Теория адаптивной верстки | Адаптивная верстка сайта, резиновый макет, гибкие изображения, медиазапросы, адаптивный веб-дизайн | Уроки MODx Evo
Адаптивная верстка сайта
Теоретическая часть
Веб-дизайнерам всегда приходилось решать задачу разработки под различные размеры экрана, от экранов ноутбуков шириной 760 пикселов до огромных широкоэкранных дисплеев. С ростом числа смартфонов и планшетных компьютеров разработка под широкий диапазон экранов с различной шириной и высотой стала еще актуальнее. Некоторые компании зашли так далеко, что стали создавать отдельные веб-сайты, предназначенные только для мобильных устройств. Но при дефиците времени, средств и технических знаний для разработки двух сайтов и программы для веб-сервера, предоставляющей нужный сайт тому или иному устройству, веб-сайты исключительно для мобильных устройств стали не актуальными.
Адаптивность сайта под мобильные устройства стала неотъемлемой частью современного web-дизайна. Все передовые компании проектируют свои сайты с учетом различных адаптивных элементов. Ярким примером адаптивности является официальный сайт билайна, где применены адаптивная навигационная панель, принцип карточек, перестраивающихся под экран, и многие другие элементы.
Все передовые компании проектируют свои сайты с учетом различных адаптивных элементов. Ярким примером адаптивности является официальный сайт билайна, где применены адаптивная навигационная панель, принцип карточек, перестраивающихся под экран, и многие другие элементы.
К счастью, есть еще один, более простой подход, позволяющий создать сайт, адаптируемый к устройствам с различной шириной экрана. Эта технология, получившая название адаптивный веб-дизайн, использует различные приемы, заставляющие страницу изменять разметку на основе ширины экрана браузера.
Термин адаптивный веб-дизайн был придуман Итаном Маркоттом. Итан объеденил три существующие методики (макет гибкой сетки, гибкие изображения и медиазапросы) в единый подход и назвал его адаптивным веб-дизайном.
Результат адаптивного дизайна – адаптивные сайты, которыми удобно пользоваться независимо от того, на каком устройстве они просматриваются.
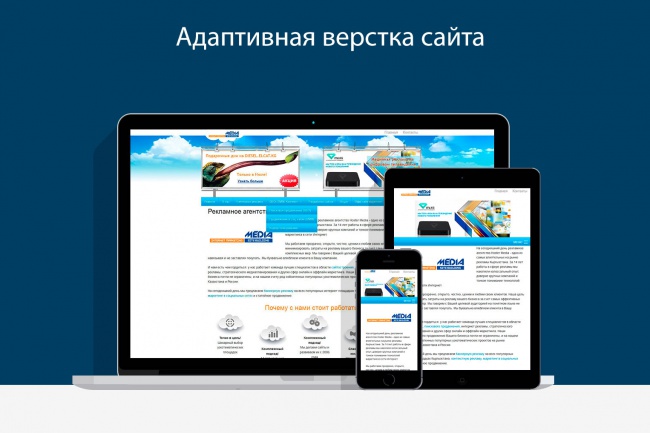
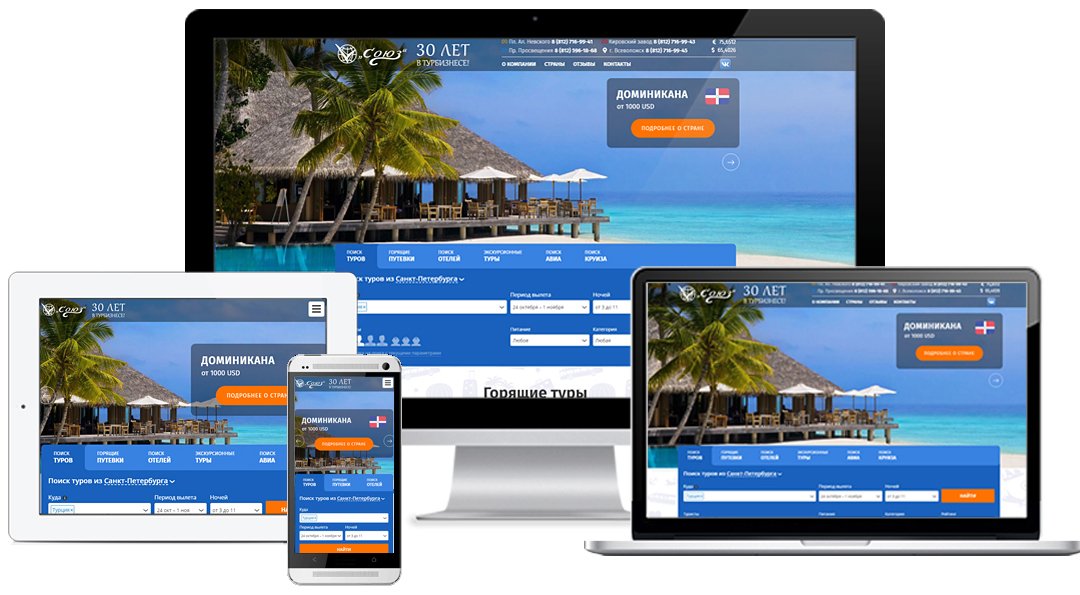
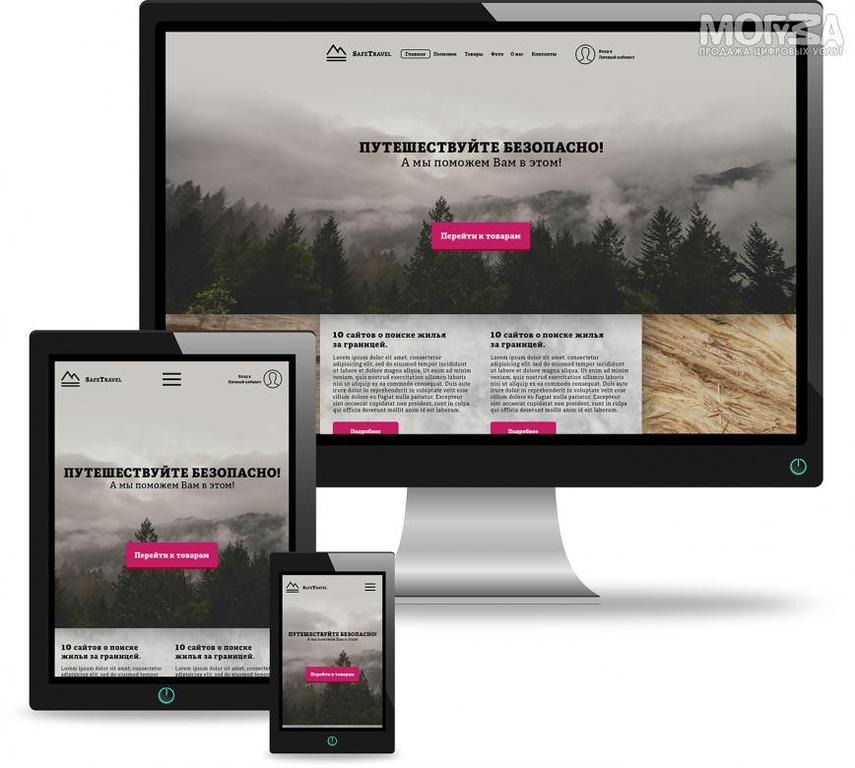
Рисунок 2 – Внешний вид сайта web-grafika.pro на экранах с разным разрешением
В современном мире усиливается тенденция перехода от компьютеров к более компактным устройствам – таким, как планшеты и телефоны. И потому мы не можем и далее игнорировать тот факт, что все чаще и чаще пользователи совершают покупки именно с таких устройств, и в этой связи предпочтения и потребности клиентов претерпевают изменения. Игнорирование этого факта чревато упущением потенциальной прибыли.
По оценкам экспертов тенденция увеличения мобильного трафика сохранится, и степень проникновения мобильного интернета будет стремительно расти.
Также не стоит упускать тот факт, что мобильные пользователи намного активнее своих «стационарных» коллег: они больше времени проводят онлайн и готовы вступать в живую коммуникацию с сайтами. Странно не замечать очевидного – будущее за мобильными устройствами. Для электронных коммерсантов игнорировать этот тренд, по меньшей мере, беспечно.
Приемы адаптивной верстки
Гибкий «резиновый» макет
Для создания адаптивного веб-дизайна необходимы три составляющие: гибкий макет, гибкие изображения и медиазапросы.
Окно браузера может принимать любые форму и размеры в соответствии с прихотями пользователя или размерами устройств. Содержимое страниц должно быть гибким, поэтому необходим «резиновый» макет.
Для того чтобы было проще сделать «резиновый» макет, необходимо пиксельные показатели фиксированной ширины преобразовать в пропорциональные процентные значения. Ширина элемента в пикселах делится на ширину главного контейнера.
Пример: 940px/960px=0. 9791666=97.91666%
9791666=97.91666%
Ширину главного контейнера тоже необходимо перевести в проценты, обычно это 100%.
В коде ниже показаны процентные значения главного контейнера, шапки и основного блока.
#conteiner {
margin-right: auto;
margin-left: auto;
width: 100%; /*удерживание самого дальнего элемента div*/
max-width: 1200px; /*макс. ширина в пикс.*/
min-width: 280px; /*мин. ширина в пикс.*/
}
header {
width: 100%; /*Ширина в % */
height: 100%;/*Высота в %*/
}
aside {
width: 29.16666%; /*Основной блок имеет ширину 350px/1200*/
}
Так же существует необходимость перевести пиксельные значения размеров шрифтов в относительные единицы em. Чтобы при различных экранах устройств шрифт подстраивался под размер экрана, т.е. был гибким.
Все настольные современные браузеры используют 16px в качестве размера шрифта по умолчанию (если только другое значение не будет задано явным образом). Следовательно, изначальное применение любого из приведенных далее правил к тегу <body> обеспечит одинаковый результат:
font-size: 100%; font-size: 16px; font-size: 1em;
Например:
font-size: 3em; /*48px/16*/ font-size: 0.75em; /*12px/16*/
1em=16px, em определяет соотношение ширины/высоты конкретной буквы и размера конкретного шрифта в пунктах.
Гибкие изображения
Заставить изображения масштабироваться пропорционально «резиновому» дизайну для современных браузеров не составляет особого труда. Для этого нужно лишь объявить в CSS следующее:
img {max-width: 100%;}
В результате все изображения будут масштабироваться вплоть до 100% ширины их элемента-контейнера.
Пример:
img {max-width: 45%;}
Более того, аналогичный атрибут и свойство могут быть применены к другим мультимедиа. Например:
img.object.video.embed {max-width: 100%;}
Медиазапросы
Без такого CSS-модуля, как медиазапросы, мы не смогли бы нацеливать отдельные CSS-стили на определенные характеристики устройств, например ширину области просмотра.
При создании адаптивных веб-дизайнов наиболее часто используемые медиазапросы касаются ширины областей просмотра устройств (width) и ширины экранов (device-width).
В CSS-коде ниже показано как меняется цвет фона страницы при различных размерах окна браузера.
body {background-color: grey;} /*Основной фон страницы серый*/
@media screen and (max-width: 960px) {
body { background-color: red;}
}/*При максимальной ширине 960px цвет меняется на красный*/
@media screen and (max-width: 768px) {
body { background-color: orange;}
}/*При ширине 768px цвет меняется на оранжевый*/
@media screen and (max-width: 550px) {
body { background-color: yellow;}
}/*При ширине 550px цвет меняется на желтый*/
@media screen and (max-width: 320px) {
body { background-color: green;}
}/*При ширине 320px цвет меняется на зеленый*/
Можно задавать тип устройства в атрибуте media тега <link>. Для этого необходимо указать ссылку в тегах <head> в HTML-коде:
<link real=»stylesheet» type=»text/css» media=»screen» href=»screenstyle.css»>
В данном коде используется устройство с экраном (screen).
Можно задать ориентацию экрана устройства:
<link real=»stylesheet» media=»screen and (orientation: portrait)» href=»portrait-screen.css» />
В данном коде выражение медиазапроса сначала спрашивает о типе устройства (с экраном), а затем – о характеристике (в книжной ориентации). Таблица стилей portrait-screen.css станет загружаться, если речь будет идти о любом устройстве с экраном в книжной ориентации.
При фиксированном веб-дизайне мобильные браузеры сжимают страницу до таких размеров, чтобы она полностью отображалась в области просмотра. Для того чтобы мобильные браузеры не меняли автоматически размер страницы:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″ />
В данном коде мы указали значение initial-scale 1.0, в результате чего мобильный браузер будет обрабатывать страницу, придавая ей размер равной 100% от величины своей области просмотра.
В медиазапросы включают стили, которые изменяются при определенных размерах экрана. Те стили, которые не изменяются не указывают:
Те стили, которые не изменяются не указывают:
@media screen and (max-width: 320px) {
body { background-color: green;}
aside {font-size: 0.8em;
font-family: Verdana, Helvetica, "Lucida Grande", sans-serif;}
}
Использование фреймворков
Фреймворки для мобильной верстки значительно облегчают верстку адаптивных сайтов, т.к. имеют множество встроенных стилей, библиотек, шаблонов, тем, скриптов и т.п.
К недостаткам можно отнести избыточность кода, например, стилей, которые подключаются, как правило, в верхней части web-страницы, обрабатываются браузером, но при верстке сайта большая часть этих стилей может быть не использована.
На сегодняшний день существует множество таких фреймворков:
- Bootstrap
- Skeleton
- Foundation
- Semantic UI
- и другие.
Для освоения адаптивной верстки мы будем знакомиться с фреймворком Bootstrap (http://getbootstrap.ru)
Перейти к уроку 1 по изучению сетки Bootstrap
Адаптивная верстка сайта — ПОДРОБНО и по шагам — Отличие от отзывчивого дизайна
- Подробности
- Категория: Верстка
- Просмотров: 7647
Для того, чтобы верстка вашего сайта хорошо смотрелась на Iphone или на планшетах — ее на)до адаптировать под эти устройства и важно делать это качественно. ..
Адаптивная верстка сайта (иногда ее еще называют mobile-friendly) — ПОДРОБНО и по шагам как на уроке:
Обратите внимание: что у Яндекса и Google — есть свои инструменты, при помощи которых вы можете проверить сайт на адаптивность. У Яндекса в новой версии Вебмастера он находится так: инструменты — проверка мобильных страниц.
Если вы хотите знать как сделать адаптивный дизайн сайта — то об этом будет написано ниже и подробно в примерах, НО, если у вас нет навыков работы с css — то будет сложнее. Или это может сделать ваш программист или вебмастер.
Отзывчивый дизайн сайта — предполагает задание ширины окна страницы и ширину колонок и сайдбаров в %, в адаптиве — в px.
Обратите внимание: если у вас популярный движок вашего сайта, типа wordpress, то у них нет «головной боли» с адаптивным дизайном — все там делается парой кликов мыши — просто устанавливается и активируется плагин и ВСЕ). Например для WP — использовал WPtouch — очень хорош, но, если есть штатный программист — то лучше делать индивидуально этот момент.
Нужно понять, что в основном при адаптивной верстке часто манипулируют: шириной (width элемента: max-width и min-width), float (обтеканием, его убирают по мере уменьшения ширины окна), font-size (меняют высотку букв).
1) Вначале нужно прописать специальный метатег для разных типов девайсов:
<meta name="viewport" content="width=device-width, initial-scale=1">
2) Адаптив параметров страницы (ширины и высоты):
.container {
width : 800px
max-width: 90%;
}
В данном случае задается фиксированная ширина контейнера, но она не должна быть более 90% от ширины окна и это очень удобно — тогда сайт сам будет подстраиваться под размер окна.
3) Css адаптивна верстка для картинок всего сайта:
img { max-width : 100% ;
height : auto;
}
Тут мы показываем, что размер картинки: максимум его ширины должен быть не более 100% ока — таким образом картинка сама подстраивается под размер телефона или другого гаджета. Вот такой вот простой метод — адаптивный дизайн картинок.
Вот такой вот простой метод — адаптивный дизайн картинок.
4) Адаптивная верстка текста сайта: в данном случае манипуляции происходят с высотой шрифта: font-size и другими параметрами.
.break-word { word-wrap : break-word; }
Этот CSS предназначен для расстановки переноса, если есть длинные не переносимые слова.
Есть много ошибок по размеру шрифта: Яндекс любит писать — Размер текста слишком мал для чтения на мобильных устройствах — для этого делаем так:
body {font-size: 16px} — это позволит избежать этой ошибки, а уже для тега p и для ссылок нужно отдельно проставить. Именно из-за того, что в теге body стоит font-size: 12 или 14 px — именно поэтому выходит эта ошибка! И выйдет вот такой вердикт:
5) Адаптация 3 колоночного дизайна или 2 колоночной верстки — в этом нет ничего сложного, если все сделано на div — ах то обычно нужно отменить обтекание, то есть выставить float в none и блоки опустятся вниз.
6) Адаптив CSS для видео (с Хабра):
<div>
<iframe src="https://www.youtube.com/embed/sfS_2yq_cDQ?rel=0" frameborder="0" allowfullscreen></iframe>
</div>
CSS
.video {
position : relative;
padding-bottom : 56.25% ;
height : 0 ;
overflow : hidden;
} .video iframe ,
.video object ,
.video embed {
position : absolute;
top : 0 ;
left : 0 ;
width : 100% ;
height : 100% ;
}
Media Queries — медиа запросы
Для создания адаптивного диза часто используют media запросы (они задают правила исходя из размеров экрана по ширине — исходя из разрешения экрана).
Вот заготовочка media queries — под какие разрешения делать адаптивный дизайн:
/* Large Devices, Wide Screens */
@media only screen and (max-width : 1200px) {
}
/* Medium Devices, Desktops */
@media only screen and (max-width : 992px) {
}
/* Small Devices, Tablets */
@media only screen and (max-width : 768px) {
}
/* Extra Small Devices, Phones */
@media only screen and (max-width : 480px) {
}
/* Custom, iPhone Retina */
@media only screen and (max-width : 320px) {
/**/
}
/*========== Mobile First Method ==========*/
/* Custom, iPhone Retina */
@media only screen and (min-width : 320px) {
/**/
}
/* Extra Small Devices, Phones */
@media only screen and (min-width : 480px) {
/**/
}
/* Small Devices, Tablets */
@media only screen and (min-width : 768px) {
/**/
}
/* Medium Devices, Desktops */
@media only screen and (min-width : 992px) {
/**/
}
/* Large Devices, Wide Screens */
@media only screen and (min-width : 1200px) {
/**/
}
Но можно и избежать медиа запросов, задавая ширину колонок и блоков сразу в процентах.
При медиа запросах начинаем сверху: все что сделали допустим для max-width: 768 будет срабатывать и при 480.
Какие бывают проблемы при адаптации сайтов для мобильных устройств
Например Яндекс может такое выдать — Есть горизонтальная прокрутка:
Это у вас что-то с padding или margin — обнулите их для родительских селекторов (блоков) и будет вам счастье.
И в конце Яндекс Вебмастер показывает такое:
Тоже делал 4 часа, в первый раз всегда сложно! Но далее, уже за пару часиков можно делать! И отправляем в вебмастер на перепроверку, чтобы побыстрее — важно для SEO.
А вообще, сегодня многие используют готовые заготовки — Бутстрап и мучений практически нет — как пользоваться bootstrap
Добавить комментарий
Адаптивная вёрстка
Вы здесь: Главная — CSS — CSS Основы — Адаптивная вёрстка
У меня много раз спрашивали, как делается вёрстка для мобильных устройств, у которых разрешение обычно намного меньше, чем у ноутбуков и, тем более, настольных компьютеров. Так вот механизм, который позволяет сделать вёрстку для мобильных устройств называется адаптивная вёрстка. О ней мы и поговорим в этой статье.
Так вот механизм, который позволяет сделать вёрстку для мобильных устройств называется адаптивная вёрстка. О ней мы и поговорим в этой статье.
Первое, что нужно понять — это то, что адаптивная вёрстка — это не резиновая. Резиновая вёрстка сжимается при уменьшении ширины экрана, тогда как адаптивная вёрстка не сжимается, а именно адаптируется под ширину. Как это происходит? Это делается через так называемые медиа-запросы в CSS, о которых мы поговорим в следующей статье.
Эти медиа-запросы позволяют менять вёрстку при изменении ширины экрана. Например, можно сделать так, чтобы если ширина окна больше 800px, то, например, отступы на странице в body 10px. А при ширине 800px и меньше, например, 3px. Это и есть пример адаптивной вёрстки.
Таким образом, можно адаптировать вёрстку даже под совсем маленькие экраны с мизерным разрешением.
Другими словами, адаптивная вёрстка — это отдельные стили для разных случаев. Для устройства с одним разрешением — одни стили, для устройства с другим разрешением — другие.
Для устройства с одним разрешением — одни стили, для устройства с другим разрешением — другие.
В следующей статье мы разберём основной механизм адаптивной вёрстки — медиа-запросы.
- Создано 10.03.2014 12:39:57
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Введение в основы адаптивной верстки сайтов — Технический блог
Я не являюсь профессионалом в области дизайна и верстки сайтов. В основном вся моя деятельность в этом направлении сводится к небольшим правкам существующих шаблонов. Но однажды мне очень захотелось разобраться «как это работает» и я собрал в одну статью набор базовых правил по созданию адаптивного шаблона сайта.
Понятие адаптивности
Под адаптивностью следует понимать такую верстку сайта при которой внешний вид сайта меняется в зависимости от разрешения и ориентации экрана устройства на котором этот сайт просматривают. При этом все изменения вносятся для удобства пользования таким сайтом на мобильных устройствах.
Адаптивная верстка позволяет одинаково удобно просматривать сайт не только на мониторе компьютера, но и на экране мобильного телефона (смартфона) без потери функциональности.
Медиазапросы адаптивной верстки
Для изменения верстки сайта и соответствующего оформления стилей используются медиазапросы, которые активируют тот или иной код в зависимости от ширины экрана. Чтобы медиа-запросы работали и шаблон получился адаптивным, нужно поместить в шапку сайта в секцию HEAD следующую строку кода:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Основные принципы адаптивности
Так как размер экрана мобильных устройств (смартфоны, планшеты) заметно меньше экрана монитора компьютера как по размеру, так и по разрешению. То основная задача адаптивного дизайна уменьшить ширину страницы сайта для мобильных посетителей.
То основная задача адаптивного дизайна уменьшить ширину страницы сайта для мобильных посетителей.
А достигается это двумя путями:
- Удаление (скрытие) блоков и/или перераспределение их между собой;
- Изменение размеров блоков в зависимости от ширины экрана.
Классический пример — это перемещение боковой колонки сайдбара под основной контент.
При этом ширина сайдбара стала равна ширине основного контента и они оба в свою очередь растянулись на всю ширину экрана.
Как убрать блок сайдбара в зависимости от ширины экрана
Начну с того, что разметка большинства современных шаблонов реализована с помощью блоков <DIV>. Для горизонтального расположения используются, так называемые, плавающие блоки, то есть со стилем FLOAT. Соответственно, для отмены горизонтального расположения блоков при просмотре на мобильных устройствах нужно удалить плавающий стиль блоков.
В простейшем случае CSS код будет выглядеть так:
@media only screen and (max-width : 1199px) {
. content{float: none;}
.sidebar{float: none;}
}
content{float: none;}
.sidebar{float: none;}
}
Располагать его следует в конце файла стилей, как минимум после оформления для отображения на стационарных компьютерах.
Пояснения к коду: в первой строке мы говорим, что нижеследующие стили будут применяться к устройствам с шириной экрана до 1199 пикселей включительно. Для таких устройств сайдбар перестает быть плавающим блоком и отображается в порядке его очередности в HTML коде сайта. Поэтому, если вы хотите, чтобы сайдбар отображался после контента, необходимо чтобы код сайдбара был ниже кода основного контента, например так:
<div> ... </div> <div> ... </div>
Автоматическая ширина блока — резиновая верстка
Так же следует поработать с шириной блоков контента и сайдбара. Необходимо сделать их «резиновыми» при просмотре на мобильных клиентах:
@media only screen and (max-width : 1199px) {
. content {width:100%;}
.sidebar {width:100%;}
}
content {width:100%;}
.sidebar {width:100%;}
}
При указанных выше стилях, блоки будут растягиваться на всю ширину экрана.
Адаптивные картинки для сайта
После того как мы изменили размещение и размер блоков следует позаботиться об остальных элементах сайта. Ведь многие из низ могут просто не поместиться на экране, например изображения. Для их адаптации к мобильным клиентам применяем следующий код:
img {max-width:100%; height: auto;}
Проблема длинных слов
Иногда горизонтальная полоса прокрутки может появиться и от очень длинного слова, когда оно не помещается на экране. Например это может быть URL-адрес оставленный в комментарии. Подробнее об этой проблеме и ее решении я писал ранее: https://moonback.ru/page/long-word-problem. CSS-код для устранения проблем с адаптивностью будет выглядеть так:
.hyphenate {
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Адаптивное меню сайта
Меню сайта, особенно если в нем много пунктов, также желательно адаптировать, так как оно может занимать значительную часть экрана. Чтобы максимально освободить экран для контента меню обычно скрывают и показывают вместо него кнопку (ссылку), при нажатии на которую меню будет показано на экране.
Чтобы максимально освободить экран для контента меню обычно скрывают и показывают вместо него кнопку (ссылку), при нажатии на которую меню будет показано на экране.
Чтобы реализовать задуманное необходимо создать два взаимоисключающих объекта. К примеру основное меню должно быть скрыто на мобильных экранах, но при этом должна появиться кнопка открывающая это меню. На экранах компьютеров наоборот: основное меню должно быть видно, а кнопка его вызова скрыта.
На CSS это реализуется очень просто.
#mainmenu {display:block;}
#mobilemenu{display:none;}
@media only screen and (max-width : 1199px) {
#mainmenu {display:none;}
#mobilemenu{display:block;}
}
Как только ширина экрана станет меньше 1200 пикселей, то основное меню исчезнет с экрана, а появится ссылка на его открытие (точнее будет показан блок со ссылкой или кнопкой).
Обратите внимание, что в данном случае используются ID блоков, а не класс стилей. И код основного меню будет выглядеть примерно так:
<div>Основное меню сайта</div>
Чтобы показать основное меню по нажатию на кнопку, добавим небольшой скрипт в секцию HEAD:
<script language="JavaScript" type="text/JavaScript">
function showmobilemenu() {
if (document. getElementById('mainmenu').style.display == "block")
{document.getElementById('mainmenu').style.display = "none"}
else
{document.getElementById('mainmenu').style.display = "block"}
}
</script>
getElementById('mainmenu').style.display == "block")
{document.getElementById('mainmenu').style.display = "none"}
else
{document.getElementById('mainmenu').style.display = "block"}
}
</script>
А сам блок со ссылкой на открытие основного меню может выглядеть примерно так:
<div> <a href="javascript:void(0)">[+] MENU</a> </div>
Выводы
В данной статье описаны основы адаптивной верстки, которые позволяют понять «как это работает». Проверить работу примеров этой статьи по реализации адаптивности можно по ссылкам этого обзора — https://moonback.ru/page/check-adaptive.
Благодарности
При написании статьи были использованы следующие источники:
- https://habrahabr.ru/sandbox/89063/
- http://webformyself.com/kak-adaptirovat-shablony-dlya-wordpress/
- http://whiteprofit.ru/wordpress/kak-sdelat-shablon-wordpress-adaptivnym.htm
- http://1zaicev.
 ru/adaptivnyj-dizajn-sajta-kak-adaptirovat-shablon-wordpress/
ru/adaptivnyj-dizajn-sajta-kak-adaptirovat-shablon-wordpress/ - http://frontender.com.ua/mobile-web/wtf-viewport/
что это и как использовать
Адаптивная верстка: что это и как использовать
Адаптивная верстка: что это и как использоватьВ настоящее время доля мобильного трафика растет стремительными темпами. С каждым днем людей, использующих девайсы с выходом в Интернет, становится все больше. Телефон всегда под рукой, в любом месте люди могут посмотреть необходимую информацию, прочитать новости и т. д. Обычный сайт можно просмотреть с помощью мобильного устройства. Однако, возникают некоторые нюансы при просмотре — для чтения отдельных блоков текста на относительно небольшом экране необходимо масштабировать страницу. Как следствие, теряется читабельность, удобство, сайт нужно постоянно пролистывать, растягивать, приближать. Многие элементы управления сайтов неудобно использовать, так как страницы не рассчитаны на управление с помощью прикосновений к экрану. Для решения этих проблем начали разрабатывать сайты, способные удобно отобразить информацию на любом устройстве.
Для решения этих проблем начали разрабатывать сайты, способные удобно отобразить информацию на любом устройстве.
Что такое адаптивная верстка?
Адаптивный веб-дизайн (RWD — Responsive web design) создает систему, позволяющую одному сайту (с одним URL-адресом и одним источником контента) реагировать и адаптироваться к размерам устройства пользователя. Адаптивный веб-сайт создан с использованием верстки с гибким макетом, который подстраивается под размеры экрана устройства.
По-сути, благодаря адаптивной верстке, ваш веб-сайт будет отлично выглядеть и хорошо работать как на настольном компьютере (или ноутбуке), так и на планшете, и в браузере мобильного телефона.
В прошлом разработчики создавали более одного сайта, для соответствия страниц экранам разных размеров. С учетом того, что на рынке сегодня представлено много типов устройств, это кажется совершенно неэффективным, верно?
Сам термин «адаптивная верстка» был фактически придуман в 2010 году веб-дизайнером Итаном Маркоттом. Сегодня адаптивная верстка в веб-дизайне уже не новая тенденция, а скорее проверенный временем способ мышления, стоящий за созданием сайтов.
Сегодня адаптивная верстка в веб-дизайне уже не новая тенденция, а скорее проверенный временем способ мышления, стоящий за созданием сайтов.
На сегодня наличие адаптивного веб-сайта больше не является еще одной возможностью для развития вашей инфраструктуры — это уже необходимость!
Преимущества мобильного адаптивного дизайна
- Преимущество адаптивного макета номер один— это получение гарантии того, что любой пользователь на любом устройстве будет иметь наилучшие возможности взаимодействия с контентом на вашем сайте.
- Адаптивная верстка веб-сайта также является отличным способом улучшить контент на вашем сайте. Вы сможете убедиться, что те, кто использует мобильное устройство, видят всю важную информацию.
- Благодаря особенностям алгоритма Google, адаптивный веб-дизайн повышает видимость сайта в поисковых системах, поскольку он удобен для просмотра на мобильных устройствах.
- Сайт с качественным представлением контента на мобильном устройстве будет находиться в результатах поиска выше, чем сайт, хорошо отображающий контент только на десктопах.

Почему адаптивный дизайн важен для бизнеса
- Расширяется охват клиентов благодаря захвату пользователей небольших устройств (планшетов и смартфонов).
- Постоянный опыт работы с широкой аудиторией, который может увеличить количество потенциальных клиентов, продажи и конверсии.
- Аналитика, отслеживание и отчетность по версиям сайтов для десктопов и мобильных устройств могут быть в одном месте.
- Затраты времени и стоимость управления контентом снижается.
- Более 60 % запросов в Google на конец первого квартала 2019 делаются с мобильных устройств.
Регулировка разрешения экрана
В принципе, можно разбить устройства на разные категории и верстать для каждой из них отдельно, но это займет слишком много времени, да и кто знает, какие стандарты будут через пять лет? Тем более, согласно статистике мы имеем целый спектр разнообразных разрешений.
Становится очевидно, что мы не сможем продолжать верстать для каждого устройства отдельно. Но что тогда делать?
Но что тогда делать?
Становится очевидно, что мы не сможем продолжать верстать для каждого устройства отдельно. Но что тогда делать?
Частичное решение: делаем все гибким
Конечно, это не идеальный способ, но он устраняет большую часть проблем.
Итан Маркотт (Ethan Marcotte) создал простой шаблон, демонстрирующий использование гибкой верстки:
Весь дизайн — микс адаптивных слоев, картинок и, в некоторых местах, умной разметки. Создание адаптивных слоев — частая практика, чего нельзя сказать об адаптивных картинках. Однако если они вам нужны, обратите внимание на следующие техники:
Гибкие изображения
Работа с картинками — одна из самых главных проблем при работе с адаптивным дизайном. Существует много способов для изменения размера изображений, и большинство из них довольно просто реализовать. Одно из решений — использование max-width в CSS.
Максимальная ширина изображения равняется 100% от ширины экрана или окна браузера, поэтому чем меньше ширина, тем меньше картинка. Обратите внимание, что
Обратите внимание, что max-width не поддерживается в IE, поэтому используйте width: 100%.
Представленный способ является неплохим вариантом создания адаптивных изображений, но, изменив только размер, мы оставим вес картинки прежним, из-за чего время загрузки на мобильных устройствах увеличится.
Еще один способ: отзывчивые изображения
Техника, представленная Filament Group, не только изменяет размер изображений, но и сжимает разрешение картинок на маленьких экранах, чтобы ускорить загрузку.
Для использования данной техники требуется несколько файлов, доступных на Github. Сначала берем JavaScript-файл rwd-images.js, файл .htaccess и rwd.gif (файл изображения). Потом используем немного HTML, чтобы связать большие и маленькие разрешения: сначала маленькое изображение с префиксом .r (чтобы показать, что картинка должна быть адаптивной), потом ссылка на большое изображение с помощью data-fullsrc:
<img src=»smallRes. jpg» data-fullsrc=»largeRes.jpg»>
jpg» data-fullsrc=»largeRes.jpg»>
<img src=»smallRes.jpg» data-fullsrc=»largeRes.jpg»> |
Для любого экрана шире 480px загрузится изображение с большим разрешением (largeRes.jpg), а на маленьких экранах загрузится (smallRes.jpg).
Настраиваемая структура макета страницы
Для значительных изменений размера страницы может понадобиться изменить расположение элементов в целом. Это удобно делать через отдельный файл со стилями или, что более эффективно, через CSS-медиазапрос. Проблем возникнуть не должно, т.к. большинство стилей останутся прежними, и изменятся только некоторые.
Например, у вас есть главный файл со стилями, который задает #wrapper, #content, #sidebar, #nav вместе с цветами, фоном и шрифтами. Если ваши главные стили делают макет слишком узким, коротким, широким или высоким, вы можете это определить и подключить новые стили.
На широком экране левая и правая боковые панели хорошо помещаются сбоку. На более узких экранах эти блоки расположены один под другим для большего удобства.
Медиазапросы CSS3
Рассмотрим, как можно использовать CSS3-медиазапросы для создания адаптивного дизайна. min-width задает минимальную ширину окна браузера или экрана, к которой будут применены определенные стили. Если какое-нибудь значение будет ниже min-width, то стили будут проигнорированы. max-width делает противоположное.
В то время как min-width и max-width могут быть применимы и к ширине экрана, и к ширине окна браузера, нам может понадобиться работать только с шириной устройства. Например, чтобы игнорировать браузеры, открытые в маленьком окне. Для этого можно использовать min-device-width и max-device-width.
Специально для iPad у медиазапросов есть свойство orientation, значениями которого могут быть либо landscape (горизонтальный), либо portrait (вертикальный).
JavaScript
Если ваш браузер не поддерживает CSS3-медиазапросы, то замену стилей можно организовать с помощью jQuery:
Опциональное отображение контента
Возможность сжимать и менять местами элементы, чтобы они уместились на маленьких экранах, — это замечательно. Но это не лучший вариант. Для мобильных устройств обычно используется более широкий набор изменений: упрощенная навигация, более сфокусированный контент, списки или строки вместо колонок.
К счастью, CSS дает нам возможность показывать и прятать контент с неимоверной легкостью.
Display None
display: none используется для объектов, которые нужно спрятать.
Если размер экрана уменьшается, можно, например, использовать скрипт или альтернативный файл со стилями, чтобы увеличить белое пространство или заменить навигацию для большего удобства. Таким образом, имея возможность прятать и показывать элементы, изменять размеры картинок, элементов и многое другое, можно адаптировать дизайн под любые устройства и экраны.
Заключение
Быстрый рост популярности просмотра сайтов на мобильных устройствах обуславливает необходимость реализации удобного и читабельного отображения компонентов в независимости от типа устройств и размеров экранов. Рассмотренные в данной статье подходы помогут создавать сайты для различных устройств и размеров экранов.
источник
۞ → Читать Урок Адаптивная верстка.
Адаптивный верстка — верстка предусматривающая отображение сайта на различных устройствах, таких как мониторы, планшеты, мобильные телефоны, телевизоры, экраны тренажеров, глазное яблоко и другие пока не придуманные устройства.
Адаптивная верстка подразумевает под собой, что страница сайта должна реагировать на условия в которых просматривается, т.е. учитывать размеры экрана, устройство, программное обеспечение.
Для достижения этой цели используются следующие идеи и принципы:
- Резиновая сетка (fluid grid).
- Гибкие изображения.
- Медиа запросы (media queries)
- Сначала малыши (Mobile first)
Резиновая сетка (fluid grid).
Во первых…
Сетка (в дизайне) — разделение макета на вертикальные и/или горизонтальные направляющие.
Резиновая сетка — разделение HTML-страницы на вертикальные (реже и горизонтальные) направляющие, меняющие свои параметры (ширина, отступы) в зависимости от параметров экрана.
Расчет проізводітся следуюўім образом:
ШиринаЭлемента / ШиринаРодителя = РезультатВПроцентах
Например для макета:
1000px и двумя колонками 200px и 600px.
.leftColumn { float: left; width: 20%; /* 200 / 1000 = 0.20 */ } .contentColumn { float: right; width: 80%; /* 800 / 1000 = 0.80 */ }
Разделение колонки contentColumn на 2 колонки 500px и 300px:
.innerColumn {
float: left;
width: 62.5%; /* 500 / 800 = 0.625 */
}
.rightColumn {
float: right;
width: 37.5%; /* 300 / 800 = 0.375 */
}
Гибкие изображения.
Вывод изображений на различных экранах, при использовании адаптивной верстки требует производить дополнительные манипуляции. С одной стороны стремление минимизировать время разработки сайта, с другой стороны удобство пользования приводит к следующей задаче:
Изображения на различных устройствах должны быть различных размеров.
Решается задача несколькими способами:
- Масштабирование — жесткое указание размеров в зависимости от устройства.
- Ограничение области видимости изображения с помощью CSS-параметров width и overflow.

- Ограничение ширины с помощь CSS-параметра max-width.
рассмотрим последний вариант — Ограничение ширины с помощь CSS-параметра max-width:
Идея заключается в особенной работе свойства max-width со значением 100%. Изображение никогда не выйдет за границе родительского элемента, если параметр max-width установлен в 100%:
img {
max-width: 100%;
}
Медиа запросы (media queries).
Медиа запросы (media queries) основываются на CSS-параметре @media, с помощью которого можно группировать CSS-правила для различных устройств.
Рассмотрім для начала пример:
/*
общие CSS-правила
*/
@media only screen and (min-width: 360px) {
/*
Здесь указываюется CSS-правила для устройств с шириной экрана от 360 пикселей.
*/
}
@media only screen and (min-width: 640px) {
/*
Здесь указываюется CSS-правила для устройств с шириной экрана от 640 пикселей. */
}
*/
}
Для Internet Explorer есть Respond.js.
Сначала малыши (Mobile first).
Принцип заключается в том, что в первую очередь верстка делается для устройства с меньшими возвожносьтями, а после используется Медиа запросы (media queries) для дополнительных возможностей.
В этом случае «слабые» браузеры получат самую простую верстку, а более продвинутые покажут страницу с учетом Медиа запросов (media queries).
Полезные советы при адаптивной верстке.
* Размеры шрифта указывайте в % (процентах) или em.
* Указывайте ширину всех контейнеров и блоков в %(процентах).
Фреймворки для создания адаптивной верстки.
Примеры сайтов с адаптивной версткой
Дополнительные инструменты.
Gridpak — веб-инструмент, генератор адаптивной верстки.
A Fluid grid calculator — позволяет создавать резиновые сетки.
Fluid Baseline Grid — создает резиновую сетку с базовой линией.
ресурсов для адаптивных макетов · GitBook
- 1″ data-path=»../../../»> Введение
- Блок 1. Начало работы
- Урок 1. Создайте свое первое приложение
- 1.0: Введение в Android
- 2.1.2″ data-path=»../../../unit-1-get-started/lesson-1-build-your-first-app/1-1-c-your-first-android-app/1-1-c-your-first-android-app.html»> 1.1: Ваше первое приложение для Android
- 1.2: Макеты и ресурсы для пользовательского интерфейса
- 1.
 3. Текст и прокрутка.
3. Текст и прокрутка. - 1.4: Ресурсы, которые помогут вам учиться
- Урок 2: Действия и намерения
- 2.1. Действия и намерения
- 2.2.2″ data-path=»../../../unit-1-get-started/lesson-2-activities-and-intents/2-2-c-activity-lifecycle-and-state/2-2-c-activity-lifecycle-and-state.html»> 2.2: Жизненный цикл и состояние активности
- 2.3: Неявные намерения
- Урок 3. Тестирование, отладка и использование вспомогательных библиотек
- 2.3.1″ data-path=»../../../unit-1-get-started/lesson-3-testing,-debugging,-and-using-support-libraries/3-1-c-the-android-studio-debugger/3-1-c-the-android-studio-debugger.html»> 3.1. Отладчик Android Studio
- 3.2: Тестирование приложений
- 3.
 3: Библиотека поддержки Android
3: Библиотека поддержки Android
- Урок 1. Создайте свое первое приложение
- Блок 2: Пользовательский опыт
- Урок 4: Взаимодействие с пользователем
- 4.1. Кнопки и интерактивные изображения
- ./../lesson-4-user-interaction/4-2-c-input-controls/4-2-c-input-controls.html»> 4.2: Элементы управления вводом
- 4.3: Меню и средства выбора
- 4.4: Пользовательская навигация
- html»> 4.5: RecyclerView
- Урок 5: приятный пользовательский интерфейс
- 5.1. Рисунки, стили и темы
- 5.2: Материальный дизайн
- 3.2.3″ data-path=»5-3-c-resources-for-adaptive-layouts.html»> 5.3: Ресурсы для адаптивных макетов
- Урок 6: Тестирование пользовательского интерфейса
- 6.1. Тестирование пользовательского интерфейса
- Урок 4: Взаимодействие с пользователем
- Раздел 3: Работа в фоновом режиме
- 4.1″> Урок 7: Фоновые задачи
Адаптивный или адаптивный дизайн: что лучше?
Каковы основные различия между адаптивным и адаптивным дизайном? И можете ли вы улучшить свой пользовательский опыт, выбрав правильный стиль веб-дизайна для своего сайта? В этом посте мы рассмотрим оба эти и другие вопросы.
Повсеместное распространение и разнообразие мобильных устройств побудили дизайнеров веб-сайтов и приложений создавать для экранов различных размеров. От огромного монитора рабочего стола до крошечного экрана умных часов мы можем получить доступ к информации несколькими способами.
Это может быть сложно. Как убедиться, что ваш сайт масштабируется на любом устройстве? И адаптивный, и отзывчивый дизайн могут решить эту проблему, но, хотя они могут показаться похожими, у каждого есть свои преимущества и недостатки. Какой из них вам подходит? Что лучше всего соответствует вашим потребностям? И один лучше другого?
Давайте посмотрим.
Объяснение адаптивного дизайна
В самом простом определении адаптивный дизайн использует только один макет для веб-страницы и «адаптивно» подстраивается под экран пользователя, будь то настольный компьютер, ноутбук, планшет или мобильный телефон.
С технической точки зрения, адаптивные веб-сайты используют медиа-запросы для нацеливания на точки останова, которые масштабируют изображения, переносят текст и корректируют макет, чтобы сайт мог соответствовать любому размеру экрана. Это можно сделать с помощью HTML и CSS или HTML5 и CSS3.

Для адаптивного веб-сайта вам понадобится только один сайт.Все должно легко реагировать и адаптироваться к любому устройству или браузеру пользователя — дизайн, контент и пользовательский интерфейс.
Узнайте больше из введения Webflow в адаптивный дизайн.
Объяснение адаптивного дизайна
С точки зрения непрофессионала, адаптивный дизайн создает различные фиксированные макеты, которые адаптируются к определенным размерам экрана. Короче говоря, у вас есть несколько версий веб-страницы, подходящей для чьего-либо устройства, в отличие от одной статической страницы, которая выглядит одинаково (и меняет порядок или размер содержимого) на всех устройствах.

В более техническом определении веб-сайты, созданные с помощью адаптивного дизайна, включают медиа-запросы CSS адаптивного дизайна, но они также добавляют усовершенствования на основе JavaScript для изменения разметки HTML сайта в зависимости от возможностей устройства.Этот процесс известен как «прогрессивное улучшение».
Adaptive не означает, что вам нужны два отдельных сайта. Он по-прежнему позволяет вам хранить весь ваш контент в одном месте и делиться одним и тем же контентом со всеми посетителями сайта. Адаптивные сайты используют шаблон, подготовленный для каждого устройства.
Как сравнить адаптивный дизайн и адаптивный дизайн?
Для людей, не имеющих опыта веб-дизайна, разница между адаптивным и адаптивным дизайном настолько тонка, что вряд ли заметна.
Чтобы упростить понимание наших сравнений, давайте рассмотрим их основные компоненты.
Макет
В адаптивном дизайне макет определяется окном браузера посетителя сайта.
Для сравнения, адаптивный макет определяется на сервере, а не клиентом или браузером. Дизайн создает шаблоны, уникальные для каждого класса устройств. Сервер определяет такие факторы, как тип устройства и операционная система, чтобы отправить правильный макет.
Время загрузки
Никому не нравится медленный сайт. Люди становятся нетерпеливыми и отказываются от загрузки, если сайт не загружается в течение 2 секунд или меньше. Адаптивный дизайн обычно загружается быстрее, чем адаптивный. Это связано с тем, что адаптивный дизайн передает только необходимые ресурсы, специфичные для каждого устройства. Например, если вы просматриваете адаптивный веб-сайт на высококачественном дисплее, изображения будут загружаться быстрее в зависимости от дисплея, который использует конечный пользователь.
Но это не всегда так — Webflow разработал функцию для адаптивных изображений, которая подталкивает все встроенные изображения (как статические, так и динамические) к автоматическому масштабированию в соответствии с размером и разрешением любого устройства.
Сложность
Для некоторых это может быть щекотливая тема. Люди утверждают, что адаптивный дизайн сложнее создать, потому что вам потребуются разные макеты для разных устройств. В то время как для адаптивного дизайна требуется только один макет, который, по мнению некоторых, проще реализовать.
Но, хотя у адаптивных дизайнов есть только один макет для всех устройств, они требуют больше усилий и времени. Адаптивный дизайн требует особого внимания к CSS и организации вашего сайта, чтобы обеспечить его полную функциональность на экранах любого размера.
Гибкость
Адаптивный дизайн считается менее гибким, потому что новое устройство с размером экрана, который вы не планировали, может нарушить ваш макет. Это означает, что вам нужно будет отредактировать старый макет или добавить новый. Размеры экрана постоянно меняются и сильно варьируются.
В конечном итоге адаптивный макет потребует меньше обслуживания. Адаптивные сайты достаточно гибки, чтобы работать самостоятельно по умолчанию, даже если на рынке есть новое устройство или экран нового размера.Но адаптивные веб-сайты будут время от времени нуждаться в обслуживании.
Оптимизация для SEO
Google рекомендует и награждает сайты с адаптивным дизайном. Веб-сайт, адаптированный для мобильных устройств, занимает более высокие позиции на страницах результатов поиска. Адаптивный дизайн может быть сложной задачей для SEO.
Веб-сайт, адаптированный для мобильных устройств, занимает более высокие позиции на страницах результатов поиска. Адаптивный дизайн может быть сложной задачей для SEO.
Преимущества и недостатки адаптивного дизайна
Давайте посмотрим на плюсы и минусы адаптивного дизайна.
Преимущества адаптивного дизайна
Адаптивный веб-дизайн имеет очевидные преимущества:
Безупречный опыт
Независимо от типа устройства — настольное, мобильное и т. Д.- посетители получат такой же цельный опыт. Это вызывает чувство близости и доверия, даже когда они переходят с одного устройства на другое.
Меньше работ по техобслуживанию
Поскольку сайт использует один и тот же контент на всех устройствах, не потребуется много времени на разработку или обслуживание. Адаптивный дизайн сократит время и усилия, которые вы тратите на обновление своего сайта. У вас будет больше времени для важных задач, таких как A / B-тестирование, маркетинг, обслуживание клиентов и разработка контента.
У вас будет больше времени для важных задач, таких как A / B-тестирование, маркетинг, обслуживание клиентов и разработка контента.
Более экономичный
Адаптивный дизайн проще настроить и быстрее внедрить, потому что вам не нужен дополнительный мобильный сайт. Вы можете сэкономить на затратах на разработку, поддержку и обслуживание, связанных с созданием автономных мобильных сайтов. С точки зрения логистики вы также можете организовать и контролировать весь свой контент в одном централизованном месте.
Повышение эффективности сканирования и индексации
Для отзывчивых веб-сайтов один агент поискового робота просканирует вашу страницу один раз, а не несколько раз с помощью разных агентов поискового робота, чтобы получить все версии содержания.Адаптивные сайты напрямую повышают эффективность сканирования и косвенно помогают поисковым системам индексировать больше содержимого вашего сайта, поддерживая его актуальность.
Больше удобства для поисковых систем
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, а именно в этом они отлично справляются. Убедитесь, что ваш инструмент веб-дизайна позволяет создавать адаптивные веб-сайты, удобные для мобильных устройств.
Недостатки адаптивного дизайна
Хотя адаптивный веб-дизайн прекрасен, он не лишен недостатков. Вот на что следует обратить внимание, решая, какой формат веб-дизайна лучше всего подходит для ваших требований и целей:
Более медленная загрузка страницы
Одна из самых больших проблем адаптивного веб-дизайна — время загрузки. Адаптивные веб-сайты загружают информацию для всех устройств, а не только для устройств, на которых посетители просматривают ваш сайт.
Сложность интеграции рекламы
Поскольку объявления должны соответствовать всем разрешениям, может быть сложнее эффективно интегрировать их с адаптивными сайтами. Веб-сайт будет перетекать с устройства на устройство, поэтому, хотя сайт настраивается на определенные размеры экрана, объявления могут неправильно настраиваться.
Преимущества и недостатки адаптивного дизайна
Давайте посмотрим на плюсы и минусы выбора адаптивного веб-дизайна.
Преимущества адаптивного дизайна
Когда вы выбираете адаптивный веб-сайт, вы получаете следующие преимущества:
Таргетинг для каждого пользователя
Оптимизируя взаимодействие с отдельными устройствами, вы гарантируете, что каждый посетитель получит положительный пользовательский опыт. Вы можете доставлять и настраивать свой контент, ориентируясь на такие вещи, как местоположение человека и скорость соединения.
Более быстрая загрузка
Будет загружена только та версия сайта, которая нужна посетителям, что делает загрузку страницы немного быстрее.Особенно это актуально для пользователей смартфонов.
Оптимизировано для рекламы
Все больше дизайнеров оптимизируют варианты рекламы в адаптивном дизайне. Например, они меняют баннеры 728 x 90 на баннеры 468 x 90, чтобы обеспечить меньшее разрешение. Но с помощью адаптивных сайтов дизайнеры могут оптимизировать рекламу на основе пользовательских данных с небольших экранов.
Многоразовый существующий веб-сайт
Adaptive означает, что вашим дизайнерам не нужно будет возвращаться к чертежной доске и перекодировать существующий веб-сайт с нуля.Это важное соображение — многие сложные веб-сайты со временем создаются с использованием устаревшего кода. Иногда начинать с нуля просто невозможно.
Недостатки адаптивного дизайна
Вот некоторые недостатки, о которых следует знать, когда дело доходит до адаптивного веб-дизайна:
Трудоемкость создания
Адаптивный дизайн требует гораздо больше усилий из-за множества технических аспектов, которые необходимо учитывать.
Сложнее обслуживать
Поскольку у вас есть несколько версий веб-сайта, каждую версию необходимо обновлять отдельно. Как правило, необходимо проектировать экран с учетом 6 наиболее распространенных значений ширины экрана; 320, 480, 760, 960, 1200 и 1600 пикселей. И это число продолжает расти, что усложняет работу дизайнера и отнимает больше времени, когда дело доходит до обслуживания сайта.
Дорого
Помимо того, что адаптивный веб-дизайн отнимает много времени, ему требуется большая команда разработчиков. Вы понесете дополнительные расходы, чтобы справиться со сложностью разработки, обслуживания и поддержки адаптивного веб-сайта.
Вы понесете дополнительные расходы, чтобы справиться со сложностью разработки, обслуживания и поддержки адаптивного веб-сайта.
Когда использовать адаптивный дизайн
Если вы все еще сомневаетесь, вот последнее соображение при выборе адаптивного дизайна:
- Адаптивный дизайн идеально подходит для малых и средних компаний , которым необходимо обновить свои существующие сайты
- Адаптивный дизайн идеально подходит для новых предприятий , которым необходимо создать совершенно новый сайт
- Адаптивный дизайн рекомендуется для сфер услуг , потому что они в основном состоят из текста и изображений
- Адаптивный дизайн бюджетный , так что вы можете получить красивый, полностью функциональный сайт по разумной цене

Когда использовать адаптивный дизайн
При рассмотрении адаптивного дизайна следует помнить о некоторых заключительных моментах:
- Адаптивный дизайн лучше всего подходит для существующих сложных веб-сайтов , которым требуется мобильная версия
- Адаптивный дизайн рекомендуется для сайтов, зависящих от скорости
- Адаптивный дизайн — это , отлично подходящий для целенаправленного взаимодействия , который можно адаптировать к чьему-либо местоположению, скорости соединения и т. Д.
- Адаптивный дизайн идеально подходит для тех, кому нужен больший контроль над тем, как их сайт доставляется разным пользователям на разных устройствах
Решение ваше
По мере того как на рынке появляется все больше и больше устройств, люди во всем мире быстро адаптируются к ним. Это усложняет выбор между адаптивным и адаптивным дизайном.
Это усложняет выбор между адаптивным и адаптивным дизайном.
Адаптивный веб-дизайн кажется самым безопасным выбором, если вы ищете рентабельный и удобный способ создания высокофункционального и удобного взаимодействия с пользователем. И, в конечном итоге, адаптивные сайты требуют меньше ухода и обслуживания. Но это всего лишь обобщение. Адаптивный дизайн также имеет большие преимущества, такие как более персонализированный и целевой пользовательский интерфейс.
Ключ — это понимание и планирование ваших потребностей, целей и бюджета — сейчас и в будущем.
Адаптивный дизайн против адаптивного | Interaction Design Foundation (IxDF)
Различия между адаптивным и адаптивным подходами к дизайну подчеркивают важные возможности для нас, как веб-дизайнеров, так и дизайнеров приложений. Проницательный выбор может дать вам возможность планировать и реализовывать свои проекты с лучшими целями, целями и результатами.
Ввиду повсеместного распространения и разнообразия мобильных устройств нам, как дизайнерам, необходимо учитывать различные размеры экранов. Это проблема, с которой в настоящее время сталкивается каждый веб-дизайнер и разработчик приложений.От гигантского корпоративного монитора до умных часов сегодня существует огромное количество способов доступа пользователей к информации в Интернете. У дизайнеров, стремящихся преодолеть разрыв между устройствами, есть два варианта разработки: адаптивный сайт или адаптивный сайт .
Автор / Правообладатель: Стефани Вальтер. Условия авторских прав и лицензия: CC BY-SA 3.0
Существует определенная путаница в отношении разницы между адаптивным дизайном и адаптивным дизайном .Границы могут показаться размытыми для тех, кто не знаком с каким-либо стилем дизайна, но есть явные различия, если вы внимательно посмотрите на них.
Адаптивный дизайн
Автор / Правообладатель: Мухаммад Рафизельди .. Условия авторских прав и лицензия: CC BY-SA 3.0
Термин «Адаптивный дизайн» впервые был введен в употребление веб-дизайнером и разработчиком Итаном Маркоттом в его книге «Адаптивный веб-дизайн ». Адаптивный дизайн реагирует на изменения ширины браузера, на , корректируя размещение элементов дизайна, чтобы поместилось в доступном пространстве.
Адаптивный веб-сайт отображает контент в зависимости от доступного пространства браузера. Если вы откроете отзывчивый сайт на рабочем столе, а затем измените размер окна браузера, контент будет динамически перемещаться, чтобы упорядочить сам (по крайней мере, теоретически) оптимально для окна браузера . На мобильных телефонах этот процесс происходит автоматически; сайт проверяет наличие свободного места и затем представляет себя в идеальном расположении.
Адаптивный дизайн прост.Поскольку он подвижен, это означает, что пользователи могут получить доступ к вашему онлайн-миру и наслаждаться им на своих портативных устройствах, как на большом мониторе. Чтобы это было правдой, адаптивный дизайн требует очень хорошей концептуальной концепции сайта и глубокого знания потребностей и желаний конечных пользователей!
Адаптивный веб-дизайн
Адаптивный веб-дизайн был представлен в 2011 году веб-дизайнером Аароном Густафсоном в его книге « Адаптивный веб-дизайн: создание богатого опыта с прогрессивным улучшением». Он также известен как прогрессивное улучшение веб-сайта.
Там, где адаптивный дизайн основан на изменении шаблона проектирования, чтобы он соответствовал доступному пространству, адаптивный дизайн имеет нескольких фиксированных размеров макета . Когда сайт обнаруживает доступное пространство , он выбирает макет , наиболее подходящий для экрана. Итак, когда вы открываете браузер на рабочем столе, сайт выбирает лучший макет для этого экрана рабочего стола; изменение размера браузера не влияет на дизайн .
Некоторые сайты быстро внедрили адаптивный дизайн. Amazon, USA Today, Apple и About.com сконфигурировали себя как веб-сайты, оптимизированные для мобильных устройств. Макет мобильного веб-сайта с адаптивным дизайном может отличаться от версии для ПК. Однако это связано с тем, что дизайнеры выбрали другую компоновку экрана телефона, а не оставили дизайн, чтобы попытаться изменить его.
В адаптивном дизайне обычно разрабатывают шесть дизайнов для шести наиболее распространенных значений ширины экрана; 320, 480, 760, 960, 1200 и 1600 пикселей.
Автономный мобильный дизайн
Существует также возможность создать веб-сайт только для мобильных устройств (они обычно обозначаются в строке URL-адреса браузера с помощью префикса «m.»). Этот вариант когда-то был отличным подходом. Дизайнеры создавали сайты для мобильных устройств, настраивая элементы и макет для определенного формата. Google обеспечивает рейтинг мобильных сайтов в поисковых системах, но сегодня те же предпочтения отдают адаптивным и адаптивным сайтам.
Google обеспечивает рейтинг мобильных сайтов в поисковых системах, но сегодня те же предпочтения отдают адаптивным и адаптивным сайтам.
Большой недостаток создания отдельного сайта (вместо использования разных дизайнов или использования изменяемого дизайна) заключается в том, что для сохранения однородности двух версий веб-сайта требуется намного больше обслуживания.Без особого стимула для этого дизайн, предназначенный только для мобильных устройств, в последнее время потерял популярность. Кажется маловероятным, что он вернется в ближайшее время.
Выбор между адаптивным и адаптивным дизайном
Автор / правообладатель: Стефани Уолтер. Условия авторских прав и лицензия: CC BY-SA 3.0
Адаптивный дизайн проще и требует на меньше работы для реализации. Он дает меньше возможностей для управления дизайном для каждого размера экрана, но на данный момент это, безусловно, предпочтительный метод для создания новых сайтов. Это также может иметь какое-то отношение к большому количеству дешевых шаблонов, доступных для большинства систем управления контентом (CMS), таких как WordPress, Joomla и т. Д. — в конце концов, кто хочет изобретать велосипед?
Это также может иметь какое-то отношение к большому количеству дешевых шаблонов, доступных для большинства систем управления контентом (CMS), таких как WordPress, Joomla и т. Д. — в конце концов, кто хочет изобретать велосипед?
Отзывчивые дизайнеры создают единый дизайн для использования на всех экранах и обычно начинают с середины разрешения и используют медиа-запросы, чтобы определить, какие корректировки будут сделаны для нижнего и верхнего пределов шкалы разрешения. Это, как правило, делает пользователей счастливыми, потому что знакомый веб-дизайн гарантированно отобразится на любом экране устройства.Единообразие и целостность — важнейшие факторы для обеспечения хорошего взаимодействия с пользователем.
Важно следить за визуальной иерархией проектов адаптивного дизайна; вы хотите сохранить это, пока ваши элементы перемещаются по экрану. Это означает, что вам придется проводить много испытаний с множеством различных устройств, чтобы убедиться, что вы доставляете товары. Если дизайн сайта относительно прост, он будет хорошо отображаться на экранах устройств, перетекая, как жидкость, из контейнера в контейнер.
Если дизайн сайта относительно прост, он будет хорошо отображаться на экранах устройств, перетекая, как жидкость, из контейнера в контейнер.
SEO — еще один большой аргумент в пользу использования адаптивного дизайна. Сайты с адаптивным дизайном (то есть сайты с URL-адресами, обслуживающими все устройства) в настоящее время более удобны для поисковых систем.
У адаптивного дизайна есть веские основания для использования. Что ж, может быть; однако имейте в виду следующее:
- Поскольку ваш веб-сайт будет «перетекать» с устройства на устройство, адаптируясь к размеру экрана, любые добавленные вами рекламные объявления могут не уместиться в пространстве. Внезапно «ярлык», предлагаемый с помощью адаптивного дизайна, может потребовать некоторого переосмысления и доработки.
- Время загрузки зависит от настольного и мобильного устройства. Здесь большое внимание уделяется гибкости изображений. Большой дизайн, который быстро отображается на большом экране дома или в офисе, требует больше времени (и данных), чтобы появиться на вашем мобильном телефоне.
 Может быть, для мобильной версии лучше превью меньшего размера?
Может быть, для мобильной версии лучше превью меньшего размера?
Адаптивный дизайн (теоретически) обеспечит лучший пользовательский интерфейс в зависимости от того, какое устройство пользователь использует для интерфейса.В отличие от адаптивного дизайна, когда экран «перетекает» из дизайна рабочего стола в устройство меньшего размера, адаптивный дизайн предлагает индивидуальные решения. Как следует из названия, они адаптируются к ситуативным потребностям и возможностям пользователя. Как дизайнеры, мы можем показать пользователям, что мы адаптированы к их потребностям на мобильном устройстве, сделав наш дизайн удобным для сенсорного ввода. Между тем, мы можем сделать то же самое для пользователей настольных компьютеров. Мы начинаем с версии сайта с самым низким разрешением и продвигаемся вверх до самой высокой. Шесть дизайнов являются текущим стандартом, но в зависимости от данных ваших пользователей вы можете использовать меньше дизайнов.
Сильной стороной адаптивного дизайна является то, что он более соответствует современному пользовательскому опыту, тогда как адаптивный дизайн демонстрирует более ориентированный на рабочий стол подход (при этом потребности других устройств занимают второстепенное, почти пассивное место). Как пользователи, мы делаем больше с нашими умными устройствами. Нам нравится чувствовать, что наши устройства знают, что мы переживаем. Давайте рассмотрим буквальный пример; Если бы вы ехали по длинному туннелю, разве вы не предпочли бы иметь экран GPS, который адаптируется к окружающей среде и регулирует ее яркость? Эта контекстная производительность и удобство использования обнадеживают, в то же время подтверждая, что ваше интеллектуальное устройство достаточно умно, чтобы адаптироваться и быть дополнительным полезным.
Как пользователи, мы делаем больше с нашими умными устройствами. Нам нравится чувствовать, что наши устройства знают, что мы переживаем. Давайте рассмотрим буквальный пример; Если бы вы ехали по длинному туннелю, разве вы не предпочли бы иметь экран GPS, который адаптируется к окружающей среде и регулирует ее яркость? Эта контекстная производительность и удобство использования обнадеживают, в то же время подтверждая, что ваше интеллектуальное устройство достаточно умно, чтобы адаптироваться и быть дополнительным полезным.
Вы также можете разработать дизайн, оптимизирующий рекламные объявления для ваших соответствующих пользовательских интерфейсов с адаптивным дизайном. Поскольку вы проектируете для разных разрешений (т. Е. С разными полями обзора), вы можете получить доступ к конкретным потребностям вашего пользователя. Сложность датчиков, например, в смартфоне, позволяет компаниям (и нам, дизайнерам) узнать о наших пользователях больше, чем когда-либо прежде. Пользователь часто посещает любимый магазин, ресторан, тренажерный зал и т. Д. — регистрируясь там, он создает профиль. Исходя из этого (поведенческого таргетинга, также известного как персонализация), мы можем разрабатывать точно настроенные рекламные объявления.
Д. — регистрируясь там, он создает профиль. Исходя из этого (поведенческого таргетинга, также известного как персонализация), мы можем разрабатывать точно настроенные рекламные объявления.
Еще одно преимущество — исследования показывают, что компания с адаптивным веб-сайтом часто превосходит в тестах скорости компанию с адаптивным веб-сайтом. Это тоже немалая разница; адаптивные сайты часто в 2-3 раза быстрее, чем адаптивные, и предоставляют пользователю гораздо меньше данных, чтобы обеспечить удобство работы пользователя.
Адаптивный дизайн имеет ряд сильных преимуществ. Тем не менее, в игре по созданию лучшего пользовательского опыта и предоставлению лучших решений мы должны помнить, что мы должны найти время, чтобы изучить наши возможности и реалии наших пользователей.
У адаптивного дизайна есть недостатки. Во-первых, это обычно намного больше, чем создание адаптивного дизайна. По этой причине большинство адаптивных дизайнов используется для модернизации существующих сайтов, чтобы их можно было использовать на нескольких устройствах. Таким образом, кажется, что первая задача бизнеса — обновить традиционные сайты, предоставив им доступ на большем количестве устройств.
Таким образом, кажется, что первая задача бизнеса — обновить традиционные сайты, предоставив им доступ на большем количестве устройств.
Во-вторых, адаптивный дизайн может оставить пользователей «посередине». Пользователи планшетов или ноутбуков могут остаться «в подвешенном состоянии», потому что дизайнеры обслуживают только пользователей настольных компьютеров и смартфонов.Поэтому важно предлагать ссылку, позволяющую пользователю переключаться между версиями.
Наконец, в то время как боты поисковых систем все лучше и лучше просеивают и сортируют попадания, чтобы различать ваши сайты «.com» и «m .com», разумно принять статус-кво. Большинство поисковых систем по-прежнему неравномерно ранжируют идентичный контент по нескольким URL. Это означает, что нужно помнить, что адаптивный дизайн может удержать вас от SEO.
Итак, хотя в настоящее время существует явное предпочтение адаптивного дизайна, не отказывайтесь от адаптивного дизайна, если у вас есть бюджет.Google любит сайты, которые загружаются быстро, как и пользователи.
The Take Away
Автор / правообладатель: Brisbane Web Design. Условия авторских прав и лицензия: Public Domain
Современный веб-дизайн дает нам три варианта использования: адаптивный, адаптивный и автономный дизайн, хотя автономный дизайн больше не используется.
Адаптивный дизайн позволяет дизайнерам отображать контент в зависимости от доступного пространства браузера. Это обеспечивает согласованность между тем, что сайт показывает на рабочем столе, и тем, что он показывает на портативном устройстве.Адаптивный дизайн является «традиционным» вариантом и остается наиболее популярным подходом на сегодняшний день.
Плюсы | Минусы |
|
|
Адаптивный дизайн , разработанный в 2011 году, больше связан с тем, что у дизайнера есть несколько фиксированных размеров макета. Он предлагает альтернативу подходу «один размер для всех».
Плюсы | Минусы |
|
|
Выбор между адаптивным и адаптивным дизайном требует особого внимания. Хотя было бы разумно придерживаться адаптивного дизайна ради удобства (экономии средств, улучшения SEO и обеспечения бесперебойной работы пользователей между устройствами), крайне важно проверить плюсы и минусы обоих дизайнов полностью . Адаптивный дизайн может больше адаптироваться к различным потребностям пользователей в этой области; таким образом, очень важно держать руку на пульсе перемен.
Мы могли бы лучше всего представить эти изменения как эволюцию. Чарльз Дарвин отметил, что особи одного вида, которые выживают, не самые сильные и умные, а наиболее приспособленные к изменениям. В свете этого нам нужно рассматривать только динозавров.
Подумайте о своем продукте или услуге. Имеет ли он доступ к пользователям в определенных настройках? Что в их поведении вы можете использовать, чтобы держать их в курсе и вовлекать? Помните, что умнее становятся не только мобильные устройства. В наших домах и офисах у нас больше, чем традиционные настольные компьютеры. Теперь широкий спектр интеллектуальных устройств распознает окружающую среду и реагирует на нее, от часов и обогревателей до множества устройств, составляющих «Интернет вещей». Это эпоха, полная умных вещей. Мы должны все больше помнить об этом умном дизайне.
В наших домах и офисах у нас больше, чем традиционные настольные компьютеры. Теперь широкий спектр интеллектуальных устройств распознает окружающую среду и реагирует на нее, от часов и обогревателей до множества устройств, составляющих «Интернет вещей». Это эпоха, полная умных вещей. Мы должны все больше помнить об этом умном дизайне.
Ресурсы и где узнать больше
Изображение героя: Автор / Правообладатель: tfinc. Условия авторского права и лицензия: CC BY-SA 3.0
Holst, C.(2012). «Адаптивные и адаптивные макеты и оптимальные метки полей форм». Smashing Magazine. Получено с: http: //www.smashingmagazine.com/2012/11/08/ux-desi … [2014, 1 сентября]
Ицкович, А. (2012). «Создание адаптивной системы для улучшения UX». Smashing Magazine . Получено с: http://www.smashingmagazine.com/2012/12/creating-an-adaptive-system-to-enhance-ux/
Найт, К. (2011). «Адаптивный веб-дизайн: что это такое и как его использовать». Smashing Magazine. Получено с: http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/The Smashing Editor. (2012). «Рекомендации и учебные пособия по адаптивному веб-дизайну». (NB. Это отличный ресурс для поиска лучших статей, которые есть в журнале Smashing Magazine об адаптивном дизайне.) Получено с http://www.smashingmagazine.com/responsive-web-des …
Получено с: http://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/The Smashing Editor. (2012). «Рекомендации и учебные пособия по адаптивному веб-дизайну». (NB. Это отличный ресурс для поиска лучших статей, которые есть в журнале Smashing Magazine об адаптивном дизайне.) Получено с http://www.smashingmagazine.com/responsive-web-des …
Цао, Дж. (2015). «Адаптивный или адаптивный дизайн: что лучше для дизайнеров?», Студия UXPin.Получено с: http://studio.uxpin.com/blog/responsive-vs-adaptive-design-whats-best-choice-designers/
Бин Узайр, С. (2013). «Адаптивный дизайн против адаптивного». Момент . Получено с: http://torquemag.io/responsive-design-vs-adaptive-design/



