Вёрстка | WebReference
Использование псевдоэлементов ::after и ::before является одним из самых популярных приёмов при вёрстке фрагментов веб-страниц и их стилизации. С их помощью можно выводить произвольный текст, добавлять тени, треугольники, линии и др.
Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. Это меню, навигация, элементы форм, заголовки и колонки. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для вёрстки является Bootstrap.
Font Awesome — это шрифт с иконками, которые могут добавляться к любым элементам веб-страницы, чтобы повысить их наглядность и улучшить дизайн. Разработчик Дэйв Ганди собрал впечатляющую коллекцию из несколько сотен иконок подходящих под любые задачи.
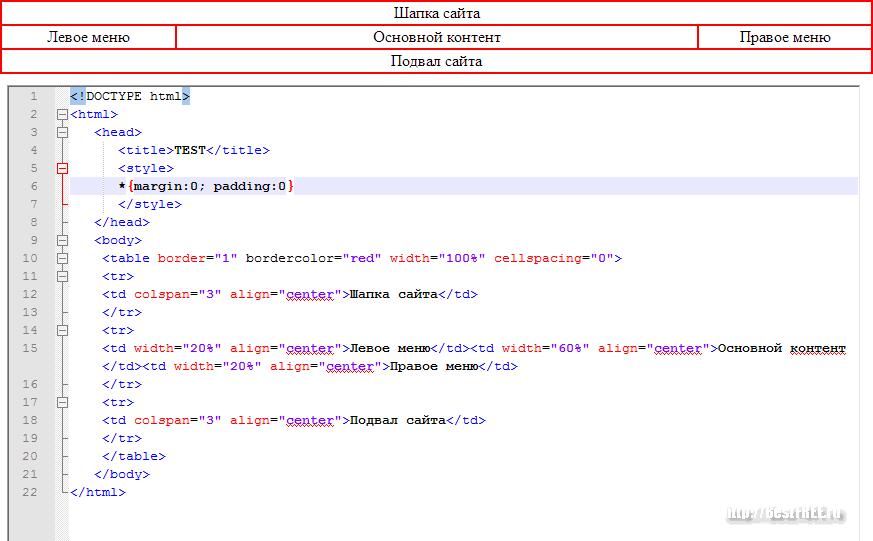
HTML (HyperText Markup Language, язык разметки гипертекста) — это прежде всего система вёрстки, которая определяет, как и какие элементы должны располагаться на веб-странице.
Less — это препроцессор CSS, позволяющий использовать переменные, функции, циклы и другие технологии для упрощения работы со стилями. Препроцессор в данном случае означает, что мы имеем дело с динамическим языком стилей, который преобразуется в CSS.
В CSS нет переменных, нет функций, нет повторяющихся фрагментов кода, в общем, нет ничего, что характерно для любого языка программирования и облегчения работы. На помощь приходят препроцессоры CSS, одним из них как раз и является Sass (Syntactically Awesome Stylesheets). Sass это особый метаязык, похожий на CSS, который поддерживает множество возможностей необходимых для работы со стилями.
Вёрстка с помощью flexbox, официально называемая CSS Flexible Box Layout Module, представляет собой новый модуль компоновки в CSS3, предназначенный для улучшения выравнивания, направления и порядка элементов в контей
Это книга о создании сайтов на HTML5 и CSS для самых новичков. Цель этой книги — рассказать об искусстве создания сайтов простым языком, полным практических аналогий. После прочтения свыше 100 печатных страниц вы освоите основные понятия и методы веб-разработки и будете в состоянии сделать свой первый сайт!
После прочтения свыше 100 печатных страниц вы освоите основные понятия и методы веб-разработки и будете в состоянии сделать свой первый сайт!
CSS запутан. Мы все любим его, но он запутанный. Я сравниваю его с английским языком: есть куча правил и вы можете узнать их. Но иногда гораздо лучше просто попробовать всякую гадость и увидеть, что работает, а что нет. Магия — это упорядочивание того, что я узнал из этого сумасшедшего процесса.
Погружение в HTML5 основано на фишках, вручную отобранных из спецификации HTML5 и других замечательных стандартов.
Продвинутые уроки по HTML и CSS — это более глубокий взгляд на фронтенд-разработку, уроки, которые расширяют знания, полученные в руководстве для начинающих.
Псевдокласс :checked определяет, помечен флажок (<input type=»checkbox»>), переключатель (<input type=»radio»>) или пункт списка (<option>), соответствен
Псевдокласс :focus определяет стиль элемента, когда он получает фокус, иными словами, становится активным для взаимодействия. К примеру, при получении фокуса в текстовом поле можно набирать текст, на мобильных устройствах включается экранная клавиатура.
К примеру, при получении фокуса в текстовом поле можно набирать текст, на мобильных устройствах включается экранная клавиатура.
Псевдокласс :hover определяет стиль элемента при наведении на него курсора мыши. Это один из самых самых популярных псевдоклассов, поскольку простыми методами позволяет создать разные эффекты и привлечь внимание к элементам интерфейса.
Bootstrap 4 капитально переработал Bootstrap 3 и многое поменял в его функционировании. Множество изменений было внесено в компоненты, таких как таблицы, формы, сетки, выпадающие списки, панели навигации и многое другое.
Флексбоксы (Flexbox, от flexible box — гибкие блоки) дают веб-разработчикам контроль над расположением элементов, их выравниванием и размерами внутри контейнера.
Стилевое свойство clip-path — это способ отказаться от однообразных прямоугольных макетов, традиционно ассоциируемых с плоским, адаптивным дизайном.
Структурные псевдоклассы позволяют выбрать элементы, основываясь на их положении в дереве документа и отношении к другим элементам. К примеру, :first-child выбирает первый элемент в группе братских элементов, т. е., имеющих одного родителя.
К примеру, :first-child выбирает первый элемент в группе братских элементов, т. е., имеющих одного родителя.
«Уроки по HTML и CSS» являются простым и полным руководством, целью которого служит помощь начинающим при обучении HTML и CSS. Излагая основы, это руководство проходит через все основные этапы проектирования и разработки.
Онлайн-курс «HTML и CSS. Адаптивная вёрстка и автоматизация» — HTML Academy
Онлайн-курс «HTML и CSS. Адаптивная вёрстка и автоматизация» — HTML Academy21 ноября 2022 — 30 января 2023
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени.
Запишитесь на консультацию
Оставьте свои контакты, мы свяжемся с вами и ответим на все вопросы.
Телефон *
Эл. почта *
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
*Обязательное поле
Записаться на консультацию
Почему курс профессиональный
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
Чтобы добиться такого качества обучения, мы используем профессиональную триаду «критерии-проекты-наставники»:
НаставникиПроверкой ваших проектов на соответствие критериям качества занимаются наставники, которые являются профессиональными разработчиками.
Критерии качестваПрофессиональные критерии качества мы разрабатываем совместно с компаниями и профессиональным сообществом.
Настоящие проектыВ течение обучения вы выполняете настоящие проекты.
Настоящие проекты
В течение обучения вы выполняете настоящие проекты.
В чём отличие от тренажёров?
Как раз в этой триаде. На тренажёрах вы изучаете базовые конструкции языков, а на профессиональном курсе вы осваиваете приёмы и методики решения профессиональных задач.
Как проходит
обучение на курсе
- Неделя 1
- Неделя 9
Профессиональный рост
Что вас ждёт на обучении
Лайвы
Прямые эфиры, на которых преподаватели разбирают сложные моменты из теории и практики. Проходят с 19 до 21 по Москве, запись доступна на следующий день.
Практика
После лекции вы выполняете домашнее задание, в котором работаете над своим проектом и закрепляете учебный материал.
Ревью кода
Наставник будет проверять качество выполнения заданий и делиться опытом, как можно сделать лучше.
Подходит ли вам этот курс
Обучение рассчитано на выпускников курса «HTML и CSS. Профессиональная вёрстка сайтов» или для верстальщиков, желающих поднять свои навыки.

Объём заданий подобран так, чтобы даже занятые и работающие люди успевали выполнять их в срок, работая в комфортном режиме.
Вы сами регулируете нагрузку в зависимости от тарифа. На стандартном тарифе понадобится 15-20 часов в неделю, на расширенном — 8 часов в неделю.
Сроки итоговой защиты позволяют детально проработать обратную связь от проверяющего наставника и получить отлично выполненный личный проект.
Учим делать правильно
Актуальные стандарты качества: не нужно переучиваться после курса.
Понимание полного цикла работы верстальщика.
Фундаментальные и структурированные знания необходимых технологий.
Опыт работы с дедлайнами и планирования работы.
Ориентировочная зарплата выпускника
После успешного завершения курса можно начать карьеру фронтенд-разработчика, а также продолжить обучение на других наших курсах.
Младший верстальщик
Зарплата: 70 000 ₽
HTML и CSS.
Профессиональная вёрстка сайтов
Фронтенд-разработчик
Зарплата: 150 000 ₽
HTML и CSS.Адаптивная вёрстка и автоматизацияJavaScript.
Профессиональная разработка веб-интерфейсов
React-разработчик
Зарплата: 150 000 ₽
JavaScript.Архитектура клиентских приложенийReact.
Разработка сложных клиентских приложений
* Информация о медианных зарплатах получена на основе исследования компании «Хабр Карьера» в первом полугодии 2022 года.
Записаться на курс
До старта курса — 1 неделя.
Наставники — это опытные профессионалы, работающие в индустрии
Мы убеждены, что обратную связь ученику должен давать опытный специалист, который прямо сейчас работает на рынке, решает современные задачи, использует актуальные подходы и инструменты.
Чтобы отбирать таких специалистов, мы построили уникальную систему привлечения и фильтрации.
Вместе с наставником вы будете разрабатывать проект в экосистеме, привычной профессионалам. Рабочий процесс мало отличается от реальной разработки в больших компаниях.
Рабочий процесс мало отличается от реальной разработки в больших компаниях.
Процесс отбора наставника
- Формальные требования
Проверяем, кем и где кандидат в наставники работал, какой у него опыт, а также смотрим на его код.
- Собеседование
Проводим часовое собеседование, на котором проверяем знание предметной области, а также умение понятно объяснять и другие человеческие качества.
- Регулярная обратная связь
Прошедших собеседование кандидатов допускаем до учеников. На этом путь наставника только начинается. После каждого курса мы собираем обратную связь, которая помогает наставникам совершенствоваться.
Процесс работы с наставником
Во время курса вас будет сопровождать наставник. Он будет делать ревью кода, проверять практические задания, отвечать на вопросы и делиться секретами мастерства.
Что входит в программу курса
Во время курса вы будете работать как профессиональные верстальщики: создадите разметку по методологии БЭМ, будете писать CSS-код на препроцессорах, сделаете адаптивную сетку, поработаете с адаптивной и ретиновой графикой и подготовите автоматизацию сборки проекта для публикации. На каждом этапе вашу работу будет проверять и комментировать наставник.
На каждом этапе вашу работу будет проверять и комментировать наставник.
Учебные проекты
Во время курса вы будете работать над специально разработанными проектами: «Седона», «Кэт энерджи», «Мишка». Посмотрите короткие видеоразборы и выберите тот, который вам больше нравится.
В течение курса вы успеете разработать и защитить от одного до трёх проектов в зависимости от тарифа.
Отзывы компаний
Мы давно зарекомендовали себя в профессиональном сообществе. Нас и наших выпускников знают не только разработчики, но и крупные компании. Вот несколько отзывов от компаний о наших курсах и выпускниках.
В Авито нет верстальщиков, только фронтенд-разработчики разных уровней. Чтобы попасть к нам на работу младшим разработчиком, человек должен обладать определёнными навыками. Это уверенное владение базовыми технологиями: HTML, CSS и JavaScript, понимание того, как работает браузер, знание, как делать проекты кроссбраузерными, как работает API, DOM и другие важные основы. Кроме этого мы ценим ответственность, умение играть в команде, желание развиваться и инициативность.
Кроме этого мы ценим ответственность, умение играть в команде, желание развиваться и инициативность.
Мне, как наставнику на курсах и бывшей студентке, известны стандарты качества Академии и то, как строится работа. Всё максимально приближено к реальным условиям — используется система контроля версий Git, есть разбивка проекта на этапы (своеобразные итерации), обязательное ревью кода наставниками и неумолимый дедлайн. Большое внимание уделяется доступности интерфейсов, а это полезно для всей отрасли.
В целом программа обучения в Академии построена грамотно для старта. Она помогает подготовить универсального бойца, который сможет качественно заниматься разработкой и в студии, и в крупной продуктовой компании. Если человек защитился на 100%, то это показатель, что у него всё в порядке с обучаемостью, мотивированностью и личными качествами, которые понадобятся в будущем на работе. А дальше уже всё зависит от активности и способности доказать свои умения делом.
Яна Крикливая разработчик клиентской части, Авито
Авито Интернет-сервис для размещения объявлений о товарах, услугах, вакансиях и резюме на рынке труда.
Что касается вёрстки и создания веб-страниц, мы в команде трепетно относимся к семантической разметке и её пониманию, умению писать на чистом CSS и системному мышлению у разработчика. Страницы должны быть не только красивыми для пользователя, но и быстро загружаться, быть структурированными и, конечно, удобными для работы в команде. При нашем объёме проектов уделять этому внимание очень важно.
Кроме этого, ценится понимание принципов доступности, так как думать о людях, которые будут пользоваться интерфейсом — это хороший тон. Человек, который присоединяется к нашей команде не должен бояться решать незнакомые задачи, искать нестандартные решения и брать ответственность.
В этом смысле, подход Академии к обучению кажется адекватным: кодревью от опытного разработчика хорошо подготавливает к работе. Особенно ценно, что вся работа над проектами сразу идёт через Git — у нас также вся работа в компании проходит через обязательные ревью.
Сейчас в команде работает выпускник Академии Павел и я им доволен. Необходимые базовые навыки, понимание семантики, работа с чистым CSS — всё это на хорошем уровне, а что касается JavaScript — он быстро ориентируется, если делал что-то похожее — вспоминает. Он был сразу готов взять и начать работать.
Необходимые базовые навыки, понимание семантики, работа с чистым CSS — всё это на хорошем уровне, а что касается JavaScript — он быстро ориентируется, если делал что-то похожее — вспоминает. Он был сразу готов взять и начать работать.
Иногда бывает, что при выходе нового джуниор-разработчика, менторить приходится до самых мелких моментов. В случае с Павлом вливание в команду прошло практически беззаботно.
Мне, как руководителю не важны сертификаты и дипломы, я смотрю на код, который пишет человек, что им движет работать в этой сфере, почему он выбрал именно фронтенд. Поэтому если я вижу, что человек самостоятельно развивается, проходит курсы и целеустремлён — для меня это хороший показатель его заинтересованности.
Сергей Чикирев Wrike Website Team Lead
Wrike Популярный сервис для управления проектами и совместной работы.
Мы в Ostrovok.ru постоянно ищем талантливых ребят: наш продукт быстро развивается и лишние фронтендерские руки (желательно «золотые») нужны всегда. Хорошего специалиста найти не так просто, поэтому мы уже несколько раз обращались к Академии, когда подбирали джуниоров.
Хорошего специалиста найти не так просто, поэтому мы уже несколько раз обращались к Академии, когда подбирали джуниоров.
Ребята приходили с хорошей базой и горящими глазами, быстро вливались в процессы и команду. Сейчас в Ostrovok.ru работают три выпускника Академии — все на позиции джунов и отлично справляются.
Спасибо Академии за хорошо подготовленных специалистов.
Ostrovok.ru Интернет-сервис по бронированию более 900 000 отелей.
Мы регулярно отправляем своих сотрудников на тренинги, семинары, интенсивы и всячески открыты к образовательным программам, так мы и познакомились с HTML Academy.
Сотрудники, прошедшие курсы, рассказывают, что материал в лекциях и заданиях изложен доступно и интересно. Отмечают также что после обучения, в какой-то мере, перестраивается мышление и начинаешь глубже понимать специфику языка, а это помогает в работе. Обучению им пришлось уделять действительно много времени, но это того стоит.
Для наших задач в компании, программа обучения включает в себя все необходимые железные основы и даже некоторые хитрости, поэтому мы отправляем на обучение в Академию как разработчиков с опытом, чтобы структурировать знания, так и новичков, чтобы подтянуть их на нужный уровень.
Валерия Шемякина Менеджер по обучению Ozon.
Ozon Крупнейший российский интернет-магазин.
HTML Академия — лучшее, что происходило с ИТ-образованием в России.
Если вы боитесь, что не разберётесь или «программирование — это не для вас», то HTML Академия подойдёт вам идеально. Всегда будет у кого спросить и кто вас поддержит.
Они много работали с сообществом, чтобы понять какие именно знания нужны на работе. Круто насколько всё приближено к реальной разработке.
Андрей Ситник Автор множества проектов с открытым исходным кодом. Создатель PostCSS, Autoprefixer и Logux_io.
К нам на вакансию фронтенд-разработчика пришёл выпускник Академии. Знания, полученные на интенсивах по JavaScript и вёрстке помогают ему решать задачи с минимальными трудозатратами.
В целом, именно обучение на курсах Академии дало нашему сотруднику возможность развиваться как хорошему разработчику и профессионально подходить к решению проблем в работе.
ГиперМетод Ведущий разработчик решений для организации дистанционного обучения, управления знаниями и учебным процессом, развития и оценки персонала в компаниях и учебных заведениях.
Огромное спасибо HTML Academy за крутых выпускников! Три человека брали к себе на стажировку, в последующем два из них остались у нас на постоянной работе. Классные ребята с хорошим бэкграундом! Академия обучает сильных специалистов!
NORDMOUNT Внедрение, кастомизация и интеграция Salesforce на рынках США и западной Европы.
Программа курса
Обучение Участие в живых лекциях, работа над проектом с наставником.
Раздел 1
Введение
Понедельник с 19:00 до 21:00Лектор: Николай Шабалин
Познакомимся с рабочим процессом на курсе.
Как проходит курс. Организационные вопросы.
- Обзор личных проектов.
- Как работать с наставником.
- Критерии качества вёрстки.

- Защита личного проекта и получение сертификата.
Рабочий процесс на курсе.
- Зависимость заданий.
- Настройки личных проектов.
- Создание мастер-репозитория.
- Структура личных проектов.
СкринкастыСтатьи
- Статьи, которые помогут выбрать редактор кода, разобраться с принципами работы консоли и начать работать с системой контроля версий.
Проекты
- Получаем наставника.
- Настраиваем инструменты разработки, получаем графические макеты и создаём репозитории проектов.
- Отрабатываем процесс выполнения заданий. Вносим изменения в проект в отдельной ветке и предлагаем пулреквест в Гитхабе.
Раздел 2
Методологии вёрстки
Четверг с 19:00 до 21:30Лектор: Николай Шабалин
Приёмы создания надёжной вёрстки.
Зачем нужны методологии.
- Порядок в коде.
- Работа в команде.

- Недостатки технологий.
Обзор подходов к вёрстке.
- Классический подход.
- Независимые блоки.
- Атомарный подход.
- Компоненты и модули.
Методология БЭМ.
- Зачем всё так усложнять.
- Как разбить интерфейс на блоки.
- Элементы и модификаторы.
- Ошибки и узкие места.
Разбор учебного проекта по БЭМу.
ДемонстрацииСтатьи
- Статьи о методологиях и стилях кодирования, которые помогут вам делать качественную разметку.
Проекты
- Задание на тренировку разметки по методологии БЭМ: «для выделенного элемента выберите класс из списка».
- Задание на разметку страниц личного проекта.
Раздел 3
Препроцессоры и автоматизация
Понедельник с 19:00 до 21:30Лектор: Андрей Серёдкин
Взглянем на препроцессоры и разберёмся, чем они помогают в процессе вёрстки.
Стили на стероидах.
- Обзор препроцессоров.
- Новые возможности CSS.
- Сравнение возможностей.
Основные возможности.
- Сравнение Less и Sass.
- Переменные и математика.
- Вложенные селекторы.
- Операции с цветами.
Дополнительные возможности.
- Подключение файлов.
- Примеси и расширения.
- Организация кода.
- Сборка стилей.
Настройка окружения.
- Система сборки на Node.js.
- Сборщик Gulp.
- Автоматизация сборки и вотчеры.
ТренажёрыСтатьи
- 2 части тренажёров о работе препроцессора Less.
- Статьи о подходах к архитектуре CSS-кода, о возможностях препроцессоров и о настройках окружения для автоматизации.
Проекты
- Забрать обновление Кекса из мастер-репозитория.
- Начать вёрстку личного проекта с помощью препроцессора.

Раздел 4
Адаптивные сетки
Четверг с 19:00 до 21:30Лектор: Николай Шабалин
Узнаем как создавать адаптивные сетки с использованием гридов и флексов.
Спецификация Grid Layout и раскладка по сетке макета.
- Устройство шаблонов: строки, колонки, линии, отступы.
- Ручная и автоматическая раскладка.
- Спецификация Box Alignment и выравнивание внутри сетки.
- Гриды для адаптивных макетов.
Спецификация Flexible Boxes и раскладка по сетке макета.
- Введение во флексы.
- Контейнер, элементы, оси.
- Алгоритм расчёта размеров элементов.
- Выравнивание и распределение элементов вдоль осей.
- Однострочный и многострочный контейнер, управление рядами.
- Особенности флексов при создании сеток.
Адаптивные сетки.
- Принципы перестроения сетки.
- Медиавыражения и брейкпоинты.
- Организация кода разных версий страницы: мобильной, планшетной и десктопной.

- Проблема двух вьюпортов на мобильных.
- Настройка вьюпорта.
Учебник
Навыки построения сеток на гридах и флексах.
Создаём адаптивные сетки БЭМ-блоков учебного проекта.
Демонстрации
- 3 интерактивных демонстрации адаптивных сеток. Экспериментируйте с ними самостоятельно.
ТренажёрыСтатьи
- 3 части тренажёров для закрепления приёмов построения сеток.
- Статьи, которые помогут вам разобраться с адаптивностью, сложностями медиавыражений, особенностями вьюпорта.
Проекты
- Задание на создание адаптивных сеток для всех страниц и состояний личного проекта.
Раздел 5
Адаптивные декоративные элементы
Четверг с 19:00 до 21:30Лектор: Андрей Серёдкин
Разбираемся с адаптивными декоративными элементами. Делаем адаптивную вёрстку с резиновыми сетками.
Завершаем адаптивную вёрстку БЭМ-блоков учебного проекта.
Переход от фиксированных сеток к резиновым. Тонкости флексов.
- Отличие «резины» от «фикса».
- Переход от пикселей к процентам.
- Резиновые колонки с точными размерами на флексах.
- Неточные резиновые колонки с помощью flex-grow.
- Флекс внутри флекса и элементы с резиновой высотой.
- Когда использовать резиновые сетки и насколько они сложнее.
Делаем резиново-адаптивную вёрстку БЭМ-блоков учебного проекта.
Демонстрации
- 6 интерактивных демонстраций адаптивной вёрстки блоков на флексах.
Статьи
- Статьи о тонкостях работы флексов.
Проекты
- Задание на завершение адаптивной вёрстки страниц личного проекта.
Раздел 6
Адаптивная графика
Четверг с 19:00 до 21:30Лектор: Николай Шабалин
Погружаемся в адаптивную и ретиновую графику. Разбираемся с форматами и их назначением.
Разбираемся с форматами и их назначением.
Графика для экранов повышенной чёткости.
- В чём разница между физическими и логическими пикселями.
- Что такое «ретиновая» графика.
- Приёмы ретинизации содержимого веб-страницы.
Адаптивная графика.
- Тег на все случаи жизни —
<picture>. - Ретинизация контентных изображений с помощью атрибута
srcset. - Кадрирование изображений с помощью
<source>. - Использование современных форматов графики с помощью
<source>. - Изображения неопределённых размеров и
sizes.
Ретинизируем и добавляем адаптивную графику в учебном проекте.
Демонстрации
- 2 интерактивные демонстрации адаптивной графики.
Статьи
- Статьи о тонкостях адаптивной графики.
Проекты
- Забрать обновление Кекса из мастер-репозитория.

- Задание на ретинизацию изображений и подключение адаптивных изображений.
Раздел 7
Векторная графика и оптимизация
Понедельник с 19:00 до 21:30Лектор: Андрей Серёдкин
Научимся использовать векторную графику всеми возможными способами. Разберёмся, как использовать графику оптимально.
Использование SVG.
- Плюсы и минусы векторной графики.
- Подключение SVG внешним ресурсом.
- Встраивание SVG.
SVG-спрайты.
- Зачем нужны, в каких случаях полезны.
- Варианты реализации.
Стилизация SVG.
- Что можно, а что нельзя.
- Анимация.
- Адаптивность.
Оптимизация и доступность SVG.
- Особенности экспорта из Figma.
- Дожимаем и оптимизируем SVG.
- Доступность.
Оптимизация растровой графики.
- Сжатие с потерями и без.
- Обзор возможностей оптимизатора Squoosh.

- Обзор формата WebP и особенностей его применения.
Демонстрации
- Интерактивная демонстрация примеров работы SVG.
ТренажёрыСтатьи
- 2 части тренажёров о работе с SVG.
- Статьи о тонкостях адаптивной графики, об особенностях векторной графики и почему разработчики должны выбирать правильные форматы графики.
Проекты
- Задание на подключение разных версий изображений для разных состояний личного проекта.
Раздел 8
Погружение в автоматизацию
Четверг с 19:00 до 21:30Лектор: Николай Шабалин
Подготовим сборку проекта для его публикации.
Оптимизация.
- Минификация CSS-кода.
- Оптимизация изображений.
- Сборка и минификация SVG-спрайта.
Как держать код для разработчика удобным, а для браузеров — быстрым.
Статьи
- Статьи о погружении в автоматизацию: зачем это нужно и в чём разница между инструментами.

- Набор необходимых инструментов для автоматизации с помощью Gulp.
Проекты
- Задание на подготовку автоматизированной сборки проекта с необходимыми оптимизациями файлов личного проекта.
Раздел 9
Производительность вёрстки
Понедельник с 19:00 до 21:30Лектор: Андрей Серёдкин
Разберёмся с производительностью вёрстки и попробуем оптимизировать узкие места.
Обзор трендов скорости интернета.
- Количество и объём ресуров.
- Разница между типами ресурсов.
- Метрики загрузки.
Процесс загрузки страницы.
- Области ответственности между бэкендом и фронтендом.
- Приоритеты загрузки.
- Инструменты анализа.
- Последствия медленной загрузки.
Оптимизация шрифтов.
- Форматы и браузерная поддержка.
- Негативные эффекты при загрузке.
- Управление отрисовкой с помощью font-display.

Аудит и подсказки.
- Анализ скорости с помощью Lighthouse.
- Чтение отчёта Lighthouse.
- Альтернативные инструменты.
- Подсказки по загрузке ресурсов.
Статьи
- Статьи о производительности CSS-анимаций, оптимизации шрифтов и оптимизации SVG.
- Статьи о производительности рендеринга вёрстки, подробнее о перерисовке и перерасчёте.
Защита проекта Подготовка проекта к итоговой защите и оценка его проверяющим наставником по критериям качества.
Защита проекта
Проверка проекта проверяющим наставником по критериям качества, его улучшение и защита.
Записаться на курс
До старта курса — 1 неделя.
Отзывы выпускников
Отчёт о 24 потоке читайте в нашем блоге.
21 ноября 2022 — 30 января 2023
Зарегистрироваться и оплатить
курс «HTML и CSS. Адаптивная вёрстка и автоматизация»
Для тех, кто хочет получить серьёзный результат в интенсивном ритме.
— Длительность 2 месяца.
— Нагрузка 20 часов в неделю.
— 1 выполненный проект.
— Работа с наставником в группе (8-10 человек).
Для работающих людей с нулевым опытом, чтобы они могли проходить обучение легко и с удовольствием, а не «вытягивать» его из последних сил.
— Длительность 5,5 месяцев.
— Нагрузка 8 часов в неделю.
— 3 выполненных проекта.
— Итоговое грейдирование.
— Нет жёстких регламентов и дедлайнов — учитесь без стресса.
— Личный наставник и работа в группе.
21 ноября 2022 — 30 января 2023
Места пока есть
$499
$569
$1 019
$1 089
- Оплата целиком
- Корпоративным клиентам
Ваше имя *
Ваш телефон *
Ваша электронная почта *
Нажимая «Оплатить», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями предоставления услуг».
Промокод
Заполните, пожалуйста, ваши имя и электронную почту для регистрации.
После оплаты курса вам придёт письмо с инструкциями и ссылкой для доступа в интерфейс участника.
Если у вас возникли проблемы при оплате, пожалуйста, напишите нам
Несколько правил для корпоративных клиентов:
- Мы работаем по договору оферты.
- Стоимость участия для юридических лиц зафиксирована — полный прайс-лист.
- Услуги не облагаются НДС на основании ст. 145.1. Налогового кодекса Российской Федерации.
Чтобы получить счёт на оплату, отправьте на почту:
1. Заполненное и подписанное заявление об акцепте оферты, которое вы можете скачать здесь: шаблон заявления.
Заявление об акцепте оферты должно содержать все необходимые сведения, а также подписи учащегося и уполномоченного лица вашей компании.
2. Реквизиты вашей организации.
3. Ссылку на профиль вашего сотрудника на сайте Академии, который будет проходить обучение.
4. Доверенность, если заявление подписано лицом, действующим по доверенности
- У нас есть образовательная лицензия
- Выдаём электронные сертификаты
- Можно сделать налоговый вычет
Телефон *
Электронная почта
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой конфиденциальности» и «Пользовательским соглашением».
Запишитесь на консультацию
Мы любим отвечать на вопросы. Поэтому ждём ваших контактов, чтобы поскорее на всё ответить.
Телефон *
Эл. почта *
Соглашаюсь на обработку персональных данных и получение рекламных и информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».
или
Эл. почта
Пароль
Нажимая кнопку «Зарегистрироваться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями оказания услуг».
Вход
Банковской картойНаличными через терминалС телефонаЭлектронными деньгамиИнтернет-банкинг
Оплатить банковской картой
CloudPaymentsЮKassaРобокасса
Тут будет отзыв
Основы понимания макета — Изучите веб-разработку
- Предыдущий
- Обзор: макет CSS
Если вы работали с этим модулем, значит, вы уже ознакомились с основами того, что вам нужно знать для создания макета CSS сегодня, а также для работы с более старыми CSS. Это задание проверит ваши знания путем разработки простого макета веб-страницы с использованием различных методов.
| Предпосылки: | Прежде чем приступать к этой оценке, вы должны были уже проработать
все статьи этого модуля. |
|---|---|
| Цель: | Для проверки понимания методов компоновки CSS с использованием Flexbox, Grid, Floating и Positioning. |
Вы можете скачать HTML, CSS и набор из шести изображений здесь.
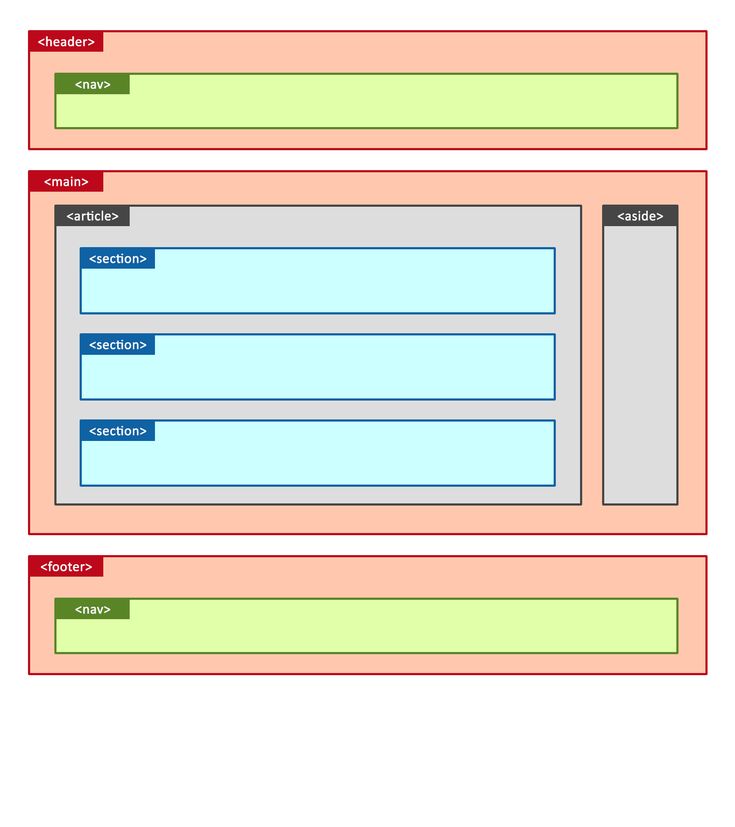
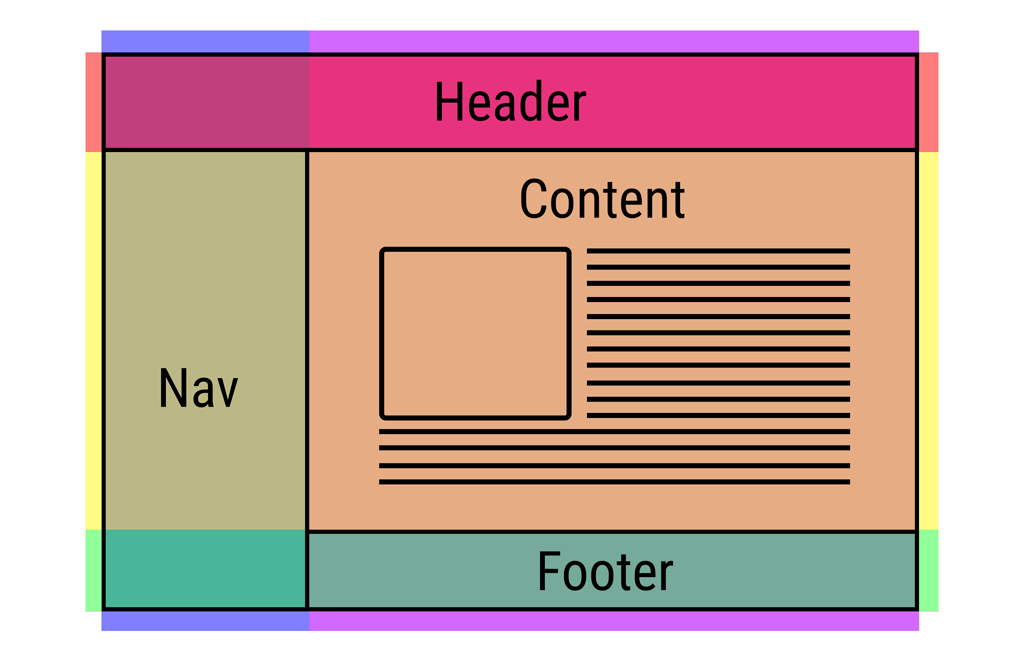
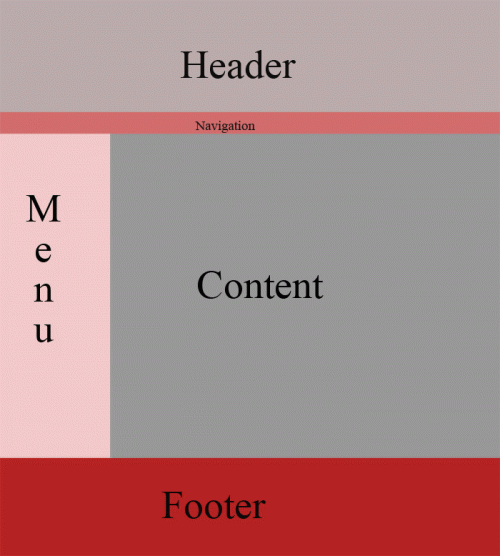
Сохраните документ HTML и таблицу стилей в каталоге на вашем компьютере и добавьте изображения в папку с именем изображений . При открытии файла index.html в браузере должна появиться страница с базовым стилем, но без макета, которая должна выглядеть примерно так, как показано на рисунке ниже.
Эта начальная точка содержит все содержимое макета, отображаемое браузером в обычном режиме.
В качестве альтернативы вы можете использовать такой сайт, как Glitch, чтобы провести оценку, вставив HTML и CSS. Обратите внимание, что если вы используете онлайн-редактор, вам нужно будет загрузить изображения и заменить значения в src атрибуты, чтобы указать на новые местоположения изображений..jpg) Если в используемом вами онлайн-редакторе нет отдельной панели CSS, не стесняйтесь поместить ее в элемент
Если в используемом вами онлайн-редакторе нет отдельной панели CSS, не стесняйтесь поместить ее в элемент
