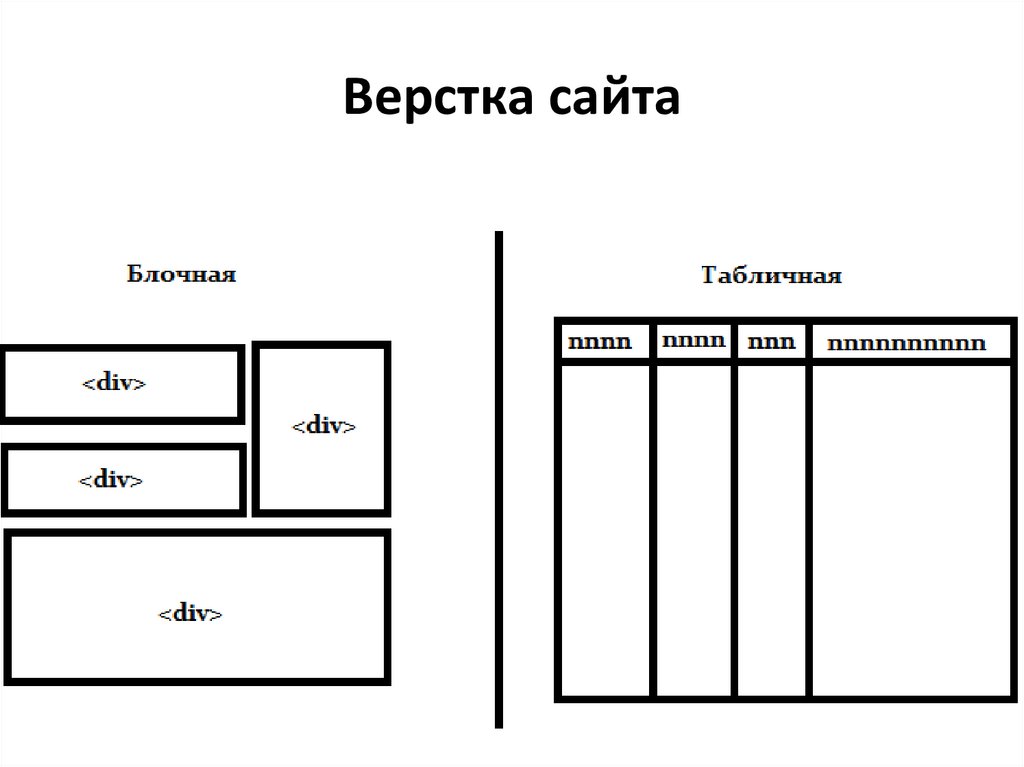
Совет: Перейдите на наш сайт CSS верстка учебник, чтобы узнать больше о макетов веб-сайта.
Совет: Перейти на наш CSS отзывчивый веб-дизайн учебник, чтобы узнать больше о отзывчивый веб-дизайна и сеток.
❮ Назад Дальше ❯
Упражнение: верстаем пост блога | WebReference
Настало время для другого упражнения, которое покажет вам философию вёрстки более сложных сайтов на HTML5. Мы постараемся представить следующий пример в виде статьи блога.
Обратите внимание, что у нас есть один заголовок для статьи. Кроме того, имеется информация об авторе, а также фото и абзац с «цитатой». Стоит отметить, что в качестве веб-разработчика вы будете часто получать графический дизайн (вроде показанного выше) и должны воссоздать его через HTML.
Давайте начнем с элементов, которые всегда будут постоянными и неизменными. Как мы делали раньше, мы хотим добавить доктайп, тег <html>, <head> и <body>. Обратите внимание, что <head> должен содержать кодировку utf-8, так мы можем отобразить специальные символы на нашем сайте.
Наш начальный шаблон для кода будет выглядеть следующим образом.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>Теперь добавим название.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
</body>
</html>На данный момент мы закончили шаблон, который теперь будет служить основой для содержания статьи.
Если мы сохраняем файл как article.html, а затем откроем его в браузере, то ничего не увидим, потому что тег <body> не содержит контента.
Как правило, начинаем с общего содержания, далее идет специфичное. Мы уточняем контент по мере продвижения. Давайте проанализируем наши фрагменты.
- В статье, вероятно, наиболее важной информацией будет заголовок с текстом: «Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов».

- Следующей важной информацией являются данные об авторе: «написал: Дамиан Вельгошик».
- Далее идёт первый абзац текста, затем место для фото и описание.
- Наконец, последний абзац содержит цитату: «Я, вероятно, спою об HTML в своём следующем альбоме».
Вот и все наши фрагменты. Такой тип анализа, когда мы смотрим на фрагменты помогает нам представить, как будет выглядеть код HTML. Иерархия начинается с самого общего элемента (родителя), затем продолжается с элементами, которые родитель содержит (дети) — это более конкретные, подробные элементы.
При таком понимании иерархии наша информация в коде HTML должна быть организована следующим образом.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
</article>
</body>
</html>Вы, возможно, заметили, что мы использовали элемент <article>, который содержится в родителе <body>. Статьи состоят из заголовка и содержания, так что все теги представляющие заголовок и абзацы, естественно, будут дочерними <article>.
Статьи состоят из заголовка и содержания, так что все теги представляющие заголовок и абзацы, естественно, будут дочерними <article>.
Дополнительно к нашему списку элементов, который мы использовали до сих пор, добавится тег <header> — элемент, который маркирует заголовки.
Мы можем добавить <header> как дочерний в <article>. По мере продвижения по коду сверху вниз (с точки зрения значимости), заметьте, что мы также сдвигаемся глубже вправо, тем самым показывая, что элемент в иерархии находится ниже, чем компонент выше. В приведённом ниже примере, <header> находится не только ниже <article>, но и добавлен с отступом, чтобы показать его положение в иерархии.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
</header>
</article>
</body>
</html>Наш раздел заголовка готов, но что должно быть внутри <header>? Ну, мы уже обсуждали ранее, что у нас есть заголовок и автор.
В приведённом ниже коде мы добавили теги <h2> и <p> в элемент <header>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
</article>
</body>
</html>Кстати, следует отметить, что в дополнение к <h2>, есть заголовки более низкого уровня, которые выглядят так:
- <h3>
- <h4>
- <h5>
- <h5>
- <h6>
Эти элементы помогают отображать логическую структуру заголовков и подзаголовков. К примеру, если бы мы писали в книжном формате, то заголовок бы содержался в элементе <h2>. Затем, названия глав будут помечены через <h3>, а подразделы через <h4>.
К примеру, если бы мы писали в книжном формате, то заголовок бы содержался в элементе <h2>. Затем, названия глав будут помечены через <h3>, а подразделы через <h4>.
Обратите внимание, что вы не должны просто обозначить заголовок как <h5> по прихоти. Заголовки должны быть вложены в заголовки приоритетом выше, так что если у вас есть <h5>, то <h4> должен встречаться перед ним, а <h3> должен встречаться ещё раньше и так далее.
Например, эта книга могла бы выглядеть следующим образом.
<h2>Простой HTML5</h2> <h3>Мой первый сайт</h3> <h4>Валидатор W3C</h4> <h5>Знакомство с CSS</h5> <h5>Селекторы в CSS</h5>
Теперь перейдём к вёрстке первого абзаца текста. Мы хотим избежать вложения абзаца в <header>. Это имеет смысл, потому что абзац должен быть частью <article>. Таким образом, мы добавляем первый <р> в <article> с тем же приоритетом что и <header>, но под ним.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
</article>
</body>
</html>Далее мы добавляем фото плюс описание. Для этого типа контента, который связан со всем документом в целом, вроде фотографий, графиков или карт, мы будем использовать тег <figure>. Следует отметить, что условия использования <figure> важно в том смысле, что вы можете использовать дополнительный элемент <figcaption>, который добавляет описание под изображением.
Следует отметить, что условия использования <figure> важно в том смысле, что вы можете использовать дополнительный элемент <figcaption>, который добавляет описание под изображением.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор. </p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
</article>
</body>
</html>
</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
</article>
</body>
</html>После добавленного изображения у нас есть ещё один абзац, который надо вставить в статью. Обратите внимание, что этот абзац содержит цитату, «Я, вероятно, спою об HTML в своём следующем альбоме». Мы можем анонсировать эту цитату так, что наш код будет иметь большую смысловую ценность. Возможно в будущем кто-то станет искать цитаты Джастина Бивера и эта маркировка поможет им найти цитату быстрее. В противном случае поисковые системы всегда будут иметь дело с одним огромным куском текста.
Для указания что часть текста является цитатой мы собираемся использовать тег <q> внутри нового абзаца.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>
Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>Теперь сохраним код в файле с расширением .html и отобразим его в браузере.
Вы уже завершили свою вторую страницу. Отлично! Ещё один шаг чтобы стать профессиональным веб-разработчиком.
Автор: Дамиан Вельгошик
Последнее изменение: 24.06.2022
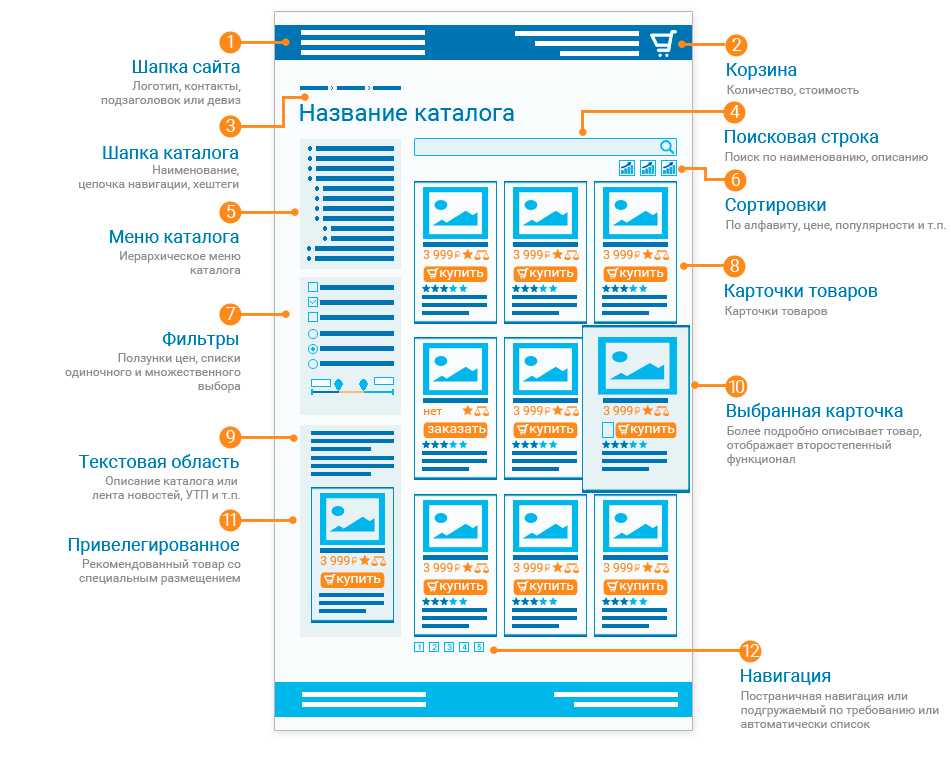
12 лучших практик верстки блога, о которых стоит помнить в 2021 году
Хороший бизнес-блог — это основной инструмент для привлечения новых пользователей на ваш сайт, которые ищут знания и ответы на свои вопросы. Он полон экспертных идей и информации, которая ценна для вашей аудитории и в конечном итоге помогает стимулировать продажи для развития вашего бизнеса.
Он полон экспертных идей и информации, которая ценна для вашей аудитории и в конечном итоге помогает стимулировать продажи для развития вашего бизнеса.
По данным HubSpot, маркетологи, уделяющие первостепенное внимание ведению блога, в 13 раз чаще получают положительный ROI.
Хотя постоянное создание контента является важной частью обучения вашей аудитории, просто иметь контент недостаточно. Вы должны сделать так, чтобы пользователям было как можно проще находить и переваривать ваш контент.
Чтобы помочь формировать и оптимизировать удобочитаемость вашего контента, вам необходимо, чтобы дизайн блога облегчал процесс чтения и выделял наиболее важную информацию. Он должен быть в состоянии привлечь клиентов к заголовкам, побудить к взаимодействию, оптимизировать конверсии и произвести неизгладимое впечатление.
Но с чего начать? Как вы все организуете, чтобы увеличить количество подписчиков и продолжительность сеансов вашего блога, сохраняя при этом эстетичный вид?
Чтобы помочь вам, мы собрали наиболее важные компоненты дизайна, которые должен иметь дизайн вашего блога, и то, как они работают по отдельности, чтобы помочь оптимизировать ваш блог для достижения ваших маркетинговых целей.
Лучшие практики оформления блога, о которых следует помнить в 2021 году
- Сделайте из него накопительный «учебный центр»
- Включить поля для краткого обзора статей
- Использовать макет карточки блога
- Используйте большие высококачественные избранные изображения
- Узкая сетка для контента вашего блога
- Используйте разборчивую типографику на всех устройствах
- Использовать краткие описательные подзаголовки
- Сделать обмен в социальных сетях доступным на всех устройствах
- Стратегически размещайте лид-магниты
- Выделите своих авторов
- Включить связанные статьи
- Показать ожидаемое время чтения
Присоединяйтесь к тренерам IMPACT, чтобы ежемесячно подробно изучать новую тему в нашей серии бесплатных виртуальных мероприятий.
1. Сделать накопительный «учебный центр»
Если вы похожи на IMPACT и создаете контент в течение многих лет, скорее всего, вы накопили много различных типов контента.
Естественно, вы, вероятно, сделали то, что сделали многие другие организации, и разделили контент на множество различных областей. Например, видео живут в видеотеке, статьи в блоге, технические документы и электронные книги в ресурсном центре — вы поняли.
Несмотря на то, что это хорошо организует все с точки зрения типа контента, ваш пользователь не всегда захочет просматривать только видео или только контент блога.
Представьте, что пользователь — это вы, и вы находитесь в пути, чтобы узнать больше по определенной теме. Вы бы предпочли прыгать по разным частям сайта, чтобы увидеть, что доступно по этой теме, или вы хотели бы, чтобы у вас было одно место, где вы могли бы просматривать все по этой теме, будь то блог, видео, столбец или загружаемый контент?
Думаю, второе. Вот почему мы рекомендуем организовывать контент в учебный центр.
Помимо простоты, подход с кумулятивным учебным центром повышает вероятность того, что ваши пользователи будут проводить больше времени на вашем сайте, поскольку барьер для поиска того, что они хотят, значительно снизился. Это также, вероятно, приведет к увеличению количества ваших страниц за сеанс, что Google использует в качестве критерия при ранжировании вашего сайта. Чем больше страниц за сеанс, тем лучше ваш рейтинг.
Это также, вероятно, приведет к увеличению количества ваших страниц за сеанс, что Google использует в качестве критерия при ранжировании вашего сайта. Чем больше страниц за сеанс, тем лучше ваш рейтинг.
Итак, как это должно выглядеть? Одним из способов является то, как подходит к этому Aquila Commercial, клиент IMPACT.
У них есть одна страница с лентой всех возможных фрагментов контента, которые они создали.
Оттуда вы можете фильтровать по разным пользователям, темам или типам контента, используя меню слева. Затем, используя раскрывающийся список в правом верхнем углу, вы можете отсортировать последние сообщения или самые популярные.
Если вы все еще не можете найти то, что вам нужно, есть также панель поиска.
Другой подход заключается в том, как IMPACT создает собственный учебный центр.
Подобно Aquila, IMPACT имеет специальные макеты для каждой внутренней страницы темы.
При таком подходе наиболее полные части, такие как основные страницы, перечислены первыми. Ниже приведены рекомендуемые фрагменты — те, которые либо наиболее популярны, либо наиболее полезны для тех, кто ищет знания по этой конкретной теме.
Ниже приведены рекомендуемые фрагменты — те, которые либо наиболее популярны, либо наиболее полезны для тех, кто ищет знания по этой конкретной теме.
В следующем разделе IMPACT перечислены эксперты по теме из нашей команды. Это помогает пользователю идентифицировать людей, у которых он должен продолжать искать контент, одновременно укрепляя доверие к этим авторам.
И, наконец, есть лента статей блога и подкастов, упорядоченная по самым последним, которая автоматически обновляется по мере выхода новых статей.
В целом, оба подхода преследуют схожие цели — предоставление вашим пользователям максимально релевантного контента. В зависимости от того, как в настоящее время организован ваш контент и как построен ваш веб-сайт, один подход может быть лучше другого.
Итак, прежде чем приступить к этому проекту, обязательно поговорите внутри своей команды разработчиков или, если у вас ее нет, свяжитесь с нами и пообщайтесь, чтобы мы могли обсудить, как сделать это реальность на вашем сайте.
2. Включите поля для краткого обзора статей
Для того, чтобы обеспечить высокий рейтинг по конкурентным ключевым словам и привлечь трафик на наш веб-сайт, большинство статей, которые мы пишем, содержат около 1500 слов.
Хотя написание контента такой длины — это именно то, чего хочет от вас Google, это не совсем интуитивно понятно для определенных вопросов или для пользователей, которым нужны быстрые ответы.
Например, подумайте о запросе «что такое контент-маркетинг?»
Большинство результатов поиска, связанных с этим типом ключевой фразы, представляют собой исчерпывающие руководства, дающие вам все, что вы хотели бы знать по теме, но если вы просто ищете определение контент-маркетинга, просмотрите статью из 4000 слов. может быть немного утомительно. Вот где сводные окна действительно удобны.
Традиционно помещаемые в начале статьи в блоге, в эти поля вы можете добавить краткие ответы на вопросы, о которых идет речь в статье.
HubSpot и IMPACT делают это в своих статьях, как показано в примере ниже.
Это не только облегчает пользователям поиск нужной им информации, но Google часто использует содержимое этих полей для избранных фрагментов. Это означает, что вы показываетесь первым сообщением в поисковой выдаче (странице результатов поисковой системы), настраивая вас на большее количество переходов по вашей статье.
Использование этого поля не является обязательным для всех статей в блоге и также не гарантирует наличие избранного фрагмента, но поэкспериментировать с ним, чтобы увидеть, улучшит ли он рейтинг вашей статьи, безусловно, стоит попробовать.
3. Используйте макет карты блога
Чтобы максимизировать трафик и поддерживать актуальность веб-сайта, вероятно, вы выкачиваете много контента.
В зависимости от частоты ваших публикаций к концу года на вашем веб-сайте может быть до 600+ сообщений в блогах.
С таким количеством сообщений, как лучше всего использовать пространство вашего веб-сайта для организации этих статей, чтобы вы могли отображать как можно больше сразу, не обременяя посетителей информационной перегрузкой?
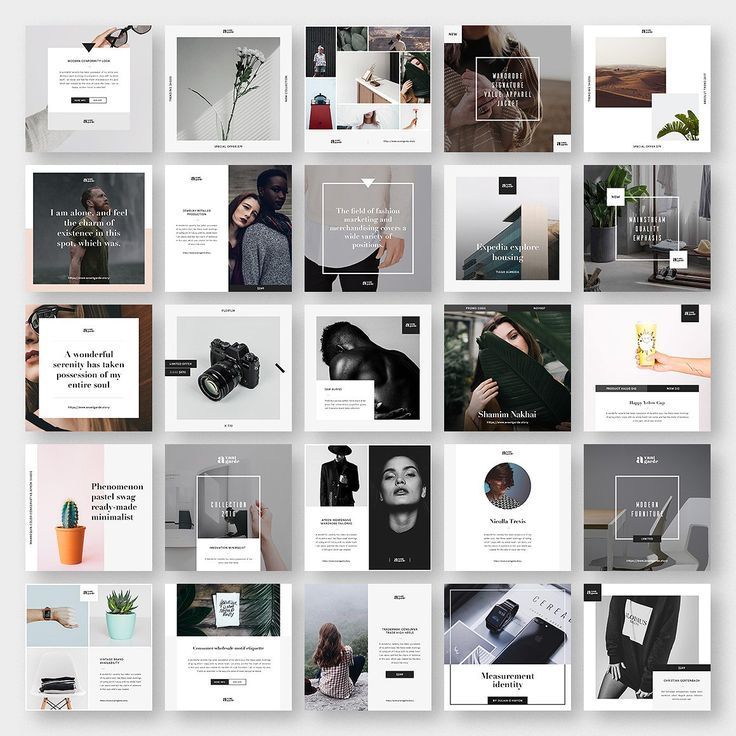
Одним из наиболее удобных для UX макетов для решения этой задачи является карточный дизайн.
Как мы знаем, физические карты (бейсбольные, баскетбольные, покемоны и т. д.) существуют уже довольно давно и служат простым способом визуального отображения и организации информации.
Архитектура карточек помогает нам легко распознавать, вспоминать и читать важную информацию.
Карточный дизайн теперь также часто используется в Интернете. Крупные игроки, такие как Pinterest, Twitter и Google, внедрили его в свой UX:
Как и в приведенных выше примерах, важно, чтобы ваши карточки блога были простыми.
Они должны иметь согласованную, повторяющуюся структуру, но использовать различные размеры изображений и шрифтов для представления самых важных и наименее важных элементов карты, чтобы сделать их более разборчивыми для тех, кто их читает.
Также обратите внимание на включение в карту следующих элементов (выделены жирным шрифтом):
- Избранное изображение
- Название блога
- Автор блога (и изображение, если есть место)
- Дата публикации
- Категория
- Выдержка из блога
- Ссылки на социальные сети
- Кнопка «Подробнее»
Имея в виду этот список, давайте в качестве примера возьмем блог Zenefits:
В своей карточке они выделяют изображение и заголовок как наиболее заметные элементы. Затем они также включили выдержки, которые не только помогают пользователям решить, подходит ли им статья, но и могут побудить их щелкнуть, если они были на заборе.
Затем они также включили выдержки, которые не только помогают пользователям решить, подходит ли им статья, но и могут побудить их щелкнуть, если они были на заборе.
У них также есть даты, которые позволяют пользователю узнать, является ли статья новой или актуальной, и авторы (с фотографиями), чтобы очеловечить бренд и установить лидерство в мнении.
Обычно на странице со списком статей мы рекомендуем размещать эти карточки в два или три столбца в зависимости от того, какую информацию вы включаете, чтобы максимизировать количество сообщений, просматриваемых одновременно.
4. Используйте большие высококачественные избранные изображения
По мере того, как ведение блога становится все более заметным, а социальные сети становятся все более наглядными, одна из самых эффективных и отличительных вещей, которые вы можете сделать для своего блога, — это включение в него больших, не приземистых главных изображений.
Этот выбор дизайна неспроста.
Возьмем, к примеру, шаблон внутреннего блога Intercom. Хотя их избранное изображение может показаться большим, настолько, что оно отодвигает содержимое вниз, оно также привлекает внимание.
Хотя их избранное изображение может показаться большим, настолько, что оно отодвигает содержимое вниз, оно также привлекает внимание.
С точки зрения иерархии, он также добавляет удобную привязку вверху страницы, позволяя пользователю легко распознать, где начинается статья, и еще раз выделить тему.
Хотя нет необходимости в том, чтобы быть таким же большим, как Intercom, важно, чтобы размер вашего избранного изображения был достаточно большим, чтобы оно имело достаточный визуальный вес, чтобы выделиться среди элементов рядом с ним.
Не стесняйтесь экспериментировать со своим макетом. В то время как такие компании, как Intercom, предпочитают размещать свои изображения на всю ширину, другие, такие как Drift, перекрывают заголовки своих статей более чем на половину основной области, позволяя основному тексту заглянуть выше сгиба.
Это дает более сбалансированный акцент на главном изображении и заголовке, делая более удобным для ваших пользователей возможность немедленно начать чтение, а не прокручивать их перед просмотром текста.
4. Узкая сетка для контента вашего блога
Одним из самых простых способов начать создавать чистый и организованный дизайн является использование системы сеток. Короче говоря, «сетка служит каркасом или каркасом, на котором дизайнер может рационально и легко усваивать графические элементы», как поясняется в Википедии.
Этот метод широко используется в печатных макетах газет и журналов для облегчения чтения и усвоения содержания. Системы сетки в печатных носителях также могут различаться в зависимости от макета носителя.
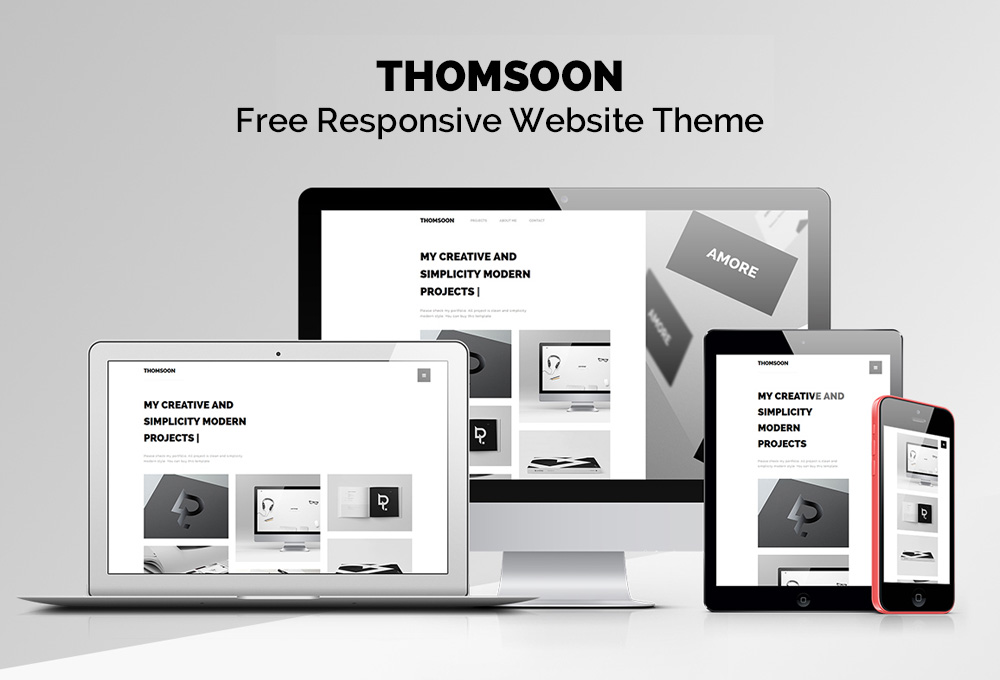
В последние годы этот метод применялся к веб-сайтам, чтобы помочь с адаптивным дизайном и обеспечить единообразие работы пользователей на экранах разных размеров.
Представьте, что перед вами распечатанный лист размером 8,5 на 11 дюймов, на котором напечатано эссе. В его нынешнем состоянии его довольно легко читать, но что произойдет, если вы растянете бумагу до 18 дюймов в ширину? Для большинства людей становится значительно сложнее переходить от строки к строке чтения. Вот почему газеты и журналы используют более узкие форматы колонок.
Вот почему газеты и журналы используют более узкие форматы колонок.
Эта идея применима и к блогам. Если ширина сетки вашего блога слишком велика (особенно для пользователей на больших экранах), это создаст проблемы с читабельностью. Это может привести к тому, что они потеряют свое место, а ваш контент будет казаться короче и неудобным.
Поскольку подавляющее большинство пользователей используют мониторы шириной от 1300 до 1400 пикселей (размер ноутбука), ширина сетки вашего блога должна варьироваться от 900 до 1100 пикселей, в идеале 1024 пикселя.
Одна компания, которая делает это хорошо на своем веб-сайте, — Helpscout. Обратите внимание, как они используют сетку, чтобы содержание их блога оставалось в середине страницы. Ограничивая места, где может располагаться контент, они избавляют вас от необходимости прокручивать страницу из стороны в сторону, чтобы читать.
Этот метод также дает вам достаточное количество пробелов в вашем блоге. Это помогает пользователям отличать элементы вашего блога (боковые панели, заголовки/основной текст, изображения, значки обмена) друг от друга и направлять взгляд.
6. Используйте удобочитаемую типографику на всех устройствах
Не все люди, заходящие на ваш сайт, имеют зрение 20/20, а те, кто все же не хотят читать ваш шрифт 12pt. Это может вызвать напряжение глаз, особенно на цифровых экранах. Я не могу сосчитать, сколько раз мои родители и друзья переходили к статьям в блогах только для того, чтобы увеличить масштаб, просто чтобы прочитать, что на странице.
Звучит смешно, правда?
Вы хотите, чтобы размер шрифта вашего веб-сайта, особенно в вашем блоге, был последним, на что пользователи жалуются. Итак, теперь возникает вопрос — какой размер шрифта мне следует использовать?
Когда дело доходит до основного шрифта, мой опыт подсказывает мне, что где-то между 17px и 21px, в зависимости от того, какой шрифт вы используете (некоторые, естественно, крупнее других).
Чтобы узнать о размере заголовков и более глубоком анализе того, почему все это имеет значение, я предлагаю ознакомиться с этой статьей. Далее в нем рассматриваются некоторые из наиболее распространенных размеров, используемых для тегов заголовков, от настольных компьютеров до мобильных устройств.
Если вы ищете примеры веб-сайтов, которые освоили типографику и размеры на своем сайте, я предлагаю проверить эти компании:
Wired
Wired использовал различные размеры карточек блога со шрифтами. которые масштабируются пропорционально коробке, в которой они содержатся. Это помогает определять иерархию карт.
Medium
Использование Medium очень жирного и одинакового размера шрифта в сочетании с аккуратной организацией их карточек блога позволяет пользователям очень легко просматривать доступные списки.
Небольшой факт, что они также затемняют заголовки, используя при этом более светлый цвет для подзаголовков/дат, упрощает масштабируемость.
The Economist
У The Economist гораздо более легкий шрифт, который они используют во всех своих заголовках, но их размер в сочетании с красной темой, которая находится выше, помогает направлять взгляд пользователя, когда он просматривает страницу. названия статей.
названия статей.
7. Используйте краткие описательные подзаголовки
Говоря о поиске быстрых ответов на вопросы…
Как правило, люди приходят к статьям в блогах с намерением просмотреть их, пока не найдут раздел(ы), которые отвечают на их вопросы или вызывают у них интерес.
Ваши заголовки должны способствовать достижению этой цели, будучи конкретными и описательными.
Я не говорю о «Разделе 1» или об общих типах «почему» и «как». Вам нужны заголовки, точно определяющие, о чем читатели узнают в этих сгруппированных абзацах вашей статьи.
Копихакеры отлично справляются с этой задачей. В этой статье блога под названием «Как привлечь подписчиков в Instagram с помощью текста, чтобы они полюбили ваш бренд и купили ваши продукты » , каждый пункт имеет четкий и лаконичный заголовок, позволяющий читателям просмотреть их.
Если вы чувствуете, что не можете сделать это со своими статьями в блоге, я предлагаю ознакомиться с некоторыми советами по написанию, которые помогут вам организоваться. Если вам нужны советы о том, как писать подзаголовки или даже немного оживить их, используйте эту статью от Copyblogger, которая поможет вам.
Если вам нужны советы о том, как писать подзаголовки или даже немного оживить их, используйте эту статью от Copyblogger, которая поможет вам.
8. Сделайте обмен в социальных сетях доступным на всех устройствах
Ссылки для обмена в социальных сетях (также известные как кнопки, которые позволяют людям легко размещать вашу статью в своих профилях в социальных сетях) — это один из самых простых способов побудить людей распространять ваш контент для вас, но многие сайты не предоставляют такой же возможности для пользователей планшетов и мобильных устройств.
Опрос Pew показал, что 85% взрослого населения США в настоящее время получают новости на мобильных устройствах хотя бы часть времени, в том числе лица старше 65 лет9.0003
Те же самые люди также просматривают социальные платформы на своих мобильных устройствах, поэтому можете поспорить, что они готовы делиться контентом и на мобильных устройствах (при условии, что они находят это осведомленным и имеют для этого простые средства). Убедитесь, что у вас есть не только ссылки на социальные сети, но и то, что их легко найти и щелкнуть.
Убедитесь, что у вас есть не только ссылки на социальные сети, но и то, что их легко найти и щелкнуть.
В блоге Mashable социальные кнопки расположены справа от навигации и остаются с вами, когда вы прокручиваете страницу, давая пользователям возможность делиться ими в любое время.
NBC применяет аналогичный подход, также помещая свои параметры общего доступа в фиксированную верхнюю панель, которая появляется, когда пользователь прокручивает определенную точку на странице.
Это размещение ваших социальных ссылок также может быть легко применено к рабочему столу. Просто взгляните, например, на блог Atlassian.
Они размещают ссылки на социальные сети в верхнем правом углу навигации по статьям. Навигация прилипает к верхней части страницы и следует за вами по мере прокрутки вниз, что означает, что социальные кнопки всегда доступны.
Если вы ищете платформы, на которых можно легко создавать кнопки «Поделиться» ( с без программирования) , обратите внимание на такие инструменты, как AddThis, ShareThis или Sumo.
Дополнительный совет : недавно вы могли заметить, что некоторые сайты используют Facebook Messenger или Slack в качестве дополнительных платформ для обмена. Это сделано для того, чтобы пользователи могли легко получать контент на платформах и в программном обеспечении, которые они используют чаще всего.
Если вы знаете, что ваши пользователи тусуются где-то в новом месте, убедитесь, что ваши социальные ссылки отражают это. Или, если у вас есть социальная ссылка на платформу, которая редко используется, возможно, пришло время отказаться от нее. Это поддерживает ваш опыт в актуальном состоянии и снижает вероятность упущенных возможностей обмена в социальных сетях на самых популярных платформах.
9. Стратегически размещайте свои лид-магниты
Многие из нас имеют приличный объем трафика, но с трудом получают желаемое количество подписчиков или конверсий. Именно здесь использование заманчивого и эстетически приятного лид-магнита в вашем блоге может быть очень желательным.
Если вы не знакомы с этим термином, лид-магнит — это неотразимое предложение, которое пользователи могут получить в обмен на конкретную контактную информацию.
В идеале вы хотите, чтобы лид-магнит был чем-то, что резонирует с вашей целевой аудиторией, чтобы вы привлекали в свою систему квалифицированных лидов.
Хотя многие люди используют лид-магнит как отдельное предложение в блоге, более стратегическое использование — это предложение, которое получают, когда люди подписываются на ваш блог. Это стимулирует акт подписки.
Как только вы выясните, какое предложение лучше всего подходит для вашей аудитории, вам нужно сделать его визуально привлекательным.
В клиентских блогах IMPACT мы подошли к этому двумя разными способами.
Первый находится на странице сообщений в блоге (где ваши пользователи видят все опубликованные вами статьи). После того, как пользователь прокрутит несколько из перечисленных статей, может быть размещен призыв к действию либо загрузить руководство, либо подписаться. Он должен удобно вписываться в вашу страницу со списком, используя другой вариант макета и цвета, чтобы отличаться от статей.
Он должен удобно вписываться в вашу страницу со списком, используя другой вариант макета и цвета, чтобы отличаться от статей.
Ниже вы можете увидеть, как это было реализовано в блоге Армстронга, одного из клиентов IMPACT.
Второй метод заключается в использовании всплывающего окна, которое появляется один раз в день для пользователей, не подписанных на блог веб-сайта. При его реализации нужно убедиться, что он легко различим. Например, затемнение фона и создание белого контейнера может помочь выделить всплывающее окно и не дать пользователям отвлекаться на блог под черным наложением. Вы также можете увидеть это в лид-магните Армстронга.
Оба экземпляра всплывающего и встроенного лид-магнита нуждаются в следующих элементах:
- Обложка предложения или изображение, чтобы пользователи визуально видели, к чему относится предложение
- Заголовок, который помогает пользователю понять, что такое предложение
- Подзаголовок помогает пользователю понять, почему ему нужно конкретное предложение и какую ценность оно для него представляет
- Цвет кнопки, который отличается от цветовой палитры вашего сайта, поэтому он очень узнаваем.

Они обеспечат лучший опыт, когда пользователи столкнутся с ними, что в конечном итоге приведет к тому, что каждый из них будет работать как можно лучше.
10. Выделите своих авторов
Ваши авторы потратили много времени и усилий на создание контента для вашего блога, и вы должны отпраздновать это, опубликовав их как авторов соответствующих статей.
Не только это, вы также должны дать им краткие биографии, которые появляются внизу статей, чтобы ваши пользователи могли различать, кто что написал в вашем блоге. А еще лучше иметь отдельные страницы авторов, на которых представлены все написанные ими сообщения.
Inc делает свои страницы блога красивыми и простыми. Они начинаются с фотографии автора, биографии и социальных сетей. Затем на оставшейся части страницы отображается лента любых статей, которые они написали.
Это улучшит UX вашего блога, чтобы пользователям было проще искать статьи понравившихся им авторов, а также дает вашим авторам возможность продемонстрировать всю информацию, которую они предоставили по различным темам.
11. Включите соответствующие статьи
Многие пользователи, которые посещают ваш веб-сайт, находятся в пути, чтобы узнать больше по определенной теме.
Ваш веб-сайт должен помочь им продвинуться в этом путешествии. Лучший способ сделать это — размещать связанные статьи или ресурсы на той же странице, чтобы они могли перейти к следующей.
В идеале они должны быть связаны либо темой, либо ключевыми словами, а не случайными статьями, которые вы хотите заставить людей посетить.
Один из способов сделать это в макете вашего блога — периодически размещать отдельные ссылки внутри статьи.
При этом необходимо использовать стиль, указывающий на небольшое отделение от потока чтения. В случае с Insider перед заголовком статьи ставится полужирная надпись «Подробнее:» и заголовок, выделенный синим курсивом.
Вы также можете добавить связанные статьи в конец статьи. Это может быть более привлекательным для людей, которые предпочитают удерживать внимание людей на статье, которую они читают, дольше.
The New Yorker имеет специальный раздел в конце своих статей, в котором выделяются четыре связанные статьи. В данном случае пост, на который я нажал, был о COVID, поэтому соответствующий материал посвящен этой теме.
Вам также не нужно предпочитать один подход другому.
Многие издатели (например, IMPACT) комбинируют эти два метода или идут дальше, добавляя боковую панель с более соответствующими статьями. Вам решать, что лучше для вашей аудитории и что технически возможно на вашем веб-сайте.
12. Показать ожидаемое время чтения
Заранее установить ожидаемое время чтения определенных статей — отличный способ сообщить пользователям, будет ли у них время полностью погрузиться в материал.
Я не могу передать вам, сколько раз я ловил себя на обеденном перерыве, пытаясь втиснуть несколько статей, только чтобы обнаружить, что одна или две, которые я выбрал, могли быть неосознанно длиннее, чем ожидалось.
Отображение своего рода индикатора длины статьи устраняет это препятствие, а также позволяет пользователю узнать, насколько подробно конкретная статья может быть посвящена определенной теме. Обычно это делается двумя тонкими способами.
Обычно это делается двумя тонкими способами.
В начале статьи показана фактическая оценка времени чтения.
Альтернативный подход — показать пользователям, сколько у них осталось. Обычно это делается с помощью индикатора выполнения, длина которого увеличивается по мере прокрутки страницы, как в блоге Trello:
Каждый вариант иллюстрирует ненавязчивый способ лучше помочь пользователю понять, что он, вероятно, ожидает, прежде чем он прочитает.
Следующие шаги
Чем раньше вы сможете внедрить эти принципы дизайна в свой блог, тем быстрее вы начнете получать больше конверсий и трафика.
Пора в путь! Работайте со своей командой внутри, чтобы придумать новые проекты, которые могут связать некоторые из вышеперечисленных элементов, и проверить, как они работают. Объедините их работу с лучшими практиками SEO и наблюдайте, как растет ваш трафик!
Если вы считаете, что вам все еще нужны рекомендации относительно того, какие другие области вашего веб-сайта нуждаются в улучшении, рассмотрите возможность связаться с нами и поговорить с нами о мастерстве повышения производительности веб-сайта IMPACT. Наша команда экспертов по веб-сайтам будет тесно сотрудничать с вашей внутренней командой, чтобы разработать индивидуальную стратегию веб-сайта, которая соответствует вашим целям.
Наша команда экспертов по веб-сайтам будет тесно сотрудничать с вашей внутренней командой, чтобы разработать индивидуальную стратегию веб-сайта, которая соответствует вашим целям.
12 красивых примеров макетов корпоративных блогов, которые вдохновят вас
Большинство веб-сайтов компаний включают блог как часть своей стратегии создания контента, и на это есть веские причины. Блоги дают возможность общаться с аудиторией и дают читателям возможность найти информацию, о которой они хотят узнать больше. Как и любая часть веб-дизайна, существует множество различных подходов к дизайну блога.
Наряду с подкастами, социальными сетями, информационными бюллетенями по электронной почте и другим контентом, блог компании может быть еще одной важной частью общей стратегии бизнеса в отношении контента.
Макет блога компании может включать множество вещей. Он может содержать кейсы, новости компании, инфографику, закулисные истории, а также другой актуальный контент, который хотел бы знать потенциальный клиент. Ведение блога добавляет аутентичности цифровому маркетингу компаний и помогает наладить более личную связь со своей аудиторией.
Ведение блога добавляет аутентичности цифровому маркетингу компаний и помогает наладить более личную связь со своей аудиторией.
Отличный контент — это только часть малого бизнеса или корпоративного блога. Наряду с хорошо проработанными и хорошо написанными постами, успешный блог также должен иметь четкую организацию. Пометка постов и иная их категоризация могут иметь большое значение для того, чтобы сделать этот контент доступным.
У ведения блога есть еще одно ценное преимущество — помощь в поисковой оптимизации. Когда содержимое веб-сайта поддерживается новым и обновляется за счет активного ведения блога, поисковые роботы сканируют его и понимают, что это не забытый тупик. Сообщения в блогах полны релевантного контента и ключевых слов, которые также помогут поисковым роботам определить, о чем веб-сайт. Бизнес-блог не только помогает вашим целевым клиентам, но и может помочь в его SEO-рейтинге. И самое замечательное в Webflow для ведения блогов заключается в том, что он не зависит от тяжелых платформ плагинов, таких как использование WordPress. Это гарантирует, что ваш контент загружается быстро, и вам не нужно следить за постоянными обновлениями.
Это гарантирует, что ваш контент загружается быстро, и вам не нужно следить за постоянными обновлениями.
12 макетов блога, которые вдохновят вас на создание собственного
Давайте рассмотрим 12 различных макетов блога, чтобы понять, почему они важны, и вдохновить вас, когда вам нужно разработать собственный дизайн.
1. Impira
Предприятия генерируют множество данных, о некоторых из которых они могут совершенно не знать. Будь то неструктурированные данные, встроенные в PDF-файлы, метаданные изображений или часть других типов медиа, программное обеспечение Impira использует эту информацию с помощью ИИ. Они показывают, как их приложение упрощает сбор и управление этой информацией, и все это на модном и современном бизнес-сайте.
В их блоге содержится широкий спектр актуального контента. Изучаются такие темы, как гиперавтоматизация, машинное обучение, а также другие темы, связанные с данными. Они не просто перефразируют контент. Они предлагают подробные статьи, которые соответствуют их области знаний.
Верхняя часть макета блога посвящает полноэкранный режим их последнему сообщению. Ниже расположены еще три поста, каждый из которых занимает равномерно распределенную колонку. Эти записи, наряду с основной рекомендуемой статьей, эффективно помещают 4 статьи перед кем-то всего за короткую прокрутку. Двигаясь дальше по экрану, мы получаем этот интерактивный список статей.
При более низком веб-дизайне это могло быть долгим и скучным пользовательским опытом. Вместо этого разнообразие способов отображения этих блогов не позволяет макету быть слишком переполненным, что позволяет легко идентифицировать каждый отдельный пост.
2. Atelier and Avenue
Созданный для агентства Atelier and Avenue с чувством утонченности, он так хорошо отражает люксовые бренды, которые обслуживает их агентство. Пролистывание этого веб-сайта похоже на перелистывание страниц модного журнала о моде.
Они показывают, что даже своим блогом они не из тех, кто впадает в условности, озаглавив его «Наблюдения». Верхнее пространство макета посвящает почти весь экран первой избранной статье, а макет с накоплением соответствует печатному ощущению остальной части дизайна. Прокрутив вниз, вы увидите больше их записей, все они немного расположены в шахматном порядке, что еще больше добавит изысканности дизайну.
Верхнее пространство макета посвящает почти весь экран первой избранной статье, а макет с накоплением соответствует печатному ощущению остальной части дизайна. Прокрутив вниз, вы увидите больше их записей, все они немного расположены в шахматном порядке, что еще больше добавит изысканности дизайну.
Хотя они не так активно обновляют это, все темы соответствуют ценностям их агентства. Одним из их собственных преимуществ в помощи своим клиентам в электронной коммерции и улучшении их цифрового присутствия является то, что они избегают любых потенциальных конфликтов интересов. Рекомендуемый блог вверху «4 неприемлемых конфликта интересов «классических» консалтинговых компаний и агентств» объясняет, почему это проблема, и еще больше укрепляет аргументы в пользу их использования в качестве агентства.
Atelier and Avenue придерживаются внешнего вида веб-сайта своего агентства с элегантностью, которая затрагивает каждый элемент их дизайна, включая их блог. Благодаря этому они показывают своей целевой аудитории, состоящей из высококлассных компаний, что они не являются вашим заурядным цифровым агентством.
3. Lambda School
Не заставлять студентов платить за обучение до тех пор, пока они не найдут работу, — это бизнес-модель, которую приняли многие учебные заведения, связанные с технологиями. Lambda Schools выделяется как одна из наиболее известных, с курсами, которые помогают людям сделать карьеру в качестве веб-разработчиков или специалистов по данным.
Их блог служит еще одним каналом помощи своим ученикам, освещая широкий круг тем, связанных со школой. От профилей учащихся до объявлений о школе Lambda — они используют свой блог, чтобы информировать своих учеников.
Они называют свой блог «The Commons». Эта связь с общими ресурсами в кампусе колледжа, который функционирует как централизованное место для студенческих ресурсов, является идеальным названием для этого раздела их веб-сайта.
На странице блога есть собственная навигация с такими параметрами навигации, как «Советы по карьере», «Сообщество Lambda» и «В новостях», что дает учащимся прямой доступ к сообщениям, связанным с этими областями. Наряду с упорядоченной сеткой постов и большим количеством пустого пространства учащемуся не нужно тратить много времени на поиск нужной информации.
Наряду с упорядоченной сеткой постов и большим количеством пустого пространства учащемуся не нужно тратить много времени на поиск нужной информации.
4. Решетка
Компании предлагают больше возможностей для удаленной работы. С этим новым способом работы предприятиям нужны инструменты, чтобы их сотрудники оставались на связи и удостоверились, что все работают для достижения одних и тех же целей компании. Lattice предлагает программное обеспечение, которое помогает компаниям адаптироваться к этому новому способу ведения бизнеса.
Они называют свой блог «Resources for Humans Magazine» и предлагают большой выбор статей с релевантным содержанием, о котором хотел бы прочитать любой сотрудник отдела кадров или другой руководитель.
Этот блог имеет собственную навигацию, отличную от остальной части основного сайта. Благодаря культуре компании, вовлеченности сотрудников, отзывам сотрудников и другим связанным пунктам меню это дает кому-то прямой путь к чтению тем, о которых он хочет узнать больше.
Этот макет следует формату, которому следуют многие веб-сайты, связанные с журналами и новостями. С большой избранной публикацией, занимающей левую сторону, и колонкой статей справа, навигация кажется знакомой и интуитивно понятной.
5. Ноябрь Пять
Ноябрь Пять открывает свой бизнес-сайт, говоря, что они «создают цифровой опыт, который продвигает людей и бизнес вперед». Далее следует несколько подробных тематических исследований о том, как они помогли своим клиентам в достижении этих целей.
Они начинают свой блог с огромного шрифта и заявления, подытоживающего, что эти посты рассказывают как об их успехах, так и о проблемах, которые им пришлось преодолеть. Они сразу выдают то, о чем кто-то будет читать.
Прокрутив вниз, мы попадаем в это место, где левая рука занята большими заголовками блогов, а справа — сопутствующими изображениями. Изменение текста на красный при наведении действительно привлекает ваше внимание. В этом аккуратном макете из двух столбцов также много свободного места.
Наряду с новостями компании и тем, что происходит за кулисами, они охватывают такие области, как разработка приложений, стековые технологии и другие темы, интересующие дизайнеров и тех, кто занимается технологиями. Они не берут слишком узкую область ведения своего блога, вместо этого выбирая широкий спектр тем, чтобы поддерживать интерес.
6. Retrium
Ретроспективы дают членам команды возможность оценить свой успех и сообщить, насколько хорошо продвигается проект на каждом этапе пути. Retrium оптимизирует этот процесс и позволяет интегрировать данные в эти ретроспективы, чтобы лучше понять, как идут дела.
Веб-семинары и другой соответствующий контент в их блоге обсуждают такие вещи, как обновления продуктов, способы использования данных, а также другие темы, связанные с технологическим бизнесом. Статьи упорядочены в виде карточек с богатым золотым цветом для кнопок «Читать далее», а также с удобным тегом вверху, классифицирующим тип контента для отдельных сообщений. Это отличный пример того, как с помощью некоторых изящных применений цвета вы действительно можете призывать к действию прямо с экрана.
Это отличный пример того, как с помощью некоторых изящных применений цвета вы действительно можете призывать к действию прямо с экрана.
7. Luhhu
Zapier предлагает мощную платформу для автоматизации процессов и обмена данными между различными приложениями. Он может делать так много, но также имеет много движущихся частей. Luhuh здесь, чтобы помочь компаниям лучше интегрировать Zapier и сделать их автоматизацию более эффективной.
Их блог также зарекомендовал себя как эксперт по Zapier, и почти каждый пост касается одного и того же аспекта использования этого программного обеспечения. Это не только позиционирует себя как авторитет в отношении Zapier, но и наличие всего этого соответствующего контента также способствует улучшению SEO.
С точки зрения дизайна они упрощают работу с двумя столбцами. Они дают достаточно информации, чтобы вы знали, о чем каждый пост — и здесь довольно много постов. Чистое расположение статей хорошо организовано, и их легко просмотреть, чтобы найти что-то, что может представлять интерес.
8. Dwellito
Сборные дома превратились в нишевую форму архитектуры. Dwellito – это торговая площадка для модульных домов, которая предоставляет потенциальным клиентам необходимую информацию, чтобы помочь им найти тот, который будет соответствовать их личным вкусам и бюджету.
Содержание их блога охватывает темы, о которых потенциальные покупатели хотели бы узнать, и ответы на многие вопросы, которые у них могут возникнуть. Он действует как неотъемлемая часть их контент-маркетинга, помогая превратить потенциальных клиентов в платных клиентов.
Эта домашняя страница блога с современной типографикой и лаконичным макетом говорит о том же минимализме, которому следуют современные модульные дома. Ничто не потеряется в ненужных декоративных украшениях. Вместо этого есть прямая линейность, которая держит все вместе.
9. Freshpaint
Freshpaint предоставляет компаниям программный инструмент для автоматизации аналитики веб-сайтов, а также возможность отправлять их в другие приложения. Он использует силу данных для продвижения маркетинговых усилий без использования кода. Независимо от того, являетесь ли вы менеджером проекта или другим сотрудником отдела маркетинга, Freshpaint предлагает удобный и мощный набор аналитических инструментов.
Он использует силу данных для продвижения маркетинговых усилий без использования кода. Независимо от того, являетесь ли вы менеджером проекта или другим сотрудником отдела маркетинга, Freshpaint предлагает удобный и мощный набор аналитических инструментов.
Блог представляет собой красивый блок из двух столбцов с анимированным эффектом наведения, который поднимает каждую запись с экрана. Этот нежный эффект делает так много для того, чтобы приблизить кого-то к фактическому нажатию на одну из этих статей, и придает немного размерности веб-дизайну. Так много блогов страдают от неподвижных сеток, и это тонкое взаимодействие оживляет эту страницу.
10. Math4ma
Имея докторскую степень по математике в CUNY Graduate Center и в настоящее время работает постдоком на основанной Google X, фабрике Moonshot, Тай-Даная Брэдли является опытным ученым и исследователем. В ее блоге рассказывается, над чем она работает, а также другой соответствующий контент, связанный с математикой.
Математика может быть пугающей. Но каждая из этих записей содержит достаточно информации, чтобы даже неспециалист мог получить базовое представление о том, о чем говорится в каждой публикации.
Другим вариантом дизайна, который помогает с пониманием, являются встроенные кавычки. У каждого блога есть ключевая точка, выделенная серым цветом, выделенная в центр. То, что может быть сложной концепцией, превращается в простое для понимания описание. Это остается верным всей ее философии в отношении математики, которая направлена на то, чтобы демистифицировать ее и сделать ее более доступной.
Несмотря на то, что эти посты затрагивают некоторые важные темы, стиль написания не позволяет им упасть слишком далеко в яму академического жаргона. Прямолинейный тон и реальный голос не пугают даже тех из нас, кто не является знатоком математики.
11. Hello Sign
Нам всем приходилось подписывать документы электронной подписью, и HelloSign существует как еще одно приложение для этого.
Можно было бы подумать, что с готовым продуктом, таким как HelloSign, блог компании не имеет значения. HelloSign поставляется с целой библиотекой сообщений в блогах, имеющих отношение к бизнесу. Любой успешный блог должен предоставлять информацию, которую люди не смогут найти где-либо еще, а HelloSign предоставляет много практической информации.
Категории блога включают «Интеллектуальный бизнес», «Компания» и «Продукты». Благодаря надежному блогу, регулярно обновляемому с актуальными бизнес-темами, они не только дают своей целевой аудитории много информации для чтения, но, как мы обсуждали выше, это может дать хороший SEO-ускорение для веб-сайта.
12. Аарон Уорд
Аарон Уорд предлагает инструкции, помогая людям организовывать свои собственные онлайн-классы. Есть как бесплатный мастер-класс, так и платные варианты.
Он учит людей, как получать дополнительный доход, обучая тому, что они знают. Его работа руководствуется предпринимательским духом, помогая другим найти способ монетизировать свои умственные способности.
