Профессия веб-программист включает в себя навыки из разных областей создания сайтов.
Настоящий профессионал всегда идет ОТ ПРОСТОГО К СЛОЖНОМУ. Не существует единого правильного стандарта, и каждый человек выбирает и адаптирует свой собственный подход в обучении программированию.

Однако есть набор практик-шагов, помогающих создать ПРОЧНЫЙ БАЗОВЫЙ ФУНДАМЕНТ, и помогает в подавляющем большинстве случаев.

Узнайте подробнее о серии курсов “6 шагов к профессии веб-программист”
1. HTML/CSS верстка
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
2. Верстка на HTML/CSS-фреймворке Bootstrap
Фреймворк — это по сути конструктор, с помощью которого, вы сможете создавать верстку любого веб-сайта в разы быстрее, чем в с помощью классического HTML/CSS. Навыки работы с Bootstrap — частое требование работодателей. Подробнее
3. Язык программирования PHP и база данных MySQL
Базовый фундамент для профессионального программиста. Понимание Объектно-Ориентированного Программирования. Построение архитектуры базы данных. Безопасность сайта. Подробнее
4. Терминал Linux /контроль версий кода GIT
Работа с терминалом Linux для настройки серверов ваших сайтов. Система контроля версий кода GIT для командной работы над проектами. Синхронизация кода вашего сайта с GIT-репозиторием.
5. Создание сайта на PHP-фреймворке CodeIgniter
Аккумулируете все полученные знания и сделаете код веб-сайта масштабируемым и понятным, используя архитектуру MVC (model — view — controller). MVC даёт дополнительную гибкость в терминах повторного использования кода и разделения дизайна и реализации.
6. Язык программирования Javascript и библиотека jQuery
Как сделать сайт более оживленным и быстрым. Интеграция кода JS для живости сайта. Работа с плагинами jQuery.
Ждать не нужно когда наберется группа или наступит дата начала курса — на beONmax.com вы приступаете к обучению сразу!
Научитесь верстать
Азы веб-разработчика начинаются с верстки, чтобы научиться верстать вам необходимо освоить HTML и CSS.

Что такое HTML
HTML — это стандартизированный язык разметки (от англ. HyperText Markup Language), применяется для создания веб-страниц. Он обрабатывается браузером и отображается в виде документа в привычной для человека форме на экране монитора. Большинство веб-страниц содержит описание разметки на языке HTML.
Другими словами в начале работы, используя язык HTML вы РАЗМЕЧАЕТЕ, ГДЕ будут размещены элементы: заголовок, картинки, меню, текст и т.д. Эту работу можно сравнить с созданием макета-чертежа, который понятен вашему компьютеру.

Проведем аналогию.
Если вам нужно создать плакат-визитку о себе НА ЛИСТЕ БУМАГИ, то сначала, вы представите — КАК это будет выглядеть в виде составляющих элементов:
- будет ли это только текст с заголовком
- или вы еще разместите свою фотографию
- или это будет только набор ваших фотографий
- или фотографий с надписями
- ваше фото будет в центре или в правом верхнем углу
- будет ли текст написан в 1, 2 или 3 колонки и т.д.
Для разметки бумаги вы используете — ручку, карандаш, для веб-версии вы используете язык разметки HTML.
Что такое CSS
CSS — каскадные таблицы стилей (от англ Cascading Style Sheets). Это язык описания внешнего вида документа, написанного с помощью HTML. CSS используется для задания шрифтов, цветов, отдельных блоков и т.д.
Когда вы разметили страницу — вам хочется УВИДЕТЬ в красках свой макет на экране монитора, именно здесь используется CSS. В ней уже собраны шрифты, цвета, отдельные блоки, которыми вы наполняете свою размеченную страницу. Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
 Продолжим наш пример-аналогию с плакатом-визиткой о себе.
Продолжим наш пример-аналогию с плакатом-визиткой о себе.
Наметив расположение элементов, вы переходите к ДЕТАЛЯМ: оформлением цветом, подбор шрифтов, рамочек, выбор фона и т.д.
Для работы на бумаге вы используете — цветные фломастеры, карандаши, мелки, краски, вырезанные картинки, готовые фотографии, для веб-версии вы используете каскадную таблицу стилей CSS.
Что же такое верстка?
Верстка сайта — это процесс создания визуальной части сайта, без функциональной составляющей сайта. Сверстанную страницу можно будет открыть в браузере, она будет выглядеть как сайт, но если вы нажмете например на кнопку, то ничего не произойдет.

Когда вы уверенно научитесь использовать этими базовыми инструментами, то легко сможете создавать простые веб-страницы, понимая как происходит размещение элементов, как можно их перемещать, изменять их внешний вид, используя язык HTML и каскадную таблицу стилей CSS.
Подведем итоги
Обладая знаниями по вёрстке и обязательно потренировавшись, создав несколько шаблонов сайтов на разные тематики, применив разные стили, цвета, размещение элементов, можно начать работать верстальщиком или создавать шаблоны сайтов на заказ (фриланс).
Для тех, кто уже сегодня задумывается о подработке или работе на себя — узнайте об особенности этого вида заработка:
Фрилансер — кто это и как им стать? Фриланс для программиста
Умный старт в удаленной работе. Обзор бирж фриланса
Пройти полный курс HTML/CSS и освоить базовый фундамент по верстке вы можете на нашем сайте он-лайн в удобном для себя графике.
Как достичь результатов при создании своей карьеры, где взять силы и как с наибольшей эффективностью использовать свое время, читайте здесь: Сила цели или как включить свои ресурсы?

Мир открывает двери перед тем, кто знает, куда идет.
Ральф Эмерсон
Включайтесь и открывайте свои возможности!
С верой в ваш потенциал, команда beONmax

От автора: HTML и CSS являются простейшими веб-технологиями, с помощью которых можно создать свой сайт. Давайте в этой статье подробнее рассмотрим, какие сайты можно сделать с их помощью.
Простой путь к созданию шаблона – плюсы и минусы
Чистая HTML верстка сайтов сильно отличается от того кода, который вы увидите, например, в php-шаблонах какой-нибудь CMS. Все потому, что страницы, созданные с помощью html, являются статическими. Что это означает? Опишу подробнее.
К примеру, у вас на сайте должно быть 50 страниц (вы так решили). 3 будут отличаться по дизайну (например, главная страница, страница контактов и записей). Остальные 47 это просто полезные статьи, которые вы решили опубликовать на своем ресурсе.
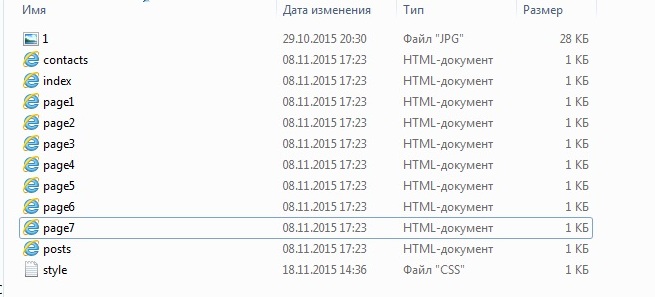
Если вы не хотите ставить свой сайт на CMS, то придется поначалу обходиться возможностями html. Это означает, что вам потребуется 50 html-документов, чтобы хранить всю информацию сайта. Удобно? Не совсем. А если вам придется делать какие-то правки в дизайн, то придется делать их на всех страницах.
Представьте, если бы такого подхода придерживались на крупных новостных сайтах, где каждый день могут добавляться сотни постов. Это были бы тысячи html-страниц. Управлять всем этим было бы практически невозможно.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис. 1. Так бы выглядела структура сайта, если бы он был на чистом HTML. Просто куча страниц.
Но все же верстка сайта с нуля в html имеет и свои, явные плюсы. Это невероятная скорость загрузки таких веб-страниц. Также сверстать шаблон проще, чем потом посадить его на CMS.
Вне зависимости от того, будете ли вы использовать CMS или нет, мы приходим к одному выводу. Без html и css нельзя представить себе веб-разработку. Это те основы, с которых необходимо начать. Без их хотя бы поверхностного изучения нет смысла изучать что-то другое. Потому что, “то другое” гораздо сложнее этих основ.
Что нужно уметь для верстки
Верстка сайта выполняется из psd в html. PSD – это специальный графический формат, с которым работают дизайнеры. Они те, кто начинают разработку сайта. Они рисуют его. Как правило, это происходит в программе Adobe Photoshop. Верстальщикам тоже нужно уметь работать с этой программой (или с его бесплатным аналогом — GIMP), но от них требуется намного меньше квалификации.
После того, как дизайнер нарисует окончательный макет сайта, за работу берется верстальщик. В чем его задача? Пока что работа дизайнера является лишь красивой картинкой. Ее нужно перевести на языки, понятные браузерам, чтобы они могли отобразить сайт также, как он выглядит на макете.
Такими языками как раз и являются html и css. С помощью первого задается базовая структура сайта, его отдельные элементы. Второй этап представляет собой работу с CSS. Верстка сайта невозможна без стилизации элементов, за что и отвечает этот язык.
Это можно сравнить с работой художника. Сначала он делает набросок карандашом, а уже потом разукрашивает все. PSD-макеты можно бесплатно скачать в интернете. Также вы можете попробовать верстать без него, просто на ходу придумывая структуру и оформление. Для тренировки и учебы так тоже годится, хотя едва ли на выходе вы получите что-то красивое.
Соответственно, можно определить обязательные навыки, которыми обязательно должен владеть верстальщик:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееБазовые умения работы с макетом (на уровне склейки, вырезания слоев)
Отличные знания html и css, желательно последних версий (или хотя бы умение посмотреть в справочнике, что какой тег означает).
Способность применять эти знания на практике, то есть при написании кода. Пример: не просто знать, что div – это блочный элемент, но и разбираться в его поведении при прописывании различных свойств.
Владение основными инструментами для проверки верстки и доведения ее до окончательного вида
Умение работать в программе, в которой выполняется работа (не в блокноте же писать, в самом деле).
Знание JavaScript, чтобы реализовать также поведение веб-страниц (это мы не будем пока рассматривать).
Итак, вот это основные навыки, которыми должен владеть человек, желающий самостоятельно сделать html-верстку макета сайта.
Если вы не собираетесь работать верстальщиком, а вам просто нужно попробовать сделать свой первый шаблон, то уже через неделю изучения можно пробовать свои силы. Очень хороший справочник можно найти на htmlbook.ru. Можете обращаться к нему время от времени.
Но справочник дает вам информацию, а вам нужно понимание того, как верстать. А здесь уже вам поможет премиум-раздел нашего сайта. Там очень много информации именно для начинающих, так что даже если от слова html вам становится плохо, вы все равно сможете без проблем обучиться основам верстки. Самое главное, вы получите свою первую практику, сверстав макет по видеоурокам.
Намного проще что-то изучать, когда уже сделан первый шаг. После того, как вы получите основные знания, наверняка захотите узнать еще больше. Например, здесь вы сможете изучить различные техники верстки, что позволит вам верстать разными способами.
Готовые шаблоны в интернете
В конце концов, сегодня можно найти много готовых шаблонов, которые бесплатно выложены в сети. Вбив в поисковик что-то в духе “шаблоны html” я сразу нашел как минимум 3 сайта, на которых были сотни готовых работ. Можно использовать их как есть, а можно переделать на свой лад. Это полностью готовая верстка сайта на html и css.

Рис. 2. Готовые шаблоны html
Главное сообщение, которое я хотел передать в этой статье, заключается в следующем: если вы хотите изучать веб-технологии, то начинать нужно именно с html и css. А чтобы достичь результата как можно быстрее, учитесь только там, где преподают качественно. Человек, который берет знания с хорошего источника, может достичь результата намного быстрее того, кто берет из плохого.
Подписывайтесь на наш блог – берите знания из хорошего источника!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьВёрстка сайтов | htmlbook.ru
HTML изначально задумывался как язык, которому не нужны средства оформления, такие как цвет, размер, рамки или что-то подобное. Разработанный в Европейском институте физики частиц (CERN), HTML был игрушкой ученых, их, прежде всего, интересовала логика информации, а не её визуальное представление. Тогда ещё не существовало понятия веб-дизайна и вёрстки как таковой, все сайты по своему оформлению были практически однотипными, в стиле, называемом сейчас «академический дизайн». Пример до сих пор можно посмотреть на lib.ru.
Однако пользователи преимущественно думали иначе и, глядя на красивую картинку, отдавали предпочтение именно ей. Разработчики браузера Netscape прекрасно понимали это и вводили в HTML новые теги, улучшающие внешний вид документа. Эти теги не были стандартизированы и работали только в Netscape, что в эпоху повального засилья этого браузера, не имело значения. Доля Netscape составляла более 90% от всех существующих браузеров.
Влияние Netscape оказалось губительным для академического дизайна, фактически похоронив его и оказалось благотворным для становления веб-дизайна. Разработчики сайтов поняли, что дизайн это не просто разноцветный текст и вставленные наобум картинки. Это возможность красочно и эффектно подать материал, придать определённое настроение сайту, заинтересовать посетителя и задержать его на ресурсе. Дизайн стал непосредственным этапом разработки сайта, за которым последовала и вёрстка. Нарисованные в Фотошопе макеты следовало превратить из одной картинки в набор изображений, стилевых и HTML-файлов, способных быстро загружаться по сети, сохраняя при этом особенности дизайна.
Век Netscape продолжался до тех пор, пока часть рынка браузеров не захватила Microsoft со своим браузером Internet Explorer, что в итоге принесло только головную боль разработчикам сайтов. Разные подходы Netscape и Internet Explorer к отображению сайта, противоречивая поддержка стилей и тегов, большое количество мелких ошибок привело к тому, что сайт приходилось тестировать и отлаживать долгое время.
Устаревшие версии браузеров не в полной мере поддерживали CSS (Cascading Style Sheets, каскадные таблицы стилей), поэтому код представлял собой окрошку из HTML и CSS. Это привело к тому, что для макетов стали применяться таблицы с невидимой границей, на долгое время ставшими стандартом де-факто.
Следующим этапом развития разработки сайтов стало рождение спецификации, которая была названа Cascading Style Sheets Level 2, сокращенно CSS2. Следом появилось обновление Cascading Style Sheets Level 2 Revision 1 (CSS 2.1), которое используется по сей день. Выпуск новых версий браузеров, поддерживающих, пусть и не в полной мере, эту спецификацию, серьёзно облегчил работу над сайтами. В итоге, начал происходить постепенный переход от табличной вёрстки к блочной или, как она ещё называется, вёрстке слоями, в которой расположение элементов на странице и их вид задаётся через стили.
В настоящее время уже можно заявить, что табличная вёрстка в большинстве своём является архаизмом. Тем не менее, существует ещё множество сайтов вроде yandex.ru, artlebedev.ru и других, свёрстанных именно при содействии таблиц. Такой консерватизм связан со следующими обстоятельствами.
- Вёрстка слоями сложнее, чем таблицами, поскольку требует от разработчика глубоких знаний спецификации CSS.
- Браузеры содержат разные ошибки при интерпретации стилевых свойств, поэтому следует знать особенности поведения основных браузеров, их ошибки и уметь обходить их.
- Практически каждую задачу можно решить несколькими способами, от разработчика требуется выбрать оптимальный, т.е. наименее затратный по времени и усилиям. Для оценки оптимальности необходим практический опыт, чтобы иметь в запасе разные методы, применяемые в конкретных ситуациях.
Таким образом, вёрстка в простом понимании это процесс превращения работы дизайнера в веб-страницу, отображаемую в браузере. Но один и тот же результат можно получить разными методами и уже от верстальщика зависит, какой из них предпочесть. От такого выбора зависит результат работы сайта, быстрота его отображения, доступность для разных устройств и браузеров.
Помните, что вёрстка это практическая дисциплина и только самостоятельно решая разные задачи и работая над проектами, вы сможете освоить это искусство.
Блочная верстка сайта — урок с примером
Раньше на просторах Интернета был широко распространён табличный тип вёрстки, которому посвящена отдельная статья. Однако со временем этот подход к созданию структуры сайта устарел, и на смену ему пришла блочная вёрстка.
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Суть блочной вёрстки
В графическом редакторе создаётся макет сайта: размечается, где какая область страницы (шапка, низ, боковая панель, основной контент) будет находиться и сколько места занимать, готовятся картинки, фоны.
Каждая часть страницы помещается в свой блок <div>: верх сайта — в первый, меню — во второй, контент — в третий и т. д. Каждый блок наполняется содержимым средствами HTML, а также позиционируется и оформляется с помощью CSS-разметки.
Конечный HTML-документ представляет собой набор блоков <div> с контентом внутри. Оформление зачастую находится в отдельном CSS-файле, подключенном к странице тегом
Принципы блочной вёрстки
Первый — конечно же, повсеместное использование тега <div>, который можно назвать базовым элементом блочной структуры, но об этом было сказано уже достаточно много.
Второе правило — принцип разделения кода, согласно которому содержимое от оформления нужно отделять. Говоря проще и ближе к нашему случаю: HTML — отдельно, CSS — отдельно (желательно в разные файлы). Такой подход делает структуру понятней. Программисту не нужно открывать CSS, дизайнеру — HTML. Все смотрят свой код и не мешают друг другу. Идеально.
Третий принцип — таблицы нужно использовать не везде, а по необходимости, при этом полностью отказываться от них так же странно, как и применять не к месту.
Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
<!DOCTYPE html>
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<div>
<h3>header (шапка сайта)</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Левая панель</h3>
</div>
<div>
<h3>Основной контент страницы</h3>
</div>
<div>
</div>
<div>
<h3>footer (низ сайта)</h3>
</div>
</div>
</body>
</html>Разберём некоторые моменты.
<div> — это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри <table>. Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока <div>. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
body {
background: #FFF;
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
}
#header {
background: #F5DEB3;
width: 100%;
height: 55px;
}
#container {
background: #FFD700;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navigation {
background: #FE9798;
width: 100%;
height: 25px;
}
#sidebar {
background: #40E0D0;
float: left;
width: 20%;
height: 280px;
}
#content {
background: #DCDCDC;
float: right;
width: 80%;
height: 280px;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
}С помощью стилей мы последовательно оформляем содержимое тега <body> и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Полезные ссылки:
Уровень для начинающих рассчитан на тех, кто совершенно не знает, что такое верстка сайта. Если вы хотя бы в общих чертах понимаете, что такое HTML, CSS и Javascript, то можете уже сейчас переходить на Уровень ПРОФЕССИОНАЛ. Если же для вас верстка сайтов это что-то совсем не знакомое, то прочитайте эти 3 коротких и простых урока из Уровня для начинающих.
Это урок 1-ый. Итак, что же такое верстка сайтов.
На примере автомобиля
Сравню создание сайта с созданием автомобиля.
При создании нового автомобиля сперва рисуется его дизайн. Это просто картинка. Так же и в сайтостроении сперва рисуется дизайн будущего сайта.
Затем на автомобильном заводе собирается кузов и интерьер для автомобиля.
Потом устанавливается двигатель.
Вот этап сборки кузова и интерьера можно сравнить с версткой сайта. На данной стадии автомобиль уже можно потрогать, открыть двери, сесть в салон. Единственное, автомобиль еще не ездит.
Так же и с сайтом — после верстки его уже можно посмотреть в интернет-браузере, что-то понажимать. Но это еще не полноценный сайт. Чтобы он стал полностью рабочим, с ним еще должен поработать программист.
То есть верстку сайта можно сравнить с автомобилем без двигателя.
Для примера зайдите на сайт imdiz.ru/store/. Это верстка главной страницы интернет-магазина. Вы можете там поводить курсором мыши, что-то пооткрывать, ссылки меняют цвет при наведении. Но вы не сможете перейти на другие страницы сайта, их просто нет.
Всё, что вы видите на любом сайте делается на стадии верстки. То, какого размера шрифт, где находятся картинки, какого они размера, какие используются цвета на сайте, эффекты при наведении курсора мыши, в каком порядке всё расположено на сайте. Это всё делается с помощью верстки.
На примере интернет-магазина
У каждого сайта интернет-магазина есть страницы товаров. Например вот 2 страницы товаров одного интернет-магазина:


Вы наверно уже заметили, что они однотипные — на обеих страницах в одном и том же месте находятся картинки товаров, названия товаров, цена, кнопки и другое. В интернет-магазине может быть хоть 1000 товаров, хоть 2000 товаров, но страницы товаров однотипные.
Как я уже написал, в интернет-магазине может быть и 1000 товаров, но страница товара верстается только одна. Дальше уже программист делает так, что администратор интернет-магазина сможет добавлять множество разных товаров. А верстается как бы один шаблон для всех страниц товаров. Здесь, на стадии верстки нужно просто задать, где что будет находиться (где картинка, где заголовок, где кнопка), и какие будут размеры шрифтов, какие будут цвета, например, цвет кнопки на всех страницах оранжевый.
Вот такая простая страница товара. Здесь вверху название товара, слева изображение товара, рядом цена, кнопка «купить». И у каждого интернет-магазина все страницы товара однотипные. В интернет-магазине может быть 1000 товаров, но при этом на странице что для первого товара, что для 900-го изображение будет в том же месте страницы, название товара будет
О верстке и интернет-браузерах
Ваш интернет-браузер (Google Chrome, Yandex Browser или другой) — это программа, которая умеет правильно обрабатывать файлы с расширением .html. Точно так же вы открываете документы с расширением .doc или .docx через Microsoft Word. Если вы откроете .doc в обычном блокноте, то скорее всего увидите какие-то иероглифы. То есть, для того, чтобы открывать документы .doc вам нужен Word. А интернет-браузеры нужны для того, чтобы правильно открывать файлы .html.
Вот что такое интернет-браузер. Когда вы открываете в интернете какой-то сайт, то браузер получает файл .html и обрабатывает его. В итоге вы видите сайт.
Еще момент
Верстка делается по дизайну сайта. То есть верстка и дизайн сайт — это не одно и то же, а совершенно разные вещи.
В создании сайтов есть 3 основные стадии: создание дизайна, верстка и программирование.
Дизайн — это просто картинки будущих страниц сайта. Опять же не всех страниц, если вспомнить интернет-магазин, в котором может быть 1000 товаров. Для каждой типовой страницы 1 картинка дизайна (например, 1 картинка дизайна для страницы товара). Дизайн — это обычные картинки, их можно открыть и в браузере, но они всё-равно останутся обычными картинками, ничего нажать на них нельзя.
Дизайн делается, потому что в нем быстрее и проще что-то менять, например, цвета или размеры шрифтов, если они не нравятся заказчику.
Когда готов дизайн, можно делать верстку. Верстка делается по этому дизайну. Верстаются все типовые страницы.
После верстки начинает работать программист, и после его работы сайт становится готовым.
Узнайте о верстке сайтов более подробно в следующих уроках!
Адаптивная вёрстка — Блог HTML Academy
В чём разница между резиновой, адаптивной и отзывчивой вёрсткой? — спрашивают наши зрители Екатерина и Константин — как правильно их применять? Давайте разберёмся в отличиях подходов и попробуем сформулировать один общий вместо трёх.
Когда мобильного веба не было даже в самых смелых фантазиях, весь интернет был на десктопных компьютерах с небольшими экранами. Оптимизирован для разрешения 1024 на 768 и браузера Internet Explorer 5! — гордо писали тогда на сайтах. Но прошло время, экраны подросли и пришлось к этому как-то подстраиваться. Сначала это были просто резиновые таблицы: колонки по 25%, содержимое 50%, а в отдельной строке colspan=3 и распорка для минимальной ширины. Надеюсь, вы не поняли о чём я сечас говорил.
Резиновая вёрстка — это когда вы задаёте всему макету и отдельным его частям не фиксированную ширину, а эластичную — в процентах. За исключением минимальной и максимальной ширины. Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое. Фикс или резина? — спрашивали верстальщики 2000-х про макет и втайне надеялись на второе, поинтереснее. Сейчас сложно представить, но когда-то это было прорывной идеей, которая усложнила вёрстку, но сделала первый шаг в правильном пути.
Таблицы для раскладки ушли, а резиновая вёрстка осталась. Если у вас эластичные флоаты, флексы… да хоть гриды! — это всё равно резиновая вёрстка. Но если ширина внешнего контейнера зафиксирована — это уже фикс, сколько бы ни было резины внутри. Чуть более универсальный фикс, но всё равно. В общем, главное чтобы сайт двигался так или иначе вместе с окном, а не торчал кирпичом где-то в центре или с краю.
Когда расширился круг устройств с интернетом и появились первые мобильные браузеры — встала задача как-то подстраиваться под них. Простая резина здесь уже не справлялась — нужно было переписывать стили. Одной из первых, в 2006 году появилась техника адаптивной раскладки Марка ван ден Доббельстина. В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
Когда в начале десятых годов появилось для чего адаптировать и чем адаптировать — мобильные браузеры и медиавыражения — вышли книги, давшие названия подходам: «Адаптивный веб-дизайн» Аарона Густавсона и «Отзывчивый веб-дизайн» Итана Маркота. Подходы Аарона и Итана продолжали идеи Марка, но с более современными технологиями и несколько отличались направлением мысли.
«Адаптивный веб-дизайн» Аарона предлагал гибко адаптировать сайты к возможностям устройств и браузеров. Важной частью этой философии был ненавязчивый JavaScript с прогрессивным улучшением — и всё это поверх семантической разметки. Хотя Аарон писал не совсем об этом, сегодня принято считать, что главное в адаптивной вёрстке — привязка к конкретным разрешениям и устройствам. Стили переключаются от одного брейкпоинта к другому, то есть у вас есть фиксированные макеты для iPad и iPhone, а то, что между ними вас не волнует.
«Отзывчивый веб-дизайн» Итана ставил во главу три вещи: резиновый макет, гибкие картинки и медиавыражения. Все размеры и отступы Итан предлагал указывать в процентах с сумасшедшими дробями для точности. Отличительной чертой подхода стало плавное изменение сайта, с ориентацией не на конкретные устройства, а на содержимое. То есть ваш резиновый макет хорошо выглядит не только на iPhone и iPad, но и в любой точке между ними.
Чуть позже Итан сформулировал ещё один важный принцип в книге «Сначала мобильные». Если до тех пор отправной точкой для адаптации вёрстки служила десктопная версия, то он предложил перевернуть схему и начинать с мобильной версии, а потом её улучшать. Почему так? Потому, что усложнять простое проще, чем упрощать сложное. Вдуматесь! А ещё потому, что нет соблазна просто спрятать сложно адаптируемое и обделить мобильных пользователей.
Ну как, стало понятно? Вот адаптивная, вот отзывчивая… М-м, нет, не очень. Из-за путаницы между техникой адаптивной раскладки и философией адаптивного веб-дизайна, из-за того, что все эти подходы прекрасно сочетаются и уже не проследить чёткую границу между ними — из-за всего этого, я плюнул на терминологическую чистоту и стал называть всё это адаптивным дизайном или адаптивной вёрсткой. Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Да и принцип дискретной адаптации от размеров устройств и без резины имел смысл лет 10 назад. При сегодняшнем разнообразии устройств полагаться на конкретные размеры и жёстко переключаться между ними — значит однажды очень больно промахнуться. Притом, никто вам не мешает при полностью резиновой вёрстке дописывать адаптацию под нужные разрешения.
Ну и как теперь верстать? Просто! Сначала делаете мобильный резиновый макет, который хорошо вписывается в небольшие устройства. А когда размеры экрана или окна начинают расти — начинаете использовать появившееся пространство для улучшения интерфейса. Появляется боковая колонка, вторая, растут размеры картинок и подгружаются новые разрешения и так далее. То есть медиавыражения меняют стили не когда вы дошли до экрана самого модного телефона, а когда это нужно для содержимого сайта и удобства пользователя. Мы именно так и учим делать на интенсиве по продвинутой вёрстке.
Чтобы сделать хороший адаптивный сайт, нужно понимать много нюансов: вьюпорт, медиавыражения, адаптивные картинки и другое. Сегодня мы сделали первый шаг и разобрались с подходами: он оказывается всего один. Про остальное ещё поговорим!
Верстка сайта и ее виды
 Вёрстка веб-страниц— это создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств.
Вёрстка веб-страниц— это создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств.
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа. Все подходы к верстке имеют как преимущества, так и недостатки. Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта.
В данной статье вы узнаете о видах вёрстки. Вот они: Блочный метод; Табличная вёрстка; Слоевой метод.
И так, еще раз ответим на вопрос: » Что такое вёрстка?«. Это созданный из первоначально нарисованного макета внешний вид сайта. Каким будет макет, таким внешний вид и получится, это очень важно понять.
Блочный метод
Начнём с блочного метода. Это объединение нескольких элементов в блоки. Блоки самостоятельные и не зависящие друг от друга. Это однозначно плюс, к тому же это можно перетащить, поменять местами или же спрятать, не боясь перезагрузки.
Табличная вёрстка
Табличный способ вёрстки – это придания своему сайту очень красивого вида и уравнивание его элементов. Это плюсы. Долгая загрузка веб-страниц, невозможность использования для новичков – это минусы. Это следует знать, прежде чем использовать данный способ.
Слоевой метод
Слоевой способ вёрстки куда проще – простое накладывание слоёв. Используется всего лишь один тег — layer, но воспользоваться им вы можете лишь на свой страх и риск, так как он ещё незакончен. И это большой минус.
Семантическая вёрстка
Пора познакомить вас с ещё одним способом вёрстки, который превосходит другие. За счёт чего? За счёт грамотного использования каждого тега по его прямому назначению. Тег, который отображает таблицу, не будет позиционировать, как это происходит в табличной вёрстке. Это означает только одно — семантическая вёрсткаявляется наилучшим выбором, но желательно иметь большой опыт и обязательно знать все значения каждого тега.
Что такое вёрстка?Это изначальный макет и созданный по нему внешний вид сайта. Это не создание непосредственно сайта. Так что новичок не осилит данный процесс, необходимо знать все языки программирования.
Валидность сайта должна быть очень высокой, тогда процесс вёрстки прошёл успешно. Становится понятным, что она зависит от опыта верстальщика, и чем она выше, тем успешнее будет ваш сайт. Поэтому, если вы не очень понимаете эту профессию, проще найти грамотного верстальщика, его опыт можно определить по отзывам его клиентов.
Вот, и всё. Если вы хотели становиться верстальщиком, то сможете ещё раз всё хорошо обдумать, если вы не слышали о такой профессии, то подумаете сейчас. Но стоит сказать, что верстальщики встречаются как на биржах фриланса, так и у инфобизнесменов в штате. Возможно и такое, что крупный владелец сайта обладает этими навыками, хотя его тематика должна быть близка к программированию, так как в ином случае нет никакого смысла тратить время на освоение столь сложного навыка.
HTML-макетов
Продвинутые макеты сайта могут быть достигнуты с использованием комбинации HTML и CSS. Вот обзор.
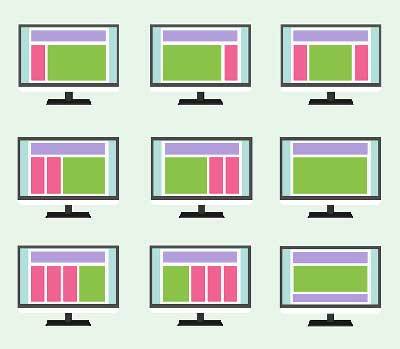
Большинство современных веб-сайтов и блогов состоят из заголовка, нижнего колонтитула, навигационной панели, возможно, другой боковой панели, и давайте не будем забывать об основной области содержимого. Как то так:
Пример наиболее распространенных разделов макета сайта. HTML имеет ряд элементов, которые можно использовать для определения каждой из этих областей.К ним относятся основной , заголовок , нижний колонтитул , nav , в сторону и статьи элементов. Кроме того, элемент div является общим элементом уровня блока, который можно использовать для группировки элементов HTML.
Таким образом, приведенный выше макет можно разметить следующим образом:
<Заголовок> заголовок <Статья> Статья <Нав> Nav
Но эти элементы просто обеспечивают структуру документа.Они не имеют дело с презентацией. Итак, мы закончим с этим:
