37 адаптивных HTML5 CSS3 шаблона / HTML шаблоны / Постовой

Адаптивные сайты все больше внедряются в нашу повседневную жизнь. Практически каждый новый ресурс уже верстается адаптивно. В свою очередь, в сети появляется все больше и больше платных и бесплатных шаблонов, с помощью которых можно слепить веб-сайт с любой сеткой. Адаптивные HTML5 шаблоны можно с легкостью натянуть на любую cms. Стоит лишь немного изменить цвета в СSS файле, заменить картинки и Вы получаете уникальный дизайн вместе с верткой, который будет отлично работать на любых устройствах. Большинство из шаблонов подойдет для создания таких популярных сейчас Landing Page.
Не так давно я уже публиковал подобный топик. Назывался он «23 бесплатных адаптивных html-шаблона». Этот пост можно считать продолжением предыдущего, но сегодня я потрудился и нашел немного больше 23-х шаблонов. Если честно, даже сбился со счета. В любом случае, топик заслуживает свое место в закладке браузера или избранном нашего блога.
P.S. Если вы хотите помочь развитию сайта, можете зарегистрироваться и написать свой топик, нажав на кнопочку «создать». Постовой открыт для всех, кроме спамеров 🙂
Также будет приятно увидеть комментарии под постом.
См. также:
10 бесплатных шаблонов на HTML5 и CSS3
23 бесплатных адаптивных html шаблона
38 адаптивных html шаблонов
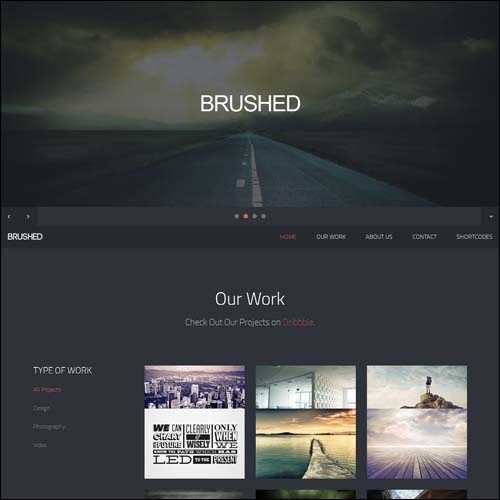
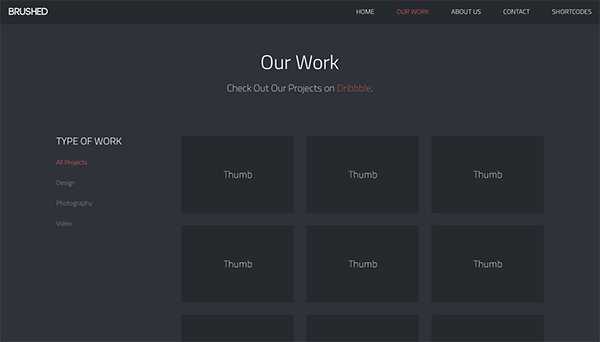
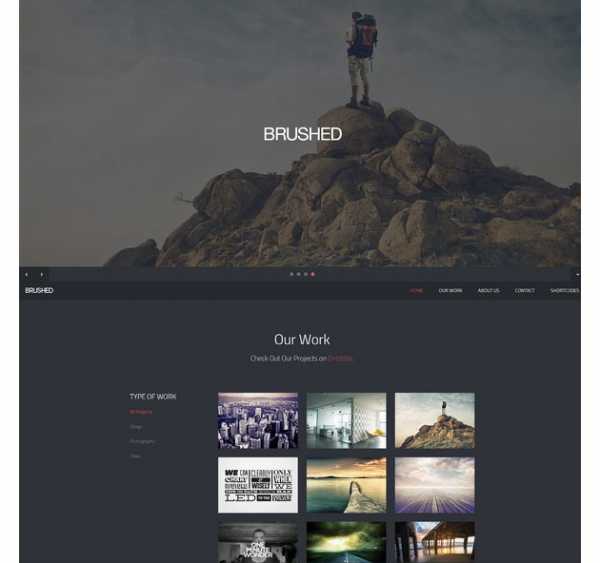
Bootstrap шаблон Brushed
Очень качественный HTML5 шаблон с темной цветовой гаммой. Он имеет полноэкранный фоновый слайдер изображений. Изначально заточен под работу на ретина экранах ( iPhone, iPad, iPod Touch and MacBook Pro Retina). Идеально подойдет под портфолио.
При скачивании архива с шаблоном, вы получите psd исходники, иконки и шрифты (которые, к сожалению, не поддерживают кириллицу). Одним словом — восхитительный дизайн и профессиональная верстка. Посмотрите демо версию и все поймете.
Демо | Скачать

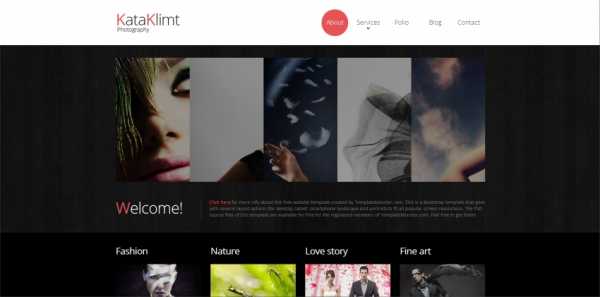
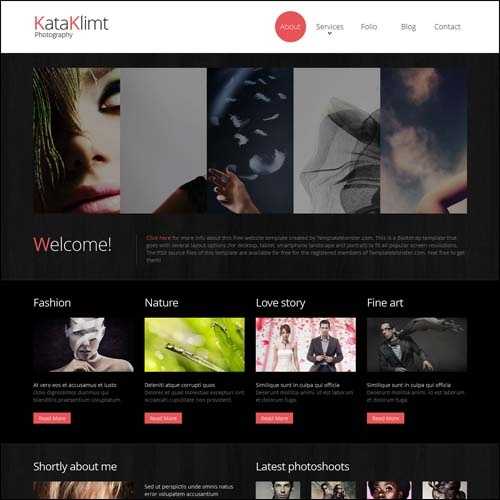
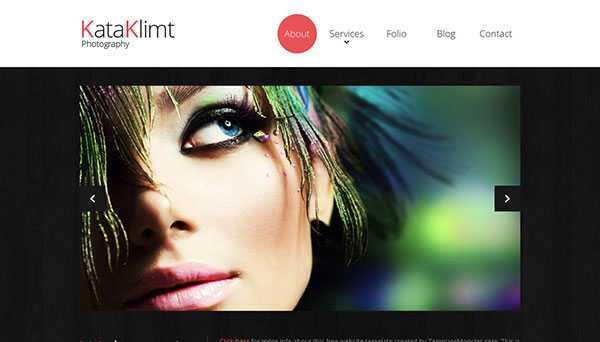
Kataklimt — бесплатный адаптивный html5 шаблон.
Стильный и современный адаптивный html5 шаблон в темных тонах. Отлично подойдет для сайтов тематики «Мода». При наличии прямых рук можно адаптировать под любую тематику. В шаблоне сверстаны такие страницы как: главная, блог, портфолио, текстовая страница и страница 404.Демо | Скачать
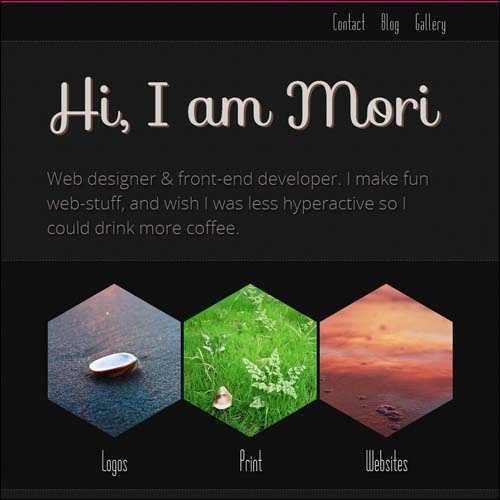
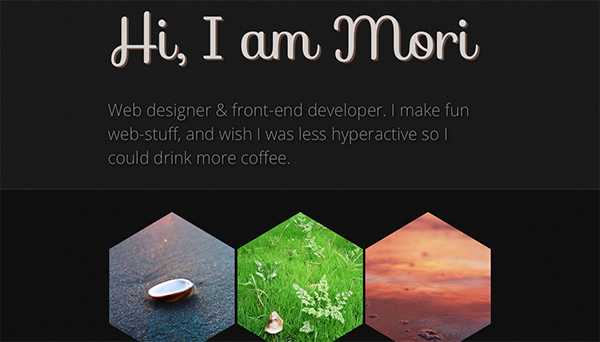
Mori — Классный адаптивный блоговый шаблон на HTML5
Демо | Скачать
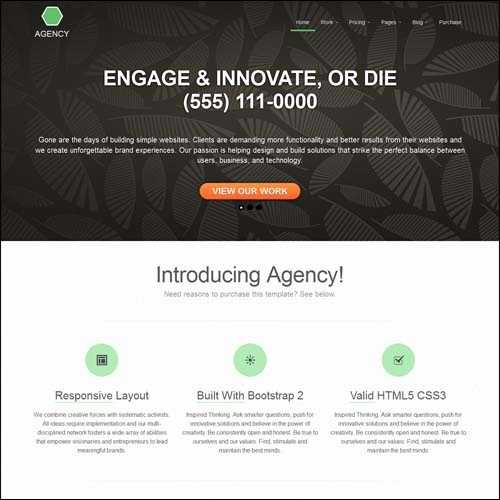
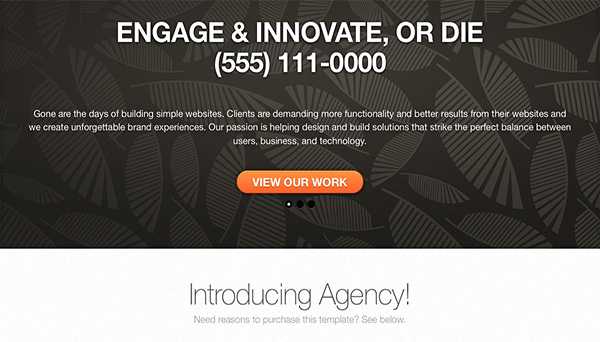
Agency — Адаптивный шаблон на Bootstrap
Демо | Скачать
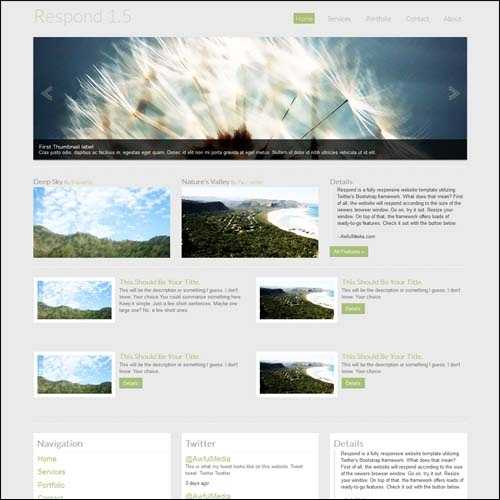
Respond 1.5 — адаптивный Bootstrap шаблон.
Демо | Скачать
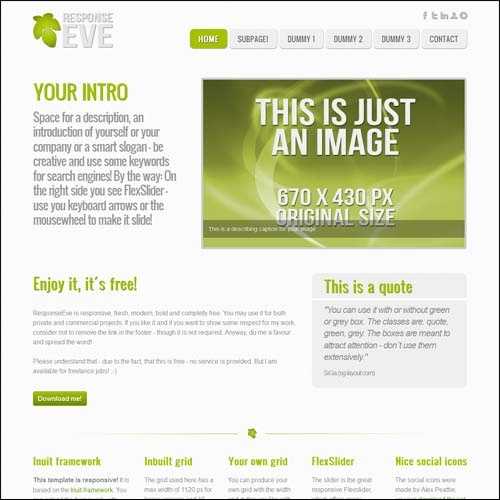
ResponseEve — Адаптивный html шаблон.
Демо | Скачать
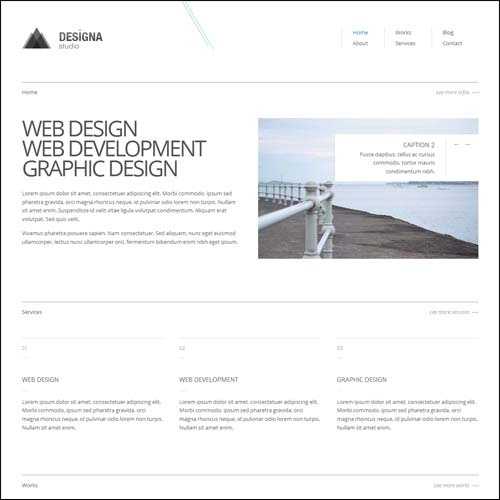
Designa
Демо | Скачать
Triangle
Демо | Скачать

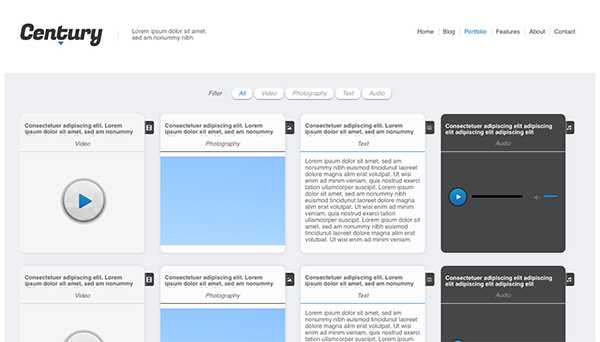
Century
Адаптивный html5 шаблон со встроенным Jquery плагином сортировки и рабочим аудио плеером. Бесплатно!
Демо | Скачать
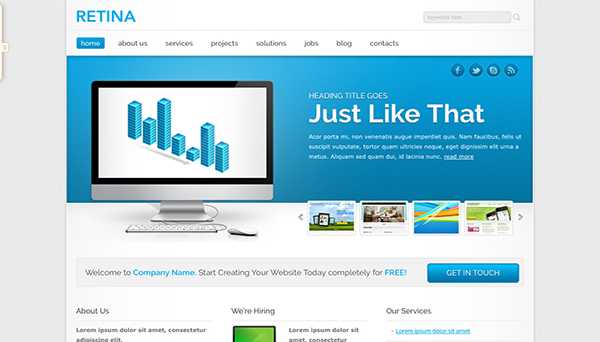
Retina
Простенький адаптивный html шаблон. Отлично подойдет для портфолио начинающего веб-мастера.Демо | Скачать
Resume
Адаптивный HTML шаблон. Выполнен в стиле минимализм.Демо | Скачать
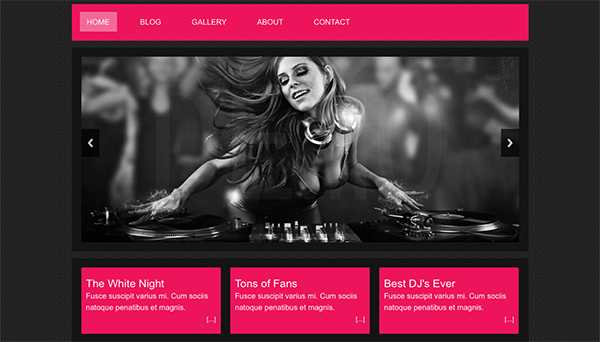
zBoomMusic
Шаблон выполнен в темных тонах. Подойдет для музыкального сайта.Внимание! Архив с сайтом запаролен. Чтоб разархивировать шаблон требуется ввести пароль — adhqo156
Демо | Скачать
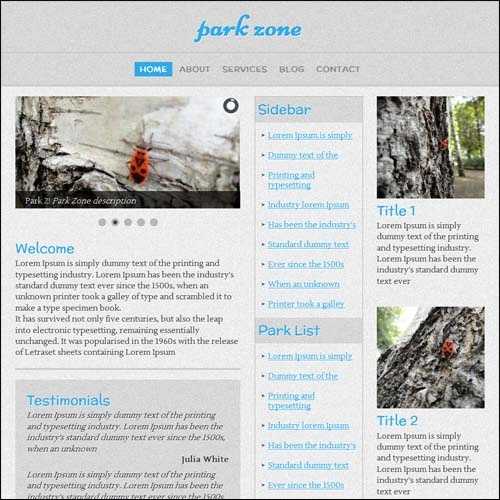
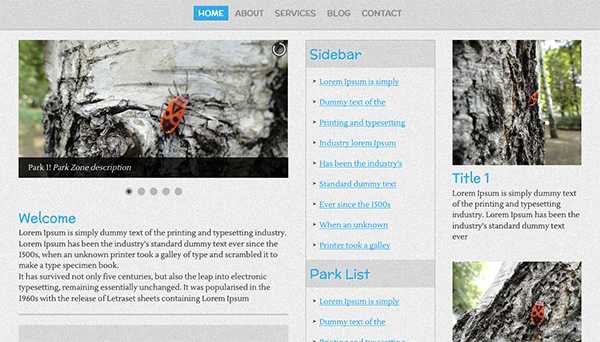
Park Zone
Демо | Скачать
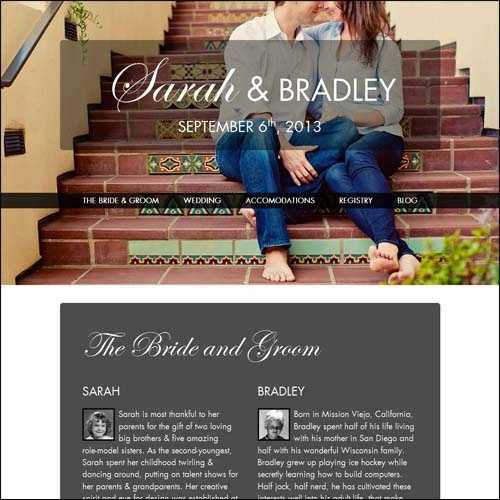
Responsive Wedding
Шаблон с полноэкранным фоновым изображением свадебной тематики. К сожалению демо не нашел. Но вы можете быстро скачать с github и посмотреть у себя на компьютере.Демо | Скачать
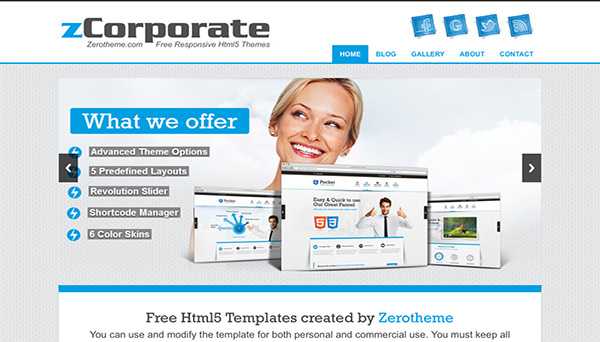
zCorporate
Внимание! Архив с сайтом запаролен. Чтоб разархивировать шаблон требуется ввести пароль — adhqo156Демо | Скачать
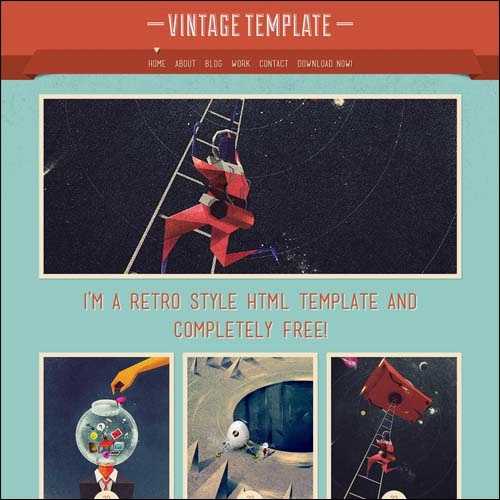
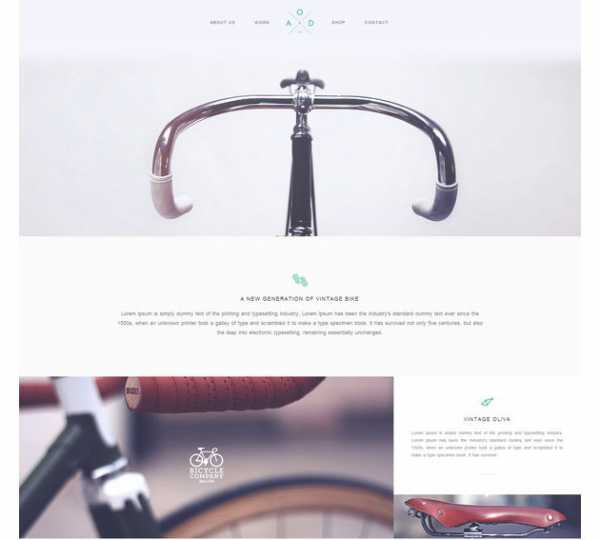
Vintage — Адаптивный ретро шаблон
Демо | Скачать
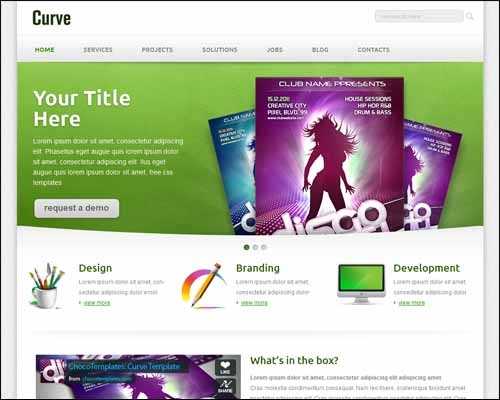
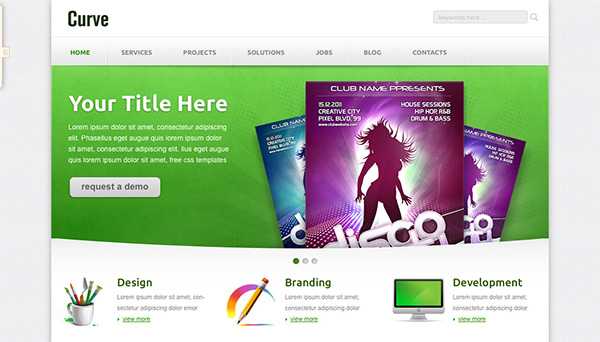
Curve
Демо | Скачать
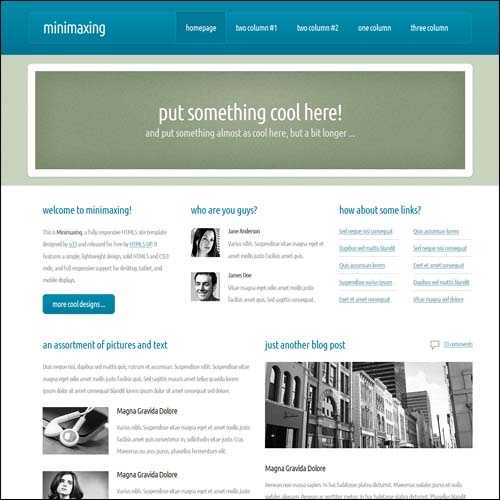
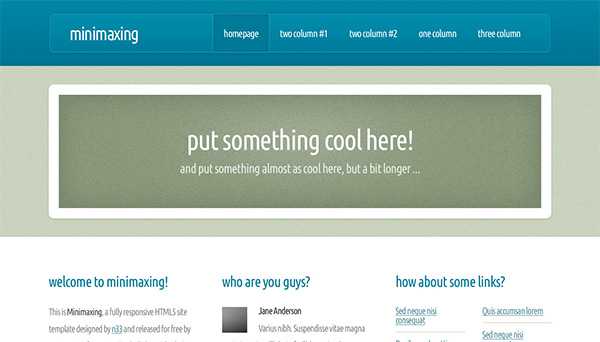
Minimaxing
Демо | Скачать
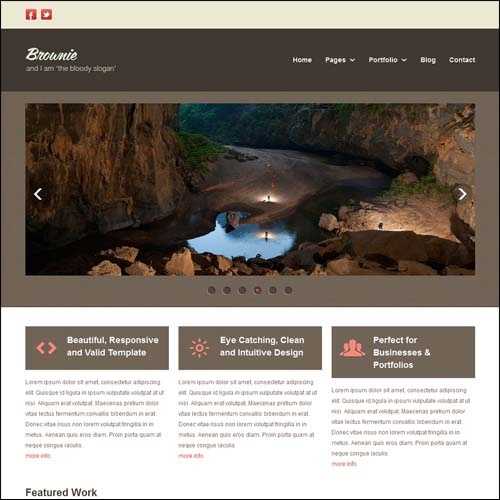
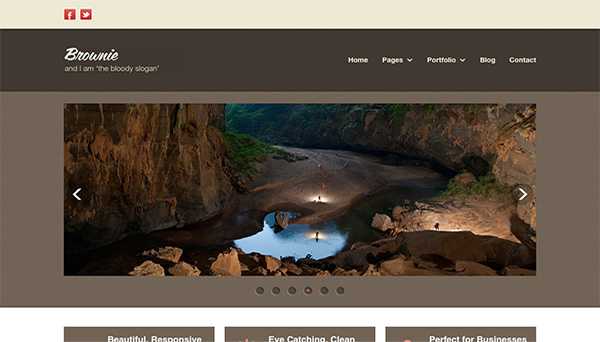
Brownie — HTML5 бесплатная адаптивная тема
Демо | Скачать
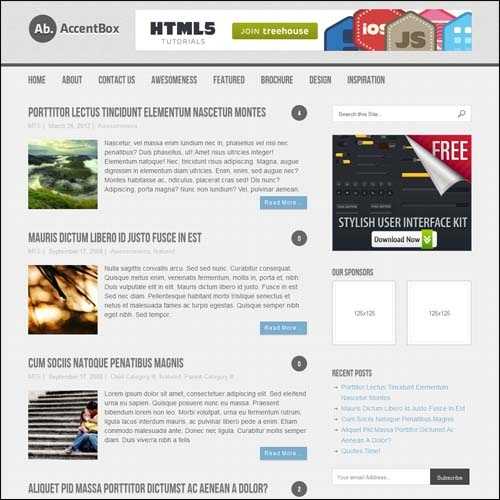
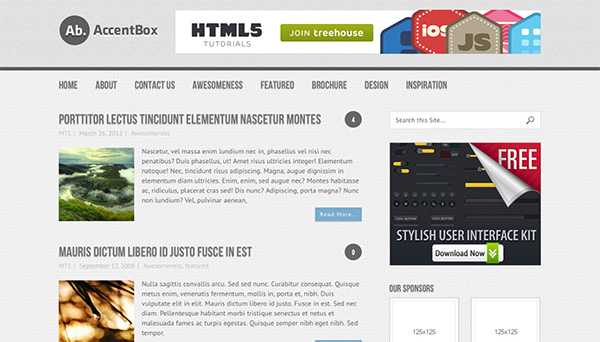
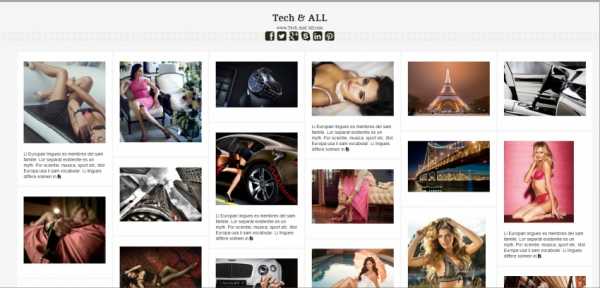
Accentbox — адаптивный html5 шаблон для блога.
Демо | Скачать
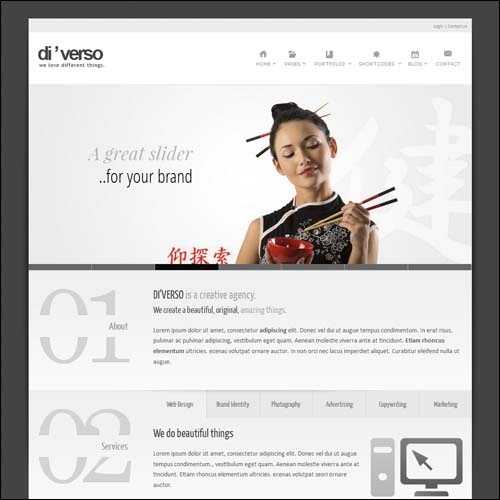
Di’verso – красивый, адаптивный и универсальный html шаблон
Этот шаблон можно найти для WordPress и что-то подобное я встречал под Prestashop, но Html версия — бесплатна. Сверстано много страниц. Таким образом тема подойдет практически для любого проекта.Демо | Скачать
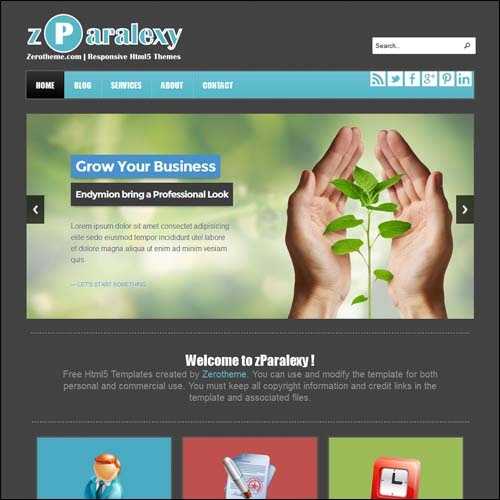
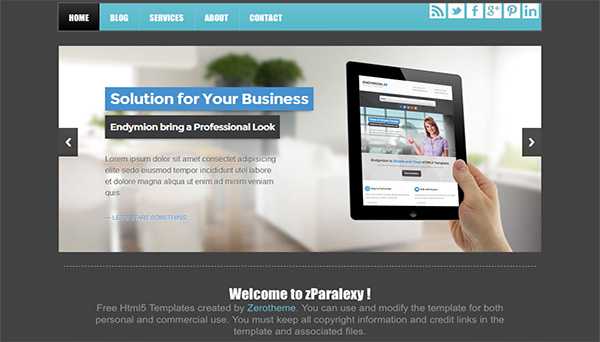
zParalexy — Бесплатный адаптивный httml шаблон.
Внимание! Архив с сайтом запаролен. Чтоб разархивировать шаблон требуется ввести пароль — adhqo156Демо | Скачать
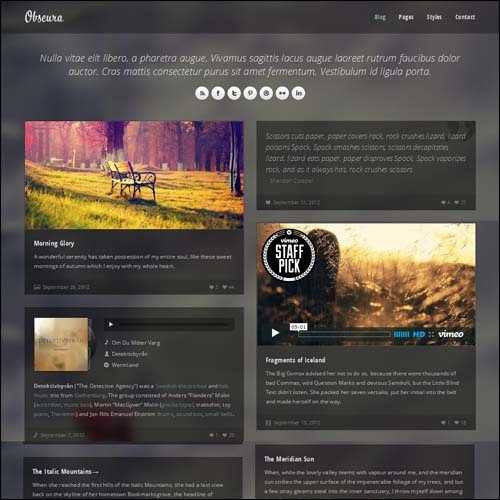
Obscura
Демо | Скачать
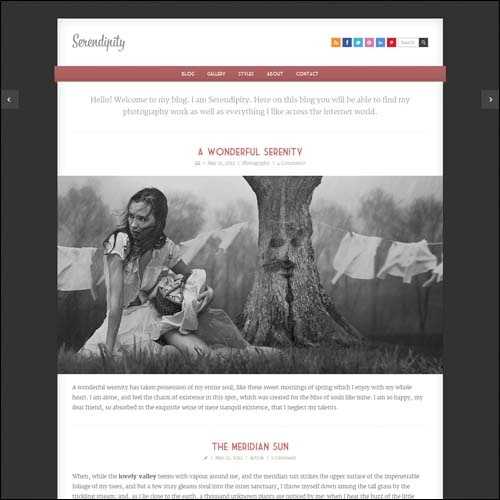
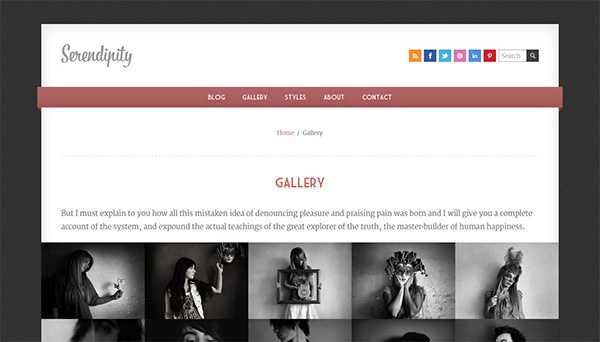
Serendipity
Демо | Скачать
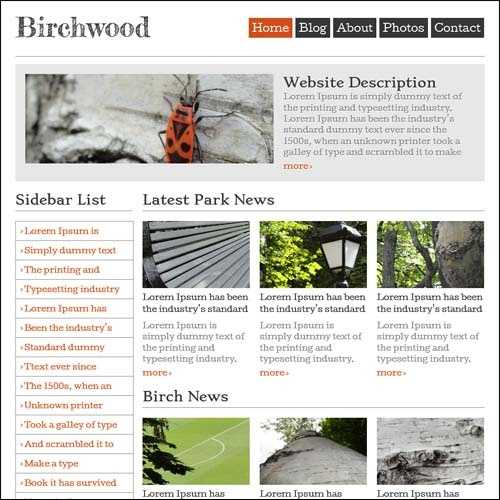
Birchwood
Демо | Скачать
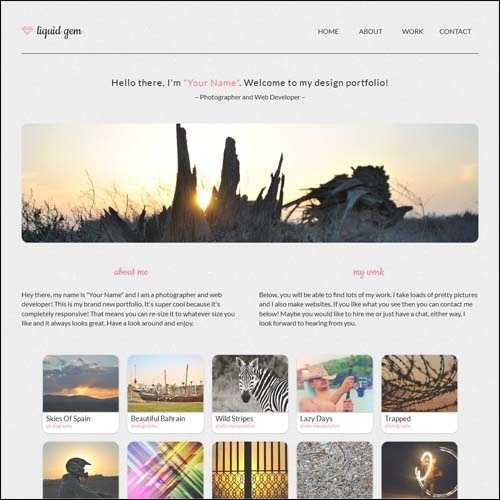
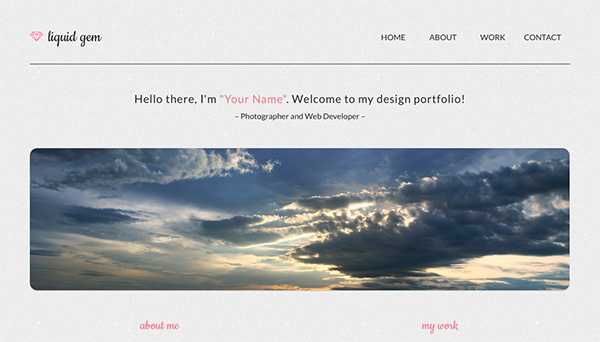
LiquidGem
Внимание! Архив с сайтом запаролен. Чтоб разархивировать шаблон требуется ввести пароль — adhqo156Демо | Скачать
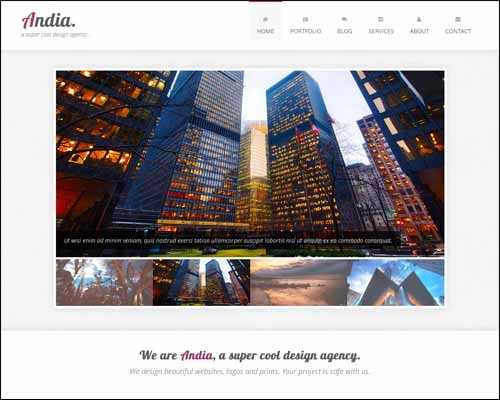
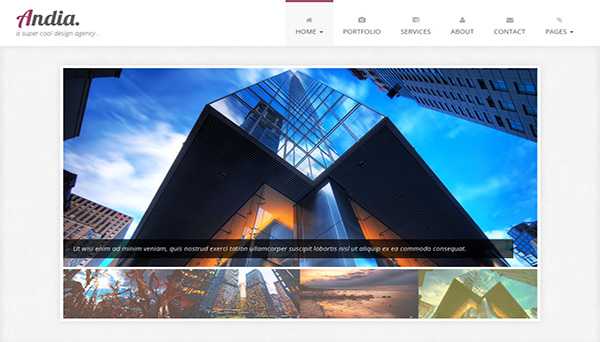
Andia
Демо | Скачать
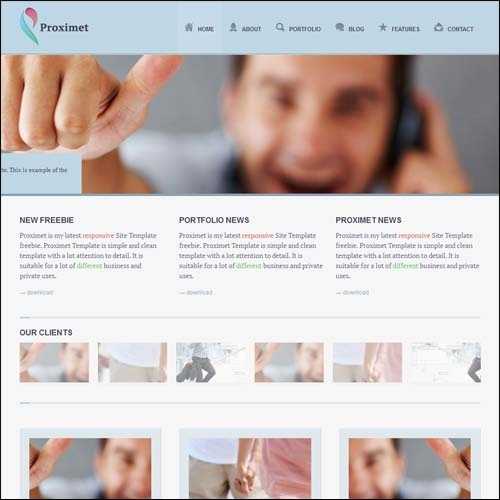
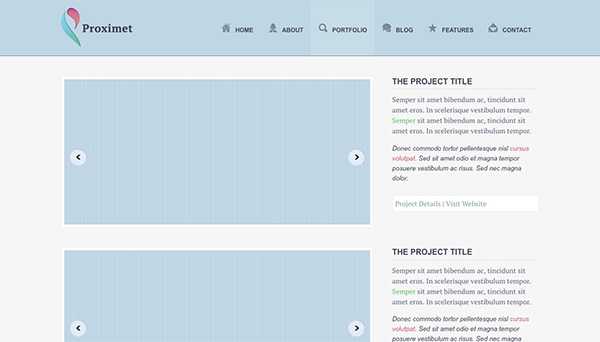
Proximet
Демо | Скачать
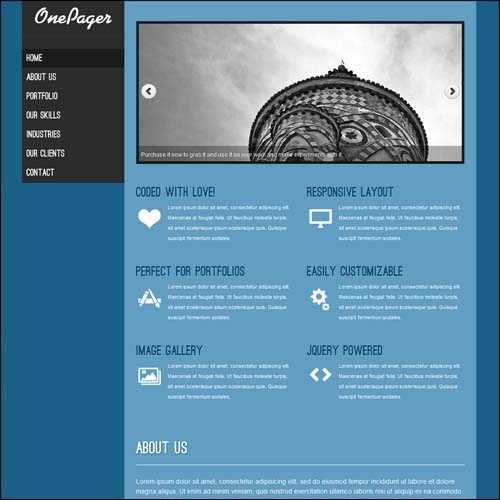
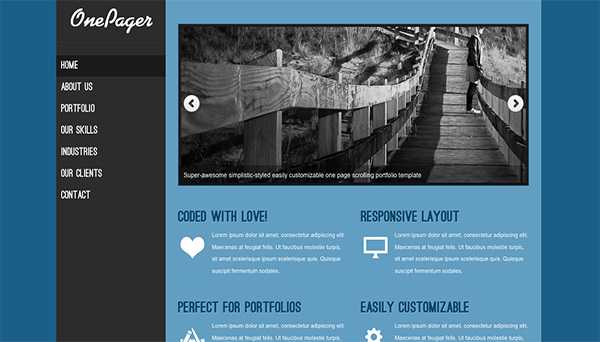
OnePager
Бесплатный адаптивный шаблон для портфолио.Демо | Скачать

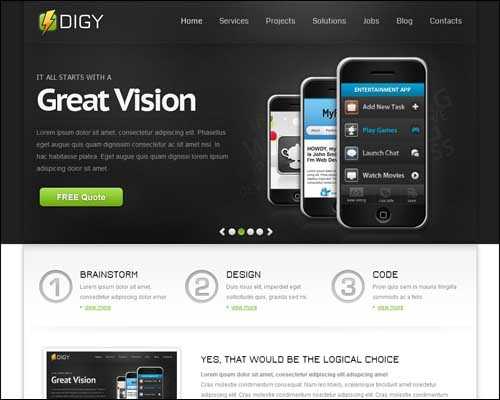
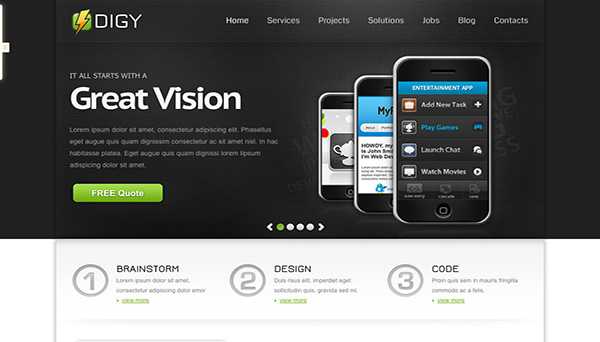
Digy
Качественный темный шаблон с эффектным слайдером контента в шапке.Демо | Скачать
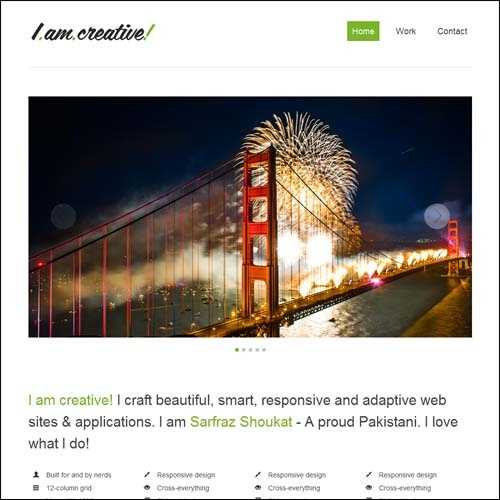
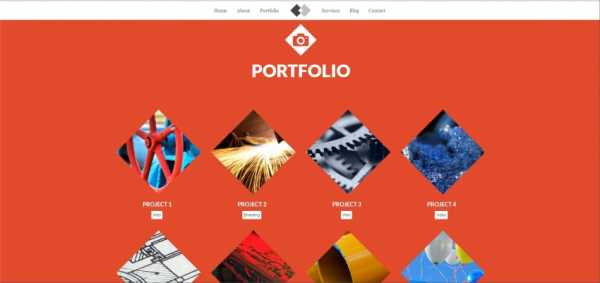
Адаптивный html шаблон портфолио в стиле минимализм
Демо | Скачать
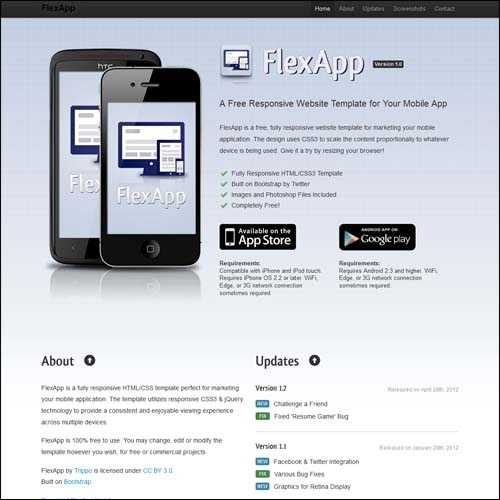
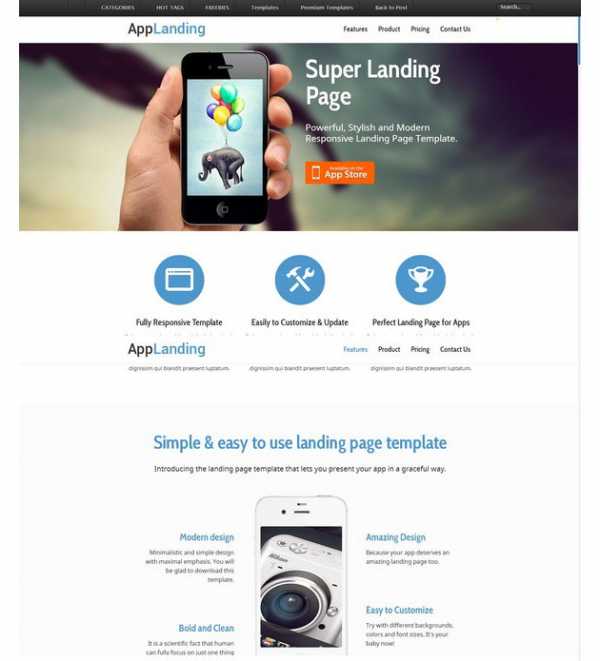
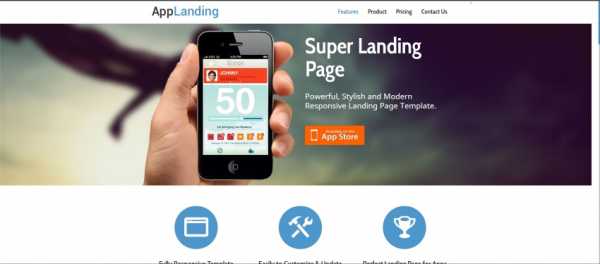
FlexApp — адаптивный шаблон для сайта мобильного приложения
Демо | Скачать
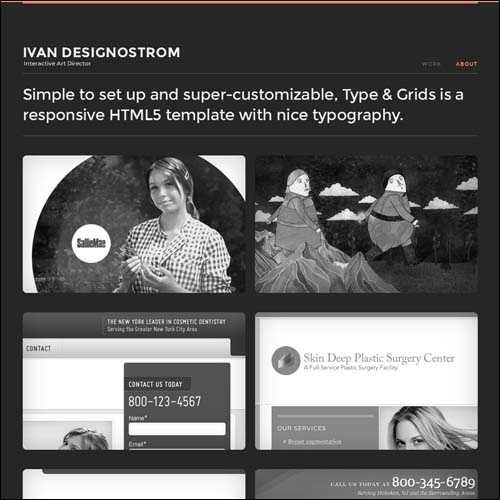
Type & Grids — адаптивный htm5 шаблон в темных тонах
Демо | Скачать
Appology — Адаптивная страница заглушки на HTML5
Демо | Скачать
Бесплатная адаптивная html страница со скроллинкгом.
Демо | Скачать
Сборник адаптивных Bootstrap шаблонов
Очень полезный шаблон. Нам предоставляют на выбор множество сеток. Требуется лишь выбрать ту, которая подходит к будущему ресурсу, скачать, изменить стили и сайт готов. Это больше инструмент для создания шаблонов, чем полноценный, готовый к использованию шаблон.Демо | Скачать
Keyners
Демо | Скачать
postovoy.net
45 бесплатных адаптивных HTML5-шаблонов сайтов
Когда HTML5 стал поддерживаться современными браузерами,его начали использовать практически во всех современных сайтах. HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
В этой подборке я попытался собрать наиболее качественные адаптивные шаблоны сайтов, построенные на HTML5 и CSS3. Несмотря на то, что они бесплатные, вы можете увидеть, что большинство этих шаблонов выглядят как премиум-шаблоны.
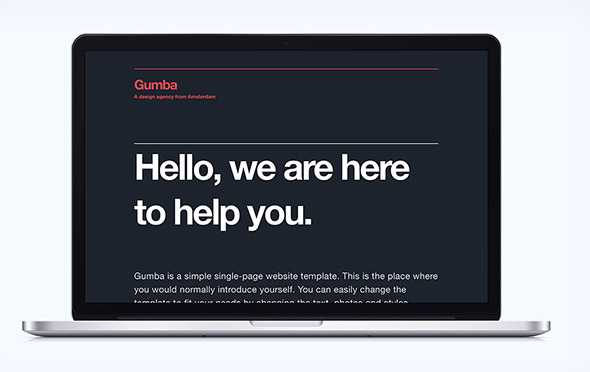
1. Gumba – минималистический HTML5/CSS3 шаблон портфолио

Gumba – минималистический HTML5/CSS3 шаблон портфолио
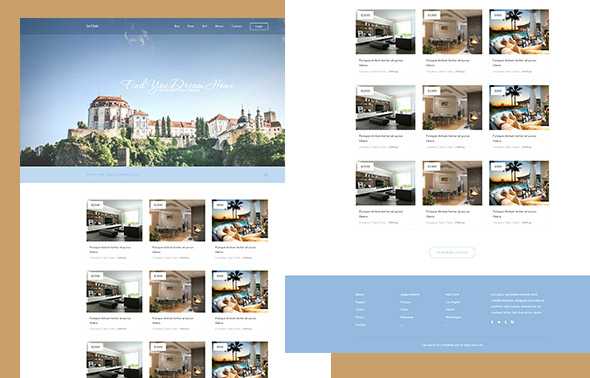
2. La Casa – HTML шаблон сайта отеля

La Casa – HTML шаблон сайта отеля
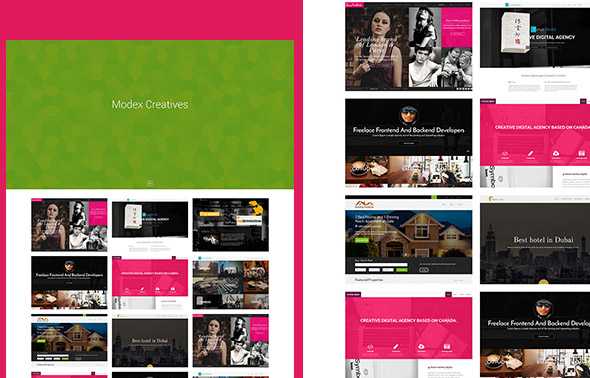
3. Modex – шаблон портфолио на Bootstrap

Modex – шаблон портфолио на Bootstrap
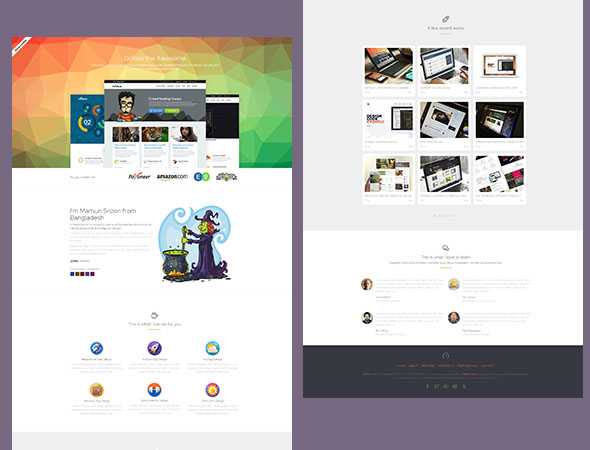
4. Drifolio – бесплатный html-шаблон портфолио

Drifolio – бесплатный html-шаблон портфолио
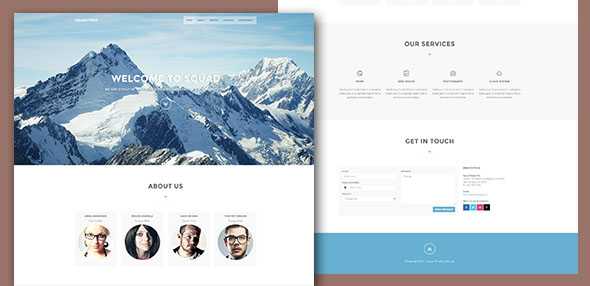
5. SquadFree – бесплатный шаблон на Bootstrap HTML5

Squad Free — адаптивный шаблон на bootstrap
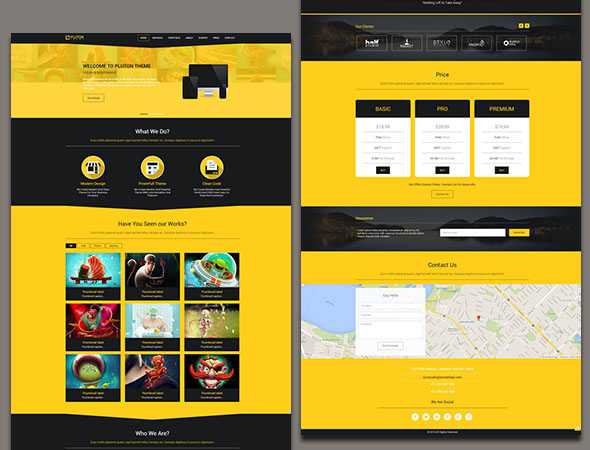
6. Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5

Pluton — бесплатный одностраничный шаблон на Bootstrap HTML5
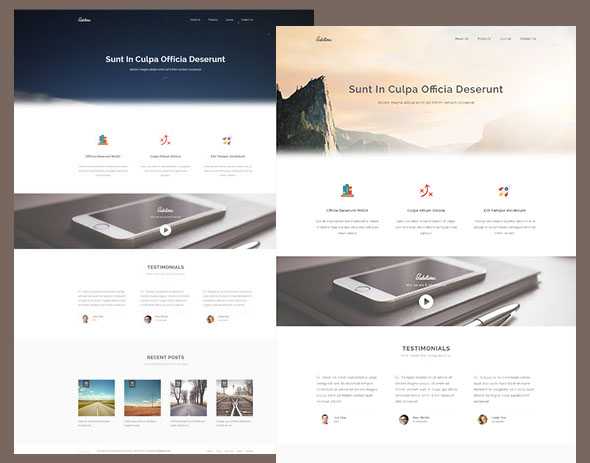
7. Sublime – прекрасный HTML5/CSS3 шаблон сайта

Sublime – прекрасный HTML5/CSS3 шаблон сайта
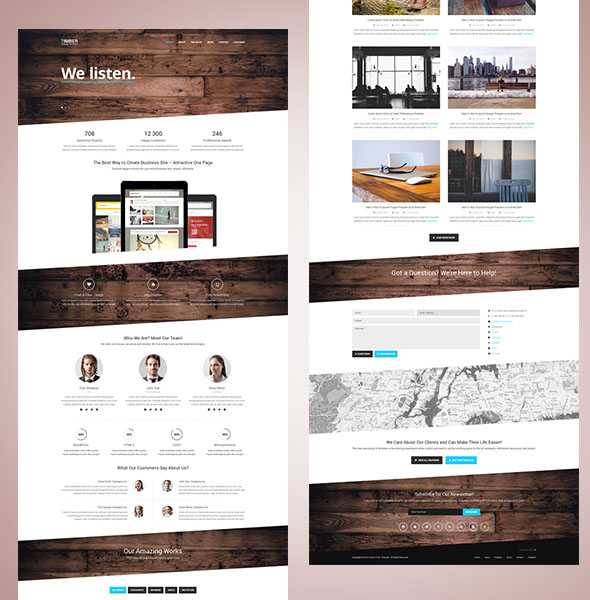
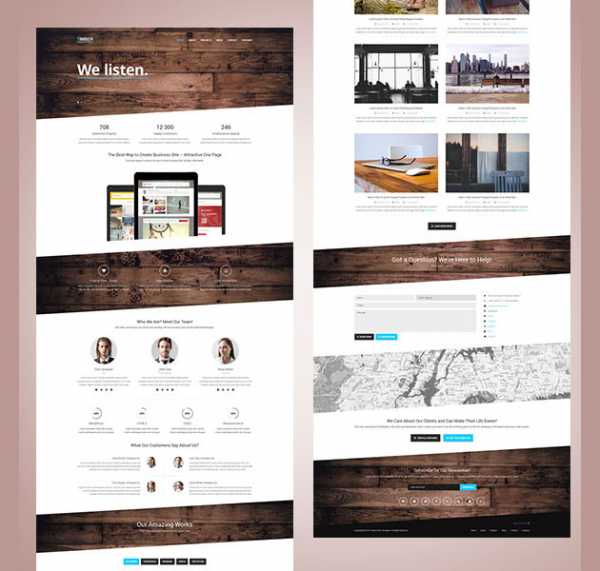
8. Timber – одностраничный шаблон на Bootstrap

Timber – одностраничный шаблон на Bootstrap
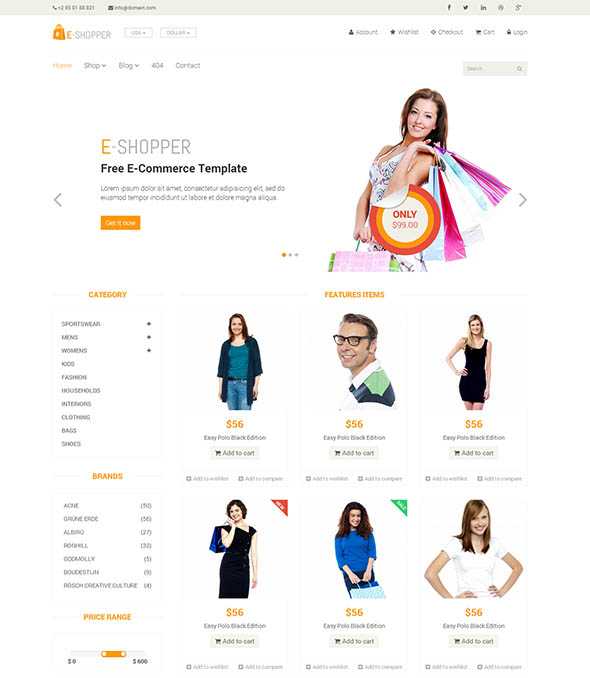
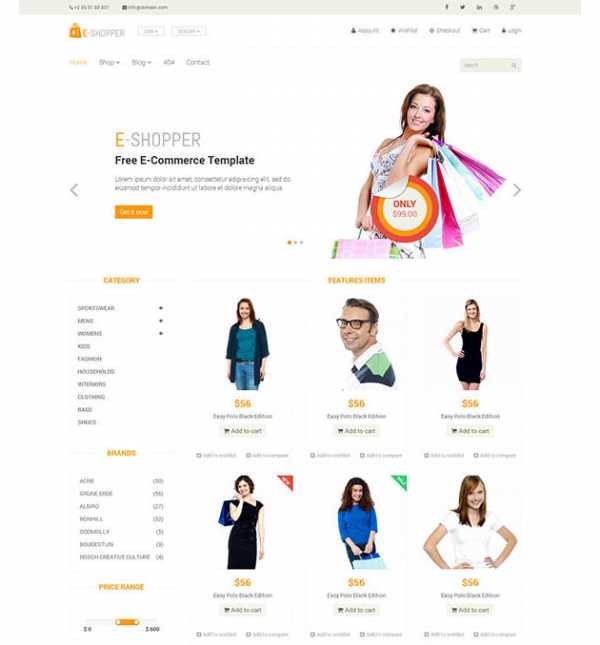
9. E-Shopper — бесплатный шаблон для интернет-магазина

E-Shopper — бесплатный шаблон для интернет-магазина
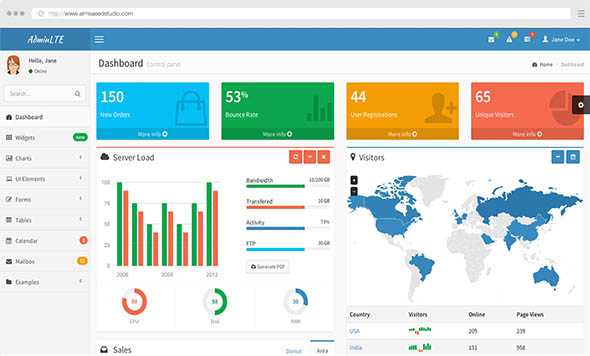
10. AdminLTE — шаблон панели управления администратора

AdminLTE — шаблон панели управления администратора
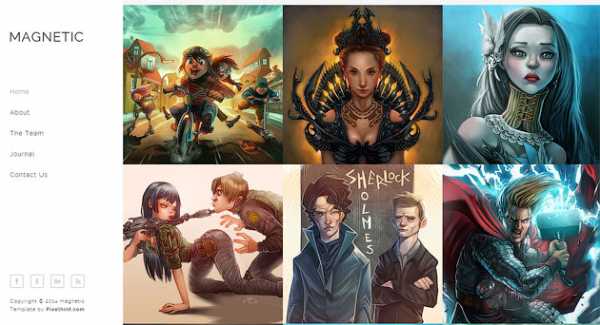
11. Magnetic — бесплатный шаблон для сайта фотографа

Magnetic — бесплатный шаблон для сайта фотографа
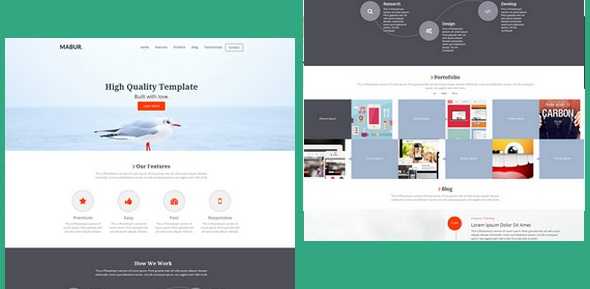
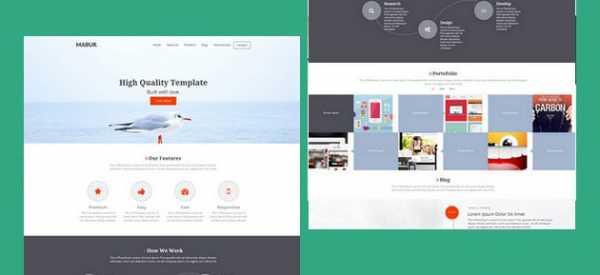
12. Mabur — адаптивный шаблон для портфолио

Mabur — адаптивный шаблон для портфолио
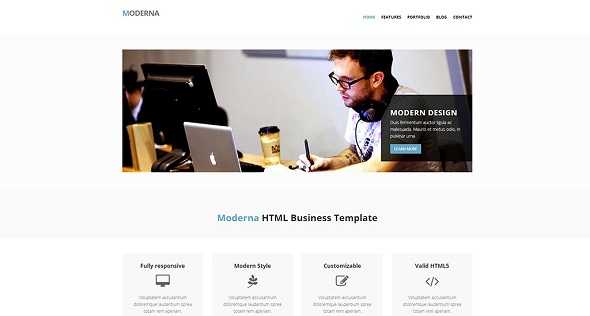
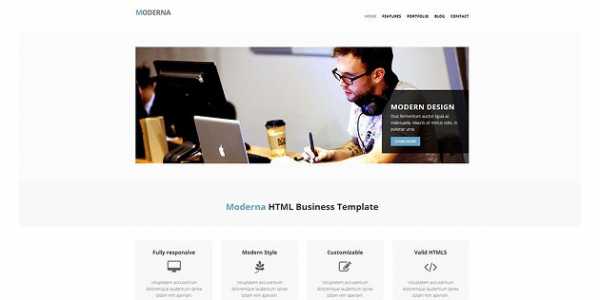
13. Moderna — адаптивный шаблон сайта на Bootstrap

Moderna — адаптивный шаблон сайта на Bootstrap
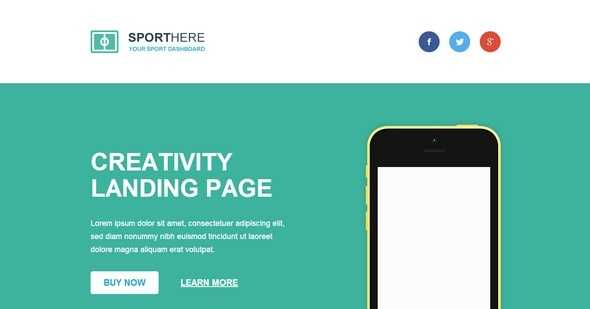
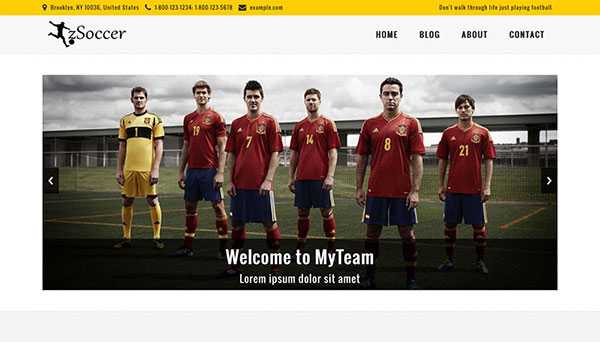
14. Sport Here — минималистичный шаблон сайта

Sport Here — минималистичный шаблон сайта
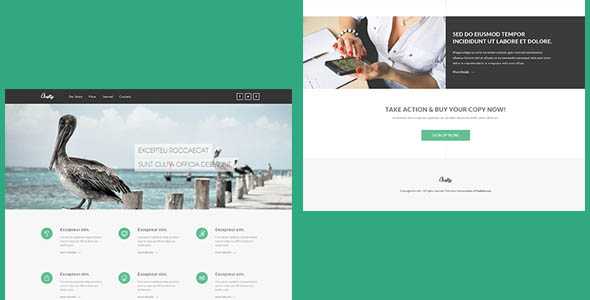
15. Crafty — адаптивный шаблон корпоративного сайта

Crafty — адаптивный шаблон корпоративного сайта
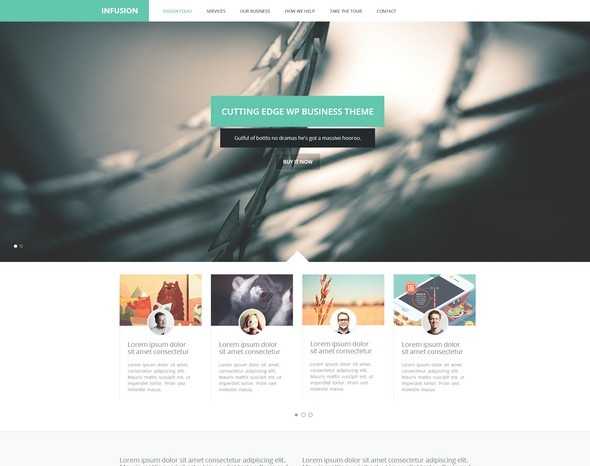
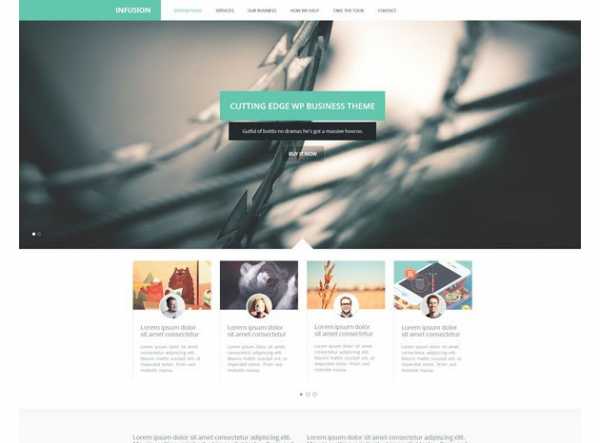
16. Infusion — одностраничный шаблон портфолио

Infusion — одностраничный шаблон портфолио
17. Yebo — HTML/CSS шаблон сайта в плоском стиле

Yebo — HTML/CSS шаблон сайта в плоском стиле
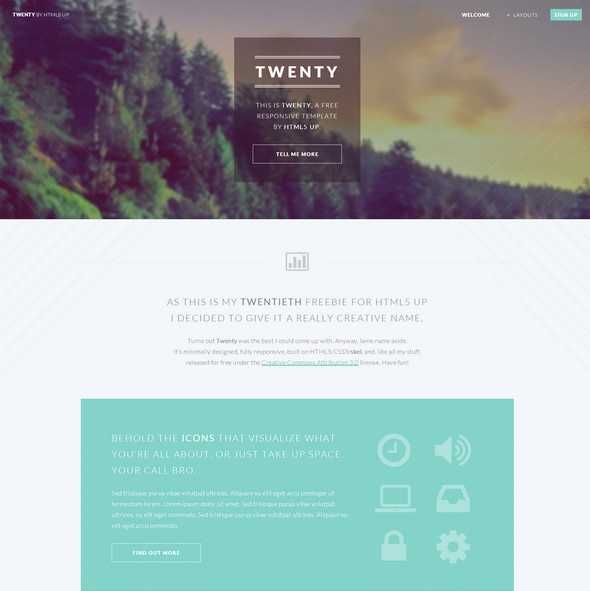
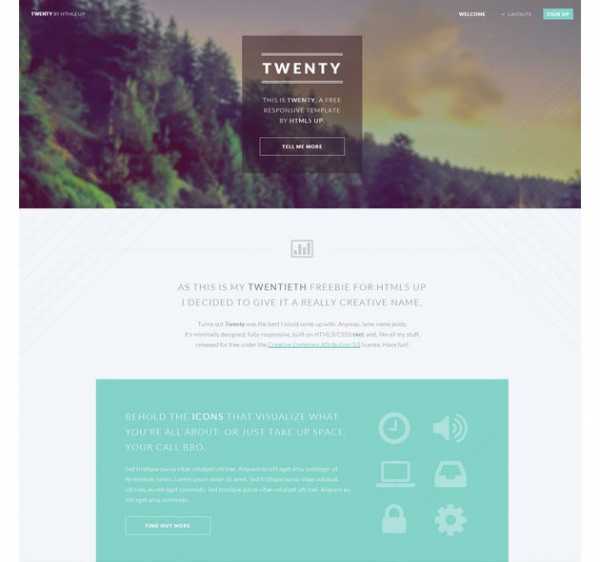
18. Twenty — шаблон на HTML5 с эффектом параллакса

Twenty — шаблон на HTML5 с эффектом параллакса
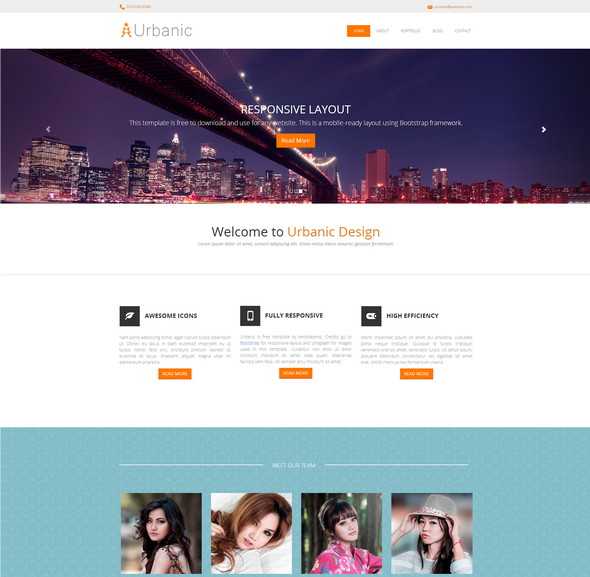
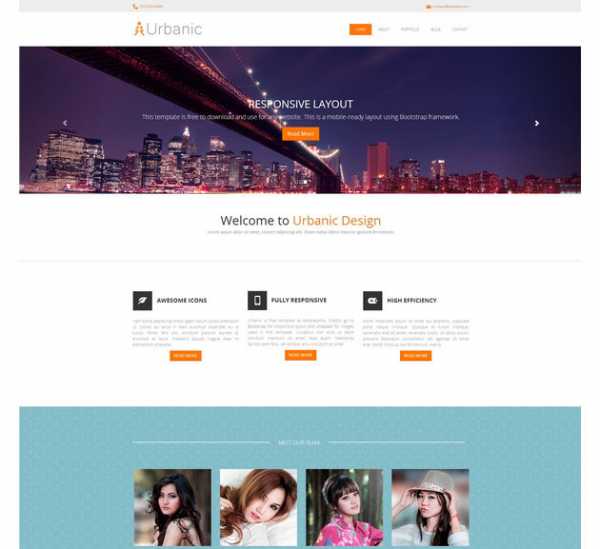
19. Urbanic — шаблон на Bootstrap

Urbanic — шаблон на Bootstrap
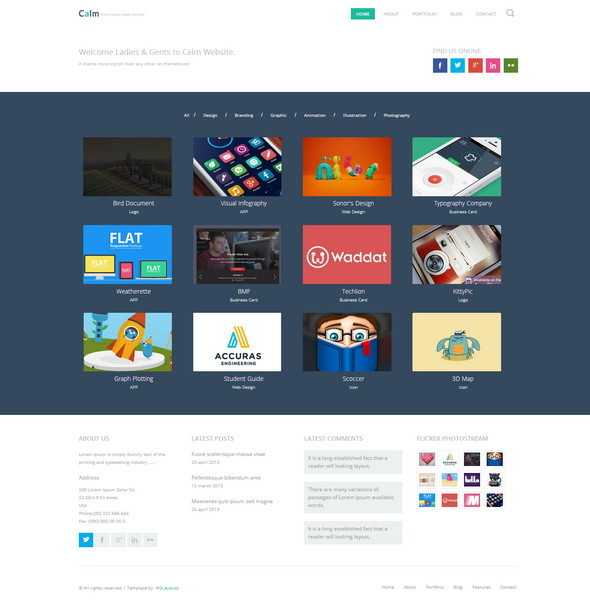
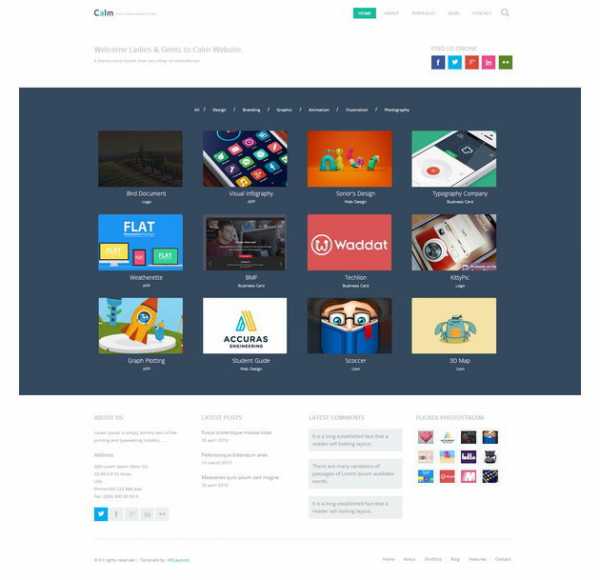
20. Calm — шаблон портфолио

Calm — шаблон портфолио
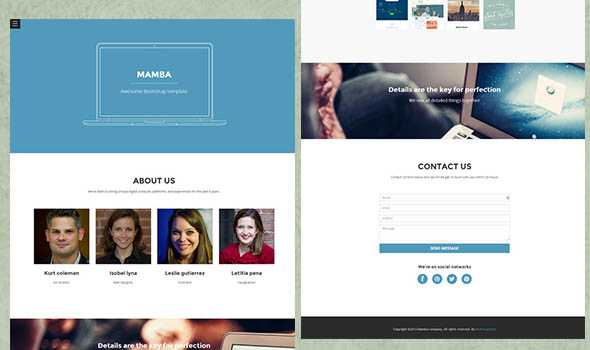
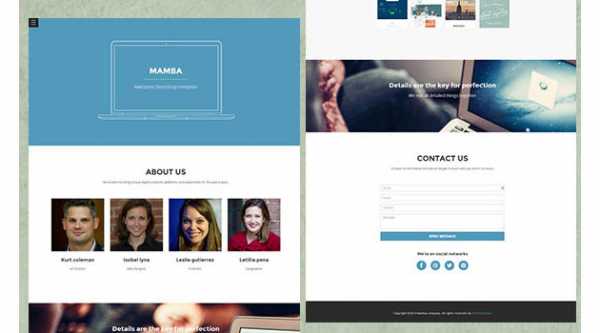
21. Mamba — одностраничный шаблон

Mamba — одностраничный шаблон
22. Шаблон портфолио в плоском стиле

Шаблон портфолио в плоском стиле
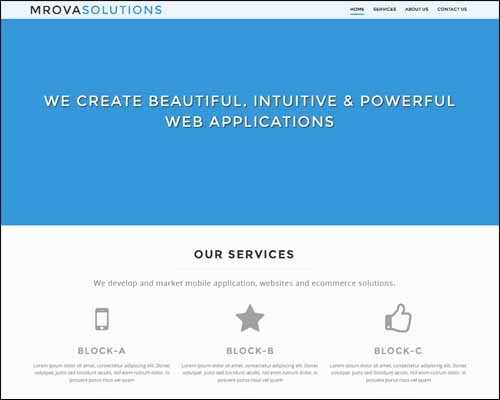
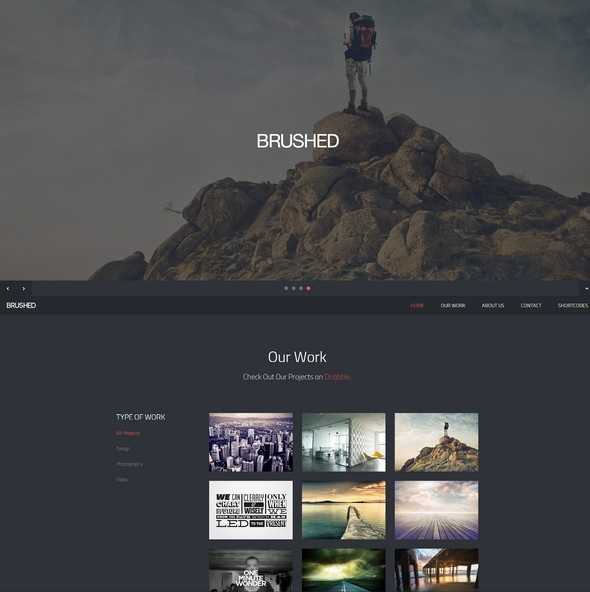
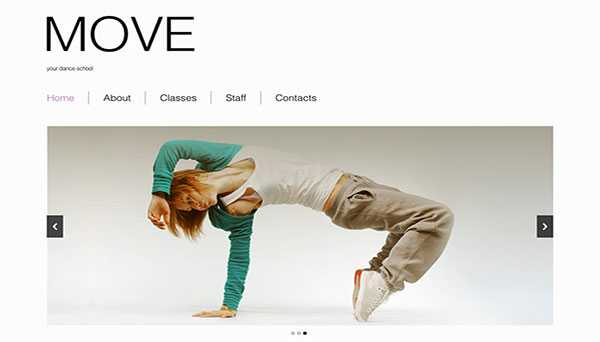
23. Brushed — одностраничный адаптивный шаблон сайта

Brushed — одностраничный адаптивный шаблон сайта
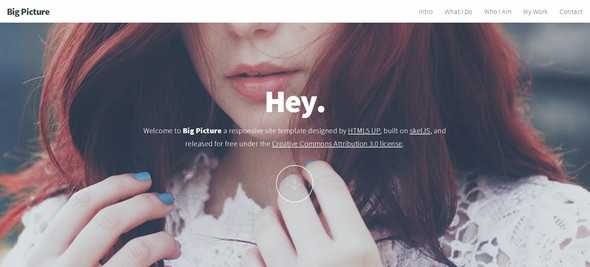
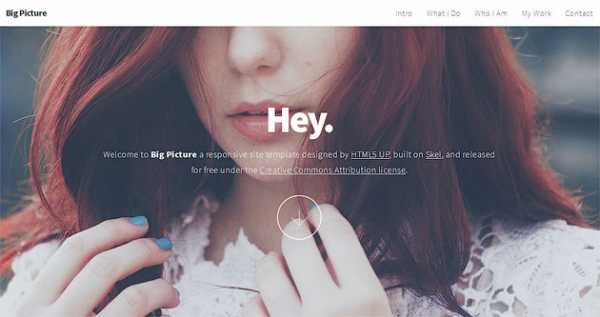
24. Big Picture — шаблон сайта на HTML5

Big Picture — шаблон сайта на HTML5
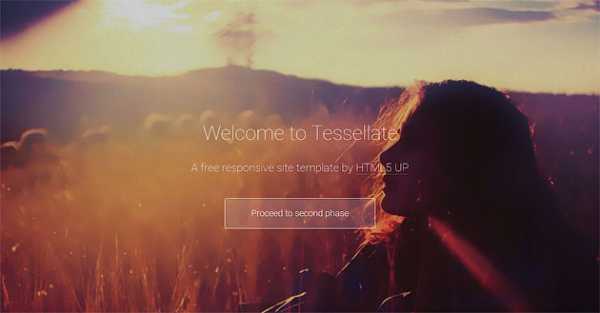
25. Tesselatte — бесплатный адаптивный шаблон сайта

Tesselatte — бесплатный адаптивный шаблон сайта
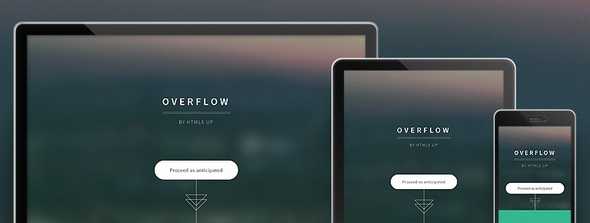
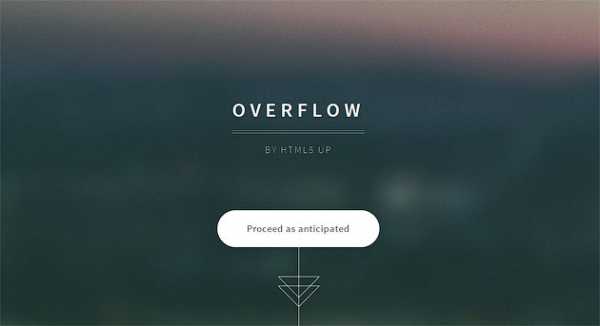
26. Overflow — адаптивный шаблон сайта на HTML5

Overflow — адаптивный шаблон сайта на HTML5
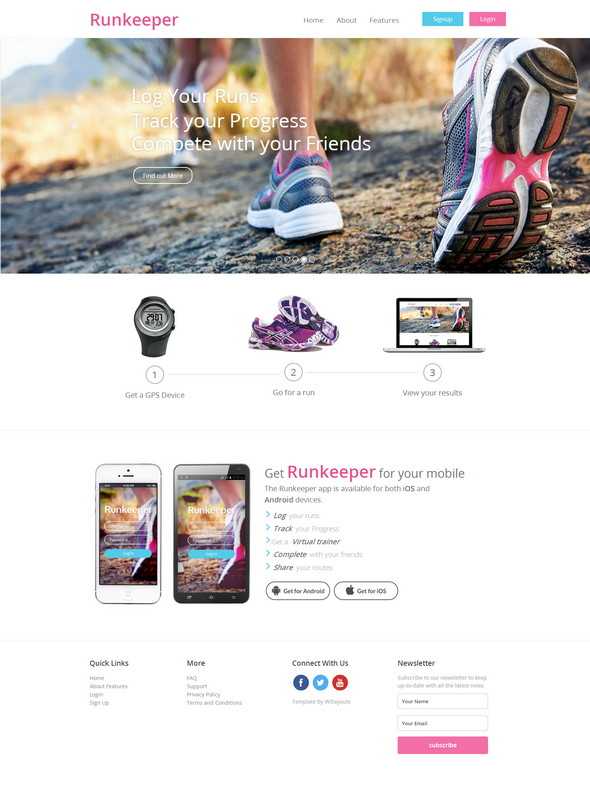
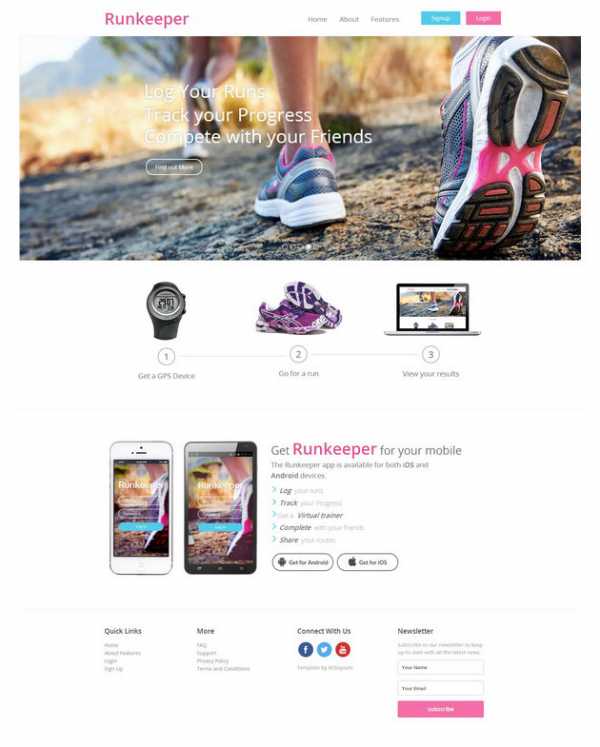
27. Runkeeper — шаблон сайта мобильного приложения

Runkeeper — шаблон сайта мобильного приложения
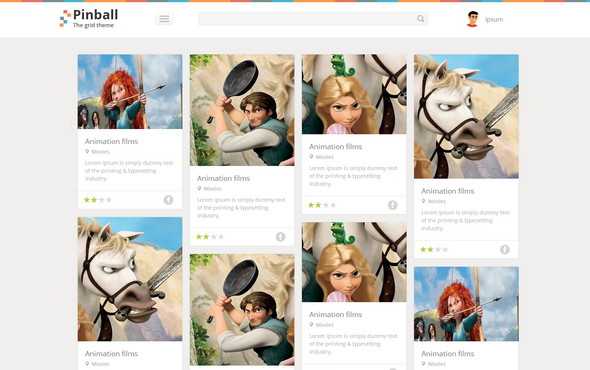
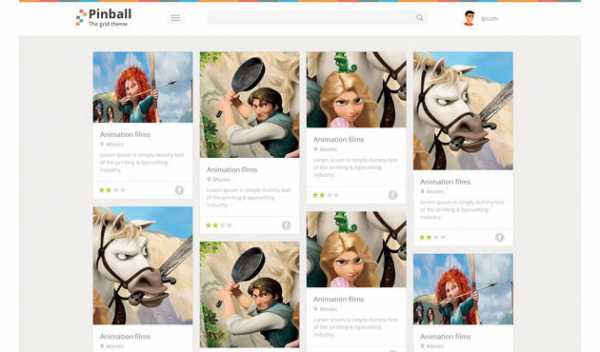
28. Pinball — адаптивный шаблон блога

Pinball — адаптивный шаблон блога
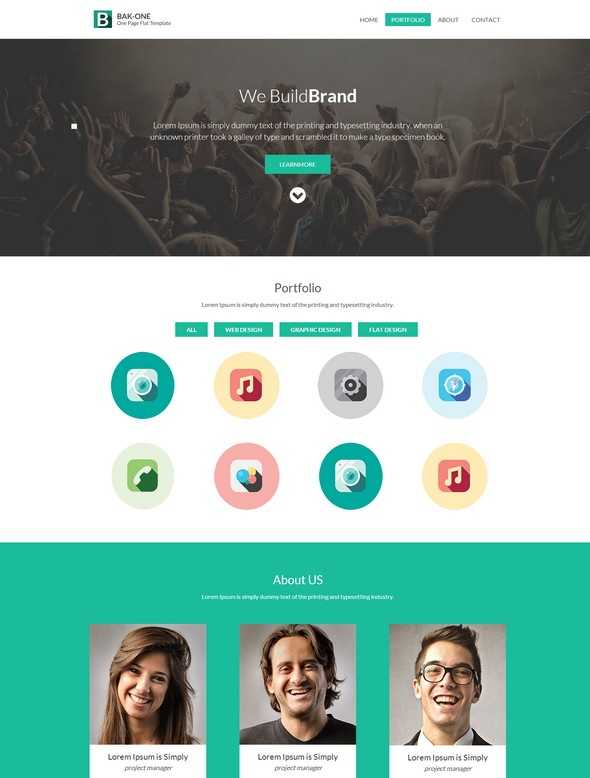
29. Bak One — одностраничный адаптивный шаблон сайта

design-secrets.ru
20 свежайших HTML и CSS3 шаблонов с адаптивным дизайном за июнь и июль 2014
Привет, друзья! И снова я хочу Вас обрадовать очередной подборкой новых шаблонов с помощью которых Вы сможете создать бесплатный сайт. Тут Вы сможете скачать шаблоны в HTML и CSS3, а так же все они современный, то есть имеют адаптивный дизайн и Flat дизайн в вперемешку с минималистическим. Так, что я знаю, что эта подборка окажется полезной для вас. Удачи!
И как всегда рекомендую самое интересное:
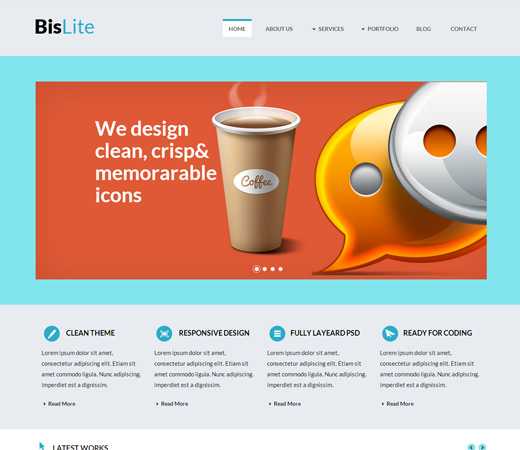
Корпоративный Flat шаблон — Bislite

Демо Ι Скачать
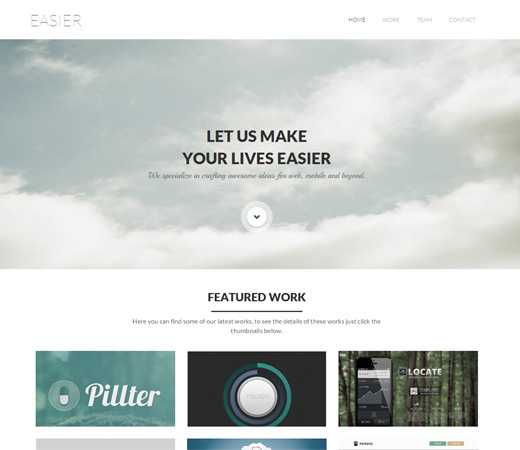
Минималистический шаблон на HTML и CSS3 — Easier

Демо Ι Скачать
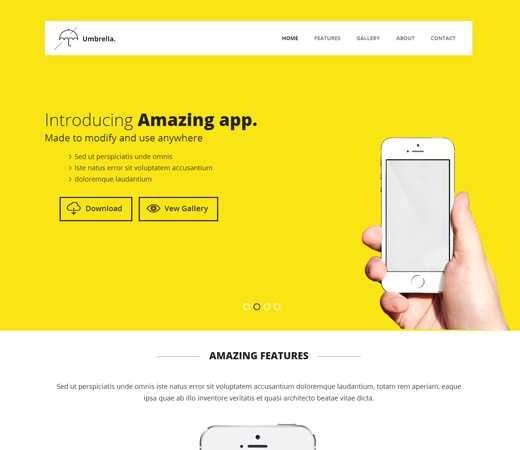
Одностраничный HTML шаблон с адаптивным дизайном — Umbrella

Демо Ι Скачать
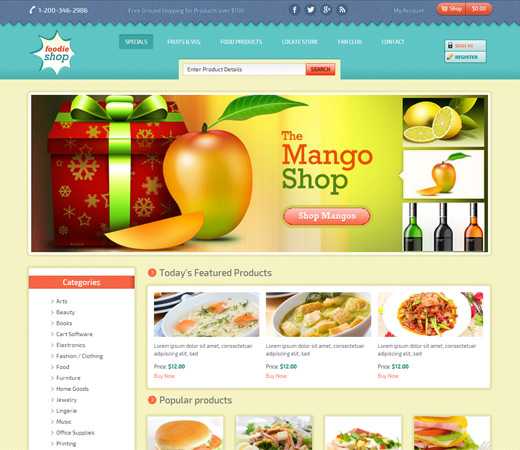
Необычный шаблон для пищевого интернет магазина

Демо Ι Скачать
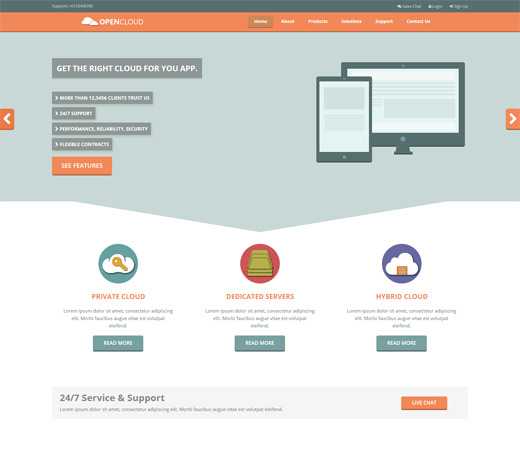
Адаптивный HTML и CSS шаблон для веб хостинга

Демо Ι Скачать
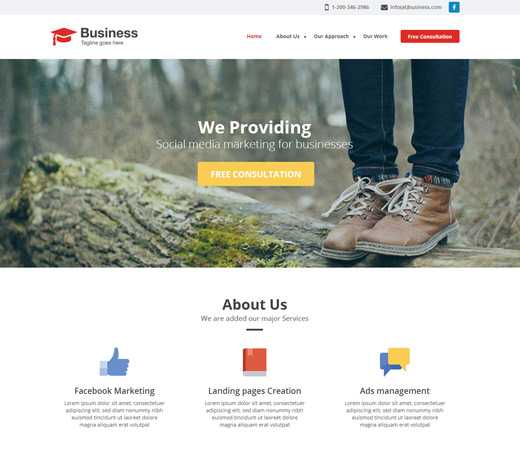
Бизнес шаблон в стиле Flat

Демо Ι Скачать
Портфолио и фото шаблон для сайта — Shutter

Демо Ι Скачать
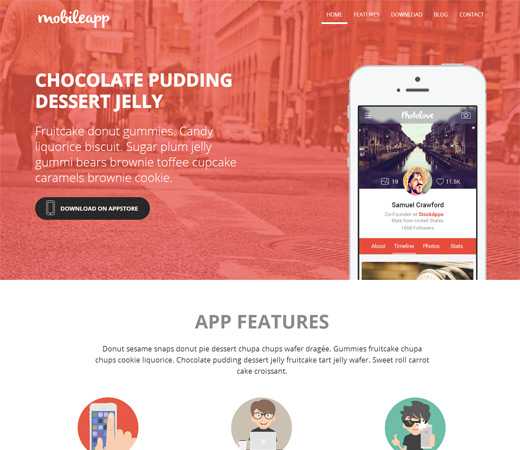
Бесплатный HTML шаблон для презентации мобильного приложения

Демо Ι Скачать
Отличный шаблон в тёмных тонах — Themfast

Демо Ι Скачать
Шаблон с адаптивной вёрсткой для мобильных приложений

Демо Ι Скачать
Спортивный Flat шаблон — Fitness Time

Демо Ι Скачать
Flat шаблон для Вашего портфолио в HTML

Демо Ι Скачать
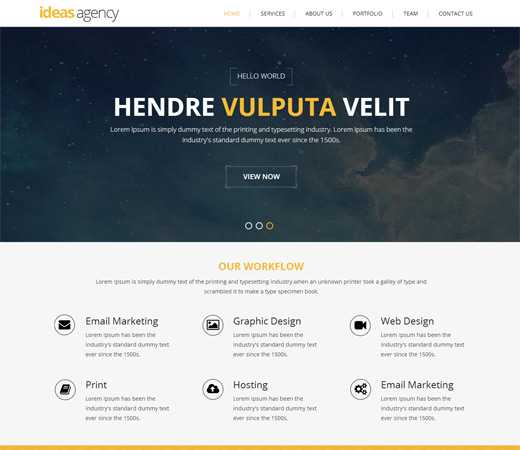
Портфолио шаблон — Ideas

Демо Ι Скачать
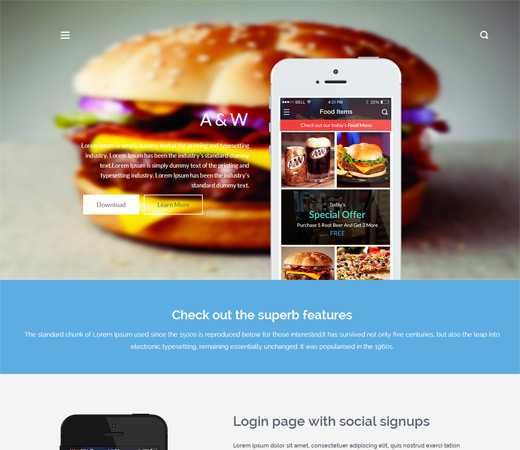
Шаблон для мобильного приложения — A&W

Демо Ι Скачать
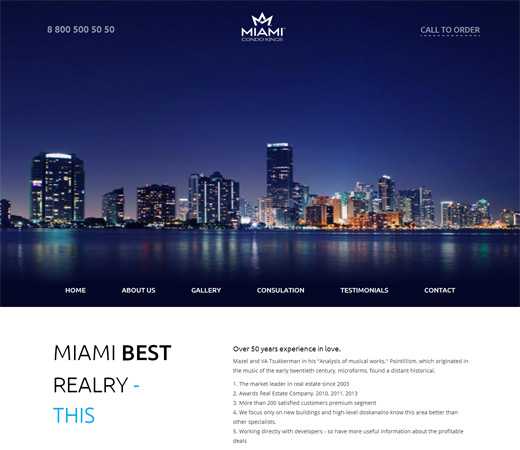
Стильный Flat шаблон — Miami

Демо Ι Скачать
Одностраничный шаблон — Flatmate

Демо Ι Скачать
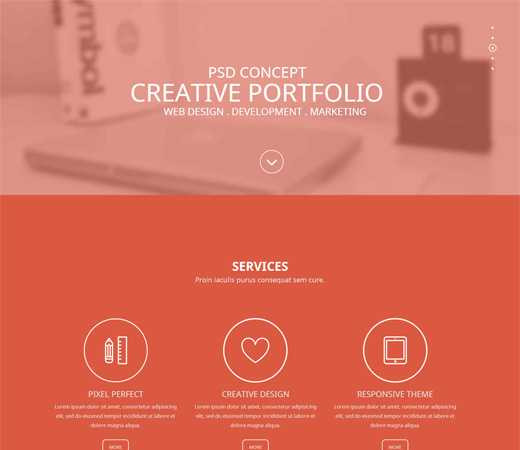
Креативное и адаптивное портфолио

Демо Ι Скачать
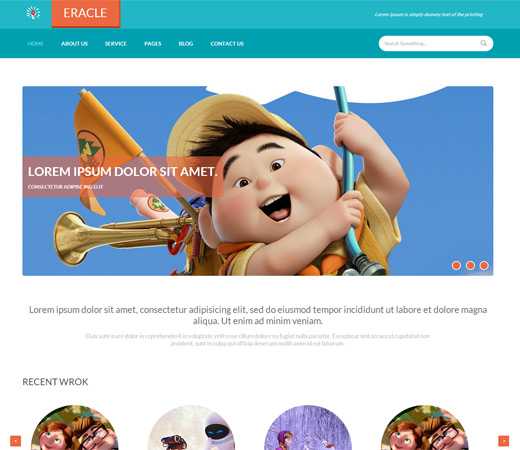
Eracle — шаблон персонального и адаптивного портфолио

Демо Ι Скачать
Одностраничный портфолио шаблон на HTML

Демо Ι Скачать
Адаптивный шаблон для интернет магазина

Демо Ι Скачать
beloweb.ru
Адаптивные шаблоны сайтов
Адаптивные шаблоны сайтов Шаблон отличается логичной структурой и продуманной адаптацией под разные разрешения.
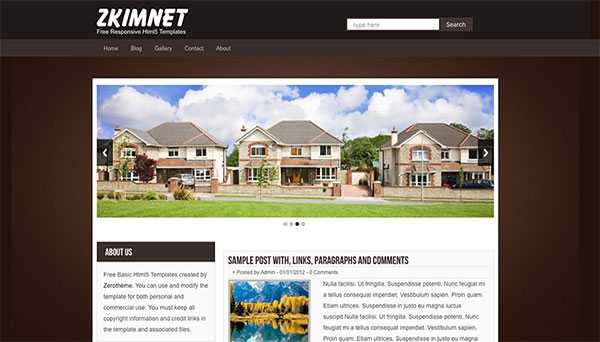
Шаблон отличается логичной структурой и продуманной адаптацией под разные разрешения.  Шаблон отличается контрастным белым основным полем, которое выделяет на коричневом фоне.
Шаблон отличается контрастным белым основным полем, которое выделяет на коричневом фоне.  Шаблон включает в себя все стандартные элементы, каждый из которых располагается по классической схеме.
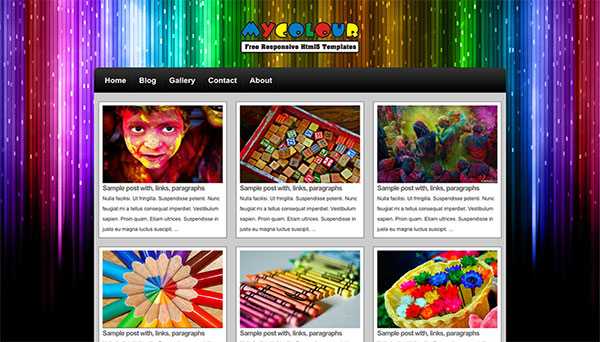
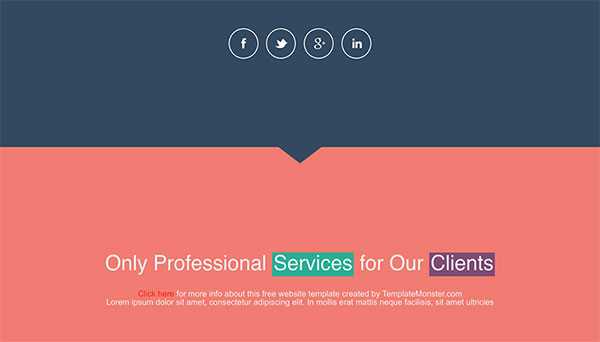
Шаблон включает в себя все стандартные элементы, каждый из которых располагается по классической схеме.  Изюминкой этого адаптивного шаблона является дизайнерский радужный фон, который дарит позитивное настроение.
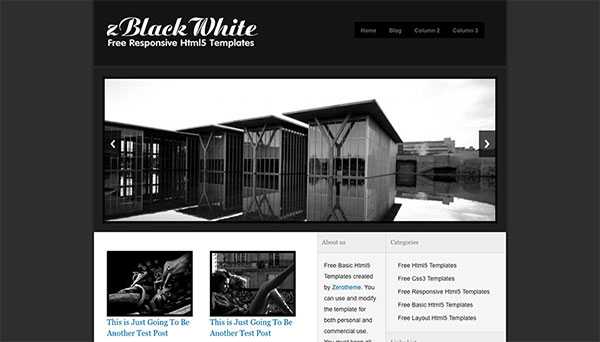
Изюминкой этого адаптивного шаблона является дизайнерский радужный фон, который дарит позитивное настроение.  В дизайнерском плане шаблон выполнен в серо-черных тонах, что создает атмосферу ретро.
В дизайнерском плане шаблон выполнен в серо-черных тонах, что создает атмосферу ретро. 
 Этот продуманный адаптивный шаблон дает возможность в рамках первого экрана продемонстрировать ЦА горячие предложения, заголовок и преимущества компании.
Этот продуманный адаптивный шаблон дает возможность в рамках первого экрана продемонстрировать ЦА горячие предложения, заголовок и преимущества компании.  Шаблон имеет вполне стандартную одностраничную структуру, но выделяет его слайдер баннер, разделенный на четыре активные зоны.
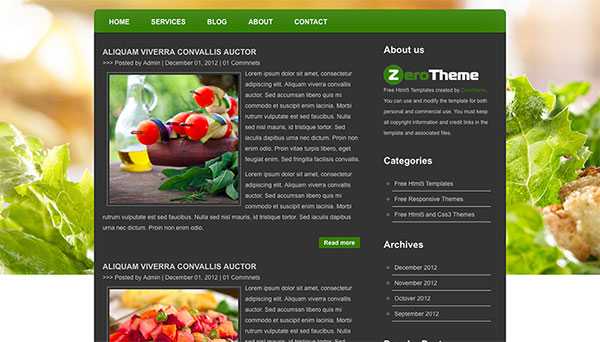
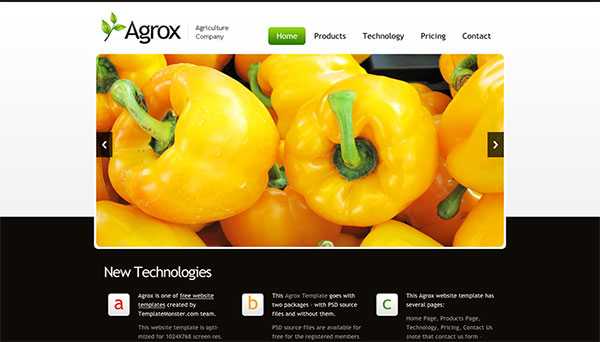
Шаблон имеет вполне стандартную одностраничную структуру, но выделяет его слайдер баннер, разделенный на четыре активные зоны.  Эта оболочка подойдет для информационных сайтов, посвященных здоровому питанию, экологии и смежным тематикам.
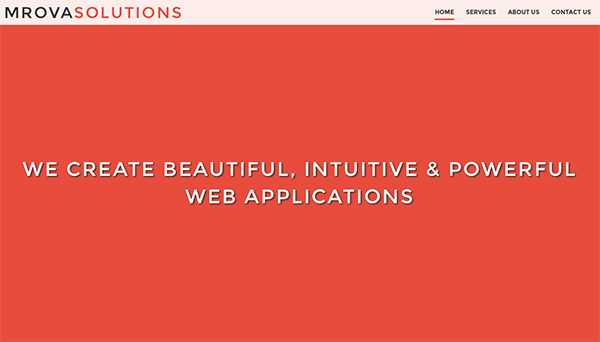
Эта оболочка подойдет для информационных сайтов, посвященных здоровому питанию, экологии и смежным тематикам.  В дизайне этого шаблона преобладает красный цвет, что делает его ярким и запоминающимся.
В дизайне этого шаблона преобладает красный цвет, что делает его ярким и запоминающимся.  Простой шаблон одностраничного сайта с двухколоночным распределением материалов на странице.
Простой шаблон одностраничного сайта с двухколоночным распределением материалов на странице.  Данный шаблон создан с применением самых современных веб-технологий, что позволяет ему быстро и корректно работать с любыми браузерами и устройствами.
Данный шаблон создан с применением самых современных веб-технологий, что позволяет ему быстро и корректно работать с любыми браузерами и устройствами.  Дизайн шаблона представляет удачную комбинацию оттенков серого и голубого цвета.
Дизайн шаблона представляет удачную комбинацию оттенков серого и голубого цвета.  Необычный шаблон, ориентированный на использование в производственных нишах.
Необычный шаблон, ориентированный на использование в производственных нишах.  Это популярный шаблон для бизнес-проектов, который недавно получил адаптивную верстку.
Это популярный шаблон для бизнес-проектов, который недавно получил адаптивную верстку.  Эта заготовка подходит для создания одностраничной визитки компании.
Эта заготовка подходит для создания одностраничной визитки компании.  Яркий адаптивный шаблон с широкими возможностями.
Яркий адаптивный шаблон с широкими возможностями.  Этот шаблон предлагает веб-мастеру широкие возможности. Здесь есть 5 базовых страниц с соответствующими кнопками в главном меню.
Этот шаблон предлагает веб-мастеру широкие возможности. Здесь есть 5 базовых страниц с соответствующими кнопками в главном меню.  При разработке этого шаблона был применен оригинальный способ демонстрации информации.
При разработке этого шаблона был применен оригинальный способ демонстрации информации.  Темный адаптивный шаблон может стать хорошей основой для создания сайта музыкальной группы или проекта с анонсами мероприятий.
Темный адаптивный шаблон может стать хорошей основой для создания сайта музыкальной группы или проекта с анонсами мероприятий.  Шаблон имеет традиционный формат расположения элементов и хорошо подойдет для сайта визитки.
Шаблон имеет традиционный формат расположения элементов и хорошо подойдет для сайта визитки.  Концепция этого шаблона отличается тем, что разработчики главный акцент сделали на слайдере с возможностью ручного управления прокруткой.
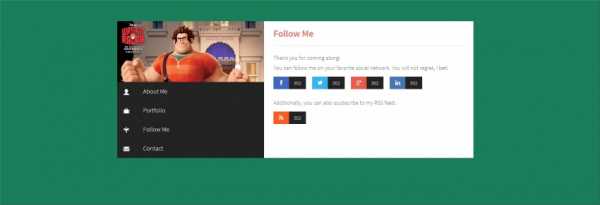
Концепция этого шаблона отличается тем, что разработчики главный акцент сделали на слайдере с возможностью ручного управления прокруткой.  Стильный шаблон для персонального блога, содержащий на главной странице, кроме стандартных элементов, отдельный блок «Обо мне».
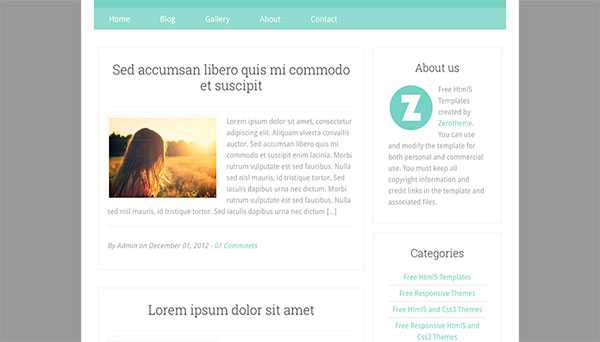
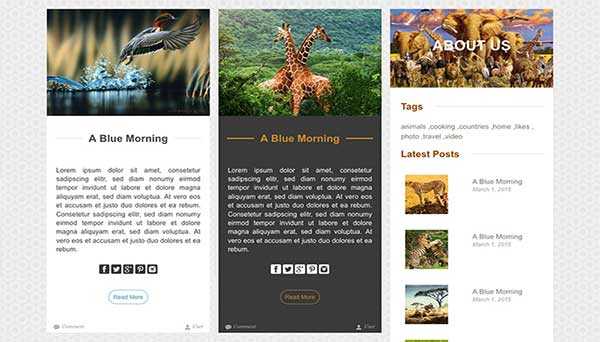
Стильный шаблон для персонального блога, содержащий на главной странице, кроме стандартных элементов, отдельный блок «Обо мне».  Хороший шаблон для информационных ресурсов. Контент публикуется в 2 колонки, а каждая публикация сопровождается превью-картиной.
Хороший шаблон для информационных ресурсов. Контент публикуется в 2 колонки, а каждая публикация сопровождается превью-картиной.  Лендинг предусматривает быструю прокрутку к необходимой информации после нажатия кнопки в меню.
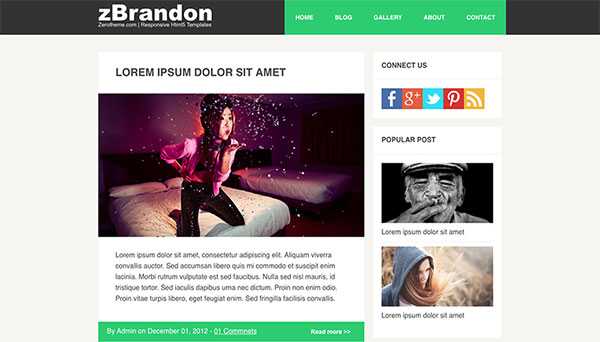
Лендинг предусматривает быструю прокрутку к необходимой информации после нажатия кнопки в меню.  Этот бесплатный шаблон имеет простой, но одновременно яркий дизайн. Зеленые кнопки отлично выделяются на белом или черном фоне.
Этот бесплатный шаблон имеет простой, но одновременно яркий дизайн. Зеленые кнопки отлично выделяются на белом или черном фоне.  Адаптивный шаблон, благодаря развитой структуре, похож на большой сайт индивидуальной разработки.
Адаптивный шаблон, благодаря развитой структуре, похож на большой сайт индивидуальной разработки.  Этот адаптивный шаблон отличается необычным слайдером. Он демонстрирует картинку с определенным товаром или услугой, подсвечивая при этом кнопку с категорией.
Этот адаптивный шаблон отличается необычным слайдером. Он демонстрирует картинку с определенным товаром или услугой, подсвечивая при этом кнопку с категорией.  Легкий и нежный дизайн шаблона отличает его от многих других. Здесь главную роль играют оттенки серого цвета на белом фоне.
Легкий и нежный дизайн шаблона отличает его от многих других. Здесь главную роль играют оттенки серого цвета на белом фоне.  Данный шаблон имеет классическое расположение элементов интерфейса. Дизайн отличается легкостью и чистотой.
Данный шаблон имеет классическое расположение элементов интерфейса. Дизайн отличается легкостью и чистотой.  Шаблон отличается солидным темным дизайном с контрастными элементами управления.
Шаблон отличается солидным темным дизайном с контрастными элементами управления.  Шаблон имеет привлекательный лаконичный дизайн, сочетающий черный фон, синее главное меню и оранжевую подсветку элементов управления.
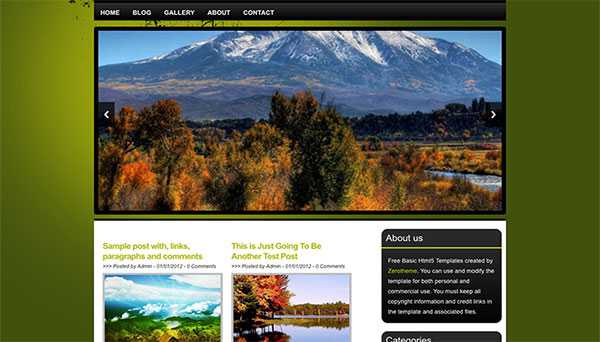
Шаблон имеет привлекательный лаконичный дизайн, сочетающий черный фон, синее главное меню и оранжевую подсветку элементов управления.  Этот адаптивный шаблон является примером отличного сочетания черного и зеленого цвета в веб-дизайне.
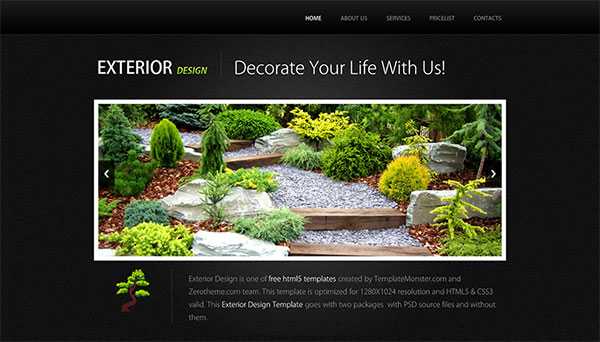
Этот адаптивный шаблон является примером отличного сочетания черного и зеленого цвета в веб-дизайне.  Дизайн этого адаптивного шаблона привлекает внимание юзеров большим баннером.
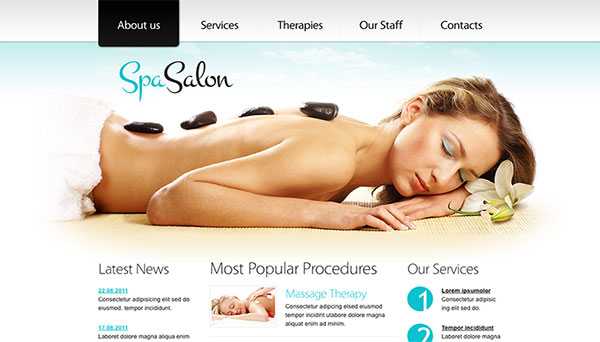
Дизайн этого адаптивного шаблона привлекает внимание юзеров большим баннером.  Шаблон создавался для салонов красоты, но может быть использован с любой области сферы услуг.
Шаблон создавался для салонов красоты, но может быть использован с любой области сферы услуг.  Этот строгий адаптивный шаблон отличается лаконичной шапкой и главным меню на черном фоне.
Этот строгий адаптивный шаблон отличается лаконичной шапкой и главным меню на черном фоне.  Главным дизайнерским элементом этого адаптивного шаблона является слайдер, который эффектно смотрится на темном фоне.
Главным дизайнерским элементом этого адаптивного шаблона является слайдер, который эффектно смотрится на темном фоне.  Шаблон имеет классическую структуру из 6 страниц, переход на которые осуществляет по средства горизонтального главного меню.
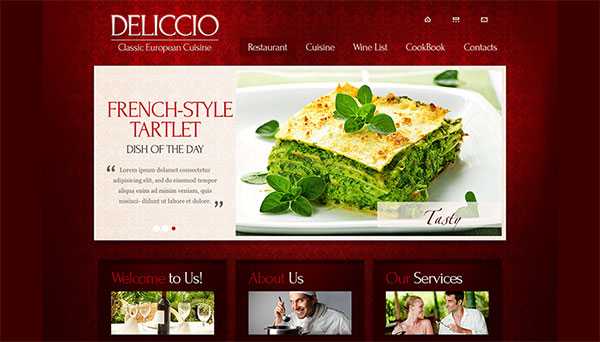
Шаблон имеет классическую структуру из 6 страниц, переход на которые осуществляет по средства горизонтального главного меню.  Благородный бордовый фон с классическим орнаментом, создает респектабельную атмосферу на сайте.
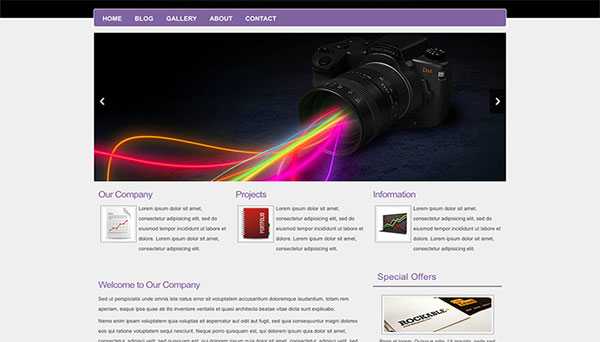
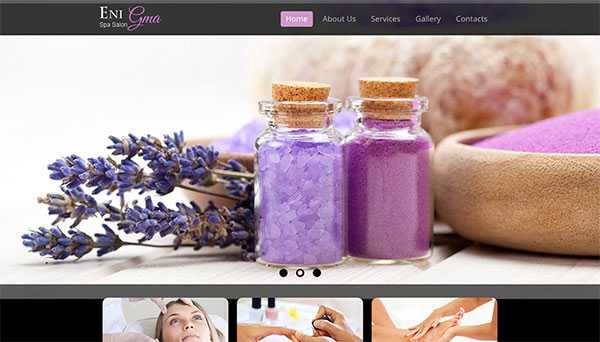
Благородный бордовый фон с классическим орнаментом, создает респектабельную атмосферу на сайте.  Этот адаптивный шаблон является хорошим решением для различных тематик. Его сочетания белого и фиолетового в дизайне выполнены привлекательно.
Этот адаптивный шаблон является хорошим решением для различных тематик. Его сочетания белого и фиолетового в дизайне выполнены привлекательно.  Этот шаблон идеально подойдет для проектов, связанных с творчеством.
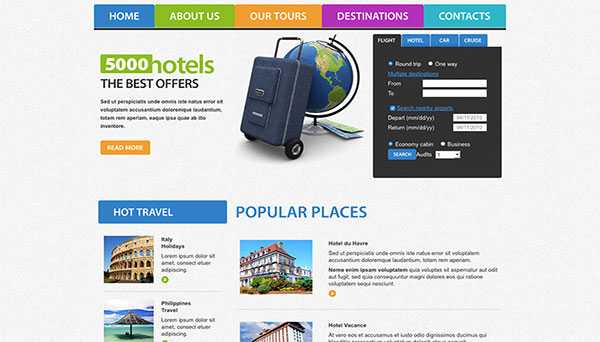
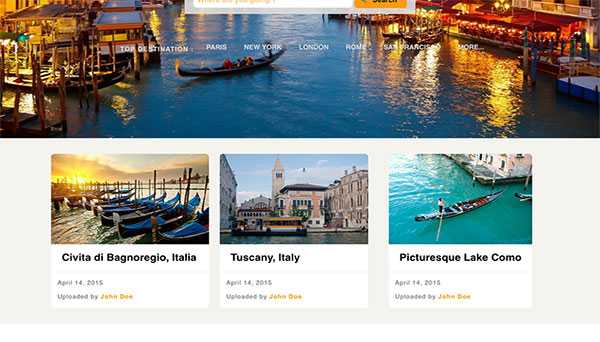
Этот шаблон идеально подойдет для проектов, связанных с творчеством.  Этот адаптивный шаблон подойдет исключительно проектам туристической тематики.
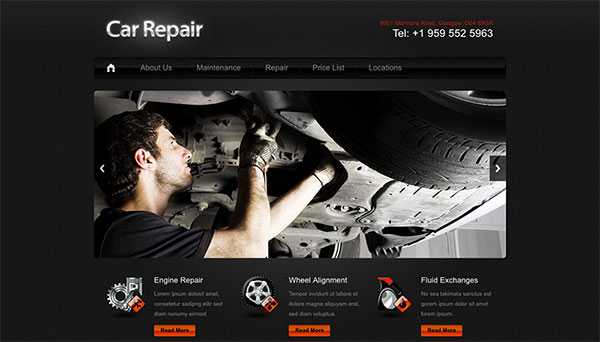
Этот адаптивный шаблон подойдет исключительно проектам туристической тематики.  Темный фон этого шаблона эффектно пересекает серая полоса главного меню, которая напоминает алюминиевый молдинг.
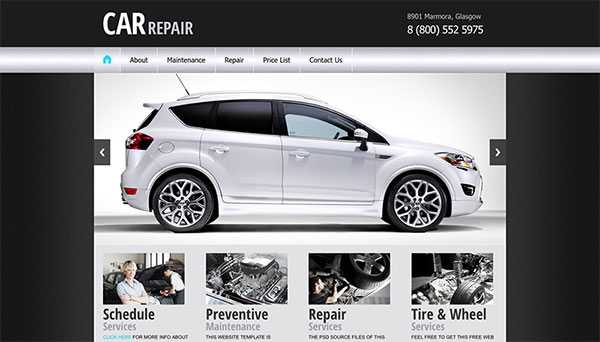
Темный фон этого шаблона эффектно пересекает серая полоса главного меню, которая напоминает алюминиевый молдинг.  В этом шаблоне дизайнеру удалось гармонично совместить минималистичную шапку сайта с большим слайдером фотографий.
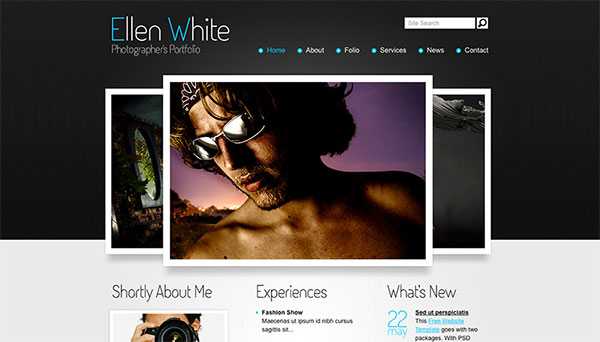
В этом шаблоне дизайнеру удалось гармонично совместить минималистичную шапку сайта с большим слайдером фотографий.  Этот шаблон активно применяют для создания персональных сайтов или блогов. Сайт смотрится легко, так как основным цветом в дизайне является белый.
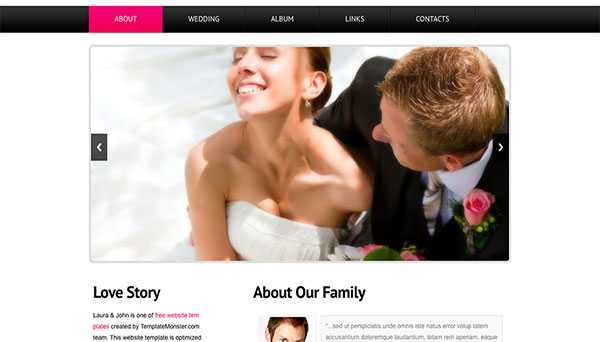
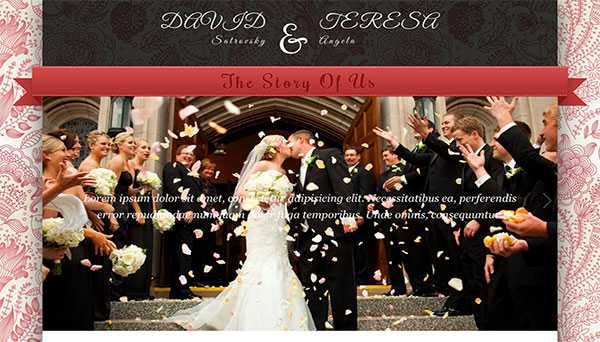
Этот шаблон активно применяют для создания персональных сайтов или блогов. Сайт смотрится легко, так как основным цветом в дизайне является белый.  Шаблон имеет гармоничный легкий адаптивный дизайн и отлично подходит для свадебного проекта.
Шаблон имеет гармоничный легкий адаптивный дизайн и отлично подходит для свадебного проекта.  Адаптивный шаблон сайта создан в темном стиле, где главным контрастом являются сами материалы.
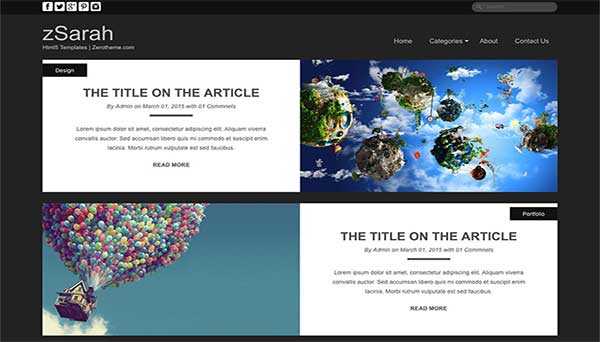
Адаптивный шаблон сайта создан в темном стиле, где главным контрастом являются сами материалы.  Этот лаконичный шаблом с трехколоночным форматом расположения контента хорошо подойдет для блога или другого информационного проекта.
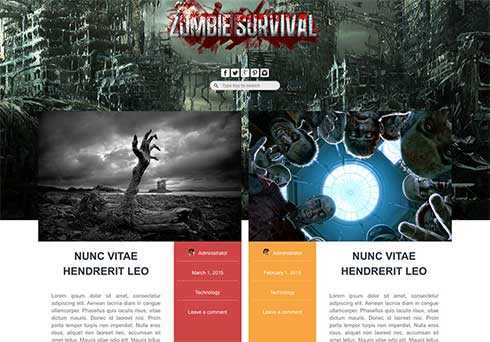
Этот лаконичный шаблом с трехколоночным форматом расположения контента хорошо подойдет для блога или другого информационного проекта.  Фон и элементы управления этого адаптивного шаблона выполнены в мрачном стиле. Он подходит для игровых порталов или блогом соответствующей тематики.
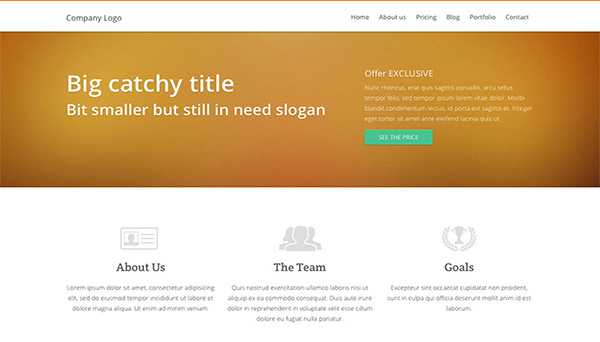
Фон и элементы управления этого адаптивного шаблона выполнены в мрачном стиле. Он подходит для игровых порталов или блогом соответствующей тематики.  Адаптивный шаблон, в своей верхней части, имеет большую презентационную зону, где размещается логотип, заголовок и основное предложение.
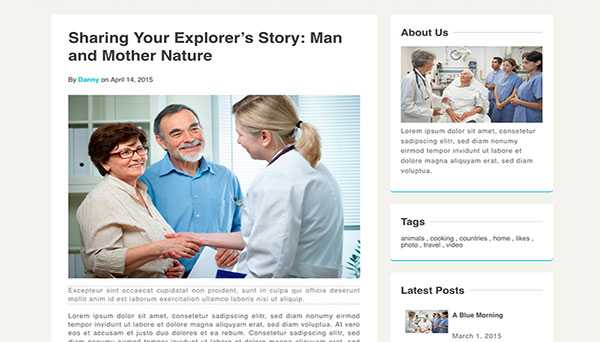
Адаптивный шаблон, в своей верхней части, имеет большую презентационную зону, где размещается логотип, заголовок и основное предложение.  Изначально шаблон разрабатывался в качестве универсального решения для сайтов медицинских учреждений. Но его гармоничный бело-синий дизайн хорошо подходит и для других тематик.
Изначально шаблон разрабатывался в качестве универсального решения для сайтов медицинских учреждений. Но его гармоничный бело-синий дизайн хорошо подходит и для других тематик.  Главным элементом этого адаптивного шаблона является форма поиска, которая находится в центральной части первого экрана.
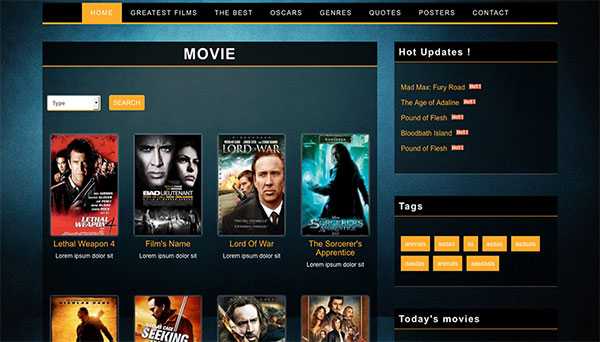
Главным элементом этого адаптивного шаблона является форма поиска, которая находится в центральной части первого экрана.  Адаптивный шаблон создан для реализации онлайн-кинотетров, но может быть успешно использован и в других сферах.
Адаптивный шаблон создан для реализации онлайн-кинотетров, но может быть успешно использован и в других сферах.  Этот адаптивный шаблон может стать отличным портфолио или другим сайтом с большим количеством графического контента.
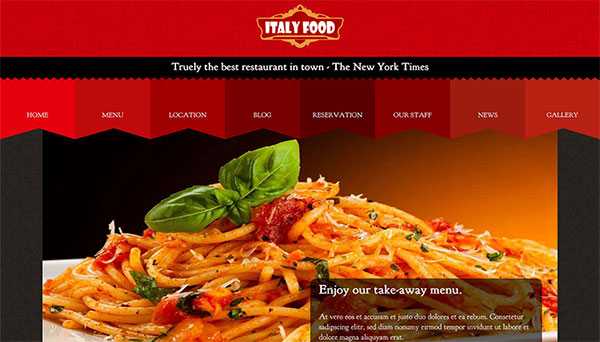
Этот адаптивный шаблон может стать отличным портфолио или другим сайтом с большим количеством графического контента.  Стильный дизайн этого шаблона идеально подойдет для сайта кафе или продуктового магазина.
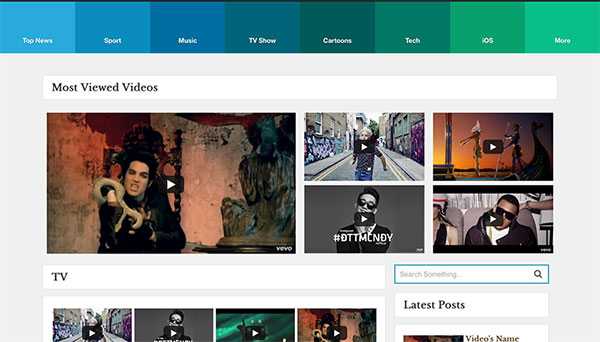
Стильный дизайн этого шаблона идеально подойдет для сайта кафе или продуктового магазина.  Этот шаблон имеет стильный дизайн в темных тонах и хорошо подходит для видео-портала.
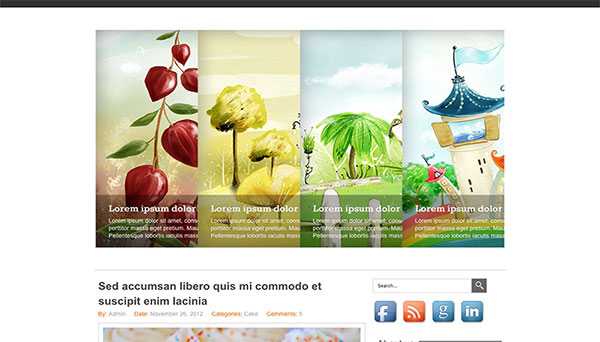
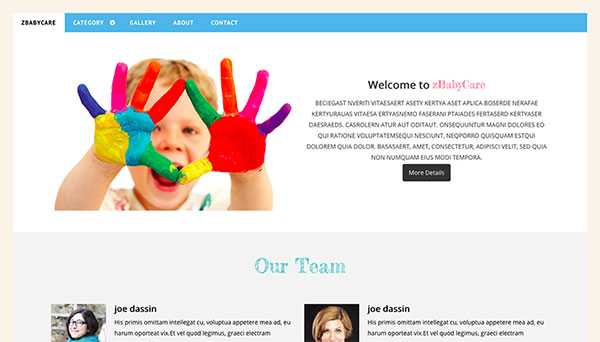
Этот шаблон имеет стильный дизайн в темных тонах и хорошо подходит для видео-портала.  Данный шаблон выполнен с применения типичных цветовых решений для сайтов детской тематики.
Данный шаблон выполнен с применения типичных цветовых решений для сайтов детской тематики.  Этот адаптивный шаблон имеет классическую структуру. Не слишком широкая шапка дополняется контрастным главным меню с подсвечивающимися кнопками.
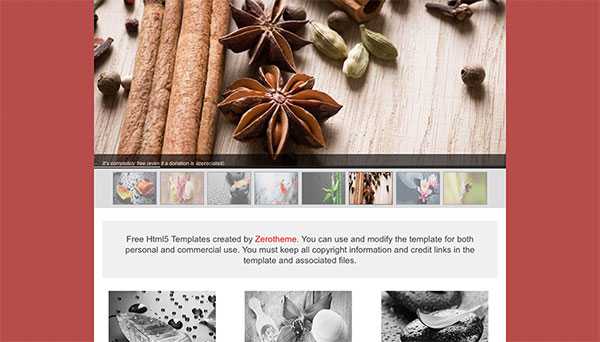
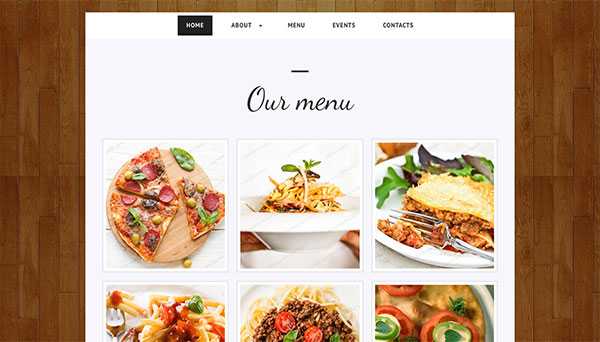
Этот адаптивный шаблон имеет классическую структуру. Не слишком широкая шапка дополняется контрастным главным меню с подсвечивающимися кнопками.  Шапка и фон этого шаблона выполнены с применением рисунка текстуры натурального дерева. Такое дизайнерское решение будет отлично сочетаться с фотографиями пищи.
Шапка и фон этого шаблона выполнены с применением рисунка текстуры натурального дерева. Такое дизайнерское решение будет отлично сочетаться с фотографиями пищи.  Шаблон выполнен в спокойной цветовой гамме. Большая шапка идеально подходит для стильного логотипа компании.
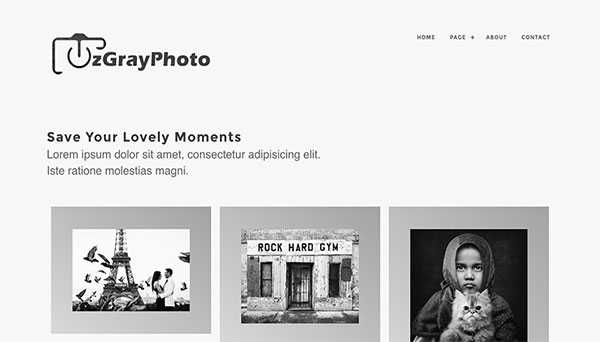
Шаблон выполнен в спокойной цветовой гамме. Большая шапка идеально подходит для стильного логотипа компании.  Этот вариант шаблона имеет лаконичный дизайн, поэтому основное внимание будет фокусироваться на графическом контенте.
Этот вариант шаблона имеет лаконичный дизайн, поэтому основное внимание будет фокусироваться на графическом контенте.  Шаблон подходит для продажи небольшого количества товаров или для эффектной презентации компании.
Шаблон подходит для продажи небольшого количества товаров или для эффектной презентации компании.  Этот адаптивный шаблон отличается тем, что его главное меню находится в верхней части страницы, а шапка как таковая не используется.
Этот адаптивный шаблон отличается тем, что его главное меню находится в верхней части страницы, а шапка как таковая не используется.  Этот шаблон сайта имеет ярко выраженную классическую шапку, где можно разместить красивый логотип компании.
Этот шаблон сайта имеет ярко выраженную классическую шапку, где можно разместить красивый логотип компании.  Этот яркий адаптивный шаблон шаблон можно использовать для сайтов различной тематики, что делает его универсальным.
Этот яркий адаптивный шаблон шаблон можно использовать для сайтов различной тематики, что делает его универсальным.  Шаблон имеет легкий привлекательный дизайн, который можно с уверенностью назвать актуальным. При скроллинге заметна основная концепция — главная страница выполнена контрастными полосами, которые концентрируют внимание.
Шаблон имеет легкий привлекательный дизайн, который можно с уверенностью назвать актуальным. При скроллинге заметна основная концепция — главная страница выполнена контрастными полосами, которые концентрируют внимание.  Данный адаптивный шаблон просто отлично подходит для создания таких популярных сегодня Landing Page. Стоит отметить, что при разработке применялись современные графические и маркетинговые решения.
Данный адаптивный шаблон просто отлично подходит для создания таких популярных сегодня Landing Page. Стоит отметить, что при разработке применялись современные графические и маркетинговые решения.  Этот адаптивный шаблон с плиточным интерфейсом идеально подходит для создания сайта визитки. Хотя, после определенной доработки, его можно использоваться в качестве основы для коммерческого проекта по продаже услуг или товаров.
Этот адаптивный шаблон с плиточным интерфейсом идеально подходит для создания сайта визитки. Хотя, после определенной доработки, его можно использоваться в качестве основы для коммерческого проекта по продаже услуг или товаров.  Легкий, простой и стильный адаптивный шаблон. Является отличным решением для создания небольшого портфолио.
Легкий, простой и стильный адаптивный шаблон. Является отличным решением для создания небольшого портфолио.  Этот адаптивный шаблон имеет привлекательный и стильный современный дизайн. Изюминкой является большой баннер с красивыми графическими эффектами, он позволяет демонстрировать изображение, заголовок, а также CTA-элемент в виде контрастной кнопки с призывом.
Этот адаптивный шаблон имеет привлекательный и стильный современный дизайн. Изюминкой является большой баннер с красивыми графическими эффектами, он позволяет демонстрировать изображение, заголовок, а также CTA-элемент в виде контрастной кнопки с призывом.  Адаптивный шаблон с классической структурой. Отличный вариант для создания корпоративного сайта, а еще, при желании, шаблон позволяет создать коммерческий проект.
Адаптивный шаблон с классической структурой. Отличный вариант для создания корпоративного сайта, а еще, при желании, шаблон позволяет создать коммерческий проект.  Данный адаптивный шаблон в серо-голубых тонах может стать основой хорошего сайта компании, портфолио или персонального сайта.
Данный адаптивный шаблон в серо-голубых тонах может стать основой хорошего сайта компании, портфолио или персонального сайта.  Этот адаптивный шаблон можно смело назвать премиальным, несмотря на его бесплатность, он может похвастаться элементами, которые не всегда встречаются в платных шаблонах. Элементы сайта, при первой сессии, загружаются с красивыми графическими эффектами.
Этот адаптивный шаблон можно смело назвать премиальным, несмотря на его бесплатность, он может похвастаться элементами, которые не всегда встречаются в платных шаблонах. Элементы сайта, при первой сессии, загружаются с красивыми графическими эффектами.  Адаптивный шаблон галереи / портфолио. В шапке есть слайдер с фото без элементов управления, плиточный интерфейс для публикаций и форма обратной связи в подвале.
Адаптивный шаблон галереи / портфолио. В шапке есть слайдер с фото без элементов управления, плиточный интерфейс для публикаций и форма обратной связи в подвале.  Этот адаптивный шаблон полностью заточен под создание блога с самым разным содержимым. Здесь можно размещать классические текстовые посты с главным изображением на всю ширину ленты или добавлять графический контент в виде галереи.
Этот адаптивный шаблон полностью заточен под создание блога с самым разным содержимым. Здесь можно размещать классические текстовые посты с главным изображением на всю ширину ленты или добавлять графический контент в виде галереи.  Это хороший адаптивный шаблон для создания корпоративного сайта компании или для портфолио. Дизайн отличается темной основой с яркими включениями, привлекающими внимание.
Это хороший адаптивный шаблон для создания корпоративного сайта компании или для портфолио. Дизайн отличается темной основой с яркими включениями, привлекающими внимание.  Универсальный адаптивный HTML5 шаблон в серых тонах, имеет довольно простой дизайн и структуру, но его преимущества раскрываются в деталях.
Универсальный адаптивный HTML5 шаблон в серых тонах, имеет довольно простой дизайн и структуру, но его преимущества раскрываются в деталях.  Адаптивный HTML5 шаблон является оптимальным стильным решением для создания информационного сайта или блога.
Адаптивный HTML5 шаблон является оптимальным стильным решением для создания информационного сайта или блога.  Адаптивный шаблон имеет гармоничный дизайн, который сочетает в себе коричневые оттенки и белый цвет. Доступны дополнительные возможности настройки способа подачи материалов для кастомизации сайта.
Адаптивный шаблон имеет гармоничный дизайн, который сочетает в себе коричневые оттенки и белый цвет. Доступны дополнительные возможности настройки способа подачи материалов для кастомизации сайта.  Данный адаптивный шаблон имеет минималистический, но очень гармоничный дизайн и является отличным решением для информационного сайта или большого блога с широкой тематикой.
Данный адаптивный шаблон имеет минималистический, но очень гармоничный дизайн и является отличным решением для информационного сайта или большого блога с широкой тематикой.  Этот адаптивный шаблон в зеленых тонах имеет простую структуру без привычного бокового сайдбара, управление осуществляется с помощью горизонтального главного меню, которое классически располагается под шапкой.
Этот адаптивный шаблон в зеленых тонах имеет простую структуру без привычного бокового сайдбара, управление осуществляется с помощью горизонтального главного меню, которое классически располагается под шапкой.  Главной изюминкой, которой может похвастаться этот адаптивный шаблон, является дизайн в стиле ретро. Он отлично подойдет для персонального блога или для создания портфолио креативного специалиста.
Главной изюминкой, которой может похвастаться этот адаптивный шаблон, является дизайн в стиле ретро. Он отлично подойдет для персонального блога или для создания портфолио креативного специалиста.  Адаптивный шаблон корпоративного сайта, отличается простым, но очень привлекательным дизайном. Шапка очень компакта, но в ней достаточно места для логотипа, главного меню и необычных кнопок социальных сетей.
Адаптивный шаблон корпоративного сайта, отличается простым, но очень привлекательным дизайном. Шапка очень компакта, но в ней достаточно места для логотипа, главного меню и необычных кнопок социальных сетей.  Адаптивный свадебный шаблон
Адаптивный свадебный шаблон  Простой 3-х колоночный адаптивный шаблон блога / портфолио, имеет интересный нестандартный дизайн.
Простой 3-х колоночный адаптивный шаблон блога / портфолио, имеет интересный нестандартный дизайн.  Этот адаптивный шаблон имеет яркий дизайн, изюминкой главной страницы является большой слайдер. Идеальное для него применение — это музыкальный сайт или блог с широкой тематикой.
Этот адаптивный шаблон имеет яркий дизайн, изюминкой главной страницы является большой слайдер. Идеальное для него применение — это музыкальный сайт или блог с широкой тематикой.  Адаптивный универсальный шаблон с jQuery эффектами, классической структурой и лаконичным привлекательным дизайном. Имеющийся слайдер разработан с учетом возможностей пользователей гаджетов с сенсорным управлением.
Адаптивный универсальный шаблон с jQuery эффектами, классической структурой и лаконичным привлекательным дизайном. Имеющийся слайдер разработан с учетом возможностей пользователей гаджетов с сенсорным управлением.  Это отличный адаптивный шаблон для проектов, где необходимо публиковать разнообразный текстовый, графический, аудио- и видеоконтент.
Это отличный адаптивный шаблон для проектов, где необходимо публиковать разнообразный текстовый, графический, аудио- и видеоконтент.  Данный адаптивный шаблон имеет классическую структуру с явно выделяющейся шапкой, горизонтальным главным меню и слайдером — все эти элементы занимают 100% первого экрана.
Данный адаптивный шаблон имеет классическую структуру с явно выделяющейся шапкой, горизонтальным главным меню и слайдером — все эти элементы занимают 100% первого экрана.  Отличный адаптивный шаблон с легким современным дизайном. Здесь нет ничего лишнего, это не только добавляет привлекательности, но делает загрузку очень быстрой.
Отличный адаптивный шаблон с легким современным дизайном. Здесь нет ничего лишнего, это не только добавляет привлекательности, но делает загрузку очень быстрой.  Адаптивный универсальный шаблон, на первый взгляд довольно простой, но он отлично продуман.
Адаптивный универсальный шаблон, на первый взгляд довольно простой, но он отлично продуман.  Адаптивный шаблон имеет современный дизайн, весь первый экран занимает слайдер, куда можно поместить качественные тематические фото и продающие заголовки.
Адаптивный шаблон имеет современный дизайн, весь первый экран занимает слайдер, куда можно поместить качественные тематические фото и продающие заголовки.  Этот адаптивный шаблон отлично подходит для блога или небольшого информационного проекта с узкой тематикой.
Этот адаптивный шаблон отлично подходит для блога или небольшого информационного проекта с узкой тематикой.  Это очень качественный и стильный адаптивный шаблон, который станет идеальной основой для фотогалереи или портфолио.
Это очень качественный и стильный адаптивный шаблон, который станет идеальной основой для фотогалереи или портфолио.  Данный одностраничный шаблон является отличным решением для лендинга-визитки или сайта с портфолио.
Данный одностраничный шаблон является отличным решением для лендинга-визитки или сайта с портфолио.okburo.ru
50 Бесплатных Шаблонов Сайтов на HTML5 и CSS3

Свежие бесплатные шаблоны сайтов 2017 г. на HTML5 и CSS3. Любой шаблон html5 css3 можно скачать как для личного пользования, так и для коммерческих проектов. Тематика шаблонов самая разная. Здесь и шаблоны портфолио, шаблоны корпоративных сайтов, лендинги (целевые страницы), шаблоны сайтов услуг, шаблоны блогов и фотогалерей. См. также HTML шаблоны на русском.
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017, хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 — это то, что вам нужно!
Обновлено 12.03.2019: Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
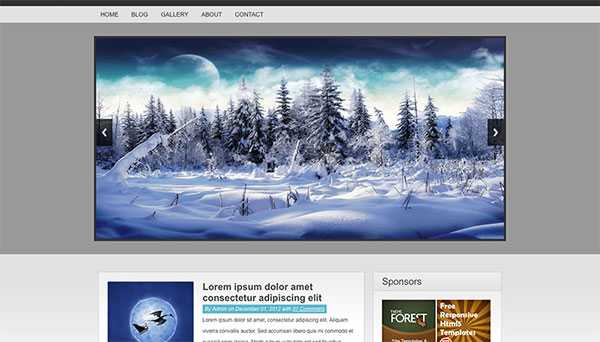
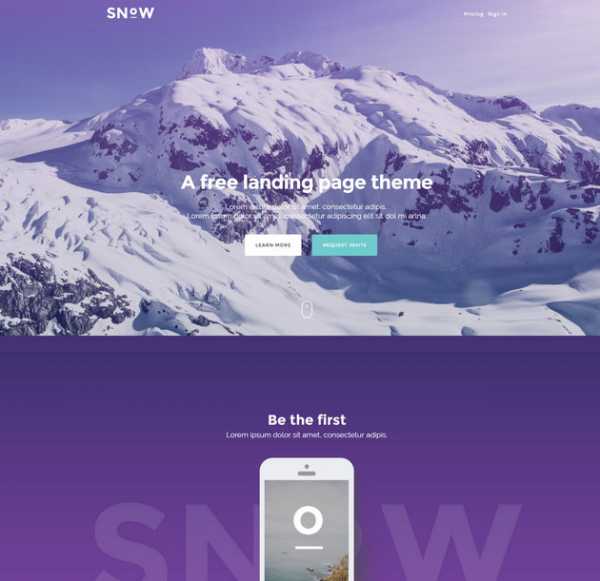
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.

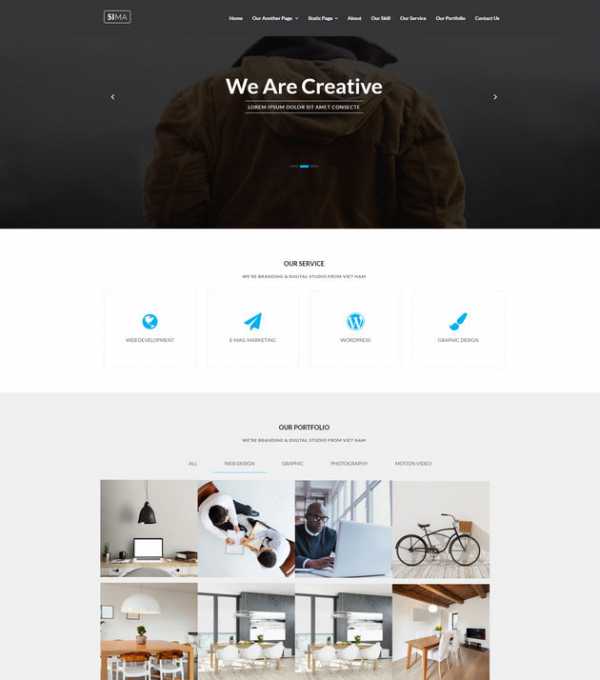
2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!

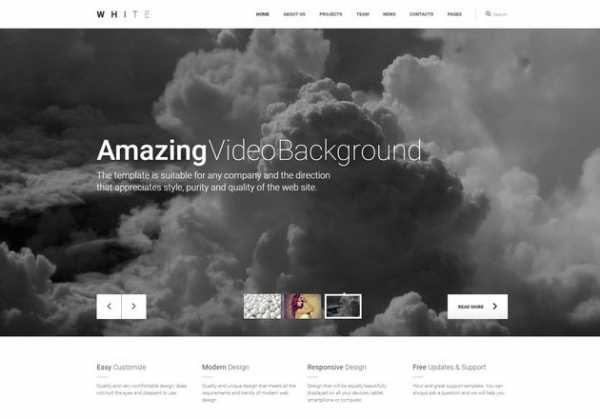
3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!

4. Platz — бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте здесь). Красивый и отзывчивый дизайн шаблона для блога или сайта.

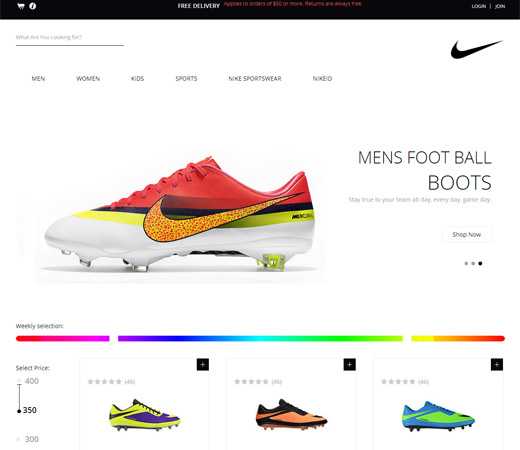
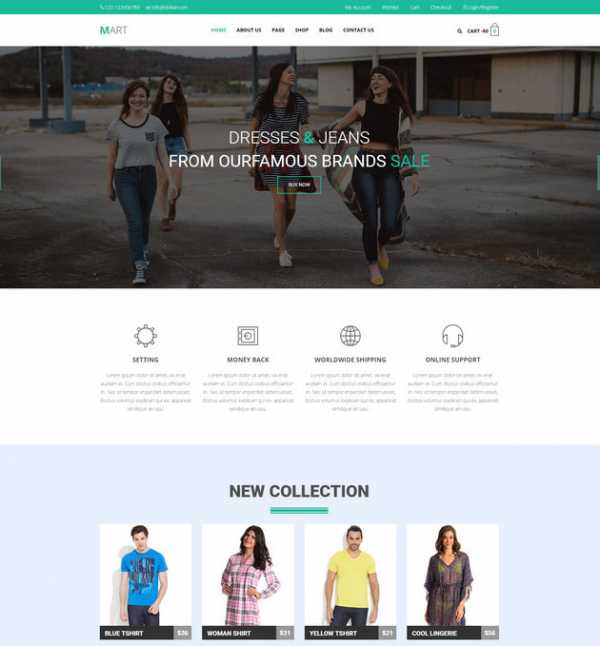
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.

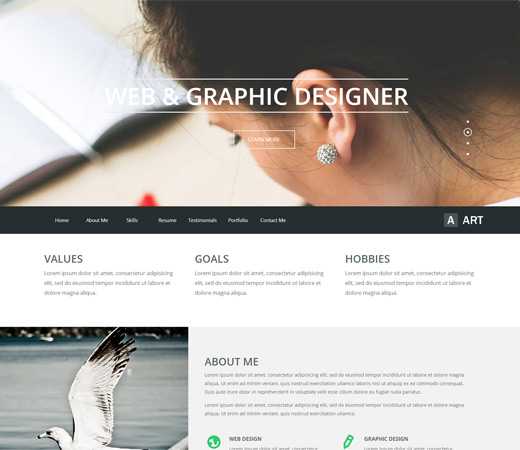
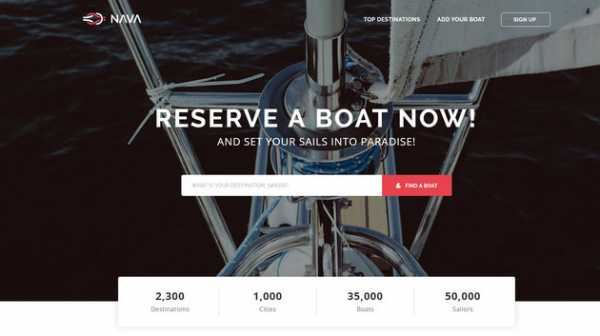
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.

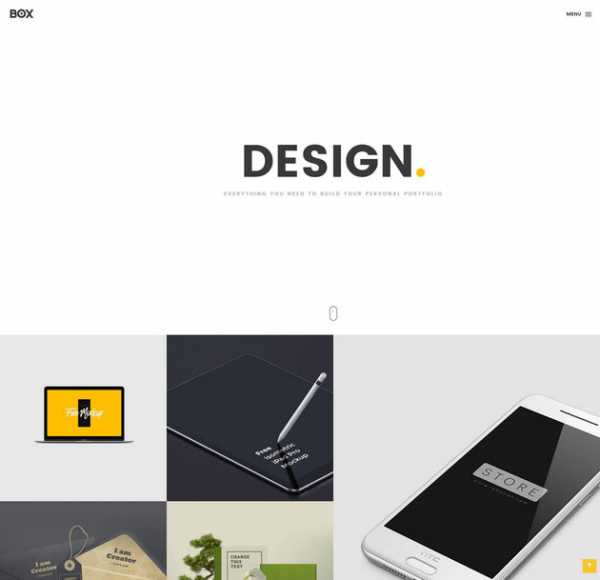
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.

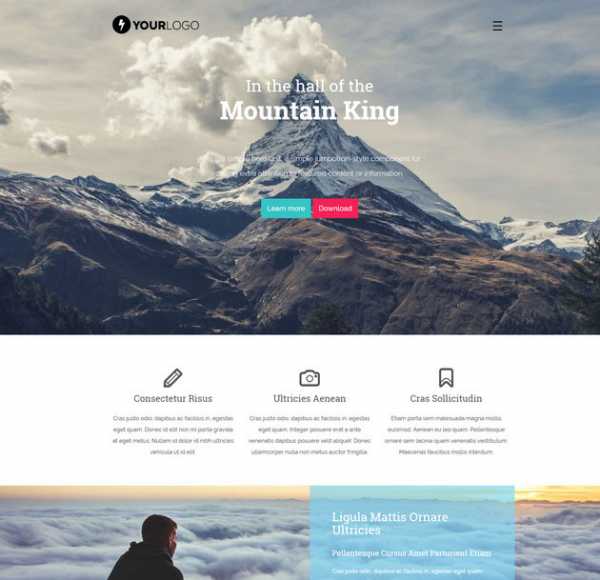
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.

9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.

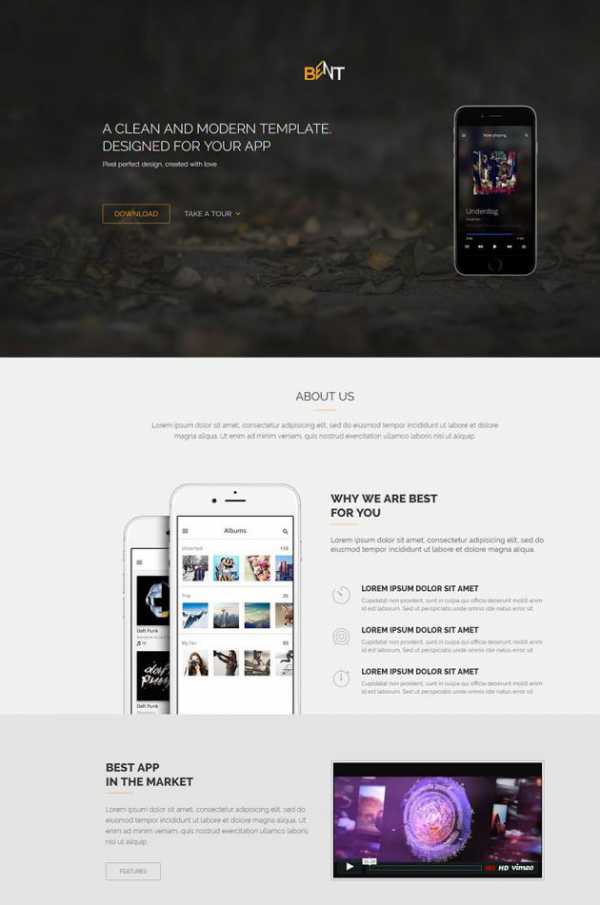
10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.

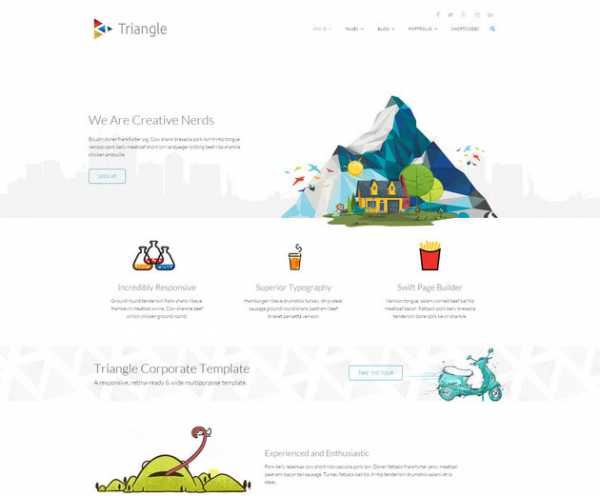
11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.

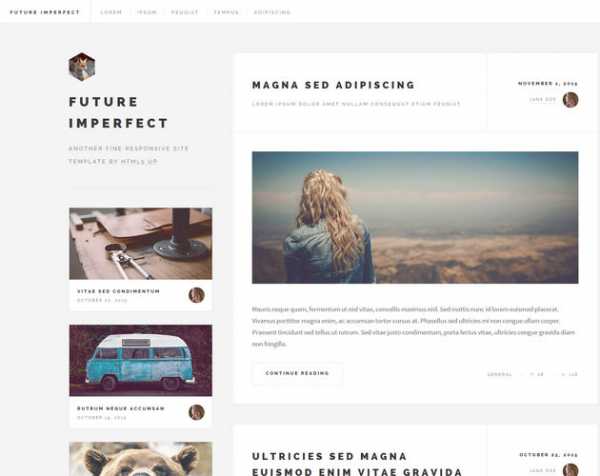
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.

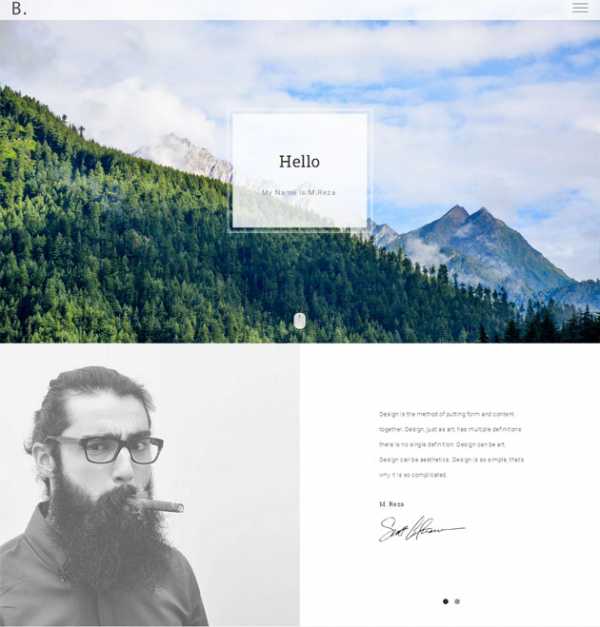
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.

14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.

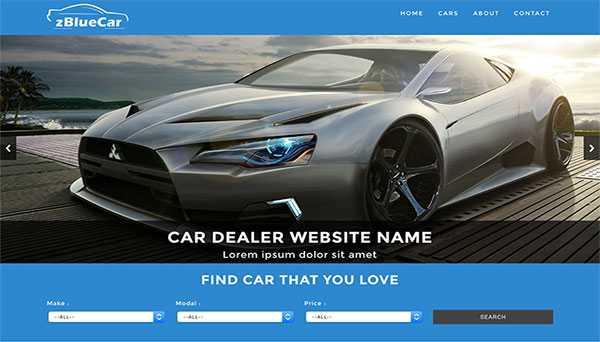
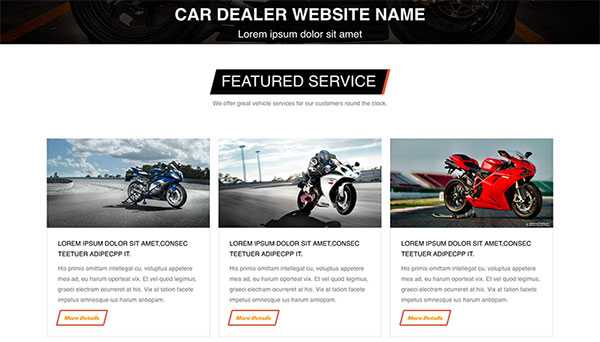
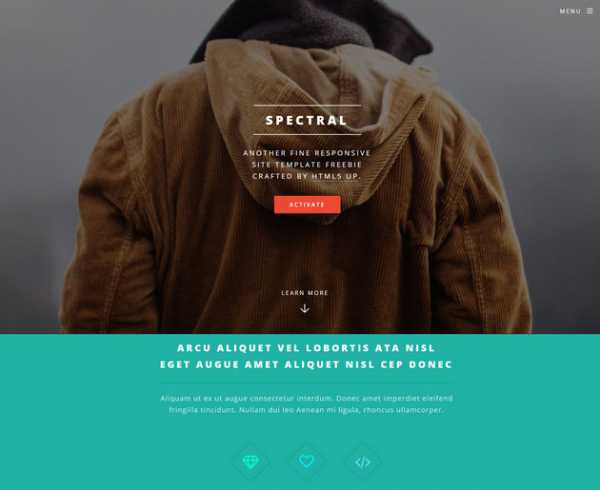
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика, то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.

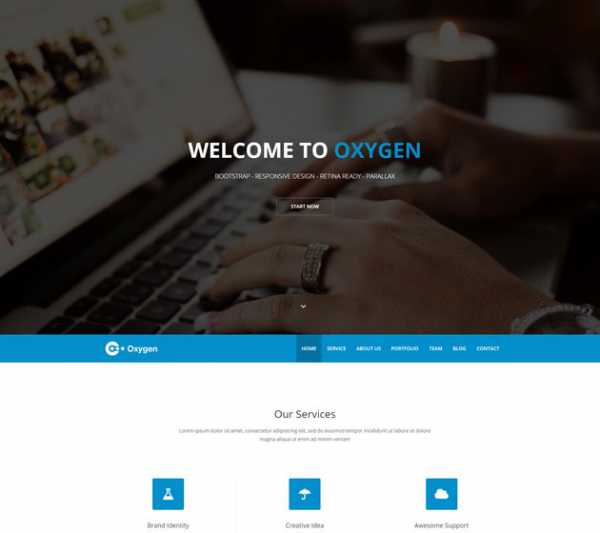
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.

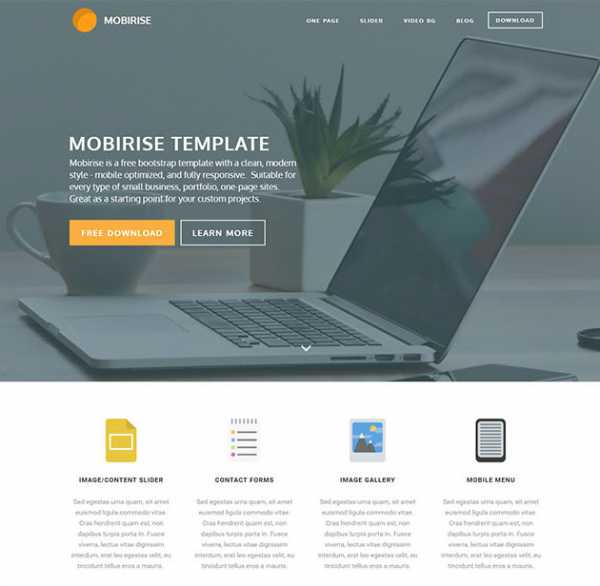
17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.

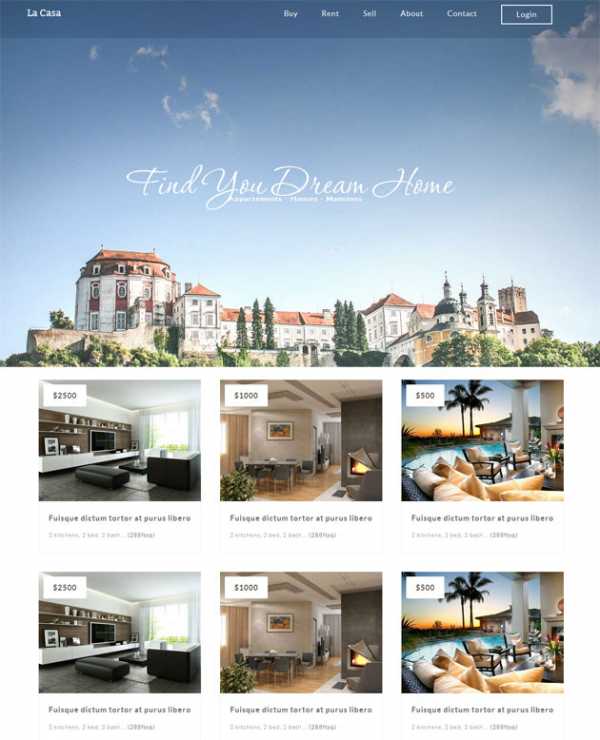
18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.

19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.

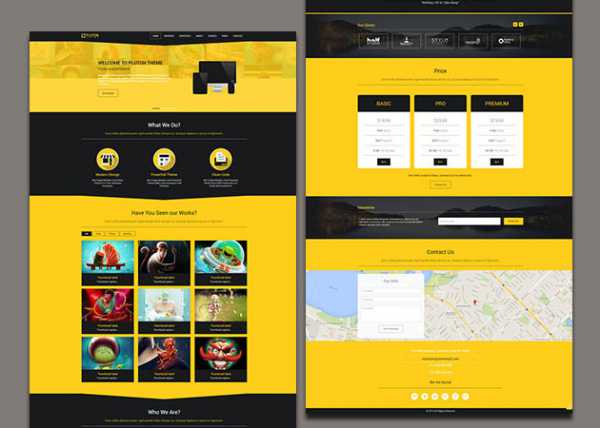
20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.

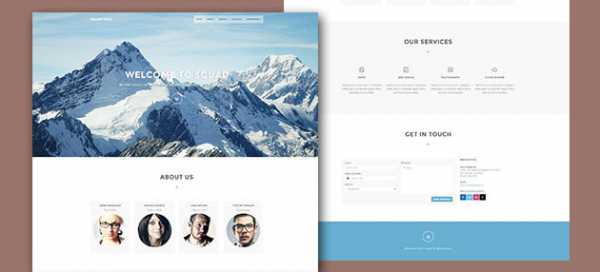
21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.

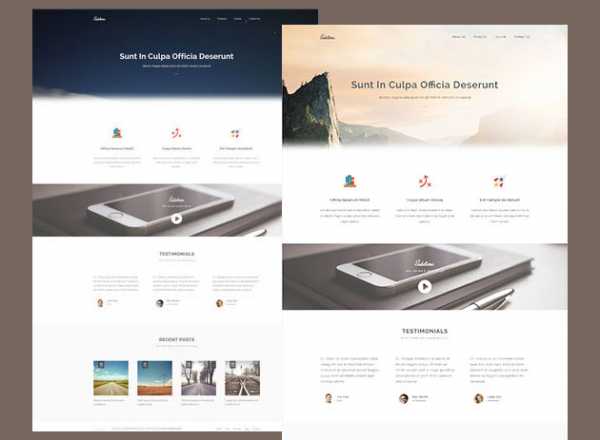
22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.

23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.

24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.

25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.

26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!

27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.

28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.

29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.

30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.

31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.

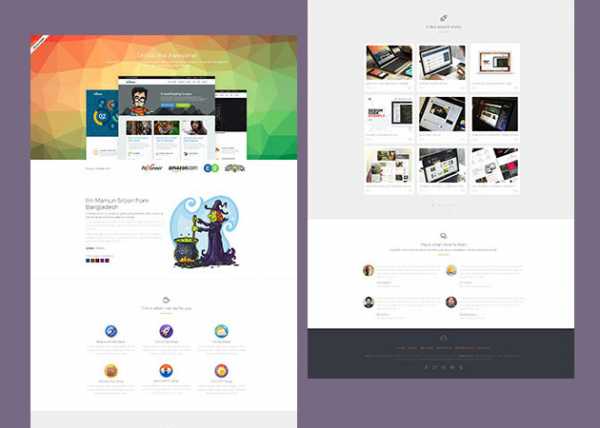
32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.

33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.

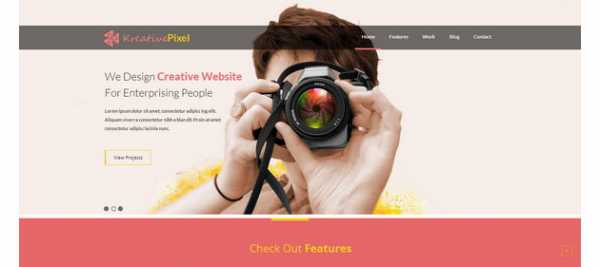
34. KreativePixel — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.

35. Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.

36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).

37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.

38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.

39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.

40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!

41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.

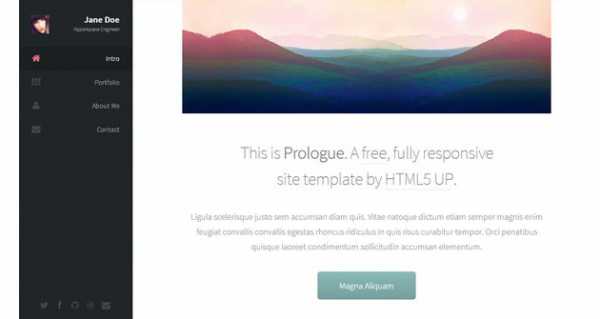
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!

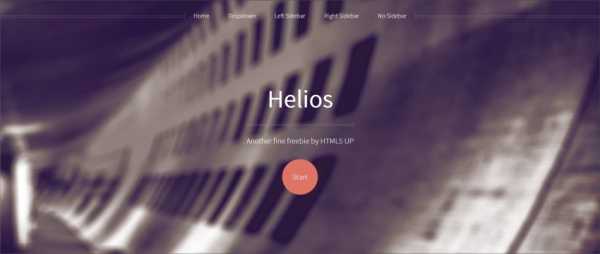
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.

44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.

45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре.

46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).

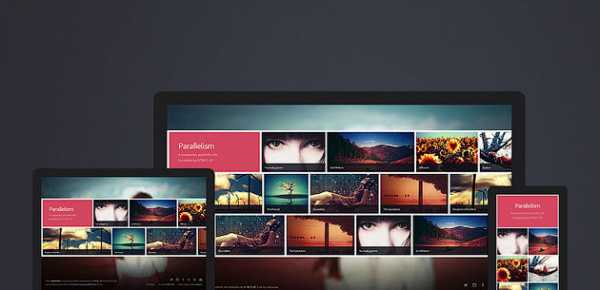
47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.

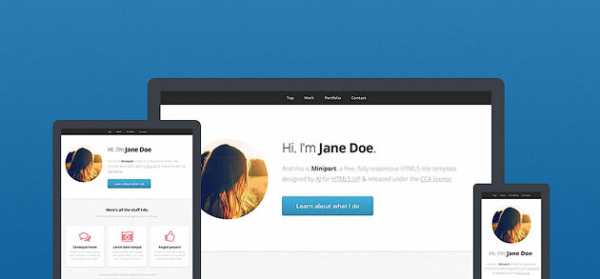
48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.

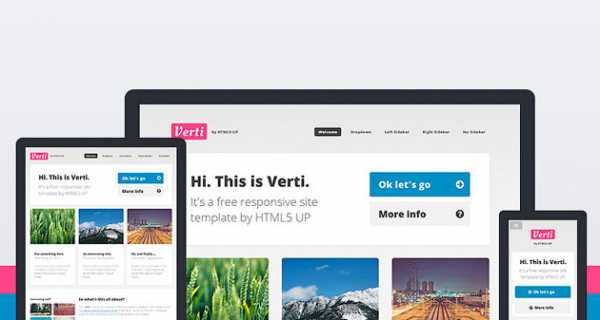
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.

50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!

Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу». Будет полезно.
Автор: Игорь Квентор
www.websovet.com
www.websovet.com
38 адаптивных html шаблонов / HTML шаблоны / Постовой

Идешь по улице и видишь у каждого в руках смартфон или планшет. Число посетителей с мобильных устройств уже приравнивается к числу посетителей со стационарными компьютерами. Для них всех нужно создать одинаково комфортные условия изучения веб-сайта. Для этого была придумана адаптивность. С адаптивной темой люди будут себя чувствовать так, как будто они находятся в приложении, которое изначально было заточено под их девайс. В эту подборку вошли только адаптивные html шаблоны и самое приятное — все бесплатно. Стоит отдать должное веб мастерам, которые думают не только о собственной наживе. Будем им благодарны, ведь Open Source — это прекрасно!
Три месяца назад я уже делал подборку адаптивных html шаблонов. За это время разработчики успели выпустить новые шаблоны и я также решил сделать новую подборку. Новенького оказалось не так много, как хотелось бы. В основном в открытый доступ выкладывают шаблоны одни и те же люди и компании, что и всегда.
Практически все шаблоны хорошего качества с отличным кодом. Выполнены на HTML, HTML5 и CSS. Они отлично послужат веб-мастерам в качестве отменного инструмента для создания блога или Landing Page.
См. также:
10 бесплатных шаблонов на HTML5 и CSS3
23 бесплатных адаптивных html шаблона
37 адаптивных HTML5 CSS3 шаблонов
HELIOS
Очень красивый адаптивный html шаблон премиум класса. Он разделен на несколько экранов, которые адаптируются под высоту монитора. В каждом из них присутствует какой-то очень вкусный скрипт, к примеру слайдер или галерея.Демо | Скачать

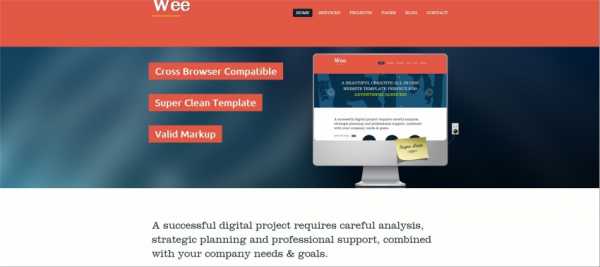
Wee
Адаптивный HTML5 шаблон из классным слайдером для бизнес-сайта или портфолио. В архиве присутствует верстка таких страниц как:- Главная страница (с навороченным слайдером)
- Главная страница (со слайдером попроще)
- Главная страница (без слайдера, но с классно оформленным заголовком)
- Услуги
- О нас
- Портфолио (3 колонки)
- Портфолио (4 колонки)
- Страница портфолио
- Страница прайс-листа (2 и 3 столбика)
- Страница 404
- Страница FAQ
- Текстовая страница
- Блог

OVERFLOW
Отличный адаптивный html шаблон в супер качестве. Он разбит на экраны, которые подстваиваются под высоту монитора. Это идеальное решение для создания Landing Page или портфолио. В шаблоне также присутствует галерея, которую можно использовать для демонстрации своих работы или продукта.Демо | Скачать

PROLOGUE
Адаптивный html шаблон с боковой колонкой. Изначально заточен под портфолио, но можно адаптировать практически под любые задачи.Демо | Скачать

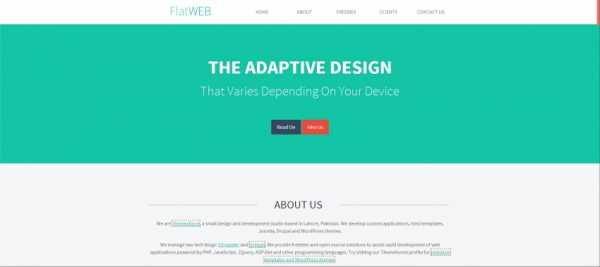
FlatWEB
Шаблон на html5 выполнен в плоском, так сейчас популярном, стиле. Идеально подойдет для создания посадочной страницы.Демо | Скачать

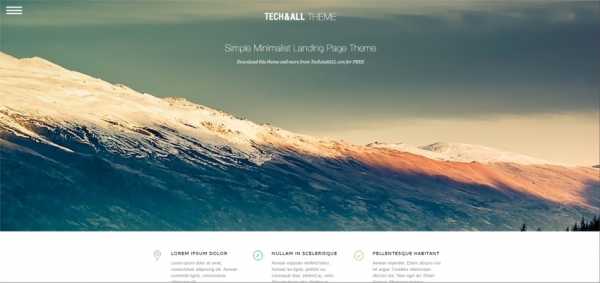
Шаблон Landing Page
Современный, чистый и легкий шаблон Landing Page со слайд-панелью навигации.Демо | Скачать

Шаблон Landing Page для мобильного приложения
Бесплатный, адаптивный HTML шаблон для мобильного приложения оптимизирован под ретина дисплеи. Как заверяют разработчики, в нем также приведена SEO оптимизация.Демо | Скачать

Страница-заглушка
Адаптивная страница заглушка на html. В шеблоне есть таймер обратного отсчета и интегрированная google карта.Демо | Скачать

Atolo
Демо | Скачать
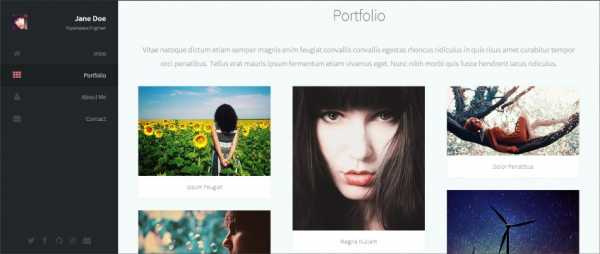
Адаптивный шаблон-галерея
Эффектный шаблон с сеткой в стиле Pinterest. Идеально подойдет для портфолио или просто галереи изображений.Демо | Скачать

Адаптивный html мини-шаблон личной странички
Демо | Скачать
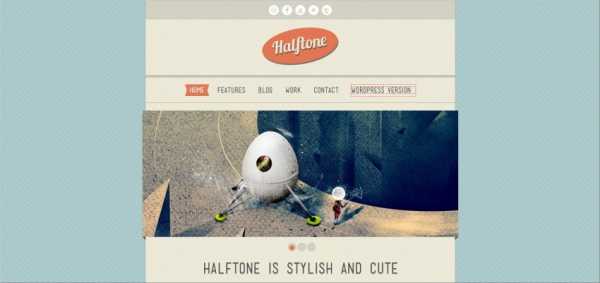
Halftone
Адаптивный HTML шаблон в ретро стиле. Хорошо подходит для личного блога.Демо | Скачать | Скачать PSD

Pichichi
Очень чистый адаптивный шаблон для портфолио в стиле минимализм. Демо версию шаблона автор, к сожалению, не сделал. Пришлось скачать и разместить верстку на нашем сервере, так как для такой замечательной темы долно обязательно быть демо.Демо | Скачать

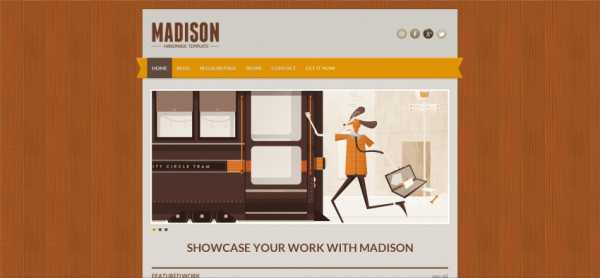
Madison
Демо | Скачать
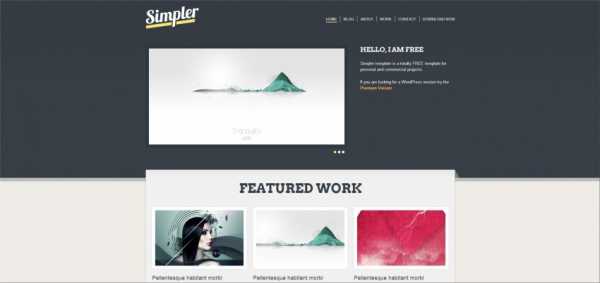
Simpler
Демо | Скачать
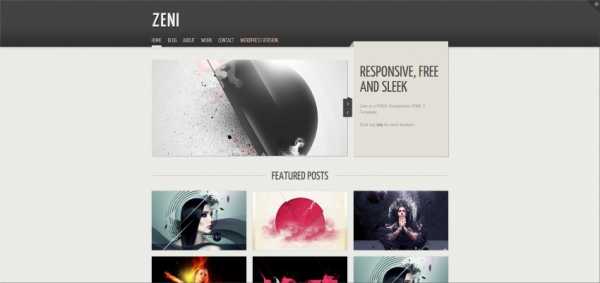
Zeni
Демо | Скачать
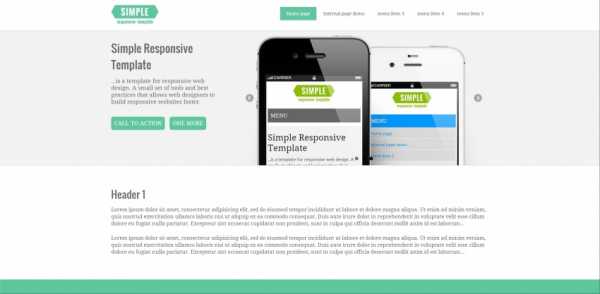
Simple
Адаптивный HTML шаблон в плоском стиле. Подходит для создания сайта-визитки.Демо | Скачать

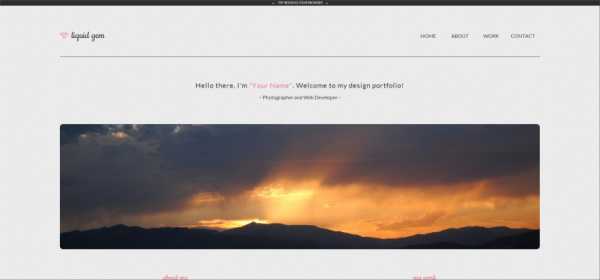
Liquid Gem
Демо | Скачать
Iridium
Демо | Скачать
Aqueous
Демо | Скачать
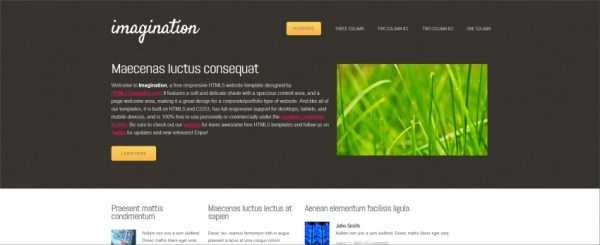
Imagination
Демо | Скачать
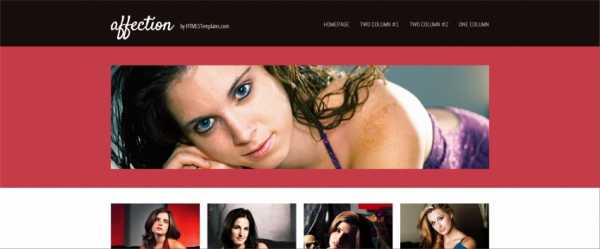
Affection
Демо | Скачать
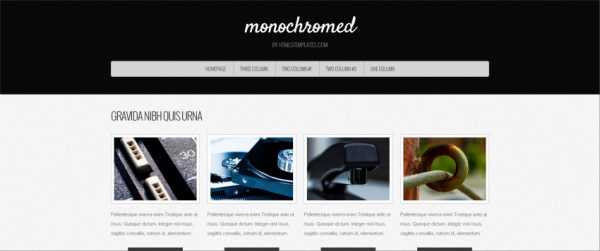
Monochromed
Демо | Скачать
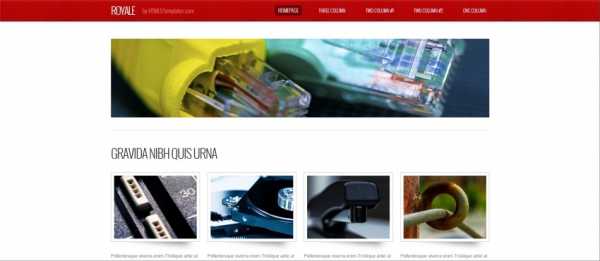
Royale
Демо | Скачать
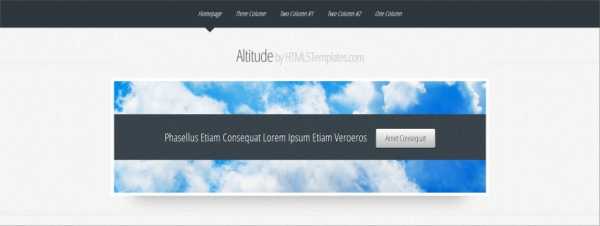
Altitude
Демо | Скачать
Elemental
Демо | Скачать
Eleganta
Демо | Скачать
Synchronous
Демо | Скачать
Affinity
Демо | Скачать
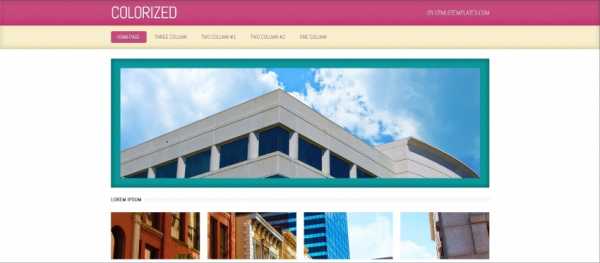
Colorized
Демо | Скачать
Skylined
Демо | Скачать
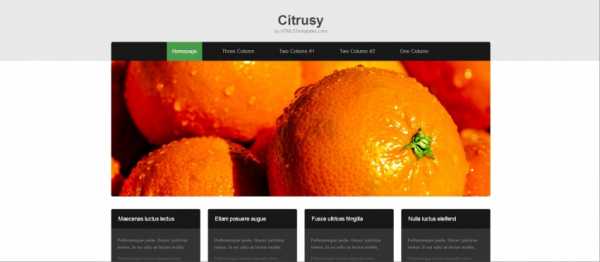
Citrusy
Демо | Скачать
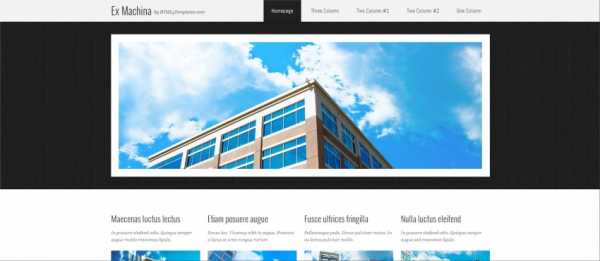
EX-machina
Демо | Скачать
Azure
Демо | Скачать
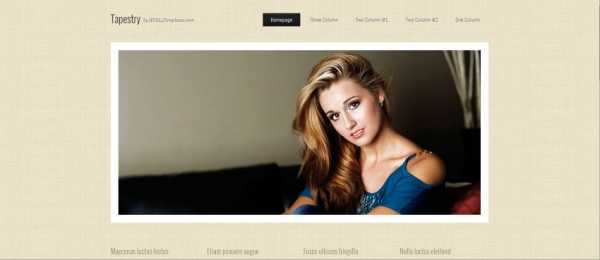
Tapestry
Демо | Скачать
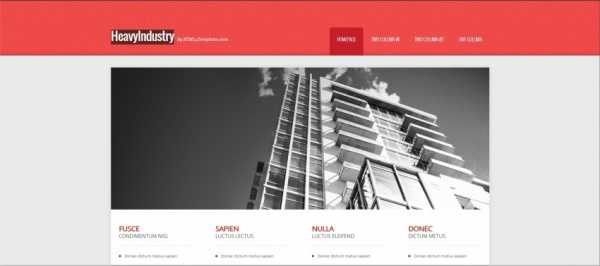
HeavyIndustry
Демо | Скачать
MEGACORP
Демо | Скачать
Просто бесплатный шаблон
Скачать
postovoy.net
Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
Здравствуйте, дорогие читатели блога. Сегодня я с Вам хотел бы поговорить об основах адаптивного дизайна (responsive), а так же разложить по полочкам один из примеров, который я подготовил.
Другими словами мы сегодня узнаем что такое адаптивный веб-дизайн, и в общем как его использовать или же сделать. Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.
И так, поехали.

Что такое адаптивный веб-дизайн?
Вы, наверное, не раз заходили на какой нибудь сайт со своего мобильного устройства, и наверное Вам приходилось увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать влево или вправо веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб — дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
Немного теории (Основы)
Как известно, что весь веб дизайн большую часть строится на CSS, в CSS задаётся практически все правила отображения сайта в различных браузерах. Соответственно и адаптивный веб — дизайн не исключение. Самое главное это стандартное правило media queries, в которых и задаются все новые классы под желаемое разрешение экрана. Но и конечно же стандартная CSS вёрстка не много изменилась. Самое большое изменение это использование процентов а не пикселей в ширине объектов.
Например: Размер блока главного контента на странице был равен 600px, а ширина блока сайдбара 400px. В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Так же в стилях будут использоваться новые свойства, которые не использовались при фиксированном шаблоне. Вот они:
max-width и width: если ширина сайта равна width:1000px то при уменьшении окна браузера будет появляться горизонтальная полоса прокрутки, другими словами сайт просто не будет влазить в окно. И его придётся горизонтально прокручивать чтобы увидеть весь сайт. Но если мы поставим width:100% Сайт растянется на всю ширину монитора. На малых разрешениях такой способ будет смотреться нормально, а вот на мониторах с большим разрешением сайт очень сильно растянется и будет совершенно не читабельным. Таким образом если Вы хотите чтобы сайт остался шириной в 1000px, но к тому же чтобы не появлялась горизонтальная полоса прокрутки, нужно применить max-width.
Вот что у нас было:
width:1000px
А вот что стало
width:100%; max-width:1000px;
Теперь наш блок станет резиновым, который будет такого размера как и окно браузера, но если ширина достигнет в 1000 пикселей блок перестанет растягиваться.
min-width и width: Тут совершенно всё наоборот, если в первом случае мы избавлялись от горизонтальной полосы прокрутки, то тут мы её возвращаем. Другими словами, если резиновый блок шириной в 100% при уменьшении разрешения будет подстраиваться под окно браузера, чем меньше окно тем и меньше сам блок. min-width может установить значение ширины блока после которого он перестанет уменьшаться. Например, если установить min-width: 200px; то блок при достижении данной ширины перестанет уменьшаться, таким образом будет появляться горизонтальная полоса прокрутки в окне браузера.
Практика
Исходя из вышеприведенной теории я подготовил самый простой шаблон, который показывает суть адаптивного веб дизайна.
Данный шаблон состоит из трёх блоков — это шапка сайта, главный контент и сайдбар. Таким образом у меня получились блоки к которым я присвоил соответствующие ID CSS:
Шапка сайта — #headerInner
Главный контент — #colLeft
Сайдбар — #colRight
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.

Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
< !DOCTYPE html> </pre> <div> <div> <a href="http://beloweb.ru">Логотип</a></div> </div> <pre> <!-- начало врапер --></pre> <div> <div> <div> <div> <div> <h2>Основной контент</h2> Содержание главного контента</div> </div> <!-- Конец коллефт --> <!-- начало колрайт --> <div> <div> <h2>Текст сайдбара</h2> Содержание сайдбара</div> </div> <!-- Конец колрайт --></div> <!-- Конец контент --></div> <!-- Конец мидл --></div> <pre> <!-- Конец врапер -->
А вот стили данного шаблона:
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body.png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}Как Вы заметили, что ширина сайта равна в 1000px и используется width и max-width: о которых я писал выше.
Шапка сайта так же имеете ширину в 1000 пикселей. Главный контент #colLeft имеет ширину в 67%, правая колонка width:30%; и отступ между ними margin-left:30px; далее данный отступ мы будем задавать в процентах.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
@media screen and (min-width:200px) and (max-width:1024px) {
}Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило. А min-width:200px не даст сузить сильно сайт. Между этими скобками {} мы пишем новые свойства классам, которые задали в стилях для шаблона.
1024px
Например я хочу не много сузить весь сайт при заданном разрешении, но главный контент и сайдбар остаются на месте.

Вот что я прописываю в стилях:
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока где находятся главный контент и сайдбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайдбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
}Шапке сайта #headerInner задан новый размер в 90%, так же убран max-width: он тут не нужен. #wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
768px
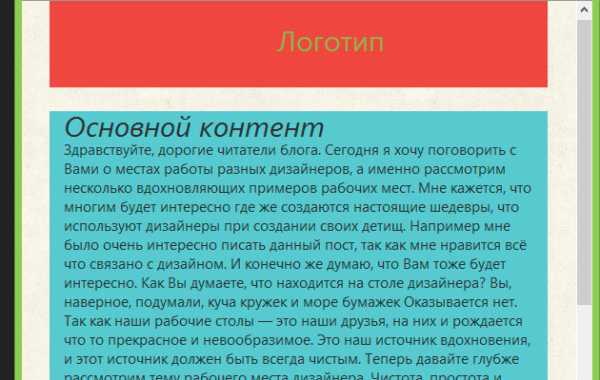
Теперь задаём стили для разрешения от 768px и меньше. Сейчас нам нужно переместить сайдбар под главный контент, так как если его оставить справа, будет вообще не красиво и нечитаемо на маленьких разрешениях. Вот что нужно прописать в стилях:
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}Для главного контента #colLeft мы задали ширину в 100%, для того чтобы он растянулся на весь экран, также убрал выравнивание по левому краю float:none, для того чтобы сайдбар #colRight съехал под главный контент.
Для сайдбара, тоже задал ширину в 100% и убрал выравнивание. А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
Вот что у меня получилось:


Важно!
Обновлено 1,08,2013
Огромное спасибо Александру, который указал на ошибку. Путь можно не прописывать и без них всё отлично работает. Моя ошибка была в том, что правила в CSS я задавал выше основных правил в файле CSS. Задавайте правила адаптивного дизайна в самом конце стилей CSS и будет всё отлично работать.
1. Я заметил одну особенность. Когда задаются правила к стилям в @media screen к классам, к ним нужно прописывать некий путь. Например класс #headerInner вообще не работает без стандартного класса body. Если написать просто #headerInner и задать к нему правила, то браузер почему то не применяет эти правила, а вот если написать body #headerInner то начинает всё работать. Так же и для всех других классов. Если класс #3 находится в классе #2 то нужно прописывать #2 #3 иначе правила работать не будут.
2. Если Вы собрались делать шаблон с адаптивным дизайном, обязательно между тегами <head> и </head> добавьте вот этот мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
3. Так же добавьте вот этот код в стилях CSS для картинок:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}И картинки будут автоматически растягиваться и сужаться.
Вывод
Друзья, это совершенно не сложно как кажется на первый взгляд. Только не много нужно посидеть и разобраться как это работает. Во вторых адаптивный дизайн очень сильно упрощает пользование сайтом на всех мобильных устройствах. Как Вам известно, что сейчас очень стали популярными данные гаджеты. Так что я бы не советовал Вам пропускать данный шаг. Учитесь.
Например я практически без проблем для своего шаблона на блоге http://beloweb.ru/ сделал доступным для мобильных устройств, адаптивным. Кстати можете проверить 🙂
Так же у данного дизайна есть огромные возможности, сайт можно переделать до неузнаваемости. Но не перестарайтесь, главное удобство.
Друзья, если Вам будет что то не понятно или что нибудь не будет получаться, обязательно пишите в комментариях. До скорых встреч.
beloweb.ru
