Вёрстка на HTML & CSS для начинающих — Stepik
Изучи два основополагающих языка для создания сайтов. Язык HTML для разметки и язык CSS для оформления внешнего вида своего сайта.
What you will learn
- Языку гипертекстовой разметки HTML
- Языку каскадных таблиц стилей CSS
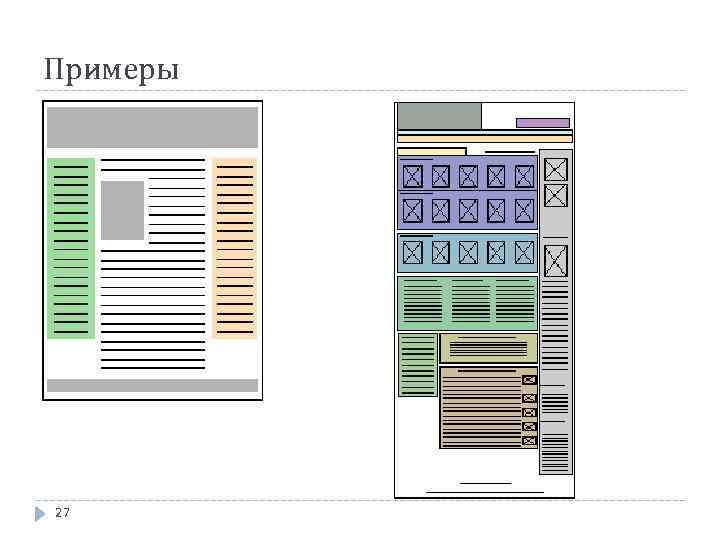
- Вёрстке фрагментов современных сайтов
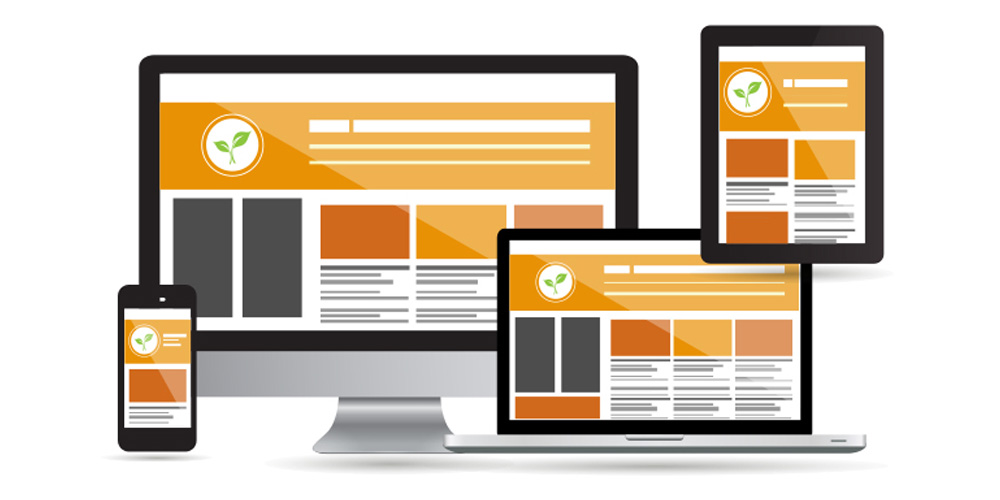
- Созданию адаптивной сетки на CSS
About this course
В этом видео курсе вы научитесь с нуля основам HTML и CSS которые нужны для создания сайтов и уже сможете выполнять довольно серьезные работы в этой области. Мы будем изучать язык гипертекстовой разметки HTML и язык каскадных таблиц стилей CSS. После обучения по программе этого курса вы сможете создавать современную верстку многих элементов сайтов. Мы рассмотрим способы создания таких элементов как: меню, раздел команды, информационные разделы с карточками и многое другое. А так же посмотрим основные инструменты в редакторе Photoshop, которые могут вам пригодиться при верстке сайтов.
В этом видео курсе я хочу научить вас основам сайтостроения — это языки HTML и CSS. Эти языки являются основой и знать их должен каждый, кто хочет развиваться в этой области. Вы получите знания, которые нужны в самом начале пути любого веб-разработчика и будите их использовать на протяжение всего своего пути. Вся теоретическая информация разложена по полочкам, доступно объясняется и подкрепляется практическими заданиями и домашними работами. Курс намерено не содержит лишней информации, тем самым позволяет лучше освоить материал, который действительно важен.
Курс состоит из трех глав. 1 глава — изучение языка HTML, 2 глава — изучение языка CSS, 3 глава — практическая часть, где мы будем тренироваться на реальных примерах создавать верстку различных фрагментов сайта. Курс рассчитан на самых начинающих разработчиков.
Все уроки и задания из этого курса полностью включены в курс «Frontend разработчик на HTML, CSS и JavaScript», который содержит в себе шесть разных курсов. Подробнее можно ознакомиться на странице курса.
Подробнее можно ознакомиться на странице курса.
Whom this course is for
Я рекомендую изучать этот курс:
- Тем, кто хочет научиться создавать сайты своими силами;
- Тем, кто хочет изучить современные инструментам разработки сайтов;
- Тем, кто еще не знает язык HTML и CSS, но хочет выучить;
- Тем, кто хочет стать крутым мастером и зарабатывать деньги.
Initial requirements
От вас потребуется только желание учиться, чтобы быстрей начать зарабатывать деньги. После обучения на этом курсе, вы можете двигаться дальше. Я бы рекомендовал начать с языка программирования JavaScript в моем курсе «Супер курс по языку JavaScript».
Meet the Instructors
How you will learn
Обучение построено на видео уроках. Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие.
Course content
Certificate
Stepik
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/101175/promo
Direct link:
https://stepik.org/101175
обучение на верстальщика онлайн — Skillbox
Участвует в распродаже Скидки до 50% действуют 0 дней 00:00:00
Курс
Верстальщик воплощает в жизнь замысел веб-дизайнера и создаёт рабочие сайты из дизайн-макетов. На курсе вы научитесь верстать одностраничные лендинги, сайты услуг и мероприятий, интернет-магазины. С вёрстки начнётся ваш путь в веб-разработку.
На курсе вы научитесь верстать одностраничные лендинги, сайты услуг и мероприятий, интернет-магазины. С вёрстки начнётся ваш путь в веб-разработку.
- ★ 4,57 из 5 на основе 10 028 оценок курса
- Длительность 4 месяца
- 4 проекта для портфолио
- Практика на вебинарах с разработчиками из крупных компаний
- Доступ к курсу навсегда
Мы постоянно обновляем курс, чтобы вы получали навыки, которые прямо сейчас нужны работодателям. Последняя дата обновления — ноябрь 2022 года.
Кому подойдёт этот курс
- Новичкам в разработке
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам.
- Начинающим верстальщикам
Если вас раздражает, что ваш сайт работает по разному в браузерах, долго грузится или ломается на маленьких экранах.
 Вы хотите прокачать свои навыки в работе с векторной графикой и анимацией, что-то слышали про доступность, но не знаете, как сделать проекты удобными для людей с особенностями.
Вы хотите прокачать свои навыки в работе с векторной графикой и анимацией, что-то слышали про доступность, но не знаете, как сделать проекты удобными для людей с особенностями.
Чему вы научитесь
- Писать код на HTML и CSS.
Знать эти языки должен каждый веб-разработчик. На HTML будете создавать структуру сайта, а с помощью CSS стилизовать — добавлять цвета, анимации, шрифты и многое другое.
- Основам программирования на JavaScript
Узнаете, как обрабатывать действия пользователя, например, клик мышкой по кнопке. Сможете добавить на свой сайт рабочий слайдер или выпадающее меню.
- Верстать сайты для любых экранов
Вы изучите блочную, резиновую и адаптивную вёрстку. Узнаете, как сделать так, чтобы контент на сайте подстраивался под размеры экрана. Ваши сайты будет комфортно смотреть с любых устройств.
- Учитывать особенности браузеров при вёрстке
Вы научитесь создавать сайты, которые будут выглядеть и работать одинаково в Google Chrome, Mozilla Firefox и Safari.

- Проверять сайты на доступность
Любой человек, независимо от индивидуальных особенностей и здоровья, сможет пользоваться сайтами, которые вы сверстаете.
- Работать в инструментах веб-разработчика
Вы освоите систему контроля версий Git для работы в команде. Научитесь в режиме реального времени вносить правки в вёрстку с помощью Google Developer Tools.
Работы участников курса
Как проходит обучение на платформе
Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно.
 Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.Общаетесь с экспертами
Посещаете вебинары
Разбираете код и задаёте вопросы на онлайн-встречах с фрилансерами и разработчиками крупных компаний.
Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Поддержка и комьюнити для участников курса
- Внимательные кураторы помогут вам исправить ошибки в практических работах, поделятся лайфхаками и полезной литературой.

- В закрытом чате вы сможете общаться и обмениваться полезными материалами с другими пользователями платформы. А куратор ответит на вопросы по курсу и даст советы по выполнению заданий.
Здравствуйте! Отправляю задание на проверку. Пожалуйста, ответьте на вопросы в комментариях.
КристинаЗадание проверила, на вопросы ответила в файле. Отлично поработали, осталось немного доделать 😊
КураторСпасибо, всё поправила 👍
Кристина
Мы понимаем, как сложно бывает применять новые знания на практике, и поддержим вас на этом пути ❤️
Базовый уровень
- Получите базовые навыки HTML и CSS, сможете верстать простые и средние по сложности веб-страницы с анимациями. Например, сайты компаний или лендинги — одностраничные сайты о товаре и услугах. Научитесь адаптировать сайт для отображения на разных устройствах: экране монитора, планшета и смартфона.

- Получите базовые навыки HTML и CSS, сможете верстать простые и средние по сложности веб-страницы с анимациями. Например, сайты компаний или лендинги — одностраничные сайты о товаре и услугах. Научитесь адаптировать сайт для отображения на разных устройствах: экране монитора, планшета и смартфона.
Продвинутый уровень
- Изучите особенности вёрстки html-писем и отточите навыки работы с векторной графикой. Сможете создавать сложные и эффектные анимации. Узнаете, как ускорить время загрузки сайта. Автоматизируете сборку готового проекта, сможете минифицировать свой код, чтобы он меньше весил.
- Ускорите свою работу с CSS и освоите технологию Grid. Сможете создавать сложные сайты-каталоги.
Уже учились на каком-то курсе из программы?
Скажите об этом менеджеру — платить за них не придётся.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуСпикеры курса
Год английского языка бесплатно
Skillbox запустил онлайн-платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Ваше резюме после курса
Верстальщик
от 70 000 ₽
Владею инструментами:
HTML
Язык, с помощью которого можно «разметить» структуру будущей веб-страницы: добавить основные блоки, текст, картинки, видео.
CSS
Язык стилей, с помощью которого можно описать внешний вид HTML-элементов.
JavaScript
Язык программирования, на котором пишут веб-приложения.
Chrome DevTools
Встроенный в браузер Google Chrome инструмент, который позволяет веб-разработчикам тестировать интерфейсы и производительность сайта.

Figma
Сервис, в котором дизайнеры проектируют интерфейсы сайтов и мобильных приложений.
Мои навыки:
- Современные стандарты верстки: блочная, кроссбраузерная, резиновая, адаптивная
- Знание HTML5 и CSS3, включая анимацию
- Основы JavaScrip
- Вёрстка с использованием Flexbox
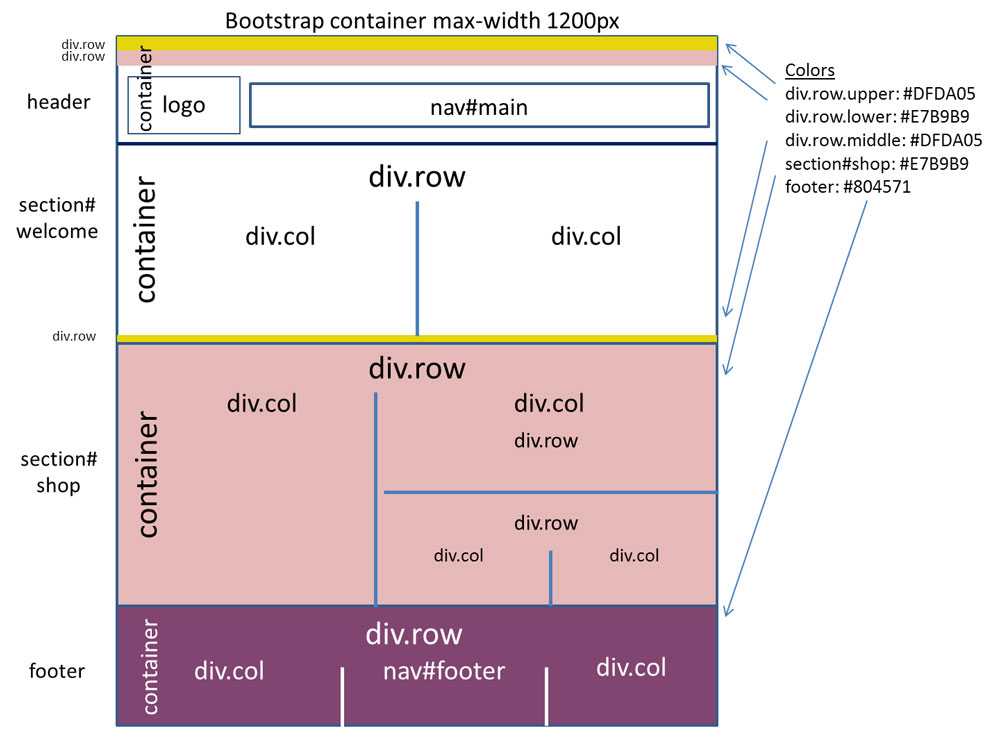
- Работа с фреймворком Bootstrap
- Сборка проекта на Gulp и Webpack
- Работа с макетом, векторной и растровой графикой: Figma
- Работа с Git
- Знание принципов БЭМ
- Владение Pixel Perfect
- Настройка хостинга, работа через FTP.
Мои проекты:
- Сайт строительной компании
- Сайт сетей отелей
- Платформа для подкастов / Лендинг арт-галереи
- Интернет-магазин
Сертификат Skillbox
Подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификата
О Skillbox
Skillbox —
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Часто задаваемые вопросы
- Я никогда не занимался вёрсткой. У меня получится?
Да, курс подходит абсолютным новичкам без опыта в программировании. Но чтобы достичь результата, нужно постараться — выполнять практические задания, читать дополнительную литературу и разрабатывать итоговые проекты. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- Вижу много незнакомых терминов: CSS, JavaScript? Что всё это значит?
HTML — самый распространенный язык верстки в интернете. Вы можете представить HTML как набор команд, который задаёт структуру и логику работы сайта.

CSS — язык, описывающий стиль сайта. Если HTML отвечает за содержание, то на CSS расписывают внешний вид сайта.
CSS Grid — инструмент в CSS: специальная сетка, которая помогает располагать элементы сайта симметрично и аккуратно.
JavaScript (JS) — главный язык программирования в веб-разработке. На JS программируют функции сайта, добавляют интерактивность и описывают сценарии взаимодействия с пользователем. А ещё он прекрасно «дружит» с HTML и CSS.
Figma — сервис, в котором дизайнеры проектируют интерфейсы сайтов и мобильных приложений.Webpack — инструмент, с помощью которого вы можете автоматизировать часть работы над вёрсткой.
Pixel Perfect — подход в вёрстке, при котором каждый пиксель свёрстанного сайта занимает такое же положение, как и в макете у дизайнера. Если «наложить» дизайн на сайт, то разница будет минимальна.
Visual Studio Code — бесплатный редактор кода для разработки веб-приложений.

- Сколько часов в неделю мне нужно будет уделять обучению на платформе?
В среднем пользователи платформы занимаются около 2 часов в день и завершают курс за 4 месяца. Но у нас нет жёстких дедлайнов — учитесь на платформе в комфортном для вас темпе.
- Нужно ли устанавливать программы для работы на курсе?
Заранее ничего скачивать не нужно. Во время курса мы поможем вам установить весь необходимый софт для работы и предоставим доступ к платным инструментам.
- Чтобы разрабатывать сайты нужен мощный компьютер?
Веб-вёрстка не требует много вычислительных ресурсов, поэтому для работы подойдёт средний ноутбук или компьютер. Вот минимальные характеристики к начинке:
- Операционная система: Windows 8.0 или выше, macOS 10.12 (macOS Sierra) или выше.
- Процессор: 4-ядерный с частотой 2,5 Ггц и выше.

- Оперативная память: от 4 ГБ.
- Видеокарта: Intel HD Graphics 4000, Nvidia 330m или ATI Radeon HD 4850 и выше.
- Желательно, но необязательно, чтобы память была на SSD.
- Разрешение экрана: желательно 1920×1080.
- Доступ к интернету.
- Нужно ли знать английский?
Совсем необязательно. Названия встроенных функций и выражений в языках программирования вы запомните в процессе, а незнакомые фразы можно перевести с помощью Google Translate. К тому же у вас будет доступ к урокам и материалам онлайн-платформы для изучения английского. Сможете подтянуть грамматику и расширить словарный запас.
- Как развиваться в профессии дальше?
В веб-разработке всё быстро меняется: появляются технологии, фреймворки, в JavaScript и CSS завозят новые фичи. Поэтому невозможно один раз выучить что-то и всегда оставаться востребованным.
 Нужно постоянно развиваться в профессии — общаться с тимлидами в вашей компании, посещать конференции, читать статьи на Хабре по своей теме и другие ресурсы.
Нужно постоянно развиваться в профессии — общаться с тимлидами в вашей компании, посещать конференции, читать статьи на Хабре по своей теме и другие ресурсы. - Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
8 примеров дизайна веб-сайтов для начинающих
Albert Shepherd обновлено 30. 03.2023 10:08:56
03.2023 10:08:56
Хотите профессионально заниматься дизайном веб-сайтов?
Wondershare Mockitt Prototype Designer позволяет легко и быстро создавать прототипы для iPhone, Android, веб-сайтов и многого другого. Перетаскивайте для создания каркасов и прототипов. Попробуйте!
Создайте сейчас!
Создание идеального веб-сайта может оказаться сложной задачей, если у вас нет дизайна. В какой-то момент мы чувствуем себя обескураженными. Особенно если это ваш первый проект. Сначала лучше придерживаться простого дизайна. Но как найти дизайн сайта для начинающих ? Что ж, мы справились с этим, поскольку собрали все лучшие дизайны для новичков, чтобы они могли вдохновиться и получить преимущество.
Уважаемые братья-дизайнеры и разработчики, прежде чем мы погрузим вас в суть дела, у нас есть для вас предложение инструмента. Читай дальше.
- Часть 1. Создайте свой первый веб-сайт самостоятельно — Easy Tool
- №1.
 Дропбокс
Дропбокс - №2. Слабый
- №3. АвтомобильМакс
- №4. ThredUp
- №5. Скайп
- №6. Горячая линия по предотвращению самоубийств
- №7. Объединенное здравоохранение
- №8. Убер
Создайте свой первый веб-сайт самостоятельно
Как UI\UX-дизайнер, вы должны искать платформу, которая поможет вам создавать прототипы и макеты за несколько минут. Wondershare Mockitt очень удобен для ежедневной разработки и проектирования. Хотите реализовать свои идеи дизайна веб-сайта? Попробуй это!
Зарегистрируйтесь, чтобы создать бесплатно
Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании единой строки кода. Если вы работаете в команде, вы можете легко сотрудничать друг с другом и создавать кликабельные прототипы для мобильных приложений. Упорядоченное и организованное рабочее пространство предоставляется без каких-либо барьеров.
Основные характеристики Mockitt:
- Включает предопределенные виджеты, комбинации и шаблоны объектов с функцией перетаскивания для перемещения на холст.
- Совместная работа в режиме реального времени поддерживает работу над проектом с членами команды.
- Простота в использовании. Простой интерфейс и удобное управление поможет новичкам в дизайне сайта.
- Возможность делиться прогрессом проекта с помощью сгенерированного URL-адреса или QR-кода, что позволяет просматривать проект в любом веб-браузере.
Дизайнеры UI/UX, которые хотят работать над своим первым проектом, могут бесплатно воспользоваться этим прототипом инструмента, поскольку Mockitt предлагает бесплатную версию. Вы можете добавить до 3 проектов и 20 экранов в проект. Если вы хотите воспользоваться другими преимуществами премиум-версии, этот удобный инструмент имеет более низкую цену, чем другие варианты, доступные на онлайн-рынке.
Зарегистрируйтесь, чтобы попробовать бесплатно
8 отличных примеров дизайна веб-страниц для начинающих
#1: Dropbox
Dropbox взят как отличный пример, чтобы получить представление о дизайне веб-страницы для начинающих. Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Маркетинговая стратегия, используемая здесь, очень проста, поскольку они нацелены на ключевые точки аудитории в дизайне их веб-сайта, которые их интересуют. Он включает в себя производительность, политику безопасности и услуги, предоставляемые Dropbox.
#2: Slack
Каждому посетителю нравится дизайн веб-сайта Slack. Они проделали большую работу, когда дело доходит до добавления пользовательской графики и уникальных иллюстраций. Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Slack изо всех сил старался сделать дизайн веб-сайта доступным для своих посетителей. Доступен вариант входа или создания учетной записи. В этом дизайне вы можете найти больше вариантов навигации, чем в Dropbox, цель каждого из них — помочь посетителям получить то, что им нужно. Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
#3: CarMax
Вы столкнетесь со многими проблемами, работая над проектами веб-дизайна для начинающих. CarMax также столкнулась с уникальной проблемой, связанной с дизайном домашней страницы веб-сайта. Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
Они добавили несколько призывов к действию, чтобы посетители либо продали свой подержанный автомобиль, либо купили новый. Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
#4: ThredUp
Разработка домашней страницы веб-сайта электронной коммерции может быть сложной задачей, которая включает одновременное отображение вашего флагманского продукта и знакомство с вашим бизнесом. Как не перегрузить посетителей списком товаров или категорий? Надеюсь, если вы новичок, этот дизайн веб-сайта вдохновит вас.
В Thredup все доступные продукты разбиты по категориям. Они меняют дизайн своей домашней страницы в соответствии с сезонным подходом. Навигация крупная, но продумана аккуратно, что помогает посетителям легко получить доступ к интересующим их категориям.
Советы, которые вы можете знать
Поможет вам в разработке и дизайне различных виджетов с вашими уникальными и оригинальными идеями для веб-сайтов. Вы воплотите в жизнь свои принципы проектирования, проверив и внедрив теорию с помощью этого процесса.
Зарегистрируйтесь в Design прямо сейчас!
Нажмите здесь, чтобы увидеть шаблон HD
#5: Skype
В наши дни Skype используется во всем мире, и все знакомы с его работой. Дизайн домашней страницы Skype идеально ориентирует целевых посетителей. На специальном графике тонко указано, что технология совместима со всеми типами устройств, и если вы углубитесь и узнаете больше об их функциях, вы поймете, почему их сервис популярен.
Они разработали все три важных фактора Skype: общение в чате, совместная работа и аккуратное общение. Графическая работа над кнопками CTA в дизайне сайта — это сама красота. Они демонстрируют преимущества загрузки сейчас, чтобы сэкономить время и быть готовыми к работе.
#6: Горячая линия по предотвращению самоубийств
Дизайн домашней страницы некоммерческих организаций имеет свои собственные барьеры, и это одна из проблем веб-дизайна для начинающих. Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Дизайн их веб-сайта очень интересен, так как они использовали номер телефона для основного призыва к действию. Это может показаться противоположным тому, что мы обычно наблюдаем, но оно предназначено для посетителей. Если вы просматриваете веб-сайт со смартфона, вы можете нажать на этот номер, чтобы быстро набрать его.
#7: United Healthcare
Если вы изучаете основы веб-дизайна для начинающих, вы не знакомы с психологией цвета в маркетинге. Вы должны иметь в виду, что для обозначения здоровья и исцеления эмоций синий цвет часто используется в дизайне таких веб-сайтов.
Если вы посетите домашнюю страницу UnitedHealthcare, вы поймете, почему ее дизайн настолько привлекателен. Они также использовали соответствующие изображения, чтобы всячески поддержать свою аудиторию. Несколько CTA используются для предоставления четких указаний о планах медицинского страхования и страхования для отдельных лиц и семей.
#8: Uber
Любой, кто не любит водить машину один, звонит в Uber, чтобы забрать их с места. У них лучший дизайн домашних страниц. Они сделали это замечательно хорошо, чтобы классифицировать каждую пропорцию. Это не просто спроектировать и реализовать. Если вы присмотритесь, то увидите, что каждое действие направляет посетителей в другой раздел. Он работает как воронка.
Вы можете записаться к ним, чтобы путешествовать или водить машину. Они объединили два совершенно разных сегмента вместе. Остальная часть оставшегося дизайна домашней страницы заполнена дополнительной информацией об их услугах.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
Изучите достаточно HTML, CSS и макета, чтобы быть опасным: Введение в современные системы создания веб-сайтов и шаблонов (LiveLessons):
Описание
- онлайн видео
- ISBN-10: 0-13-784237-6
- ISBN-13: 978-0-13-784237-7
Более 16 часов видеоинструкций
В Изучите достаточно HTML, CSS и макета, чтобы быть опасным: введение в современные системы создания веб-сайтов и шаблонов, известные инструкторы Ли Донахью и Майкл Хартл обучают концепциям и навыкам , и подходы, необходимые для развертывания современных веб-сайтов во всемирной паутине.
Обзор
Изучите достаточно HTML, CSS и макета, чтобы быть опасным научит вас создавать современные веб-сайты с использованием языка гипертекстовой разметки (HTML) и каскадных таблиц стилей (CSS). Видео включает в себя несколько забытых, но важных методов для макета страницы, в том числе более продвинутые методы CSS, такие как flexbox и CSS grid. Он также охватывает использование генератора статических сайтов для создания веб-сайтов, которые легко поддерживать и обновлять. Наконец, Изучите достаточно HTML, CSS и макета, чтобы быть опасным показывает, как регистрировать и настраивать пользовательские домены, включая настраиваемые URL-адреса и настраиваемые адреса электронной почты. Вы можете думать об этом руководстве как о веб-сайте в коробке: все, что вам нужно (и ничего лишнего) для разработки, создания и развертывания современных веб-сайтов профессионального уровня.
В дополнение к обучению определенным навыкам, Learn Enough HTML, CSS and Layout to Be Dangerous также поможет вам развить техническую изощренность — кажущуюся волшебной способность решать практически любую техническую проблему. Техническая изощренность включает в себя конкретные навыки, такие как контроль версий и HTML, а также более нечеткие навыки, такие как поиск сообщения об ошибке в Google и знание того, когда просто перезагрузить чертову штуку. На протяжении всего видео у вас будет множество возможностей развить техническую сложность в контексте реальных примеров. Целенаправленные упражнения помогут вам усвоить то, что важно, не тратя время на детали, которые не волнуют профессионалов. Скоро будет как тебе родился зная это — и вы вдруг станете серьезно опасны .
Техническая изощренность включает в себя конкретные навыки, такие как контроль версий и HTML, а также более нечеткие навыки, такие как поиск сообщения об ошибке в Google и знание того, когда просто перезагрузить чертову штуку. На протяжении всего видео у вас будет множество возможностей развить техническую сложность в контексте реальных примеров. Целенаправленные упражнения помогут вам усвоить то, что важно, не тратя время на детали, которые не волнуют профессионалов. Скоро будет как тебе родился зная это — и вы вдруг станете серьезно опасны .
Об инструкторах
Ли Донахью — соучредитель программы Learn Enough, предприниматель, дизайнер и разработчик внешнего интерфейса. Помимо создания дизайна для книг Learn Enough, Softcover и Ruby on Rails Tutorial , он также является соучредителем и разработчиком внешнего интерфейса для Coveralls, ведущей службы анализа тестового покрытия, и является техническим соучредителем Buck Mason, производителя мужской одежды. компания когда-то фигурировала на канале ABC Бак для акул . Ли является выпускником USC, где он специализировался в области экономики и изучал интерактивные мультимедиа и технологии.
компания когда-то фигурировала на канале ABC Бак для акул . Ли является выпускником USC, где он специализировался в области экономики и изучал интерактивные мультимедиа и технологии.
Майкл Хартл — создатель Ruby on Rails Tutorial , одного из ведущих вводных материалов в веб-разработку, а также соучредитель и главный автор Learn Enough. Ранее он был преподавателем физики в Калифорнийском технологическом институте (Калифорнийский технологический институт), где получил награду Lifetime Achievement Award за выдающиеся достижения в области преподавания. Он выпускник Гарвардского колледжа, имеет докторскую степень по физике Калифорнийского технологического института и является выпускником программы для предпринимателей Y Combinator.
Уровень мастерства
- Начальник к промежуточному звене
Узнайте, как
- Используйте базовые HTML Tags
- . страницы текста и форматирования
- Используйте CSS для создания цвета и размера вещей
- Используйте генератор статических сайтов для размещения одинаковых элементов на каждой странице
- Создавайте гибкие макеты страниц с помощью flexbox
- Создание профессионального приложения для блога
- Регистрация и настройка пользовательских доменов
Кому следует пройти этот курс
- Тем, кто хочет создавать и развертывать современные веб-сайты
- Начинающие дизайнеры и разработчики интерфейсов
- Требования к курсу
- Знание командной строки Unix, текстового редактора и контроля версий с помощью Git (как описано, например, в Изучите достаточно инструментов разработчика, чтобы быть опасным )
Описание уроков
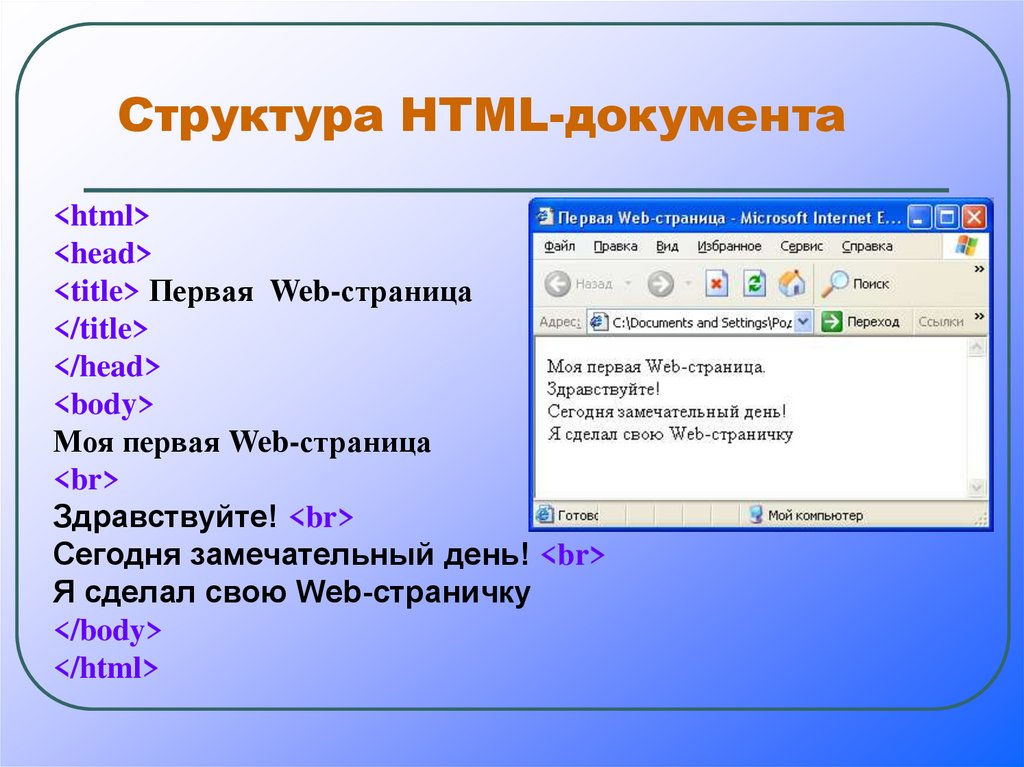
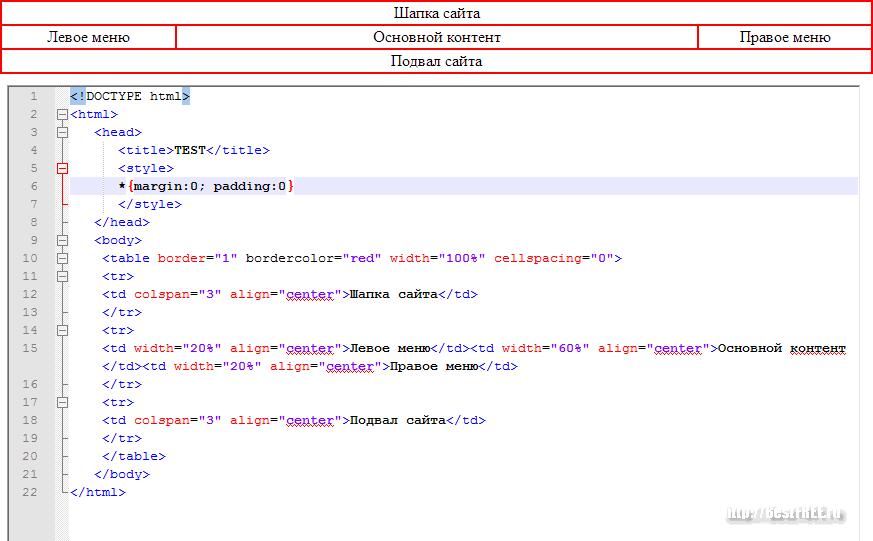
Урок 1: Базовый HTML
Под каждым веб-сайтом, каким бы простым или сложным он ни был, вы найдете HTML. В Уроке 1 вы узнаете об основной структуре HTML-страницы. Вы создаете простой документ с элементами, необходимыми каждой HTML-странице, чтобы веб-браузер мог волшебным образом преобразовать ее из текстового документа с кучей странных символов в настоящую веб-страницу. Поскольку модуль 1 предполагает отсутствие опыта работы с HTML, вы начинаете с написания только абсолютного минимума содержимого, которое должно быть на любой HTML-странице, чтобы быть корректной. Это пока не будет выглядеть красиво, но это фундаментальные знания для всего, что вы строите в этом уроке. Вы также заведете очень полезную привычку отслеживать изменения кода с помощью системы контроля версий Git и отправлять эти изменения на GitHub для безопасного хранения. Вы даже делаете свою начальную веб-страницу общедоступной в Интернете с помощью GitHub Pages. Фактически, каждый урок во всем этом руководстве будет заканчиваться фиксацией ваших изменений и развертыванием сайта в реальном Интернете.
В Уроке 1 вы узнаете об основной структуре HTML-страницы. Вы создаете простой документ с элементами, необходимыми каждой HTML-странице, чтобы веб-браузер мог волшебным образом преобразовать ее из текстового документа с кучей странных символов в настоящую веб-страницу. Поскольку модуль 1 предполагает отсутствие опыта работы с HTML, вы начинаете с написания только абсолютного минимума содержимого, которое должно быть на любой HTML-странице, чтобы быть корректной. Это пока не будет выглядеть красиво, но это фундаментальные знания для всего, что вы строите в этом уроке. Вы также заведете очень полезную привычку отслеживать изменения кода с помощью системы контроля версий Git и отправлять эти изменения на GitHub для безопасного хранения. Вы даже делаете свою начальную веб-страницу общедоступной в Интернете с помощью GitHub Pages. Фактически, каждый урок во всем этом руководстве будет заканчиваться фиксацией ваших изменений и развертыванием сайта в реальном Интернете.Урок 2: Заполнение страницы указателя
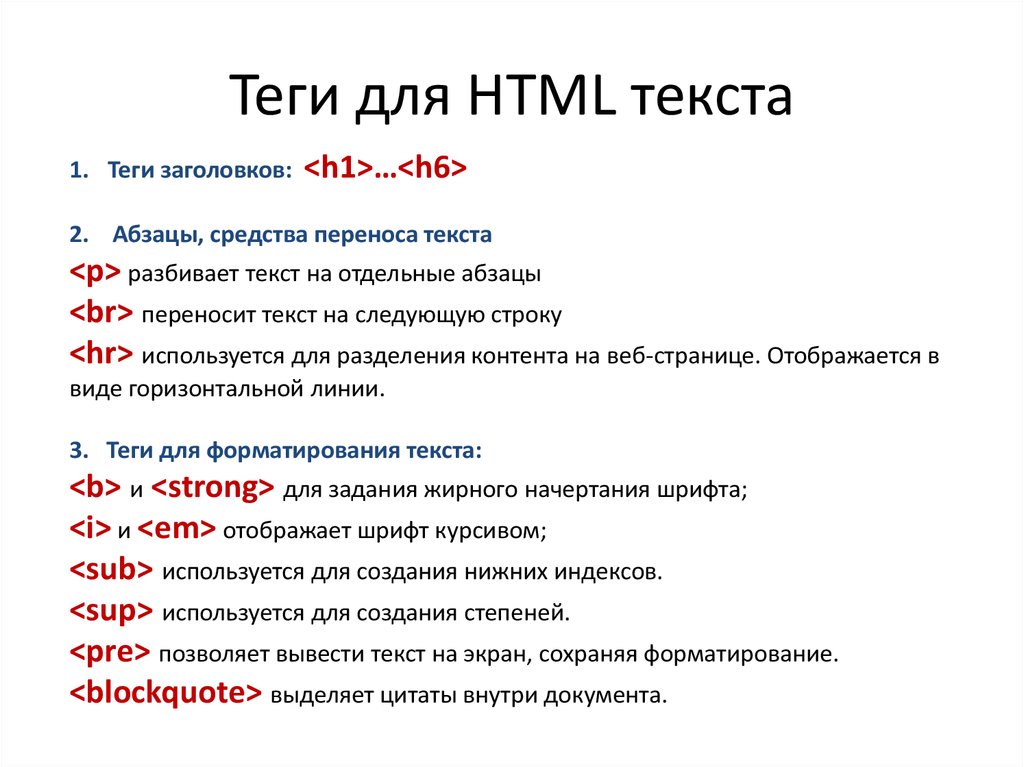
На уроке 2 вы берете очень простую страницу указателя, созданную на предыдущем уроке, и начинаете заполнять образец страницы содержимым. Вы будете использовать свою индексную страницу, чтобы начать изучать различные теги HTML, которые содержат и изменяют текст. Вы начнете с изучения тегов HTML, содержащих текст, например заголовки или абзацы. Эти теги могут изменять внешний вид содержащегося в них текста, но их основная цель — определить общую структуру страницы. Позже в Модуле 2 вы будете размещать блоки внутри блоков, внутри блоков, а затем размещать их на странице всевозможными способами. Далее вы узнаете о HTML-тегах, которые изменяют текст, то есть в основном используются для изменения внешнего вида содержимого, которое они содержат. Например, вы узнаете о тегах, которые могут форматировать текст курсивом или полужирным, не затрагивая все вокруг. Вы завершите урок, научившись добавлять ссылки на другие страницы, ссылки на изображения и даже связанные изображения.
Вы будете использовать свою индексную страницу, чтобы начать изучать различные теги HTML, которые содержат и изменяют текст. Вы начнете с изучения тегов HTML, содержащих текст, например заголовки или абзацы. Эти теги могут изменять внешний вид содержащегося в них текста, но их основная цель — определить общую структуру страницы. Позже в Модуле 2 вы будете размещать блоки внутри блоков, внутри блоков, а затем размещать их на странице всевозможными способами. Далее вы узнаете о HTML-тегах, которые изменяют текст, то есть в основном используются для изменения внешнего вида содержимого, которое они содержат. Например, вы узнаете о тегах, которые могут форматировать текст курсивом или полужирным, не затрагивая все вокруг. Вы завершите урок, научившись добавлять ссылки на другие страницы, ссылки на изображения и даже связанные изображения.Урок 3: Больше страниц, больше тегов
В уроке 3 вы научитесь добавлять дополнительные страницы на ваш новый веб-сайт, что даст вам возможность изучить еще больше полезных тегов HTML. Первая новая страница, которую вы добавите, будет страницей с содержанием HTML-тегов. Это очень мета HTML-страница о HTML. Создание этой новой страницы дает вам возможность закрепить предыдущий материал, а также возможность получить опыт использования новых элементов HTML, которые не добавляют какого-либо особого внешнего вида. Например, таблицы и элементы div — это поля общего назначения, которые можно использовать для организации содержимого. Вы также заключаете текст в контейнеры общего назначения, называемые промежутками, которые позже позволят вам манипулировать определенными частями текста, не затрагивая содержимое вокруг промежутка. Вы также добавляете вторую новую страницу в виде беззаботного отчета о книге, чтобы дать вам место для дальнейшей практики организации контента. В процессе создания этой страницы вы также научитесь составлять маркированные и нумерованные списки и настраивать базовую навигацию по сайту, чтобы вы могли легко переключаться между всеми нашими страницами.
Первая новая страница, которую вы добавите, будет страницей с содержанием HTML-тегов. Это очень мета HTML-страница о HTML. Создание этой новой страницы дает вам возможность закрепить предыдущий материал, а также возможность получить опыт использования новых элементов HTML, которые не добавляют какого-либо особого внешнего вида. Например, таблицы и элементы div — это поля общего назначения, которые можно использовать для организации содержимого. Вы также заключаете текст в контейнеры общего назначения, называемые промежутками, которые позже позволят вам манипулировать определенными частями текста, не затрагивая содержимое вокруг промежутка. Вы также добавляете вторую новую страницу в виде беззаботного отчета о книге, чтобы дать вам место для дальнейшей практики организации контента. В процессе создания этой страницы вы также научитесь составлять маркированные и нумерованные списки и настраивать базовую навигацию по сайту, чтобы вы могли легко переключаться между всеми нашими страницами. К концу этого урока вы также начнете замечать некоторые ограничения, присущие нашему чисто ручному подходу к созданию веб-сайта, который включает в себя копирование и вставку таких элементов, как меню навигации, с одной страницы на другую. Модуль 2 охватывает решение этих ограничений.
К концу этого урока вы также начнете замечать некоторые ограничения, присущие нашему чисто ручному подходу к созданию веб-сайта, который включает в себя копирование и вставку таких элементов, как меню навигации, с одной страницы на другую. Модуль 2 охватывает решение этих ограничений.Урок 4: Встроенные стили и CSS
В Уроке 4 мы приступим к изучению стилей контента. Настоящие уроки стилей начнутся в Модуле 2, но сначала мы собираемся использовать метод применения стилей, называемый встроенным стилем, где код для визуального стиля применяется непосредственно к элементам. Мы начнем с рассмотрения основных функций, таких как изменение цвета или размера текста. Затем вы научитесь перемещать изображение, чтобы текст обтекал его, а также применять поля для создания границы между текстом и изображением. Позиционирование и размещение изображений внутри текста — полезный навык при создании страницы, на которой смешаны текст и изображения, описывающие большую часть интернет-контента. Вы также узнаете, как использовать поля и новую концепцию, называемую отступами, для создания элементарного макета страницы для вашего контента. Урок 4 завершается перемещением встроенных стилей во внутреннюю таблицу стилей на наших HTML-страницах. Затем мы перемещаем все эти стили со страниц в один внешний файл, на который мы можем ссылаться на каждой странице. В результате сложная в обслуживании HTML-страница с разбросанными повсюду стилями превращается в более чистый HTML-файл и отдельный файл стилей. Такие отдельные файлы являются наиболее распространенным способом организации каскадных таблиц стилей, которым посвящен модуль 2.
Вы также узнаете, как использовать поля и новую концепцию, называемую отступами, для создания элементарного макета страницы для вашего контента. Урок 4 завершается перемещением встроенных стилей во внутреннюю таблицу стилей на наших HTML-страницах. Затем мы перемещаем все эти стили со страниц в один внешний файл, на который мы можем ссылаться на каждой странице. В результате сложная в обслуживании HTML-страница с разбросанными повсюду стилями превращается в более чистый HTML-файл и отдельный файл стилей. Такие отдельные файлы являются наиболее распространенным способом организации каскадных таблиц стилей, которым посвящен модуль 2.Урок 5: Введение в CSS
В Уроке 5, первом уроке модуля 2, вы погружаетесь в каскадные таблицы стилей, язык веб-дизайна. В этом уроке вы сделаете первые шаги на пути к разработке гораздо более сложного стиля веб-сайта с использованием CSS. Вы начинаете с краткого обзора того, как развивался CSS. А затем вы создаете новую страницу с чистого листа, чтобы начать работу над ней. Это будет главная страница нашего нового сайта. Вы исследуете, что означает «каскадная» часть каскадных таблиц стилей и как стили, которые вы применяете к одному элементу, распространяются на другие элементы внутри. Вы также узнаете о различных методах, которые можно использовать для идентификации отдельных элементов или групп элементов на странице с помощью имен классов и идентификаторов. В уроке 5 тема стилей рассматривается с несколько более тонкой точки зрения и дает более глубокое понимание того, как браузеры отображают стили на веб-страницах.
Это будет главная страница нашего нового сайта. Вы исследуете, что означает «каскадная» часть каскадных таблиц стилей и как стили, которые вы применяете к одному элементу, распространяются на другие элементы внутри. Вы также узнаете о различных методах, которые можно использовать для идентификации отдельных элементов или групп элементов на странице с помощью имен классов и идентификаторов. В уроке 5 тема стилей рассматривается с несколько более тонкой точки зрения и дает более глубокое понимание того, как браузеры отображают стили на веб-страницах.Урок 6: Стиль стиля
В Уроке 6 вы опираетесь на то, что узнали на предыдущем уроке, чтобы развить понимание стиля стиля. Другой способ сказать это также может заключаться в том, как сделать правильный выбор при наименовании и структурировании различных частей нашего сайта. Попутно вы также расширите свое понимание того, о чем заботятся браузеры. В Уроке 5 вы применяли стили к объектам, используя идентификаторы и классы, а также ориентируясь на типы элементов в целом, но в этом уроке мы углубимся в то, как различные их комбинации влияют на то, что отображается в браузере.
Урок 7: Значения CSS: Цвет и размер
В Уроке 7 мы начинаем изучать, что можно сделать со стилями, в частности, как цвет работает на веб-страницах и как указывать размеры. Цвет и размер — это два типа значений CSS, которые могут принимать различные формы. Большинство объявлений CSS говорят сами за себя. Не так уж много людей запутается в выравнивании текста по левому краю, но есть немало тех, у кого есть дополнительные сложности, странные исключения или просто странные способы написания значения. Так что этот урок описывает некоторые из того, как и почему эти стили.Урок 8: Блочная модель
Во второй половине урока 7 мы рассказывали, как определять размеры в CSS. В уроке 8 вы берете эти значения и смотрите, как их использовать для понимания одной из самых важных концепций CSS — блочной модели. Блочная модель CSS — это собирательное название для всех правил, которые определяют, как высота, ширина, поля, отступы и границы применяются к элементам и как эти элементы затем взаимодействуют со всем остальным на странице. Этот урок даст вам инструменты, которые вам нужны, чтобы изучить различные способы стилизации элементов, изучить несколько методов размещения блоков рядом друг с другом и использовать свое новое понимание того, как браузер отображает элементы для создания основы. для макета, который в конечном итоге станет вашим полноценным веб-сайтом.
Этот урок даст вам инструменты, которые вам нужны, чтобы изучить различные способы стилизации элементов, изучить несколько методов размещения блоков рядом друг с другом и использовать свое новое понимание того, как браузер отображает элементы для создания основы. для макета, который в конечном итоге станет вашим полноценным веб-сайтом.Урок 9: Разметка всего
Урок 9, вы действительно начнете работать с материалом, который вы вряд ли увидите в любом другом учебнике по CSS — посмотрите, как он вписывается в систему, которая позволяет вам модульно структурировать весь веб-сайт. На этом уроке вы установите и настроите генератор статических сайтов под названием Jekyll. Это позволяет вам нарезать ваш HTML-код, чтобы Jekyll мог автоматически рекомбинировать его части для отображения всего, что необходимо для конкретной страницы. После установки и запуска Jekyll вы начинаете процесс разделения своей предыдущей работы, чтобы преобразовать ее в набор шаблонов и макетов страниц, которые можно легко повторно использовать и обновлять. В процессе реструктуризации вашего сайта вы также добавляете дополнительные стили, чтобы изучить более сложные аспекты CSS, а затем используете эти методы, чтобы помочь нам усовершенствовать наш дизайн, чтобы сделать его более подходящим для использования в качестве личного или делового веб-сайта. .
В процессе реструктуризации вашего сайта вы также добавляете дополнительные стили, чтобы изучить более сложные аспекты CSS, а затем используете эти методы, чтобы помочь нам усовершенствовать наш дизайн, чтобы сделать его более подходящим для использования в качестве личного или делового веб-сайта. .Урок 10: Шаблон страницы и передний план
Вы, наверное, заметили, что мы закончили Урок 9 с небольшой проблемой. Макет по умолчанию для нашего сайта также содержит весь контент, который должен находиться только на нашей главной индексной странице. В Уроке 10 вы свяжете этот свободный конец, научившись динамически вставлять содержимое, тем самым превращая макет в действительно повторно используемый шаблон. В идеале вы хотите, чтобы этот документ индексной страницы содержал только контент для главной страницы, фактическая структура сайта, такая как верхний и нижний колонтитулы и т. д., должна быть в отдельных файлах, которые вы можете поместить в произвольный новый контент для создания. дополнительные страницы. Таким образом, вы можете включать повторяющийся контент без необходимости копировать и вставлять один и тот же код на каждую страницу. Вы используете шаблоны страниц Jekyll для выполнения этой удобной задачи. И попутно вы узнаете, как вставлять больше контента и шаблонов, стилизовать так называемый главный раздел главной страницы, изучать некоторые более сложные селекторы и добавлять страницы в дополнение к странице индекса, включая начало галереи изображений.
дополнительные страницы. Таким образом, вы можете включать повторяющийся контент без необходимости копировать и вставлять один и тот же код на каждую страницу. Вы используете шаблоны страниц Jekyll для выполнения этой удобной задачи. И попутно вы узнаете, как вставлять больше контента и шаблонов, стилизовать так называемый главный раздел главной страницы, изучать некоторые более сложные селекторы и добавлять страницы в дополнение к странице индекса, включая начало галереи изображений.Урок 11: Специальные макеты страниц с помощью Flexbox
В уроке 11 вы узнаете, что CSS flexbox — это гибкая блочная модель для размещения контента в Интернете. flexbox позволяет вам более точно контролировать, как дочерние элементы заполняют пространство внутри контейнера, при этом сохраняя возможность адаптироваться к содержимому внутри. В этом уроке вы также воспользуетесь возможностью, чтобы уделить дополнительное внимание дизайну других частей домашней страницы, а также посмотреть, как применить более продвинутые функции flexbox для создания трехколоночного макета галереи, который был представлен в предыдущем уроке. .
.Урок 12: Добавление блога
Приведя свой сайт в порядок с помощью flexbox, в Уроке 12 вы научитесь делать второй макет. Вы используете этот новый макет в качестве основы для добавления блога на свой образец веб-сайта, но вы можете использовать ту же концепцию для любого вида контента, такого как документация или информация о продукте. Добавление блога на ваш сайт даст вам возможность применить большую часть рассмотренного CSS, например стили шрифтов, поля, отступы, селекторы и, конечно же, flexbox. Jekyll — это платформа для работы с блогами, предварительно настроенная для понимания того, как обрабатывать и читать контент для создания сайтов, похожих на блоги. В отличие от некоторых других контент-платформ, с которыми вы, возможно, знакомы, здесь нет системы управления контентом. Вы не сможете ввести текст в поле и нажать кнопку, чтобы сделать что-то курсивом или жирным шрифтом. Вместо этого вы будете писать контент в виде отдельных текстовых файлов, использующих упрощенный формат разметки, называемый Markdown, а затем Jekyll возьмет эти файлы и автоматически превратит их в HTML. Это без излишеств, но это бесконечно настраиваемая система, которая позволяет вам создавать контент с помощью текстового редактора по вашему выбору. Это не оставляет вас на милость стороннего сервиса, который может закрыться в любой момент. А поместив проект под контроль версий с помощью Git, вы также получите полный архив истории сайта. О, и вишенка на торте: со страницами GitHub у вас есть бесплатный хостинг.
Это без излишеств, но это бесконечно настраиваемая система, которая позволяет вам создавать контент с помощью текстового редактора по вашему выбору. Это не оставляет вас на милость стороннего сервиса, который может закрыться в любой момент. А поместив проект под контроль версий с помощью Git, вы также получите полный архив истории сайта. О, и вишенка на торте: со страницами GitHub у вас есть бесплатный хостинг.Урок 13. Запросы мобильных медиа
На уроке 13 вы добавите несколько слоев полировки, которые помогут придать вашему сайту профессиональный вид. Самым важным изменением будет стиль, который позволит вашему сайту хорошо выглядеть как на настольных, так и на мобильных устройствах, практика, известная как адаптивный дизайн. Чтобы наш сайт реагировал на разные размеры экрана, вы используете магию CSS, называемую медиа-запросами, которые можно настроить на применение определенных стилей к странице только тогда, когда экран имеет определенную ширину или какой-либо другой атрибут. В конце урока вы также убедитесь, что меню вашего сайта хорошо работает на мобильных устройствах. До сих пор меню выпадало только при наведении на него курсора мыши, а теперь вы собираетесь заставить его реагировать и на касания экрана. Самое приятное то, что вы собираетесь делать все это с помощью только HTML и CSS, вместо того, чтобы приглашать на вечеринку более сложные технологии, такие как JavaScript.
В конце урока вы также убедитесь, что меню вашего сайта хорошо работает на мобильных устройствах. До сих пор меню выпадало только при наведении на него курсора мыши, а теперь вы собираетесь заставить его реагировать и на касания экрана. Самое приятное то, что вы собираетесь делать все это с помощью только HTML и CSS, вместо того, чтобы приглашать на вечеринку более сложные технологии, такие как JavaScript.Урок 14. Добавление дополнительных штрихов
В этом уроке вы научитесь делать свой сайт еще более профессиональным и завершенным, добавляя некоторые мелкие детали и последние штрихи, которые действительно связывают сайт воедино. Вы добавляете поддержку пользовательских шрифтов, загруженных из стороннего сервиса, а затем применяете новые шрифты к другому содержимому на странице. Вы также интегрируете библиотеку векторных иконок для элементов пользовательского интерфейса на сайте. Вы добавляете один из тех забавных маленьких значков, которые вы видите на вкладке в настольном браузере, а также добавляете заголовок и метаинформацию на наши страницы, чтобы они лучше индексировались поисковыми системами.
Урок 15: CSS Grid
Урок 15 представляет собой введение в невероятно мощную современную технику CSS, известную как CSS grid. Используя две страницы-скелеты, сначала обложку с помощью сетки, чтобы (что неудивительно) создать простую сетку контента. Затем немного изменим нашу точку зрения на то, как браузер понимает сетку CSS, и используем ее для создания двух разных макетов: один с сеткой за пределами всей страницы, а другой, где мы размещаем сетку внутри каждого основного раздела страницы, чтобы предоставить структуру, к которой мы можем привязывать дочерние элементы. К концу у вас будет четкое представление о том, как можно использовать сетку CSS для различных макетов сайта.О Pearson Video Training
Pearson публикует видеоуроки под руководством экспертов, охватывающие широкий спектр технологических тем, предназначенные для обучения навыкам, необходимым для достижения успеха. В этих профессиональных и личных видеороликах по технологиям представлены ведущие мировые авторы-инструкторы, опубликованные вашими надежными технологическими брендами: Addison-Wesley, Cisco Press, Pearson IT Certification, Sams и Que.
 Темы включают: сертификацию ИТ, сетевую безопасность, технологии Cisco, программирование, веб-разработку. , мобильная разработка и многое другое. Узнайте больше об обучении Pearson Video на странице informit.com/video.
Темы включают: сертификацию ИТ, сетевую безопасность, технологии Cisco, программирование, веб-разработку. , мобильная разработка и многое другое. Узнайте больше об обучении Pearson Video на странице informit.com/video.Видеоуроки доступны для скачивания для просмотра офлайн в потоковом формате. Ищите зеленую стрелку в каждом уроке.
Содержание выборки
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
Модуль 1: HTML
Урок 1: Основой HTML
Урок 1: Основой HTML
Урок 1: Основой HTML
Урок 1: Основы HTML
. проект
1.4 Первый тег
1.5 Скелет HTMLУрок 2: заполнение на странице индекса
Темы
2.1. 3.2 Таблицы
3.3 Разделы и диапазоны
3.4 Списки
3.5 Меню навигацииУрок 4: Встроенные стили и CSS
Темы
4. 1 Стиль текста
1 Стиль текста
4.2 Применение плавающих элементов
0264 4.5 Стиль коробки
4.6 Стилирование навигации
4.7 A Taste of CSS
4.8 ЗаключениеМодуль 2: CSS и макет
Урок 5: ВВЕДЕНИЕ TO CSS
.
5.2 Обзор и история CSS
5.3 Пример настройки сайта
5.4 Начало стилизации
5.5 Селекторы CSSУрок 6: Стиль стиля
Темы
6.1 Называние объектов
6.2 Когда и почему9.326 Приоритетность 9.3260264 6.4 Как быть хорошим гражданином стиля
Урок 7: Значения CSS: цвет и размер
Темы
7.1 Цвет CSS
7.2 Введение в изменение размера
7.3 Пиксели (и их менее используемый родственник, точка)
7.4 Проценты
7.5 em
7.6 rem не только для мечтаний
7.7 vh, vw: Новые дети в блоке
7.8 Приятные шрифтыУрок 8: Блочная модель
Темы
8.1 Поля и 4 блока 902 отступы и границы
8. 3 Плавающие элементы
3 Плавающие элементы
8.4 Еще немного о стиле переполнения
8.5 Встроенный блок
8.6 Поля для ящиков
8.7 Набивка… не только для стульев
8.8 Веселье с границами9.1 Основы макета
9.2 Jekyll
9.3 Макеты, включения и страницы (о боже!)
9.4 Файл макета
9.5 Файл CSS и сброс
9.6 Включает введение: заголовок и заголовок
9.7 Расширенные селекторы
9.8 Позиционирование
9.9 Фиксированный заголовок
9.10 нижний колонтитул и включает в себяУрок 10: Шаблоны страниц и передняя мешка
111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 год 11: Урок 11: 11: . Специализированные макеты страниц с помощью Flexbox
Темы
10.1 Содержание шаблонов
10.2 Нет места, как Home
10.3. Больше продвинутых выборов
10.4 Другие страницы, другие папки
Темы
11.1 Содержимое заполняет контейнер
11. 2 Вертикальное центрирование flexbox
2 Вертикальное центрирование flexbox
11.3 Параметры стиля Flexbox и сокращение
11.4 Макет страницы с тремя столбцами
11,5 Галерея СтабУрок 12: Добавление блога
Темы
12.1 Добавление в блогах посты
12.2 Индекс блогов Индекс контент
12.3. Страница блогаУрок 13: Mobile Media Queries 9002
. с дизайном для мобильных устройств
13.2 Адаптация для мобильных устройств
13.3 Область просмотра для мобильных устройств
13.4 Выпадающее меню
13.5 Выпадающее меню для мобильных устройствУрок 14. Добавление дополнительных штрихов
Темы
14.1 Пользовательские шрифты
14.2 Favicons
14.3 Пользовательский заголовок и мета -описание
14.4 Заключение и дальнейшее чтениеМодуль 3: Пользовательские домены
Урок 15: Название нашего собственного
. 15.3 Пользовательские домены на страницах GitHubУрок 16.

8
8
 Вы хотите прокачать свои навыки в работе с векторной графикой и анимацией, что-то слышали про доступность, но не знаете, как сделать проекты удобными для людей с особенностями.
Вы хотите прокачать свои навыки в работе с векторной графикой и анимацией, что-то слышали про доступность, но не знаете, как сделать проекты удобными для людей с особенностями.
 Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.





 Нужно постоянно развиваться в профессии — общаться с тимлидами в вашей компании, посещать конференции, читать статьи на Хабре по своей теме и другие ресурсы.
Нужно постоянно развиваться в профессии — общаться с тимлидами в вашей компании, посещать конференции, читать статьи на Хабре по своей теме и другие ресурсы. Дропбокс
Дропбокс В Уроке 1 вы узнаете об основной структуре HTML-страницы. Вы создаете простой документ с элементами, необходимыми каждой HTML-странице, чтобы веб-браузер мог волшебным образом преобразовать ее из текстового документа с кучей странных символов в настоящую веб-страницу. Поскольку модуль 1 предполагает отсутствие опыта работы с HTML, вы начинаете с написания только абсолютного минимума содержимого, которое должно быть на любой HTML-странице, чтобы быть корректной. Это пока не будет выглядеть красиво, но это фундаментальные знания для всего, что вы строите в этом уроке. Вы также заведете очень полезную привычку отслеживать изменения кода с помощью системы контроля версий Git и отправлять эти изменения на GitHub для безопасного хранения. Вы даже делаете свою начальную веб-страницу общедоступной в Интернете с помощью GitHub Pages. Фактически, каждый урок во всем этом руководстве будет заканчиваться фиксацией ваших изменений и развертыванием сайта в реальном Интернете.
В Уроке 1 вы узнаете об основной структуре HTML-страницы. Вы создаете простой документ с элементами, необходимыми каждой HTML-странице, чтобы веб-браузер мог волшебным образом преобразовать ее из текстового документа с кучей странных символов в настоящую веб-страницу. Поскольку модуль 1 предполагает отсутствие опыта работы с HTML, вы начинаете с написания только абсолютного минимума содержимого, которое должно быть на любой HTML-странице, чтобы быть корректной. Это пока не будет выглядеть красиво, но это фундаментальные знания для всего, что вы строите в этом уроке. Вы также заведете очень полезную привычку отслеживать изменения кода с помощью системы контроля версий Git и отправлять эти изменения на GitHub для безопасного хранения. Вы даже делаете свою начальную веб-страницу общедоступной в Интернете с помощью GitHub Pages. Фактически, каждый урок во всем этом руководстве будет заканчиваться фиксацией ваших изменений и развертыванием сайта в реальном Интернете. Вы будете использовать свою индексную страницу, чтобы начать изучать различные теги HTML, которые содержат и изменяют текст. Вы начнете с изучения тегов HTML, содержащих текст, например заголовки или абзацы. Эти теги могут изменять внешний вид содержащегося в них текста, но их основная цель — определить общую структуру страницы. Позже в Модуле 2 вы будете размещать блоки внутри блоков, внутри блоков, а затем размещать их на странице всевозможными способами. Далее вы узнаете о HTML-тегах, которые изменяют текст, то есть в основном используются для изменения внешнего вида содержимого, которое они содержат. Например, вы узнаете о тегах, которые могут форматировать текст курсивом или полужирным, не затрагивая все вокруг. Вы завершите урок, научившись добавлять ссылки на другие страницы, ссылки на изображения и даже связанные изображения.
Вы будете использовать свою индексную страницу, чтобы начать изучать различные теги HTML, которые содержат и изменяют текст. Вы начнете с изучения тегов HTML, содержащих текст, например заголовки или абзацы. Эти теги могут изменять внешний вид содержащегося в них текста, но их основная цель — определить общую структуру страницы. Позже в Модуле 2 вы будете размещать блоки внутри блоков, внутри блоков, а затем размещать их на странице всевозможными способами. Далее вы узнаете о HTML-тегах, которые изменяют текст, то есть в основном используются для изменения внешнего вида содержимого, которое они содержат. Например, вы узнаете о тегах, которые могут форматировать текст курсивом или полужирным, не затрагивая все вокруг. Вы завершите урок, научившись добавлять ссылки на другие страницы, ссылки на изображения и даже связанные изображения. Первая новая страница, которую вы добавите, будет страницей с содержанием HTML-тегов. Это очень мета HTML-страница о HTML. Создание этой новой страницы дает вам возможность закрепить предыдущий материал, а также возможность получить опыт использования новых элементов HTML, которые не добавляют какого-либо особого внешнего вида. Например, таблицы и элементы div — это поля общего назначения, которые можно использовать для организации содержимого. Вы также заключаете текст в контейнеры общего назначения, называемые промежутками, которые позже позволят вам манипулировать определенными частями текста, не затрагивая содержимое вокруг промежутка. Вы также добавляете вторую новую страницу в виде беззаботного отчета о книге, чтобы дать вам место для дальнейшей практики организации контента. В процессе создания этой страницы вы также научитесь составлять маркированные и нумерованные списки и настраивать базовую навигацию по сайту, чтобы вы могли легко переключаться между всеми нашими страницами.
Первая новая страница, которую вы добавите, будет страницей с содержанием HTML-тегов. Это очень мета HTML-страница о HTML. Создание этой новой страницы дает вам возможность закрепить предыдущий материал, а также возможность получить опыт использования новых элементов HTML, которые не добавляют какого-либо особого внешнего вида. Например, таблицы и элементы div — это поля общего назначения, которые можно использовать для организации содержимого. Вы также заключаете текст в контейнеры общего назначения, называемые промежутками, которые позже позволят вам манипулировать определенными частями текста, не затрагивая содержимое вокруг промежутка. Вы также добавляете вторую новую страницу в виде беззаботного отчета о книге, чтобы дать вам место для дальнейшей практики организации контента. В процессе создания этой страницы вы также научитесь составлять маркированные и нумерованные списки и настраивать базовую навигацию по сайту, чтобы вы могли легко переключаться между всеми нашими страницами. К концу этого урока вы также начнете замечать некоторые ограничения, присущие нашему чисто ручному подходу к созданию веб-сайта, который включает в себя копирование и вставку таких элементов, как меню навигации, с одной страницы на другую. Модуль 2 охватывает решение этих ограничений.
К концу этого урока вы также начнете замечать некоторые ограничения, присущие нашему чисто ручному подходу к созданию веб-сайта, который включает в себя копирование и вставку таких элементов, как меню навигации, с одной страницы на другую. Модуль 2 охватывает решение этих ограничений. Вы также узнаете, как использовать поля и новую концепцию, называемую отступами, для создания элементарного макета страницы для вашего контента. Урок 4 завершается перемещением встроенных стилей во внутреннюю таблицу стилей на наших HTML-страницах. Затем мы перемещаем все эти стили со страниц в один внешний файл, на который мы можем ссылаться на каждой странице. В результате сложная в обслуживании HTML-страница с разбросанными повсюду стилями превращается в более чистый HTML-файл и отдельный файл стилей. Такие отдельные файлы являются наиболее распространенным способом организации каскадных таблиц стилей, которым посвящен модуль 2.
Вы также узнаете, как использовать поля и новую концепцию, называемую отступами, для создания элементарного макета страницы для вашего контента. Урок 4 завершается перемещением встроенных стилей во внутреннюю таблицу стилей на наших HTML-страницах. Затем мы перемещаем все эти стили со страниц в один внешний файл, на который мы можем ссылаться на каждой странице. В результате сложная в обслуживании HTML-страница с разбросанными повсюду стилями превращается в более чистый HTML-файл и отдельный файл стилей. Такие отдельные файлы являются наиболее распространенным способом организации каскадных таблиц стилей, которым посвящен модуль 2. Это будет главная страница нашего нового сайта. Вы исследуете, что означает «каскадная» часть каскадных таблиц стилей и как стили, которые вы применяете к одному элементу, распространяются на другие элементы внутри. Вы также узнаете о различных методах, которые можно использовать для идентификации отдельных элементов или групп элементов на странице с помощью имен классов и идентификаторов. В уроке 5 тема стилей рассматривается с несколько более тонкой точки зрения и дает более глубокое понимание того, как браузеры отображают стили на веб-страницах.
Это будет главная страница нашего нового сайта. Вы исследуете, что означает «каскадная» часть каскадных таблиц стилей и как стили, которые вы применяете к одному элементу, распространяются на другие элементы внутри. Вы также узнаете о различных методах, которые можно использовать для идентификации отдельных элементов или групп элементов на странице с помощью имен классов и идентификаторов. В уроке 5 тема стилей рассматривается с несколько более тонкой точки зрения и дает более глубокое понимание того, как браузеры отображают стили на веб-страницах.
 Этот урок даст вам инструменты, которые вам нужны, чтобы изучить различные способы стилизации элементов, изучить несколько методов размещения блоков рядом друг с другом и использовать свое новое понимание того, как браузер отображает элементы для создания основы. для макета, который в конечном итоге станет вашим полноценным веб-сайтом.
Этот урок даст вам инструменты, которые вам нужны, чтобы изучить различные способы стилизации элементов, изучить несколько методов размещения блоков рядом друг с другом и использовать свое новое понимание того, как браузер отображает элементы для создания основы. для макета, который в конечном итоге станет вашим полноценным веб-сайтом. В процессе реструктуризации вашего сайта вы также добавляете дополнительные стили, чтобы изучить более сложные аспекты CSS, а затем используете эти методы, чтобы помочь нам усовершенствовать наш дизайн, чтобы сделать его более подходящим для использования в качестве личного или делового веб-сайта. .
В процессе реструктуризации вашего сайта вы также добавляете дополнительные стили, чтобы изучить более сложные аспекты CSS, а затем используете эти методы, чтобы помочь нам усовершенствовать наш дизайн, чтобы сделать его более подходящим для использования в качестве личного или делового веб-сайта. . дополнительные страницы. Таким образом, вы можете включать повторяющийся контент без необходимости копировать и вставлять один и тот же код на каждую страницу. Вы используете шаблоны страниц Jekyll для выполнения этой удобной задачи. И попутно вы узнаете, как вставлять больше контента и шаблонов, стилизовать так называемый главный раздел главной страницы, изучать некоторые более сложные селекторы и добавлять страницы в дополнение к странице индекса, включая начало галереи изображений.
дополнительные страницы. Таким образом, вы можете включать повторяющийся контент без необходимости копировать и вставлять один и тот же код на каждую страницу. Вы используете шаблоны страниц Jekyll для выполнения этой удобной задачи. И попутно вы узнаете, как вставлять больше контента и шаблонов, стилизовать так называемый главный раздел главной страницы, изучать некоторые более сложные селекторы и добавлять страницы в дополнение к странице индекса, включая начало галереи изображений. .
. Это без излишеств, но это бесконечно настраиваемая система, которая позволяет вам создавать контент с помощью текстового редактора по вашему выбору. Это не оставляет вас на милость стороннего сервиса, который может закрыться в любой момент. А поместив проект под контроль версий с помощью Git, вы также получите полный архив истории сайта. О, и вишенка на торте: со страницами GitHub у вас есть бесплатный хостинг.
Это без излишеств, но это бесконечно настраиваемая система, которая позволяет вам создавать контент с помощью текстового редактора по вашему выбору. Это не оставляет вас на милость стороннего сервиса, который может закрыться в любой момент. А поместив проект под контроль версий с помощью Git, вы также получите полный архив истории сайта. О, и вишенка на торте: со страницами GitHub у вас есть бесплатный хостинг. В конце урока вы также убедитесь, что меню вашего сайта хорошо работает на мобильных устройствах. До сих пор меню выпадало только при наведении на него курсора мыши, а теперь вы собираетесь заставить его реагировать и на касания экрана. Самое приятное то, что вы собираетесь делать все это с помощью только HTML и CSS, вместо того, чтобы приглашать на вечеринку более сложные технологии, такие как JavaScript.
В конце урока вы также убедитесь, что меню вашего сайта хорошо работает на мобильных устройствах. До сих пор меню выпадало только при наведении на него курсора мыши, а теперь вы собираетесь заставить его реагировать и на касания экрана. Самое приятное то, что вы собираетесь делать все это с помощью только HTML и CSS, вместо того, чтобы приглашать на вечеринку более сложные технологии, такие как JavaScript.
 Темы включают: сертификацию ИТ, сетевую безопасность, технологии Cisco, программирование, веб-разработку. , мобильная разработка и многое другое. Узнайте больше об обучении Pearson Video на странице informit.com/video.
Темы включают: сертификацию ИТ, сетевую безопасность, технологии Cisco, программирование, веб-разработку. , мобильная разработка и многое другое. Узнайте больше об обучении Pearson Video на странице informit.com/video. 1 Стиль текста
1 Стиль текста  3 Плавающие элементы
3 Плавающие элементы  2 Вертикальное центрирование flexbox
2 Вертикальное центрирование flexbox