Вёрстка на HTML5 | htmlbook.ru
XHTML хорошо подходит для обучения и вырабатывания правильной манеры вёрстки благодаря своим формальным правилам и более жёсткому, по сравнению с HTML синтаксису. Однако за десять лет прошедших со дня выпуска XHTML морально устарел и уже не соответствует современным условиям. В частности, нет штатных средств для проигрывания аудио и видеороликов, нет поддержки геолокации, возможности рисовать непосредственно в браузере, не хватает некоторых элементов форм и много другого. Конечно, часть этих проблем давно решается через сторонние плагины к браузеру, например, Adobe Flash воспроизводит видео, Google Gears реализует локальные базы данных и запуск скриптов в фоновом режиме. Язык программирования JavaScript позволяет реализовать недостающий функционал форм и различные эффекты на странице. Но все эти технологии имеют определённые ограничения — плагины нужно устанавливать дополнительно, при этом они могут не работать, как Flash на iPhone и iPad, далеко не всё умеет и JavaScript.
W3 Consortium, разработчик спецификаций HTML и XHTML, начал работать над XHTML 2.0, в котором указанные недостатки предыдущей версии бы обходились. В результате этот проект оказался замороженным и не завершён. Обеспокоенные медленным ходом работ разработчики браузеров Safari, Firefox и Opera основали свою собственную организацию WHATWG (Web Hypertext Application Technology Working Group, Рабочая группа по разработке гипертекстовых приложений Интернета), которая подхватила упавшее знамя. Идеи W3C, современные потребности пользователей и мнения веб-разработчиков воплотились в новом языке разметки названном HTML5.
Следует понимать, что, несмотря на схожесть названий, HTML5 не является продолжением HTML4 или XHTML. Скорее речь идёт о новом языке Web Applications 1.
Официально стандарт HTML5 ещё не завершён, но современные браузеры уже умеют частично с ним работать. Итак, что же интересного нам даёт HTML5? Вот некоторые его возможности.
- Поддержка геолокации — определение местоположения пользователя на карте и использование этой информации для вычисления маршрута его движения, вывода близлежащих магазинов, кинотеатров, кафе и других данных.
- Воспроизведение видеороликов.
- Воспроизведение аудиофайлов.
- Локальное хранилище — позволяет сайтам сохранять информацию на локальном компьютере и обращаться к ней позже.
- Фоновые вычисления — стандартный способ запуска JavaScript в браузере в фоновом режиме.
- Рисование — внутри тега <canvas> с помощью JavaScript можно рисовать фигуры, линии, создавать градиенты и трансформировать объекты на лету.

- Новые элементы форм: для даты, времени, поиска, чисел, выбора цвета и др.
Кроме этих возможностей в HTML5 включены новые теги для разметки документа, выброшены устаревшие теги и модифицированы некоторые другие. Для вёрстки веб-страниц в первую очередь необходимо понять, что поменялось и как перевести страницу на HTML5.
Вёрстка веб-страниц — Википедия
Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц – создание структуры гипертекстового документа на основе HTML-разметки, как правило, при использовании таблиц стилей и клиентских сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету [1].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[2].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[2]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Работы по вёрстке сайта могут быть включены в этап сборки сайта.
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru
С появлением браузера Netscape ситуация изменилась. Разработчики браузера внедряли нестандартные для HTML теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10% посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная вёрстка[3].
Над дизайном стали задумываться, а значит, потребовалась более сложная вёрстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов, увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Microsoft была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работала), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»Верстка сайта с нуля. Верстка портфолио. Часть 3
Верстка портфолио. Часть 3
Вы здесь: Главная — HTML — HTML 5 — Верстка сайта с нуля. Верстка портфолио. Часть 3
Продолжаем уроки по верстке сайта с нуля. На первом уроке мы верстали шапку сайта. На втором уроке — блок с большой картинкой. На этом уроке мы будем верстать галерею из анимированных иконок.
Выше галереи находится заголовок и текст, помещенные в контейнер.
<div>
<h3>Портфолио></h3>
<p>Много сплю и ем, но я гарантирую, что вы полюбите меня таким, какой я есть.</p>
</div>
со следующими стилевыми свойствами:
.container-well {
position: relative;
-webkit-transition: all 1s ease; /*плавный переход между экшенами Chrome/Safari */
-moz-transition: all 1s ease;/*переход между экшенами Firefox */
-o-transition: all 1s ease; /*медленный переход между экшенами Opera */
transition: all 1s ease;
}
. container-well h3{
color:#4d4d4d; /*цвет заголовка */
container-well h3{
color:#4d4d4d; /*цвет заголовка */
font-size: 2em; /*размер заголовка */
padding-bottom: 0.5em; /*поля под заголовком */
text-align: center; /*выравнивание заголовка по центру */
}
.container-well p{
color:#444444; /*цвет текста */
font-size: 1em; /*размер шрифта */
padding-bottom: 1em; /*поле под абзацем */
text-align: center; /*выравнивание текста по центру */
}
Под контейнером расположено меню, которое по умолчанию должно быть вертикальным:
<ul>
<li><span>Питание</span></li>
<li><span>Уход</span></li>
<li><span>Выгул</span></li>
<li><span>Здоровье/Страховка</span></li>
</ul>
Однако в макете дизайнер нарисовал горизонтальное меню, а не вертикальное, с помощью float, поставим ему свойство left и это переопределит выстраивание списков по горизонтали.
#valantin {
width: 60%; /* ширина контейнера для всего блока меню */
list-style: none; /* немаркированные списки */
margin: 2% auto;
padding: 0;
}
#valantin li {
float:left;
margin-left: 17px;
}
#valantin li span {
background:#d0a5a5;
padding: 15px 30px; /* поля обрамляющие текст */
text-decoration: none; /* нет подчеркивания у названий меню */
color: #fff; /*цвет текста меню */
text-transform:uppercase; /*трансформация букв текста в заглавные */
font-weight: 600; /*жирность текста */
cursor: pointer; /*вид курсора */
}
#valantin li span:hover
{
background:#a97b7b; /*фон при наведении меняет цвет */
}
#valantin li span.active {
background:#a97b7b; /*цвет активного фона */
}
Наконец-то мы подошли к верстке анимированных иконок. При наведении курсора на иконку, появляется маленькая иконка лупы, текст, а так же меняется вид самой иконки.
При наведении курсора на иконку, появляется маленькая иконка лупы, текст, а так же меняется вид самой иконки.
Как это работает, вы можете увидеть на jsfiddle.
Ниже я приведу фрагмент кода только для одной иконки.
<div>
<div data-cat="logo">
<div>
<a href="#">
<ul>
<li>
<div>
<div>
<img src="web/images/zoom-white.png"/>
<h4>Позирую</h4>
<p><a href="#">перед камерой</a></p>
</div>
</div>
</li>
</ul>
</a>
</div>
</div>
</div>
Далее стилевое оформление:
#portfoliolist .portfolio {
-webkit-box-sizing: border-box; /* контейнер для галереи с иконками */
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
width: 19%;
margin: 0% 3%;
display: none;
float: left;
}
. portfolio-wrapper {
portfolio-wrapper {
overflow:hidden;
position: relative;
cursor:pointer;
}
.portfolio img {
max-width:100%;
position: relative; /* позиционирование картинки с лупой */
opacity: 5;
transition: all 300ms;
-webkit-transition: all 300ms;
-moz-transition: all 300ms;
}
Теперь разберем, как происходит собственно анимация. Содержимое блока ниже, должно вывестись на экран только после наведения курсора. До этого, его не должно быть видно. Как же достичь такого эффекта?
<div>
<img src="web/images/zoom-white.png"/>
<h4>Позирую</h4>
<p><a href="#">перед камерой</a></p>
</div>
В стилях для класса ch-info, прописываем нулевую прозрачность, то есть делаем содержимое блока с данным классом – полностью невидимым.
.ch-info {
opacity: 0; /* Полная прозрачность элемента */
}
Зато при наведении курсора на иконку невидимые элементы становятся видимыми и имеют те свойства, которые указаны в коде для псевдокласса :hover.
Посмотреть код целиком и проверить как работает данный эффект можно на jsfiddle
Продолжение следует..
- Создано 26.10.2017 12:12:02
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Способы HTML верстки | Провёрстка
Верстка – это процесс превращения графического макета картинки (обычно из psd-формата) в веб-страницу по определенным правилам. Другими словами – превращение картинки в специальный код (html-код), соблюдая оформление, экранное разрешение и требования браузеров.
В настоящее время можно выделить 4 способа верстки веб-страниц:
- Прямая верстка
- Фреймовая верстка
- Табличная верстка
- Блочная верстка
Прямая верстка
В первое время своего существования интернет был обычным набором документов, представляющих из себя самый простой набор заголовочных элементов, текста, рисунков и таблиц. Такие документы были не презентабельны, и по мере увеличения популярности WWW возникала задача управления внешним видом страницы. Вместо заголовочных элементов разработчики начали применять полужирные шрифты, чтобы создать желаемые визуальные эффекты на странице.
Табличная верстка
На смену прямой верстке пришла табличная верстка, которая применяется и по сегодняшний день. При прямой верстке таблицы применялись по своему прямому назначению – для отображения табличных данных (сводные таблицы, результаты матчей, прейскуранты цен, перечни товаров). При табличной верстке таблица поменяла свой прямой смысл – она стала фундаментом дизайна – элементы дизайна: логотип, фоновые картинки, кнопки, логотип, основной текст, меню и остальные элементы сайта, стали размещаться в ячейках таблицы, создавая внешне законченную структуру.
Пример:
1 – показана обычная таблица с ячейками
2 – структурный вид макета, основанного на таблице
3 – с использованием структуры 2 сделана страничка сайта (границы таблицы являются невидимыми, что позволяет использовать таблицу как фундамент страницы)
Обычно в готовом html-документе одной таблицей все не заканчивается. Для создания сложных структур приходится определенным образом влаживать и другие таблицы в ячейки существующих таблиц, что приводит к сложности читаемости кода, трудности правки и, кроме того, увеличивается объем такой страниц, такую страницу тяжело затем программировать.
Чтобы проще управлять внешним видом документа (жирность слов, подчеркивание, курсив, выравнивание) были разработаны визуальные редакторы – WYSISYG инструменты (What You See Is What You Get, «что видишь, то и получишь»). К сожалению, вместо того, чтобы упростисть ситуацию визуальные редакторы, наоборот, ее усложнили – в документе появилось огромное количество избыточного кода, который стало понять еще труднее. И web-страница стала настолько сложной в понимании, что вручную ее редактировать стало практически невозможно, чтобы не разрушить код WYSISYG. Ситуацию спасла появившаяся на свет технология css (Cascading Style Sheets – каскадные таблицы стилей), при которой все визуальное оформление(жирность и цвет шрифтов и пр.) теперь находится во внешнем файле и который подключается к html странице, т.е. структура(фундамент) страницы находится в одном html файле, а визуальное оформление в другом – css файле. С появлением css появился новый блочный способ html-верстки.
И web-страница стала настолько сложной в понимании, что вручную ее редактировать стало практически невозможно, чтобы не разрушить код WYSISYG. Ситуацию спасла появившаяся на свет технология css (Cascading Style Sheets – каскадные таблицы стилей), при которой все визуальное оформление(жирность и цвет шрифтов и пр.) теперь находится во внешнем файле и который подключается к html странице, т.е. структура(фундамент) страницы находится в одном html файле, а визуальное оформление в другом – css файле. С появлением css появился новый блочный способ html-верстки.
Блочная верстка
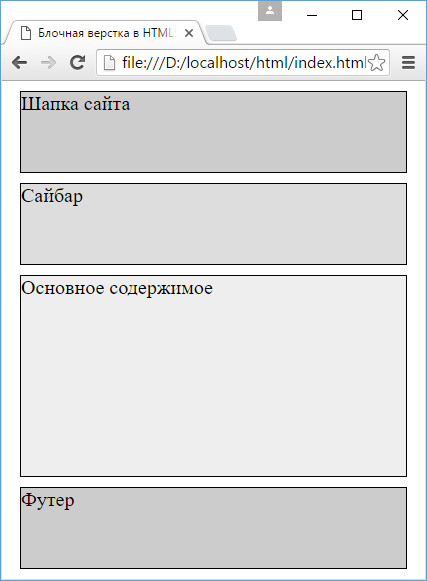
При такой верстке графические макеты верстаются с помощью прямоугольных блоков (div). Такие блоки на странице можно располагать любым образом. Данный способ верстки лишен всех недостатков табличного подхода. Количество кода сокращается в разы, по сравнению с табличным способом.
При табличном подходе блок текста опишется так:
При блочной верстке тот же самый блок описывается так:
Код страницы читается легко и понятно (+ использование css позволяет вынести все оформление во внешний файл, что приводит к сокращению и легкой понимаемости самого html-кода).
Программистам работать с таким кодом очень приятно.
Блочный способ может комбинироваться с табличным – таблицы снова могут применятся по своемому прямому назначению, позволяя в удобном виде отображать информацию.
Таким образом, настоящее и ближайшее будущее за блочной версткой.
Кроме этого, в настоящее время уже вовсю используется язык разметки HTML5, в котором предлагается использование новых тегов для обозначения блочных и инлайновых элементов. Со списком новых тегов и аттрибутов, какая предлагается разметка страницы при использовании html5 можно ознакомиться в этой статье. А как правильно выбрать тот или иной тег и не сделать ошибки рассказывается в этой статье.
Фреймовая верстка
Фрейм (от англ. frame — рамка) — это отдельный, законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в окне браузера.
Фреймы напоминают ячейки таблицы. В каждой такой ячейке может быть выведен отдельный html документ и они являются независимыми друг от друга. Фреймы совершенно по разному могут отображаться в разных браузерах, т.е. присутствует момент несовместимости. Использовать фреймы в современной сети можно, но не рекомендуется. Некоторые поисковые системы и каталоги отказывают в регистрации таким сайтам, где используются фреймы.
Фреймы совершенно по разному могут отображаться в разных браузерах, т.е. присутствует момент несовместимости. Использовать фреймы в современной сети можно, но не рекомендуется. Некоторые поисковые системы и каталоги отказывают в регистрации таким сайтам, где используются фреймы.
Резюме:
– Прямая верстка – использовалась в начале начал.
– Табличная верстка – громоздкая и неудобная, но простая в реализации.
– Блочная верстка – простая по структуре кода, но нуждается в определенных правилах исполнения, требует определенных навыков и является самым современным способом верстки веб-страниц.
– Фреймовая верстка – не реккомендуемый к использованию способ.
proverstka.local предлагает услуги по верстке сайта. Мы умеем делать любую из вышеописанных версток, но предпочитаем работать только с блочной.
Виды вёрстки HTML
Любому сайту, который выглядит сложнее листа формата А4 с текстом, необходим каркас. Разметка, только уже не гипертекста, а элементов страницы. Нечто вроде полок и стеллажей, на которых вы разложите всю свою информацию, текст, картинки и прочие объекты.
Нечто вроде полок и стеллажей, на которых вы разложите всю свою информацию, текст, картинки и прочие объекты.
Об эту тему сломано немало копей, каждый хвалит своё болото. На самом деле всё просто: есть спецификация и назначение всех элементов там прописано. Есть элементы структурные, есть для оформления, информационные и т.д.. Я считаю, что каждому способу найдётся своё место при грамотном подходе к проектированию.
Вёрстка – процесс формирования страниц (макета) путём компоновки текстовых, графических и прочих элементов.
В сети можно встретить несколько прилагательных, употребляющихся со словом верстка:
Дивная
.- Блочная.
- Табличная.
- Вёрстка фреймами.
- Семантическая.
Стоит обратить внимание на блочную (она же дивная
— от названия контейнера <div>) и табличную (<table>) верстку. Вёрстка фреймами — это атавизм. В ряде случаев его можно и стоит применять, но в современном сайтостроении этому способу отводят место в музее. Семантическая (по моему скромному разумению) — это извращенная философия, а никак не практическая реализация вёрстки. Поэтому расскажу я о табличной и блочной верстке исключительно.
Семантическая (по моему скромному разумению) — это извращенная философия, а никак не практическая реализация вёрстки. Поэтому расскажу я о табличной и блочной верстке исключительно.
У таблицы есть следующие основные конструктивные элементы (есть и второстепенные):
- <THEAD> — группа рядов в
шапке
таблицы. - <TFOOT> — группа рядов в
подвале
таблицы. - <TBODY> — группы рядов, составляющих тело таблицы.
- <CAPTION> — заголовок таблицы.
- <COL> — столбец таблицы.
- <COLGROUP> — группа столбцов.
- <TR> — ряд ячеек таблицы.
- <TH> — ячейка заголовка столбца.
- <TD> — ячейка таблицы.
Каркас из таблицы можно построить, например, следующий:
| t h e a d | |
| t f o o t | |
| t b o d y сайдбар |
t b o d y контент |
Код этого примера:
<table>
<thead>
<tr>
<td colspan="2">
<b>t h e a d</b>
</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="2">
<b>t f o o t</b>
</td>
</tr>
</tfoot>
<tbody>
<tr>
<td valign="top">
t b o d y<br>сайдбар
</td>
<td valign="top">
t b o d y<br>контент
</td>
</tr>
</tbody>
</table>
<tfoot> должен следовать за <thead> и лишь потом идет <tbody>, потому что обозреватель сначала рассчитывает размер верхнего и нижнего блока сайта, а все оставшееся пространство идет под контейнер <tbody>.
Шапка
и подвал
присутствуют в таблице в единственном экземпляре, тел
может быть сколько угодно. Подробности по атрибутам и значениям смотрите в спецификации.
Блочная (div’ная) вёрстка
Теперь поговорим о блочной верстке. С блоками все немного сложнее, поскольку каждый из них по отдельности является независимым объектом, а не частью чего-то более глобального, как ячейки таблицы. Поэтому новичку с блоками придётся чуть потруднее, т.к. каждый из них придётся позиционировать и настраивать при помощи css-стилей.
Блок запросто может наложиться на соседний, спихнуть соседа по странице вниз или за пределы экрана. Поэтому при блочной вёрстке следует быть куда более внимательным к любой мелочи, нежели при табличной. Один забытый пиксель (рамки, отступы, различная трактовка обозревателями и прочее) может обернуться катастрофой.
С другой стороны блоки предоставляют свободу творчества. Из них можно сооружать не только жёсткие конструкции, но и располагать их в производном порядке, позиционировать, создавая подобие аппликаций.
Элементы div и span в сочетании с атрибутами id и class предоставляют общий механизм для добавления структуры к документу. Эти элементы определяют содержимое как инлайн (span) или уровня блока (div), но не навязывают других идиом представления содержимого.
Спецификация HTML 4.01 в переводе Пирамидина A.
Ниже я приведу пример использования блочной верстки, повторив табличный пример:
h e a d e r
div
сайдбар
div
контент
f o o t e r
Код этого примера:
<div>
<div>
<b>h e a d e r</b>
</div>
<div>
div<br>сайдбар
</div>
<div>
div<br>контент
</div>
<div>
<b>f o o t e r</b>
</div>
</div>Отмечу, что и блочную и табличную верстку применять целесообразно и комбинировать в том числе. Главное, чтобы это было целесообразно. Но блоки всё-таки
Главное, чтобы это было целесообразно. Но блоки всё-таки гибче
и дают больше возможностей. Поэтому когда мне нужно использовать в вёрстке те преимущества, которые имеют таблицы перед блоками, я просто использую для блоков свойство
div { display:table; }Ознакомьтесь с этим разделом спецификации CSS:
В заключение отмечу, что собственных атрибутов в спецификации 4-ой версии (кроме id и class) блоки не имеют. Всё управление блоками осуществляется через css-свойства. Посмотреть их можно опять же в спецификации:
Если материалы сайта оказались для вас полезными, можете поддержать дальнейшее развитие ресурса, оказав ему (и мне ) моральную и материальную поддержку.
Шаблонов макетов
Эти шаблоны макета HTML обеспечивают базовый макет, который позволяет создавать веб-сайт, «заполняя пробелы». Шаблоны совместимы с HTML5 и используют элементы, представленные в HTML5, такие как , и т. Д.
Д.
Схема с 3 колонками
Просмотреть исходный код | Предварительный просмотр
Этот шаблон HTML содержит 3 столбца, а также отдельный верхний и нижний колонтитулы.Размер левого и правого столбцов остается фиксированным (т.е. центральный столбец расширяется и сжимается). Шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
3 столбца макета, 2 правых меню
Просмотреть исходный код | Предварительный просмотр
Этот шаблон HTML содержит 3 столбца, а также отдельный верхний и нижний колонтитулы. Два правых столбца остаются фиксированного размера (т.е. левый столбец расширяется и сжимается). Шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 столбца, левое меню с верхним и нижним колонтитулами
Просмотреть исходный код | Предварительный просмотр
В этом шаблоне используется макет из 2 столбцов, а также верхний и нижний колонтитулы. Шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении ширины окна браузера. Левый столбец имеет фиксированную ширину, правый столбец расширяется и сжимается по мере изменения ширины браузера.
Шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении ширины окна браузера. Левый столбец имеет фиксированную ширину, правый столбец расширяется и сжимается по мере изменения ширины браузера.
2 столбца, правое меню с верхним и нижним колонтитулами
Просмотреть исходный код | Предварительный просмотр
В этом шаблоне используется макет из 2 столбцов, а также верхний и нижний колонтитулы.Шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении ширины окна браузера. Правый столбец имеет фиксированную ширину, левый столбец расширяется и сужается по мере изменения ширины браузера.
2 столбца, левое меню
Просмотреть исходный код | Предварительный просмотр
В этом шаблоне используется макет из 2 столбцов, но без верхнего и нижнего колонтитула. Левое меню навигации имеет фиксированную ширину. Шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 столбца, правое меню
Просмотреть исходный код | Предварительный просмотр
В этом шаблоне используется макет из 2 столбцов, но без верхнего и нижнего колонтитула. Правое меню навигации имеет фиксированную ширину. Шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Элементы и методы макета HTML
Важно иметь систематическую и эстетичную организацию элементов на веб-странице HTML.Это делает веб-страницу лучше и делает ее более привлекательной для пользователей. Пользователи могут просматривать несколько столбцов и добиваться плавного и простого потока информации. Обычно он описывает способ организации веб-страницы. Давайте узнаем больше о HTML-макетах и их методах.
Макет HTML-страницы
1. Заголовок HTML- Этот раздел отображается в верхней части веб-страницы и определяет связанную с ним информацию заголовка. Тег
2. Панель навигации HTML — Меню, относящееся к содержанию веб-страницы, отображается с помощью панели навигации. Он содержит гиперссылки, относящиеся к веб-странице. Тег
3. HTML Index / Sidebar- Он содержит другую информацию, относящуюся к веб-странице, например, рекламные объявления. Использование индекса не обязательно. Тег
4. Раздел содержимого HTML — Этот раздел содержит назначение и подробную информацию о веб-странице, которая демонстрирует реальную цель веб-сайта.Он определяется с помощью тегов
5. Нижний колонтитул HTML — Нижний колонтитул содержит другую важную информацию, относящуюся к веб-странице, например, контактную информацию или адрес. Тег
6. HTML Additional Details — Элемент  Тег
Тег определяет этот раздел.
Элементы макета HTML
HTML-макет <стиль> .head1 { размер шрифта: 40 пикселей; цвет синий; font-weight: жирный; } .head2 { размер шрифта: 17 пикселей; маржа слева: 10 пикселей; нижнее поле: 15 пикселей; } body { маржа: 0 авто; background-position: center; размер фона: содержать; } .nav { положение: липкое; верх: 0; цвет фона: синий; отступ: 10px 0px 10px 0px; белый цвет; маржа: 0 авто; переполнение: скрыто; } .nav a { плыть налево; белый цвет; выравнивание текста: центр; отступ: 14 пикселей 16 пикселей; текстовое оформление: нет; размер шрифта: 20 пикселей; } .nav-log { справа: авто; float: right; } нижний колонтитул { ширина: 100%; внизу: 0px; цвет фона: # 000; цвет синий; позиция: абсолютная; padding-top: 20 пикселей; padding-bottom: 50 пикселей; выравнивание текста: центр; размер шрифта: 30 пикселей; font-weight: жирный; } .body_sec { маржа слева: 20 пикселей; } <заголовок>
DataFlairДобро пожаловать в систему электронного обучения DataFlair!<раздел>Раздел содержимого
Выходные данные —
Макет таблицы HTML
Таблица макета HTML
Заголовок |
|
|
Меню HTML CSS3 |
Руководства по DataFlair |
Output-
HTML Layout Techniques
Для создания систематических и эстетичных макетов на нашей веб-странице мы можем использовать HTML Layout.
1. CSS Framework
W3.CSS и Bootstrap — популярные CSS-фреймворки.
2. Макет CSS Float
Мы можем использовать свойство CSS float для создания макетов.
Шаблон CSS <стиль> * { размер коробки: рамка-рамка; } body { семейство шрифтов: Arial, Helvetica; } / * Стиль заголовка * / header { цвет фона: # 657; отступ: 30 пикселей; выравнивание текста: центр; размер шрифта: 35 пикселей; белый цвет; } / * Создаем два столбца / блока, которые плавают рядом друг с другом * / nav { плыть налево; ширина: 30%; высота: 300 пикселей; фон: #ccc; отступ: 20 пикселей; } / * Стиль списка * / nav ul { тип-стиль-список: нет; отступ: 0; } статья { плыть налево; отступ: 20 пикселей; ширина: 70%; цвет фона: # f1f1f1; высота: 300 пикселей; } / * Очистить числа после столбцов * / section: after { содержание: ""; дисплей: таблица; ясно: оба; } / * Стиль нижнего колонтитула * / нижний колонтитул { цвет фона: # 656; отступ: 10 пикселей; выравнивание текста: центр; белый цвет; } @media (max-width: 600 пикселей) { nav, article { ширина: 100%; высота: авто; } }CSS Layout Float
<заголовок>Курсы
<раздел> <статья>DataFlair
Мы постоянно работаем над тем, чтобы предоставить вам лучших инструкторов, которые позволят вам беспрепятственно обучаться дома, когда вам будет удобно.
Это причина, по которой большинство студентов DataFlair попадают в топовые многонациональные корпорации в области больших данных сразу после обучения.
Чтобы обеспечить лучшее обучение новейшим передовым технологиям по всему миру и помочь учащимся сделать карьеру.
<нижний колонтитул>Нижний колонтитул
Output-
3. Макет CSS Flexbox
Макет Flexbox CSS используется для обеспечения гибкости веб-страницы на различных устройствах.
Шаблон CSS <стиль> * { размер коробки: рамка-рамка; } body { семейство шрифтов: Arial, Helvetica; } / * Стиль заголовка * / header { цвет фона: # 666; отступ: 30 пикселей; выравнивание текста: центр; размер шрифта: 35 пикселей; белый цвет; } / * Контейнер для флексбокса * / раздел { дисплей: -webkit-flex; дисплей: гибкий; } / * Стиль меню * / nav { -webkit-flex: 1; -ms-flex: 1; гибкость: 1; фон: #ccc; отступ: 20 пикселей; } / * Стиль списка * / nav ul { тип-стиль-список: нет; отступ: 0; } / * Стилизуем контент * / статья { -webkit-flex: 3; -ms-flex: 3; гибкость: 3; цвет фона: # f1f1f1; отступ: 10 пикселей; } / * Стиль нижнего колонтитула * / нижний колонтитул { цвет фона: # 657; отступ: 10 пикселей; выравнивание текста: центр; белый цвет; } @media (max-width: 600 пикселей) { раздел { -webkit-flex-direction: столбец; flex-direction: столбец; }Макет CSS Flexbox
<заголовок>Курсы
<раздел> <статья>DataFlair
Мы постоянно работаем над тем, чтобы предоставить вам лучших инструкторов, которые позволят вам беспрепятственно обучаться дома, когда вам будет удобно.
Это причина, по которой большинство студентов DataFlair попадают в топовые многонациональные корпорации в области больших данных сразу после обучения.
Чтобы обеспечить лучшее обучение новейшим передовым технологиям по всему миру и помочь учащимся сделать карьеру.
<нижний колонтитул>Нижний колонтитул
Выходные данные —
4. Макет сетки CSS
Макет сетки CSS состоит из строк и столбцов, что упрощает проектирование по сравнению с float и flexbox.
<стиль>
* {
размер коробки: рамка-рамка;
}
.row :: after {
содержание: "";
ясно: оба;
дисплей: таблица;
}
[class * = "col-"] {
плыть налево;
отступ: 15 пикселей;
}
.col-1 {ширина: 8,33%;}
.col-2 {ширина: 16.66%;}
.col-3 {width: 25%;}
.col-4 {ширина: 33,33%;}
. col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
html {
семейство шрифтов: "Lucida Sans", без засечек;
}
.header {
цвет фона: фиолетовый;
цвет: #ffffff;
отступ: 15 пикселей;
}
.nav ul {
тип-стиль-список: нет;
маржа: 0;
отступ: 0;
}
.nav li {
отступ: 8 пикселей;
нижнее поле: 7 пикселей;
цвет фона: # 33b5e5;
цвет: #ffffff;
}
.nav li: hover {
цвет фона: # 0099cc;
}
col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
html {
семейство шрифтов: "Lucida Sans", без засечек;
}
.header {
цвет фона: фиолетовый;
цвет: #ffffff;
отступ: 15 пикселей;
}
.nav ul {
тип-стиль-список: нет;
маржа: 0;
отступ: 0;
}
.nav li {
отступ: 8 пикселей;
нижнее поле: 7 пикселей;
цвет фона: # 33b5e5;
цвет: #ffffff;
}
.nav li: hover {
цвет фона: # 0099cc;
}
Курсы
- HTML5
- CSS3
- Bootstrap
DataFlair
Команда DataFlair состоит из инструкторов, которые являются экспертами в своих соответствующих технологиях и выбираются после многих раундов собеседований, команды по контенту, которая постоянно работает над предоставлением читателям качественного контента, команды маркетинга, которая работает вместе с другими командами над созданием контент достигает нужной аудитории и команды HR, которые работают над расширением команды и созданием здоровой рабочей среды.
Вывод —
Резюме
В этой статье мы обсудили расположение элементов в документе HTML. Макеты HTML имеют большое значение, поскольку они обеспечивают систематический обзор и добавляют визуальной привлекательности веб-странице. Мы можем использовать элементы
| Тег | Описание |
|---|---|
| <заголовок> | Он используется в качестве раздела заголовка на веб-странице |
| Это контейнер, который используется для определения навигации | |
| <раздел> | Мы можем перечислить некоторые детали или информацию в этом разделе |
| <статья> | В этом разделе перечислено основное содержание веб-страницы |
| <сторона> | Если мы хотим использовать боковую панель, мы можем определить эту секцию |
| <нижний колонтитул> | Здесь мы перечисляем все права на копирование и другую информацию, которая нам нужна в нижнем колонтитуле |
Методы макета HTML
Существует четыре различных способа создания многоколоночных макетов.
- Таблица HTML
- CSS свойство Float
- CSS Flexbox
- CSS Framework
HTML Таблица
Элемент HTML Table не предназначен для использования в качестве инструмента макета! Назначение элемента


 Давайте узнаем, какой раздел может быть общим в макете веб-страницы.
Давайте узнаем, какой раздел может быть общим в макете веб-страницы.

 Определите цвет фона, границу и т. Д.
Определите цвет фона, границу и т. Д.
 Точек данных
Точек данных