простой и удобный способ создания сайта
Главная » Статьи
Автор Роман Фандорин На чтение 3 мин Просмотров 38 Опубликовано
Tilda – это платформа для создания сайтов, которая позволяет создавать сайты без знаний программирования. В этой статье мы расскажем о том, как создать сайт на Tilda, а также о том, какие преимущества и недостатки имеет данная платформа.
Как создать сайт на Tilda
Создание сайта на Tilda – это простой и удобный процесс, который состоит из нескольких шагов:
- Регистрация на платформе. Для начала работы с Tilda необходимо зарегистрироваться на платформе. Регистрация бесплатная и занимает несколько минут.
- Выбор шаблона. Tilda предлагает множество готовых шаблонов для создания сайтов. Выберите шаблон, который соответствует вашим требованиям и целям.
- Редактирование шаблона. После выбора шаблона вы можете начать редактировать его. Tilda предоставляет удобный редактор, который позволяет изменять текст, изображения, цвета и другие элементы сайта.

- Добавление блоков. Tilda предлагает множество готовых блоков, которые можно добавлять на сайт. Выберите блок, который соответствует вашим требованиям и добавьте его на сайт.
- Публикация сайта. После того, как вы закончили работу над сайтом, опубликуйте его на Tilda. Tilda предоставляет бесплатный хостинг для сайтов.
Преимущества и недостатки Tilda
Tilda имеет множество преимуществ и недостатков, которые необходимо учитывать при выборе данной платформы для создания сайта.
Преимущества Tilda:
- Простота использования. Tilda – это простая и удобная платформа для создания сайтов. Вы можете создать сайт без знаний программирования.
- Готовые шаблоны и блоки. Tilda предлагает множество готовых шаблонов и блоков, которые можно использовать для создания сайта.
- Бесплатный хостинг. Tilda предоставляет бесплатный хостинг для сайтов.
- SEO-оптимизация. Tilda имеет встроенные инструменты для SEO-оптимизации сайта.
Недостатки Tilda:
- Ограниченные возможности.
 Tilda имеет ограниченные возможности по сравнению с другими платформами для создания сайтов.
Tilda имеет ограниченные возможности по сравнению с другими платформами для создания сайтов. - Ограниченный выбор шаблонов. Tilda предлагает меньше шаблонов, чем другие платформы для создания сайтов.
- Ограниченный выбор функций. Tilda имеет ограниченный выбор функций по сравнению с другими платформами для создания сайтов.
Заказать сайт на Tilda
Если вы не хотите создавать сайт на Tilda самостоятельно, вы можете заказать сайт на тильде у профессионалов. Многие веб-студии предлагают услуги по созданию сайтов на Tilda. Вы можете выбрать студию, которая соответствует вашим требованиям и бюджету.
Tilda – это простая и удобная платформа для создания сайтов. Создание сайта на Tilda не требует знаний программирования и может быть выполнено в несколько простых шагов. Tilda предлагает множество готовых шаблонов и блоков, которые можно использовать для создания сайта. Однако, у Tilda есть и недостатки, такие как ограниченные возможности и выбор шаблонов.
Если вы не хотите создавать сайт на Tilda самостоятельно, вы можете заказать сайт на Tilda у профессионалов. Многие веб-студии предлагают услуги по созданию сайтов на Tilda. Вы можете выбрать студию, которая соответствует вашим требованиям и бюджету.
Многие веб-студии предлагают услуги по созданию сайтов на Tilda. Вы можете выбрать студию, которая соответствует вашим требованиям и бюджету.
В целом, Tilda – это хороший выбор для тех, кто хочет создать сайт без знаний программирования и не требует сложных функций. Однако, если вам нужен сайт с более сложными функциями, вам может потребоваться использовать другую платформу для создания сайта.
Поделиться с друзьями
Разработка уникального сайта или создание сайта по шаблону
В первую очередь определимся, что входит в понятие индивидуальной и типовой разработки сайта. И речь не о дизайне.
С точки зрения бизнеса основная задача сайта – решение проблем, стоящих перед этим бизнесом. Может ли абстрактное типовое решение адаптироваться под такой перечень задач? Далеко не всегда.
Как минимум, заказчик должен ответить себе на несколько важных вопросов:
- Для чего мне нужен сайт? Какие задачи я хочу решить с его помощью?
- Какие каналы привлечения лидов я буду использовать? Откуда будут приходить клиенты?
- Какие сервисы должны быть интегрированы с сайтом?
- Насколько легко или затратно можно будет масштабировать проект при необходимости?
- Какой срок функционирования отводится актуальному проекту до полного обновления дизайна, структуры, системы управления сайтом?
Ответы на эти вопросы определяют и выбор – использовать усредненную типовую разработку или делать её с нуля.
Если вы планируете заказать сайт под ключ — рассмотрим основные преимущества и недостатки как шаблонной реализации сайта, так и индивидуальной разработки.
Цена
Разумеется, сайт на шаблоне обойдётся вам намного дешевле. Не потребуется участие веб-дизайнера, верстальщика, работа программиста также будет сведена к минимуму. Все настройки внешнего вила сайта (фронтэнд) уже предусмотрены создателем шаблона. Достаточно эти настройки сделать, заменить логотипы, изображения, выбрать отображение блоков. Возможно, что для адаптации шаблона к вашему фирменному стилю всё же придется привлечь дизайнера и верстальщика, но в самой минимальной мере.
Проект по собственному ТЗ требует намного больше сил, времени, а значит, и бюджетов.
Техническая поддержка
Как правило, производители шаблонов предлагают и техническую поддержку сайта в рамках гарантии или как оплачиваемую услугу. Кроме того, другие пользователи этого шаблона, возможно, уже обнаружили существующие ошибки и обратились к разработчику за исправлением – и эти ошибки и недочеты решатся с очередным обновлением шаблона, или документация по исправлению будет предоставлена клиентам.
В случае использования сайта по индивидуальной разработке от разработчика нужно требовать документации по проекту, иначе при смене подрядчика разобраться в коде может быть проблематично. Едва ли вам хочется попадать в зависимость от разработчика вашего сайта.
Безопасность
В случае использования сайта на шаблоне нужно учитывать вопросы информационной безопасности. Чем более популярен и распространен шаблон, тем выше риск, что сайт будет взломан через известную хакеру уязвимость. Чаще всего с этим сталкиваются владельцы шаблонных сайтов на WordPress или Joomla!. проблема настолько масштабна, что абсолютно любой сайт посещают зловредные боты, пытающиеся отыскать заданные шаблоны с брешью в безопасности.
Значит ли это, что индивидуальная разработка намного безопаснее? – Да, поскольку и уязвимости её не будут типичны. Брешь в системе обороны может быть и на таком сайте, но обнаружить её автоматически уже нельзя, для этого нужны целенаправленные усилия взломщика.
Возможности и масштабирование
В этом вопросе сайты на шаблоне проигрывают индивидуальной разработке вчистую: вы получаете только то, что предусмотрено типовым проектом. И не всегда реализовать ваши идеи возможно: это потребует дополнительных бюджетов, и не всегда это можно реализовать. Доработки могут потребовать полного рефакторинга, фактически – создания нового темплейта с нуля. Нет смысла экономить на индивидуальном проекте на начальном этапе, если окажется, что уже через несколько месяцев уже работающий сайт придётся переделывать.
И не всегда реализовать ваши идеи возможно: это потребует дополнительных бюджетов, и не всегда это можно реализовать. Доработки могут потребовать полного рефакторинга, фактически – создания нового темплейта с нуля. Нет смысла экономить на индивидуальном проекте на начальном этапе, если окажется, что уже через несколько месяцев уже работающий сайт придётся переделывать.
Однако если вы уверены, что возможностей шаблона вам достаточно – не стоит переплачивать за разработку. Просто убедитесь ещё на старте, что в шаблоне есть абсолютно всё, что нужно. Тем более, что многие правки можно сделать и без рефакторинга, не внося глобальных правок в код.
Сроки
Сайт на шаблоне можно запустить в самые короткие сроки: от недели до двух. Достаточно сделать основные настройки, залить контент и выложить сайт на хостинг. После коротких тестов сайт можно открывать для индексации и получать целевой трафик.
Минимальный срок на индивидуальную разработку — от полутора месяцев, и это вполне понятно. Учитывайте, что сроки могут растягиваться в зависимости от вашего ТЗ и сложности его реализации.
Учитывайте, что сроки могут растягиваться в зависимости от вашего ТЗ и сложности его реализации.
Какой вариант выбрать: индивидуальный или шаблонный?
То, где вы нашли больше плюсов для своего бизнеса, говорит о том, какой проект нужен именно Вам. Чтобы испытывать радость от нового сайта, выбирайте правильно!
На практике мы видим, что часто клиент рано или поздно перерастает шаблонные решения и переходит на более индивидуальные реализации, но у кого-то на это уходят месяцы и годы, а кого-то устраивает создание сайтов по шаблону, которые служат верой и правдой, если выбор дизайна и системы управления был верным. Читайте в следующей статье о том, как подобрать систему управления сайтом.
Как создавать шаблоны веб-сайтов за считанные минуты с помощью искусственного интеллекта
В настоящее время люди имеют устоявшуюся привычку искать все в Интернете. Они ищут товары, услуги или других людей. Каждый бизнес, который хочет быть заметным в Интернете, должен обеспечить прочное присутствие в Интернете. Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Как дизайнер или разработчик, вы, вероятно, знакомы с проблемами тех, кому нужен веб-сайт. Целевая аудитория, требования и бюджеты могут быть самыми разными. Кроме того, большинство предприятий являются небольшими местными компаниями. У них нет огромных бюджетов, и им нужны быстрые и простые в использовании решения. Здесь на помощь приходят шаблоны веб-сайтов.
Необходим конструктор веб-сайтов с обширной библиотекой шаблонов. Если вы хотите создавать красивые проекты и реализовывать их, TeleportHQ — правильный инструмент для ваших целей. В TeleportHQ мы предоставляем платформу с низким кодом и искусственным интеллектом для удобного проектирования и редактирования веб-сайтов. Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
В этой статье мы обсудим шаблоны веб-сайтов и почему они являются мощным инструментом для создания веб-присутствия. Мы также рассмотрим искусственный интеллект (ИИ) и его вклад в автоматизацию проектирования и кодирования.
Во-первых, давайте посмотрим, что такое шаблоны веб-сайтов и что делает их такими ценными.
Шаблон, готовый к использованию на low-code платформе TeleportHQ.Шаблоны веб-сайтов — это полностью разработанные веб-страницы, которые вы можете заполнить содержимым или настроить в соответствии с вашими потребностями. Они имеют предопределенный макет и содержат повторно используемые элементы, которые вы можете настраивать, удалять или заменять. Шаблоны — отличная отправная точка для пользователей с небольшими навыками программирования или без них. Это высококачественные продукты, которые вы можете использовать в любое время.
Те, кто обладает более продвинутыми навыками проектирования или программирования, могут использовать шаблоны для создания пользовательских дизайнов. Например, вы можете выбрать шаблон с подходящим макетом, а затем настроить отдельные элементы или настроить цветовую схему, шрифты, изображения и т. д.
Например, вы можете выбрать шаблон с подходящим макетом, а затем настроить отдельные элементы или настроить цветовую схему, шрифты, изображения и т. д.
Онлайн-приложения для создания веб-сайтов, такие как TeleportHQ, включают шаблоны в свои ценовые пакеты. С TeleportHQ вы также можете создавать свои шаблоны с помощью искусственного интеллекта.
Почему люди используют шаблоны сайтов?
Настройка стилей текста и компонентов в TeleportHQ.Шаблоны веб-сайтов могут помочь в трех случаях использования:
- Люди, у которых нет навыков проектирования или программирования, могут использовать шаблон веб-сайта в его исходной форме и просто добавлять свой контент.
- Дизайнеры и разработчики могут использовать готовый шаблон в качестве отправной точки для индивидуального дизайна . Это экономит время, необходимое для проектирования или создания с нуля.
- Масштабирование до за счет повторного использования одного и того же шаблона с минимальными усилиями по настройке.
 Когда вы создаете свой шаблон, имеет смысл повторно использовать его для максимально возможного количества страниц.
Когда вы создаете свой шаблон, имеет смысл повторно использовать его для максимально возможного количества страниц.
Как видите, шаблоны веб-сайтов полезны независимо от уровня знаний пользователя. Это делает их ценным ресурсом, который либо готов к использованию, либо легко настраивается в зависимости от предпочтений.
Что отличает хороший шаблон веб-сайта?
Редактирование адаптивного шаблона на TeleportHQ.Веб-шаблоны повсюду. Все современные сервисы по созданию веб-сайтов предлагают обширные библиотеки профессионально созданных шаблонов для самых разных целей. Ниже приведен список факторов, которые делают шаблон веб-сайта функциональным.
Адаптивный дизайн
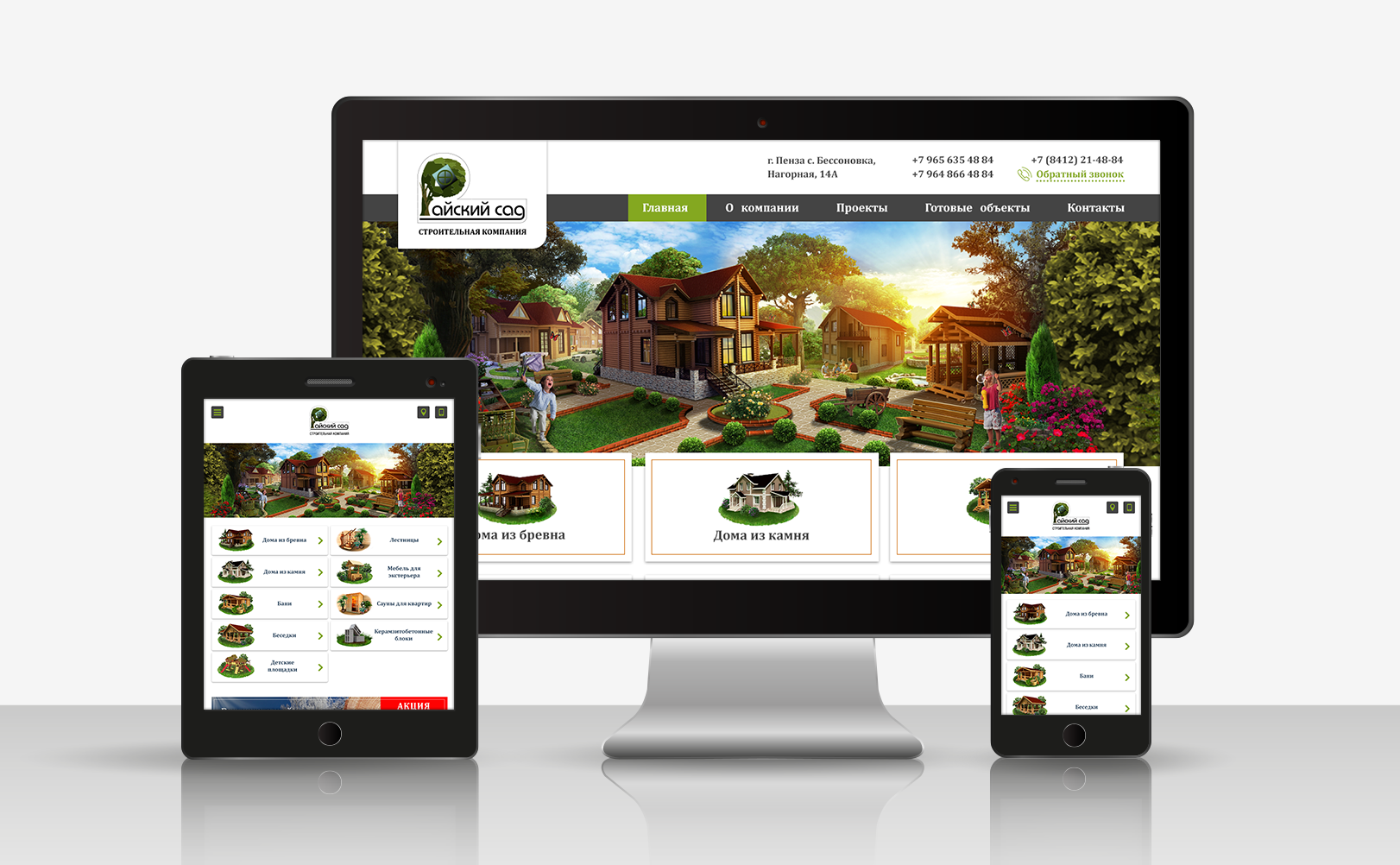
В настоящее время мобильные устройства являются основным выбором пользователей для выхода в Интернет. Настольные компьютеры и планшеты также имеют свою долю пользователей. Многие люди используют более одного устройства. Это делает адаптивный веб-дизайн обязательным.
Полностью адаптивный шаблон веб-сайта легко подходит для всех размеров экрана. Имейте в виду, что в зависимости от вашего контента могут потребоваться некоторые корректировки.
Имейте в виду, что в зависимости от вашего контента могут потребоваться некоторые корректировки.
Настраиваемый стиль и макет
Шаблоны веб-сайтов просты в использовании в исходном виде. Однако, чтобы выделиться, всегда полезно настроить. В противном случае ваши страницы будут иметь тот же стиль и макет, что и остальные, использующие тот же шаблон.
Тем не менее, шаблоны веб-сайтов, которые позволяют добавлять элементы и корректировать стиль, лучше, чем шаблоны с ограниченными возможностями настройки. Технически каждый шаблон можно настроить, если у вас есть необходимые навыки. Однако хорошие шаблоны позволяют легко вносить изменения даже тем, кто не является дизайнером.
Масштабируемость
Готовые макеты веб-страниц помогают веб-дизайнерам и разработчикам быстро масштабироваться. Повторение и ритм играют важную роль в дизайне. Владельцы веб-сайтов хотят, чтобы их контент был представлен последовательно. Имеет смысл повторно использовать один и тот же шаблон для страниц с одинаковым типом контента.
Шаблоны веб-сайтов позволяют масштабировать производство после завершения этапа проектирования. Незначительные корректировки все еще могут быть необходимы, но наличие предустановленного шаблона позволяет быстро и легко добавлять новые страницы.
Готов к развертыванию
Шаблоны веб-сайтов не только разработаны. Их также кодируют профессиональные веб-разработчики. Как только вы заполните текст и изображения, страница будет готова к развертыванию. Это еще один фактор, ускоряющий производство.
Эстетические стили и макеты
Профессиональные дизайнеры рисуют все шаблоны. Люди делают даже бесплатные, хорошо разбираясь в макете и стиле. Хорошие шаблоны веб-сайтов созданы с использованием лучших практик для наилучшего представления контента. Они просты в навигации и радуют глаз.
Теперь, когда мы знаем, что такое шаблоны, как люди их используют и почему, пришло время обсудить расширенные способы их создания.
Компьютерное восприятие — одна из областей ИИ. Например, благодаря ИИ, который слышит и понимает человеческую речь, ваш телефон может активироваться и реагировать на голосовые команды. Кроме того, беспилотные автомобили полагаются на искусственный интеллект, обученный визуально распознавать объекты так же, как это делают люди.
Например, благодаря ИИ, который слышит и понимает человеческую речь, ваш телефон может активироваться и реагировать на голосовые команды. Кроме того, беспилотные автомобили полагаются на искусственный интеллект, обученный визуально распознавать объекты так же, как это делают люди.
В TeleportHQ мы использовали эту технологию для создания API компьютерного зрения, обученного распознавать и интерпретировать определенные объекты. Наш ИИ обнаруживает элементы в нарисованных от руки каркасах, что позволяет создавать веб-сайты с использованием ИИ.
Основная цель — сделать переход от эскиза с низкой точностью к шаблону с высокой точностью быстрым и легким. С TeleportHQ оцифровка ваших грубых набросков и превращение их в редактируемые каркасы — это проще простого. Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
Кто может использовать ИИ для создания шаблонов веб-сайтов?
Теоретически каждый может использовать ИИ в процессе разработки своего шаблона. ИИ помогает людям, автоматизируя определенные задачи. ИИ — это не какая-то секретная функция, доступная только избранным. В настоящее время технологические компании интегрируют искусственный интеллект и машинное обучение для создания всевозможных продуктов с высокой добавленной стоимостью.
ИИ помогает людям, автоматизируя определенные задачи. ИИ — это не какая-то секретная функция, доступная только избранным. В настоящее время технологические компании интегрируют искусственный интеллект и машинное обучение для создания всевозможных продуктов с высокой добавленной стоимостью.
Одним из таких инструментов является TeleportHQ — бесплатная браузерная платформа с низким кодом, где вы можете создавать дизайны и прототипы веб-сайтов с минимальными усилиями или специальными навыками. Мы фокусируемся на визуальном кодировании, подкрепленном возможностями искусственного интеллекта, чтобы сэкономить время и автоматизировать утомительную работу.
Вы можете генерировать код в режиме реального времени, приглашать товарищей по команде для совместной работы и экспортировать код для различных сред и фреймворков. Кроме того, с TeleportHQ вы можете опубликовать свой сайт всего одним щелчком мыши.
Профессиональные дизайнеры и веб-разработчики могут извлечь выгоду из использования платформы на основе ИИ. Тем не менее, небольшие издатели и создатели контента также могут попробовать его.
Тем не менее, небольшие издатели и создатели контента также могут попробовать его.
Требования к навыкам довольно низкие, и люди без опыта программирования не испугаются. Кроме того, если вы застряли и вам нужна помощь, наше сообщество Discord всегда готово помочь. Другими словами, каждый может попробовать teleportHQ.
Зачем использовать ИИ для создания шаблонов веб-сайтов?
Технологии делают нашу жизнь проще. Это позволяет повысить производительность за счет автоматизации. Люди приветствуют все, что снижает входные барьеры и позволяет им достигать большего с меньшими усилиями и меньшими затратами.
С помощью ИИ человек, у которых меньше ресурсов, могут создавать качественные адаптивные шаблоны . Если вам нужна домашняя страница, целевая страница, онлайн-портфолио или шаблон статьи для вашего блога, теперь вы можете использовать бесплатный конструктор сайтов, чтобы это произошло.
Профессионалы могут сэкономить время и усилия, автоматизировав утомительные задачи, необходимые для их рабочего процесса. Это позволяет им тратить больше времени на обдумывание дизайнерских идей. Если вы сможете ускорить рисование цифрового каркаса, это освободит время для размышлений о новых возможностях вашей страницы.
Это позволяет им тратить больше времени на обдумывание дизайнерских идей. Если вы сможете ускорить рисование цифрового каркаса, это освободит время для размышлений о новых возможностях вашей страницы.
Преимущества использования ИИ для создания шаблонов веб-сайтов
Как мы упоминали ранее, автоматизация — это всегда хорошо. Никто не будет жаловаться на более высокую производительность. Приветствуется любая технология, позволяющая получать результат с меньшими усилиями. Вот преимущества использования ИИ для создания шаблона вашего сайта:
- Ускоряет процесс проектирования и разработки вашего шаблона
- Позволяет выполнять трудоемкие задачи вместо вас
- Позволяет непрофессионалам проявлять творческий подход и работать над своими идеями
- Помогает предприятиям с меньшими ресурсами получить результаты, близкие к профессиональным
При использовании по назначению ИИ является большим преимуществом, но у него есть некоторые недостатки. Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Недостатки создания шаблона веб-сайта с помощью ИИ
Примеры правильного и неправильного отображения элементов в эскизе бумажного каркаса.Как бы мы ни хвалили ИИ, он все равно не идеален, и чудес ждать не стоит. Вот основные недостатки использования ИИ для создания шаблона вашего веб-сайта:
- ИИ может работать с ограниченным числом задач
- Он помогает только для статических шаблонов веб-сайтов
- Конкретный ИИ может быть трудно понять непрофессионалам
API визуализации TeleportHQ обучен распознавать нарисованные от руки объекты на основе соглашения. Если вы отклонитесь от стандартных форм, которые распознает API, он не сможет правильно прочитать ваши эскизы. Это затормозит процесс оцифровки низкоточных каркасов.
Пользователи должны быть знакомы с рекомендациями редактора каркасов и последовательно использовать их в своих бумажных эскизах.
Также не стоит использовать TeleportHQ тем, кому нужен сайт на WordPress. Темы WordPress являются динамическими, и наша платформа создает статические шаблоны веб-сайтов.
Как создать шаблон веб-страницы с помощью TeleportHQ?
Существует шесть основных шагов для создания шаблонов с помощью TeleportHQ:
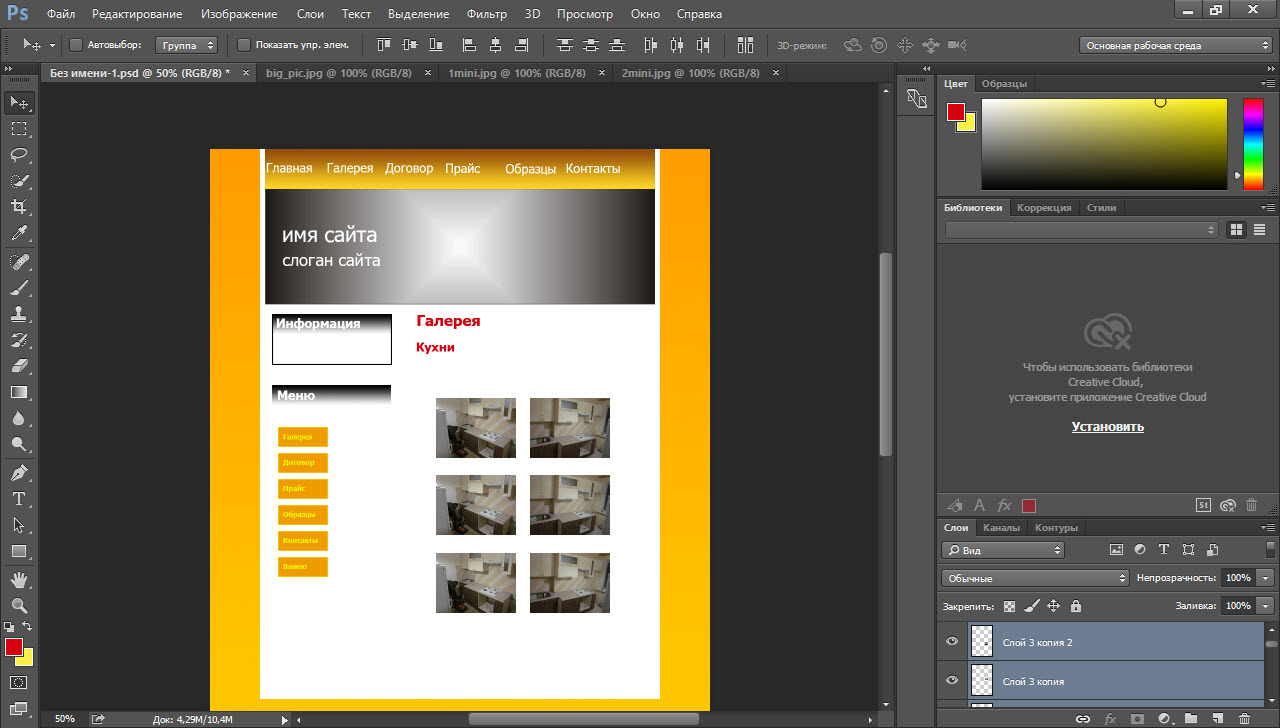
- Нарисуйте низкоточный каркас на бумаге
- Сфотографируйте бумажный набросок с помощью телефона один щелчок
- Редактирование шаблона
- Размещение контента
- Экспорт кода готового шаблона страницы
Мы перечислили некоторые важные действия на любом из этих этапов в таблице ниже.
Шаги по созданию шаблонов веб-сайтов | Ключевые действия и советы |
Подготовьте эскиз каркаса с низкой точностью. Нарисуйте свои элементы в соответствии с рекомендациями редактора каркасов. | |
2. Сфотографируйте свой эскиз. | |
3. Перетащите изображение в свой проект TeleportHQ | Ваш цифровой каркас автоматически появится поверх вашего изображения. Если все выглядит хорошо, нажмите «Импорт». |
4. Отредактируйте свой шаблон | Настройте стили элементов (цвета, формы и т. д.). Настройка макета. Проверьте скорость отклика и настройте версии для всех размеров экрана. |
5. Разместите свой контент | Загрузите и разместите файлы изображений. Замените фиктивный текст фактической информацией. Добавьте ссылки на другие страницы, где это необходимо. |
6. Экспортируйте код или опубликуйте свою страницу в Интернете. | Немедленно бесплатно опубликуйте в домене TeleportHQ или экспортируйте для развертывания в другом месте. |
Будущее за ИИ для создания шаблонов веб-сайтов?
Хотя ИИ можно научить визуально распознавать объекты, он все еще недостаточно хорош для принятия решений или создания высококачественных продуктов. Таким образом, он играет вспомогательную роль и добавляет большую ценность. Однако пока сложные задачи по-прежнему доступны только людям.
Шаблоны веб-сайтов — отличный ресурс для ваших веб-проектов. Их легко масштабировать и настраивать. Создаете ли вы целый веб-сайт или хотите добавить страницы к существующему, вы всегда можете положиться на качественные шаблоны.
Как дизайнер вы также можете создавать шаблоны с нуля, а затем импортировать их для тонкой настройки в бесплатный конструктор сайтов. Именно здесь TeleportHQ приходит на помощь со своим API-интерфейсом — искусственным интеллектом, обученным читать ваши бумажные наброски и превращать их в цифровые каркасы.
Именно здесь TeleportHQ приходит на помощь со своим API-интерфейсом — искусственным интеллектом, обученным читать ваши бумажные наброски и превращать их в цифровые каркасы.
С помощью TeleportHQ вы можете использовать возможности искусственного интеллекта для ускорения процесса проектирования и создания качественных шаблонов веб-сайтов. Начните с создания бесплатной учетной записи сегодня.
Часто задаваемые вопросы о шаблонах веб-сайтов
Здесь мы перечислили некоторые распространенные вопросы о создании шаблона веб-сайта. Проверьте ответы ниже для простых советов и подсказок.
Как сделать шаблон сайта бесплатно?
Вы можете создать шаблон веб-сайта, даже если у вас нет опыта программирования. Бесплатные приложения для создания веб-сайтов, такие как TeleportHQ, позволяют создавать шаблоны веб-сайтов с помощью искусственного интеллекта. Вы можете кодировать визуально для получения более быстрых результатов и подготовить готовые к использованию развертываемые веб-страницы. Все, что вам нужно сделать, это создать бесплатную учетную запись, чтобы начать.
Все, что вам нужно сделать, это создать бесплатную учетную запись, чтобы начать.
Как мне создать шаблон контента для моего веб-сайта?
Это можно сделать несколькими способами. Вы можете использовать конструктор веб-сайтов, такой как TeleportHQ, для визуального редактирования HTML и CSS. Кроме того, вы можете использовать Figma для разработки шаблона, а затем импортировать свой дизайн в TeleportHQ с помощью плагина Figma. Наконец, вы можете нарисовать каркас вручную, а затем использовать наш API видения, чтобы импортировать фотографию вашего бумажного эскиза в TeleportHQ для дальнейшего редактирования.
Выгодна ли продажа шаблонов дизайна для веб-сайтов?
Продажа шаблонов сайтов может быть как источником пассивного дохода, так и основным занятием. Чтобы сделать его основным источником дохода, вы должны иметь возможность быстро создавать качественные шаблоны. Дизайнерским командам это намного проще, чем отдельным дизайнерам. Кроме того, существует множество бесплатных шаблонов, а это означает, что платные должны иметь существенную ценность.
Могу ли я продавать шаблоны сайтов?
Да, вы можете создавать шаблоны для продажи в Интернете. Многие приложения для создания веб-сайтов позволяют визуально кодировать без какого-либо опыта программирования. Тем не менее, многие пользователи по-прежнему предпочитают выбирать готовый шаблон, а не создавать его с нуля. Если вы дизайнер, продажа шаблонов может стать источником пассивного дохода.
15 шаблонов конструктора сайтов | Создайте красивый сайт сегодня
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Обновлено 25 марта 2022 г.
Мы составили список самых потрясающих бесплатных шаблонов, чтобы вы могли выбрать лучший из лучших!
Пытаться выбрать шаблон конструктора веб-сайтов из тысяч доступных вариантов — это все равно, что прийти в буфет, а затем сказать, что вы можете выбрать только одно блюдо для еды. За исключением того, что ни один буфет не может похвастаться огромным количеством опций, которые есть у большинства разработчиков веб-сайтов — только Wix предлагает более 500.
За исключением того, что ни один буфет не может похвастаться огромным количеством опций, которые есть у большинства разработчиков веб-сайтов — только Wix предлагает более 500.
Трудно понять, какой шаблон лучше всего подходит для ваших конкретных целей. Если вы творческий человек, вам понадобится шаблон, который красиво подчеркивает визуальную работу. Если вы хотите продавать через Интернет, вам понадобится макет с удобным цифровым магазином. Если вы местный бизнес, вам нужно создать пользовательский опыт, который побуждает потенциальных клиентов посетить вас лично… список можно продолжить. И вы не хотите выбирать легкомысленно, поскольку почти 40% пользователей перестанут взаимодействовать, если посчитают, что макет веб-сайта ветхий.
Наша команда в Website Builder Expert тщательно протестировала и исследовала лучшие шаблоны конструкторов веб-сайтов, создавая сайты, отвечающие всем нашим интересам. Итак, теперь вам не нужно беспокоиться о сложной части — мы составили окончательный рейтинг лучших бесплатных шаблонов для конструкторов сайтов, организованный по отраслям.
1. Utica от Squarespace
Тема Utica от Squarespace идеально подходит для творческих людей, желающих продемонстрировать фотографии, произведения искусства и тому подобное. Его простая черно-белая структура и четкие шрифты позволяют вашей работе занять центральное место, и вы можете выбрать отдельные изображения, которые будут служить ссылками на остальную часть проекта. Это означает, что баллы за организацию и стиль!
Чистый макет Utica также подходит для отличной страницы «Наша команда», что бесценно: 52% посетителей заявили, что первое, что они хотят видеть на веб-сайте компании, это страница «О нас». Тема подчеркивает большие портреты с личными биографиями под ними, поэтому каждый член команды может добавить личный штрих.
Squarespace также является отличным местом для начала, если вы думаете о том, чтобы войти в мир подкастинга. Предлагая множество эстетически привлекательных шаблонов веб-сайтов для подкастов, вы можете за считанные минуты создать идеальное онлайн-присутствие для сопровождения вашего шоу.
2. Кристиан Адамс от Site123
Шаблон Кристиана Адамса от Site123 вдохновит любого творца. Это позволяет вам настроить фоновое изображение для вашей целевой страницы, а это означает, что вы можете произвести впечатление на посетителей своей работой с самого начала. Затем, как только они неизбежно продолжат прокручивать, они найдут предварительный просмотр вашего портфолио, организованный в виде миниатюр, которые увеличиваются одним щелчком мыши. Все это взаимодействие может происходить без перехода с целевой страницы, поэтому ваша работа с большей вероятностью будет замечена как можно большим количеством посетителей.
3. Кевин Мацуя от Squarespace
Шаблон Кевина Мацуя от Squarespace уникален своим смелым представлением изображений. Целевая страница имеет поразительное расположение фотографий разного размера — визуальное нарушение, которое делает общее расположение более захватывающим. Поскольку посты с изображениями вызывают на 650% более высокую вовлеченность, чем текстовые посты, это идеальный шаблон для привлечения внимания к работе, которой вы больше всего гордитесь.
4. Acquire — Slick by Weebly
Когда вы собираетесь создать сайт с профессиональной атмосферой, по-прежнему важно привлекать людей изображениями. Шаблон Acquire — Slick от Weebly дает вам возможность контролировать количество и размещение этих изображений на вашем сайте. Это отлично подходит для привлечения людей лично, независимо от того, демонстрируете ли вы вкусные блюда из меню или активно проводите мероприятия по сбору средств.
5. Barbosa от Squarespace
Шаблон Barbosa от Squarespace привлекает внимание своим простым стилем — идеально подходит для небольших местных организаций или закусочных, которые ищут один из лучших шаблонов веб-сайта ресторана. По мере того, как пользователи прокручивают целевую страницу, вы можете использовать кнопки «Подробнее», чтобы ссылаться на другие части вашего сайта, по сути, давая людям предварительный просмотр остальной части вашего контента.
Вы также можете ссылаться на страницы социальных сетей в меню навигации сайта, что означает, что проверить учетную запись вашей компании в Instagram так же просто, как посетить внутреннюю страницу.
6. Чистые линии от Weebly
Шаблон Clean Lines от Weebly придает вашему сайту идеальную индивидуальность, не перегружая его. Этот баланс позволяет вашей организации выглядеть как уникальной и профессиональной — несомненно, выигрышная комбинация. Панель навигации по умолчанию, расположенная по центру прямо под заголовком сайта, также набирает очки за аккуратность и простоту использования.
Раздел «Новости» этого шаблона, который в основном работает как блог, имеет встроенную боковую панель с разделами «Профиль автора» и «Архив». Любознательные читатели будут иметь всю информацию, необходимую им, чтобы узнать о вас больше!
Хотите создать веб-сайт для вашей местной церкви или религиозной организации и не нашли здесь ничего, что вам понравилось? Не беспокойтесь — у нас есть подробное руководство, посвященное лучшим конструкторам церковных веб-сайтов, а также подробный обзор лучших шаблонов церковных веб-сайтов. У нас также есть отдельная статья исключительно для тем некоммерческих веб-сайтов.
Самой важной частью любого художественного веб-сайта является само искусство. Шаблон Kitui от Squarespace идеально подходит для того, чтобы подняться над шумом и поговорить о музыке. Вы можете с гордостью продемонстрировать свой последний проект на целевой странице, чтобы посетители увидели ее в первую очередь.
Фирменный визуальный акцент Squarespace также в полном разгаре с Kitui. Минимум текста в этом шаблоне позволяет вашей работе говорить самой за себя.
8. Пресс-подборка от Wix
Шаблон пресс-подборки Wix предлагает практически все функции, которые могут понадобиться на промо-сайте. Организованный макет демонстрирует вашу дискографию, биографию, даты тура и видео с выступлениями в стиле.
Пресс-кит с акцентом на визуальные эффекты идеально подходит, в частности, для музыкантов, потому что обложка вашего альбома может действительно засиять здесь, если вы этого захотите. Также есть возможность написать краткую, безупречную биографию с кнопкой, которая ведет к вашему более подробному и подробному резюме, чтобы ваши самые преданные поклонники могли не отставать!
9.
 DJ Beat от Site123
DJ Beat от Site123DJ Beat — самый крутой музыкальный шаблон Site123. Его свежие варианты шрифтов и простое размещение изображений объединяются, чтобы создать простой привлекательный пользовательский интерфейс и .
Страница «Следующий концерт» уникальна, потому что она акцентирует внимание на каждом отдельном мероприятии, а не на простом перечислении всех ваших предстоящих концертов. Посетители оценят возможность прочитать индивидуальные описания для каждого выступления, и вы сможете привлечь внимание к своему следующему появлению.
Чтобы узнать больше о лучших шаблонах музыкальных веб-сайтов, предлагаемых сегодня, обратитесь к нашему специальному руководству, где мы продемонстрируем самые лучшие!
10. Bedford by Squarespace
Мы уже говорили о неоспоримой связи между изображениями и взаимодействием. Если вы предпочитаете использовать слова, вы можете подумать, что это ставит вас в затруднительное положение, но существует множество шаблонов, в которых умело используются изображения, чтобы акцентировать ваш текст, а не подавлять его. Шаблон Bedford от Squarespace — один из них.
Шаблон Bedford от Squarespace — один из них.
Bedford имеет дополнительную область баннера в верхней части каждой страницы, в которую вы можете загрузить изображение по вашему выбору, чтобы привлечь внимание к любому содержимому, которое будет под ним. Вы можете адаптировать эту область баннера для различных целей — например, область баннера в верхней части страницы «Блог» может включать слайд-шоу избранных сообщений блога.
11. Персональный блог от Wix
Не позволяйте названию «Личный блог» ввести вас в заблуждение — этот шаблон от Wix довольно особенный. Наша любимая часть — это возможность настроить ленту сообщений в блоге рядом с вашим разделом «Обо мне», чтобы пользователи могли сразу увидеть весь отличный контент, который они видят. Кроме того, вы можете отобразить избранный пост в верхней части страницы, чтобы привлечь внимание читателей к вашему последнему шедевру.
12. Путешественник от Site123
Любой писатель знает, как сложно собрать разные рассказы в одно аккуратное место. Шаблон The Traveler от Site123 прекрасно решает эту проблему. Удобные для чтения поля — каждое с избранным изображением — отображают заголовок, сводку и дату публикации каждой записи в блоге. Внизу каждого поля есть ссылка «Подробнее», чтобы перейти к полной записи.
Шаблон The Traveler от Site123 прекрасно решает эту проблему. Удобные для чтения поля — каждое с избранным изображением — отображают заголовок, сводку и дату публикации каждой записи в блоге. Внизу каждого поля есть ссылка «Подробнее», чтобы перейти к полной записи.
После того, как вы поразили читателей своими размышлениями, приятно узнать, что в The Traveler также есть очень стильный раздел «Подписаться», где пользователи могут вводить свою электронную почту и получать обновления от вас одним нажатием кнопки.
13. Carmine от Squarespace
Шаблон Carmine от Squarespace отличается сплошным цветом фона с крупным текстом, что делает его идеальным для рекламы предстоящего мероприятия. Важная информация, такая как даты и местоположение, не будет потеряна ни для кого, а изображения, которые появляются во время прокрутки, не дают макету стать скучным.
Простые ссылки и навигация означают, что люди могут легко зарегистрироваться на ваше мероприятие, а минимализм этой темы кажется вычурным и свежим — идеально подходит для творческой выставки или интеллектуальной демонстрации.
14. Техническая встреча от Site123
Шаблон технической встречи Site123 отлично подходит для передачи всей информации, которую потенциальные участники должны знать о вашем мероприятии. Под большим заголовком страницы есть место для указания даты, времени и места события, чтобы посетители сразу узнавали самое главное, найдя вашу целевую страницу.
С Tech Meetup вы также можете включить страницу под названием «Когда и где?» с картой места проведения вашего мероприятия. Вы даже можете добавить простое поле «Оформить заказ», чтобы пользователи могли покупать билеты.
15. Бизнес-конференция от Wix
Шаблон Business Conference от Wix отлично подходит для организации профессионального мероприятия. Сохраняя простоту целевой страницы, вы можете выделить одно важное действие в верхней части страницы — это функция, которую выполняет кнопка «КУПИТЬ БИЛЕТЫ» в демоверсии.
Наша любимая функция Business Conference — возможность включить галерею портретов докладчиков, каждый из которых раскрывает биографию при наведении указателя мыши.


 Начните с эскиза на бумаге
Начните с эскиза на бумаге