Блочная верстка в HTML и HTML5
Блочная верстка сайта HTML подразумевает большое вниманию к тегу div, элементы которого и представляют собой, так называемые, блоки. В связи с этим необходимо рассмотреть сам тег div и его применение.
Тег div играет роль некоторого «логического контейнера», в который помещаются другие элементы сайта. Применяется тег следующим образом:
<div> <ul> <li>Главная</li> <li>Блог</li> <ul> <li>Новости</li> <li>Статьи</li> </ul> <li>Контакты</li> </ul> </div>
В приведенном коде для примера представлено меню типичного сайта. Меню, в свою очередь, обёрнуто тегом div, который, как мы уже говорили, представляет собой логически обоснованный блок. К тегу div теперь можно применить CSS-стили для его отображения.
Или другой пример:
<div>
<h2>Тег div и его особенности</h2>
<div>
<ul>
<li>Опубликовано: 2 июня 2015</li>
<li>Автор: Сыроежкин</li>
<li>Категория: Сайтостроение</li>
</ul>
</div>
<p>Контент</p>
</div>
Здесь представлен пример HTML-кода статьи в блоге. Мы уже видим, что тег div можно также вкладывать в другой тег div, а тот в третий и т.д. Благодаря такому подходу верстка макета сайта сводится к созданию «дерева элементов» или «дерева блоков», каждый из которых логически и структурно обоснован.
В HTML4 и XHTML блочная верстка сайта осуществлялась описанным выше образом. Т.е. код HTML-страницы выглядер примерно так:
<html> <head> ... <title>Конструктор сайтов "Нубекс"</title> ... </head> <body> <div>...</div> <div><h2>Заголовок</h2></div> <div> <div>...</div> </div> <div>...</div> </body> </html>
С приходом нового стандарта HTML5 появились теги header, footer, author и т.д., которые постепенно вытесняют тег div, но не блочную верстку как таковую. Просто теперь понятие «блок» стало применяться реже, вместо него всё чаще используется понятие «элемент». Но принцип блочной верстки остался:
<html>
<head>
...
<title>Конструктор сайтов "Нубекс"</title>
...
</head>
<body>
<nav>...</nav>
<header><h2>Заголовок</h2></header>
<article>...</article>
<footer>...</footer>
</body>
</html>Как можно видеть из приведенного кода, стандарт HTML5 добавил логичности в новые теги, и это представляет преимущество не только для разработчиков, но и для поисковых систем. Согласитесь, поисковая система со 100% вероятностью определит, что между тегами <header></header> будет именно заголовок, нежели между тегами <div></div>. Это предоставляет огромное преимущество при правильной индексации сайта, ранжировании его в результатах поиска и создания микроразметки.
Согласитесь, поисковая система со 100% вероятностью определит, что между тегами <header></header> будет именно заголовок, нежели между тегами <div></div>. Это предоставляет огромное преимущество при правильной индексации сайта, ранжировании его в результатах поиска и создания микроразметки.
Кроме того, блочная верстка является незаменимым инструментом при создании мобильной версии сайта или адаптивной верстке (то, как осуществлять мобильную верстку, описано в статье: Как сделать мобильную версию сайта).
Блочная верстка div — основы ⋆ Калейдоскоп событий %
Содержание
- Тег DIV и свойство float
- Свойство clear
- Отступы в блочной верстке
Любая веб-страница состоит из расположенных на ней элементов, и практически всегда за их размещение отвечает блочная верстка div. Конечно, существует еще и табличная верстка с использованием тегов <table>, <tr>, <td>, и существуют даже споры о том, какую лучше использовать систему — блочную или табличную. Однако в действительности в в настоящее время вы не встретите ни одного из современных, популярных и удобных сайтов, использующих только табличную верстку. В лучшем случае она используется только для того, для чего она и предназначена — то есть для создания таблиц, но никак не для формирования самой структуры сайта.
Однако в действительности в в настоящее время вы не встретите ни одного из современных, популярных и удобных сайтов, использующих только табличную верстку. В лучшем случае она используется только для того, для чего она и предназначена — то есть для создания таблиц, но никак не для формирования самой структуры сайта.
Дело в том, что div верстка сайта позволяет задавать множество css-свойств, недоступных для таблиц. Кроме того, самый главный недостаток табличной системы состоит в том, что таблица не будет показана на экране до тех пор, пока она не будет полностью загружена браузером. Если весь сайт сделан в таблице, то он появится на дисплее лишь после того, как будет полностью загружен весь html-код страницы.
Тег DIV и свойство float
Основа блочной системы — это тег <div></div>, который является контейнером для контента. Внутри него также могут содержаться другие контейнеры <div></div>.
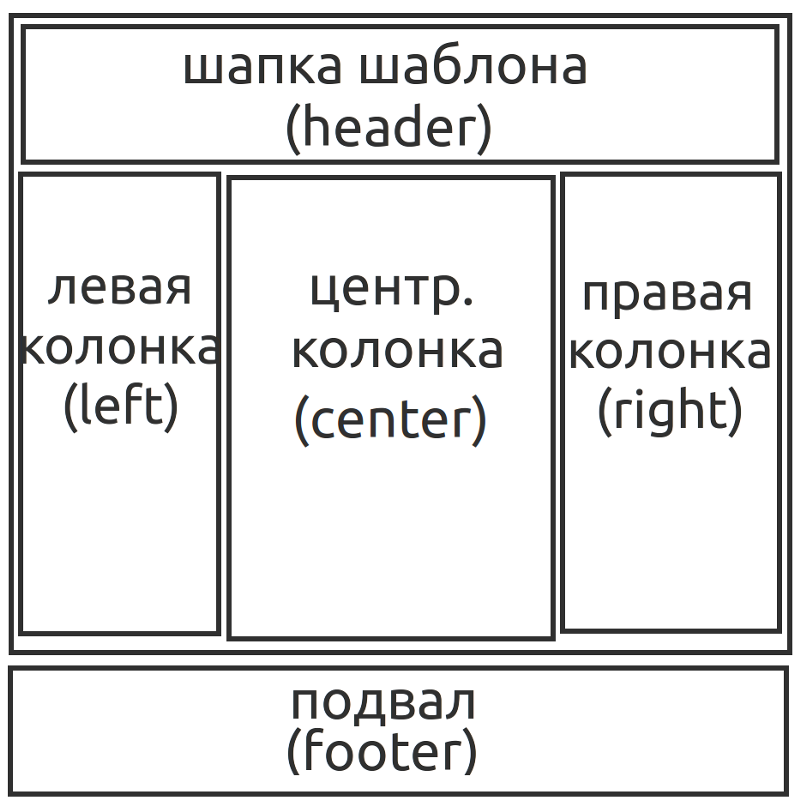
Использовать тег DIV — не сложнее, чем редактировать теги MP3. Как правило, стандартная структура сайта формируется следующим образом: существует основной контейнер <div> (часто ему присваивается класс с названием wrapper, container, main и т.д.). Внутри этого контейнера располагаются блоки меню, контентной части, сайдбара.
Как правило, стандартная структура сайта формируется следующим образом: существует основной контейнер <div> (часто ему присваивается класс с названием wrapper, container, main и т.д.). Внутри этого контейнера располагаются блоки меню, контентной части, сайдбара.
По умолчанию, каждый новый блок располагается с новой строки. Для того, чтобы расположить блок слева или справа от другого (например, чтобы расположить сайдбар справа), используется свойство float. По умолчанию оно имеет значение «none», но можно также выставлять значения «left» и «right».
Рассмотрим это свойство на примере с двумя блоками.
[html]
<div>Блок для контента</div>
<div>Блок для сайдбара</div>
[/html]
Этот код даст следующий результат:
Свойство clear
Важно учитывать, что свойство float распространяется не только на сам блок, в котором оно прописано, но и на последующий элемент, который будет идти за этим блоком. То есть если мы к вышеописанным двум блокам добавим еще один блок, не указывая ему никаких свойств, то он расположится не с новой строки, а начнется справа от второго блока.
Для того, чтобы избежать этого, блочная верстка div использует свойство clear, которое должно быть задано для того блока, который мы хотим расположить с новой строки. Чаще всего для этого ему задается значение «both», но можно также задать значения «left» или «right», если мы хотим не просто расположить блок на новой строке, но и задать ему выравнивание.
Дополним вышеуказанный пример новым элементом:
[html]
<div>Блок для контента</div>
<div>Блок для сайдбара</div>
<div>Новый блок, расположенный снизу</div>
[/html]
Результат:
Отступы в блочной верстке
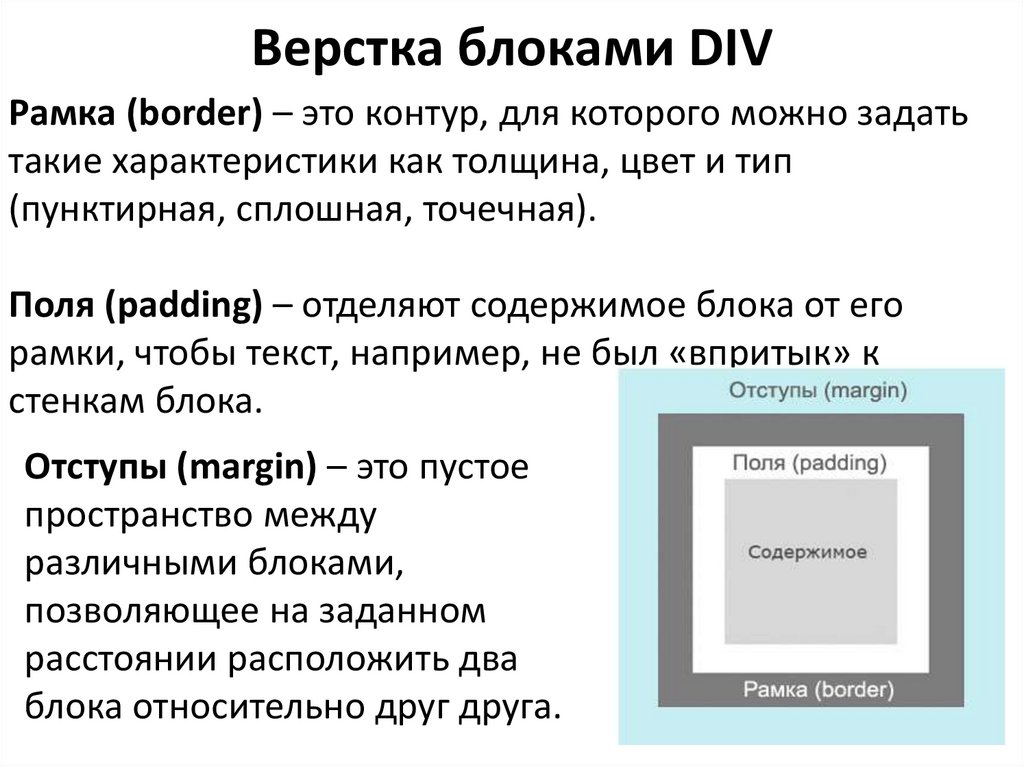
Помимо расположения блоков, немаловажным является задание отступов как между блоками, так и внутри них. Для этого, соответственно, используются свойства margin и padding.
Отступы задаются отдельно для верхней, правой, нижней и левой частей элемента. Их можно задать одной строкой путем перечисления четырех значений:
[css]
margin: 20px 10px 0 40px
[/css]
Блок с такими параметрами будет располагаться на 20 пикселей ниже вышестоящего элемента, на десять пикселей от правостоящего элемента, будет иметь нулевой отступ снизу и будет иметь отступ размером в 40 пикселей слева.
Если все те же самые показатели указать в свойстве padding, то это будут внутренние отступы для контента по отношению к границам блока, в которых он расположен.
Можно также задавать отдельные свойства для отдельных граней с помощью margin-top, margin-bottom, margin-left, margin-right (и аналогично для padding). В таком случае, если какая-то из граней не будет указана, то отступ с ее стороны будет равен нулю или будет определен общими свойствами css, заданными для блоков на странице.
Разделительный блок | Webflow University
В этом видео используется старый интерфейс. Скоро будет обновленная версия!
Блок Div — это самый простой и универсальный элемент, используемый при создании веб-сайта. Кнопки, контейнеры и разделы — это все блоки Div с некоторыми дополнительными свойствами. В определенной степени блок Div может быть любым, каким вы захотите. Например, блоки Div можно использовать для создания пространства или в качестве разделителей, но чаще всего блок Div используется для группировки других элементов. Он определяет разделение в документе HTML.
В определенной степени блок Div может быть любым, каким вы захотите. Например, блоки Div можно использовать для создания пространства или в качестве разделителей, но чаще всего блок Div используется для группировки других элементов. Он определяет разделение в документе HTML.
На этом уроке:
- Добавить блок Div
- Стиль A Div Block
- Гнезд A Div Block
- DUPLICATE A DIV Блок
- Конвертируйте блоки Div в блокировании. с блоками Div
Добавить блок Div
Вы можете добавить блок Div в свой проект Webflow с панели Элементы. В приведенном ниже примере заголовок, абзац и кнопка находятся внутри раздела, но текст неразборчив. Добавляя блок Div и перетаскивая эти 3 элемента внутрь, их можно редактировать и управлять ими как одним целым. Установка ширины блока Div на 50% также установит размер содержимого внутри на 50% и сделает текст более разборчивым.
Выберите элемент блока Div Установка ширины на 50% Когда вы помещаете элементы внутрь блока Div, его размер автоматически изменяется в соответствии с содержимым внутри.
В приведенном ниже примере блок Div теперь содержит элементы внутри. Центрирование блока Div также приведет к центрированию его содержимого.
Стиль блока Div
Вы можете стилизовать блок Div с помощью панели «Стиль» справа. Например, блок Div может иметь цвет фона или тени. Вы также можете указать заполнение блока Div, чтобы добавить пространство между краем блока Div и содержимым внутри. Вы можете щелкнуть и перетащить, чтобы настроить отступ (как показано в примере ниже), удерживая Shift при перетаскивании, чтобы настроить все четыре стороны одновременно.
Добавление фонаДобавление тениДобавление отступовВложение блоков Div
Вы также можете размещать блоки Div внутри других блоков Div. Вот пример, когда блок Div помещается внутрь другого и оформляется так, чтобы он выглядел как горизонтальный разделитель.
- Вставьте новый Блок Div в существующий
- Установите ширину на 100 пикселей и высоту на 2 пикселя
- Отрегулируйте поля, чтобы создать пространство
- Добавьте цвет фона
 Добавить фон .
Добавить фон .Дублировать блок Div
Вы можете дублировать блок Div и его содержимое. Это можно сделать двумя способами:
Дублировать правой кнопкой мыши
- Щелкните правой кнопкой мыши блок Div (щелкните правой кнопкой мыши метку элемента, если внутри блока Div трудно найти пустое место для щелчка)
- Выберите Дублировать
Дублировать с помощью ярлыков
- Выберите блок Div
- Нажмите Command + C (на Mac) или Control + C (в Windows), чтобы скопировать
- Нажмите Command + V (в Mac) или Control + V (в Windows), чтобы вставить
При дублировании блока Div, как и любого другого элемента, вы также дублируете класс и связанные с ним стили. Любые изменения стиля, которые вы вносите в один блок Div, повлияют на все остальные блоки Div с тем же именем класса, независимо от того, находятся ли они на той же странице или на другой странице.
После дублирования блока Div его можно перетащить в другое место на странице — например, в раздел, контейнер или другой блок Div. Вы также можете нажать Command + X (на Mac) или Control + X (на Windows), чтобы вырезать, выберите элемент, в котором должен находиться блок Div, а затем нажмите Command + V (на Mac) или Control + V (в Windows) для вставки внизу выбранного элемента.
Преобразование блоков Div в блоки ссылок
Блок Div можно преобразовать в блок ссылок, чтобы связать его и его содержимое с другими ресурсами. Это полезно, когда вы понимаете, что использовали блок Div вместо блока Link при группировке контента в макете.
Чтобы изменить блок Div на блок Link, убедитесь, что блок Div не содержит элементов ссылки, затем щелкните правой кнопкой мыши блок Div и преобразуйте его в блок Link.
Создание пространства между элементами с помощью блоков Div
Блоки Div можно использовать для создания пустого пространства между другими элементами (задайте ему заданную высоту или ширину, чтобы перемещать другое содержимое). Однако этот метод не идеален для создания пространства, и его трудно отслеживать с течением времени. Как правило, для создания пространства между элементами лучше использовать поля или отступы, а блок Div использовать только в случае крайней необходимости.
Однако этот метод не идеален для создания пространства, и его трудно отслеживать с течением времени. Как правило, для создания пространства между элементами лучше использовать поля или отступы, а блок Div использовать только в случае крайней необходимости.
Макет на основе DIV | Дизайн веб-сайта с использованием тега div, Div vs table layout
Автор: Авинаш Малхотра
Обновлено
- ← CSS Nav Menu
- Фиксированный и жидкий макет CSS →
Рейтинг CSS Tutorial от Jasmine ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе 69 отзывов
- Дом
- Веб-дизайн
- org/ListItem»> УСБ
- Макет раздела CSS
Чтобы Дизайн веб-сайта или веб-страницы, нам нужны базовые знания HTML и CSS. HTML вместе с CSS может создать веб-страницу ( в HTML5 ). До XHTML/HTML4 html-таблицы использовались для разработки веб-страницы, которую сложно поддерживать и которая имеет сложную структуру. Кроме того, макеты на основе таблиц работают медленно.
Таблица против макета Div
Table VS Div LayoutМакет CSS с использованием Div
Тег Это обертка полного макета. Это заголовок
Свойства тега Div
Создать раздел переноса
<голова>
Вставить заголовок
<голова>
<мета-кодировка="UTF-8">
 сворачивать{
ширина: 1200 пикселей;
поля:авто;
фон:#ддд;
}
.заголовок{
высота: 150 пикселей;
фон:#333;
}
<голова>
<тело>
<дел>
<дел>
сворачивать{
ширина: 1200 пикселей;
поля:авто;
фон:#ддд;
}
.заголовок{
высота: 150 пикселей;
фон:#333;
}
<голова>
<тело>
<дел>
<дел>

 nav{
высота: 50 пикселей;
фон:#000;
}
.контейнер{
высота: 768 пикселей;
фон:#ccc;
}
<голова>
<тело>
<дел>
<дел>
<дел>
<дел>
nav{
высота: 50 пикселей;
фон:#000;
}
.контейнер{
высота: 768 пикселей;
фон:#ccc;
}
<голова>
<тело>
<дел>
<дел>
<дел>
<дел>
