Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Верстка веб-сайтов – это создание полноценной html-страницы на основе разработанного в графическом редакторе дизайна.
Например, редактору газеты журналист сдал статью на 3 страницы. Она нечитабельная. Дизайнер думает, как расположить блоки текста и картинки, чтобы разместить статью на трех страницах журнала. Он делает шапку, красочные заголовки, размещает блоки текста, выделяя значимые моменты другими шрифтами. Находит и размещает картинки, делает обтекание их текстом. А наборщик, как и html-верстальщик, работает непосредственно с оборудованием, при помощи которого создается страница журнала и выводится на печать. Наборщик превращает картинку в готовую страницу журнала.
Что нужно знать для верстки сайтов? Как минимум, основы работы с графическими редакторами (Photoshop, Gimp, Krita), язык HTML, CSS, библиотеки Java Script (JS).
Если мы нажмем в браузере правую кнопку мыши и выберем «Просмотреть HTML-код», то увидим следующее:

Это и есть сверстанная веб-страница.
Виды верстки
Верстку можно поделить на два основных вида:
- Табличная. Для описания элементов применяются таблицы. Вся страница представляет собой скопление таблиц <table>. В настоящее время такая верстка считается устаревшей.
- Блочная. HTML-документ представлен как совокупность блоков <div>.
Верстка сайта: с чего начать
Прежде всего, необходимо иметь макет. Дизайнер создает его в графическом редакторе. Верстальщик получает уже готовый макет.
Если вы хотите самостоятельно попробовать сверстать страницу, или понять, как это происходит, внимательно рассмотрите предоставленный макет. Продумайте, с чего начать верстку. Помните, что все стили (размеры и виды шрифтов, заголовков, абзацев, картинок и т.п.) нужно выносить в отдельный файл.
- Вырежите иконки, кнопки, картинки. Сложите графику в отдельную папку.
- Выпишите шрифты, которые необходимо будет отразить в CSS.
- Создайте файлы index.html и styles.css (можно назвать их по-другому). HTML – это будущая сверстанная страница сайта, CSS – файл стилей.
- Начинайте с шапки. Пропишите базовые элементы в теге head файла HTML. Здесь следует указать кодировку, путь к таблице стилей, title и т.д.
- Стратегия верстки. С левого угла дизайн-макета по диагонали вниз начинайте описывать страницу. Сначала «одевайте» в HTML шапку сайта (слева направо), потом спускайтесь ниже и заканчиваете переносом в код правой нижней части макета. Вы можете нарушить данное правило и производить верстку так, как вам удобно.
- Сначала верстайте структуру веб-страницы в HTML. Затем в CSS выносите идентификаторы и классы. Это можно делать параллельно с версткой. Каждый класс должен иметь адекватное название, которое дает понимание, что он означает. Смешно и непрофессинально выглядят названия типа «verh_shapki», «cherny_shrift_konec» и т.п.
- Закрывайте все теги, проверяйте правильность их вложения.
- Работа над HTML заканчивается, и верстальщик полностью переходит на работу с файлом стилей: дополняет его, дорабатывает и т.п.
- Стилизация выполняется в определенном порядке. Сначала элементу задаются общие правила (фон блока, отступы), затем специфические свойства типа цвета рамок, размещение картинок внутри блока и т.п..
- Возвращайтесь обратно к HTML-файлу, если странице необходима динамика. Для этого предусмотрены JavaScript-библиотеки. Например, можно сделать меняющийся слайдер или адаптивное меню. Код библиотек должен быть минимизирован.
- Тестирование и проверка на ошибки. Проверьте, как ведет себя страница в разных браузерах при разных разрешениях монитора. Можно пользоваться онлайн-сервисами или специальными инструментами типа
- Изучите страницу на валидность – отсутствие ошибок в коде.
Какая верстка считается качественной
- Блочная – с применением<div>.
- Адаптивная. кроссбраузерная – страница ведет себя корректно в разных браузерах и на мобильных гаджетах.
- Валидная – без ошибок в коде.
- Текстовая. То, что можно сверстать в виде текста,не верстается картинкой. Поисковая система любит текстовый контент, поэтому данный факт должен учитывать каждый верстальщик.
- Код минимально короткий, все стили вынесены в отдельный файл.
- Все содержимое в html и css прописано строчными буквами.
- Для тега <img> (картинки) обязательно указаны высота и ширина изображения.
- CSS используется преимущественно. То есть, если можно обойтись без JS — то динамика описывается в CSS.
- То же самое для картинок. Если спецэффекты для шрифта можно наложить при помощи CSS, то используется текст, а не картинка.
- JS файлы подключены в низу кода. Если вы подключаете их в<head>, то это плохо сказывается на скорости загрузки веб-страницы.
- JS файлы объединены в один (по возможности).
- Навигация по сайту реализована списками (<ul>, <li>), поисковая система быстрее понимает такую навигацию.
- Правильная работа с заголовками. Чтобы у SEO-специалиста в будущем не было проблем, указывайте h2-H6 только в контентной части сайта. Размещайте заголовки по принципу: первым идет h2, потом по убыванию другие виды заголовков.
- Продуманы стили всех заголовков, абзацев, картинок, списков в контентной части документа.
- Структурированный код, который наглядно показывает все закрывающие и открывающие теги.

Инструменты верстальщика
- Обработка изображений: Adobe Photoshop, Gimp, Krita.
- Работа с кодом: Notepad++, Adobe DreamViewer, SublimeText, CoffeeCup HTML Editor, UltraEdit,Firebug, Winless, CSS3 Generator
- Работа с JS: Front Page, NetBeans.
- Проверка на кроссбраузерность и валидность: Crossbrowsertesting, IE Tester, Dr Watson, Validator.w3, Css validator, Markup validtor.
Зачастую к верстке относятся спустя рукава, а подобный подход может загубить самый привлекательный дизайн, удобный функционал и топовые места веб-проекта. Скачущие по экрану элементы вводят в заблуждение пользователей, усложняют навигацию и снижают лояльность посетителей, что губительно сказывается как на поведенческих факторах, так и на продвижении ресурса в целом. Поэтому правильной верстке при создании сайта следует уделить должное внимание.
1. Редакторы кода и плагины к ним
Без редактора кода не сверстать сайт. Это основной инструмент верстальщика. Он позволяет писать код на десятке языков программирования, подсвечивать синтаксис, выравнивать код, тестировать его (иногда прямо в редакторе), пушить в репозиторий гитхаба. Какой из редакторов выбрать — дело вкуса. Самые популярные: VSCode, Sublime Text, Brackets, Atom. Все современные редакторы кода обладают примерно одинаковым функционалом, позволяют работать с Git и устанавливать дополнения. А вот плагины к редакторам могут сильно облегчить жизнь верстальщику.
Emmet
Работает практически с любым редактором кода. В VSCode, например, его даже не надо специально устанавливать: он уже встроен в его функционал.
Этот плагин способен значительно сократить разработчику количество написанного текста. Эммет превращает короткие аббревиатуры в куски кода html. С ним можно быстро построить структуру страницы, написать список из множества элементов, таблицу, несколько вложенных друг в друга блоков вместе с классами. И никаких больше потерянных закрывающих скобок! Все закрывающие теги появятся автоматически.
Также Эммет может написать префиксы для кроссбраузерной верстки и даже сгенерировать “Lorem ipsum” нужной длины.
Prettier
Аккуратный и хорошо читаемый код — признак мастерства, но выравнивать его муторно и скучно, особенно, если проект насчитывает уже не одну тысячу строк кода. На помощь придут плагины для выравнивания кода. Один из них — Prettier. Надо всего лишь выделить кусок кода и нажать на комбинацию клавиш, и вуаля — ваш код аккуратно выстроен в соответствии с шаблоном. Конечно, все правила выравнивания можно при желании настроить.
Live Server
Плагин позволяет не перезагружать страницу браузера каждый раз, как вы внесли изменения в код html. Он будет следить за всеми изменениями в ваших файлах, и мгновенно показывать результат в браузере. Очень удобно, когда надо внести незначительные изменения в стилях или, наоборот, перестроить структуру блоков и принять решение, стоит ли оставлять изменения.
2. Браузерные дополнения
Браузер — еще одна вещь, без которой работа верстальщика немыслима. Естественно, у вас должно быть несколько браузеров для проверки кроссбраузерности верстки. Удобнее всего пользоваться Google Chrome или Mozilla Firefox: во-первых, это самые популярные браузеры, и во-вторых, к ним существует множество интересных дополнений, в том числе для разработчиков.
CSS3 Generator
Инструмент для генерации css-кода для некоторых небольших, но трудоемких задач. CSS3 Generator может трансформировать цвет из одного формата в другой, создать css-код для тени, градиента, фильтра картинки. С его помощью можно написать код трансформации блока и сделать простую анимацию.
ColorZilla
Цветовая пипетка. Позволяет узнать цветовой код выбранного участка любого сайта. Код можно получить в любом из цветовых форматов, используемых в разработке сайтов, сохранить его в истории и вернуться к нему еще раз в любой момент.
Еще одна полезная фича — доступ в один клик на страницу генератора градиентов от Колорзиллы. Этот сайт позволяет быстро и легко создать кроссбраузерный код для градиента любой сложности.
3. Онлайн-инструменты
Разработчики придумали множество инструментов, доступных онлайн. Некоторые из них незаменимы для работы, другие облегчают работу, некоторые служат просто для развлечения или вдохновения.
Google fonts
Лучший бесплатный каталог шрифтов, насчитывает около 100 шрифтов на разных языках. В интерактивном каталоге можно детально изучить символы шрифта, оценить, как он будет выглядеть в разных размерах и начертаниях. Выбранный шрифт можно скачать и подключить локально, а можно сгенерировать код для подключения его с сервера Гугла.
Font Awesome
https://fontawesome.ru/
Незаменимый инструмент, если на ваш сайт нужно добавить иконки.
Font awesome — коллекция векторных иконок, которые можно вставить на сайт, как шрифт. Иконки векторные, это значит, что их можно масштабировать до любого размера. И значит, что они будут отлично выглядеть и на retina-дисплеях, требующих высокого разрешения графики. Их легко подключить и легко настроить: размер, цвет, тень — все свойства можно прописать в css, как для обычного шрифта.
Песочница кода
https://codepen.io/
https://jsfiddle.net/
https://repl.it/
Песочницы — это площадки для тестирования и демонстрации фрагментов кода HTML, CSS и JavaScript. Другие языки программирования они тоже поддерживают, как и некоторые библиотеки и фреймворки, но этот функционал нас сейчас не интересует.
В песочнице можно писать или править код и видеть изменения в режиме реального времени. Можно поделиться ссылкой на работу, и другой разработчик увидит одновременно и код, и результат. Также в песочнице можно работать над чужим кодом, форкнув его к себе.Codepen, помимо работы над собственным кодом, позволяет набраться идей и вдохновения и даже поучаствовать в коллективных челленджах. Проекты кодпен публичные, и в интерфейсе можно видеть работы других пользователей и искать интересные пены по ключевым словам.
4. Проверка качества кода
Важный этап в работе — проверка работы написанного вами кода. Необходимо проверить, как открывается сайт в разных браузерах и при разной ширине экрана. Соответствует ли он дизайнерскому макету. Все ли его интерактивные элементы: кнопки, форма связи, ссылки работают как задумано.
Perfect Pixel
Популярный инструмент для проверки качества верстки и соответствия ее макету. Существует как дополнение для любого браузера.
Perfect Pixel позволяет добавить на страницу jpg с макетом отдельным полупрозрачным слоем. Таким образом, можно сравнить точность вашей верстки и ее соответствие замыслу дизайнера.
Валидатор
https://validator.w3.org/
Проверяет разметку html и css на наличие ошибок и соответствие стандартам Консорциума World Wide Web. Этот сервис не напишет за вас хороший и правильный код, но укажет на места, в которых возможны проблемы при работе кода в реальности.
В валидаторе можно проверить код по ссылке, можно загрузить файл целиком или фрагмент кода. В результате вы получите список из ошибок и предупреждений. Ошибки могут навредить работе сайта, а предупреждения показывают код, не соответствующий стандартам, с избыточными или бессмысленными элементами. Участки кода с предупреждениями могут навредить положению сайта в поисковиках.
Ещё больше об инструментах верстки — на нашем шестимесячном курсе «Профессия: Программист» Узнать подробности!
Фронтенд-разработка в 2020, холст, масло
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует canvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и WordPress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скипты, Autoprefixer, Gulp или Webpaсk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная оптимизированная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
Git — система контроля версий, чтобы не делать Макет_2_Финальный_СПравками_final_наревью.html. Айтишники любят Git и написали про него много статей.
Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
jQuery — популярное нечто решение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Люстра, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают ребята из индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
Катя Иванова, перевела бабушку на React
По опыту: нужно точно, быстро и адаптивно.Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Вот и сказочке конец. Поделитесь в комментариях, что, по-вашему, должен знать хороший верстальщик, и что вы бы убрали из списка выше. А если вы нанимаете в IT-компании, расскажите, какие у вас требования, нужна ли вёрстка под IE11, и пора ли перелезать на Фигму.
Фух, вроде всё. Всех метафизически обнял.
Вёрстка веб-страниц — Википедия
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету[1], таким образом, чтобы элементы дизайна выглядели аналогично макету[2].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[1].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[1]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта[1].
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»[4]. Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>[4]. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.)[4]. С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт[4].
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[1]. Далее, верстальщик анализирует полученный макет[1]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[1].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы[1]:
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[1].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[1].
Ограничения
Одним из важных ограничений являются шрифты[1]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию[1].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[1]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].

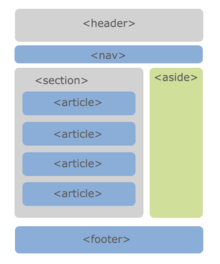
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[9].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 13 Влад Мержевич. Основы верстки. htmlbook.ru (23.09.2010). Проверено 4 февраля 2016.
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров.
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц.
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы.
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки

От автора: здравствуйте, уважаемые читатели. В этой статье мы постараемся достаточно подробно рассмотреть, что же собой представляет верстка сайта и какой она бывает. Материал ориентирован на начинающих в деле сайтостроения.
Определение верстки сайтов
Чтобы начать свой экскурс в мир веб-технологий нам, прежде всего, необходимо разобраться с определением. Итак, верстка сайта — что это такое?
Если говорить простым языком, то это процесс создания веб-страниц с помощью специальных языков, которые как раз для этого и предназначены. Для этого дела используется HTML, CSS и JavaScript. Последний является одним из языков программирования и позволяет писать веб-сценарии, в первые два позволяют полностью сформировать страницы будущего сайта, разместив на них нужное содержание и оформив его должным образом. На самом деле, ничего сложного в этом нет, как думают некоторые.
HTML – это язык разметки гипертекста.
С его помощью формируется сама структура, каркас сайта. Соответственно, без HTML верстка просто невозможна!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДалее нам нужно разобраться с тем, что представляет собой второй язык – CSS. Расшифровывается эта аббревиатура так – cascade style sheets. То есть, каскадные таблицы стилей. Если вы новичок, то едва ли что-то сейчас поняли. Но давайте попробуем объяснить простыми словами. CSS – это все, что связано с оформлением страницы.
Например, в HTML мы можем создать абзацы, таблицы, блоки, да и все, что захотим. Но все это будет выглядеть очень невзрачно. Для оформления каркаса и создания по-настоящему красивого шаблона нам нужен CSS. Итак, вопрос: “Что такое верстка сайта?”, я надеюсь, у вас отпал. По крайней мере, вам стало понятней.
Ну а что такое JavaScript? “Почему вы о нем ничего не рассказываете?”, — справедливо спросите вы. Как уже говорилось ранее, это язык программирования и он очень активно применяется в верстке. Наверняка вы не раз бывали на сайтах, где при определенных действиях происходят определенные вещи. Например, при клике на меню вылазит дополнительный блок, наведение на элемент меняет его внешний вид или при переключении кнопок меняется содержимое, показываемое в каком-то контейнере. Все это очень полезные вещи, но реализовать их на чистом HTML и CSS невозможно.
Итак, JavaScript нужен веб-разработчикам для написания сценариев (то есть указания браузеру, что, когда и как сделать с веб-страницами нашего сайта при определенных условиях).
Суть верстки
Отлично, с определением мы благополучно разобрались. Но для чего нужна верстка сайта?
Вопрос, конечно, логичный, особенно для новичка. Ответ на него невероятно прост – для того, чтобы создать сайт. Ну а как еще? Конечно, все верстают по-разному. Например, сегодня популярны так называемые конструкторы, в которых вы можете создать свой проект без знания каких-либо языков. Но ведь в этом случае вы, по сути, просто отдаете написание кода машине. Программа сформирует код сама, следуя вашим инструкциям. Конечно, качество от этого может пострадать, потому что человек в любом случае может написать лучше, короче и красивее.
Как создается сайт?
Ранее вы уже могли кое-что прочитать о том, какие языки применяются в верстке и для чего они нужны. Но давайте посмотрим на сам процесс немного ближе. Представим себя на месте веб-разработчика. Итак, чтобы приступить, вам нужен макет сайта, сделанного дизайнером в фотошопе. Конечно, если мы говорим о профессиональной работе. Для учебы и тренировки вам необязательно иметь макет, а можно просто сверстать примитивную страничку, которую потом постепенно украшать и доводить до более красивого состояния.
Допустим, макет у нас есть. Дальше нам нужна программа, в которой будем писать код.
Некоторые могут делать это прямо в блокноте, но это, пожалуй, очень трудный и неудобный вариант. Лучше использовать специальные программы. Их достаточно много. Например, Notepad++, SublimeText, DreamVeawer и другие. Подробно мы их рассматривать не будем, но функционал этих программ позволяет значительно ускорить процесс написания кода даже для начинающего. В некоторых редакторах есть подсветка тегов, стилей, что очень удобно.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис1. Верстка сайта в Notepad++
Макет имеем, программа есть. Можно приступать к работе.
Что значит верстка сайта для веб-разработчика? Сначала он опишет структуру будущего проекта, опираясь на слои в макете. Затем задаст определенные стили для структурных блоков в CSS. Потом начинается работа над более мелкими частями макета и оформление различных элементов. В этом видеокурсе вы можете подробнее узнать, какие существуют техники верстки сайтов. Затем разработчик примется за написание веб-сценариев, если они нужны для конкретного сайта. В процессе работы он может использовать какие-то готовые библиотеки, фреймворки и инструменты, которые облегчают написание кода.
Какие бывают виды верстки?
Нам осталось разобраться еще с одним вопросом для получения более-менее явной картины. Оказывается, верстать можно по-разному.
Как именно? Во-первых, есть фиксированная верстка. Это когда размеры сайта жестко прописываются в стилях (как правило, в пикселах). Таким образом, при изменении размеров окна, страница никак не меняется, ее размеры остаются прежними. Это означает, что на маленьких экранах появится полоса прокрутки, а на больших все может смотреться мелко. Это основной минус фиксированных размеров. Из плюсов можно отметить простоту такого способа. Техника фиксированной верстки намного проще других.

Рис. 2. Горизонтальный скролл при уменьшении окна – явный признак фиксированных размеров
Резиновая верстка – более продвинутый вариант. Она отличается тем, что размеры всех контейнеров задаются только в процентах. Соответственно, при изменении ширины окна, страница будет изменяться так, что его содержимое всегда будет полностью влезать в него и не появится горизонтальной полосы прокрутки. Сложности начинаются на тех же самых маленьких и больших экранах.
При небольшом разрешении содержимое может оказаться нечитаемым, а на слишком больших мониторах могут образоваться очень длинные строки. Прочитать-то их можно, только это очень неудобно. Научиться делать резиновые макеты можно с помощью нашего практического курса по резиновой верстке.
А что такое адаптивная верстка сайта?
О, здесь мы подошли к самому современному, продвинутому и сложному способу создания шаблона. На самом деле достаточно слова “адаптивный”, чтобы начать понимать, что происходит с такой страничкой.
Все правильно, она адаптируется под различные разрешения экрана, отлично отображаясь и на мобильных телефонах, и на планшетах, и даже на больших экранах. Конечно, только в том случае, если код прописан умело. Сегодня все больше сайтов делается адаптивными. Это значительно улучшает их в плане удобства для посетителей. Полностью правильная адаптивная верстка для всех разрешений – вершина мастерства, к которой стоит стремиться веб-разработчику. В освоении этой непростой техники вам может помочь курс по созданию шаблонов для мобильных устройств.
Итак, мы рассмотрели определение верстки, какой она бывает и как создается. Если вам понравилось вышеизложенное и вы настроены изучать мир сайтостроения, подписывайтесь на наш блог, будет еще много интересного!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьЧему вы научитесь
Освойте на практике необходимые инструменты современной верстки сайтов и начните работать в сфере веб-разработки!- Установка и работа с редактором кода Visual Studio Code
- Основы HTML и CSS
- Структура HTML-документа, базовые теги, атрибуты
- Подключение CSS-стилей, селекторы, свойства
- Работа с текстом, ссылками, изображениями и другими элементами страницы
- Верстка веб-страниц по макетам, как верстать страницы именно так, как было задумано дизайнером
- Блочная верстка
- Семантическая и валидная верстка
- Адаптив (верстка под разные устройства) и кроссбраузерность
- Анимации и трансформации
- Методология БЭМ
- Современный подход в верстке FlexBox
- Препроцессор SASS/SCSS
- Bootstrap 4 — работа с сеткой и использование компонентов Bootstrap на практике
- Нарезка макетов Photoshop, Figma, Zeplin
- JavaScript для верстальщика
- Создание слайдера, модального окна, табов, фильтра карточек на практике
- Использование js-библиотек — jQuery, галерея, анимации, параллакс-эффект, слайдер и др.
Для кого этот курс
- Начинающие веб-разработчики
- Те, кто когда-то изучал верстку и хочет актуализировать знания и стать профессионалом
- Кто уже работает, но отстал от технологий или не мог ранее освоить JS
Начните свой путь в мир IT с веба. И этот курс станет для вас отличной платформой для дальнейших успехов в профессии!
Программа обучения включает видео уроки по изучению верстки сайтов с нуля. Благодаря практическим урокам, Вы сможете закрепить полученные знания и создать собственные сайты на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript.

Михаил Непомнящий
О преподавателе курса
- Профессиональный практик-преподаватель
- По образованию — прикладной информатик
- Работал и сотрудничал с крупными международными и российскими образовательными проектами
«Преподаю людям разных возрастов — от 8-ми лет до 60-ти. Любимая дисциплина — создание web-сайтов.
При создании обучающих видео стараюсь дать максимум полезной информации, при этом руководствуюсь принципом эффективности — без «воды» и «растеканию по дереву». Каждая минута видео уроков пройдет для Вас с пользой!»
Вёрстка веб-страниц — Википедия с видео // WIKI 2
Вёрстка веб-страниц — создание структуры гипертекстового документа на основе HTML разметки, как правило, при использовании таблиц стилей и клиентских сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету[1].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[2].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[2]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Работы по верстке сайта могут быть включены в этап сборки сайта.
Энциклопедичный YouTube
1/5
Просмотров:11 177
52 732
7 030
224 816
35 096
✪ Видеокурс HTML & CSS. Урок 8. Верстка веб-страницы.
✪ Верстка сайта с нуля. Начало, шапка сайта.
✪ HTML верстка сайта. Урок 5. Делаем внутренние страницы сайта
✪ Как правильно и быстро верстать сайты
✪ HTML верстка сайта. Урок 1. Настройка рабочего места
Содержание
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»[4]. Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>[4]. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.)[4]. С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт[4].
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[2]. Далее, верстальщик анализирует полученный макет[2]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[2].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы[2]:
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[2].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[2].
Ограничения
Одним из важных ограничений являются шрифты[2]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер, использует настройки по умолчанию[2].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[2]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].

Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[9].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 Влад Мержевич. Основы верстки (неопр.). htmlbook.ru (23.09.2010). Дата обращения 4 февраля 2016.
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров (неопр.).
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц (неопр.).
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (неопр.) (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы (неопр.).
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
Получите идеальный макет сайта за 27 шагов
Разработка макета сайта не должна быть трудной, особенно если вы знаете, как часто следует избегать ошибок. В этом посте мы рассмотрим шаги, которые необходимо предпринять, чтобы достичь идеального макета сайта. Мы расскажем о том, что каждый новый разработчик веб-сайтов должен знать и делать перед началом нового проекта, и на что им следует обратить внимание, чтобы не упасть.
Эти шаги охватывают не только аспекты проектирования, но и общие советы по рабочему процессу.На этой странице мы узнаем, как начать работу и основные этапы рабочего процесса проектирования, а на странице 2 вы найдете общие советы по подходу к дизайну макета сайта и советы по завершению проекта. Следуйте этому совету, и вы скоро будете на пути к созданию профессиональных макетов веб-сайтов. Вы также можете прочитать об атомном дизайне, как способ структурирования вашего сайта.
Все еще ищете хозяина? Взгляните на наш путеводитель по лучшим хостинговым услугам и лучшим разработчикам сайтов прямо сейчас.И это не рассматривается здесь, но не забывайте свои страницы ошибок! Взгляните на наш выбор лучших 404 страниц для вдохновения.
Начало работы
01. Определите, что означает успех
Узнайте о цели вашего проектаПрежде чем приступить к работе, вам необходимо знать, для чего вы разрабатываете. Помимо описания сайта, вам необходимо знать, каковы его ожидания. Возьмите новостной сайт, например. Какова цель? Это сделано для того, чтобы сделать как можно больше рекламных показов или обеспечить лучший опыт чтения? Как эти цели будут измеряться?
Хорошие редизайны не обязательно являются самыми яркими, но они улучшают производительность с течением времени.Разговор с вашими клиентами перед началом вашего дизайна является ключом к определению всего этого. Вы должны узнать, каковы их проблемы и цели помимо письменного SOW (техническое задание).
02. Понимание текущего сайта
Чаще всего участие дизайнера в проекте не является чем-то отдельным. Клиенты не всегда будут связываться с вами, чтобы начать что-то с нуля. В большинстве случаев вам придется понимать, какая система в настоящее время существует, и если ваш проект призван бросить ему вызов, найти возможности для ее развития или следовать ей как есть.
Варианты безграничны. Понимание того, что происходит с точки зрения дизайна, является ключевым моментом, если вы хотите быстро двигаться и осознавать, где есть возможности для инноваций, в отличие от необходимости оспаривать то, что было создано, и выходить из строя, когда кто-то не способен понять требования.
03. Обменивайтесь дизайнами с клиентами на ранних этапах
При предложении интерактивной концепции или дизайна «внешний вид и дизайн» необходимо убедиться, что вы и клиент одновременно попали на одну и ту же страницу.Старайтесь не тратить слишком много времени на концепцию, прежде чем делиться ею с клиентом.
Как только первоначальная концепция утверждена, вы можете немного расслабиться и начать производство. Но после представления первой концепции, если клиент не влюбляется в нее, вы должны собрать достаточно отзывов, чтобы представить вторую, более подходящую концепцию.
Рабочий процесс проектирования
04. Сначала решите макет
Это кажется очень очевидным, но я слишком часто обнаруживаю, что дизайнеры сразу же приступают к работе, прежде чем задумываться над проблемой, которую пытаются решить.Дизайн — это решение проблем, и эти проблемы не могут быть решены с помощью градиентов или теней, а скорее с помощью хорошего макета и четкой иерархии.
Подумайте о содержании, макете и функциональности. Убедитесь, что эти мысли соответствуют целям вашего клиента, и не стесняйтесь делиться ими.
05. Начните рисовать каркас верхнего уровня
Базовый каркас поможет вам структурировать макет (щелкните значок в правом верхнем углу, чтобы увеличить его)Когда меня попросят создать внешний вид для макета сайта, Первое, что я делаю, — это создаю инфраструктуру верхнего уровня, которая решает все проблемы дизайна.Каркас — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять действия и перемещаться по нему. Он включает в себя навигацию и такие компоненты, как боковые панели и нижние панели.
Если вы подойдете к своему дизайну с этой точки зрения, у вас будет четкое представление о том, что будет необходимо для вашего макета при разработке разделов за пределами главной страницы.
06. Добавить сетку
Пример сетки 978 с базовой линией 10pxЭто так просто, как кажется. Прежде чем приступить к разработке чего-либо, вам нужна правильная сеткаНет никаких веских оправданий для запуска без сетки — и если вы этого не сделаете, я могу заверить вас, дизайн не будет выглядеть так хорошо. Сетка поможет вам структурировать расположение различных разделов; он проведет вас через конкретные требования к размеру экрана и поможет вам создать адаптивные шаблоны, чтобы вы были едины с точки зрения расстояния и многих других вопросов дизайна.
Чтобы узнать, как это сделать, взгляните на это руководство по созданию сетки, которая адаптируется ко всем размерам экрана.
07. Выберите типографику
Практическое правило заключается в использовании не более двух разных шрифтов в макете веб-сайта.Изучение разных гарнитур и цветов является частью этапа обнаружения проекта. Как правило, я бы рекомендовал не использовать более двух разных шрифтов на веб-сайте, хотя это действительно зависит от его характера. Выберите шрифт, который легко читается для больших кусков текста, и будьте более игривыми с названиями и призывами к действию. Ищете вдохновение? Взгляните на наш список идеальных пар шрифтов или список бесплатных шрифтов.Не бойтесь использовать большие шрифты, и будьте креативны и последовательны при использовании типографики.
08. Выберите свою цветовую тему
Инструменты, такие как Color Hunt, предназначены для того, чтобы помочь вам выбрать палитру.В процессе выбора набора шрифтов вы должны начать изучать, какие цвета вы будете использовать в интерфейсе, фонах и тексте. , Я рекомендую ограниченный набор цветов и тонов для общего интерфейса.
Важно применять их последовательно во всем макете сайта, в зависимости от функциональности каждого элемента.Подумайте о макете сайтов, таких как Facebook, Twitter, Quora и Vimeo. Помимо пользовательского интерфейса не должно быть никаких цветовых ограничений для иллюстраций или графических деталей, если они не влияют на функциональность компонентов.
Если вы застряли, взгляните на наш список лучших цветных инструментов для веб-дизайнеров.
09. Упрощение макета
Простые макеты, как правило, легче ориентироватьсяЧем проще структура сайта, тем проще пользователям навигация.Каждый раздел должен рассказать историю; это нуждается в причине и конечном результате для пользователя. Макет должен помочь контенту выделить наиболее важные элементы в этой истории.
На самом деле не должно быть слишком много призывов к действию на странице — все должно сводиться к окончательному «Что я могу сделать здесь?»
Подумайте о самой простой компоновке, которую вы можете себе представить для простой цели, и начните добавлять необходимые компоненты. В конце концов вы будете удивлены, насколько сложно сохранить простоту.
10. Уточнение каждого компонента
Клаудио Гульери работал над дизайном пользовательского интерфейса в Microsoft MusicРассматривайте каждый компонент так, как если бы он мог быть представлен на конкурсе дизайна. Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей. Я должен признать, что этот совет не мой. Я слышал это в предыдущем агентстве и был шокирован тем, насколько ясным и правдивым было это утверждение.
Каждый компонент должен быть спроектирован так, как если бы он мог стоять один, как лучший компонент когда-либо.Иногда дизайнеры оставляют определенные части сайта до последнего в своем списке дел и в итоге не проявляют к ним большого уважения.
11. Проведите клиентов через ваши решения
Избегайте больших разоблачений вашей работы. Одна из целей частого общения с клиентом — избежать неожиданностей при раскрытии вашей работы. В те времена, когда я представлял свои успехи, я находил более полезным взять их в путешествие и показать, с чего я начал, соображения, с которыми я столкнулся при навигации по тому или иному испытанию и где я наконец-то приземлился, а не просто показать конец путешествия без контекста.
Делая это, вы обнаружите, что они либо согласятся с вашими выводами, либо в какой-то момент во время вашего прохождения укажет на недостаток или дополнительный вариант, который вы, возможно, не рассматривали. В любом случае у вас будет разговор, и клиент будет чувствовать себя более заинтересованным, поскольку он является частью процесса.
12. Думайте в движении
Движение важно при разработке интерактивных впечатленийДвижение важно при разработке интерактивных впечатлений. Ни один дизайн больше не может быть оценен сам по себе или как статический комп; каждый компонент определяется его отношениями с системой, и эти отношения должны быть правильно переданы.Движение может иллюстрировать динамические эффекты на контент или интерактивные состояния в вашем макете. Для этой второй цели я рекомендую немного продвинуть ваши проекты в создании прототипов.
13. Прототип, прототип, прототип
Прототипирование — лучший способ тестирования взаимодействийПрототипирование — лучший способ тестирования взаимодействий и технологий. В наше время существует множество инструментов для создания прототипов, и вам не нужно быть гуру кодирования для создания эффективных прототипов.Это еще один способ, с помощью которого вы можете заинтересовать своего клиента идеями и идеями, которые в противном случае потребовали бы много объяснений.
Следующая страница: Проектный подход и завершение
,Задумывались ли вы, почему люди регулярно посещают сайты? Прежде всего, они делают это из-за хорошего контента, который они там находят. Если они считают этот контент актуальным для своей повседневной жизни или для своих целей, они будут активно использовать этот веб-сайт.
Выбор хороших макетов веб-сайтов является вторым фактором, который необходимо учитывать. То, как контент доставляется через выбранный макет сайта, влияет на восприятие посетителем сайта.
В Amelia мы очень заботимся о том, что чувствуют наши читатели и посетители сайта, когда получают доступ к сайту. Проверьте некоторые макеты, которые мы использовали при создании нашего сайта.
Оглавление
Определение макетов веб-сайтов
Макеты веб-сайтов в основном представляют собой шаблоны, которые определяют всю структуру веб-сайта.
Информация структурирована в соответствии с целями и задачами сайта. При навигации по веб-сайту посетитель следует точным макетам веб-сайта, которые вы использовали для визуализации веб-сайта.
Преимущества использования хорошего макета сайта
Макеты сайтов включают в себя множество преимуществ, которые превращают сайты в эффективные. В электронной коммерции, если вы используете правильный макет сайта, конверсии будут значительно увеличены. Вот почему макеты так важны:
Они просты в использовании
Первое большое преимущество создания хорошего макета веб-сайта заключается в том, что они являются общими для пользователей, и они знают, как с ними работать. Они сразу замечают разметку сайта и легко переходят на него.
Они предлагают хороший UX
В мире, где пользовательский опыт очень важен, очень важно найти знакомый дизайн макета сайта, который дает пользователям ощущение знакомства.
Когда пользователи видят то, что они уже умеют использовать, они находят более удобным найти информацию, о которой они хотят узнать больше. Знакомый макет веб-дизайна — это элемент, который облегчает работу с сайтом.
Они экономят ваши деньги
Макеты веб-сайтов можно повторно использовать во времени, что означает, что вы можете сэкономить много денег и времени в процессе.Потому что, как дизайнеру, вам не нужно искать больше идей дизайна веб-страниц или экспериментировать с новыми шаблонами макета сайта.
Вместо этого вы просто изменяете визуальную иерархию в соответствии с целями веб-сайта, настраиваете ее в соответствии с темой, и все готово.
Как выглядит хороший макет сайта?
Создание макета упрощенного
.Макет веб-страниц ASP.NET
С помощью веб-страниц легко создать веб-сайт с последовательная планировка.
Последовательный взгляд
В Интернете вы найдете много веб-сайтов с единообразным внешним видом и чувствую:
- Каждая страница имеет одинаковый заголовок
- У каждой страницы одинаковый нижний колонтитул
- Каждая страница имеет одинаковый стиль и макет
С помощью веб-страниц это можно сделать очень эффективно.Вы можете иметь многоразовые блоки содержимого (блоки содержимого), такие как верхние и нижние колонтитулы, в отдельных файлах.
Вы можете также определить согласованный макет для всех ваших страниц, используя шаблон макета (файл макета).
Контентные блоки
Многие сайты имеют контент, который отображается на каждом страница (как верхние и нижние колонтитулы).
С помощью веб-страниц вы можете использовать метод @RenderPage () для импорта контента из отдельных файлы.
Блок содержимого (из другого файла) можно импортировать в любое место на веб-странице, и может содержать текст, разметку и код, как любая обычная веб-страница.
Используя общие заголовки и нижние колонтитулы в качестве примера, это экономит вам много работы. Вам не нужно писать одинаковое содержимое на каждой странице, и при изменении файлов верхнего или нижнего колонтитула содержание обновляется на всех ваших страницах.
Вот как это выглядит в коде:
Пример
@RenderPage ( «заголовок.cshtml «)
Это абзац
@RenderPage («footer.cshtml»)
Использование макета Страница
В предыдущем разделе вы видели, что один и тот же контент во многих веб-страницы легко.
Еще один подход к созданию единообразного внешнего вида — использование страницы макета. Страница макета содержит структуру, но не содержание веб-страницы.Когда веб-страница (страница содержимого) связана со страницей макета, она будет отображаться согласно макета страницы (шаблона).
Страница макета похожа на обычную веб-страницу, за исключением вызова @RenderBody () метод, в котором страница контента будет включен.
Каждая страница контента должна начинаться с директивы макета .
Вот как это выглядит в коде:
Страница макета:
Это текст заголовка
@RenderBody ()
<Р> & копия; 2014 W3Schools.Все права защищены.
Любая веб-страница:
@ {Layout = «Layout.cshtml»;}
Lorem ipsum dolor sit amet, элитный специалист по аудиту, sed do eiusmod tempor
Инцидент ут Лаборе и Долоре Магна Аликва. Ut enim ad minim veniam, quis
Упражнения на ностральном уровне ullaco labourisnisi ut aliquip ex ea Коммандо.
Д.R.Y. — Не повторяй себя
С помощью двух инструментов ASP.NET, блоков контента и страниц макета, вы можете веб-приложения последовательный вид.
Эти инструменты также сэкономят вам много работы, так как вам не нужно повторять та же информация на всех страницах. Централизация разметки, стиля и кода делает сеть приложения гораздо более управляемы и проще в обслуживании.
Предотвращение просмотра файлов
В ASP.NET файлы с именем, начинающимся с подчеркивания, не могут быть просмотр из интернета.
Если вы хотите запретить просмотр блоков содержимого или файлов макета вашими пользователями переименуйте файлы в:
_header.cshtml
_footer.cshtml
_Layout.cshtml
Скрытие конфиденциальной информации
С ASP.NET, общий способ скрыть конфиденциальную информацию (пароли базы данных, пароли электронной почты и т. д.), чтобы хранить информацию в отдельном файле с именем «_AppStart».
_AppStart.cshtml
@ {
WebMail.SmtpServer = «mailserver.example.com»;
WebMail.EnableSsl = true;
WebMail.UserName = «[email protected]»;
WebMail.Password = «ваш-пароль»;
WebMail.From = «[email protected]»;
}
Разработка веб-страницы, которая воплощает в себе почти волшебное умение сочетать эстетическую красоту и смысл вашего послания, представляет собой хорошее сочетание искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы — придерживаясь проверенной структуры.
Звук невозможен?
Не беспокойтесь, вот краткое руководство по созданию макета веб-страницы для повышения конверсии для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1: сначала продумайте путешествие пользователя
Проведение исследований и размышления о структуре домашней страницы, прежде чем вы начнете набрасывать идеи, имеет первостепенное значение. В процессе исследования убедитесь, что вы постоянно сосредотачиваетесь на ожиданиях ваших потенциальных клиентов. В конце концов, разработка бизнес-сайта, обеспечивающего отличное взаимодействие с пользователем, практически невозможна без знания ожиданий целевых пользователей.
И у веб-сайта, который не обеспечивает хорошего пользовательского опыта, гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Существуют выбросы с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist. Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов на переосмысление своих отраслей.
Существует много способов исследования потребностей и ожиданий пользователей, но, вероятно, наиболее популярными являются интервью и сортировка карточек.Как только вы получите более глубокое понимание того, чего ожидает ваша целевая аудитория от страницы, вы можете начать работать над информационной архитектурой.
Информационная архитектура (IA) предназначена для организации информации на веб-сайте таким понятным, интуитивно понятным и осмысленным образом.Подумайте о своем собственном опыте просмотра веб-страниц: посадка на плохо спланированную веб-страницу, которая не доказывает свою актуальность в течение нескольких секунд, разочаровывает и, вероятно, заставляет вас сразу же нажимать кнопку закрытия или возврата.
Good IA создаст иерархию, которая подчеркивает наиболее важные элементы и поддерживает вовлеченность посетителей. Без прочного «каркаса», на котором можно строить, вы настроите себя на неудачу.
Навигация является одним из ключевых аспектов IA, который вы должны рассмотреть на ранней стадии.Не имеет значения, насколько великолепен ваш сайт, если пользователи не могут обойти его.
Хорошая навигация имеет три основные характеристики:
- Простота
- Ясность
- Последовательность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, в наименьшее количество кликов. Вы достигаете этого с ясным, лаконичным и полезным языком на панели навигации и единообразным дизайном всего сайта. Добавление такой функции резервного копирования, как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2: Получите правильную визуальную иерархию
Сильная визуальная иерархия делает различие между дизайном веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайтом, который всего лишь выглядит хорошо. Люди невероятно визуальные существа, и когда речь заходит о потреблении контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться.
Как дизайнер, вы можете убедиться, что самая важная информация видна и привлекает пользователей.
Без четкой визуальной иерархии все содержимое страницы кажется одинаково важным, что делает его ошеломляющим.
Различные принципы проектирования помогают создать сильную визуальную иерархию.
Используйте сетку
Сетки предоставляют мощный способ создания связей между различными элементами на странице и придают ощущение порядка вашему макету. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и гарантирует, что вы используете четкую структуру, чтобы подчеркнуть нужную информацию.
Дизайн для естественного сканирования рисунков
Существует два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный рисунок
- Z-образный рисунок
Как дизайнер, вы имеете большой контроль над тем, куда пользователи будут смотреть, когда они сканируют вашу страницу, поэтому очень важно установить правильные пути для них.Мы часто сталкиваемся с F-образным рисунком на таких текстовых сайтах, как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, которые обнаружили эту модель чтения в 2006 году — недавно пересмотрела свои исследования и прояснила некоторые ошибочные представления о них: F-образная модель на самом деле вредна для пользователей и предприятий, и следует избегать.
Если пользователи сканируют ваш сайт по F-образцу, это означает, что они сильно предпочитают левую часть страницы и упускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте так, чтобы он направлял их к информации, которую вы считаете наиболее важной.
Вот несколько способов помочь посетителям прочитать ваш самый важный контент:
- Включить самую важную информацию в первые два абзаца
- Использовать заголовки и подзаголовки
- жирным шрифтом важные слова или фразы
- Визуально сгруппируйте небольшие объемы связанной информации.
- Используйте маркированные и нумерованные списки часто
Старайтесь выполнять тяжелую работу для своих пользователей, чтобы свести к минимуму отвлекающие факторы и не дать им воспользоваться ярлыками.
Конструкция, препятствующая сканированию в форме буквы F, хорошо подходит для таких текстовых сайтов, как блоги и новостные сайты. Z-образный шаблон лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. Целевые страницы часто используют Z-образный шаблон, чтобы направлять пользователей по пути конверсии.
Этот макет сайта отлично подходит, если вы хотите привлечь внимание пользователей к конкретному CTA или контенту на странице. Источник: Basecamp 000
Визуальные приоритеты ключевых элементов
Используйте пять основных строительных блоков для построения визуальной иерархии, которая будет понятна с первого взгляда:
1. Размер
Важно соотносить размер с важностью в любом дизайне — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цвет может выступать в качестве организационного инструмента, а также инструмента брендинга и индивидуальности в дизайне.
3. Планировка
Хорошее форматирование поощряет посетителей взаимодействовать с контентом по всей странице и быстрее находить наиболее важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации контента на странице и поощрения их главной цели: подписки. Источник: Подумайте с Google .
4. Интервал
Пустое или отрицательное пространство — это инструмент, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса.
5. Стиль.
Выбор стиля, который соответствует вашему бренду и подчеркивает его, поможет вам более эффективно донести ваше послание.
Применить правило третей
Этот принцип требует, чтобы вы разделили свой дизайн на три части (три строки и три столбца), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна. Это эффективный метод, позволяющий начать работу с вашего веб-сайта и выбрать расположение и обрамление элементов.Использование сетки — это самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках с призывом к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA). Фактически, маркетологи сказали бы, что они являются самым важным элементом на странице, и все усилия должны быть направлены на то, чтобы заставить людей переходить по ссылкам.Стратегическое использование хорошо спроектированных CTA может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно сделать это правильно.
Вот что вы должны иметь в виду при разработке кнопок.
Убедитесь, что ваши кнопки выглядят кликабельными
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от ясности в пользу творчества или какой-то дурацкой новой тенденции (да, я говорю о вас, кнопка-призрак).Чтобы убедиться, что пользователи понимают, что элемент — это кнопка, используйте стандартные визуальные подсказки, чтобы помочь им определить кликабельность, например форму, тени и блики.
четко обозначить все кнопки
кнопки, чтобы сообщить пользователям, что они должны делать дальше. Если копия расплывчатая, люди думают, а не действуют. Будьте ясны с пользователями о том, что произойдет, если они нажмут. Вот умный пример от Netflix.
Визуально выделить наиболее важные CTA
Существуют три важных аспекта для разработки отдельного CTA: цвет, контраст и местоположение.Используйте привлекательный цвет с достаточной контрастностью, чтобы выделять основные кнопки, и размещайте их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о макете?
Мы стремимся копать глубже, чем 101, по этой важной теме, поэтому дайте нам знать, что еще вы хотели бы узнать!
