SEO-friendly HTML для верстальщика / Хабр
В этой статье не будет подробного разбора всех аспектов SEO-friendly сайта. Я собрал здесь лишь тот объем информации, с которым мне необходимо было познакомиться для решения SEO-задач в компании.
В компанию ВсеИнструменты я попал больше года назад. До того момента мне еще не приходилось так тесно заниматься задачами поисковой оптимизации, а возраст и размер проекта лишь прибавляли волнения при решении seo задач. Так или иначе тот период прошел, и я не испортил своими правками уровень сайта в выдаче, благо мне помогали коллеги из SEO-подразделения.
Наш сайт, без преувеличения, состоит из огромной кодовой базы, и каждый день мы планомерно улучшаем его, добавляя новые фичи и исправляя существующие баги. Еще в начале своего пути я получил несколько крупных задач по улучшению текущей верстки проекта с использованием validator.w3.org. После окончания работ над этими задачами у меня возникла мысль собрать некоторую информацию по написанию валидной и SEO-пригодной верстки в одну небольшую статью с указанием ссылок на дополнительную и более подробную информацию.
Вы познакомитесь с несколькими важными областями валидной SEO-верстки и найдете примеры работы с validators.w3.org. Дополнительные материалы, указанные ниже, будут весьма полезны в повседневной работе верстальщика.
Семантические теги
Семантическая верстка — это html элементы со смыслом понятные разработчику, браузеру и поисковым роботам. К таким относят: header, footer, main, article, section, nav, aside и тд. Использование перечисленных тегов описывается по спецификациям W3C или WHATWG. Короткую вводную можно получить в цикле видео\статей “HTML шорты” от Вадима Макеева. Приведу описание к нескольким тегам.
Section — определяет раздел в документе. В соответствии со спецификацией W3C по HTML5: «Раздел — это тематически сгруппированный контент, как правило с заголовком.»
Article — определяет независимый, самодостаточный контент. Контент, помещенный в этот элемент, должен иметь смысл сам по себе, т. е. он должен быть понятен в отрыве от остальных частей веб-сайта.
Подробнее о article, а так же section написано здесь.
Header — предназначен для определения заголовочного блока или «шапки» документа или раздела. Подробнее здесь.
Footer — предназначен для определения «подвала» документа или раздела.
Nav — Предназначен только для основного блока навигационных ссылок.
Aside — определяет некий контент, находящийся в стороне от контента, внутри которого он расположен (как боковой блок страницы, «сайдбар»).
В целом, тема доступности сайтов довольно обширна. Со всеми нюансами предлагаю ознакомиться в этой статье и еще советую пройтись по всей серии “HTML шорты”. Еще могу посоветовать ресурс Веб стандарты, некоторые статьи писали авторы спецификации HTML5 (переводы на русский). И для понимания, можно ознакомиться с контентной моделью HTML.
Микроразметка Schema.org
Чаще всего инструкции по включению микроразметки в HTML-код вы будете получать от SEO-специалистов. Но для понимания немного осветим эту тему.
Но для понимания немного осветим эту тему.
Schema.org — стандарт семантической разметки данных, который помогает поисковикам лучше понимать данные, представленные на сайте. Например, с помощью разметки можно явно указать поисковым роботам, что на странице site.ru/product_page1 находится товар, и передать основные параметры: название, цену, артикул, производителя и т.д. На основе этих данных поисковики формируют расширенные сниппеты в поисковой выдаче.
Сайты с разметкой отличаются от остальных тем, что в поисковой выдаче их сниппеты более информативны и привлекательны. Они включают в себя больше полезного контента для пользователя. Если конкурент окажется в выдаче выше, но, допустим, у него не будет микроразметки либо там будут реализованы не все фичи, наш сниппет может оказаться больше и привлекательнее. Впоследствии это может выразиться в большем количестве переходов и, соответственно, повышении поведенческих факторов, что в итоге поднимет позиции в выдаче.
Подробно о микроразметке написано в вики Яндекса. Документация Schema.org. Так же стоит обратить внимание и на гайд от Google.
Как проверить свой HTML
Так как один из критериев к SEO — это валидная верстка, необходимо прогонять написанный код через ранее упомянутый валидатор. К слову, помимо него есть валидатор от Google — в нем необходимо следить за выбранным роботом (Компьютер/Смартфон) и инструмент от Яндекса. Эти инструменты помогут Вам в задачах связанных с микроразметкой. Следует сравнивать новый и старый код, удостовериться, что ошибок нет и все существующие ранее сущности правильно считываются.
В целом, работа с ними сводится к тому, чтобы скопировать HTML код из браузера и вставить его в соответствующее текстовое поле валидатора. Можно копировать куски кода сразу из вашего IDE, но это должен быть чистый HTML с готовыми данными. После прохождения проверки вы будете получать уведомления о различных ошибках в коде. Warning можно опустить.
Перейдем к нескольким конкретным примерам (не)валидной верстки и их проверке с validator.w3.org.
Списки
К спискам относятся теги ul и ol (маркированные и нумерованные соответственно).
Выглядит это так:
<ul> <li>item 1</li> </ul> <!-- или --> <ol> <li>item 1</li> </ol>
Внутри открывающего и закрывающего тегов ul могут стоять только элементы li, а уже внутри самих этих элементов (пунктов) можно вставлять любой контент (текст, картинки, заголовки, абзацы, ссылки и даже другие списки). То есть, <ul><div></div></ul> является не валидной версией, и https://validator. w3.org/nu/ явно об этом напишет в выводе ошибок (Рис 1).
w3.org/nu/ явно об этом напишет в выводе ошибок (Рис 1).
Ссылки
В использовании тега <a> тоже есть нюанс, в href недопустимы пробелы. То есть, <a href="tel:+7 (967) 321-22-33">phone</a> не является валидным вариантом (Рис. 2), однако <a href="tel:+7(967)321-22-33">phone</a> соответствует всем критериям.
Атрибуты
У каждого html тега есть свой набор валидных атрибутов. Часть из них можно увидеть здесь, остальное можно найти тут.
При использовании атрибутов необходимо помнить, что существуют устаревшие.
Таблицы
Часто приходится немного корректировать базовые стили таблицы. Раньше такое реализовывалось через соответствующие атрибуты.
<table border="1" cellpadding="0" cellspacing="0"></table>
На данный код мы получим сразу 4 ошибки об устаревших атрибутах (Рис. 3).
Рис 3. Устаревшие атрибуты таблицыЭто можно спокойно переписать с использованием стилей и классов.
border — http://htmlbook.ru/html/table/border
cellpadding — http://htmlbook.ru/html/table/cellpadding
cellspacing — http://htmlbook.ru/html/table/cellspacing
width — http://htmlbook.ru/html/table/width
Резюмируя вышеописанное получим примерно такой код:
<style>
.table {
border-collapse: collapse;
width: 400px;
border-spacing: 0;
}
.column {
padding: 0;
border: 1px solid #333;
}
</style>
<table class=”table”>
<tr>
<td class=”column”></td>
</tr>
</table>
Подобное решение относится ко всем атрибутам, влияющим на стили элементов. Но есть такие, которые относятся к логике DOM-элементов. Чаще их реализация полностью падает на браузеры. Остальное можно реализовать с помощью JavaScript.
Атрибут id
Этот атрибут является неотъемлемой частью HTML. На нем часто завязаны стили и клиентский JavaScript. Данный подход уже давно не используется ввиду усложнения поддержки написанного кода. Используя id в браузере, часто можно наткнуться на проблему отсутствия уникальности значений этого свойства. Поэтому чаще всего чистый id заменяют на data-id или более специфичные названия. У нас часто используются data-атрибуты – data-behavior и data-selector. Первый подходит для взаимодействия с пользователем, второй чаще используется для манипуляций с DOM. Однако, насколько я знаю, это необязательное правило. Помимо этого, в css можно писать код с обращением в любые из свойств элементов, будь то data-* или любой другой атрибут.
На нем часто завязаны стили и клиентский JavaScript. Данный подход уже давно не используется ввиду усложнения поддержки написанного кода. Используя id в браузере, часто можно наткнуться на проблему отсутствия уникальности значений этого свойства. Поэтому чаще всего чистый id заменяют на data-id или более специфичные названия. У нас часто используются data-атрибуты – data-behavior и data-selector. Первый подходит для взаимодействия с пользователем, второй чаще используется для манипуляций с DOM. Однако, насколько я знаю, это необязательное правило. Помимо этого, в css можно писать код с обращением в любые из свойств элементов, будь то data-* или любой другой атрибут.
Пример микроразметки
Помимо примеров валидной верстки хотелось бы привести небольшой кейс использования микроразметки Schema.org. Используя микроразметку, желательно размечать верстку, которая видна на странице и никоем образом не скрывается от пользователя при помощи opacity, visibility, display или top/left/right/bottom: -100500px. Поисковики не жалуют скрытый контент. Иногда бывают исключения, но их стоит уточнять у SEO специалистов.
Поисковики не жалуют скрытый контент. Иногда бывают исключения, но их стоит уточнять у SEO специалистов.
Перед тем, как мы продолжим хотелось бы описать значение используемых атрибутов:
Itemscope — задает область действия словаря в структуре данных. Как правило, работает совместно с атрибутом itemtype и задаёт пределы, где itemtype будет активен. У этого атрибута нет значений.
Itemtype — указывает адрес словаря, который будет применяться для определения свойств элемента в структуре данных. Яндекс и Google поддерживают стандарт разметки Schema.org. Соответственно, в качестве значения itemtype указывается адрес словаря на этом сайте. К примеру, для разметки организаций используется значение https://schema.org/Organization.
Itemprop — используется для добавления свойств словаря микроданных к элементу. Имя свойства определяется значением itemprop, а значение свойства определяется содержимым HTML-элемента, к примеру, текстом который располагается внутри элемента.
Приведем пример микроразметки Article.
<div itemscope="" itemtype="https://schema.org/Article">
<...>
<div>
<div
itemprop="author"
itemscope=""
itemtype="https://schema.org/Person"
>
<span
itemprop="name"
>
ВсеИнструменты.ру
</span>
</div>
<time
itemprop="datePublished"
datetime="{{ article.getUpdatedTimeObj().format('Y-m-d') }}"
>
{{ article.getUpdatedTimeObj().format('d.m.Y') }}
</time>
</div>
<meta
itemprop="description"
content="{{ article.getShemaOrgDescription() }}"
/>
<div
itemscope
itemprop="image"
itemtype="http://schema.org/ImageObject"
>
<img
itemprop="url"
src="{{ article.getShemaOrgImageUrl() }}"
alt=""
>
</div>
<...>
</div>
В данном примере представлена микроразметка статьи.
Я не хотел бы сильно погружаться в детальные гайды по микроразметке, поэтому просто укажу несколько полезных статей на эту тему.
Микроразметка для сайта интернет-магазина: как настроить разметку Schema.org для товаров и категорий
Микроразметка товаров
Итог
Хотелось бы, чтобы этот материал был вам полезен. Я старался предоставить информацию для работы с SEO-версткой максимально сжато. Надеюсь, я смог достичь этой цели. Данной информации не хватит для формирования по-настоящему SEO-friendly сайта, поэтому я рекомендую использовать дополнительные материалы при разработке своих страниц. Эта тема сложна и обширна. Для плодотворного продвижения и удержания позиций сайта в поисковой выдаче необходимо работать в паре с SEO-специалистом и постоянно вести работы над улучшениями своих продуктов. Спасибо за уделенное время!
Эта тема сложна и обширна. Для плодотворного продвижения и удержания позиций сайта в поисковой выдаче необходимо работать в паре с SEO-специалистом и постоянно вести работы над улучшениями своих продуктов. Спасибо за уделенное время!
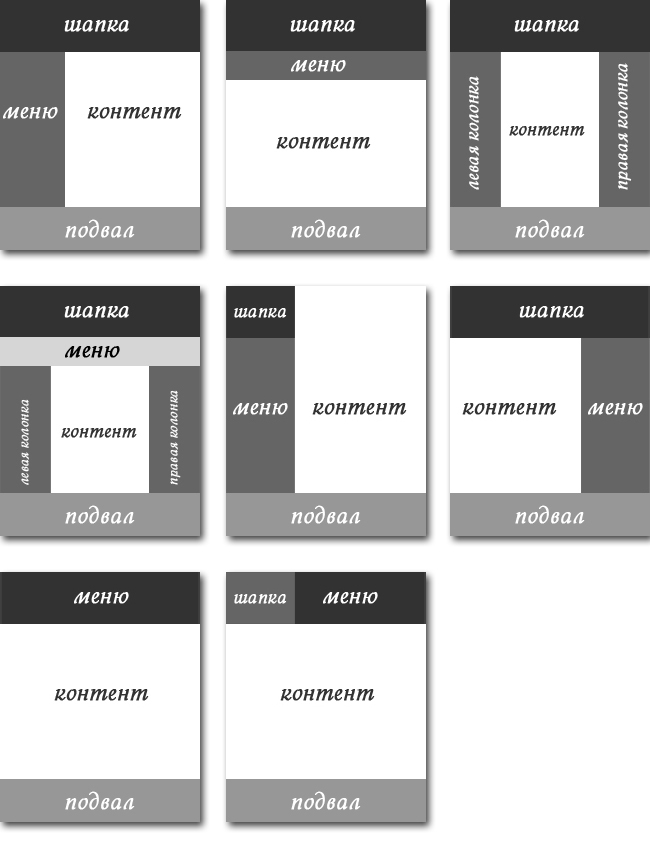
SEO-верстка сайта верстальщику на заметку
SEO-верстка сайта — это верстка html-кода страниц сайта, где приоритетное значение отдается размещению текстовых блоков ближе к началу html-кода страницы. Сайт может выглядеть абсолютно одинаково при совершенно разной верстке страницы. СЕО-верстка основывается на том, что: чем ближе к началу HTML-кода расположен контент, тем он релевантнее с точки зрения поисковой системы.
Почему так? Если мы говорим про поисковую оптимизацию сайта, а точнее про оптимизацию контента на страницах сайта, то наша задача сводится к организации контента на странице и в html-коде страницы таким образом, чтобы контент быстрее находился поисковым роботом, был структурированным и понятным. За то, каким будет контент на странице, и как он будет оформлен отвечает SEO копирайтер. А вот как будут размещены на странице блоки с контентом отвечает SEO верстальщик.
А вот как будут размещены на странице блоки с контентом отвечает SEO верстальщик.
SEO оптимизированная верстка
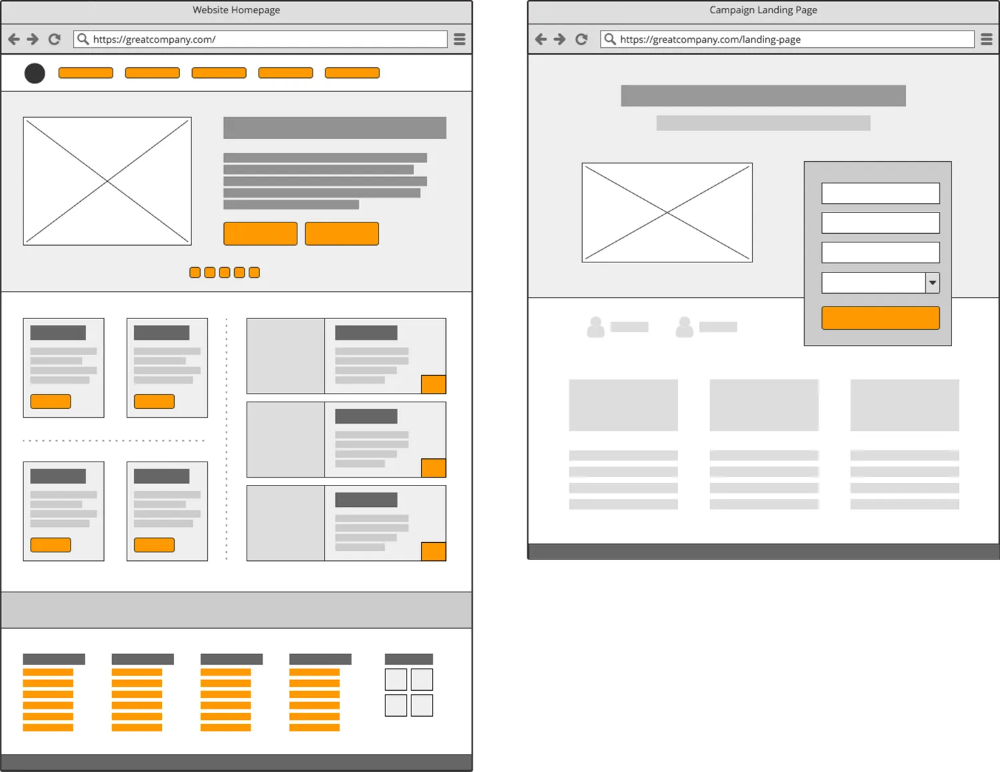
Как вы думаете, при прочих равных, какой сайт лучше подает информацию: тот, где полезный контент начинается на 20 строке html-кода или 320? Навороченный сайт может быть интересен человеку. Первые 3 секунды. Но дальше посетитель начнет искать то, за чем он пришел на страницу. Это наглядно работает на примере лендингов. С поисковым роботом примерно то же самое, только прелюдия в виде 300 станиц кода его не впечатлит, а скорее разочарует.
Представьте, что чем дальше от начала страницы находится полезная информация, тем меньше интереса к ней проявляет поисковый робот. Ведь зачем мы сделали страницу? Чтобы разместить на ней самую важную в мире информацию. Так зачем ее прятать? Быстрая индексация — один из важных факторов ранжирования страниц по запросам.
Здесь дело не только в поисковых роботах. Чем проще посетителю найти информацию, тем лояльнее он относится к сайту, что положительно сказывается на поведенческих факторах. Чтобы не прятать полезную информацию — размещаем ее ближе к началу html кода страницы, желательно так, чтобы контент был в зоне видимости первого экрана прокрутки. И не надо устраивать посетителям сайта визуальный шок от сотни кричащих баннеров (пощадите людей с плохим зрением и эпилептиков).
Чтобы не прятать полезную информацию — размещаем ее ближе к началу html кода страницы, желательно так, чтобы контент был в зоне видимости первого экрана прокрутки. И не надо устраивать посетителям сайта визуальный шок от сотни кричащих баннеров (пощадите людей с плохим зрением и эпилептиков).
СЕО-верстка — примеры
Как это выглядит на практике. Возьмем примитивную верстку.
Пример простой верстки:
<body> <div> <div></div> <div></div> <div>Тут расположен важный контент</div> <div></div> </div> </body>
Чтобы сделать верстку более SEO френдли, разместим блок content ближе к тегу body.
Пример SEO-верстки:
<body> <div> <div></div> <div>Тут расположен важный контент</div> <div></div> <div></div> </div> </body>
Не углубляясь в тонкости css верстки, меняем местами блоки sidebar и content при помощи свойства float. И вот у нас вместо длинного меню, кнопок репостов и прочей ерунды сразу после хедера, начинается контент.
И вот у нас вместо длинного меню, кнопок репостов и прочей ерунды сразу после хедера, начинается контент.
При большом желании можно сделать так, чтобы блок content находился в html-коде даже выше блока header. Пишите в комментариях, как по-вашему это можно сделать.
Верстальщик и СЕО-верстка элементов сайта
Если верстальщик не заложит в код необходимые для SEO элементы, оптимизация всего сайта может оказаться малоэффективной. Первый и основной элемент страница важный для сео — это title страницы сайта, о котором трудно забыть. Хуже дело обстоит с мета-тегами meta keywords и meta description. Важность этих элементов сложно переоценить, однако их часто недооценивают или вовсе про них забывают. Еще одной важнейшей частью html-страницы являются теги h2, h3, h4. Почему бы не оформить заголовок поста или название товара в интернет-магазине в тег h2, и тем самым указать поисковому роботу на важность элемента. Но нет, тегами h2,2,3 часто пренебрегают или используют их некорректно.
Сайты, на которых у изображений прописан атрибут ALT встречаются нечасто, хотя alt используется для SEO оптимизации изображений по запросу, и может помочь картинкам сайта попасть на видимые позиции в сервисы вроде Яндекс.Картинки и Google Картинки. Но какое до этого дела верстальщику, если SEO для него — пустой звук. Это же касается атрибута title для ссылок. И еще по поводу ссылок. Трудно винить верстальщика за точную верстку по дизайну, но немаловажно учитывать то, что ссылки на сайте всегда должны иметь нижнее подчеркивание. Да, это не всегда вписывается в дизайн от веб-дизайнера, который не слышал про SEO-верстку. Вопрос неоднозначный.
Пишите в комментариях, как вам кажется, надо ли подчеркивать ссылки на сайте, все или только в тексте?
Аргументируйте.
Валидная SEO-верстка
Во-первых — SEO-верстка должна быть кроссбраузерной (возлюби Internet Explorer 6, как самого себя), чтобы у всех посетителей сайт отображался одинаково.
Во-вторых — SEO-верстка должна быть валидной. То есть пройти валидацию (проверку на соответствие стандартам W3C). Проверить валидность верстки сайта можно через официальный валидатор W3C.
Ходит много споров по вопросу важна ли валидность верстки для СЕО оптимизации сайта. Верстка с ошибками — как текст с ошибками. Неграмотный текст — неграмотная верстка. Делайте грамотную SEO-вестку.
Полезные советы по СЕО верстке
- Старайтесь оптимизировать верстку, убирая лишние блоки.
- Оптимизируйте html код страницы.
- Оптимизируйте таблицы стилей css и выделяйте их в отдельный файл и даже папку.
- Размещайте на сайте навигацию «Хлебные крошки».
- Не увлекайтесь тегами B и STRONG. Лучше всего использовать тег strong и только в тексте. Остальное можно выделить стилями.
- Используйте h2 для заголовка контента. Не используйте в верстке дизайна сайта теги от h3, h4 и т.д. Оставьте их для текстовой части контента.

- Делайте ссылки на сайте, и особенно в тексте, подчеркнутыми (underline) и отличающимися по цвету от основного текста.
- Делайте все части контента открытыми по умолчанию, чтобы не приходилось активировать какой-либо элемент, чтобы увидеть контент полностью.
- Долой портянки! Слишком длинные страницы — зло. Они долго грузятся, плохо индексируются, да и после 5-7 прокрутки вниз у посетителя может отпасть всякое желание листать дальше.
Старайтесь упрощать и оптимизировать все элементы сайта. Чем сложнее — тем больше ошибок. Старайтесь ставить на первое место контент. Ведь именно ради контента сделана страница. По крайней мере, с точки зрения поисковой оптимизации сайта.
Пишите в комментариях, если что-то упущено. Подписывайтесь на SEO блог.
Делайте репосты друзьям и добавляйте страницу в избранное.
И повторюсь — делайте грамотную SEO-вестку.
Получайте бесплатные уроки и фишки по интернет-маркетингу
SEO Дизайн и верстка сайта
следующая → ← предыдущая Дизайн и макет веб-сайта могут быть привлекательными, но если он не оптимизирован для поисковой оптимизации, он не может достичь более высоких позиций на страницах результатов поисковых систем. 1) Размещение ключевых словВы должны использовать целевые ключевые слова и фразы в нужных местах по всему сайту, т. е. в основном тексте, заголовках, заголовках, мета-описаниях, ссылках и т. д. Правильное размещение ключевых слов важно для каждой страницы, но это еще не все. важно на главной странице, так как это ворота и знакомство с остальными страницами вашего сайта. Кроме того, используйте правильные слова для ссылок; вместо слов «увидеть больше», «узнать больше» или «щелкнуть здесь» используйте слова, описывающие саму ссылку. 2) Навигация Навигация должна быть удобной для пользователя, чтобы пользователи могли легко найти нужную информацию за меньшее время, т.е. переход от одного шага к другому должен быть простым и быстрым. Вот некоторые полезные методы оптимизации вашего сайта;
3) URL-адреса и имена файловURL-адрес должен быть SEO-оптимизирован, чтобы поисковая система могла легко его идентифицировать. Существует несколько способов оптимизации URL-адреса, например;
И для оптимизации имен файлов вы можете добавить соответствующее ключевое слово в имена файлов загружаемых элементов, например. 4) ИзображенияИзображения веб-сайтов являются важным аспектом SEO и должны быть оптимизированы для более быстрой загрузки и видимости в поисковых системах. Вот некоторые из методов оптимизации изображений;
5) Простота Посетители приходят на ваш сайт, чтобы выполнить какую-либо задачу или найти конкретную информацию, поэтому избегайте ненужных элементов дизайна, которые могут затруднить посетителям выполнение задачи или поиск информации.
Следующая темаОптимизация страницы ← предыдущая следующая → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.
 Тех / МСА
Тех / МСА Дружественный к SEO веб-дизайн
Что такое Дружественный к SEO веб-дизайн?
Веб-дизайн SEO — это практика создания веб-сайтов, полностью доступных и индексируемых поисковыми системами.
Почему важен веб-дизайн, ориентированный на SEO?
Все просто:
Веб-сайты, ориентированные на SEO, обычно получают больше трафика, чем веб-сайты, игнорирующие поисковые системы.
Конечно, вы хотите, чтобы ваши пользователи были на первом месте. Но чтобы получить максимальную отдачу от своего веб-сайта, вы должны проектировать и развивать свой веб-сайт с учетом пользователей и поисковых систем.
Передовой опыт
Полностью индексируемые страницы
ОЧЕНЬ важно, чтобы Google мог полностью индексировать содержимое вашего сайта. Вот как это сделать:
Использовать замещающий текст
Google не очень хорошо идентифицирует изображения. Другими словами, Google и другие поисковые системы не могут понять, что такое изображение без вашей помощи.
Вот почему Google рекомендует:
«Укажите описательное имя файла и описание атрибута alt для изображений».
Например, вот изображение на моем сайте рейтинга канала Backlinko YouTube по ключевому слову «обратные ссылки»:
И чтобы помочь поисковым системам понять, что это за изображение, я дал своему изображению описательное имя файла:
backlinko-youtube-video-ranking-for-backlinks.png
Я также использовал альтернативный текст, который точно описывал мое изображение.
Backlinko Видео YouTube – ранжирование по «обратным ссылкам»
Скрытый контент
Контент, скрытый за формами и расширяемыми меню, может быть трудно индексировать поисковыми системами.
Например:
Веб-сайты иногда делают разделы своего контента скрытыми за вкладками или «гармошками».
(это очень распространено для контента, предназначенного для быстрой загрузки на мобильных устройствах)
Несмотря на то, что у Google обычно нет проблем с индексацией этого контента, иногда у них возникают проблемы:
Вот почему я рекомендую хранить весь ваш контент в открытом доступе. Таким образом, они могут легко просканировать и проиндексировать 100% вашей страницы.
Таким образом, они могут легко просканировать и проиндексировать 100% вашей страницы.
Предоставить стенограммы
Как и в случае с изображениями, Google не может распознавать контент в видео- или аудиоформате. Им нужен текст.
Итак, если вы публикуете мультимедийный контент на своем сайте, подключите Google с расшифровкой на странице:
Not Blocked
Метатег noindex в файле Robots.txt указывает поисковым системам НЕ индексировать страницу.
Это полезно для страниц, которые находятся в разработке или предназначены только для внутреннего персонала.
Но вы удивитесь, как часто этот тег используется неправильно.
Например, у Чада Берджесса был клиент, который случайно применил тег noindex к большому фрагменту своих страниц.
Это (очевидно) привело к большому падению органического трафика:
И когда этот тег noindex был удален, их позиции быстро восстановились:
Используйте SEO-браузер
Хотите быть на 100 % уверенным, что ваш контент индексируется и доступен для сканирования?
Используйте SEO-браузер.
SEO-браузер показывает, как ваша страница выглядит для поисковых систем.
(Спойлер: ваш сайт будет выглядеть НАМНОГО иначе, чем в обычном браузере, таком как Chrome)
Я рекомендую использовать бесплатный и полезный браузер Zeo SEO:
Просто введите URL вашего сайта в инструмент…
… получить вы увидите свой контент глазами паука поисковой системы.
В моем случае основное содержимое моей страницы (например, текст и изображения) полностью видно.
Но если вы заметили, что ключевые части вашей страницы невидимы в браузере SEO, они также невидимы для Google.
Итак, это то, что вы хотите исправить как можно скорее.
Извлечение и рендеринг
Консоль поиска Google имеет изящную маленькую функцию проверки URL.
Это сообщит вам, если у Google возникнут проблемы с доступом к вашей странице.
Если все в порядке, вы увидите зеленую галочку.
Простая архитектура веб-сайта
Архитектура веб-сайта может показаться сложной. Но это не так.
Но это не так.
Архитектура веб-сайта — просто то, как все страницы вашего сайта связаны друг с другом.
В общем, вы хотите, чтобы архитектура вашего сайта была простой.
Другими словами:
Если у вас такая запутанная неразбериха, Google будет трудно найти и проиндексировать все ваши страницы.
С другой стороны, такая архитектура НАМНОГО упрощает работу Google.
Уникальный контент
Google НЕНАВИДИТ дублированный контент.
На самом деле, Google заявляет, что если они обнаружат сайт с большим количеством дублированного контента:
«… рейтинг сайта может пострадать, или сайт может быть полностью удален из индекса Google, и в этом случае он больше не будет отображаться. в результатах поиска».
Короче говоря:
Вы хотите, чтобы на каждой странице вашего веб-сайта был уникальный контент.
Это легко для 50-страничного блога.
А как насчет местной компании, у которой есть отдельная страница для более чем 500 местоположений? Или сайт электронной коммерции с 10 000 страниц продуктов?
Применяются те же правила.
Нелегко написать что-то на 100 % уникальное о вашей химчистке в Бруклине, которая сильно отличается от вашей в Квинсе.
Но если вы хотите, чтобы эти страницы занимали высокие позиции в Google, вам нужно это сделать.
Фактически, Google предостерегает от использования шаблонного контента, который повторяется на нескольких страницах:
Итог?
Дублированный контент — это SEO-яд. Избегайте этого любой ценой.
Используйте тег Canonical
В некоторых случаях на вашем сайте может быть несколько разных страниц с похожим содержанием… но вы хотите, чтобы только ОДНА из них занимала место.
(Например, у вас есть страница для каждого размера и цвета теннисной обуви, которую вы продаете)
Что ж, вы же не хотите, чтобы вас ругали за дублированный контент.
Но писать абсолютно уникальный контент для красной, синей, зеленой и желтой версии вашей обуви также не имеет смысла.
Какой ответ?
Канонический тег.
Этот тег сообщает поисковым системам:
«Эта страница достойна индексации. Остальные — просто варианты этой страницы».
Недостатком канонического тега является то, что «страницы вариантов» не будут проиндексированы.
Но большой плюс в том, что вы избежите дорогостоящих штрафов за дублирование контента.
Структура URL-адресов
URL-адреса ОЧЕНЬ недооценены.
На самом деле, большинство людей не задумываются над своими URL-адресами. И в итоге они выглядят так:
Бездумные URL-адреса вредны для пользователей (странные URL-адреса трудно запомнить).
Поисковые системы также борются с длинными и запутанными URL-адресами. Это потому, что Google просматривает ваш URL (вместе с вашими метатегами и контентом на странице), чтобы определить тему вашей страницы.
Итак, вы хотите избегать URL-адресов, которые не описывают вашу страницу.
https://website.com/cat=90/10/09/2019/pageref810a.
Вместо этого используйте URL-адреса, которые дают пользователям и поисковым системам ключ к теме вашей страницы. И это легко запомнить.
И это легко запомнить.
Например, для этого поста о методах SEO мой URL:
https://backlinko.com/seo-techniques
Просто.
Ограниченное количество страниц
Если бы я мог дать людям только ОДИН совет по SEO, он был бы таким:
Ограничьте количество страниц на вашем сайте.
Почему это важно? Две причины…
Во-первых, больше страниц = больше потенциальных проблем.
С сайтом из 100 страниц бесконечно работать легче, чем с сайтом из 100 000 страниц.
Сайты с большим количеством страниц чаще сталкиваются с такими проблемами, как:
- Дублированный контент
- Тонкое содержимое
- Штрафы Google Panda
- Устаревший контент
Во-вторых, небольшие сайты с несколькими потрясающими страницами более оптимизированы для SEO.
(По крайней мере, по данным Google)
Например, мой сайт ежемесячно посещают 193 964 органических посетителя:
И основная причина этого в том, что я не публикую много лишнего контента. Или страницы с похожим содержанием.
Или страницы с похожим содержанием.
На самом деле, мой сайт имеет всего 128 проиндексированных страниц:
Удивительный пользовательский опыт
Когда дело доходит до пользовательского опыта и SEO, Google говорит лучше всего:
«Вы должны оптимизировать свой сайт, чтобы он удовлетворял потребности ваших пользователей. Одним из таких пользователей является поисковая система, которая помогает другим пользователям находить ваш контент».
Вы уже научились оптимизировать свой сайт для Google и других поисковых систем.
Теперь пришло время перевернуть сценарий.
В частности, мы собираемся сосредоточиться на создании потрясающего пользовательского опыта для пользователей-людей.
Почему это важно для SEO?
Во-первых, Google тщательно измеряет так называемые «UX-сигналы». Если Google увидит, что людям нравится ваш контент, он поднимется выше в результатах поиска.
(Обрабатывается алгоритмом Google под названием «RankBrain»)
Во-вторых, если ваш сайт классный, на него будет ссылаться больше людей.
(Ключевая часть SEO)
Вот 3 совета, как создать отличный пользовательский интерфейс для пользователей и Google.
Mobile-First Design
63% всего трафика веб-сайтов в настоящее время поступает с мобильных устройств.
Что означает:
Не имеет смысла СНАЧАЛА создавать десктопный сайт… потом делать мобильную версию.
Вместо этого вы хотите создать сайт для мобильных устройств… ТОГДА позаботьтесь о потребностях пользователей настольных компьютеров.
Это также хорошо для SEO.
В настоящее время Google использует «Mobile-first Index», который рассматривает ТОЛЬКО мобильную версию вашего веб-сайта.
Итог?
Если ваш сайт оптимизирован для мобильных устройств, он ПОДГОТОВЛЕН, чтобы удовлетворить пользователей и Google.
Описательные заголовки
У вас есть две основные цели с тегом title:
Цель №1: Опишите, о чем ваша страница.
На самом деле, в рекомендациях Google Quality Rater говорится, что «описательные или полезные» заголовки являются одной из самых важных частей высококачественных результатов поиска.
Таким образом, вы хотите избежать общих заголовков, таких как «Домашняя страница» или «Контакты».
Например, вот тег title для моей домашней страницы:
SEO Training and Link Building Strategies — Backlinko
Это дает пользователям (и поисковым системам) ГОРАЗДО больше информации, чем общий заголовок вроде: «Добро пожаловать на мой сайт».
Цель № 2: Используйте целевое ключевое слово в заголовке.
Google придает большое значение вашим тегам заголовков. Поэтому не забудьте один раз включить целевое ключевое слово в заголовок.
Например, мое целевое ключевое слово для этого поста — «Инструменты SEO:
Поэтому я позаботился включить именно эту фразу в свой заголовок:
Еще раз:
Достижение этих двух целей поможет вашим живым посетителям веб-сайта дышать.
В конце концов, описательный заголовок, включающий ключевые слова, по которым люди ищут, поможет пользователям найти то, что они ищут на вашем веб-сайте.


 Поисковые системы не могут интерпретировать контент так же, как мы и посетители; веб-страница может выглядеть для поисковой системы не так, как для вас. Итак, имейте в виду следующие рекомендации, прежде чем вы начнете думать о дизайне и макете веб-сайта.
Поисковые системы не могут интерпретировать контент так же, как мы и посетители; веб-страница может выглядеть для поисковой системы не так, как для вас. Итак, имейте в виду следующие рекомендации, прежде чем вы начнете думать о дизайне и макете веб-сайта.
 media, html, документы и т. д. Кроме того, вы должны использовать дефис (-) вместо символов подчеркивания, пробелов или знака плюс для разделения слов в URL-адресе.
media, html, документы и т. д. Кроме того, вы должны использовать дефис (-) вместо символов подчеркивания, пробелов или знака плюс для разделения слов в URL-адресе. Вот некоторые инструкции по упрощению веб-сайта;
Вот некоторые инструкции по упрощению веб-сайта;