190 Текст и кнопка Шаблоны веб-сайтов
Шаблоны веб-сайтов для текста и кнопок — это инструменты веб-дизайна, которые обеспечивают новый опыт навигации по содержанию. Шаблоны кнопок действий являются частью вдохновляющих элементов дизайна веб-сайтов с использованием бесплатных тем WordPress, а загруженные стили простого на вид сайта выглядят намного лучше. Некоторые конструкторы веб-сайтов могут найти дополнительные продукты на выбор, но мы предоставляем одностраничный конструктор, который объединяет их и должен сэкономить ваше время. Нажав на кнопку «Следуй за нами» или «Зарегистрироваться», вы узнаете, как шаг за шагом создать веб-сайт WordPress, используя набор кнопок Bootstrap 4 и различные стили, включая стиль текста с эффектом наведения, кнопку загрузки с эффектом наведения, лучший дизайн контактной формы, и другие. 30 простых, но красивых шаблонов навигации с боковой панелью 2022 используют 20 потрясающих бесплатных тем WordPress, которые создают бесплатную боковую панель начальной загрузки удобные шаблоны навигации.
Бесплатные потрясающие контактные формы Bootstrap улучшат пользователя сайта опыт создания лучших шаблонов кнопок начальной загрузки, более привлекательных и добавление 30 лучших бесплатных шаблонов, чтобы оживить. Бесплатная навигация на боковой панели начальной загрузки также является частью потрясающего бесплатного веб-сайта начальной загрузки с использованием бесплатного контактного поста в формате html5 css3 с лучшей навигацией на боковой панели начальной загрузки и дизайнами контактных форм для различных целей, таких как темы WordPress для туристических агентств и базовые кнопки социальных сетей. Наш шаблон помогает создавать текстовые кнопки с плавным переходом к жизненно важной ссылке, искать информацию в лучших социальных сетях и изменять разные цвета в цветовой схеме фона. Например, нажмите ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки, предлагающую вам прочитать самые популярные статьи по теме. Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Текст CSS и шаблон кнопки имеют параметры, которые помогают настроить размер текста и отредактировать его контекст перед активацией соответствующих кнопок. Шаблоны контактных форм CSS3 обеспечат эффект наведения, который сделает веб-сайт, использующий наведение на них, превосходным с точки зрения надежных маркетинговых результатов и пользовательского опыта веб-сайта. Шаблоны текста и кнопок можно найти как часть различных шаблонов кнопок любой целевой страницы, например, кнопки закрытия поиска, кнопки социальных сетей и кнопки загрузки. Вы можете установить все настройки по умолчанию или добавить функции и изменить работу различных значков в отображении меню. В нашем справочном центре вы узнаете, как создать интернет-магазин или целевые страницы бизнес-темы с тремя социальными кнопками или как создать с нуля свой кнопочный продукт. Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Интернет-агентство BINN » Дизайн кнопок веб-сайта: руководство по CSS. Часть 1
Любая часть вашего сайта — от кнопок до оформления нижнего колонтитула имеет огромное значение. При создании сайта не забывайте о деталях — цвет и расположение элементов, все это влияет на время, которое пользователи проведут на вашем сайте.
Кнопки и значки — это неотъемлемая часть любого функционально-удобного и современного сайта. Это очень важный элемент дизайна, который расскажет историю вашего бренда, а также поможет пользователям в навигации по сайту.
В этой части нашей статьи мы расскажем вам все о хорошем функциональном дизайне кнопок, поделимся бесплатными шаблонами, а также научим создавать кнопки в CSS.
Дизайн кнопокНет единого правильного способа создать хорошую кнопку для веб-сайта. Однако есть несколько передовых методов, которые помогут вам разрабатывать удобные и функциональные кнопки.
Однако есть несколько передовых методов, которые помогут вам разрабатывать удобные и функциональные кнопки.
Ниже мы подробнее рассмотрим, что такое хороший и плохой дизайн кнопок.
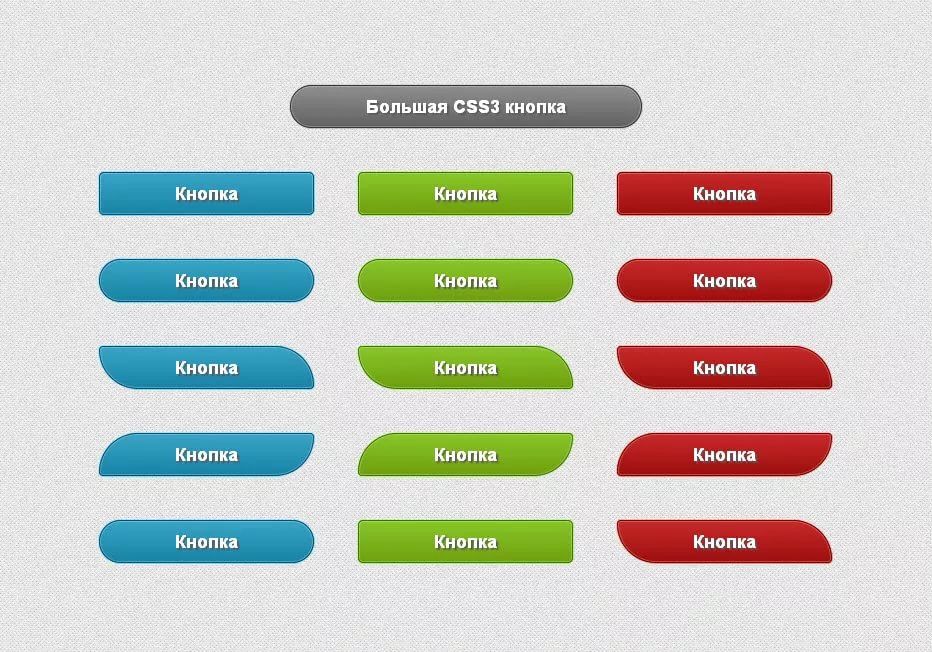
Хороший дизайн кнопок:Четкий. Текст и цвета кнопки должны быть четкими и понятными. В 2021 году очень популярны плоские кнопки. Вам стоит избегать сложных и слишком абстрактных кнопок, которые могут отвлекать ваших пользователей от других важных элементов на сайте.
Лаконичный. Краткий текст на кнопках — это идеальный вариант. Используйте одно, максимум два слова на одной кнопке.
Если вам сложно сократить текст, сделайте шаг назад и спросите себя: «Что я хочу, чтобы читатель сделал на странице прямо сейчас?». Первое слово, которое придет вам на ум — это глагол. Добавьте к нему наречие времени, и ваш лаконичный текст для кнопки готов!
Плохой дизайн кнопок:Если вы пропустите этот шаг, ваша кнопка может быть слишком большой или наоборот маленькой для экрана смартфона — это повлияет на рейтинг вашего сайта.
У большинства инструментов CMS есть кнопка переключения, которая предоставляет вам предварительный просмотр элементов веб-страницы на нескольких типах экранов.
Кнопки на вашем сайте должны быть для пользователя некой картой, которая помогает им ориентироваться на сайте. Без полноцветных ярких кнопок ваши пользователи могут запутаться в навигации.
Неудачное расположение кнопки. Одинокая кнопка в середине абзаца может сбить с толку посетителей. Добавляйте кнопки только в том месте, где это логически необходимо. Например, рядом с разделом функций, в заголовке страницы или в нижнем колонтитуле.
Перед созданием кнопки для вашего веб-сайта, обратите внимание на бесплатные шаблоны. Вдохновляйтесь дизайнами и создавайте свой оригинальный дизайн.
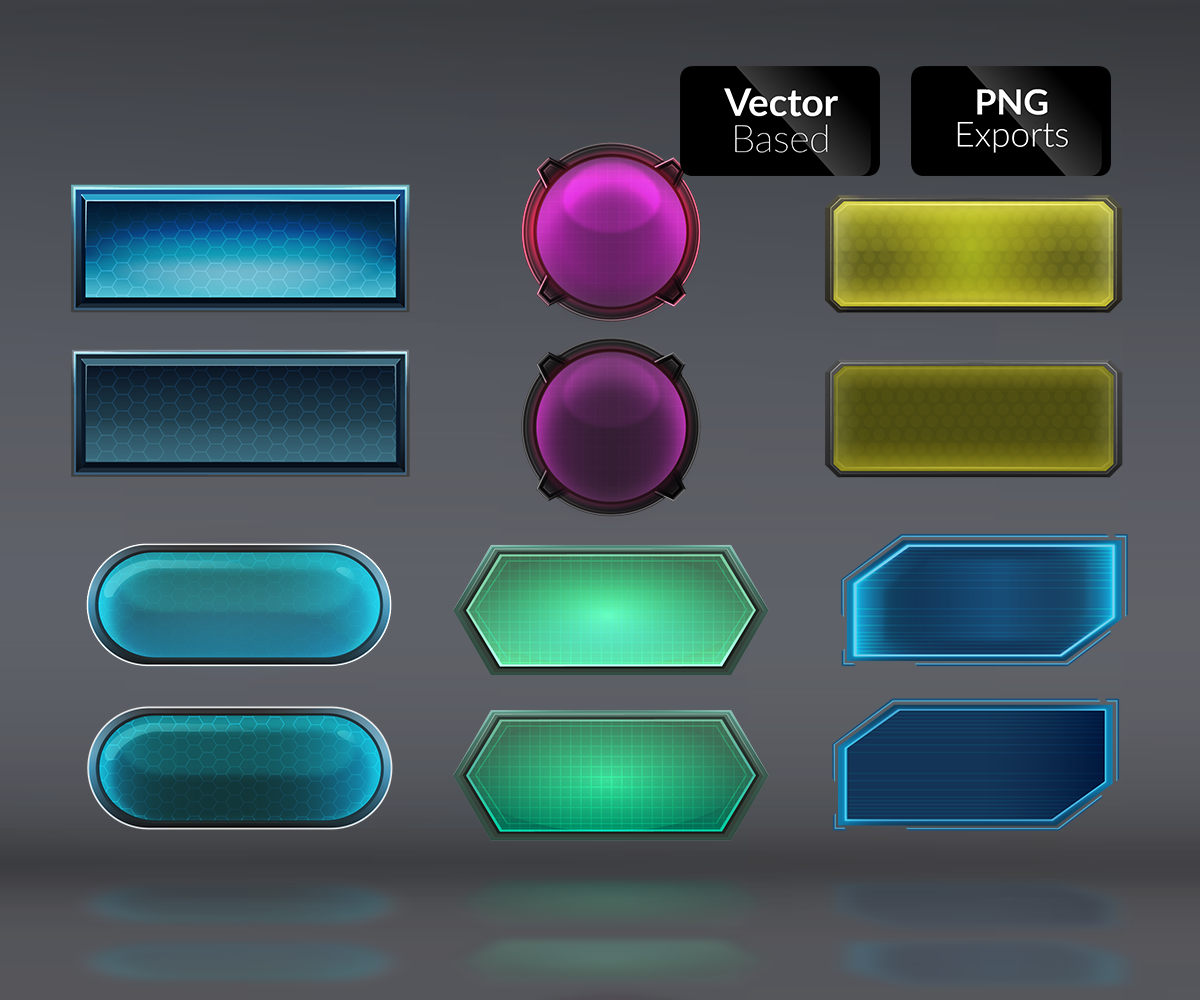
VecteezyБесплатные кнопки в шаблоне Vecteezy очень просты и понятны, но в то же время оригинальны и эффектны. В наборе также есть небольшие значки для улучшения контекста — например, у кнопки «Воспроизвести видео» есть небольшой символ со значением «Воспроизвести», а на кнопке поиска нарисована лупа.
Эти кнопки от Freepik очень креативные и помогут привлечь внимание вашей аудитории. Кнопки окрашены двумя цветами с добавлением значков рядом для лучшего восприятия.
Как создать кнопкуЕсли вы хотите создать кнопку самостоятельно, то вам необходимо использовать CSS.
CSS (Cascading Style Sheets) — это каскадные таблицы стилей. Другими словами — это язык, который отвечает за описание внешнего вида HTML-документа.
С редактором CSS, вы можете настроить любой элемент на вашем сайте — от верхних и нижних колонтитулов до боковых панелей и кнопок. Ниже мы рассмотрим как создать кнопку с помощью CSS:
Шаг 1. Перейдите в панель управления WordPress и нажмите «Внешний вид» > «Настроить».
Источник
Шаг 2. Затем перейдите в нижнюю часть левой боковой панели и нажмите «Дополнительный CSS».
Источник
Вам откроется страница редактора CSS, где вы можете ввести любой код CSS:
Источник
Здесь вы можете добавить любой код, чтобы изменить дизайн вашей кнопки — все зависит от ваших целей. О том, как изменить дизайн кнопок и добавить им различные свойства CSS, читайте во 2-ой части нашей статьи.
О том, как изменить дизайн кнопок и добавить им различные свойства CSS, читайте во 2-ой части нашей статьи.
Источник: hubspot.com
дизайнов веб-кнопок, тем, шаблонов и загружаемых графических элементов на Dribbble
- Посмотреть 🌟 Элементы пользовательского интерфейса банка
🌟 Элементы банковского интерфейса
- Просмотр компонентов пользовательского интерфейса Jobsly
Компоненты пользовательского интерфейса Jobsly
- View Nexudus — Система дизайна
Nexudus — система проектирования
- View Dunavo Design System — Модальный компонент настроек внешнего вида
Система дизайна Dunavo — Модальный компонент настроек внешнего вида
- Просмотр компонентов пользовательского интерфейса UserWise
Компоненты пользовательского интерфейса UserWise
- Просмотр компонентов пользовательского интерфейса SafePal
Компоненты пользовательского интерфейса SafePal
- Просмотреть Check Into Cash Design System & UI Kit
Check Into Cash Design System & UI Kit
- Просмотреть дизайн-систему Check Into Cash и комплект пользовательского интерфейса
Система дизайна Check Into Cash и комплект пользовательского интерфейса
- Просмотр изучения элементов пользовательского интерфейса
Исследование элементов пользовательского интерфейса
- Просмотр Justuno — система веб-дизайна
Justuno — система веб-дизайна
- Просмотр компонента календаря пользовательского интерфейса
Компонент календаря пользовательского интерфейса
- Посмотреть дизайн-систему Ninox, набор пользовательского интерфейса, руководство по стилю, веб-дизайнер
Дизайн-система Ninox, комплект пользовательского интерфейса, руководство по стилю, веб-дизайнер
- View Connect & Play — набор иллюстраций
Connect & Play — набор иллюстраций
- Просмотр Nexudus — Система интервалов
Nexudus — система распорки
- View Multiply — руководство по стилю
Умножение — Руководство по стилю
- Просмотр компонентов пользовательского интерфейса LMS | Тематическое исследование
Компоненты пользовательского интерфейса LMS | Практический пример
- Просмотр элементов пользовательского интерфейса CSS
Элементы пользовательского интерфейса CSS
- Просмотр токенов дизайна — Lytho
Жетоны дизайна — Lytho
- Посмотреть День 023 — Радиокнопки | 100-дневный пользовательский интерфейс
День 023 — Радиокнопки | 100-дневный вызов пользовательского интерфейса
- Посмотреть панель мониторинга следующего поколения
Приборная панель следующего поколения
- Посмотреть дизайн-систему
Дизайн-система
- View Figma Material Design UI kit — Freebie — Библиотека шаблонов приложений
Figma Material Design UI kit — Freebie — Библиотека шаблонов приложений
- Редизайн View Listables — руководство по стилю
Редизайн списков — руководство по стилю
- Посмотреть 3D-меню
3D-меню
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Бесплатные шаблоны дизайна кнопок | Шаблоны для создания кнопок
Здесь вы найдете бесплатные загружаемые шаблоны для создания кнопок в стиле булавки в различных дизайнерских программах, включая Adobe Photoshop и Illustrator. Бесплатные шаблоны дизайна кнопок для Photoshop особенно круты, потому что они настроены так, чтобы точно заполнить страницу для печати размером с букву с помощью функции «Заполнить узором» в Photoshop.
Бесплатные шаблоны дизайна кнопок для Photoshop особенно круты, потому что они настроены так, чтобы точно заполнить страницу для печати размером с букву с помощью функции «Заполнить узором» в Photoshop.И эй, если вам нравится наше программное обеспечение и шаблоны для изготовления пуговиц, пожалуйста, поддержите нас, купив у нас оборудование и расходные материалы! Мы ценим поддержку!!
У вас нет фотошопа?
У нас есть веб-приложение, созданное специально для дизайна и печати кнопок! Никаких покупок не требуется (хотя мы очень-очень —Использовать PhotoPea
Посетите PhotoPea.com. PhotoPea — это бесплатная альтернатива Photoshop, которая также работает с нашими шаблонами! Прокрутите страницу вниз до видеоурока о том, как использовать Photo Pea для создания кнопок.
Кнопки для бесплатной печати
У нас также есть бесплатные печатные изображения кнопок, доступные для загрузки в формате PDF. Есть несколько дизайнов премиум-класса, но большинство из них доступны во всех стандартных круглых размерах совершенно бесплатно!Теперь также доступны шаблоны настольных плоттеров Cricut и Silhouette!
В нашем блоге вы найдете шаблоны для создания пуговиц для Silhouette Studio и Cricut Design Space!
| Любая графическая программа [файл PNG] | Adobe Acrobat [файл PDF] | Adobe Photoshop [2 файла PSD в Zip-файле] | Adobe Illustrator [файл AI] | |
| 7/8″ 902 83 | ||||
| 1″ | ||||
| 1-1/4″ 902 83 | ||||
| 1-1/2 дюйма | ||||
| 1-3/4 дюйма | ||||
| 2 » | ||||
| 2-1/4″ | ||||
| 2-1/2 дюйма | ||||
| 3 дюйма | ||||
| 3-1/2 дюйма | ||||
| 6 дюймов | ||||
| 1×1″ квадратный | ||||
| 1-1/2×1-1/2″ квадрат | ||||
| 1-3/4×2-3/4 прямоугольник | ||||
| Прямоугольник 2×3 дюйма | ||||
| 2×3″ фото | 1-3/4×2-3/4″ овал | |||
В этом видео показано, как использовать PhotoPea.
