Как сделать адаптивный макет блога
❮ Назад Дальше ❯
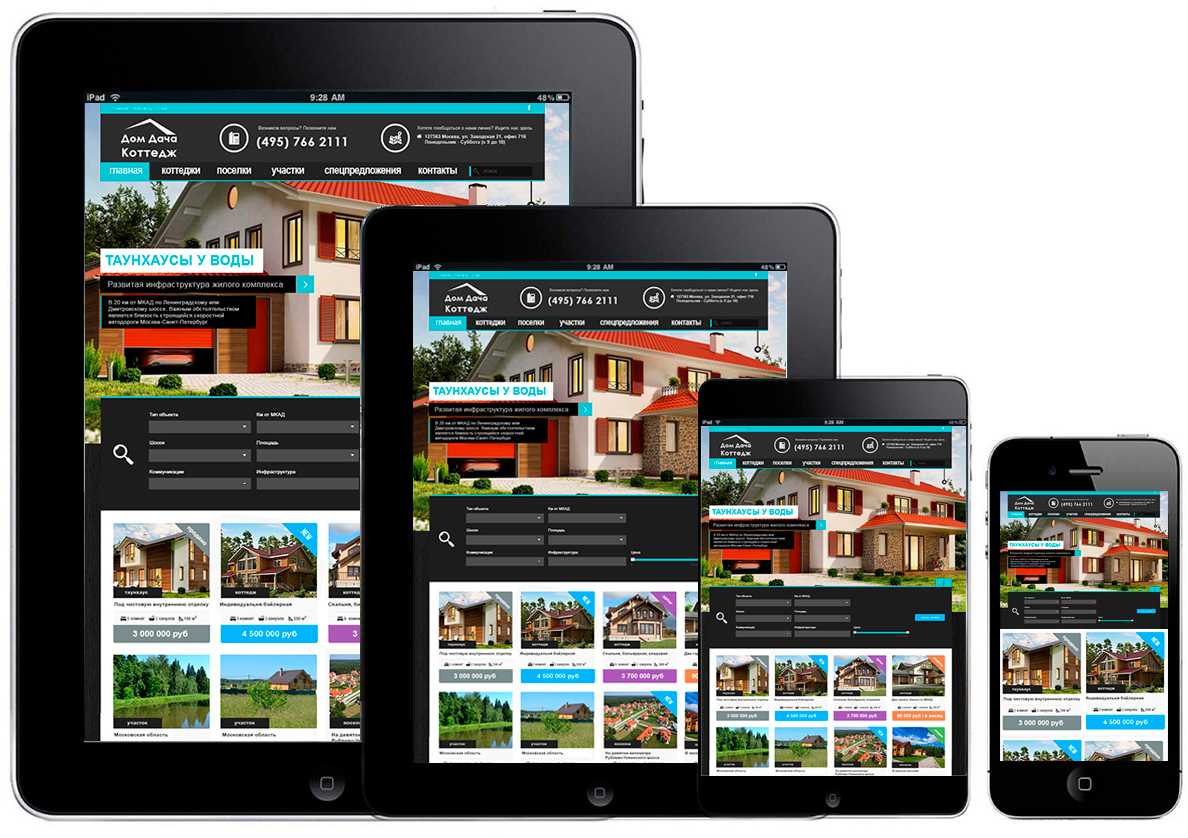
Узнайте, как создать адаптивный макет блога с помощью CSS.
Узнайте, как создать адаптивный макет блога, который варьируется от двух до полных столбцов в зависимости от ширины экрана.
Измените размер окна обозревателя, чтобы увидеть ответный эффект:
Шаг 1) добавить HTML:
Пример
<div><h3>Blog Name</h3>
</div>
<div>
<div>
<div>
<h3>TITLE HEADING</h3>
<h5>Title
description, Dec 7, 2017</h5>
<div
style=»height:200px;»>Image</div>
<p>Some
text..</p>
</div>
<div
class=»card»>
<h3>TITLE HEADING</h3>
<h5>Title description, Sep 2, 2017</h5>
<div
class=»fakeimg»>Image</div>
<p>Some text..</p>
</div>
</div>
<div>
<div>
<div style=»height:100px;»>Image</div>
<p>Some text about me in culpa qui officia deserunt mollit anim.
 .</p>
.</p></div>
<div>
<h4>Popular Post</h4>
<div>Image</div><br>
<div>Image</div><br>
<div class=»fakeimg»>Image</div>
</div>
<div>
<h4>Follow Me</h4>
<p>Some text..</p>
</div>
</div>
</div>
<div>
<h3>Footer</h3>
</div>
Шаг 2) добавить CSS:
Пример
body {font-family: Arial;
padding: 20px;
background: #f1f1f1;
}
/* Header/Blog Title */
.header {
padding: 30px;
font-size: 40px;
text-align: center;
background: white;
}
/* Create two unequal
columns that floats next to each other */
.leftcolumn {
float: left;
width: 75%;
}
/* Right column */
.rightcolumn
{
float: left;
width: 25%;
padding-left: 20px;
}
/* Fake image */
. fakeimg {
fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* Add a
card effect for articles */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* Clear floats after the columns */
.row:after {
content: «»;
display: table;
clear:
both;
}
/*
Footer */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
/* Responsive layout — when the screen
is less than 800px wide, make the two columns stack on top of each other
instead of next to each other */
@media screen and (max-width: 800px) {
width: 100%;
padding: 0;
}
}
Совет: Перейдите на наш сайт CSS верстка учебник, чтобы узнать больше о макетов веб-сайта.
Совет: Перейти на наш CSS отзывчивый веб-дизайн учебник, чтобы узнать больше о отзывчивый веб-дизайна и сеток.
❮ Назад Дальше ❯
Упражнение: верстаем пост блога | WebReference
Настало время для другого упражнения, которое покажет вам философию вёрстки более сложных сайтов на HTML5. Мы постараемся представить следующий пример в виде статьи блога.
Обратите внимание, что у нас есть один заголовок для статьи. Кроме того, имеется информация об авторе, а также фото и абзац с «цитатой». Стоит отметить, что в качестве веб-разработчика вы будете часто получать графический дизайн (вроде показанного выше) и должны воссоздать его через HTML.
Давайте начнем с элементов, которые всегда будут постоянными и неизменными. Как мы делали раньше, мы хотим добавить доктайп, тег <html>, <head> и <body>. Обратите внимание, что <head> должен содержать кодировку utf-8, так мы можем отобразить специальные символы на нашем сайте.
Наш начальный шаблон для кода будет выглядеть следующим образом.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>Теперь добавим название.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
</body>
</html>На данный момент мы закончили шаблон, который теперь будет служить основой для содержания статьи.
Если мы сохраняем файл как article.html, а затем откроем его в браузере, то ничего не увидим, потому что тег <body> не содержит контента.
Как правило, начинаем с общего содержания, далее идет специфичное. Мы уточняем контент по мере продвижения. Давайте проанализируем наши фрагменты.
- В статье, вероятно, наиболее важной информацией будет заголовок с текстом: «Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов».
- Следующей важной информацией являются данные об авторе: «написал: Дамиан Вельгошик».
- Далее идёт первый абзац текста, затем место для фото и описание.

- Наконец, последний абзац содержит цитату: «Я, вероятно, спою об HTML в своём следующем альбоме».
Вот и все наши фрагменты. Такой тип анализа, когда мы смотрим на фрагменты помогает нам представить, как будет выглядеть код HTML. Иерархия начинается с самого общего элемента (родителя), затем продолжается с элементами, которые родитель содержит (дети) — это более конкретные, подробные элементы.
При таком понимании иерархии наша информация в коде HTML должна быть организована следующим образом.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
</article>
</body>
</html>Вы, возможно, заметили, что мы использовали элемент <article>, который содержится в родителе <body>. Статьи состоят из заголовка и содержания, так что все теги представляющие заголовок и абзацы, естественно, будут дочерними <article>.
Дополнительно к нашему списку элементов, который мы использовали до сих пор, добавится тег <header> — элемент, который маркирует заголовки.
Мы можем добавить <header> как дочерний в <article>. По мере продвижения по коду сверху вниз (с точки зрения значимости), заметьте, что мы также сдвигаемся глубже вправо, тем самым показывая, что элемент в иерархии находится ниже, чем компонент выше. В приведённом ниже примере, <header> находится не только ниже <article>, но и добавлен с отступом, чтобы показать его положение в иерархии.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
</header>
</article>
</body>
</html> Наш раздел заголовка готов, но что должно быть внутри <header>? Ну, мы уже обсуждали ранее, что у нас есть заголовок и автор. Мы будем использовать тег <h2> для заголовка текста, а <р> для автора. В HTML нет конкретного тега для автора, так что в этом случае мы используем <р> в качестве общего контейнера для текста.
Мы будем использовать тег <h2> для заголовка текста, а <р> для автора. В HTML нет конкретного тега для автора, так что в этом случае мы используем <р> в качестве общего контейнера для текста.
В приведённом ниже коде мы добавили теги <h2> и <p> в элемент <header>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
</article>
</body>
</html>Кстати, следует отметить, что в дополнение к <h2>, есть заголовки более низкого уровня, которые выглядят так:
- <h3>
- <h4>
- <h5>
- <h5>
- <h6>
Эти элементы помогают отображать логическую структуру заголовков и подзаголовков. К примеру, если бы мы писали в книжном формате, то заголовок бы содержался в элементе <h2>. Затем, названия глав будут помечены через <h3>, а подразделы через <h4>.
К примеру, если бы мы писали в книжном формате, то заголовок бы содержался в элементе <h2>. Затем, названия глав будут помечены через <h3>, а подразделы через <h4>.
Обратите внимание, что вы не должны просто обозначить заголовок как <h5> по прихоти. Заголовки должны быть вложены в заголовки приоритетом выше, так что если у вас есть <h5>, то <h4> должен встречаться перед ним, а <h3> должен встречаться ещё раньше и так далее.
Например, эта книга могла бы выглядеть следующим образом.
<h2>Простой HTML5</h2> <h3>Мой первый сайт</h3> <h4>Валидатор W3C</h4> <h5>Знакомство с CSS</h5> <h5>Селекторы в CSS</h5>
Теперь перейдём к вёрстке первого абзаца текста. Мы хотим избежать вложения абзаца в <header>. Это имеет смысл, потому что абзац должен быть частью <article>. Таким образом, мы добавляем первый <р> в <article> с тем же приоритетом что и <header>, но под ним.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
</article>
</body>
</html>Далее мы добавляем фото плюс описание. Для этого типа контента, который связан со всем документом в целом, вроде фотографий, графиков или карт, мы будем использовать тег <figure>. Следует отметить, что условия использования <figure> важно в том смысле, что вы можете использовать дополнительный элемент <figcaption>, который добавляет описание под изображением.
Следует отметить, что условия использования <figure> важно в том смысле, что вы можете использовать дополнительный элемент <figcaption>, который добавляет описание под изображением.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор. </p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
</article>
</body>
</html>
</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
</article>
</body>
</html>После добавленного изображения у нас есть ещё один абзац, который надо вставить в статью. Обратите внимание, что этот абзац содержит цитату, «Я, вероятно, спою об HTML в своём следующем альбоме». Мы можем анонсировать эту цитату так, что наш код будет иметь большую смысловую ценность. Возможно в будущем кто-то станет искать цитаты Джастина Бивера и эта маркировка поможет им найти цитату быстрее. В противном случае поисковые системы всегда будут иметь дело с одним огромным куском текста.
Для указания что часть текста является цитатой мы собираемся использовать тег <q> внутри нового абзаца.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>
Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>Теперь сохраним код в файле с расширением .html и отобразим его в браузере.
Вы уже завершили свою вторую страницу. Отлично! Ещё один шаг чтобы стать профессиональным веб-разработчиком.
Автор: Дамиан Вельгошик
Последнее изменение: 24.06.2022
12 красивых примеров макетов корпоративных блогов, которые вдохновят вас
Большинство веб-сайтов компаний включают блог как часть своей стратегии создания контента, и на это есть веские причины. Блоги дают возможность общаться с аудиторией и дают читателям возможность найти информацию, о которой они хотят узнать больше. Как и любая часть веб-дизайна, существует множество различных подходов к дизайну блога.
Блоги дают возможность общаться с аудиторией и дают читателям возможность найти информацию, о которой они хотят узнать больше. Как и любая часть веб-дизайна, существует множество различных подходов к дизайну блога.
Наряду с подкастами, социальными сетями, информационными бюллетенями по электронной почте и другим контентом, блог компании может быть еще одной важной частью общей стратегии бизнеса в отношении контента.
Макет блога компании может включать множество вещей. Он может содержать кейсы, новости компании, инфографику, закулисные истории, а также другой актуальный контент, который хотел бы знать потенциальный клиент. Ведение блога добавляет аутентичности цифровому маркетингу компаний и помогает наладить более личную связь со своей аудиторией.
Отличный контент — это только часть малого бизнеса или корпоративного блога. Наряду с хорошо проработанными и хорошо написанными постами, успешный блог также должен иметь четкую организацию. Пометка постов и иная их категоризация могут иметь большое значение для того, чтобы сделать этот контент доступным.
Ведение блога также имеет еще одно ценное преимущество — помощь в поисковой оптимизации. Когда содержимое веб-сайта поддерживается новым и обновляется за счет активного ведения блога, поисковые роботы сканируют его и понимают, что это не забытый тупик. Сообщения в блогах полны релевантного контента и ключевых слов, которые также помогут поисковым роботам определить, о чем веб-сайт. Бизнес-блог не только помогает вашим целевым клиентам, но и может помочь в его SEO-рейтинге. И самое замечательное в Webflow для ведения блогов заключается в том, что он не зависит от тяжелых платформ плагинов, таких как использование WordPress. Это гарантирует, что ваш контент загружается быстро, и вам не нужно следить за постоянными обновлениями.
12 макетов блога, которые вдохновят вас на создание собственного
Давайте рассмотрим 12 различных макетов блога, чтобы понять, почему они важны, и вдохновить вас, когда вам нужно разработать собственный дизайн.
1. Impira
Предприятия генерируют множество данных, о некоторых из которых они могут совершенно не знать. Будь то неструктурированные данные, встроенные в PDF-файлы, метаданные изображений или часть других типов медиа, программное обеспечение Impira использует эту информацию с помощью ИИ. Они показывают, как их приложение упрощает сбор и управление этой информацией, и все это на модном и современном бизнес-сайте.
Будь то неструктурированные данные, встроенные в PDF-файлы, метаданные изображений или часть других типов медиа, программное обеспечение Impira использует эту информацию с помощью ИИ. Они показывают, как их приложение упрощает сбор и управление этой информацией, и все это на модном и современном бизнес-сайте.
В их блоге содержится широкий спектр актуального контента. Изучаются такие темы, как гиперавтоматизация, машинное обучение, а также другие темы, связанные с данными. Они не просто перефразируют контент. Они предлагают подробные статьи, которые соответствуют их области знаний.
Верхняя часть макета блога посвящает полный экран своему последнему сообщению. Ниже расположены еще три поста, каждый из которых занимает равномерно распределенную колонку. Эти записи, наряду с основной рекомендуемой статьей, эффективно помещают 4 статьи перед кем-то всего за короткую прокрутку. Двигаясь дальше по экрану, мы получаем этот интерактивный список статей.
При более низком веб-дизайне это могло быть долгим и скучным пользовательским опытом. Вместо этого разнообразие способов отображения этих блогов не позволяет макету быть слишком переполненным, что позволяет легко идентифицировать каждый отдельный пост.
Вместо этого разнообразие способов отображения этих блогов не позволяет макету быть слишком переполненным, что позволяет легко идентифицировать каждый отдельный пост.
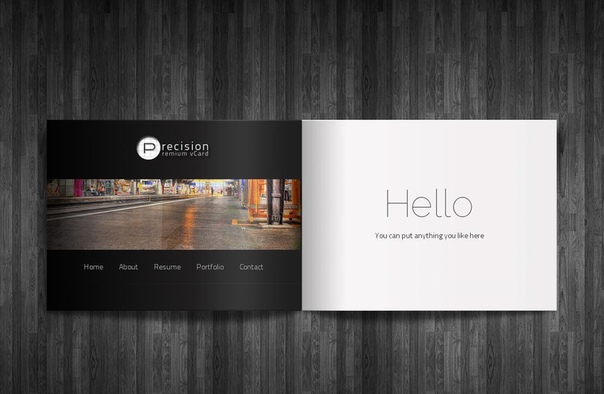
2. Atelier and Avenue
Созданный для агентства Atelier and Avenue с чувством утонченности, он так хорошо отражает бренды класса люкс, которые обслуживает их агентство. Пролистывание этого веб-сайта похоже на перелистывание страниц модного журнала о моде.
Они показывают, что даже своим блогом они не из тех, кто впадает в условности, озаглавив его «Наблюдения». Верхнее пространство макета посвящает почти весь экран первой избранной статье, а макет с накоплением соответствует печатному ощущению остальной части дизайна. Прокрутив вниз, вы увидите больше их записей, все они немного расположены в шахматном порядке, что еще больше добавит изысканности дизайну.
Хотя они не так активно обновляют это, все темы соответствуют ценностям их агентства. Одним из их собственных преимуществ в помощи своим клиентам в электронной коммерции и улучшении их цифрового присутствия является то, что они избегают любых потенциальных конфликтов интересов. Рекомендуемый блог вверху «4 неприемлемых конфликта интересов «классических» консалтинговых компаний и агентств» объясняет, почему это проблема, и еще больше укрепляет аргументы в пользу их использования в качестве агентства.
Рекомендуемый блог вверху «4 неприемлемых конфликта интересов «классических» консалтинговых компаний и агентств» объясняет, почему это проблема, и еще больше укрепляет аргументы в пользу их использования в качестве агентства.
Atelier and Avenue придерживаются внешнего вида веб-сайта своего агентства с элегантностью, которая затрагивает каждый элемент их дизайна, включая их блог. Благодаря этому они показывают своей целевой аудитории, состоящей из высококлассных компаний, что они не являются вашим заурядным цифровым агентством.
3. Lambda School
Не заставлять студентов платить за обучение до тех пор, пока они не найдут работу, — это бизнес-модель, которую приняли многие учебные заведения, связанные с технологиями. Lambda Schools выделяется как одна из наиболее известных, с курсами, которые помогают людям сделать карьеру в качестве веб-разработчиков или специалистов по данным.
Их блог служит еще одним каналом помощи своим ученикам, освещая широкий круг тем, связанных со школой. От профилей учеников до объявлений о школе Lambda — они используют свой блог, чтобы информировать своих учеников.
От профилей учеников до объявлений о школе Lambda — они используют свой блог, чтобы информировать своих учеников.
Они называют свой блог «The Commons». Эта связь с общими ресурсами в кампусе колледжа, который функционирует как централизованное место для студенческих ресурсов, является идеальным названием для этого раздела их веб-сайта.
На странице блога есть собственная навигация с такими параметрами навигации, как «Советы по карьере», «Сообщество Lambda» и «В новостях», что дает учащимся прямой доступ к сообщениям, связанным с этими областями. Наряду с упорядоченной сеткой постов и большим количеством пустого пространства учащемуся не нужно тратить много времени на поиск нужной информации.
4. Решетка
Компании предлагают больше возможностей для удаленной работы. С этим новым способом работы предприятиям нужны инструменты, чтобы их сотрудники оставались на связи и удостоверились, что все работают для достижения одних и тех же целей компании. Lattice предлагает программное обеспечение, которое помогает компаниям адаптироваться к этому новому способу ведения бизнеса.
Lattice предлагает программное обеспечение, которое помогает компаниям адаптироваться к этому новому способу ведения бизнеса.
Они называют свой блог «Resources for Humans Magazine» и предлагают большой выбор статей с релевантным содержанием, о котором хотел бы прочитать любой сотрудник отдела кадров или другой руководитель.
Этот блог имеет собственную навигацию, отличную от остальной части основного веб-сайта. Благодаря культуре компании, вовлеченности сотрудников, отзывам сотрудников и другим связанным пунктам меню это дает кому-то прямой путь к чтению тем, о которых он хочет узнать больше.
Этот макет следует формату, которому следуют многие веб-сайты, связанные с журналами и новостями. С большой избранной публикацией, занимающей левую сторону, и колонкой статей справа, навигация кажется знакомой и интуитивно понятной.
5. Ноябрь Пять
Ноябрь Пять открывает свой бизнес-сайт, говоря, что они «создают цифровой опыт, который продвигает людей и бизнес вперед». Далее следует несколько подробных тематических исследований о том, как они помогли своим клиентам в достижении этих целей.
Далее следует несколько подробных тематических исследований о том, как они помогли своим клиентам в достижении этих целей.
Они начинают свой блог с огромного шрифта и заявления, подытоживающего, что эти посты рассказывают как об их успехах, так и о проблемах, которые им пришлось преодолеть. Они сразу выдают то, о чем кто-то будет читать.
Прокрутив вниз, мы попадаем в это место, где левая рука занята большими заголовками блогов, а справа — сопутствующими изображениями. Изменение текста на красный при наведении действительно привлекает ваше внимание. В этом аккуратном макете из двух столбцов также много свободного места.
Наряду с новостями компании и тем, что происходит за кулисами, они охватывают такие области, как разработка приложений, стековые технологии и другие темы, интересующие дизайнеров и тех, кто занимается технологиями. Они не берут слишком узкую область ведения своего блога, вместо этого выбирая широкий спектр тем, чтобы поддерживать интерес.
6.
 Retrium
RetriumРетроспективы дают членам команды возможность оценить свой успех и сообщить, насколько хорошо продвигается проект на каждом этапе пути. Retrium оптимизирует этот процесс и позволяет интегрировать данные в эти ретроспективы, чтобы лучше понять, как идут дела.
Веб-семинары и другой соответствующий контент в их блоге обсуждают такие вещи, как обновления продуктов, способы использования данных, а также другие темы, связанные с технологическим бизнесом. Статьи упорядочены в виде карточек с богатым золотым цветом для кнопок «Читать далее», а также с удобным тегом вверху, классифицирующим тип контента для отдельных сообщений. Это отличный пример того, как с помощью некоторых изящных применений цвета вы действительно можете призывать к действию прямо с экрана.
7. Luhhu
Zapier предлагает мощную платформу для автоматизации процессов и обмена данными между различными приложениями. Он может делать так много, но также имеет много движущихся частей. Luhuh здесь, чтобы помочь компаниям лучше интегрировать Zapier и сделать их автоматизацию более эффективной.
Их блог также зарекомендовал себя как эксперт по Zapier, и почти каждый пост касается одного и того же аспекта использования этого программного обеспечения. Это не только позиционирует себя как авторитет в отношении Zapier, но и наличие всего этого соответствующего контента также способствует улучшению SEO.
С точки зрения дизайна они упрощают работу с двумя столбцами. Они дают достаточно информации, чтобы вы знали, о чем каждый пост — и здесь довольно много постов. Чистое расположение статей хорошо организовано, и их легко просмотреть, чтобы найти что-то, что может представлять интерес.
8. Dwellito
Сборные дома превратились в нишевую форму архитектуры. Dwellito – это торговая площадка для модульных домов, которая предоставляет потенциальным клиентам необходимую информацию, чтобы помочь им найти тот, который будет соответствовать их личным вкусам и бюджету.
Содержание их блога охватывает темы, о которых потенциальные покупатели хотели бы узнать, и ответы на многие вопросы, которые у них могут возникнуть. Он действует как неотъемлемая часть их контент-маркетинга, помогая превратить потенциальных клиентов в платных клиентов.
Он действует как неотъемлемая часть их контент-маркетинга, помогая превратить потенциальных клиентов в платных клиентов.
Эта домашняя страница блога с современной типографикой и лаконичным макетом говорит о том же минимализме, которому следуют современные модульные дома. Ничто не потеряется в ненужных декоративных украшениях. Вместо этого есть прямая линейность, которая держит все вместе.
9. Freshpaint
Freshpaint предоставляет компаниям программный инструмент для автоматизации аналитики веб-сайтов, а также возможность отправлять их в другие приложения. Он использует силу данных для продвижения маркетинговых усилий без использования кода. Независимо от того, являетесь ли вы менеджером проекта или другим сотрудником отдела маркетинга, Freshpaint предлагает удобный и мощный набор аналитических инструментов.
Блог представляет собой красивый блок из двух столбцов с анимированным эффектом наведения, который поднимает каждую запись с экрана. Этот нежный эффект делает так много для того, чтобы приблизить кого-то к фактическому нажатию на одну из этих статей, и придает немного размерности веб-дизайну. Так много блогов страдают от неподвижных сеток, и это тонкое взаимодействие оживляет эту страницу.
Так много блогов страдают от неподвижных сеток, и это тонкое взаимодействие оживляет эту страницу.
10. Math4ma
Имея докторскую степень по математике в CUNY Graduate Center и в настоящее время работает постдоком на основанной Google X, фабрике Moonshot, Тай-Даная Брэдли является опытным ученым и исследователем. В ее блоге рассказывается, над чем она работает, а также другой соответствующий контент, связанный с математикой.
Математика может быть пугающей. Но каждая из этих записей содержит достаточно информации, чтобы даже неспециалист мог получить базовое представление о том, о чем говорится в каждой публикации.
Другим вариантом дизайна, который помогает с пониманием, являются встроенные кавычки. У каждого блога есть ключевая точка, выделенная серым цветом, выделенная в центр. То, что может быть сложной концепцией, превращается в простое для понимания описание. Это остается верным всей ее философии в отношении математики, которая направлена на то, чтобы демистифицировать ее и сделать ее более доступной.
Несмотря на то, что эти посты затрагивают некоторые важные темы, стиль написания не позволяет им упасть слишком далеко в яму академического жаргона. Прямолинейный тон и реальный голос не пугают даже тех из нас, кто не является знатоком математики.
11. Hello Sign
Нам всем приходилось подписывать документы электронной подписью, и HelloSign существует как еще одно приложение для этого.
Можно было бы подумать, что с готовым продуктом, таким как HelloSign, блог компании не имеет значения. HelloSign поставляется с целой библиотекой сообщений в блогах, имеющих отношение к бизнесу. Любой успешный блог должен предоставлять информацию, которую люди не смогут найти где-либо еще, а HelloSign предоставляет много практической информации.
Категории блога включают «Интеллектуальный бизнес», «Компания» и «Продукты». Благодаря надежному блогу, регулярно обновляемому с актуальными бизнес-темами, они не только дают своей целевой аудитории много информации для чтения, но, как мы обсуждали выше, это может дать хороший SEO-ускорение для веб-сайта.
12. Аарон Уорд
Аарон Уорд предлагает инструкции, помогая людям организовывать свои собственные онлайн-классы. Есть как бесплатный мастер-класс, так и платные варианты.
Он учит людей, как получать дополнительный доход, обучая тому, что они знают. Его работа руководствуется предпринимательским духом, помогая другим найти способ монетизировать свои умственные способности.
С красочной сеткой постов в блогах есть много контента, который дополняет курсы, которые предлагает Аарон. Каждый получает тег вверху с категориями, включая онлайн-маркетинг, социальные сети, а также блоги, которые дают больше информации о курсах. У каждого блога есть красочная миниатюра с чистой графикой и легко читаемым заголовком.
Блогеры по-прежнему важны
Несмотря на то, что содержание блогов не самое гламурное, они по-прежнему представляют большую ценность. Где еще люди могут получать обновления, узнавать больше и расширять свои знания? Это централизованное пространство, обогащающее понимание людей соответствующим контентом и позволяющее им почувствовать более тесную связь с бизнесом или организацией, стоящей за ним.
Дизайнеры не должны считать блоги делом прошлого. Вместо этого они должны принять их за их практичность и потенциал магии SEO, а также привить им тип дизайнерской работы, который заставит людей продолжать читать.
Если хотите, ознакомьтесь с нашими шаблонами блогов и начните создавать собственный блог!
Как создать макет блога
❮ Назад Далее ❯
Узнайте, как создать адаптивный макет блога с помощью CSS.
Узнайте, как создать адаптивный макет блога, который варьируется от двух до полноразмерных столбцов в зависимости от ширины экрана.
Измените размер окна браузера, чтобы увидеть адаптивный эффект:
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
Название блога
<дел>
<дел>
ЗАГОЛОВОК
Заголовок описание, 7 декабря 2017 г.
Некоторые
текст. .
.
ЗАГОЛОВОК
Описание заголовка, 2 сентября 2017 г.
Некоторый текст..


 </p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
</article>
</body>
</html>
</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
</article>
</body>
</html> Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>
Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html> header {
header {  leftcolumn,
.rightcolumn {
leftcolumn,
.rightcolumn { 