div и HTML5 — учебник CSS
Ранее в книге мы уже несколько раз упоминали о том, что верстка сайтов таблицами канула в Лету, и ее успешно заменила блочная верстка. HTML-таблицы должны использоваться сугубо по прямому назначению (структурирование и отображение данных с распределением по строкам и столбцам), но никак не для создания макета веб-страницы и организации всего ее контента.
Что касается оформления внешнего вида сайта, то в современной веб-разработке HTML-код должен содержать лишь теги и контент в них, а стилевые правила необходимо размещать отдельно от HTML, в файлах CSS. Inline-стили, которые прописываются прямо в веб-документе — это исключение из правил, к которому стоит прибегать лишь по очень уважительным причинам.
Помимо удобства, вышеописанный подход обеспечивает более быструю и легкую отладку сайта, а также дает возможность работать над проектом сразу нескольким разработчикам одновременно: дизайнеру, верстальщику, программисту. За счет этого, соответственно, повышается и скорость разработки.
Блочная верстка с <div>
С помощью разметки определяется расположение элементов на веб-странице. Например, мы создаем шапку сайта, внутри которой размещаем необходимый нам контент (логотип, номера телефонов, навигационное меню и т. п.). Точно так же мы поступаем с основным разделом веб-страницы, а также боковой панелью и футером. Все эти элементы, по сути, являются определенными HTML-тегами. И тегом номер один в блочной верстке является тег <div>.
Элемент <div> можно назвать своеобразным фундаментом для построения веб-страниц. Изначально он ничем не выделяется внешне, кроме разве что того факта, что это блочный элемент, который по умолчанию занимает всю ширину документа, а следующий за ним элемент начинается с новой строки.
Тег <div> универсален и часто служит контейнером для других HTML-элементов. Например, шапка сайта, футер либо сайдбар — это зачастую не что иное, как блок div, содержащий в себе такие же блоки и/или другие HTML-элементы.
Через различные классы и идентификаторы div-блокам задается соответствующее CSS-оформление. К примеру, чтобы было удобнее писать стили для шапки сайта, можно добавить к блоку класс .header, а для футера — класс .footer.
Использование тегов <div> в верстке не означает, что нужно отказаться от других тегов. Если для решения ситуации иной тег подходит лучше, используйте его. Яркий пример — тег длинной цитаты <blockquote>. Согласитесь, нет смысла использовать вместо него <div>, ведь <blockquote> прекрасно справится со своей задачей. Кроме того, это решение будет более правильным с точки зрения семантики.
Блочная верстка с HTML5
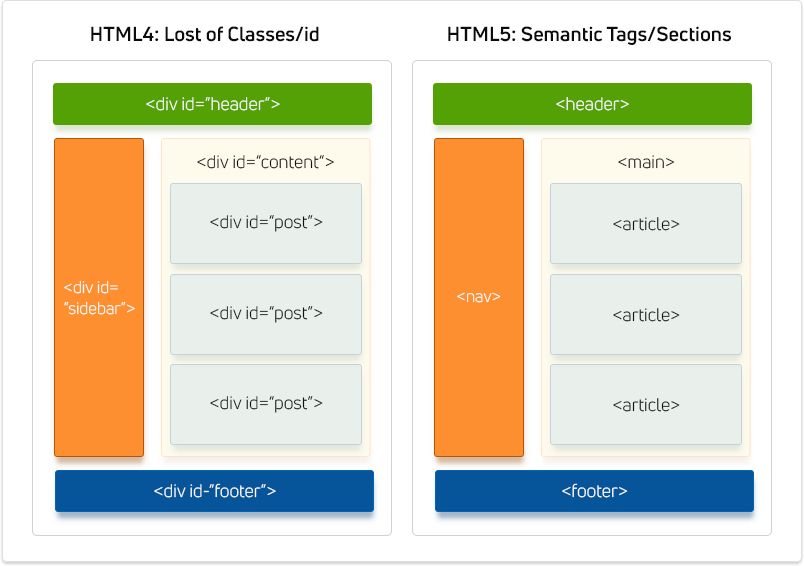
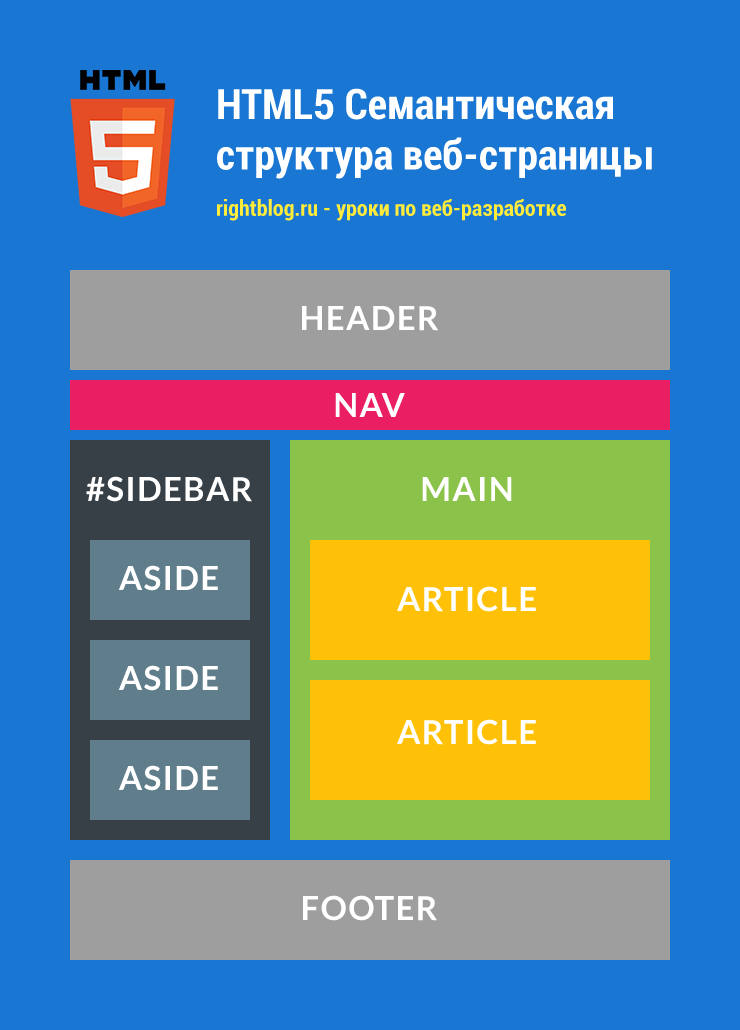
И, раз уж мы заговорили о семантике в веб-документах, стоит упомянуть и о тегах, появившихся в HTML5. Новые семантические теги были специально созданы для группировки контента конкретного типа.
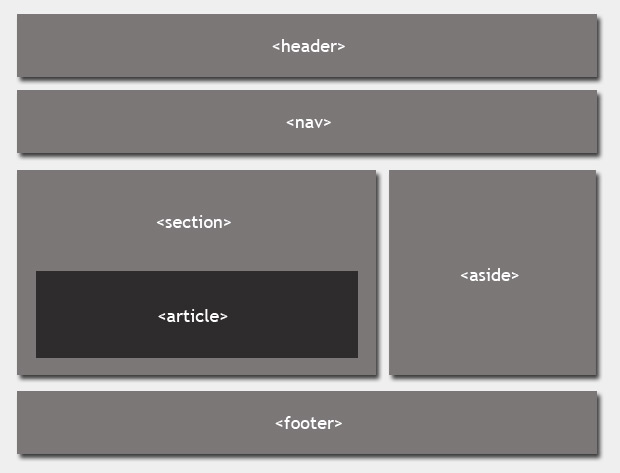
Например, шапка сайта может помещаться в HTML5-тег <header>, а подвал — в похожий тег <footer>. Кроме того, существует еще множество других семантических тегов —
Кроме того, существует еще множество других семантических тегов — <nav>, <section>, <article> и т. д. Данными тегами можно заменять обычные теги <div> для объединения элементов.
Как вы могли догадаться, HTML5-теги дают более точную информацию о том, что в них содержится. Это дает определенные преимущества в плане идентифицирования роли того или иного контента веб-страницы, однако со стороны стилизации ничего не меняется: вы можете точно так же применять CSS-стили к семантическим тегам, как применяете их к простым блокам <div>.
Далее в учебнике: основные правила создания разметки веб-страниц.
Блочная верстка в HTML и HTML5
Блочная верстка сайта HTML подразумевает большое вниманию к тегу div, элементы которого и представляют собой, так называемые, блоки. В связи с этим необходимо рассмотреть сам тег div и его применение.
Тег div играет роль некоторого «логического контейнера», в который помещаются другие элементы сайта. Применяется тег следующим образом:
<div> <ul> <li>Главная</li> <li>Блог</li> <ul> <li>Новости</li> <li>Статьи</li> </ul> <li>Контакты</li> </ul> </div>
В приведенном коде для примера представлено меню типичного сайта. Меню, в свою очередь, обёрнуто тегом div, который, как мы уже говорили, представляет собой логически обоснованный блок. К тегу
Или другой пример:
<div>
<h2>Тег div и его особенности</h2>
<div>
<ul>
<li>Опубликовано: 2 июня 2015</li>
<li>Автор: Сыроежкин</li>
<li>Категория: Сайтостроение</li>
</ul>
</div>
<p>Контент</p>
</div>
Здесь представлен пример HTML-кода статьи в блоге. Мы уже видим, что тег div можно также вкладывать в другой тег div, а тот в третий и т.д. Благодаря такому подходу верстка макета сайта сводится к созданию «дерева элементов» или «дерева блоков», каждый из которых логически и структурно обоснован.
Мы уже видим, что тег div можно также вкладывать в другой тег div, а тот в третий и т.д. Благодаря такому подходу верстка макета сайта сводится к созданию «дерева элементов» или «дерева блоков», каждый из которых логически и структурно обоснован.
В HTML4 и XHTML блочная верстка сайта осуществлялась описанным выше образом. Т.е. код HTML-страницы выглядер примерно так:
<html>
<head>
...
<title>Конструктор сайтов "Нубекс"</title>
...
</head>
<body>
<div>...</div>
<div><h2>Заголовок</h2></div>
<div>
<div>...</div>
</div>
<div>...</div>
</body>
</html>
С приходом нового стандарта HTML5 появились теги header, footer, author и т.д., которые постепенно вытесняют тег div, но не блочную верстку как таковую. Просто теперь понятие «блок» стало применяться реже, вместо него всё чаще используется понятие «элемент». Но принцип блочной верстки остался:
Просто теперь понятие «блок» стало применяться реже, вместо него всё чаще используется понятие «элемент». Но принцип блочной верстки остался:
<html>
<head>
...
<title>Конструктор сайтов "Нубекс"</title>
...
</head>
<body>
<nav>...</nav>
<header><h2>Заголовок</h2></header>
<article>...</article>
<footer>...</footer>
</body>
</html>
Как можно видеть из приведенного кода, стандарт HTML5 добавил логичности в новые теги, и это представляет преимущество не только для разработчиков, но и для поисковых систем. Согласитесь, поисковая система со 100% вероятностью определит, что между тегами <header></header> будет именно заголовок, нежели между тегами <div></div>. Это предоставляет огромное преимущество при правильной индексации сайта, ранжировании его в результатах поиска и создания микроразметки.
Кроме того, блочная верстка является незаменимым инструментом при создании мобильной версии сайта или адаптивной верстке (то, как осуществлять мобильную верстку, описано в статье: Как сделать мобильную версию сайта).
Макет HTML5/CSS
| Указатель статей |
|---|
| Макет HTML5/CSS |
| Плавать |
| Встроенные элементы |
Страница 1 из 3
Правила макета HTML по умолчанию могут быть загадкой. Они обычно представляются пользователям поздно и как часть достижения чего-то сложного, и это, как правило, затемняет принципы. Итак, если вы хотите разобраться с плавающими и не плавающими блоками, отсечением и очисткой, тогда читайте дальше.
Одна из проблем при попытке разобраться с HTML/CSS заключается в том, что его часто вводят медленно и с помощью простых и очевидных примеров. Только позже, когда вы пытаетесь реализовать что-то сложное, вы понимаете, что никогда до конца не понимали, что происходит.
По каким именно правилам вы играете?
В этой статье я постараюсь сделать правила как можно более ясными в стиле, который программист мог бы использовать для размышлений о макете в целом. Можно сказать, что цель состоит в том, чтобы описать HTML/CSS как панель макета или фрейм.
Однако имейте в виду, что правила компоновки довольно странные по сравнению с теми вещами, с которыми вы сталкиваетесь на панели потока или в сетке.
Контейнеры
Первое, что нужно сказать, это то, что вся компоновка в HTML относится к блочному контейнеру. Блок-контейнеры — это панели макета HTML.
Сбивает с толку то, что блочные контейнеры также являются блочными элементами, которые являются объектами, которые контейнер содержит и форматирует.
Проще говоря,
Другие элементы блока включают теги изображений, теги таблиц, формы и т.д.
Другая сложность заключается в том, что HTML уже давно перестал быть способом отображения вещей. В принципе, все, что управляет тем, как что-то отображается, является частью CSS.
В принципе, все, что управляет тем, как что-то отображается, является частью CSS.
Итак, теоретически HTML-страница — это просто вложенный набор блочных элементов. (На данный момент мы игнорируем встроенные элементы, поскольку их свойства макета легко понять, если вы знаете, как работают блочные элементы.)
Таким образом, в принципе вы можете рассматривать структуру как:
, так как вообще нечего сказать о компоновке. Все, что он говорит вам, это то, что есть четыре div, вложенных в div верхнего уровня. Конечно, есть макет по умолчанию, так что это не совсем так.
При рассмотрении каждого элемента div как контейнера основное правило заключается в том, что размер контейнера регулируется в соответствии с тем, что в него вложено.
Обычно это хороший способ работы, но в наших примерах нам нужно задать div известного размера без необходимости поиска подходящего содержимого, поэтому давайте просто используем атрибуты ширины и высоты для их изменения.
Метод компоновки по умолчанию для любого контейнера — «вертикальный». Правило состоит в том, что если размер контейнера не указан, он занимает всю доступную ширину и столько высоты, сколько необходимо для содержания его дочерних элементов.
Каждый дочерний элемент также занимает всю ширину контейнера, поэтому они расположены один над другим в виде вертикального стека на странице.
Чтобы увидеть это в действии, нам нужно присвоить каждому из внутренних элементов div высоту и цвет:
Результат:
Обратите внимание, что вы должны определить высоту для дочернего элемента, либо установив его явно, либо поместив в него что-то, что имеет определенную высоту. Также обратите внимание, что объект-контейнер, то есть самый внешний элемент div, задает размер для размещения дочерних элементов.
Также обратите внимание, что размер блока определяется моделью макета блока CSS, которая включает поля, отступы и границы. Хотя на самом деле это не является частью темы этой статьи, вы должны знать, что это может изменить окончательный размер блока.
Если вы установите ширину дочернего элемента, то ширина, которую он занимает, не изменится, но изменится его внешний вид. Другими словами, если вы установите для каждого из элементов div ширину 50 пикселей, они будут отображаться как квадраты, но каждый из них по-прежнему будет начинать новую строку.
Чтобы увидеть это, измените HTML на:
Это дает результат:
Контейнер и клипса
В данный момент размер контейнера изменяется, чтобы показать все содержащиеся в нем дочерние объекты. Что, если мы установим размер контейнера, которого недостаточно для отображения дочерних объектов?
Ответ заключается в том, что по умолчанию дочерние объекты просто переполняют контейнер, предполагая, что на странице достаточно места для них.
Например, если мы изменим контейнер div, чтобы он находился в классе с тем же именем, мы можем установить для него стиль:
Стиль может указать размер и границу, чтобы мы могли видеть контейнер:
Если вы сейчас попробуете это, вам придется приложить усилия, чтобы увидеть разницу, так как квадратные элементы div переполняют контейнер. Если вы посмотрите внимательно, то увидите только границу контейнера в правом верхнем углу.
Большинство программистов считают такое поведение странным, поскольку контейнеры обычно обрезают свое содержимое. В конце концов, какой смысл иметь контейнер, если его содержимое просто вытекает?
Чтобы включить отсечение, вам нужно использовать атрибут переполнения, для которого можно установить значение
.
- видно, т.е. не обрезать
- скрытый, т.е. клипса;
- auto, т.е. добавить полосу прокрутки;
- наследовать т.е. использовать настройку родителя
Таким образом, чтобы обрезать размер контейнера, мы просто меняем стиль на:
.container {
ширина: 40 пикселей;
высота: 60 пикселей;
граница: 1 пиксель сплошной серый;
переполнение:скрыто;
}
Это дает результат:
Вы можете попробовать значение auto, если хотите, но оно просто добавляет полосу прокрутки.
Предыдущая — Следующая >>
Блочные и встроенные элементы
Блочные и встроенные элементыВернуться на страницу недели 4 »
В HTML 4.01 существовало две основные категории HTML-элементов:
- Элементы блочного уровня
- Линейные элементы
Элементы уровня блока
Элементы блочного уровня по умолчанию занимают максимально возможное место. Каждый элемент уровня блока будет начинать новую строку на странице, располагаясь вниз по странице. В дополнение к вертикальной укладке элементы блочного уровня также будут занимать как можно больше места по горизонтали.
Каждый элемент уровня блока будет начинать новую строку на странице, располагаясь вниз по странице. В дополнение к вертикальной укладке элементы блочного уровня также будут занимать как можно больше места по горизонтали.
Элемент p является примером элемента блочного уровня. Каждый новый тег абзаца будет отображаться на отдельной строке по вертикали. Абзацы с более длинным содержимым будут растягиваться до самого края страницы.
Примеры элементов блочного уровня:
-
-
- Все заголовки
-
<артикул>,<раздел>,<дел>
Демо
- См. демонстрацию базового уровня блока
- См. демонстрацию базового уровня блоков с контурами
Линейные элементы
Встроенные элементы отображаются в линию. Они не переносят текст после них на новую строку.
Якорь (или ссылка) является примером встроенного элемента. Вы можете разместить несколько ссылок подряд, и они будут отображаться в строке.
Вы можете разместить несколько ссылок подряд, и они будут отображаться в строке.
Примеры встроенных элементов:
-
<а> -
,
-
<диапазон>
Демо
- См. демонстрацию базового встроенного уровня
- См. демонстрацию базового встроенного уровня с контурами
Посмотреть все вместе
- См. демонстрацию с выделенными блочными и встроенными элементами
Почему это важно?
Поведение элемента при стилизации с помощью CSS будет меняться в зависимости от режима отображения элемента (блочный или встроенный) . Некоторые свойства CSS по-разному реагируют на каждый тип отображения. Мы узнаем больше об этом поведении, когда начнем размещать страницы в CSS.
Пока запомните это:
- Строчные элементы не могут содержать элементы блочного уровня
Например, вы не можете обернуть вокруг двух абзацев:
← НеправильноПравильный способ сделать это — поместить встроенный элемент внутрь каждого блочного элемента :Подчеркнутый абзац.

Еще один выделенный абзац.
← Неправильно
Подчеркнутый абзац.
Еще один выделенный абзац.
Одно исключение (новое в HTML5)
HTML5 создает одно долгожданное исключение из этого правила. Теперь вы можете оборачивать ссылки вокруг элементов блочного уровня. Пример поясняет это.
Обычно название сайта обозначается логотипом и тегом, например:
Книга рецептов
Сначала поешьте, потом говорите.
Как правило, каждый из них также ссылается на домашнюю страницу. Раньше вы должны были помечать каждый элемент уровня блока ссылкой
.
Книга рецептов
Сначала ешьте, потом говорите.
Теперь вы можете просто объединить их в ссылку.