Верстка сайта — Freelance.Ru — Фрилансеры
Фрилансеры
ВерсткаВстать в топ
ПРЕИМУЩЕСТВА ОТРАСЛЕВЫХ РЕШЕНИЙ
ПОЧЕМУ КЛИЕНТЫ НАМ ДОВЕРЯЮТ
КАТАЛОГ ОТРАСЛЕВЫХ РЕШЕНИЙ
SRM — система
Сайт для клининговой компании
Разработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
tech — IT аутсорсинговая компания»> Asap.tech — IT аутсорсинговая компанияEvent-агентство Свои люди
FOOD.pro — автоматизация пищевой промышленностиКорпоративный сайт диджитал-агентства
Разработка интернет-магазина растений
Разработка интернет-магазина автозапчастей
ru»> https://davayzakazhem.ru
https://awindex.ru
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
ONEFIVEOH — Canada’s Online Campfire
Hivemind (Адаптивная верстка.
Идеалист (Адаптивная верстка)
Превью для автомобильного канала на YouTube
ЧемоDан
Davinci School
Jazz & Musical School
Отель Miraggio
Worldchefs Congress & Expo
Пиццерия
Ремонт квартир
IBIL
Угли CocoBali
Вебинар по Instagram
Сайт для ЧОП на WordPress
Holcor
Belissima StudioОрион
Лендинг для «Безопасный квартал»
Сайт для «Strigun Wood»
Лендинг для «4Tigers»
PIONNE cosmetic
Миссия 32
АгроГарант
by «> МАГАЗИН мобильных wordpress smartline.by
САЙТ студия красоты Dazzle beauty.
ЛЕНДИНГ столовая №1
Инженерные сети
Техобслуживание и ремонт автосервис в Москве
авторская мебель
ReLevel
Tanelli
Магазин
Актив энержи
Иллюстрация девушка под водой
Лав продукт, Щедрая душа
Landing Page «Landie»
Fullviewapp
Печать мастер
Работа по социологии
Диплом на лингвистическую тему
Анимированные креативы для строительных компаний
Логотип для производителя строительного оборудования
Дизайн landing page для разработчика живых обложек ВКонтакте
Верстка сайта — Freelance.
 Ru
RuВерстка сайта — это превращение макетов дизайна в страницы сайта. Грамотная верстка не менее важна, чем дизайн. Ведь именно от верстки зависит, как будут связаны между собой страницы сайта и что увидит посетитель, нажав, к примеру на кнопку «заказ» — бланк заказа или кривую страницу.
В этом каталоге вы найдете опытных верстальщиков, которые смогут сделать ваш сайт красивым и валидным (не нарушающим правила кодинга), таким. чтобы он корректно отображался в разных браузерах. Предложите работу напрямую или откройте проект (вакансию).
Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap в г. Тюмень)
Необходима HTML — верстка сайта? Опубликуйте задачу, и на нее откликнутся диджитал-агентства, специализирующиеся на верстке сайтов (HTML, CSS, Bootstrap) .
Начать подбор агентства
25 исполнителей по HTML-верстке в Тюмени ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения В течение дня вы получите подходящие предложения
- Общайтесь с агентствами Исполнители ответят на вопросы и помогут с ТЗ
- Выбирайте победителя Отберите оптимального подрядчика и начинайте работу
После того, как вы опубликуете заказ на адаптивную верстку сайта в Тюмени, вы сможете приглашать агентства из каталога к обсуждению своей задачи.
В каталоге собраны агентства, готовые к участию в тендере по HTML-верстке.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Дизайн сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по трафику
- SEO по позициям
- Продвижение по лидам
- Вывод сайта из под фильтров
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Реклама
- Контекстная реклама
- Реклама в социальных сетях
- Таргетированная реклама
- Баннерная реклама
- Медийная реклама
- Реклама в мобильных приложениях
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Управление репутацией в интернете (ORM)
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Создание видеоконтента
- Фотоконтент
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, чат-боты, 1С
- Внедрение CRM
- Поддержка CRM
- Проектирование и дизайн CRM
- Интеграция с CRM
- Разработка чат-бота
- Разработка 1С
- Поддержка 1С
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
CS-Cart
Drupal
InSales
Joomla!
Magento
MODX
NetCat
Opencart
Tilda Publishing
UMI. CMS
CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Найдено 25 исполнителей
Все
Эконом меньше — 45000
Средний 45000 — 80000
Бизнес 80000 — 150000
Премиум 150000 — больше
Загрузить ещё 12
Исполнители приглашены
Мы выслали приглашения исполнителям, которых вы отобрали. Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе
«Участники».
Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе
«Участники».
Выше вы найдете список агентств, предоставляющих услугу по HTML-верстке в Тюмени. При желании вы можете заполнить тендерную заявку и после ее публикации будете получать предложения от агентств, которым может быть интересен предмет вашего тендера. Также после этого вы сможете пригласить в тендер заинтересовавшие вас компании из данного каталога.
Если вы готовы взаимодействовать с подрядчиком удаленно, вы можете не ограничиваться агентствами только из Тюмени и подбирать в тендер подрядчиков на адаптивную верстку сайта из других городов. Так вы получите больше заявок и сможете выбрать оптимально подходящее для вашей задачи агентство.
Цены на HTML-верстку в Тюмени
По состоянию на 27 октября 2022 г. на Workspace:
25 агентств
из Тюмени оказывают услуги
по верстке сайтов (HTML, CSS, Bootstrap)
45 000 — 80 000
cредняя стоимость
адаптивной верстки сайта
700 / час
cредняя стоимость
часа верстальщика
Отзывы о веб-студиях
188 отзывов
о веб-студиях
оставили клиенты
4. 6 балла
6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных заказчиков разработки сайта. Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
MEVEN GroupЗаказчик (Эгоист)
Максим Тихомиров:Дата отзыва
12 окт 2022Долго, дорого, некачественно. В лучших традициях 🙂
Отзыв об агентстве
CedroЗаказчик (ООО СБКлауд)
Рустам Шайдулов:Дата отзыва
04 окт 2022С командой было очень комфортно работать! Соблюдались все сроки, договоренности, связь была легкой и оперативной. Члены команды показали себя настоящими профессионалами! Они подсказывали как сделать лучше и учитывали наши пожелания.
 Понравилось, что перед стартом работы команда изучила продукты, рынок и потребителя. Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!
Понравилось, что перед стартом работы команда изучила продукты, рынок и потребителя. Это помогло нам найти решения, которые в совокупности дали отличный результат и позволили сделать сайт удобным и неповторимым.
Cedro, спасибо за работу. До новых проектов!Отзыв об агентстве
МиллиартЗаказчик
Екатерина Иволгина:Дата отзыва
31 авг 2022Огромное спасибо Александру и его команде за высокое качество работы, опыт и профессионализм! Все очень понравилось.
Отзыв об агентстве
GarpixЗаказчик (ООО ПутьСтройКомплект)
Анатолий Клюев:Дата отзыва
18 авг 2022Компания ГАРПИКС (ИНН 3702648341 КПП 370201001) очень просила удалить отзыв с сайта WORKSPACE.
 RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix.
RU для поднятия (восстановления) нашего сайта www.pro-rels.ru (т.е они ставили условия пока не удалите отзыв делать ничего не будем) Сайт делала компания ГАРПИКС.
Сайт подняли за 68800,00 без НДС счёт-договор 12/08/22 г.
Сайт подняли (восстановили), но в нём оказалось много ошибок, которые были допущены их специалистами при создании сайта, также напомню было оплачено ПОЛНОЕ наполнение сайта контентом чего они не сделали (удалённый отзыв ниже).
В данный момент компания ГАРПИКС попросила сумму 240000,00 без НДС для устранения своих же ошибок, в админке не меняются картинки не вставляются текста.
Общая сумма оплаченная в ГАРПИКС при создании 610 000,00 если хотите потерять деньги как мы, то конечно обращайтесь в ГАРПИКС (Потеряете деньги и нервы)
У нас был 1 не подписанный АКТ, Снопов Максим очень просил его подписать, даже не просил, а ставил условия чтобы поднять сайт надо его подписать. Им пошли на уступки сделали, но итог печален.
Сотрудники Гарпикс с которыми мы общались (Снопов Максим Юрьевич
Менеджер по работе с ключевыми клиентами , Стрелков Максим,
руководитель проектов компании Garpix. Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.
Генеральный директор Гатаулин Руслан Агдессович)
Также дублирую отзыв который просили удалить:
Подписали договор с компанией ГАРПИКС договор А/28/05/20 от 28.05.2020 директор Гатаулин Р.А. Менеджеры проекта взяли проект под ключ создание, копирайт, картинки т.е полное наполнение, первый платёж осуществили 02.06.2020 г. до сих пор сайт не доделан, а сейчас 26.02.2021 г. Менеджеры не перезванивают и говорят что мы должны сами наполнять. Директор тоже не отвечает хотя ему было написано письмо. Результатом не довольны и не кому не советую данную компанию.
Руководство по редизайну, ориентированному на пользователя
Обучение / Руководства / Руководство по редизайну веб-сайта
Вернуться к руководствам
Руководство по редизайну веб-сайта с учетом потребностей клиентов. Поскольку вы здесь, вы, вероятно, пересматриваете дизайн веб-сайта или, по крайней мере, рассматриваете его. Возможно, ваш сайт выглядит устаревшим, и вы чувствуете, что пришло время для перемен, или, может быть, есть проблема застоя трафика и снижения конверсии, которую вы хотите решить, изменив интерфейс.
Передовой опыт: маркетологи и владельцы продуктов или веб-сайтов
Последнее обновление
2 февраля 2022 г.Какова бы ни была причина, по нашему опыту, редизайн может решить множество проблем, но — если все сделано неправильно — может также разрушить весь бизнес (вы рассказ об этом ниже). Это руководство поможет вам провести успешный редизайн.
Мы считаем, что то, что хорошо для клиентов, хорошо для бизнеса, и наш главный тезис в этом руководстве заключается в том, что лучший, самый безопасный и эффективный способ редизайна веб-сайта — это подходить к нему с учетом потребностей клиентов .
Редизайн веб-сайта — это капитальный ремонт высокого уровня, который включает в себя значительное изменение таких элементов, как код, содержание, структура и визуальные элементы вашего текущего веб-сайта, чтобы лучше обслуживать ваших посетителей. Качественный редизайн веб-сайта, как правило, увеличивает доход, снижает показатель отказов и улучшает взаимодействие с пользователем (UX).
Прежде всего, немного семантики, чтобы убедиться, что вы находитесь в правильном месте. Считать ли то, что вы делаете, редизайном или обновлением, зависит от того, сколько изменений вы вносите в процессе и насколько далеко идущими они являются:
Под редизайном обычно подразумевается существенное изменение кода и внешнего вида сайта.
Например, развертывается новая визуальная идентификация и брендинг, страницы реструктурируются с точки зрения UX для включения новых модулей и функций, обновляется информационная архитектура, внедряется новая CMS (система управления контентом) — и это все выходит в эфир примерно в одно и то же время.
Обновление происходит, когда основная структура и функциональность веб-сайта остаются в значительной степени нетронутыми и вносятся незначительные изменения . Например, внешний вид сайта обновляется за счет новой цветовой палитры и типографики, или в отдельные шаблоны страниц добавляются небольшие настройки UX.

Модернизация и обновление могут быть разными, если говорить о том, насколько они требовательны к ресурсам, но у них есть одна важная общая черта: оба они будут значительно повлияет на ваших клиентов и их впечатления от вашего веб-сайта . В конце концов, то, что вы называете «редизайном» или «обновлением», гораздо менее важно, чем то, КАК вы это делаете в первую очередь. И все начинается с того, что вы задаете несколько вопросов:
Исследование — важная часть процесса редизайна вашего веб-сайта: это лучший способ узнать, что работает, а что нет, и глубже понять, чего хотят ваши целевые клиенты и как это сделать. ваш сайт более удобным для пользователей. Когда вы начинаете думать о редизайне (или обновлении), есть несколько вопросов о вашем существующем веб-сайте и клиентах, на которые вы ДОЛЖНЫ ответить:
Какие страницы для вас сейчас самые ценные?
Кто посещает ваш сайт и почему?
Какая конкретная измеримая потребность клиента не удовлетворяется текущим веб-сайтом?
Для чего остальная часть вашей команды/бизнеса использует веб-сайт?
Какие страницы и элементы работают хорошо?
Как вы будете измерять успех редизайна?
Не паникуйте, если у вас нет ответов сразу. Мы собираемся использовать оставшуюся часть этой главы, чтобы разобраться с ними и помочь вам разработать стратегию редизайна веб-сайта, чтобы вы могли быть уверены, что делаете редизайн по правильным причинам и и подходите к нему наиболее эффективно. Но в качестве предостережения, вот к чему могут привести , а не , задавание этих вопросов:
Мы собираемся использовать оставшуюся часть этой главы, чтобы разобраться с ними и помочь вам разработать стратегию редизайна веб-сайта, чтобы вы могли быть уверены, что делаете редизайн по правильным причинам и и подходите к нему наиболее эффективно. Но в качестве предостережения, вот к чему могут привести , а не , задавание этих вопросов:
Когда редизайн веб-сайта пойдет не так
До прихода в Hotjar я занимался бизнесом. Я и моя команда работали с SaaS-компанией над редизайном их веб-сайта. Мы пообещали, что с обновленным веб-сайтом мы увеличим количество демонстраций, которые они смогут заказать у потенциальных клиентов.
Мы потратили шесть месяцев на изучение клиентов и рассчитывали на огромный бонус, потому что были уверены, что нашли свою целевую аудиторию. Мы точно знали, для кого мы делаем редизайн, поэтому мы изменили CMS, мы изменили копию, мы изменили дизайн – мы изменили каждую деталь – и мы были довольны тем, что сделали, потому что все это было основано на исследованиях.
За исключением: мы пропустили пару ключевых шагов на этом пути. Мы не задали все вопросы. И мы ничего не тестировали. Итак, мы внесли все эти изменения, и количество демоверсий, забронированных через обновленный сайт, резко сократилось. Типа, -50% прокачали.
Клиент не оценил нашу ценность, потому что после редизайна количество демонстраций резко упало. Мы потеряли наш бонус, я испытал выгорание, что привело к закрытию моей компании из трех человек.
Все сводилось к тому, как плохо мы справились с процессом. Мы пошли полным ходом с редизайном; мы изменили то, что не работало, конечно. Но мы также изменили все, что работало, и не обратили должного внимания на разницу между ними.
ЛУИ ГРЕНЬЕ – СТАРШИЙ СТРАТЕГ ПО МАРКЕТИНГУ, HOTJAR
Вот 6 вещей, которые необходимо знать, приступая к редизайну веб-сайта и затем выполняя его: веб-сайт и почему
Что стимулирует или останавливает ваших клиентов
Как редизайн повлияет на вашу команду/бизнес
Как измерить успех с помощью ключевых показателей эффективности (KPI)
Что изменить и как это проверить
1.
 Знайте, какие страницы вашего веб-сайта самые ценные
Знайте, какие страницы вашего веб-сайта самые ценныеВоспринимайте процесс редизайна веб-сайта как реконструкцию дома. Вы не станете начинать реконструкцию, размахивая молотком в случайных направлениях и снося стены, не проверив предварительно, несут ли они нагрузку. Точно так же, прежде чем приступать к редизайну, у вас должна быть четкая карта экосистемы вашего веб-сайта, обзор ваших каркасов и понимание того, какие страницы требуют осторожного обращения, а какие можно снести и перестроить с нуля.
Одним из способов сделать это является исследование взаимосвязи между трафиком и конверсиями ; в зависимости от того, как они связаны, каждая из страниц вашего веб-сайта попадет в одну из 4 вероятных категорий:
Страницы с высокой конверсией, высоким трафиком
→ это самые ценные страницы для вашего бизнеса. : любая ошибка, которую вы совершите здесь, может иметь катастрофические последствия, поэтому вам нужно подходить к ним с осторожностью и в 10 раз больше внимания по сравнению со всем остальным, что вы собираетесь изменить на своем веб-сайте.

Страницы с высокой конверсией, низким трафиком
→ эти страницы важны из-за конверсий, к которым они приводят, даже если они в настоящее время не имеют большого трафика, а значит, вам нужно подойти к редизайну осторожно, чтобы не сломать ничего из того, что уже работает.
Высокий трафик, низкая конверсия страниц
→ трафик на этих страницах высокий, но что-то не работает с точки зрения конверсии. Редизайн с учетом улучшений: вы не рискуете конверсиями при внесении изменений, поэтому вы можете позволить себе больше экспериментировать, чем в предыдущих двух категориях.
Низкий трафик, страницы с низкой конверсией
→ изменения на этих страницах, вероятно, не будут замечены из-за низкого трафика, и вы в любом случае не рискуете конверсиями. Редизайнируйте все, что хотите: это самые безопасные страницы на вашем сайте.
⚠️ Почему это важно: понимание того, какие страницы необходимо сохранить и обращаться с ними с осторожностью, поможет вам получить максимальную отдачу от редизайна вашего веб-сайта, а также убедиться, что вы а) не сломаете то, что работает хорошо и б ) не уменьшайте количество конверсий.
Как это сделать → Google Analytics (или любой другой традиционный аналитический инструмент, который вы используете на своем сайте) — ваш лучший союзник. Во второй главе этого руководства описан пошаговый процесс определения наиболее ценных страниц (с наибольшим трафиком и/или с наибольшей конверсией).
2: Знайте, кто посещает ваш веб-сайт и почему
По нашему опыту, выявление наиболее ценных страниц — одна из самых игнорируемых частей редизайна веб-сайта. Но узнать что важные страницы – это только половина дела: вам также нужно знать , кто посетит их, и почему .
Несколько лет назад исследование Google выявило четыре основных типа намерений, которые приводят людей на веб-сайт: «Я хочу знать», «Я хочу пойти», «Я хочу сделать» и «Я хочу купить». .
В этой структуре посетители веб-сайта могут заходить на ваш сайт, потому что им
любопытно узнать что-то о вашем бренде или продуктах
Хотите связаться с вами (например, найти место, куда они могут пойти )
Нужно научиться делать что-то с одним из ваших продуктов купить что-нибудь у вас
Это очень разные причины для посещения страницы, и редизайн с учетом ваших клиентов означает знание намерения или «движителя», который приводит их туда. Один из способов сделать это создание персонажей клиентов : полувымышленные представления ваших существующих и идеальных клиентов на основе реальных демографических и психографических данных. Персонажи помогают вам определить с хорошей степенью ясности:
Один из способов сделать это создание персонажей клиентов : полувымышленные представления ваших существующих и идеальных клиентов на основе реальных демографических и психографических данных. Персонажи помогают вам определить с хорошей степенью ясности:
Кто ваши идеальные клиенты (меньше в «женщина, 42 года, имеет двух собак, живет в городе» и больше в «менеджер проекта, который ведет удаленная команда из 5 человек)
Какова их основная цель или «драйвер» при посещении определенных страниц на вашем веб-сайте (например, менеджер проекта, который возглавляет команду из 5 человек, может «хотеть купить кусок программного обеспечения, которое помогает ей автоматизировать 30% ее задач»)
⚠️ Почему это важно: информация о персонаже помогает вам составить четкое представление о , для кого вы делаете редизайн, и учитывать их потребности и мотивы при принятии решений по редизайну. Например: если клиенты попадают на вашу верхнюю целевую страницу, и единственное, что их интересует, — это локатор магазинов, лучшее, что вы можете сделать, — это дать им это. Они не хотят конвертироваться. Это сейчас не в их мыслях. Так что не пытайтесь заставить их покупать — просто дайте им информацию, которую они хотят.
Они не хотят конвертироваться. Это сейчас не в их мыслях. Так что не пытайтесь заставить их покупать — просто дайте им информацию, которую они хотят.
Как это сделать → если вы никогда раньше не создавали персонажей, вы можете начать с размещения на сайте опросов на страницах вашего веб-сайта и сбора полезных данных от ваших клиентов о том, что их привлекает:
Дополнительные инструкции , ознакомьтесь с этим руководством по созданию образа пользователя за 4 шага.
3: знайте, что побуждает или останавливает ваших клиентов
Знание того, какие ваши самые ценные страницы и кто на них переходит (и почему), является надежной отправной точкой для редизайна веб-сайта, но этого недостаточно для успешно один. На данный момент в ваших знаниях все еще есть два основных пробела: что убеждает/помогает клиентам совершать действия, которые они пришли совершить, и что мешает им на этом пути .
Вы можете думать об этом как о «барьерах» и «зацепках», с которыми сталкиваются ваши клиенты на веб-сайте:
Изучение барьеров и зацепок поможет вам составить четкое представление о:
Где люди застревают и испытывают проблемы
Что работает, а что нет на отдельных страницах
Что людям нравится или не нравится в общем опыте
Работают ли ваши текущие CTA
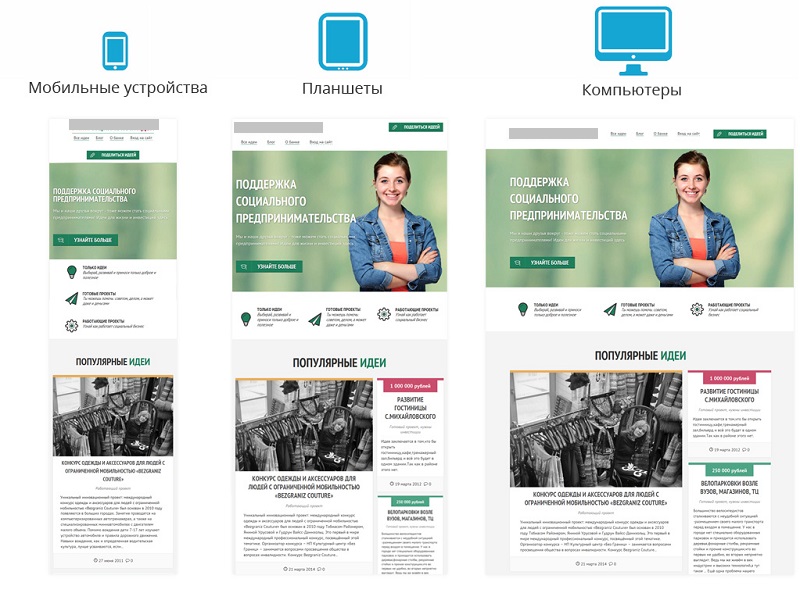
Различается ли опыт 9025 9025
3 мобильных устройств и настольных компьютеров
3
Что почти останавливает людей от обращения
Что вызывает сомнения и разочарование
⚠️ Почему это важно: Если вы не можете установить связь между поведением ваших клиентов и эффективностью вашего веб-сайта, и вы не можете отличить элементы, которые работают, а что нет, вы не будете знать, что оставить, а что удалить или переделать. — подумайте — и вы можете в конечном итоге воспроизвести множество существующих проблем в новом дизайне.
— подумайте — и вы можете в конечном итоге воспроизвести множество существующих проблем в новом дизайне.
Как это сделать → при построении этой карты вашего веб-сайта полезно объединить информацию из традиционной аналитики (например, Google Analytics) и внутренних источников (таких как ваши отделы продаж / отделы продаж, журналы чатов, стенограммы интервью с клиентами и т. д.). .) с теми, которые вы получаете от специализированного программного обеспечения для поведенческой аналитики. Это могут быть такие инструменты, как:
Виджеты обратной связи и опросы на сайте, с помощью которых клиенты могут оставлять своевременные отзывы о том, что работает, а что нет на конкретной странице или даже на всем сайте
🔥 Совет для профессионалов : во второй главе этого руководства рассматривается структура исследования редизайна , которая поможет вам объединить персонажей, барьеры, драйверы и крючки в простой одностраничный шаблон, чтобы поделиться с вашей командой:
Почему существующая информация важна для редизайна
Большинство Компании, с которыми я работал над редизайном, стремились избавиться от того, что у них было, и начать заново с нуля. Они часто имели дело с устаревшим дизайном и неоптимизированными страницами какое-то время и искали радикальные изменения. Они бы с радостью сожгли все дотла и начали заново.
Они часто имели дело с устаревшим дизайном и неоптимизированными страницами какое-то время и искали радикальные изменения. Они бы с радостью сожгли все дотла и начали заново.
Но выбрасывать все подряд — это огромная трата времени, ресурсов и потенциала. Веб-сайт — это кладезь идей: что ищут люди, где поток застревает, что заставляет потенциального клиента колебаться и отказываться от него. Если вы не используете эту информацию, вы можете начать скрещивать пальцы прямо сейчас, потому что я могу гарантировать, что что-то пойдет не так.
Например (реальная история моего бывшего клиента) вы можете потратить недели и $$$ на переработку окончательного, идеального до пикселя локатора магазинов, бороться за одобрение заинтересованных сторон, привлекать дополнительных разработчиков для разработки и запуска новых функций… только чтобы узнать, что людей абсолютно устраивала предыдущая версия, и все, что им нужно было от страницы, — это дополнительная строка с часами работы магазина. Который можно было бы добавить самостоятельно примерно за 5 минут.
Который можно было бы добавить самостоятельно примерно за 5 минут.
ФИО ДОССЕТТО — СТАРШИЙ РЕДАКТОР, HOTJAR
4: узнайте, как это повлияет на вашу команду, и вовлеките их в процесс как можно раньше люди, ранее вовлеченные в процесс. Ваш веб-сайт влияет на все аспекты вашего бизнеса, и все, кто работает с ним (и с клиентами), должны знать, что изменится. Например:
Команды по контенту и копирайтингу будут отвечать за новые копии и редакционные решения, и им нужно будет знать, где отображается их новый контент и сколько места у них есть для работы
SEO (поисковая оптимизация) и команды разработчиков захотят наблюдать за техническими аспектами редизайна, включая возможную миграцию URL-адресов, чтобы убедиться, что ничего не ломается на странице, а существующий рейтинг в поисковых системах не снижается после запуска
Торговые представители в настоящее время могут использовать веб-сайт для сбора целевых потенциальных клиентов, и им необходимо знать все тонкости его обновленной структуры
⚠️ Почему это важно: привлечение многофункциональных команд для редизайна поможет вам получить согласие и поддержку на протяжении всего процесса, который неизбежно повлияет на них в долгосрочной перспективе. Люди, не входящие в вашу команду, также получат ценную информацию, которую вы упустили: например, ваши торговые и успешные представители общаются с вашими клиентами изо дня в день и являются одним из лучших источников данных при создании портретов пользователей или работе с каркас драйверов/барьеров/хуков.
Люди, не входящие в вашу команду, также получат ценную информацию, которую вы упустили: например, ваши торговые и успешные представители общаются с вашими клиентами изо дня в день и являются одним из лучших источников данных при создании портретов пользователей или работе с каркас драйверов/барьеров/хуков.
5: Знайте, как измерить успех с помощью ключевых показателей эффективности (KPI)
Если вы занимаетесь онлайн-продажами, показатели, связанные с вашей прибылью, являются наиболее точным способом увидеть, были ли ваши изменения успешными. Они сразу переходят к делу: ваш редизайн окупился для бизнеса?
Показатели, связанные с доходом, связаны с целью вашего редизайна: создать сайт, который понравится вашим целевым клиентам и, следовательно, будет совершать покупки. Среди них:
Количество конверсий
Коэффициент конверсии
Доход
Среднее значение заказа (AOV)
ИСПОЛЬЗОВАНИЕ КЛИЦО ВЫБИРАЕТСЯ (CLV).
 влияние вашего редизайна. Например:
влияние вашего редизайна. Например:Объем вопросов/тикетов в службу поддержки → уменьшился ли он после редизайна?
Оценка удовлетворенности клиентов (CSAT)
Net Promoter Score (NPS)
Customer Effort Score (CES)
был успешным и б) насколько.
6: Знайте, что нужно изменить, и как это проверить
Вы провели исследование, установили ключевые показатели эффективности и готовы приступить к редизайну. Соблазн сразу полностью переделать свой сайт, вероятно, скрывается на заднем плане, но более безопасный и эффективный способ сделать это сначала сосредоточьтесь на мелочах, которые могут иметь большое значение, внесите изменения и проверьте результаты.
A/B-тестирование часто является хорошим решением, особенно если у вас достаточно трафика для получения статистически значимых результатов. Вы просто берете один из своих новых элементов и проверяете его влияние на цель вашего сайта по сравнению с текущим сайтом.
 Например, вы можете:
Например, вы можете:Проверить, можно ли переместить видео на вашей главной странице (которое существующие клиенты уже сказали вам, что им понравилось) вверху страницы. Если это сработает…
Проверьте, влияет ли социальное доказательство на количество конверсий на странице оформления заказа. Если да…
Продолжить с другим изменением
Но если у вас недостаточно трафика или настроен инструмент A/B-тестирования, есть другие способы проверить эффективность нескольких дизайнов веб-сайтов; например, вы можете рассмотреть возможность проведения модерируемых сеансов тестирования удобства использования, как лично, так и удаленно, когда вы показываете свои новые страницы реальным людям, заставляете их взаимодействовать с ней и задаете вопросы об их опыте и любых препятствиях, с которыми они сталкиваются. повторная встреча.
Когда редизайн веб-сайта идет правильно
Когда мы обновили дизайн мобильного веб-сайта Adora Beauty, мы начали с проведения специального раунда исследования, в котором особое внимание уделялось четырем основным принципам: «Я хочу знать, я хочу идти, я хочу делать».
 , я хочу купить’ рамки.
, я хочу купить’ рамки.Мы собрали много данных о том, какие вопросы возникали у людей, как они проходили сайт, что их беспокоило, каковы были их мотивы. Это привело к глубокому пониманию: например, [мы узнали, что] на странице продукта преимущества должны выделяться и говорить о смягчении беспокойства клиентов.
Но мы не просто сделали редизайн, а потом запустили его. У нас были гипотезы для каждого раздела потока, и мы A/B протестировали каждую гипотезу отдельно, придумали набор победителей, объединили все разделы, а затем сразу протестировали весь пользовательский поток.
[Результатом был] хороший 16-процентный скачок (подтвержденный безумным количеством данных) увеличения их веб-конверсий.
БЕН ЛАБЕЙ — ДИРЕКТОР ПО ИССЛЕДОВАНИЯМ, CXL
⚠️ Почему это важно: наибольшую часть вашего трафика и конверсий, вероятно, составляют несколько целевых страниц. Вы не хотите сломать любой из них. Так что возьмите самую эффективную идею, появившуюся в результате вашего исследования, протестируйте ее, при необходимости реализуйте и переходите к следующей.

Как это сделать → ConversionXL создала структуру приоритизации PXL для решения проблемы «хорошо, но какая идея является наиболее эффективной из моих исследований?» Добавьте свои тестовые гипотезы и изменения в первый столбец, оцените их по всему листу и выберите идеи с наивысшим результатом. Это те, с которых нужно начинать.
Если вы думали, что ваша работа будет выполнена после завершения редизайна, подумайте еще раз.
Предпочтения клиентов постоянно меняются, как и технологии браузеров, методы проектирования и стандарты доступности. Кроме того, вещи, которые работали во время редизайна, могут перестать работать через 12 месяцев. Вам нужно будет отслеживать, чего хотят и в чем нуждаются ваши клиенты — в конце концов, это люди, для которых вы разрабатываете веб-сайт.
Как это сделать → используйте те же инструменты поведенческой аналитики и обратной связи, которые вы использовали на этапе исследования драйверов/барьеров/крючков.
 Например, сравните тепловые карты старых страниц веб-сайта с новыми, чтобы увидеть, привлекают ли внимание пользователя новые элементы дизайна по-разному, или добавьте на свой сайт постоянный опрос на странице и определите, изменилась ли причина посещения пользователем вашего сайта. со временем.
Например, сравните тепловые карты старых страниц веб-сайта с новыми, чтобы увидеть, привлекают ли внимание пользователя новые элементы дизайна по-разному, или добавьте на свой сайт постоянный опрос на странице и определите, изменилась ли причина посещения пользователем вашего сайта. со временем.Часто задаваемые вопросы о редизайне веб-сайта
Алфавитный указатель
Все руководства
Процесс исследования редизайна
Следующая глава
Полное руководство по созданию стратегии редизайна веб-сайта
Итак, вы хотите начать редизайн веб-сайта. Возможно, вы только что закончили капитальный ремонт бренда или ваш продукт был недавно обновлен. Какой бы ни была ваша причина, редизайн может иметь огромный успех — или нет. Это также может быть долгим и утомительным делом, поэтому каждый редизайн должен начинаться с четкого видения и/или проблемы, которую необходимо решить.
Чем лучше вы сформулируете свое видение в самом начале, тем успешнее будет ваш редизайн и тем ровнее будет весь процесс.

Независимо от того, работаете ли вы с агентством, реконструируете свой сайт собственными силами или предлагаете редизайн заинтересованным сторонам компании, это руководство содержит советы, которые помогут вам разработать стратегию редизайна вашего веб-сайта и обеспечить его огромный успех — не провал.
Редизайн веб-сайта
Как изменить дизайн веб-сайта
Редизайн веб-сайта
Редизайн веб-сайта — это процесс изменения и обновления содержимого, структуры, формата и навигации вашего веб-сайта с целью повышения производительности и увеличения числа посетителей.
Многие организации решают изменить дизайн своего веб-сайта, чтобы привлечь больше трафика по мере роста своего бизнеса. Другие инвестируют в редизайн веб-сайта в рамках более крупной инициативы по ребрендингу. Независимо от того, почему ваша компания заинтересована в плане редизайна веб-сайта, сам проект представляет собой масштабное мероприятие, не говоря уже о том, что важно правильно его реализовать, учитывая критическую роль, которую ваш веб-сайт играет в вашем маркетинге и имидже бренда.

Фактически, новое исследование показало, что 50% потребителей считают, что дизайн веб-сайта имеет решающее значение для общего бренда бизнеса. Для многих посетителей веб-сайт, который вы публикуете, так же важен, как и товары, которые вы продаете.
Как часто нужно менять дизайн своего веб-сайта?
По данным Business 2 Community, средняя продолжительность жизни веб-сайта составляет от 1,5 до 2,5 лет. Поскольку тенденции в дизайне меняются, а технологии развиваются, это среднее время, в течение которого редизайн будет казаться «свежим» и конкурентоспособным. Однако этот временной интервал является лишь ориентиром, поэтому вам нужно будет определить, что лучше всего подходит для вашей уникальной организации.
Следующие факторы могут определить, как часто вы должны изменять дизайн своего веб-сайта:
- Как часто меняется ваш бренд или цели. Когда вам не терпится создать новый сайт, сначала спросите себя: «По-прежнему ли этот сайт представляет нашу компанию?»
- Какой бюджет вы выделяете на проектирование и разработку.
 Спросите себя: «Может ли дизайн сайта подождать, или у меня есть причины использовать бюджет на нашем сайте сейчас?»
Спросите себя: «Может ли дизайн сайта подождать, или у меня есть причины использовать бюджет на нашем сайте сейчас?» - Как долго ваш веб-сайт остается функциональным и быстрым. Встаньте на место своих клиентов и посмотрите, сможете ли вы хорошо перемещаться по сайту и находить все, что хотите, не сталкиваясь с ошибками или длительной загрузкой страницы. Почти 50% веб-сайтов получают от четырех до шести просмотров страниц за одно посещение — весь этот просмотр означает, что навигация и скорость вашего сайта действительно имеют значение.
- Производительность вашего сайта. Спросите себя: «Принимает ли этот сайт разумное количество трафика? Остаются ли люди на странице в течение разумного периода времени или они уходят?»
- Изменения в отрасли. Например, когда Google объявил, что будет переходить на индексацию, ориентированную на мобильные устройства, необходимо было, чтобы веб-сайты были оптимизированы для мобильных устройств, иначе они потеряют органический трафик от Google.

Ваш веб-сайт — это место, куда посетители и покупатели заходят, когда хотят задать вопросы, прочитать контент или приобрести товары или услуги. По этой причине лучше заранее подготовиться к редизайну веб-сайта.
Вы можете потратить больше времени на разработку плана редизайна веб-сайта, чем на сам редизайн. Если вам интересно, что должно войти в стратегию редизайна вашего веб-сайта, начните с шагов, описанных ниже.
Как изменить дизайн веб-сайта
- Сравните текущие показатели производительности.
- Определите цели редизайна вашего веб-сайта.
- Определите свой брендинг и обмен сообщениями.
- Определите личность(и) своего покупателя.
- Защитите страницы, оптимизированные для поисковых систем.
- Проанализируйте конкуренцию.
- Проведите инвентаризацию своих высокоэффективных активов.
- Выберите правильное программное обеспечение.

Давайте раскроем восемь важных советов по редизайну веб-сайта, которые следует учитывать при планировании и завершении редизайна.
1. Сравните текущие показатели производительности.
Прежде чем приступить к планированию редизайна веб-сайта, задокументируйте текущие показатели производительности. Это даст вам хорошее представление о том, на каком уровне находится ваш текущий веб-сайт и какие показатели вы можете улучшить с помощью редизайна.
Анализ вашего существующего веб-сайта ежемесячно производительность в следующих областях. Важность и актуальность каждого из них может варьироваться в зависимости от целей редизайна вашего веб-сайта, но полезно получить каждую метрику, прежде чем погрузиться в редизайн.
- Количество посещений, посетителей и уникальных посетителей
- Показатель отказов
- Время на сайте
- Самые эффективные ключевые слова с точки зрения рейтинга, трафика и лидогенерации
- Количество доменов входящих ссылок
- Всего новых потенциальных клиентов и отправленных форм
- Общий объем продаж (в долларах)
- Всего проиндексировано страниц
- Всего страниц, получающих трафик
Если у вас нет доступа к этой информации, я рекомендую такие инструменты, как Google Analytics и Marketing Analytics от HubSpot, для лучшего отслеживания и визуализации эффективности вашего веб-сайта.

Кроме того, запишите, какие инструменты вы использовали для измерения каждого из этих показателей в прошлом. В идеале вы захотите использовать те же инструменты при сборе метрик после редизайна. В противном случае вы будете сравнивать яблоки с апельсинами.
2. Определите цели редизайна вашего веб-сайта.
Что «почему» стоит за редизайном вашего сайта? При рассмотрении вопроса о редизайне всегда должна быть веская причина.
Если вы отвечаете: «Ну, мы уже давно ничего не делали» или «Мой конкурент только что изменил дизайн», этих доводов самих по себе недостаточно.
Помните: важно не только то, как выглядит ваш сайт, но и то, как он работает . Четко объясните, почему вы делаете редизайн веб-сайта, и привяжите эти цели к измеримым результатам. Затем сообщите о своих целях своей команде, дизайнеру или агентству.
Рассмотрите следующие цели, основанные на данных, для вашего собственного веб-сайта:
- Увеличить количество посещений и посетителей (оба важны, поскольку один посетитель может посетить более одного раза)
- Чтобы уменьшить показатель отказов
- Увеличить время пребывания на сайте
- Для повышения авторитета домена
- Чтобы увеличить общее количество новых потенциальных клиентов и отправить форму
- Для увеличения общего объема продаж
- Для повышения текущего рейтинга SEO по важным ключевым словам
Многие из этих целей зависят друг от друга.
 Например, чтобы получить больше конверсий, вам также может потребоваться увеличить трафик при одновременном снижении показателя отказов вашего сайта.
Например, чтобы получить больше конверсий, вам также может потребоваться увеличить трафик при одновременном снижении показателя отказов вашего сайта.Также взгляните на метрики, которые вы получили на предыдущем шаге. Есть ли какие-либо показатели, которые вы можете улучшить на своем новом веб-сайте? Возможно, вы также используете показатели своего старого веб-сайта, чтобы вдохновлять на новые цели.
3. Определите свой брендинг и обмен сообщениями.
Прежде чем приступить к разработке дизайна и контента нового веб-сайта, четко определите желаемый брендинг, обмен сообщениями и уникальное ценностное предложение. Это обеспечит согласованность на всем вашем веб-сайте.
Каждый, кто впервые посещает ваш сайт, должен сразу понять, что вы делаете, какую пользу это может им принести и почему им следует оставаться на вашем сайте, чтобы не убежать к конкурентам.
Возьмем в качестве примера нашу домашнюю страницу: сразу становится ясно, что мы делаем, что мы предлагаем и с чего может начать работу любой посетитель.

Подумайте, планируете ли вы изменить свой брендинг и/или сообщения, или они останутся прежними. Если вы планируете изменить его, что нужно изменить? Помните об этих изменениях при изменении дизайна своего веб-сайта.
Загрузите эту бесплатную рабочую книгу, чтобы получить инструкции и шаблоны, которые упростят ваш следующий проект по редизайну веб-сайта.
При разработке сообщений используйте ясный и лаконичный язык. Избегайте профессионального жаргона, который может оттолкнуть часть вашей аудитории и сделать вас больше похожим на робота, болтающего о бизнесе, чем на человека.
Рассмотрим следующий пример того, как мы могли бы описать HubSpot в «тарабарщине»: пожизненная ценность. Мы достигаем этого, предоставляя передовое программное обеспечение, которое интегрирует все маркетинговые каналы для синергетического представления данных, которые определяют и расставляют приоритеты в высокоэффективных маркетинговых мероприятиях.
Скажи что ? Давайте переведем это на то, как говорят люди:
Универсальное маркетинговое программное обеспечение HubSpot помогает более чем 100 000 компаний в более чем 120 странах привлекать потенциальных клиентов и превращать их в клиентов.
 Являясь пионером в области входящего маркетинга, HubSpot стремится помочь своим клиентам создавать маркетинг, который им действительно нравится.
Являясь пионером в области входящего маркетинга, HubSpot стремится помочь своим клиентам создавать маркетинг, который им действительно нравится. Намного понятнее!
Кроме того, при разработке фирменного стиля вашей компании подумайте, какие визуальные аспекты вашего веб-сайта необходимо изменить, а какие можно оставить без изменений. Вы создали новый логотип, руководство по стилю или цветовую палитру? Убедитесь, что они применены к вашему новому веб-сайту, чтобы он соответствовал другим частям вашего бренда.
Чтобы получить больше вдохновения, ознакомьтесь с нашим обзором наших любимых примеров веб-сайтов B2B:
4. Определите личность покупателя.
Ваш сайт не только о вас.
 На самом деле, это вряд ли про вас.
На самом деле, это вряд ли про вас.Когда ваши посетители попадают на ваш веб-сайт, они спрашивают себя: «Что в этом для меня? Как это может мне помочь?»
Говорите со своими посетителями на их языке , разрабатывая дизайн и контент веб-сайта с учетом персонажей ваших покупателей.
Например, если вы работаете менеджером по маркетингу в отеле и хотите привлечь новых клиентов, вы можете настроить таргетинг на пять разных типов покупателей: независимый деловой путешественник, корпоративный менеджер по командировкам, организатор мероприятий, отдыхающая семья и пара планирует свадьбу.
Убедитесь, что вы четко определили своих покупателей, чтобы вы могли формировать стратегию редизайна веб-сайта с учетом наиболее важных для вас посетителей веб-сайта.
Воспользуйтесь нашим удобным конструктором портретов покупателей, который поможет вам создать подробные портреты покупателей.
Изменяется ли ваша целевая аудитория в связи с редизайном вашего веб-сайта? Соответствуют ли ваш брендинг и контент этой аудитории? Ответьте на эти вопросы, разрабатывая стратегию редизайна своего веб-сайта.

5. Защитите страницы, оптимизированные для поисковых систем.
Обнаружение в Интернете также важно для улучшения показателей вашего веб-сайта. Если никто не может найти и посетить ваш сайт, как вы можете увеличить количество потенциальных клиентов, конверсий или продаж? Вот несколько советов по разработке нового веб-сайта с учетом поисковой оптимизации (SEO):
Задокументируйте наиболее важные для поиска страницы.
Используйте свою маркетинговую аналитику, чтобы выяснить, какие страницы получают больше всего трафика и входящих ссылок, конвертируют больше всего потенциальных клиентов и, в конечном счете, охватывают самые важные темы в вашей отрасли. Если вы планируете переместить какую-либо из этих очень ценных страниц, убедитесь, что вы создали правильную переадресацию 301.
Создайте стратегию перенаправления 301.
Говоря о переадресации 301, они чрезвычайно важны с точки зрения сохранения трафика и ценности ссылок, связанных с данной страницей.
 Создайте электронную таблицу для записи и отображения ваших переадресаций 301 (старые URL-адреса и новые URL-адреса). Затем передайте этот документ кому-то из технических специалистов для надлежащей реализации.
Создайте электронную таблицу для записи и отображения ваших переадресаций 301 (старые URL-адреса и новые URL-адреса). Затем передайте этот документ кому-то из технических специалистов для надлежащей реализации.Проведите исследование ключевых слов.
Для каждой страницы вашего нового веб-сайта выберите одно ключевое слово/тему, которой будет посвящена каждая страница. После того, как вы определите ключевые слова, используйте передовые методы SEO на странице для оптимизации страниц вашего веб-сайта. Кроме того, рассмотрите возможность добавления нового контента и страниц на свой веб-сайт, которые касаются тех конкретных ключевых слов и тем, которые могут быть проигнорированы на вашем текущем сайте.
Сэкономьте время и повысьте свой рейтинг в Google с помощью нашего бесплатного SEO-шаблона на странице.
6. Анализ конкуренции.
Хотя мы не рекомендуем зацикливаться на своих конкурентах, может помочь узнать, как вы сравниваете их. Во-первых, запустите свой веб-сайт с помощью бесплатного инструмента Website Grader от HubSpot, чтобы создать отчет о том, насколько хорошо работает ваш веб-сайт.
 Вы также можете использовать этот диагностический инструмент для оценки веб-сайтов ваших конкурентов, чтобы знать их сильные и слабые стороны.
Вы также можете использовать этот диагностический инструмент для оценки веб-сайтов ваших конкурентов, чтобы знать их сильные и слабые стороны.Затем просмотрите веб-сайты своих конкурентов и обратите внимание на то, что вам нравится, а что нет. Этот процесс должен помочь вам понять, что вы можете улучшить на своем веб-сайте. После того, как вы проведете конкурентный анализ, составьте список действий, выделив некоторые области для улучшения и то, как вы можете выделиться среди конкурентов.
7. Проведите инвентаризацию высокопроизводительного контента.
Хотя редизайн — отличный способ повысить производительность вашего веб-сайта, к сожалению, существует множество способов, которыми он может вам навредить. Ваш существующий веб-сайт, вероятно, содержит много высокоэффективных ресурсов контента, которые вы уже создали, и потеря их эффективности из-за редизайна может серьезно повредить вашим маркетинговым результатам.
Например, такие активы могут включать:
- Контент, которым чаще всего делятся или просматривают
- Страницы с высокой посещаемостью
- Наиболее эффективные ключевые слова и связанные с ними страницы
- Количество внешних ссылок на отдельные страницы
Например, если вы в конечном итоге удалите страницу со своего сайта, на которой накопилось большое количество внешних ссылок, вы потенциально можете потерять большую часть рейтинга SEO, из-за чего вам будет все труднее быть найденным в результатах поиска.
 страницы (SERP).
страницы (SERP).Имейте в виду, что многие веб-дизайнеры не рассматривают этот шаг, потому что они не являются ни маркетологами, ни SEO-специалистами. Не стесняйтесь напомнить им об этом и помочь им, проведя аудит вашего сайта и предоставив им список для поддержания или обновления важных страниц на вашем сайте.
8. Выберите правильное программное обеспечение.
Последний (но, возможно, самый важный) этап процесса редизайна веб-сайта — это выбор правильного программного обеспечения для создания и размещения вашего веб-сайта. Это программное обеспечение обычно называют системой управления контентом (CMS), и оно используется для разработки, дизайна и публикации вашего веб-сайта для всеобщего обозрения.
Программное обеспечение CMS выгодно по нескольким причинам. Независимо от того, являетесь ли вы новичком в цифровом маркетинге или опытным веб-разработчиком, CMS может легко помочь вам создать великолепный и функциональный веб-сайт. Выбор правильной CMS зависит от вашего бизнеса, например, от того, с какими CMS вы уже знакомы и какие функции требуются для редизайна вашего веб-сайта.

